Les mises en page en grille responsive sont parfaites pour mettre en valeur une collection d’images avec des liens (ou des CTA), car elles s’affichent bien sur tous les appareils. Le constructeur Divi a quelques modules intégrés fantastiques qui utilisent des affichages en grille, notamment la grille de portefeuille, la grille de blog et la grille de galerie. Mais parfois, vous voudrez peut-être construire votre propre mise en page de grille d’images personnalisée avec des CTA. Cela vous donne plus de contrôle sur la conception et le contenu que vous voulez afficher pour chaque élément de la grille sans avoir à recourir à un plugin.
Aujourd’hui, nous allons vous montrer comment créer une grille d’images réactive avec des CTA en utilisant les options de conception intégrées de Divi. Pour ce faire, nous allons faire preuve de créativité dans l’organisation de la grille à l’aide d’une section spécialisée et ajouter des superpositions à chaque image à l’aide d’un module d’appel à l’action.
C’est parti !
Coup d’œil rapide
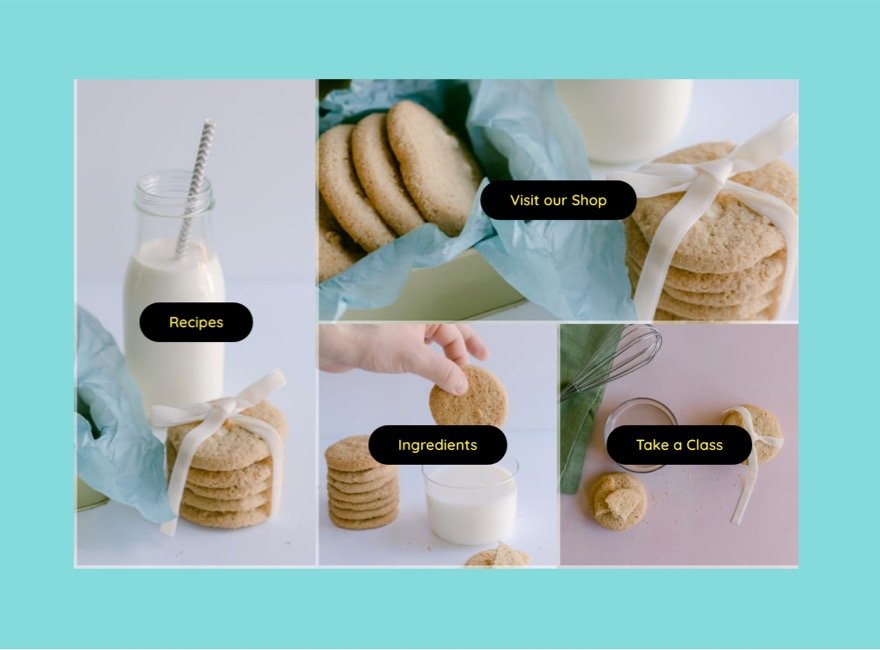
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
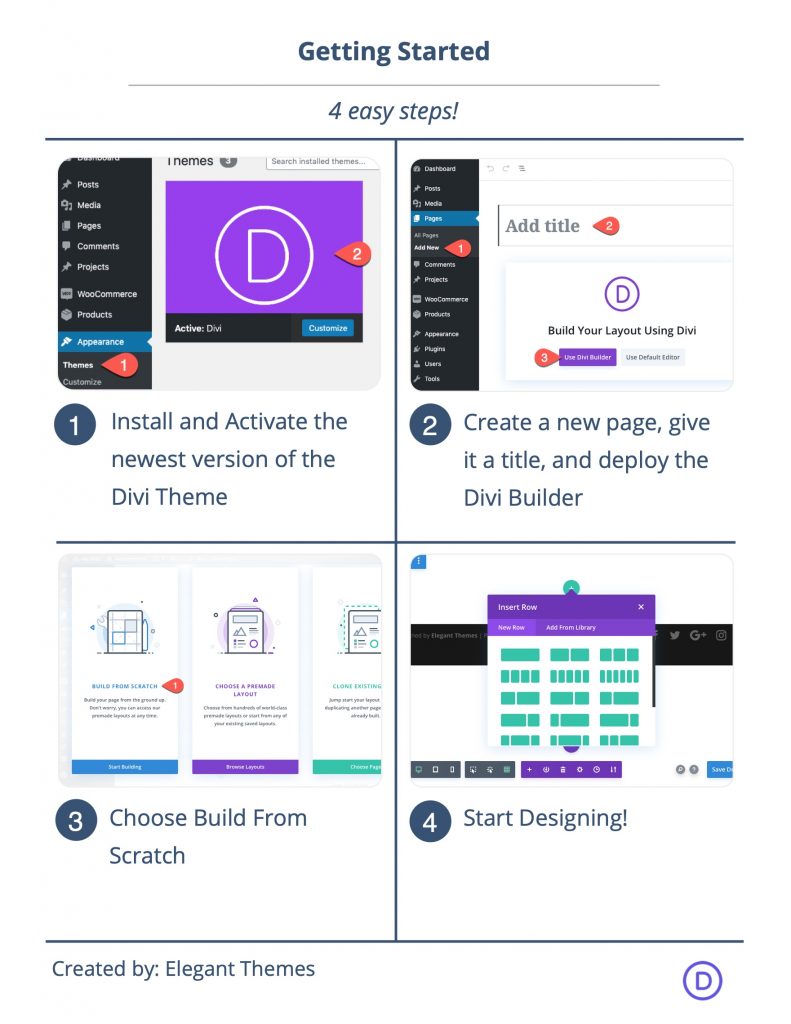
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’une grille d’images réactive avec des CTA et des superpositions au survol dans Divi
Partie 1 : Création de la mise en page de la section spéciale
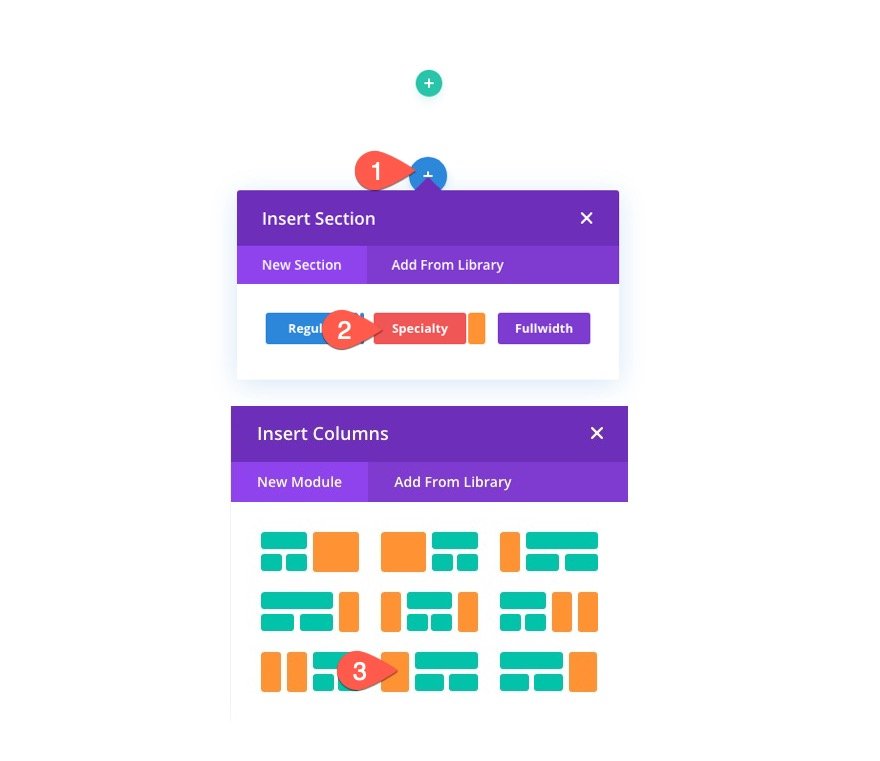
Pour commencer, ajoutez une nouvelle section spéciale avec une disposition de la barre latérale gauche d’un tiers deux tiers.
