Pour de nombreux sites Web, la section de contact de la page est la destination idéale pour les visiteurs. En effet, la plupart des gens et des entreprises souhaitent que leurs visiteurs les contactent pour faire plus d’affaires. C’est pourquoi il est important d’optimiser cette section pour une meilleure conversion. L’une des façons d’y parvenir est de créer une mise en page plein écran du formulaire de contact qui offre à l’utilisateur une vue sans distraction des informations de contact.
Dans ce tutoriel, nous allons créer une mise en page de formulaire de contact plein écran que vous pourrez utiliser sur n’importe quelle page de votre site Divi. Nous allons également personnaliser la mise en page avec des paramètres de conception responsive utiles qui permettront à cette mise en page plein écran d’être parfaite même sur les petits téléphones.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
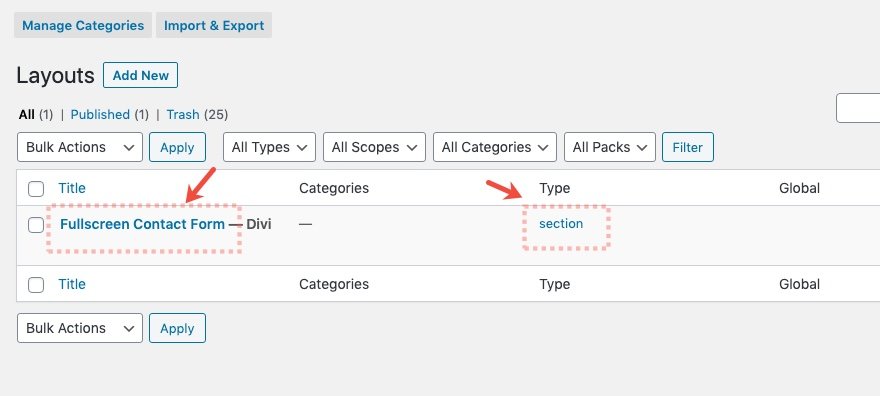
Une fois que c’est fait, la disposition de section sera disponible dans le Divi Builder. N’oubliez pas qu’il s’agit d’une mise en page de section. Vous devrez donc l’ajouter à une page, un article ou un modèle lors de la création d’une nouvelle section dans le constructeur.
Voir le bas de l’article pour savoir comment ajouter la mise en page de section à une page.
Passons au tutoriel, d’accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créer une nouvelle page dans WordPress et utiliser le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
Création de la mise en page de la section Contact
Pour commencer, nous allons ajouter une mise en page préétablie à une nouvelle page en utilisant le Divi Builder. Cela accélérera la conception et nous permettra de nous concentrer sur ce qu’il faut faire pour qu’une section (avec un formulaire de contact) soit en plein écran et réactive. Nous ajouterons ensuite l’effet de défilement pour que le tout soit cohérent.
Ajout d’une mise en page préfabriquée
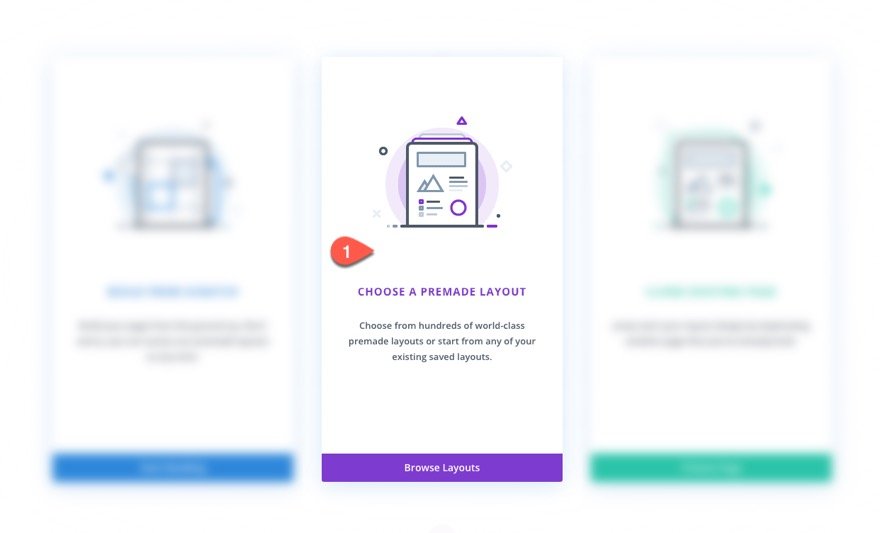
Une fois que vous avez cliqué pour modifier la page à l’aide du constructeur Divi, sélectionnez l’option « Choose a Premade Layout ».
