Les formulaires optin pop-up sont à la fois l’un des éléments les plus utiles et les plus ennuyeux de la conception Web. Sans eux, vous pouvez difficilement développer une liste de clients fidèles, mais il est peu probable que les nouveaux visiteurs y prêtent attention. C’est pourquoi nous souhaitons vous expliquer comment utiliser les options de condition de Divipour déclencher un formulaire d’optin après que l’utilisateur a visité certaines pages. Non seulement ils sont plus susceptibles de se convertir parce qu’ils ont fait un peu le tour de votre site, mais aussi parce que vous ne les ennuyez pas avec une pop up qui ne les concerne pas. Allons-y et voyons comment nous pouvons améliorer votre site !
Comment déclencher un formulaire Optin à l’aide des options de condition
Pour cet article, nous allons utiliser les options de condition de Divi pour afficher un formulaire d’optin pour un code de réduction après que l’utilisateur ait visité deux pages particulières de votre site. Il n’apparaîtra qu’une fois ces conditions remplies, ce qui signifie que la remise n’est disponible que pour les utilisateurs spécifiquement ciblés.
Pour ce tutoriel, nous allons utiliser le constructeur de thème Divi pour ajouter le module de formulaire d’optin à la mise en page du corps des pages, mais si vous avez une page ou un message spécifique que vous voulez faire apparaître après certaines visites de la page ou du message, vous pouvez suivre exactement le même processus pour les options de condition.
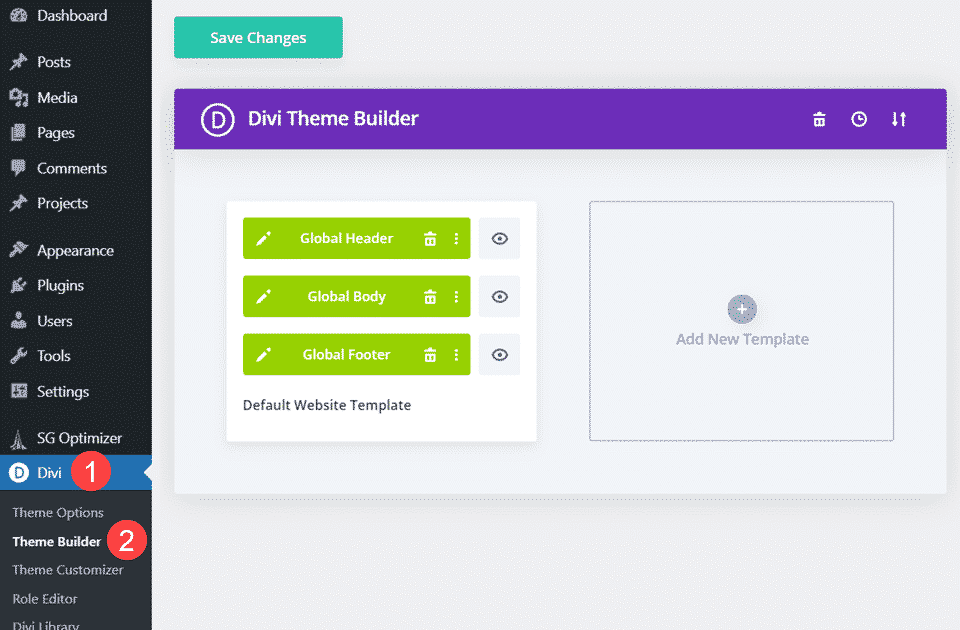
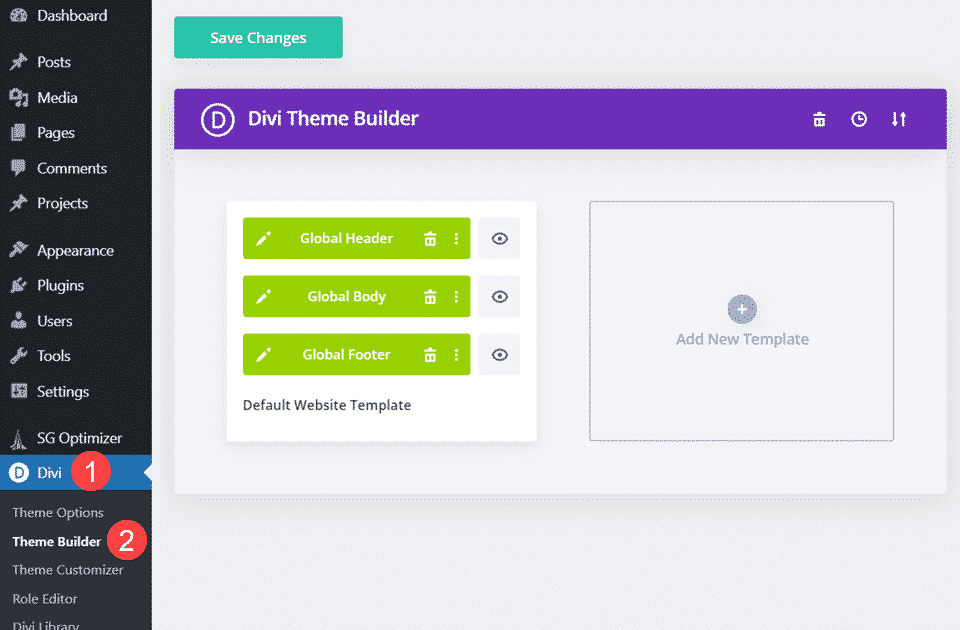
Vous pouvez trouver le constructeur de thème Divi dans votre tableau de bord d’administration WordPress sous Divi – Theme Builder dans la barre latérale gauche.
Créer un nouveau modèle
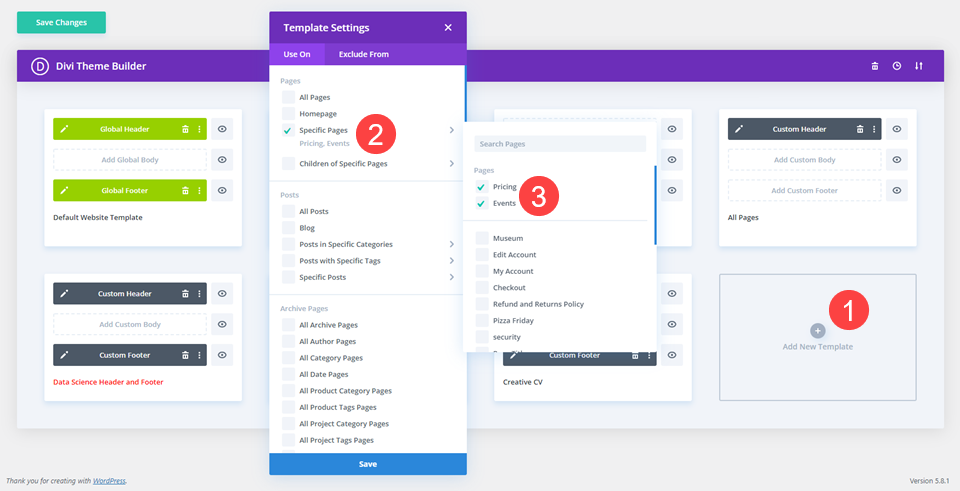
Dans le Créateur de thèmes de Divi, vous devez cliquer sur le bouton Ajouter un nouveau modèle.
Ensuite, sélectionnez les pages spécifiques sur lesquelles vous souhaitez que le formulaire optin apparaisse. Puisque nous allons donner un code de réduction en utilisant le module de formulaire d’optin, nous allons faire apparaître la mise en page uniquement sur les pages Événements et Prix.