Supprimez la section normale par défaut pour qu’il ne reste que la nouvelle section spécialisée.
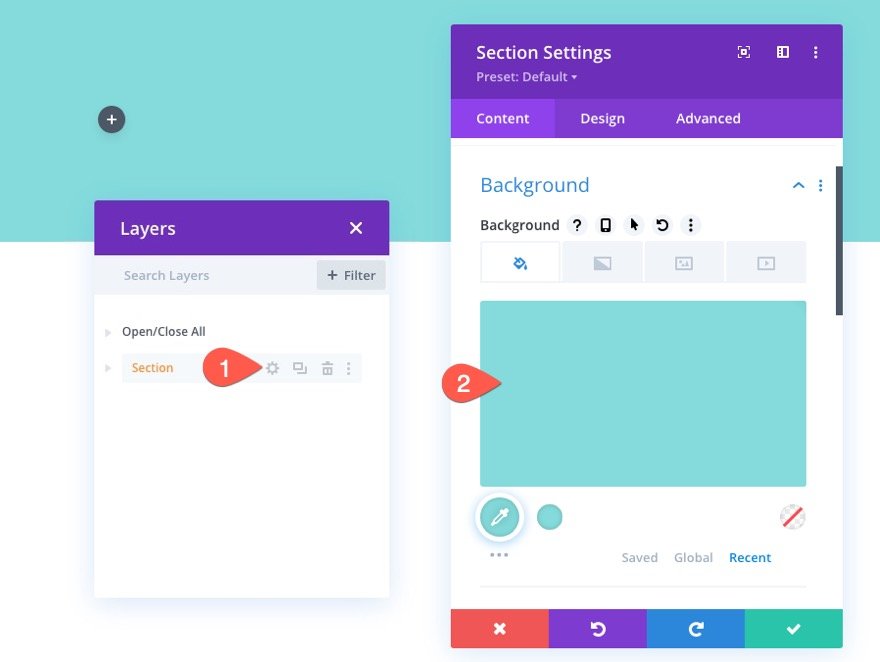
Ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan comme suit :
- Couleur d’arrière-plan : #84dbda
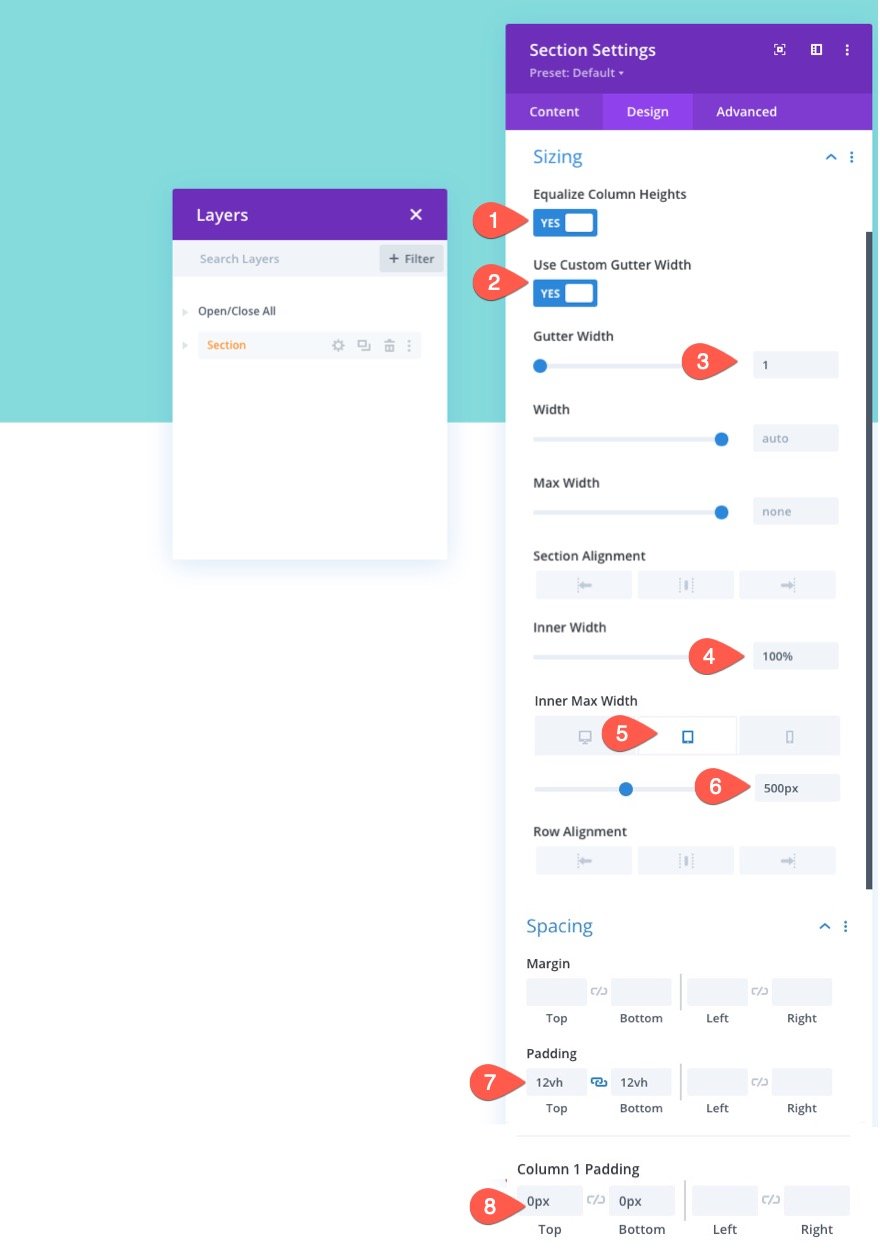
Sous l’onglet Conception, mettez à jour les options de dimensionnement, de largeur et de remplissage comme suit :
- Égaliser la hauteur des colonnes : OUI
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur intérieure : 100
- Largeur maximale intérieure : 1080px (ordinateur de bureau), 500px (tablette et téléphone)
- Rembourrage : 12vh en haut, 12vh en bas
- Colonne 1 Rembourrage : 0px en haut, 0px en bas
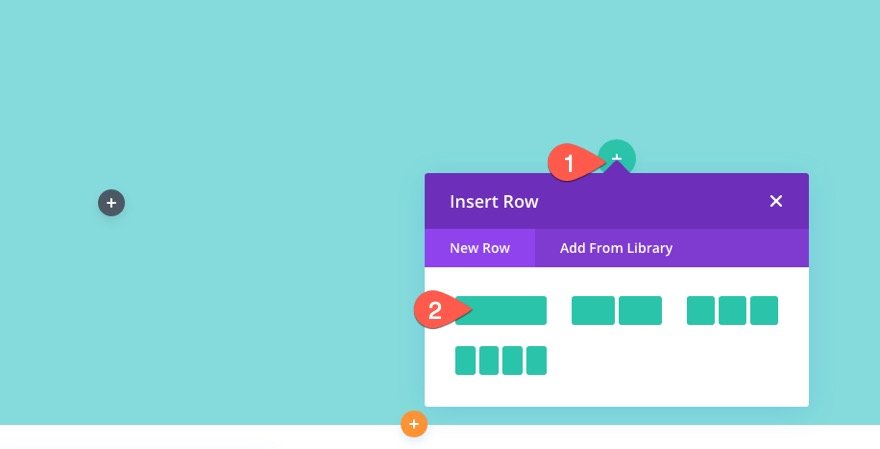
Une fois les styles de section en place, ajoutez une rangée d’une colonne à la section.
