La création d’une timeline collante peut être extrêmement utile pour classer le contenu par année et/ou par mois à mesure que l’utilisateur fait défiler la page. Les éléments de date collants restent fixes à côté du contenu pour une amélioration pratique de l’UX que les utilisateurs apprécieront.
Dans ce tutoriel, nous allons vous montrer comment créer une mise en page verticale complète avec une ligne de temps adhésive dans Divi. Les clés de cette conception sont (1) de donner à vos colonnes une largeur personnalisée afin que les éléments de date ne prennent pas trop d’espace horizontal sur mobile et (2) de rendre l’année et le mois collants, avec des limites collantes sur la section (pour l’année) et la ligne (pour le mois).
Bien que cette mise en page ait de multiples applications, nous allons construire une mise en page chronologique pour présenter des galeries de photos classées par mois et par année.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Partie 1 : Construire l’en-tête du bâton
Le premier élément que nous allons concevoir est l’en-tête autocollant qui restera fixe en haut de la page lors du défilement.
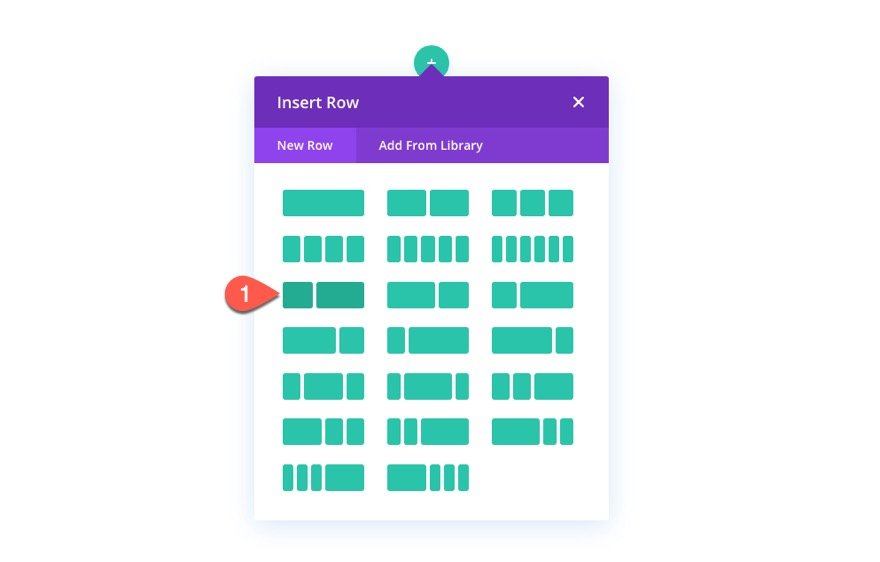
Ajouter une rangée
Pour commencer, ajoutez une mise en page en colonnes de deux cinquièmes à trois cinquièmes à la section.
Texte de l’en-tête de gauche
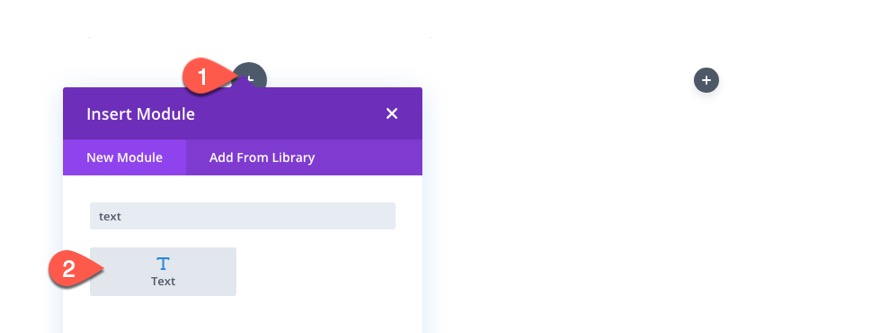
Dans la colonne de gauche, nous allons ajouter l’en-tête de la ligne de temps qui se trouvera sur le côté gauche de la page. Pour ce faire, ajoutez un module de texte à la colonne de gauche.
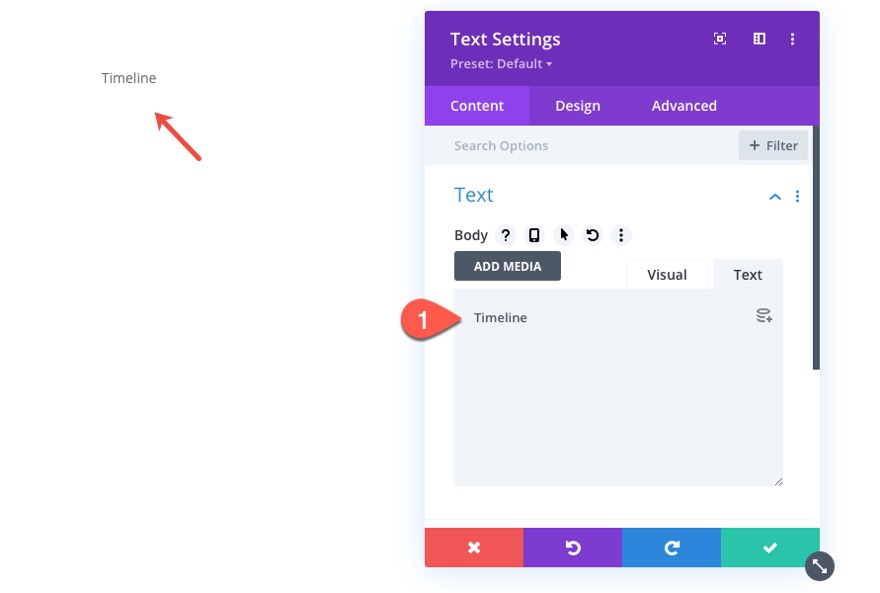
Ajoutez ensuite le texte « Ligne de temps » dans le corps du module de texte.
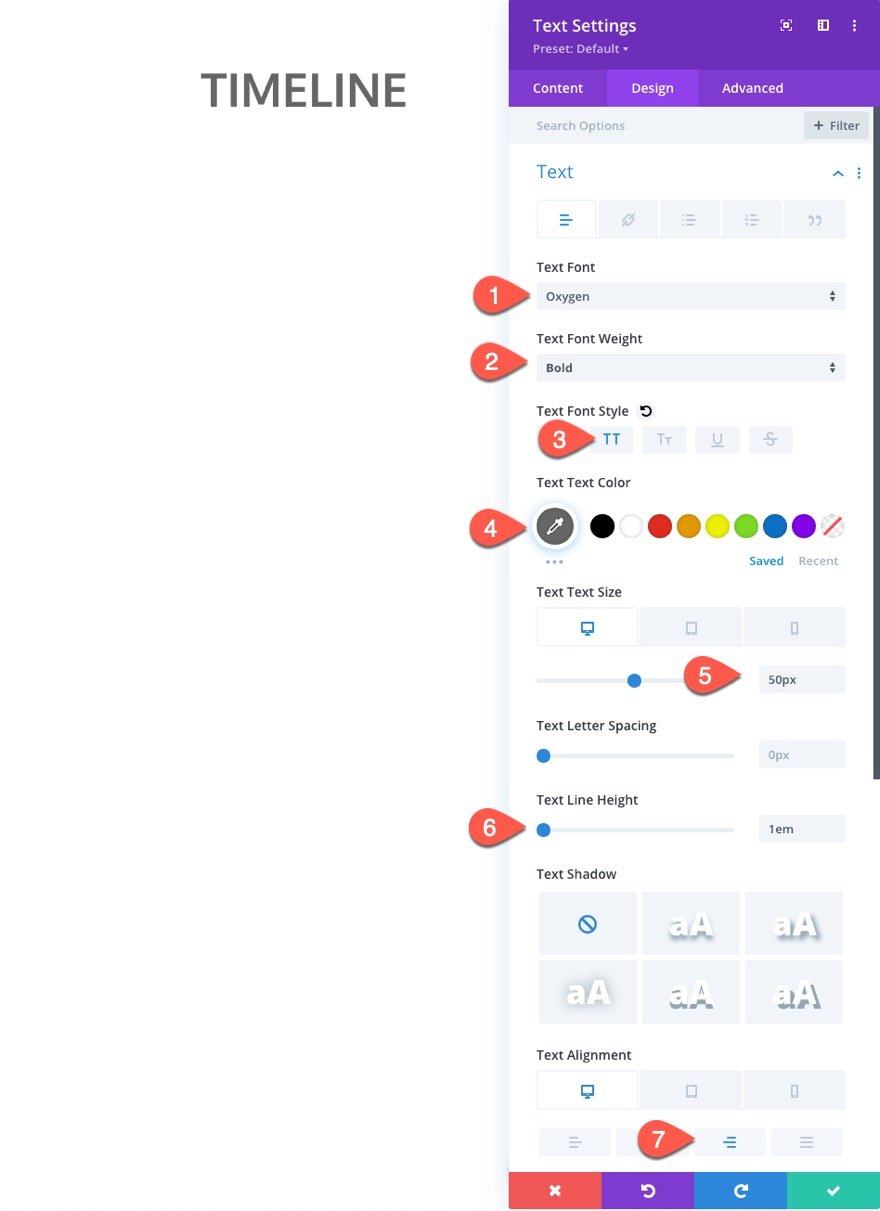
Sous l’onglet Conception, mettez à jour les styles de texte suivants :
- Police du texte : Oxygène
- Poids de la police du texte : Bold
- Style de la police du texte : TT
- Couleur de la police du texte : #666666
- Taille du texte : 50px (ordinateur de bureau), 30px (tablette), 18px (téléphone)
- Hauteur de la ligne de texte : 1em
- Alignement du texte : droite
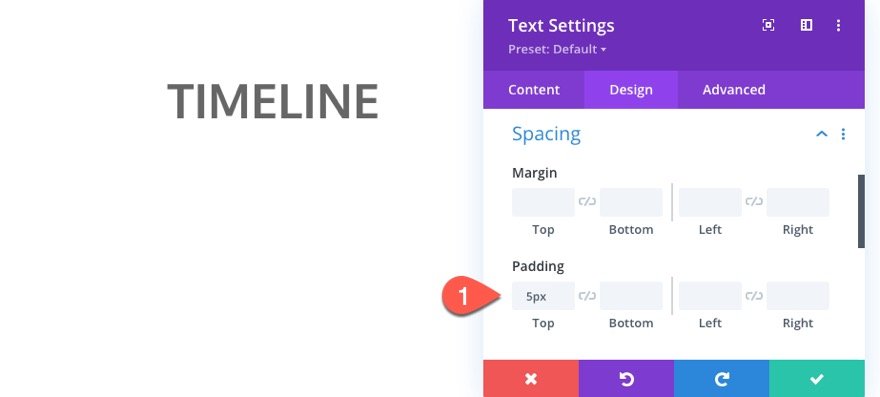
Ensuite, mettez également à jour le padding :
Texte d’en-tête droit
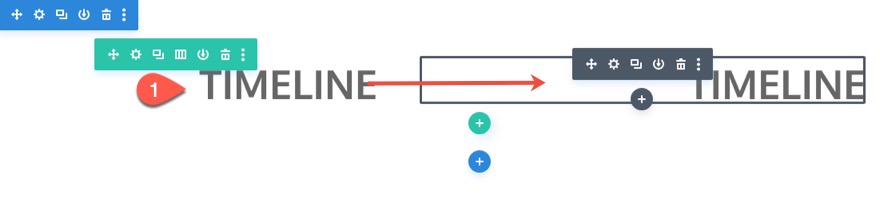
Pour créer l’en-tête du contenu de la galerie sur le côté droit de la page, copiez le module de texte de la colonne de gauche et collez-le dans la colonne de droite.
