Il est toujours amusant de gagner un prix. C’est pourquoi les entreprises commercialisent leurs produits et services en ligne en offrant des cadeaux. Il peut s’agir d’un coupon pour un dessert gratuit avec votre première commande, ou d’un livre électronique gratuit lorsque vous vous inscrivez à une liste de diffusion. Mais parfois, même les gratuités peuvent être ignorées sur le web. L’ajout d’un élégant effet de défilement « rotation gagnante » peut être un excellent moyen de donner à votre CTA l’attention qu’il mérite tout en créant une interaction intéressante pour les visiteurs.
Dans ce tutoriel, nous allons vous montrer comment dynamiser vos CTA avec un effet de défilement « spin gagnant » dans Divi. À mesure que l’utilisateur fait défiler la page, le prix gagnant apparaît pour révéler l’offre gratuite d’une manière unique. Vous pouvez utiliser cet effet pour promouvoir presque toutes les offres gratuites auxquelles vous pouvez penser.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (visual builder).
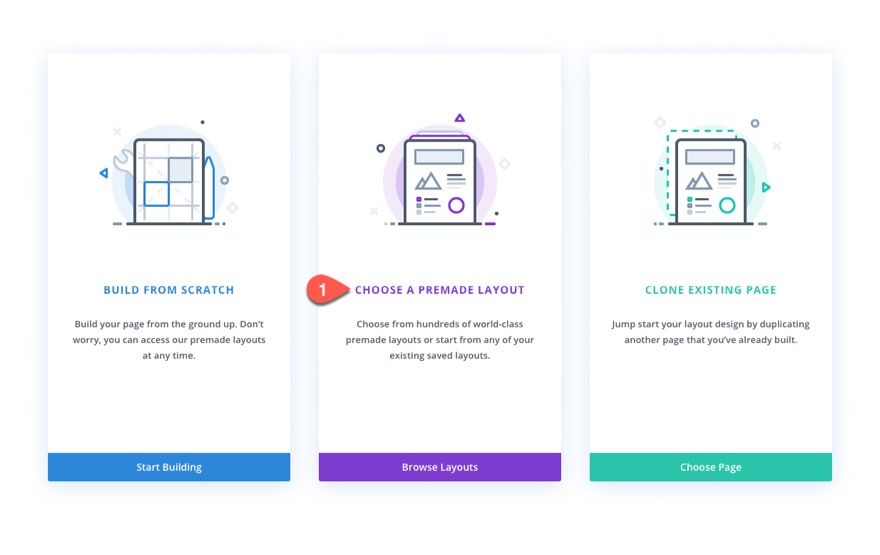
- Choisissez l’option « Choose a Premade Layout ».
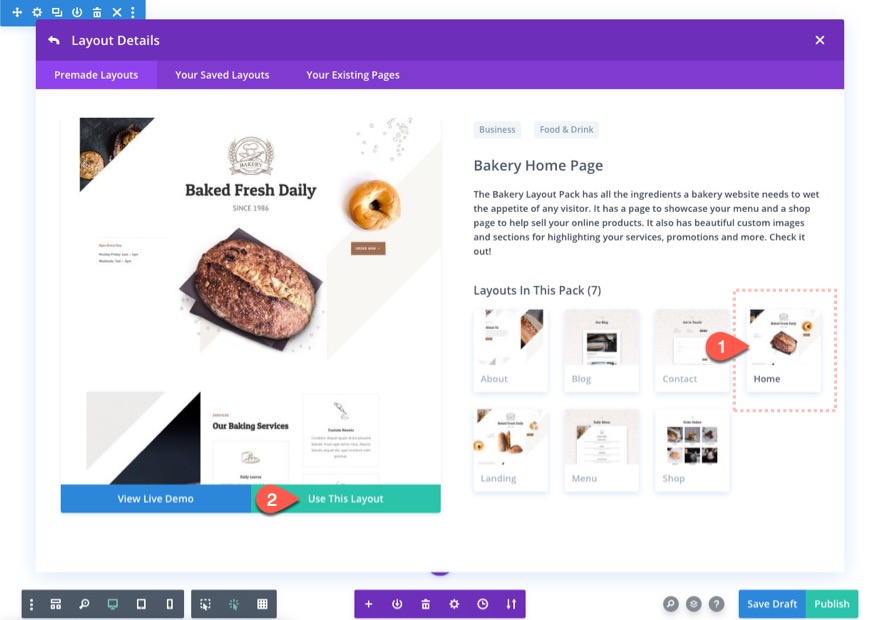
- Sélectionnez la mise en page de la page d’accueil de la boulangerie et cliquez pour utiliser cette mise en page.
Après cela, vous êtes prêt à commencer à créer le CTA avec un effet de défilement « winning spin » dans Divi.
Partie 1 : Création de l’effet de défilement « Winning Spin »
Pour commencer, déployez l’affichage des couches dans le menu des paramètres inférieurs de Divi Builder. Cela nous aidera à mieux gérer nos éléments de conception.
Ajouter la section, la rangée et les colonnes
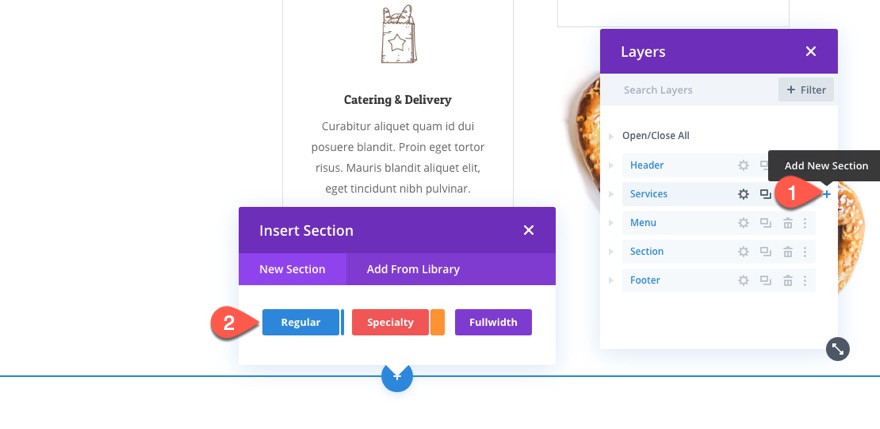
La mise en page préétablie contient déjà plusieurs sections avec du contenu. Nous allons ajouter une nouvelle section à la page où nous voulons que le CTA se trouve. Pour ce tutoriel, ajoutez une nouvelle section normale directement sous la section intitulée « Services ».
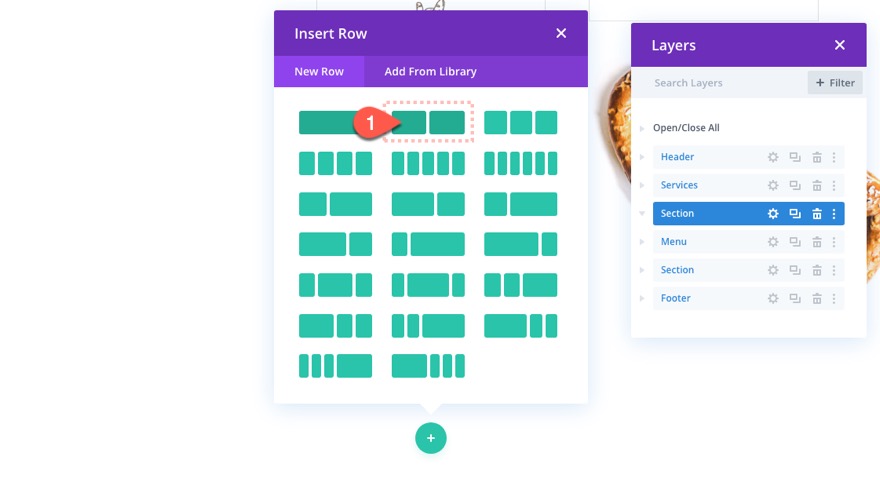
À l’intérieur de la section, ajoutez une rangée de deux colonnes.
