Voulez-vous créer une page de remerciement pour votre site Web WordPress ?
Présenter une page de remerciement personnalisée peut vous aider à construire une relation forte avec votre public. Vous pouvez garder les gens engagés, les faire revenir sur votre site, et stimuler les ventes.
Dans cet article, nous vous montrerons comment créer une page de remerciement sur WordPress, étape par étape. De plus, nous vous montrerons également quand afficher votre page de remerciement, comme après que quelqu’un soumette un formulaire, fasse un achat sur votre site, et plus encore.
Pourquoi créer une page de remerciement sur WordPress ?
Une page de remerciement est une page web que vous pouvez afficher à vos utilisateurs lorsqu’ils effectuent une action ou achèvent une tâche sur votre site WordPress.
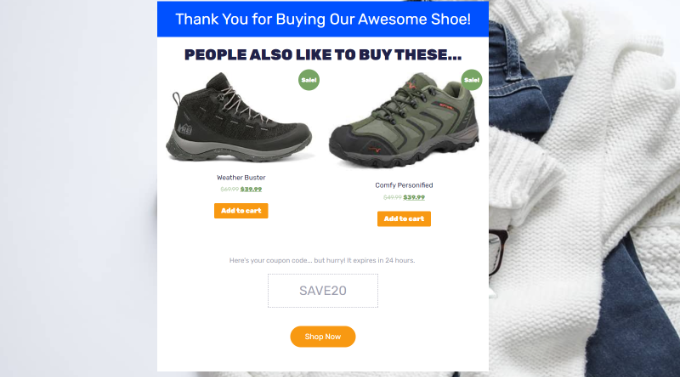
Par exemple, vous pouvez afficher une page de remerciement personnalisée sur votre boutique en ligne après qu’un client ait acheté un produit. Cela vous permet de faire de la vente croisée et de la vente incitative de vos meilleurs produits et d’offrir des remises exclusives sur les achats suivants.
De même, une page de remerciement peut vous aider à créer une liste d’adresses électroniques et à développer votre audience sociale. Vous pouvez afficher des boutons de partage social pour promouvoir vos canaux Facebook, Twitter, LinkedIn et autres médias sociaux.
Une autre situation où une page de remerciement est utile est lorsqu’un utilisateur soumet un formulaire ou laisse un commentaire sur votre site. Vous pouvez afficher vos articles les plus populaires sur la page de remerciement et attirer davantage de trafic vers vos articles de blog importants.
Cela dit, voyons comment vous pouvez facilement créer une page de remerciement dans WordPress et comment la déclencher dans différentes situations.
Cliquez simplement sur les liens ci-dessous pour passer à la section de votre choix :
Création d’une page de remerciement sur WordPress
La meilleure façon de créer une page de remerciement sur WordPress est d’utiliser SeedProd. Il s’agit du meilleur plugin de création de sites Web et de création de pages de destination pour WordPress.
Le plugin offre une fonctionnalité de glisser-déposer et beaucoup d’options de personnalisation. De plus, vous avez la possibilité de choisir parmi des modèles pré-construits pour modifier la page de remerciement selon vos goûts.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro, car elle offre des modèles préconstruits, des intégrations d’emails, des blocs WooCommerce, et plus encore. Vous pouvez également utiliser la version SeedProd Lite gratuitement.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Après l’activation, vous pouvez aller à SeedProd » Settings à partir de votre panneau d’administration WordPress. À partir de là, entrez la clé de licence et cliquez sur le bouton » Vérifier la clé « .
Vous pouvez trouver la clé de licence dans votre espace de compte SeedProd.
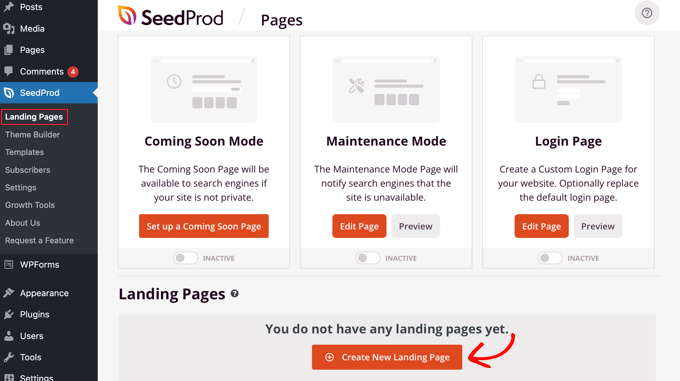
Après la vérification, vous devrez vous rendre sur SeedProd » Landing Pages à partir du tableau de bord WordPress et cliquer sur le bouton « Create New Landing Page ».
