La promotion d’un événement virtuel implique un certain nombre de stratégies promotionnelles. La création d’une page de renvoi invitante est l’une d’entre elles. La création d’une page de renvoi pour votre sommet virtuel est le moyen idéal de susciter la curiosité de votre public. Avec la bonne combinaison de sections, vous pouvez inviter, informer et collecter les participants inscrits. Aujourd’hui, nous allons vous montrer comment créer une page de renvoi pour un sommet virtuel comportant cinq sections. La conception comprend des images bicolores et des séparateurs de section défilants. Nous avons également inclus un fichier JSON téléchargeable si vous souhaitez sauter le tutoriel étape par étape. Dans le dossier, vous trouverez également les graphiques d’en-tête et de pied de page en PNG et AI.
C’est parti !
Aperçu
Jetons un coup d’œil à la conception de la page de destination sur différentes tailles d’écran.
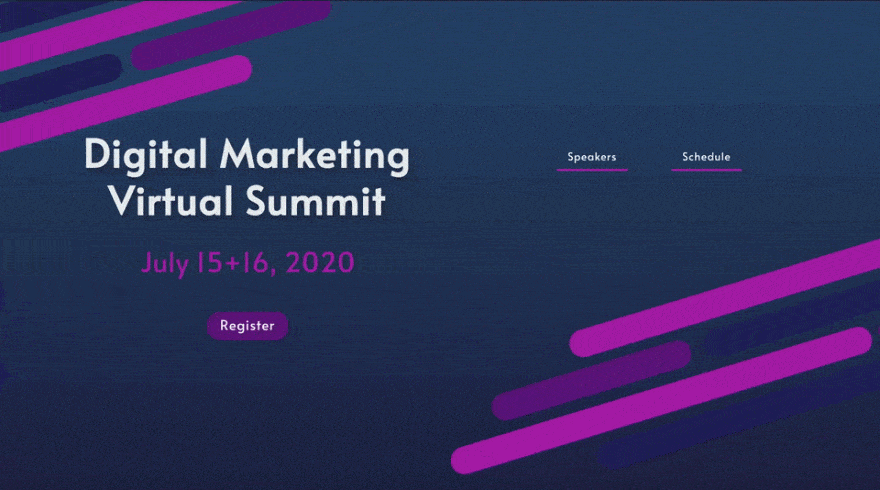
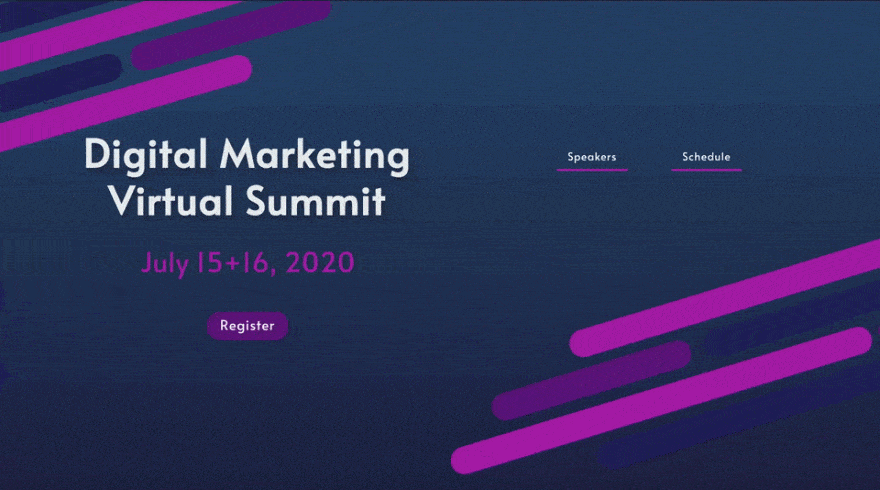
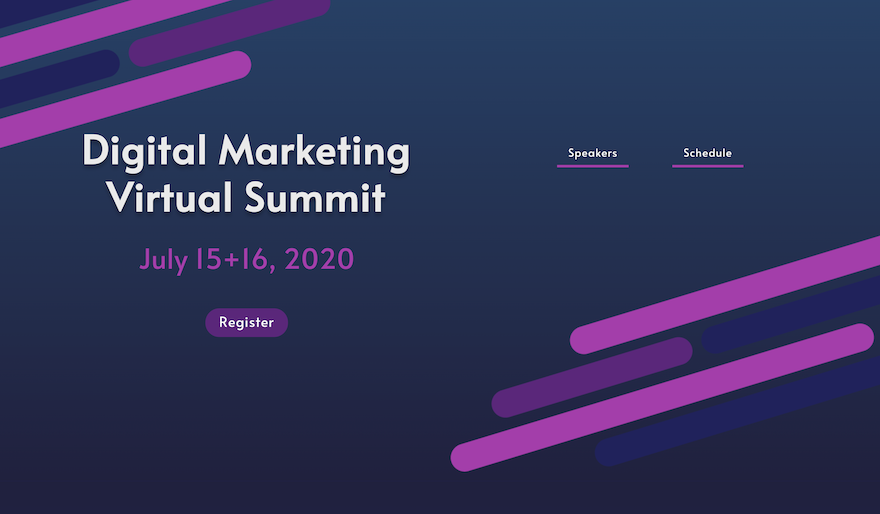
Ordinateur de bureau
Tablette
Mobile
Téléchargez gratuitement la page d’accueil du sommet virtuel
Pour mettre la main sur la mise en page gratuite de la page d’accueil du sommet virtuel, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Sections de la page d’accueil du sommet virtuel
Pour que votre page d’accueil fasse son travail, elle a besoin d’un ensemble spécifique de sections. En plus d’attirer l’attention de l’internaute, les pages d’atterrissage doivent également convertir. Une page d’atterrissage pour un sommet virtuel, par exemple, doit inclure des informations pertinentes et un appel à l’action. Toutes les sections doivent passer de l’une à l’autre de manière transparente pour que le visiteur soit incité à agir et à s’inscrire.
Nous avons inclus les sections suivantes dans la page d’atterrissage du sommet virtuel :
En-tête
La section d’en-tête comprend des informations importantes telles que le titre du sommet et la date de l’événement. Il s’agit de l’information la plus importante, c’est pourquoi elle se trouve tout en haut. Aucun en-tête n’est complet sans un appel à l’action et une navigation facile vers le reste de la page.
Dans notre conception, nous avons inclus deux boutons avec des liens d’ancrage qui permettent de naviguer vers les sections orateurs et programme. Mais surtout, nous avons inclus un bouton avec un lien vers la section d’inscription. Dans toute la page, tous les boutons d’inscription ont le même aspect, afin d’assurer l’unité visuelle de la conception.
Informations
La deuxième section est une section informative qui incite le spectateur à envisager de participer au sommet virtuel. Dans le design, nous avons ajouté quatre textes et une image qui peut facilement être transformée en vidéo. Les blurbs énumèrent quatre raisons de participer au sommet et l’image (ou la vidéo) est le visuel qui soutient la décision.
Les orateurs
Dans la section suivante, vous trouverez un ensemble de modules de six personnes. C’est ici que vous présentez les orateurs qui participeront au sommet. Chaque module comprend les éléments suivants :
- Image
- Nom
- Position
- Description
- Liens vers les médias sociaux
Veillez à saisir toutes les informations pertinentes pour chaque intervenant. Essayez également d’utiliser le même nombre de lignes dans le corps du texte pour que le design reste net. Comme vous pouvez le voir, nous avons utilisé un effet de couleur bicolore sur toutes les photos des intervenants pour donner au design un aspect et une sensation intéressants. Vous trouverez ci-dessous un tutoriel étape par étape sur la manière d’obtenir cet effet dans Photoshop.
Si vous avez plus de six orateurs, il suffit de dupliquer la rangée ou de cloner les modules en rangées avec plus ou moins de colonnes.
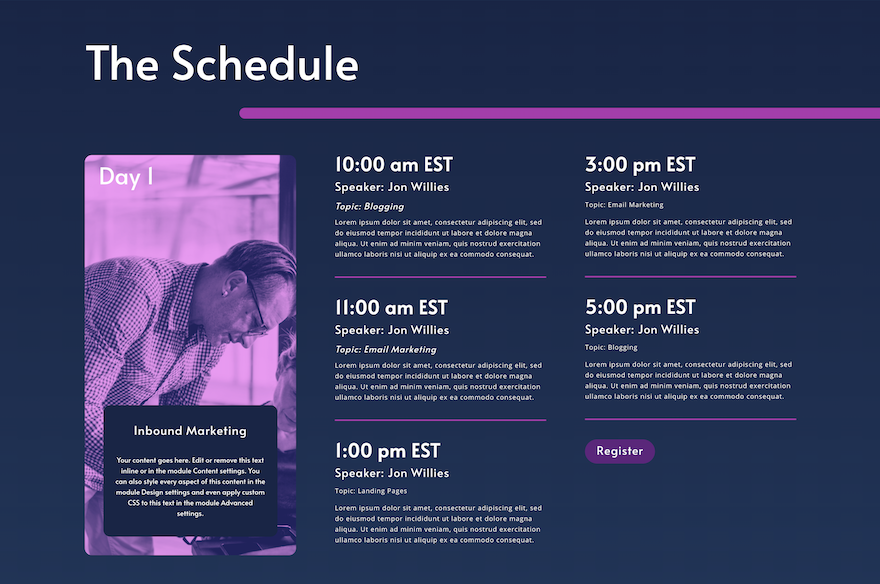
Le programme
La section du programme est la suivante. Dans cette zone, nous avons partagé avec élégance le programme du sommet et veillé à ce qu’il soit structuré. Pour conserver le style de la conception du texte, veillez à modifier le contenu, mais pas les niveaux d’en-tête. Essayez de garder le contenu à peu près de la même longueur pour que le design reste soigné.
Les rangées sont organisées par jours, avec une image de titre et un groupe de blurbs. Au bas de la dernière colonne, vous trouverez un bouton d’appel à l’action permettant au public de s’inscrire.
S’inscrire
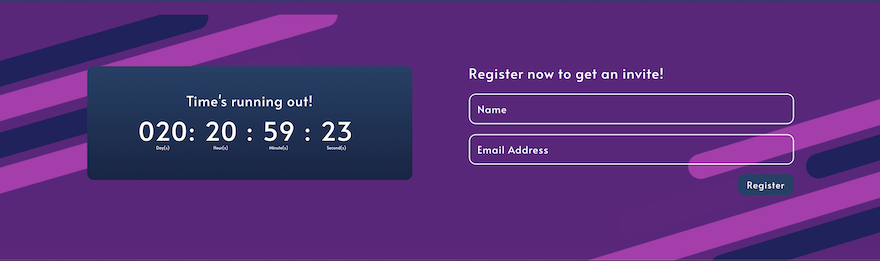
La dernière section, mais non la moindre, est celle de l’inscription. Nous avons inclus un compte à rebours pour ajouter un sentiment d’urgence. Le formulaire de contact doit être directement lié à votre liste RSVP afin que chaque invité soit inscrit automatiquement.
Tout au long de la conception de la page de destination du sommet virtuel, vous trouverez trois boutons qui renvoient à cette section pour optimiser la génération de prospects.
Créer une carte en dégradé bicolore avec Photoshop
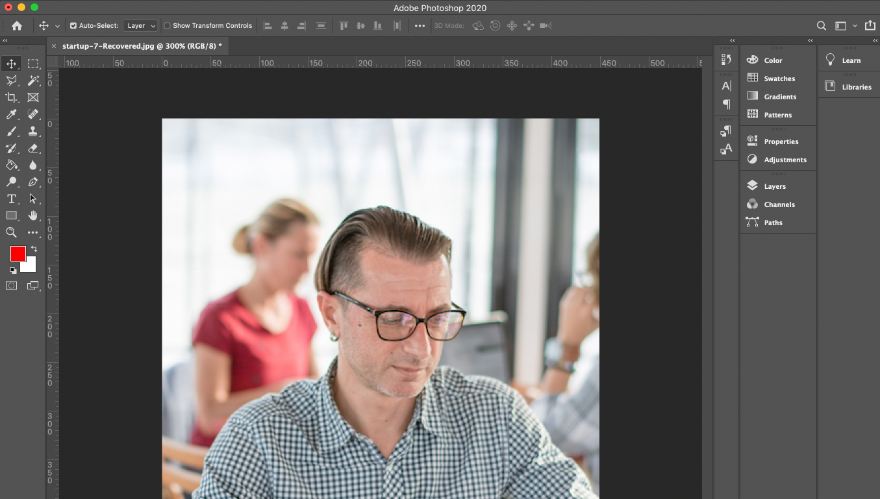
Ouvrez l’image dans Adobe Photoshop
Si vous souhaitez imiter les images en duotone de notre conception, suivez les étapes ci-dessous. Tout d’abord, ouvrez une image dans Photoshop.
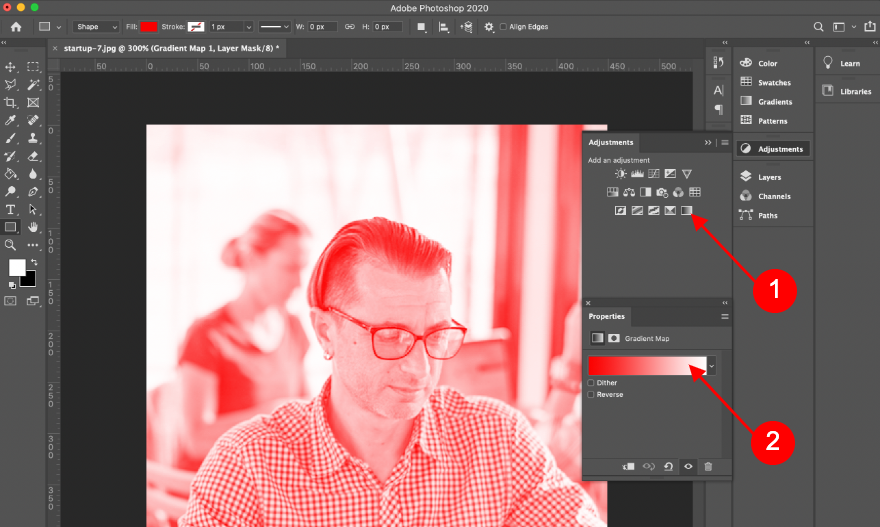
Ouvrez les réglages et sélectionnez la carte de dégradé
Ouvrez la barre d’outils des réglages et cliquez sur la carte des dégradés. Dans l’onglet des propriétés, double-cliquez sur la barre de gradient pour ouvrir la fenêtre contextuelle des paramètres.
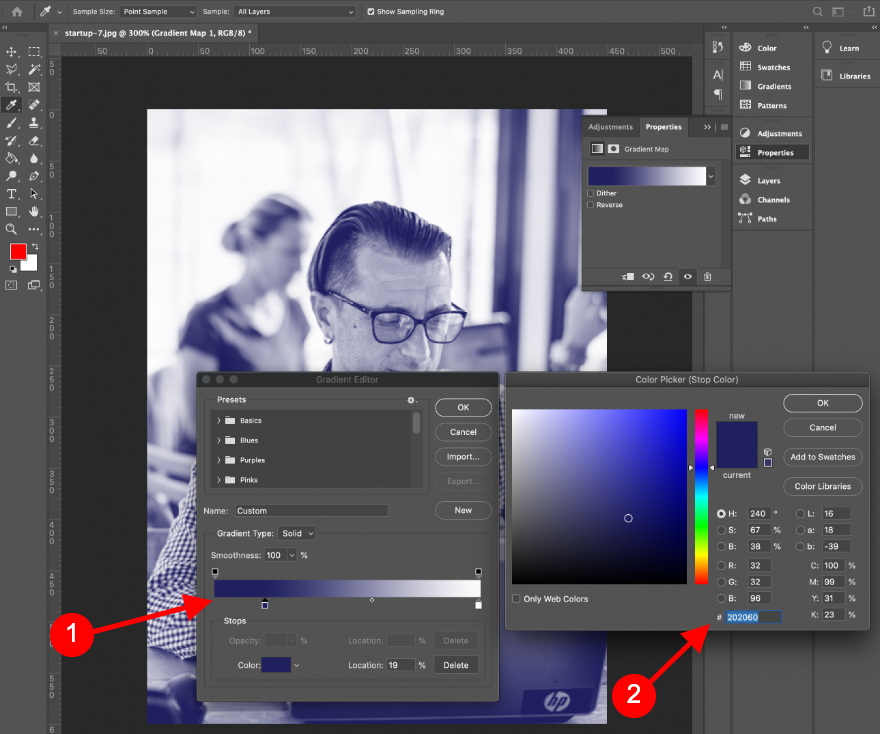
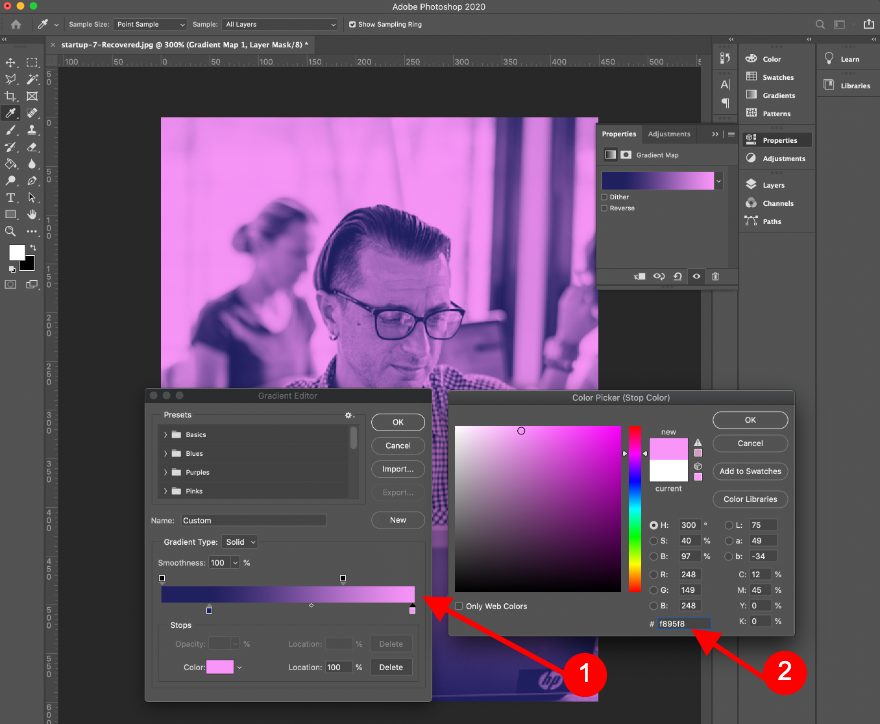
Ajustez les couleurs du dégradé
Dans les paramètres du dégradé, double-cliquez sur chaque couleur pour personnaliser les paramètres.
Pour obtenir l’effet de notre conception, ajustez le dégradé comme suit :
- Type de dégradé : Solide
- Lissage : 100
- Opacité Stop #1 : 100
- Color Stop #2
- Violet foncé #202060
- Position : 19%
- Point central :
- Point médian de l’opacité : 85 %
- Point médian de la couleur : 50
- Arrêt d’opacité #2 : 55
- Arrêt de couleur #
- Violet #f895f8
- Position : 100%
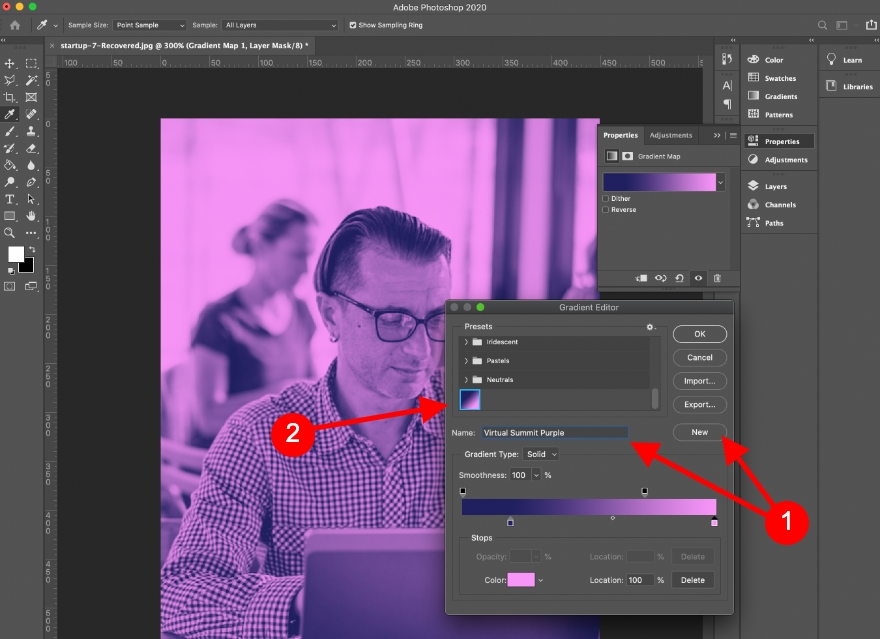
Enregistrer en tant que carte de dégradé personnalisée
Donnez un nom à votre dégradé et cliquez sur Nouveau pour l’enregistrer. Il sera alors stocké dans votre bibliothèque de dégradés. Enregistrez l’image pour le web à 700px de hauteur. Répétez le processus avec autant d’images que vous le souhaitez. Après avoir appliqué la carte de dégradé, sélectionnez votre dégradé enregistré.
1. Créer une section d’en-tête
Ajouter une nouvelle section
Arrière-plan
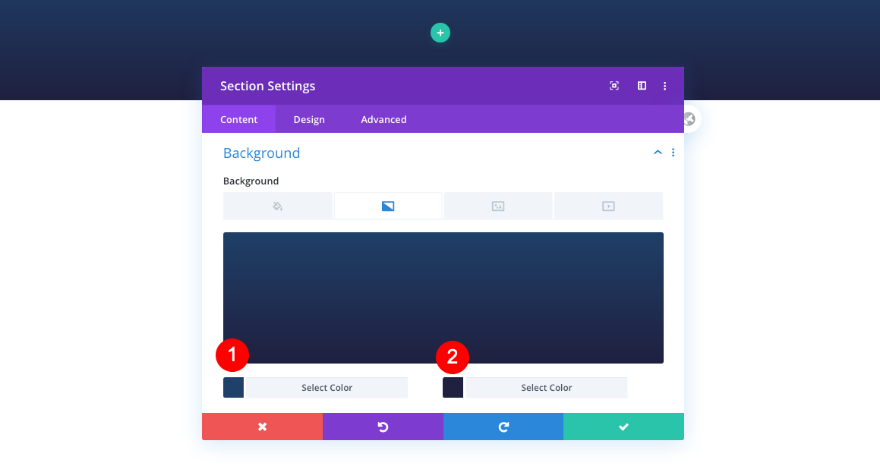
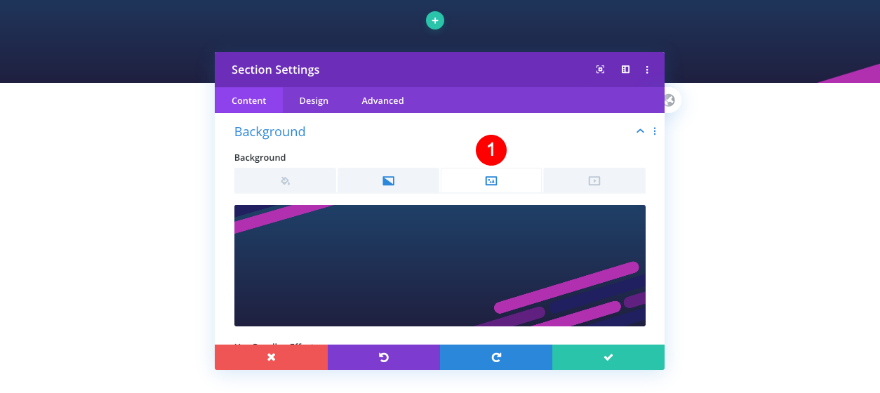
Commençons à recréer la page de destination du sommet virtuel. Créez une nouvelle page et ouvrez-la avec Divi Builder. Avant d’ajouter des lignes, ajoutez une image d’arrière-plan et un dégradé à une nouvelle section. Vous trouverez l’image d’arrière-plan dans le dossier téléchargeable ci-dessus.
- Dégradé de fond
- Couleur 1 : #1f4068
- Couleur 2 : #202040
- Image d’arrière-plan : Graphique d’en-tête
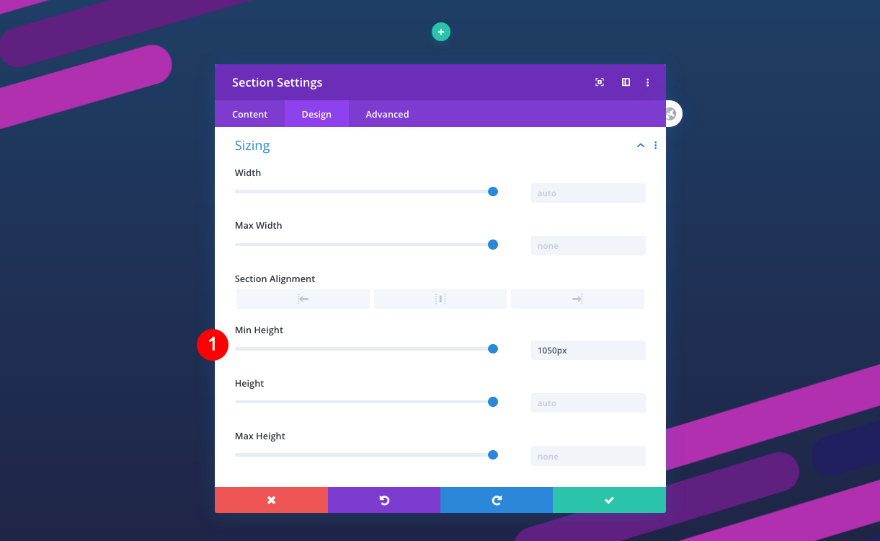
Dimensionnement de
Ajustez la hauteur minimale ensuite.
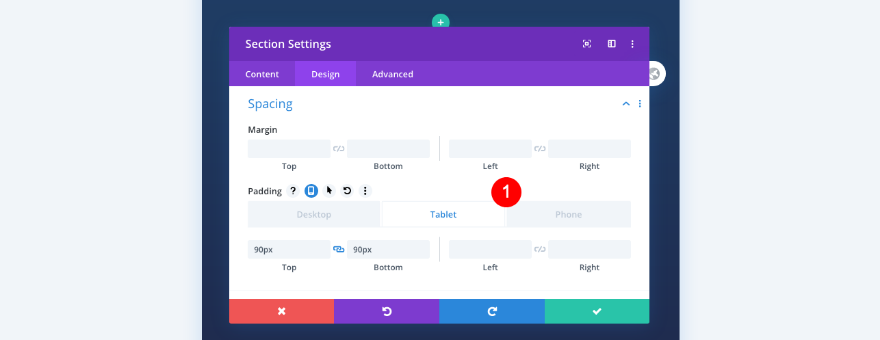
Espacement
L’espacement également.
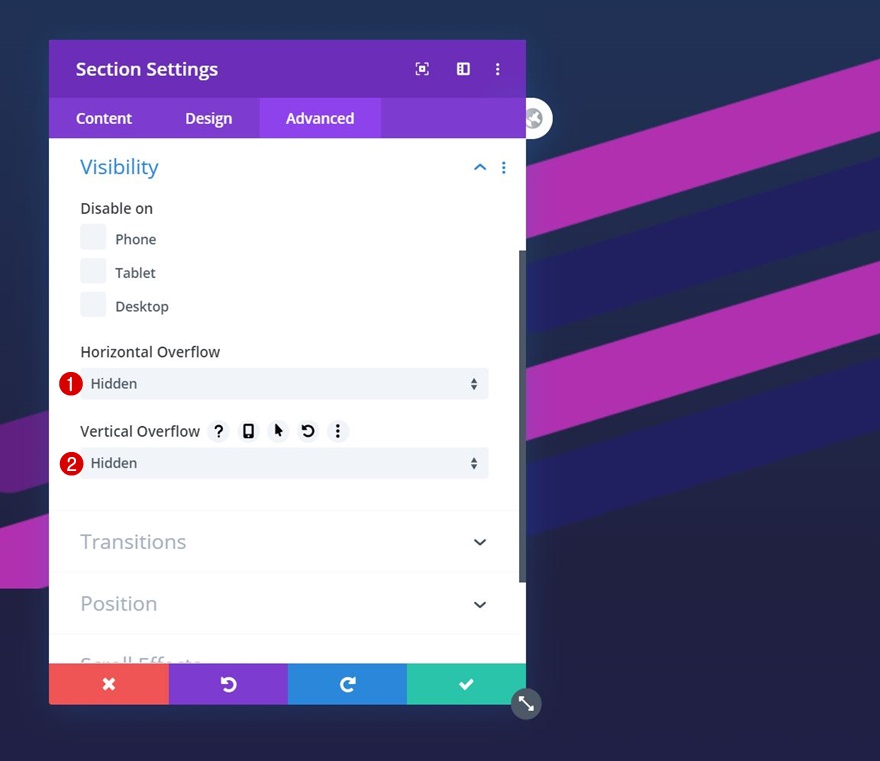
Visibilité
Enfin, ajustez les paramètres de visibilité dans l’onglet avancé.
