C’est parti !
Aperçu de la page de blog
Tout d’abord, regardons ce que nous sommes en train de construire.
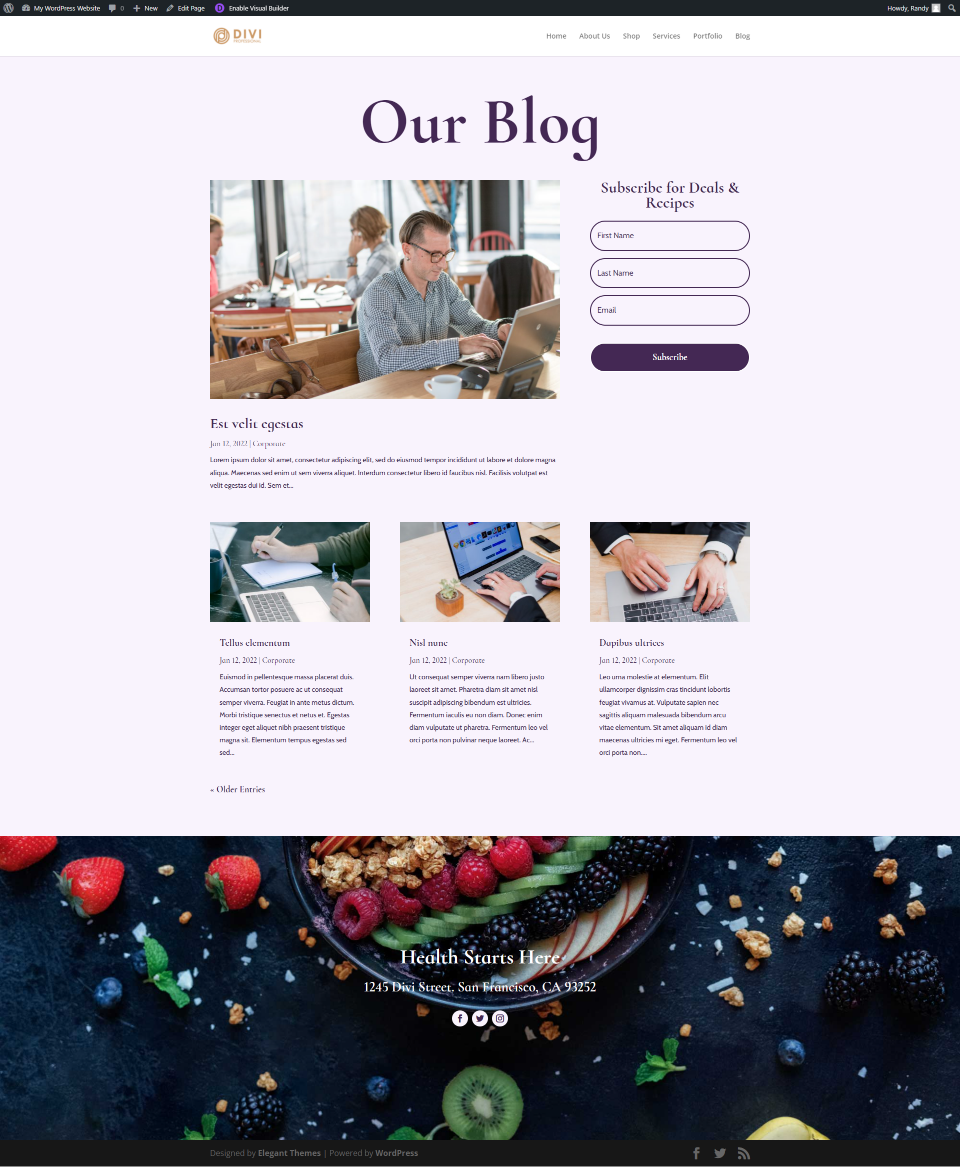
Aperçu du bureau
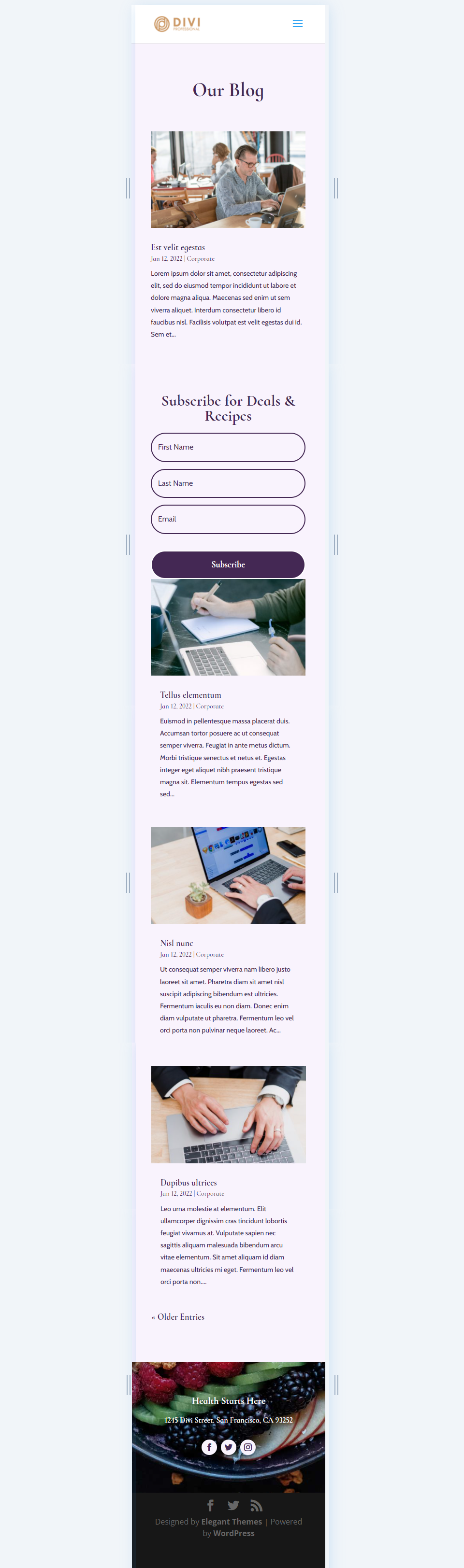
Aperçu du mobile
Créer une nouvelle page de blog
Créer une nouvelle page
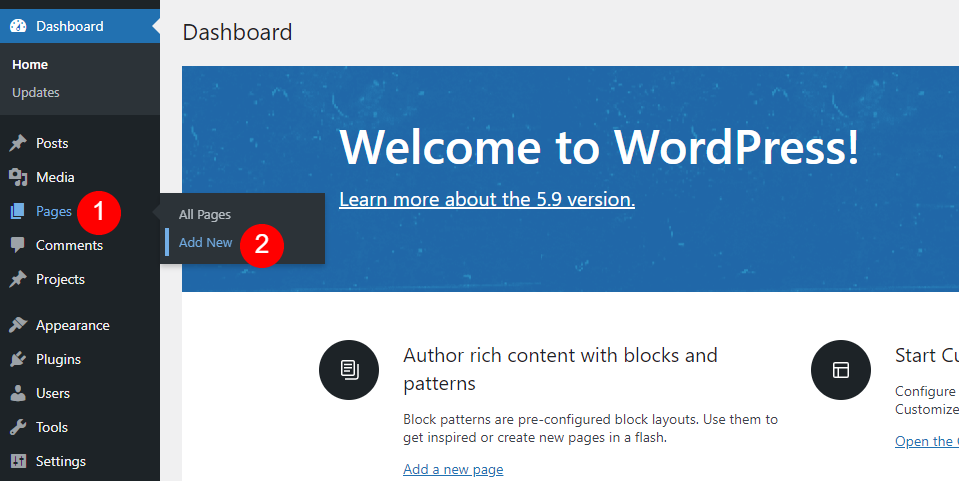
Tout d’abord, nous allons créer notre page. Dans le tableau de bord de WordPress, sélectionnez Pages > Add New.
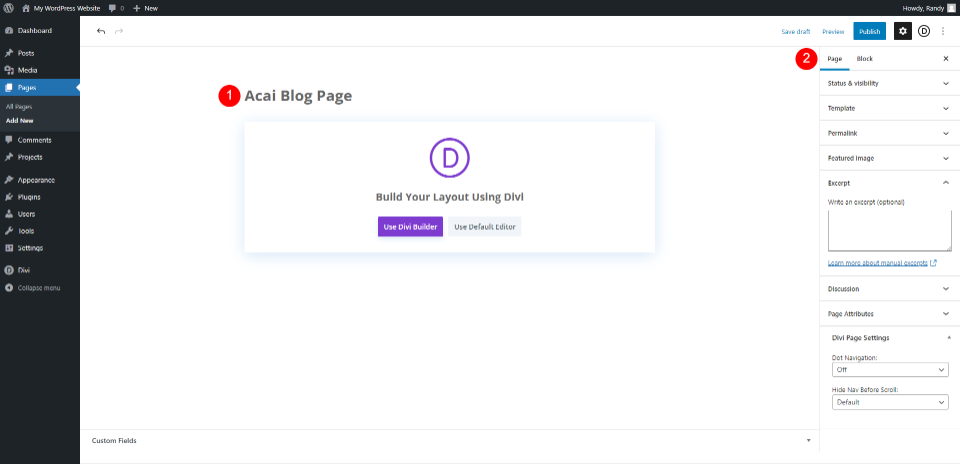
Donnez à la page un titre qui a du sens pour vous. J’utilise le nom de la page du pack de mise en page, qui est Acai Blog Page. Sélectionnez les attributs de page que vous souhaitez dans la barre latérale droite. Je laisse les attributs à leurs valeurs par défaut.
- Titre de la page : Acai Blog Page
Passez à Divi Builder
Ensuite, il est temps de passer à Divi Builder. Cliquez sur le bouton violet au centre de la page : Utiliser Divi Builder. Cela vous redirigera vers le front-end avec le Divi Builder actif, afin que nous puissions commencer à construire la page.
Ajouter un héros avec le titre de la page de blog
Styliser la section Hero
Nous allons commencer par la première section. Ouvrez les paramètres de la section.
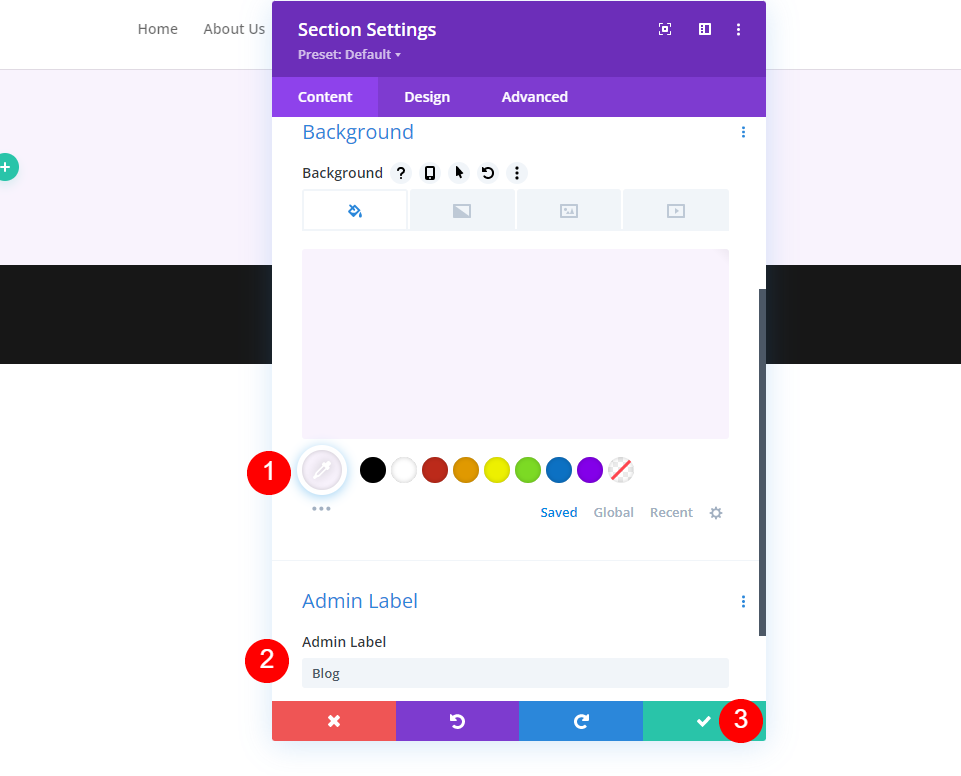
Faites défiler l’écran vers le bas jusqu’à Arrière-plan et changez la couleur en #f9f3fd. Entrez Blog comme étiquette d’administration. Fermez les paramètres de la section.
- Arrière-plan : #f9f3fd
- Étiquette administrative : Blog
Créer le titre de la page du blog
Ensuite, nous allons ajouter une rangée pour le titre. Sélectionnez l’icône verte et choisissez la rangée à colonne unique.
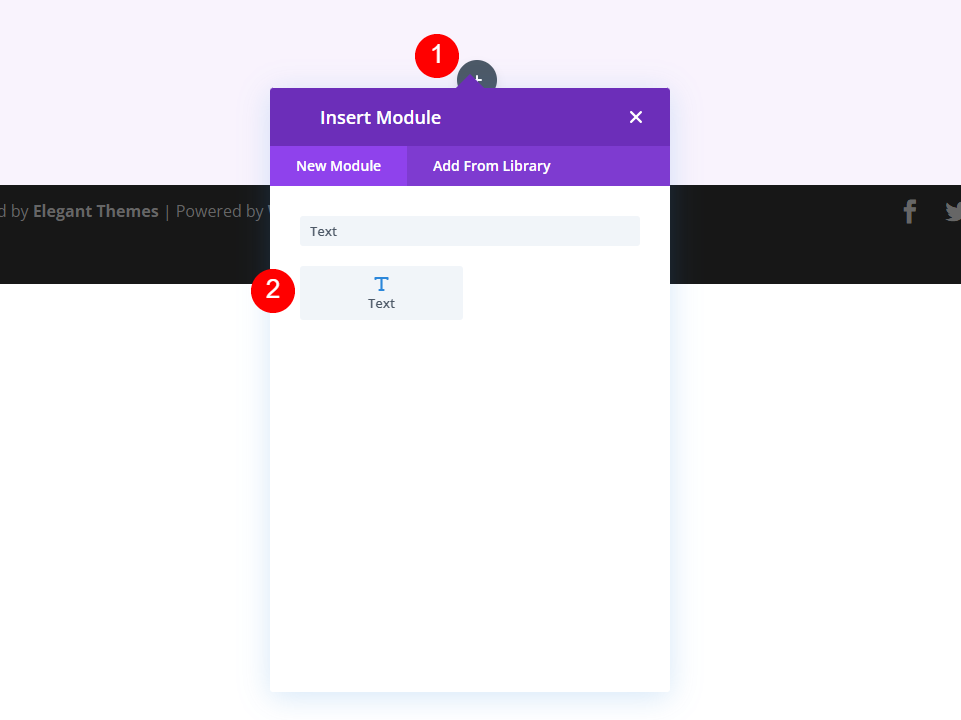
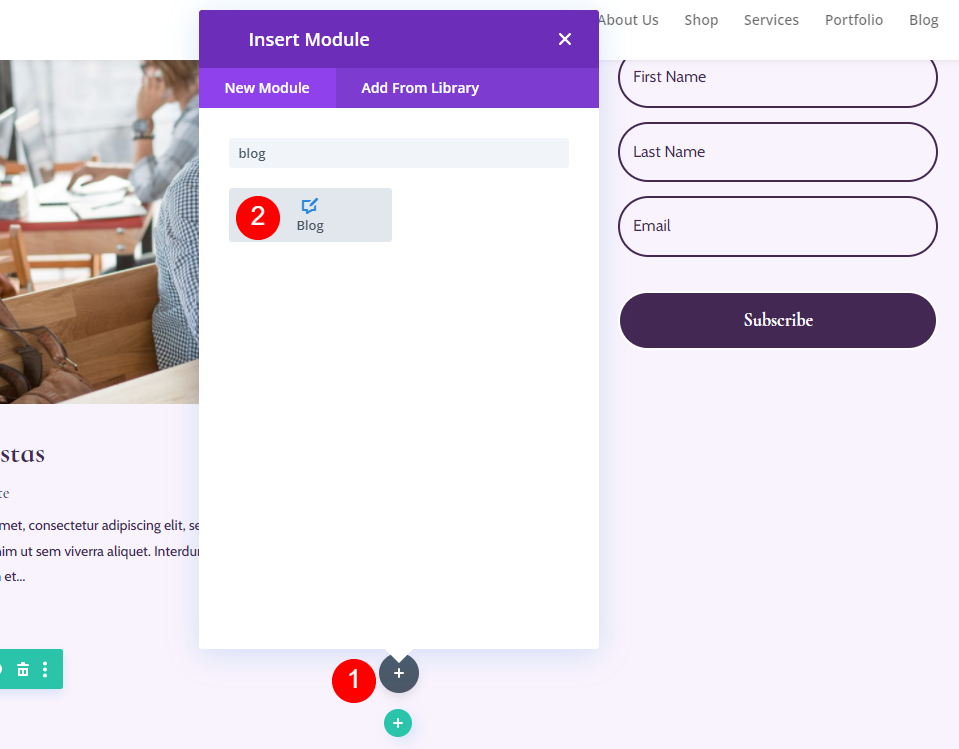
Ensuite, ajoutez un module Texte à la rangée. Si la modale ne s’ouvre pas lorsque vous ajoutez la rangée, sélectionnez l’icône plus grise et recherchez Texte.
Donnez du style au module Texte du titre du blog
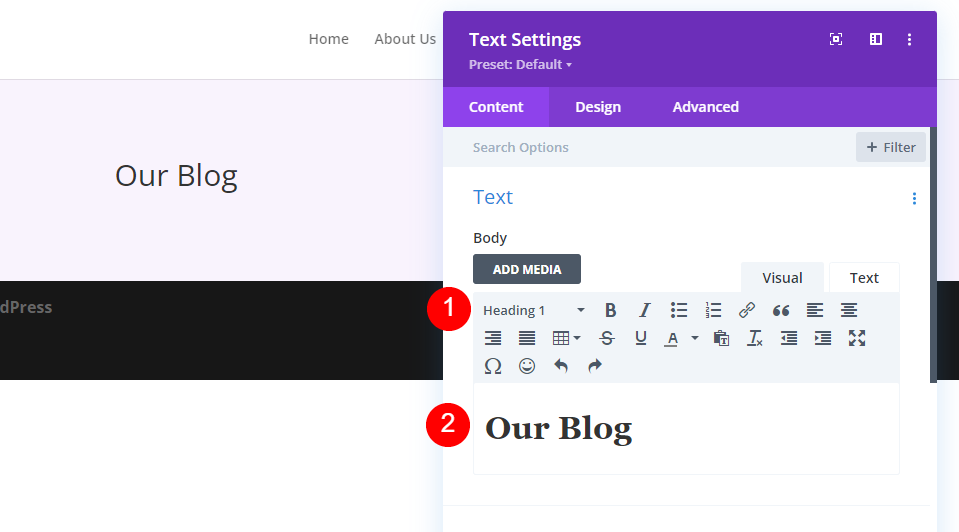
Ouvrez les paramètres du module Texte et sélectionnez Heading 1. Ajoutez le titre Notre blog.