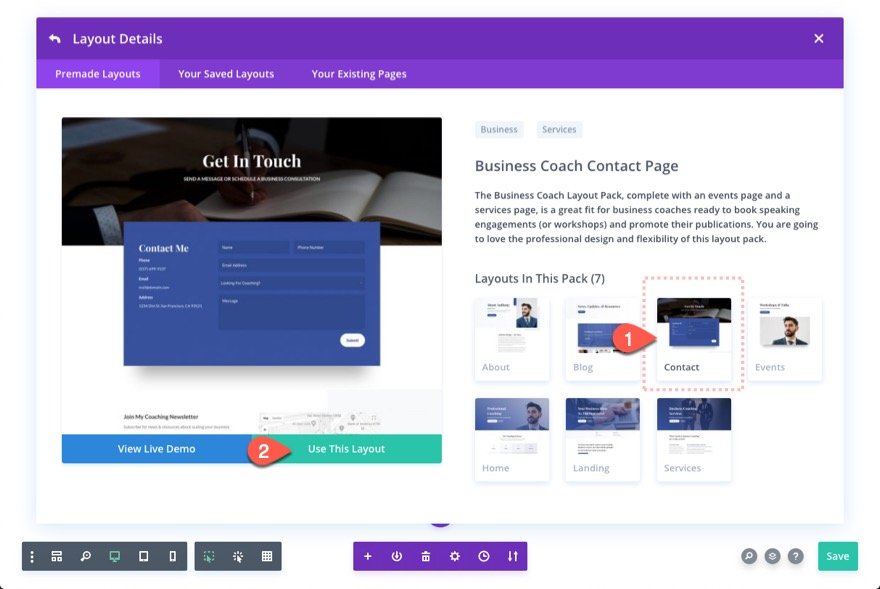
Trouvez ensuite la mise en page de la page de contact de Business Coach et cliquez sur le bouton « Utiliser cette mise en page ».
Paramètres de la section
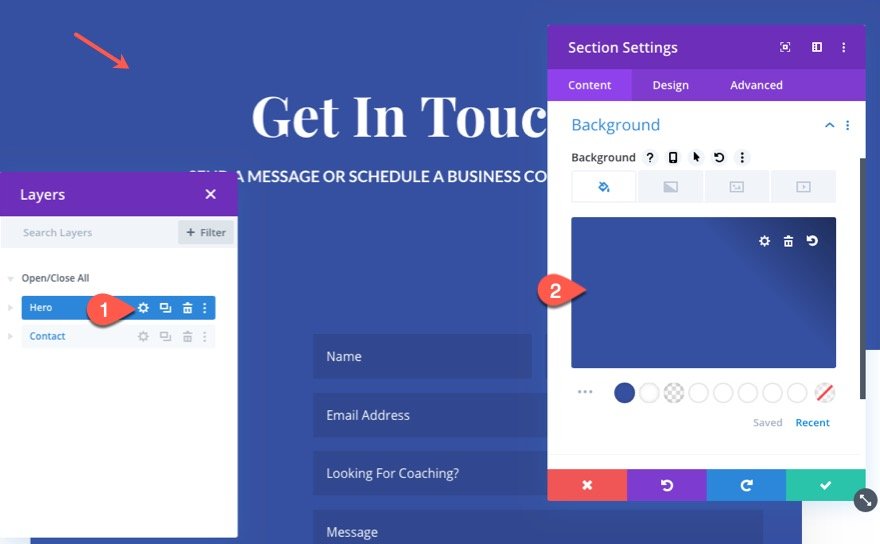
Une fois la mise en page chargée sur la page, ouvrez les paramètres de la section tout en haut de la mise en page, et mettez à jour les éléments suivants :
Arrière-plan
- Couleur d’arrière-plan : #3550a0
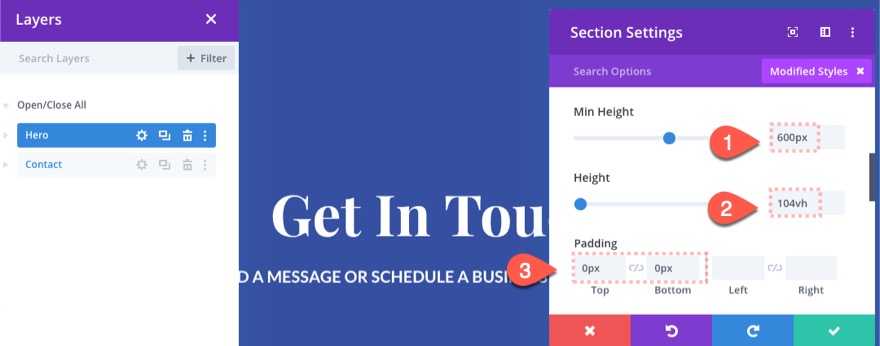
Hauteur et retrait de la section
- Hauteur minimale : 600px
- Hauteur : 104vh
- Remplissage : haut 0px, bas 0px
L’une des clés de cette conception est de fixer la hauteur à au moins 100vh (100 % de la hauteur de la fenêtre d’affichage). Cela permet de s’assurer que la section s’étend sur toute la hauteur de la fenêtre du navigateur. Nous ajoutons une hauteur de 104vh afin d’avoir un peu d’espace supplémentaire lorsque l’utilisateur fait défiler la section.
Le réglage de la hauteur minimale à 600px est une hauteur de repli pour qu’aucun des éléments de la section ne soit caché si la hauteur du navigateur est trop faible. Cette valeur devra être adaptée en fonction de la quantité de contenu de la section.
