Commençons.
Aperçu de la page de la liste de lecture
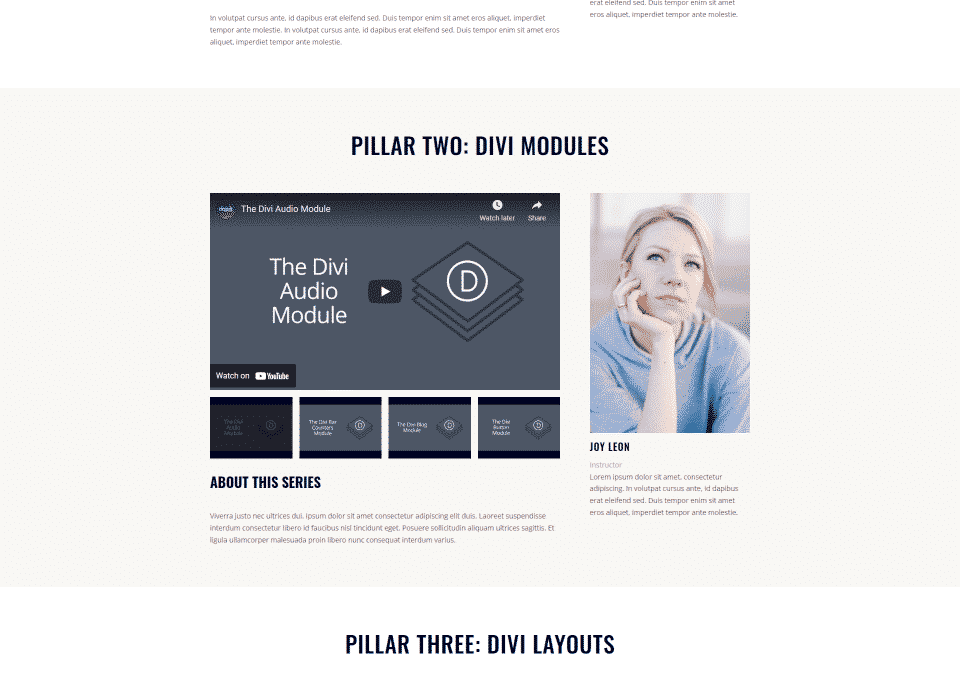
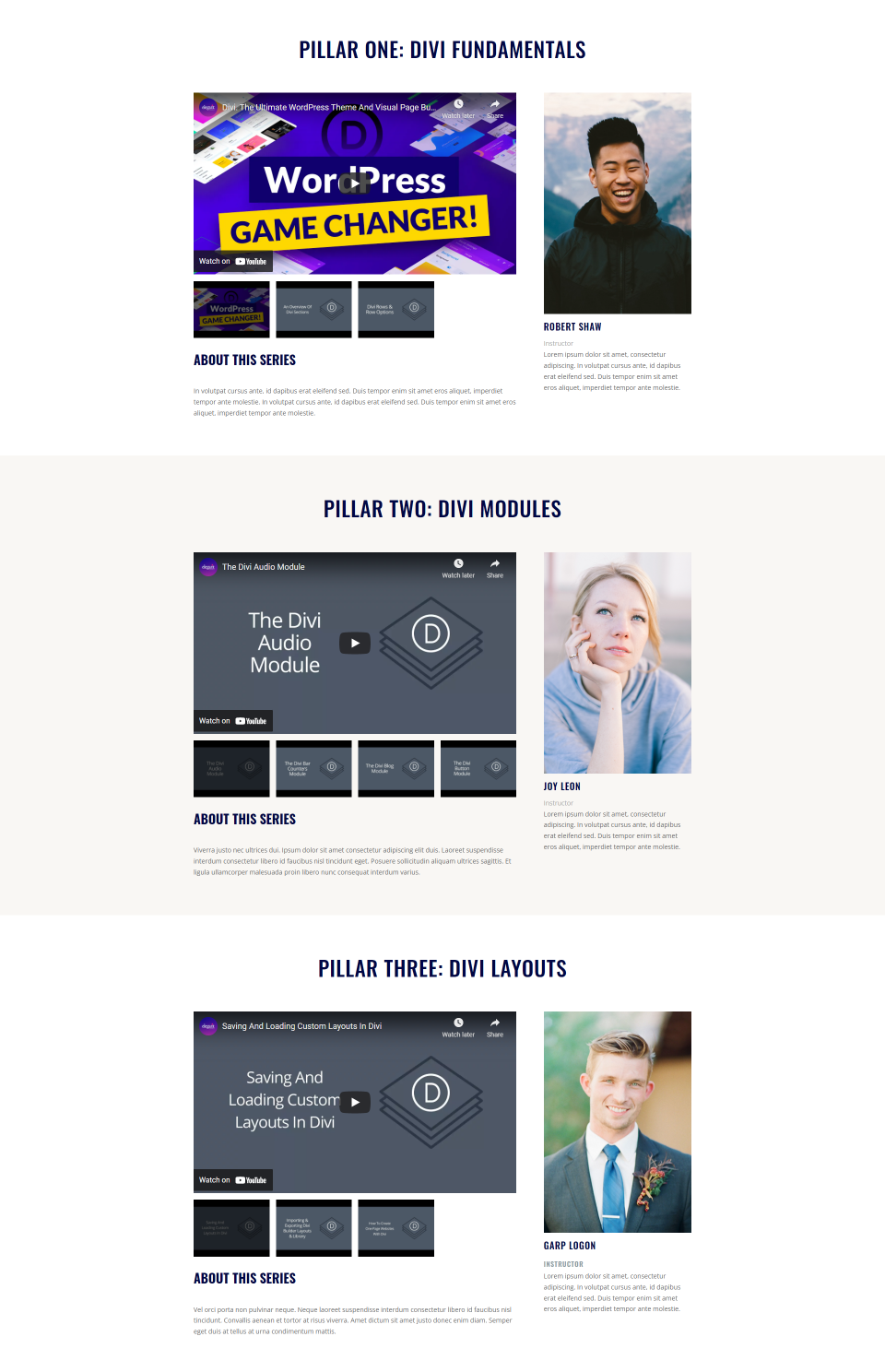
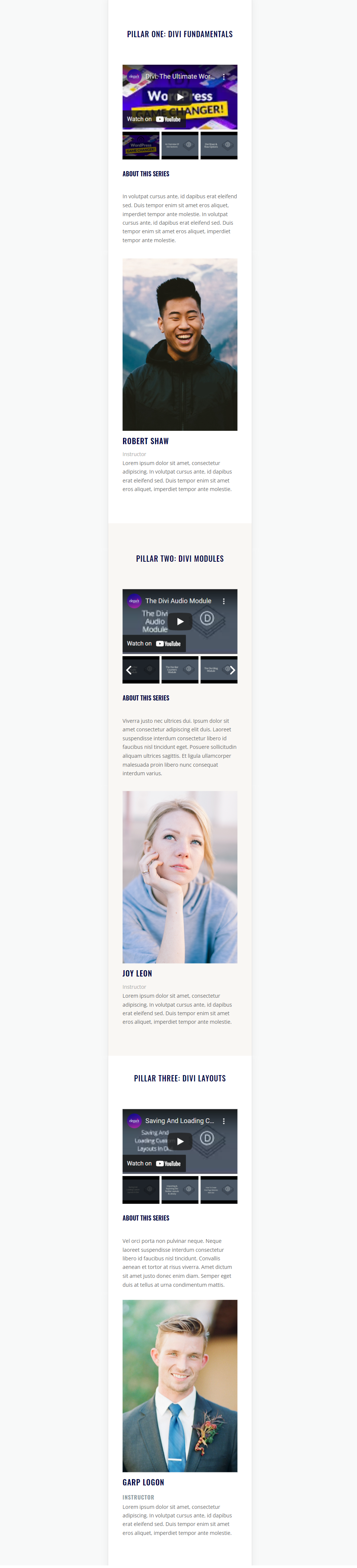
Tout d’abord, voici un aperçu de ce que nous allons construire.
Bureau
Téléphone
Créer une page de liste de lecture
Notre page aura trois sections avec deux rangées chacune. Chaque section aura 5 modules. Une fois que nous aurons créé la première section, nous la copierons deux fois et apporterons des modifications pour créer les deuxième et troisième sections.
Notre première section et nos premières rangées utiliseront le style par défaut. J’utilise les files d’attente de style du Print Shop Layout Pack gratuit qui est disponible dans Divi. Pour faciliter le suivi, je vais construire la page en vue filaire et la styliser en vue bureau.
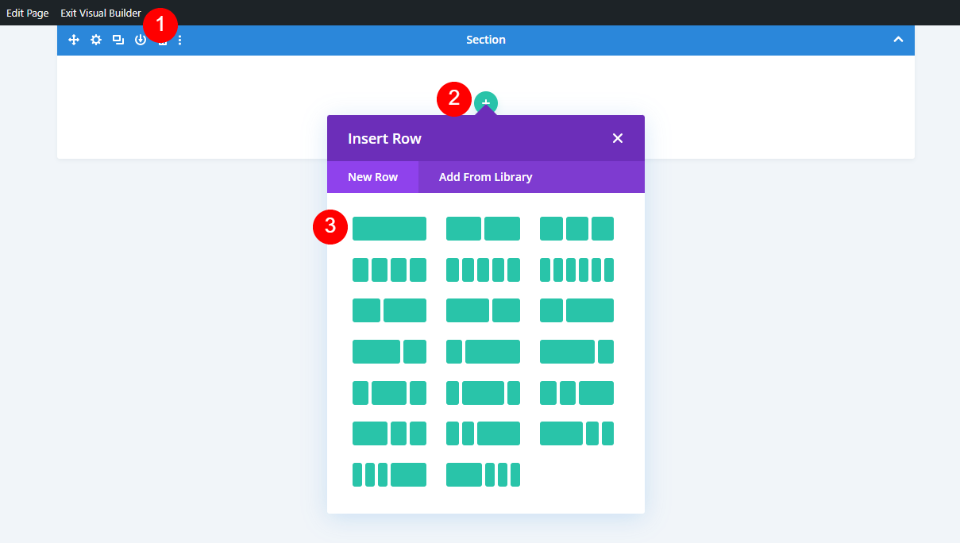
Rangée pleine largeur
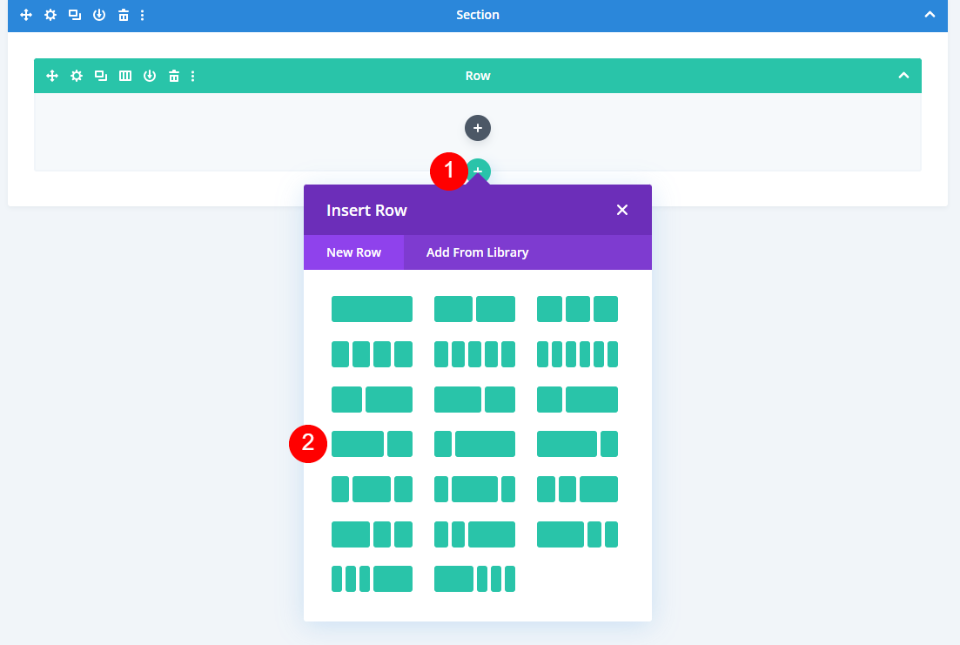
Tout d’abord, créez une nouvelle page, activez le Visual Builder et ajoutez une rangée pleine largeur.
rangée 2/3 1/3
Sous cette rangée, ajoutez une rangée 2/3, 1/3.