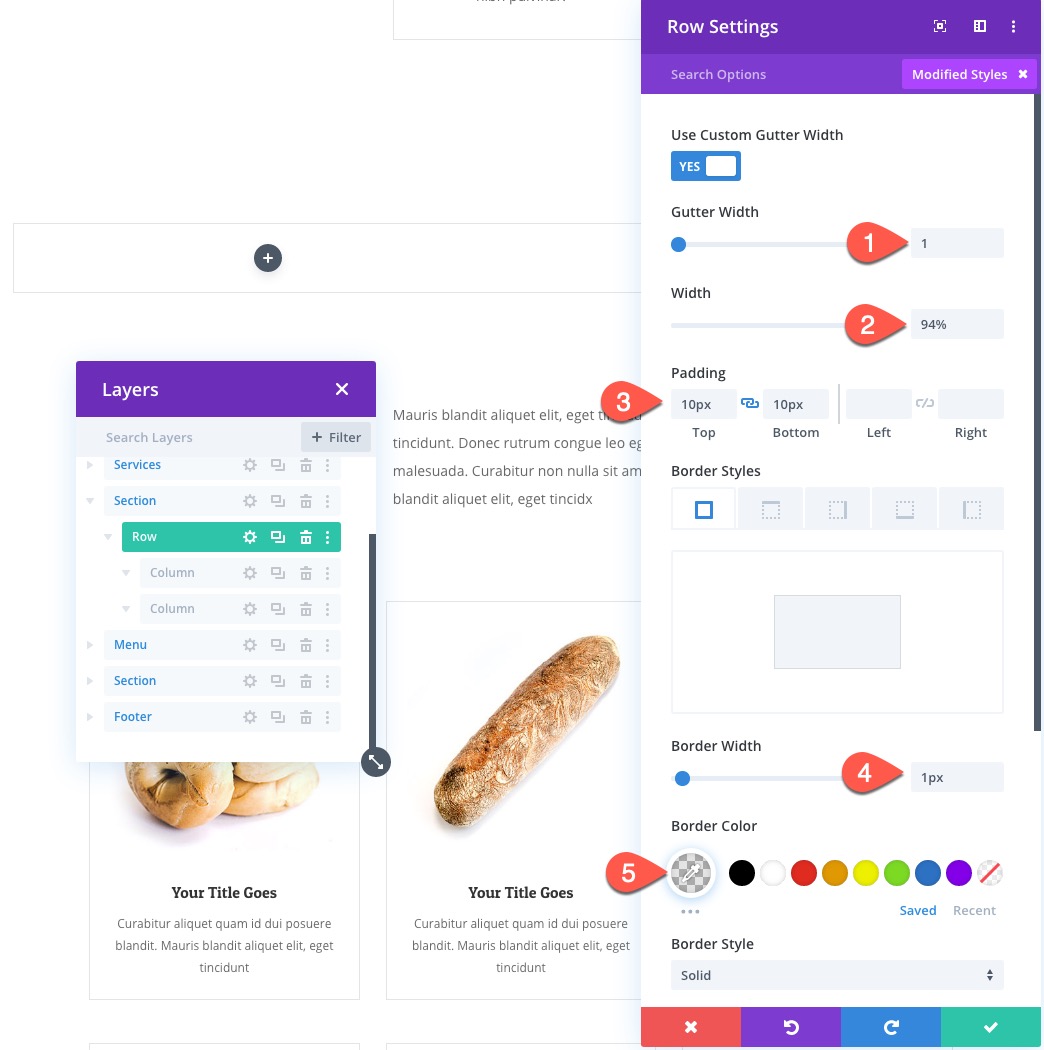
Paramètres de la rangée
Avant d’ajouter tout module, ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 94
- Rembourrage : 10px en haut, 10px en bas
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(0,0,0,0,0.12)
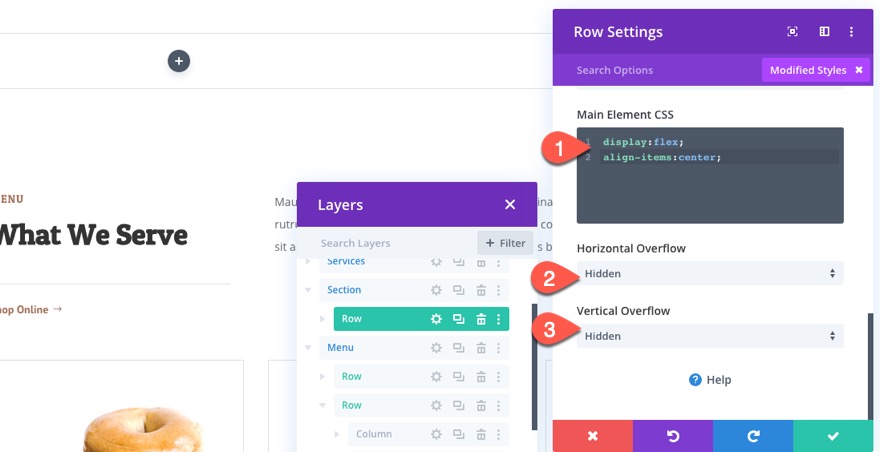
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; align-items : center ;
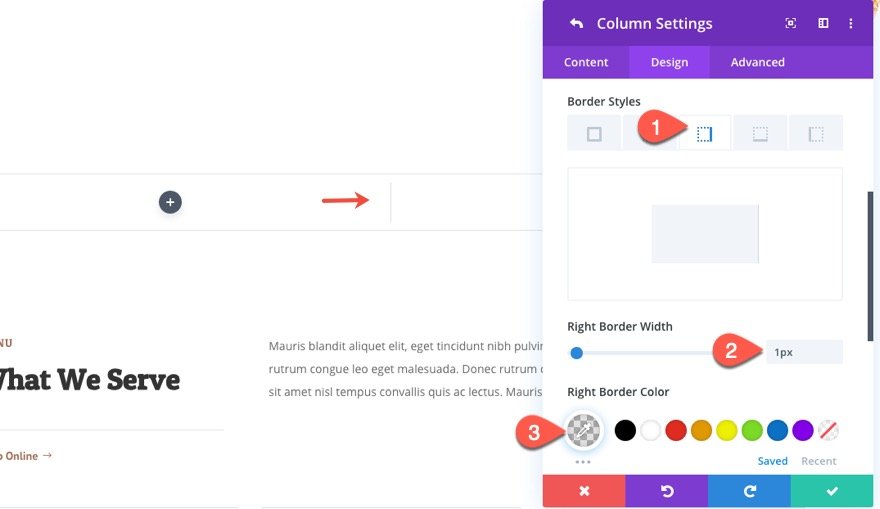
Bordure de la colonne 1
Une fois les paramètres de la rangée effectués, ouvrez les paramètres de la colonne 1 et ajoutez une bordure droite comme suit :
- Bordure droite Largeur : 1px
- Couleur de la bordure droite : rgba(0,0,0,0,0.12)
Création de la flèche et du texte du Spinner à l’aide d’un module blurb
Ensuite, nous allons créer la flèche et le texte qui serviront de flèche pointant vers la sélection gagnante.
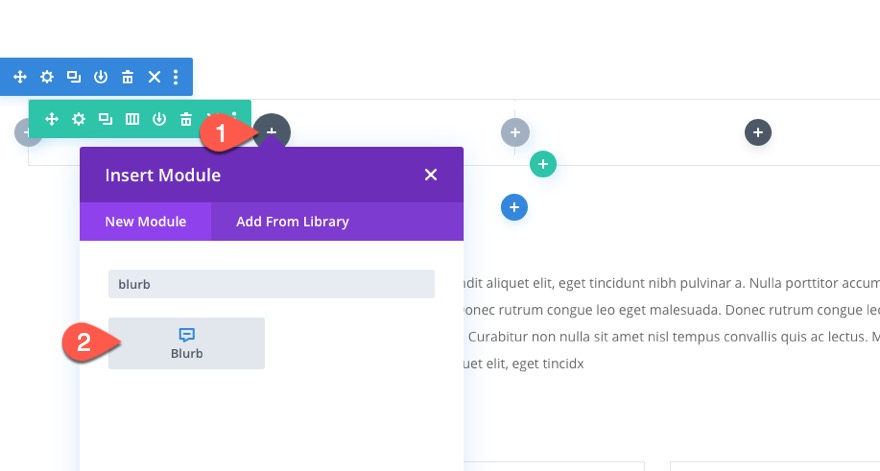
Ajout d’un module blurb
Ajoutez un nouveau module de texte dans la colonne de gauche.
