Voulez-vous désactiver l’overflow sur votre site WordPress ?
Une barre de défilement horizontale apparaît lorsqu’un élément de cette page est trop large pour être affiché et déborde de l’écran. La plupart des thèmes WordPress n’utilisent pas le défilement horizontal car il peut casser la mise en page de votre site et désorienter les utilisateurs.
Dans cet article, nous allons vous montrer un moyen facile et rapide de désactiver le débordement dans WordPress et de supprimer la barre de défilement horizontale.
Quelles sont les causes de la barre de défilement horizontale ou du débordement dans WordPress ?
Lorsque vous configurez votre site Web WordPress, il est important de le rendre convivial et accessible à tous.
WordPress affichera une barre de défilement horizontale si un élément est plus large que la mise en page de votre site Web. Ce phénomène est appelé « débordement » La présence d’une barre de défilement horizontale peut nuire à votre conception et rendre votre site Web moins convivial.
Une page Web comportant des barres de défilement horizontales et verticales peut désorienter le visiteur et devenir difficile à parcourir. Les visiteurs peuvent alors quitter votre site, ce qui entraîne une baisse des conversions et des ventes.
La désactivation de l’overflow peut être bénéfique pour vous car elle rendra votre site plus convivial et intuitif.
La désactivation de l’overflow est un processus extrêmement simple. Avec cela à l’esprit, voyons comment désactiver facilement la barre de défilement horizontale de l’overflow dans WordPress
Méthode 1 : Ajout du Snippet CSS à l’aide de Theme Customizer
Vous pouvez désactiver le débordement dans WordPress en ajoutant simplement un code CSS dans l’option » Additional CSS » du personnalisateur de thème.
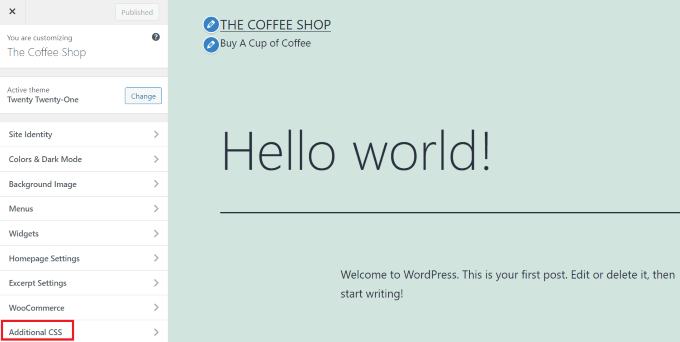
Tout ce que vous avez à faire est d’aller sur le tableau de bord de WordPress et de cliquer sur Apparence » Personnaliser « .
Remarque : Vous pouvez voir Apparence « Éditeur « au lieu de Personnaliser. Cela signifie que votre thème utilise l’éditeur complet du site (FSE) au lieu du personnalisateur de thème, et vous devriez consulter notre guide sur la façon de réparer le personnalisateur de thème manquant ou utiliser la méthode 2 ci-dessous.
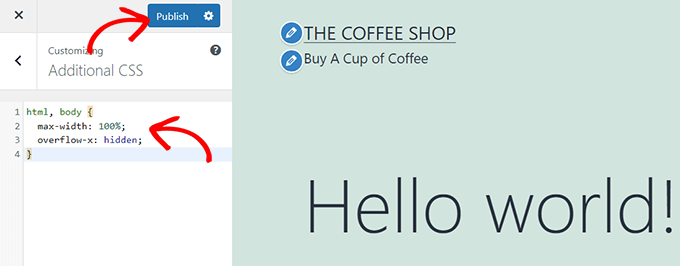
Une fois que vous êtes sur la page de personnalisation, cliquez sur l’option « Additional CSS », puis copiez et collez le code suivant.
html, body {
largeur maximale : 100 % ;
overflow-x : hidden ;
}
Une fois que vous avez collé le code, tout débordement sera supprimé et vous pourrez le voir appliqué dans le volet d’aperçu en direct de votre site Web.
N’oubliez pas de cliquer sur le bouton « Publier » en haut de la page lorsque vous avez terminé !
Méthode 2 : ajout du snippet CSS à l’aide de WPCode
Vous pouvez également ajouter le CSS via un extrait de code en utilisant le plugin WPCode.
WPCode est le plugin de code snippet le plus populaire, utilisé par plus d’un million de sites web. Nous recommandons cette méthode car ce plugin permet d’ajouter facilement du code personnalisé à WordPress sans avoir à modifier les fichiers de votre thème.
La première chose à faire est donc d’installer et d’activer le plugin WPCode sur votre site Web. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur la façon d’installer un plugin WordPress.
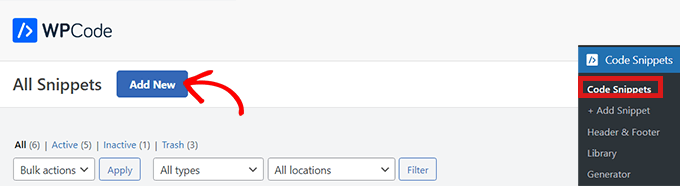
Une fois que vous avez activé le plugin, il ajoutera un nouvel élément de menu intitulé Code Snippets à votre barre d’administration WordPress. Cliquez dessus, et vous serez dirigé vers la page » All Snippets « .
Allez-y et cliquez sur le bouton » Add New » pour ajouter votre code CSS.