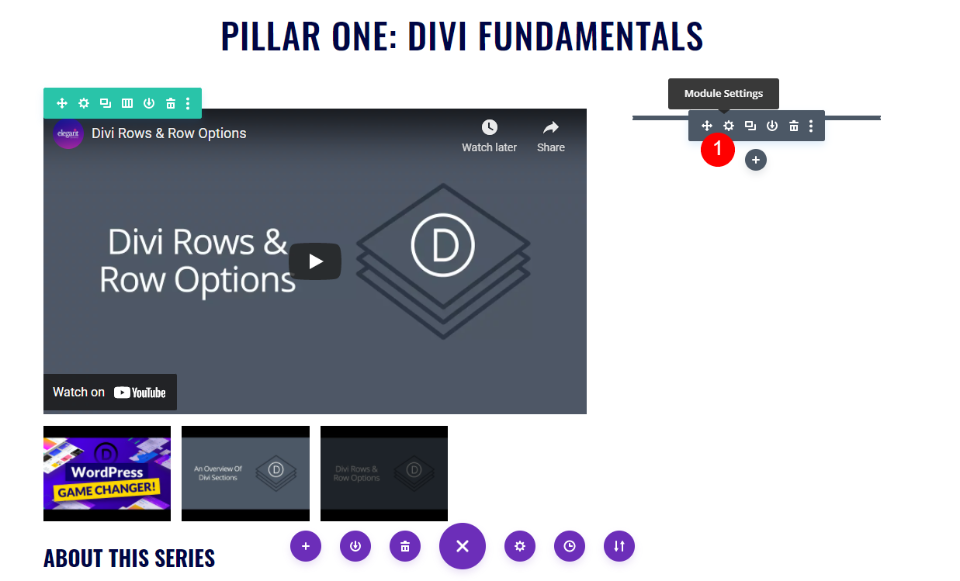
Ajoutez le module Texte du titre du curseur vidéo
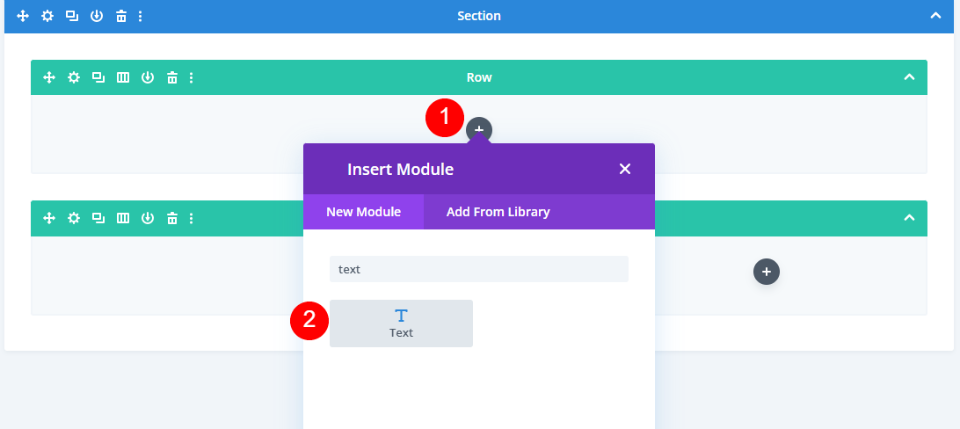
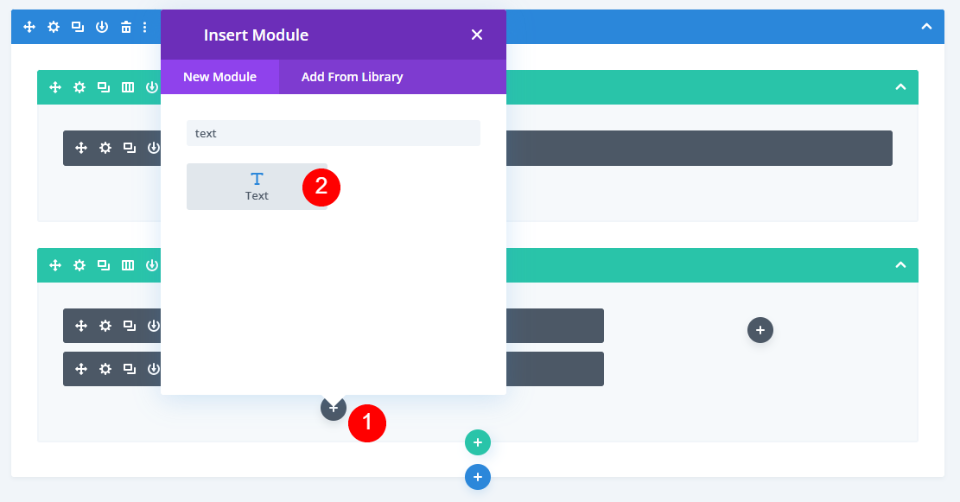
Dans la rangée pleine largeur, ajoutez un module Texte.
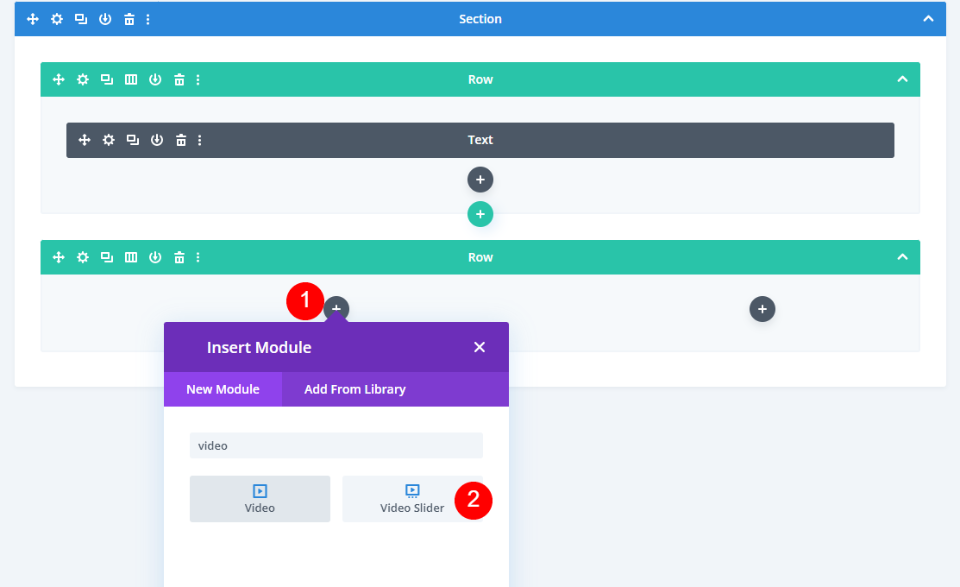
Ajoutez un module coulissant vidéo
Ensuite, ajoutez un module Video Slider dans la colonne de gauche de la rangée 2/3, 1/3.
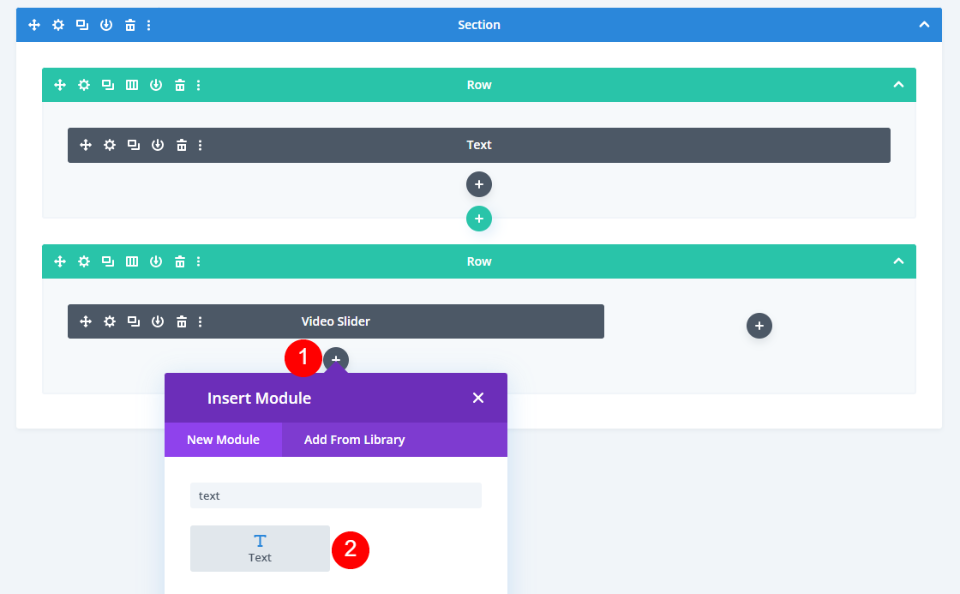
Ajoutez un module Texte pour le titre de la description du curseur vidéo
Ensuite, ajoutez un module Texte sous le module Slider vidéo. Il sera utilisé pour introduire la description.
Ajouter un module de texte de description du curseur vidéo
Ensuite, ajoutez le module Texte qui contiendra la description. Il est placé sous le module Titre de la description.
Ajouter le module Personne
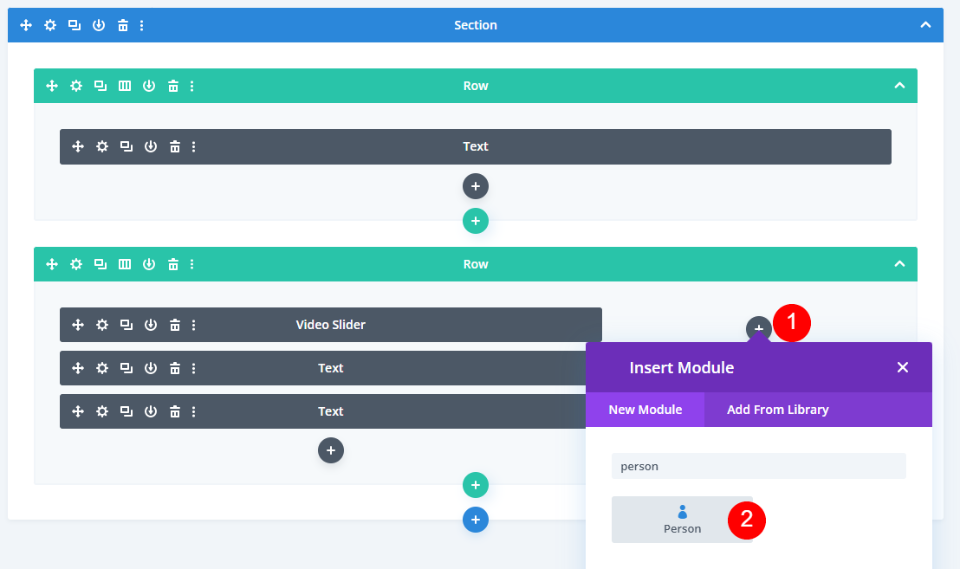
Enfin, ajoutez un module Personne dans la colonne de droite de la ligne 2/3, 1/3.
