Vous voulez créer une page de destination personnalisée sur votre site WordPress ?
Si vous menez une campagne de marketing ou de publicité, alors une page de destination peut vous aider à atteindre vos objectifs et à obtenir plus de conversions.
Dans cet article, nous allons vous montrer comment créer facilement une page de destination sur WordPress.
Qu’est-ce qu’une page d’atterrissage ?
Une page d’atterrissage est une page autonome créée pour une publicité spécifique, un courriel, un média social ou une campagne de marketing. Les utilisateurs provenant de ces sources atterriront sur cette page en premier, c’est pourquoi on l’appelle une page de destination.
Les pages d’atterrissage sont conçues pour obtenir des conversions, ce qui signifie simplement qu’un visiteur effectue une action que vous souhaitez sur votre site. Il peut s’agir d’acheter un produit particulier de votre boutique en ligne, de s’inscrire à votre liste de diffusion, de remplir un formulaire ou de toute autre action bénéfique pour votre site Web.
Quelle est la différence entre une page d’accueil et une page de renvoi ?
Une page d’accueil est la page que les visiteurs voient lorsqu’ils tapent votre nom de domaine dans leur navigateur. On peut la considérer comme la page d’accueil ou la vitrine de votre site Web.
En revanche, une page de renvoi est l’endroit où la plupart des visiteurs atterrissent lorsqu’ils proviennent de sources de trafic payantes ou tierces.
Une bonne page d’accueil encouragera les visiteurs à s’engager sur votre site WordPress, à explorer d’autres pages, à parcourir des produits ou à s’inscrire à votre newsletter. Dans cette optique, une page d’accueil comporte généralement de nombreux liens et offre aux visiteurs de nombreux choix différents.
D’autre part, une page de destination est conçue pour obtenir des conversions. Elle comporte moins de liens et n’a généralement qu’un seul objectif, appelé appel à l’action, ou AAC. Vous pouvez utiliser l’appel à l’action de votre choix, mais la plupart des pages de renvoi encouragent les visiteurs à prendre une décision d’achat ou à partager des informations dans le cadre d’une stratégie de génération de prospects.
Votre site Web n’aura jamais qu’une seule page d’accueil, mais vous pouvez créer autant de pages de renvoi que vous le souhaitez.
Cela étant dit, voyons comment créer une magnifique page de destination personnalisée sur WordPress.
Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Remarque : Pour aider nos lecteurs à éviter la paralysie du choix, nous n’avons pas inclus tous les constructeurs de pages de destination comme Elementor, Leadpages, Instapage, Unbounce ou ClickFunnels. Au lieu de cela, nous avons choisi les meilleures solutions pour les petites entreprises.
Méthode 1. Comment créer une page d’atterrissage dans WordPress en utilisant l’éditeur de blocs (aucun plugin requis)
Si vous utilisez un thème de bloc, alors vous pouvez concevoir une page de destination personnalisée en utilisant l’éditeur complet du site. Cela vous permet de créer une page d’atterrissage en utilisant les outils qui vous sont déjà familiers.
Malheureusement, cette méthode ne fonctionne pas avec tous les thèmes WordPress. Si vous n’utilisez pas un thème à blocs, nous vous recommandons d’utiliser plutôt un plugin de construction de page.
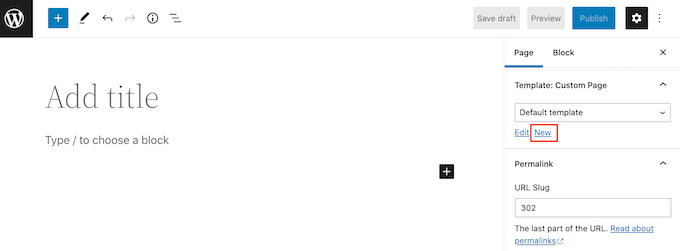
Pour commencer, il suffit de créer une nouvelle page WordPress, que nous allons transformer en page de destination.
Dans le menu de droite, cliquez sur l’onglet » Page « . Ensuite, trouvez simplement la section » Template » et cliquez sur » New »
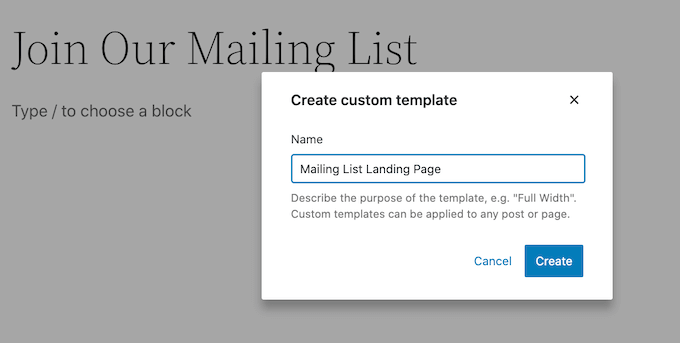
Dans la fenêtre qui s’affiche, donnez un nom à votre modèle de page de renvoi, puis cliquez sur « Créer »
Le nom est donné à titre indicatif et vous pouvez utiliser ce que vous voulez.