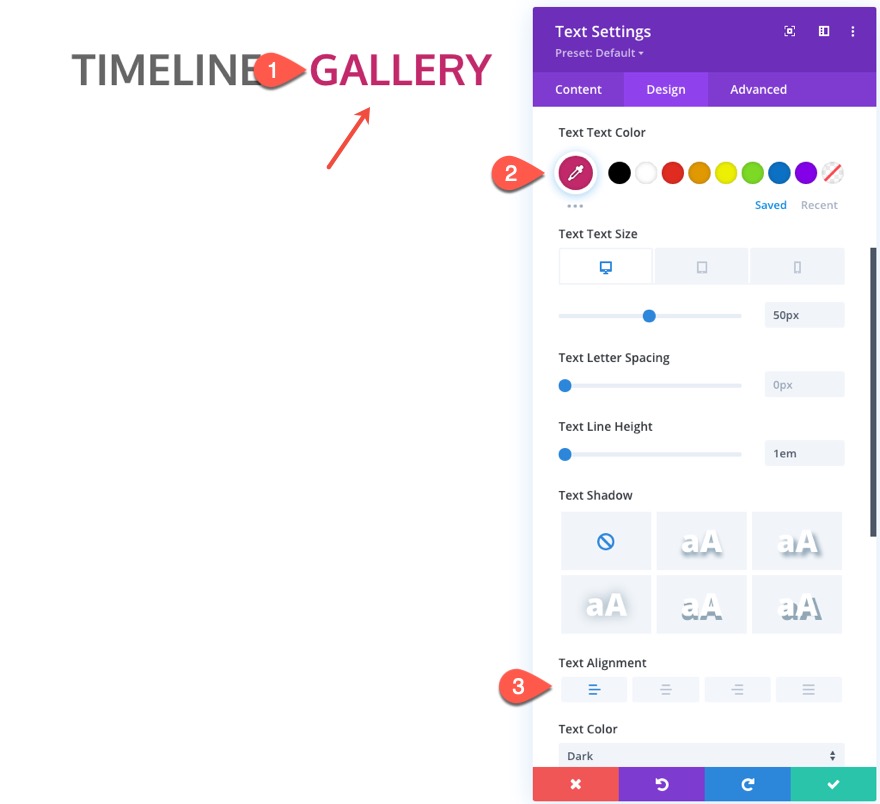
Ouvrez ensuite les paramètres du module de texte dupliqué et mettez à jour les éléments suivants :
- Couleur du texte : #c22969
- Alignement du texte : Gauche (ordinateur de bureau), Gauche (tablette)
Paramètres des rangées
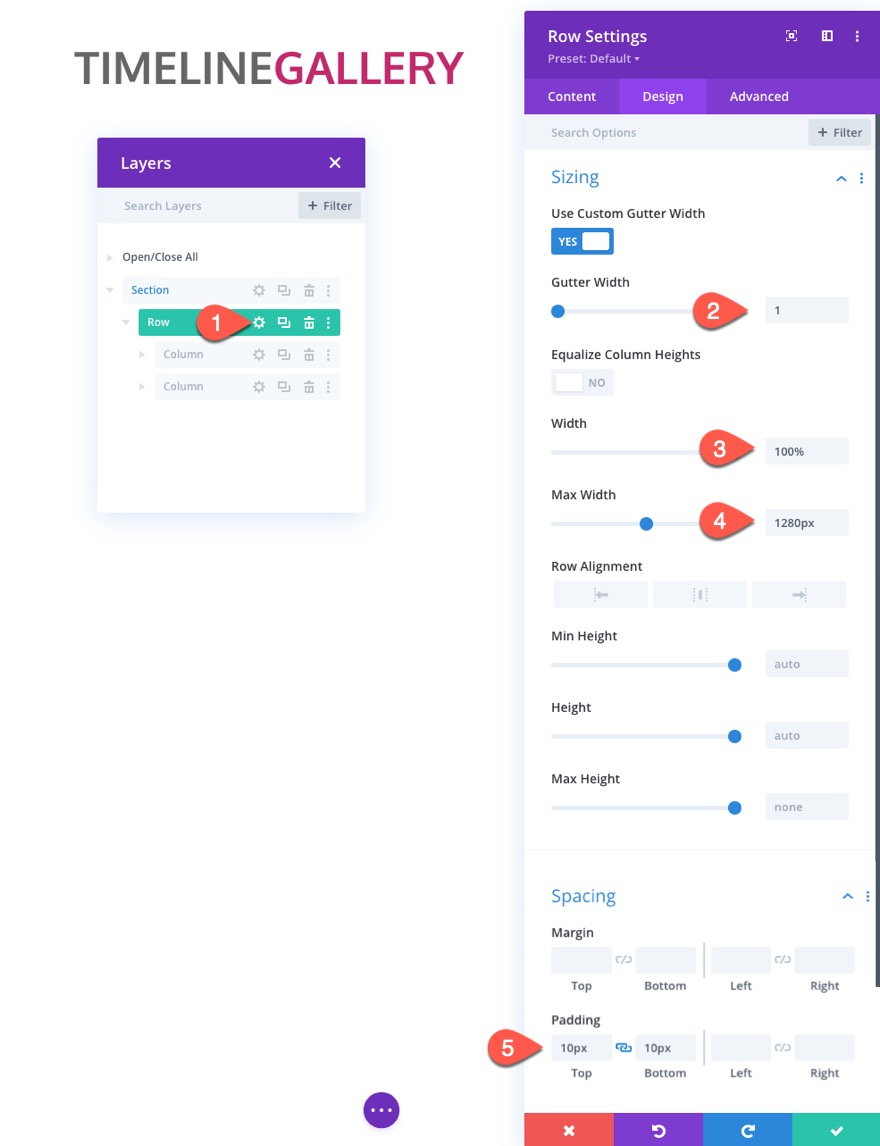
Pour nous donner l’espace dont nous avons besoin sur mobile, nous devons mettre à jour les paramètres de ligne comme suit :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 1280px
- Rembourrage : 10px en haut, 10px en bas
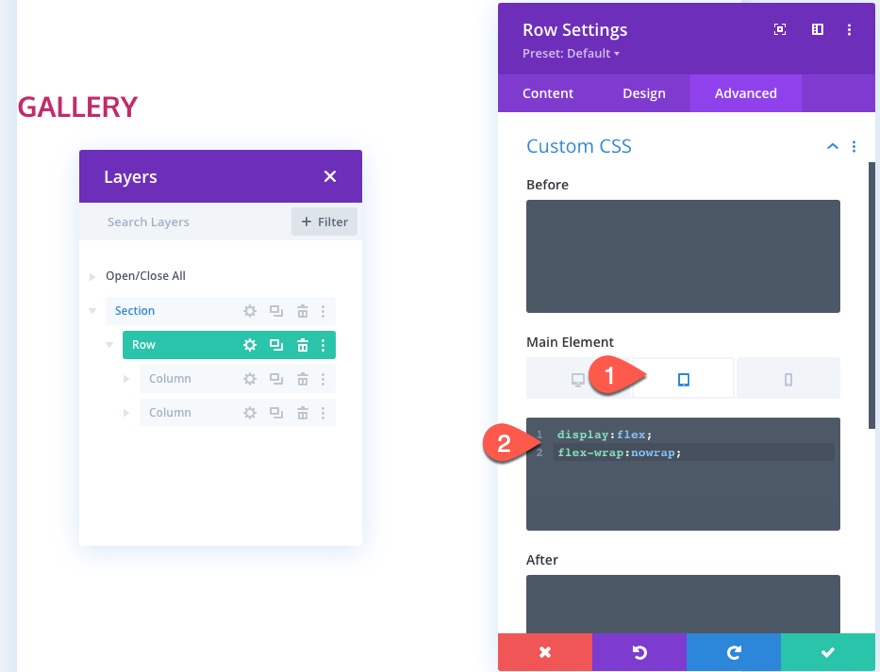
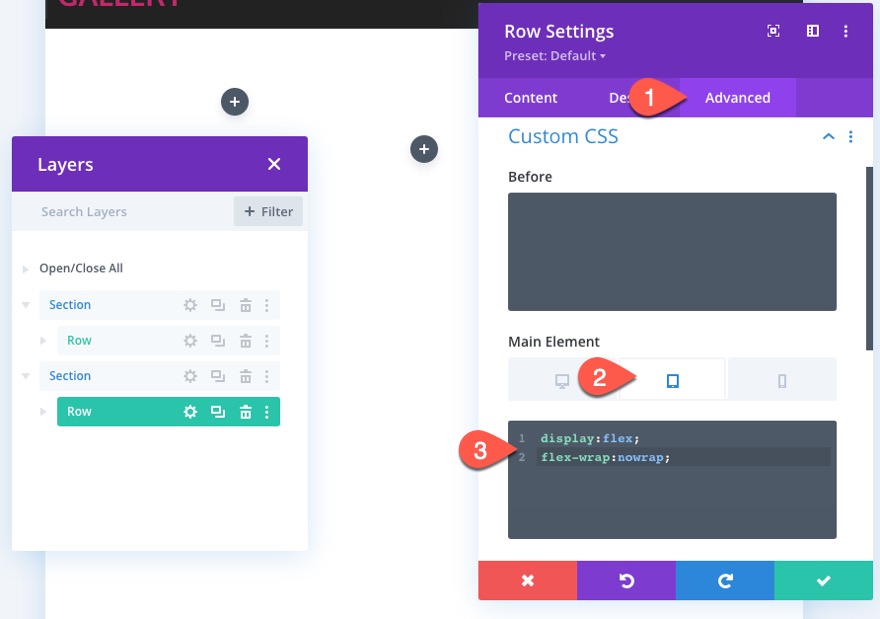
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal sur la tablette :
display:flex ; flex-wrap:nowrap ;
Paramètres de la colonne de gauche
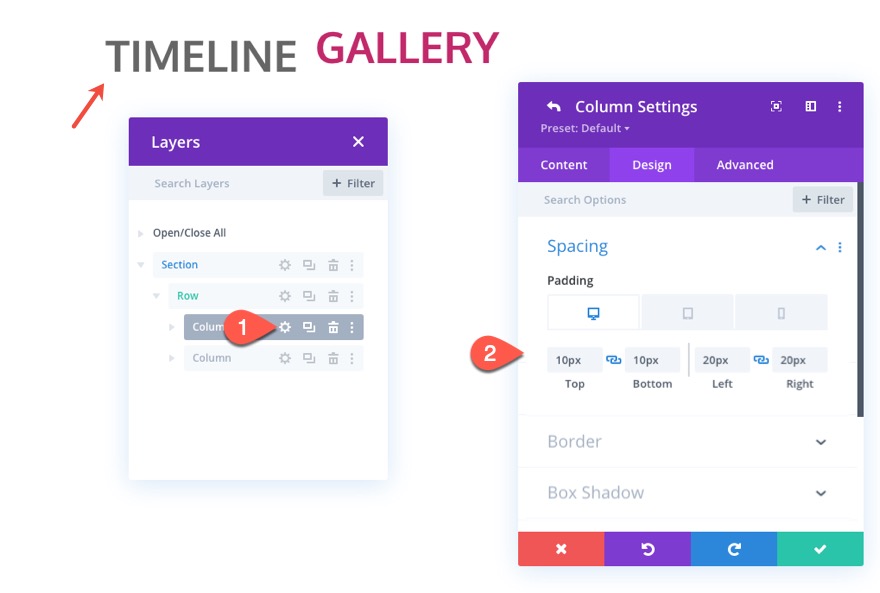
Comme nous utilisons une largeur de gouttière de 1, il n’y a pas d’espacement entre les colonnes. Pour ajouter un espacement suffisant, ouvrez les paramètres de la colonne 1 et mettez à jour le remplissage comme suit :
- Rembourrage (ordinateur de bureau) : 10px haut, 10px bas, 20px gauche, 20px droite
- Remplissage (tablette) : 10px bas, 10px gauche, 10px droite
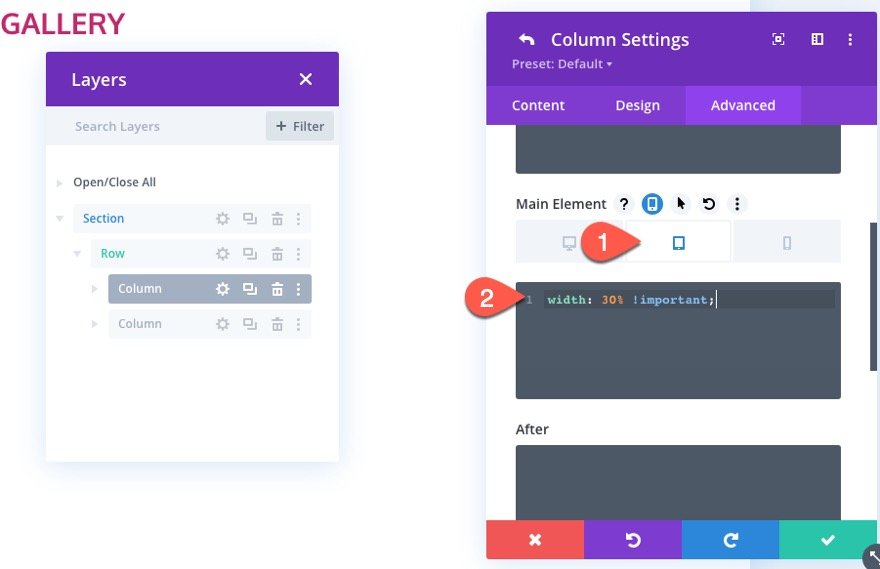
Ensuite, nous voulons remplacer la largeur par défaut de la colonne de gauche sur les tablettes et les téléphones par 30 % de la largeur de la ligne. Cela correspondra à la largeur de colonne que nous allons ajouter aux colonnes dans la ligne de temps ci-dessous.