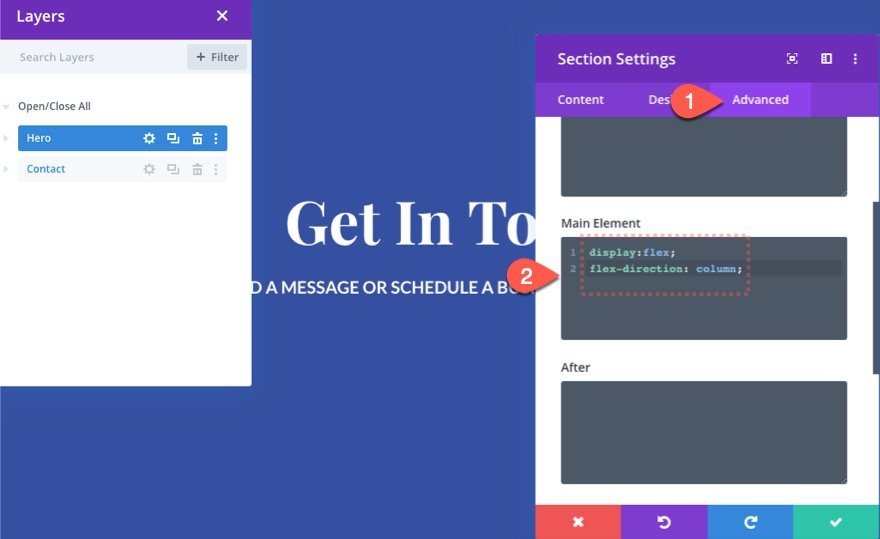
CSS personnalisé
Afin de centrer verticalement les rangées de la section (idéal pour les sections en plein écran), ajoutez le CSS personnalisé suivant à l’élément principal.
display:flex;flex-direction : column ;
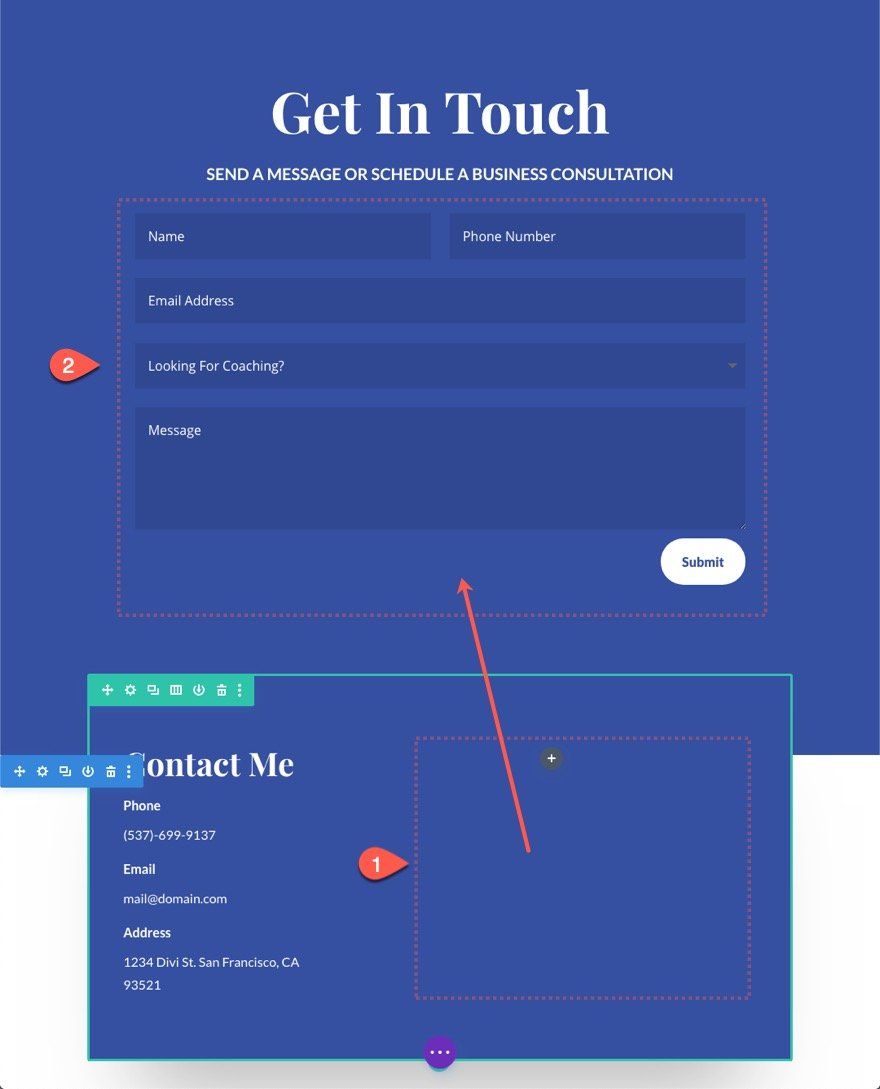
Ajout du formulaire de contact
Pour ajouter le formulaire de contact à la section, faites-le glisser sous le module de texte existant de la section préfabriquée ci-dessous.
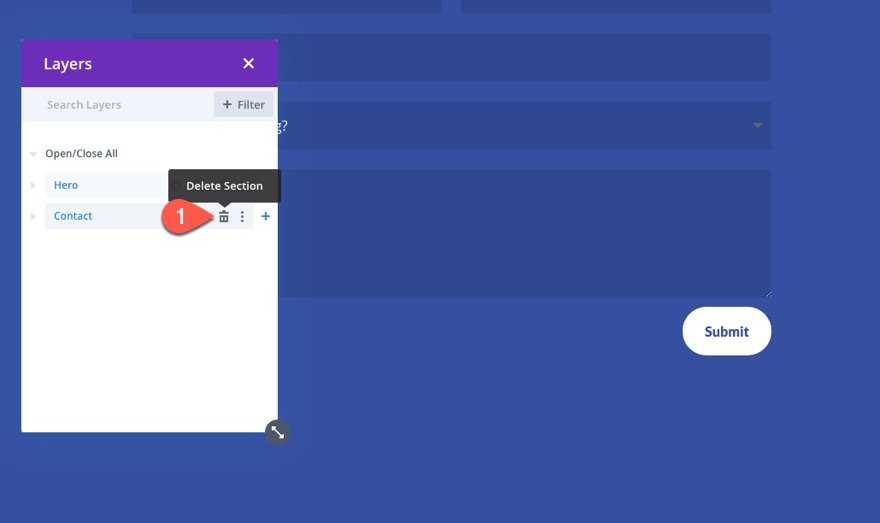
Supprimer la ou les sections supplémentaires de la mise en page prémâchée
Supprimez ensuite la section du bas pour qu’il ne reste que la section que nous construisons.