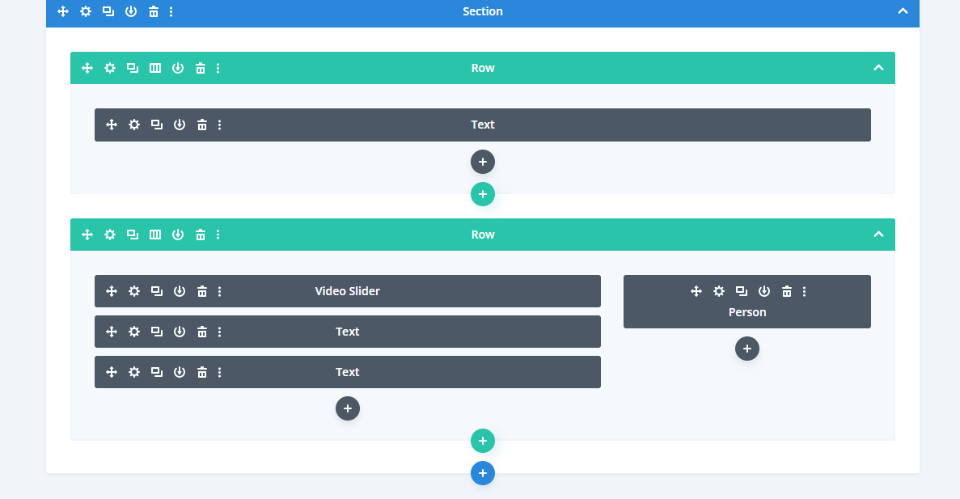
Donnez du style à la page de la liste de lecture vidéo
Votre page va maintenant ressembler à la mienne. Il s’agit de la vue filaire. Il est maintenant temps de styliser les modules. Nous allons passer à la vue Bureau. En raison de la façon dont j’ai construit la page, la mienne n’affichera pas le contenu par défaut.
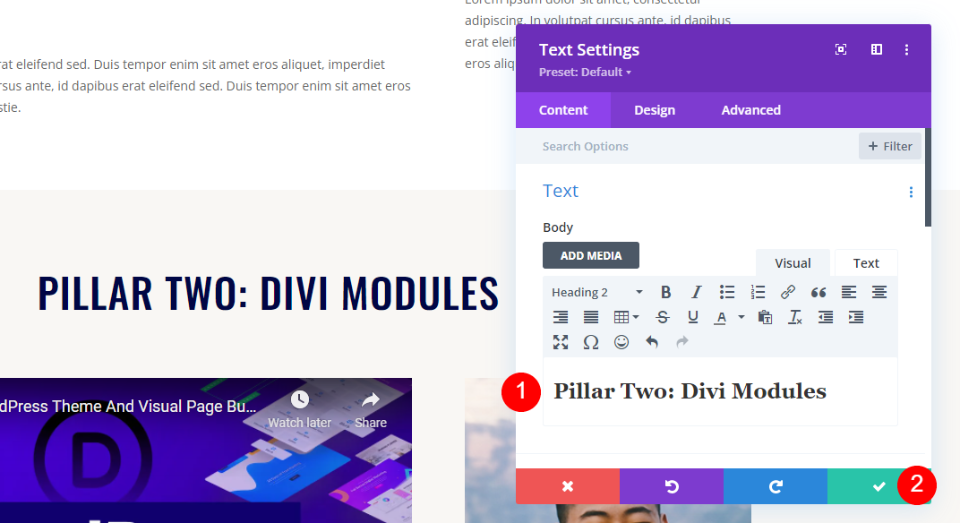
Style du module Texte du titre du curseur vidéo de la page Playlist
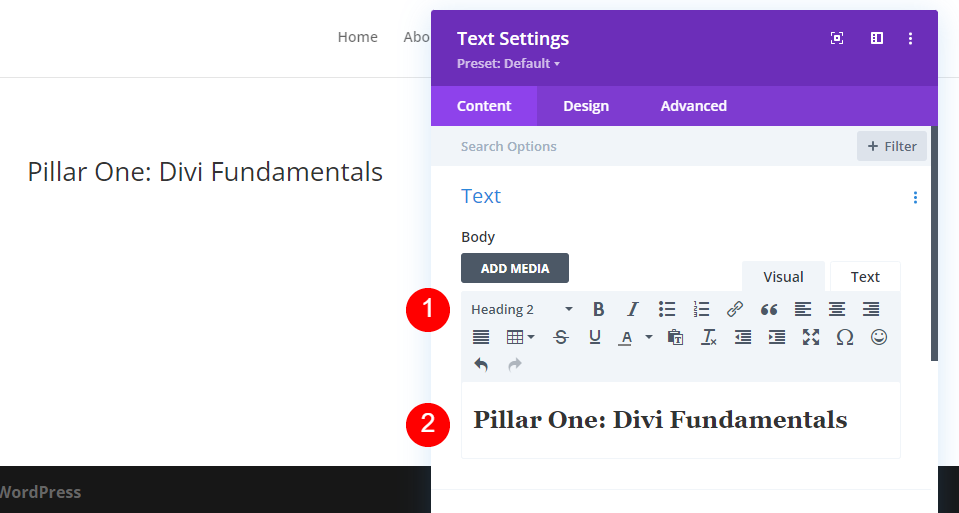
Ouvrez les paramètres du premier module de texte.
Changez le niveau de texte en Heading 2 et ajoutez le titre Pillar One : Divi Fundamentals (ou votre titre) au contenu du corps.
- Niveau du texte : H2
- Contenu du corps : Premier pilier : Principes de base de Divi
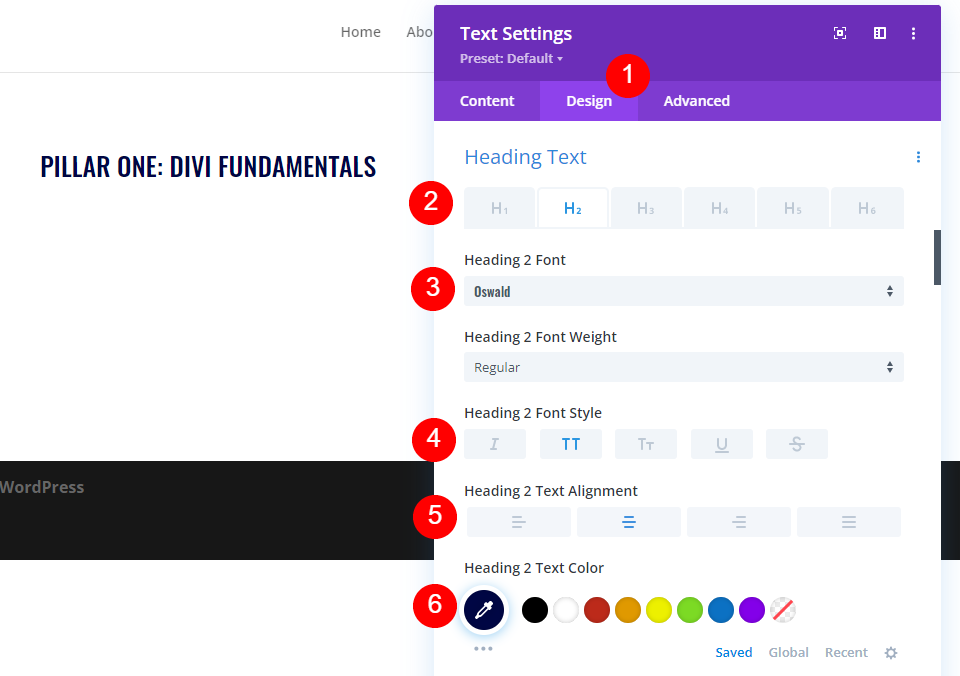
Ensuite, allez dans l’onglet Design. Sélectionnez le texte de l’en-tête H2 et changez la police en Oswald. Définissez le style sur TT, l’alignement sur Center et la couleur sur #000645.
- Niveau de l’en-tête : H2
- Police : Oswald
- Style : TT TT
- Alignement : Centre
- Couleur : #000645
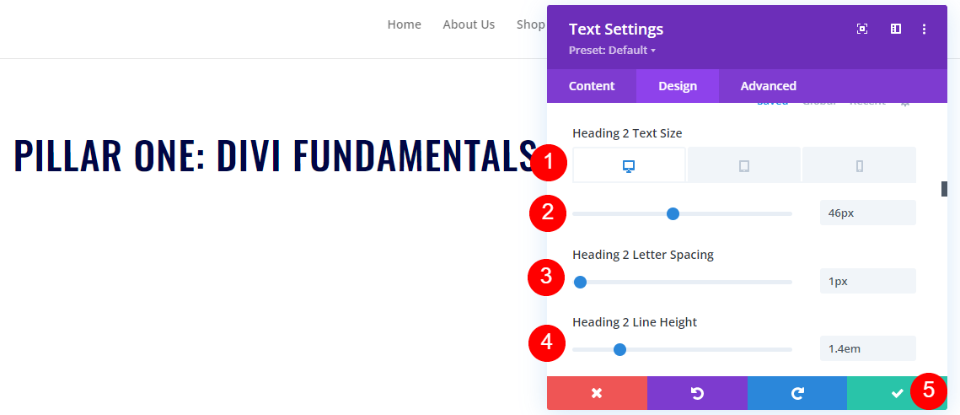
Ensuite, définissez la taille de la police sur 46px pour le bureau, 32px pour la tablette et 20px pour le téléphone. Définissez l’espacement des lettres sur 1px et la hauteur des lignes sur 1,4em. Fermez les paramètres du module.