- Débordement horizontal et vertical : Caché
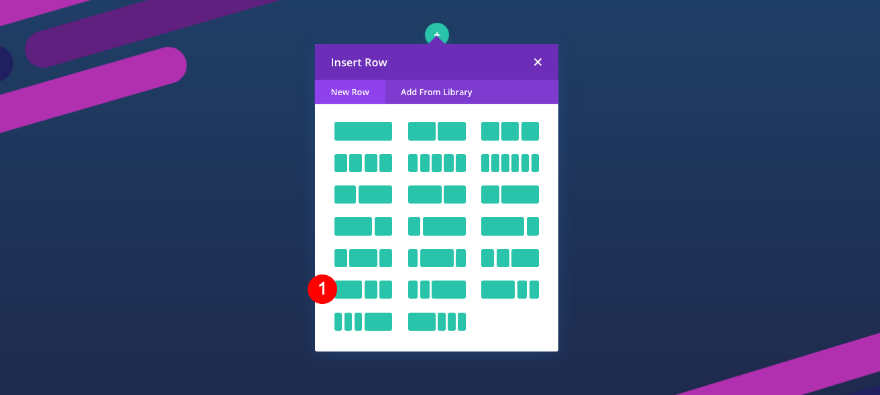
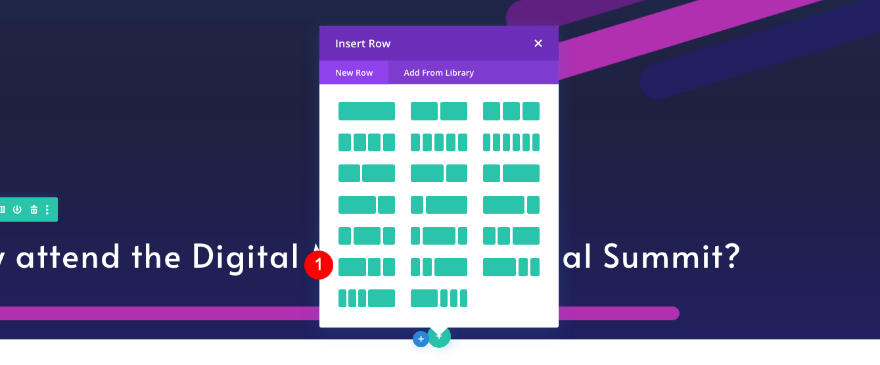
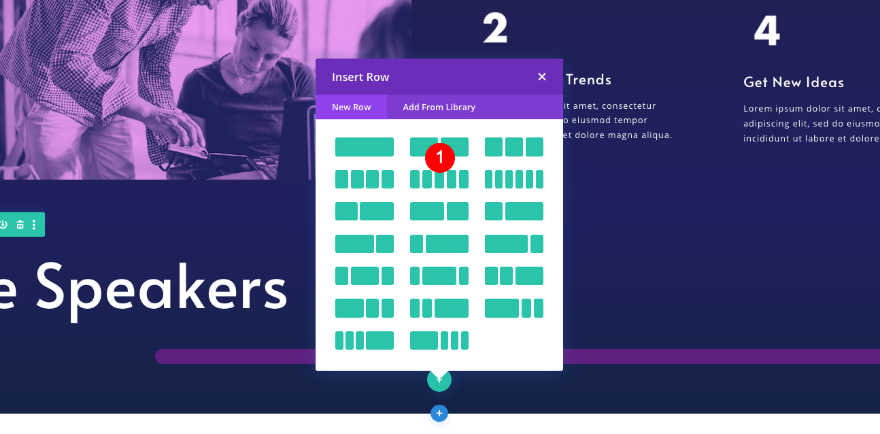
Ajouter une nouvelle rangée
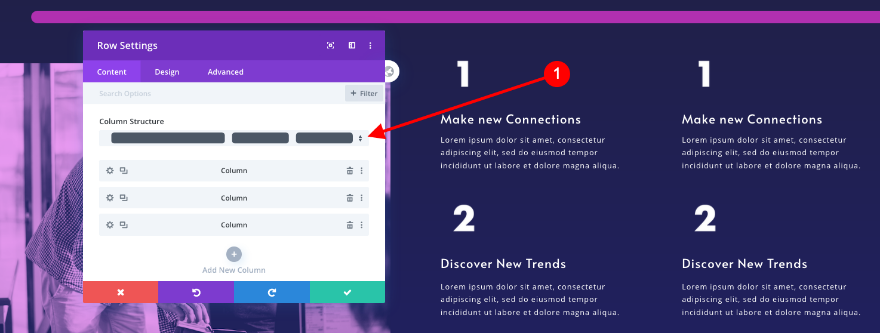
Structure des colonnes
Ajoutez une ligne avec trois colonnes. Sélectionnez la structure de colonne 1/2, 1/4, 1/4.
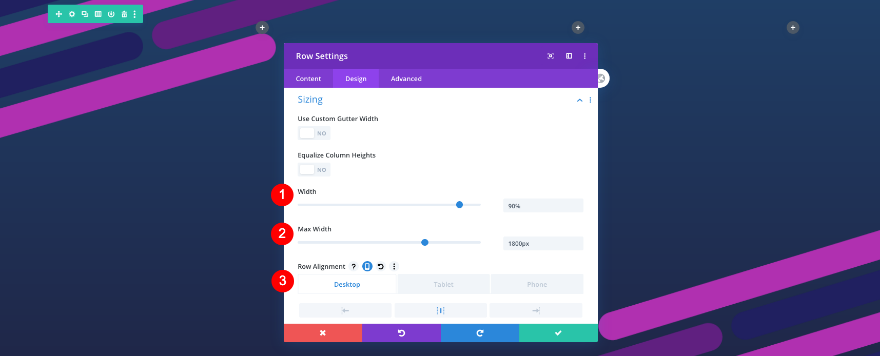
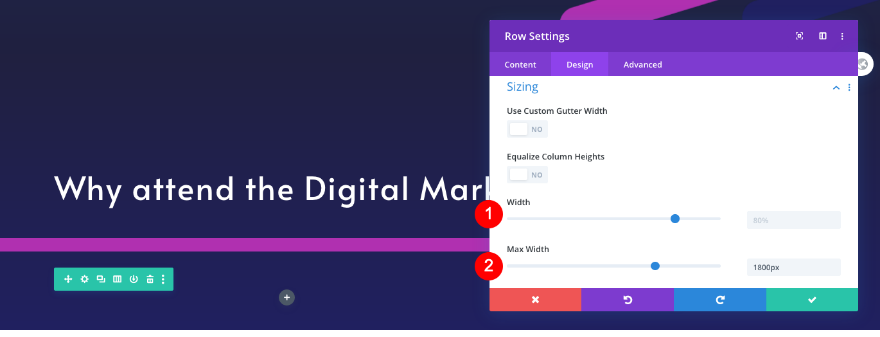
Dimensionnement
Réglez la taille de la ligne comme suit :
- Largeur : 90
- Largeur maximale : 1800px
- Alignement : Centre
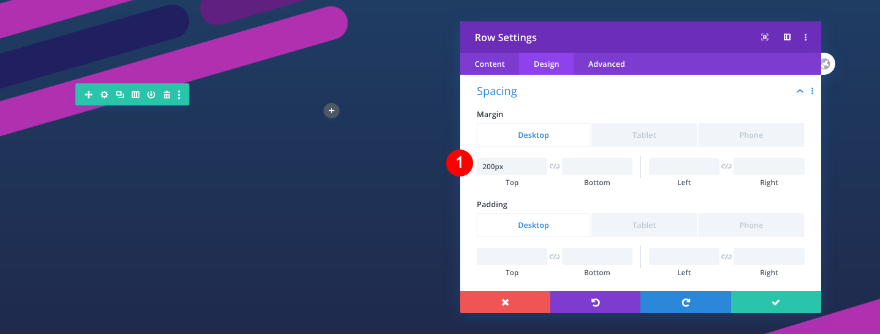
Espacement
Ajoutez aussi une marge supérieure.
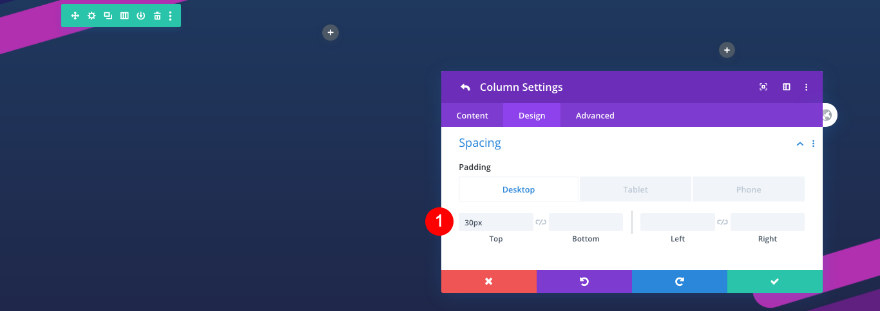
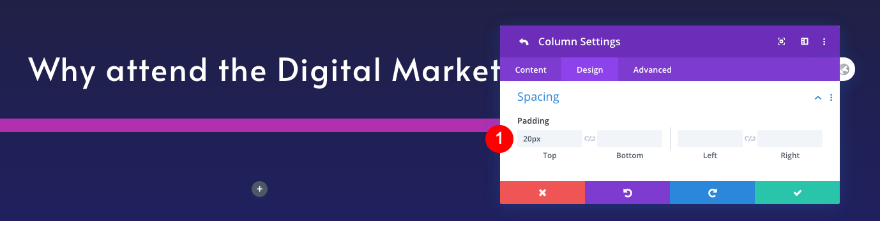
Paramètres des colonnes 2 et 3
Espacement
Ajustez les paramètres des colonnes 2 et 3. D’abord l’espacement
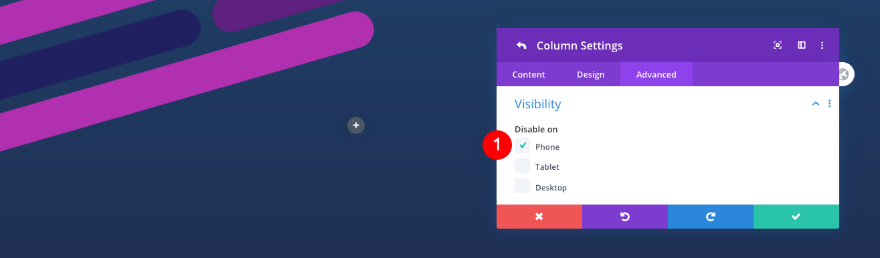
Visibilité
Ensuite, masquez les colonnes sur le téléphone.
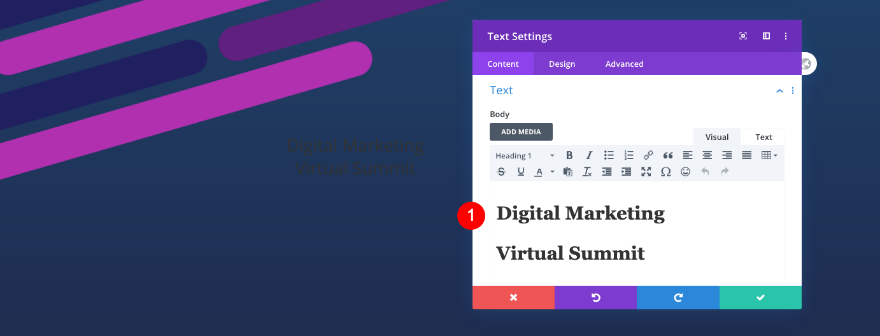
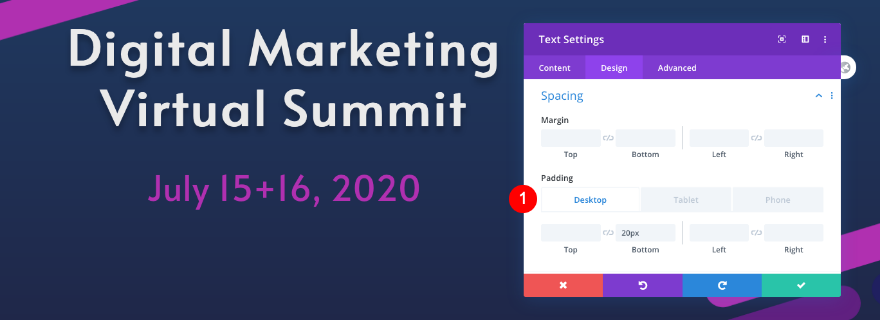
Ajouter le 1er module de texte à la colonne 1
Texte
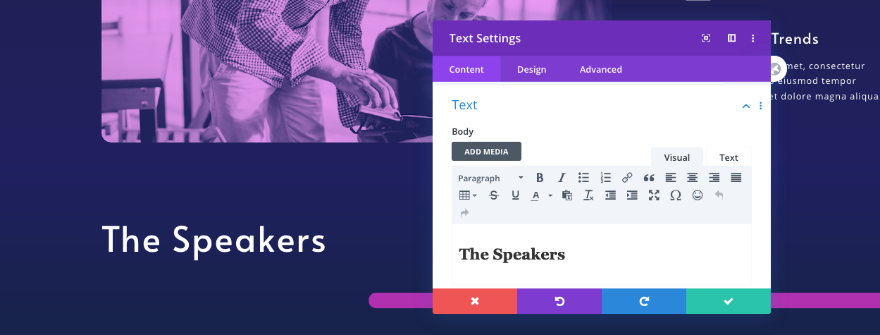
Ajoutez un premier module de texte dans la colonne 1. Insérez le titre comme contenu H1.
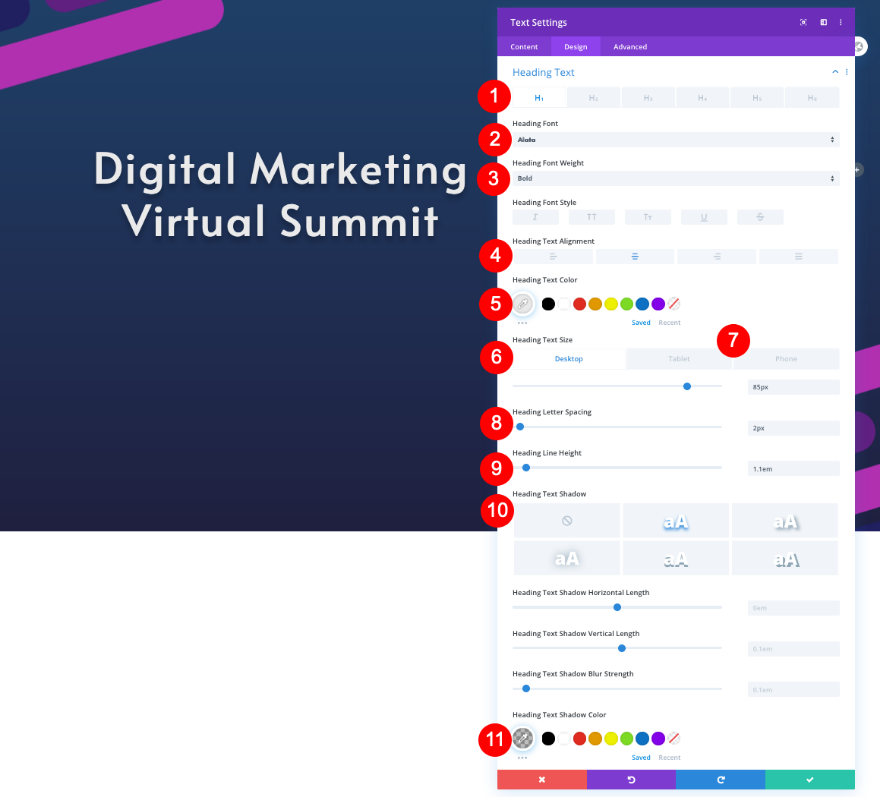
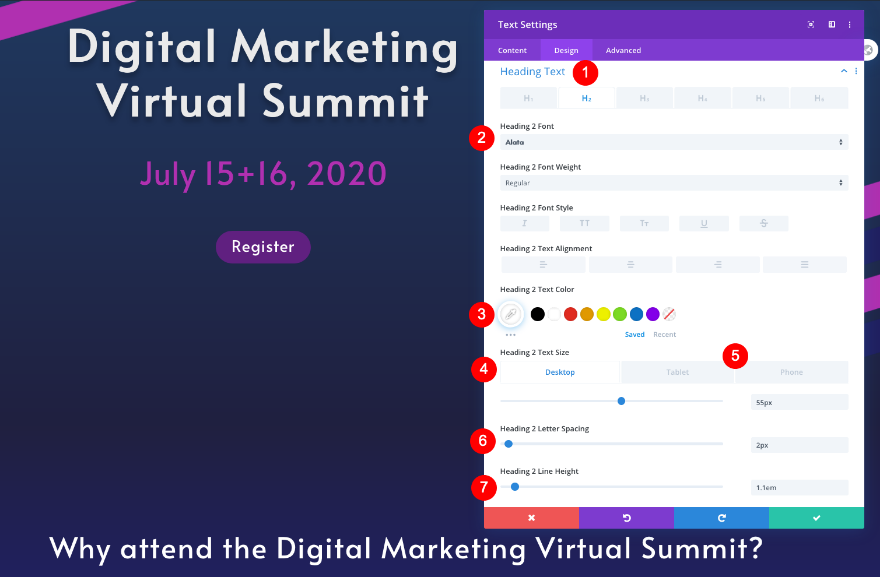
Texte de l’en-tête
Dans l’onglet Conception, donnez un style au texte de l’en-tête suivant.
- Niveau de l’en-tête : H1
- Police : Alata
- Poids : Gras
- Alignement : Centre
- Couleur : Off White #eaeaea
- Taille
- Bureau : 85px
- Tablette : 70px
- Téléphone : 44px
- Espacement des lettres : 2px
- Hauteur de ligne : 1.1em
- Text Shadow : 1st Option
- Couleur de l’ombre : rgba(o,0,0,0.26)
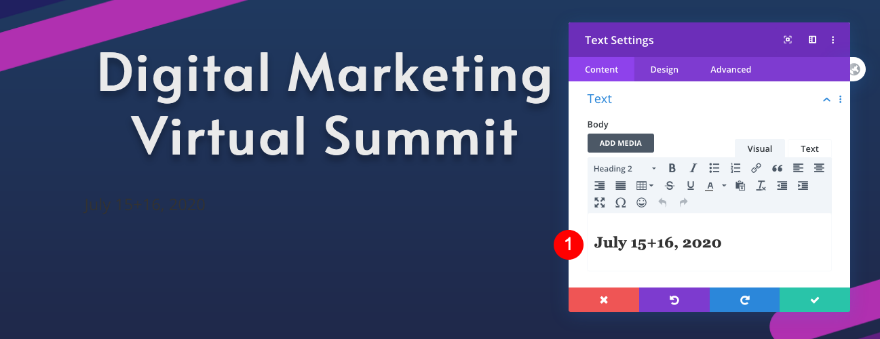
Ajouter le 2e module de texte à la colonne 1
Texte
Ajoutez un deuxième module de texte. Insérez la date comme contenu H2.
- Corps : Contenu H2, 15+16 juillet 2020
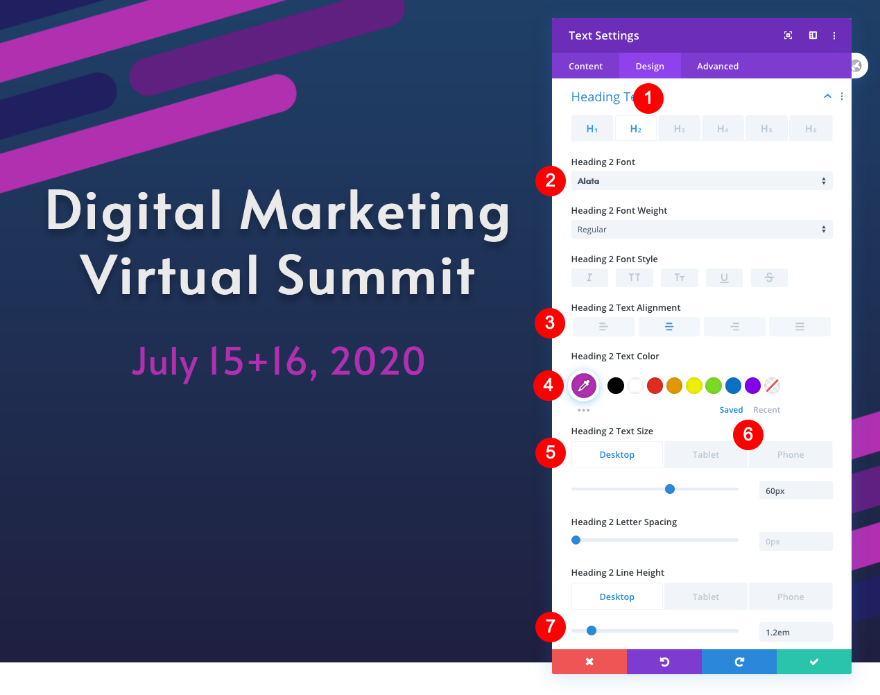
Texte d’en-tête
Donnez un style au texte de l’en-tête suivant.
- Niveau de l’en-tête : H2
- Police : Alata
- Poids : Regular
- Alignement : Centre
- Couleur : Fucshia #b030b0
- Taille
- Ordinateur de bureau et tablette : 60px
- Téléphone : 45 px
- Hauteur de ligne : 1.3em
Espacement
Ajoutez aussi un peu d’espacement.
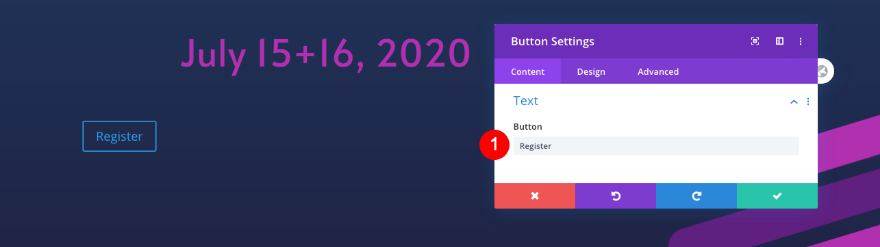
Ajouter le module de bouton à la colonne 1
Texte
Ajoutez un module de bouton pour l’appel à l’action.
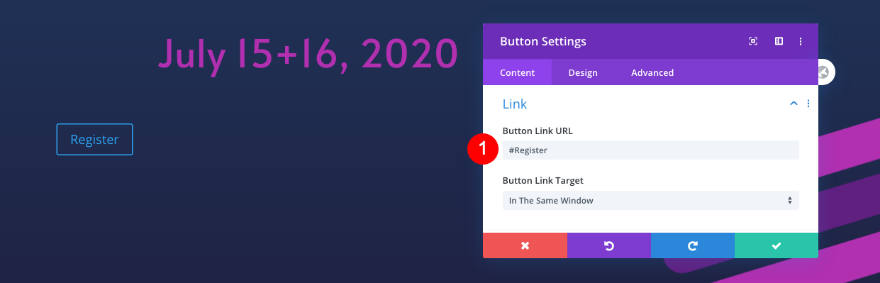
Lien
Ajoutez le lien d’ancrage.
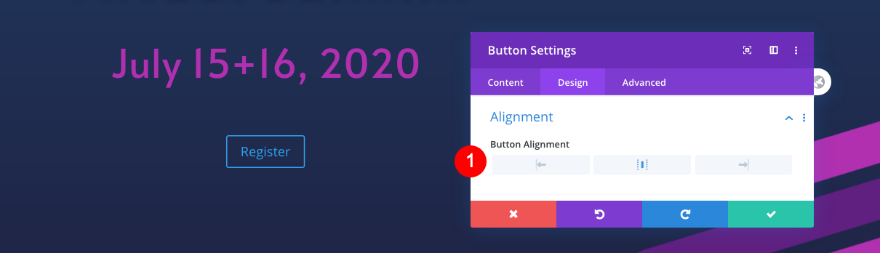
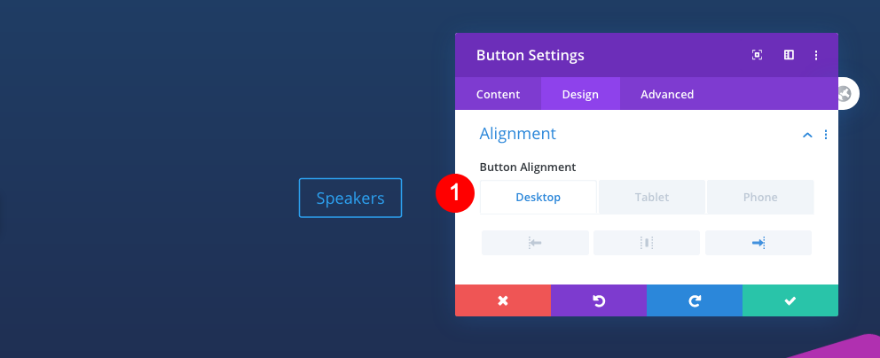
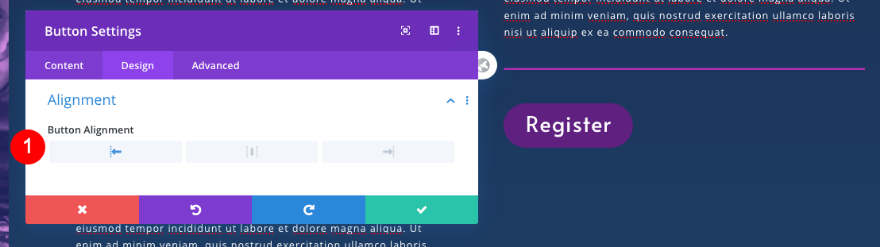
Alignement
Passez à l’onglet Conception et définissez l’alignement.
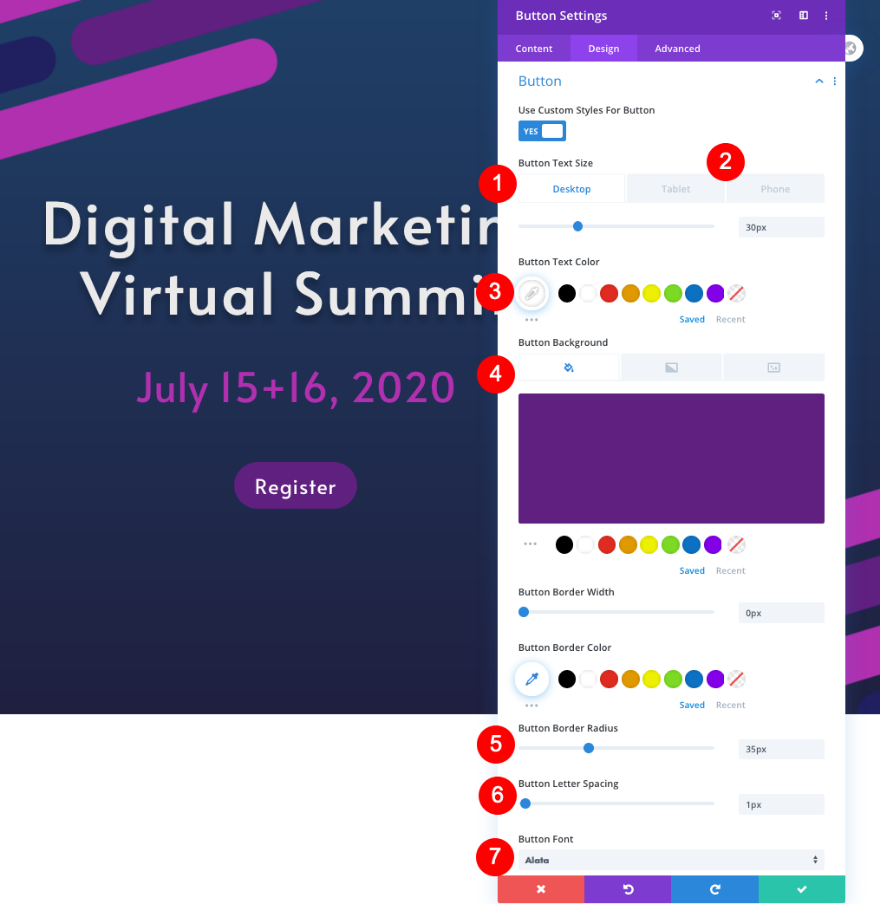
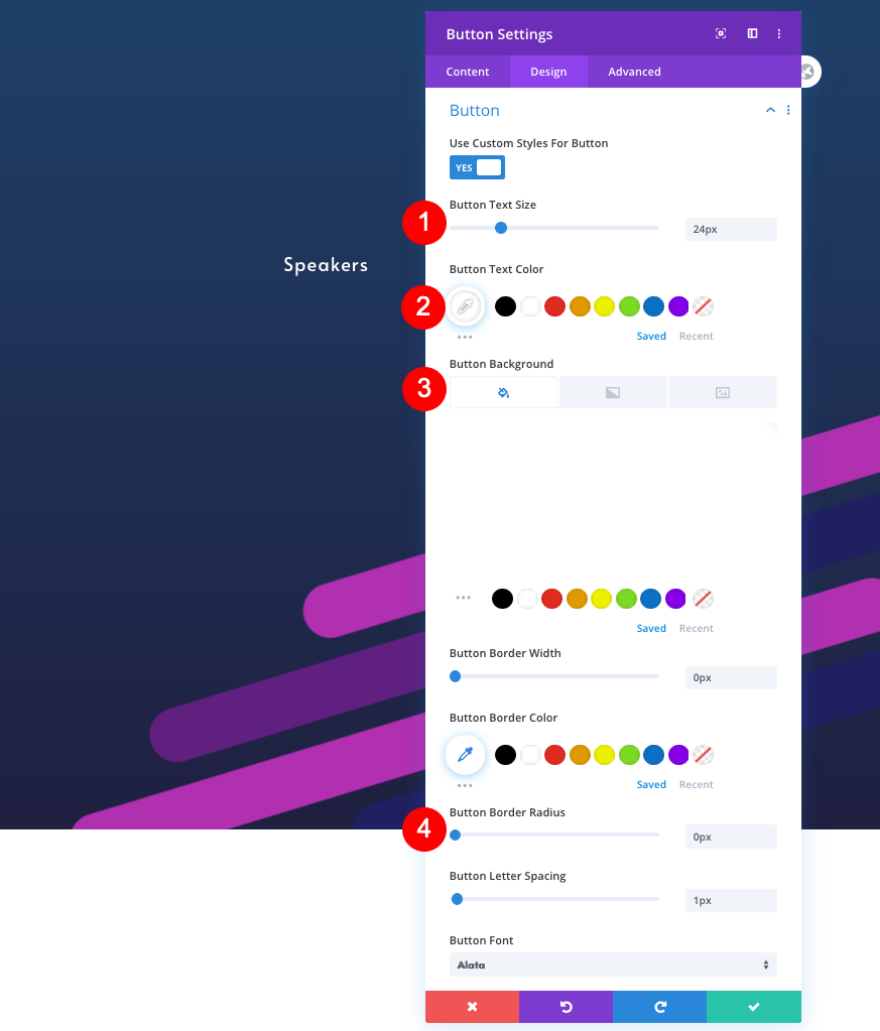
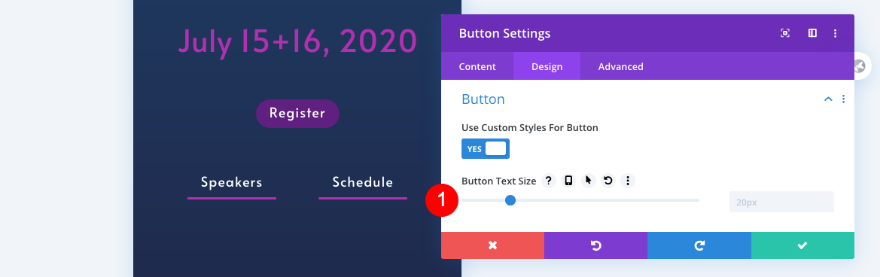
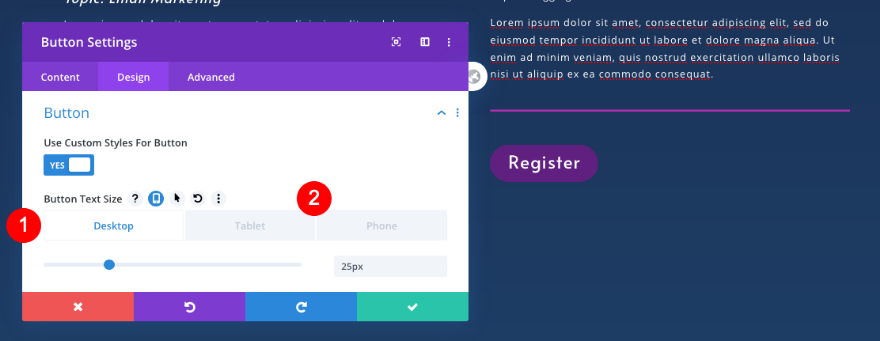
Styles personnalisés pour les boutons
Donnez un style au bouton.
