La création d’une section héroïque est un excellent moyen d’attirer l’attention sur le contenu important de votre page. Il s’agit d’un élément de contenu de très grande taille que vous pouvez utiliser pour raconter votre histoire, partager des informations sur votre travail ou mettre en avant un produit ou un service. Avec le module Fullwidth Header de Divi, vous pouvez ajouter un titre, un sous-titre, deux boutons, du texte, une image de logo et une image d’en-tête. Bien entendu, vous pouvez également utiliser les options d’arrière-plan pour ajouter et combiner des images, des dégradés, des couleurs, des motifs et des masques. Vous pouvez modifier tous ces paramètres dans les paramètres du module d’en-tête pleine largeur au lieu de devoir basculer entre plusieurs modules d’images, de texte et de boutons.
Dans ce tutoriel, nous allons vous montrer comment créer une section héroïque attrayante à l’aide du module d’en-tête pleine largeur de Divi.
C’est parti !
Aperçu
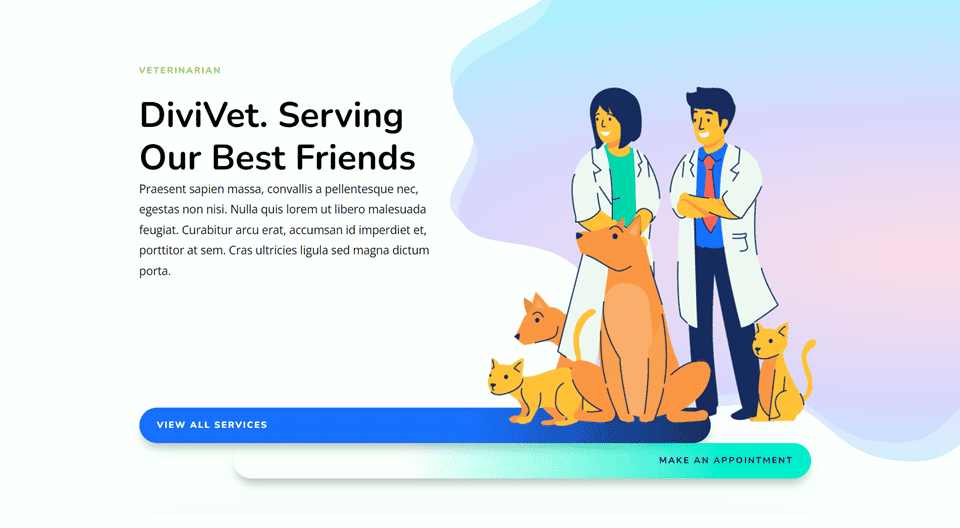
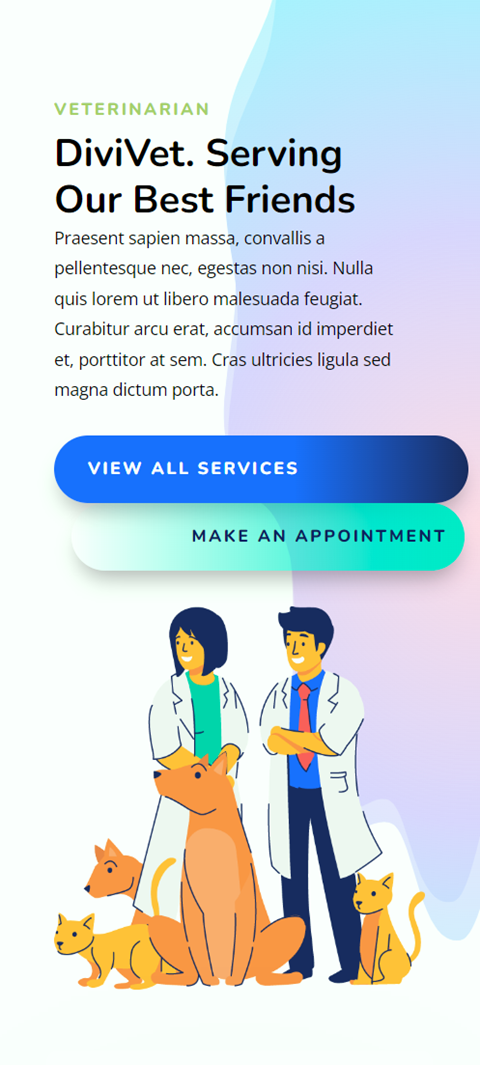
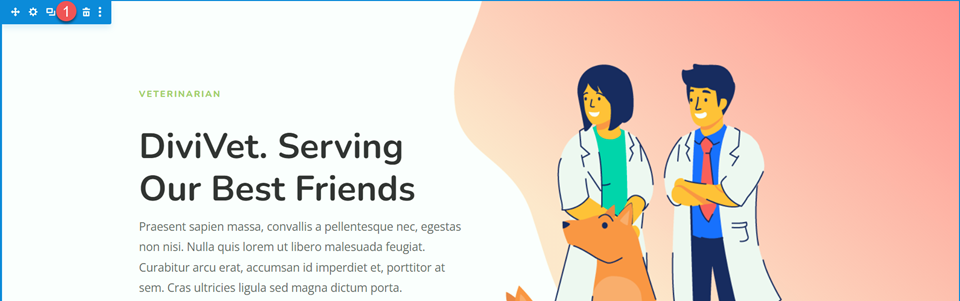
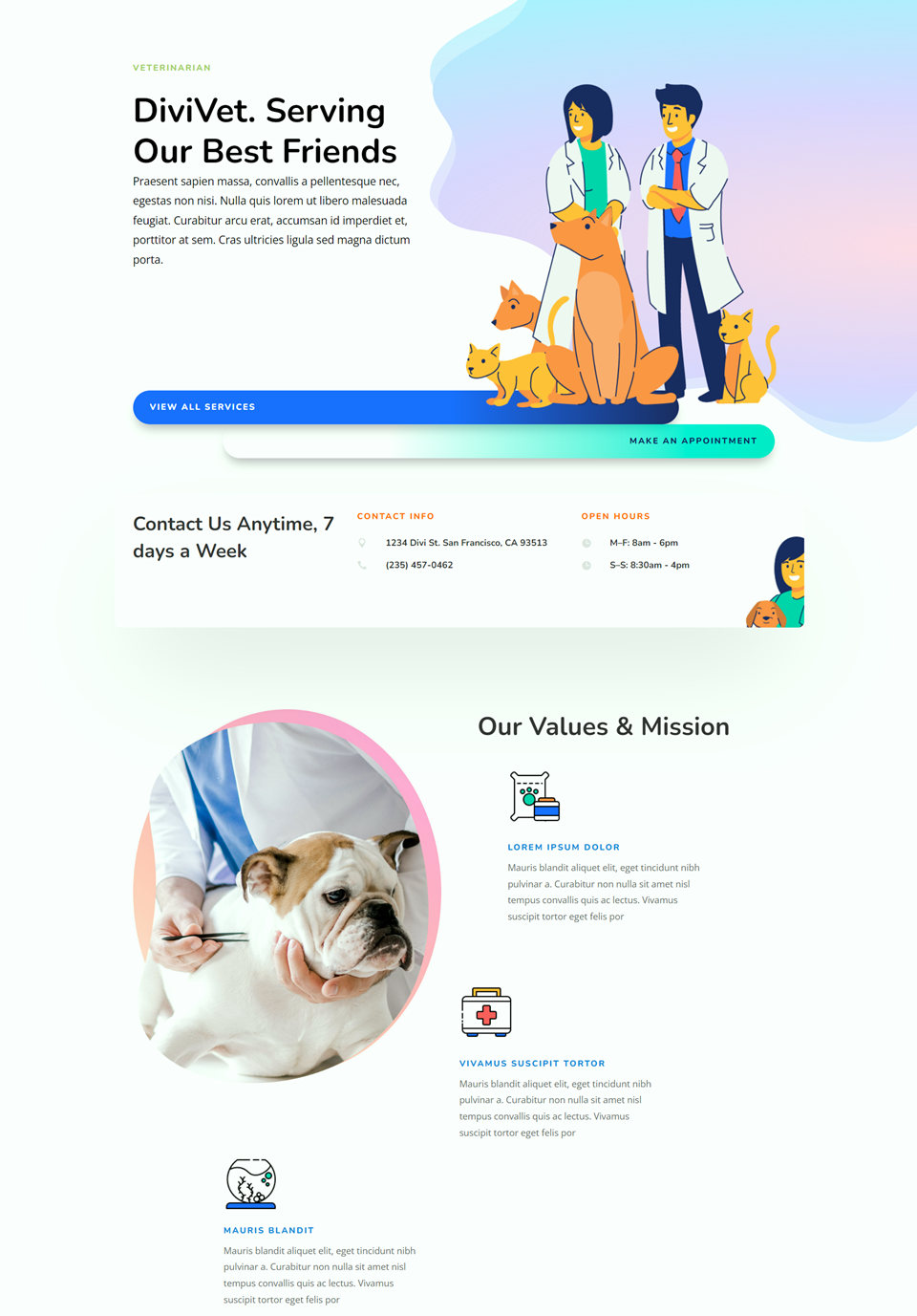
Voici un aperçu de ce que nous allons concevoir.
