Il y a de fortes chances que vous ayez déjà atterri sur une page 404 et que vous ayez immédiatement quitté le site parce qu’elle était loin d’être utile. Une page 404 est ce que WordPress affiche lorsque quelqu’un entre ou clique sur une URL qui n’existe pas sur votre site Web. Cette page est une erreur générique qui informe simplement le visiteur que la page n’a pas été trouvée. Dans cet article, nous allons explorer comment créer une page 404 personnalisée pour WordPress. En cours de route, nous verrons les bonnes et les mauvaises conceptions.
Pourquoi créer une page 404 personnalisée pour WordPress ?
Il est tentant de ne pas concevoir la page 404 parce que vous espérez que personne ne la verra. Cependant, elle doit être utile à vos visiteurs. Elle peut être tout aussi importante que n’importe quelle autre page. Un message général est une mauvaise expérience pour l’utilisateur. Il n’est pas beau à voir et ne leur donne aucune raison de rester sur votre site.
Tout d’abord, examinons la page générique que nous essayons d’éviter.
Page 404 générique
La page 404 standard que WordPress affiche est un simple message d’erreur. Elle est placée dans la zone de contenu du corps du texte et affiche l’en-tête, le pied de page et les barres latérales si vous en avez.
Malheureusement, elle n’est pas utile. C’est un peu comme si vous demandiez à un employé de magasin si l’article que vous cherchez se trouve dans l’allée où vous vous trouvez et qu’il vous répondait simplement non. Vous voulez qu’il vous indique la bonne allée. Vous voulez plus d’informations.
Une page 404 doit vous donner plus d’informations. Elle doit être utile. Elle doit fournir des outils, des liens, des conseils ou une forme d’aide. Vous ne voulez pas être laissé seul dans l’allée sans savoir où aller ensuite.
Exemples de pages 404 personnalisées
Il existe des milliers de pages 404 étonnantes sur le Web. Certaines sont drôles, d’autres sérieuses. Certaines sont plus utiles que d’autres. Certaines sont simples, d’autres sont magnifiques. Voici un aperçu de quelques pages 404 pour vous donner une idée de la façon dont elles sont conçues. Certaines sont simples et ennuyeuses, tandis que d’autres sont utiles et superbes.
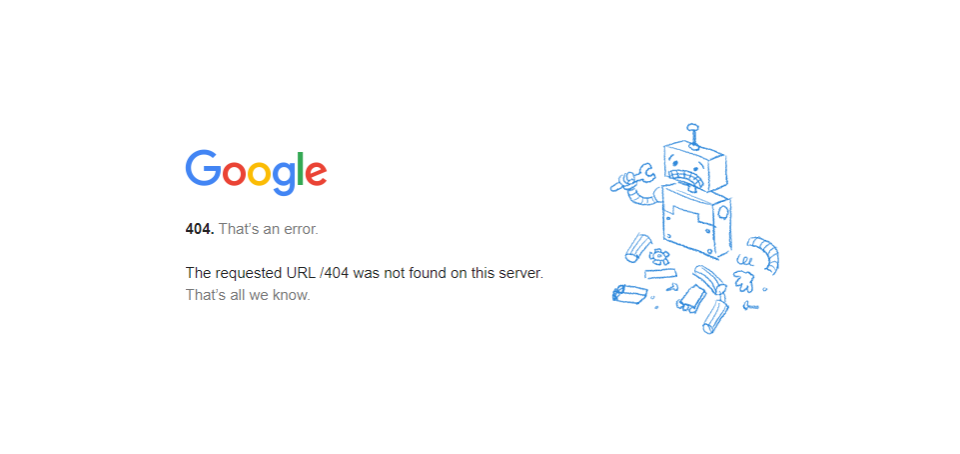
1. Google
La page 404 de Google (et non de WordPress) est simple. Il s’agit d’une petite zone de contenu au centre de l’écran. Le message indique simplement qu’il y a une erreur et présente un graphique représentant un robot en morceaux. Il ne fournit aucune autre information, mais comme il s’agit de Google, il ne vous reste plus qu’à taper autre chose dans la barre de recherche.