Pour ce faire, ouvrez les paramètres de la colonne de gauche (column1) et ajoutez le CSS suivant à l’élément principal sur tablette :
width : 30% !important ;
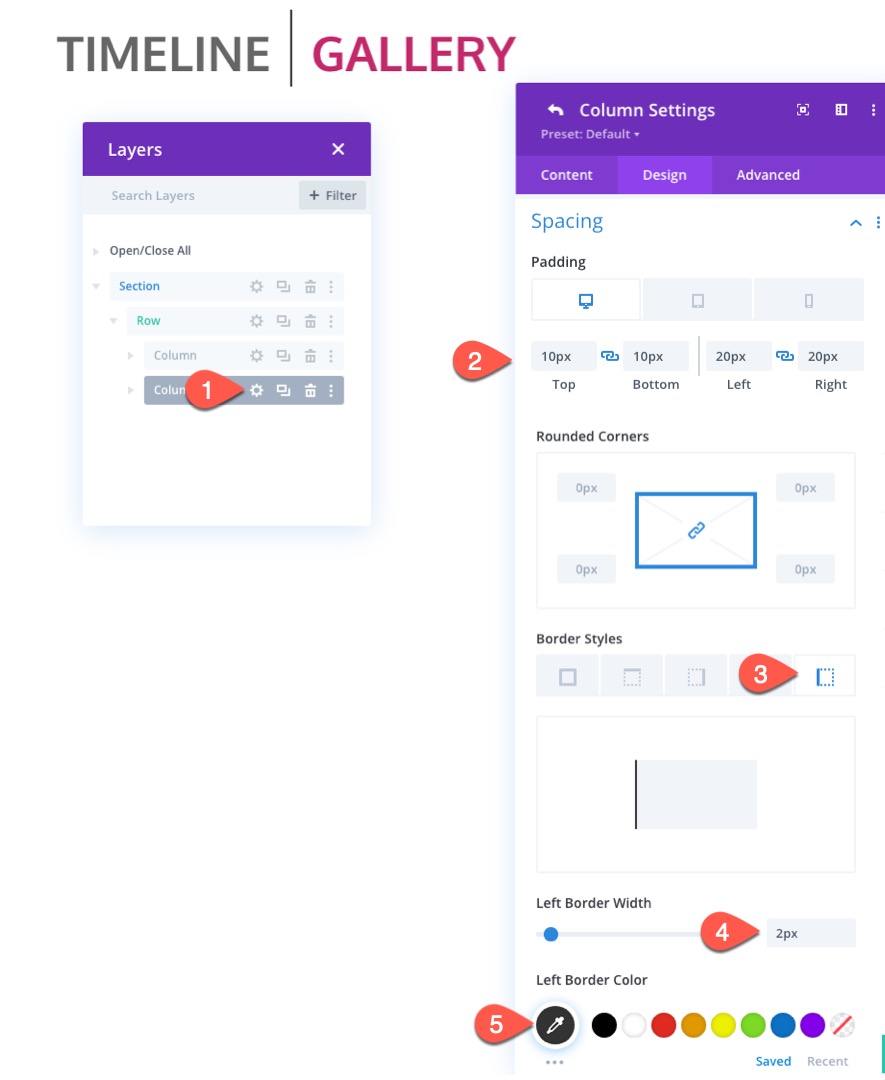
Pour la colonne de droite, nous voulons ajouter le même padding que pour la colonne 1. Et nous allons ajouter une bordure gauche à la colonne pour servir de séparateur comme suit :
- Rembourrage (ordinateur de bureau) : 10px haut, 10px bas, 20px gauche, 20px droite
- Remplissage (tablette) : 10px bas, 10px gauche, 10px droite
- Largeur de la bordure gauche : 2px
- Left Border Color : #333333
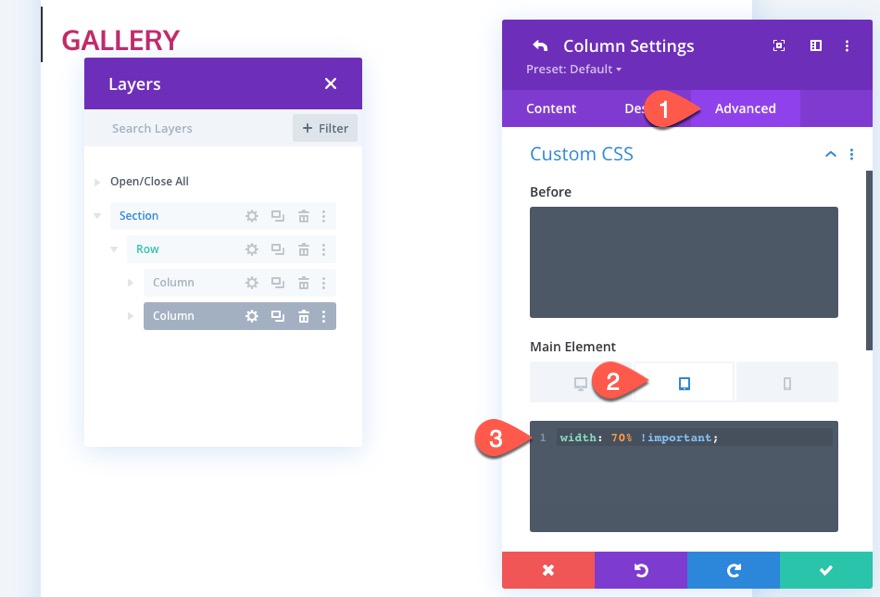
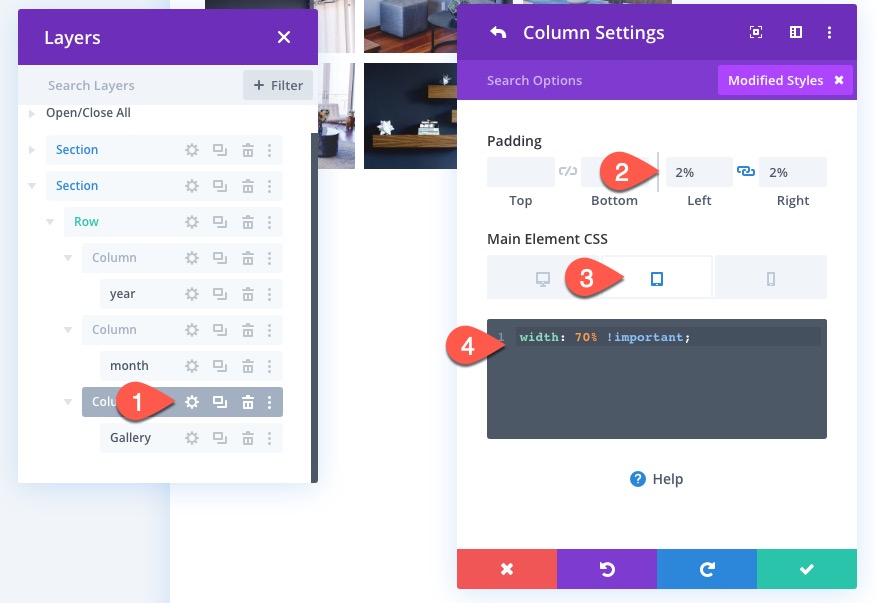
Nous souhaitons également que la largeur de la colonne de droite soit égale à 70 % de la largeur de la ligne. Pour mettre à jour la largeur de la colonne, ouvrez les paramètres de la colonne 2 et ajoutez le CSS suivant à l’élément principal sur la tablette :
width : 70% !important ;
Paramètres des sections
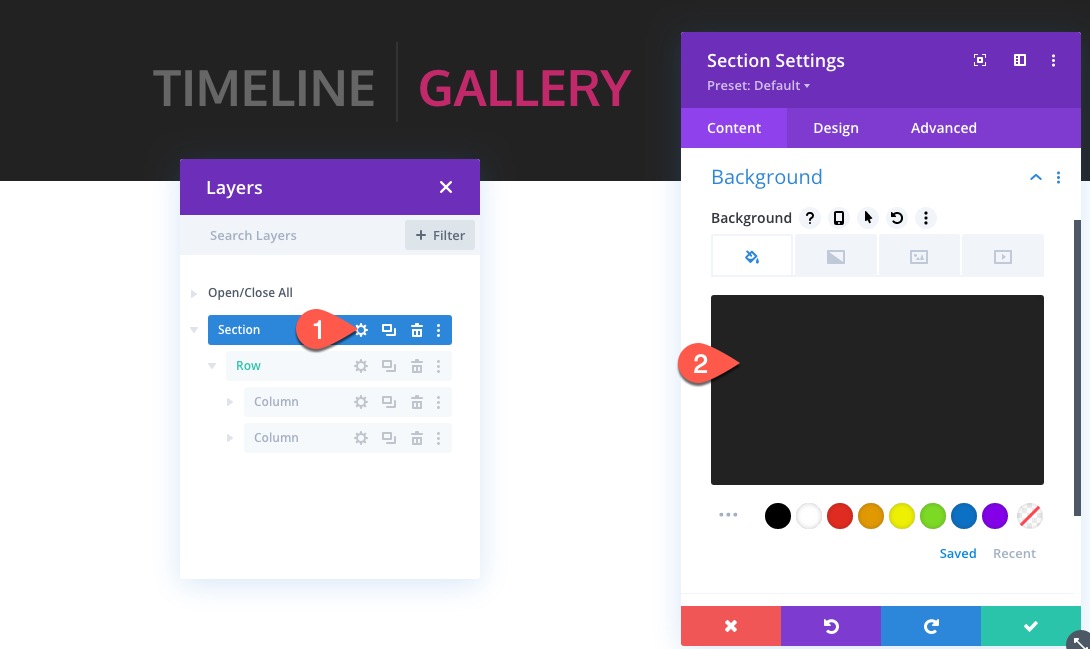
Pour terminer la conception de l’en-tête, ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan :
- Couleur d’arrière-plan : #222222
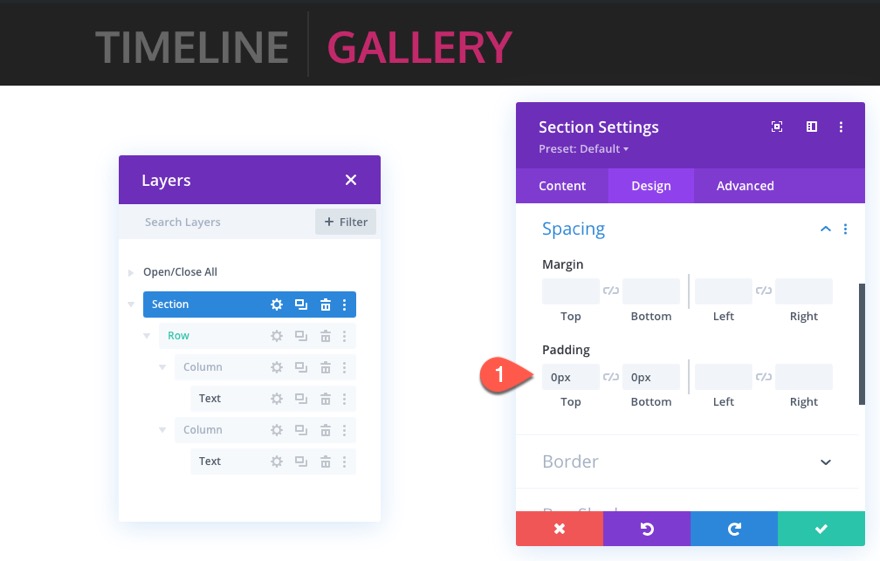
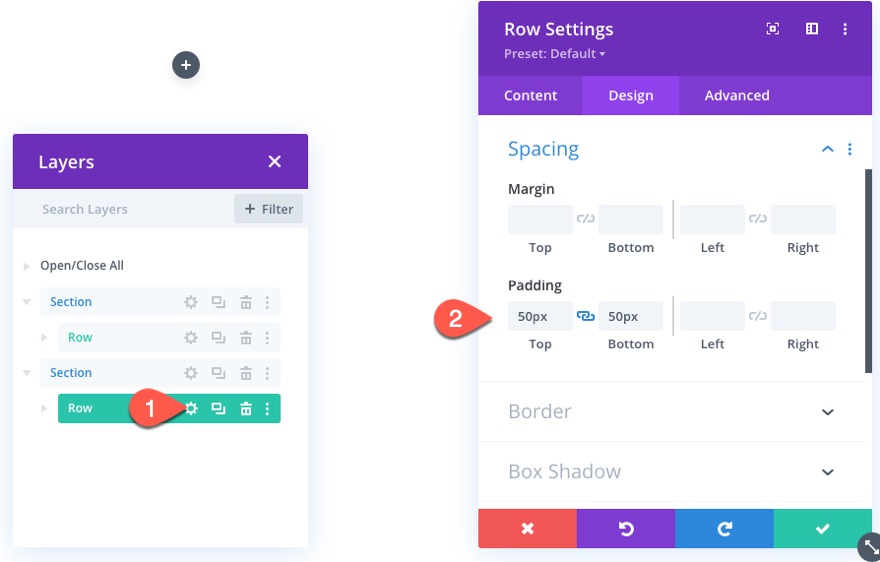