- Taille du texte
- Bureau : 30px
- Tablette : 25 px
- Téléphone : 20px
- Couleur du texte : Blanc #ffffff
- Arrière-plan : Violet #602080
- Rayon de la bordure : 35px
- Espacement des lettres : 1px
- Police de caractères : Alata
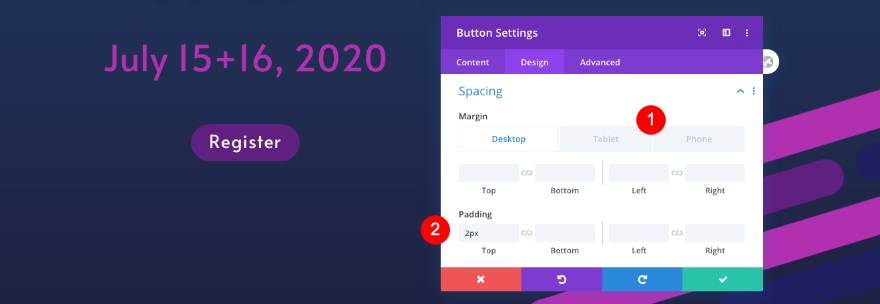
Espacement
Enfin, ajustez l’espacement.
- Marge supérieure
- Rembourrage supérieur : 2px
Ajouter le module de bouton à la colonne 2
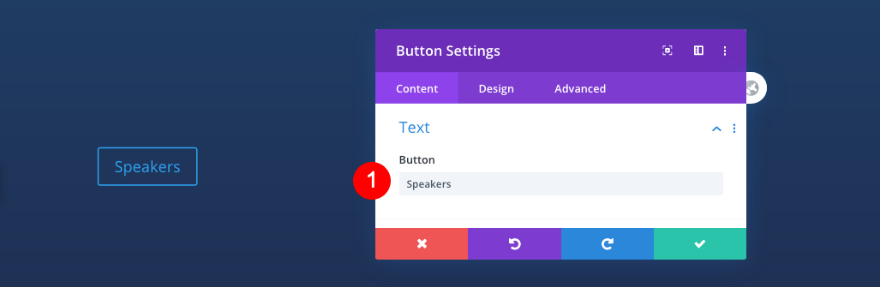
Texte
Passez à la colonne 2 et ajoutez un module de bouton. Ajoutez la copie de votre choix.
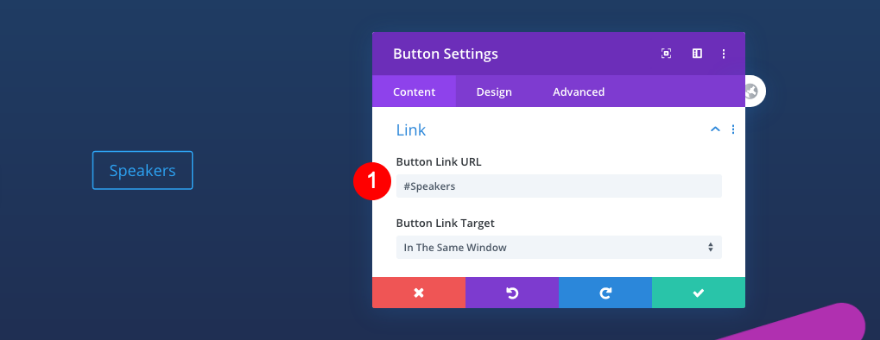
Lien
Ensuite, ajoutez un lien d’ancrage.
Alignement
Dans l’onglet design, définissez l’alignement.
- Alignement des boutons
- Bureau : Droite
- Tablette et téléphone : Centre
Style personnalisé des boutons
Ajustez également les styles personnalisés des boutons.
- Taille du texte : 24px
- Couleur du texte : Blanc #ffffff
- Arrière-plan : Transparent
- Espacement des lettres : 1px
- Police du bouton : Alata
- Rayon de la bordure : 0px
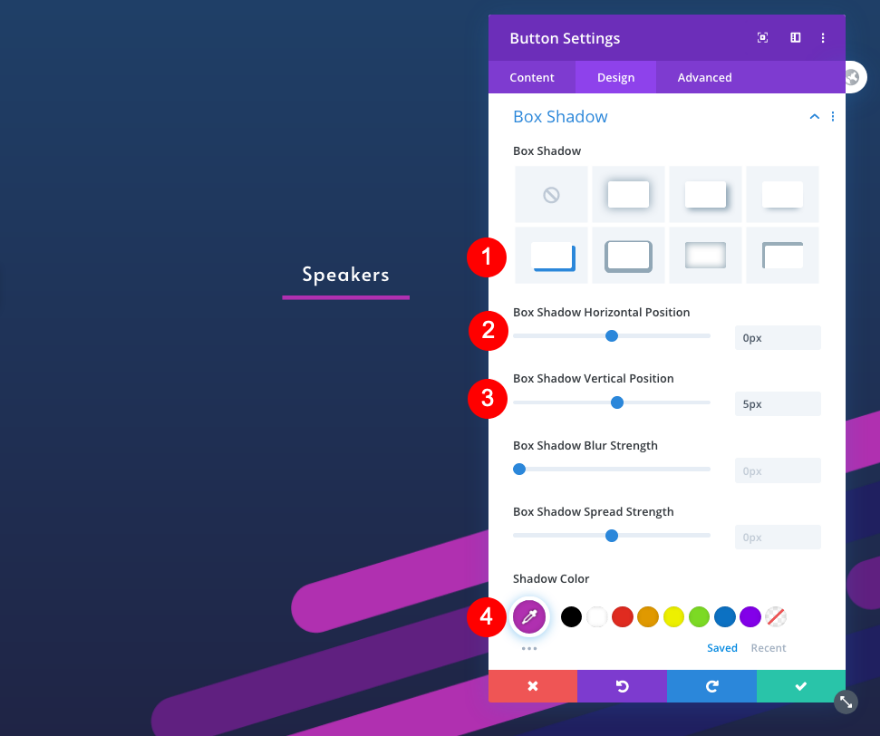
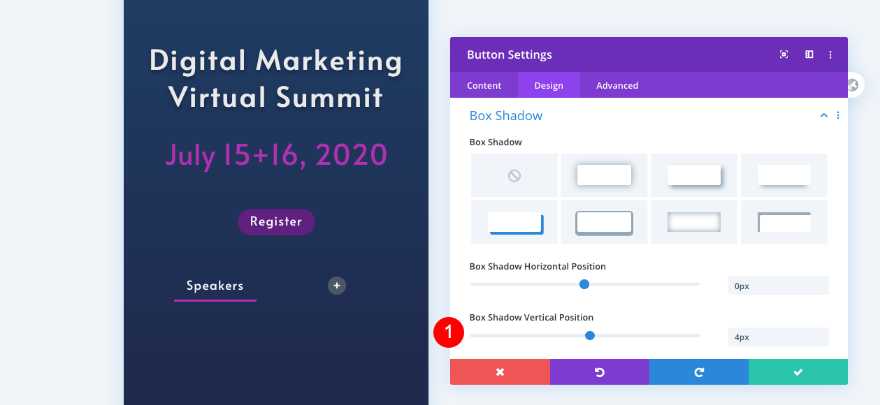
Ombre de la boîte
Enfin, ajoutez une ombre portée.
- Box Shadow : 4ème option
- Position horizontale : 0px
- Position verticale : 5 px
- Couleur de l’ombre : Fuchsia : #b030b0
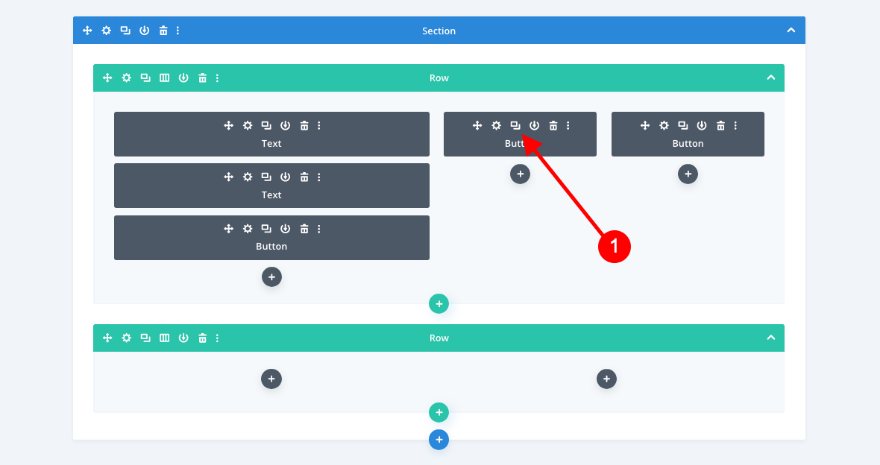
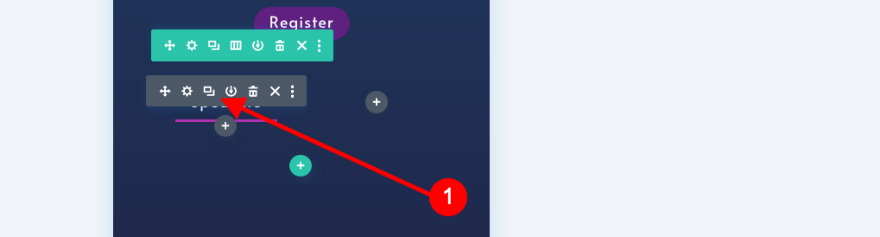
Cloner le module de bouton à la colonne 3
Cloner le bouton
Clonez le bouton de la colonne 2 et placez le module dupliqué dans la colonne 3.
Ajuster le module de bouton
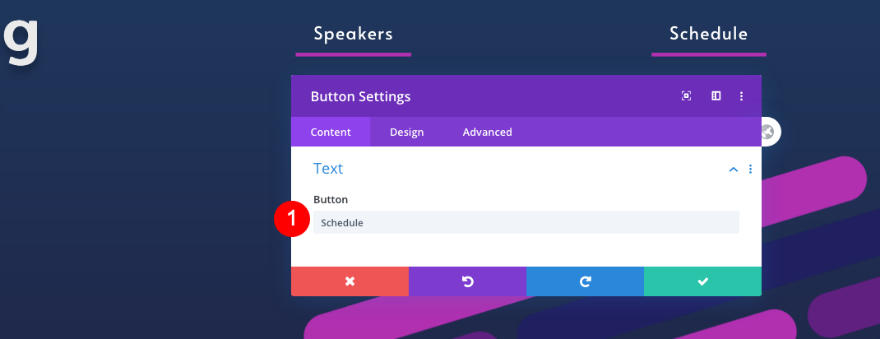
Texte
Modifiez le texte du bouton cloné.
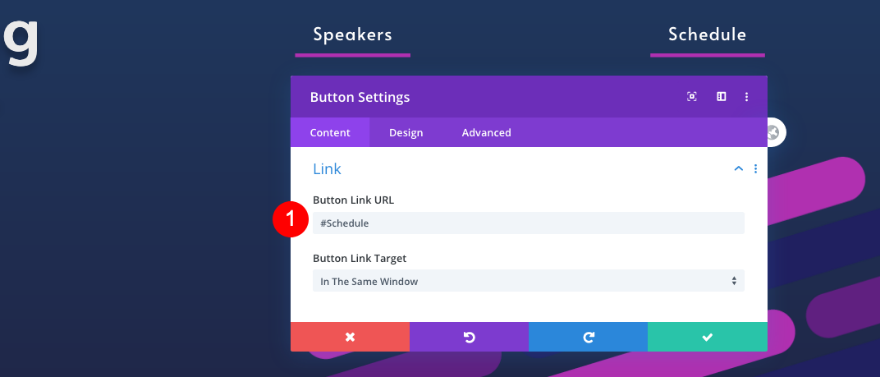
Lien
Modifiez également le lien d’ancrage.
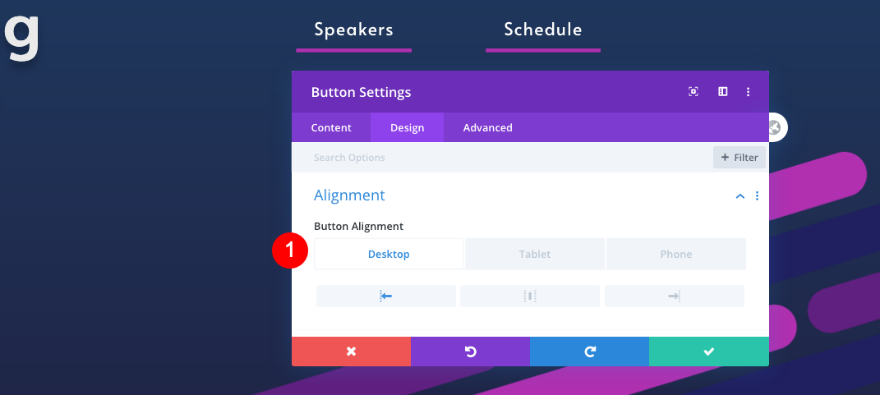
Alignement
N’oubliez pas de modifier également l’alignement.
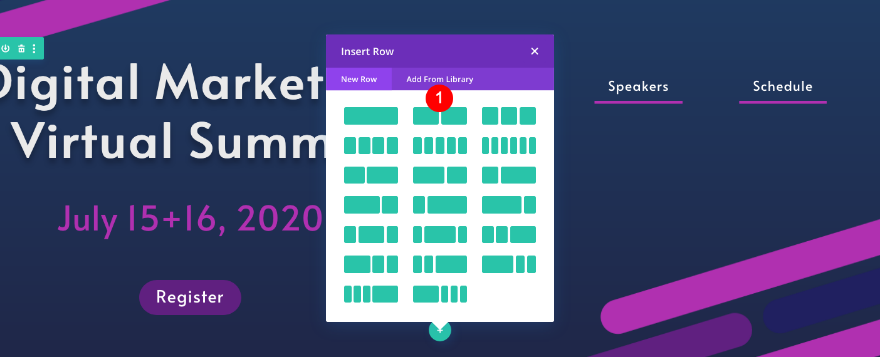
Ajouter une nouvelle ligne
Structure des colonnes
Ajoutez une nouvelle ligne avec deux colonnes égales.
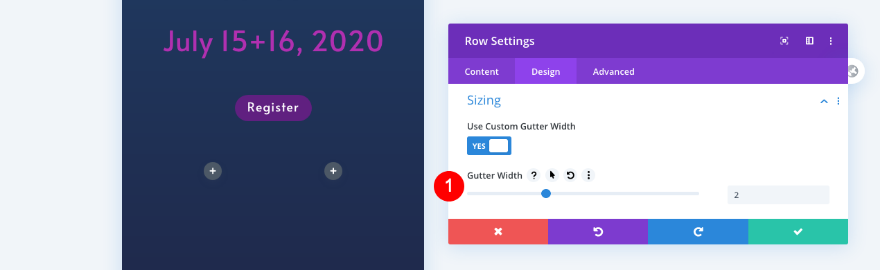
Dimensionnement de
Ajustez d’abord la largeur de la gouttière.
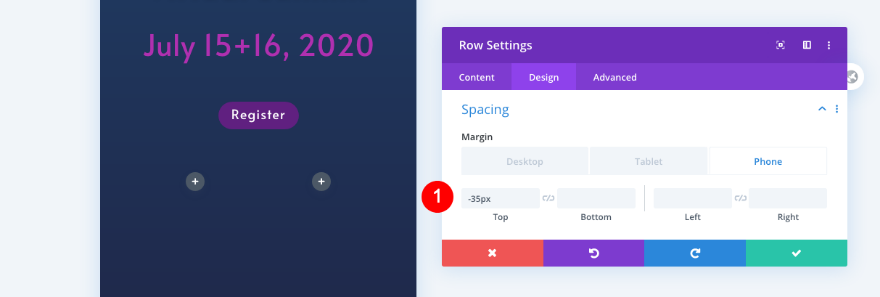
Espacement
Ajoutez ensuite l’espacement.
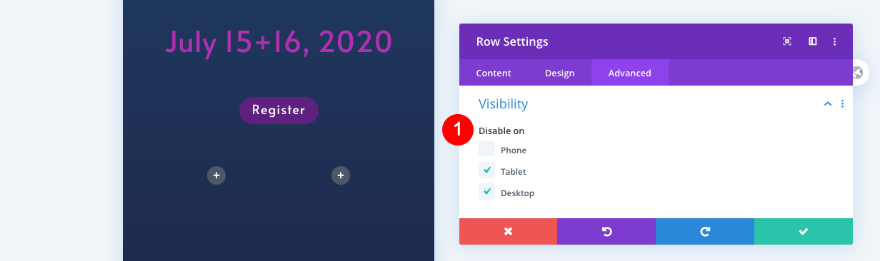
Visibilité
Ajustez ensuite la visibilité de la ligne.
- Désactiver sur : Tablette et Bureau
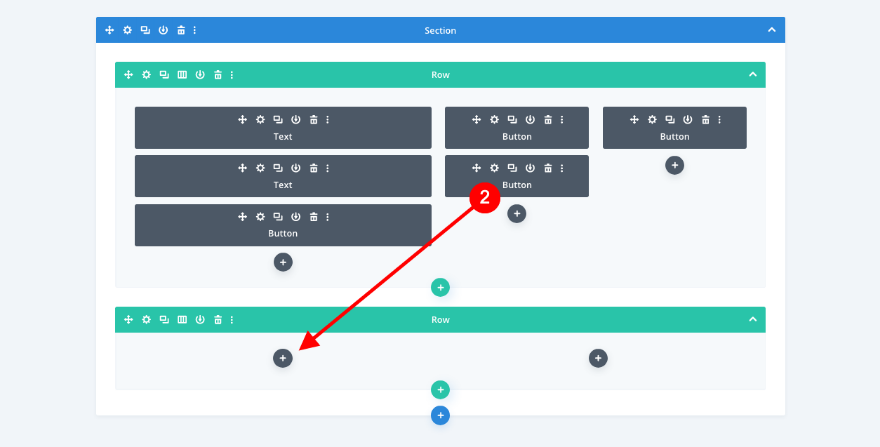
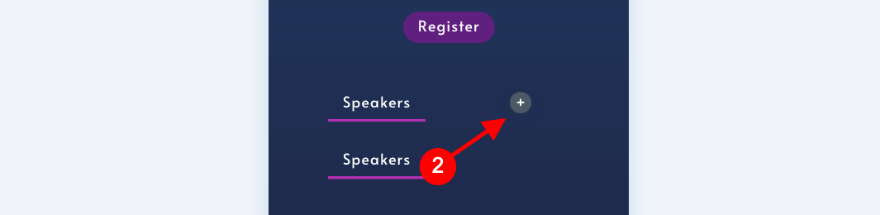
Cloner le module de bouton et placer le duplicata dans la colonne 1
Cloner le bouton
Clonez le module de bouton dans la colonne 2 de la rangée précédente et placez le module dupliqué dans la colonne 1 de la nouvelle rangée.
Ajuster le module de bouton
Style personnalisé du bouton
Ajustez le texte du nouveau bouton.
Ombre de la boîte
Modifiez également l’ombre de la boîte.
Ajouter le module de bouton cloné à la colonne 2
Bouton cloné
Dupliquez le module de bouton de la colonne 3 de la ligne précédente. Collez-le dans la colonne 2 de cette rangée.
Ajuster le module de bouton
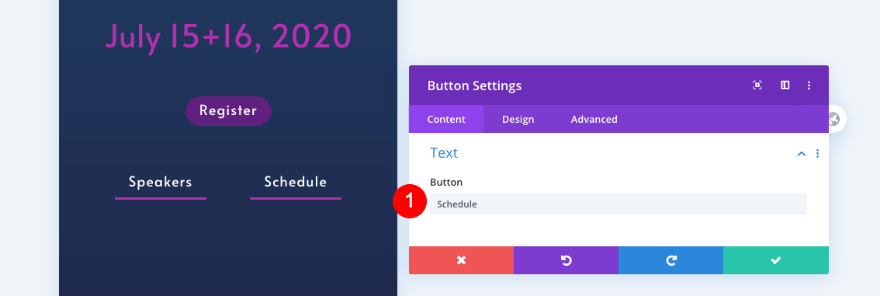
Texte
Ajustez le contenu du texte dans le bouton cloné.
2. Créer une section d’informations
Ajouter une nouvelle section
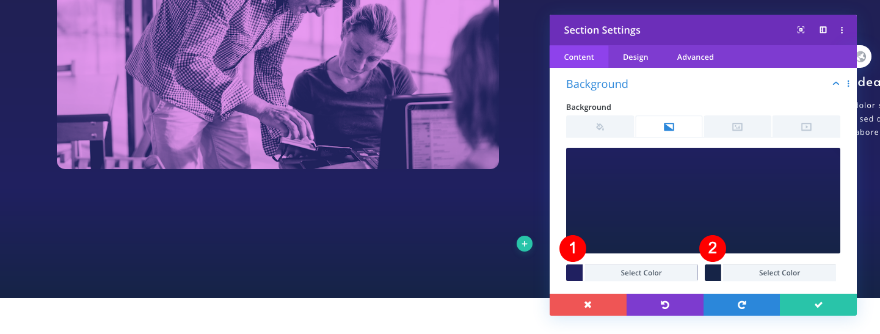
Arrière-plan
Pour créer la section d’information, ajoutez une nouvelle section et commencez par donner un style à l’arrière-plan.
- Gradient de fond
- Couleur 1 : #202040
- Couleur 2 : #202060
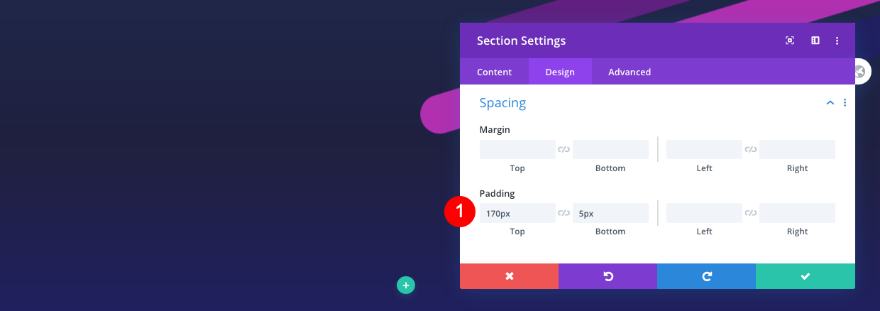
Espacement
Ajoutez également un peu d’espacement.
- Rembourrage en haut : 170px
- Rembourrage en bas : 5px
Visibilité
Enfin, ajustez les paramètres de visibilité dans l’onglet avancé.
- Débordement horizontal et vertical : Caché
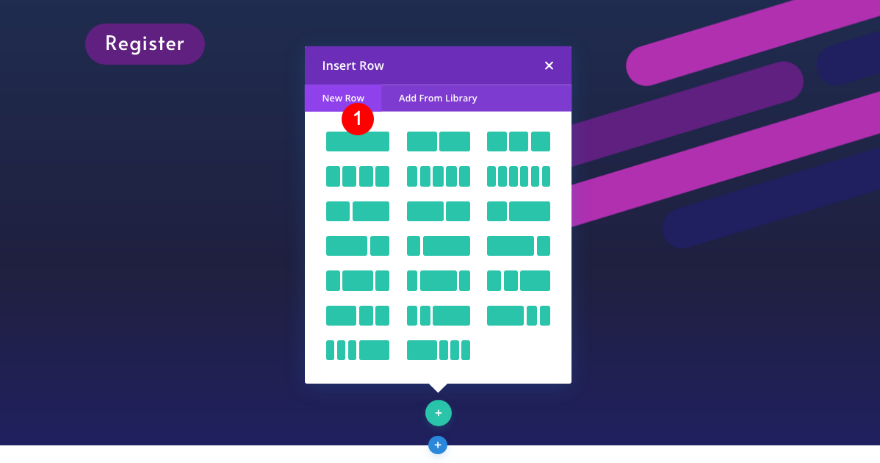
Ajouter une nouvelle rangée
Structure des colonnes
Ajoutez une nouvelle ligne avec une seule colonne. Nous l’appellerons la ligne de titre.
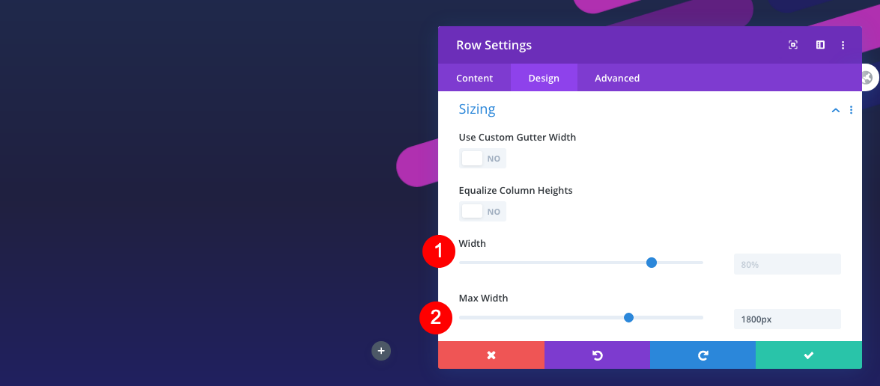
Dimensionnement
Définissez la taille suivante.
- Largeur : 80
- Largeur maximale : 1800px
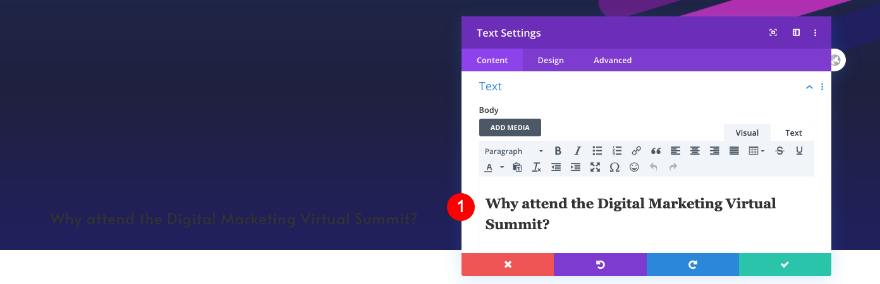
Ajouter le module de texte
Texte
Ajoutez un module de texte.