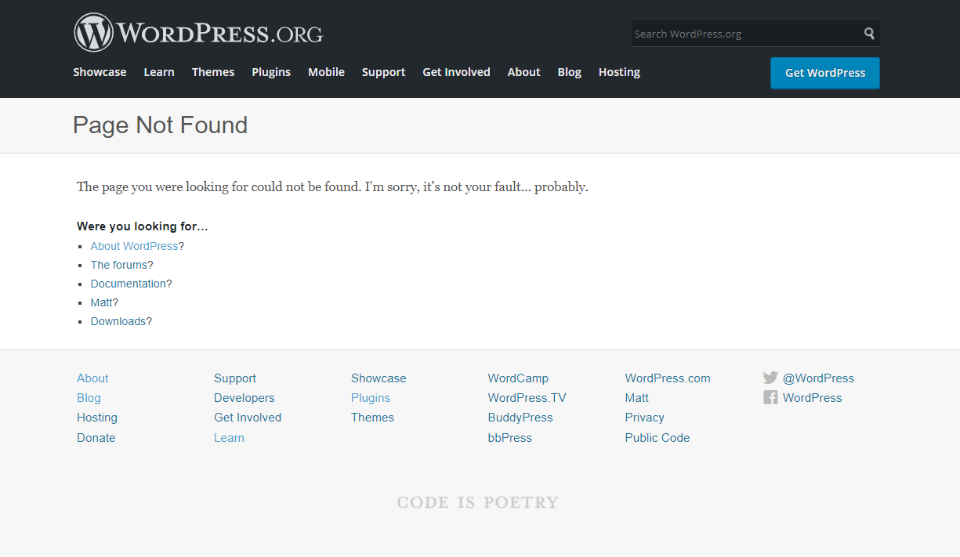
2. WordPress.org
La page 404 de WordPress.org affiche son en-tête et son pied de page standard. Le corps de la page comprend un titre pour montrer que la page n’a pas été trouvée, une courte explication avec une touche d’humour, puis une liste de liens pour vous guider. Les liens s’attachent à être utiles.
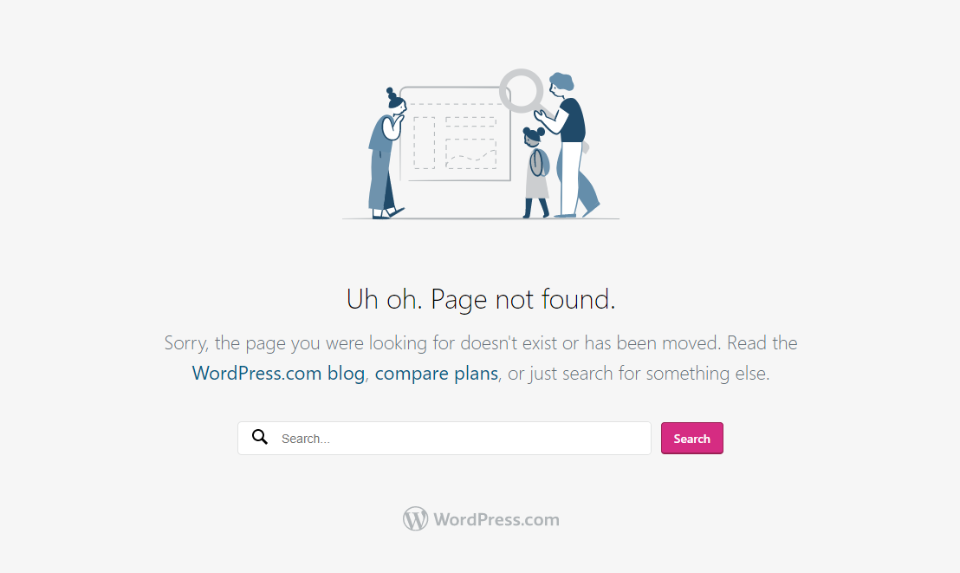
3. WordPress.com
La page 404 de WordPress.com supprime l’en-tête et le pied de page. Elle affiche un graphique, un titre, une description avec des liens cliquables, un champ de recherche et le logo de WordPress.com. Les liens sont utiles.
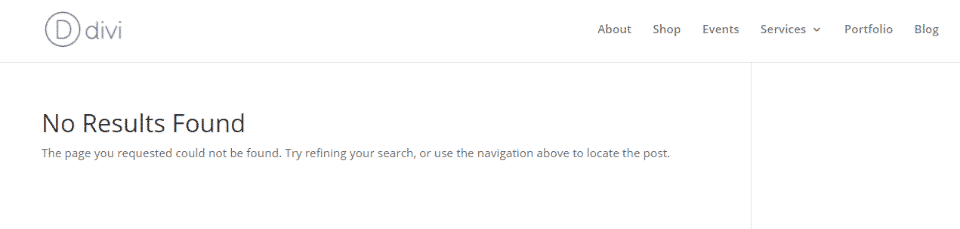
4. Thèmes élégants
La page 404 d’Elegant Themes (parce que je sais que vous allez regarder de toute façon) montre l’en-tête ET, un grand titre avec une petite explication, et un bouton comme CTA. Vous avez accès à presque tout à partir d’ici.