Mettez ensuite à jour le remplissage de la section :
- Padding : 0px top, 0px bottom
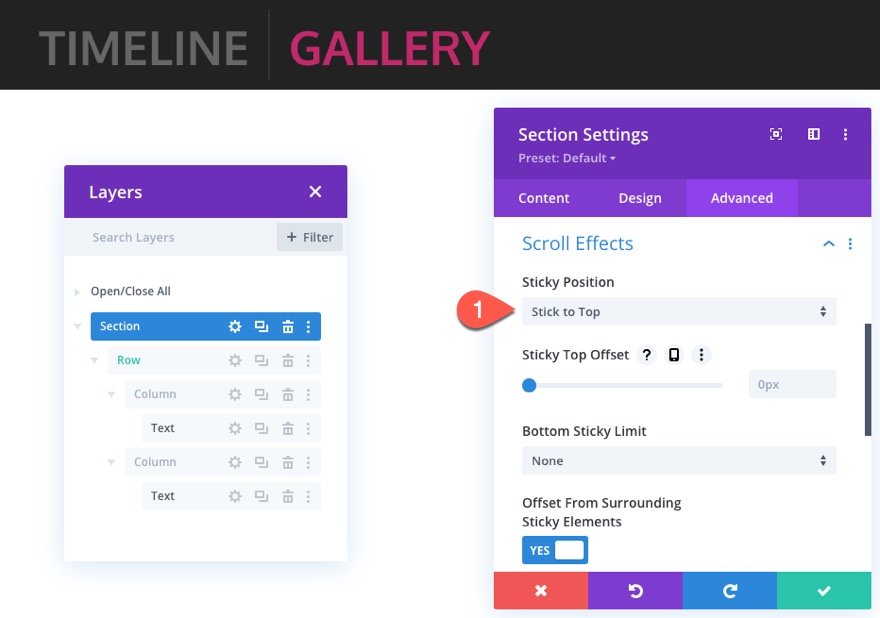
Pour rendre la section collante, allez dans l’onglet Avancé et mettez à jour les éléments suivants :
- Sticky Position : Coller en haut
Partie 2 : création de la ligne de temps adhésive
La partie suivante de la conception est celle où nous créons la partie collante de la ligne de temps de la mise en page. La clé ici est de concevoir la première section, la première rangée et les premiers modules avec tous les éléments en place. Ensuite, nous pouvons dupliquer chaque section ou rangée selon les besoins.
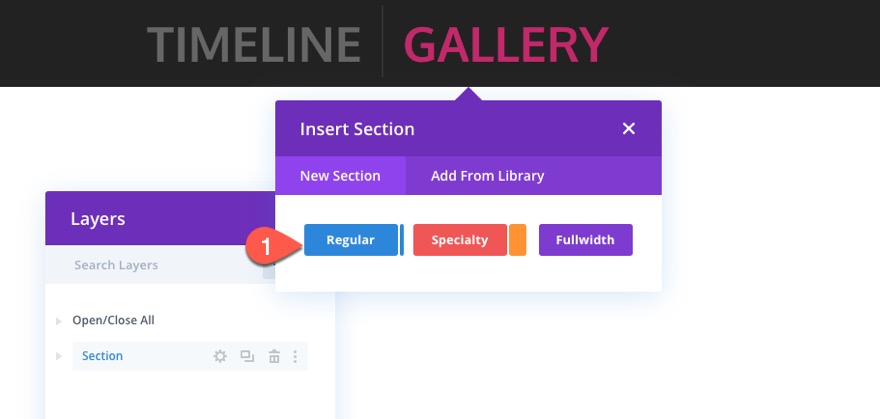
Ajouter une section
Pour commencer, ajoutez une nouvelle section régulière sous la section d’en-tête que nous venons de terminer.
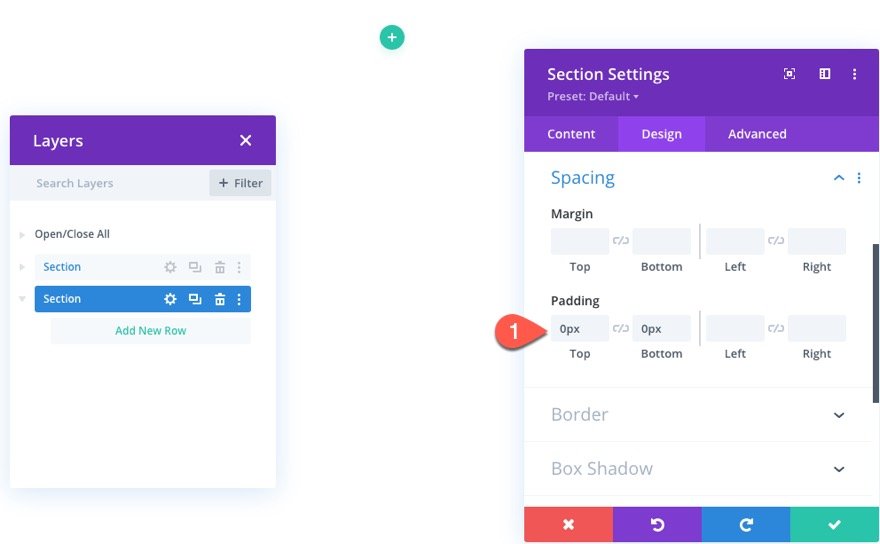
Avant de commencer à ajouter nos rangées et notre contenu, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Padding : 0px haut, 0px bas
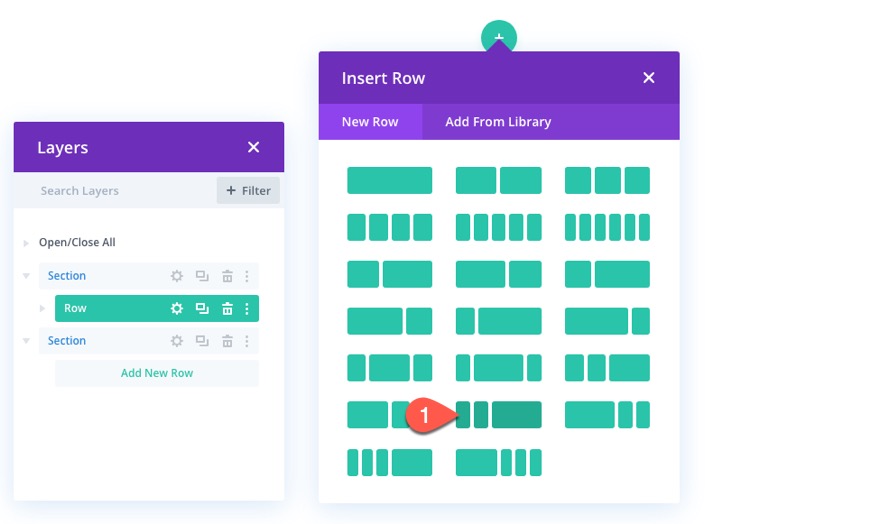
Ajoutez la rangée, les styles de rangée et la structure de colonne
Ensuite, créez une rangée d’un cinquième de colonne d’un cinquième de colonne de trois cinquièmes de colonne dans la section.