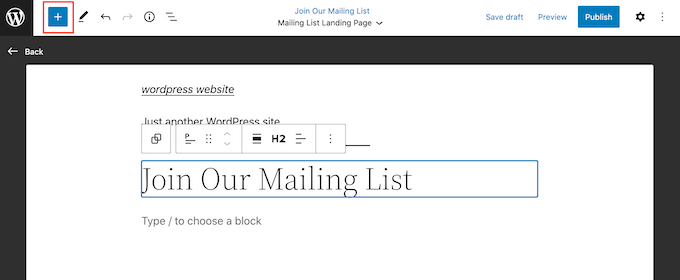
L’éditeur de modèle est lancé. Vous pouvez maintenant concevoir votre page d’accueil exactement de la même manière que vous construisez une page dans l’éditeur de blocs standard.
Pour ajouter des blocs à la page de renvoi, il suffit de cliquer sur le bouton bleu « + ». Vous pouvez maintenant faire glisser différents blocs sur votre conception.
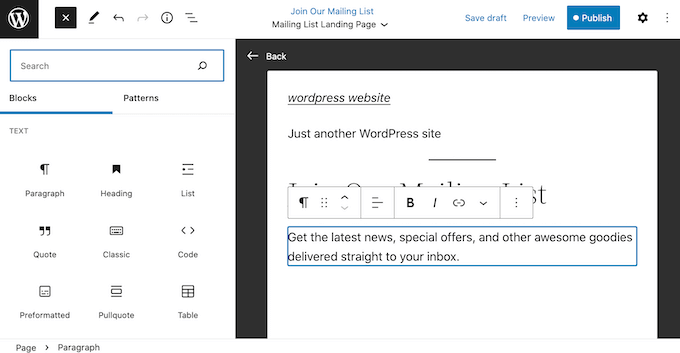
Vous pouvez ajouter du contenu à un bloc ou modifier sa mise en forme à l’aide des outils familiers de WordPress.
Par exemple, vous pouvez saisir du texte dans un bloc « Paragraphe », ajouter des liens, modifier l’alignement du texte et appliquer des effets de gras ou d’italique.
Vous pouvez également créer une page d’accueil en utilisant des modèles, qui sont des collections de blocs souvent utilisés ensemble. Les motifs peuvent vous aider à créer rapidement une page d’accueil avec une belle mise en page.
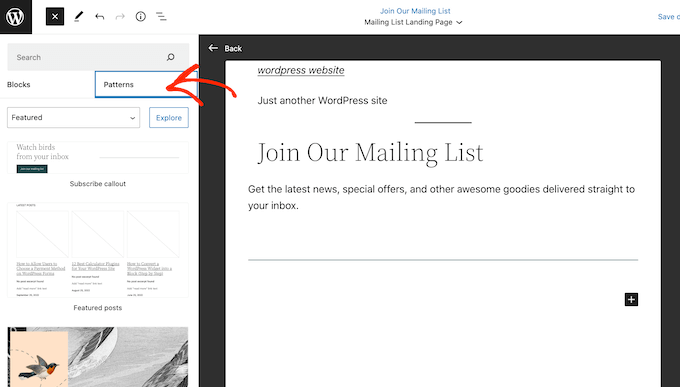
Pour voir les modèles qui sont inclus dans votre thème WordPress, allez-y et cliquez sur le bouton bleu » + « , puis sélectionnez l’onglet » Modèles « .
Vous pouvez soit glisser et déposer un bloc de motifs sur votre mise en page, soit cliquer sur le motif, ce qui l’ajoutera au bas de votre modèle.
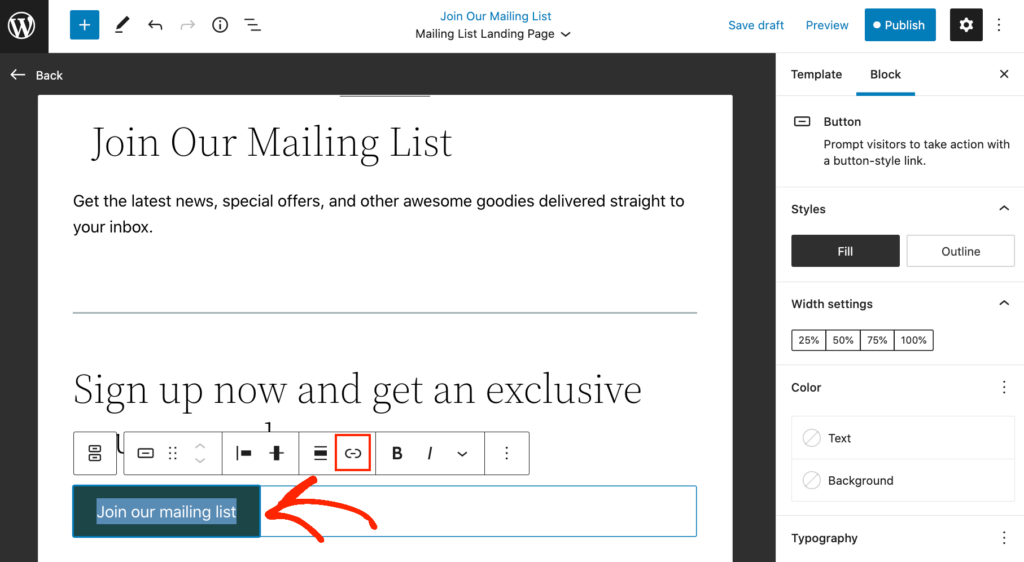
Après avoir ajouté un motif, vous pouvez cliquer pour sélectionner n’importe quel bloc dans ce motif, puis effectuer vos modifications. Par exemple, vous pouvez remplacer le texte de l’espace réservé ou ajouter des liens pour que l’appel à l’action pointe vers différentes zones de votre blog WordPress.