Copie du module optin d’e-mail
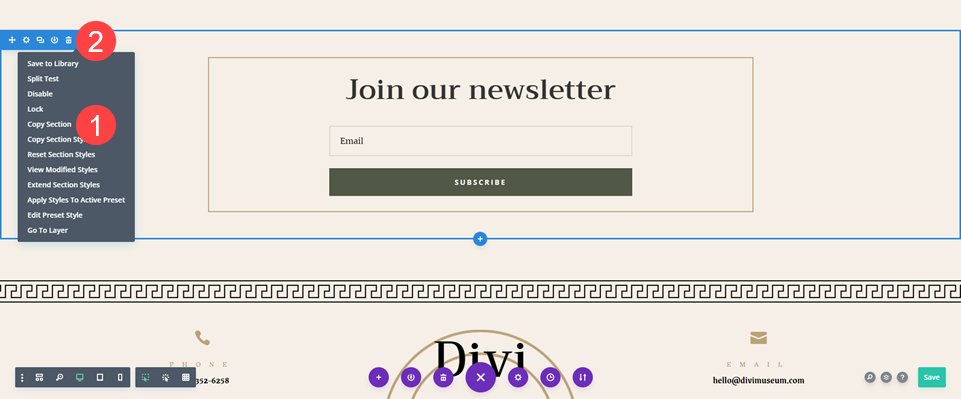
Puisque nous utilisons des packs de mise en page préétablis, accédez à la page de mise en page sur laquelle le formulaire d’adhésion par courriel est déjà conçu et mis en œuvre. Faites un clic droit sur la section qui le contient et sélectionnez » Copier la section » dans le menu contextuel.
Ensuite, supprimez la section de la page, car vous allez l’utiliser dans le Créateur de thème.
Ajouter une mise en page de corps personnalisée
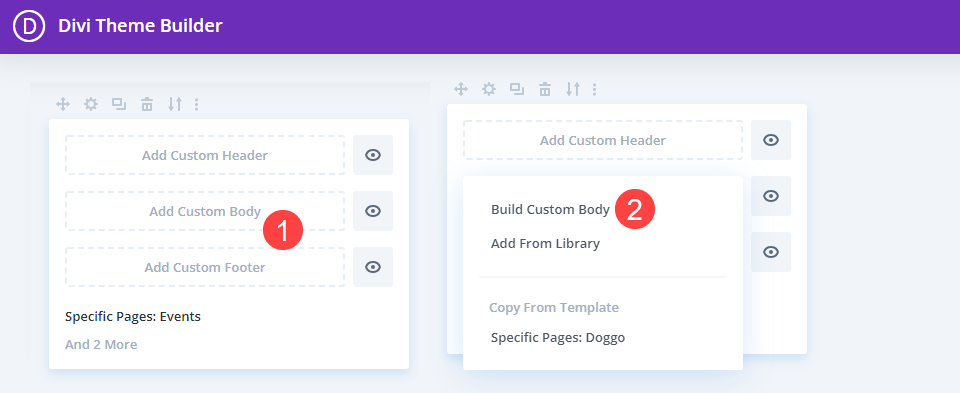
Revenez ensuite au créateur de thème pour créer la disposition générale. Cliquez sur le bouton Ajouter un corps personnalisé dans ce modèle et sélectionnez Construire un corps personnalisé.
À l’intérieur, sélectionnez Start From Scratch et vous devriez avoir un modèle vierge avec lequel travailler.
Collez la section d’optin d’e-mail
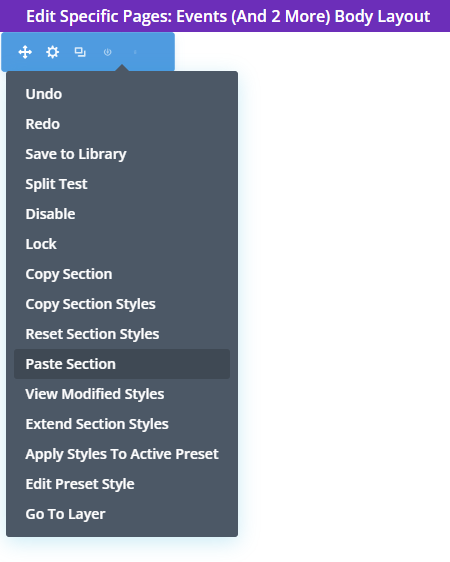
Dans l’éditeur, faites un clic droit et sélectionnez Coller la section dans le menu contextuel.
L’optin d’email entièrement stylisé et conçu devrait être inséré directement.