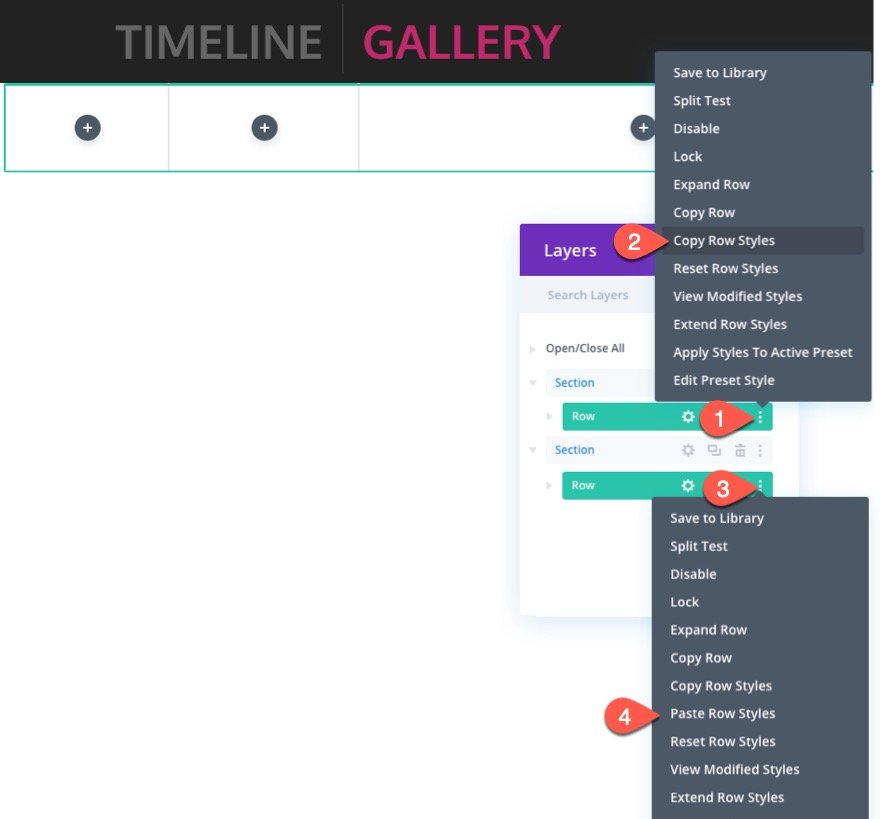
Pour lancer la conception de la ligne, copiez les styles de la ligne de la section d’en-tête ci-dessus et collez-les dans la nouvelle ligne.
Ouvrez ensuite les paramètres de la nouvelle ligne et mettez à jour les éléments suivants :
- Padding : 50px haut, 50px bas
Ajoutez ensuite le CSS personnalisé à l’élément principal sur la tablette comme suit :
display:flex ; flex-wrap:nowrap ;
Création de l’année adhésive
Le premier élément de date collant pour la ligne de temps sera l’année. Cet élément de texte « année » se collera au sommet de la section lors du défilement.
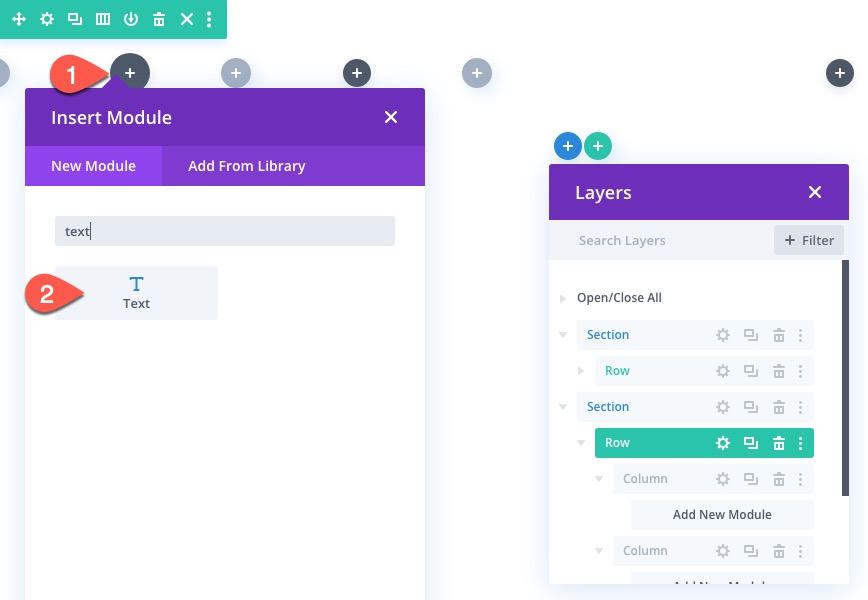
Pour créer l’élément de texte « année », ajoutez un nouveau module de texte à la colonne 1.
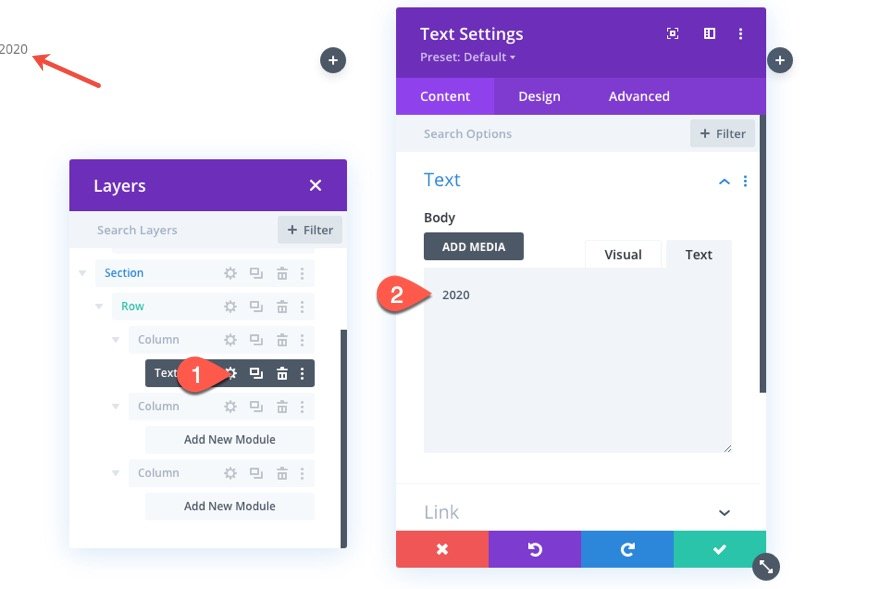
Ajoutez ensuite le texte « 2020 » au corps.
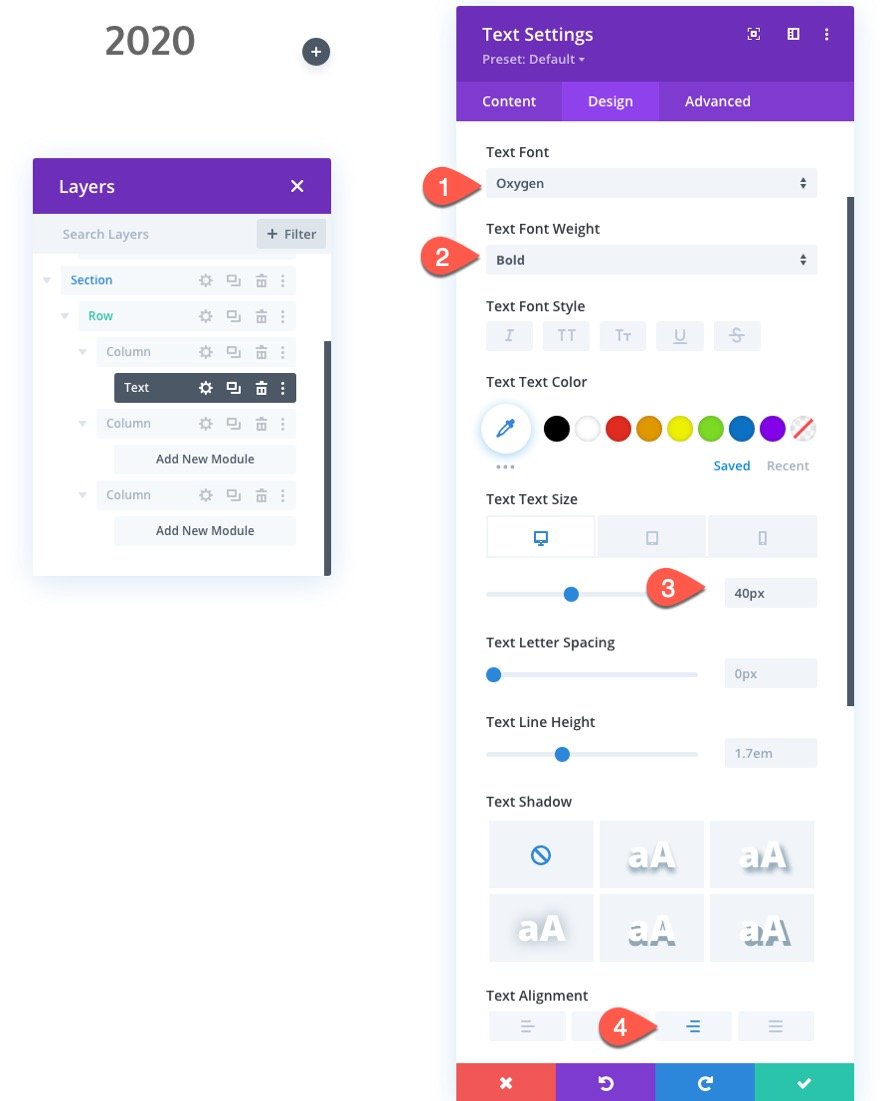
Sous l’onglet Conception, mettez à jour les styles de texte comme suit :
- Police du texte : Oxygène
- Poids de la police du texte : Gras
- Taille du texte : 40px (ordinateur de bureau), 24px (tablette), 18px (téléphone)
- Alignement du texte : droite