- Police : Heading 1
- Texte : Notre blog
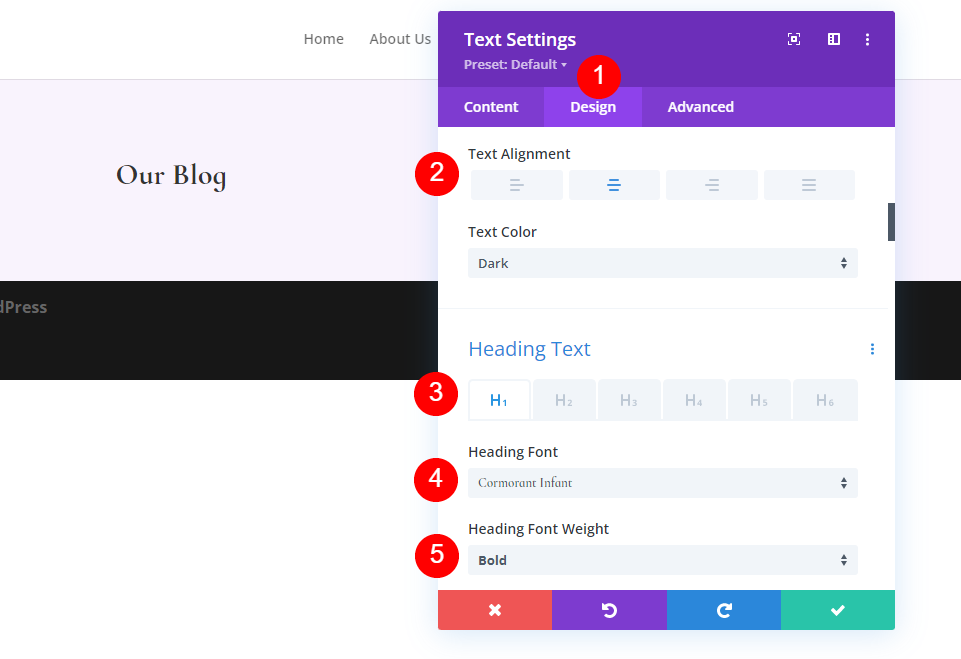
Ensuite, allez dans l’onglet Conception et réglez l’alignement sur Centre. Pour le texte de l’en-tête H1, choisissez la police Cormorant Infant et mettez-la en gras.
- Alignement du texte : Center
- Texte de l’en-tête : H1
- Police de caractères : Cormorant Infant
- Poids : Gras
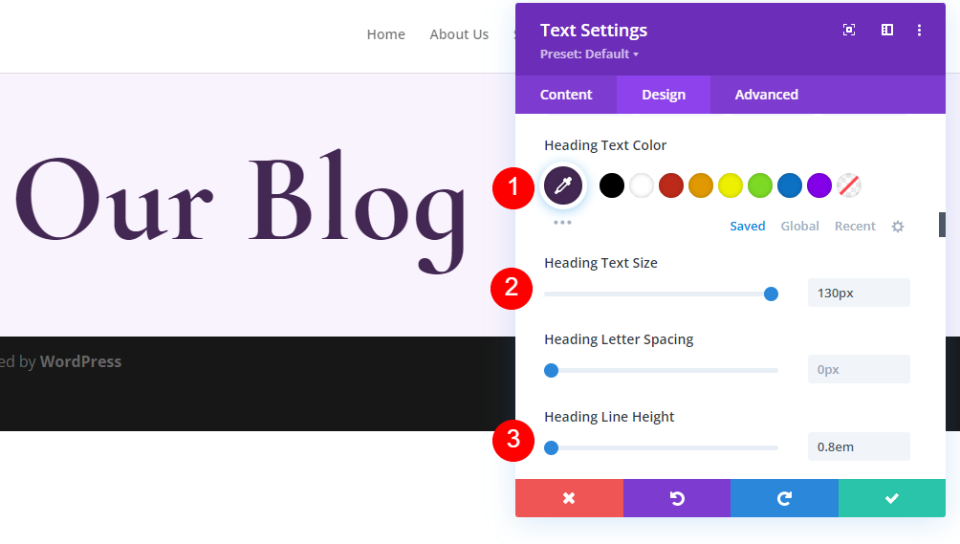
Définissez la couleur sur #442854, la taille sur 130px (pour l’ordinateur de bureau, nous changerons pour la tablette et le téléphone dans une minute) et la hauteur de ligne sur 0,8em.
- Couleur : #442854
- Taille du texte sur le bureau : 130px
- Hauteur de ligne : 0.8em
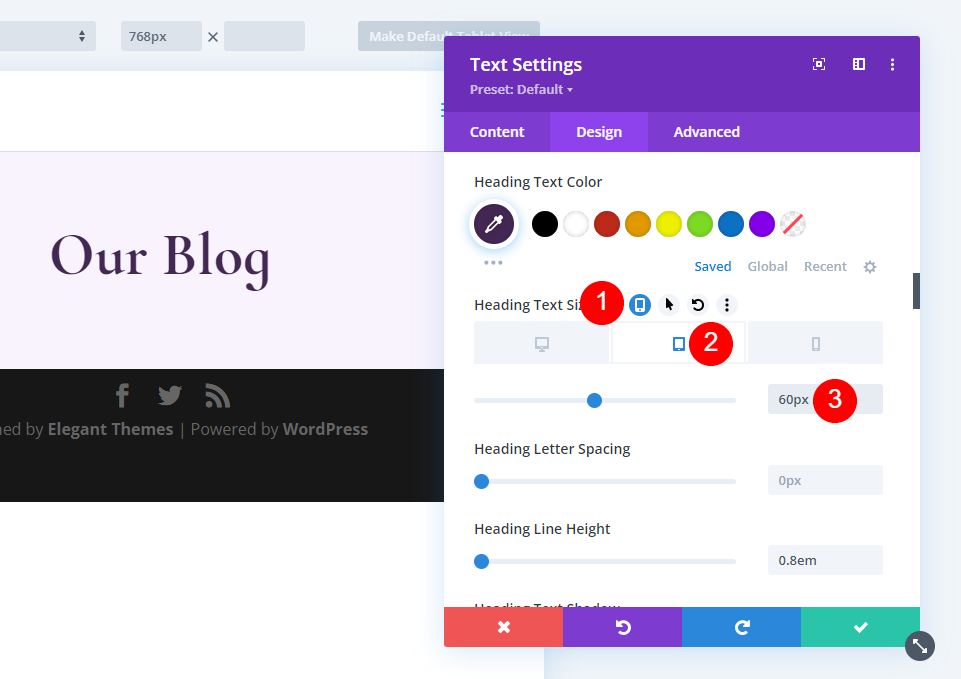
Passez la souris sur les options de taille du texte de l’en-tête et sélectionnez l’icône de l’écran. Choisissez l’icône Tablet et définissez la taille à 60px.
- Taille du texte de la tablette : 60px
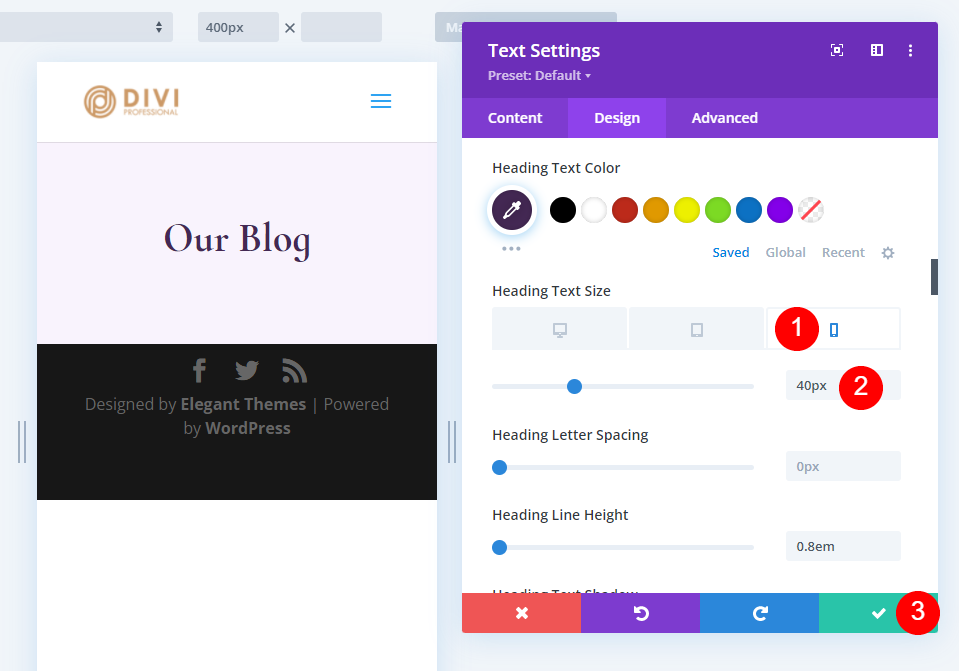
Enfin, sélectionnez l’icône du téléphone et réglez la taille sur 40px.
- Téléphone : 40px
Créer le dernier article et le CTA de la page du blog
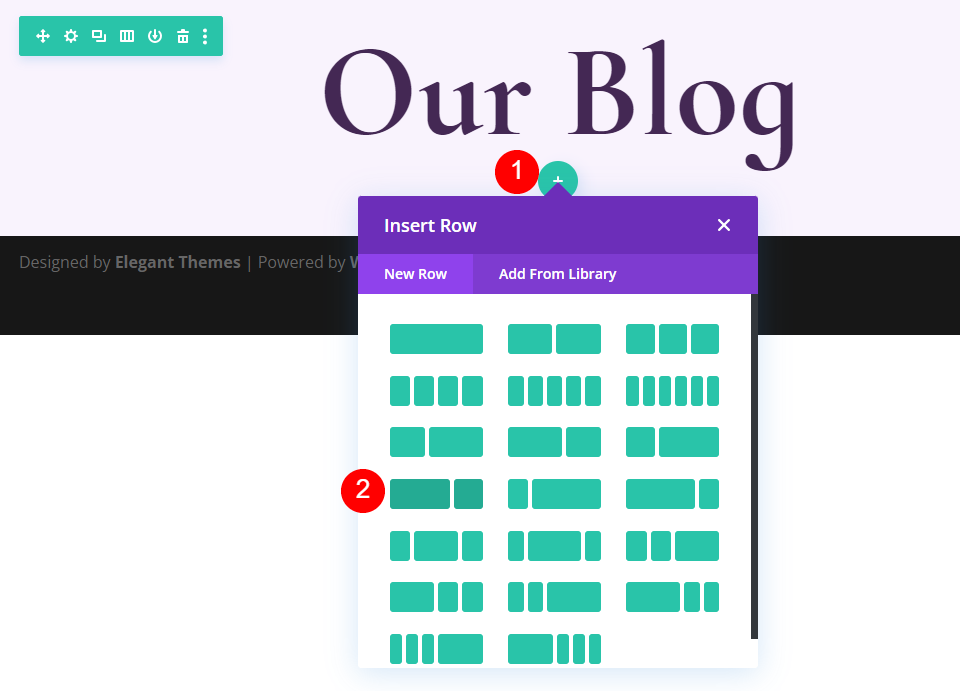
Notre section héroïque comprend le dernier article et une option d’achat par courriel. Ajoutez une nouvelle rangée sous notre première rangée et sélectionnez le design Colonne avec 2/3 à gauche et 1/3 à droite.
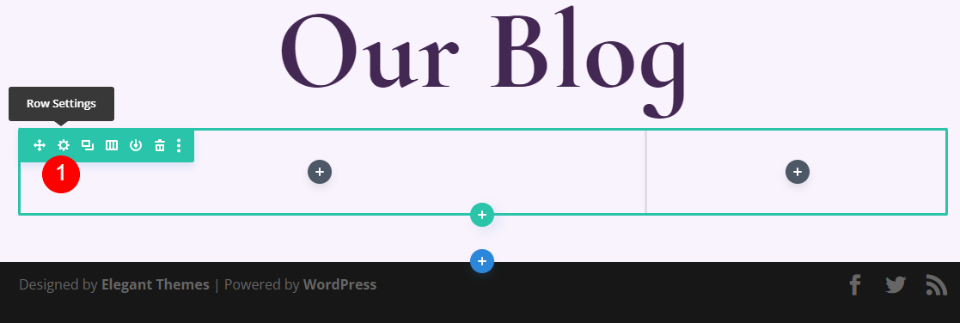
Ouvrez les paramètres de la rangée en cliquant sur l’engrenage.
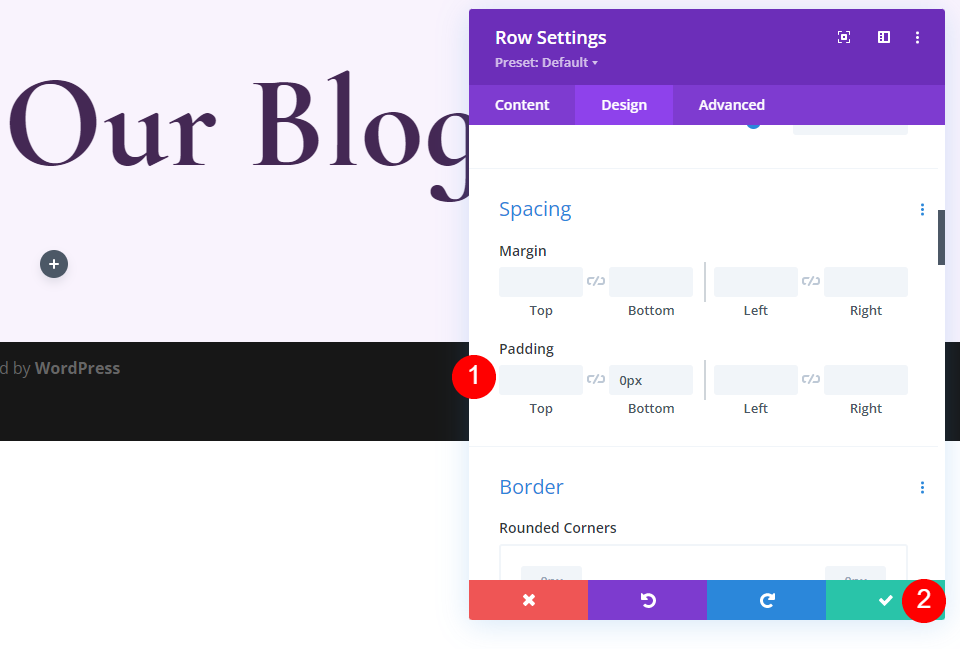
Sélectionnez l’onglet Conception, faites défiler la liste jusqu’à Espacement, et ajoutez 0px au Rembourrage inférieur. Fermez les paramètres.
- Rembourrage inférieur : 0px
Ajout et style du module Featured Blog Post
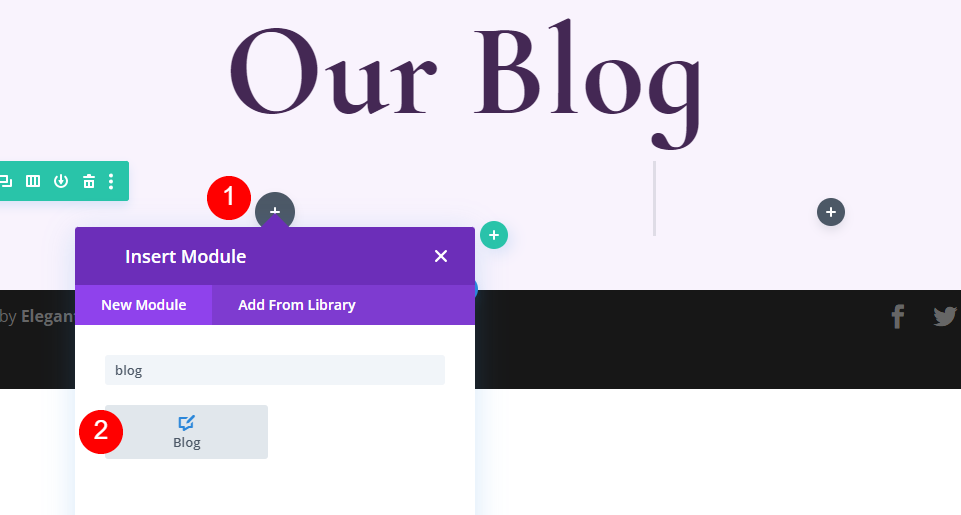
Ensuite, nous allons ajouter un module Blog. Il contiendra notre dernier article. Cliquez sur l’icône plus grise dans la colonne de gauche de notre nouvelle rangée et ajoutez le module Blog.
Contenu
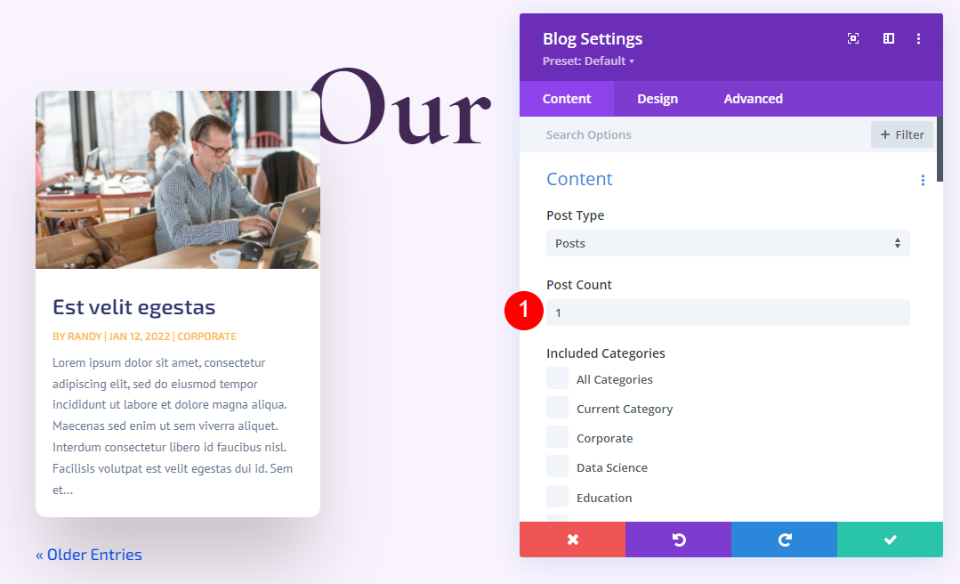
Sous Contenu, entrez 1 pour le nombre de messages.