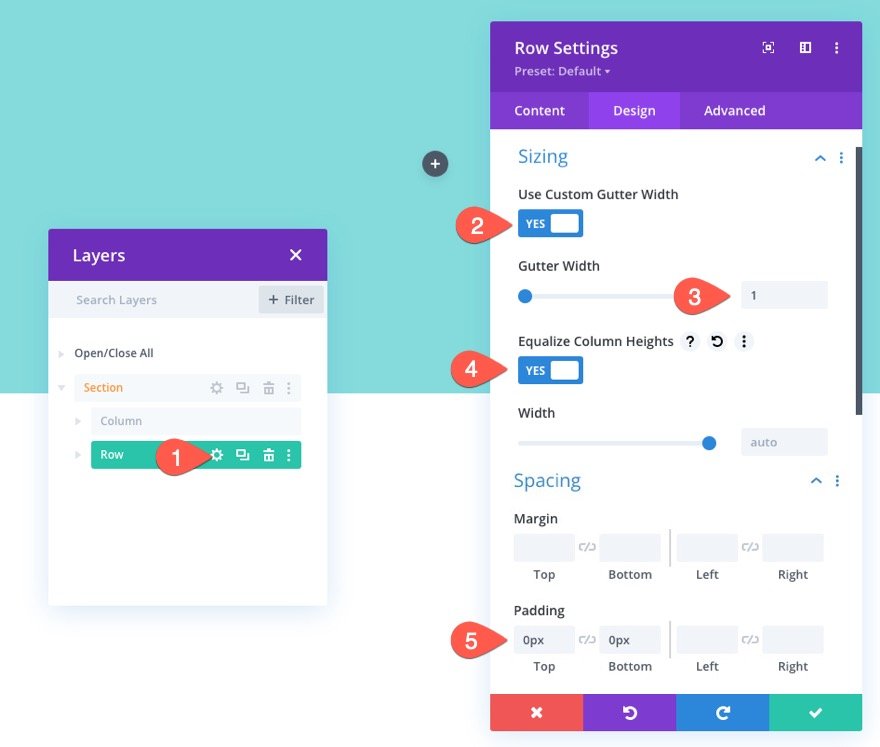
Paramètres de la rangée
Mettez à jour les paramètres de la ligne comme suit :
- Largeur de la gouttière : 1
- Égalisation de la hauteur des colonnes : OUI
- Rembourrage : 0px en haut, 0px en bas
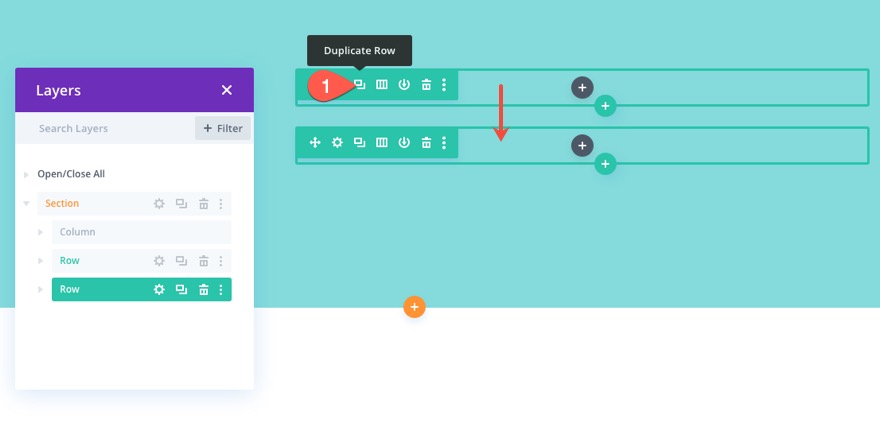
Pour créer une deuxième ligne, dupliquez la première ligne.
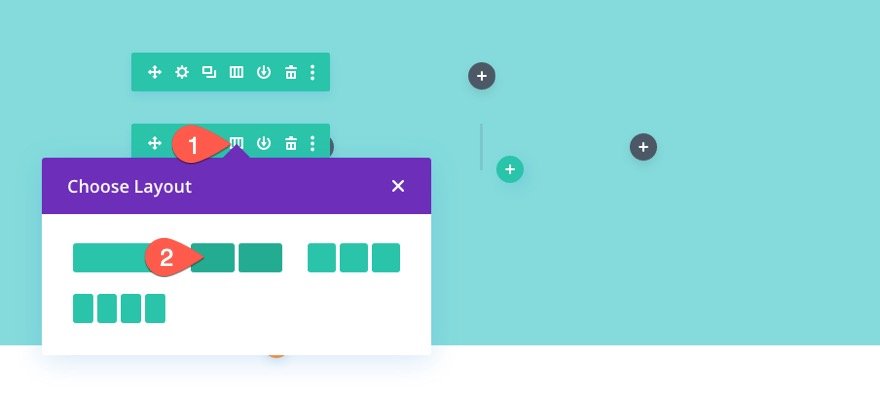
Mettez ensuite à jour la ligne dupliquée avec une disposition en deux colonnes.