- Taille de la police : Desktop 46px, Tablet 32px, Phone 20px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.4em
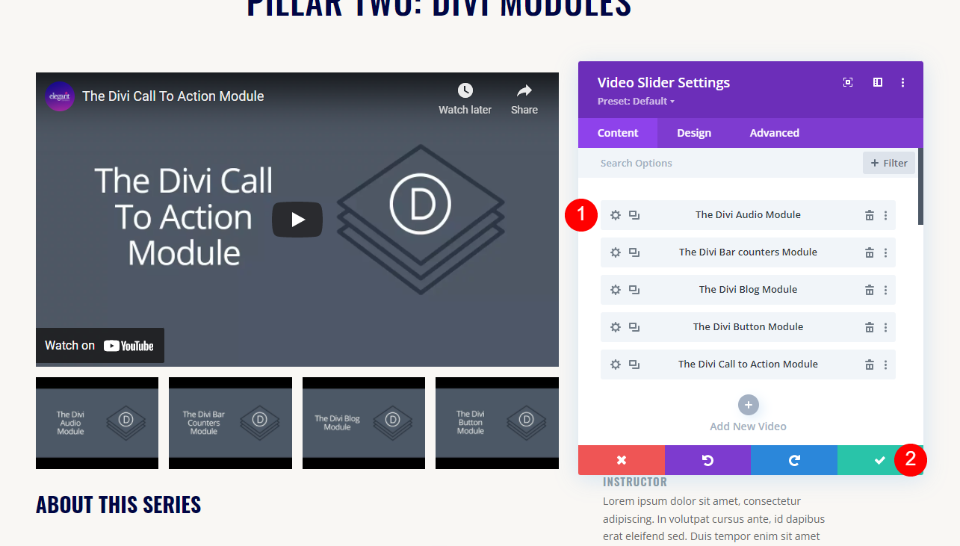
Styliser le module Video Slider de la page Playlist
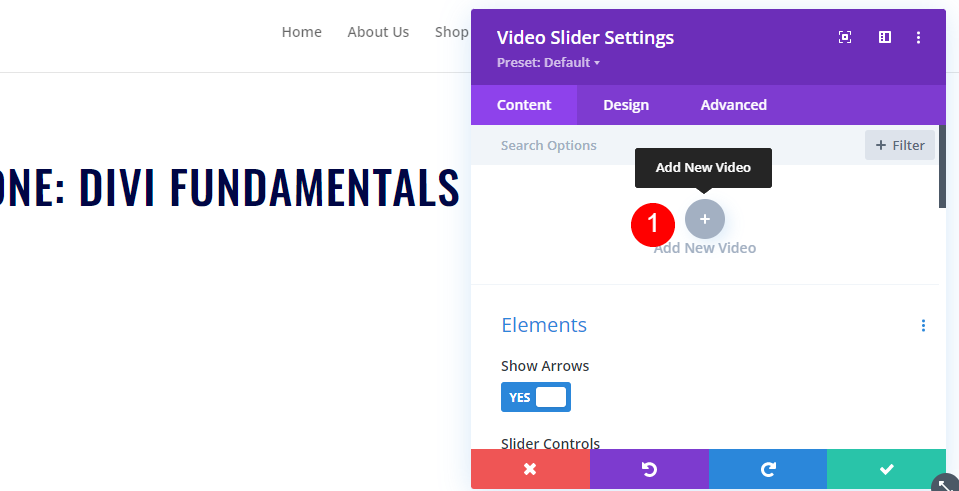
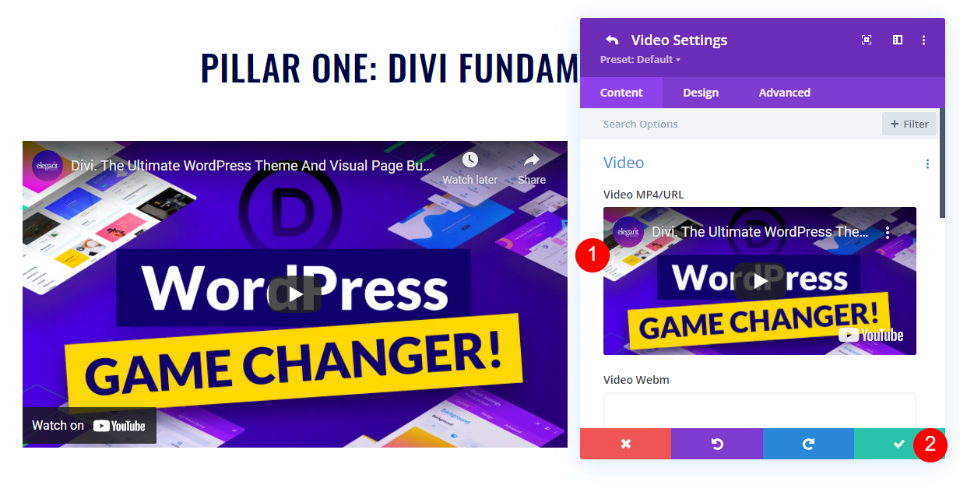
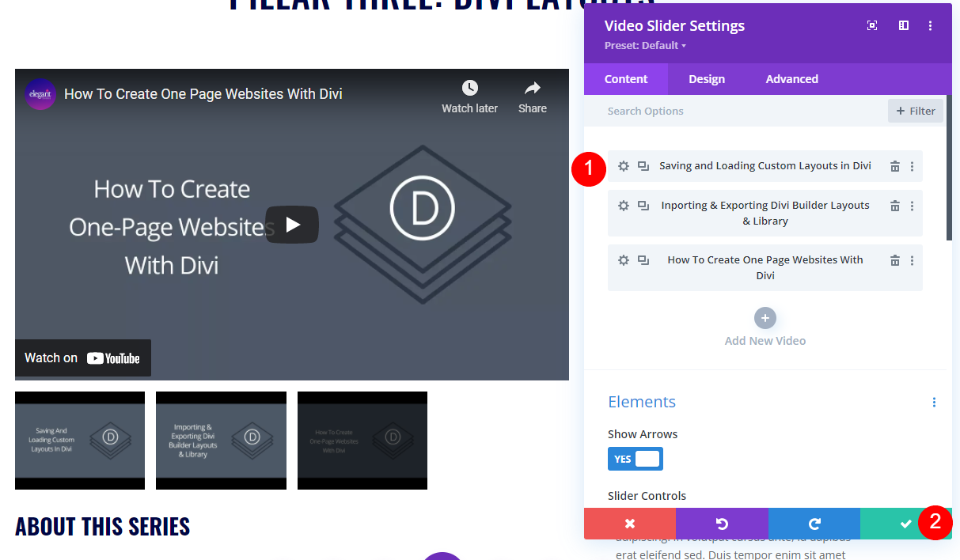
Ensuite, nous allons ajouter le contenu et le style du module Video Slider. Passez la souris sur le module et cliquez sur l’icône d’engrenage pour ouvrir ses paramètres.
Cliquez sur Ajouter une nouvelle vidéo.
Ajoutez votre vidéo et fermez le sous-module.
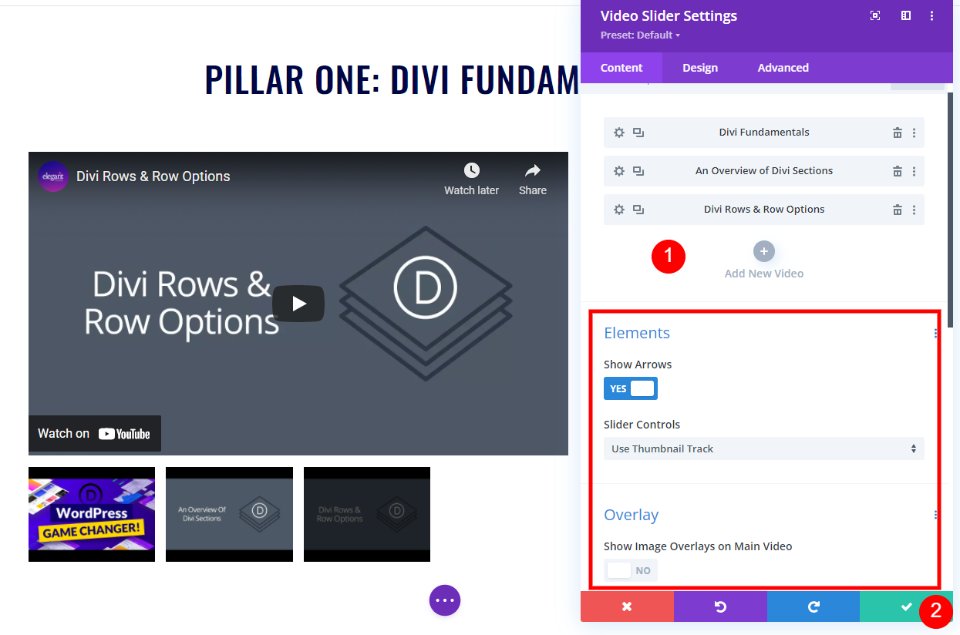
Continuez le processus jusqu’à ce que vous ayez ajouté toutes vos vidéos pour la première section. J’utilise les paramètres par défaut, mais vous pouvez également utiliser la navigation par points à la place de la piste de glissement et activer les superpositions si vous ne souhaitez pas afficher l’image vedette par défaut pour les vidéos.
Style de la page de la liste de lecture Module de texte du titre de la description du curseur vidéo
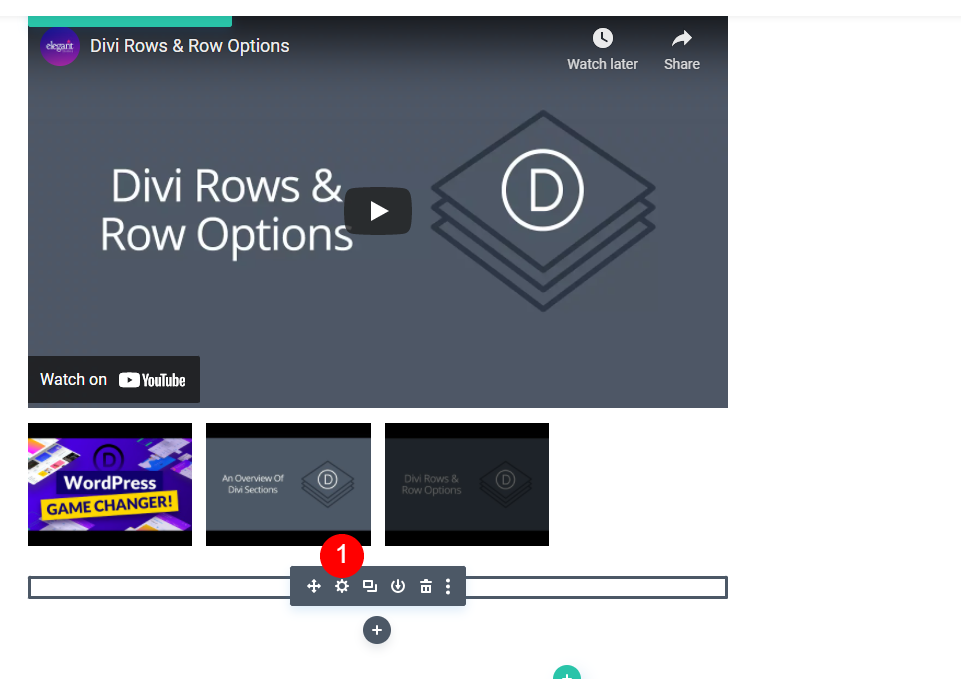
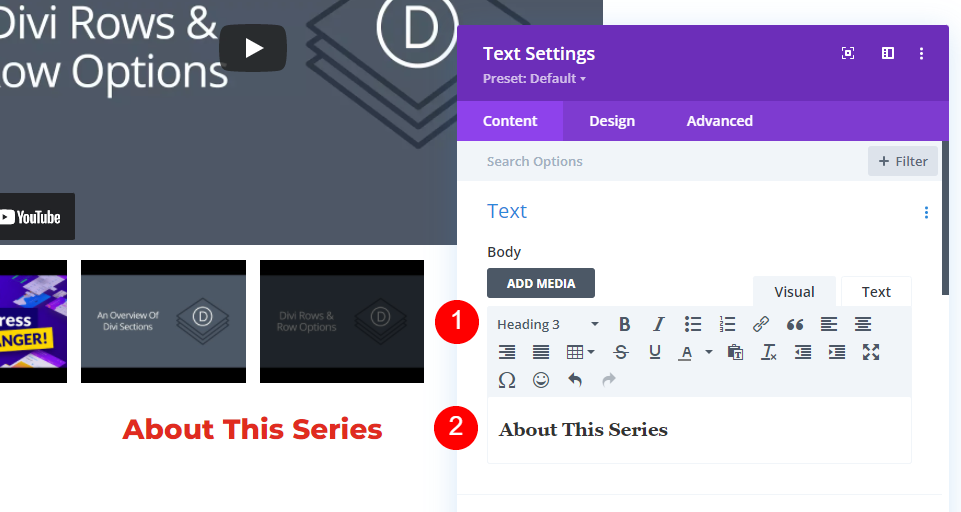
Ensuite, ouvrez les paramètres du module Texte directement sous le curseur vidéo. Il sera utilisé comme titre de notre description.