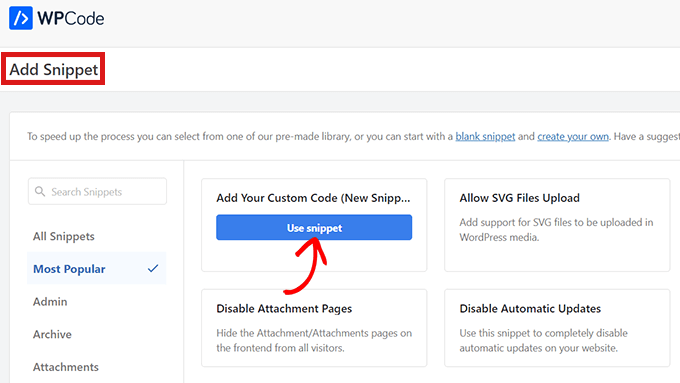
Maintenant que vous êtes sur la page « Add Snippet », vous pouvez soit chercher dans la bibliothèque de snippets de WPCode, soit partir de zéro avec le vôtre. C’est ce que vous allez faire ici.
Passez simplement la souris sur « Add Your Custom Code (New Snippet) » et cliquez sur « Use Snippet »
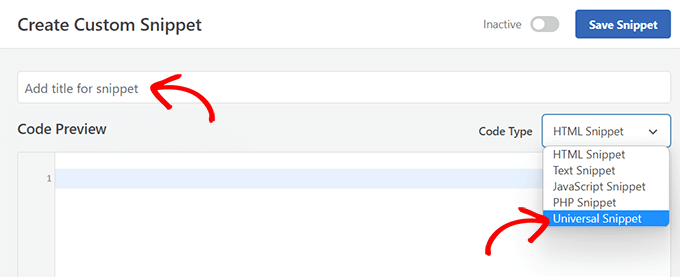
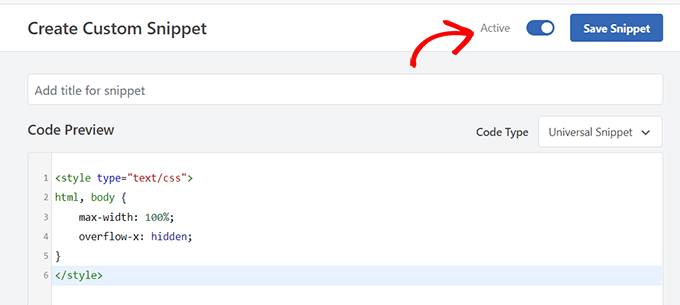
Une fois que vous êtes sur la page « Créer un extrait personnalisé », commencez par saisir un titre pour votre extrait de code. Ce titre vous est réservé et peut être tout ce qui vous aidera à identifier le code.
Ensuite, vous devrez sélectionner le « Type de code » dans le menu déroulant à droite. Notez que WPCode ne propose pas d’option pour les CSS, vous devrez donc cliquer sur l’option « Universal Snippet »
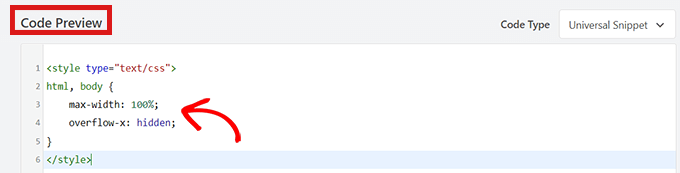
Ensuite, tout ce que vous avez à faire est de copier et coller l’extrait de code CSS suivant dans l’aperçu du code.
Une fois que vous aurez collé le code, il ressemblera à ceci :
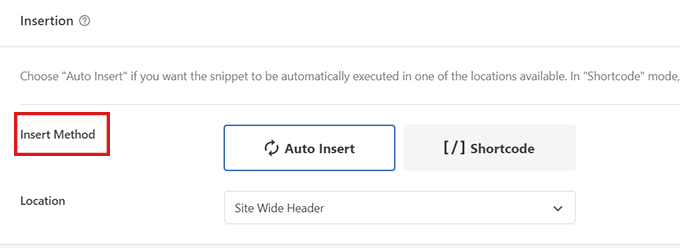
Après cela, faites défiler vers le bas jusqu’à la section » Insertion « . Ici, vous trouverez deux options, « Insertion automatique » et « Shortcode »
Vous choisirez l’option « Insertion automatique » pour que votre code soit automatiquement inséré et exécuté sur votre site.
Cependant, si vous voulez simplement désactiver la barre de défilement horizontale sur certaines pages spécifiques, vous pouvez utiliser l’option de logique conditionnelle dans WPCode pour ne montrer le snippet que sur une page spécifique.
Vous pouvez également utiliser la version Pro de WPCode pour charger les extraits sur des pages spécifiques à l’aide de l’éditeur de blocs.
Une fois que vous avez choisi votre option, allez en haut de la page et faites basculer le commutateur de « Inactif » à « Actif » dans le coin supérieur droit.
Ensuite, cliquez sur le bouton « Enregistrer le snippet ».
Le tour est joué ! Vous venez de supprimer toute barre de défilement horizontale sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment désactiver le débordement sur votre site WordPress. Vous pouvez également consulter nos choix d’experts des plugins WordPress indispensables pour développer votre site, et notre guide du débutant sur la façon de créer un formulaire de contact dans WordPress.