Ce dont vous avez besoin pour commencer
Avant de commencer, assurez-vous que vous disposez de la dernière version de Divi sur votre site web.
Maintenant, vous êtes prêt à commencer !
Comment créer une section héroïque avec le module d’en-tête pleine largeur de Divi
Créer une nouvelle page avec une mise en page préétablie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d’atterrissage Vétérinaire du pack de mise en page Vétérinaire.
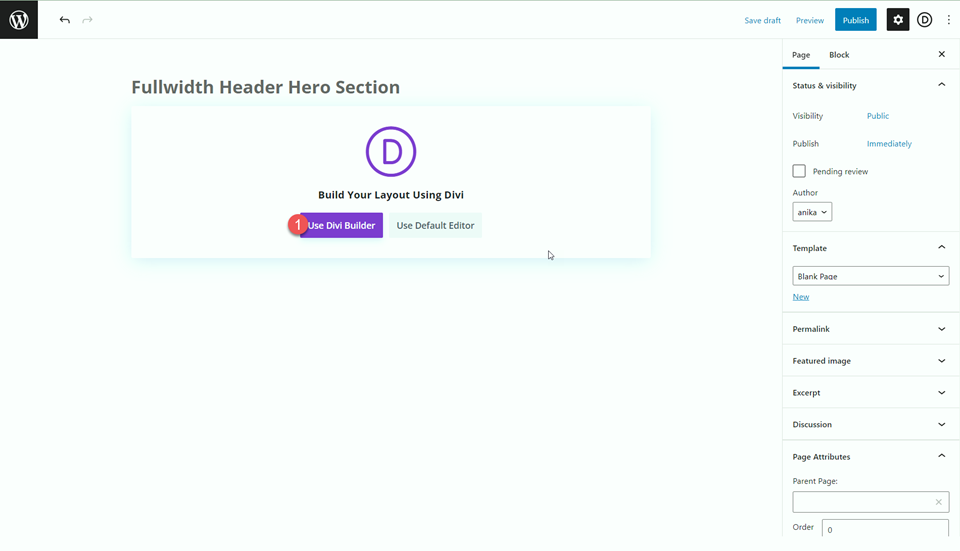
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
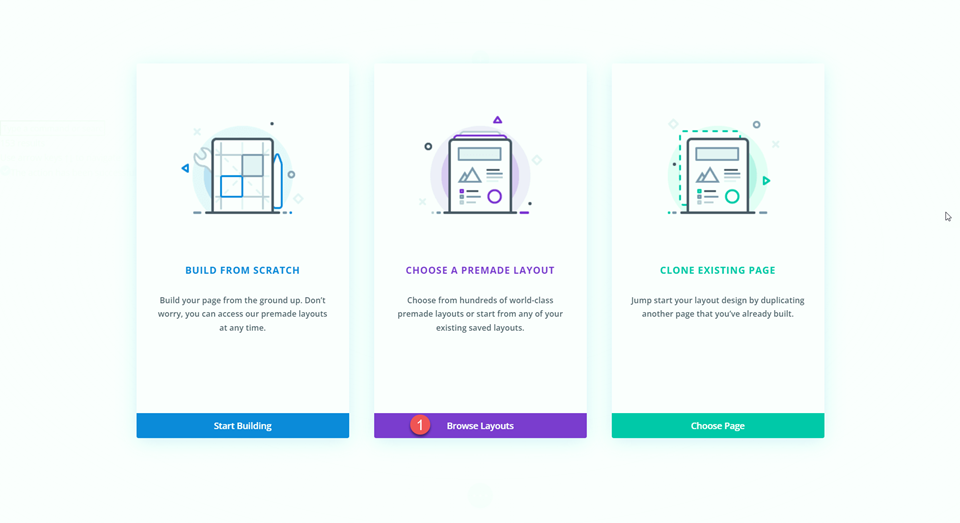
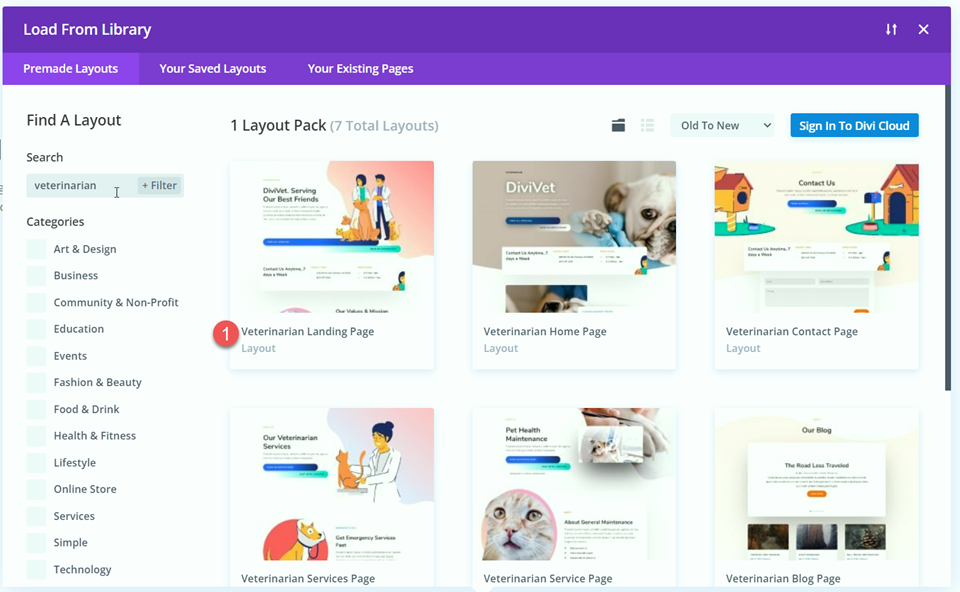
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
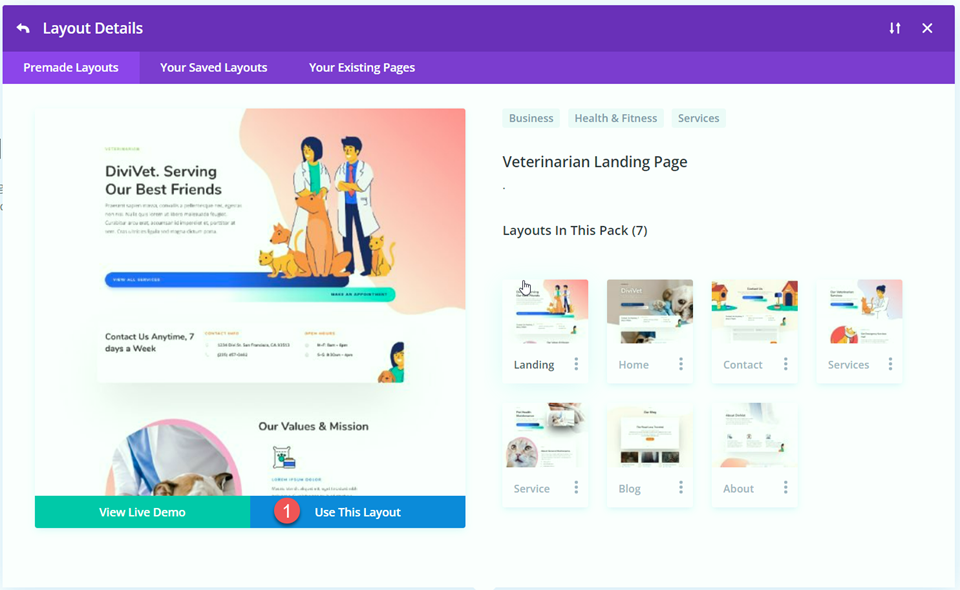
Recherchez et sélectionnez la mise en page Veterinarian Landing Page.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre design.