Ajoutez une copie pour offrir la remise conditionnelle
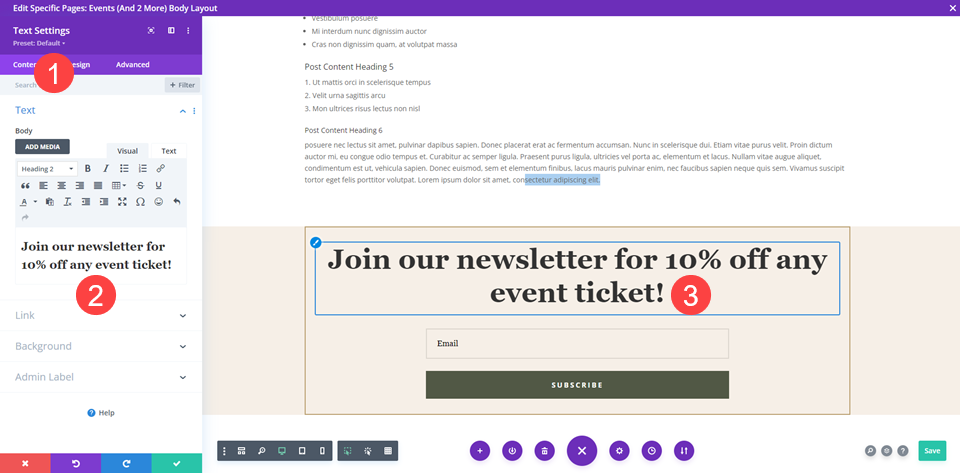
Ensuite, vous devez mentionner la remise que vous offrez. Pour ce module, nous allons modifier le titre dans un module Texte, mais vous pouvez aussi aller dans les paramètres du formulaire optin et modifier le texte du titre.
Ensuite, il est temps de passer à l’affichage du contenu de la page.
Ajout du contenu dynamique de la page
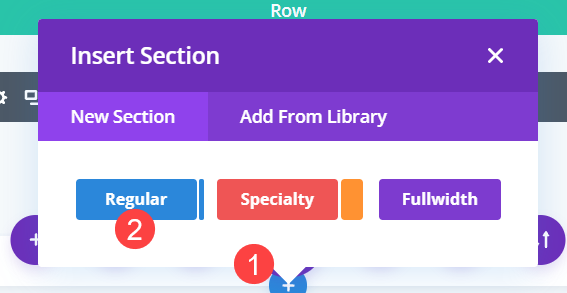
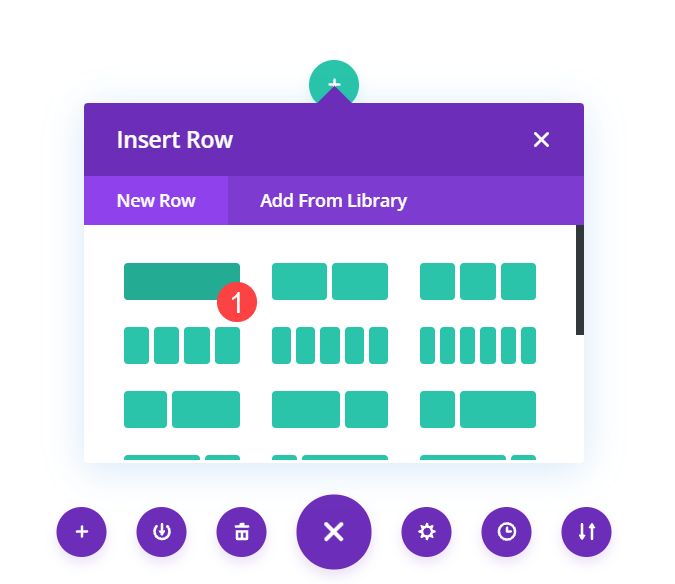
Ensuite, s’il n’y a pas déjà une section vide, ajoutez une nouvelle section en cliquant sur l’icône bleue + et en sélectionnant Section régulière.
Une fois la section en place, ajoutez une ligne à colonne unique.