Lorsque vous êtes satisfait de l’apparence de la page de destination personnalisée, cliquez sur le bouton » Publier « , puis sélectionnez » Enregistrer »
Désormais, votre page utilisera ce nouveau modèle. Il vous suffit de mettre à jour ou de publier la page pour que votre page d’accueil soit opérationnelle.
Méthode 2. Créer une page d’atterrissage WordPress en utilisant SeedProd (recommandé)
La façon la plus simple de créer une page d’atterrissage est d’utiliser SeedProd. C’est le meilleur constructeur de pages du marché et il vous permet de créer tout type de page d’atterrissage sans écrire de code.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd disponible sur WordPress.org, mais nous utiliserons la version Pro car elle dispose de plus de modèles et de blocs, y compris des blocs de commerce électronique.
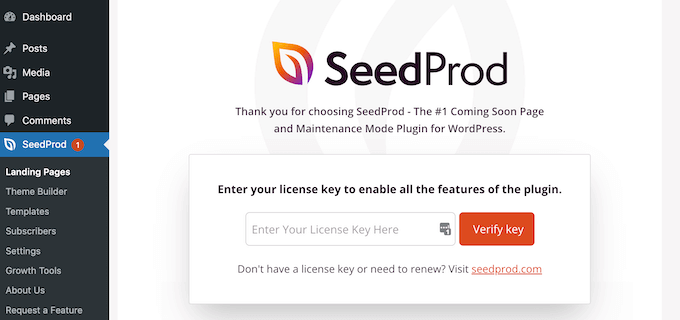
Après l’activation, allez sur SeedProd » Settings et entrez votre clé de licence.
Vous pouvez trouver cette information dans votre compte sur le site Web de SeedProd. Après avoir saisi la clé de licence, cliquez sur le bouton « Vérifier la clé ».
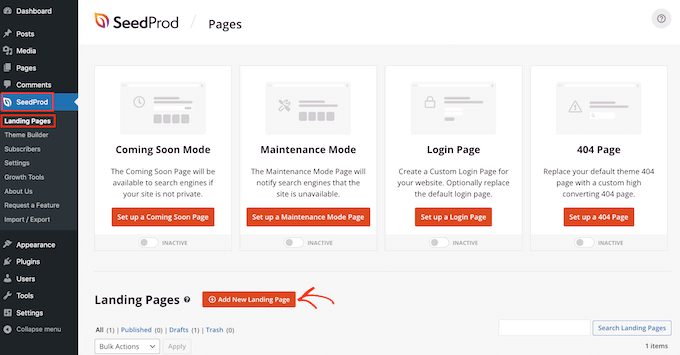
Ensuite, il suffit d’aller sur SeedProd » Landing Pages et de cliquer sur « Add New Landing Page »
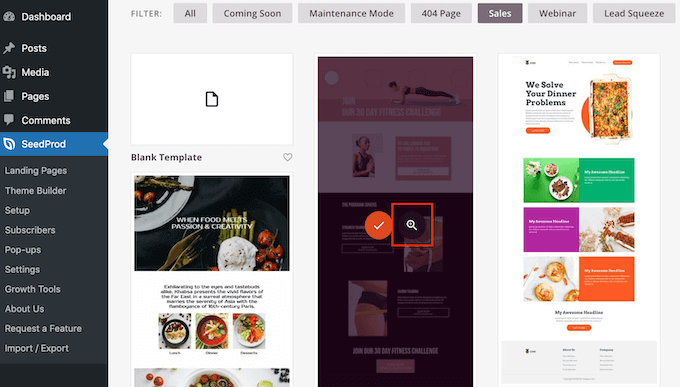
Vous pouvez maintenant choisir un modèle pour votre page d’atterrissage.
SeedProd a beaucoup de modèles qui sont organisés en différents types de campagne tels que les pages coming soon et 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.
Puisque nous créons une page d’accueil, vous voudrez peut-être jeter un coup d’œil aux onglets Ventes, Webinar, ou Lead Squeeze.
Pour prévisualiser un modèle, il suffit de le survoler avec votre souris, puis de cliquer sur la loupe.
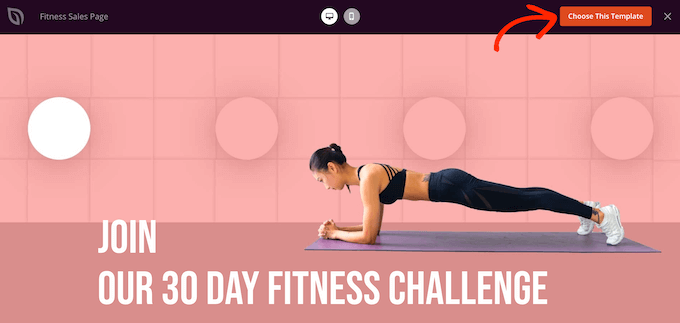
Le choix d’un modèle correspondant au type de page de destination que vous souhaitez créer vous aidera à construire la page plus rapidement. Cependant, chaque modèle est entièrement personnalisable, de sorte que vous pouvez modifier chaque partie du modèle et créer la page de destination de votre choix.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez simplement sur « Choisir ce modèle »
Nous utilisons le modèle de page de vente de fitness dans toutes nos images, mais vous pouvez utiliser n’importe quel modèle.