Ajoutez le module d’en-tête pleine largeur
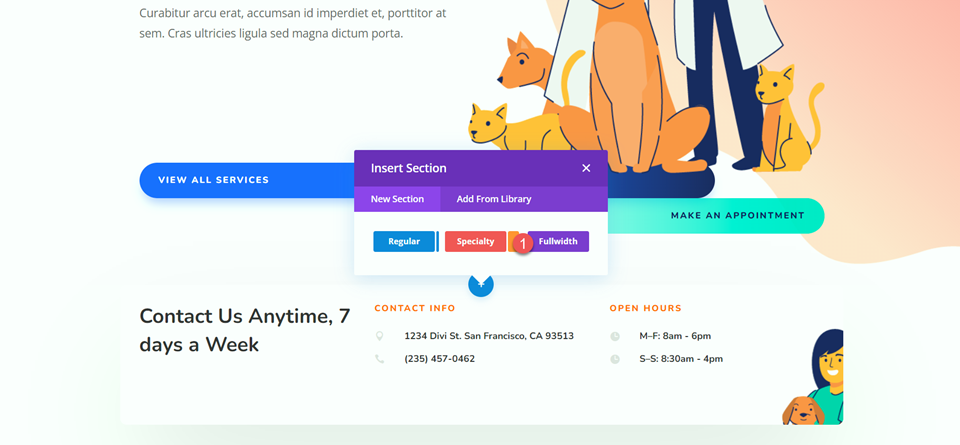
Nous allons recréer la section du héros en utilisant le module d’en-tête pleine largeur. Ajoutez une nouvelle section pleine largeur à la page, sous l’en-tête existant.
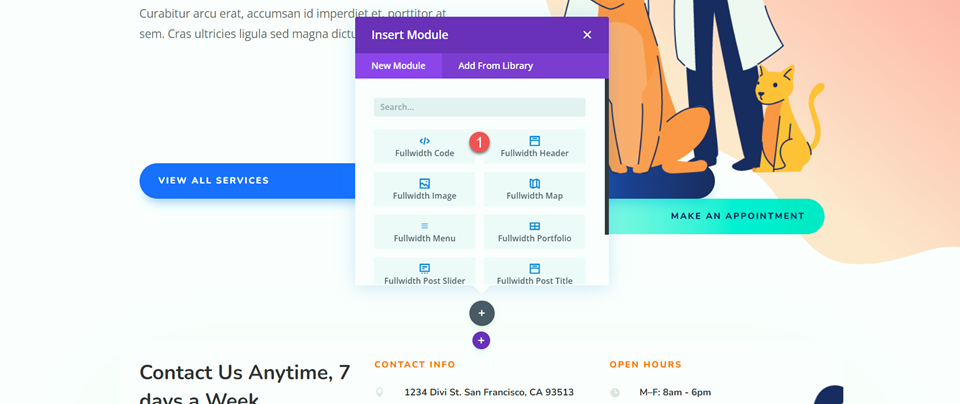
Ajoutez un module d’en-tête pleine largeur à la section.
Ensuite, supprimez la section d’en-tête originale.
Personnaliser le module d’en-tête pleine largeur
Ajouter du contenu
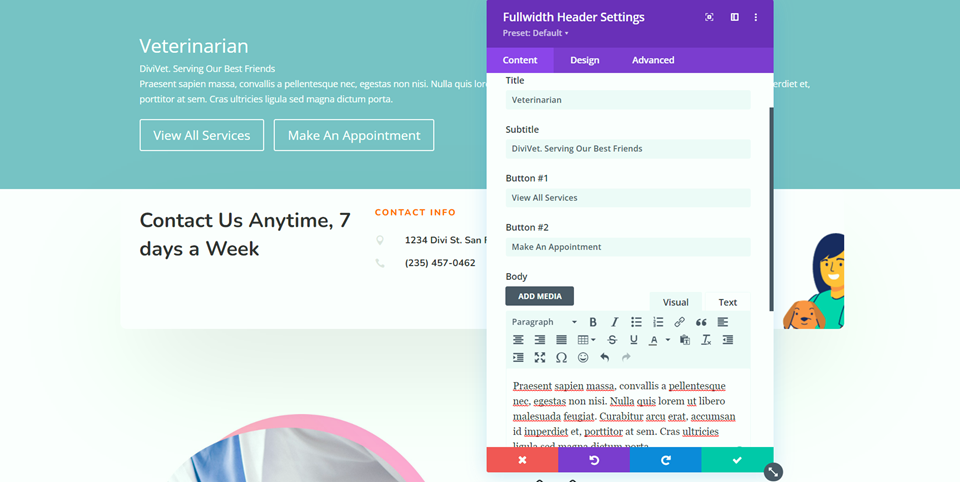
Ouvrez les paramètres du module d’en-tête pleine largeur et ajoutez le contenu suivant au module :
- Titre : Vétérinaire
- Sous-titre : DiviVet. Au service de nos meilleurs amis
- Bouton #1 : Voir tous les services
- Bouton #2 : Prendre un rendez-vous
- Corps : Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.
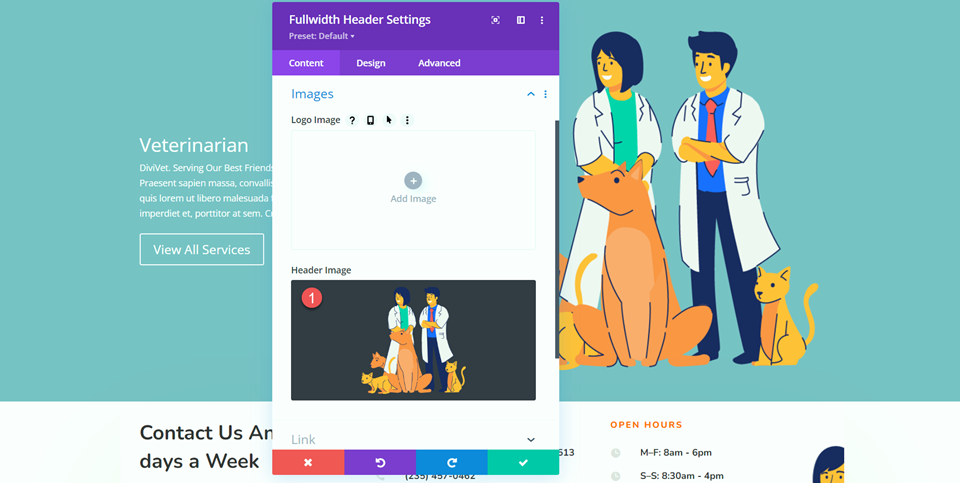
Ensuite, ajoutez l’image d’en-tête des vétérinaires avec les animaux.
Paramètres du fond en dégradé
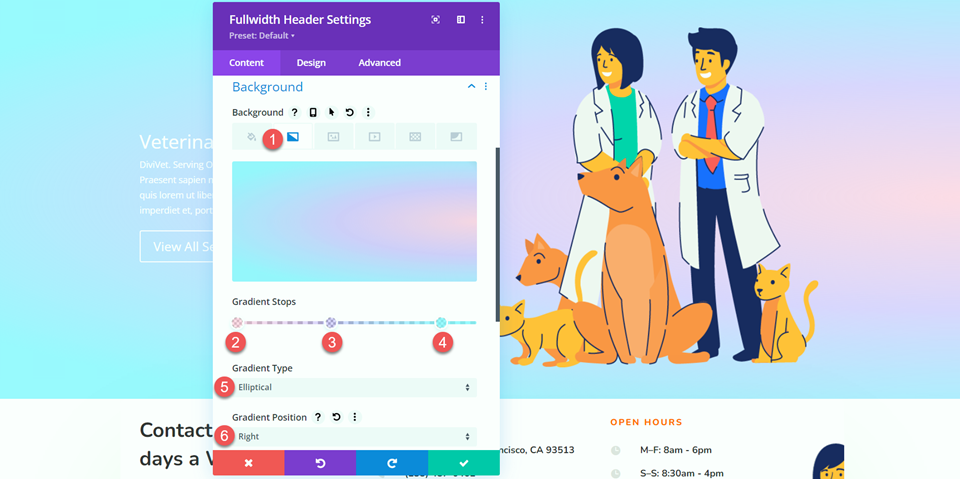
Passez aux paramètres de l’arrière-plan. Supprimez la couleur d’arrière-plan originale, puis ajoutez un dégradé d’arrière-plan.