- Nombre de messages : 1
Éléments
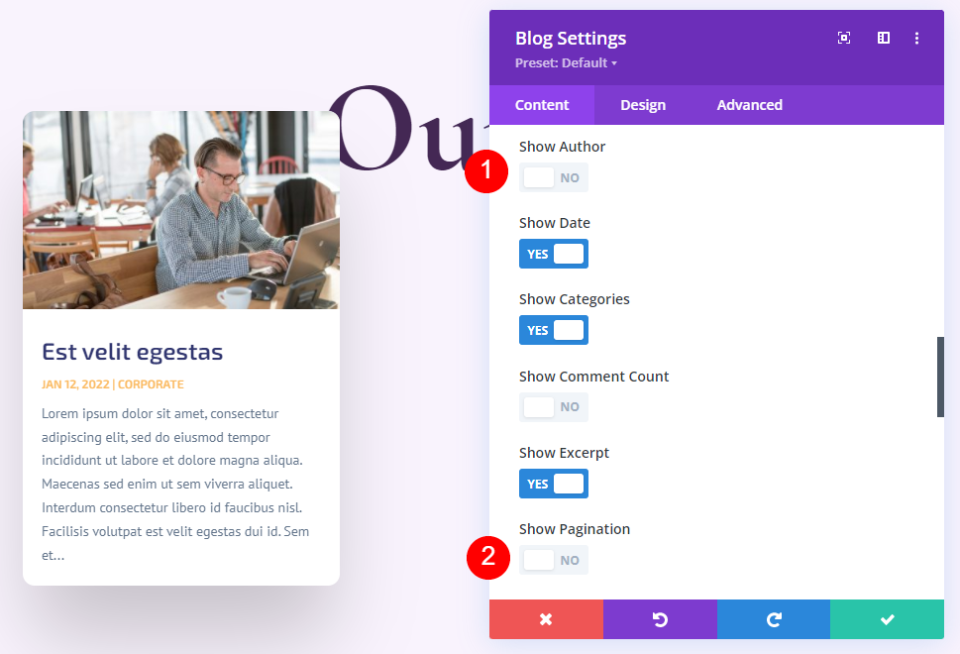
Faites défiler jusqu’à Elements et décochez Author et Pagination. Nous laisserons les autres éléments à leurs valeurs par défaut.
- Afficher l’auteur : Non
- Afficher la pagination : Non
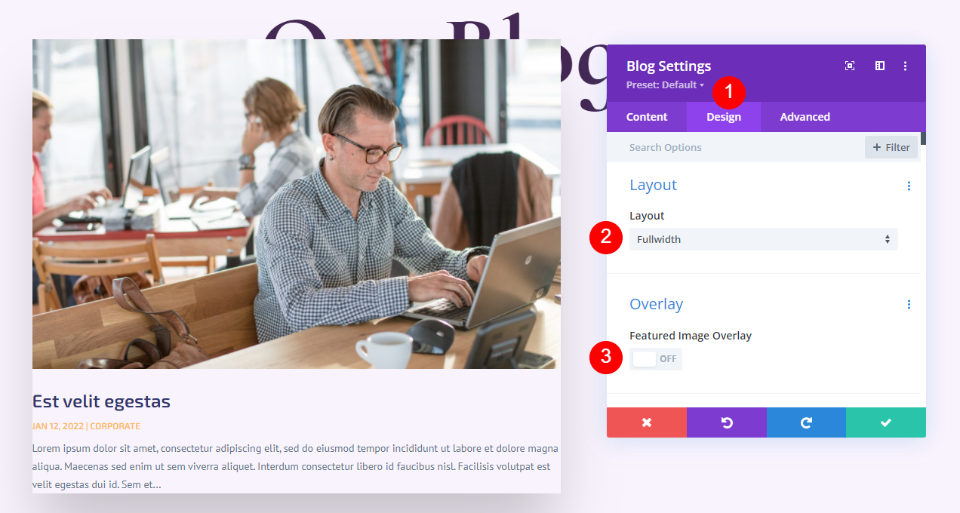
Mise en page
Ensuite, sélectionnez l’onglet « Design », choisissez « Fullwidth » pour la mise en page et désactivez la superposition de l’image vedette.
- Disposition : Pleine largeur
- Image en vedette superposée : Désactivé
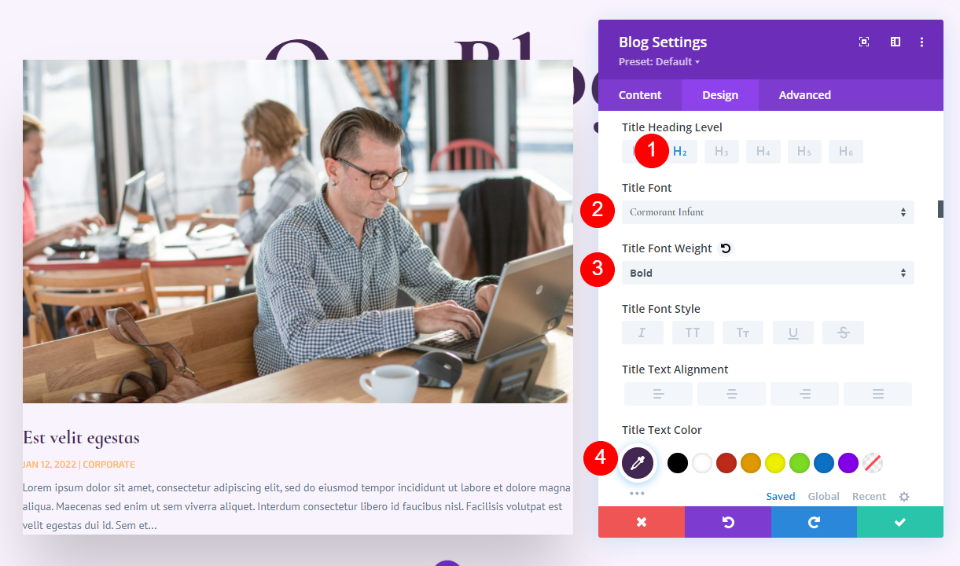
Texte du titre
Faites défiler l’écran jusqu’au texte du titre. Sélectionnez H2 et choisissez Cormoran Infant. Sélectionnez Gras et changez la couleur en #442854.
- Niveau de l’en-tête : H2
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #442854
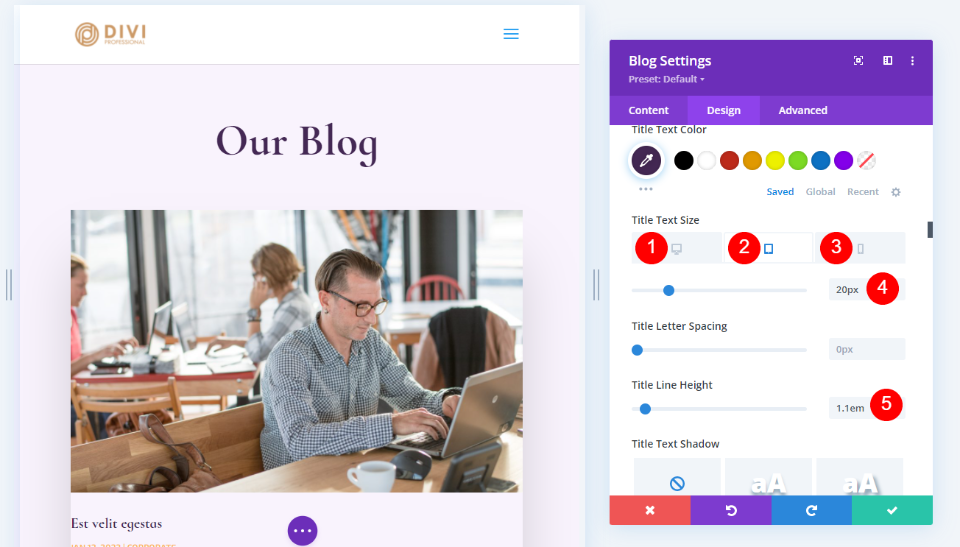
Définissez la taille de la police sur le bureau à 30px, sur la tablette à 20px et sur le téléphone à 18px. Modifiez la hauteur de ligne à 1,1em.
- Taille : 30px pour le bureau, 20px pour la tablette, 18px pour le téléphone
- Hauteur de la ligne de titre : 1.1em
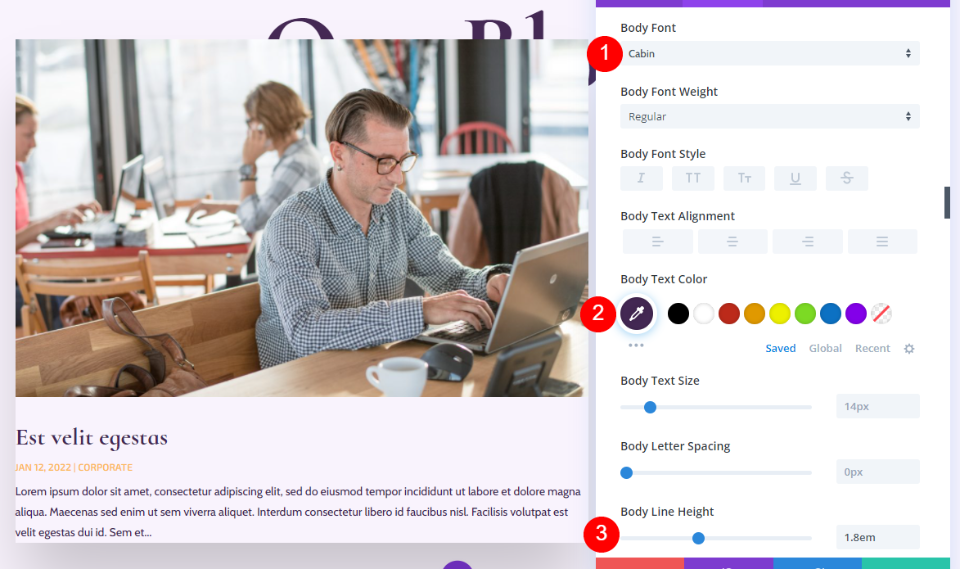
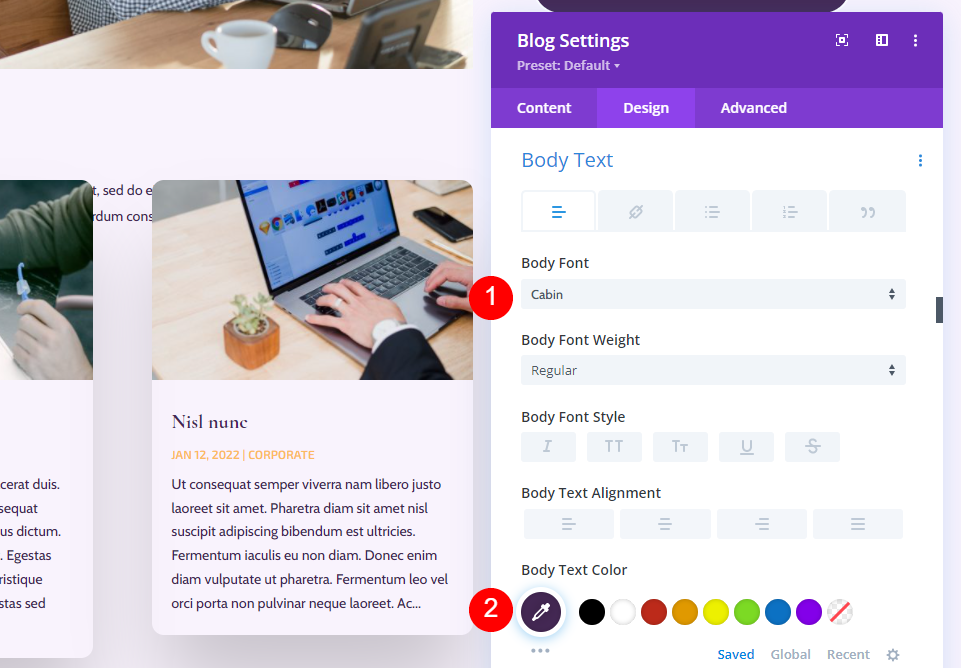
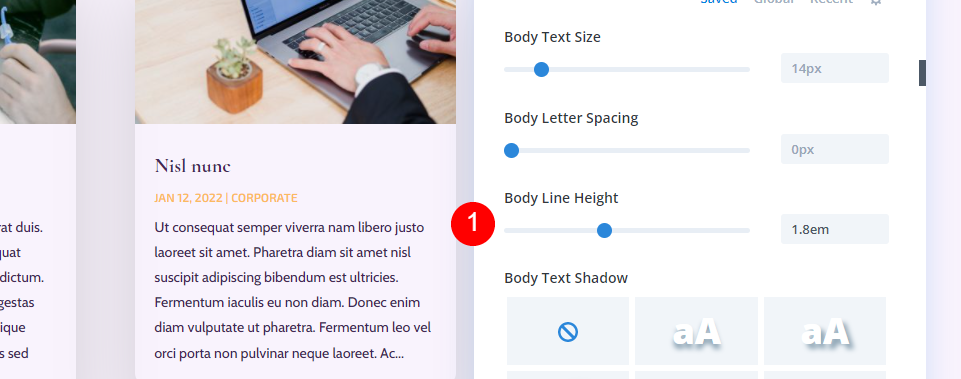
Texte du corps
Ensuite, faites défiler jusqu’à Corps du texte. Choisissez la police Cabin, changez la couleur en #442854, et changez la hauteur de ligne en 1,8em.
- Police : Cabin
- Couleur : #442854
- Hauteur de la ligne : 1.8em
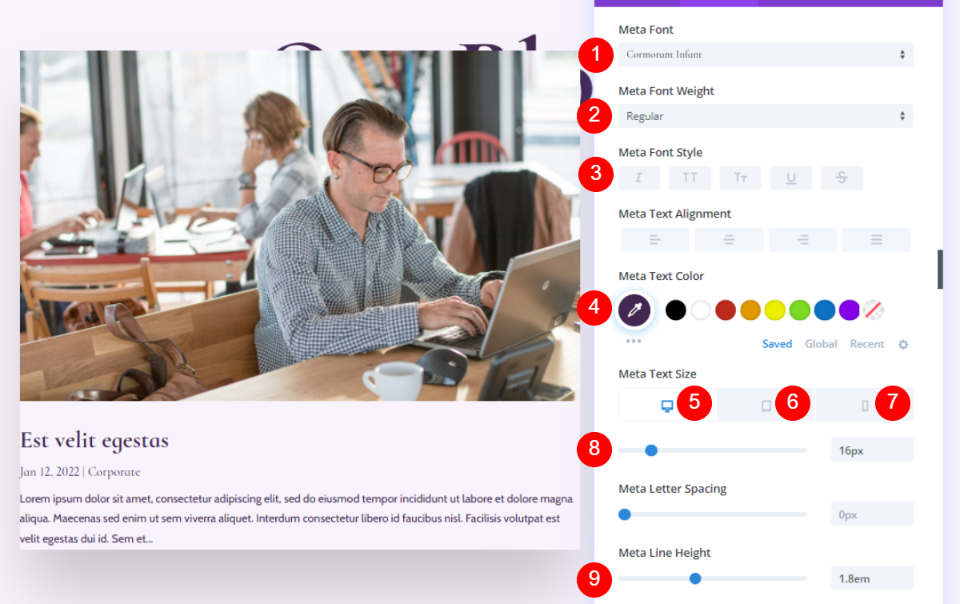
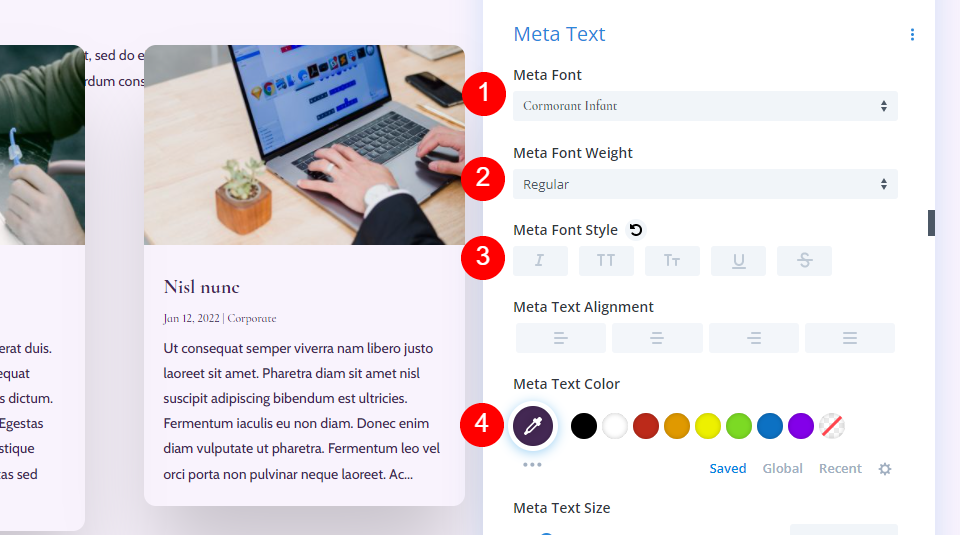
Méta-Texte
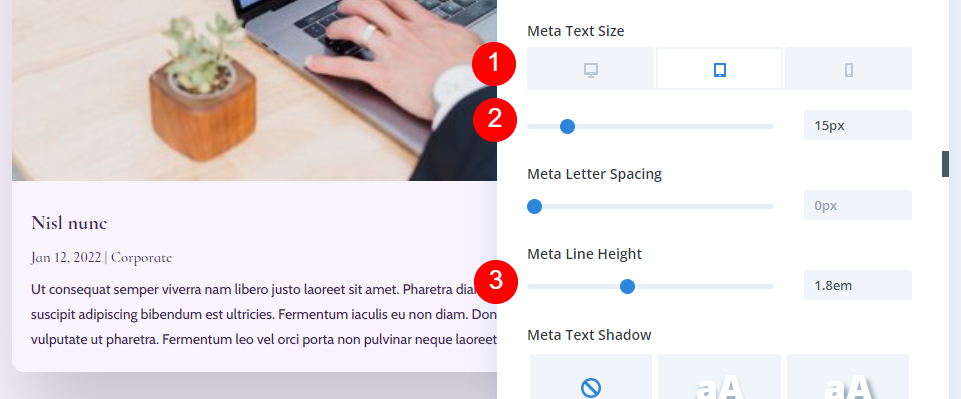
Ensuite, faites défiler jusqu’à Meta Text. Remplacez la police par la police Cormorant Infant, définissez le poids par Regular, supprimez le style TT et définissez la couleur par #442854. Pour la taille, définissez 16px pour le bureau, 15px pour la tablette et 14px pour le téléphone. Modifiez la hauteur de ligne à 1,8em.