Remplacez le texte du corps par l’en-tête 3 et entrez le texte À propos de cette série dans la zone de contenu du corps.
- Niveau du texte : Heading 3
- Contenu : A propos de cette série
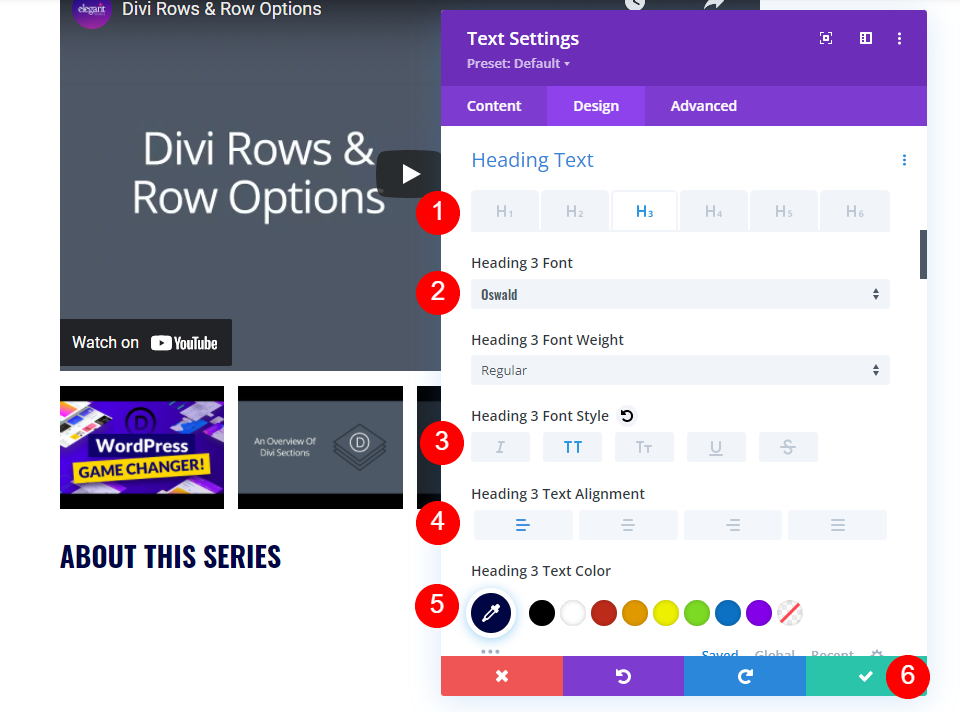
Ensuite, allez dans l’onglet Design. Sélectionnez Texte d’en-tête H3 et changez la police en Oswald, le style en TT, l’alignement en gauche et la couleur en #000645. Fermez les paramètres du module.
- Texte d’en-tête : H3
- Police : Oswald
- Style : TT
- Alignement : Gauche
- Couleur : #000645
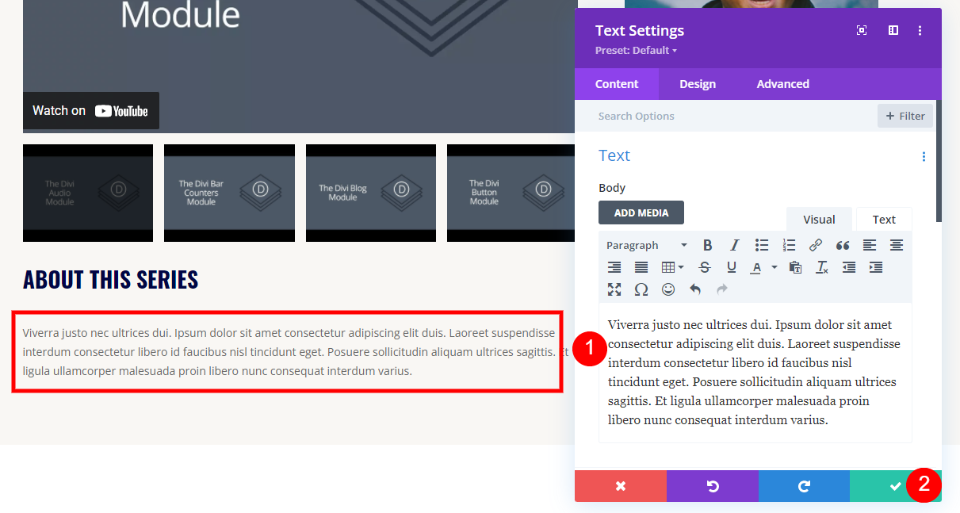
Style du module de texte Description du curseur vidéo de la page Playlist
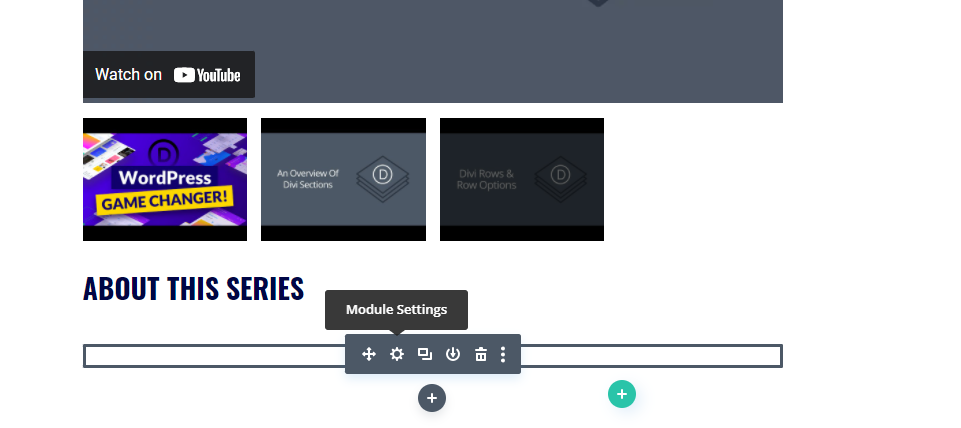
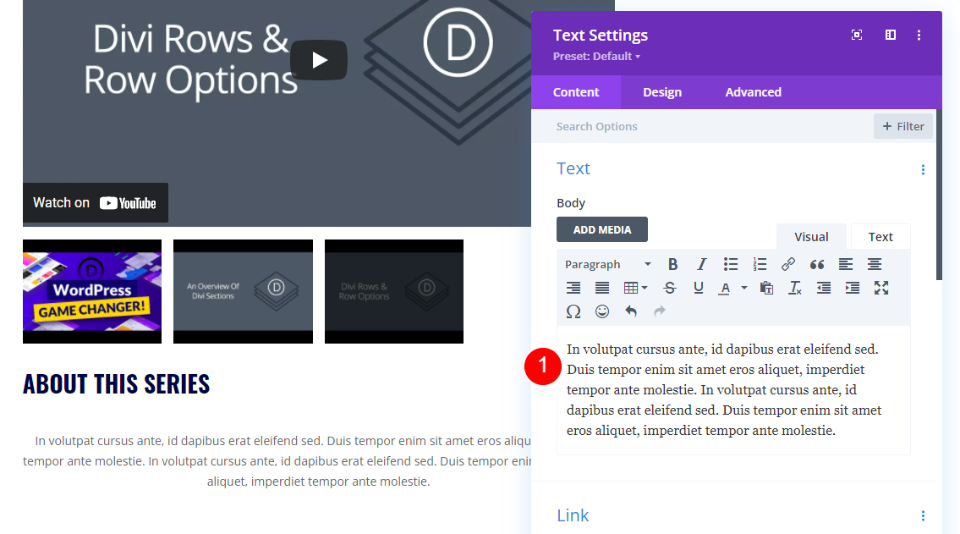
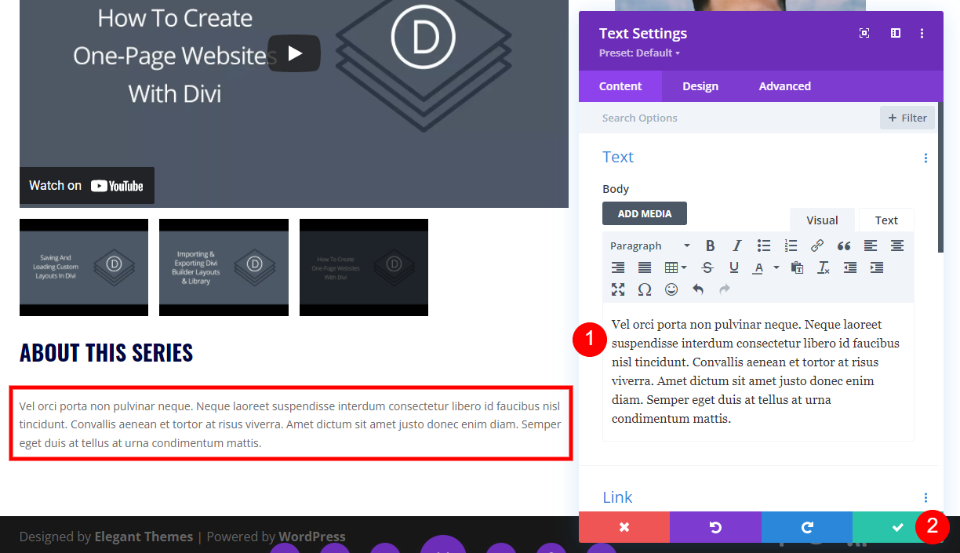
Ensuite, ouvrez les paramètres du module Texte suivant. Celui-ci contiendra la description de la série de vidéos.
Entrez la description de la série dans la zone Contenu du corps.
- Contenu : description de la vidéo
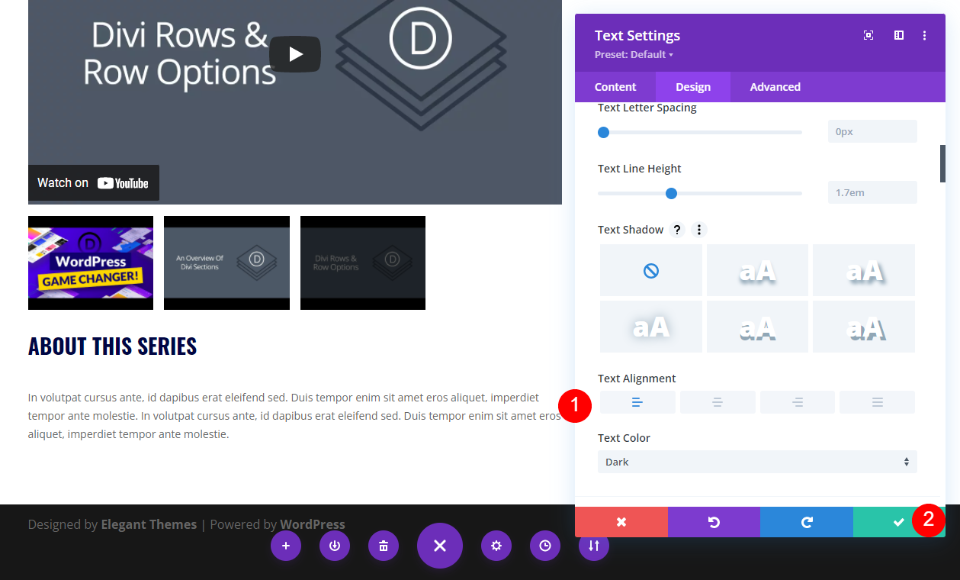
Ensuite, allez dans l’onglet Conception et faites défiler la liste jusqu’à Alignement du texte. Définissez l’alignement sur la gauche. Nous laisserons le reste des paramètres à leurs valeurs par défaut. Fermez les paramètres du module.