Personnalisation des éléments de section pour la conception réactive plein écran
Maintenant que la mise en page de la section est terminée, nous sommes prêts à commencer à personnaliser le contenu (ou les éléments enfants) de la section avec un design réactif qui s’adaptera parfaitement à une section plein écran sur tous les appareils.
Nous utiliserons l’unité de longueur vh pour la plupart de la taille du texte et de l’espacement pour chacun des éléments. Cela permettra de garder les éléments en vue avec la mise en page plein écran, même sur les écrans de téléphone courts.
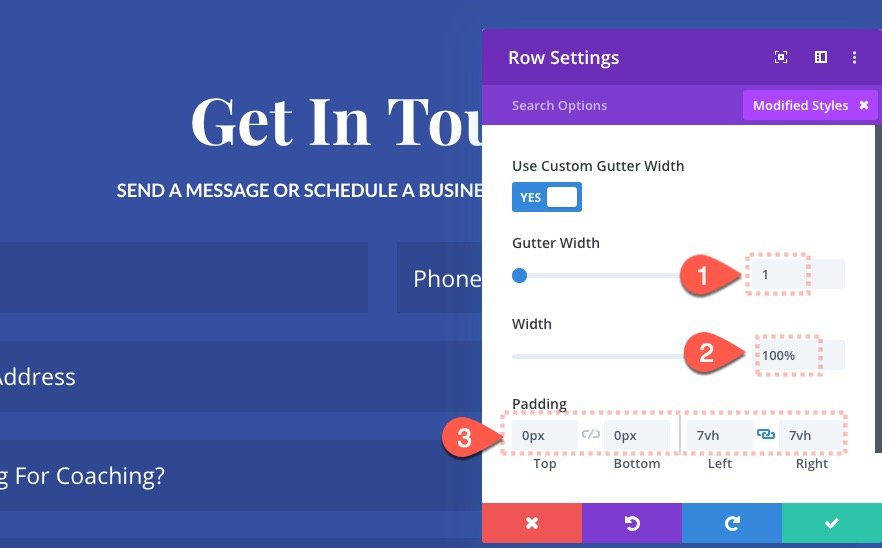
Paramètres de rangée
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Rembourrage : 0px haut, 0px bas, 7vh gauche, 7vh droite