- Police : Cormorant Infant
- Poids : Régulier
- Style : Aucun
- Couleur : #442854
- Taille : Desktop 16px, Tablet 15px, Phone 14px
- Hauteur de ligne : 1.8em
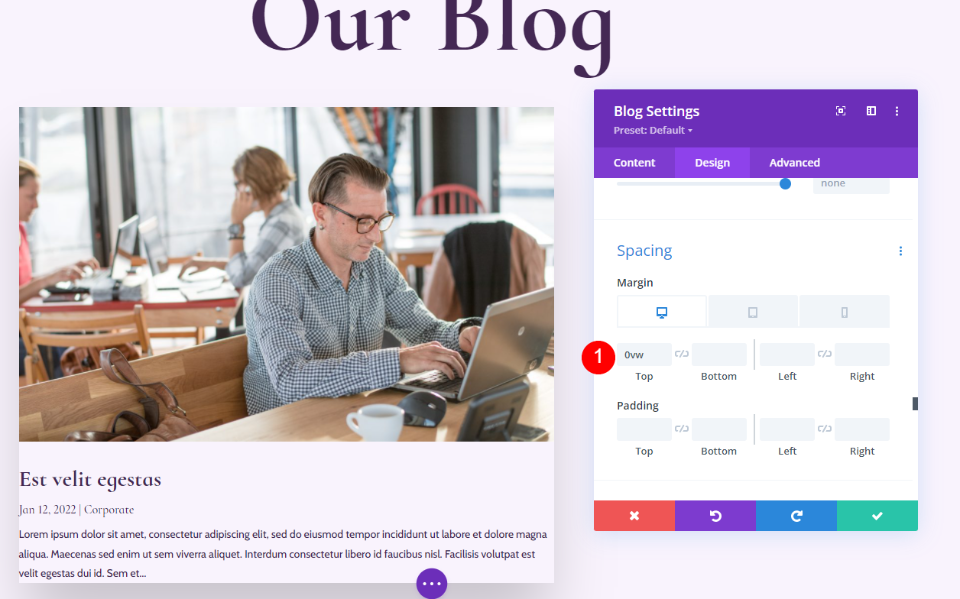
Espacement
Ensuite, faites défiler l’écran vers le bas dans la section Espacement et changez la marge supérieure en 0vw.
- Marge supérieure : 0vw
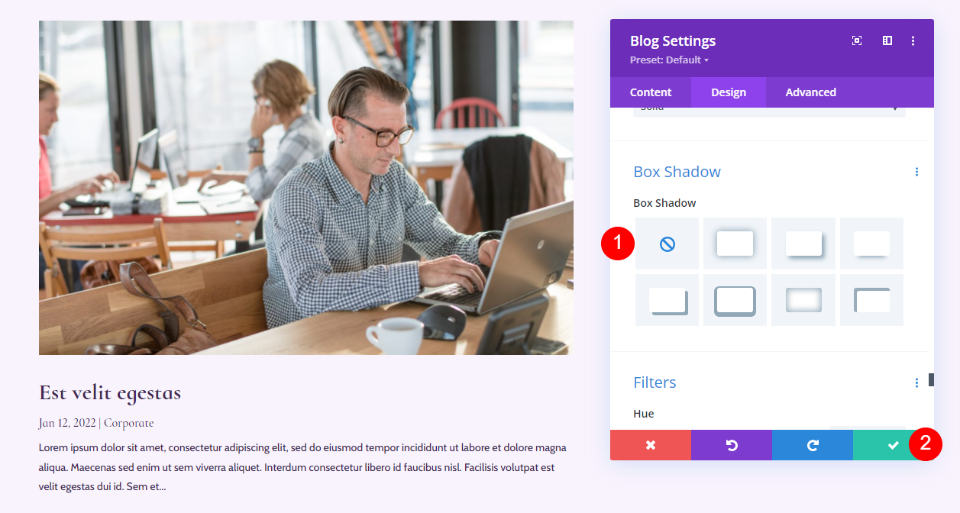
Ombre de la boîte
Enfin, faites défiler jusqu’à Box Shadow et désactivez-la.
- Box Shadow : Désactiver
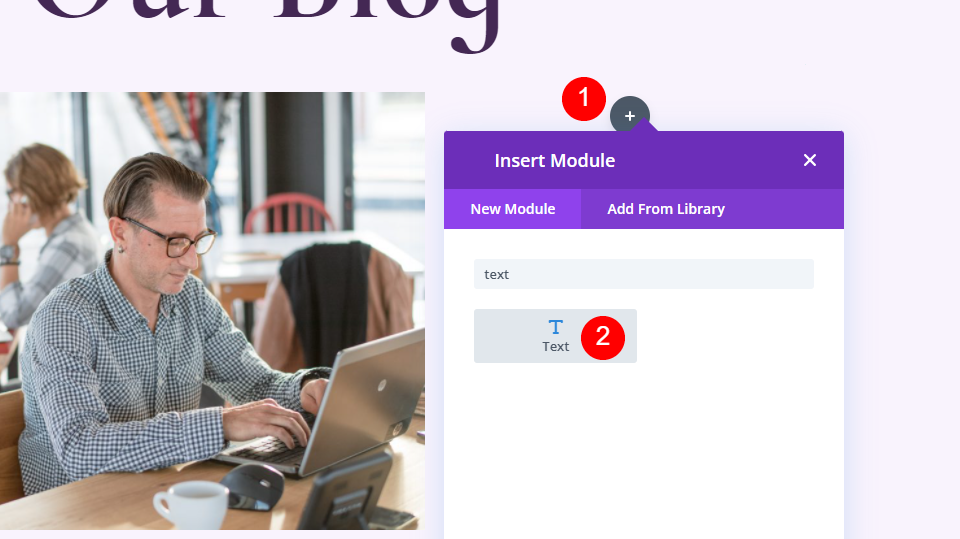
Ajout et style du module de texte de l’e-mail du blog
Nous allons maintenant passer à la colonne de droite et créer le CTA de l’e-mail. Tout d’abord, ajoutez un module Texte à la colonne de droite. Cliquez sur l’icône plus grise et recherchez Texte.
Contenu
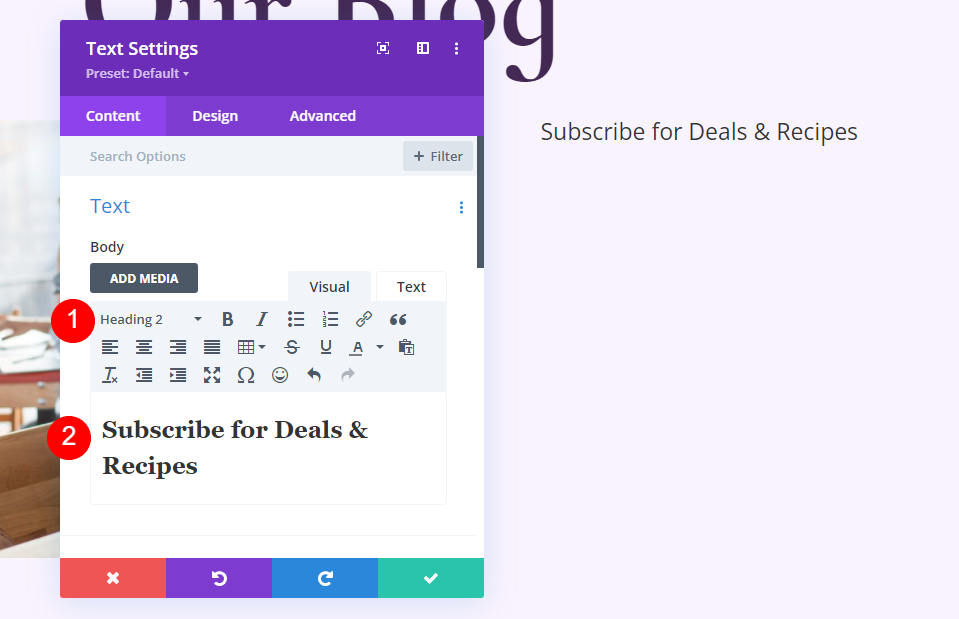
Sélectionnez la rubrique 2 et entrez le texte S’abonner aux offres et recettes.
- Police : H2
- Texte : S’abonner aux offres et aux recettes
Texte de l’en-tête
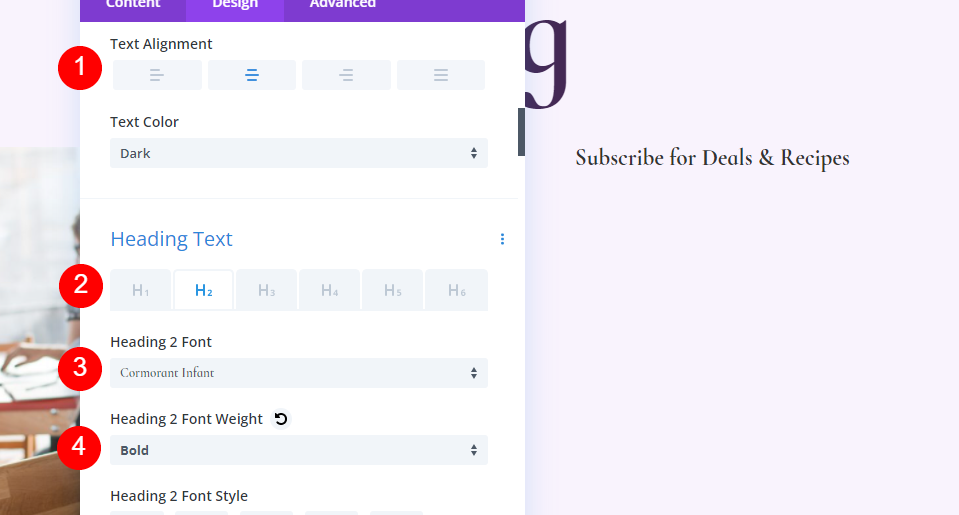
Pour le texte de l’en-tête, sélectionnez Alignement central, choisissez H2, sélectionnez Infanterie de cormoran et réglez-le sur Gras.
- Alignement du texte : Centre
- Texte d’en-tête : H2
- Police de caractères : Cormorant Infant
- Poids : Gras
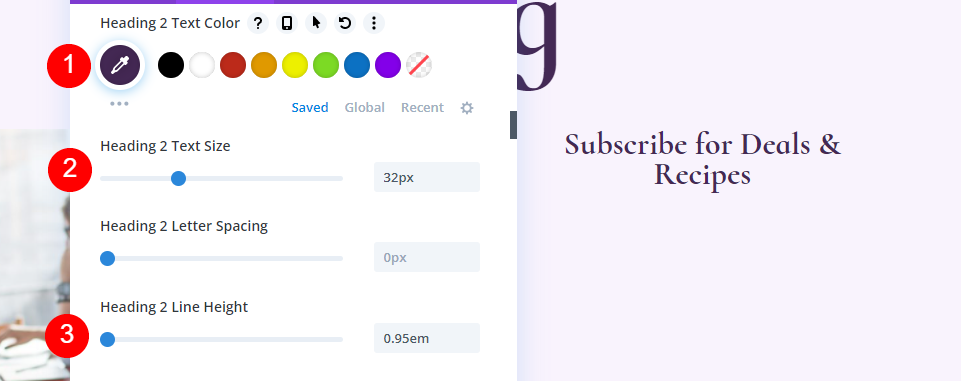
Changez la couleur en #442854, la taille en 32px, et la hauteur de ligne en 0.95em.
- Couleur : #442854
- Taille : 32px
- Hauteur de la ligne : 0.95em
Espacement
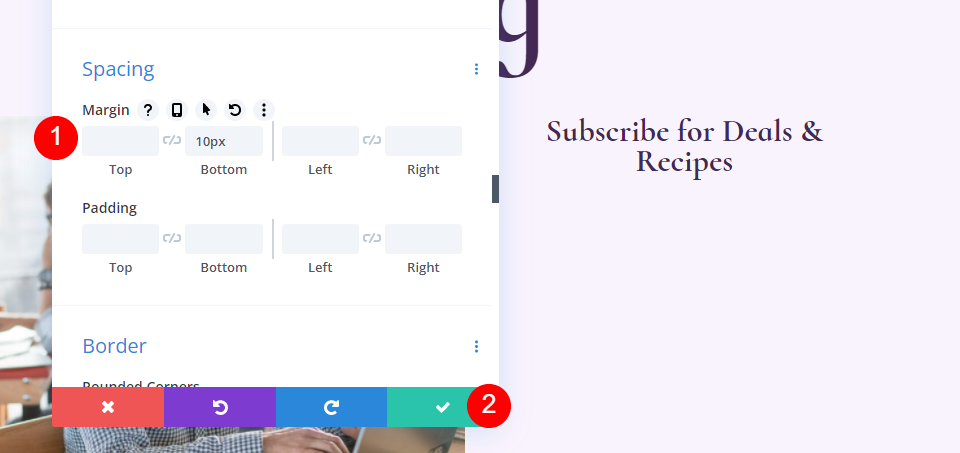
Enfin, faites défiler l’espacement et ajoutez 10px à la marge inférieure. Fermez les paramètres du module Texte.
- Marge inférieure : 10px
Ajouter et styliser le module d’optin d’e-mail du blog
Ensuite, nous allons créer le formulaire de courrier électronique. Ajoutez un module Email Optin sous le module Texte dans la colonne de droite.
Contenu
Tout d’abord, supprimez les textes Title et Body.
- Titre : Aucun
- Texte du corps : Aucun
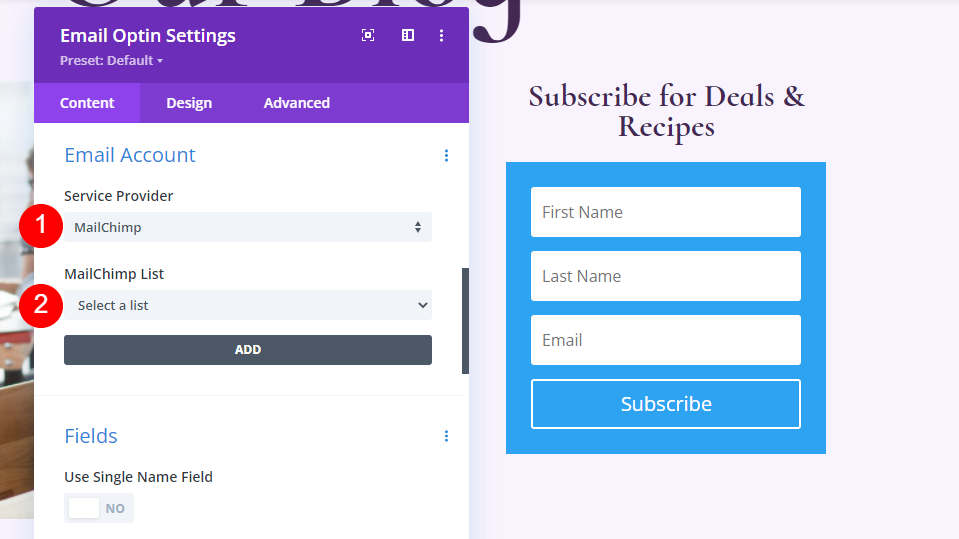
Faites défiler la page jusqu’à Compte de messagerie et ajoutez votre fournisseur de services.
Ensuite, faites défiler jusqu’à Arrière-plan et désélectionnez la couleur d’arrière-plan.
- Utiliser la couleur d’arrière-plan : non
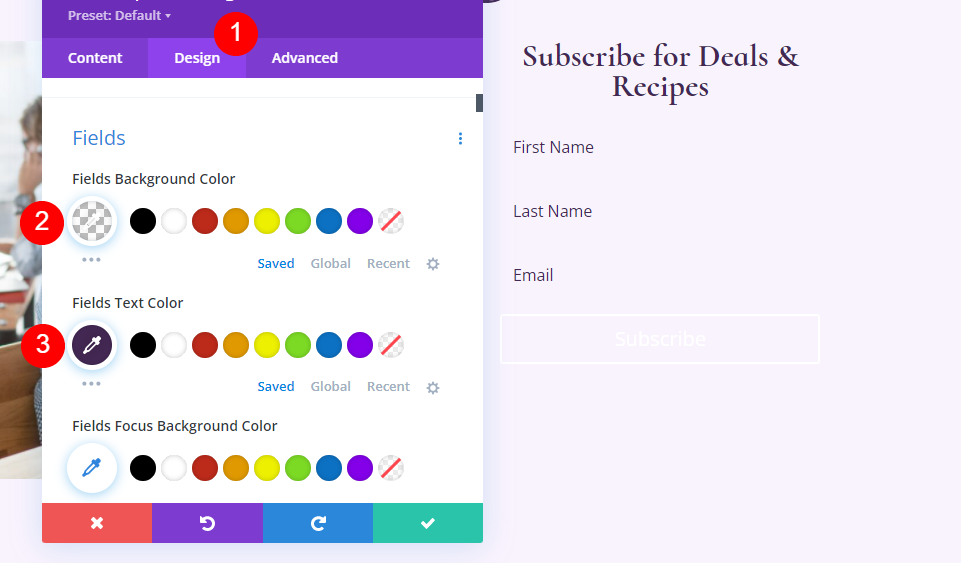
Champs
Allez dans l’onglet Conception et changez la couleur d’arrière-plan des champs en rgba(255,255,255,0) et la couleur du texte en #442854.
- Couleur d’arrière-plan : rgba(255,255,255,0)
- Couleur du texte des champs : #442854
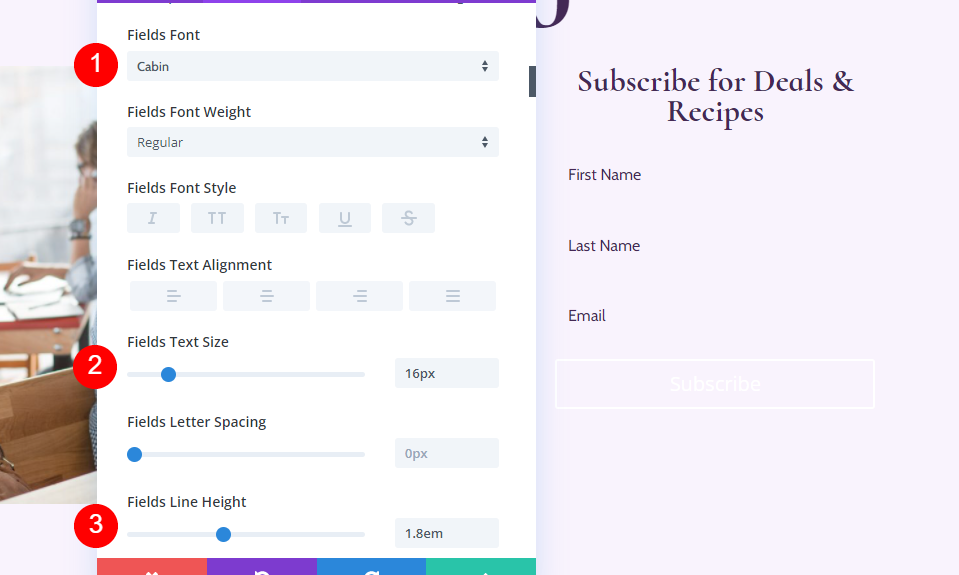
Faites défiler les options de police et changez la police en Cabin, la taille en 16px et la hauteur de ligne en 1,8em.