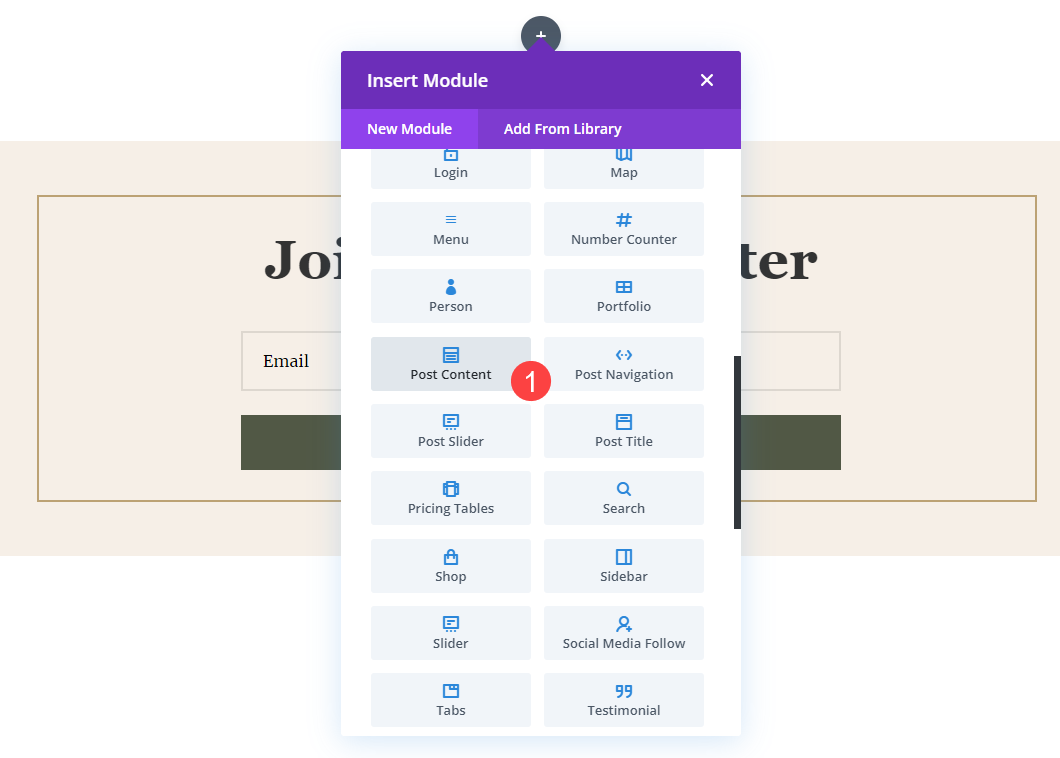
Sélectionnez le module Post Content dans la liste déroulante Insérer un module. Il s’agit d’un module dynamique qui affiche le design que vous avez déjà créé. Dans ce cas, les modèles prémâchés Événements du musée et Tarification s’afficheront sur le front-end.
Dans ce cas, les modèles prémâchés d’événements et de prix du musée s’affichent en première page.
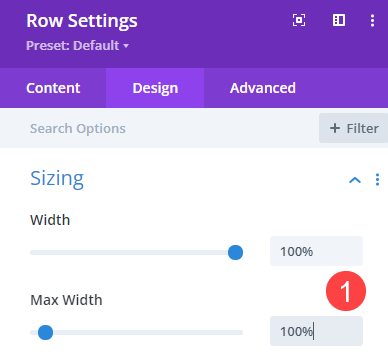
Modifiez la largeur du contenu de l’article
Ensuite, allez dans les paramètres de la ligne du module de contenu de l’article. Naviguez jusqu’à l’espacement dans l’onglet Conception et réglez la largeur et la largeur maximale sur 100 %.
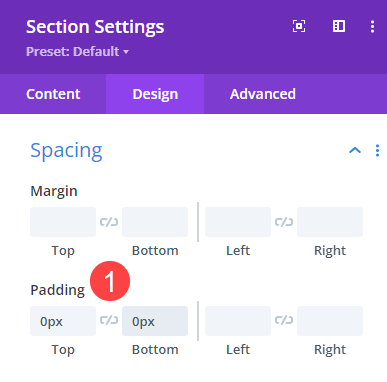
Supprimez le remplissage des rangées et des sections
Étant donné que nous ajoutons du contenu dynamique à des pages déjà conçues, nous voulons que tout soit aussi transparent que possible. Allez donc dans l’onglet Paramètres de conception de toutes les sections et lignes individuelles et veillez à définir le paramètre Rembourrage supérieur et inférieur sur 0 px sous le titre Espacement. Ne laissez pas ce champ vide, car Divi a défini un espacement par défaut pour ces éléments.