- Corps : Contenu H2 – Pourquoi participer au Sommet virtuel du marketing numérique ?
Texte d’en-tête
Dans l’onglet Conception, donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H2
- Police : Alata
- Couleur du texte : Blanc #ffffff
- Taille
- Bureau : 55px
- Tablette : 45px
- Téléphone : 40px
- Espacement des lettres : 2px
- Hauteur de ligne : 1.1 em
Ajouter un module de séparation
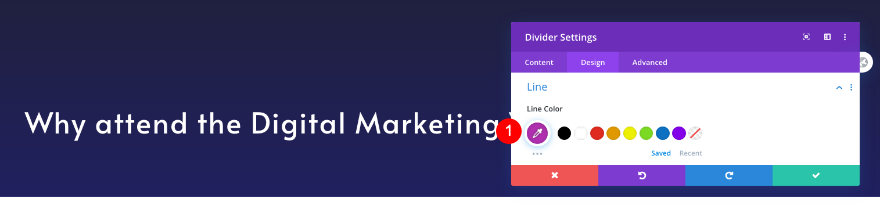
Ligne
Ajoutez maintenant un module de séparation et donnez un style à la ligne dans l’onglet Design.
- Couleur de la ligne : Fuchsia #b030b0
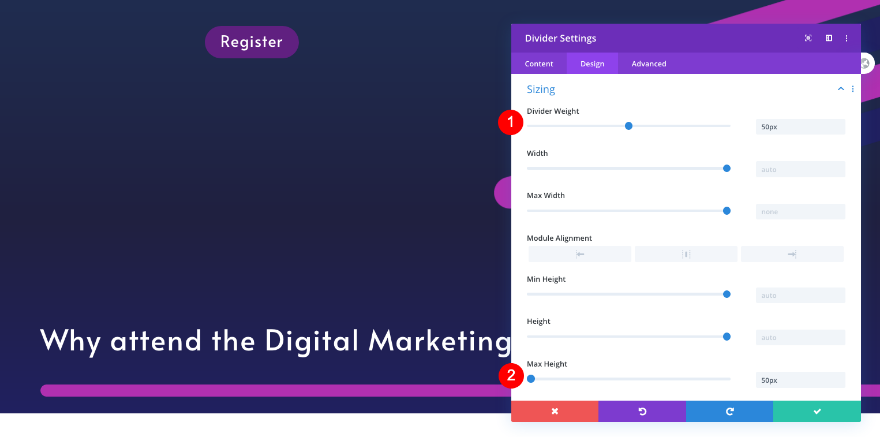
Dimensionnement
Ajustez la taille ensuite.
- Poids du séparateur : 50px
- Hauteur maximale : 50px
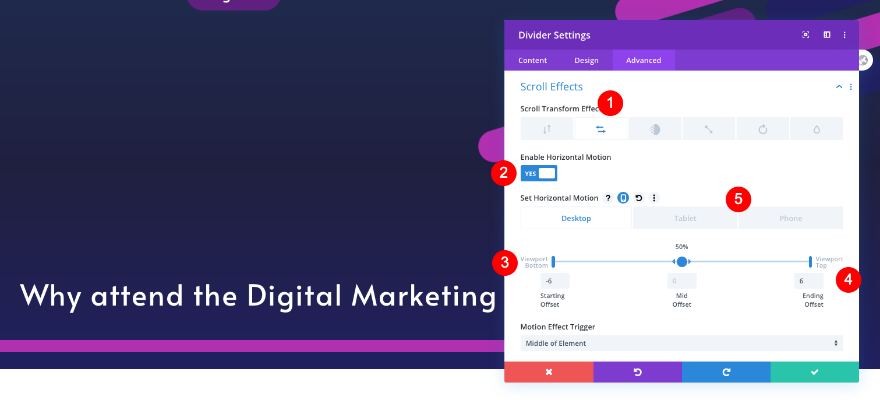
Effets de défilement
Dans l’onglet avancé, ajoutez un effet de défilement horizontal.
- Activer le mouvement horizontal
- Bureau
- Décalage de départ : -6
- Décalage moyen : 50% / 0
- Décalage de fin : 6
- Tablette et téléphone
- Décalage de début : -4
- Décalage moyen : 50% /0
- Décalage final : 4
Ajouter une nouvelle rangée
Structure des colonnes
Ajoutez maintenant une nouvelle ligne avec trois colonnes. Sélectionnez la structure de colonne 1/2, 1/4, 1/4.
Dimensionnement de
Avant d’ajouter des modules, ajustez la taille de la rangée.
- Largeur : 80
- Largeur maximale : 1800px
Paramètres de la colonne 1
Espacement
Ajustez également l’espacement de la première colonne.
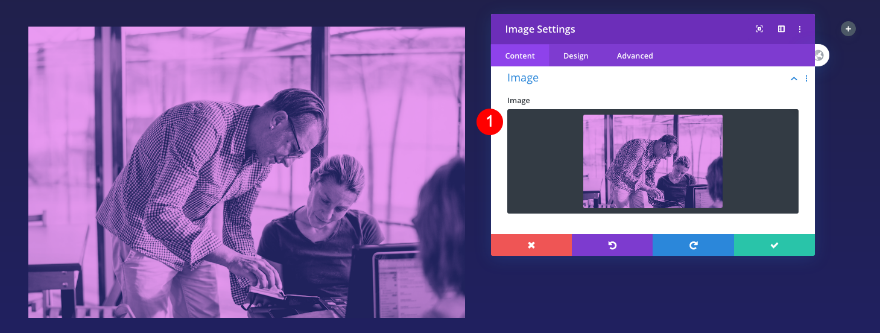
Ajouter le module Image à la colonne 1
Image
Ajoutez maintenant un module image à la colonne 1. Utilisez une de vos images avec l’effet duotone.
- Image : Photo avec effet bicolore
Bordure
Ajustez également les bordures.
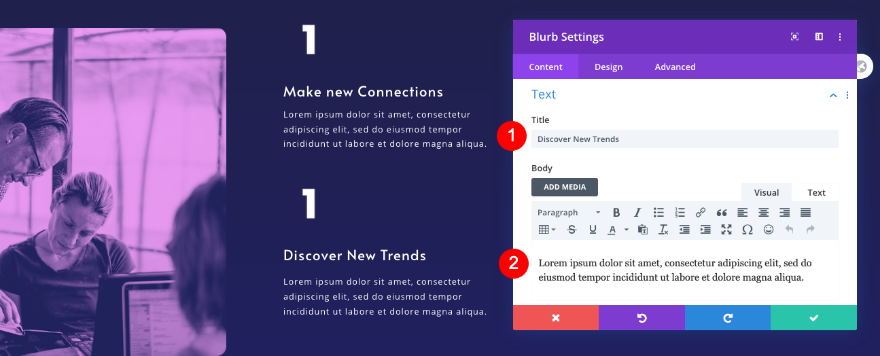
Ajouter le module Blurb à la colonne 2
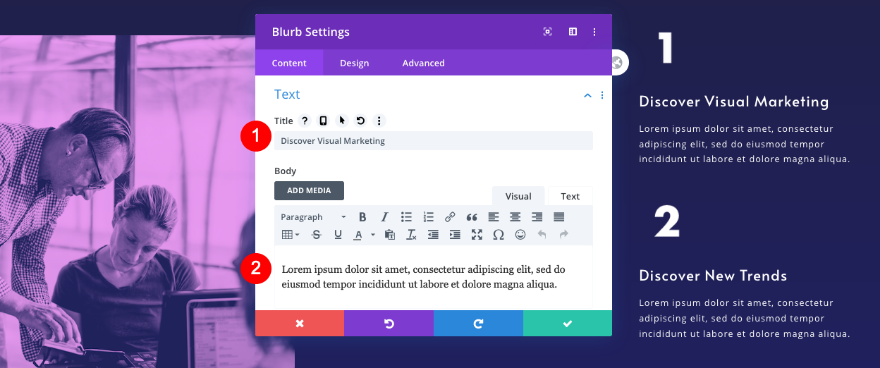
Texte
Passez à la colonne 2 et ajoutez un module de texte. Insérez le contenu.
- Titre : Établir de nouvelles connexions
- Corps : Contenu descriptif
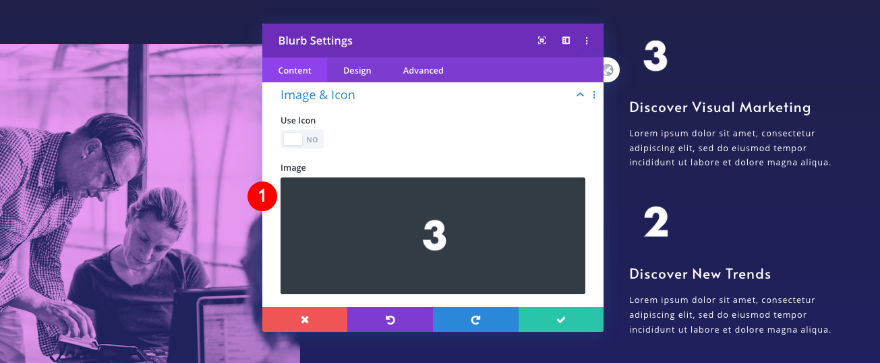
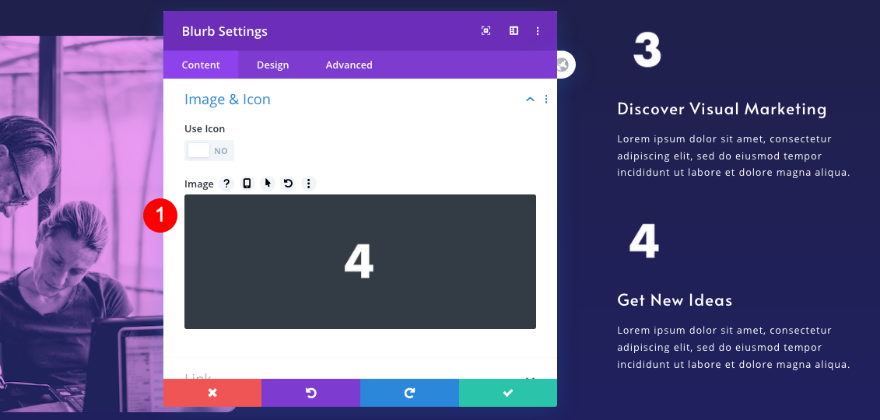
Image
Téléchargez l’image numéro 1 que vous trouverez dans le dossier téléchargeable.
Image & Icône
Réglez le placement de l’image suivante.
- Placement : Haut
- Alignement : Gauche
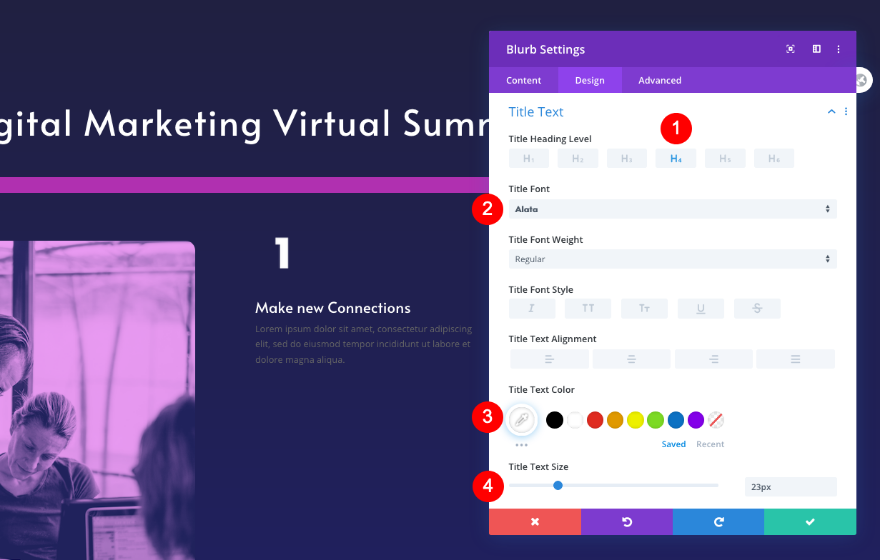
Texte du titre
Donnez également un style au texte du titre.
- Niveau de l’en-tête : H4
- Police : Alata
- Couleur : Blanc #ffffff
- Taille : 23px
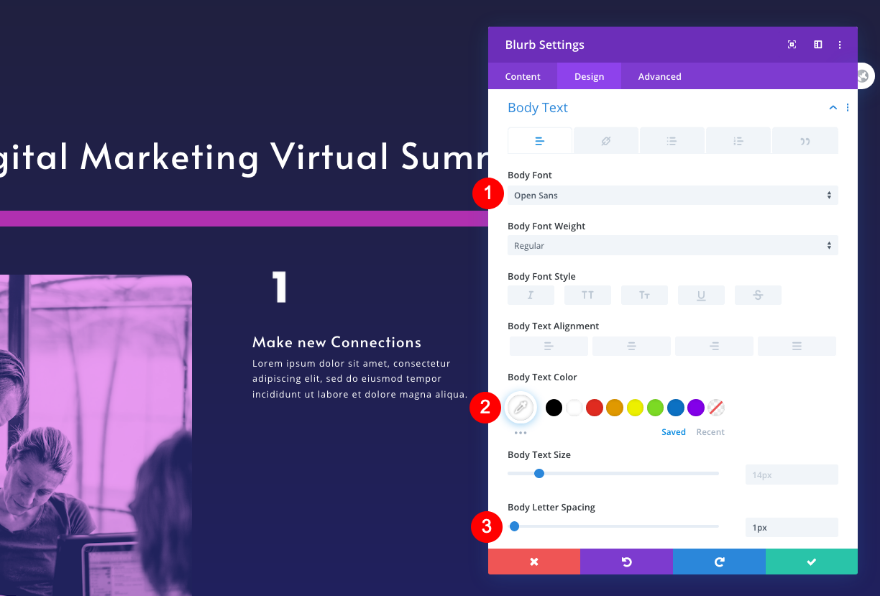
Texte du corps
N’oubliez pas de styliser le corps du texte.
- Police : Open Sans
- Couleur : Blanc #ffffff
- Taille : 14px
- Espacement des lettres : 1px
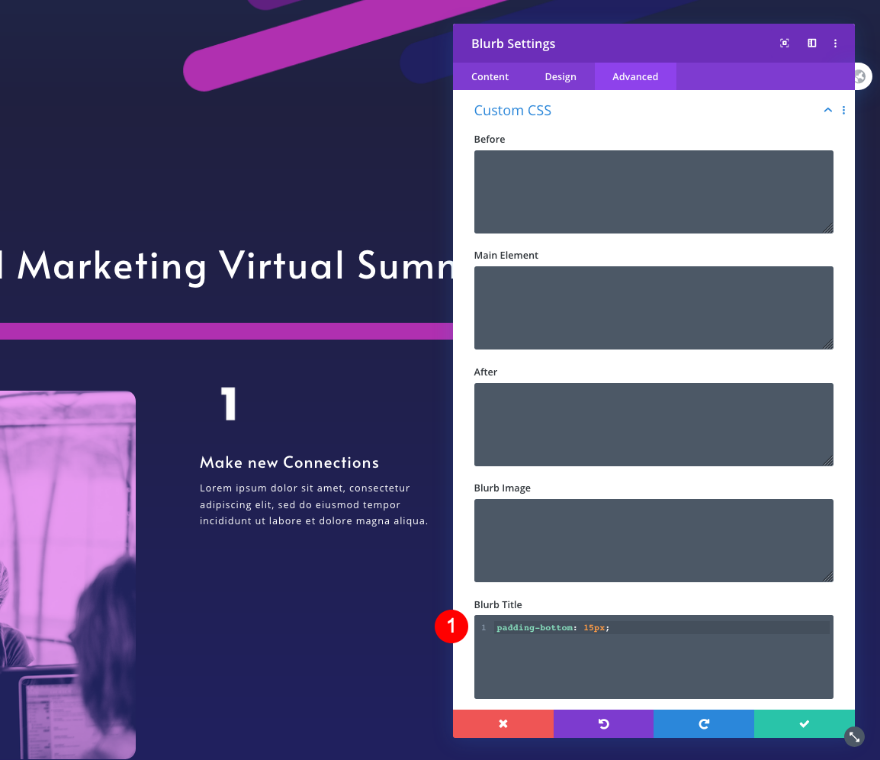
CSS personnalisé
Enfin, ajoutez un rembourrage supplémentaire au titre de la brochure dans l’onglet avancé, à l’aide d’un CSS personnalisé.
- Titre de la brochure : padding-bottom : 15px ;
padding-bottom : 15px ;
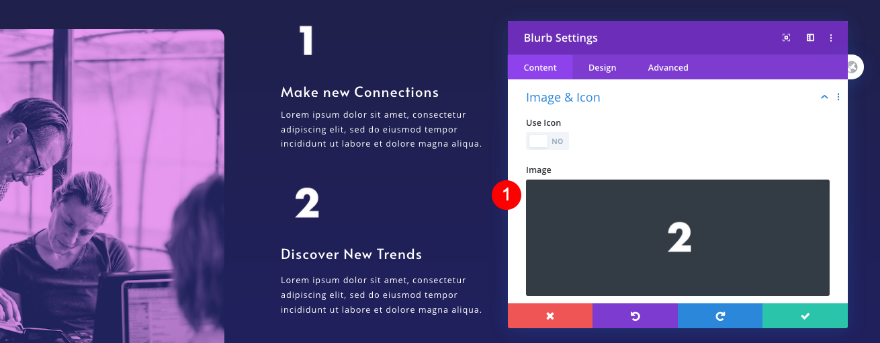
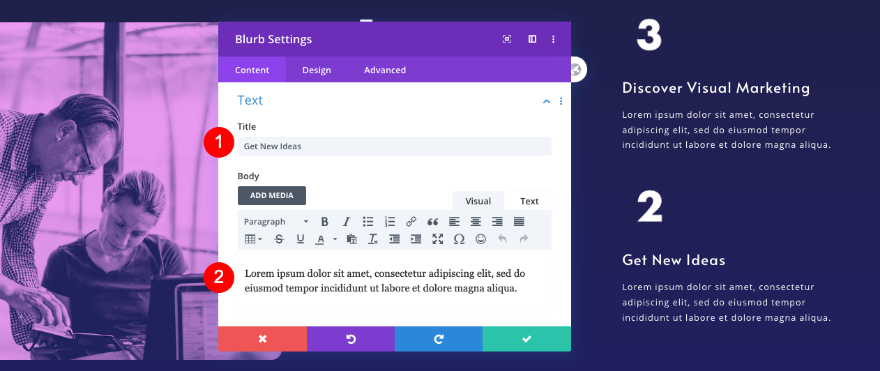
Cloner le module Blurb et placer le duplicata dans la colonne 2
Cloner le module Blurb
Dupliquez le 1er blurb dans la colonne 2.
Contenu
Mettez à jour le contenu.
- Titre : Nouveau titre
- Corps : Nouveau texte descriptif
Image
Ensuite, changez l’image du numéro. Vous pouvez trouver la nouvelle image dans le dossier téléchargeable.
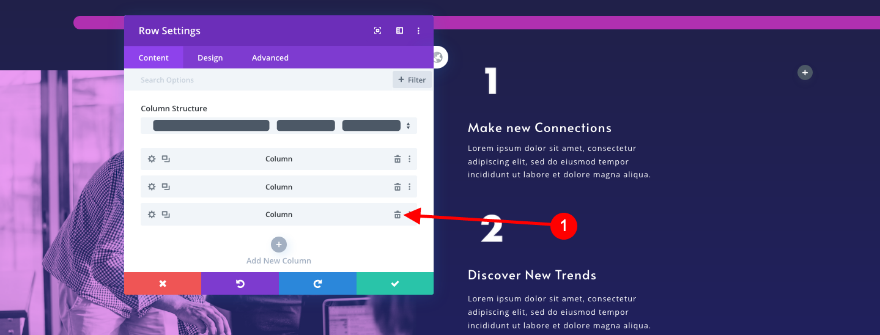
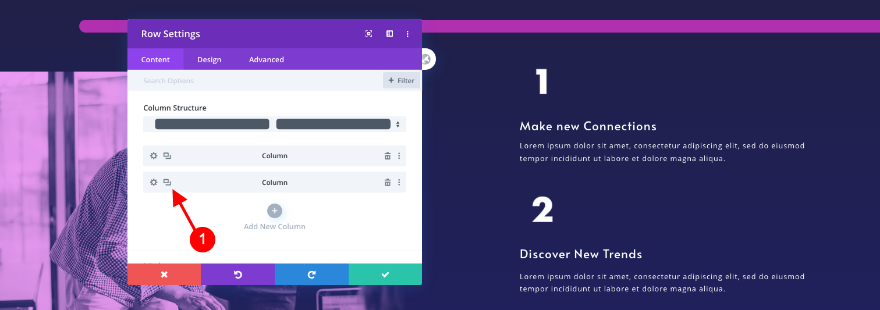
Supprimer la colonne 3 et cloner la colonne 2
Cloner la colonne
Dans les paramètres de ligne, supprimez la 3e colonne et dupliquez la 2e. Assurez-vous de ramener la structure de la colonne à 1/2, 1/4, 1/4.
Ajustez le Blurb 1 dans la colonne 3
Contenu
Mettez à jour le contenu du texte dans le blurb cloné.
- Titre : Nouveau titre
- Corps : Nouveau texte descriptif
Image
Modifiez également l’image du numéro.
Ajuster le texte 2 dans la colonne 3
Contenu
Modifiez également le contenu de ce texte d’accompagnement. D’abord le texte.
- Titre : Nouveau titre
- Corps : Nouveau texte descriptif
Image
Ensuite, changez l’image du numéro.
3. Créer une section haut-parleurs
Ajouter une nouvelle section
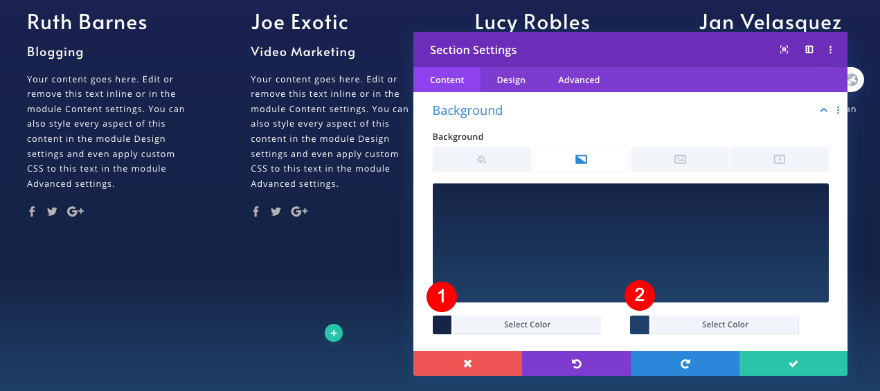
Arrière-plan
Passons à la section pour les orateurs. Ajoutez une nouvelle section et définissez le style de l’arrière-plan.
- Fond dégradé
- Couleur 1 : #202060
- Couleur 2 : #162447
Visibilité
Ajustez les paramètres de visibilité dans l’onglet avancé.
- Débordement horizontal et vertical : Caché
Cloner la rangée de titre et placer le duplicata dans la nouvelle section
Dupliquer la rangée
Dupliquez la ligne de titre de la section ci-dessus et placez le duplicata dans la section clonée. Nous l’appellerons la rangée de titre 2.
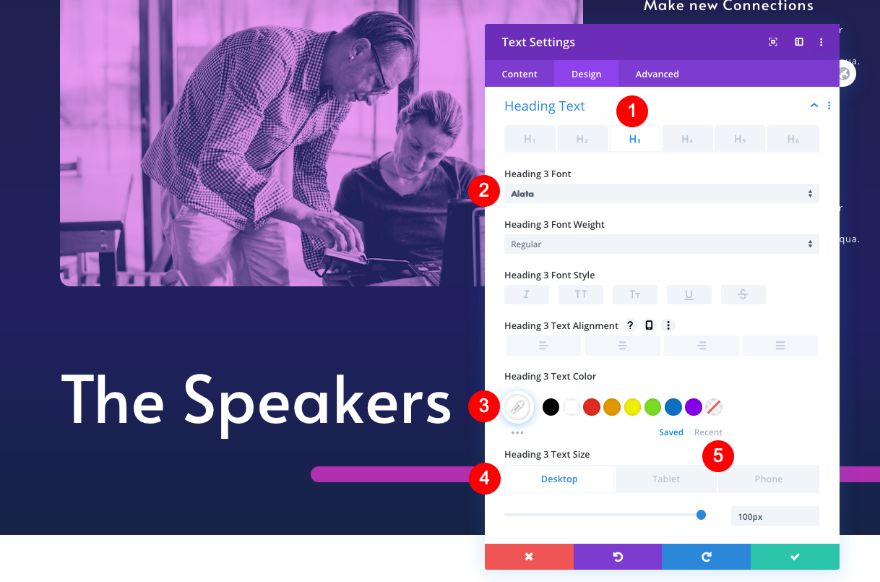
Ajustez le module de texte
Texte
- Titre : Nouveau contenu du titre – Les orateurs
Texte de l’en-tête
Ensuite, définissez les paramètres du texte H3 dans l’onglet Conception.
- Niveau de l’en-tête : H3
- Police : Alata
- Taille
- Bureau : 100px
- Tablet : 80px
- Téléphone : 45px
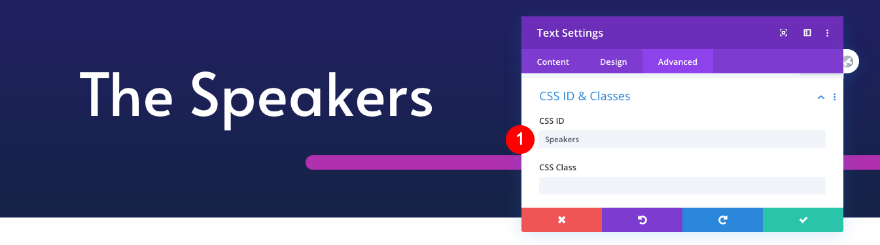
CSS personnalisé
Ajustez également l’ID CSS dans le module de texte cloné.
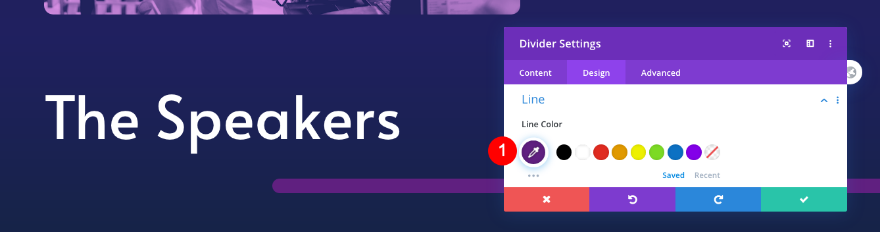
Ajuster le séparateur
Ligne
Modifiez ensuite la couleur de la ligne du module de séparation.
- Couleur de ligne : Violet #602080
Ajouter une nouvelle rangée
Structure de la colonne
Ajoutez maintenant une nouvelle rangée avec 5 modules de taille égale.
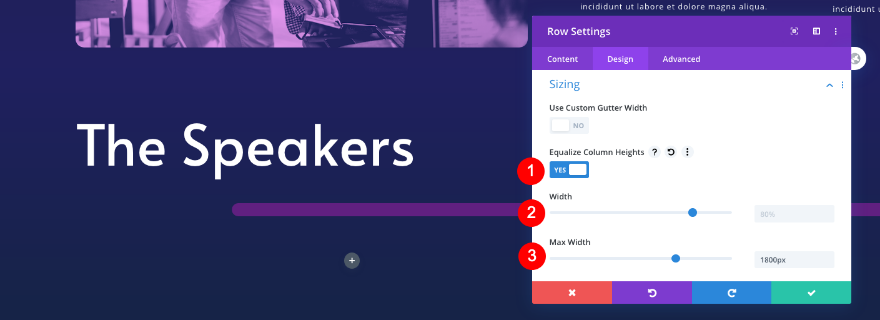
Dimensionnement
Ajustez la taille de la rangée comme suit :
- Largeur : 80
- Largeur maximale : 1800px
- Egaliser la hauteur des colonnes : Oui
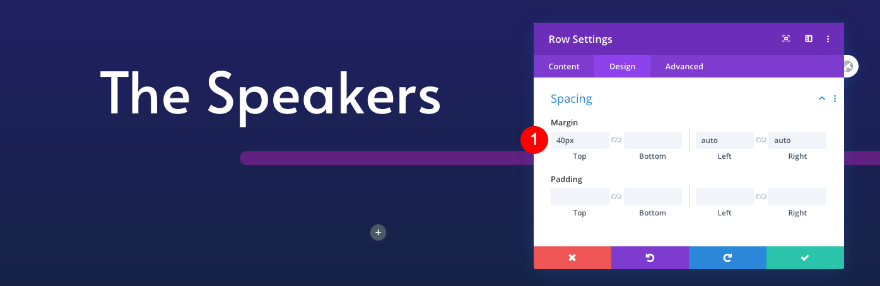
Espacement
Ajoutez aussi un peu d’espacement.