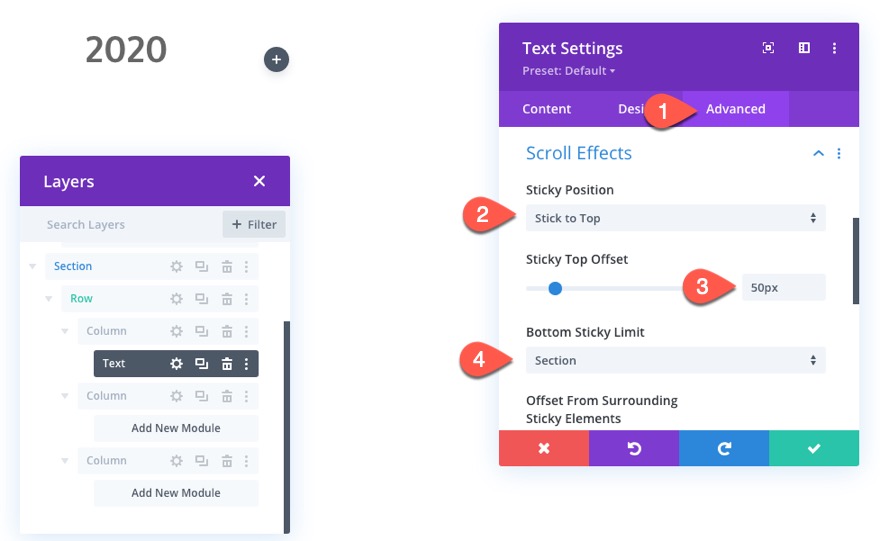
Pour que l’année se colle en haut de la section, mettez à jour ce qui suit :
- Sticky Position : Coller en haut
- Décalage du haut de l’autocollant : 50px
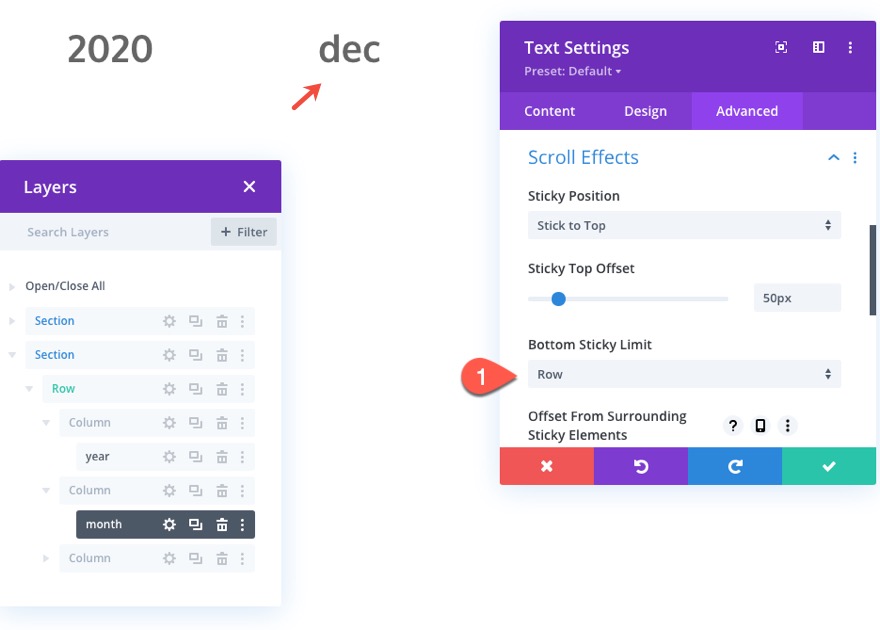
- Limite inférieure de l’autocollant : Section
Création du mois adhésif
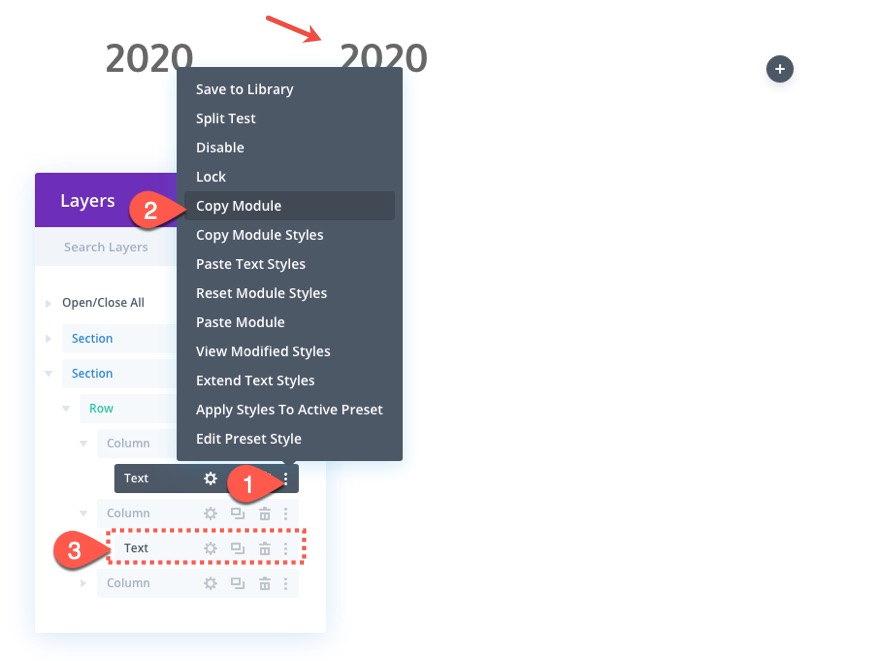
Pour créer le texte du mois adhésif, copiez le module de texte contenant l’année adhésive et collez-le dans la colonne 2.
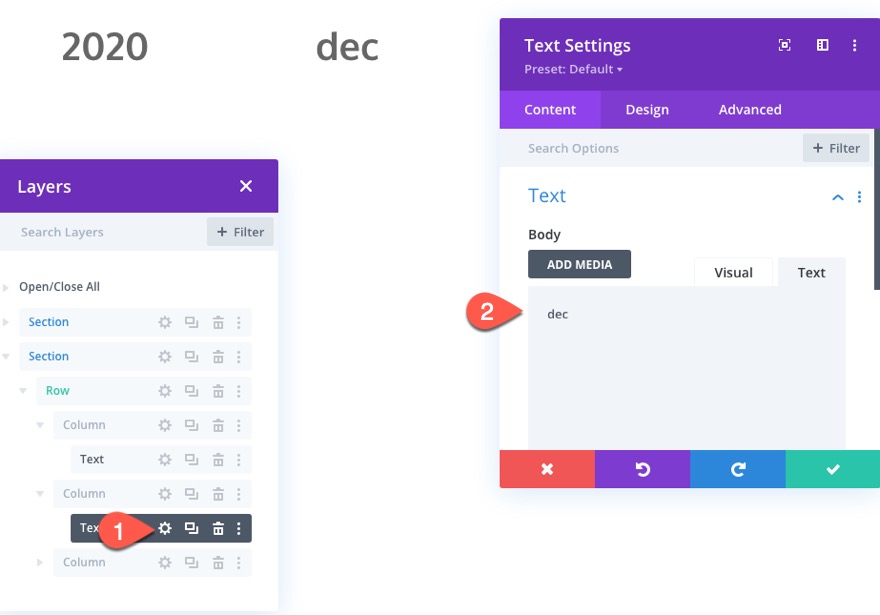
Ouvrez ensuite les paramètres du nouveau module de texte de la colonne 2 et mettez à jour le corps du texte avec « dec » (l’abréviation du mois).
Le texte du mois doit rester en haut de la rangée et non de la section. Mettez donc à jour la limite du sticky comme suit :
Ajout du contenu de la galerie
Dans la colonne la plus à droite (colonne 3), nous allons ajouter le contenu qui correspond au mois/année spécifique. Dans ce cas, nous allons ajouter un module de galerie pour afficher une galerie d’images.
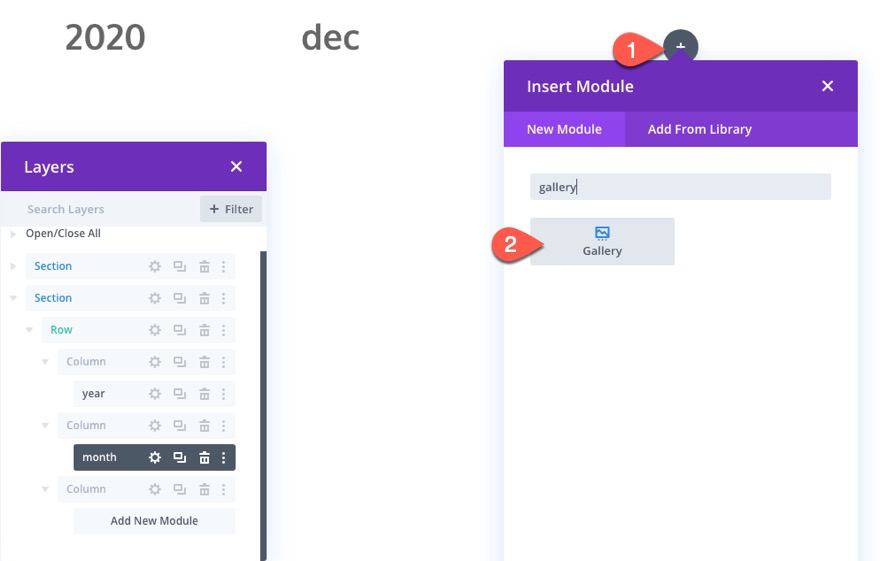
Pour créer la galerie, ajoutez un module galerie dans la colonne 3.