- Alignement : Gauche
Style du module Personne de la page de la liste de lecture
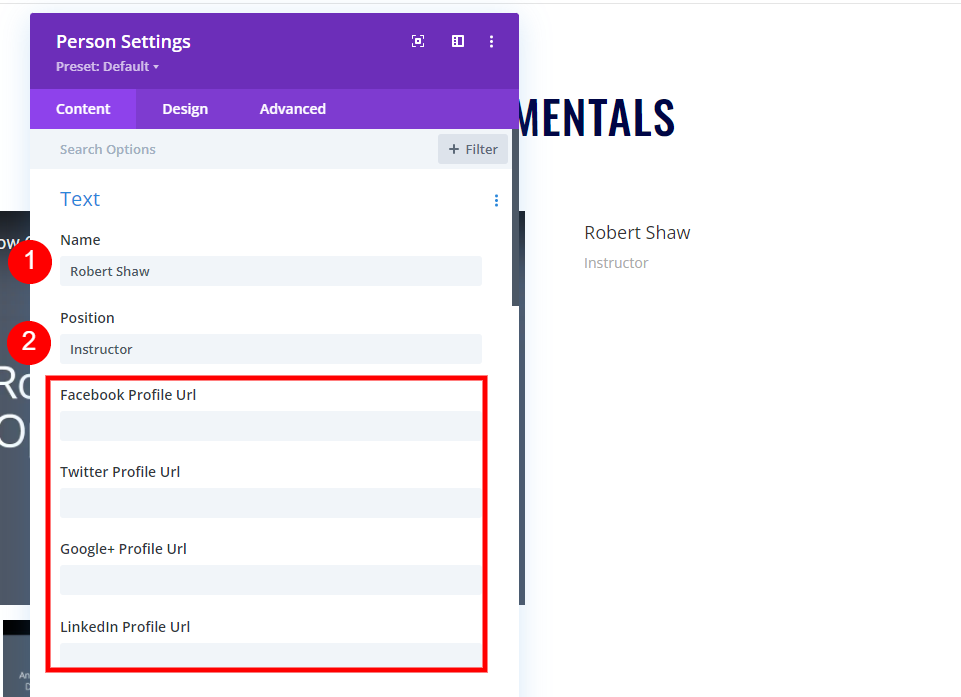
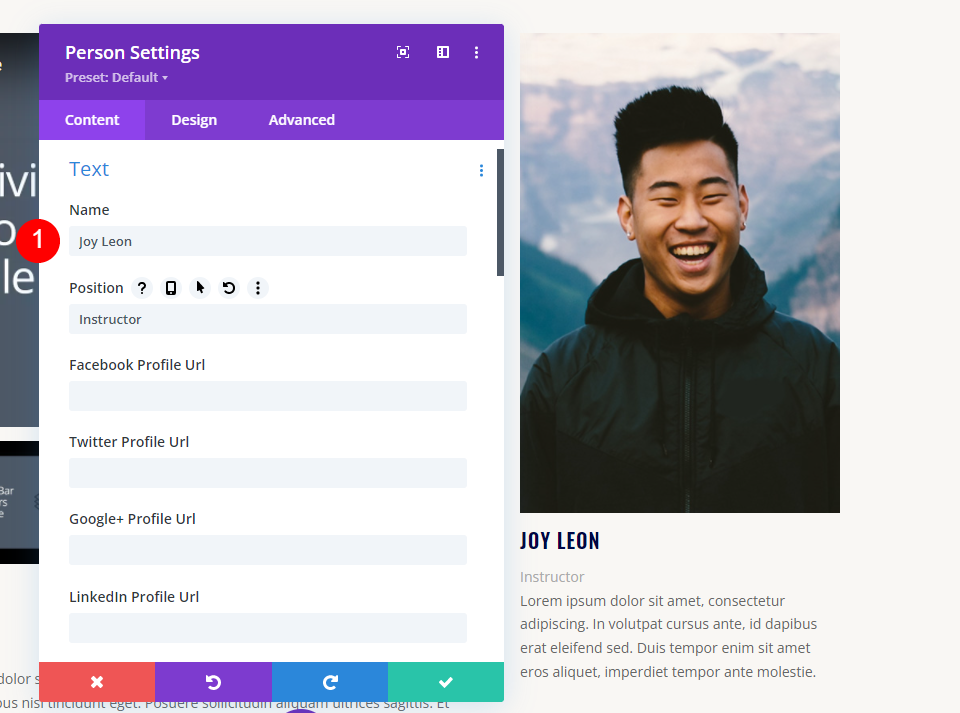
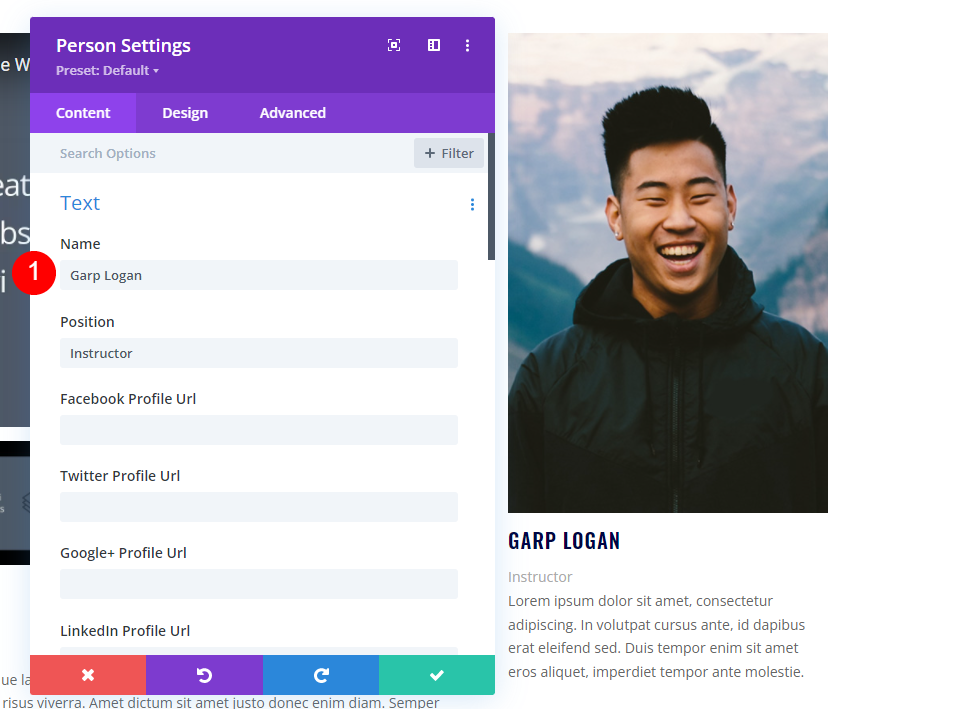
Enfin, ouvrez les paramètres du module Personne.
Dans l’onglet Général, sous Texte, saisissez le nom de la personne dans le champ Nom et tapez Instructeur dans le champ Poste. Saisissez les liens vers les médias sociaux que vous souhaitez. Je les laisse vides pour ce tutoriel.