Partie 2 : ajout d’images en tant qu’images d’arrière-plan de colonne
Maintenant que toutes les lignes et colonnes sont en place, nous sommes prêts à ajouter nos images à notre grille. Pour que les images soient réactives dans la grille, nous allons ajouter chacune de nos images en tant qu’image d’arrière-plan dans chacune des quatre colonnes de la section. Comme chaque image d’arrière-plan aura une taille de « couverture », l’image remplira toujours la totalité de la colonne lors du réglage de la taille du navigateur.
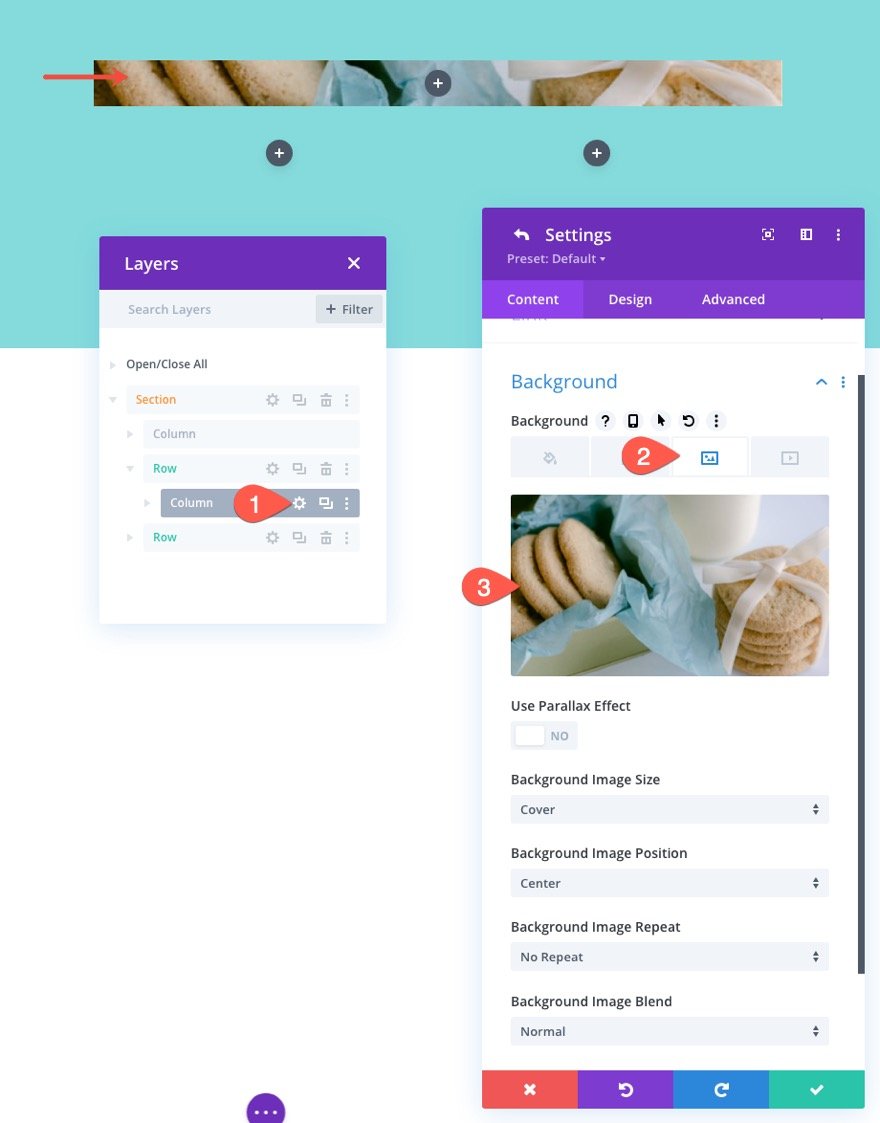
Image d’arrière-plan de la colonne de la rangée supérieure
Pour commencer, ouvrez les paramètres de la colonne de la rangée supérieure.
Ajoutez ensuite une image d’arrière-plan à la colonne.
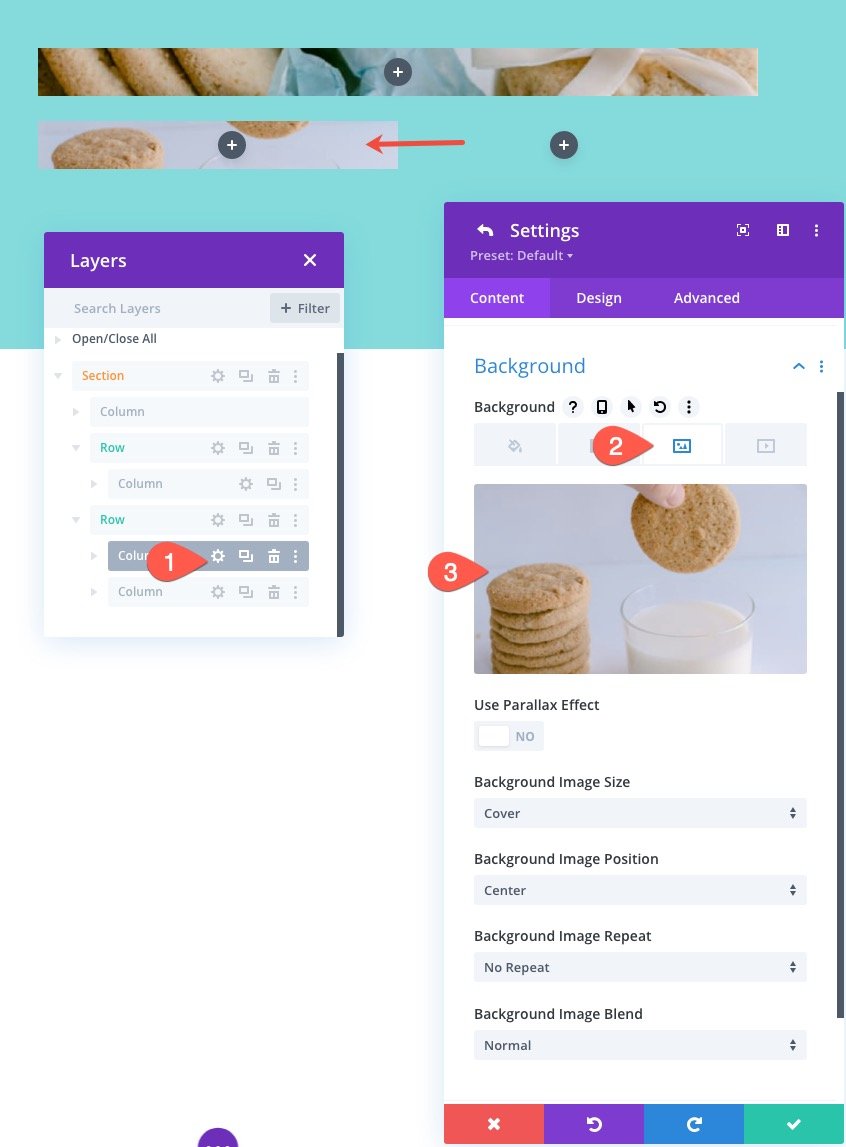
Images d’arrière-plan pour les colonnes de la rangée inférieure
Ensuite, ouvrez les paramètres de la colonne 1 de la deuxième rangée (inférieure) et ajoutez une image d’arrière-plan à cette colonne également.