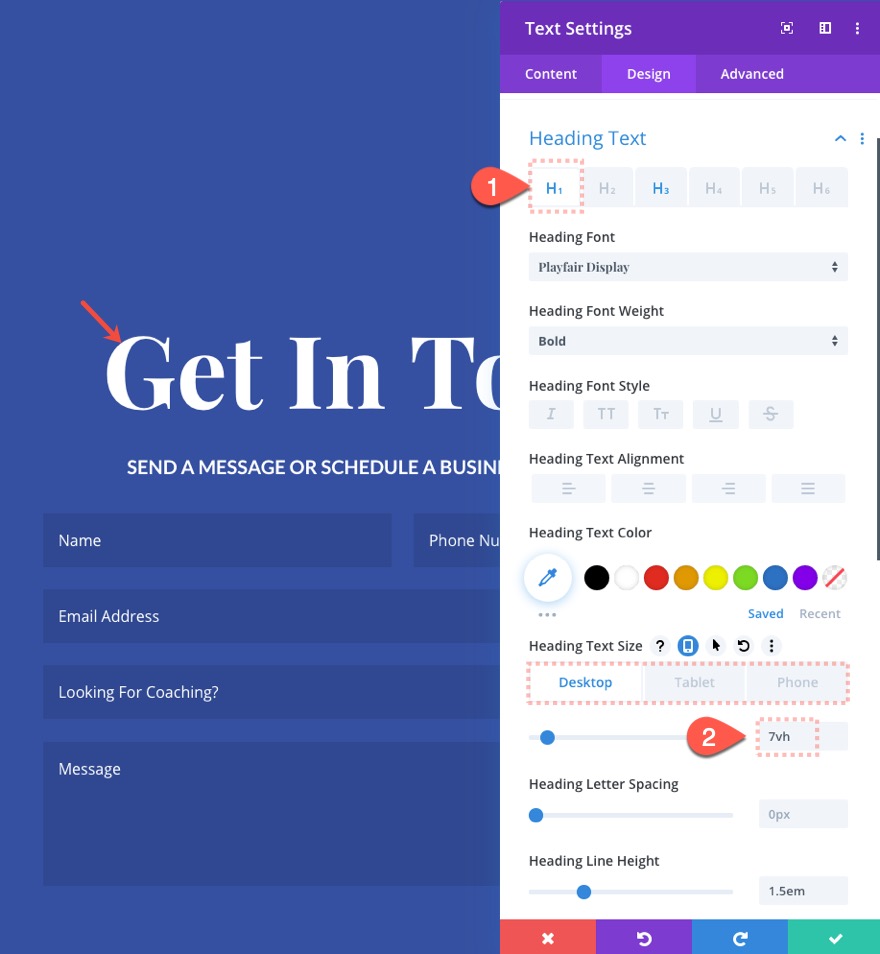
Paramètres du module de texte
Ouvrez les paramètres du module de texte et mettez à jour les éléments suivants :
Taille du texte de l’en-tête
- Taille du texte de l’en-tête : 7vh (ordinateur de bureau), 5vh (tablette et téléphone)
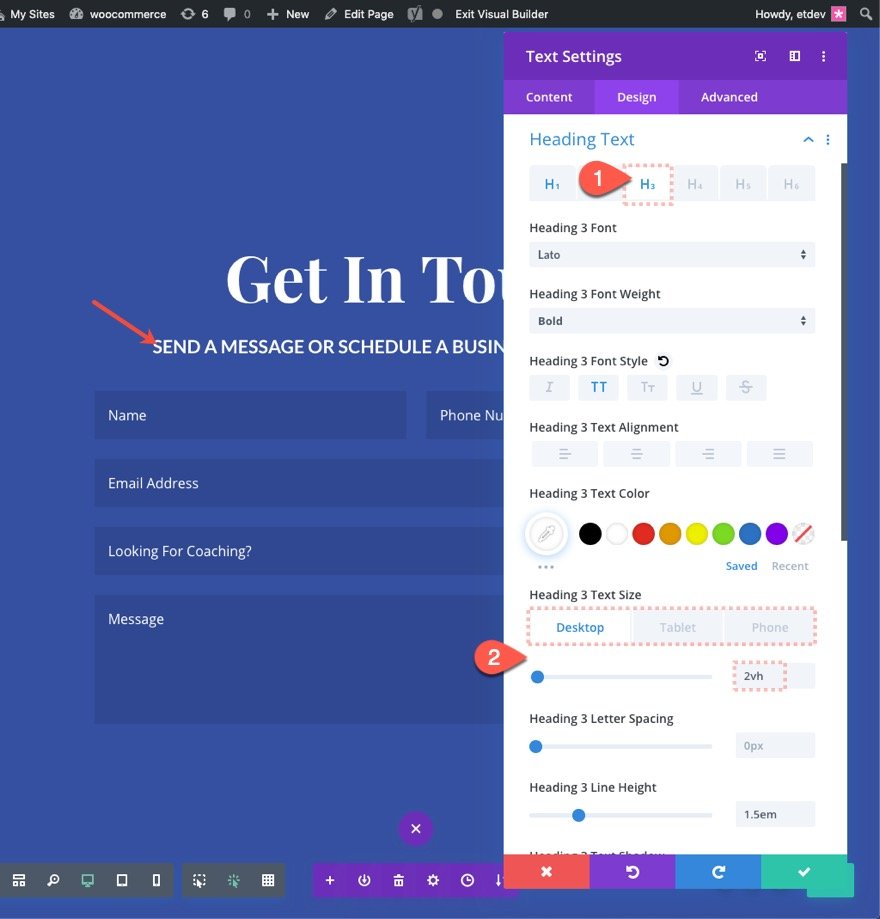
- Taille du texte de l’en-tête 3 : 2vh (ordinateur de bureau), 3vh (tablette), 12px (téléphone)
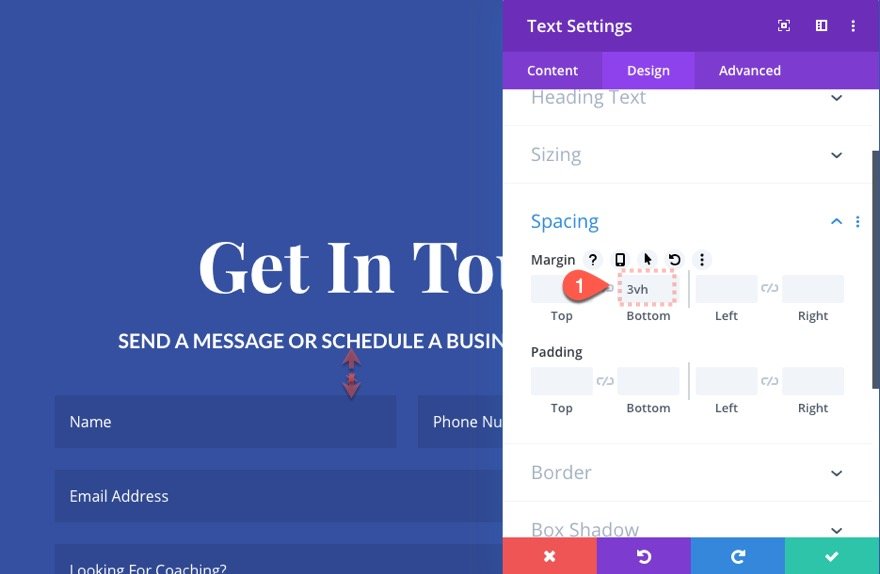
Marge
Paramètres du formulaire de contact
Nous allons maintenant poursuivre notre ajustement responsive design sur le formulaire de contact en utilisant l’unité de longueur vh. Ouvrez les paramètres du formulaire de contact et mettez à jour les éléments suivants :
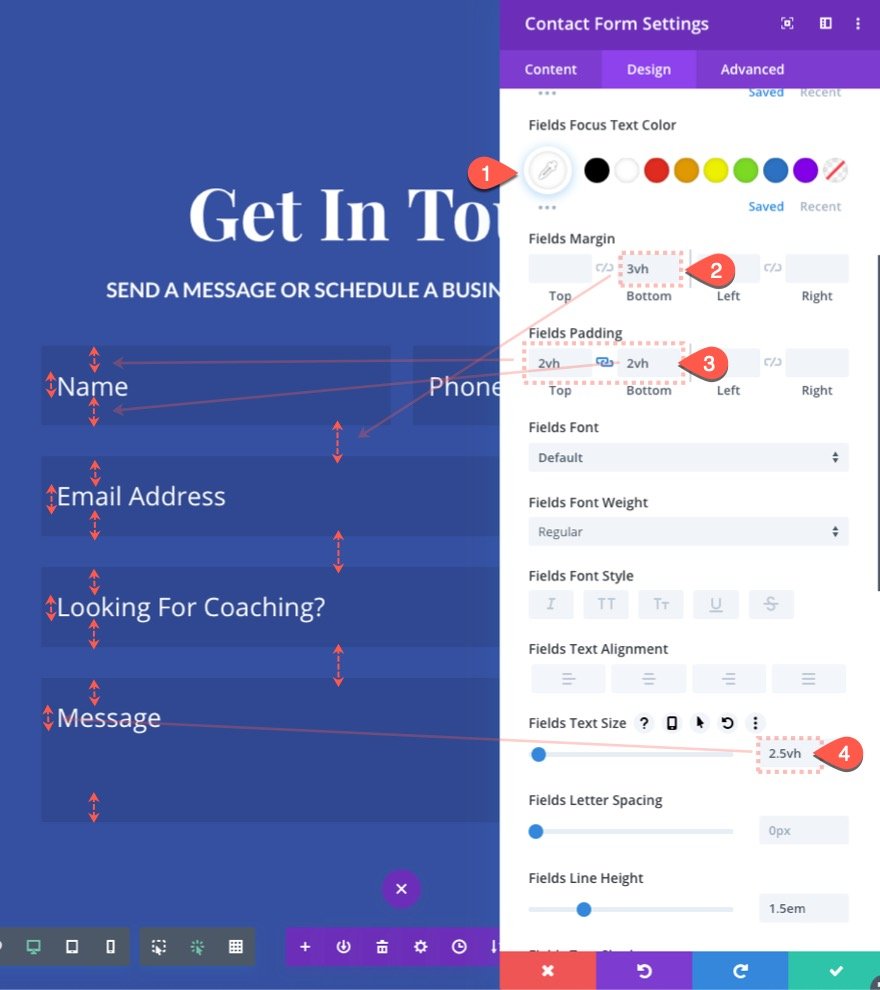
Paramètres des champs