Contenu du blurb
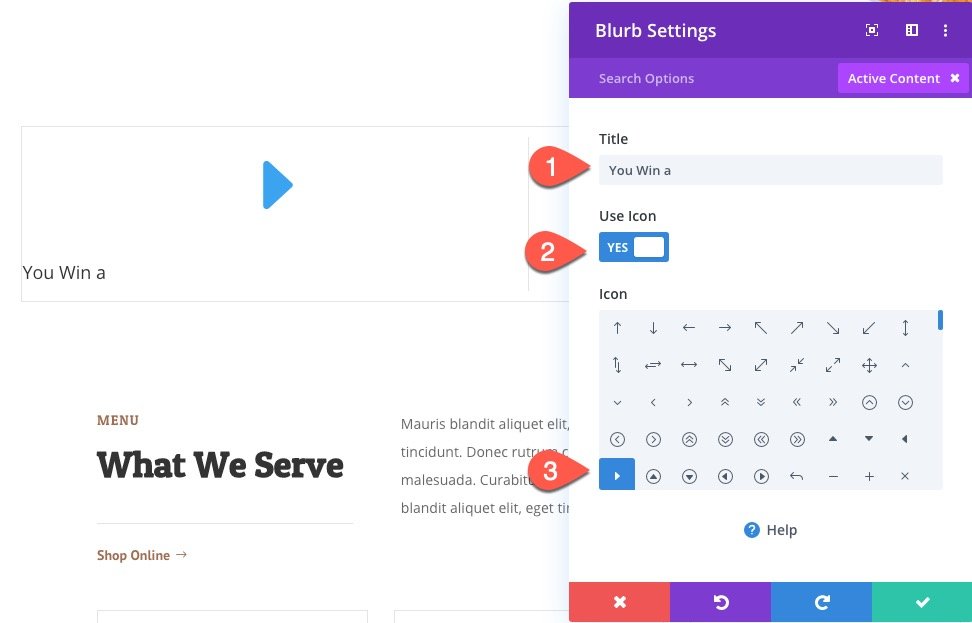
Mettez ensuite à jour le contenu du blurb avec un nouveau titre et une nouvelle icône.
- Titre : Vous gagnez un
- Icône : Flèche droite (voir capture d’écran)
Design du blurb
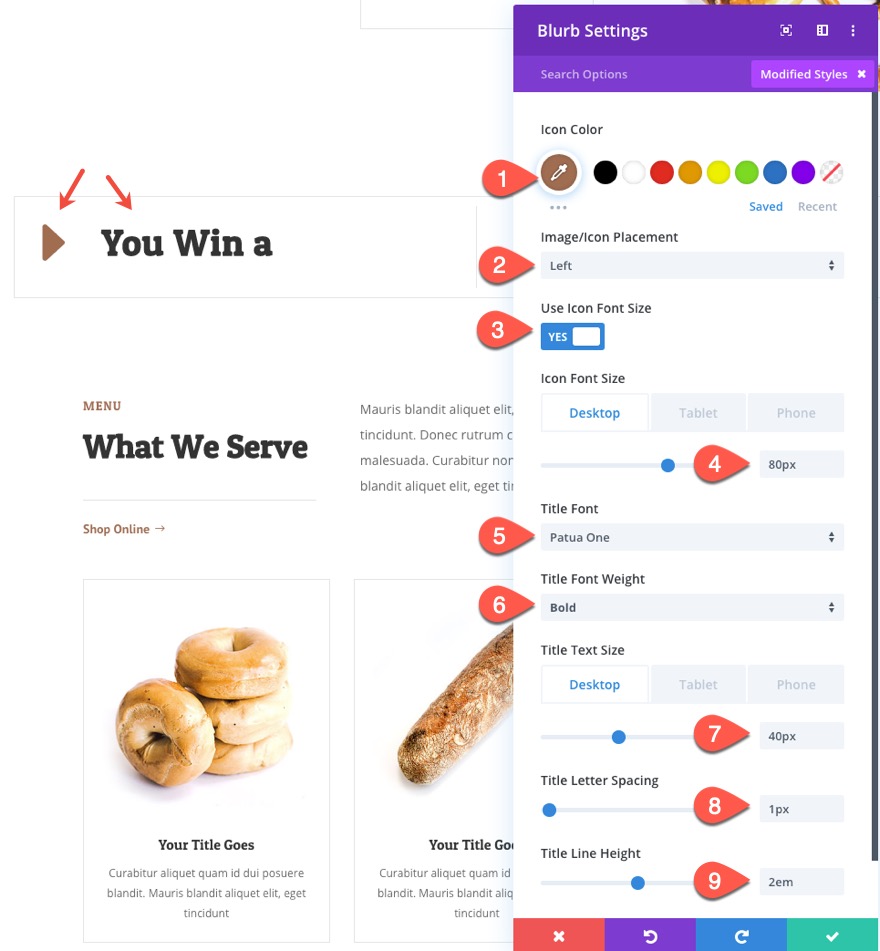
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Couleur de l’icône : #a06d51
- Placement de l’image/icône : Gauche
- Taille de la police de l’icône : 80px (ordinateur de bureau), 50px (tablette), 40px (téléphone)
- Police du titre : Patua One
- Poids de la police du titre : Gras
- Taille du texte du titre : 40px (ordinateur de bureau), 25px (tablette), 20px (téléphone)
- Espacement des lettres du titre : 1px
- Hauteur de la ligne de titre : 2em
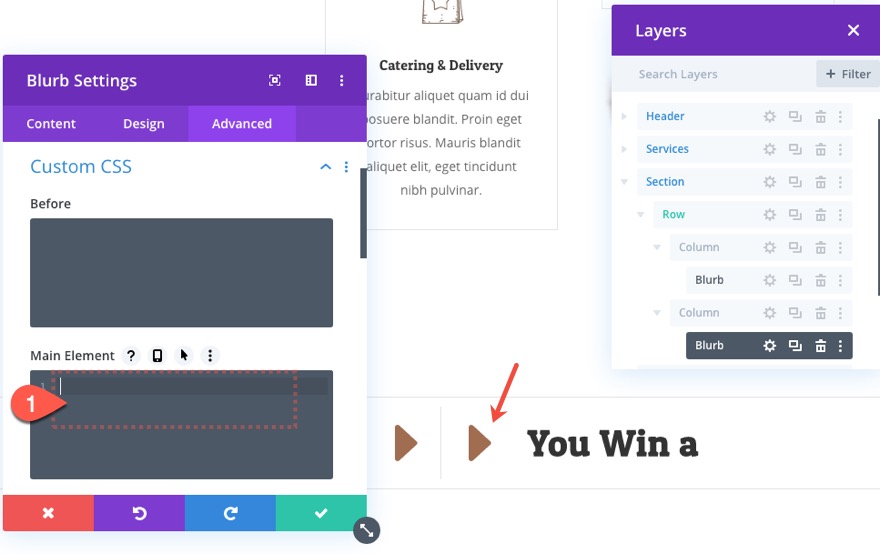
CSS personnalisé pour le texte de présentation
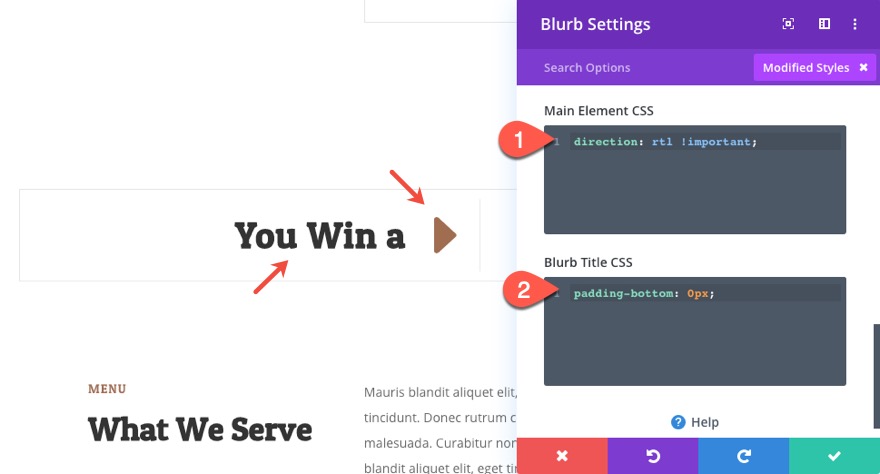
Ensuite, changez l’ordre du contenu du texte de présentation pour que la flèche soit à droite plutôt qu’à gauche en ajoutant le CSS personnalisé suivant à l’élément principal :
direction : rtl !important ;
Supprimez ensuite le remplissage par défaut sous le titre de l’article en ajoutant le CSS personnalisé suivant au titre de l’article :
padding-bottom : 0px
Création des sélections de prix avec plusieurs textes de présentation
Dans la colonne de droite, nous allons ajouter nos sélections de prix qui vont tourner et finalement désigner un gagnant. Pour ce faire, nous allons créer et positionner 4 modules de blurb avec un titre et une image.