- 0% : rgba(255,170,205,0.48)
- 40% : rgba(110,66,255,0.24)
- 87% : rgba(124,239,255,0.71)
- Type de gradient : Elliptique
- Position du dégradé : Droite
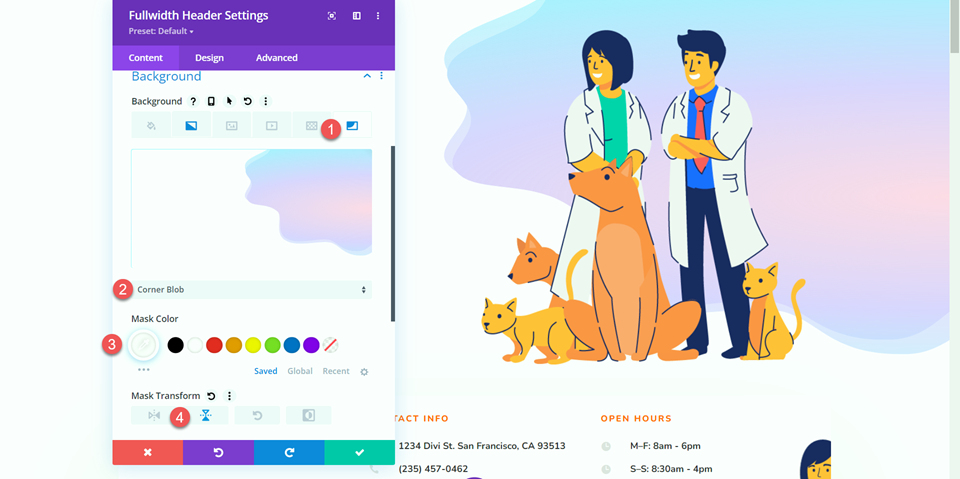
Ensuite, sélectionnez l’onglet Masque d’arrière-plan et ajoutez un masque à l’arrière-plan.
- Masque d’arrière-plan : Corner Blob
- Couleur du masque : #FFFFFF
- Transformation du masque : Vertical
Personnalisation des styles de texte
Le contenu et l’arrière-plan de l’en-tête étant en place, passons à l’onglet Conception pour personnaliser les styles de texte. Tout d’abord, ouvrez les paramètres du titre et personnalisez le texte comme suit :
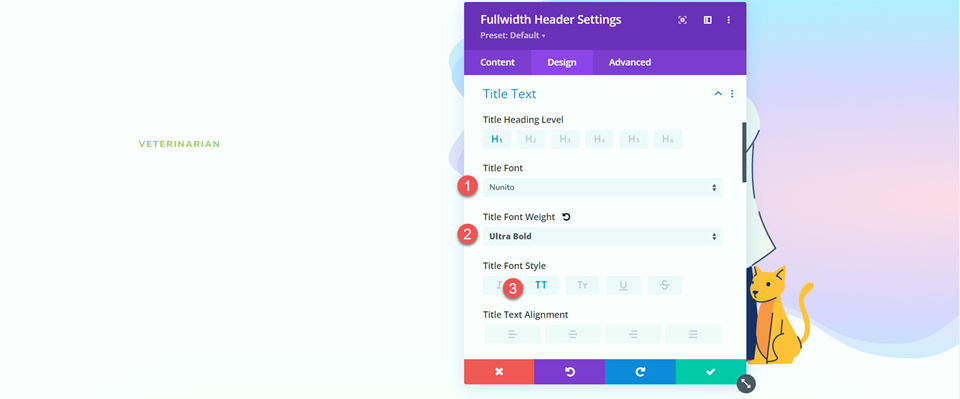
- Police du titre : Nunito
- Poids de la police du titre : Ultra gras
- Style de la police du titre : TT (majuscule)
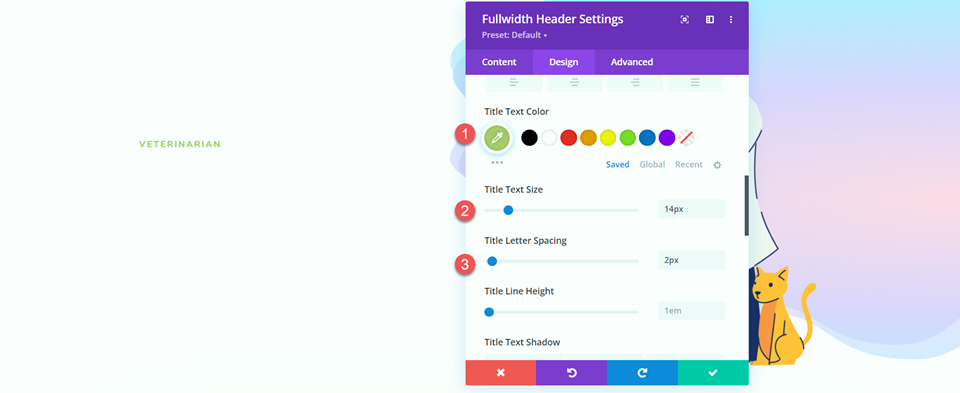
Modifiez la couleur, la taille et l’espacement du texte du titre.
- Couleur du texte du titre : #a9cb6b
- Taille du texte du titre : 14px
- Espacement des lettres du titre : 2px
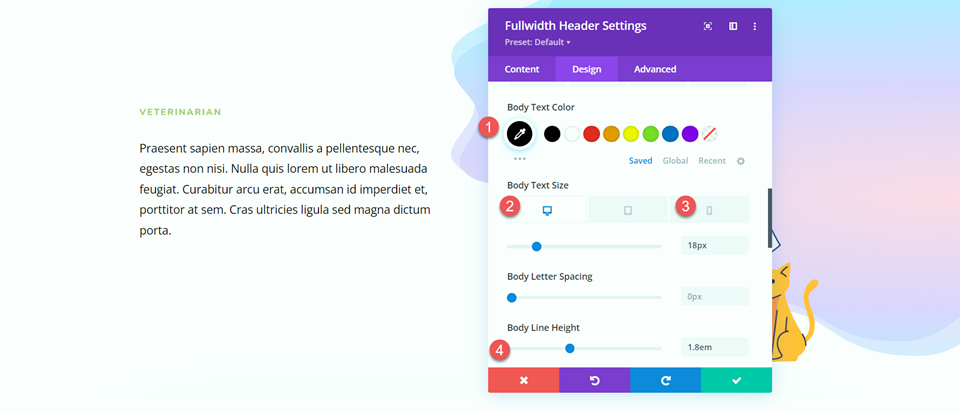
Passez à la section du corps du texte et personnalisez la police. Utilisez les paramètres réactifs de Divi pour ajouter une taille de texte plus petite pour les appareils mobiles.
- Couleur du texte du corps : #000000
- Taille du texte du corps : desktop : 18px
- Taille du texte du corps : Mobile : 14px
- Hauteur de la ligne du corps : 1.8em
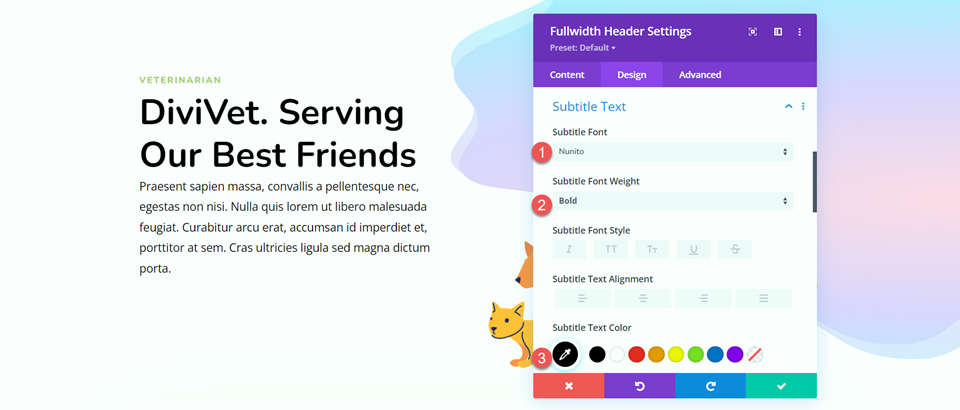
Ensuite, ouvrez les paramètres des sous-titres et personnalisez la police.