- Police des champs : Cabin
- Taille : 16px
- Hauteur de ligne : 1,8 mm
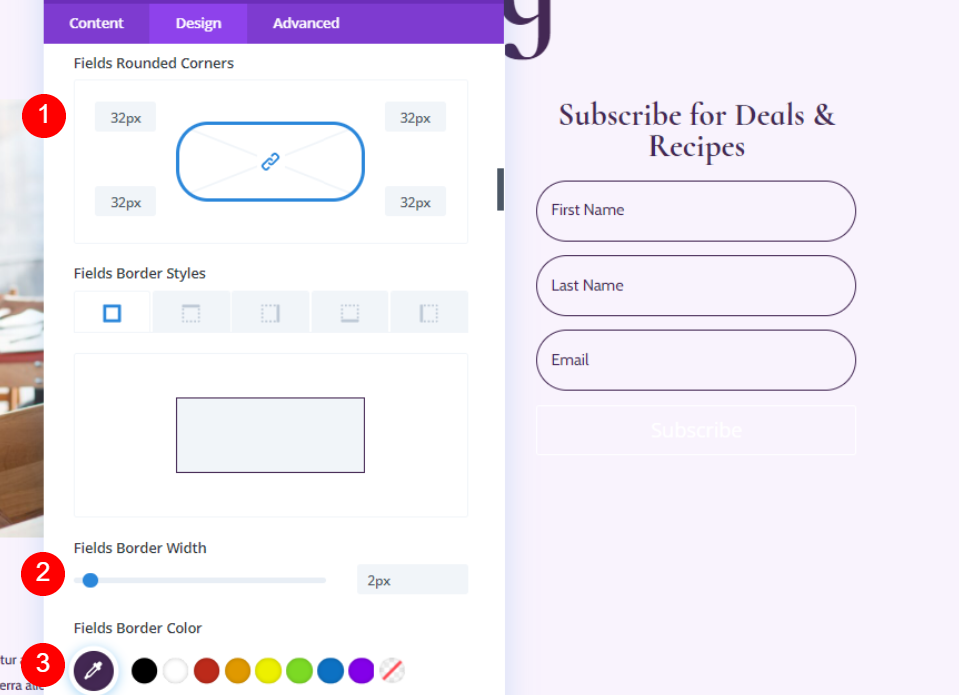
Ensuite, ajustez les champs Coin arrondi à 32px, la Largeur de la bordure à 2px, et changez la Couleur de la bordure à #442854.
- Champs Coins arrondis : 32px
- Largeur de la bordure : 2px
- Couleur de la bordure : #442854
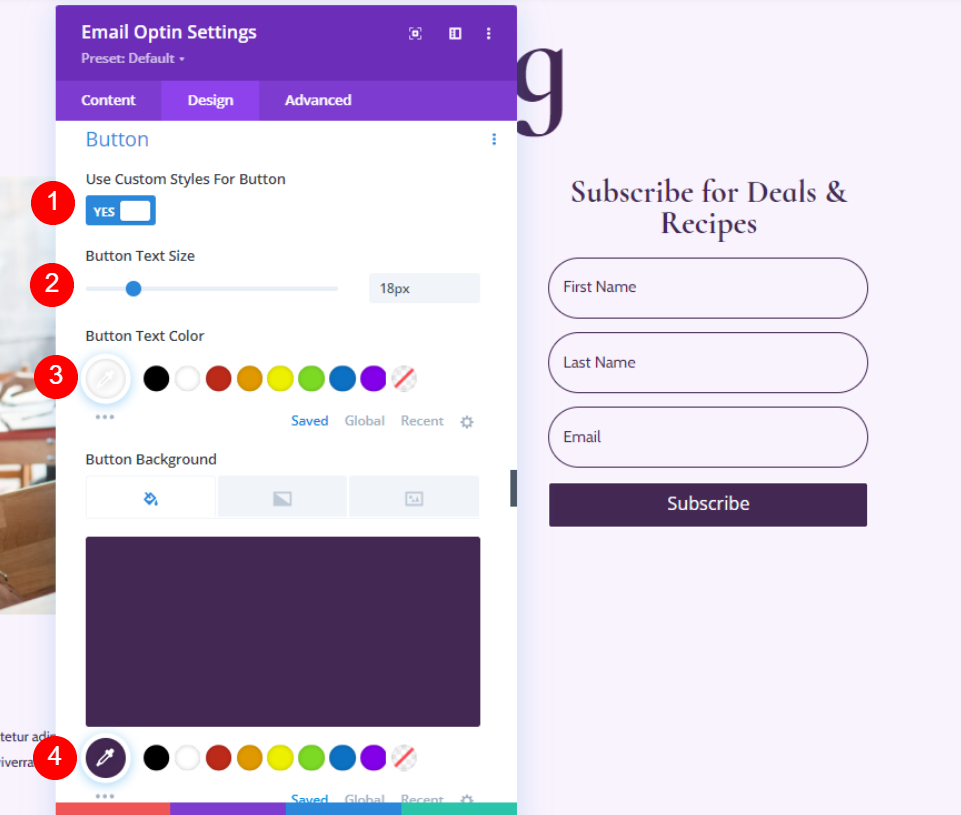
Bouton
Faites défiler l’écran jusqu’à Bouton et sélectionnez Utiliser des styles personnalisés pour le bouton. Modifiez la taille à 18ps, la couleur du bouton à blanc et la couleur d’arrière-plan du bouton à #442854.
- Utilisez les styles personnalisés pour le bouton : Oui
- Taille : 18px
- Couleur : #ffffff
- Arrière-plan du bouton : #442854
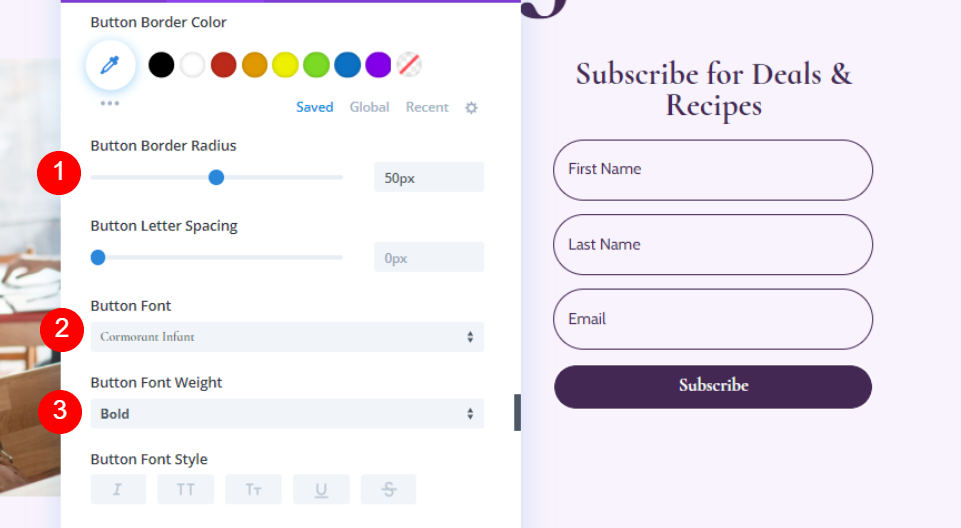
Modifiez le rayon de la bordure à 50px, la police à Cormorant Infant, et mettez le poids en gras.
- Rayon de la bordure : 50px
- Police : Cormorant Infant
- Poids : Gras
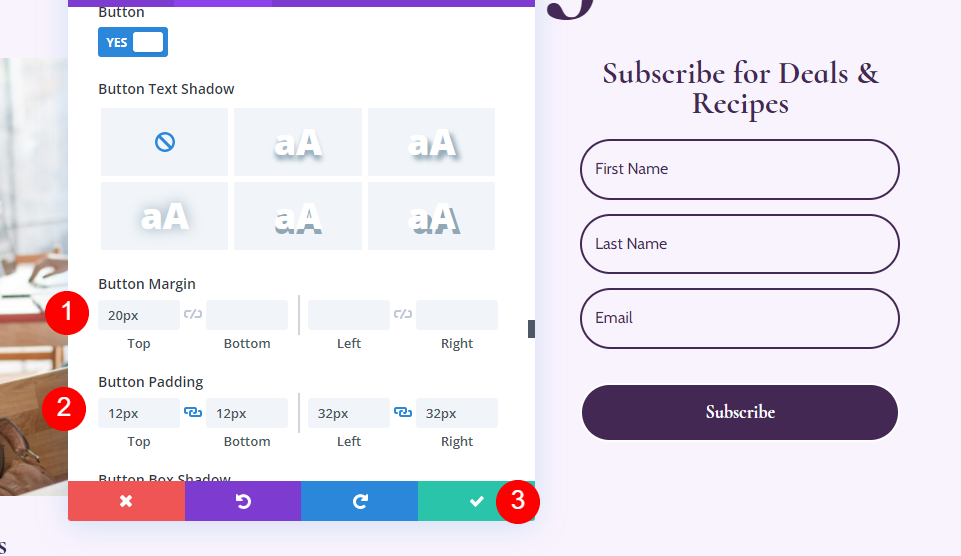
Enfin, ajoutons la marge et le remplissage des boutons. Saisissez 20 px pour la marge supérieure, 12 px pour le remplissage en haut et en bas et 32 px pour le remplissage à gauche et à droite. Fermez les paramètres de l’option Email Optin.
- Marge supérieure du bouton : 20px
- Rembourrage en haut et en bas : 12px
- Marge gauche, droite : 32px
Ajout d’une nouvelle rangée pour la liste de blogs de la page du blog
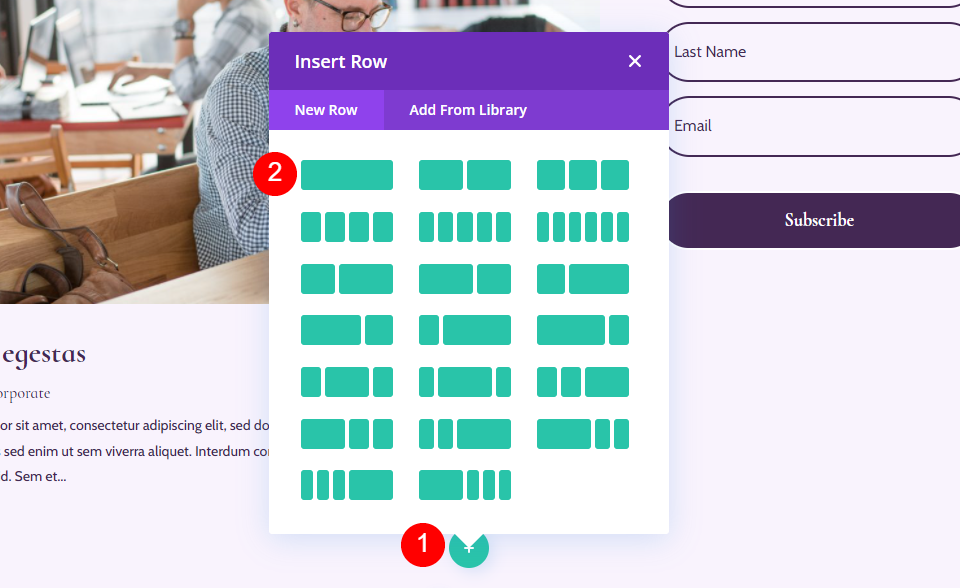
Nous allons maintenant créer la liste de blogs pour la page du blog. Tout d’abord, ajoutez une nouvelle rangée à une colonne sous la rangée du héros.
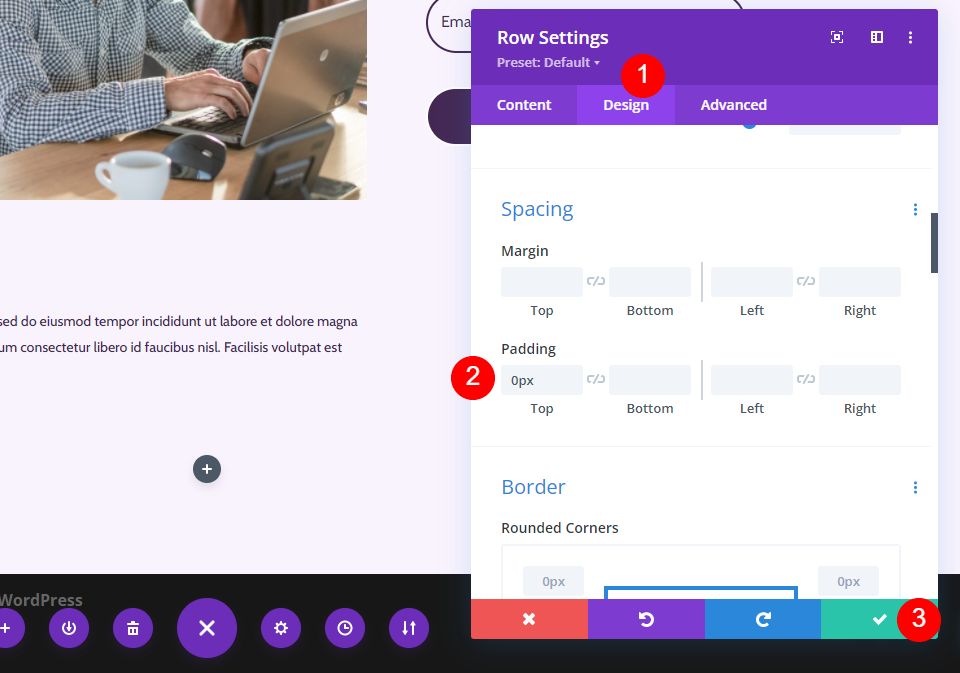
Paramètres de la rangée de la liste de blogs
Allez dans l’onglet Design et ajoutez 0px au Top Padding. Fermez les paramètres de la rangée.
- Rembourrage supérieur : 0px
Ajouter un module Blog à votre rangée
Ajoutez un module Blog à votre nouvelle rangée en cliquant sur l’icône plus grise et en cliquant sur Blog.
Donnez du style au flux du blog
Stylisons le flux de la page Blog.
Contenu du fil d’actualité du blog
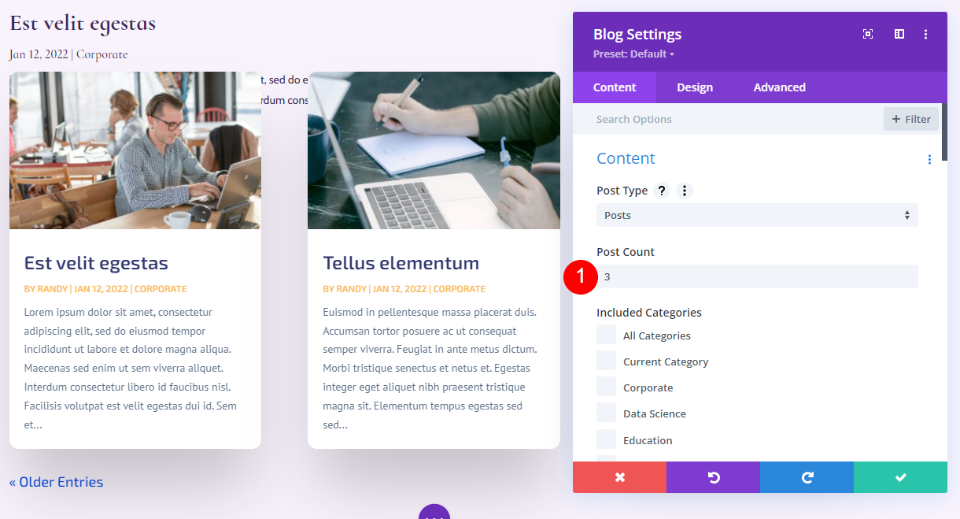
Ouvrez les paramètres du module Blog et entrez 3 pour le nombre de messages. Le nombre de messages vous permet de choisir le nombre de messages qui s’affichent à l’écran.
Un nombre inférieur, tel que 3, nous permet de nous concentrer sur les derniers messages et de réduire la taille de la page. C’est un bon choix si vous ne postez pas souvent, ou si vous voulez garder la page plus propre. L’affichage d’un plus grand nombre de messages, par exemple de 6 à 9, est une bonne idée si vous souhaitez vous concentrer sur le flux du blog.
- Nombre de messages : 3
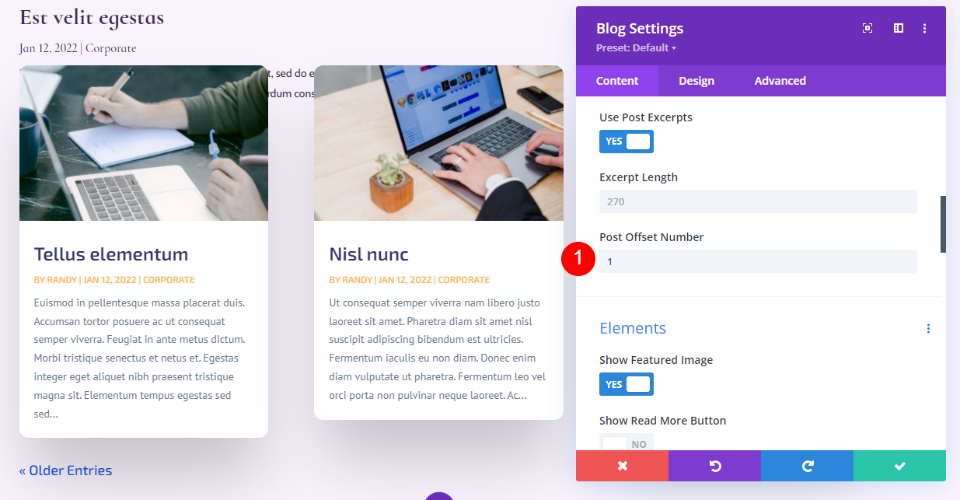
Entrez 1 pour le décalage. Cela indique à Divi de commencer au deuxième article de blog, ce qui nous empêche d’afficher le même article que celui qui est déjà affiché dans la rangée d’articles de blog en vedette au-dessus de celui-ci.
- Numéro de décalage de l’article : 1
Éléments
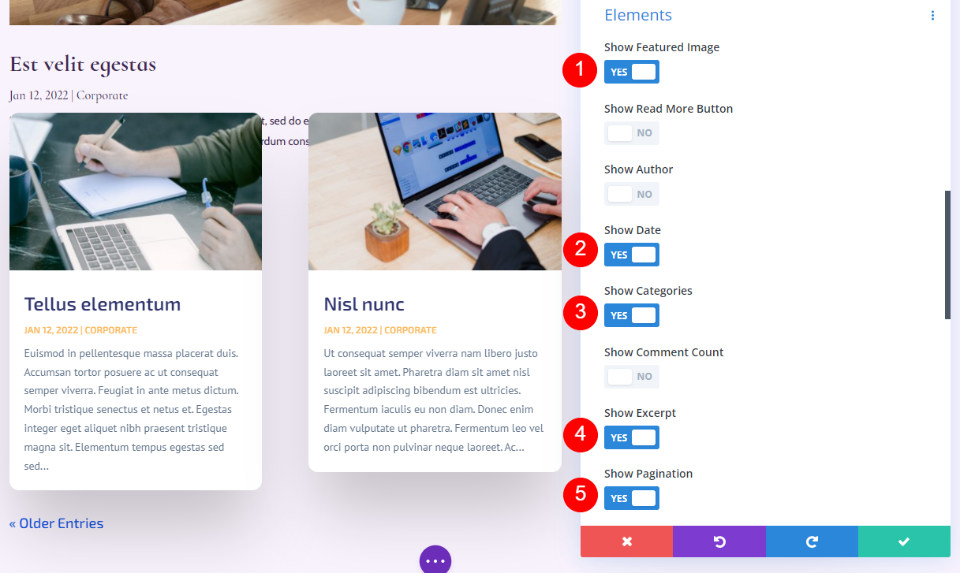
Faites défiler vers le bas jusqu’à Éléments. Activez l’image en vedette, la date, l’extrait de catégorie et la pagination. Désactivez le reste.