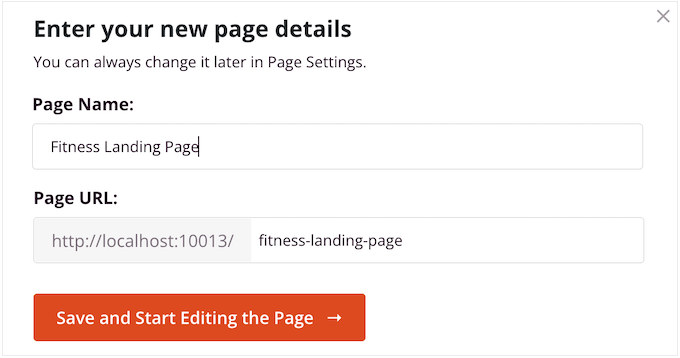
Ensuite, allez-y et tapez un nom pour votre page de destination. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme bon vous semble.
Par exemple, vous pouvez ajouter quelques mots-clés supplémentaires pour améliorer votre référencement WordPress.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».
Vous accéderez alors à l’éditeur par glisser-déposer, où vous pourrez construire votre page de renvoi. L’éditeur SeedProd affiche un aperçu en direct de votre modèle sur la droite, et certains paramètres de bloc sur la gauche.
Les blocs sont une partie essentielle de SeedProd, et vous pouvez les utiliser pour créer n’importe quel type de page de destination.
La plupart des modèles sont déjà livrés avec des blocs intégrés. Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans l’aperçu de la page, puis d’apporter des modifications dans le menu de gauche.
Par exemple, si vous souhaitez remplacer une image de remplacement, commencez par sélectionner le bloc Image. Cliquez ensuite sur l’icône « Sélectionner l’image » dans le menu de gauche.
Vous pouvez maintenant choisir une image dans la bibliothèque multimédia de WordPress ou télécharger un nouveau fichier depuis votre ordinateur.
De même, vous pouvez remplacer n’importe quel texte de remplacement par vos propres mots. Il suffit de sélectionner n’importe quel bloc Texte ou Titre, puis de taper dans le petit éditeur de texte.
Vous pouvez également modifier complètement l’apparence de la page d’accueil à l’aide des paramètres du menu de gauche, notamment en changeant le schéma de couleurs, le choix de la police, la couleur des liens, les boutons, etc.
La plupart de ces paramètres sont assez explicites. Il est donc utile de sélectionner différents blocs dans votre mise en page, puis de consulter les paramètres.
Vous pouvez également faire glisser et déposer des blocs pour les déplacer vers le haut ou vers le bas dans votre mise en page.
Pour ajouter d’autres blocs à votre page d’accueil, il suffit de les faire glisser et de les déposer sur votre conception.
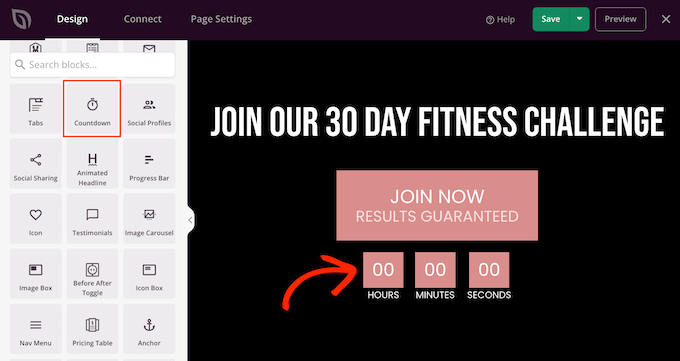
Mieux encore, SeedProd propose de nombreux blocs qui sont parfaits pour créer une page d’atterrissage à fort taux de conversion.
Par exemple, vous pouvez ajouter un compte à rebours qui décompte les minutes jusqu’à ce que le visiteur ne puisse plus convertir. Cela peut ajouter un sentiment d’urgence aux ventes, aux coupons-cadeaux, aux précommandes et à d’autres campagnes.
Trouvez simplement le bloc « Compte à rebours » et faites-le glisser sur votre page de renvoi.
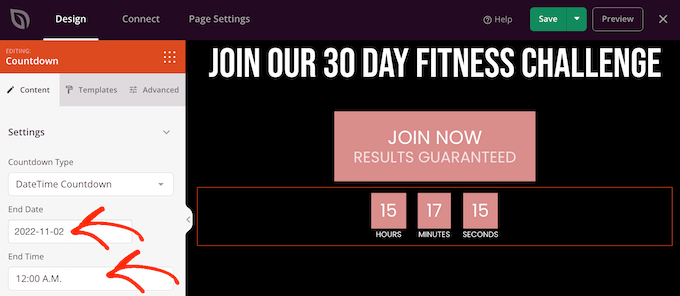
Vous pouvez ensuite définir l’heure et la date d’expiration du compte à rebours.
De cette façon, vous pouvez utiliser FOMO sur votre site WordPress pour augmenter les conversions.