- Marge des champs : 3vh
- Rembourrage des champs : 2vh en haut, 2vh en bas
- Taille du texte des champs : 2.5vh
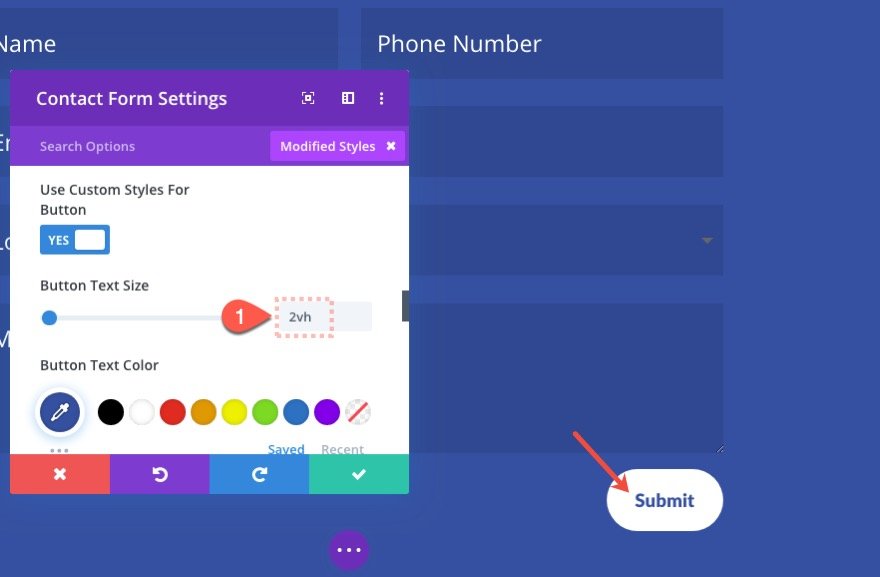
Taille du texte des boutons
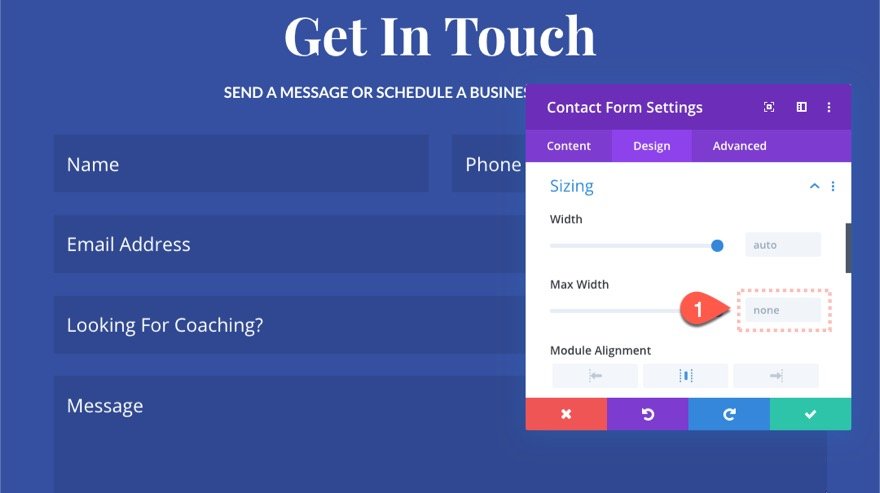
Largeur
Ajout de l’effet de défilement
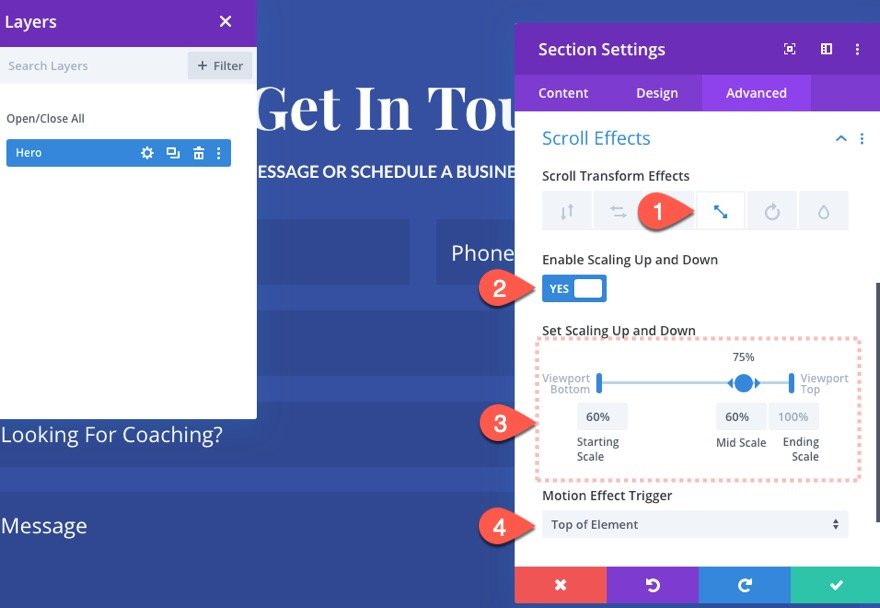
La dernière étape de la conception est l’effet de défilement qui fera passer la section du formulaire de contact en mode plein écran lorsque vous ferez défiler la page. Pour ce faire, ouvrez les paramètres de la section une fois de plus et mettez à jour les éléments suivants :
Sous l’onglet « Scaling Up and Down »..
- Activer la mise à l’échelle vers le haut et vers le bas : OUI
- Échelle de départ : 60% (à 0%)
- Echelle moyenne : 60% (à 70%)