5. Twenty Twenty-One
Le thème Twenty Twenty-One de WordPress possède une page 404 qui utilise vos menus principal et de pied de page. Elle comporte un grand titre. Le corps de la page contient une courte description et un champ de recherche. Des lignes sont utilisées pour le style. L’arrière-plan correspond au site.
6. Twenty Twenty
Le thème Twenty Twenty de WordPress affiche l’en-tête et le pied de page. Le corps affiche un grand titre au centre, une explication et un champ de recherche. Tous utilisent les couleurs du thème.
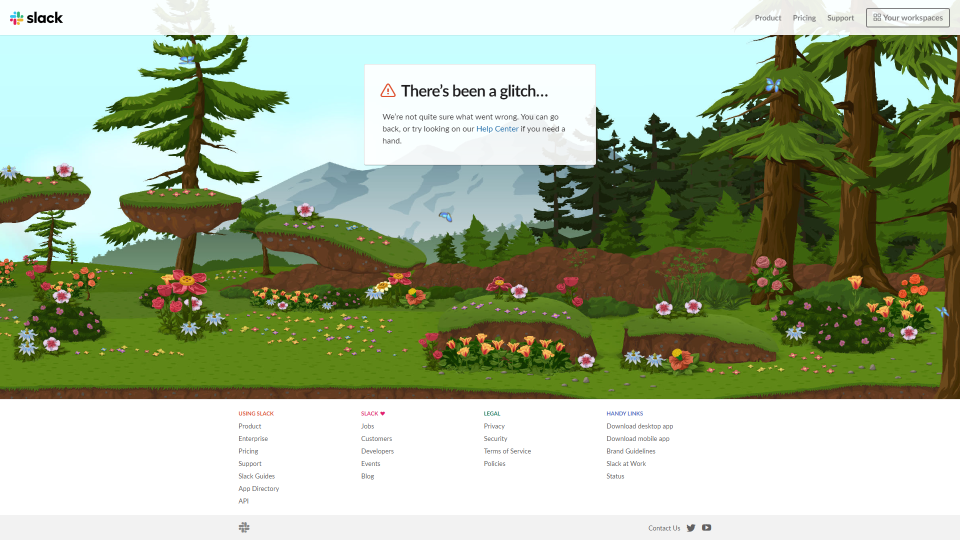
7. Slack
La page 404 de Slack (qui n’est pas WordPress) affiche au centre une boîte contenant des informations sur l’erreur et un lien vers le centre d’aide. Tous les menus sont là aussi. La partie intéressante est l’arrière-plan. Il s’agit d’un arrière-plan de dessin animé qui défile à droite ou à gauche pour suivre votre souris. Des animaux animés se déplacent sur l’écran.
8. Amazon
La page 404 d’Amazon (qui n’est pas non plus WordPress) comprend le logo Amazon avec un champ de recherche, un grand message, un message plus petit avec un lien vers la page d’accueil, et la photo d’un animal avec un lien pour en savoir plus. Elle comprend de nombreuses photos différentes qui peuvent être affichées. Elles sont choisies au hasard.
contenu de la page 404
Alors, de quoi a besoin une page 404 ? Nous voyons quelques éléments communs dans les exemples ci-dessus.
Premièrement, elle doit être utile. Elle ne doit pas simplement indiquer au visiteur qu’il y a une erreur. Elle doit indiquer la signification de l’erreur. Imaginez un voyant d’erreur qui s’allume dans votre voiture. Votre première question serait : « Qu’est-ce que cela signifie ? » Ne pas fournir d’informations utiles sur l’erreur est frustrant.
Les visiteurs ont besoin de savoir s’ils ont fait quelque chose de mal ou si le contenu n’existe pas. S’ils ne le savent pas, ils continueront à chercher le contenu jusqu’à ce qu’ils quittent furieusement le site Web, jurant de ne jamais revenir. La meilleure façon d’y parvenir est d’utiliser un message simple et éventuellement une image qui attire l’attention. Quelque chose qui se démarque de votre contenu normal et qui attire votre public.
Ensuite, il faut donner des indications sur ce qu’il faut faire ensuite. Il peut s’agir d’une liste d’articles, d’un champ de recherche, d’une liste de catégories, des articles les plus populaires, des articles les plus récents, d’un moyen de vous contacter, etc.