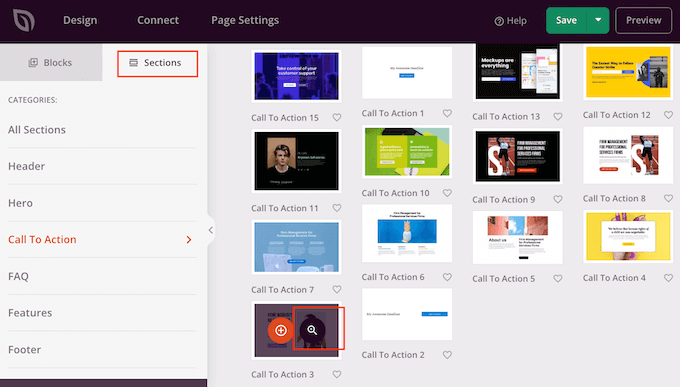
SeedProd est également livré avec des » Sections « , qui sont des blocs qui sont souvent utilisés ensemble. Cela comprend beaucoup de sections qui peuvent vous aider à construire une page de destination, y compris un en-tête, une image de héros, un appel à l’action, des témoignages, un formulaire de contact, une FAQ, des caractéristiques, des sections de pied de page, et plus encore.
Pour consulter les différentes sections, il suffit de cliquer sur l’onglet « Sections ». Pour prévisualiser une section, passez votre souris dessus, puis cliquez sur la loupe.
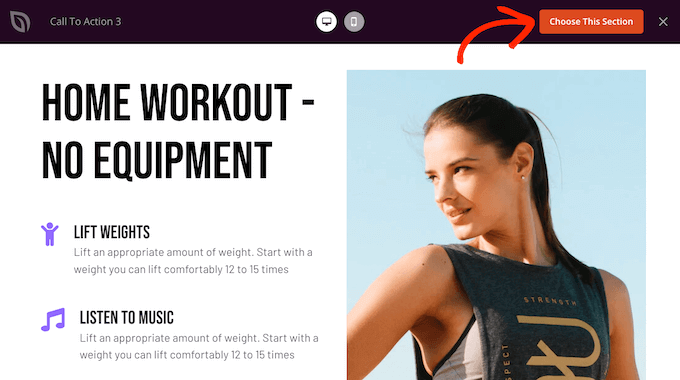
Si vous souhaitez utiliser la section, il vous suffit de cliquer sur « Choisir cette section »
SeedProd ajoutera la section au bas de votre page de destination, mais vous pouvez la déplacer en utilisant la fonction glisser-déposer.
SeedProd est également entièrement compatible avec WooCommerce afin que vous puissiez facilement créer de nouvelles pages de destination pour promouvoir vos produits, services, ventes et autres événements.
Mieux encore, SeedProd est livré avec des blocs spéciaux WooCommerce, notamment l’ajout au panier, la caisse, les produits récents et plus encore. Cela vous permet de créer des pages de sortie WooCommerce personnalisées, des pages de panier personnalisées, et plus encore, de sorte que vous pouvez construire une boutique en ligne à forte conversion sans être limité par votre thème WooCommerce.
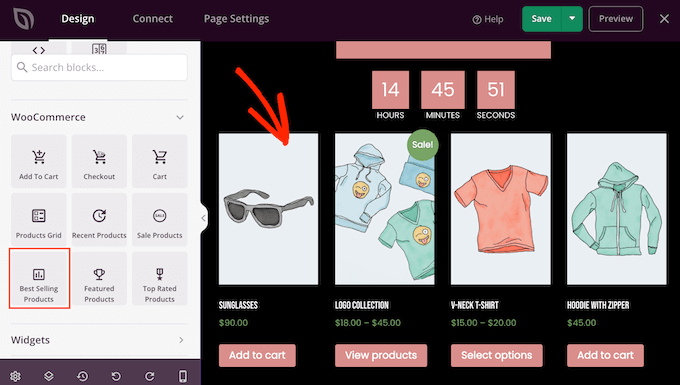
Si vous créez une page de renvoi pour augmenter les ventes sur votre boutique en ligne, nous vous recommandons de créer des sections de produits populaires ou de produits recommandés.
Pour créer cette section, il suffit de faire glisser un bloc « Produits les plus vendus » sur votre page.
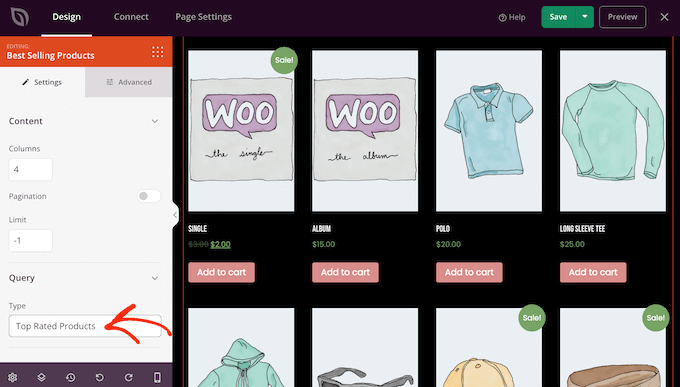
Par défaut, le bloc affichera vos produits les plus populaires, mais vous pouvez également afficher les produits en vente, vos produits les plus récents, etc.
Ouvrez simplement la liste déroulante « Type » et choisissez une option dans la liste.
Pour plus de détails, veuillez consulter notre guide sur la façon d’afficher les produits populaires dans WooCommerce.
Connecter vos pages d’atterrissage à des outils tiers
Si vous créez une page d’atterrissage pour capturer des prospects, vous voudrez peut-être ajouter un formulaire d’inscription.