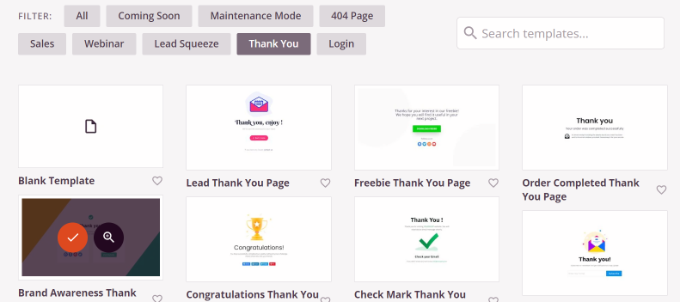
Ensuite, SeedProd vous montrera différents modèles de pages.
Vous pouvez les filtrer à partir du haut pour afficher les modèles de page de remerciement. À partir de là, il suffit de passer la souris sur un modèle que vous souhaitez utiliser et de cliquer sur le bouton orange à cocher.
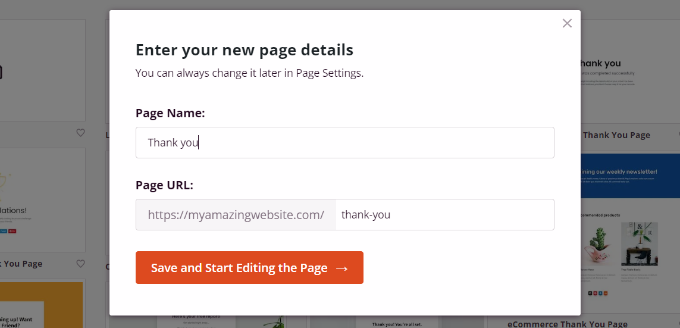
Une fenêtre contextuelle s’ouvre alors. Saisissez un nom et une URL pour votre page de remerciement.
Une fois que c’est fait, vous pouvez cliquer sur le bouton « Enregistrer et commencer à modifier la page ».
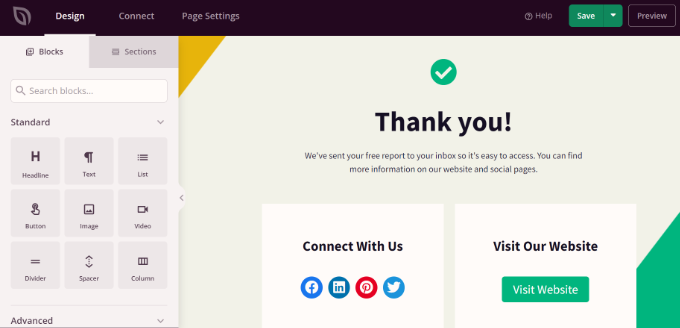
Cela lancera le constructeur de pages SeedProd par glisser-déposer.
Vous pouvez maintenant personnaliser votre page de remerciement en ajoutant de nouveaux blocs à partir du menu de gauche ou en réorganisant les blocs existants.
Par exemple, il existe des blocs pour les images, le texte, les titres, les vidéos, les formulaires de contact, les profils sociaux, etc.
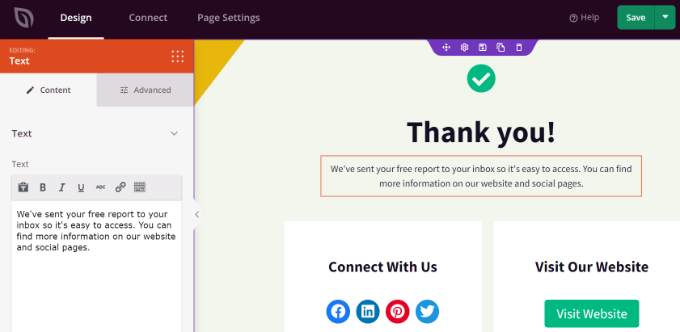
Si vous cliquez sur un bloc dans le modèle, vous verrez plus d’options de personnalisation.
Par exemple, vous pouvez modifier le texte, en changeant sa police, sa taille, son espacement, sa couleur, etc.
Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran.
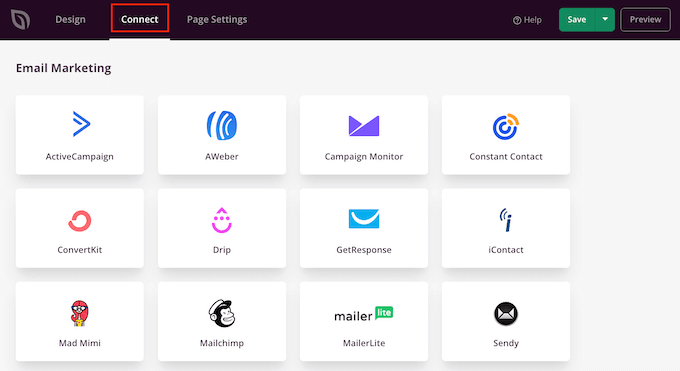
Ensuite, vous pouvez cliquer sur l’onglet « Connecter » et intégrer des services de marketing par courriel. C’est utile si vous avez ajouté un formulaire de contact à votre message de remerciement et que vous souhaitez recueillir des informations auprès de vos clients.