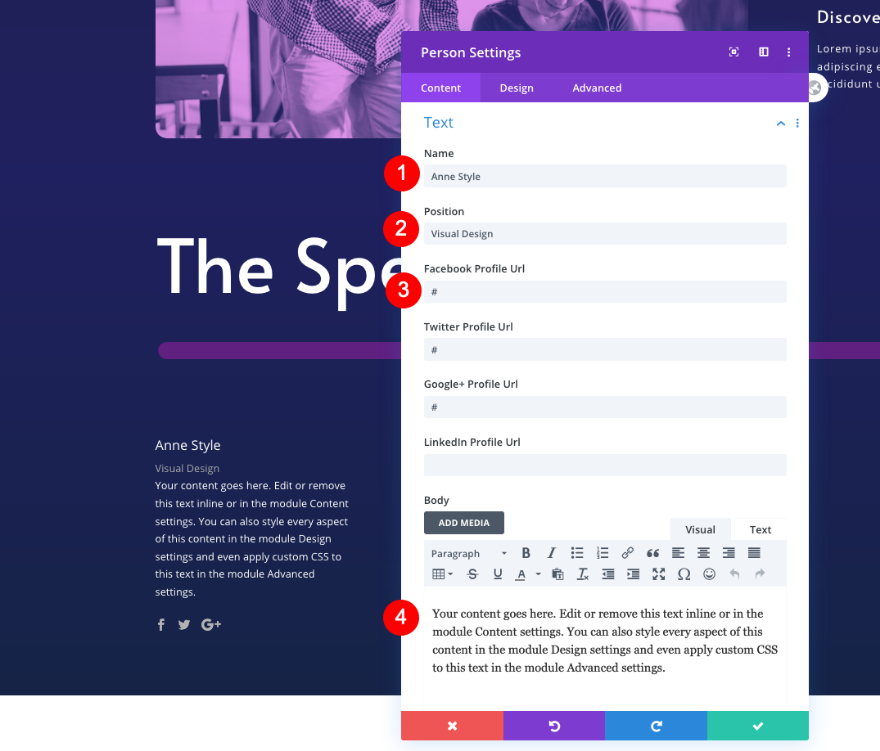
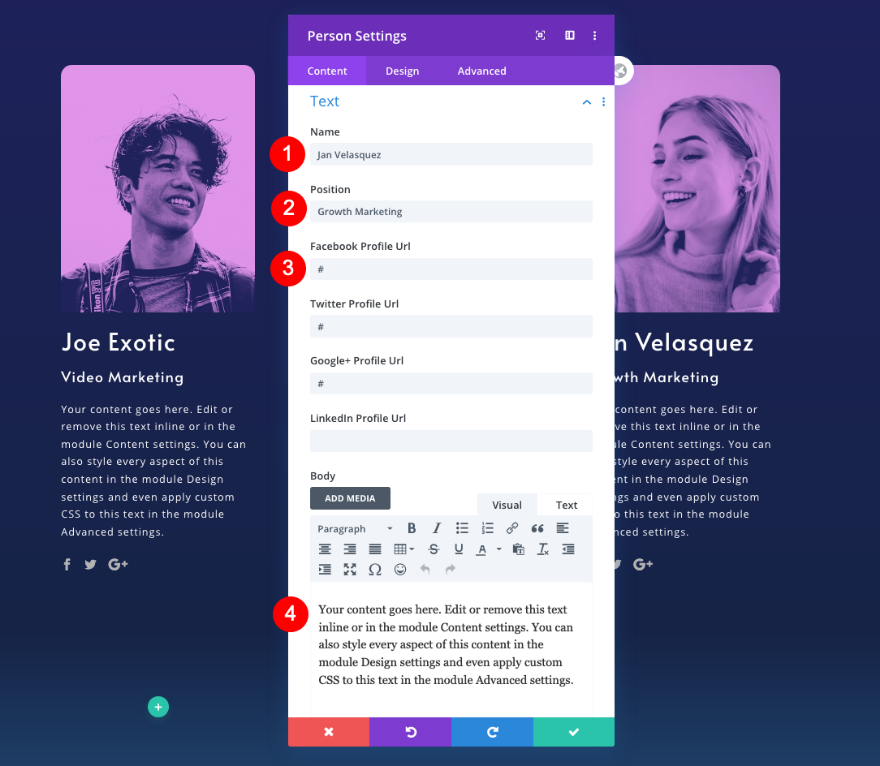
Ajouter le module Personne à la colonne 1
Texte
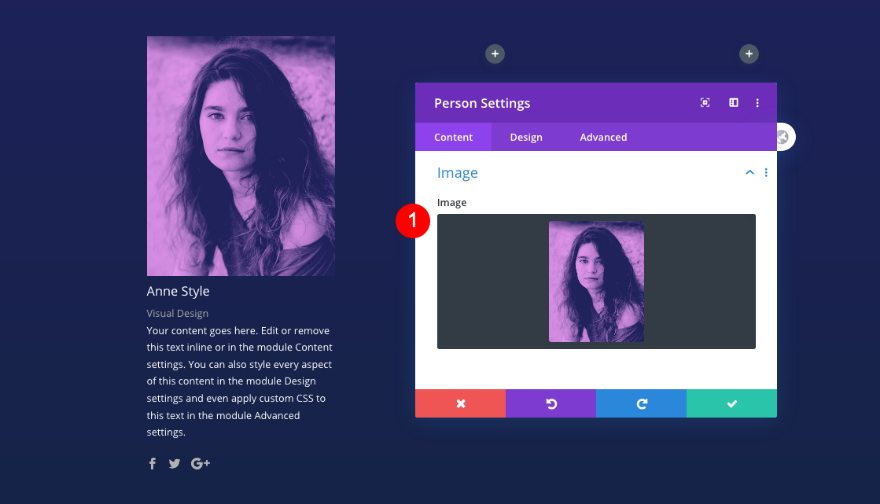
Ajouter le module de la première personne à la colonne 1.
- Nom : Nom de la personne
- Position : Fonction de la personne
- Profils de médias sociaux : Profils de la personne
- Corps du texte : Texte descriptif
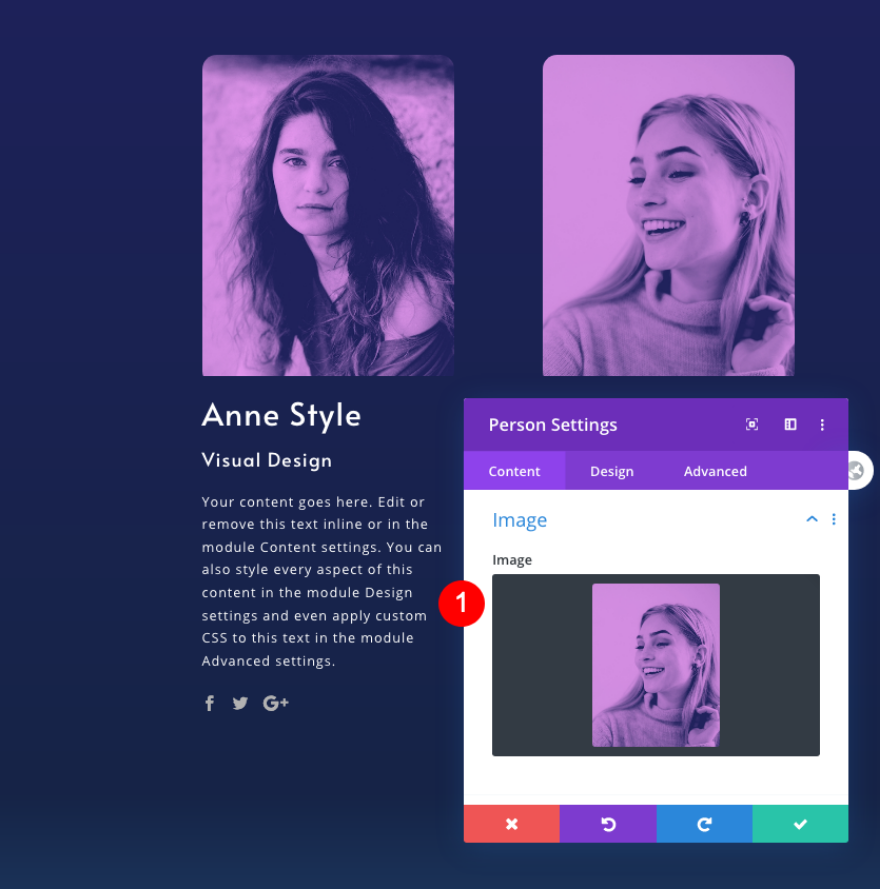
Image
Téléchargez l’image de l’intervenant avec l’effet de couleur. Nous recommandons une image de 550 x 770 px.
- Image : Photo avec effet bicolore
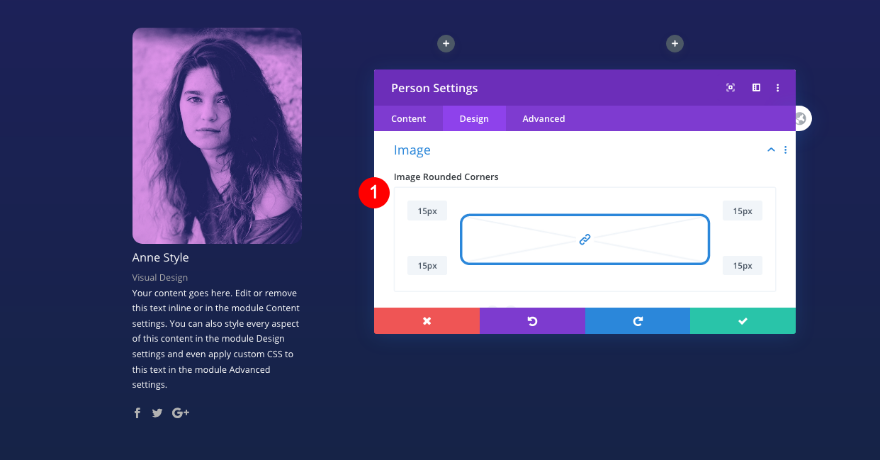
Image
Ajoutez ensuite des coins arrondis à l’image.
- Image Coins arrondis : 15px
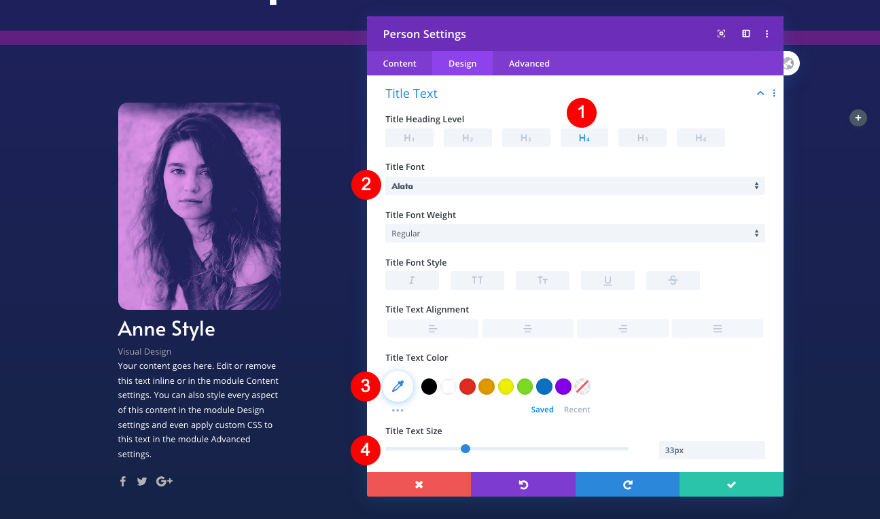
Texte du titre
Ensuite, donnez un style au texte du titre.
- Niveau de l’en-tête : H4
- Police : Alata
- Taille : 33px
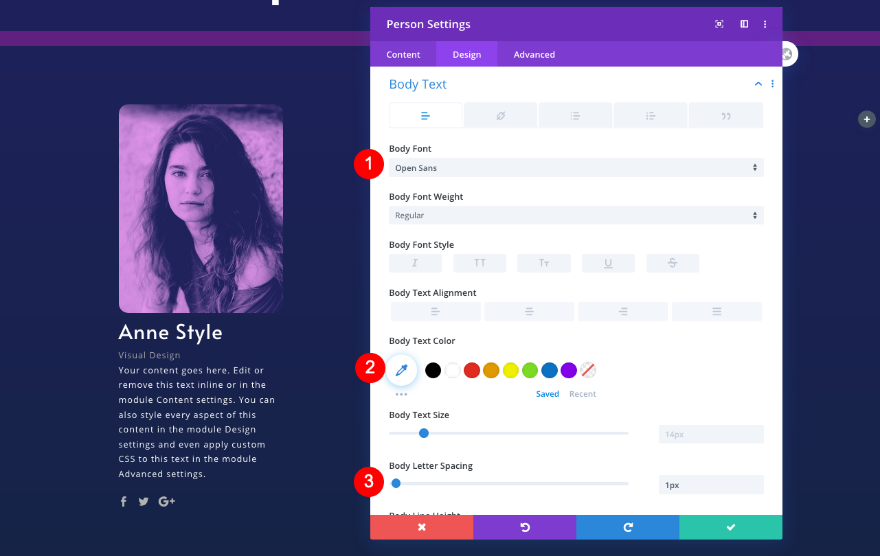
Texte du corps
Donnez un style au corps du texte également.
- Police : Open Sans
- Taille : 14px
- Espacement des lettres : 1px
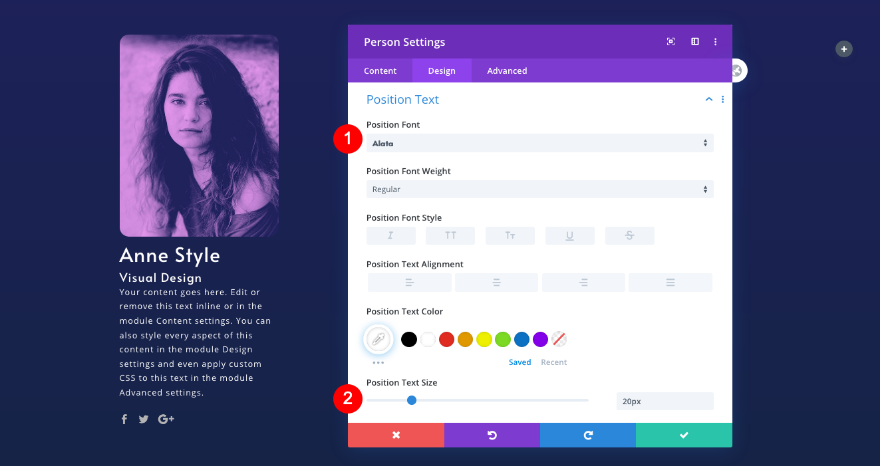
Texte de position
N’oubliez pas le texte de position.
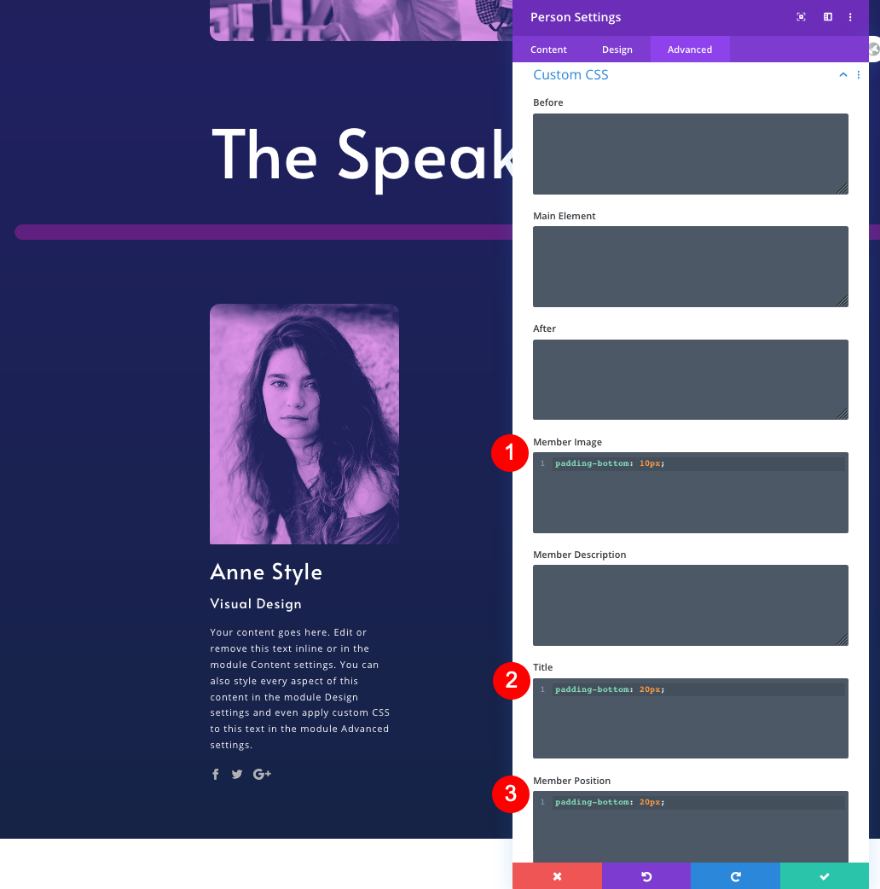
CSS personnalisé
Enfin, ajoutez quelques feuilles de style CSS personnalisées pour un rembourrage supplémentaire.
- Image du membre : padding-bottom : 10px ;
padding-bottom : 10px ;
- Titre : padding-bottom : 20px ;
padding-bottom : 20px ;
- Position du membre : padding-bottom : 20px ;
padding-bottom : 20px ;
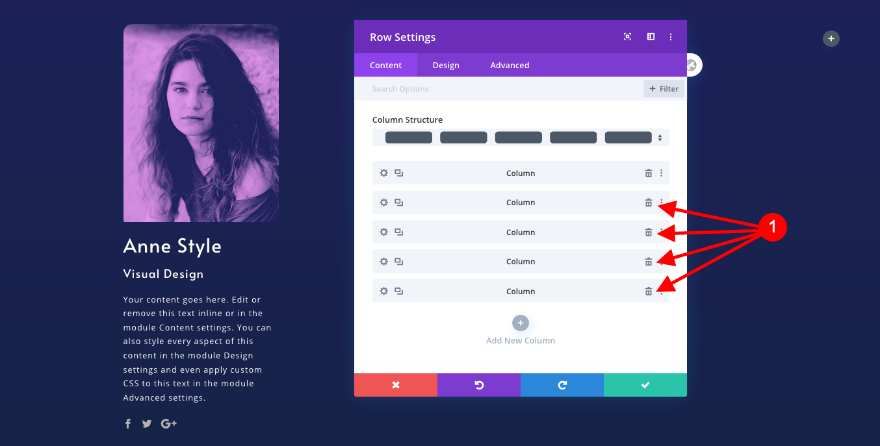
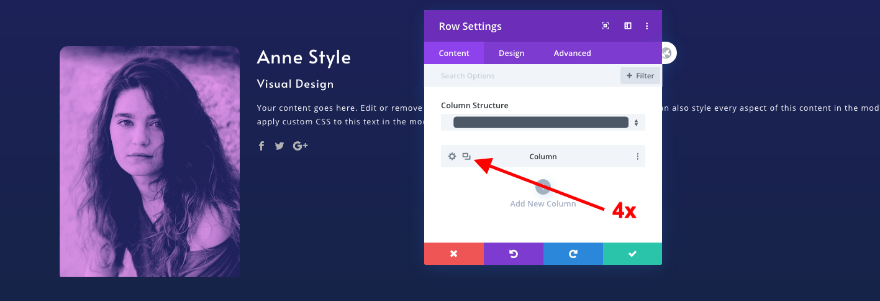
Dupliquer la colonne 1
Cloner la colonne
Dans les paramètres de la ligne, supprimez les colonnes 2 à 5. Dupliquez la colonne 1 quatre fois.
Ajustez le contenu pour les modules « Nouvelle personne
Texte
Mettez à jour le contenu de tous les modules clonés. D’abord le texte.
- Nom : Nom de la nouvelle personne
- Position : Position de la nouvelle personne
- Profils de médias sociaux : Profils de la nouvelle personne
- Corps : Nouveau texte descriptif
Image
Puis l’image.
- Image : Nouvelle image avec effet bicolore (550x700px)
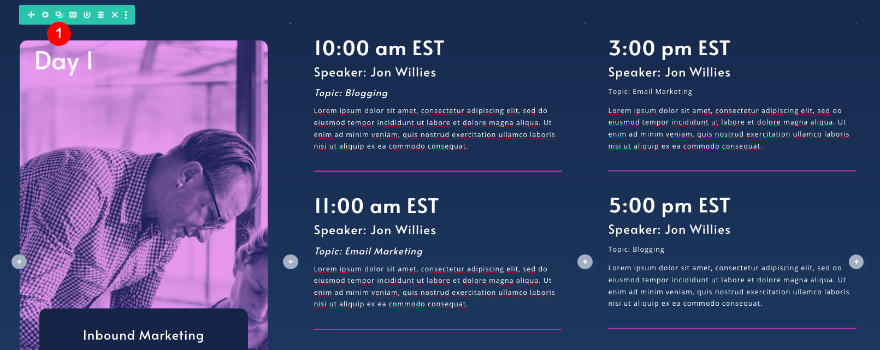
4. Créer une section d’horaire
Ajouter une nouvelle section
Arrière-plan
Nous allons maintenant créer la section Calendrier. Ajoutez une nouvelle section et définissez le style de l’arrière-plan comme suit :
- Gradient de fond
- Couleur 1 : #162447
- Couleur 2 : #1f4068
Visibilité
Ajustez les paramètres de visibilité dans l’onglet avancé.
- Débordement horizontal et vertical : Caché
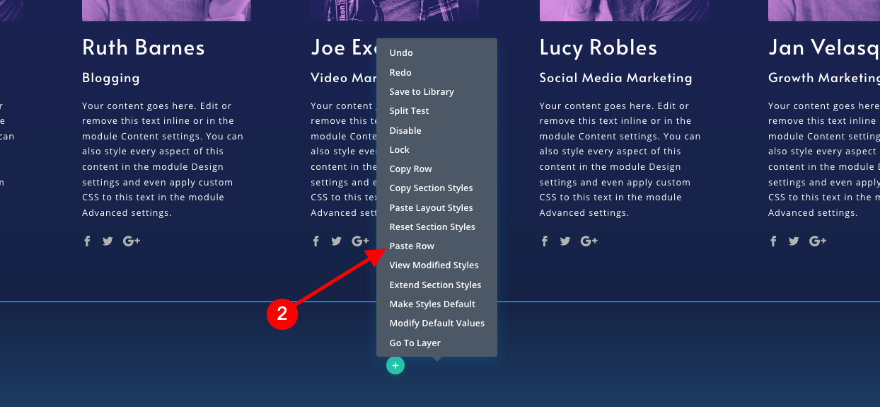
Cloner la rangée de titre 2
Dupliquer la rangée
Clonez la ligne de titre de la section ci-dessus et collez-la dans cette section.
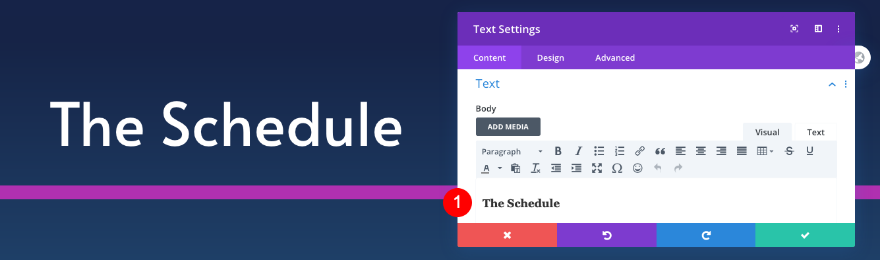
Ajuster le module de texte
Texte
Modifiez le contenu du titre.
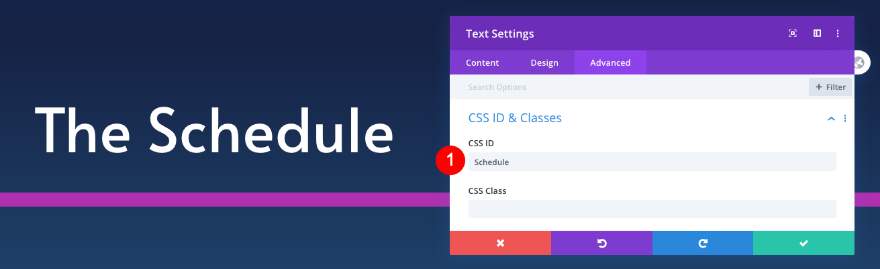
CSS personnalisé
Modifiez l’ID CSS dans le module de texte cloné.
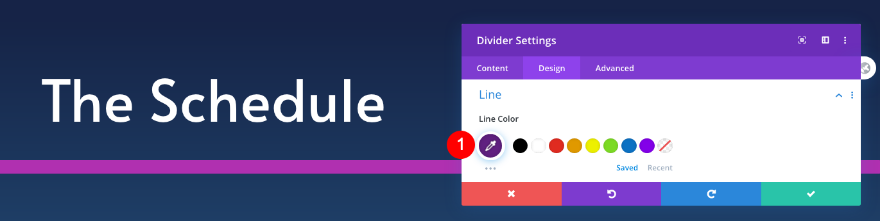
Ajuster le séparateur
Ligne
Modifiez également la couleur du séparateur.
- Couleur de la ligne : Fuchsia #b030b0
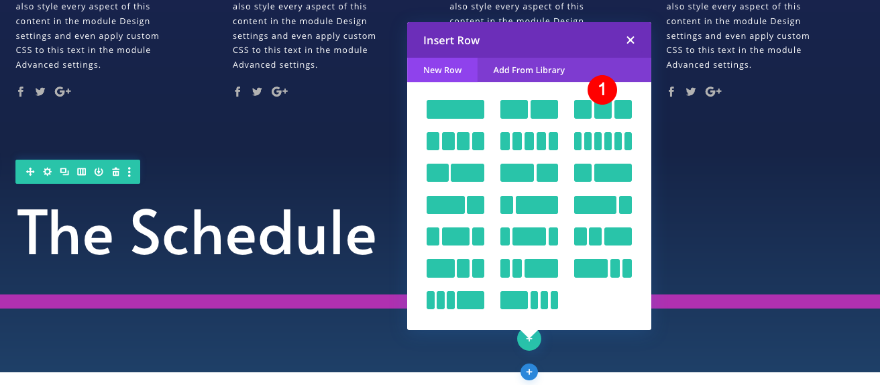
Ajouter une nouvelle rangée
Structure des colonnes
Maintenant, ajoutez une nouvelle ligne avec trois colonnes de taille égale.
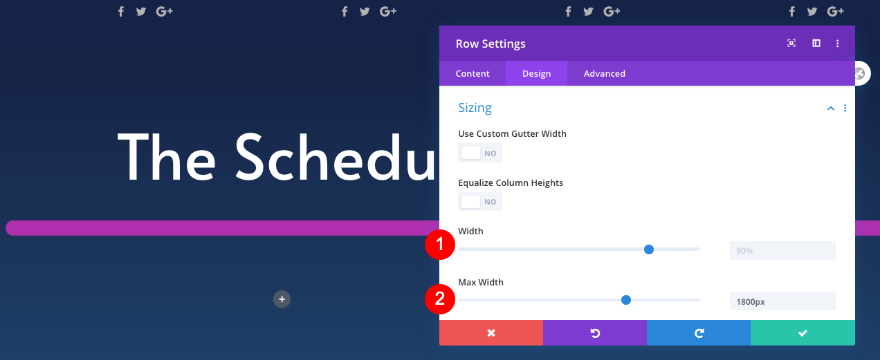
Dimensionnement
Ajustez la taille de la ligne.
- Largeur : 80
- Largeur maximale : 1800px
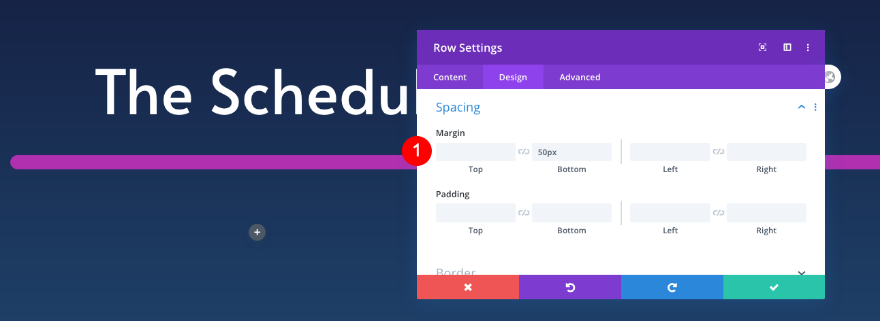
Espacement
Ajoutez aussi un peu d’espacement.