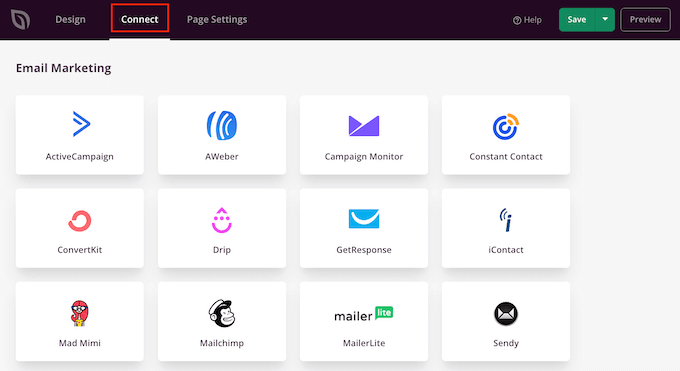
Avec SeedProd, il est très facile de connecter vos pages d’atterrissage à des services d’email marketing populaires comme Constant Contact ou ActiveCampaign.
Il suffit de cliquer sur l’onglet « Connecter » et de sélectionner votre fournisseur de services de messagerie.
SeedProd vous montrera alors exactement comment intégrer cette page de renvoi à vos services de marketing par courriel.
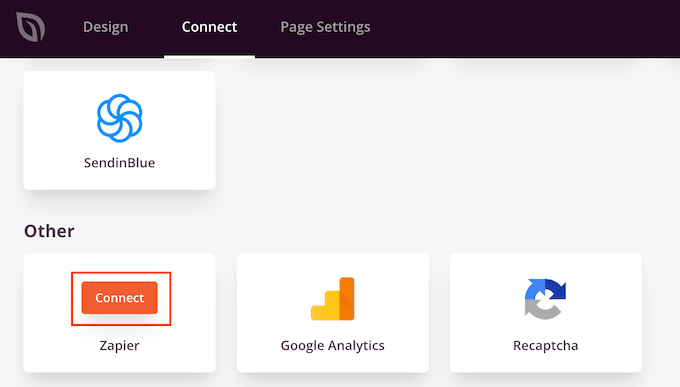
Si vous ne voyez pas votre fournisseur d’email dans la liste, ne vous inquiétez pas. SeedProd fonctionne avec Zapier qui agit comme un pont entre SeedProd et plus de 3000+ autres applications.
Il suffit de faire défiler jusqu’à la section « Autres » et de survoler « Zapier » Lorsque le bouton « Connecter » apparaît, cliquez dessus et suivez les instructions à l’écran pour connecter SeedProd et Zapier.
Utilisation d’un domaine personnalisé pour votre page d’atterrissage
Par défaut, SeedProd publie la page de destination sous le domaine de votre site Web. Cependant, vous pouvez parfois vouloir utiliser un domaine personnalisé à la place.
Cela donnera à votre campagne sa propre identité distincte, séparée du reste de votre site Web. Il est également beaucoup plus facile de suivre les performances de chaque page dans Google Analytics pour voir si vous obtenez de bons résultats.
Au lieu de créer un réseau multisite WordPress ou d’installer plusieurs sites Web, vous pouvez facilement associer un domaine personnalisé à n’importe quelle page de destination que vous créez dans SeedProd.
Avant de commencer, assurez-vous que votre fournisseur d’hébergement WordPress vous permet d’utiliser plusieurs domaines, et ajoutez le nom de domaine à votre tableau de bord d’hébergement, si ce n’est pas déjà fait.
Pour plus de détails, veuillez consulter notre article sur la façon d’ajouter un alias de domaine personnalisé pour votre page de destination WordPress.
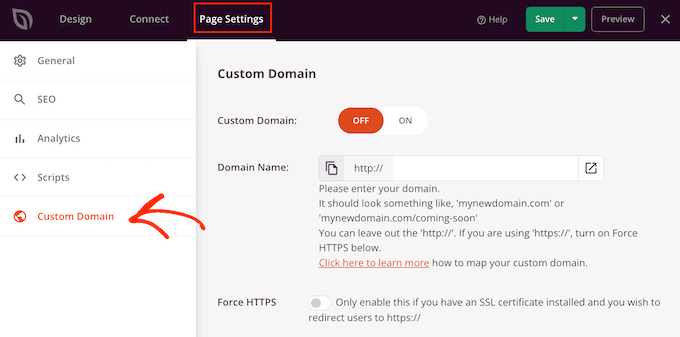
Dans l’éditeur SeedProd, cliquez simplement sur » Paramètres de la page « , puis sélectionnez » Domaine personnalisé »
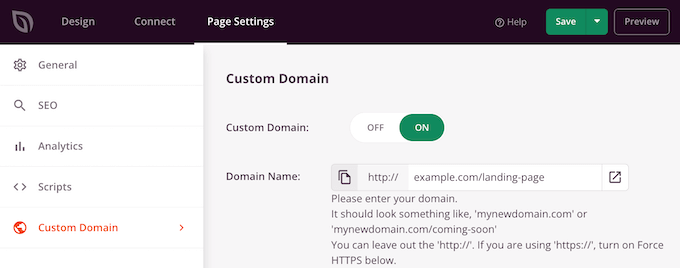
Dans le champ » Nom de domaine « , saisissez votre domaine personnalisé.
Ensuite, cliquez sur le bouton « Custom Domain » pour qu’il passe de « Off » à « On »
N’oubliez pas de cliquer sur « Save » pour enregistrer vos modifications.