- Échelle finale : 100% (à 100%)
Voilà qui termine la conception de la section plein écran du formulaire de contact. Mais avant de voir le résultat final, nous allons d’abord l’ajouter à l’une des pages du site Web.
Utilisation de la section Formulaire de contact plein écran sur votre site Web
Enregistrer la mise en page de la section dans la bibliothèque Divi
Avant de pouvoir ajouter cette section à une autre page de notre site Web, nous devons d’abord enregistrer la disposition de la section dans la bibliothèque Divi.
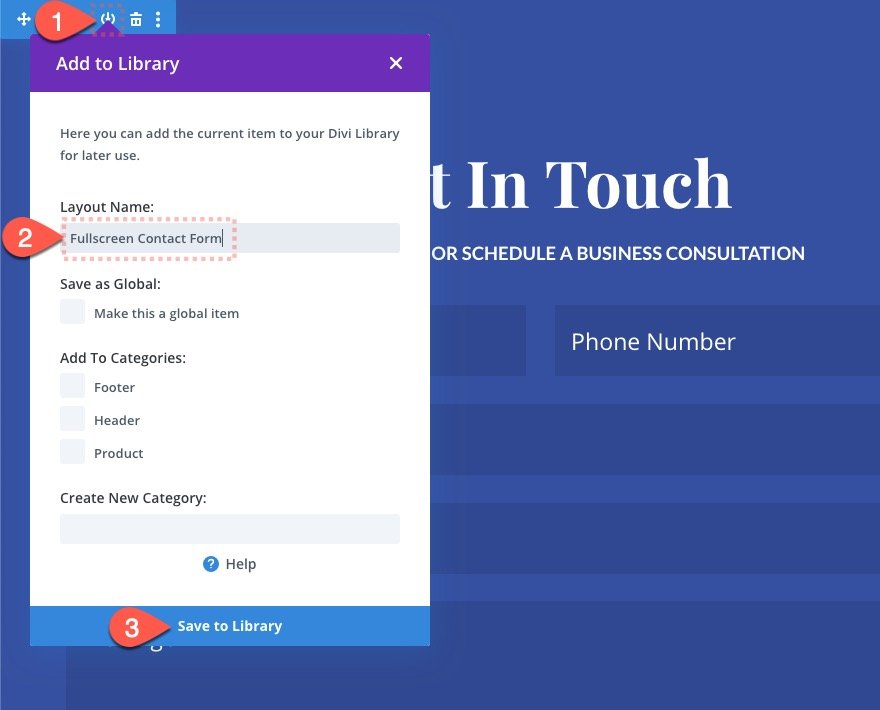
Pour ce faire, cliquez sur l’icône « Ajouter à la bibliothèque » dans le menu de la section. Donnez ensuite un nom à la mise en page et cliquez sur le bouton « Enregistrer dans la bibliothèque ».