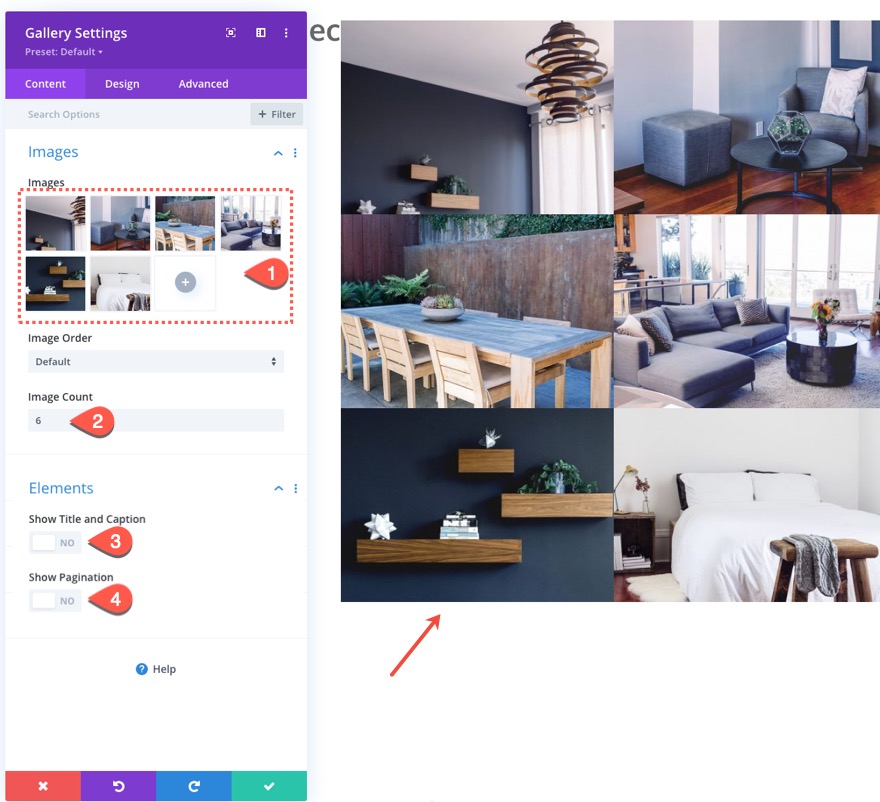
Ajoutez ensuite au moins 6 images à la galerie (ou le nombre que vous souhaitez) et mettez à jour les données suivantes :
- Nombre d’images : 6
- Afficher le titre et la légende : NON
- Comment paginer : NON
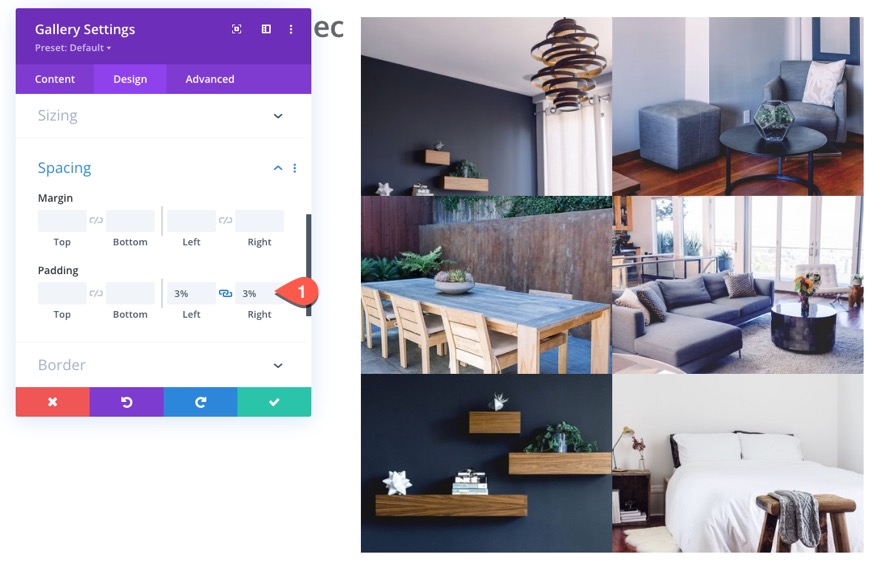
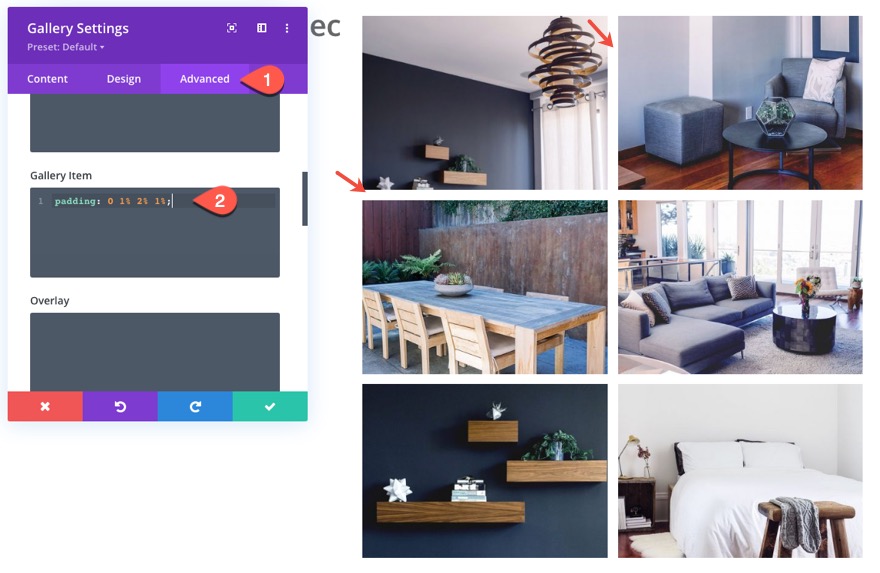
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Rembourrage : 3% à gauche, 3% à droite
Pour créer un espacement personnalisé entre les éléments de la galerie, ajoutez le CSS personnalisé suivant au CSS des éléments de la galerie :
padding : 0 1% 2% 1% ;
Mise à jour de la largeur et de l’espacement des colonnes
Comme nous l’avons fait pour les colonnes de la section des titres, nous allons donner à nos colonnes un espacement et une largeur personnalisés (un mobile) afin qu’elles s’alignent avec les titres et qu’elles aient un bon aspect sur tablette et téléphone.
Colonne 1
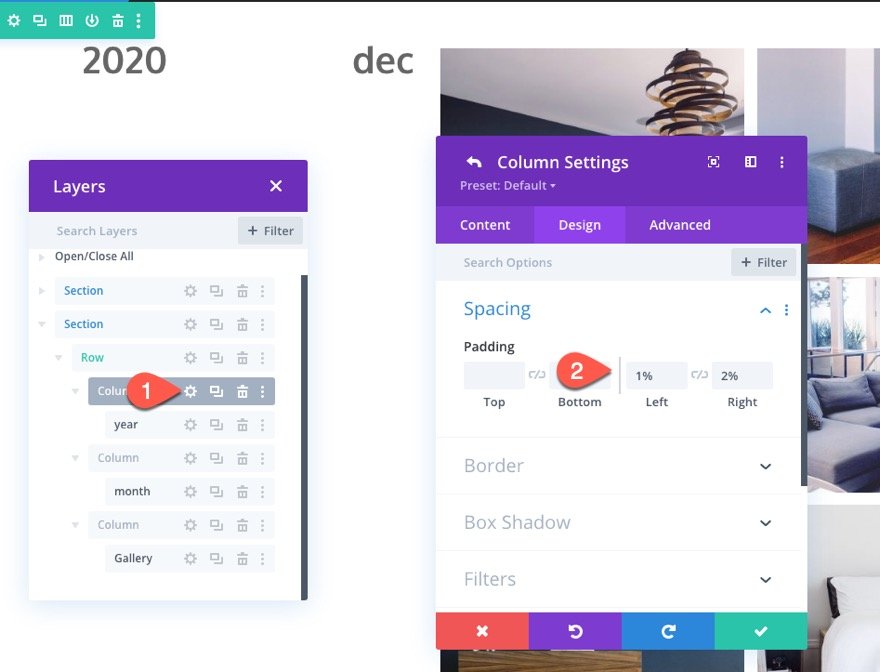
Ouvrez les paramètres de la colonne 1 et mettez à jour les éléments suivants :
- Padding : 1% à gauche, 2% à droite
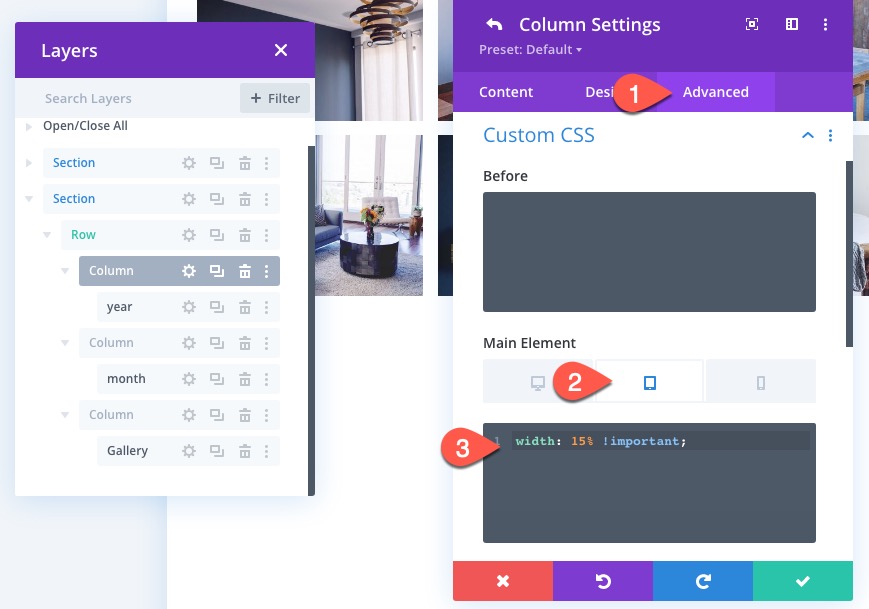
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal sur tablette :
width : 15% !important ;
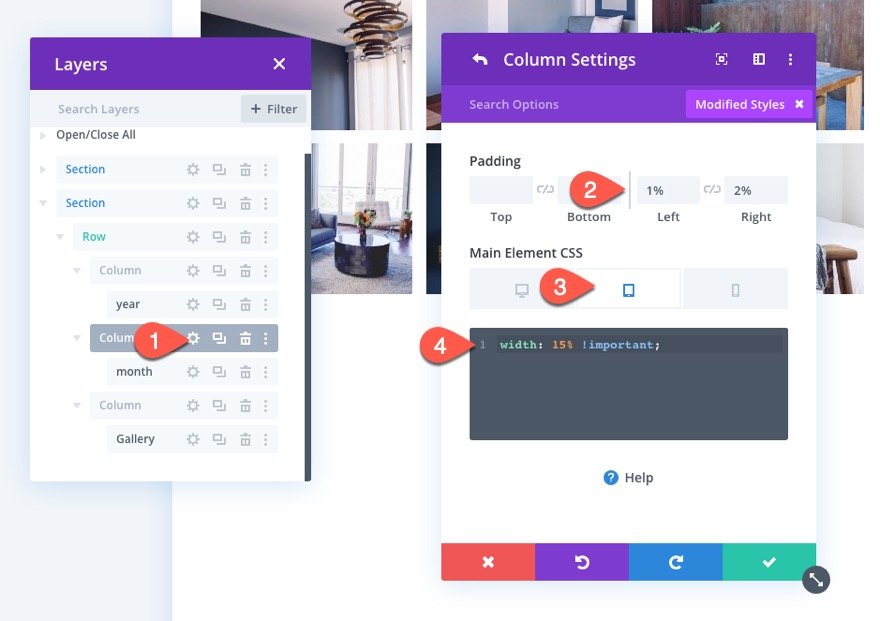
Ouvrez ensuite les paramètres de la colonne 2 et ajoutez le même remplissage et le même CSS comme suit :
- Padding : 1% à gauche, 2% à droite
CSS de l’élément principal (tablette) :
width : 15% !important ;
Ouvrez ensuite les paramètres de la colonne 3 et mettez à jour le remplissage et le CSS de l’élément principal comme suit :
- Rembourrage : 1% à gauche, 2% à droite
CSS de l’élément principal (tablette) :
width : 70% !important ;
Duplication de la rangée pour les mois supplémentaires
Une fois la première rangée terminée, nous pouvons dupliquer la rangée pour les mois supplémentaires.
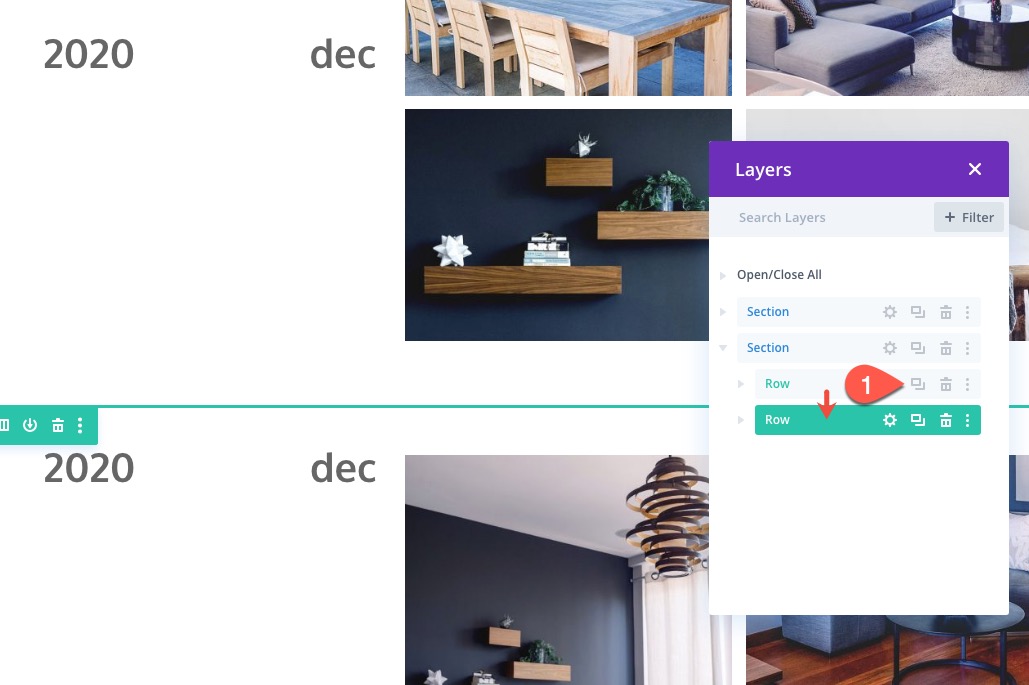
Dupliquez la ligne.