- Afficher l’image vedette : Oui
- Date : Oui
- Catégories : Oui
- Extrait : Oui
- Pagination : Oui
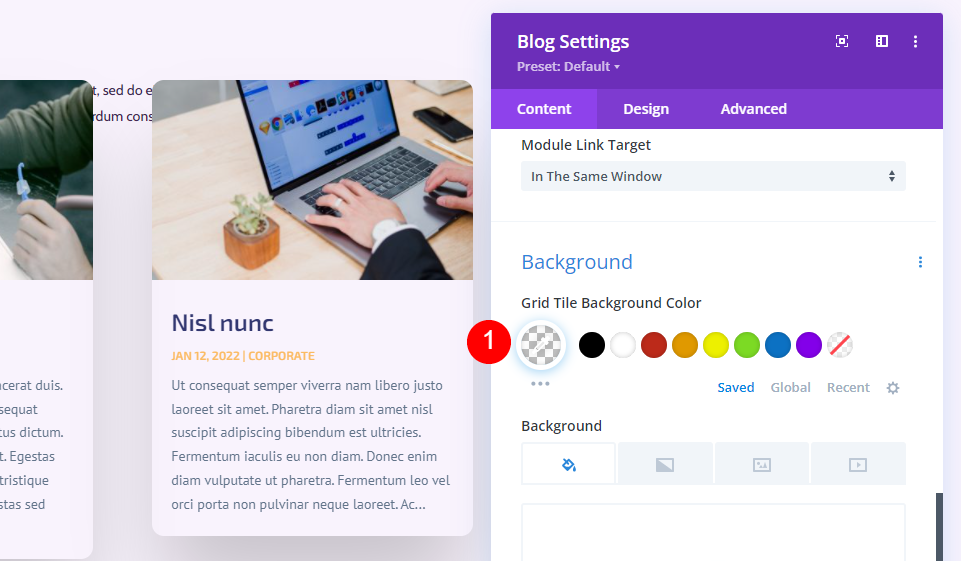
Arrière-plan
Allez dans Arrière-plan et définissez la couleur d’arrière-plan des tuiles de la grille à rgba(255,255,255,0)
- Couleur d’arrière-plan des tuiles de la grille : rgba(255,255,255,0)
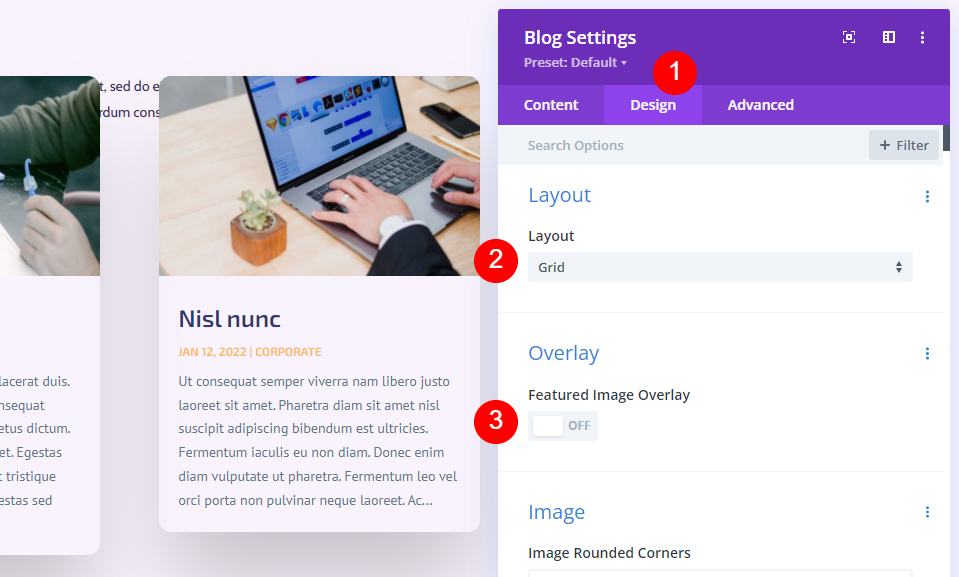
Mise en page et superposition
Ensuite, allez dans l’onglet Design. Laissez le paramètre Layout sur Grid. Nous avons choisi la mise en page pleine largeur pour l’article de blog vedette situé au-dessus de celui-ci. Nous utiliserons la disposition en grille pour ce fil de blog, qui est l’option par défaut. Désactivez la superposition de l’image vedette.
- Disposition : Grille
- Image en vedette superposée : Off
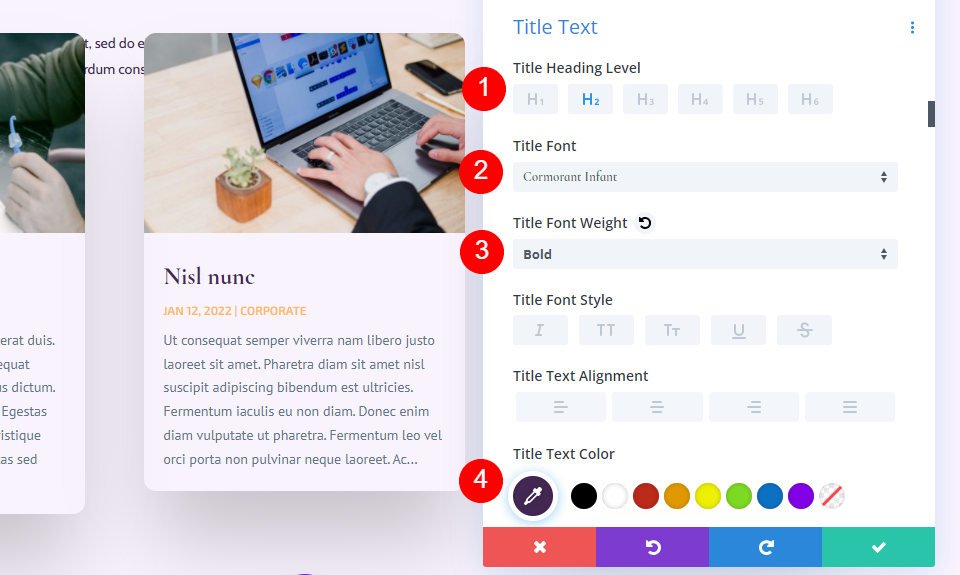
Texte du titre
Pour le texte du titre, sélectionnez H2. Choisissez Cormorant Infant, mettez-le en gras et entrez #442854 comme couleur.
- Niveau de l’en-tête : H2
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #442854
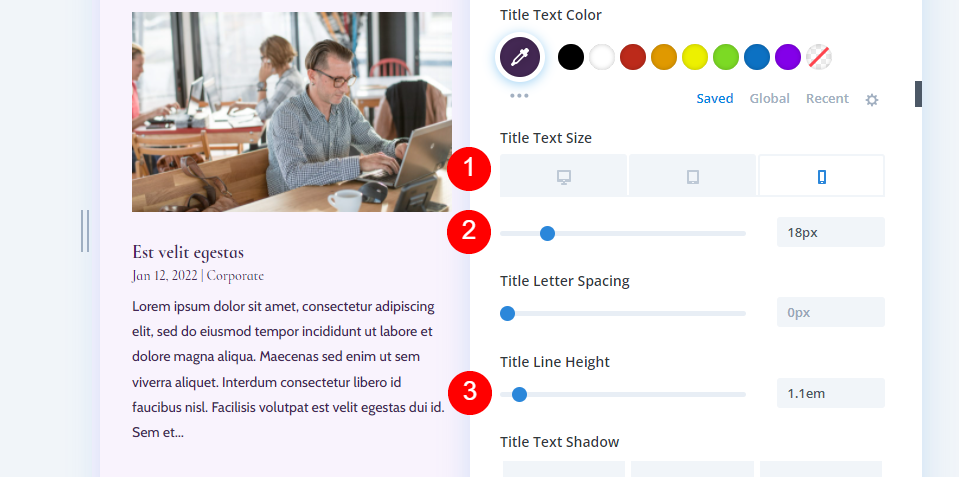
Choisissez 20px pour la taille du texte du bureau. Sélectionnez l’icône du téléphone et réglez-la sur 18px. Définissez la hauteur de ligne sur 1,1em.
- Taille : 20px pour le bureau, 18px pour le téléphone
- Hauteur de ligne : 1,1 mm
Texte du corps
Faites défiler jusqu’à Body Text et choisissez Cabin. Définissez la couleur sur #442854.
- Police : Cabin
- Couleur : #442854
Définissez la hauteur de la ligne à 1,8em.
- Hauteur de ligne : 1.8em
Texte Méta
Faites défiler vers le bas jusqu’à Meta Text et choisissez Cormorant Infant. Définissez l’épaisseur sur Regular, le style sur none et la couleur sur #442854.
- Police : Cormorant Infant
- Poids : Regular
- Style : Aucun
- Couleur : #442854
Définissez la taille du bureau à 16px, de la tablette à 15px et du téléphone à 14px. Modifiez la hauteur de ligne à 1,8em.
- Taille : 16px pour le bureau, 15px pour la tablette, 14px pour le téléphone
- Hauteur de ligne : 1.8em
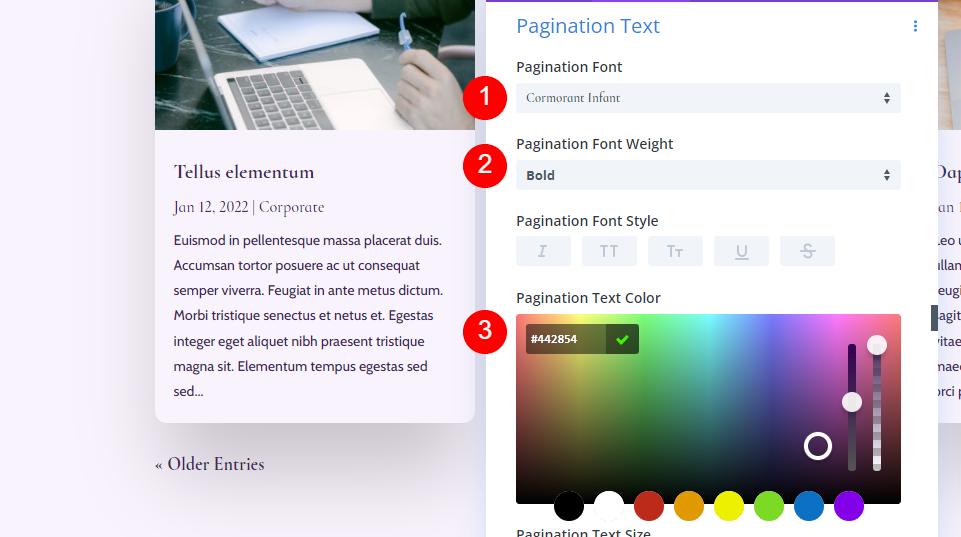
Texte de pagination
Passons maintenant au texte de pagination. Pour la police, choisissez Cormorant Infant, sélectionnez Bold et changez la couleur en #442854.
- Police : Cormorant Infant
- Gras : Gras
- Couleur : #442854
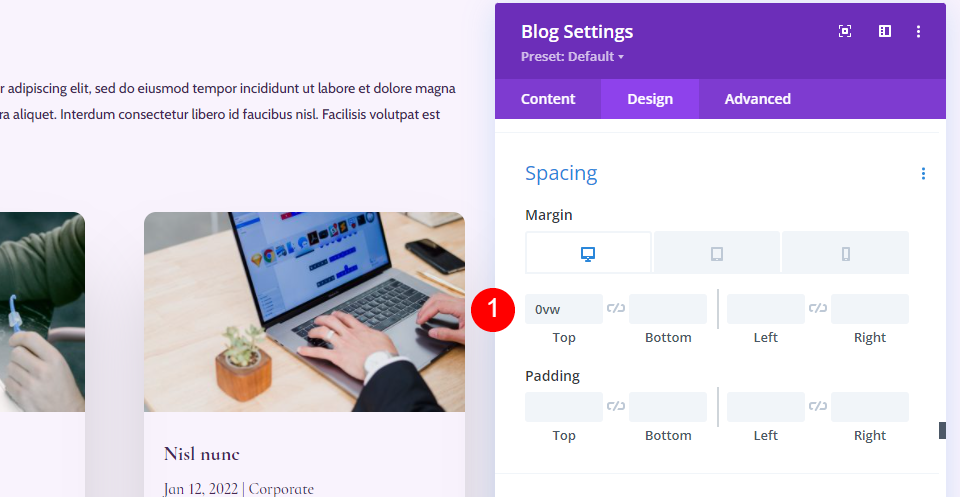
Espacement
Ensuite, nous allons aller dans Espacement et ajouter une marge de 0vw en haut. Cela empêche notre module de chevaucher le module précédent.
- Marge supérieure : 0vw
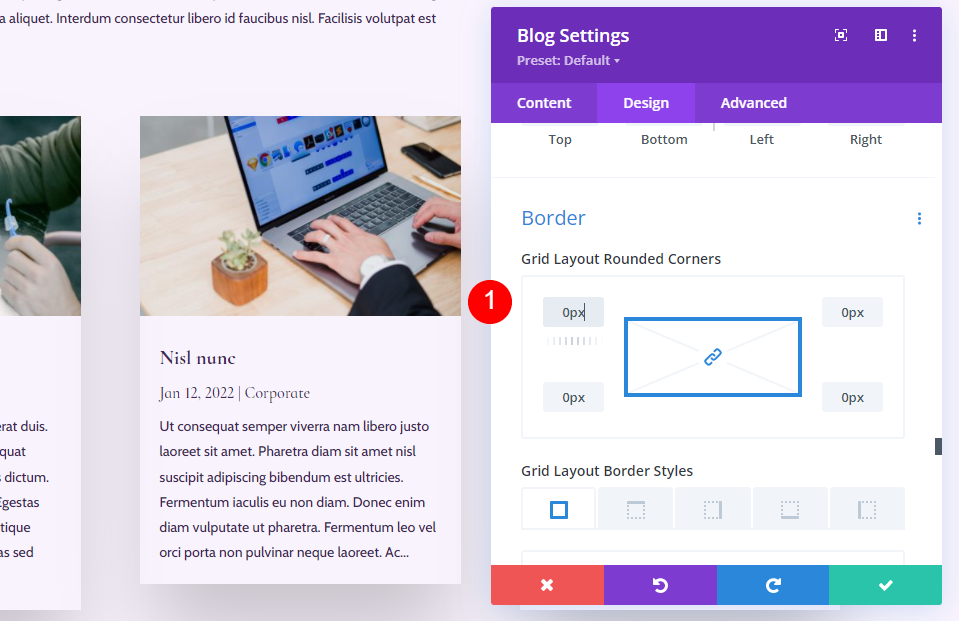
Bordure
Faites défiler jusqu’à Bordure et entrez 0px pour les quatre coins. Nous obtenons ainsi notre forme carrée pour la carte.
- Coins arrondis : 0px
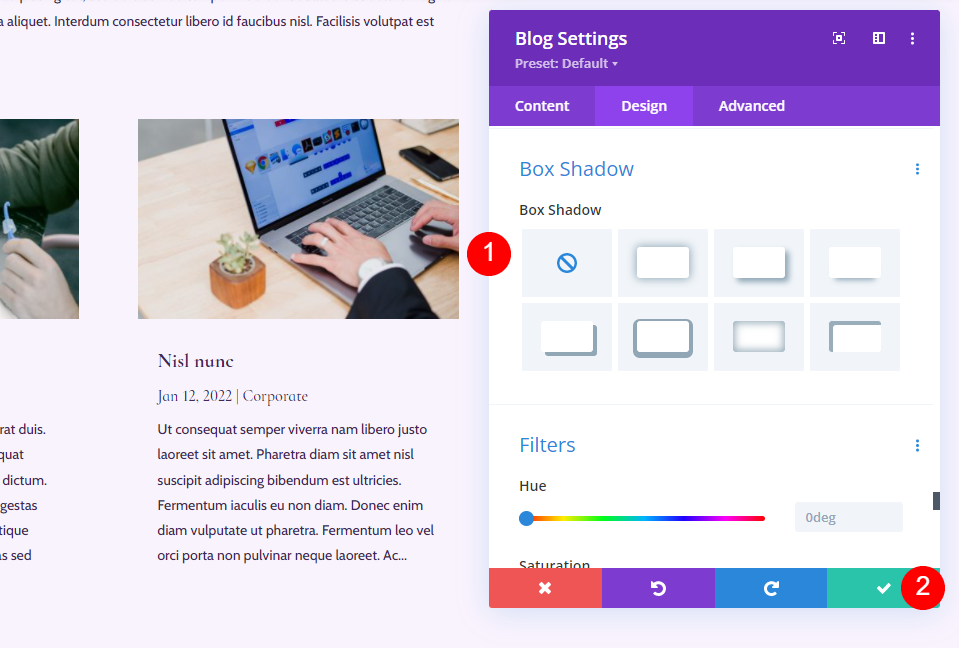
Ombre de la boîte
Enfin, faites défiler jusqu’à Box Shadow et désactivez-la. Fermez les paramètres du blog. La section blog est terminée.
- Ombre de la boîte : Aucune
Ajout d’une nouvelle section CTA à la page du blog
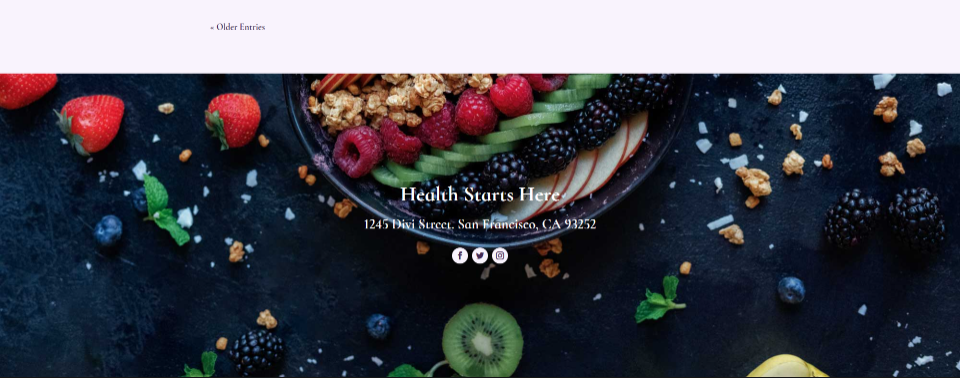
Ensuite, nous allons créer la section CTA de la page. Cette section comprend une image d’arrière-plan pleine largeur en parallaxe, des informations de contact et des liens de suivi social.
Ajouter une nouvelle section
Cliquez sur l’icône bleue pour ajouter une nouvelle section régulière au bas de la page.
- Section : Régulier
Styliser la section CTA
Ouvrez les paramètres de la section en cliquant sur son icône en forme d’engrenage.