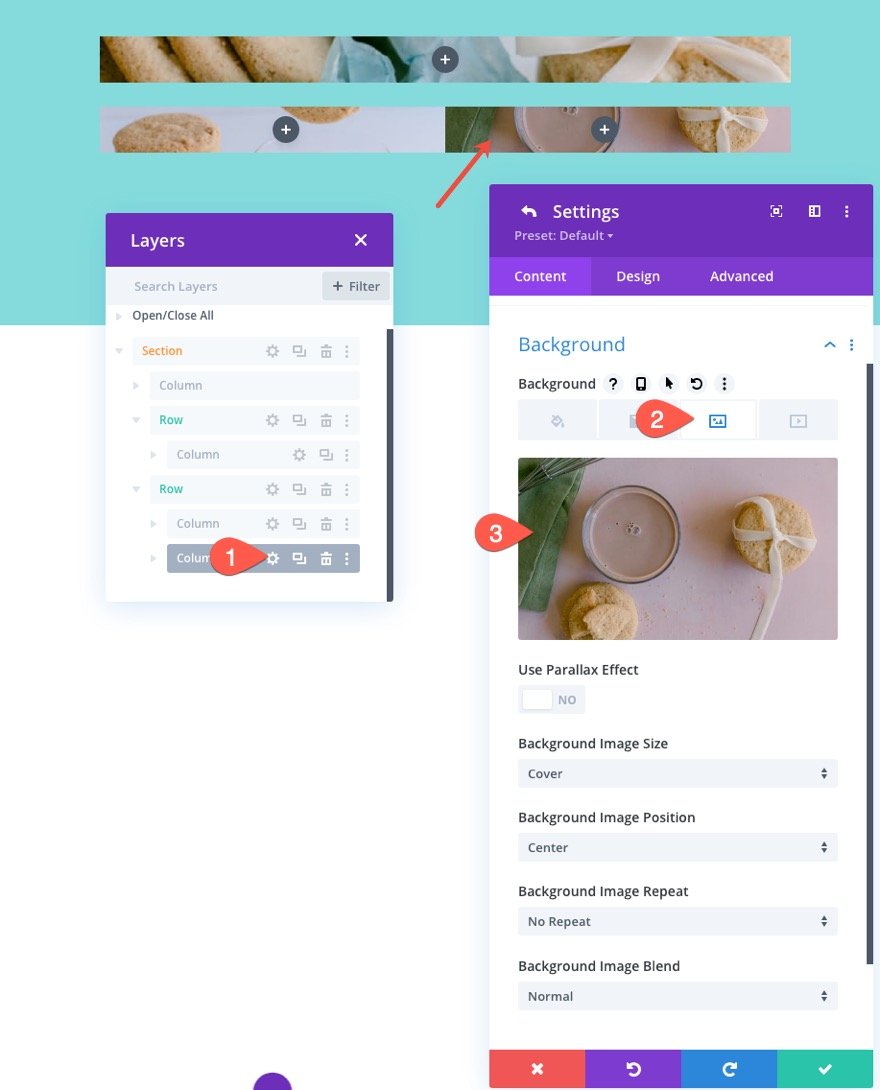
Puis, ajoutez une image d’arrière-plan à la colonne 2 de la même rangée.
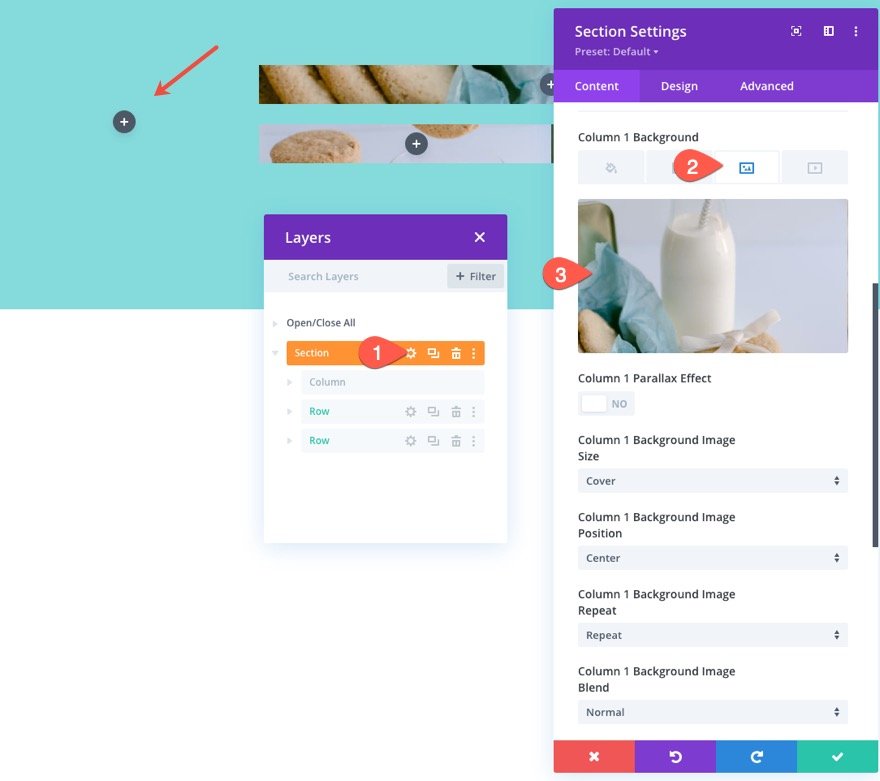
Image d’arrière-plan de la colonne 1 de la section spéciale
Enfin, ouvrez les paramètres de la section spécialisée et ajoutez une image de fond à la colonne 1.