- Police des sous-titres : Nunito
- Poids de la police des sous-titres : Bold
- Couleur du texte du sous-titre : #000000
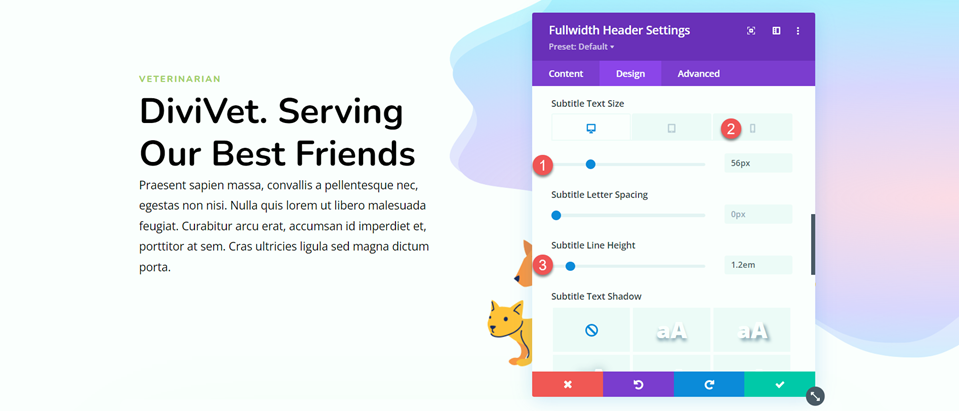
Enfin, modifiez la taille du texte pour le bureau et le mobile (une fois encore, utilisez les paramètres réactifs pour ajouter une taille de texte plus petite sur le mobile) et ajustez la hauteur de la ligne.
- Taille du texte du sous-titre – Bureau : 56px
- Taille du texte du sous-titre – mobile : 32px
- Hauteur de la ligne du sous-titre : 1.2em
Personnalisation des styles du premier bouton
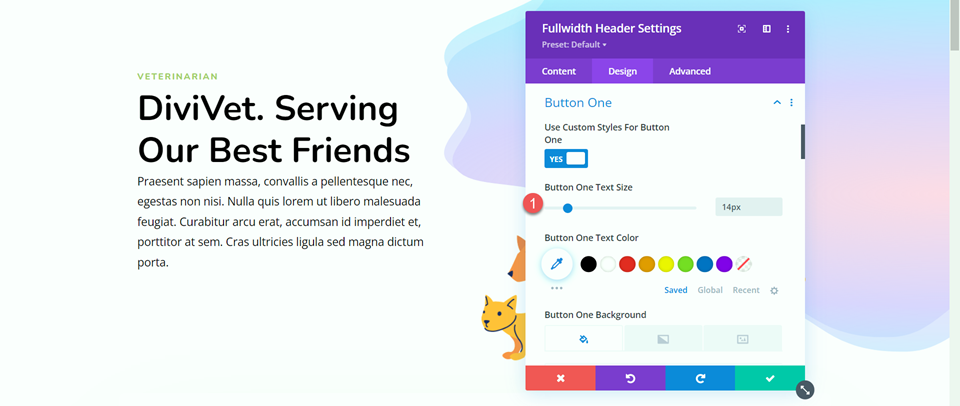
Ensuite, nous allons personnaliser les styles des boutons. Commencez par activer les styles personnalisés pour le bouton 1, puis ajustez la taille du texte.
- Utiliser les styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14px
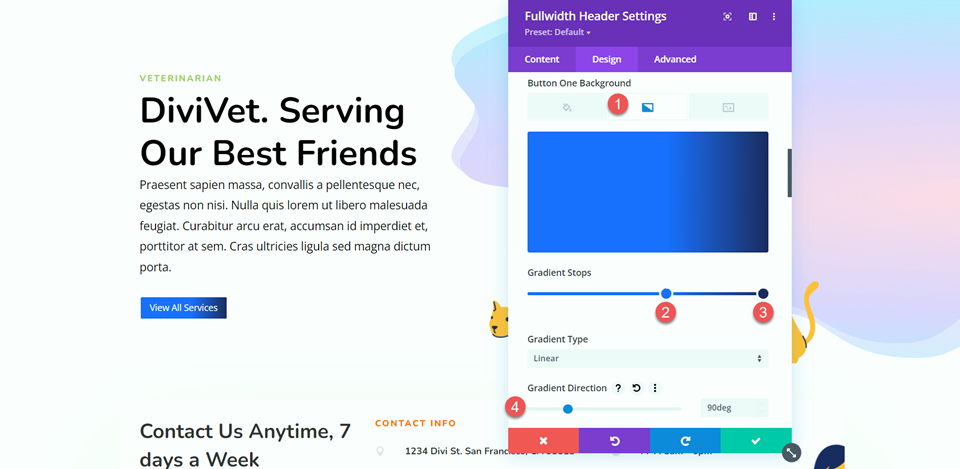
Ajoutez un dégradé d’arrière-plan au bouton. Les valeurs du gradient sont les suivantes :
- 58% : #316EFF
- 100% : #1D2B60
- Direction du dégradé : 90deg
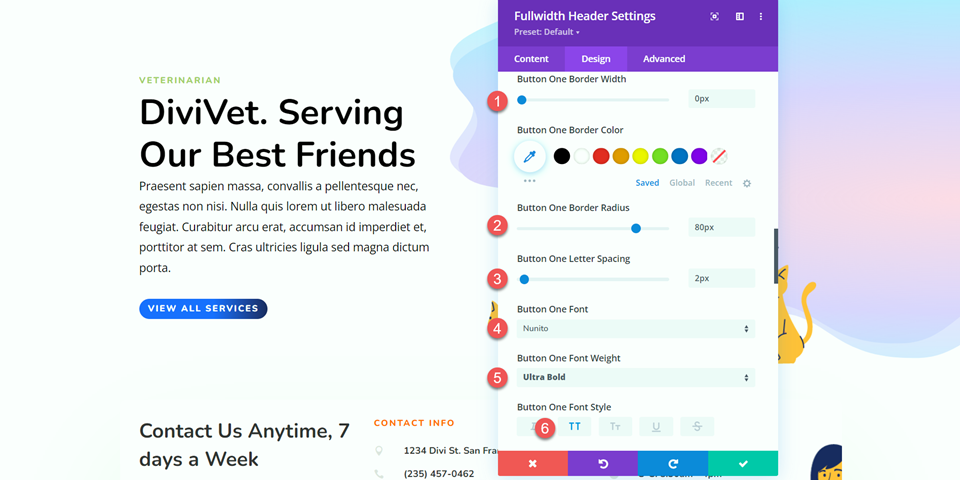
Ensuite, personnalisez les paramètres de la bordure et de la police.
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 80px
- Espacement des lettres du bouton 1 : 2px
- Police du bouton 1 : Nunito
- Poids de la police Button One : Ultra gras
- Style de police du bouton 1 : TT (majuscule)
Désactivez l’icône du bouton 1.
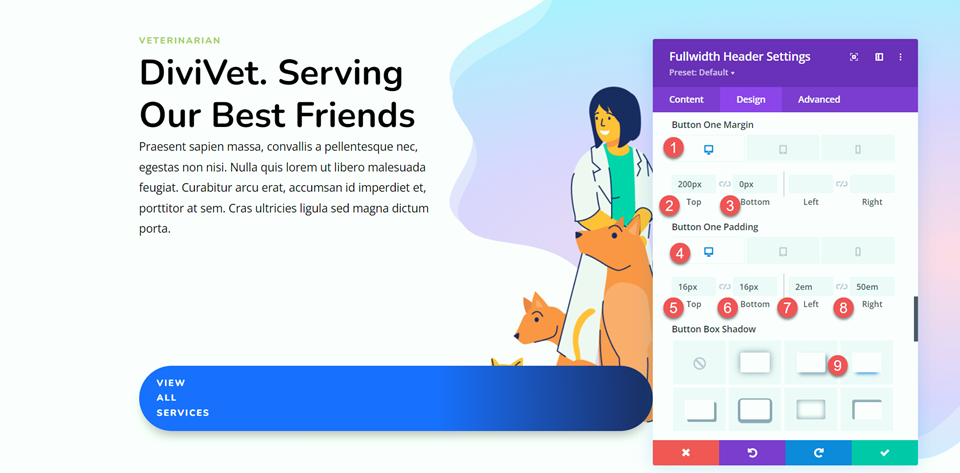
Ensuite, personnalisez les paramètres de marge et de rembourrage pour le design du bureau et ajoutez une ombre portée.