Arrière-plan
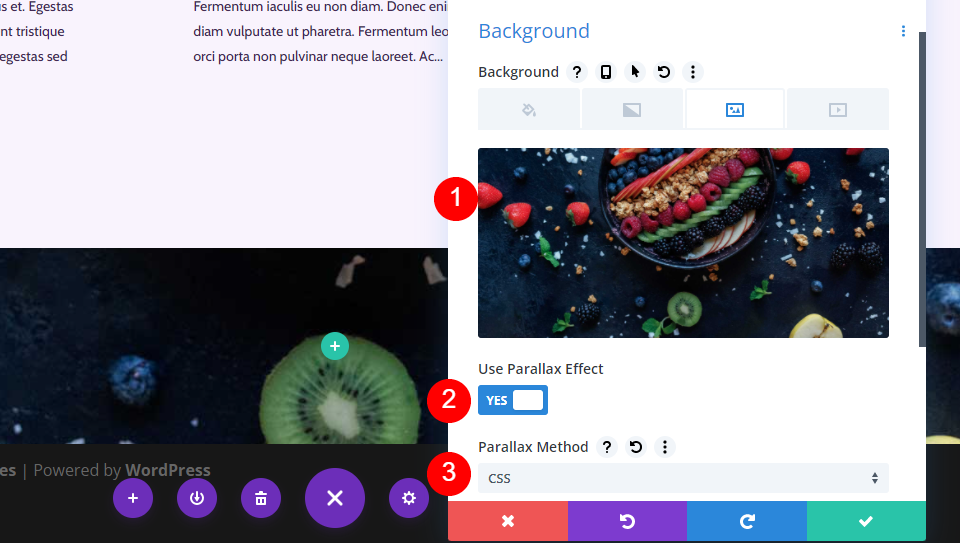
Faites défiler l’écran jusqu’à Arrière-plan et choisissez l’onglet Image. Cliquez sur l’icône grise intitulée Ajouter une image d’arrière-plan.
Choisissez une image pleine largeur dans votre médiathèque. Sélectionnez Utiliser l’effet de parallaxe, puis choisissez CSS comme méthode de parallaxe.
- Arrière-plan : Image
- Utiliser l’effet de parallaxe : Oui
- Méthode de parallaxe : CSS
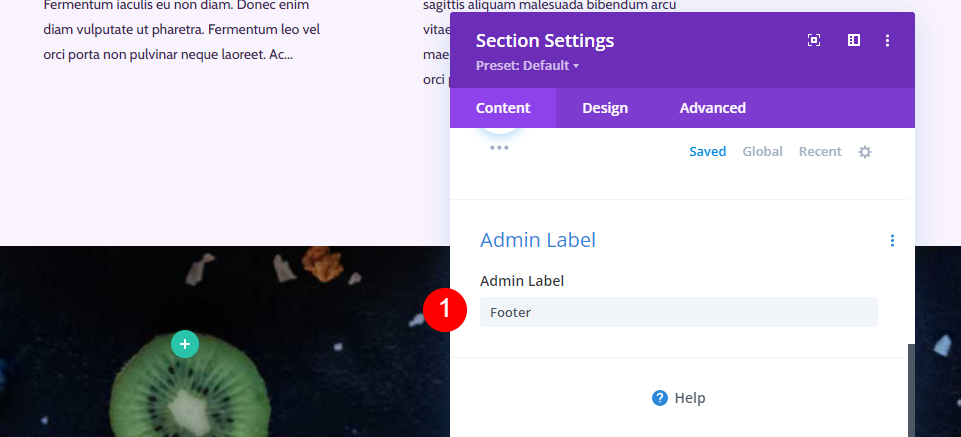
Faites défiler l’écran jusqu’à Admin Label et saisissez Footer dans le champ. Cela vous aidera à garder la trace des sections.
- Étiquette administrative : Footer
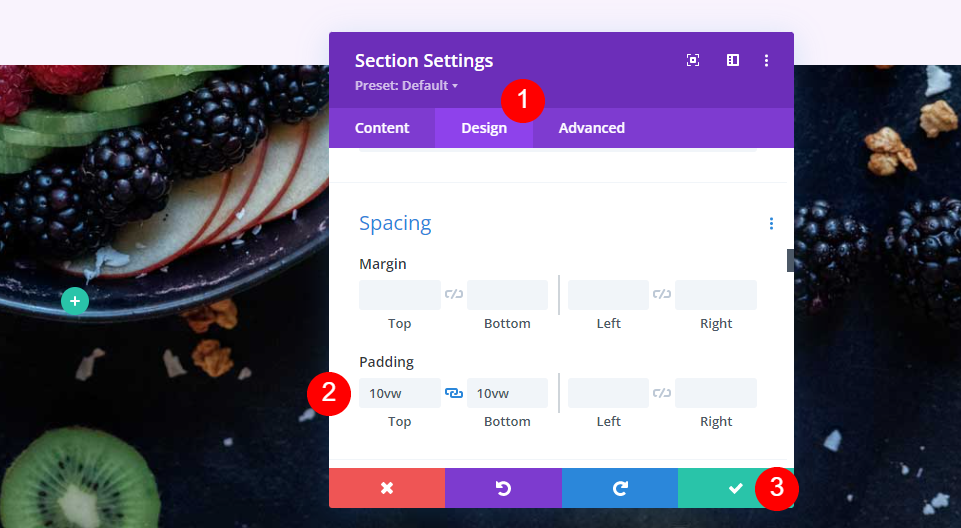
Ensuite, allez dans l’onglet Design. Faites défiler l’écran jusqu’à Espacement et ajoutez 10vw au Rembourrage supérieur et inférieur. Fermez les paramètres de la section.
- Rembourrage : 10vw (haut et bas)
Ajouter une nouvelle rangée CTA
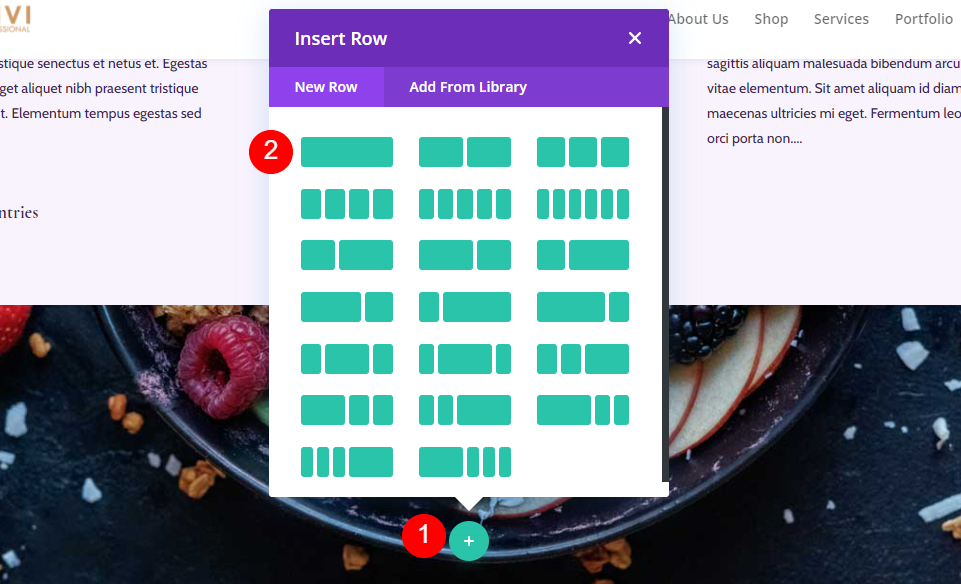
Cliquez sur l’icône plus verte et ajoutez une rangée à colonne unique pour notre contenu.
- Rangée : Une colonne
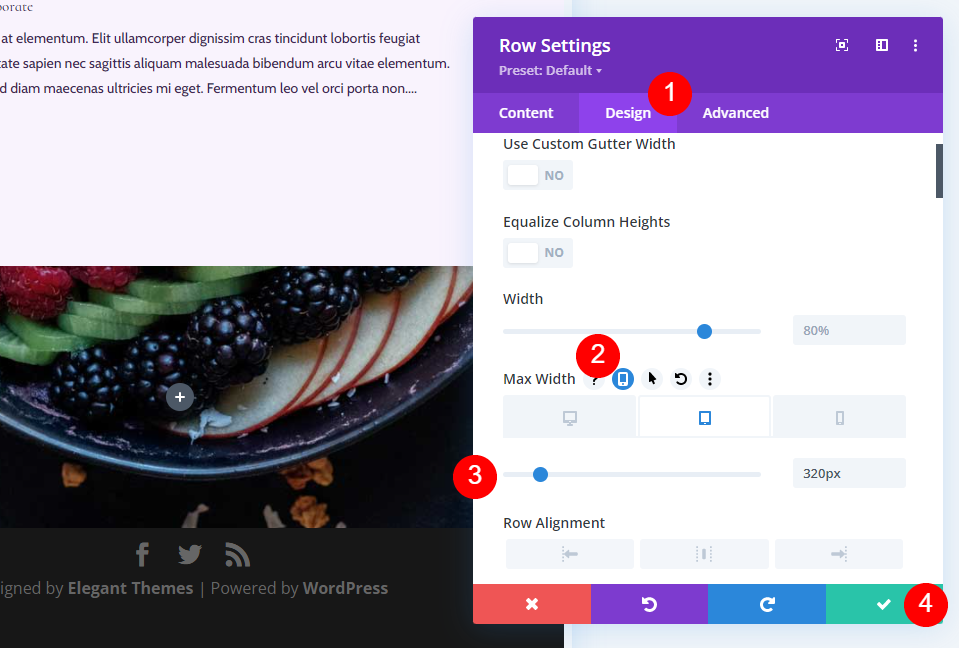
Dimensionnement de
Ouvrez les paramètres de la rangée et allez dans l’onglet Conception. Sous Dimensionnement, sélectionnez l’icône Tablette sous Largeur maximale et entrez 320px. Cette valeur sera automatiquement répercutée dans les paramètres du téléphone. Fermez les paramètres de la rangée.
- Largeur maximale : 320px Tablet
Module de texte du titre
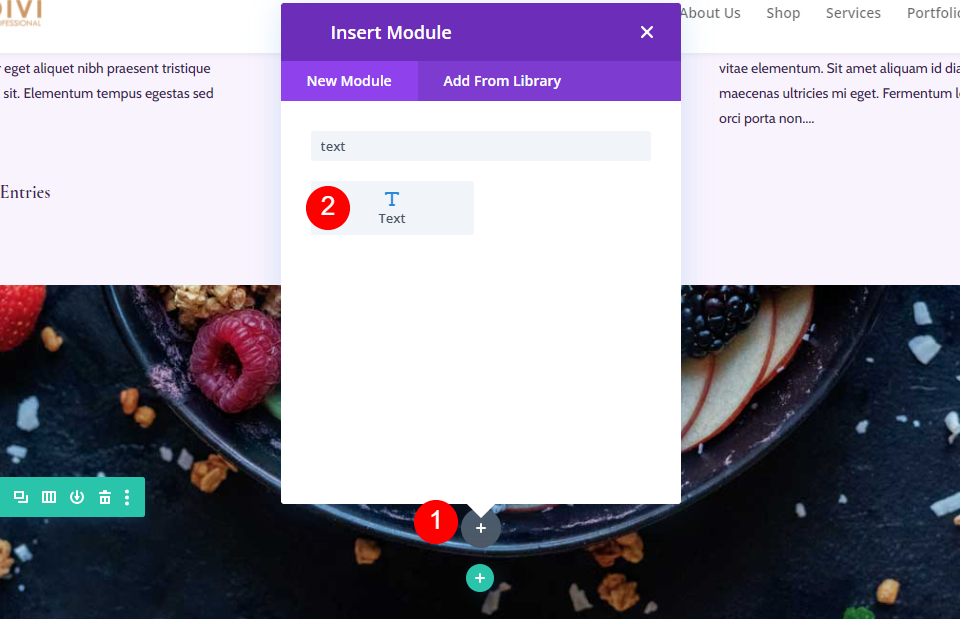
Notre CTA est présenté avec un titre. Pour le créer, ajoutez un module Texte à la rangée.
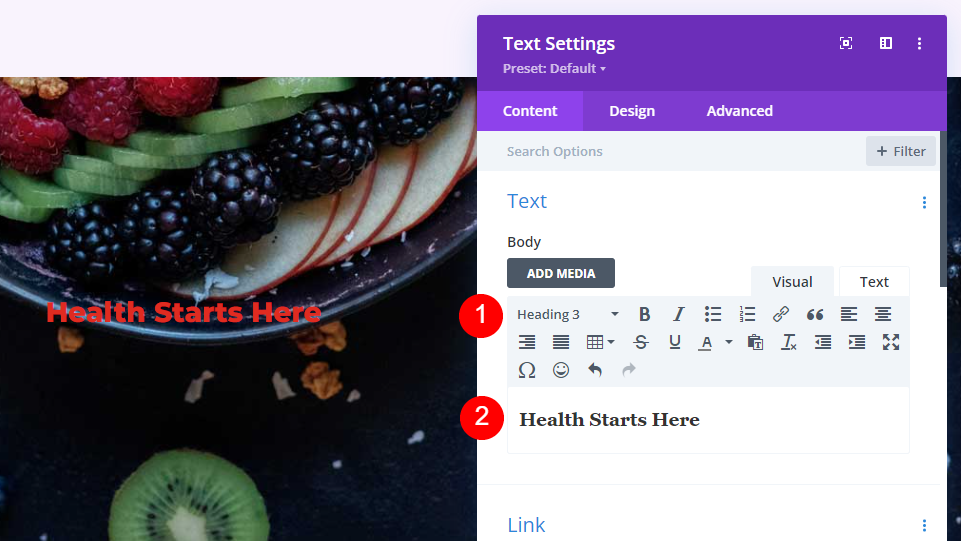
Donnez du style au texte du titre
Ajoutez votre titre et changez la police en Heading 3.
- Police : H3
- Texte : La santé commence ici
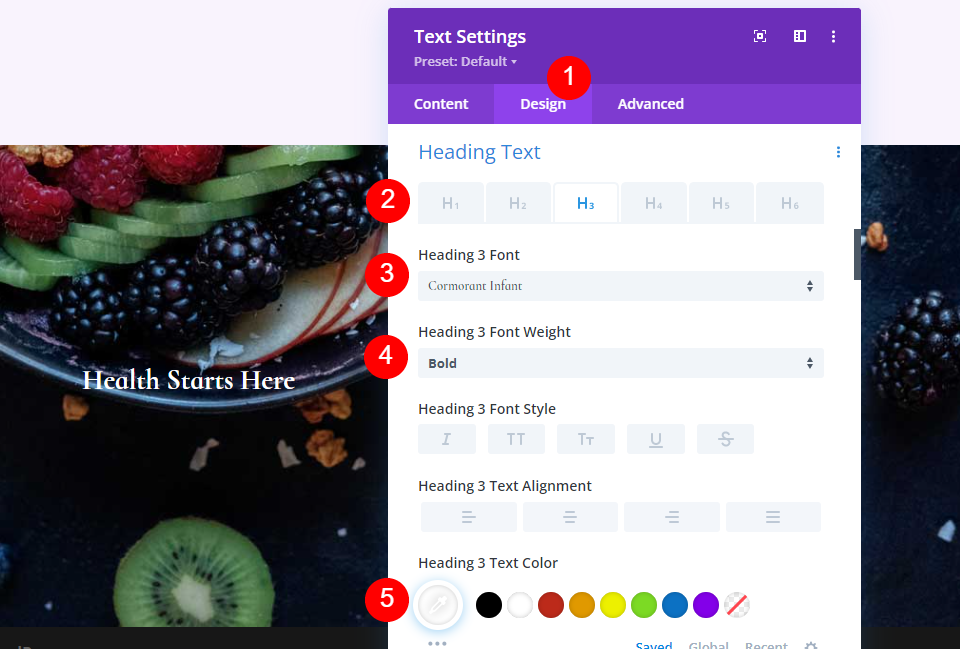
Texte d’en-tête
Allez dans l’onglet Conception et faites défiler la liste jusqu’à Texte d’en-tête. Choisissez Centre pour l’alignement, sélectionnez H3, choisissez Cormorant Infant, mettez-le en gras et choisissez Blanc pour la couleur.
- Alignement : Center
- Texte d’en-tête : H3
- Police de caractères : Cormorant Infant
- Poids : Gras
- Couleur : #ffffff
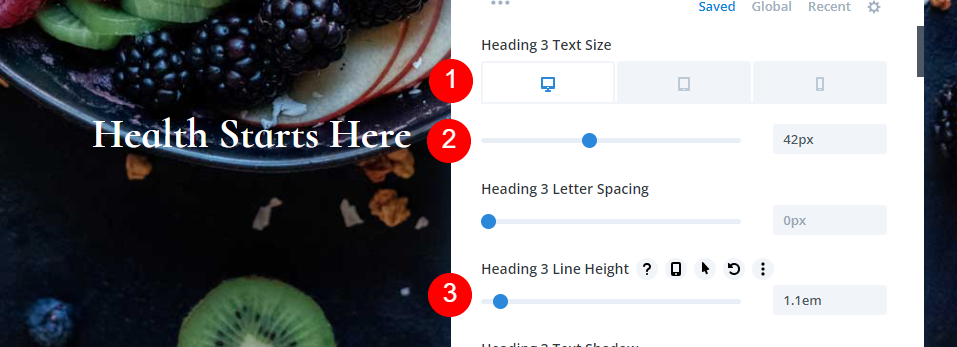
Changez la taille du bureau à 42px, la taille de la tablette à 20px et la taille du téléphone à 16px. Sélectionnez 1,1em pour la hauteur de ligne.
- Taille : 42px pour le bureau, 20px pour la tablette, 16px pour le téléphone
- Hauteur de ligne : 1.1em
Espacement
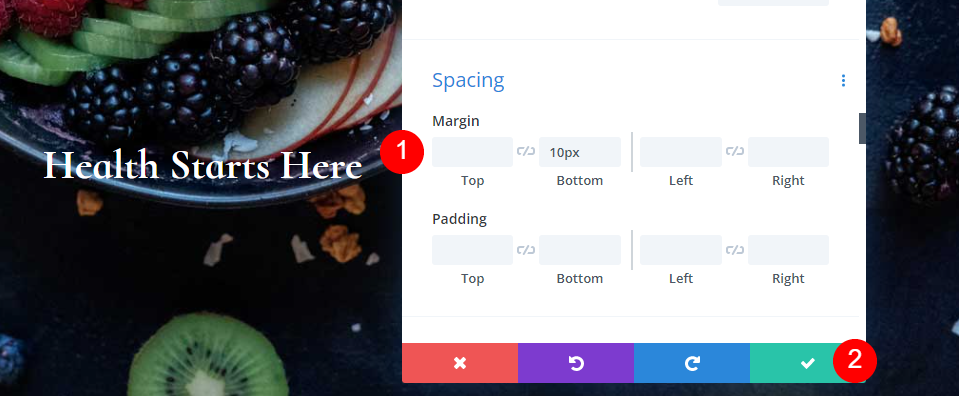
Enfin, faites défiler jusqu’à Espacement et ajoutez 10px à la Marge inférieure. Fermez les paramètres du module.