C’est aussi simple que cela. les pages 404 n’ont pas besoin de beaucoup de contenu. Juste assez pour être utile.
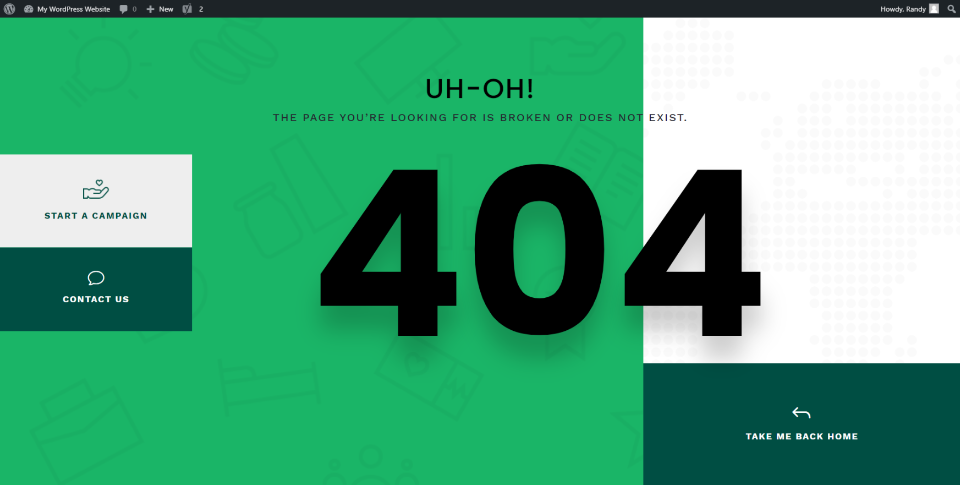
L’exemple ci-dessus comprend :
- Des couleurs et des motifs d’arrière-plan qui s’harmoniseraient avec le site Web/
- Un titre avec un court message sur l’erreur.
- Un texte en gros caractères indiquant qu’il s’agit d’une page 404.
- Quelques boutons fournissant au visiteur des indications.
C’est simple, mais élégant et utile. C’est tout ce dont vous avez besoin.
Voyons comment créer une page 404 personnalisée sur WordPress en utilisant les idées de contenu dont nous venons de parler.
Comment créer une page 404 personnalisée sur WordPress avec le créateur de thème Divi
Le constructeur de thème Divi permet de créer et d’attribuer facilement une page 404. Elegant Themes propose plusieurs pages 404 prémâchées que vous pouvez télécharger gratuitement. Vous pouvez les personnaliser comme bon vous semble. C’est un excellent moyen de prendre un bon départ dans la conception d’une page 404. Si vous préférez, vous pouvez en créer une de toutes pièces.
L’exemple ci-dessus provient du quatrième pack de mise en page Theme Builder. De nombreuses pages 404 sont disponibles sur le blog ET. Pour les trouver, recherchez « theme builder layout pack » ou consultez-les ici :
Importation d’une page 404 personnalisée dans le Créateur de thème Divi
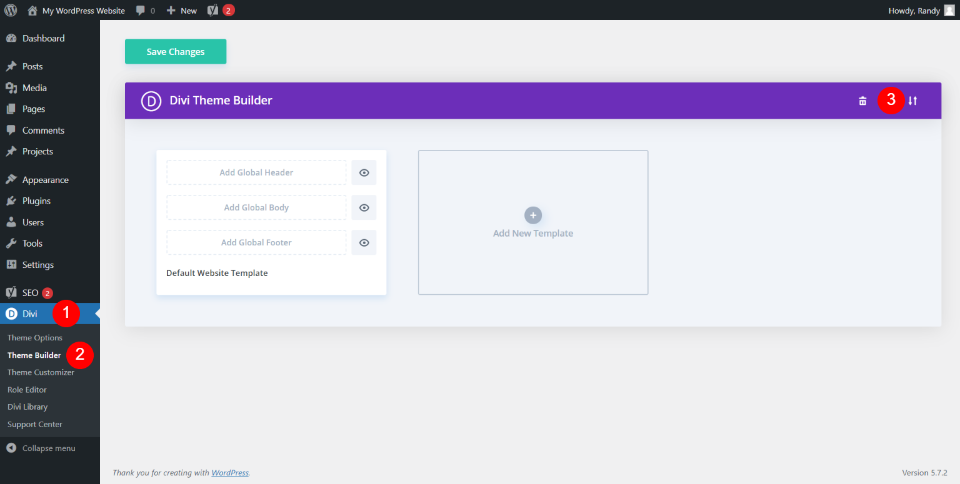
Vous trouverez le Créateur de Thème Divi dans le tableau de bord WordPress en allant dans Divi > Créateur de Thème. Cela ouvre la page où vous pouvez créer ou importer des modèles et les affecter. Dans le coin supérieur droit, vous verrez l’icône d’importation. Cliquez sur cette icône pour importer votre modèle de page 404.