Ajoutez une animation
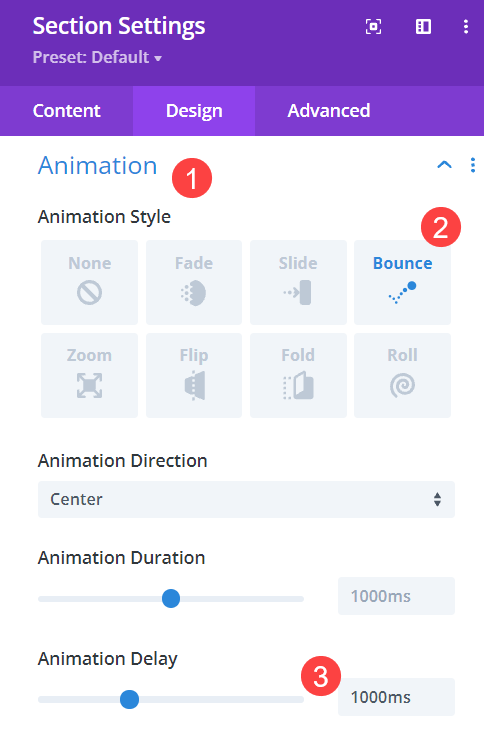
Ensuite, allez dans les paramètres de la section contenant le formulaire d’opt-in par courriel. Sous l’onglet Design de la section, nous allons ajouter une animation. Comme cette section ne s’affichera que pour les visiteurs qui répondent à certains critères, nous voulons attirer leur attention sur elle. Nous voulons nous assurer qu’ils ne pensent pas qu’il s’agit simplement d’une autre partie du site. Pour ce faire, nous allons animer la section entière pour qu’elle apparaisse après une durée déterminée.
Nous choisirons Bounce pour le style d’animation et 1000 ms (1 seconde) pour le délai d’animation. Cette section n’apparaîtra donc qu’une seconde après l’arrivée du visiteur. Vous pouvez régler le délai comme bon vous semble, chaque tranche de 1000 ms correspondant à 1 seconde.
Facultatif : Définir une position fixe
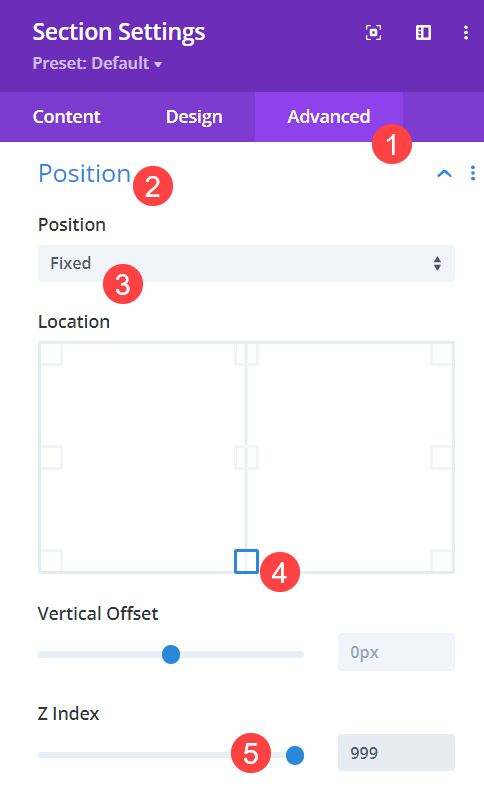
Si vous souhaitez que l’utilisateur voit l’optin immédiatement, plutôt que de devoir faire défiler la page, vous pouvez l’apposer au bas de l’écran. Allez dans l’onglet Avancé de la section et trouvez les paramètres de Position. Sélectionnez Fixe dans la liste déroulante, puis cliquez sur le carré central inférieur pour positionner la section. Ensuite, réglez l’indice Z sur 999 afin qu’elle soit toujours plus haute que les autres contenus de la page.