- Marge inférieure : 10px
Module de texte pour l’adresse
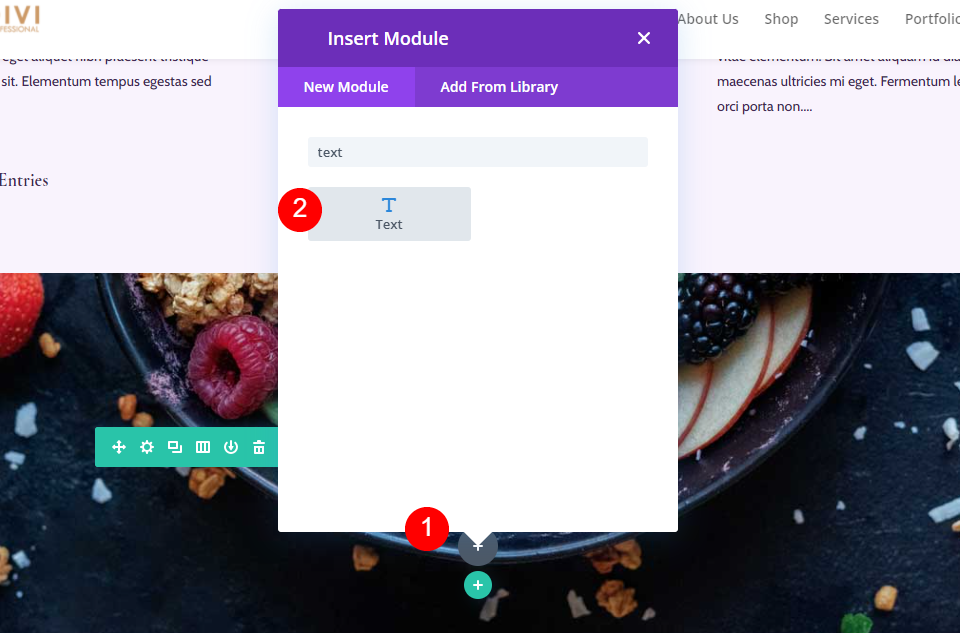
Ajoutez un autre module de texte sous le titre CTA pour votre adresse physique.
Style du module de texte de l’adresse
Texte de l’adresse
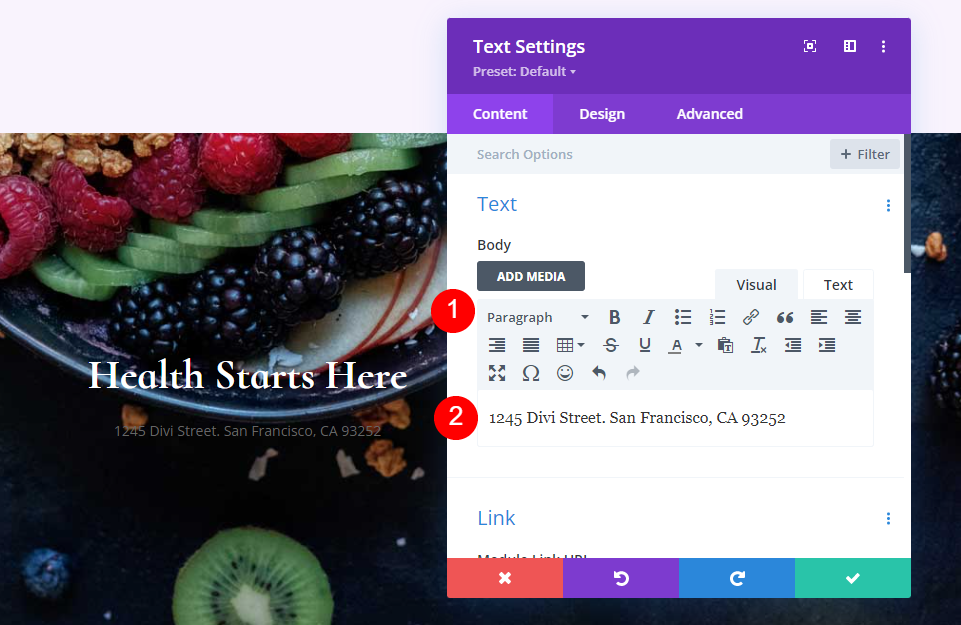
Ajoutez votre adresse sous forme de texte de paragraphe.
- Style : Paragraphe
- Texte : votre adresse
Texte de paragraphe
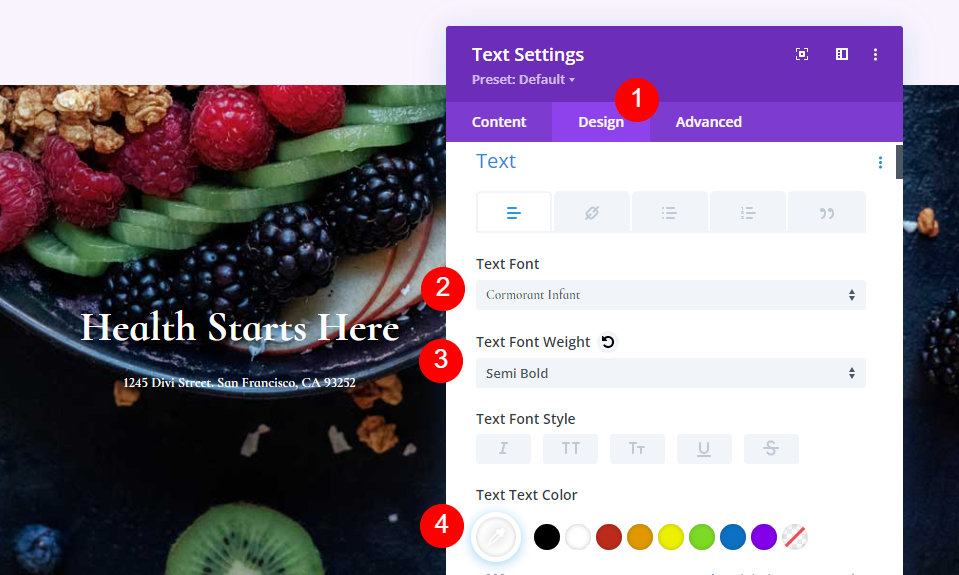
Ensuite, allez dans Texte dans l’onglet Conception et choisissez Infant du Cormoran, semi gras, et définissez-le en blanc.
- Police de caractères : Cormorant Infant
- Poids : Semi gras
- Couleur : #ffffff
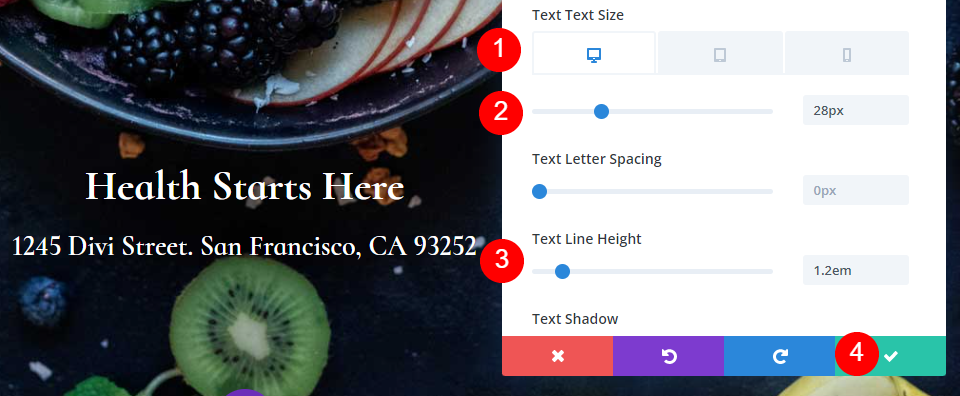
Pour la taille, réglez le Bureau sur 28px, la Tablette sur 20px et le Téléphone sur 16px. Modifiez la hauteur de ligne à 1,2em et fermez les paramètres du module.
- Taille : 28px Desktop, 20px Tablet, 16px Phone
- Hauteur de ligne : 1.2em
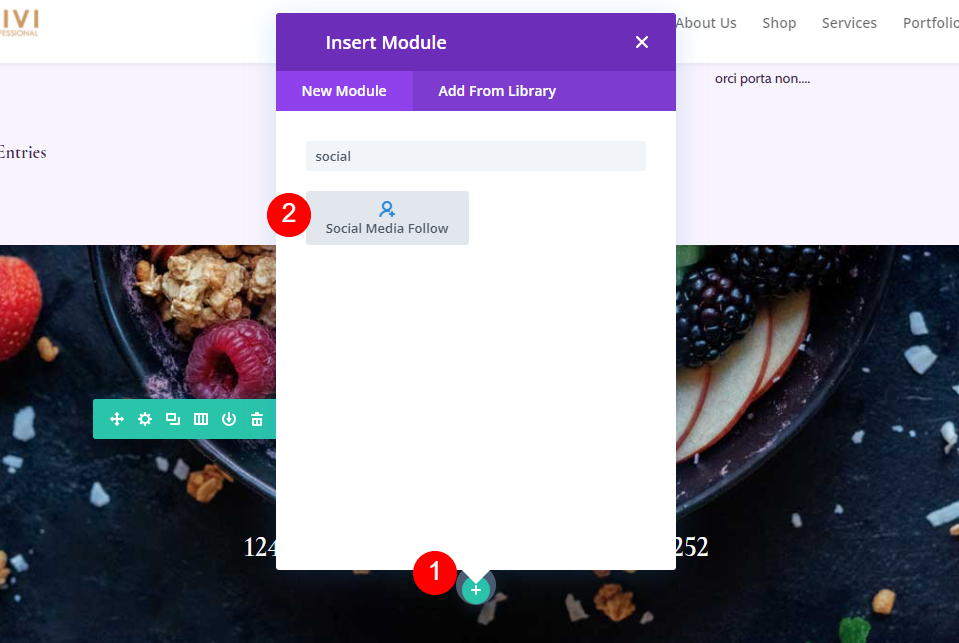
Ajoutez le module de suivi des médias sociaux
Notre dernier module est le module de suivi des médias sociaux. Ajoutez-le au bas de la rangée.
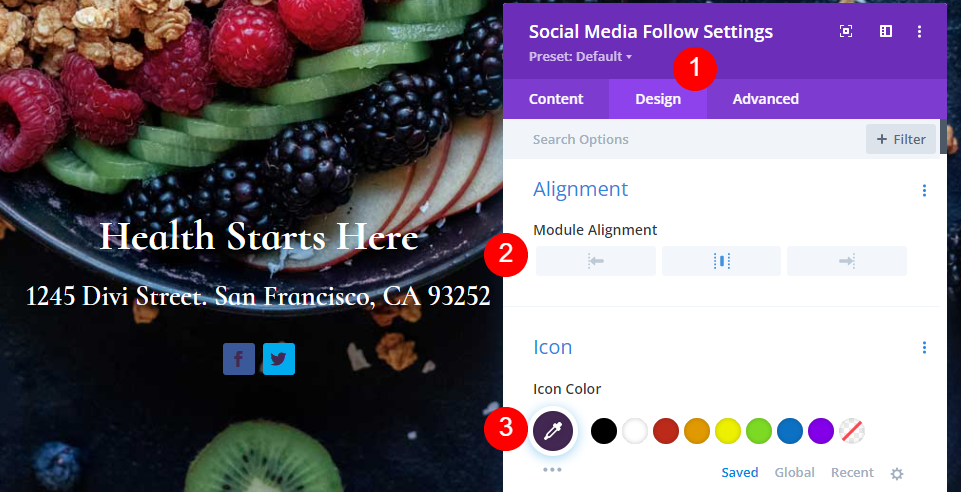
Styliser le module de suivi des médias sociaux
Cette fois, nous allons commencer par l’onglet Design. Sélectionnez Centre pour l’alignement du module et changez la couleur de l’icône en #442854.
- Alignement du module : Centre
- Couleur de l’icône : #442854
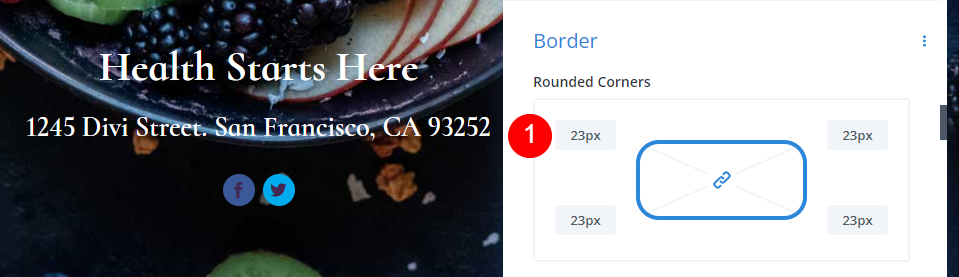
Faites défiler jusqu’à Bordure et ajoutez 23px pour les Coins arrondis.
- Coins arrondis : 23px
Ajouter et styliser vos réseaux sociaux
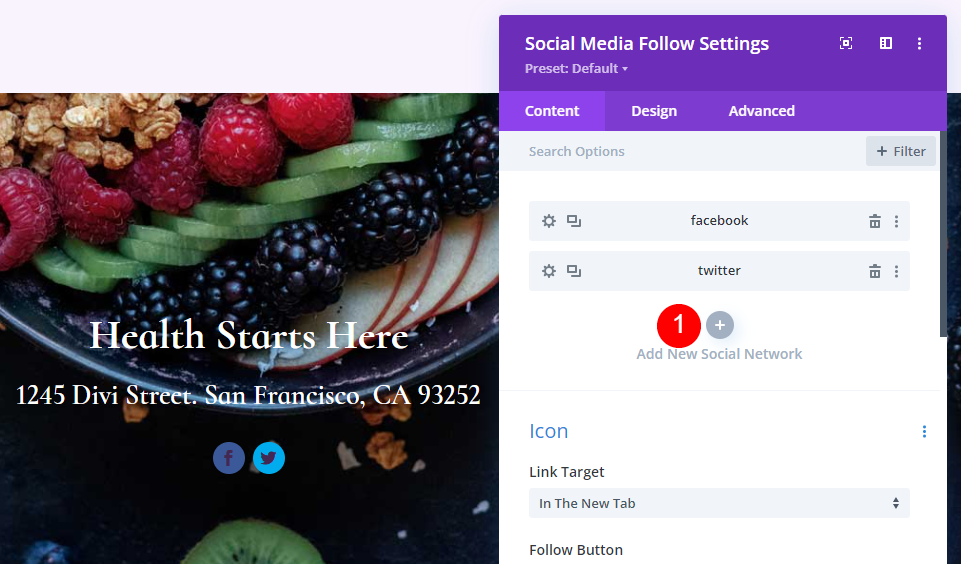
Revenez maintenant à l’onglet Contenu et ajoutez tous les réseaux sociaux que vous souhaitez inclure. Cliquez sur l’icône plus grise. Pour leur donner un style, sélectionnez l’engrenage.
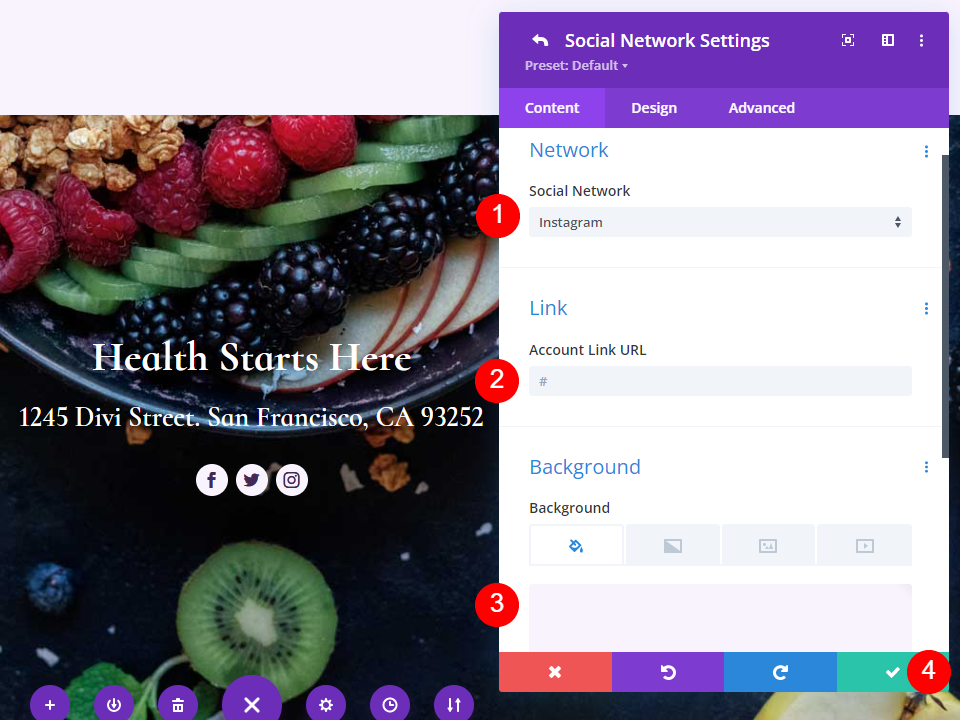
Ouvrez les paramètres de chacun de vos réseaux sociaux, choisissez le réseau et ajoutez le lien à votre compte. Définissez la couleur d’arrière-plan sur #f9f3fd. Fermez les paramètres du sous-module.
- Réseau social : votre choix
- URL du lien vers le compte : votre lien
- Couleur de fond : #f9f3fd
Enregistrer la page du blog et quitter le Visual Builder
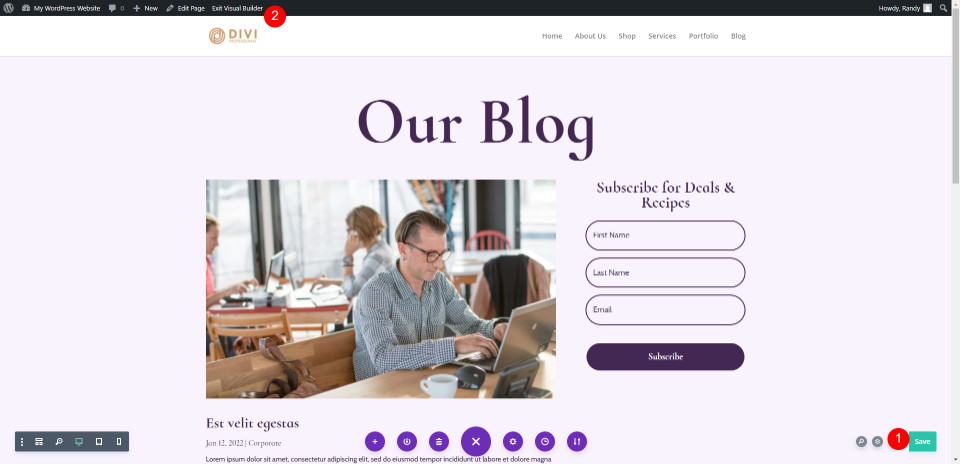
Enfin, enregistrez la page dans le coin inférieur droit et sélectionnez Exit Visual Builder en haut de la page. Vous êtes prêt à visualiser votre travail.
Aperçu de la page de blog
Voici nos résultats.
Aperçu du bureau
Aperçu du mobile
Réflexions finales
C’est ainsi que nous avons vu comment construire une page de blog avec Divi. Le Créateur Divi permet de créer facilement des mises en page intéressantes et chacun des modules peut être utilisé de plusieurs façons. Comme l’a montré ce tutoriel, il est possible d’utiliser plusieurs versions du module Blog sur la même page pour afficher le flux du blog de différentes manières.
Nous voulons connaître votre avis. Avez-vous créé votre propre page de blog avec Divi ? Faites-nous part de votre expérience dans les commentaires