- Nom : nom de la personne
- Position : Instructeur
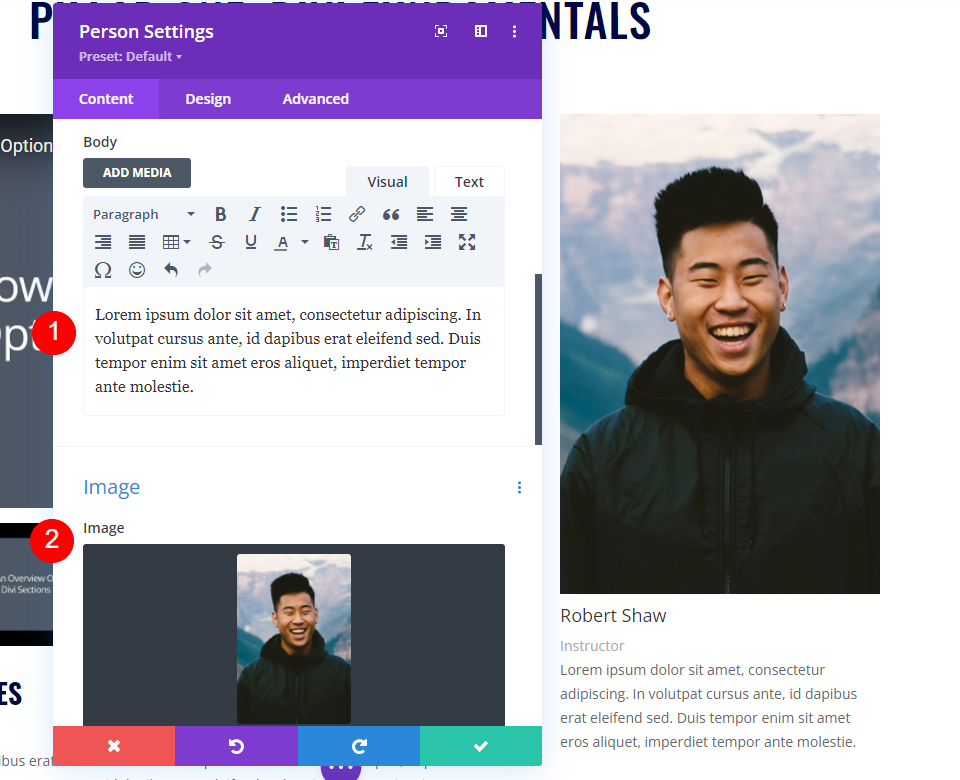
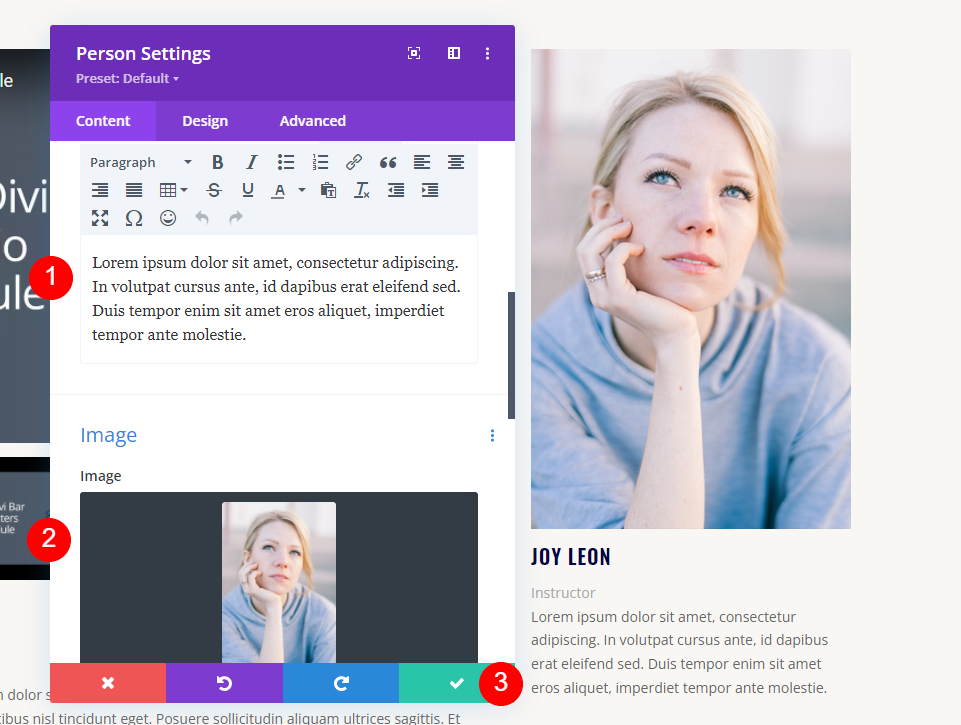
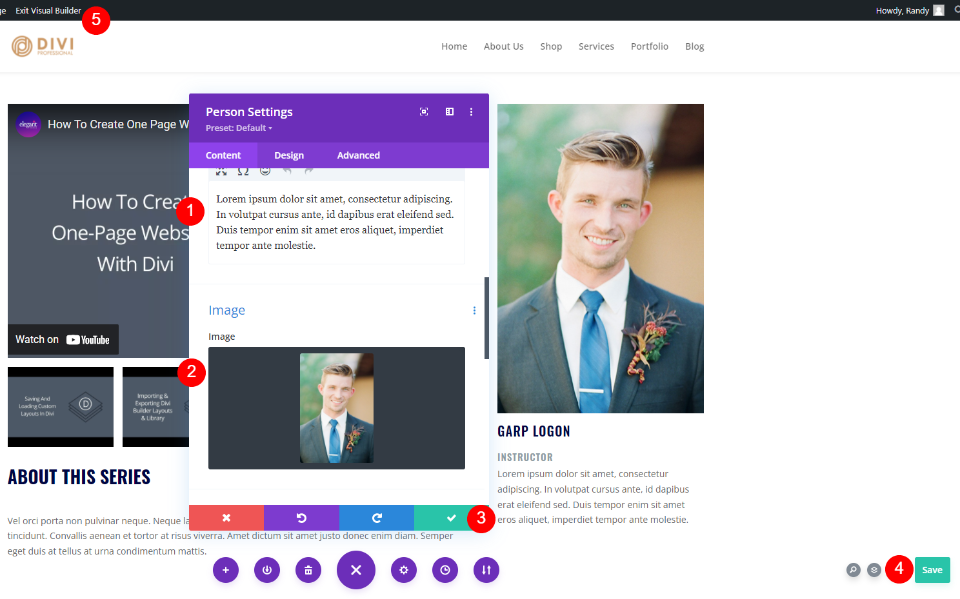
Faites défiler la page jusqu’à la zone de contenu et ajoutez la description de l’instructeur. Sous Image, sélectionnez une image dans votre bibliothèque multimédia.
- Contenu : description
- Image : image de la personne
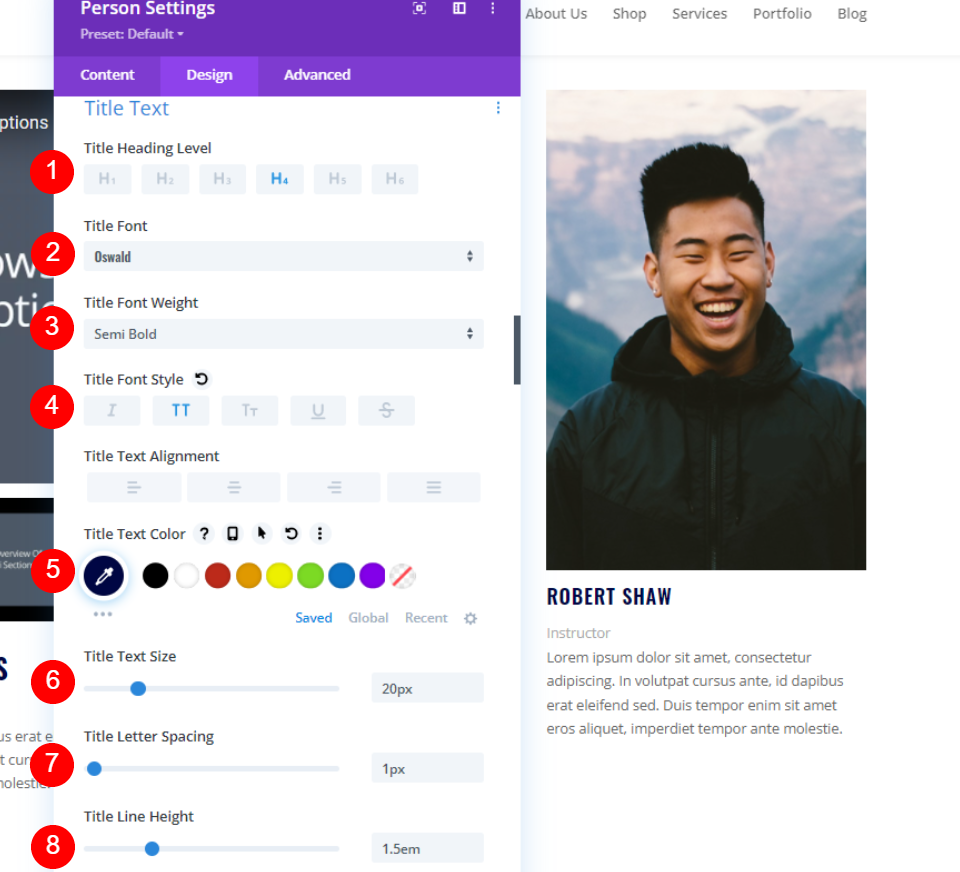
Texte du titre
Allez dans l’onglet Conception et faites défiler jusqu’à Texte de titre. Choisissez le niveau d’en-tête H4. Définissez la police sur Oswald, l’épaisseur sur Semi Bold, le style sur TT et la couleur sur #000645. Définissez la taille sur 20px, l’espacement sur 1px et la hauteur de ligne sur 1,5em.
- H4
- Oswald
- Semi gras
- TT
- #000645
- 20px
- Espacement 1px
- Hauteur de ligne 1.5em
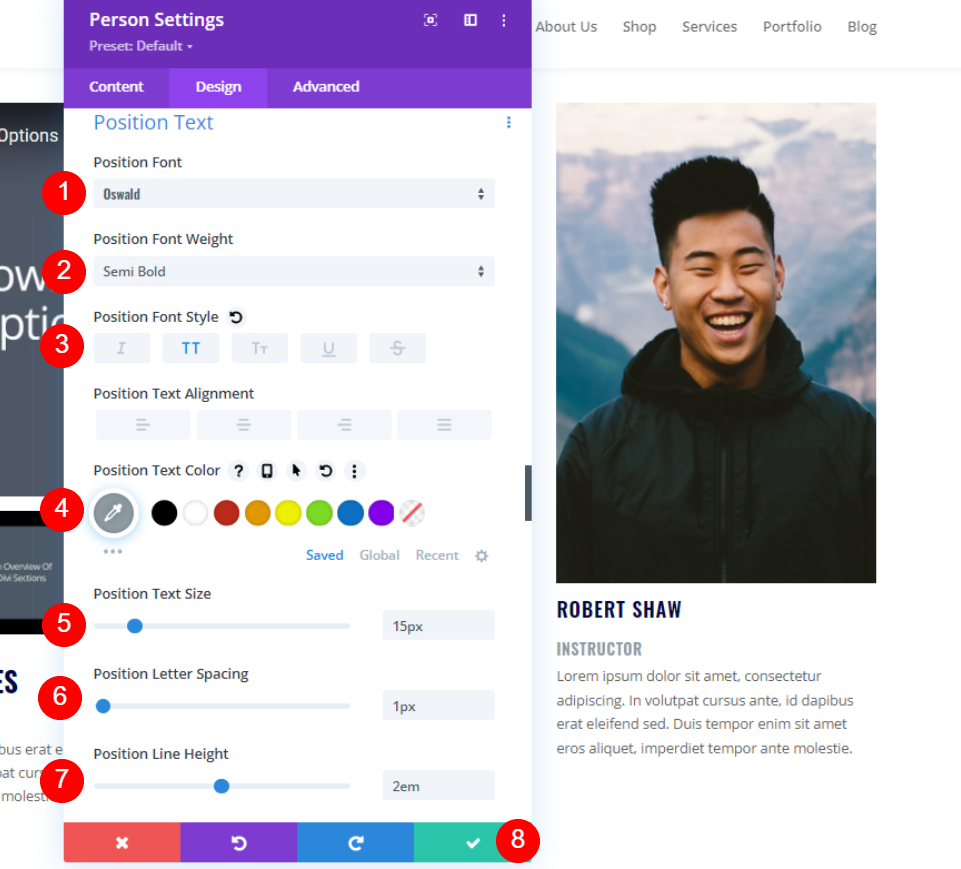
Texte de position
Enfin, faites défiler l’écran jusqu’à Position Text. Choisissez la police Oswald et définissez l’épaisseur sur Semi Bold. Définissez le style sur TT, la couleur sur #8f9ca4, la taille sur 15px, l’interligne sur 1px et la hauteur de ligne sur 1,5em. Fermez les paramètres du module.