Enregistrement et publication de votre page d’atterrissage
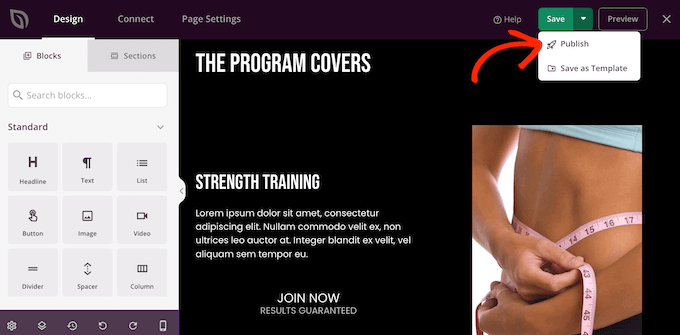
Lorsque vous êtes satisfait de l’aspect de votre page d’accueil, il est temps de la publier en cliquant sur le bouton « Enregistrer ».
Ensuite, choisissez « Publier »
La page de renvoi est maintenant en ligne sur votre site Web.
Méthode 3. Création d’une page d’atterrissage sur WordPress à l’aide de Beaver Builder
Beaver Builder est un autre constructeur de pages WordPress populaire de type glisser-déposer. Il vous permet de créer facilement une page de destination en utilisant des modèles prêts à l’emploi.
Tout d’abord, vous devez installer et activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
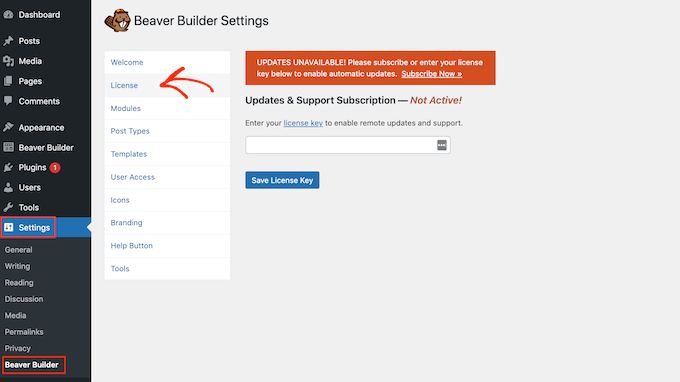
Après l’activation, allez dans les paramètres » Beaver Builder« . Ensuite, cliquez sur l’onglet » License « .
Ici, il suffit de saisir la clé de licence, que vous trouverez dans votre compte sur le site de Beaver Builder. Vous pouvez ensuite cliquer sur ‘Enregistrer la clé de licence’
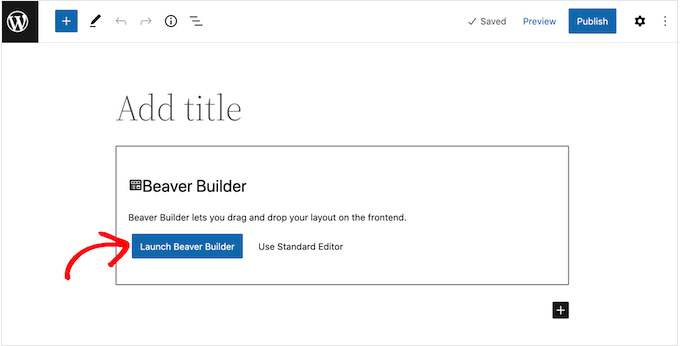
Pour créer une page d’atterrissage personnalisée, rendez-vous sur Pages » Add New dans votre tableau de bord d’administration WordPress. Vous êtes maintenant prêt à construire votre page d’accueil, en cliquant sur le bouton » Launch Beaver Builder « .
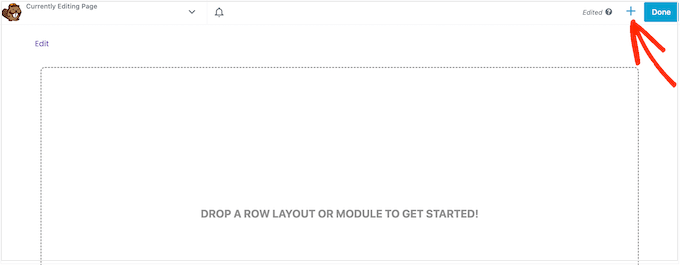
Cela ouvrira l’éditeur Beaver Builder.
Dans le menu de droite, vous verrez tous les modules et rangées que vous pouvez ajouter à votre page de destination. Si ce menu ne s’ouvre pas automatiquement, cliquez sur le ‘+’ dans le coin supérieur droit pour l’ouvrir.
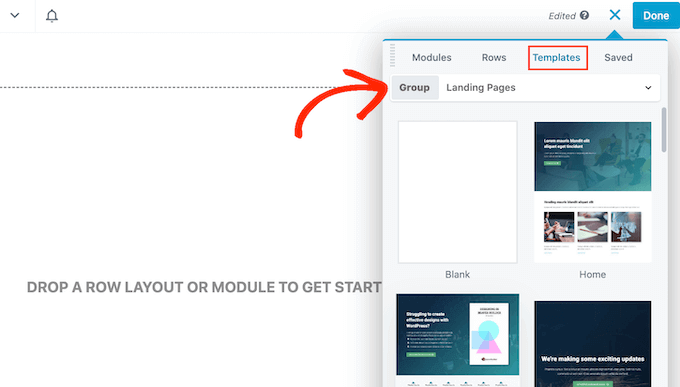
Comme nous voulons créer une page de renvoi, choisissez « Modèles » et ouvrez le menu déroulant « Groupe ».
Ensuite, sélectionnez « Landing Pages » pour voir tous les modèles que vous pouvez utiliser.