Partie 3 : ajout de l’appel à l’action par superposition d’images à chaque colonne
Maintenant que nos images d’arrière-plan ont été ajoutées à chaque colonne de la grille, nous allons ajouter un module d’appel à l’action à chaque colonne qui servira de superposition pour l’image avec un bouton CTA. L’utilisation d’un module d’appel à l’action en tant que superposition de l’image d’arrière-plan de la colonne vous permettra d’ajouter facilement des styles de superposition d’arrière-plan personnalisés et des effets de survol à l’image. De plus, cela vous donne la possibilité d’ajouter un CTA personnalisé sur l’image. Pour cet exemple, nous allons simplement utiliser l’élément bouton sur le module d’appel à l’action, mais vous pouvez facilement ajouter un titre ou un contenu de corps au-dessus du bouton à l’aide des options de contenu.
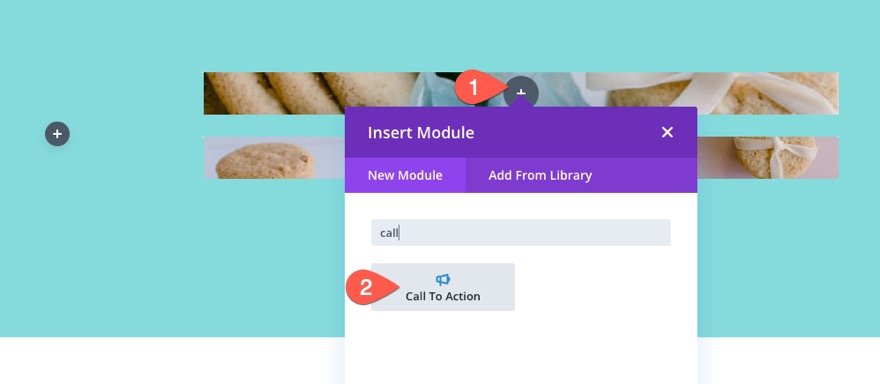
Création du module d’appel à l’action
Pour ajouter l’appel à l’action de la première image superposée, ajoutez un module d’appel à l’action à la colonne de la rangée supérieure.
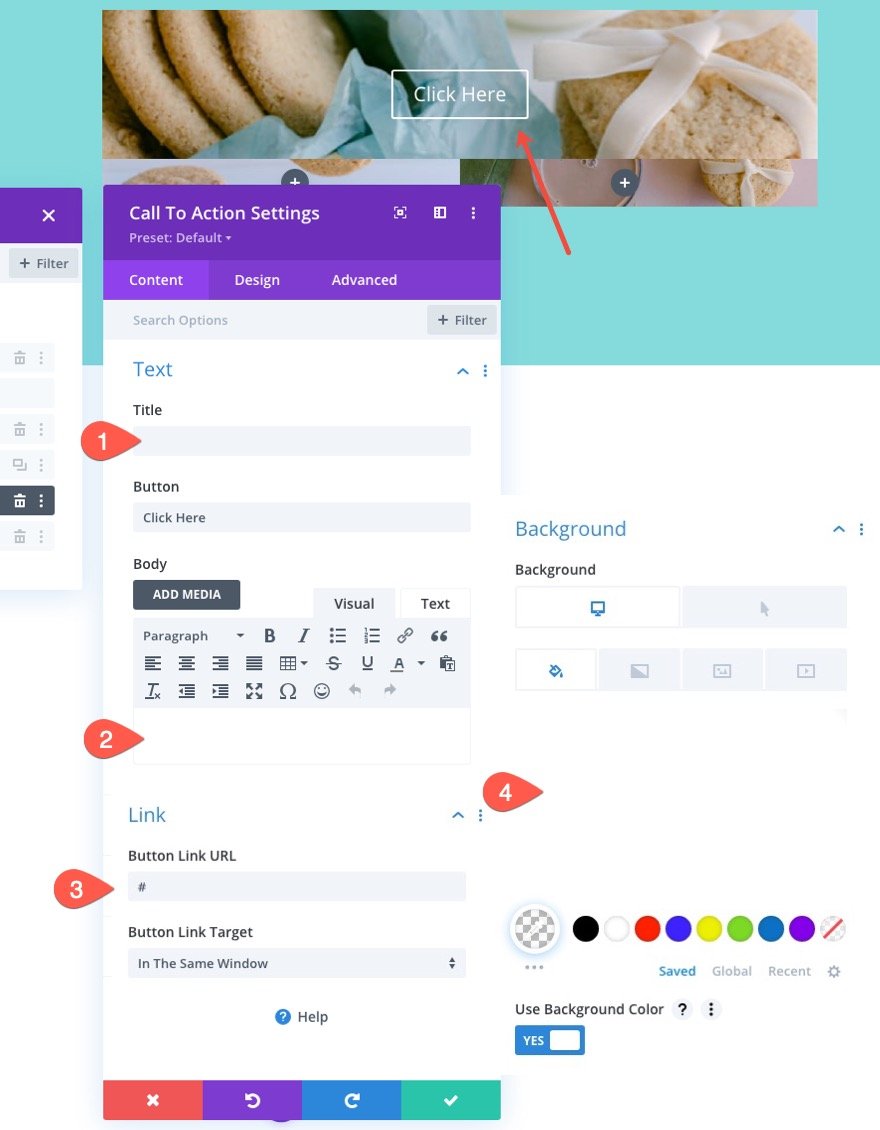
Contenu
Mettez à jour le contenu de l’appel à l’action comme suit :
- supprimez le texte du titre
- supprimez le corps du texte
- URL du lien du bouton : #
- Couleur d’arrière-plan : transparent (bureau), rgba(255,235,77,0.5) (survol)
REMARQUE : L’ajout d’un « # » pour l’URL du lien du bouton est juste un remplissage pour l’instant afin que le bouton s’affiche. L’ajout de la couleur d’arrière-plan semi-transparente au survol vous permettra d’obtenir une belle couleur de superposition personnalisée lorsque vous survolez le module (et l’image derrière lui).