Ajoutez une logique conditionnelle à la section
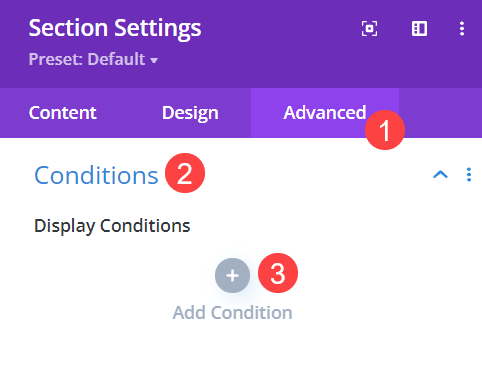
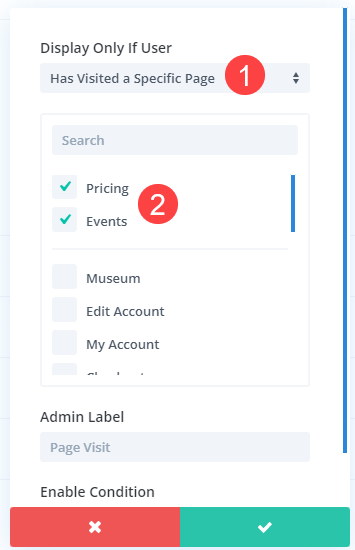
Lorsque vous êtes encore dans les paramètres de la section de contenu, allez dans l’onglet Avancé et trouvez les options Conditions. C’est ainsi que vous allez définir les pages qu’un visiteur doit voir sur votre site avant de recevoir ce formulaire optin. Cliquez sur l’icône grise + qui indique Ajouter une condition pour commencer.
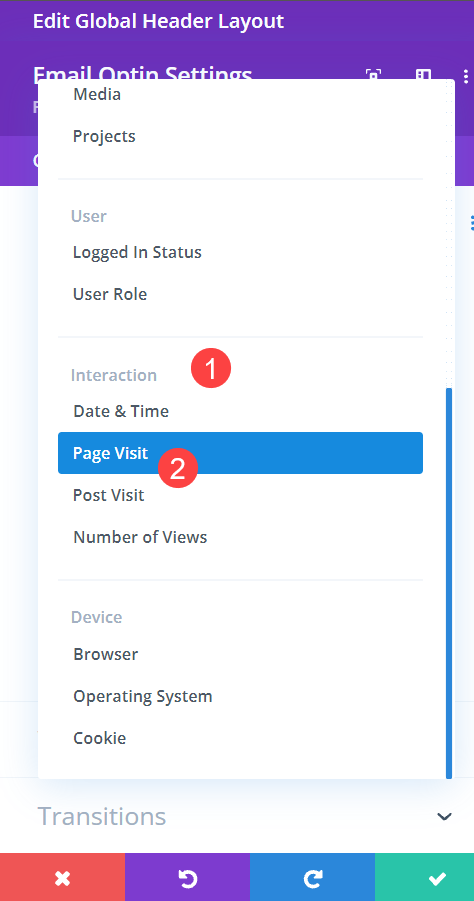
Ensuite, choisissez Page Visit sous le sous-titre Interaction.
Il ne vous reste plus qu’à choisir les pages exactes que le visiteur doit voir pour déclencher le formulaire optin avec la remise. Sélectionnez les pages Prix et Événements dans la liste ici. Comme les deux pages sont sélectionnées et qu’ elles sont toutes deux affectées au modèle de construction de thème, l’utilisateur verra l’optin sur l’une ou l’autre des pages, quel que soit l’ordre dans lequel elles sont visitées. Mais les deux pages doivent être visitées pour que le formulaire optin s’affiche.
Vous pouvez également procéder de la même manière avec la fonction « Post-visite », qui se trouve également dans la sous-rubrique » Interaction ». Cela fonctionne exactement de la même manière, mais avec des articles de blog au lieu de pages.
Conclusion avec le formulaire optin conditionnel
Une fois tout cela enregistré, votre formulaire d’optin conditionnel est en ligne. Désormais, lorsqu’une personne visite des pages ou des articles spécifiques sur votre site, vous pouvez lui proposer un contenu spécial et ciblé. La possibilité de personnaliser votre contenu à l’aide de ces options permet à votre site d’offrir une expérience utilisateur incroyable. Ce qui est l’un des plus grands facteurs de conversions. Et maintenant, vous pouvez afficher le formulaire d’optin pour les convertir dans le cadre de cette expérience.
Comment utiliseriez-vous les options de condition pour afficher un formulaire d’adhésion ?