- Button One Margin-Top-Desktop : 200px
- Bouton 1 – Marge inférieure du bureau : 0px
- Bouton 1 Padding-Top-Desktop : 16px
- Bouton 1 Padding-Bottom-Desktop : 16px
- Bouton 1 Padding-Left-Desktop : 2em
- Bouton 1 Padding-Right-Desktop : 50em
- Button Box Shadow : Bottom
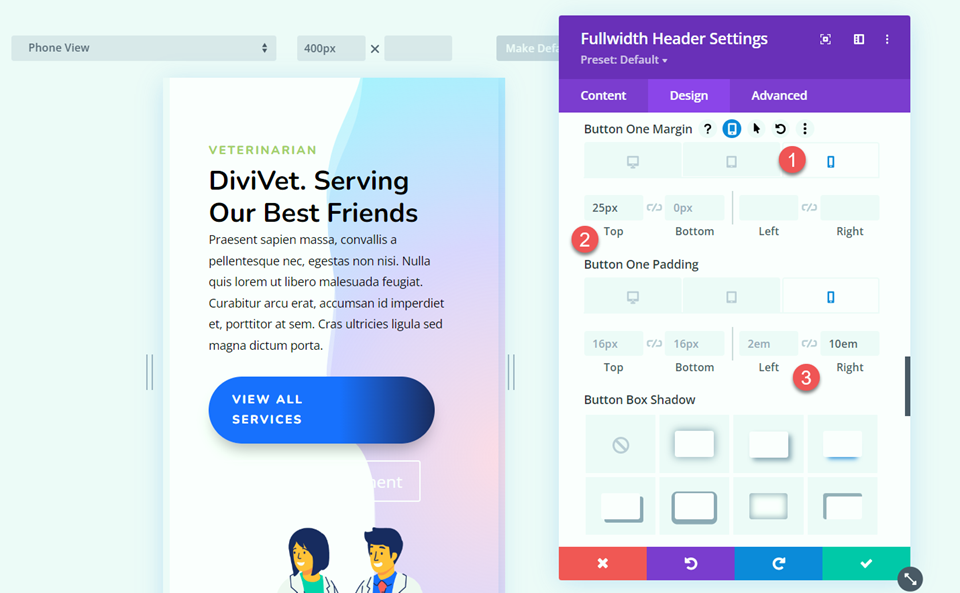
Utilisez les paramètres réactifs pour définir des valeurs de marge et de remplissage différentes sur les appareils mobiles.
- Bouton 1 Margin-Top-Mobile : 25px
- Bouton 1 Padding-Right-Mobile : 10em
Notre bouton présente quelques problèmes d’habillage de texte que nous corrigerons plus tard à l’aide d’un CSS personnalisé.
Personnalisation des styles du deuxième bouton
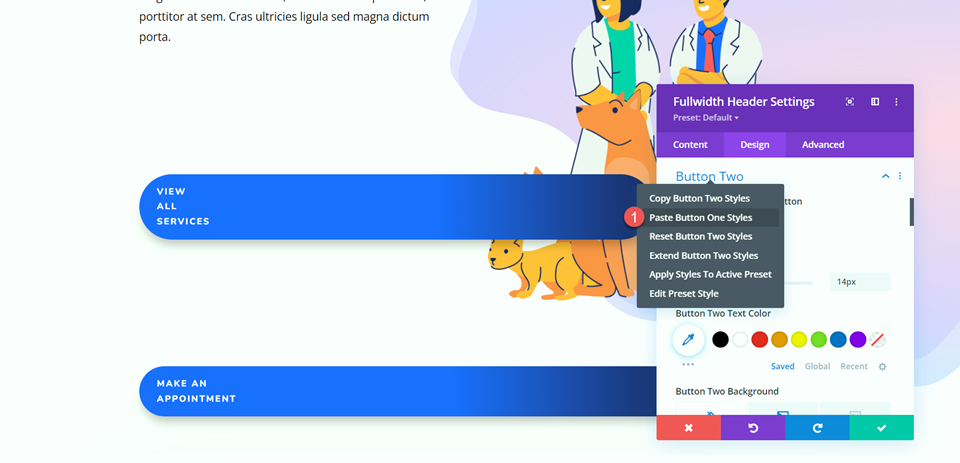
Le bouton 2 a des couleurs et un espacement différents, mais il est assez similaire au bouton 1. Pour éviter des étapes de conception répétitives, copions les styles du module du bouton 1 vers le module du bouton 2, puis personnalisons ce que nous devons changer.
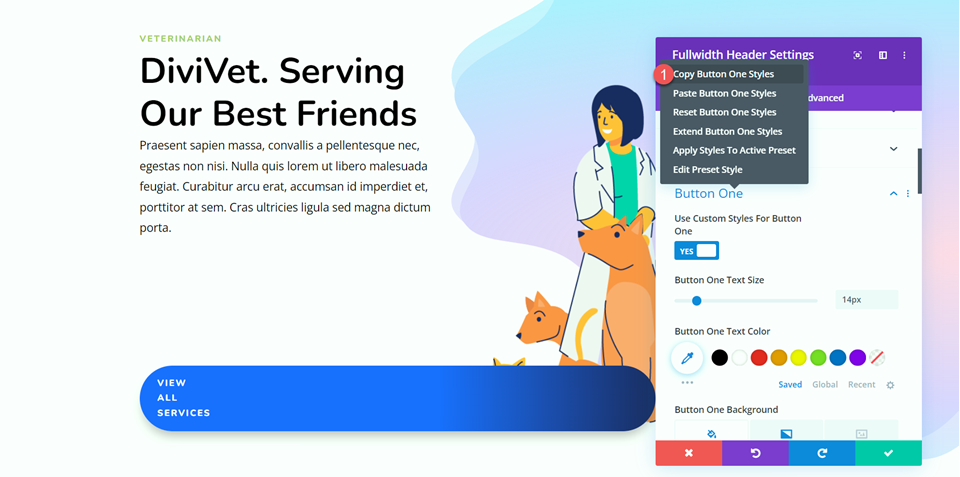
Tout d’abord, cliquez avec le bouton droit de la souris sur la section du bouton 1 et copiez les styles du bouton 1.
Ensuite, cliquez avec le bouton droit de la souris sur la section du bouton 2 et collez les styles du bouton 1.
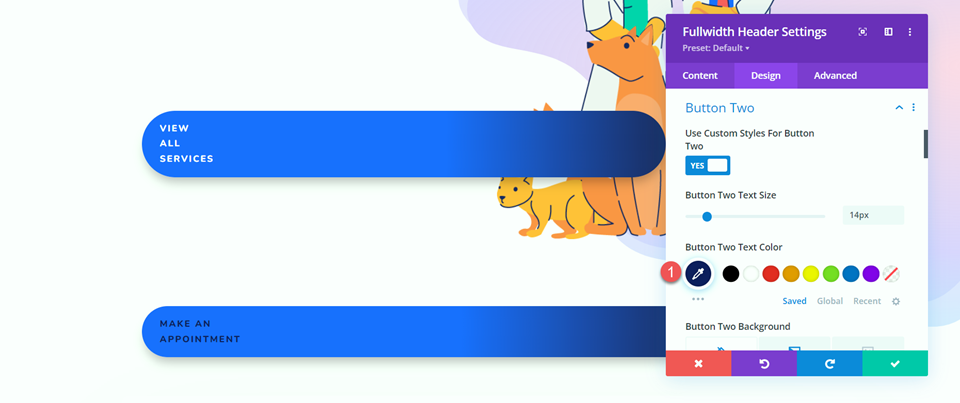
Nous pouvons maintenant personnaliser les styles du bouton 2. Changez la couleur du texte.