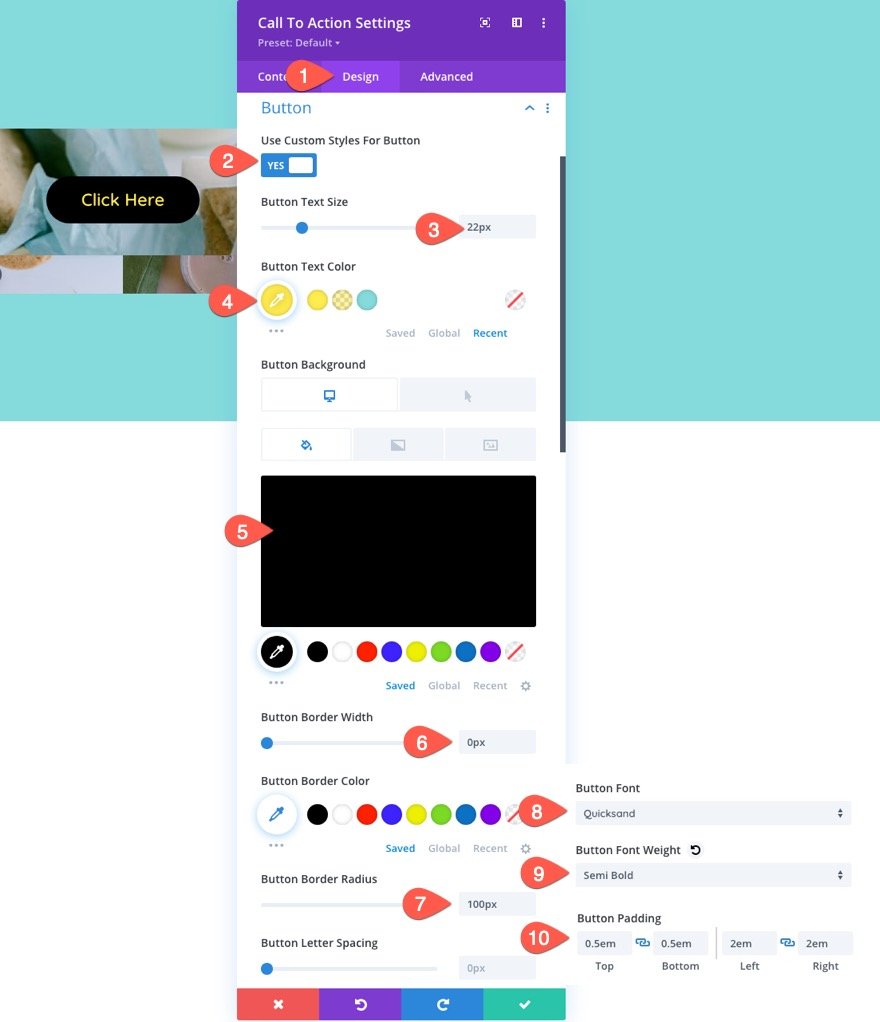
Styles Buttton
Continuez à mettre à jour les paramètres de conception de l’appel à l’action pour le bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : YES
- Taille du texte du bouton : 22px
- Couleur du texte du bouton : #ffeb4d
- Couleur d’arrière-plan du bouton : #000 (bureau), #ec5f00 (survol)
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100px
- Police du bouton : Quicksand
- Poids de la police du bouton : Semi-bold
- Rembourrage du bouton : 0.5em haut, 0.5em bas, 2em gauche, 2em droite
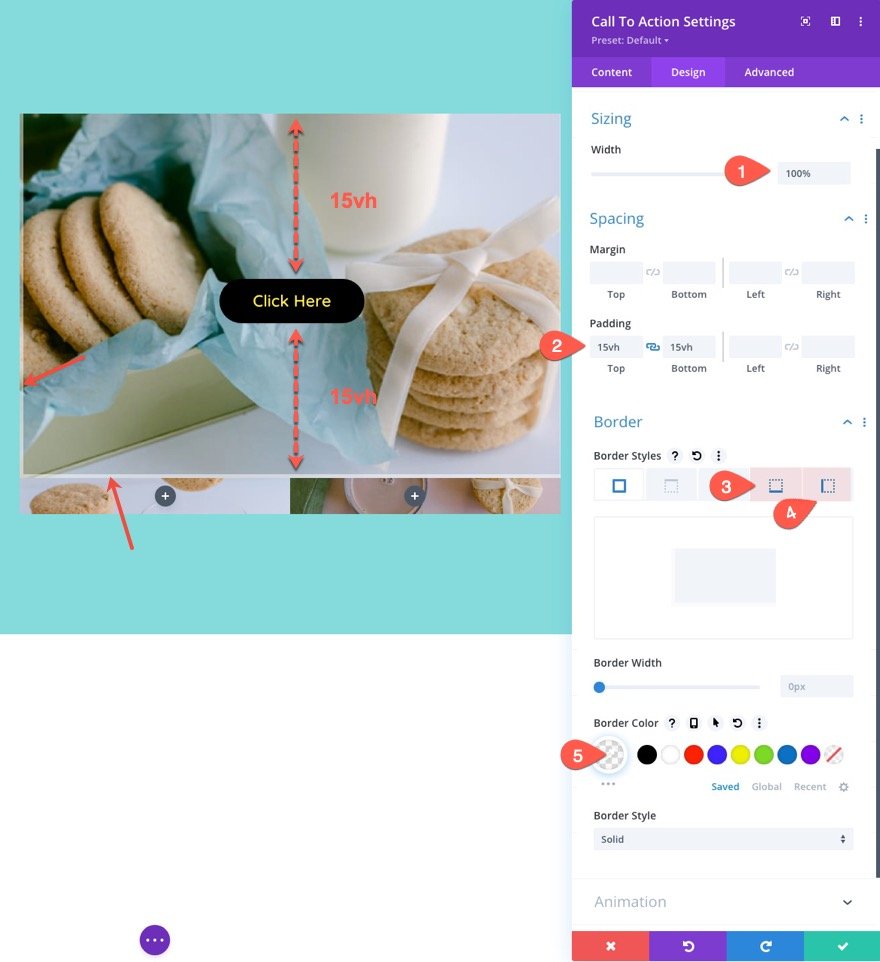
Dimensionnement, remplissage et bordure
Ensuite, nous devons nous assurer que notre module a une certaine hauteur pour exposer l’image d’arrière-plan de la colonne derrière lui. Pour ce faire, nous allons ajouter un peu de rembourrage en haut et en bas du module. Nous allons également ajouter une bordure subtile au module afin de le séparer un peu des autres images de la grille.
Mettez à jour les éléments suivants :
- Largeur : 100
- Rembourrage : 15vh en haut, 15vh en bas
- Bordure inférieure Largeur : 5px
- Largeur de la bordure gauche : 5px
- Couleur de la bordure : rgba(255,255,255,0.5)
REMARQUE : l’utilisation de l’unité de longueur vh pour le remplissage rendra la valeur du remplissage relative à la hauteur de la fenêtre d’affichage du navigateur. Ainsi, la hauteur des éléments de votre grille d’images augmentera et diminuera en fonction de la hauteur de la fenêtre du navigateur.