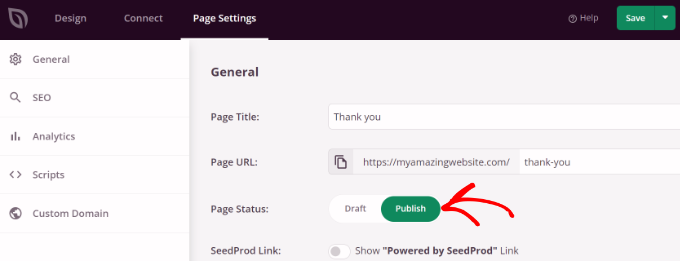
Après cela, vous devez vous rendre dans l’onglet « Paramètres de la page » en haut de la page.
Cliquez sur le bouton de statut de la page pour passer de « Brouillon » à « Publier »
N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page lorsque vous avez terminé.
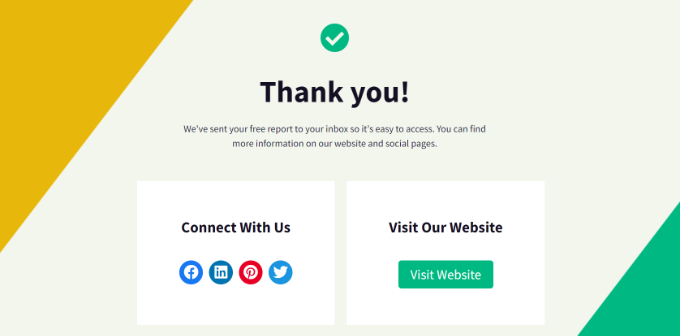
Vous pouvez maintenant visiter votre site Web pour voir la page de remerciement en action.
Maintenant, examinons différentes situations dans lesquelles vous pouvez déclencher la page de remerciement afin que vos visiteurs la voient.
Afficher une page de remerciement après la soumission d’un formulaire sur WordPress
Après avoir créé une page de remerciement personnalisée, vous pouvez l’afficher lorsqu’un utilisateur soumet un formulaire.
Par exemple, vous pouvez afficher des icônes de médias sociaux lorsqu’un visiteur s’inscrit à une newsletter par courriel à l’aide d’un formulaire. De cette façon, ils peuvent également vous suivre sur différentes plateformes sociales et contribuer à la croissance de vos followers.
De même, si un utilisateur remplit un formulaire de commentaires, vous pouvez afficher des guides utiles, des vidéos ou promouvoir votre meilleur contenu sur la page de remerciement.
Avec WPForms, vous pouvez facilement créer tous les types de formulaires sur votre site Web et afficher une page de remerciement personnalisée. C’est le meilleur plugin de formulaire de contact WordPress qui offre des modèles préconstruits et beaucoup d’options de personnalisation.
Pour plus de détails, veuillez consulter notre guide sur la création d’un formulaire de contact sur WordPress.
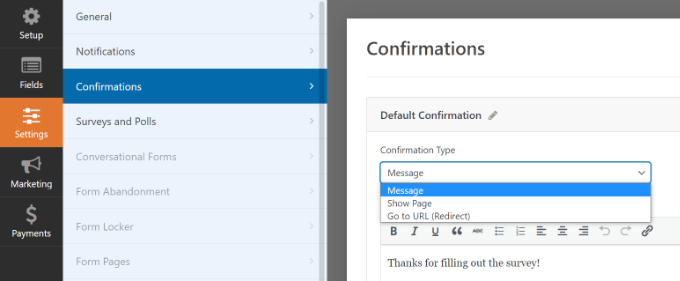
Pour afficher votre page de remerciement personnalisée, allez-y et modifiez un formulaire dans WPForms. Lorsque vous êtes dans le constructeur de formulaire, il suffit d’aller dans l’onglet Paramètres » Confirmations « .
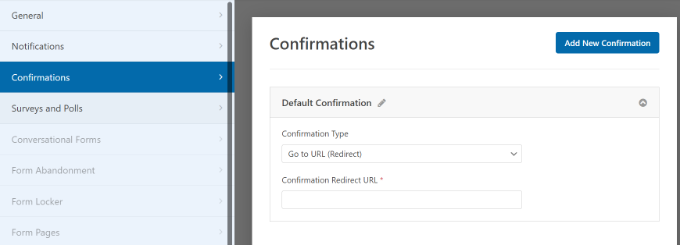
Dans le menu déroulant Type de confirmation, sélectionnez simplement l’option « Aller à l’URL (redirection) ».