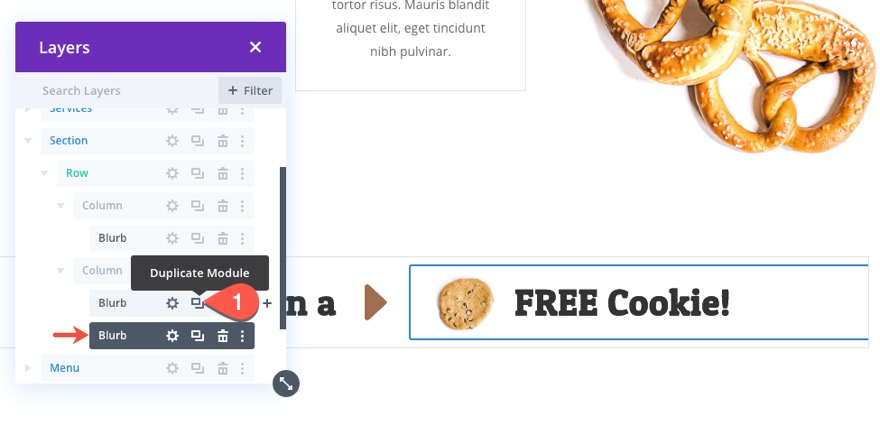
Création du blurb 1
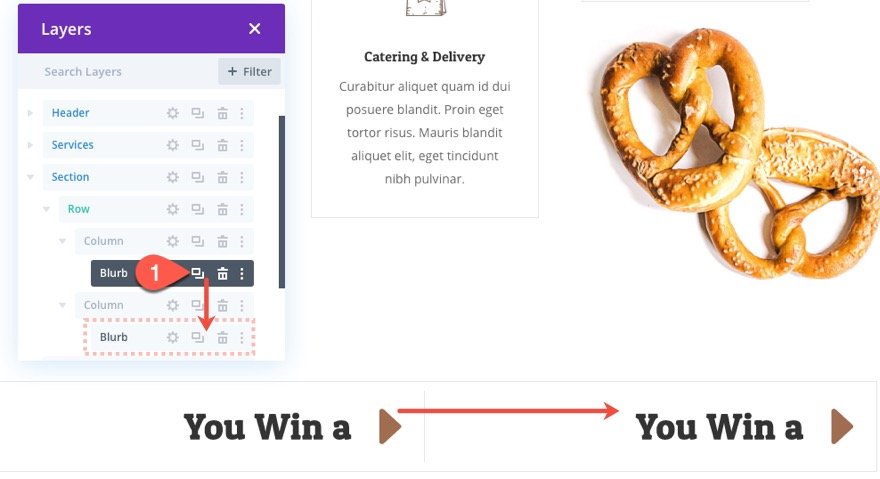
Pour créer notre premier blurb dans la colonne 2, dupliquez le blurb de la colonne 1 et faites-le glisser dans la colonne 2.
Ouvrez les paramètres du texte de présentation dupliqué dans la colonne 2 et supprimez le CSS personnalisé pour l’élément principal :
Cela ramènera notre icône sur la gauche.
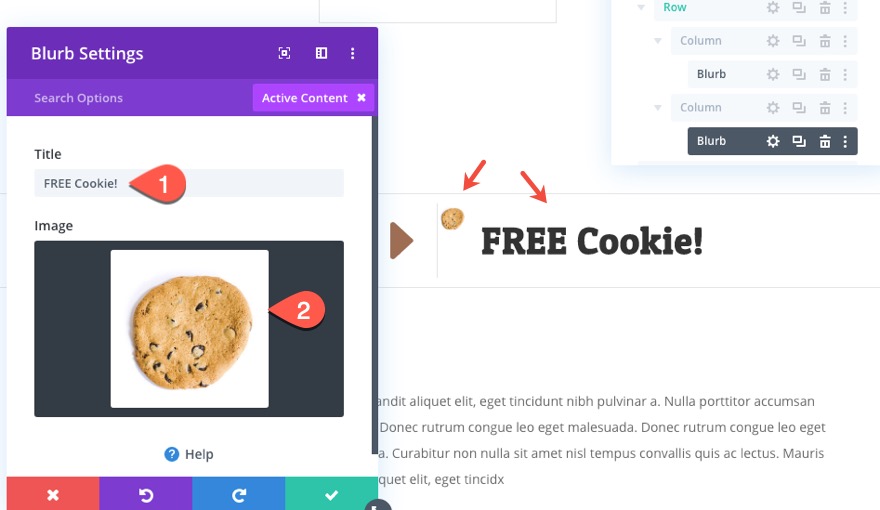
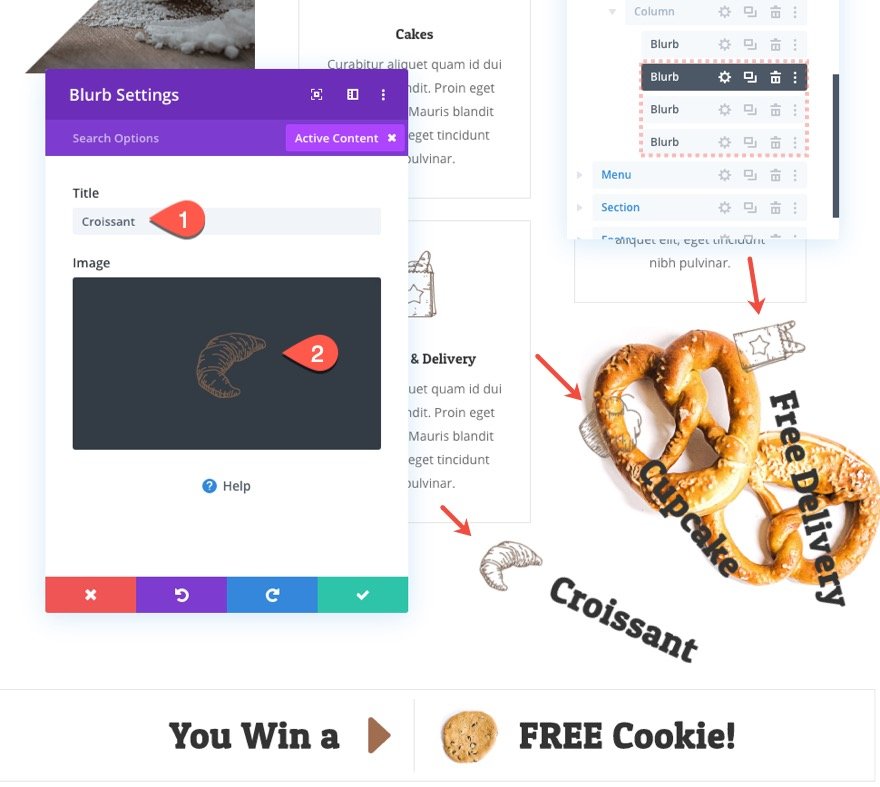
Mise à jour du titre et de l’image
Mettez ensuite à jour le titre et l’image comme suit :
- Titre : Cookie GRATUIT !
- Image : téléchargez une image (environ 100px par 100px)
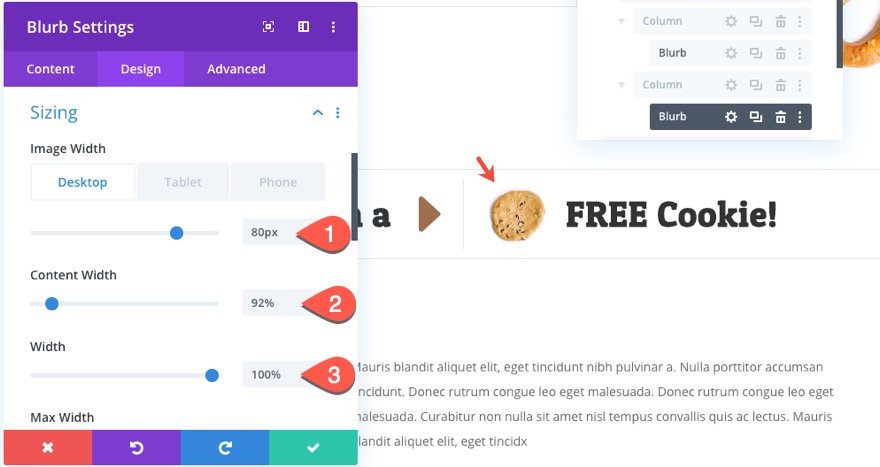
Conception de Blurb 1
Mettez ensuite à jour les paramètres de conception comme suit :
- Largeur de l’image : 80px (bureau), 50px (tablette), 40px (téléphone)
- Largeur du contenu : 92
- Largeur : 100
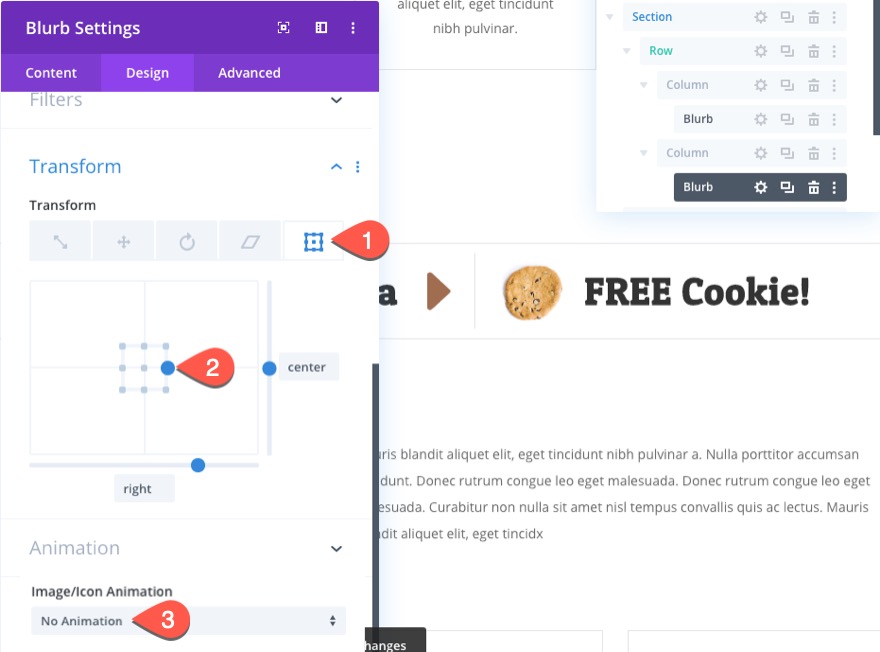
Transformation de l’origine
Nous allons faire pivoter les textes en utilisant l’option de transformation de la rotation, il est donc important de choisir une transformation de l’origine qui correspond à la façon dont les textes doivent être tournés. Nous n’allons pas faire pivoter le premier, mais il servira de modèle pour la suite.
Mettez à jour le transform-origin pour le blurb comme suit :
- Transform Origin : right center
Vous devez également supprimer l’animation de l’image/icône.
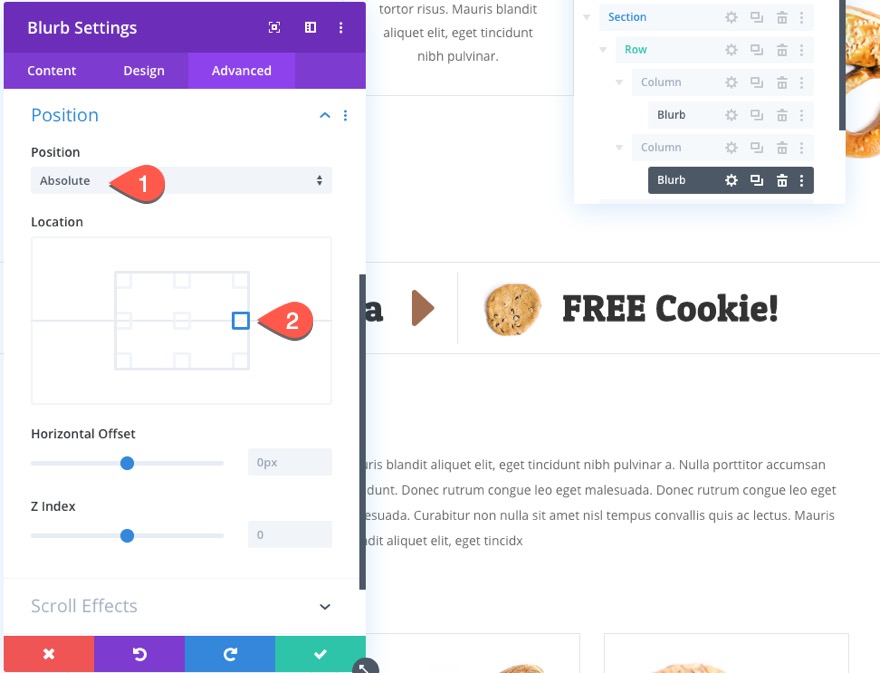
Position absolue
Dans l’onglet avancé, donnez au texte d’accompagnement une position absolue comme suit :
- Position : Absolue
- Emplacement : centre droit
Création du blurb 2
Pour créer le deuxième texte de présentation, dupliquez le texte de présentation 1.
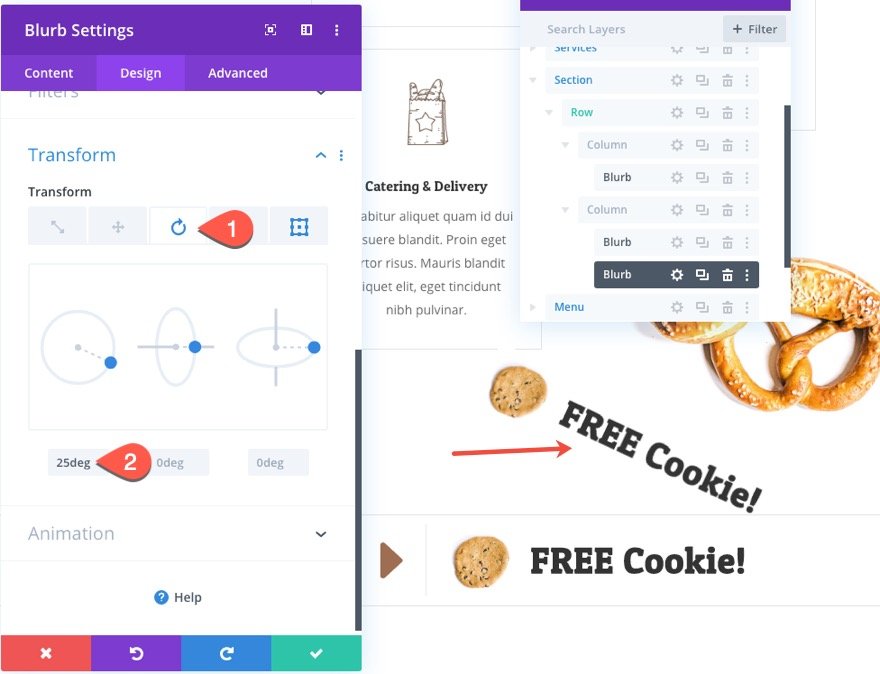
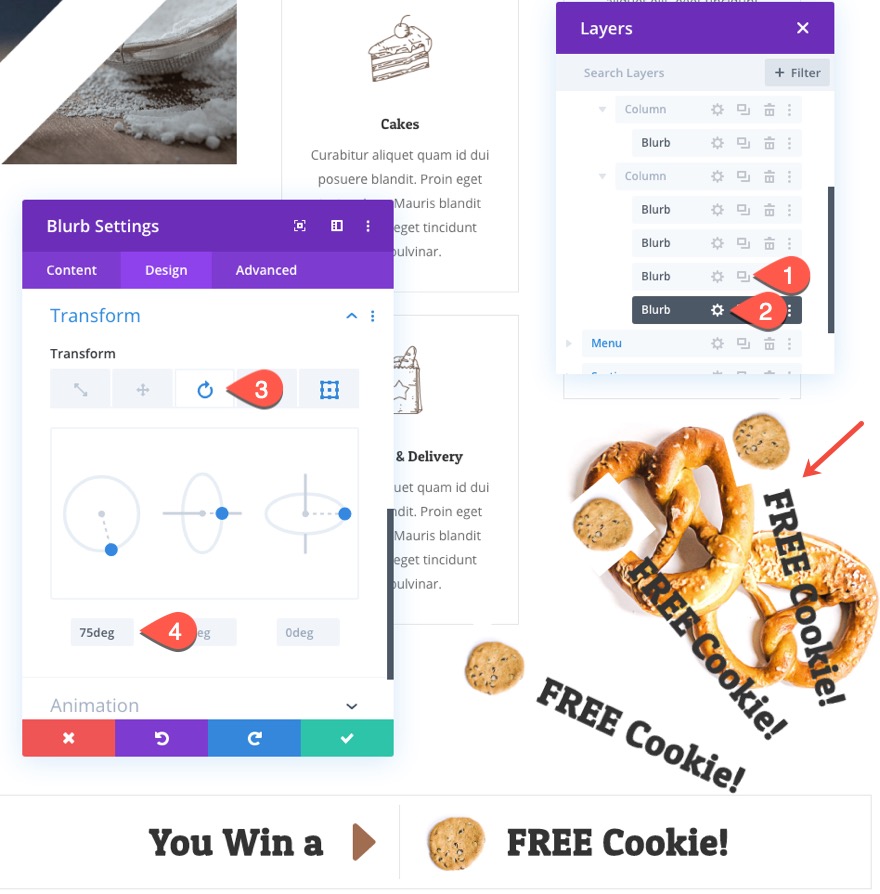
Rotation du blurb 2
Ajoutez ensuite une transformation de rotation comme suit :
- Transformation Rotation Axe Z : 25deg
Vous verrez que le texte est maintenant tourné en dehors de la zone de visualisation de la rangée.
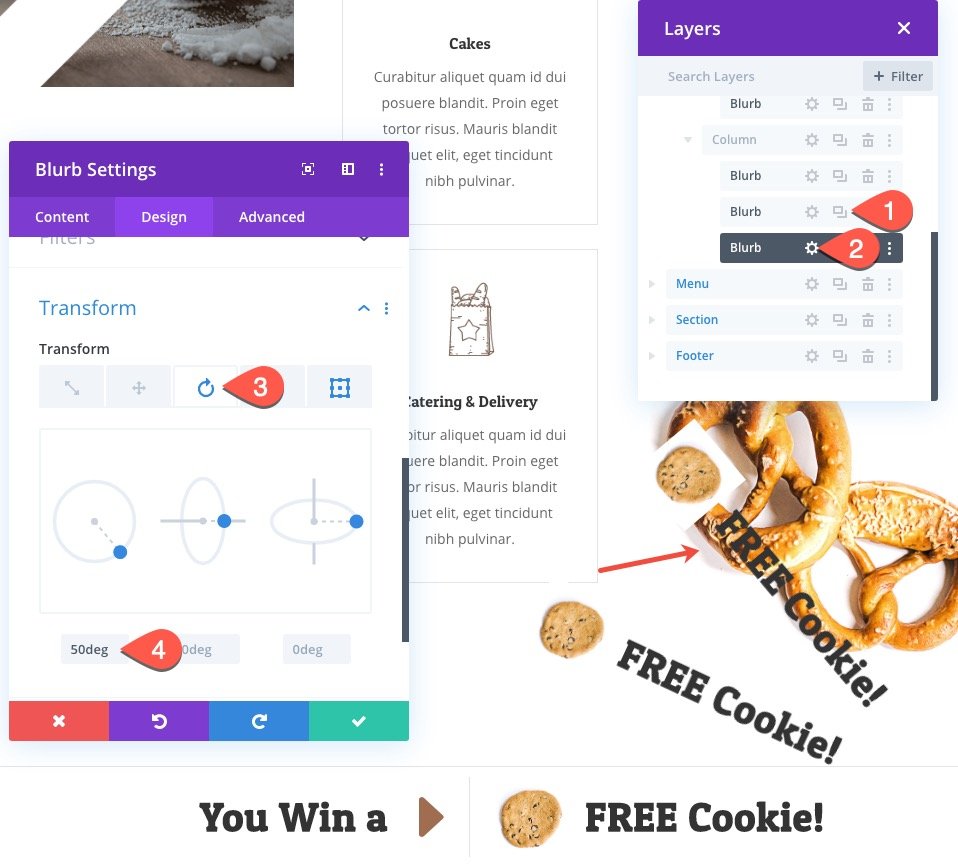
Création et rotation du texte de présentation 3
Pour créer le troisième texte, dupliquez le texte 2, puis mettez à jour la transformation de rotation comme suit :
- Transformation Rotation Axe Z : 50deg
Création et rotation du bloc 4
Pour créer le quatrième encadré, dupliquez l’encadré 3. Mettez ensuite à jour la transformation de rotation comme suit :
- Transformation Rotation Axe Z : 75deg
Mise à jour du titre et des images du blurb
Une fois que vous avez terminé d’ajouter les 4 blurbs, revenez en arrière et mettez à jour le titre et l’image de chacun d’entre eux, si nécessaire.
Rotation de la colonne de défilement
Pour ajouter l’effet de défilement, nous allons faire pivoter la colonne entière qui contient les 4 blurbs pivotés.
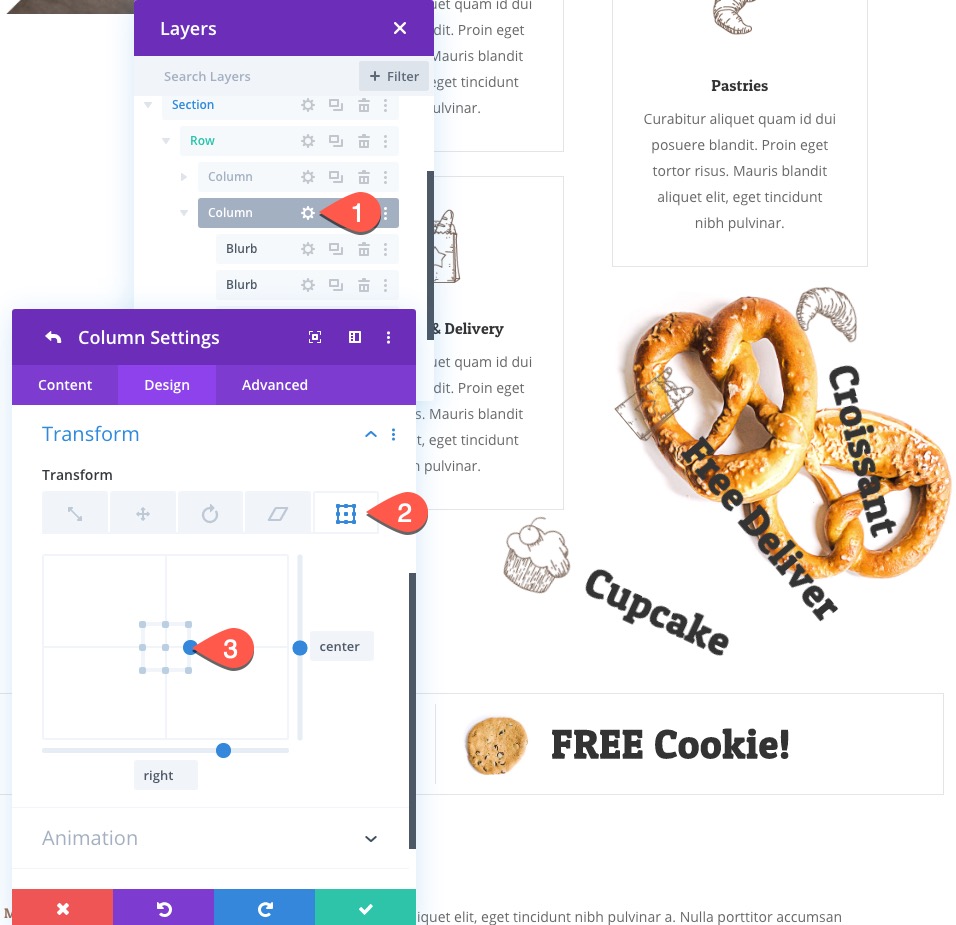
Ouvrez les paramètres de la colonne 2 et mettez à jour les éléments suivants :
- Origine de la transformation : centre droit
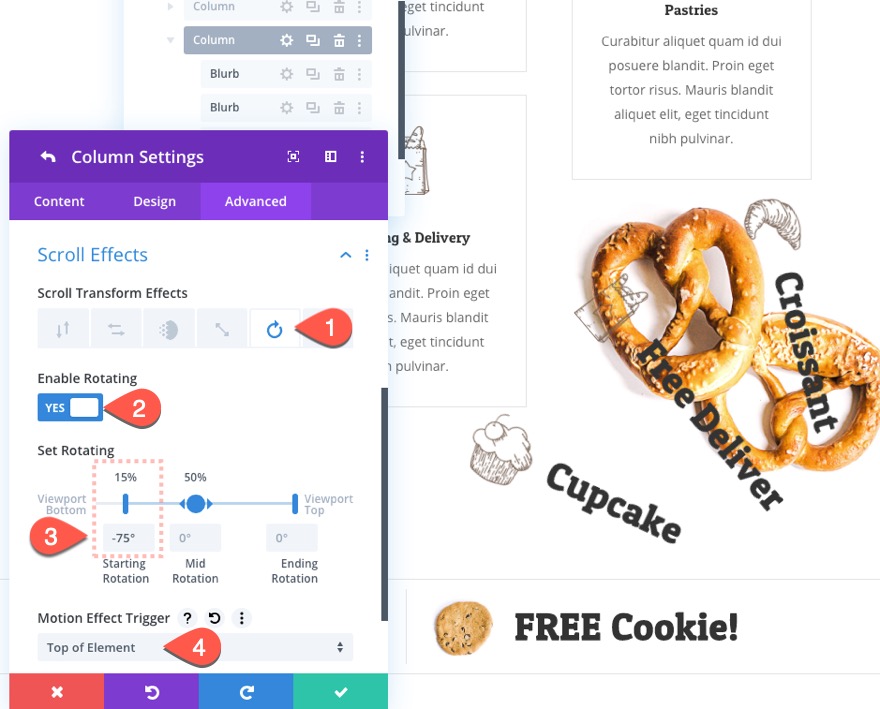
Sous l’onglet avancé, ouvrez l’onglet de l’effet de défilement rotatif et mettez à jour ce qui suit :
- Activer la rotation : OUI
- Rotation de départ : -75 % (à 15 %)
Mettez ensuite à jour le déclencheur de l’effet de mouvement sur « Haut de l’élément ».
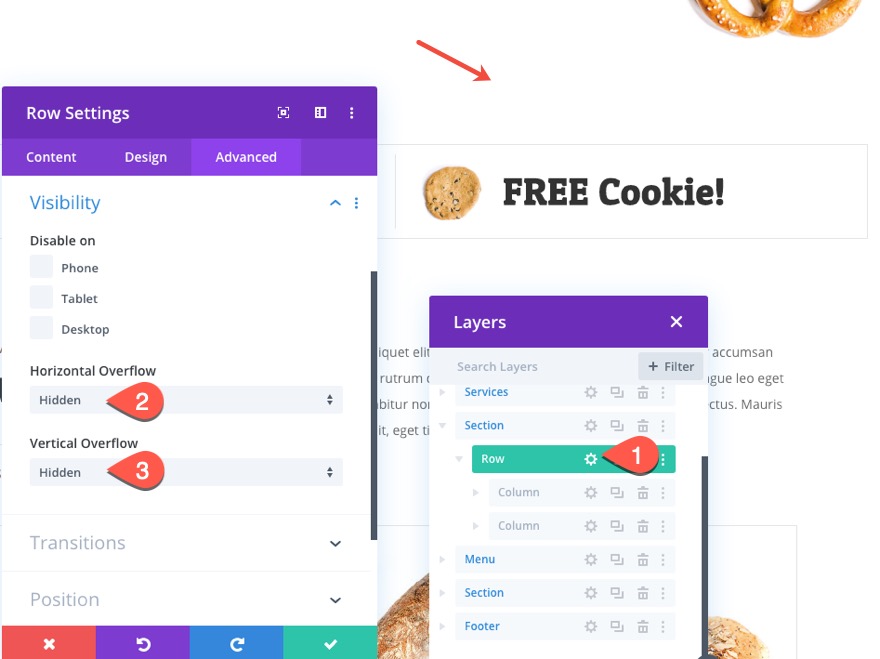
Mettez à jour la rangée avec le débordement caché
Retournez maintenant aux paramètres de la ligne et masquez le débordement du contenu en mettant à jour le paramètre de ligne suivant :
- Horizontal Overflow : Hidden
- Débordement vertical : Caché
Partie 2 : création du CTA du prix
Pour cette dernière partie du tutoriel, nous allons créer un CTA qui affichera des informations sur le prix et un bouton. Nous allons également ajouter un effet de défilement pour afficher le CTA après la fin de l’animation du « tour gagnant ». Cet effet imitera un effet de surprise.
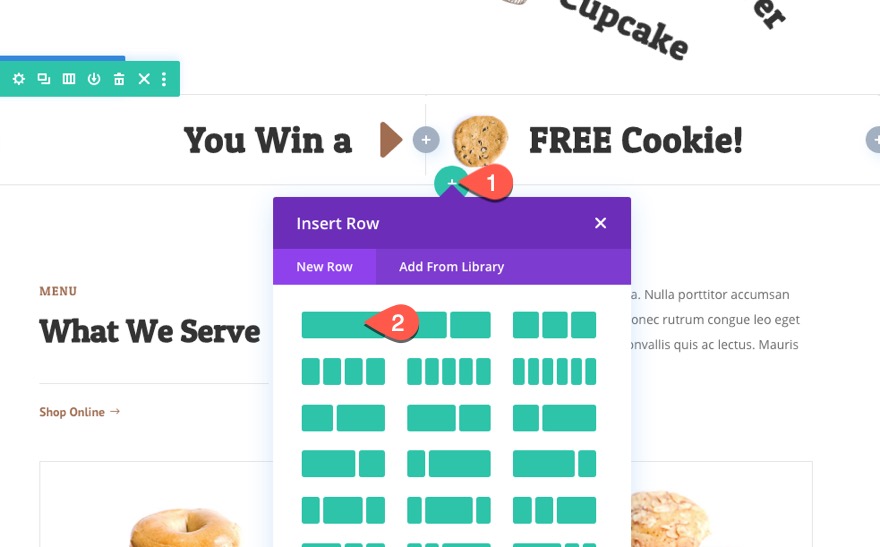
Ajouter la rangée
Pour commencer, ajoutez une rangée d’une colonne directement sous la rangée que nous venons de créer.
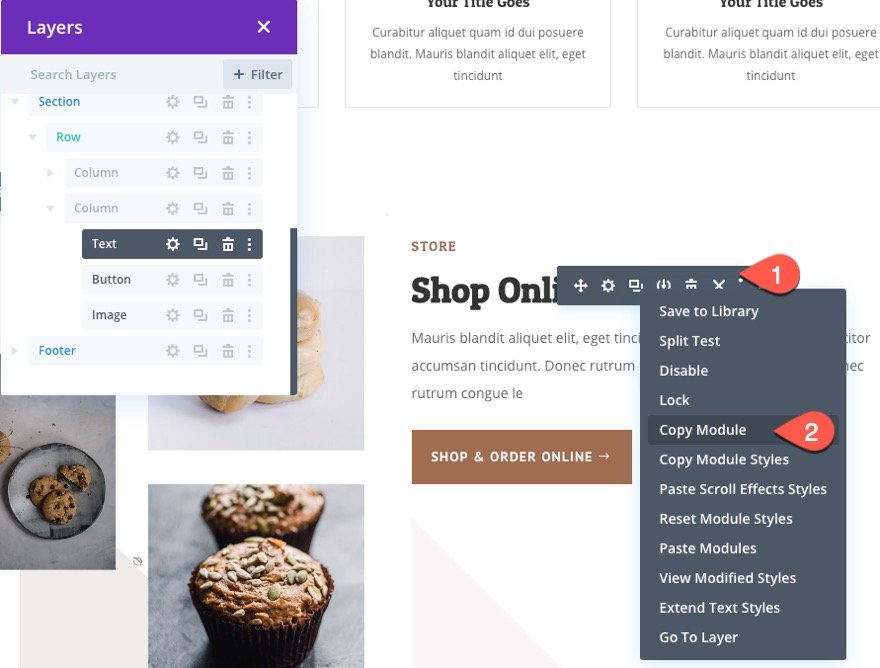
Ajouter le module de texte
Pour ajouter le contenu de notre CTA, nous allons copier un module de texte à partir de la mise en page préétablie de la page. Trouvez et copiez le module de texte intitulé « Shop Online ».
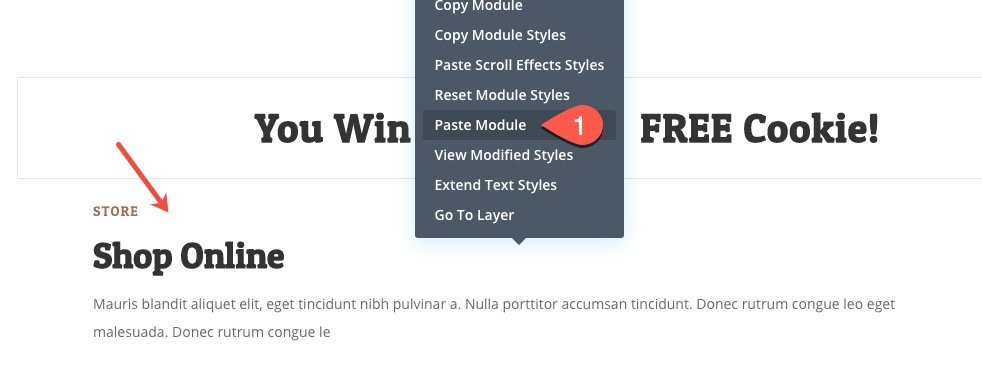
Collez-le ensuite dans la ligne que vous venez de créer.
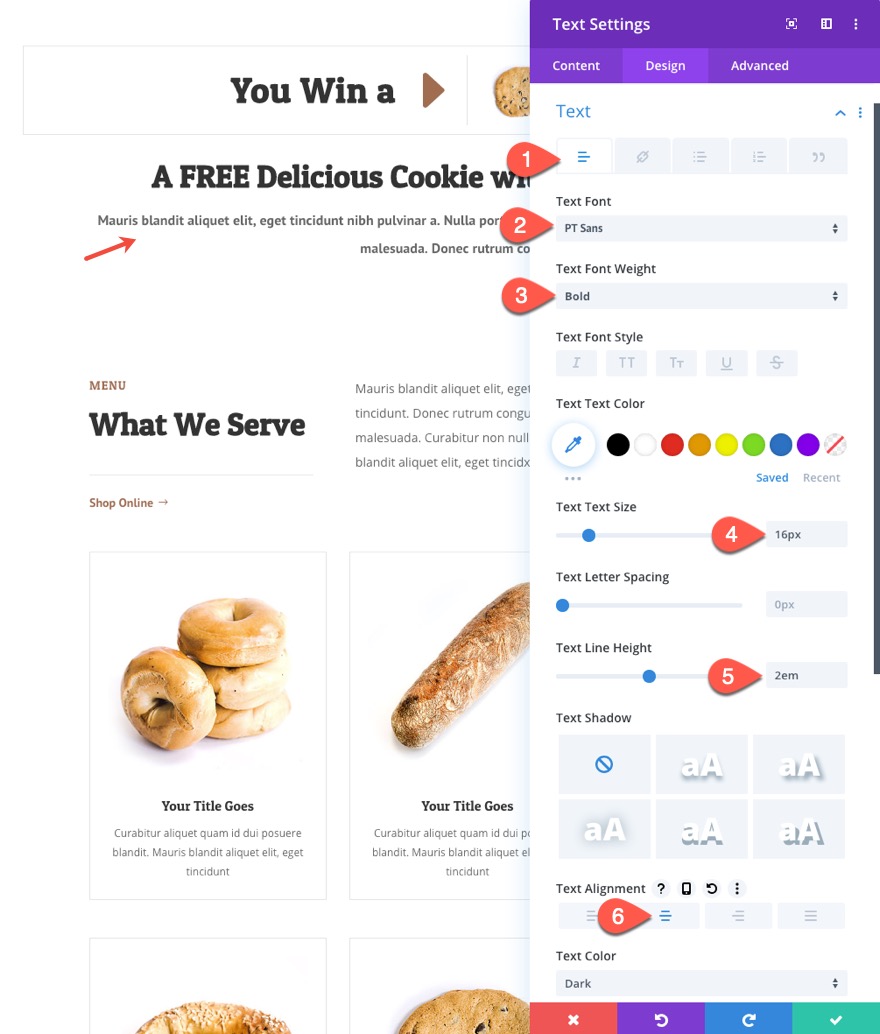
Conception du texte
Mettez à jour la conception du texte comme suit :
- Police du texte : PT Sans
- Poids de la police du texte : Gras
- Taille du texte : 16px
- Hauteur de la ligne de texte : 2em
- Alignement du texte : Centre
Ajouter le bouton CTA
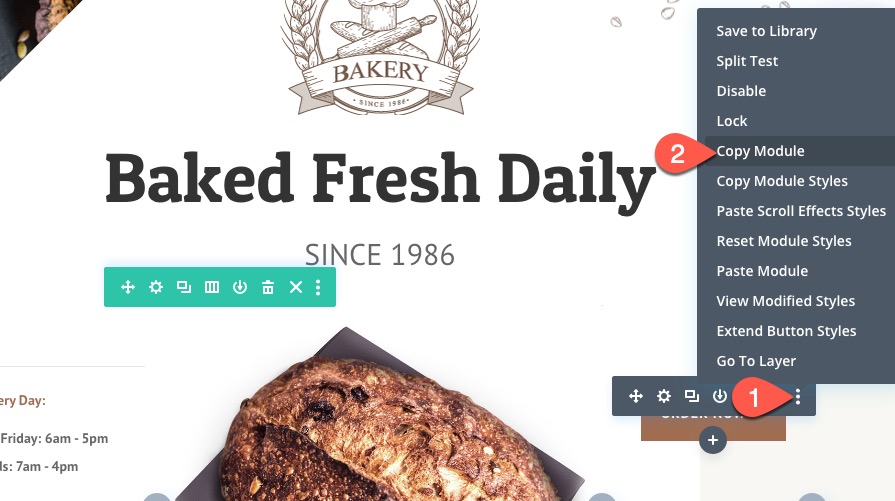
Ensuite, trouvez le bouton en haut de la mise en page préfabriquée et copiez-le.
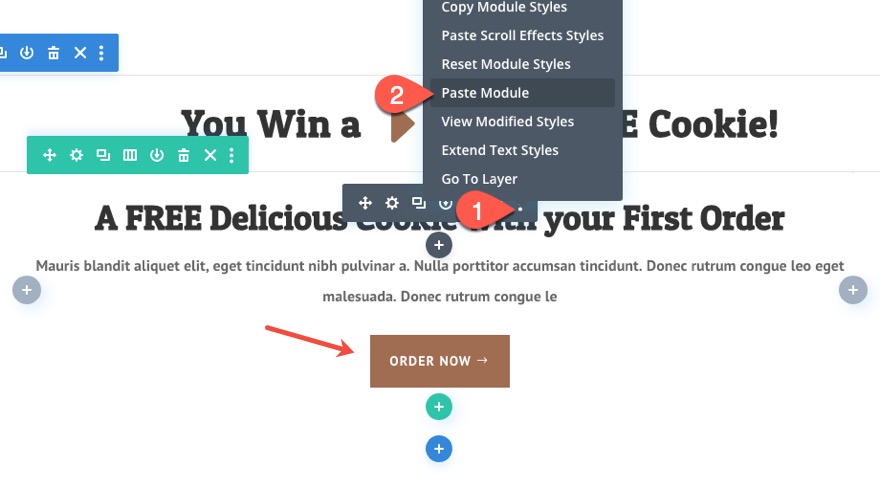
Puis collez-le directement sous le module de texte.
Effet de défilement des rangées
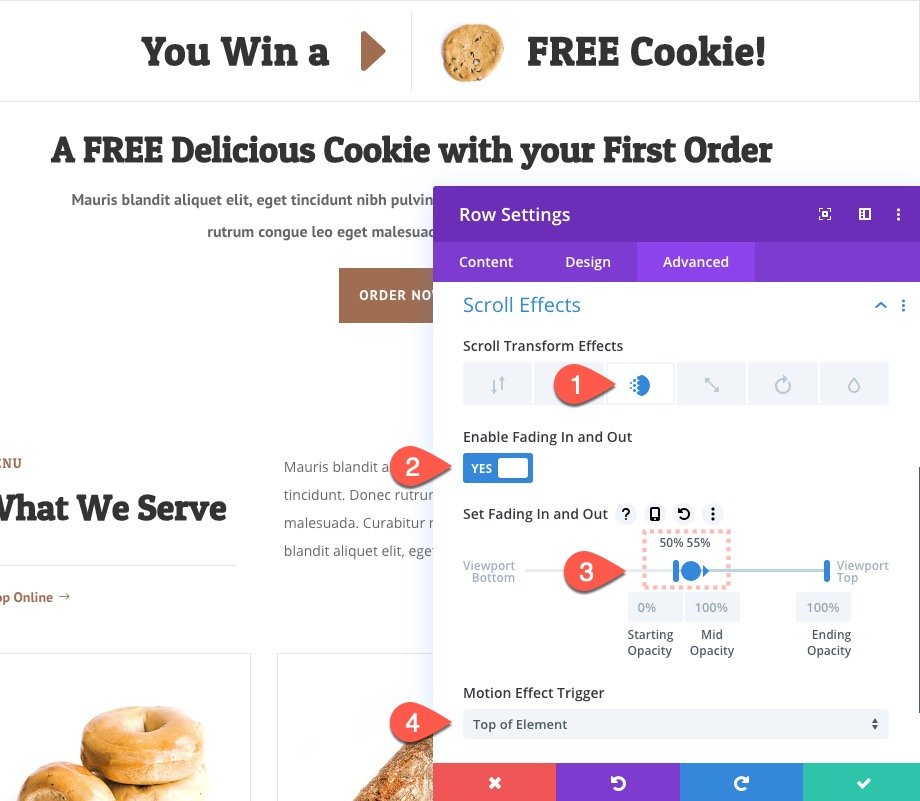
Pour afficher le CTA après que le « spin gagnant » ait sélectionné le prix, ouvrez les paramètres de la ligne et mettez à jour l’effet de défilement suivant :
Sous l’onglet Fondu en entrée et en sortie..
- Activer le fondu en entrée et en sortie : OUI
- Opacité de départ : 0% (à 50%)
- Opacité moyenne : 100% (à 55%)
Résultat final
Réflexions finales
Nous espérons que cet effet de défilement » rotation gagnante » vous donnera de nouvelles idées pour concevoir un CTA plus attrayant sur votre propre site. La création de cet effet demande un peu de finesse en utilisant les options de transformation et les effets de défilement de Divi. Mais une fois terminée, la mise en page est très facile à mettre à jour avec votre propre contenu.
J’ai hâte de lire vos commentaires.
À la vôtre !