Remarque – pour obtenir des didacticiels sur l’utilisation de Divi Theme Builder, recherchez « theme builder » ici sur le blog d’Elegant Themes.
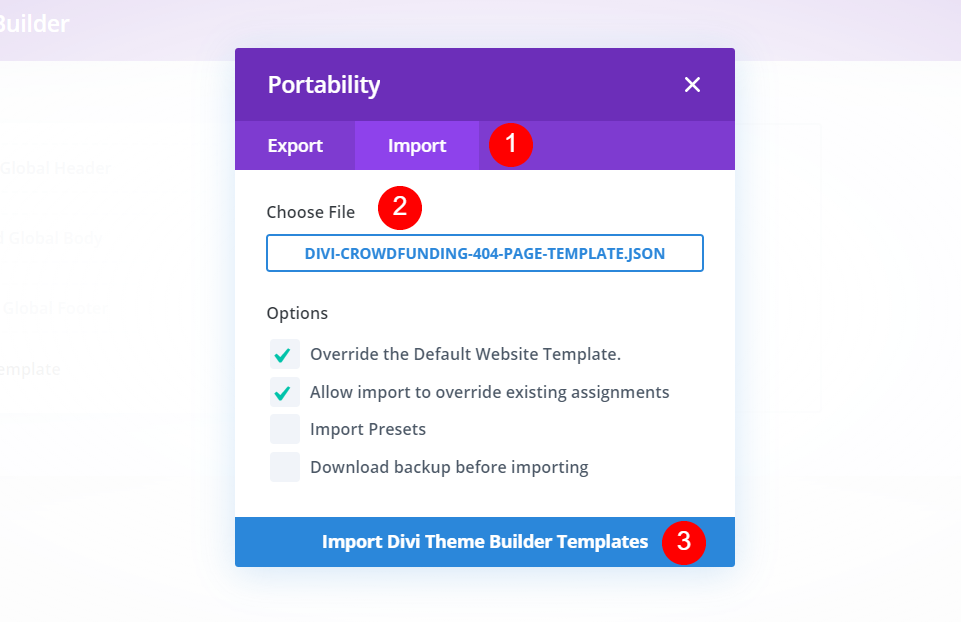
Une modale s’ouvre où vous pouvez importer votre modèle. Sélectionnez Importer et accédez à votre fichier sous Choisir un fichier. Les options permettant de remplacer les valeurs par défaut et les affectations sont sélectionnées par défaut. Je vous recommande de les laisser sélectionnées. Cliquez pour importer le modèle en bas de la modale. J’importe la page 404 pour le pack de mise en page Crowdfunding.
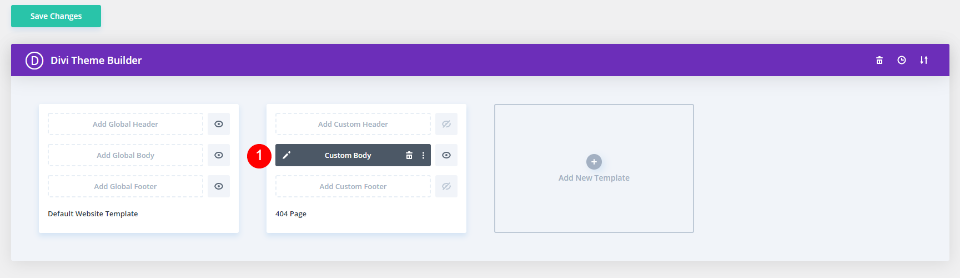
En important une page 404, elle est attribuée automatiquement. Ensuite, cliquez sur l’icône d’édition pour ouvrir le constructeur.