- Couleur du texte du bouton 2 : #121F60
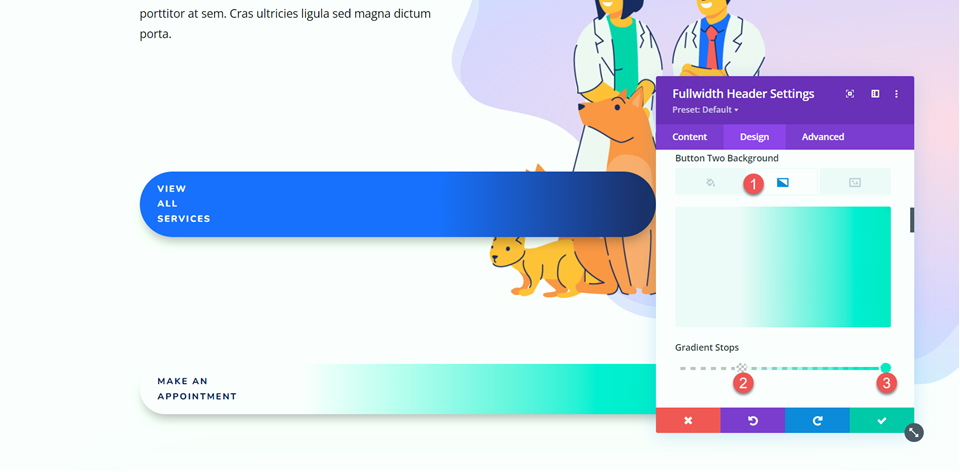
Personnalisez le dégradé d’arrière-plan du bouton deux.
- 30% : rgba(0,229,198,0)
- 100% : #00e5c6
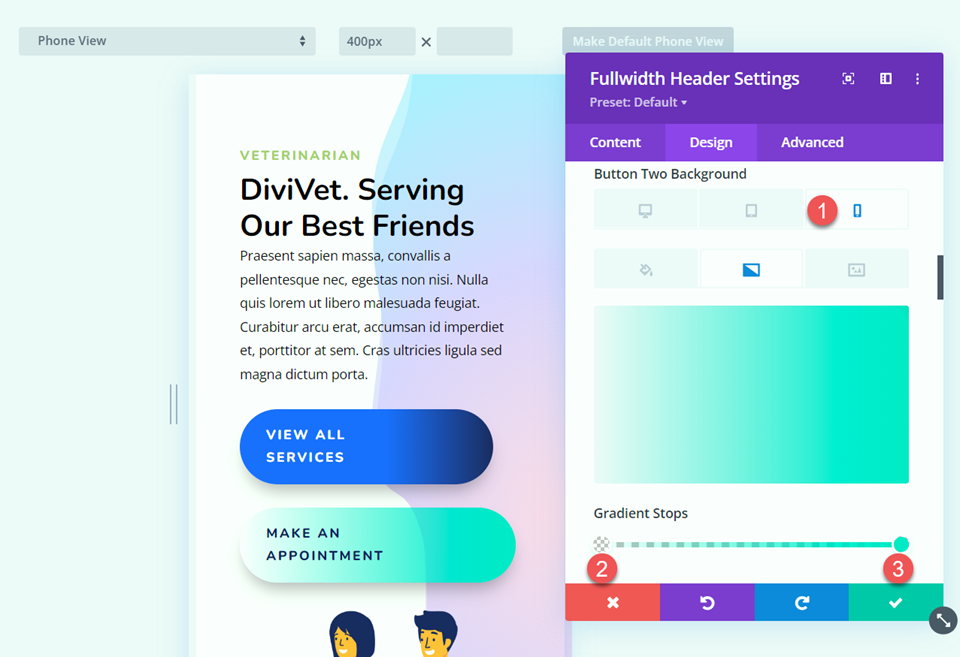
Utilisez les paramètres réactifs pour ajuster le dégradé d’arrière-plan pour les appareils mobiles.
- 0% : rgba(0,229,198,0)
- 100% : #00e5c6
Ensuite, ajustez la marge et le rembourrage pour le design du bureau.
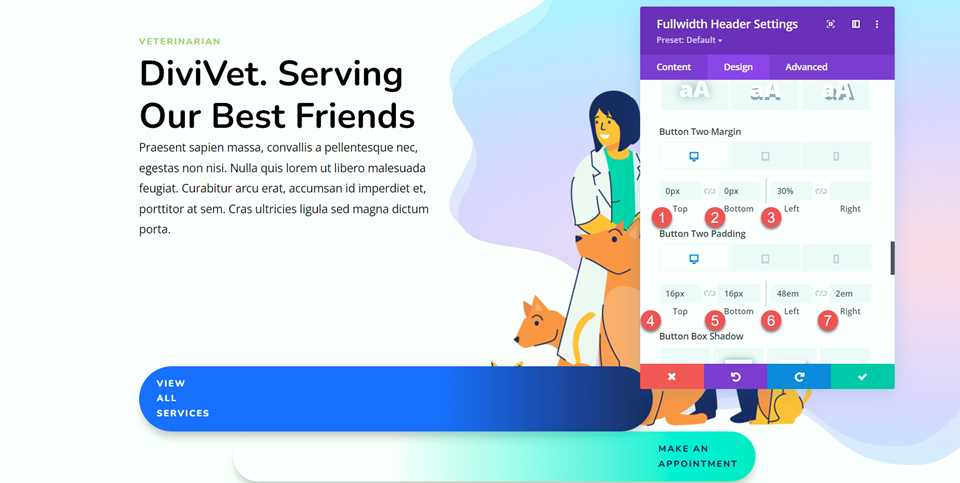
- Bouton deux Margin-Top-Desktop : 0px
- Bouton Deux Marge-Bas-Bureau : 0px
- Bouton deux Marge-Gauche-Desktop : 30%
- Bouton deux Padding-Top-Desktop : 16px
- Bouton deux Padding-Bottom-Desktop : 16px
- Bouton deux Padding-Left-Desktop : 48em
- Bouton deux Padding-Right-Desktop : 2em
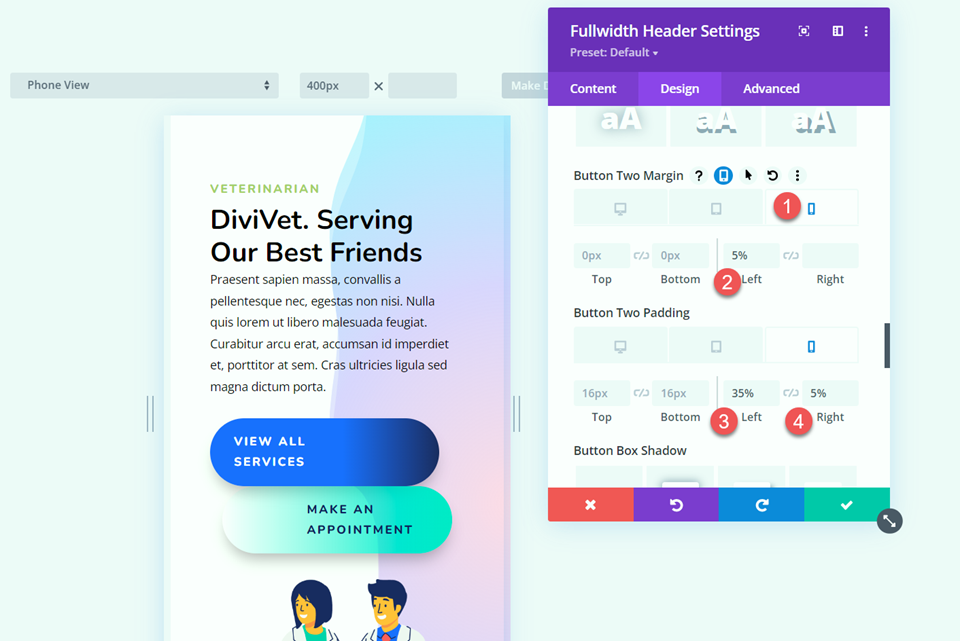
Utilisez les paramètres réactifs pour définir des valeurs de marge et de remplissage différentes pour la conception mobile.
- Marge du bouton deux – mobile gauche : 5 %
- Deuxième bouton – Rembourrage – gauche-mobile : 35 %
- Deuxième bouton – Rembourrage – Droite – Mobile : 5 %
CSS personnalisé
Enfin, le gros du travail de conception est terminé. Nous devons maintenant ajouter un CSS personnalisé pour compléter le design. Passez à l’onglet Avancé et ouvrez la section CSS personnalisé.