- Police : Oswald
- Weight : Semi gras
- Style : TT
- Couleur : #8f9ca4
- Taille : 15px
- Espacement : 1px
- Hauteur de ligne : 2em
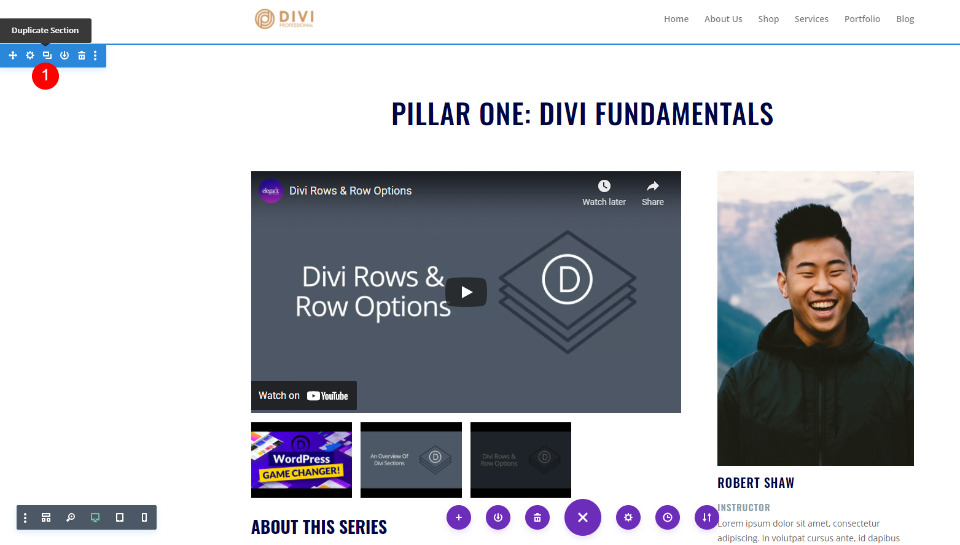
Dupliquez la section de la page Playlist
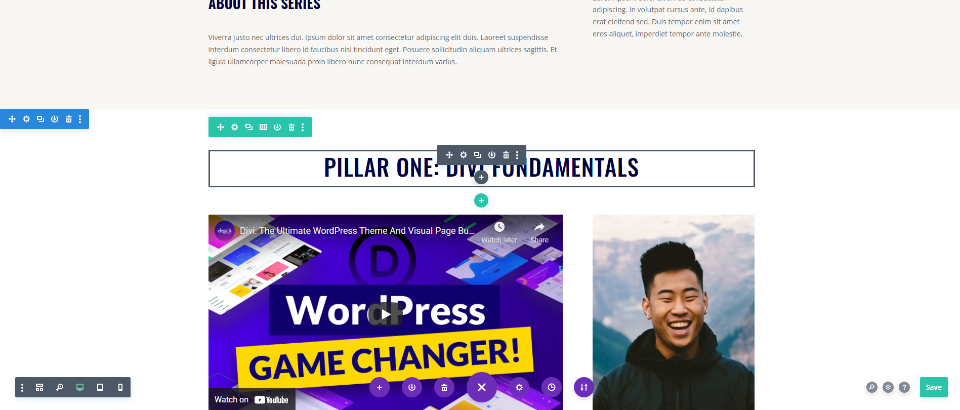
Maintenant que la section est conçue et stylisée comme nous le souhaitons, passez la souris sur ses paramètres et créez deux doublons.
Style de la deuxième section de la page de la liste de lecture
Pour la deuxième section, nous allons changer la couleur d’arrière-plan, afin qu’elle se distingue des autres. Nous allons également modifier le contenu des modules.
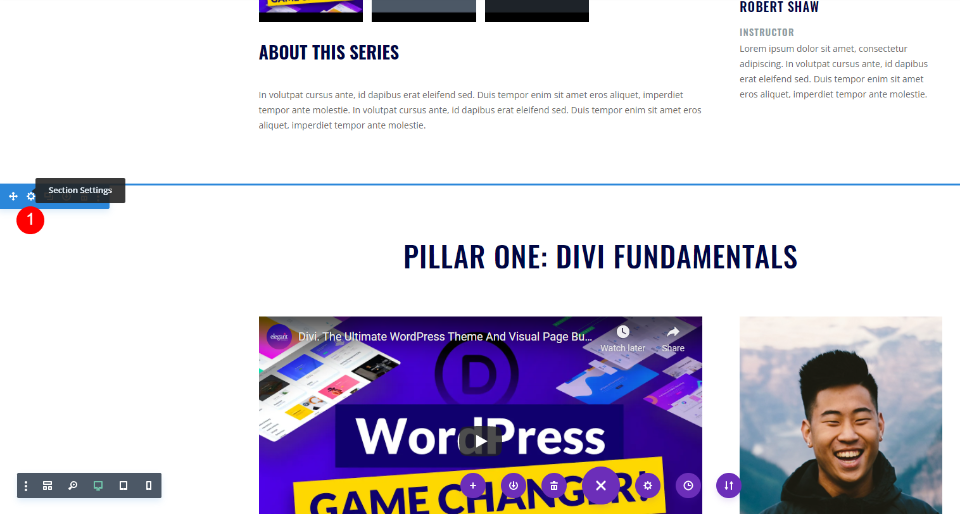
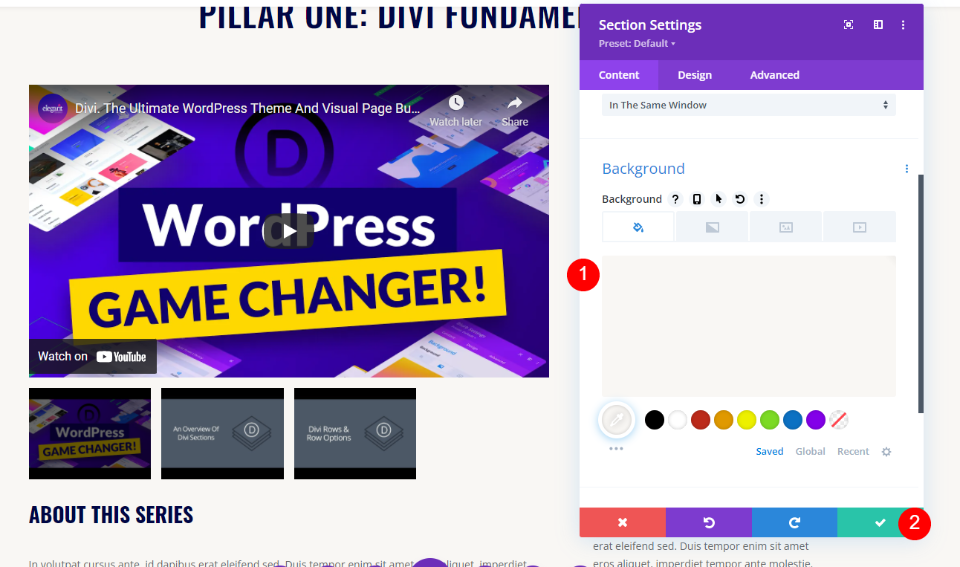
Paramètres de la section
Ensuite, ouvrez les paramètres de la deuxième section.
Faites défiler l’écran jusqu’à l’arrière-plan et définissez la couleur #f9f7f4. Fermez les paramètres.
- Couleur d’arrière-plan : #f9f7f4
Module de texte du titre de la deuxième section de vidéos
Ouvrez le titre de la deuxième section et modifiez-le pour refléter la deuxième série de vidéos. J’appelle cette section Pilier 2 : Modules Divi. Fermez les paramètres.
- Contenu : Deuxième pilier : Modules Divi
Deuxième module de curseur vidéo
Ouvrez les paramètres du module Video Slider de la deuxième section. Remplacez les vidéos par celles de la deuxième section. Fermez les paramètres.
- Sous-modules : choisir les vidéos
Module Texte du titre de la description du deuxième curseur vidéo
Ce titre restera le même, nous n’aurons donc pas besoin de le modifier.
Module de texte de la description du deuxième curseur vidéo
Ensuite, ouvrez le module Texte avec la deuxième description vidéo et créez la description pour la deuxième série de vidéos.
- Contenu du corps : description de la vidéo
Module Deuxième personne
Si un autre instructeur enseigne la deuxième série de vidéos, ouvrez le module Second Person et remplacez le nom. Modifiez ou ajoutez également les URL des médias sociaux si vous les utilisez.
- Nom : nom de l’instructeur
Ensuite, allez dans la zone Contenu du corps et image et remplacez la description et l’image de la personne.
- Contenu du corps : description de la personne
- Image : l’image de la personne
Styliser la troisième section
Pour la troisième section, nous allons modifier le contenu des modules. Cette section utilisera les paramètres par défaut, afin que nous puissions passer au premier titre.
Module Texte du titre du troisième curseur vidéo
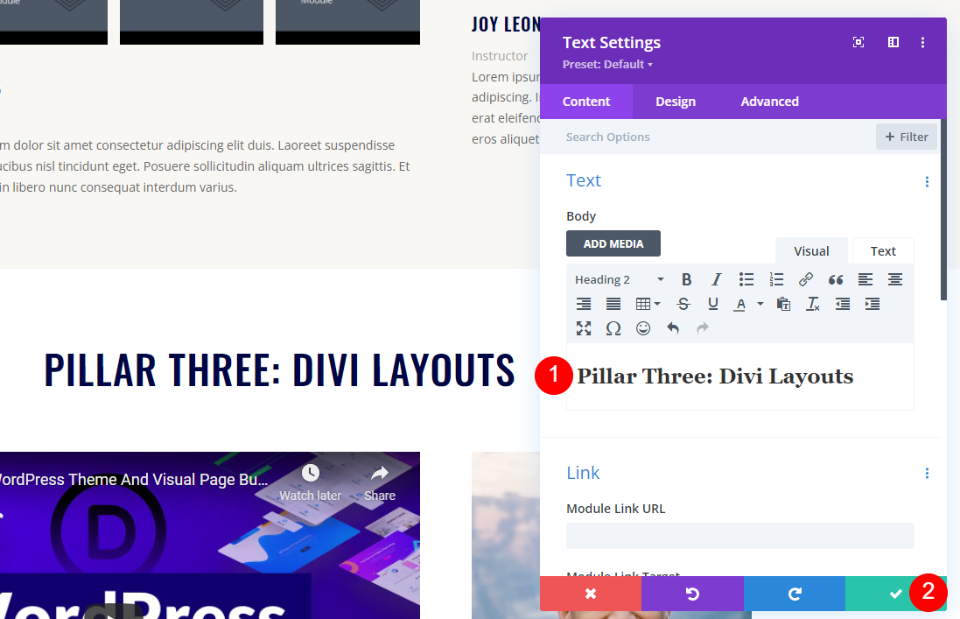
Ouvrez le module Texte du titre et modifiez le titre pour qu’il corresponde à cet ensemble de vidéos. Fermez les paramètres du module.
- Contenu du corps : Troisième pilier : Mises en page Divi
Troisième module de curseurs vidéo
Ouvrez le troisième module Video Slider et remplacez les vidéos par celles de cet ensemble. Modifiez les étiquettes Amin si vous le souhaitez et fermez les paramètres du module.
- Ajouter une nouvelle vidéo : remplacez chaque vidéo
Module Texte pour la description de la troisième vidéo
Ouvrez le module Texte pour la description des vidéos de la troisième section. Créez une description pour cet ensemble de vidéos. Fermez les paramètres du module Texte.
- Contenu du corps : description de la vidéo
Module Troisième personne
Enfin, ouvrez le module Personne de cette section et remplacez le nom s’il est différent de celui de la première série de vidéos. S’il s’agit de la même personne que dans la deuxième série, copiez simplement ce module, collez-le dans cette colonne et supprimez ce module. Modifiez ou ajoutez des liens de réseaux sociaux si vous en utilisez.
- Nom : Nom de l’instructeur
Faites défiler la page jusqu’aux zones Contenu du corps et Image et remplacez-les pour qu’elles correspondent aux informations de cette personne. Fermez le module, enregistrez votre page et quittez le Visual Builder.
- Contenu du corps : description de la personne
- Image : image de la personne
Résultats de la page de la liste de lecture
Voici comment se présente notre page de liste de lecture sur un ordinateur et un téléphone.
Bureau
Téléphone
Réflexions finales
C’est ainsi que nous avons vu comment créer une page de liste de lecture avec le module Video Slider de Divi. C’est un processus simple et la création de doublons une fois que vous avez stylé la première section rend la création des deuxième et troisième sections beaucoup plus facile. Il suffit de modifier le contenu et le tour est joué. Le module Video Slider de Divi est un excellent choix pour toute page de liste de lecture contenant des vidéos.
Nous voulons savoir ce que vous en pensez. Avez-vous construit une page de liste de lecture avec le module Video Slider de Divi ? Faites-nous part de votre expérience dans les commentaires