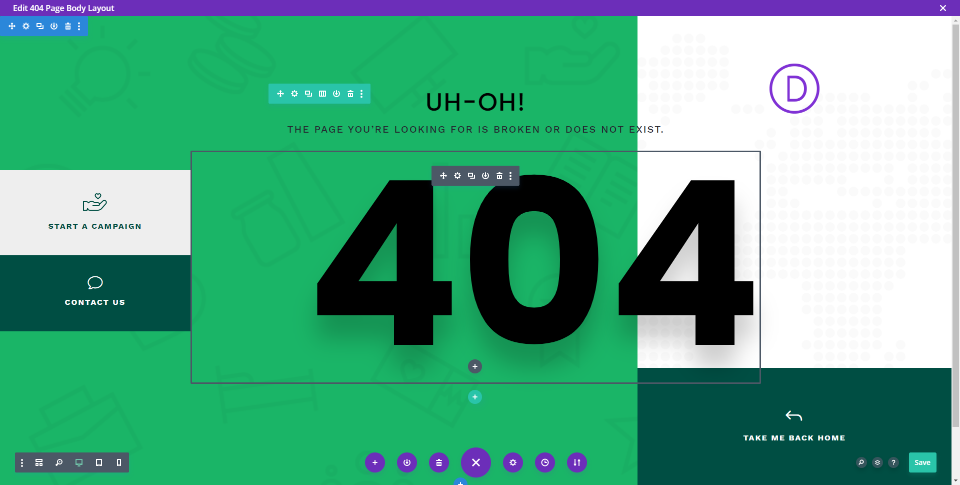
Maintenant, faites vos modifications dans chaque module en ajoutant vos liens, images, couleurs, textes, etc. Enregistrez la mise en page et cliquez sur le x dans le coin supérieur droit pour fermer le constructeur.
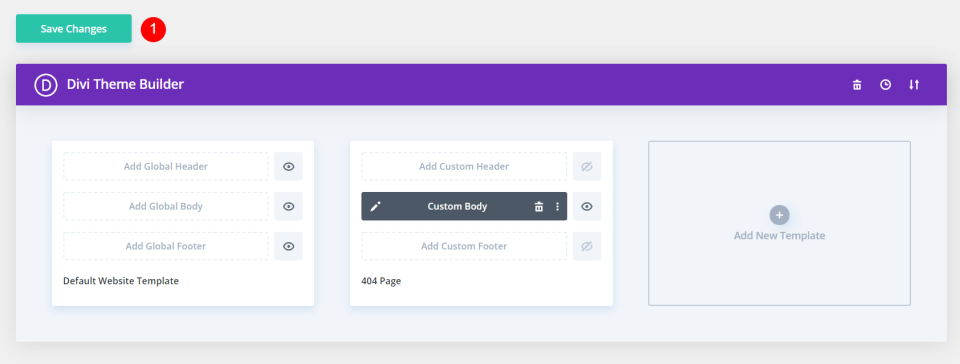
Enfin, enregistrez les modifications pour appliquer le modèle. Vous disposez désormais d’une page 404 personnalisée.
Création d’une page 404 personnalisée avec le créateur de thème Divi
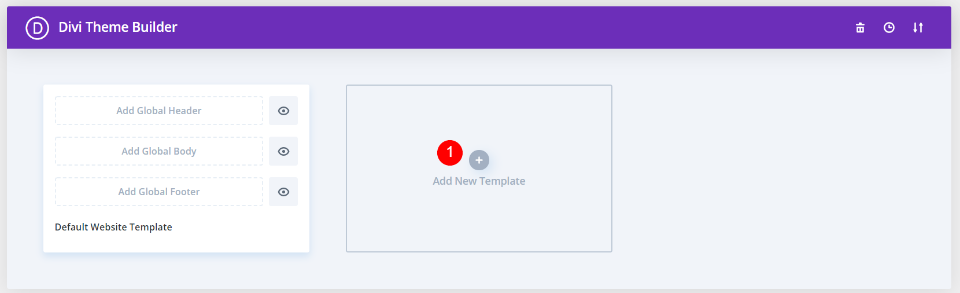
Dans le Créateur de thème, sélectionnez l’ajout d’un nouveau modèle.