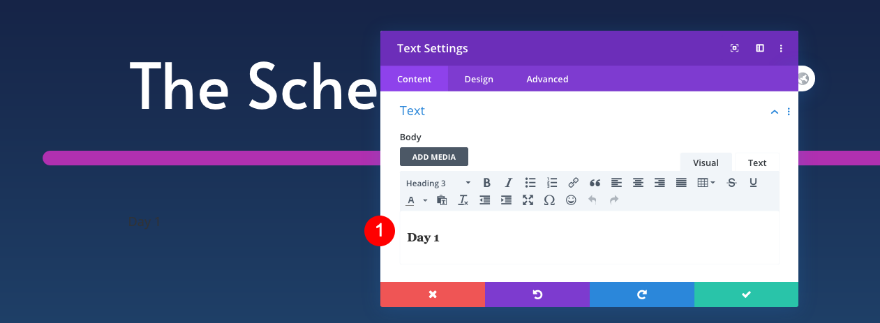
Ajouter un module de texte à la colonne 1
Texte
Ajoutez un module de texte à la première colonne. Insérez le contenu.
- Corps : Contenu H3 – Jour 1
Texte de l’en-tête
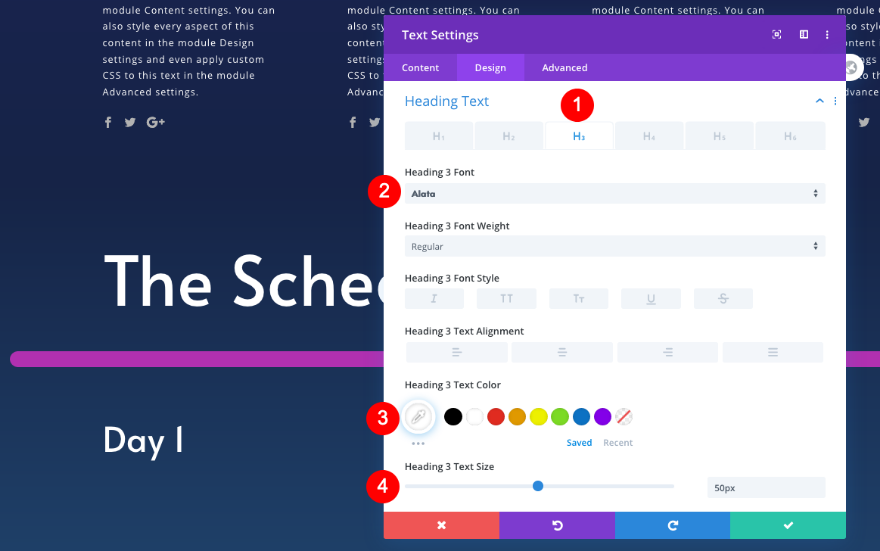
Passez à l’onglet Conception et donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H3
- Couleur : Blanc #ffffff
- Taille : 50px
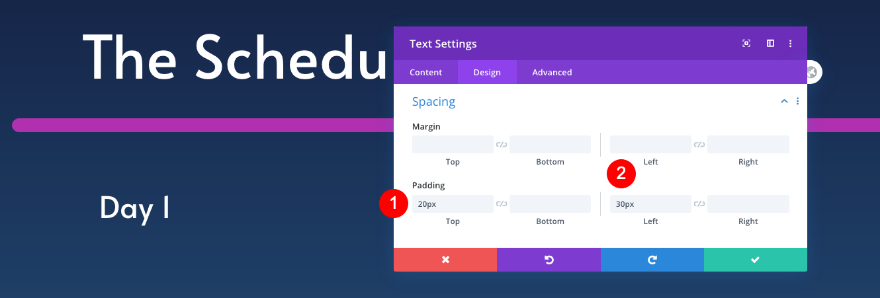
Espacement
Ajoutez ensuite un peu d’espacement.
- Rembourrage en haut : 20px
- Remplacement à gauche : 30px
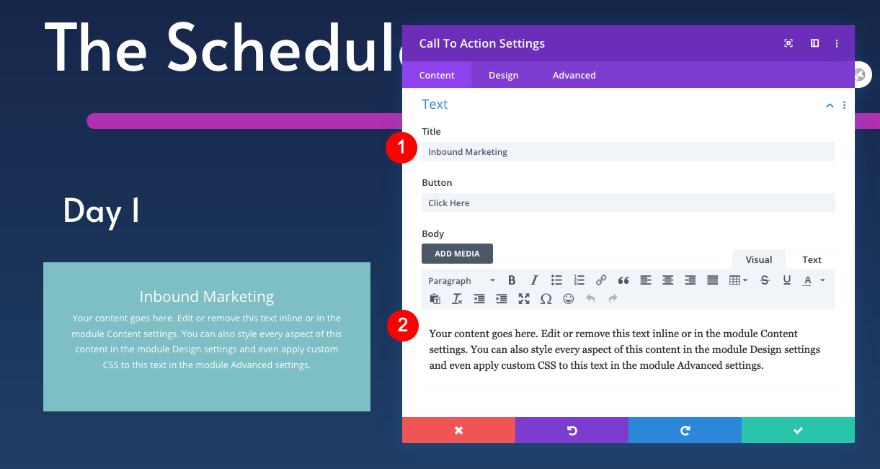
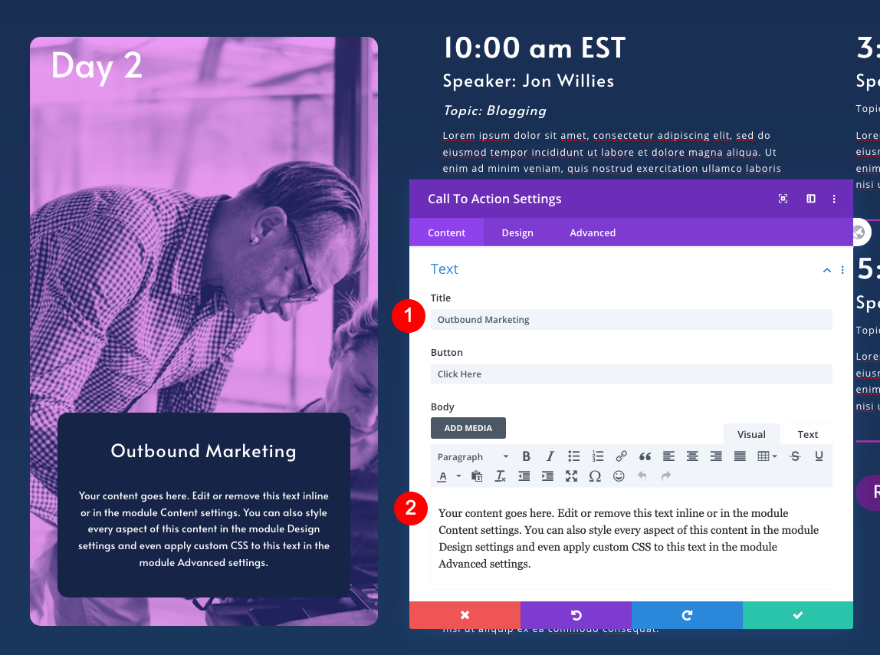
Ajouter un appel à l’action dans la colonne 1
Texte
Ajoutez maintenant un module d’appel à l’action avec le contenu de votre choix.
- Titre : Titre du thème du jour – Inbound Marketing
- Corps : Texte descriptif
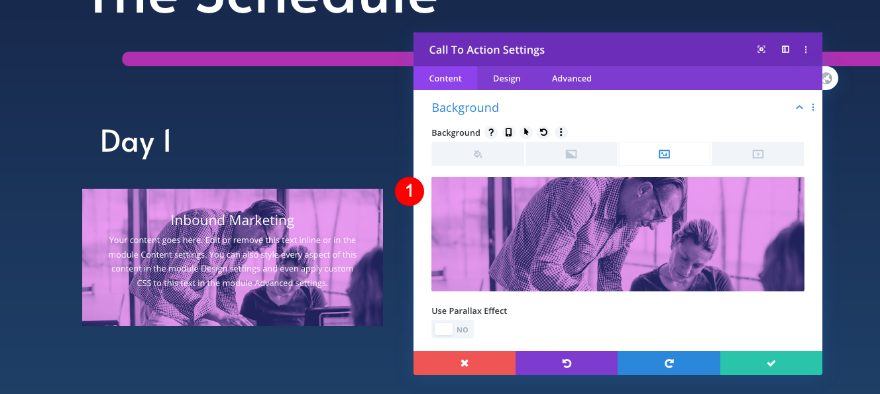
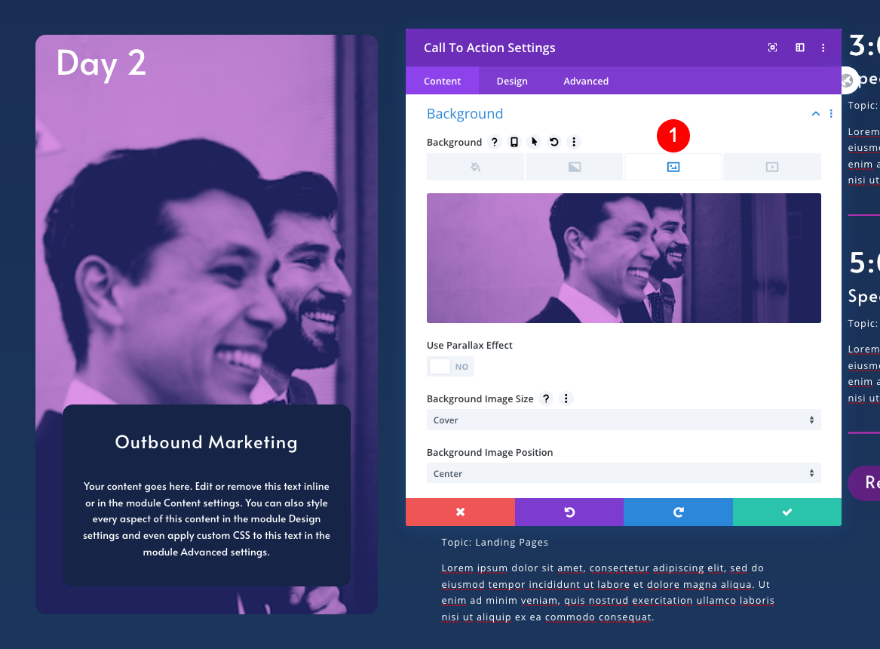
Arrière-plan
Ajoutez également une image d’arrière-plan.
- Image d’arrière-plan : Image avec effet bicolore
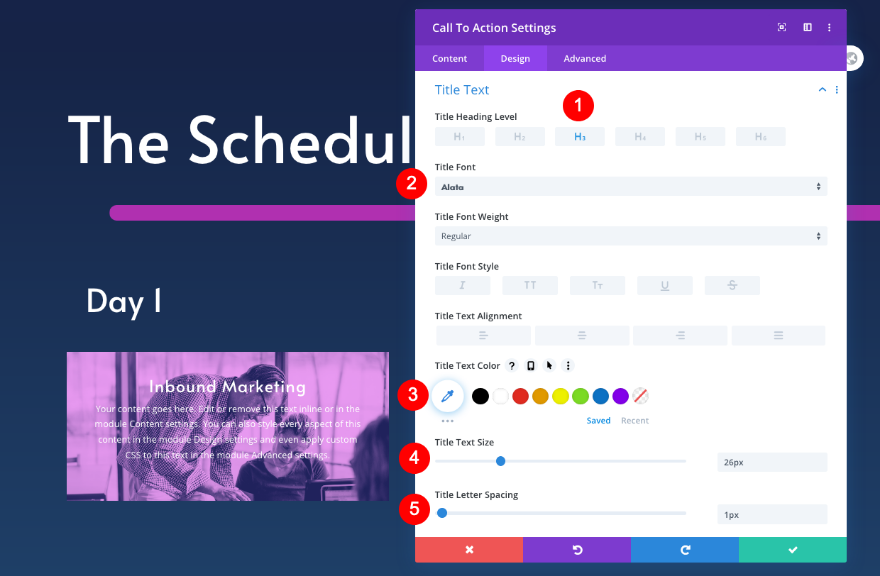
Texte d’en-tête
Dans l’onglet « Design », donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H3
- Police : Alata
- Couleur : White #ffffff
- Taille : 26px
- Espacement des lettres : 1px
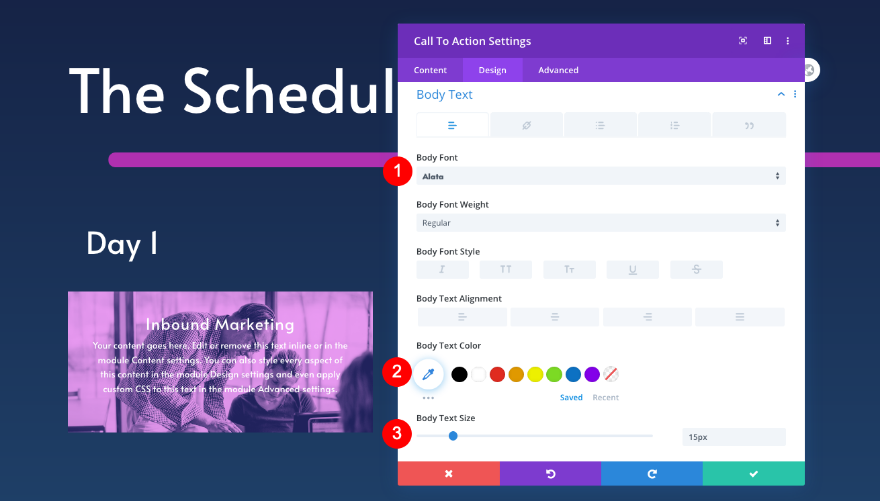
Texte du corps
Donnez un style au corps du texte suivant.
- Police : Alata
- Couleur : White #ffffff
- Taille : 15px
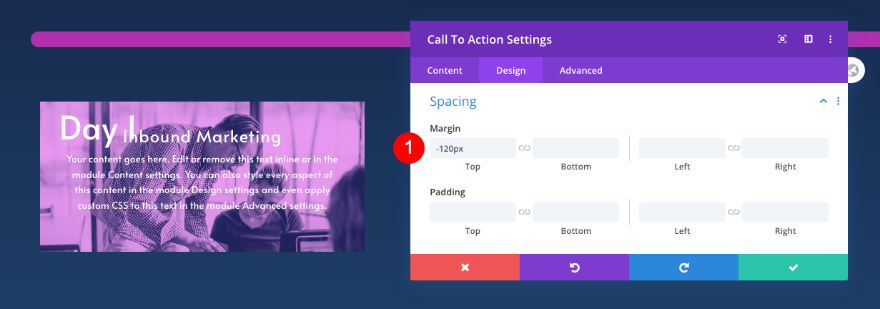
Espacement
Ajoutez aussi un peu d’espacement.
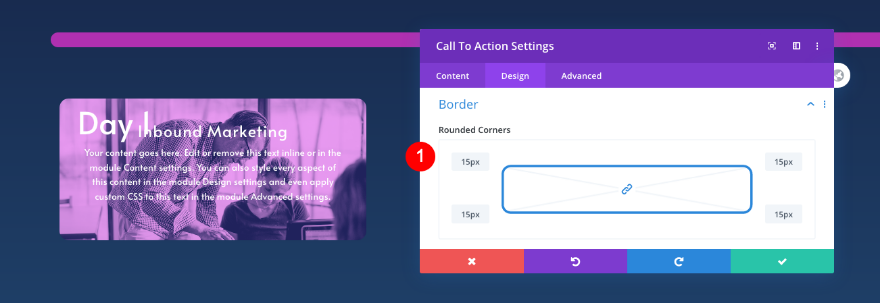
Bordure
Ensuite, donnez un style à la bordure.
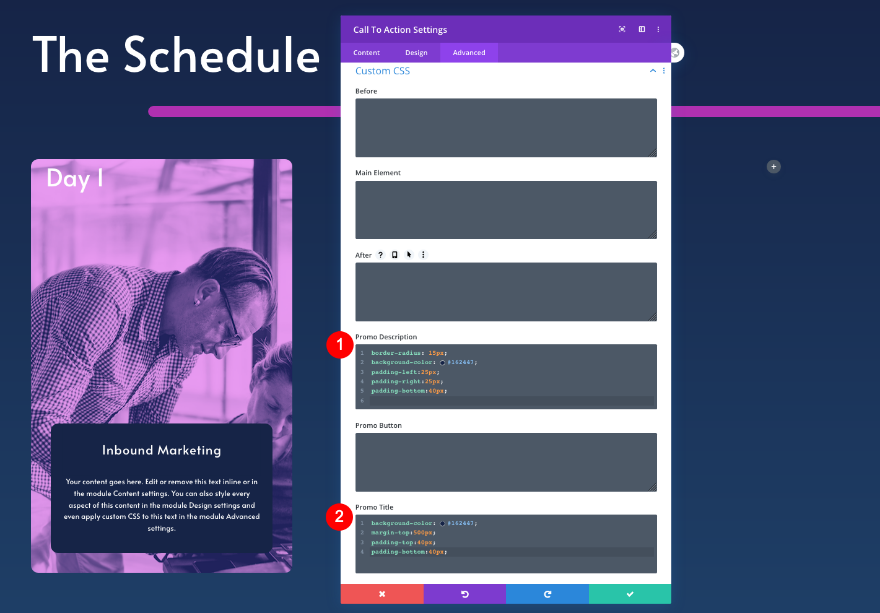
CSS personnalisé
Enfin, ajoutez un CSS personnalisé pour un style supplémentaire.
- Description de la promotion
- border-radius : 15px ;
- background-color : #162447 ;
- padding-left : 25px ;
- padding-right : 25px ;
- padding-bottom : 40px ;
border-radius : 15px ; background-color : #162447 margin-top : 500px padding-bottom : 40px padding-bottom : 40px ;
- Titre de la promotion
- couleur de fond : #q62447
- margin-top : 500px
- padding-bottom : 40px
- padding-bottom : 40px
background-color : #q62447 ; margin-top : 500px ; padding-bottom : 40px ; padding-bottom : 40px ;
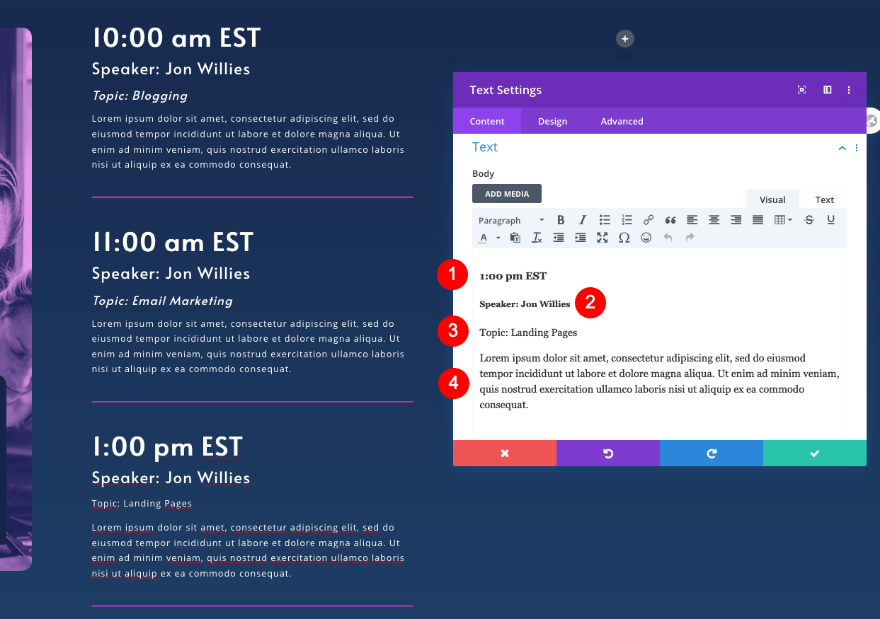
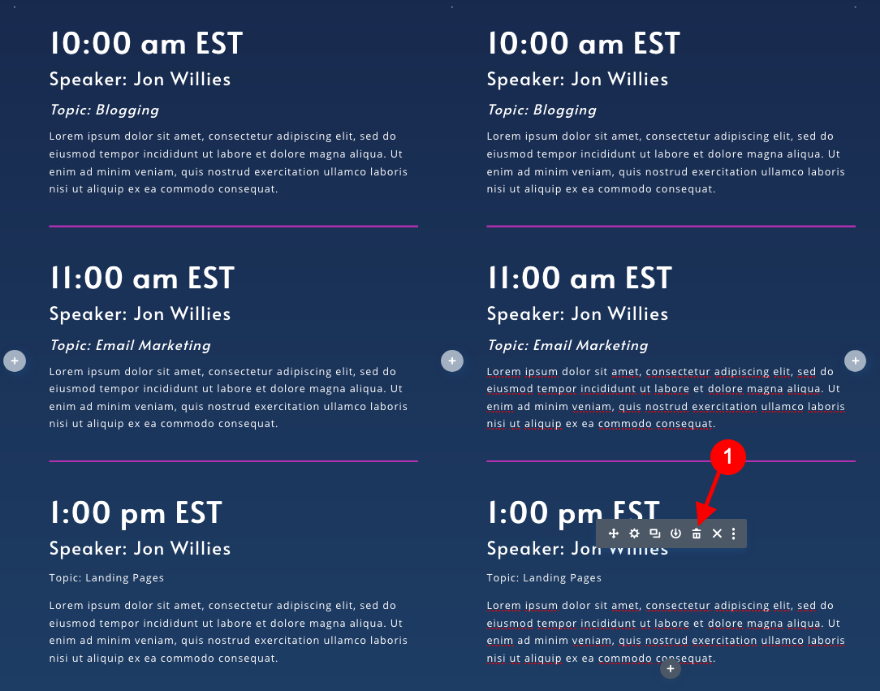
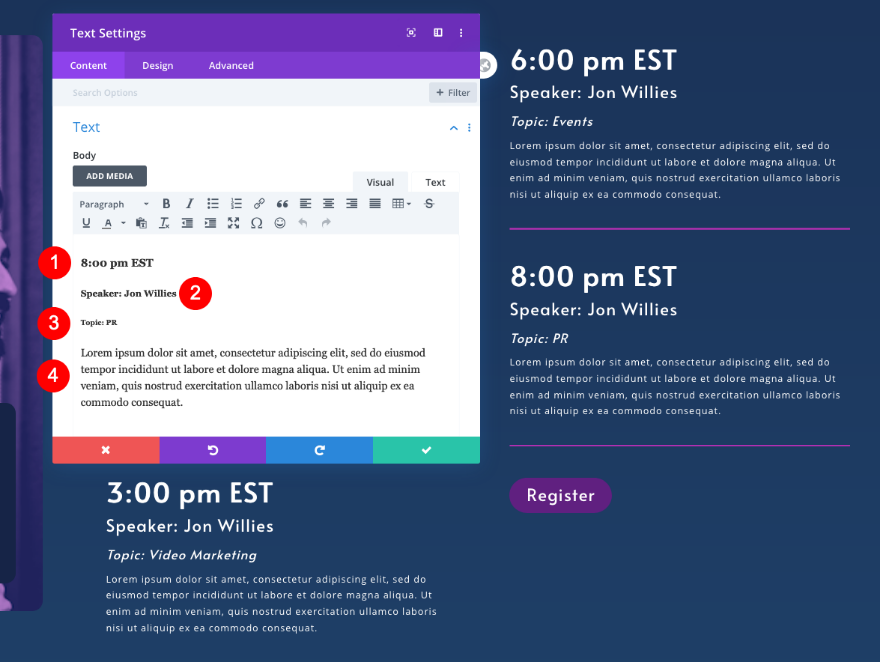
Ajouter un module de texte à la colonne 2
Texte
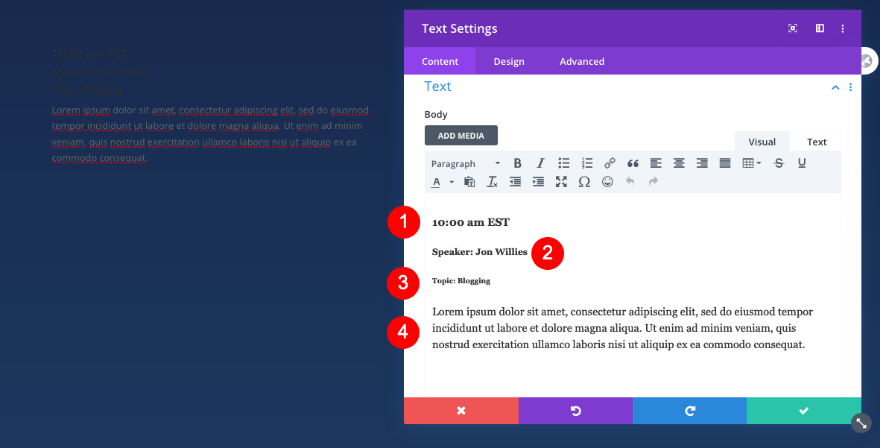
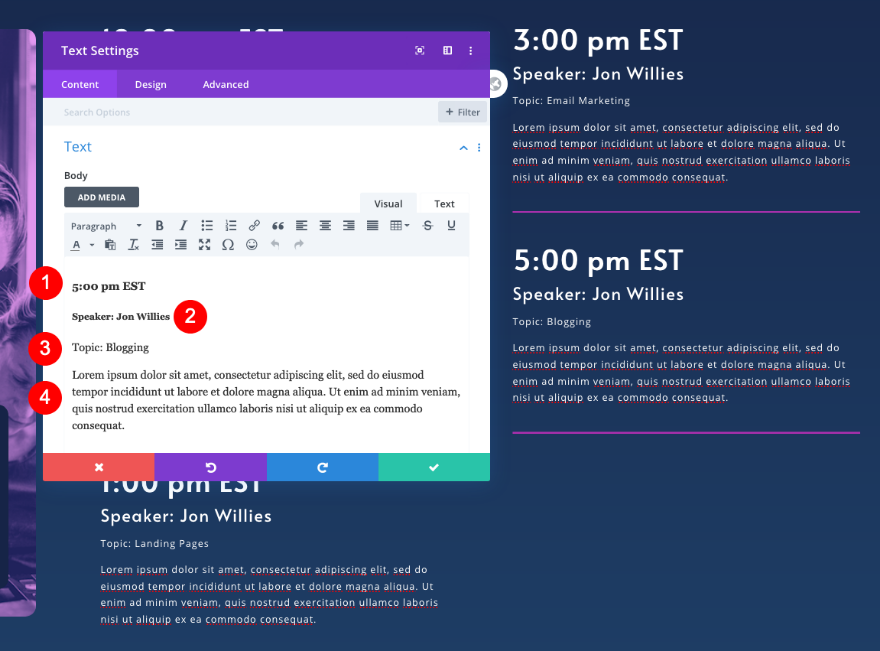
Passez à la colonne 2 et ajoutez un module de texte. Suivez cette structure de contenu :
- Corps
- Date : H4 Contenu
- Intervenant : Contenu H5
- Sujet : Contenu H6
- Description : Contenu du paragraphe
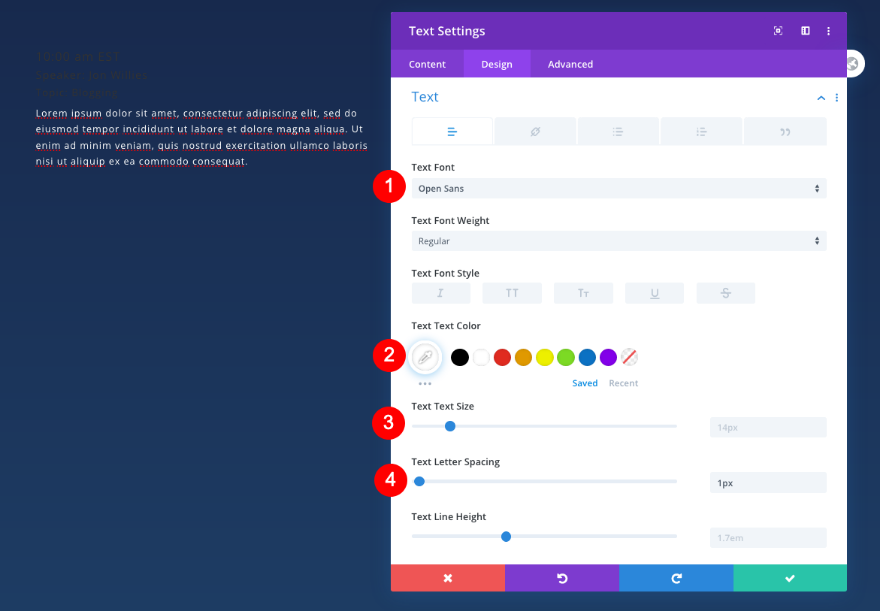
Texte
Dans l’onglet Design, donnez un style au texte.