Ensuite, saisissez l’URL de votre page de remerciement dans le champ « URL de redirection de la confirmation ».
Chaque fois qu’un utilisateur remplit et soumet un formulaire sur votre site Web, il verra la page de remerciement personnalisée que vous avez créée.
Afficher une page de remerciement lors de l’achat d’un produit dans WooCommerce
Si vous avez une boutique WooCommerce, vous pouvez afficher votre page de remerciement personnalisée lorsqu’un client achète votre produit.
WooCommerce dispose d’une page de remerciement par défaut, mais elle n’est pas optimisée pour les conversions. Cependant, vous pouvez la remplacer par la vôtre pour obtenir plus de ventes.
Par exemple, vous pouvez vendre des produits en amont sur une page de remerciement, proposer des remises exclusives, afficher les dernières campagnes promotionnelles, et bien plus encore.
Nous avons un guide complet sur la façon de créer facilement des pages de remerciement personnalisées WooCommerce qui vous guidera à travers tout le processus, étape par étape.
Afficher une page de remerciement personnalisée sur votre site d’adhésion
Vous pouvez également afficher votre page de remerciement sur un site d’adhésion lorsque quelqu’un achète un abonnement pour accéder à du contenu exclusif ou s’inscrit à un cours en ligne.
Avec MemberPress, vous pouvez facilement mettre en place un site d’adhésion. C’est le meilleur plugin d’adhésion WordPress, et vous pouvez l’utiliser pour vendre du contenu premium, des abonnements, des téléchargements numériques, et plus encore.
Vous pouvez en savoir plus en suivant notre guide ultime pour créer un site d’adhésion WordPress.
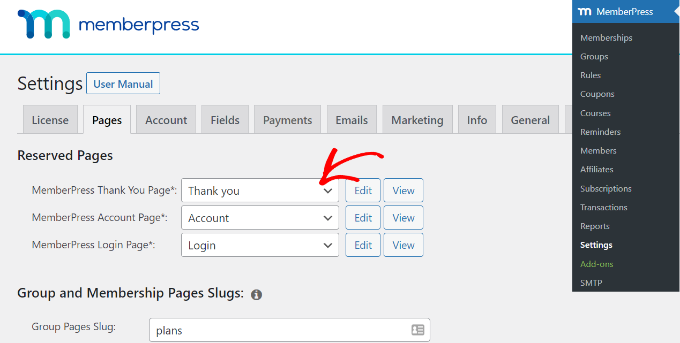
Une fois que vous avez configuré les adhésions, tout ce que vous avez à faire est de vous rendre sur MemberPress » Settings depuis votre tableau de bord WordPress et de sélectionner l’onglet » Pages « .
De là, vous pouvez cliquer sur le menu déroulant » MemberPress Thank You Page » et sélectionner la page de remerciement personnalisée.
De cette façon, les clients seront redirigés vers votre page de remerciement chaque fois qu’ils terminent le processus d’inscription ou d’abonnement.
Une autre situation où l’affichage d’une page de remerciement personnalisée est bénéfique est après la soumission d’un commentaire.
Lorsqu’un visiteur soumet un commentaire sur votre blog WordPress, vous pouvez profiter de cette occasion pour afficher vos articles les plus populaires ou votre contenu permanent par le biais d’une page de remerciement.
Tout d’abord, vous devrez installer et activer le plugin Yoast Comment Hacks. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
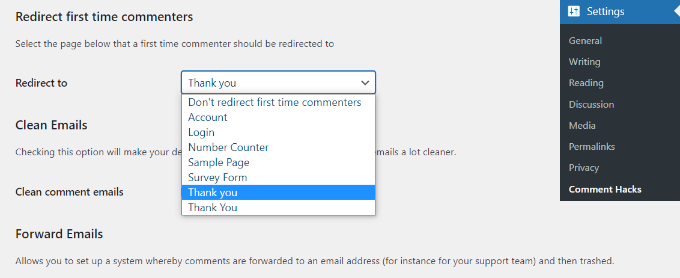
Après l’activation, vous pouvez aller dans Réglages » Comment Hacks depuis votre tableau de bord WordPress.
Ensuite, faites défiler vers le bas jusqu’à la section » Rediriger les commentateurs pour la première fois « . Maintenant, cliquez sur le menu déroulant » Rediriger vers » et sélectionnez votre page de remerciement personnalisée.
Enregistrez vos paramètres et la page de remerciement que vous avez sélectionnée s’affichera chaque fois qu’un visiteur laissera un commentaire pour la première fois.
Vous pouvez consulter notre guide détaillé sur la façon de rediriger les utilisateurs après les soumissions de formulaire dans WordPress pour plus d’informations.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de remerciement sur WordPress. Vous pouvez également consulter notre guide ultime de référencement WordPress pour les débutants et les plugins WordPress indispensables pour les sites Web d’entreprise.