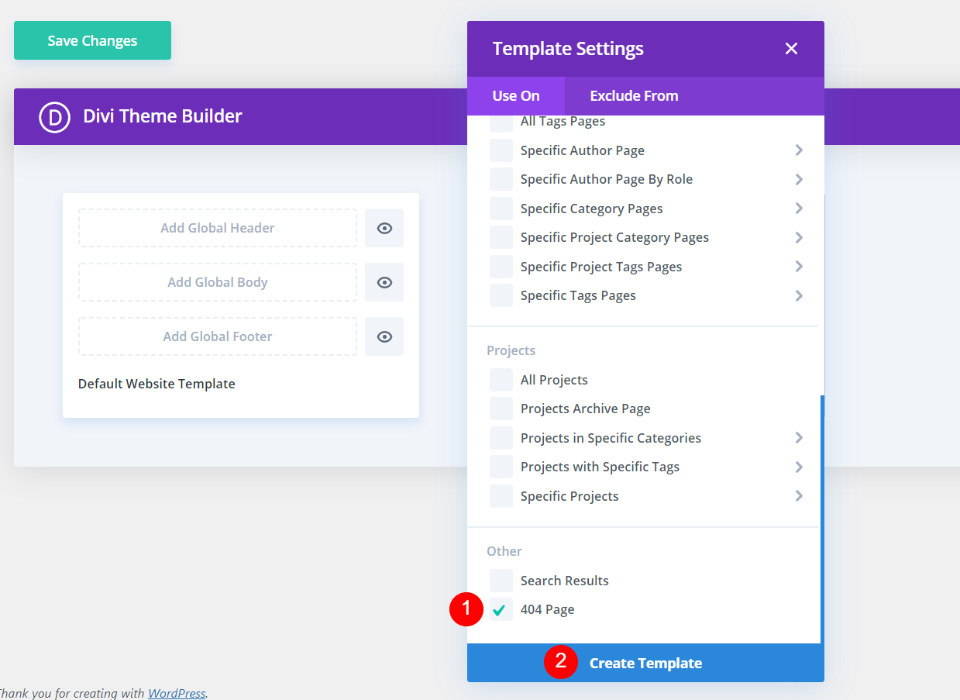
Cela ouvre les paramètres du modèle. Faites défiler jusqu’en bas et sélectionnez 404 Page sous Other. Ensuite, cliquez sur Créer un modèle. Les paramètres du modèle se ferment.
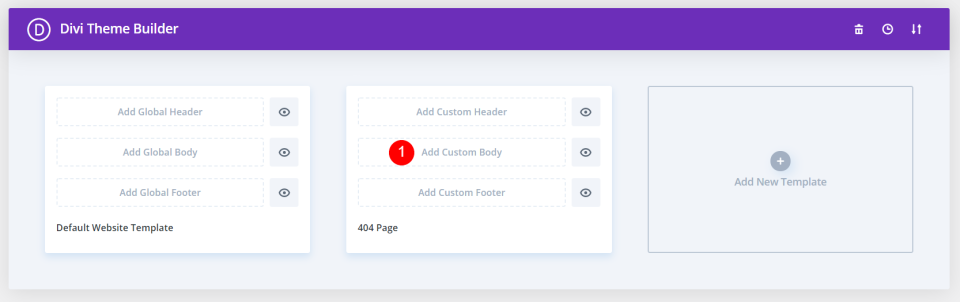
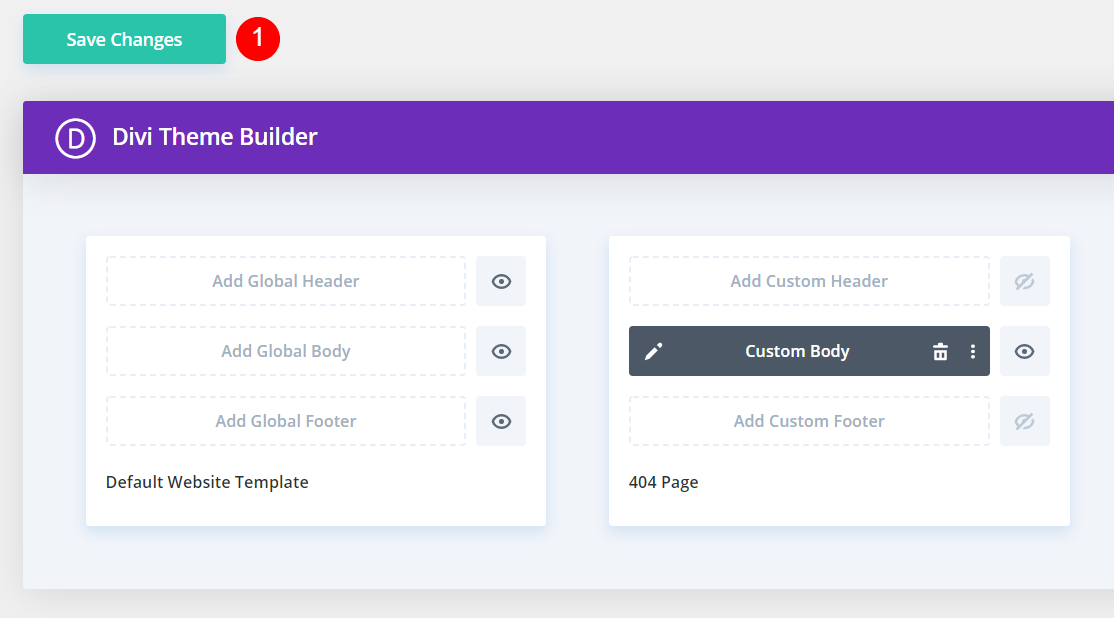
Vous pouvez maintenant créer la page 404. La plupart n’utilisent pas d’en-tête ou de pied de page. Sélectionnez Ajouter un corps personnalisé.