- Police : Open Sans
- Taille : 14px
- Espacement des lettres : 1px
- Alignement : Gauche
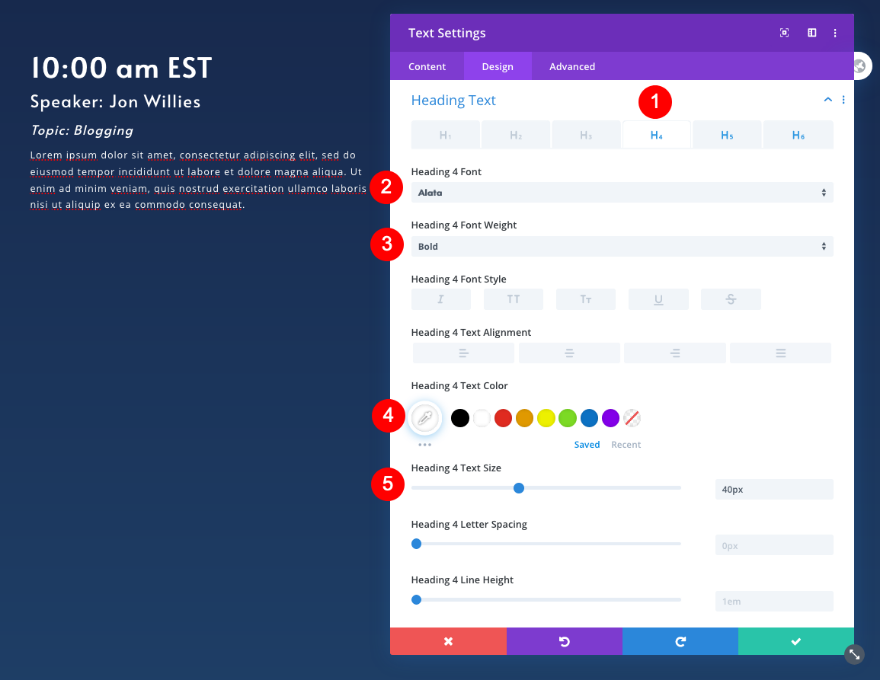
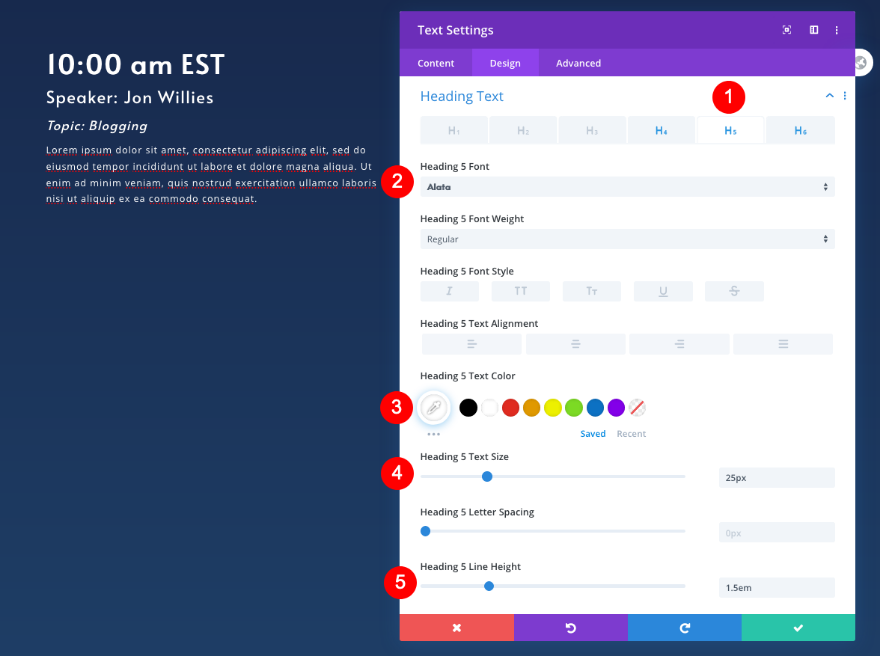
Texte de l’en-tête
Donnez ensuite un style à tous les niveaux de l’en-tête.
- Niveau d’en-tête : H4
- Police : Alata
- Poids : Gras
- Taille : 40px
- Niveau d’en-tête : H5
- Police : Alata
- Taille : 25px
- Hauteur de ligne : 1.5em
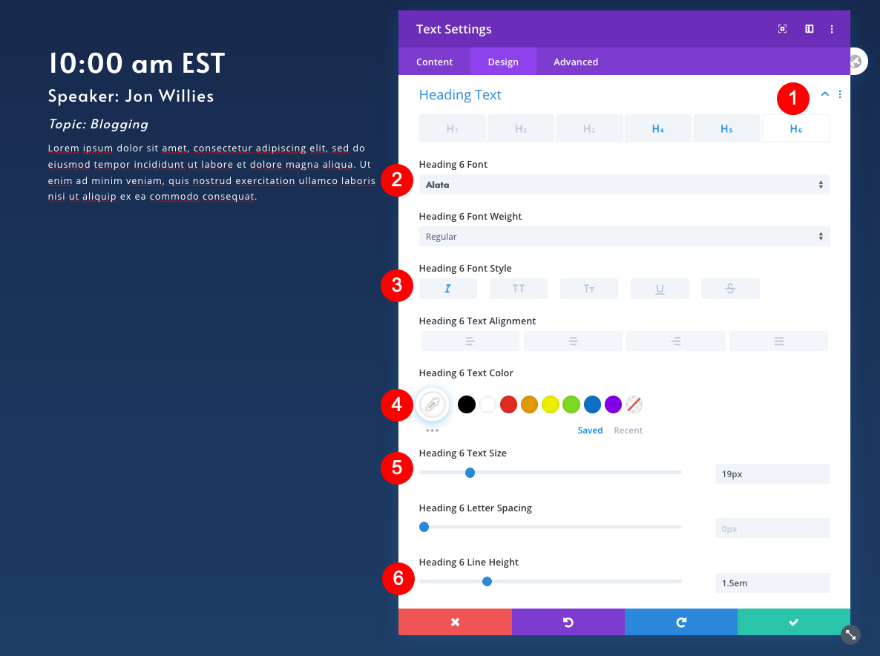
- Niveau d’en-tête : H6
- Police : Alata
- Style : Italique
- Taille : 19px
- Hauteur de la ligne : 1.5em
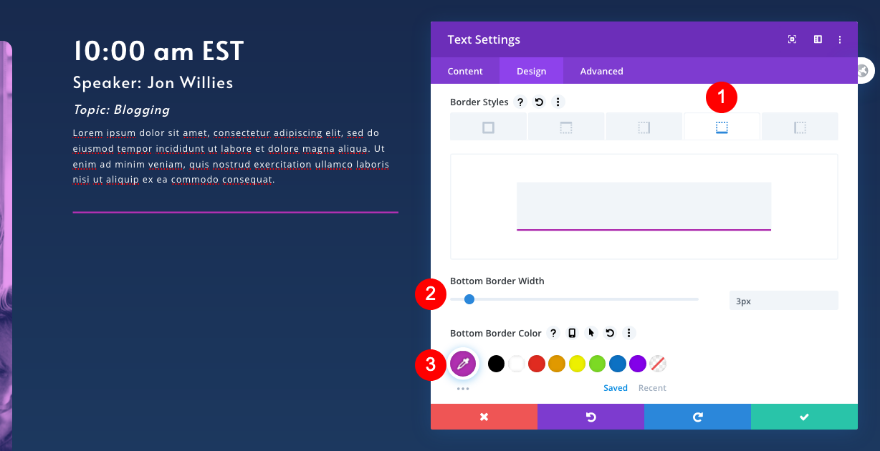
Bordure
Donnez un style à la bordure également.
- Style : Bordure inférieure
- Largeur : 3px
- Couleur : Fuchsia #b030b0
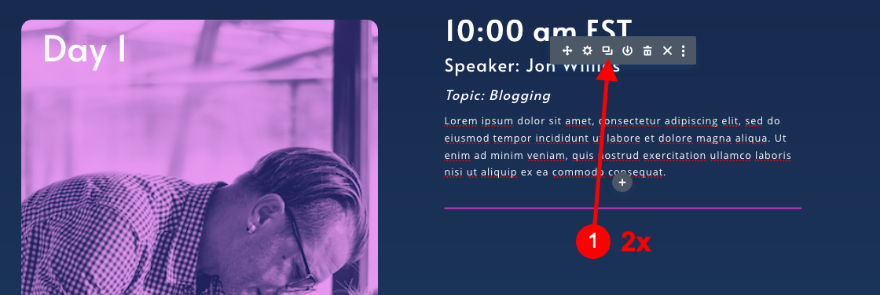
Clonez le module de texte 2 fois
Cloner le module de texte
Dupliquez deux fois le 1er module de texte.
Ajustez les nouveaux modules de texte
Texte
Modifiez le contenu des modules de texte clonés.
- Corps
- Date : Nouveau contenu H4
- Orateur : Nouveau contenu H5
- Sujet : Nouveau contenu H6
- Description : Nouveau contenu de paragraphe
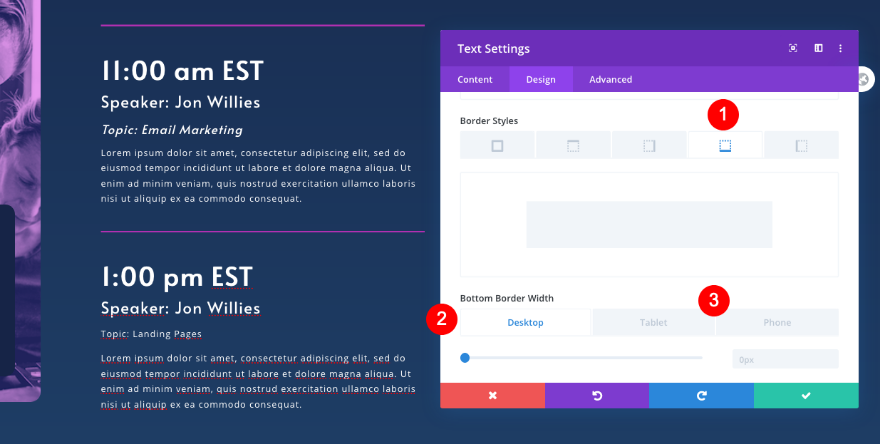
Supprimer la bordure du 3ème module de texte
Bordure
Supprimez la bordure du dernier module de la colonne.
- Largeur de la bordure inférieure
- Bureau : 0px
- Tablette et téléphone : 3px
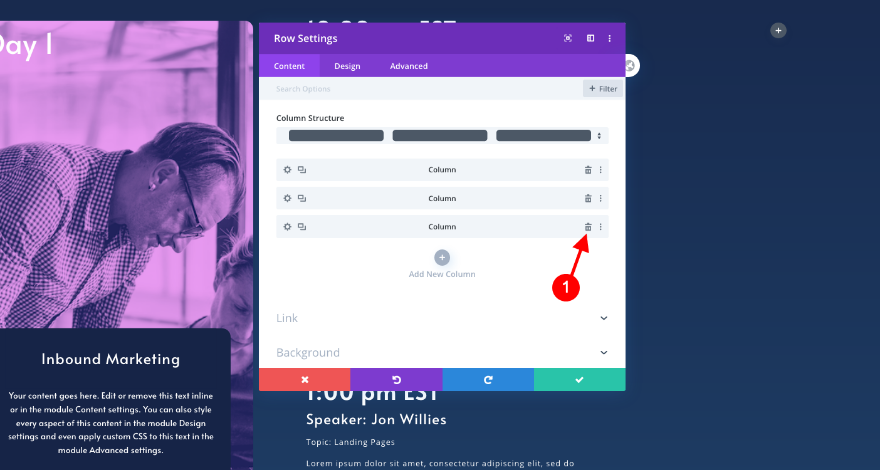
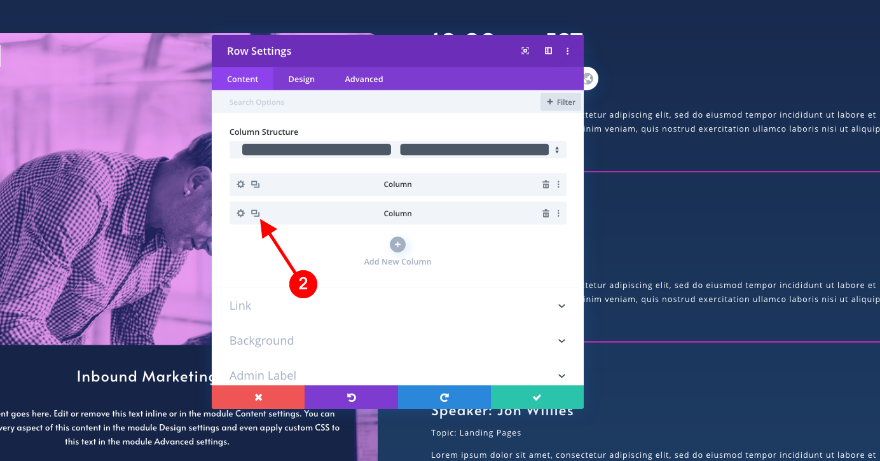
Supprimer la colonne 3 et cloner la colonne 2
Cloner les colonnes
Dans les paramètres de la ligne, supprimez la colonne 3. Dupliquez la colonne 2.
Supprimer et ajuster les modules de texte
Supprimer le module de texte
Effacez le 3e élément de texte de la colonne clonée.
Ajustez le contenu
Mettez à jour le contenu de chaque nouvel élément de texte.
- Corps
- Date : Nouveau contenu H4
- Intervenant : Nouveau contenu H5
- Sujet : Nouveau contenu H6
- Description : Nouveau contenu de paragraphe
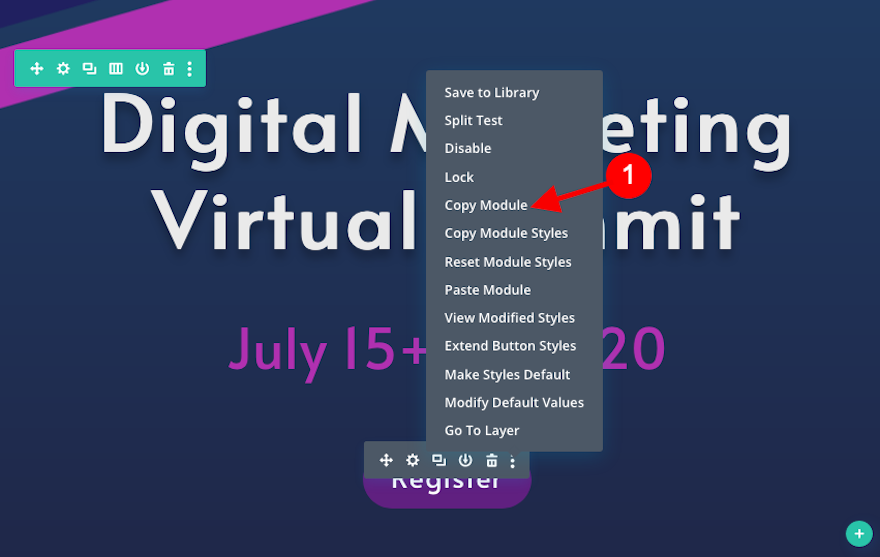
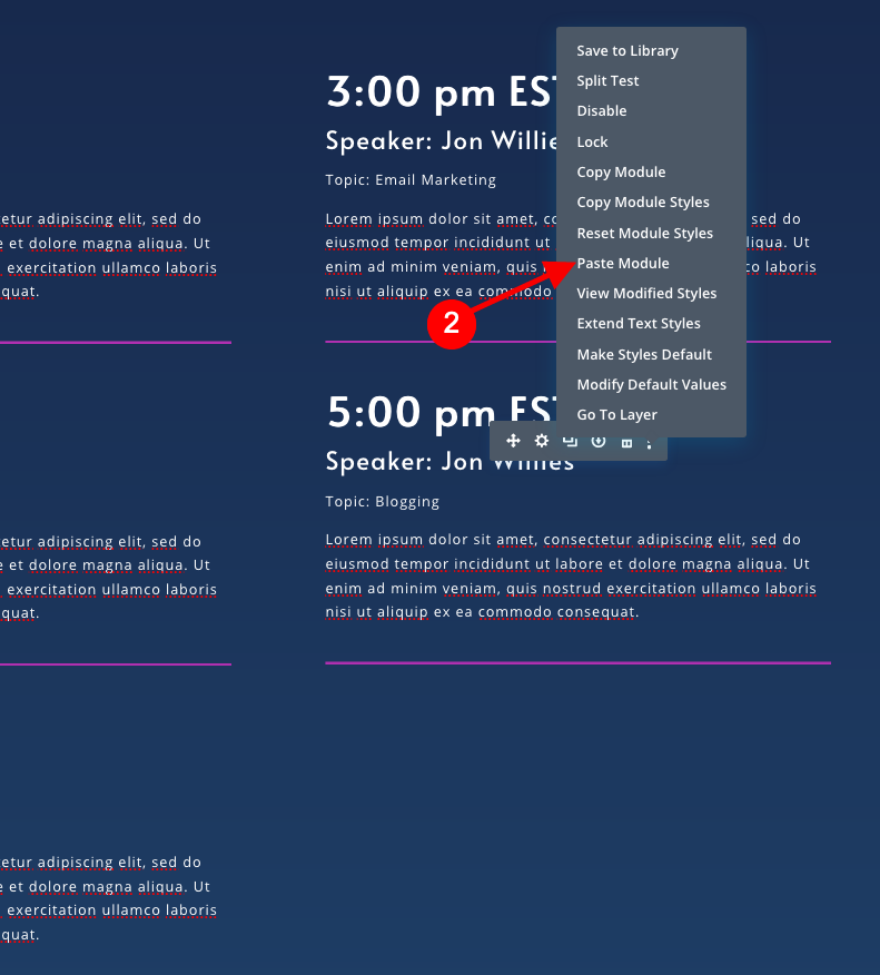
Cloner le module de bouton et placer le duplicata dans la colonne 3
Cloner le bouton
Copiez le bouton « s’inscrire » de la section d’en-tête et collez-le sous le dernier module de texte de la colonne 3.
Ajustez le module de bouton
Alignement
Modifiez l’alignement du bouton vers la gauche.
Style personnalisé du bouton
Ajustez un peu la taille du texte.
- Taille du texte
- Ordinateur de bureau et tablette : 25 px
- Téléphone : 20px
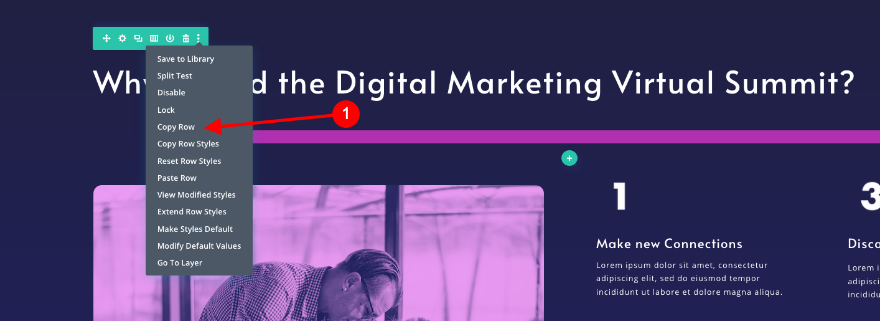
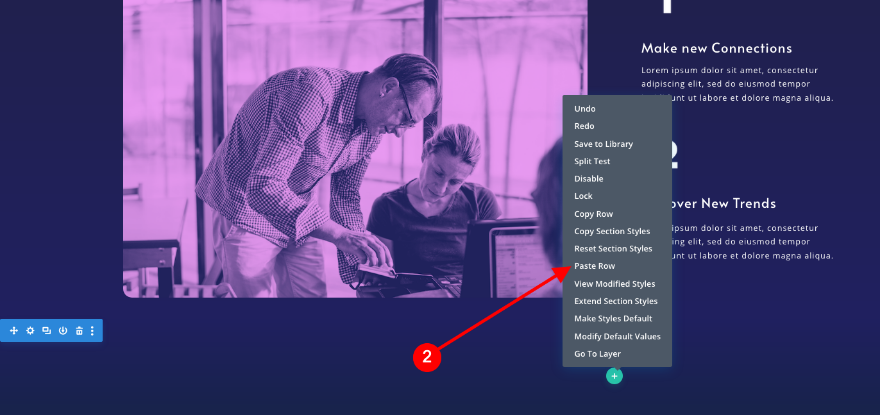
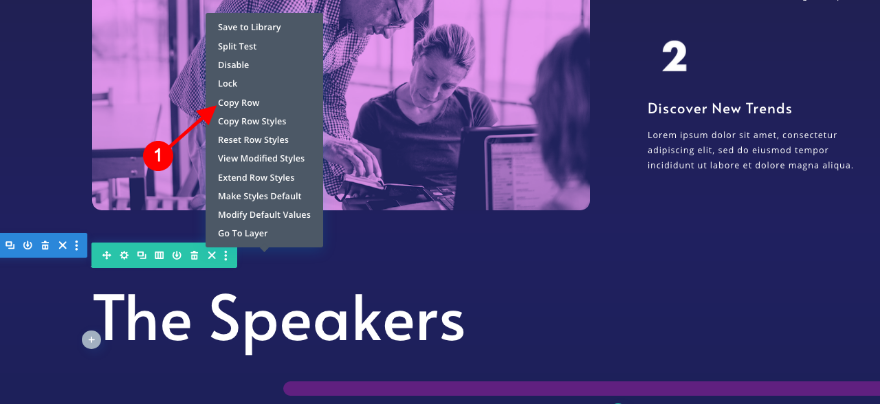
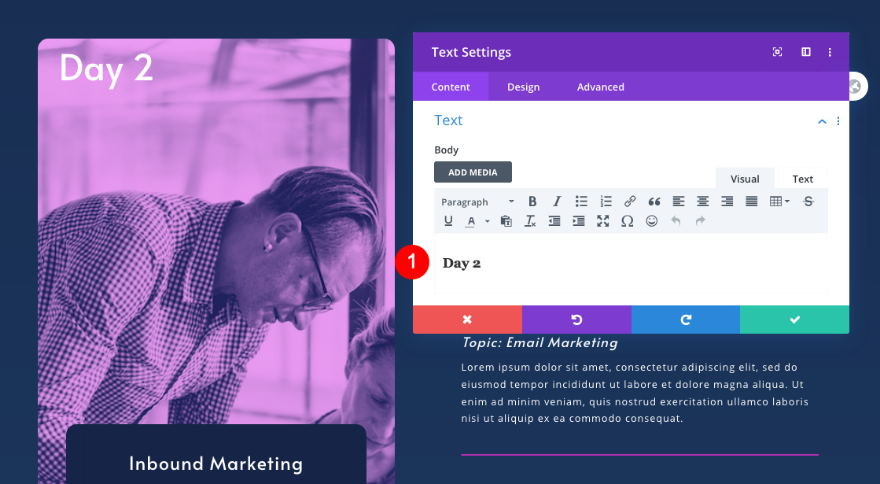
Cloner la première rangée de la section Calendrier
Cloner la rangée
Dupliquez la 1ère ligne de la section Calendrier.
Ajustez le module de texte dans la colonne 1
Texte
Modifiez le contenu de l’élément de texte cloné.
Ajustez le module d’appel à l’action
Texte
Ajustez le contenu du module d’appel à l’action.
- Titre : Titre du thème du nouveau jour
- Description : Nouveau contenu descriptif
Arrière-plan
Modifiez également l’image d’arrière-plan.
- Image d’arrière-plan : Nouvelle image avec effet bicolore
Ajuster les modules de texte
Texte
Ajustez également le contenu des modules de texte.
- Corps
- Date : Nouveau contenu H4
- Orateur : Nouveau contenu H5
- Sujet : Nouveau contenu H6
- Description : Nouveau contenu de paragraphe
5. Créer une section de registre
Ajouter une nouvelle section
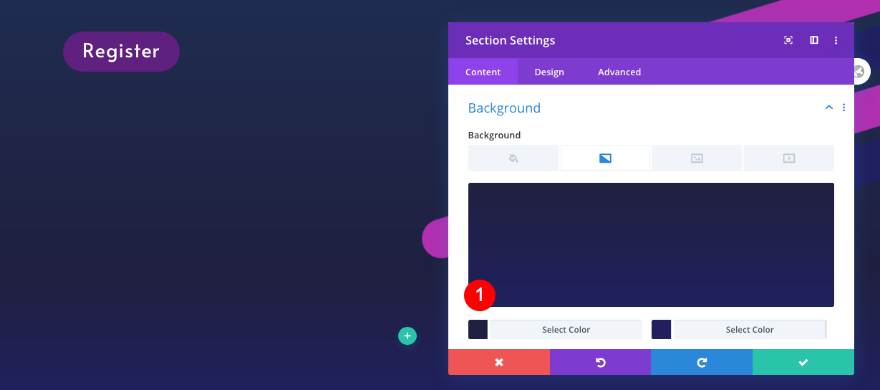
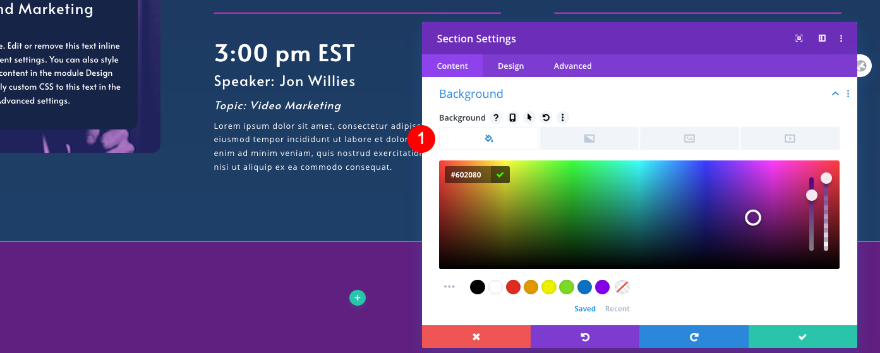
Arrière-plan
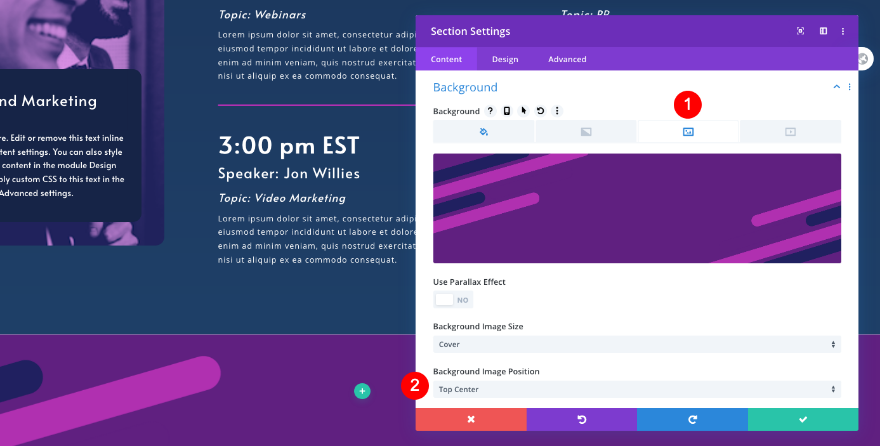
La dernière section est consacrée à l’enregistrement. Ajoutez une nouvelle section et créez un arrière-plan comme suit. Vous trouverez le graphique du pied de page dans le dossier de téléchargement ci-dessus.
- Couleur d’arrière-plan : Violet #602080
- Image d’arrière-plan : Graphique de bas de page
- Position de l’image : Centre supérieur
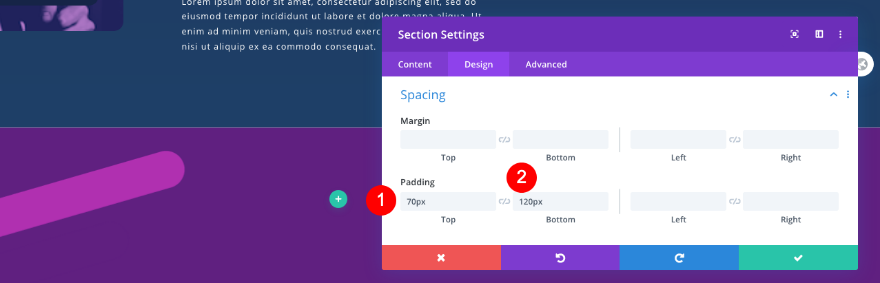
Espacement
Ajustez également l’espacement de la section.
- Rembourrage supérieur : 70px
- Rembourrage inférieur : 120px
Visibilité
Et modifiez les paramètres de visibilité dans l’onglet avancé.
- Débordement horizontal et vertical : Caché
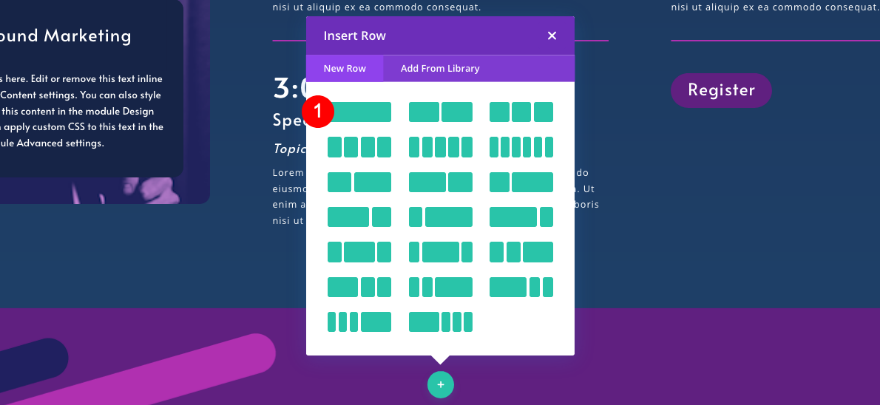
Ajouter une nouvelle rangée
Structure des colonnes
Ajoutez maintenant une nouvelle rangée avec une colonne.