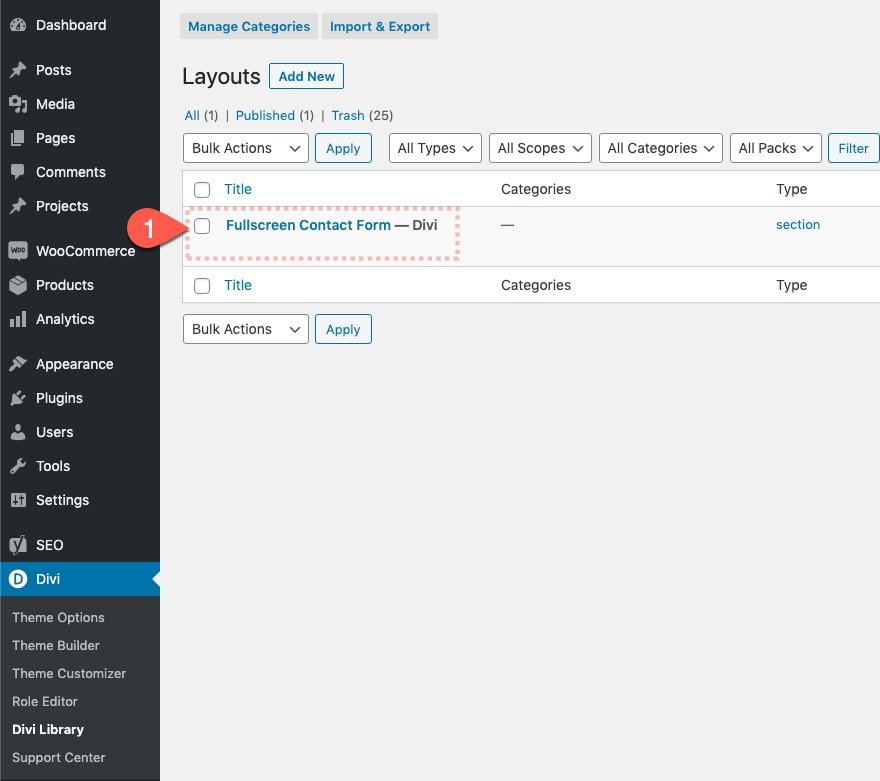
La mise en page de la section sera désormais disponible dans la bibliothèque Divi pour une utilisation ultérieure.
Ajouter une mise en page de section à une page à partir de la bibliothèque Divi
Pour ajouter la mise en page du formulaire de contact en plein écran à une page (ou un message) dans Divi, ouvrez la page pour la modifier à l’aide de Divi Builder.
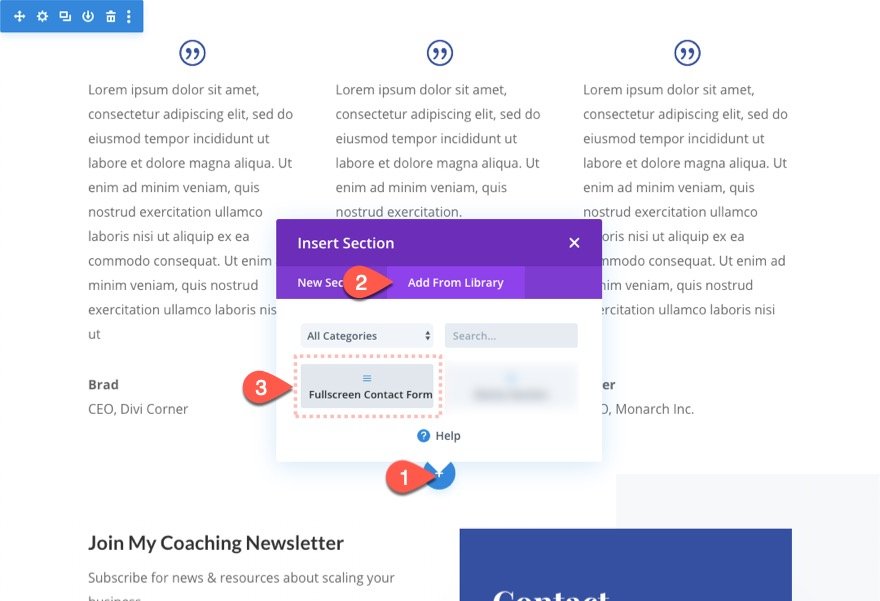
Cliquez ensuite sur pour ajouter une nouvelle section quelque part sur la page.
Dans la fenêtre contextuelle Insérer une section, cliquez sur l’onglet Ajouter depuis la bibliothèque et sélectionnez la disposition de section enregistrée dans la liste (la mienne s’appelle « Formulaire de contact plein écran »).
Résultat final
Voyons maintenant le résultat final.
Le voici sur le bureau.
Le voici sur une tablette (iPad Pro en fait).
Le voici sur un téléphone (iPhone 5 en fait). Remarquez que même si l’écran est très court, le contenu tient toujours dans la vue plein écran.
Réflexions finales
J’espère que cette section de formulaire de contact plein écran vous aidera à créer un formulaire/une section de contact à fort taux de conversion pour votre propre site Web. La chose importante à garder à l’esprit est de toujours veiller à ce que le contenu soit suffisamment concis pour s’afficher joliment sur les petits téléphones. Certaines des principales techniques de conception réactive utilisées dans cette mise en page seront également utiles lorsque vous apporterez des modifications à la conception de votre site Web.
Pour en savoir plus sur ce sujet, consultez notre article expliquant comment utiliser les unités de longueur vw et vh pour concevoir un formulaire de contact réactif dans Divi.
J’ai hâte de lire vos commentaires.
À la vôtre !