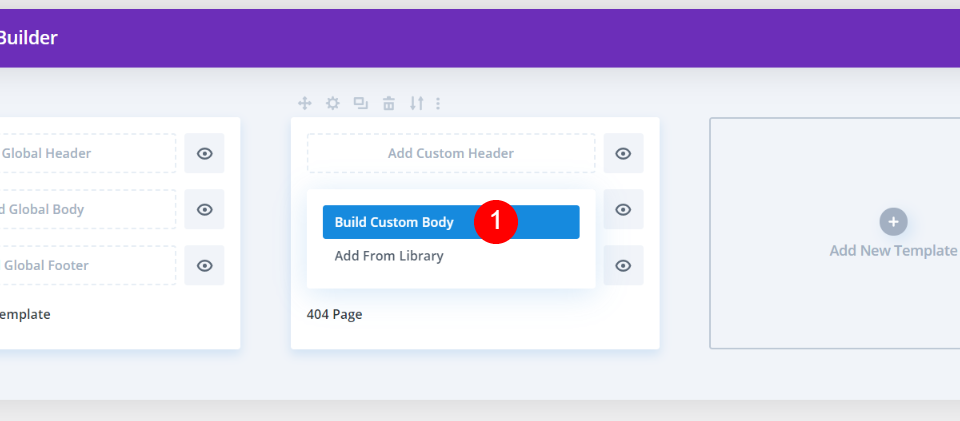
Deux sélections s’affichent, vous permettant de créer un corps personnalisé ou d’en ajouter à partir de la bibliothèque. Sélectionnez Créer un corps personnalisé.
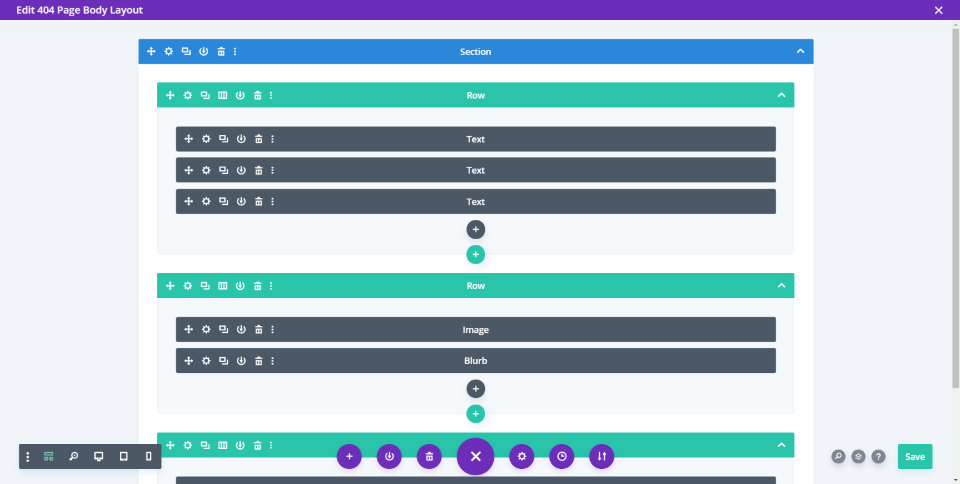
Créez la page 404 avec Divi Builder comme d’habitude. Enregistrez et quittez.
Enfin, enregistrez vos modifications. Vous avez terminé.
Dernières réflexions sur la création d’une page 404 personnalisée pour WordPress
C’est ainsi que nous avons vu comment créer une page 404 personnalisée pour WordPress. les pages 404 doivent être utiles. Malheureusement, la page 404 générique de WordPress n’est pas utile, et elle offre une mauvaise expérience utilisateur. Heureusement, vous pouvez créer votre propre page 404 à l’aide du créateur de thème Divi.
En utilisant les informations que nous vous avons fournies ici, vous êtes sur la bonne voie pour créer une magnifique page 404 qui offre aux utilisateurs une bonne expérience et qui a l’air incroyable tout en le faisant.
Nous voulons connaître votre avis. Avez-vous créé une page 404 personnalisée pour votre site Web WordPress ? Faites-nous part de votre expérience dans les commentaires