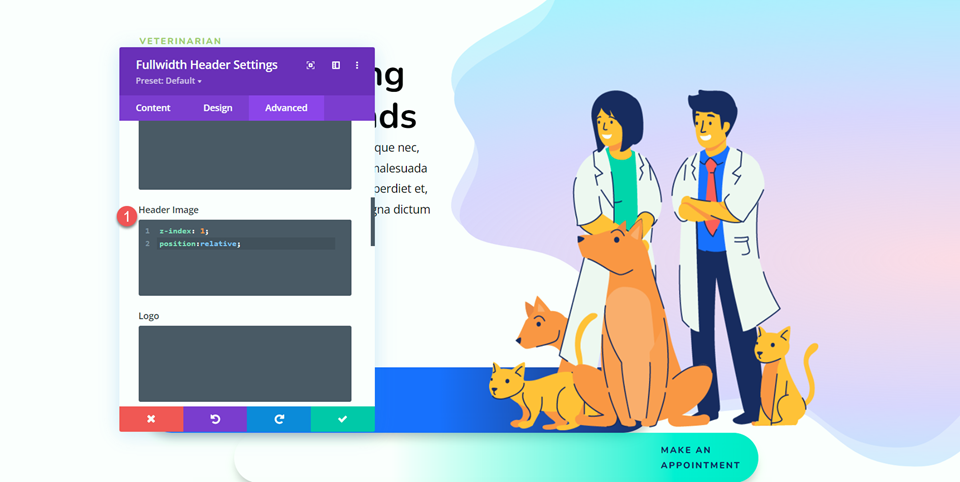
Commençons par le CSS Image d’en-tête. Ce CSS permet à l’image d’en-tête de s’afficher au-dessus du bouton.
z-index : 1 ; position:relative ;
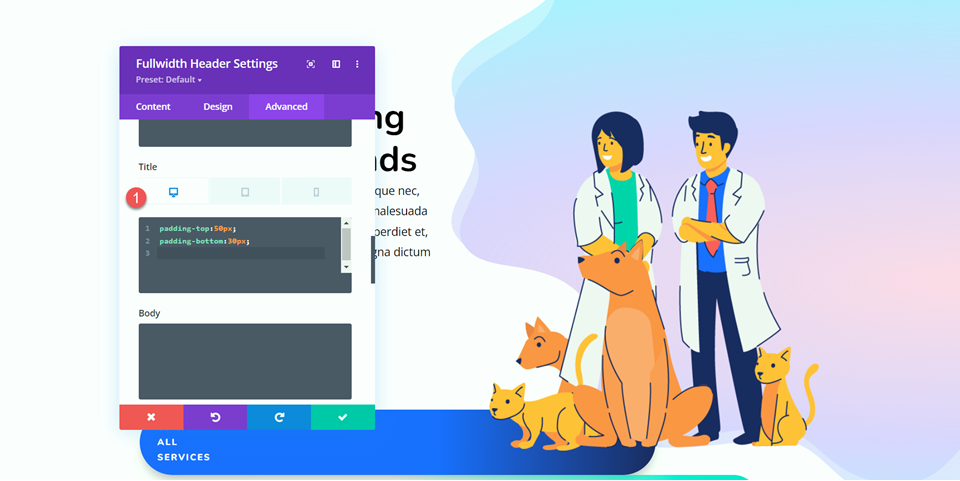
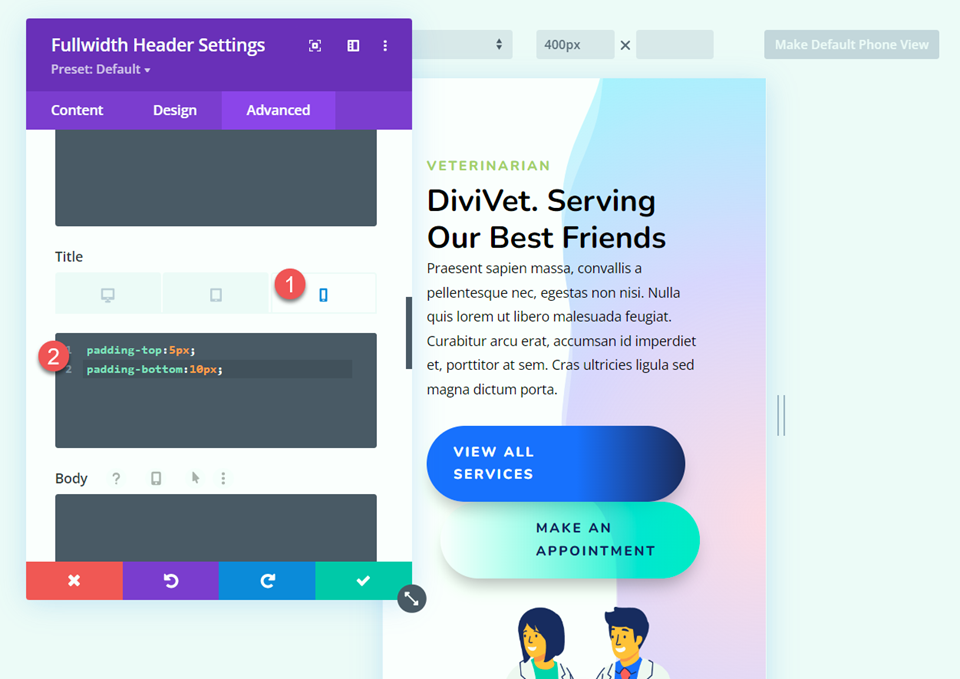
Ensuite, personnalisez le CSS du titre. Nous allons définir des valeurs différentes pour les vues de bureau et mobile en utilisant les paramètres réactifs.
Pour le bureau :
padding-top:50px ; padding-bottom:30px ;
Pour les mobiles :
padding-top:5px ; padding-bottom:10px ;
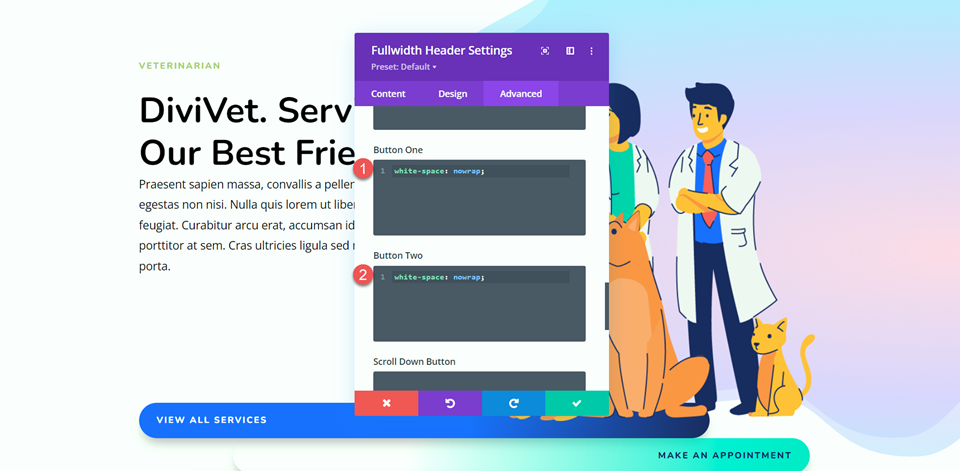
Enfin, ajoutez le CSS suivant au bouton un et au bouton deux.
white-space : nowrap ;
Résultat final
Voici le design final de notre section héros d’en-tête pleine largeur.
Réflexions finales
Le module d’en-tête pleine largeur vous permet de créer facilement une superbe section de héros pour faire la publicité de vos services et dire à vos visiteurs ce qu’est votre site Web. Les paramètres intégrés permettent de personnaliser facilement le design de chaque aspect de l’en-tête, et tout se trouve au même endroit, donc pas besoin de basculer entre plusieurs modules pour construire votre section héroïque. Pour d’autres conceptions uniques de sections de héros, consultez ce tutoriel : Comment utiliser les masques et motifs d’arrière-plan de Divi pour une section héros. Utilisez-vous le module d’en-tête pleine largeur pour créer vos sections de héros ? Nous serions ravis de vous entendre dans les commentaires !