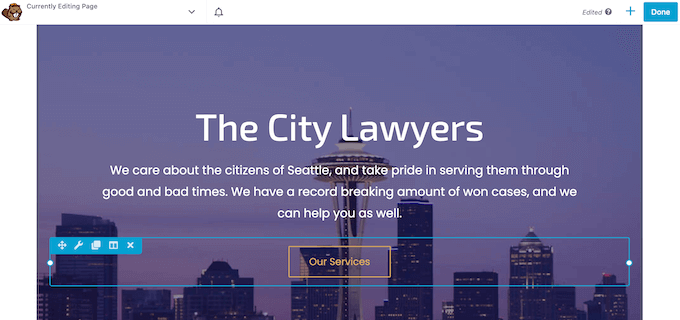
Lorsque vous trouvez un modèle qui vous plaît, cliquez simplement dessus.
Beaver Builder appliquera alors ce modèle à votre page de destination.
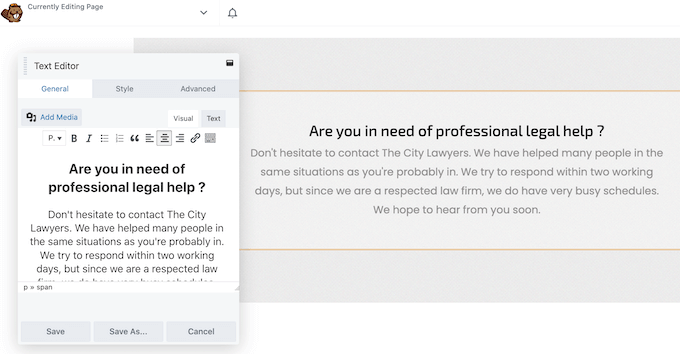
Pour modifier n’importe quelle partie d’un modèle, cliquez dessus.
Cela ouvre une popup contenant tous les paramètres de ce bloc particulier. Par exemple, dans l’image suivante, nous modifions un module d’édition de texte.
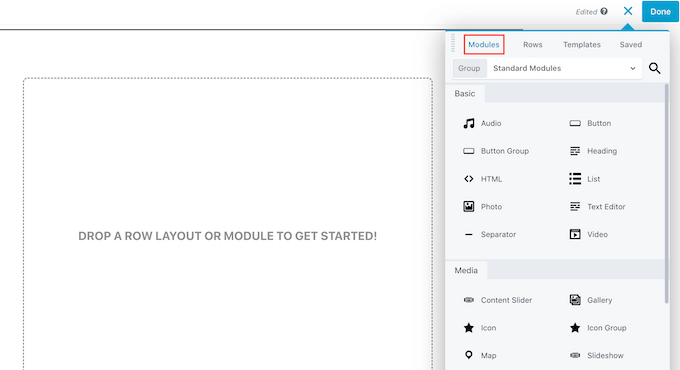
Vous pouvez ajouter d’autres modules à votre page de destination en cliquant sur l’onglet « Modules ».
Lorsque vous trouvez un module que vous voulez utiliser, il suffit de le faire glisser et de le déposer sur votre page de destination.
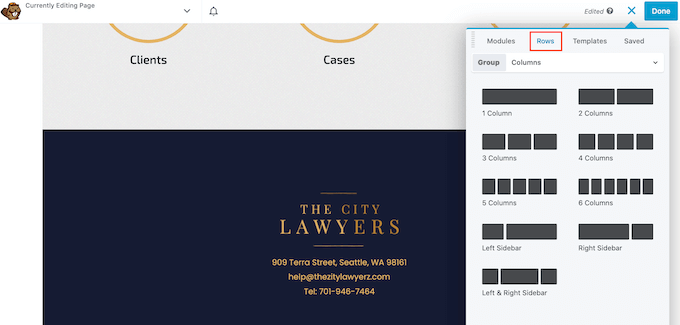
Vous pouvez également ajouter des rangées à votre page de renvoi, qui sont des mises en page permettant d’organiser vos modules et autres contenus.
Pour ce faire, il suffit de sélectionner l’onglet « Rows », puis de faire glisser et de déposer n’importe quelle mise en page sur votre page.
Vous êtes maintenant prêt à glisser et déposer des modules sur cette rangée, qui les disposera de manière organisée.
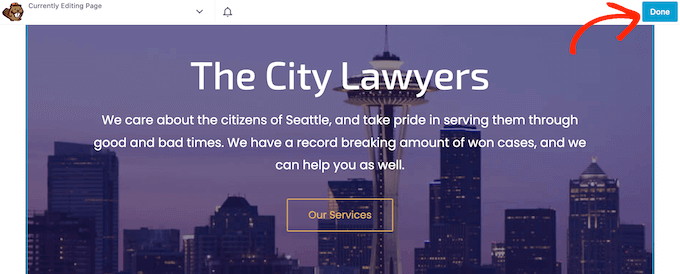
Lorsque vous êtes satisfait de l’aspect de votre page de renvoi, cliquez simplement sur le bouton « Terminé » en haut de la page.
Si vous êtes prêt à mettre la page en ligne, sélectionnez « Publier »
Vous pouvez maintenant visiter votre site Web pour voir la page de renvoi en action.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de destination avec WordPress. Vous pouvez également consulter nos conseils éprouvés pour augmenter le trafic sur votre site WordPress, ou notre comparaison des meilleurs services de téléphonie professionnelle.