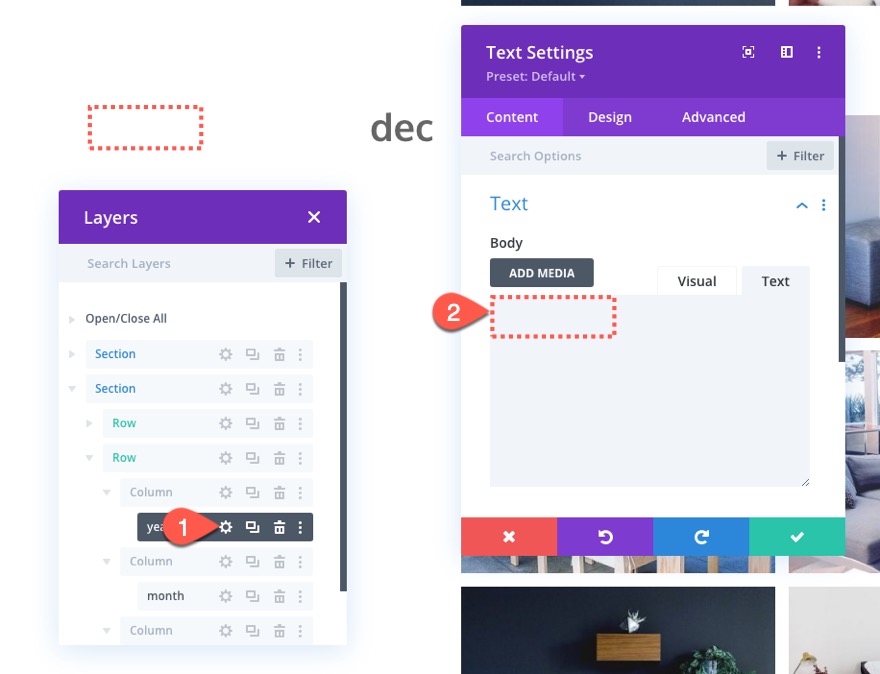
Dans la ligne dupliquée, supprimez le texte de l’année. Nous n’avons besoin que d’une seule année par section puisque l’année sera collée en haut et en bas de la section.
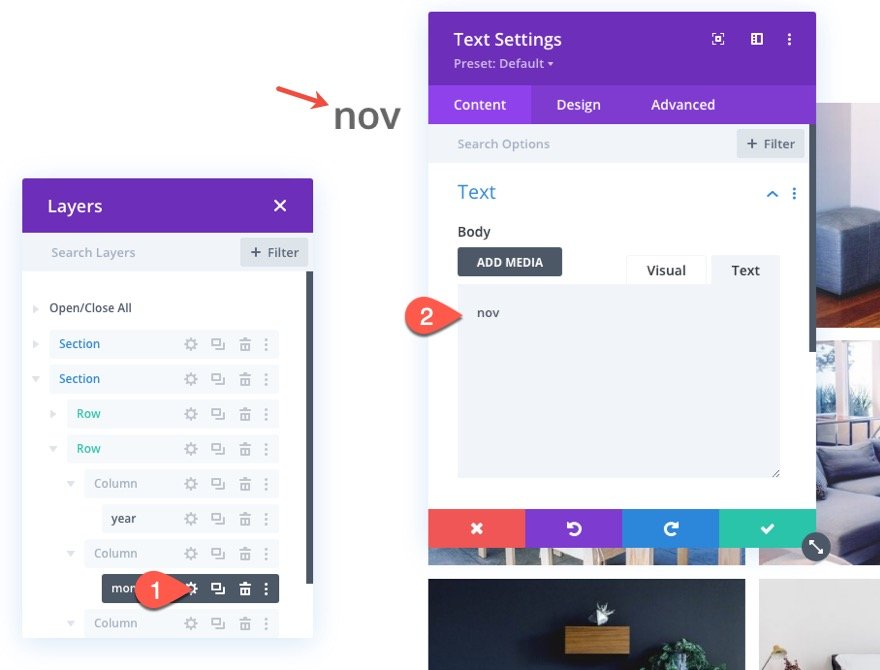
Ouvrez ensuite le texte pour le mois et mettez à jour l’abréviation du mois avec un nouveau mois.
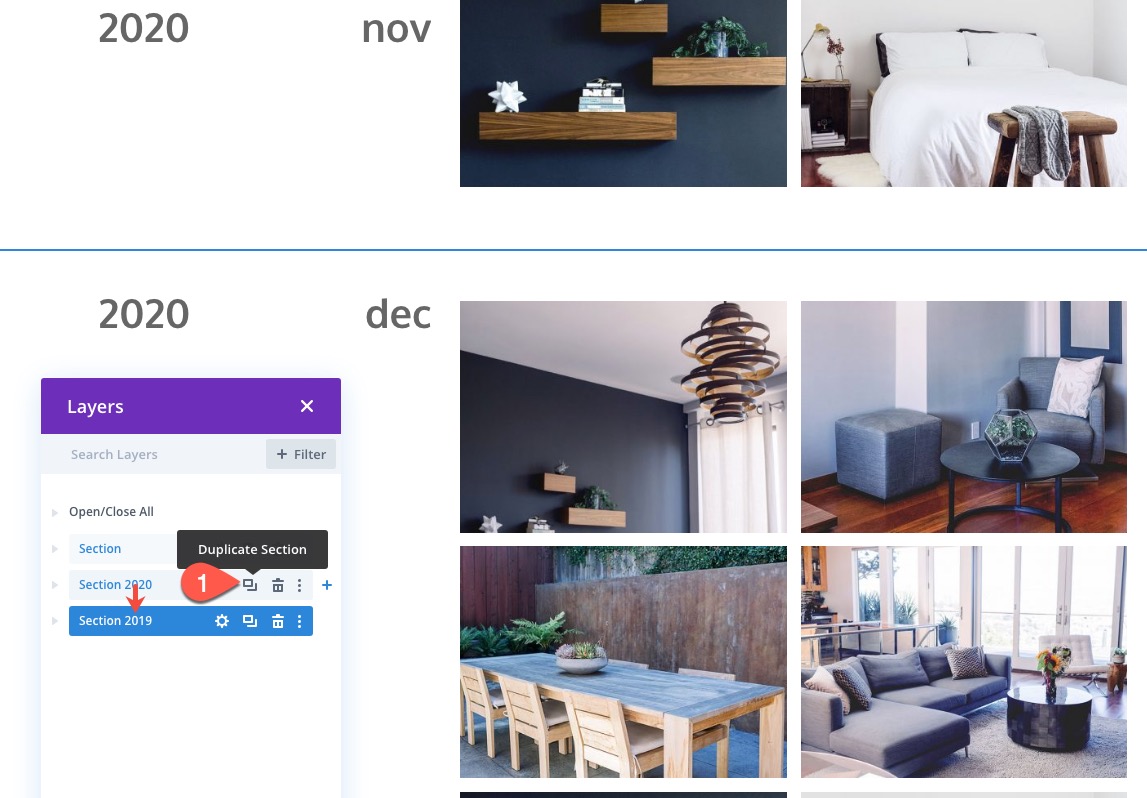
Dupliquez la section pour les années supplémentaires
De la même manière que nous avons dupliqué la ligne pour des mois supplémentaires, nous pouvons dupliquer la section entière pour des années supplémentaires.
Allez-y et dupliquez la section que nous venons de créer pour le contenu 2020.
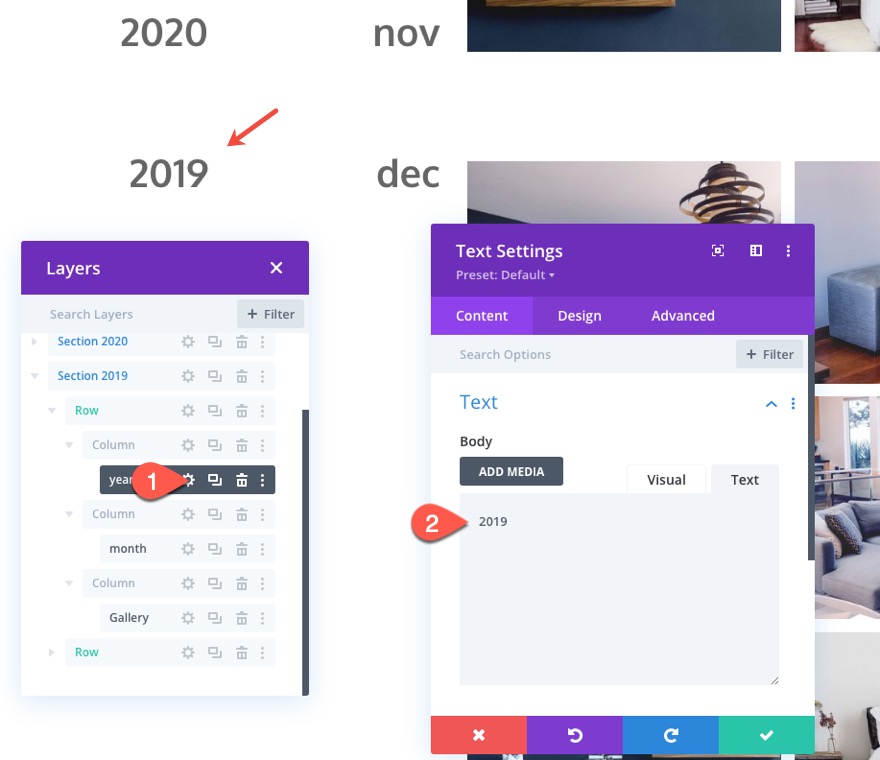
Dans la section dupliquée, mettez à jour le texte de l’année dans la ligne 1, colonne 1 avec l’année « 2019 ».
Vous pouvez continuer ce processus pour créer des années et des mois supplémentaires selon les besoins de votre calendrier.
Réflexions finales
L’essentiel du travail de conception de ce tableau chronologique consiste à le rendre réactif en donnant aux tailles de texte et à la largeur des colonnes des styles spécifiques aux mobiles. Mais le positionnement des éléments de date est extrêmement facile grâce aux options intégrées de Divi. J’espère que cela sera utile pour de futurs projets. Je peux imaginer qu’il sera utile pour présenter une chronologie historique sur une page d’accueil ou même sur une page de ressources, de téléchargements ou de mises à jour de produits.
J’ai hâte d’entendre vos commentaires.