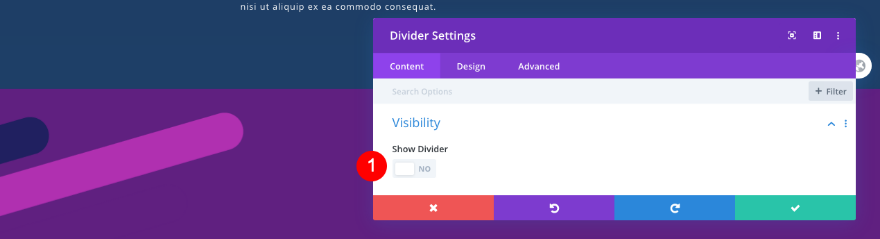
Ajouter un module de séparation
Visibilité
Ajoutez un séparateur invisible qui servira de lien d’ancrage pour la section.
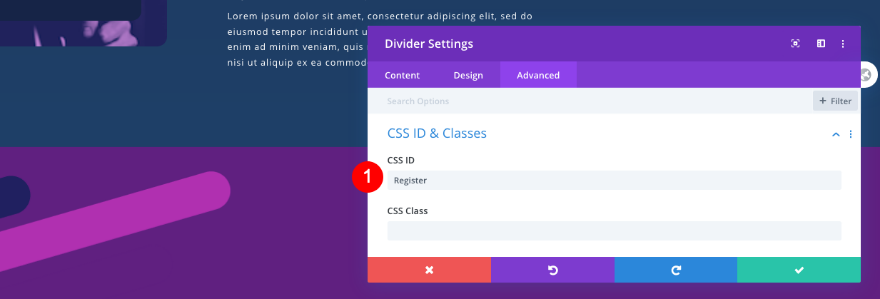
ID CSS
Insérez l’ID CSS qui renvoie à tous les boutons « s’inscrire ».
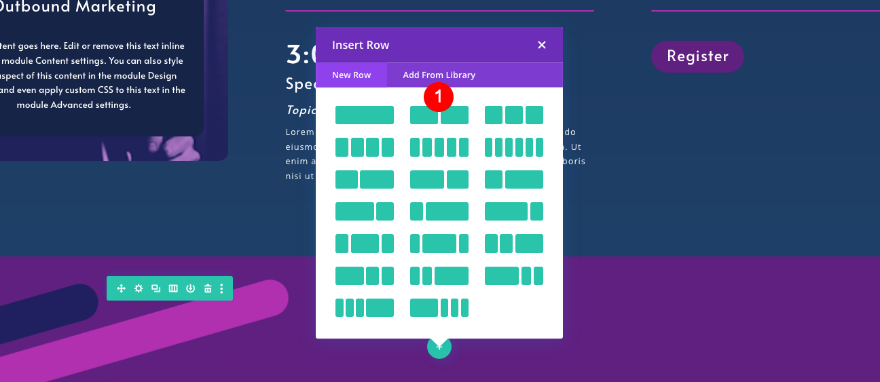
Ajouter une nouvelle rangée
Structure des colonnes
Ajoutez une deuxième ligne avec deux colonnes égales.
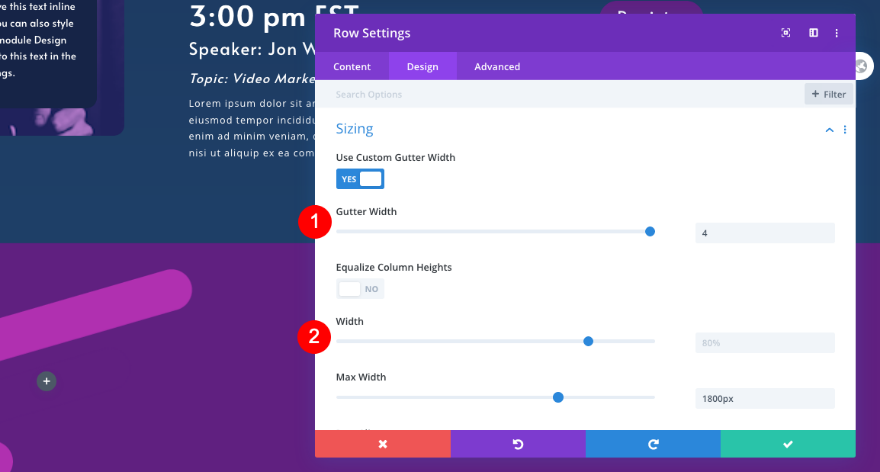
Dimensionnement
Ajustez les paramètres de dimensionnement de la rangée.
- Largeur de la gouttière personnalisée : 4
- Largeur : 80
- Largeur maximale: : 1800px
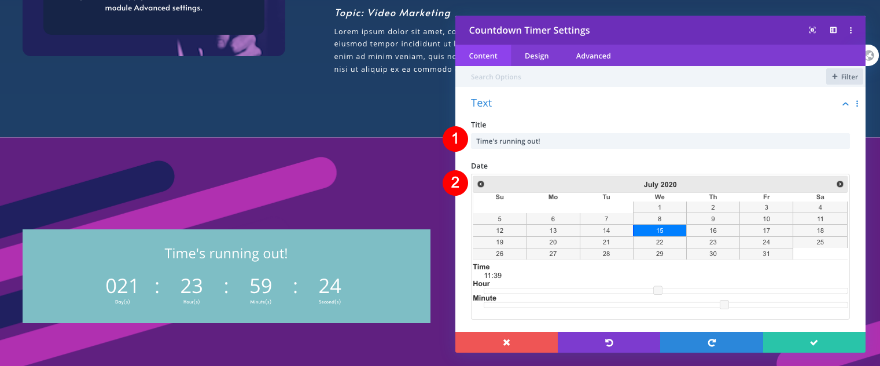
Ajouter le module compte à rebours à la colonne 1
Texte
Ajoutez un module de compte à rebours à la première colonne. Ajoutez le contenu et la date de l’événement.
- Titre : Titre descriptif
- Date : Date de début
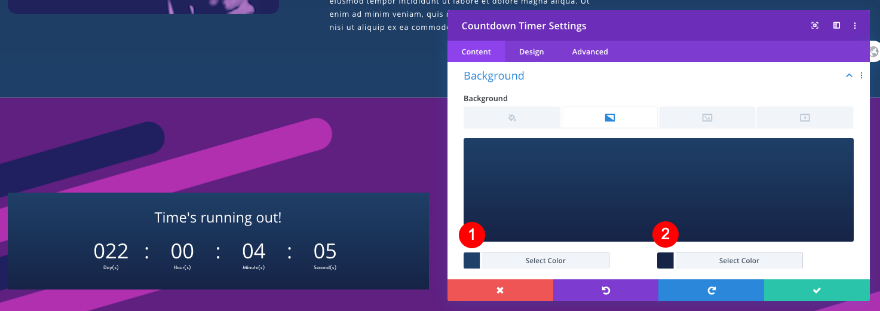
Arrière-plan
Donnez un style à l’arrière-plan suivant.
- Dégradé de fond
- Couleur 1 : #1f4068
- Couleur 2 : #162447
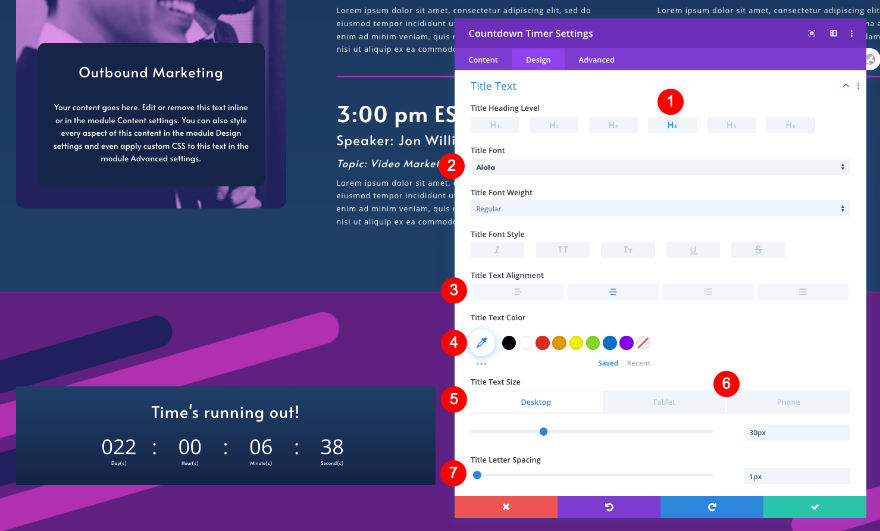
Texte du titre
Dans l’onglet Conception, donnez un style au texte du titre.
- Niveau de l’en-tête : H4
- Police : Alata
- Alignement : Centre
- Couleur : Blanc #ffffff
- Taille
- Desktop et Tablet : 30px
- Téléphone : 25x
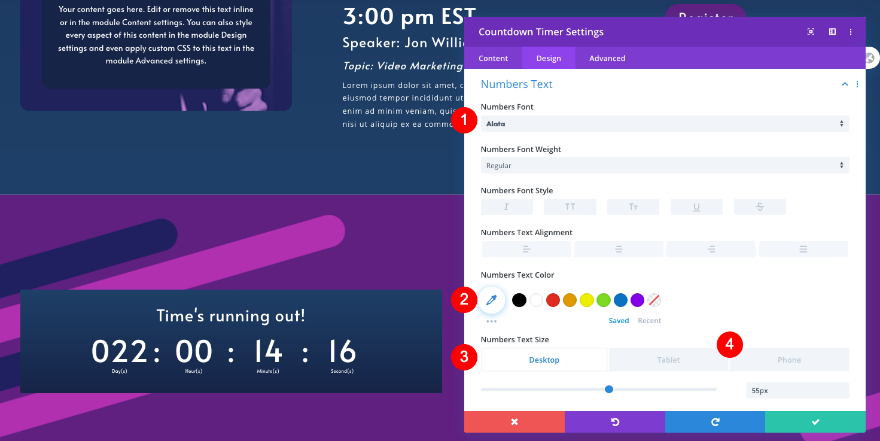
Texte des chiffres
Donnez un style au texte des chiffres également.
- Police de caractères : Alata
- Couleur : Blanc #ffffff
- Taille
- Bureau : 55px
- Tablette : 35px
- Téléphone : 25px
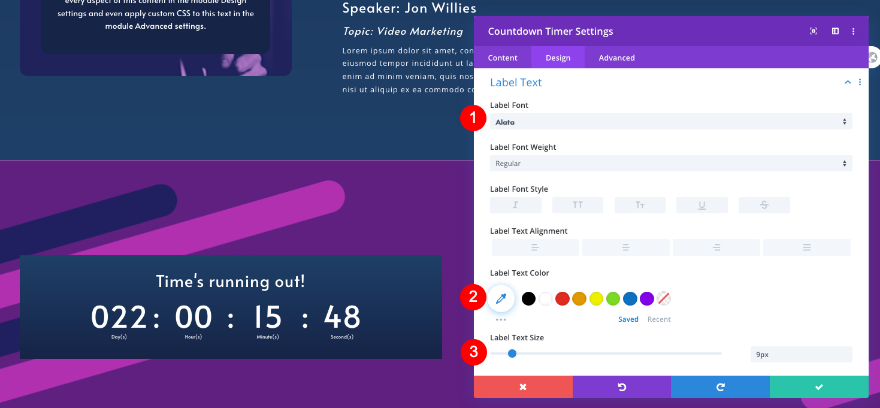
Texte de l’étiquette
Aussi, le texte de l’étiquette.
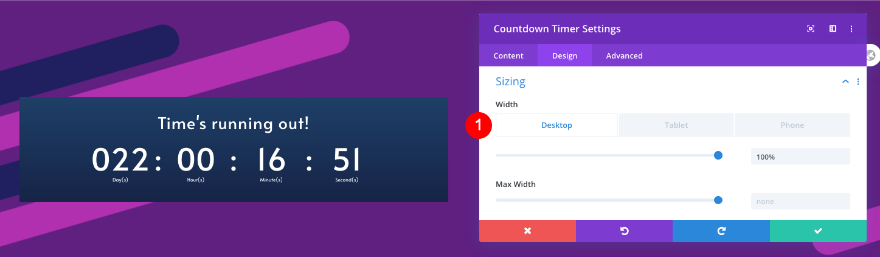
Dimensionnement
Ajustez ensuite la taille de la ligne.
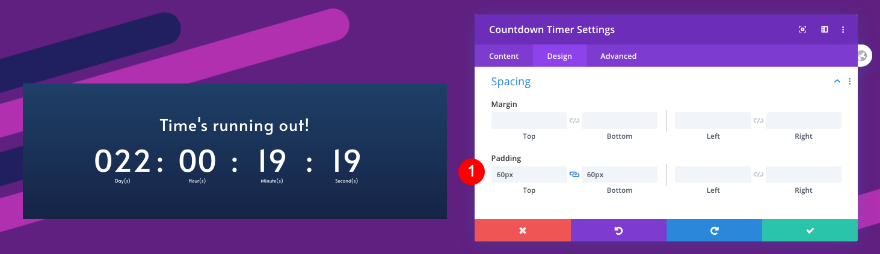
Espacement
Ajoutez également un peu d’espacement.
- Rembourrage en haut et en bas : 60px
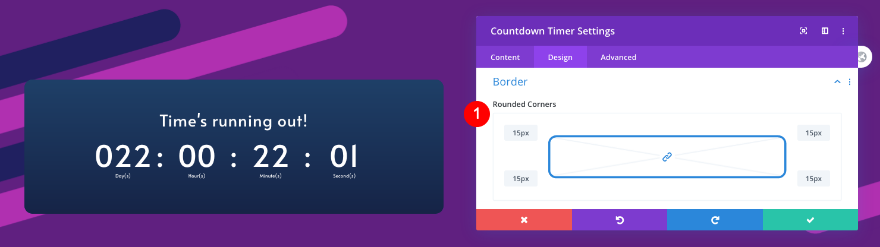
Bordure
Enfin, donnez un style à la bordure.
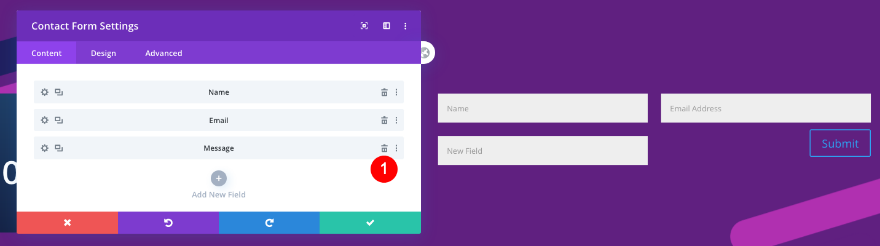
Ajouter le module Formulaire de contact à la colonne 2
Éléments
Ajoutez un nouveau module de formulaire de contact à la colonne 2. Supprimez le champ de message.
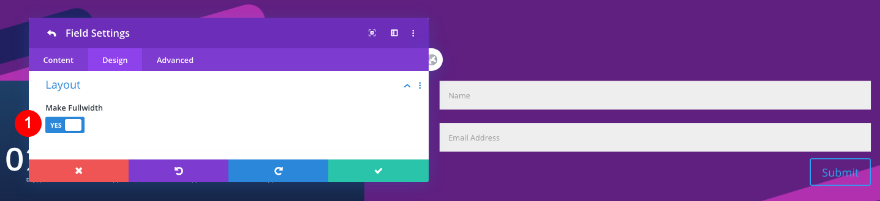
Disposition des champs
Entrez les paramètres de chaque champ. Dans l’onglet « Design », sous « Layout », cliquez sur « Make fullwidth ». Faites de même pour le deuxième champ.
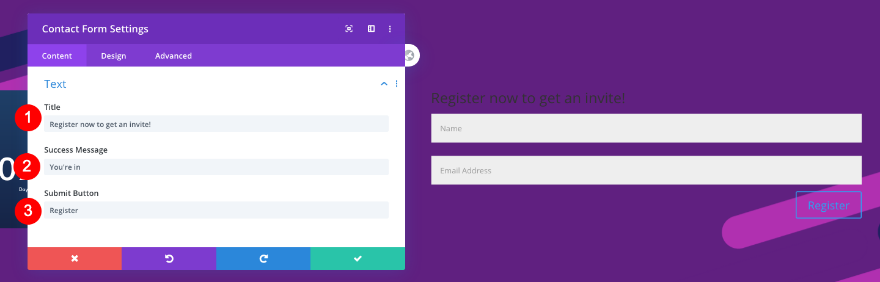
Texte
Revenez aux paramètres généraux du formulaire de contact et ajoutez du contenu.
- Titre : Titre descriptif
- Message de réussite : Votre message
- Bouton d’envoi : Enregistrer
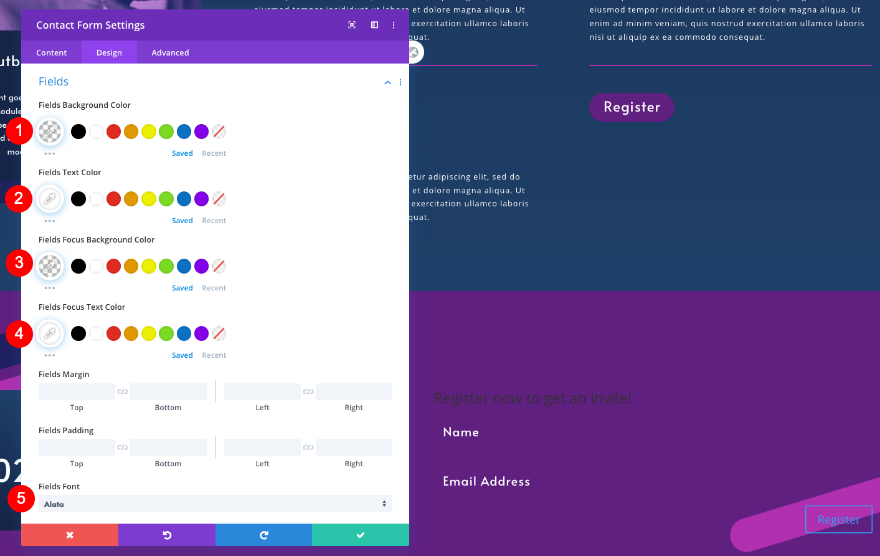
Champs
Ensuite, donnez un style aux champs comme suit :
- Couleur d’arrière-plan : Transparent
- Couleur du texte : Blanc #ffffff
- Couleur d’arrière-plan : Transparent
- Couleur du texte : Blanc #ffffff
- Police : Alata
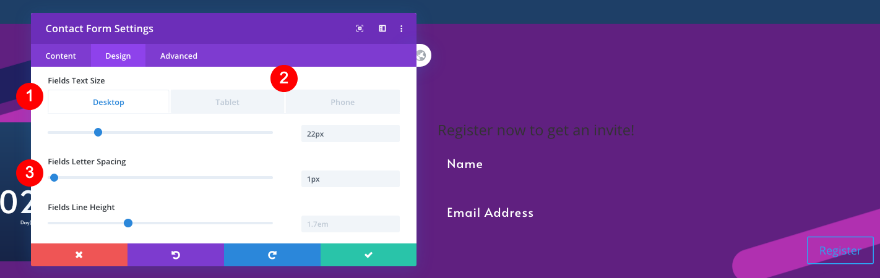
- Taille
- Bureau : 22px
- Tablette et téléphone : 18px
- Espacement des lettres : 1px
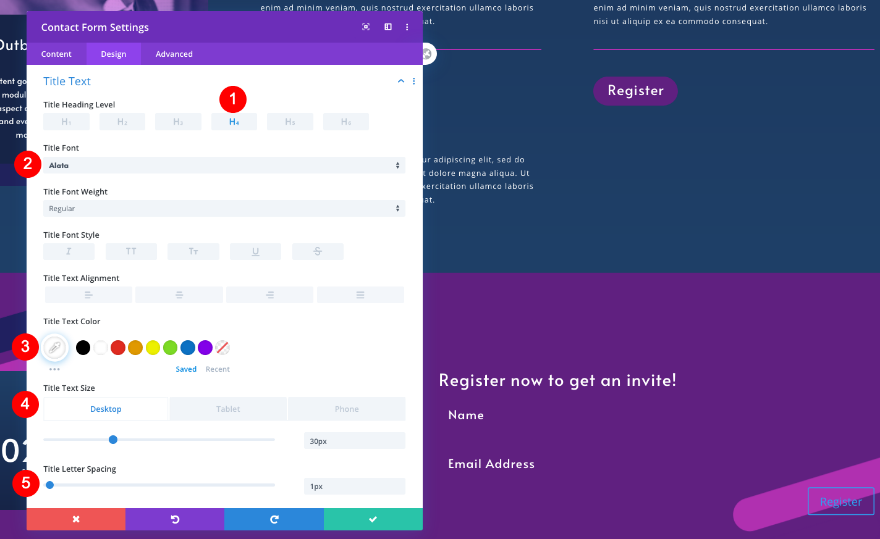
Texte du titre
Donnez un style au texte du titre également.
- Niveau de l’en-tête : H4
- Police de caractères : Alata
- Couleur : Blanc #ffffff
- Taille
- Bureau et téléphone : 30px
- Téléphone : 24px
- Espacement des lettres : 1px
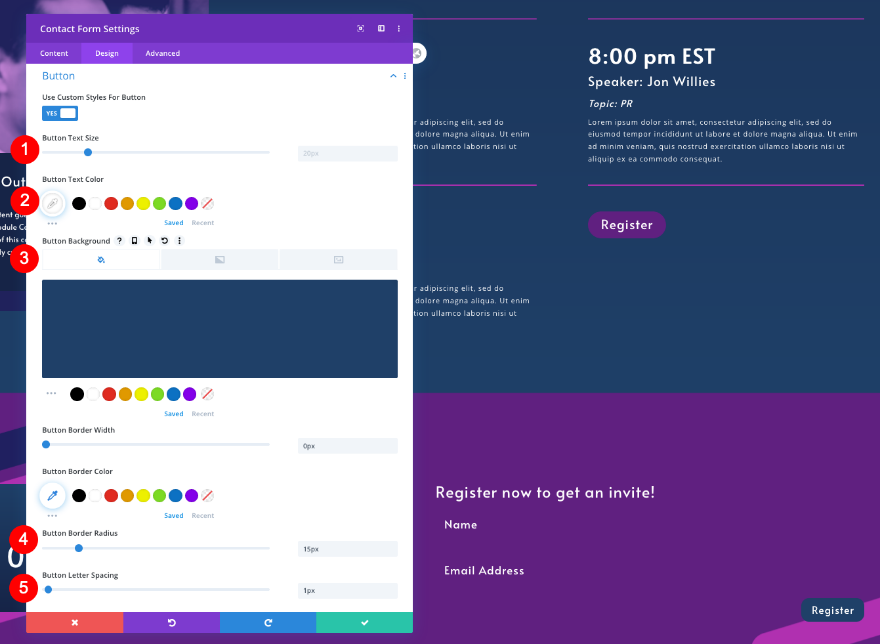
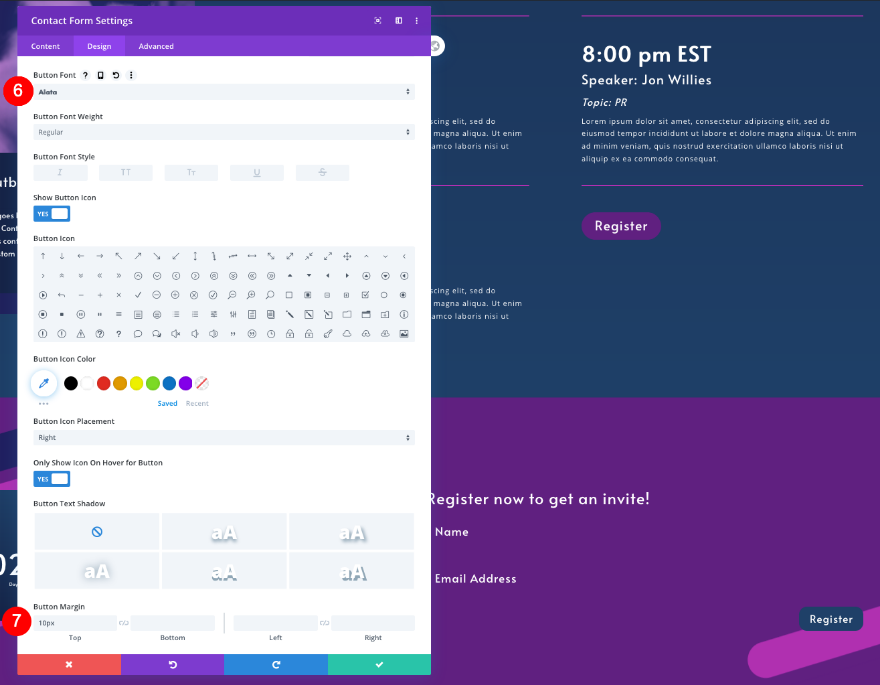
Styles personnalisés des boutons
Ajustez également les styles personnalisés des boutons.
- Taille du texte : 20px
- Couleur du texte : Blanc #ffffff
- Couleur d’arrière-plan : Blue #1f4068
- Rayon de la bordure : 15px
- Espacement des lettres : 1px
- Police : Alata
- Marge supérieure : 10px
- Rembourrage du haut
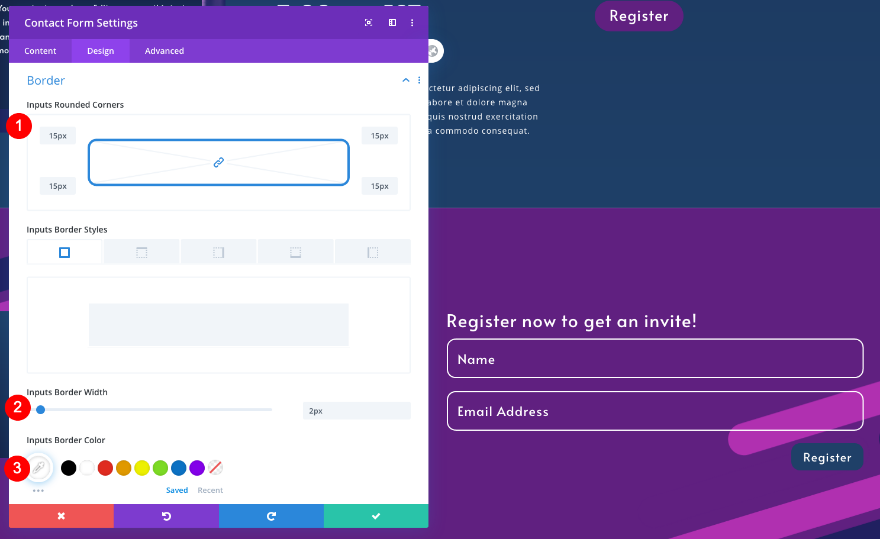
Bordure
N’oubliez pas d’ajuster le rayon de la bordure.
- Coins arrondis : 15px
- Largeur de la bordure : 2px
- Couleur : Blanc #fffff
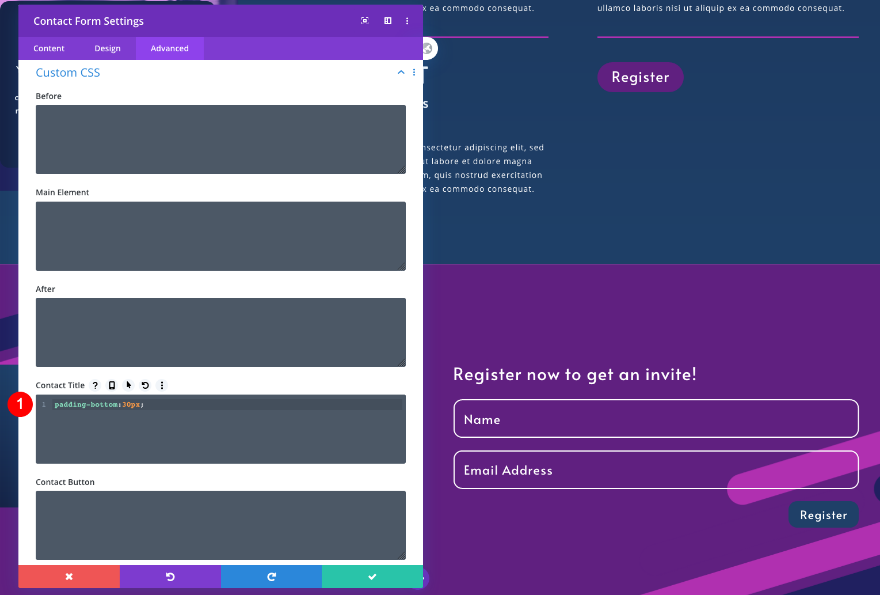
CSS personnalisé
Enfin, ajoutez un CSS personnalisé pour un remplissage supplémentaire.
- Titre du contact : padding-bottom : 30px ;
padding-bottom : 30px ;
Prévisualisation
Nous avons terminé ! Jetons à nouveau un coup d’œil à la conception de la page de destination sur différentes tailles d’écran.
Ordinateur de bureau
Tablette
Mobile
C’est fini
Vous avez réussi ! À quoi ressemble la page d’accueil de votre sommet virtuel ? Utilisez cette conception pour votre propre sommet virtuel ou pour un client de conception web. La navigation est optimisée pour la conversion avec juste ce qu’il faut d’informations. Nous avons ajouté des séparateurs de section défilants pour un petit plus visuel.
Faites-nous part de votre avis dans les commentaires. Avez-vous téléchargé la mise en page ou avez-vous suivi les étapes ?