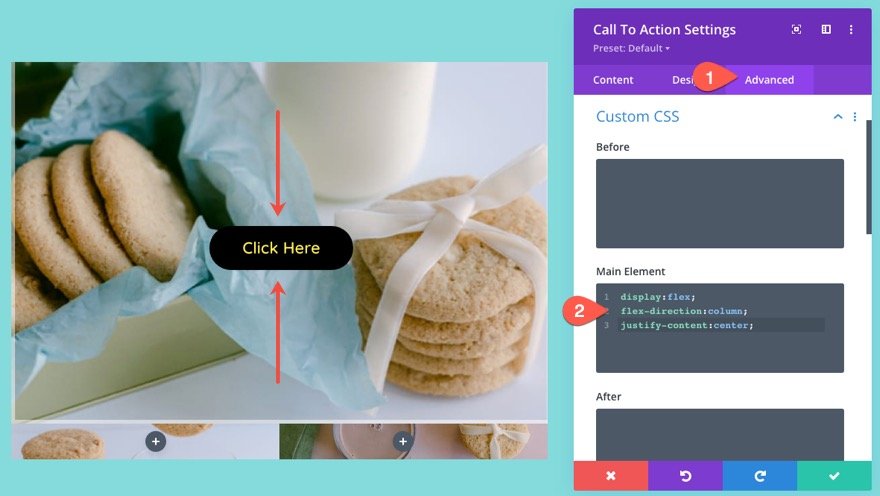
Centrage vertical du contenu du CTA
Pour que le contenu du module d’appel à l’action reste centré verticalement, nous pouvons ajouter un petit bout de feuille de style CSS personnalisé à l’aide de la propriété flex.
Sous l’onglet avancé, ajoutez le CSS suivant à l’élément principal :
display:flex ; flex-direction:column ; justify-content:center ;
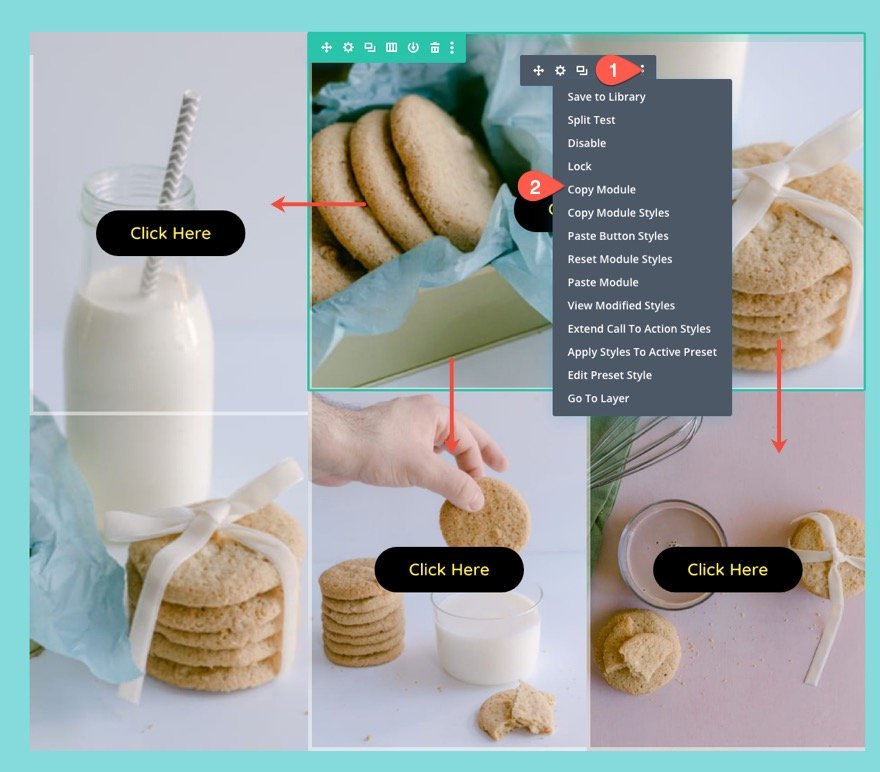
Ajout de la superposition du module d’appel à l’action aux autres colonnes
Maintenant que le premier module d’appel à l’action est stylisé, copiez et collez le module sur les trois autres colonnes de la mise en page, notamment les deux colonnes de la rangée inférieure et la colonne 1 de la section spécialisée.
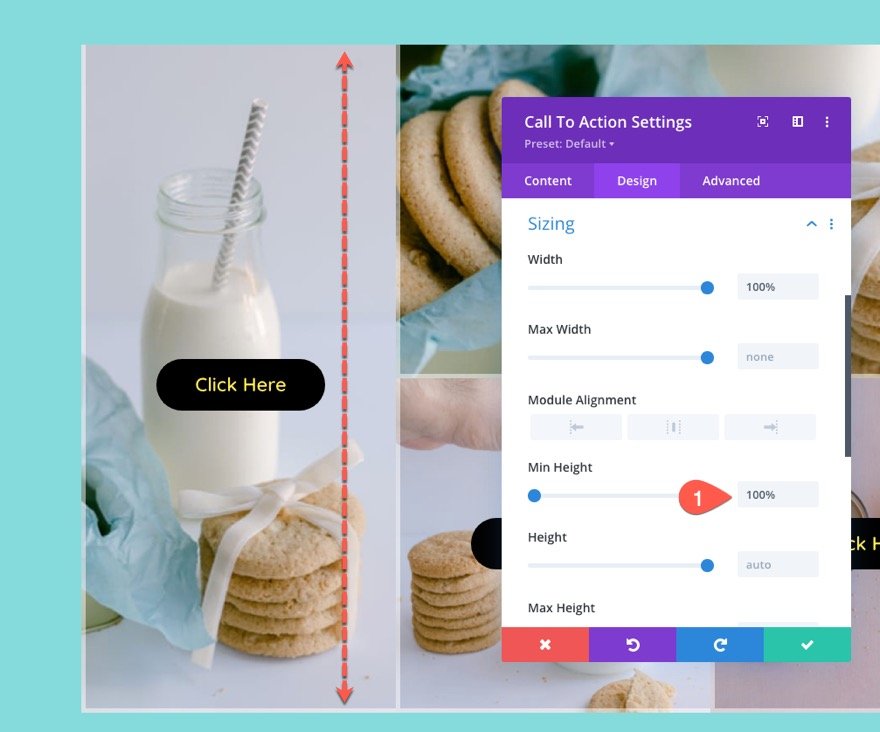
Pour vous assurer que le module d’appel à l’action s’étend sur toute la hauteur de la colonne 1 de la section spécialisée, mettez à jour la hauteur minimale à 100 %.
Normalement, cela ne fonctionnerait pas pour un module dans une colonne normale. Mais, en raison de la propriété flex de la colonne, le module est essentiellement un élément enfant flex, de sorte que la valeur de hauteur minimale de 100 % fonctionne.
Voilà, c’est fait. Voyons le résultat final.
Résultat final
Voici le résultat final de la mise en page de la grille d’images réactive sur une page en direct.
Et voici les effets de survol.
Et voici comment la conception répond à l’ajustement de la taille du navigateur.
Réflexions finales
Les grilles d’images réactives continuent d’être un aspect populaire de nombreux sites Web. L’aspect visuel fourni par l’image d’arrière-plan combiné à l’appel à l’action superposé peut vraiment faire ressortir ces liens de navigation importants. De plus, la nature réactive de la mise en page de la grille d’image sera parfaite sur tous les appareils, ce qui est toujours une nécessité. J’espère qu’il vous sera utile pour votre prochain projet.
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !