Votre en-tête reste inévitablement l’un des éléments les plus importants de votre site Web. Il influence le processus de navigation de vos visiteurs et leur permet de trouver ce qu’ils recherchent en un clin d’œil. Si vous cherchez un moyen d’échanger votre en-tête Divi sur le défilement avec un autre, vous allez apprécier ce billet. Nous allons vous montrer exactement comment le faire avec le constructeur de thème de Divi, les éléments intégrés et quelques codes supplémentaires. Nous nous assurerons également qu’il y a un espace d’affichage généré automatiquement pour l’en-tête en haut de votre page. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
Prévisualisation
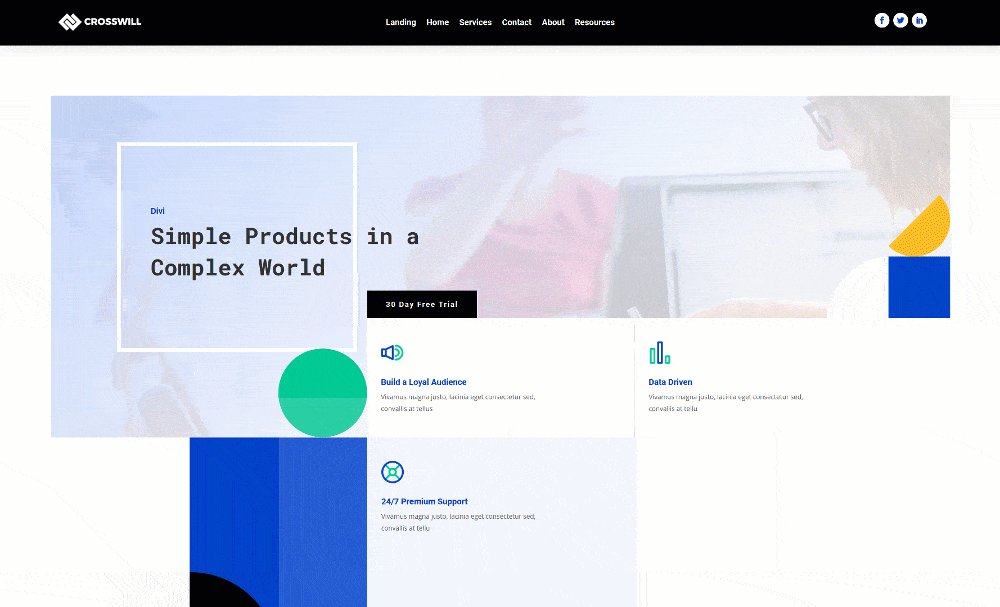
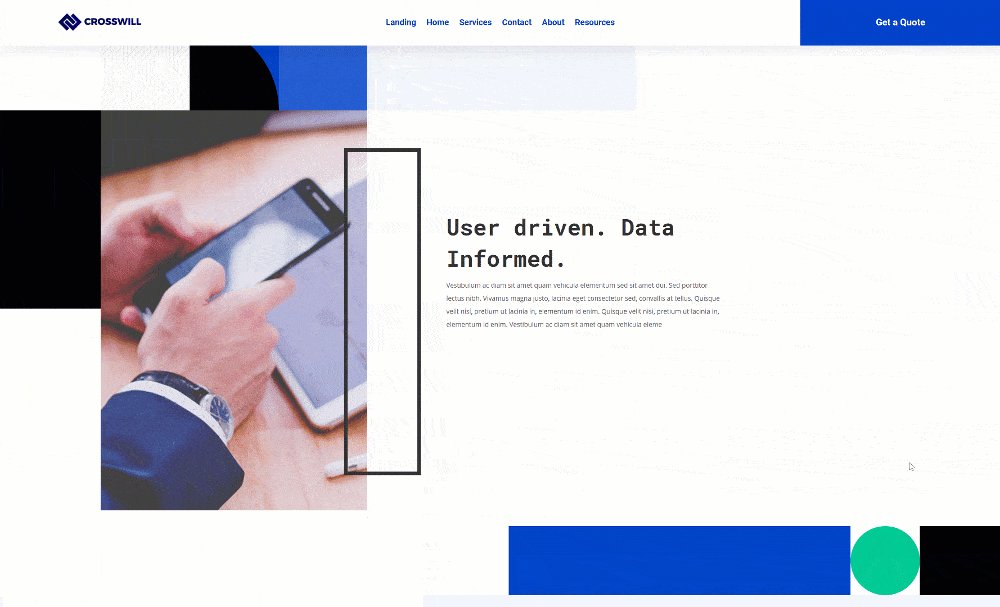
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
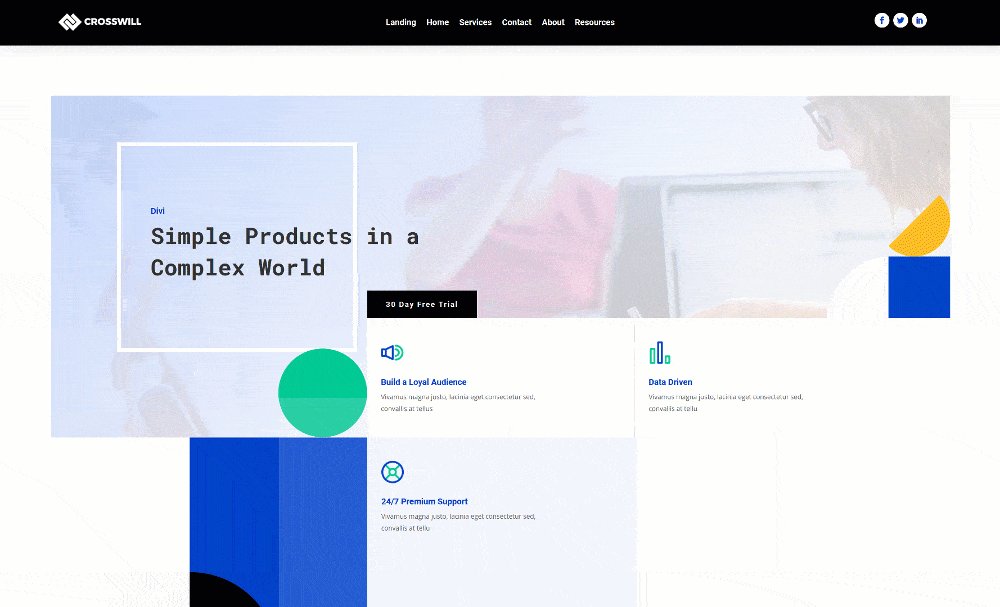
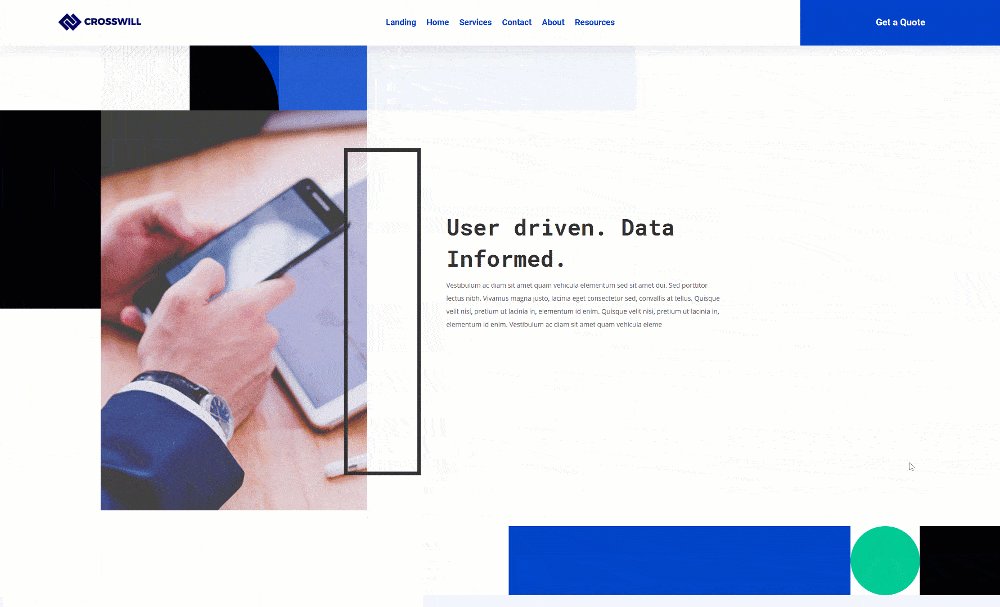
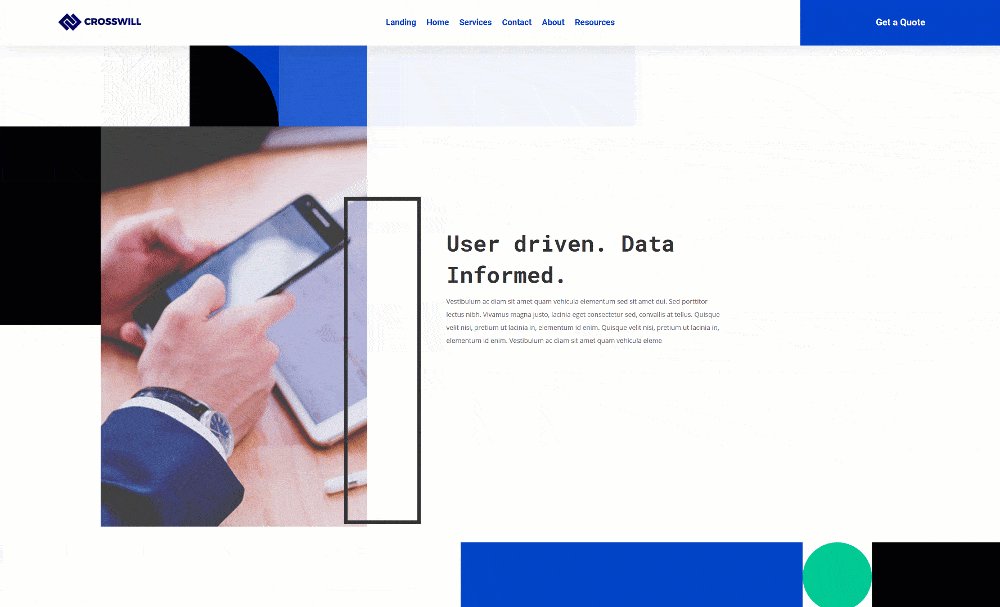
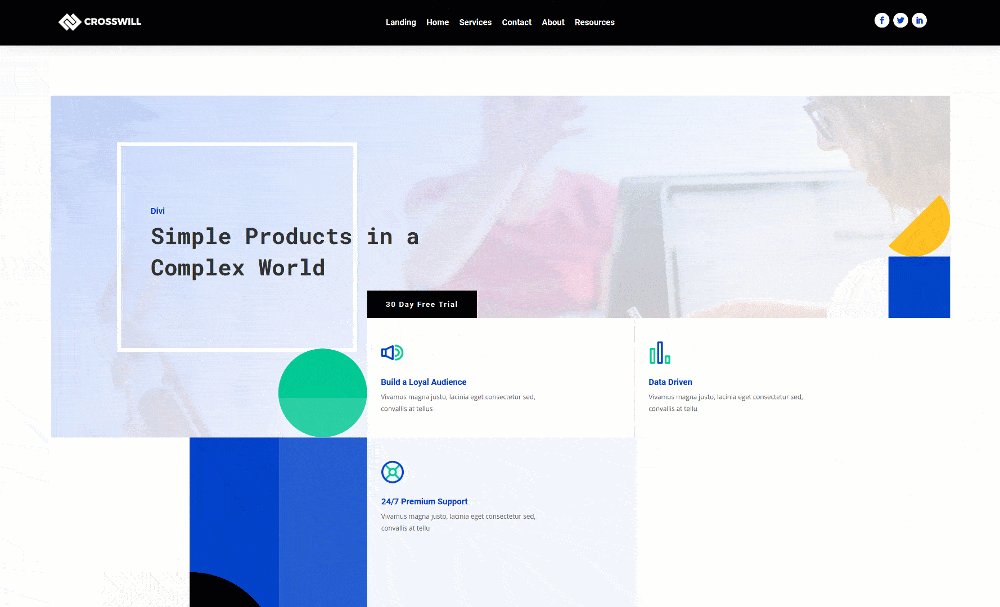
Bureau
Mobile
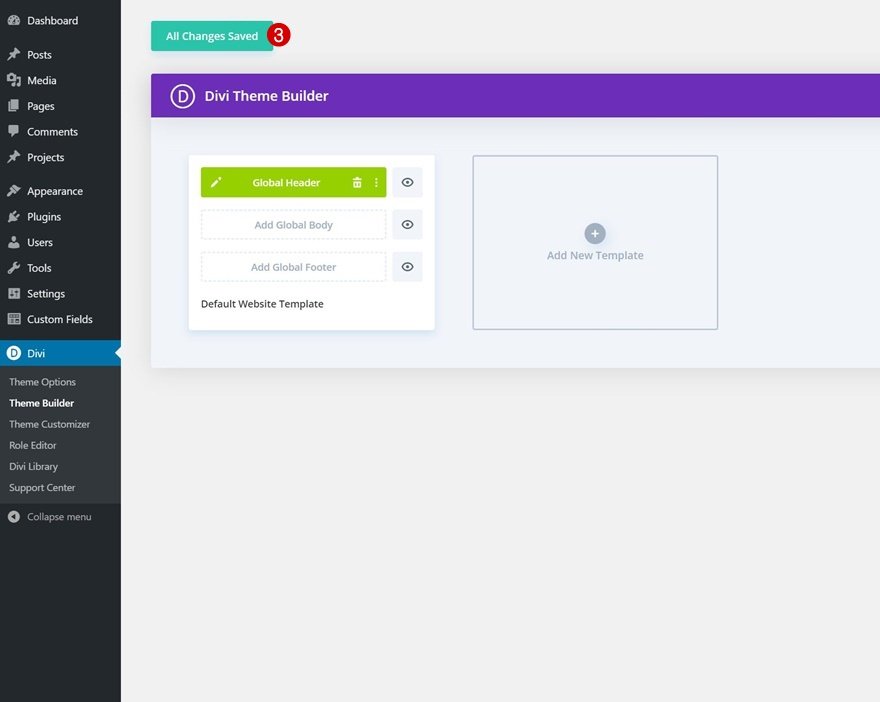
1. Allez sur Divi Theme Builder et commencez à construire l’en-tête global
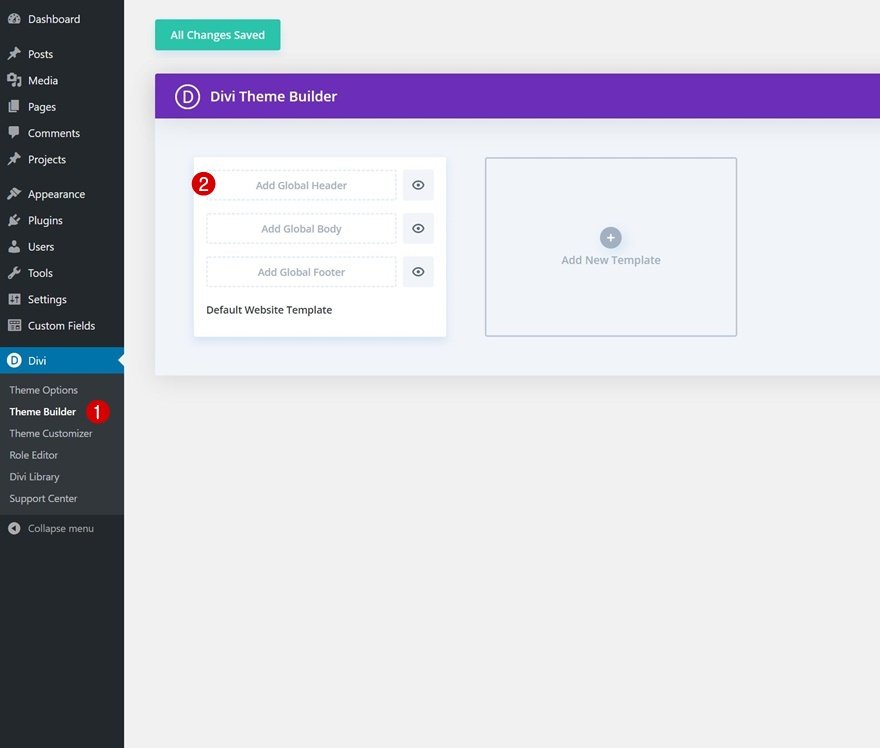
Allez dans le Créateur de Thème Divi
Commencez par vous rendre sur Divi Theme Builder dans le backend de votre site WordPress et cliquez sur « Add Global Header ».
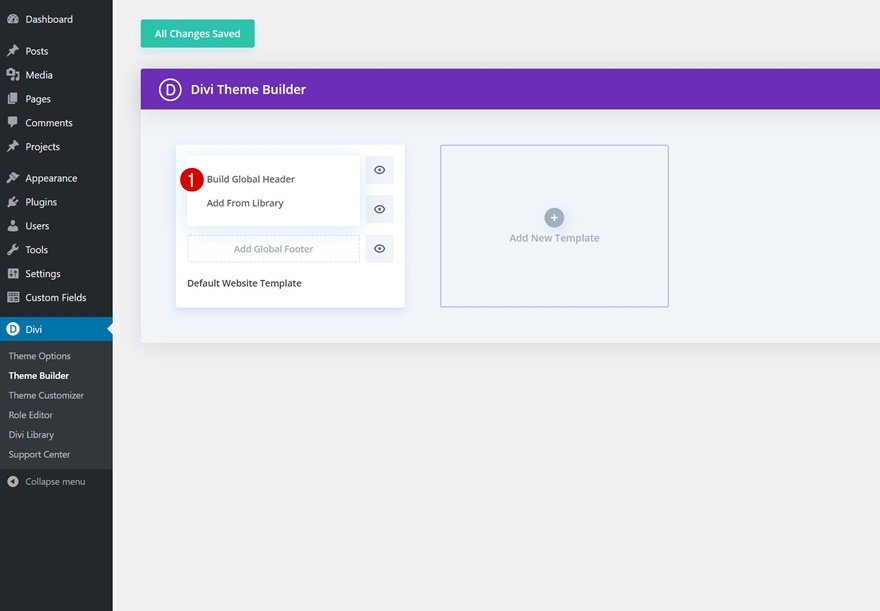
Construire l’en-tête global
Ensuite, cliquez sur » Build Global Header » pour être redirigé vers l’éditeur de modèle.
2. Créer les deux en-têtes dans la même section
Modifier la section
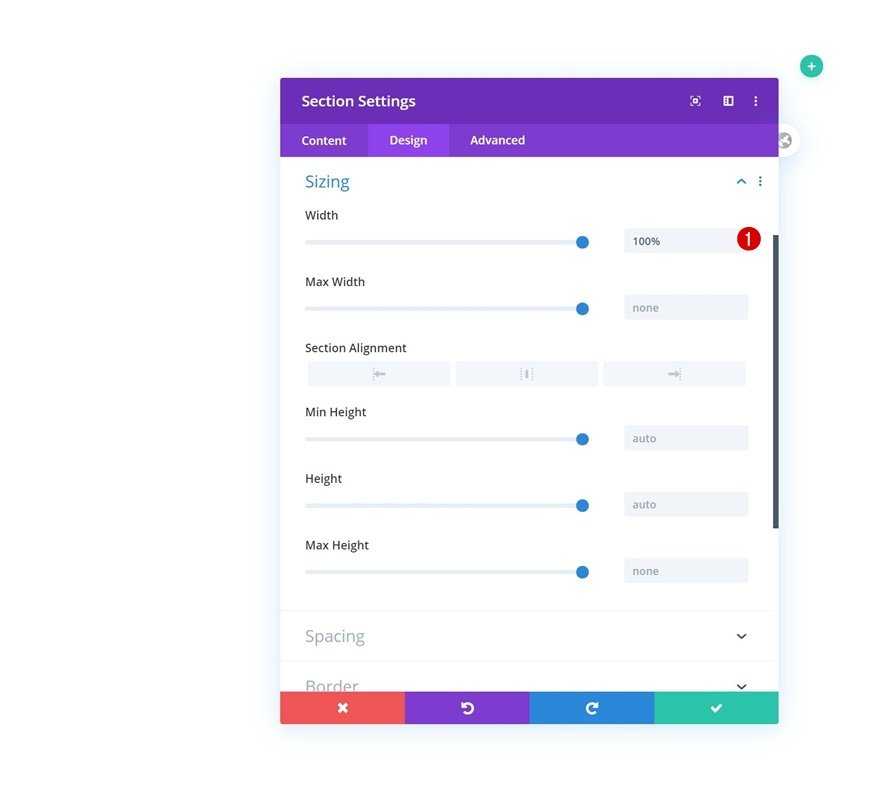
Dimensionnement de
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de la section et assurez-vous que la largeur de la section est de 100 %.
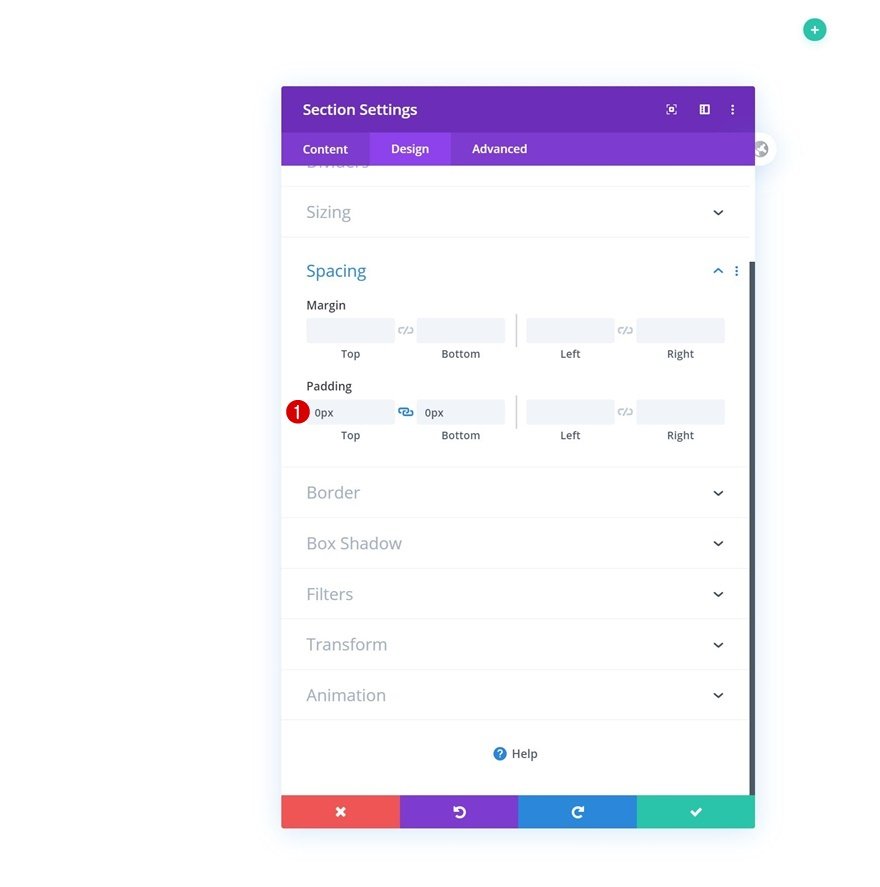
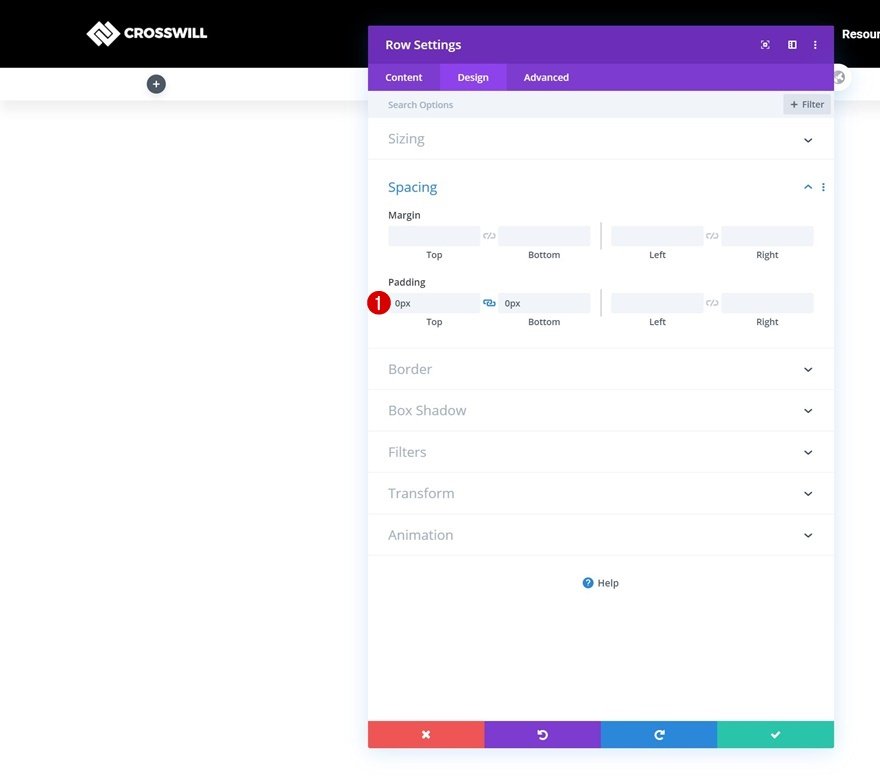
Espacement
Ensuite, allez dans les paramètres d’espacement et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
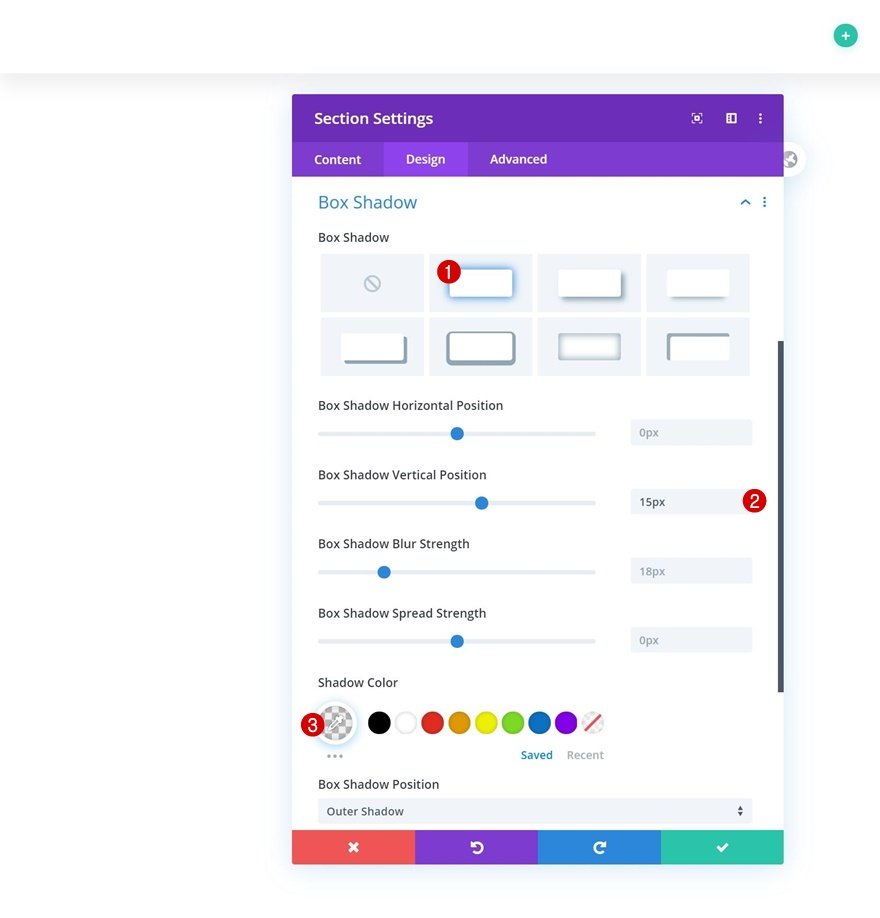
Ombre de la boîte
Nous utilisons également une ombre portée subtile.
- Position verticale de l’ombre de la boîte : 15px
- Couleur de l’ombre : rgba(0,0,0,0,0.06)
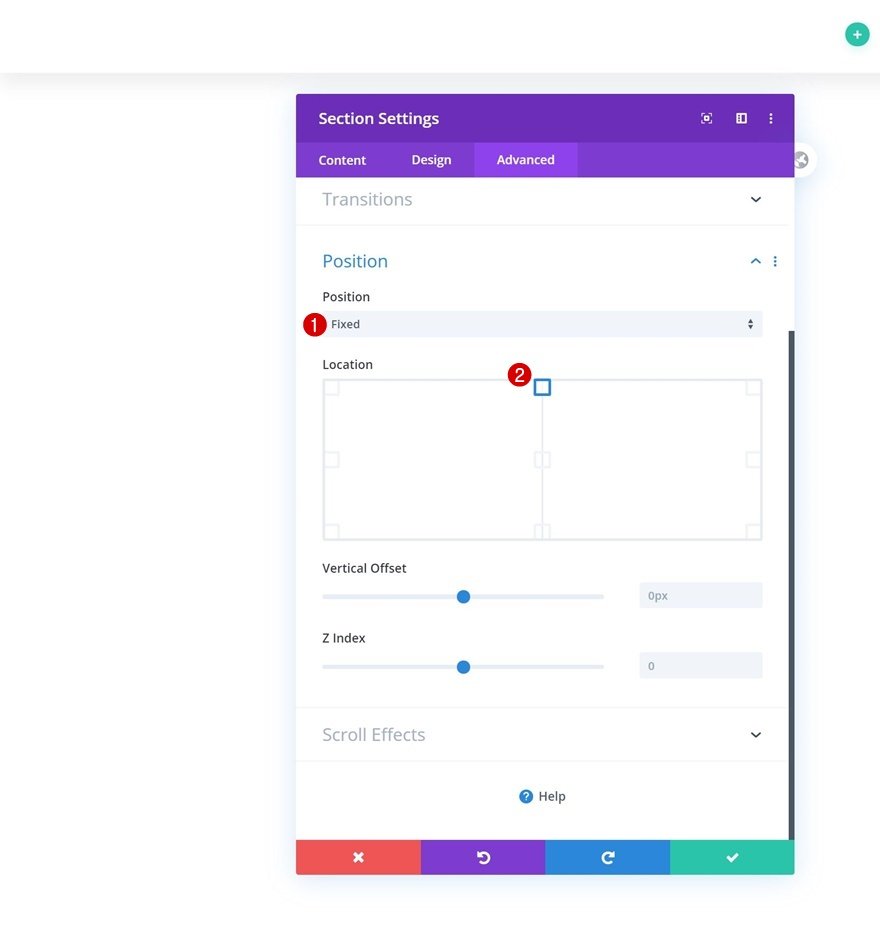
Position
Enfin, nous allons faire en sorte que la section reste au centre de la partie supérieure de notre page en utilisant les paramètres de position dans l’onglet avancé.
- Position : Fixe
- Emplacement : Centre supérieur
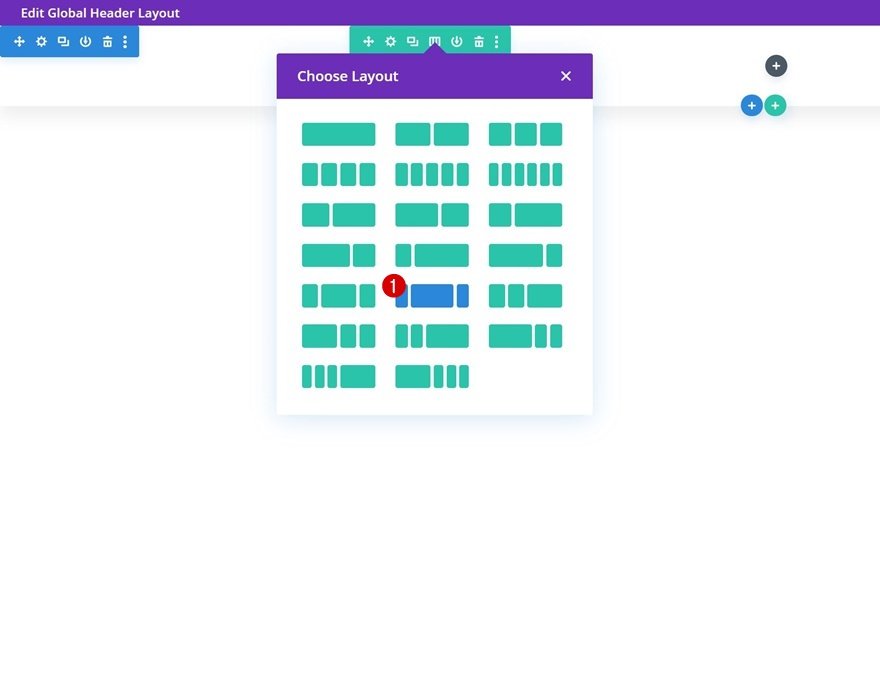
Ajouter l’en-tête de ligne #1
Structure de la colonne
Les deux en-têtes que nous allons créer feront partie de la même section. Nous utiliserons une ligne distincte pour chaque en-tête. Ajoutez le premier en-tête de ligne en utilisant la structure de colonne suivante :
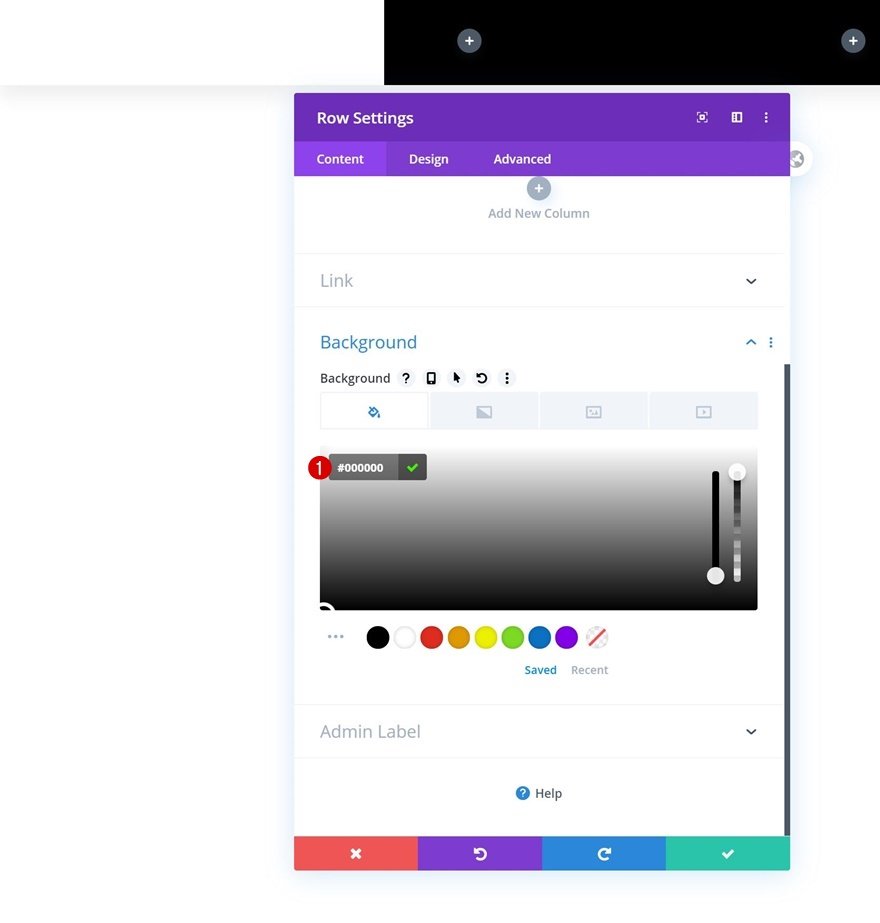
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #000000
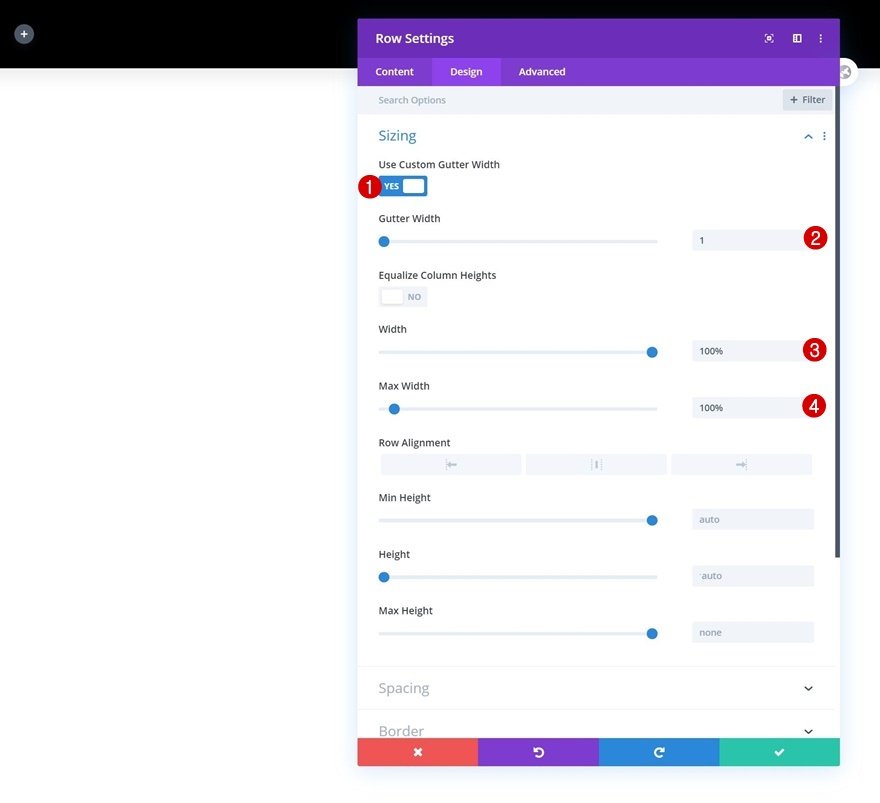
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
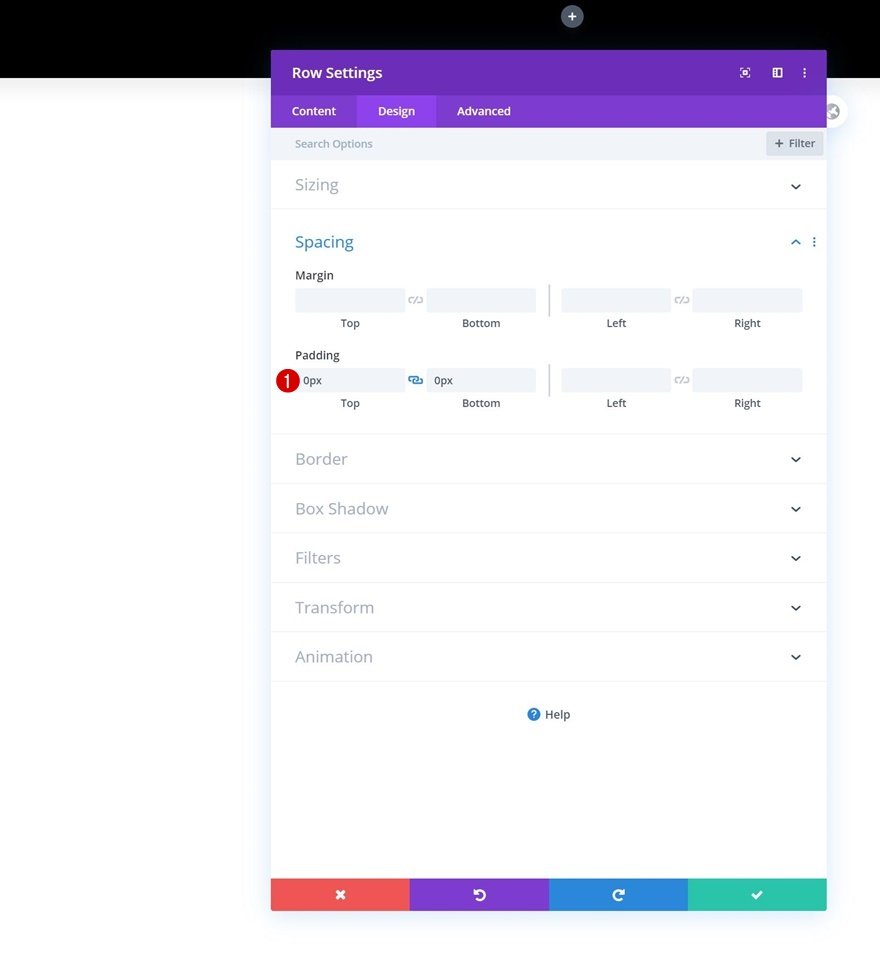
Espacement
Ensuite, allez dans les paramètres d’espacement et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
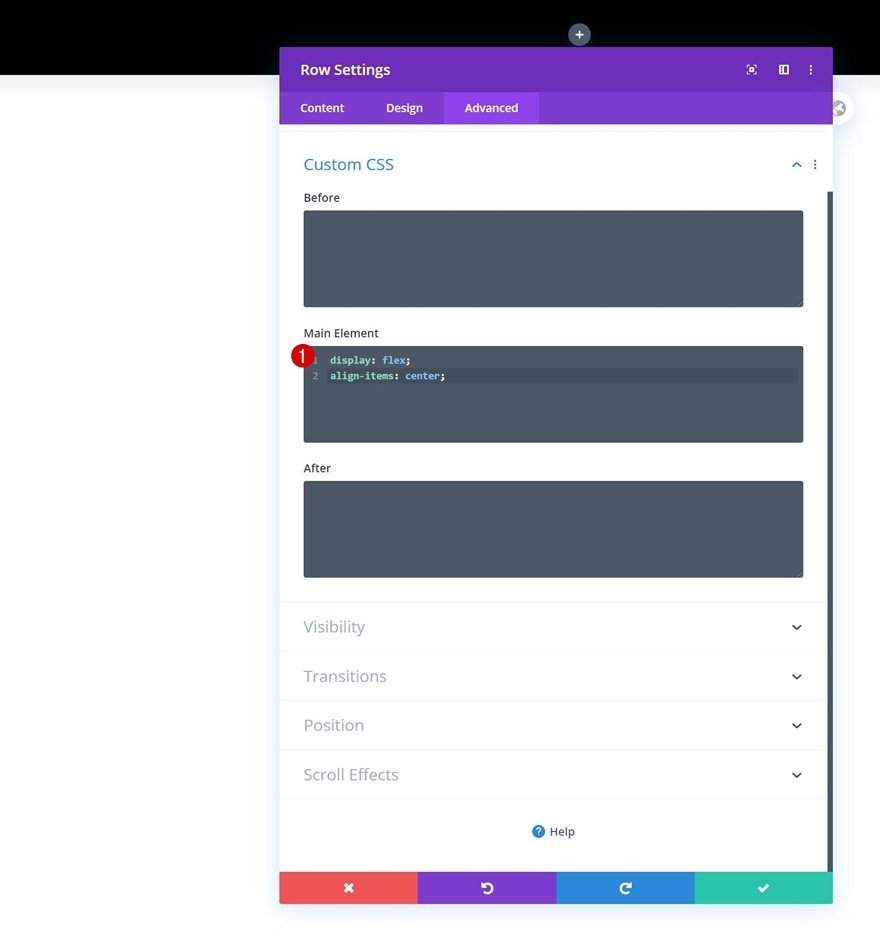
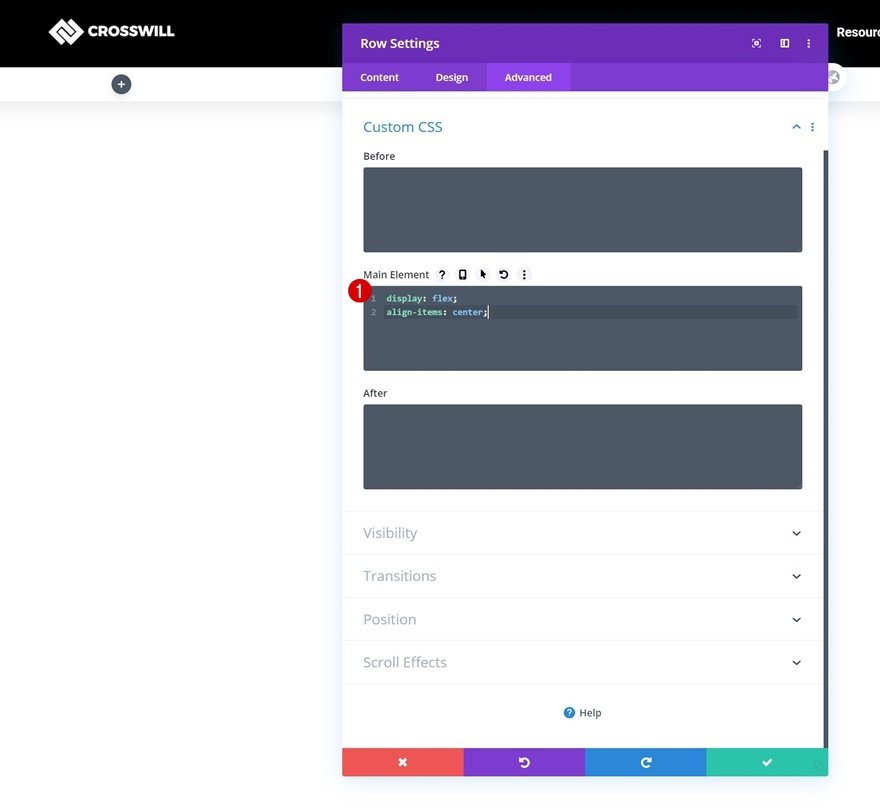
Élément principal
Complétez les paramètres de la ligne en ajoutant deux lignes de code CSS à l’élément principal de la ligne. Ce code CSS nous aidera à aligner le contenu de toutes les colonnes.
display : flex ; align-items : center ;
Ajout d’un module image à la colonne 1
Télécharger l’image
Il est temps d’ajouter des modules, en commençant par un module image dans la colonne 1. Téléchargez un logo de votre choix.
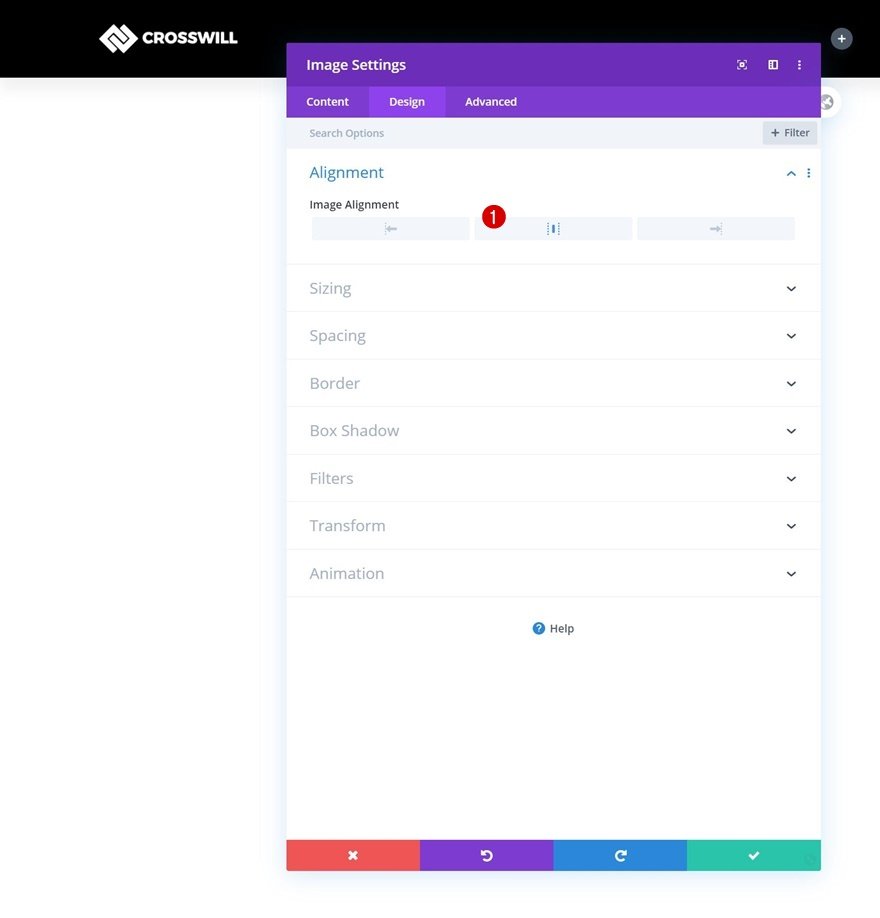
Alignement
Modifiez ensuite l’alignement du module.
Ajouter un module de menu à la colonne 2
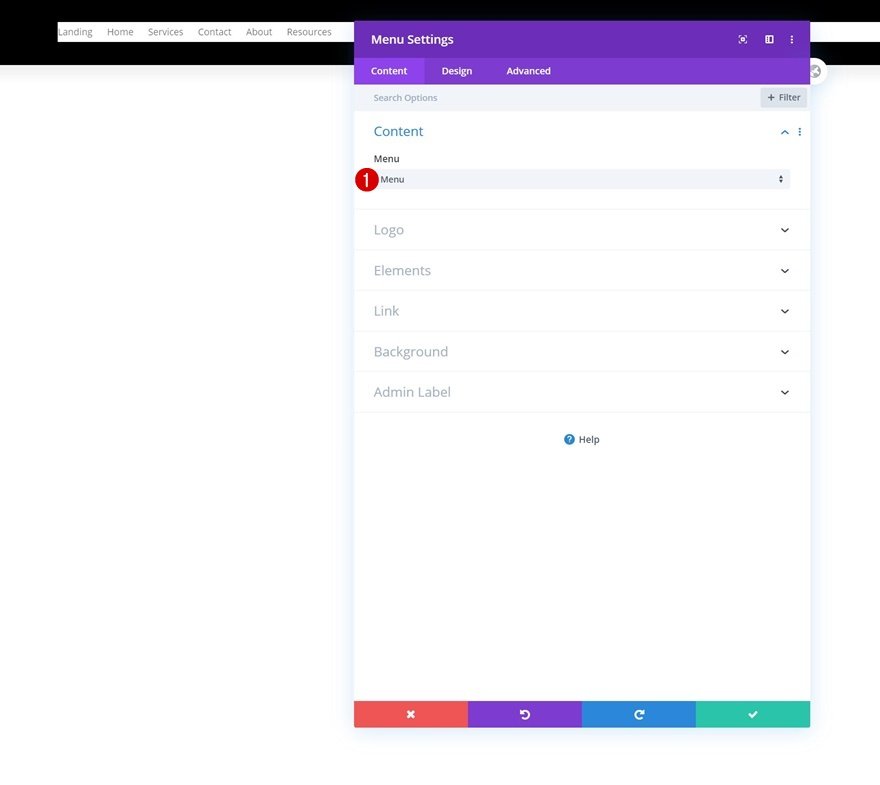
Sélectionnez Menu
Dans la deuxième colonne, le seul module dont nous avons besoin est un module Menu. Sélectionnez un menu de votre choix.
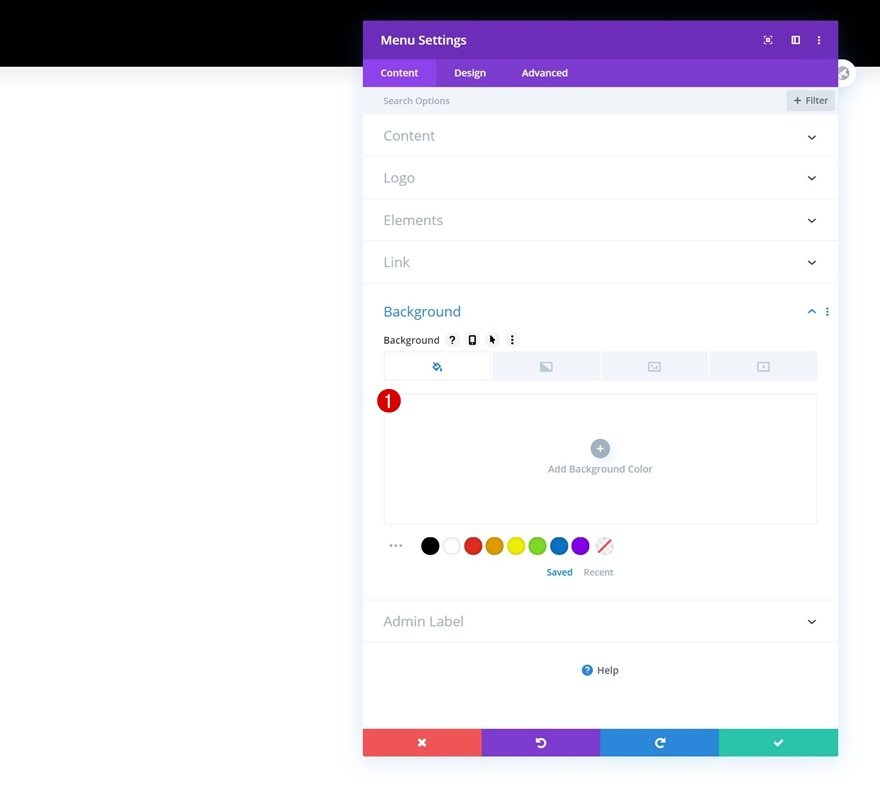
Supprimer la couleur d’arrière-plan
Supprimez ensuite la couleur d’arrière-plan du module.
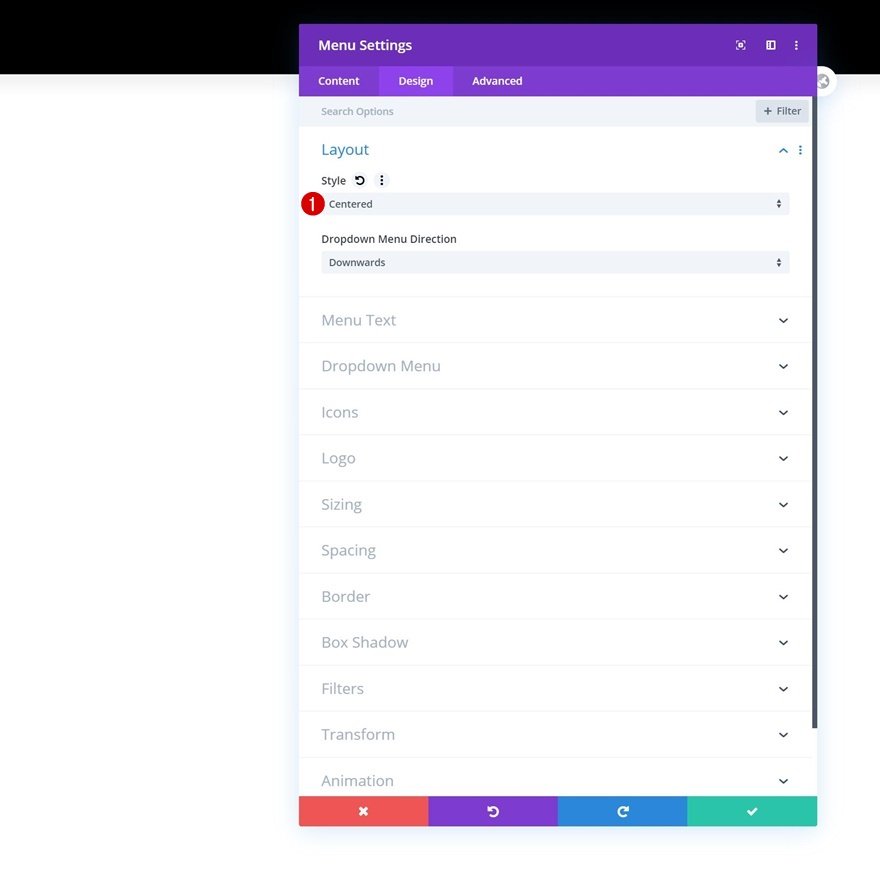
Mise en page
Passez à l’onglet Conception et modifiez la mise en page en conséquence :
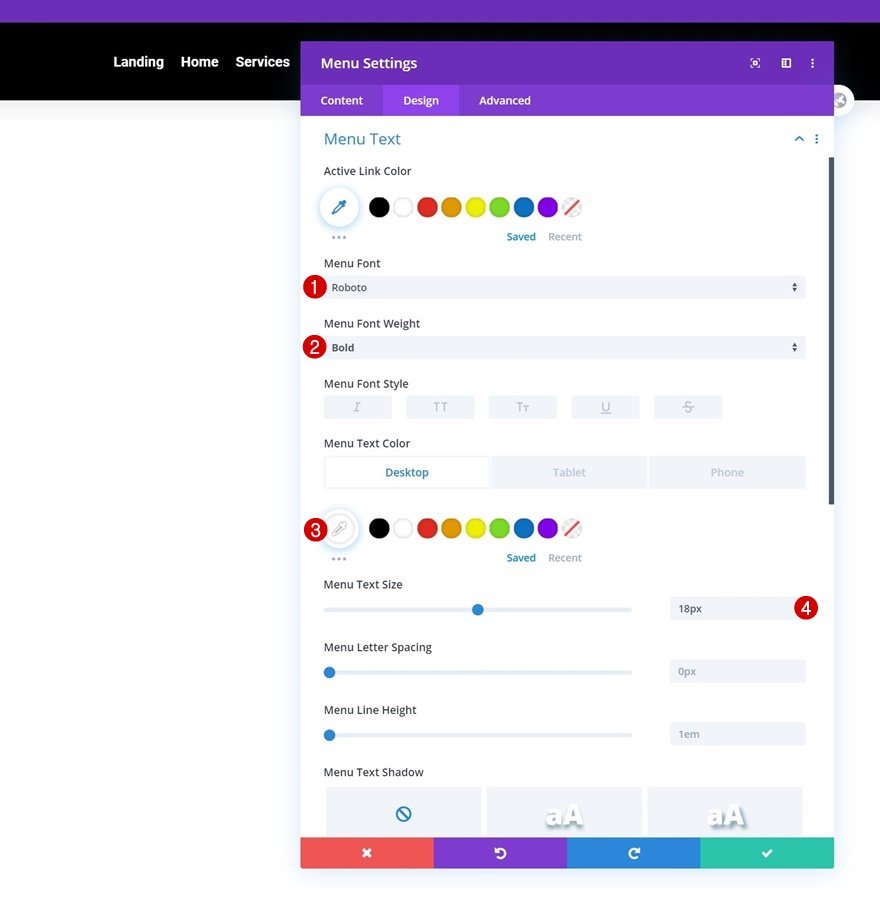
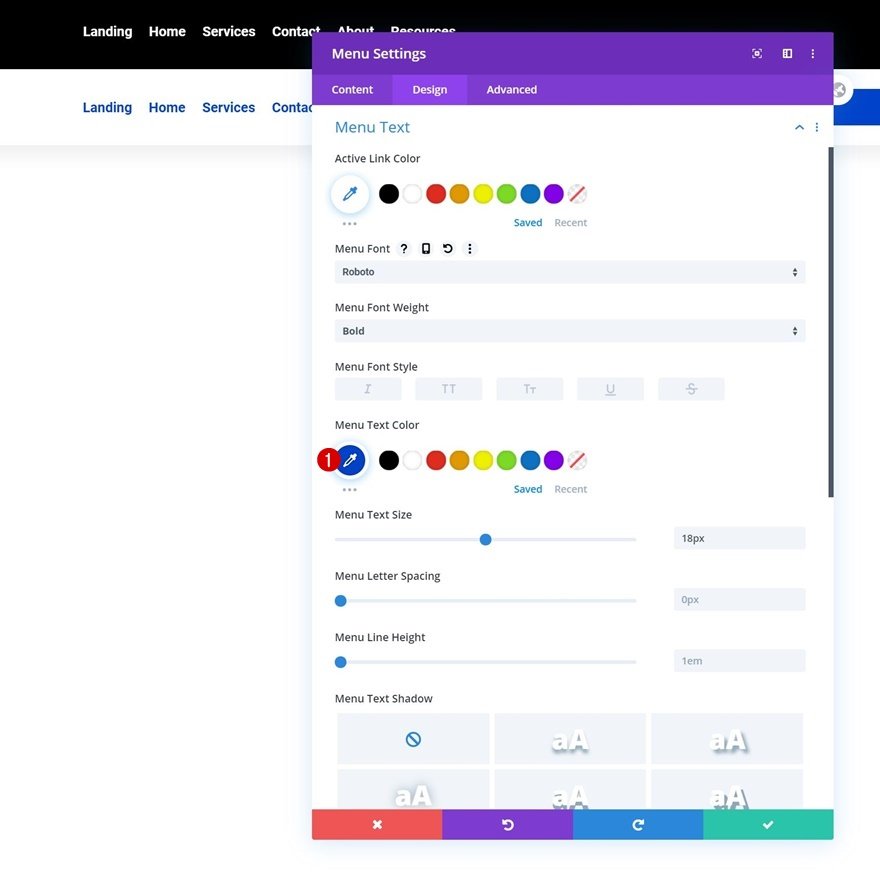
Paramètres du texte du menu
Ensuite, apportez quelques modifications aux paramètres du texte du menu.
- Police de caractères du menu : Roboto
- Poids de la police du menu : Gras
- Couleur du texte du menu : #ffffff (Desktop), #000000 (Tablet & Phone)
- Taille du texte du menu : 18px
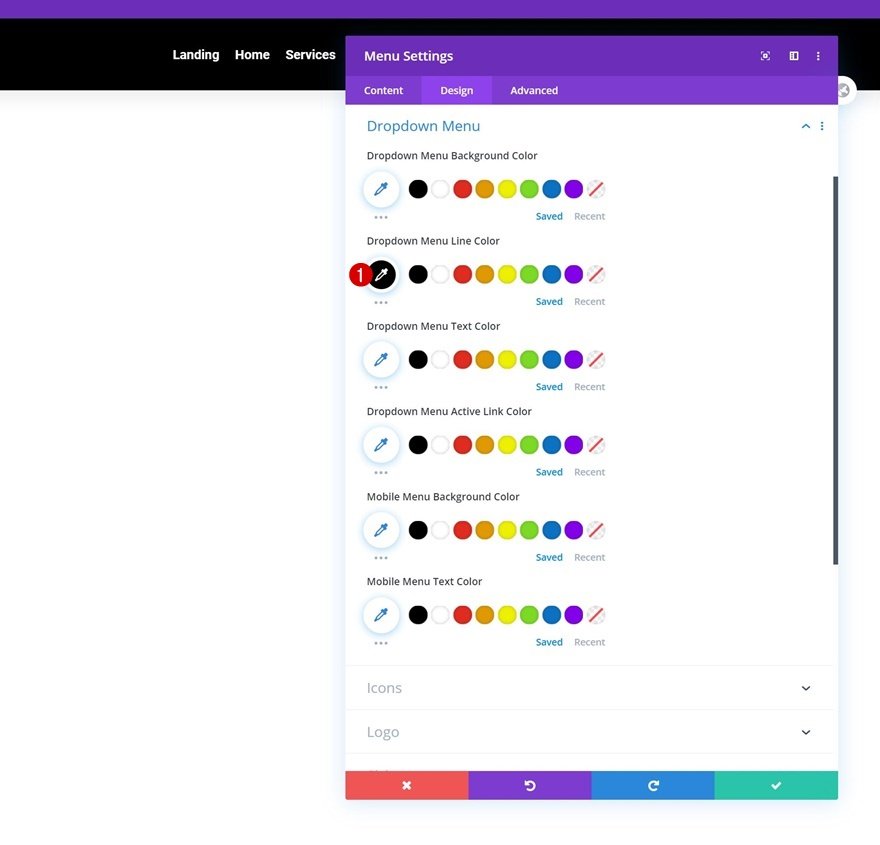
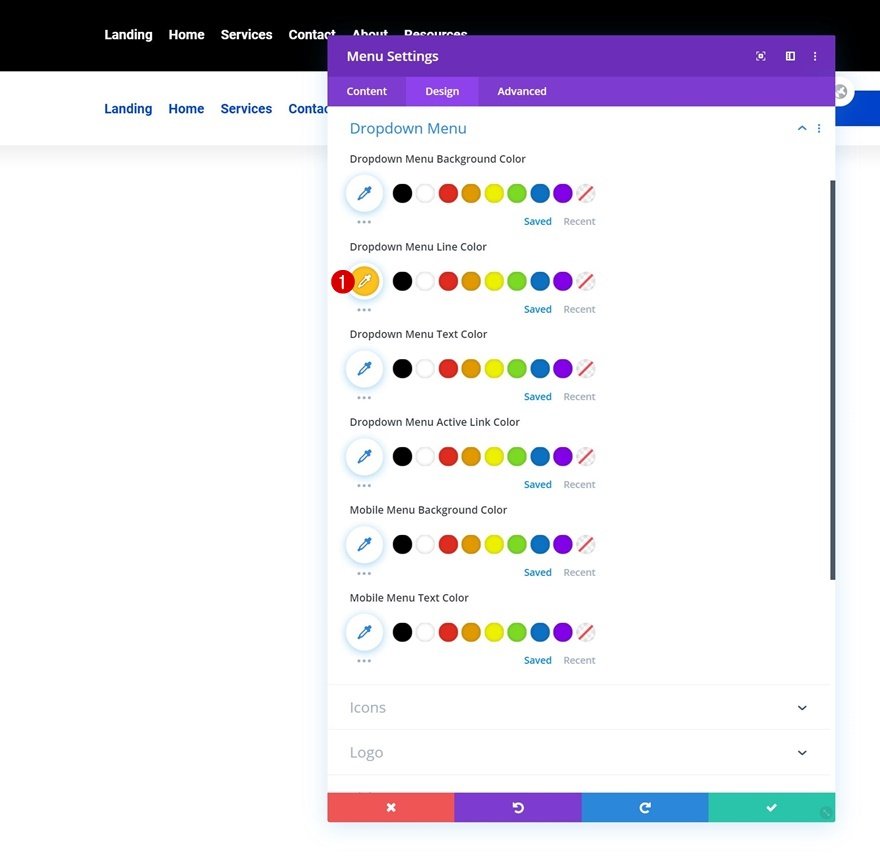
Paramètres du texte du menu déroulant
Ensuite, nous allons modifier la couleur de la ligne du menu déroulant dans les paramètres du texte du menu déroulant.
- Couleur de la ligne du menu déroulant : #000000
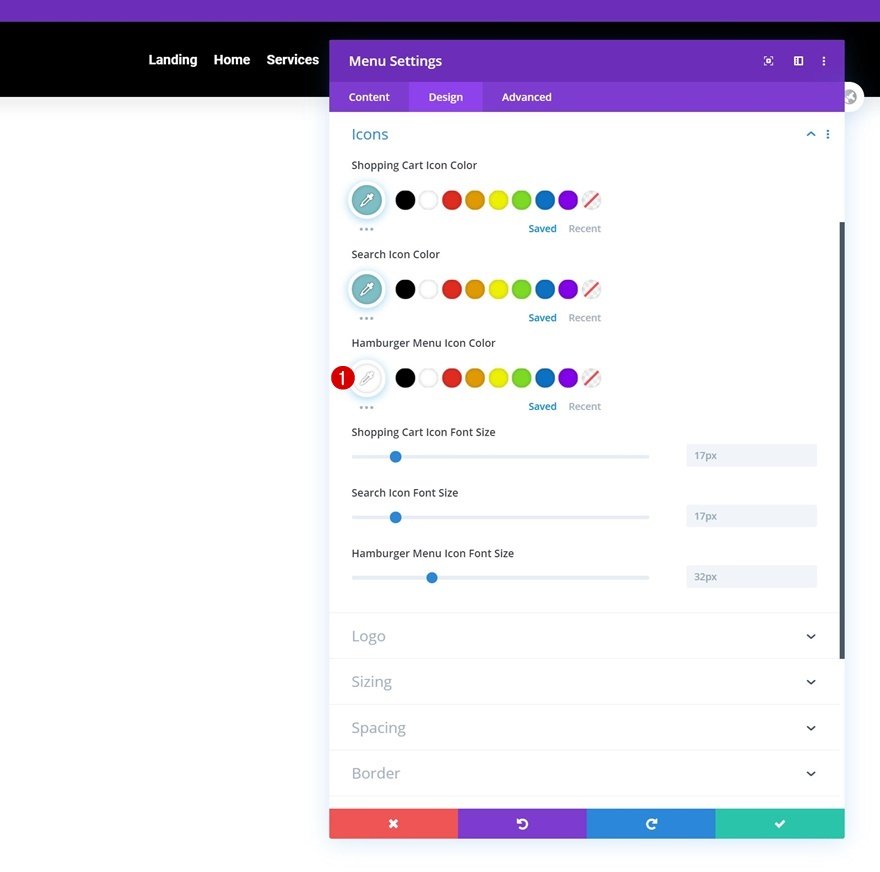
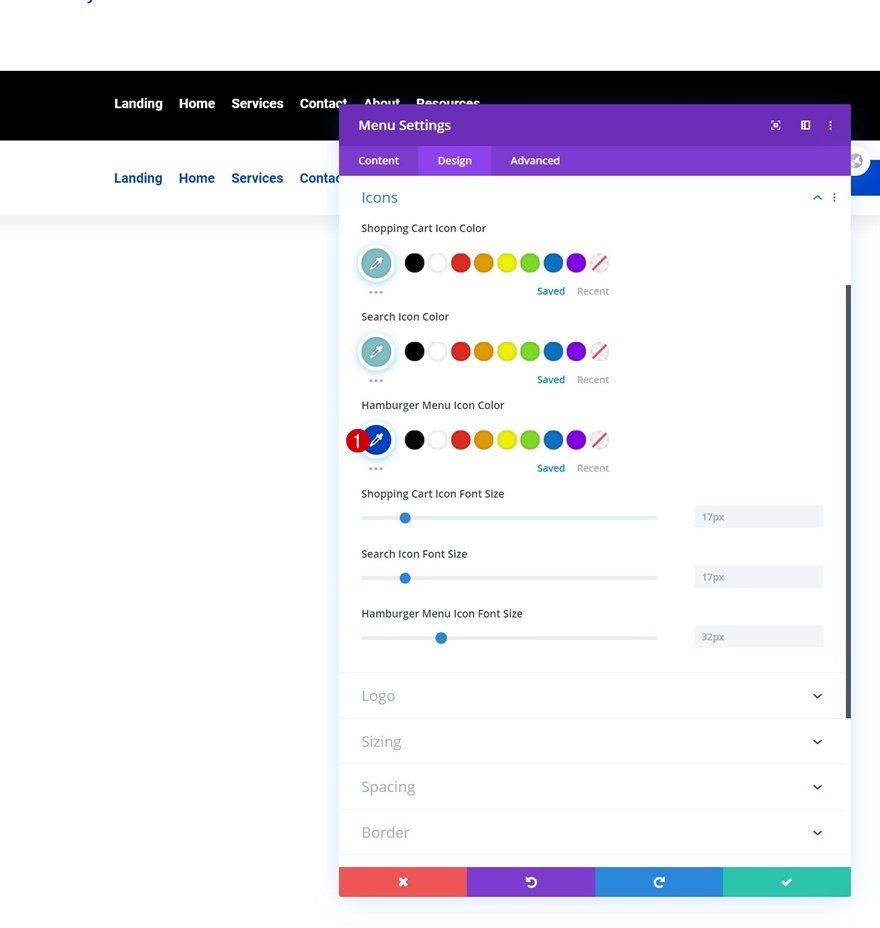
Paramètres des icônes
Nous changeons également la couleur de l’icône du menu hamburger.
- Couleur de l’icône du menu hamburger : #ffffff
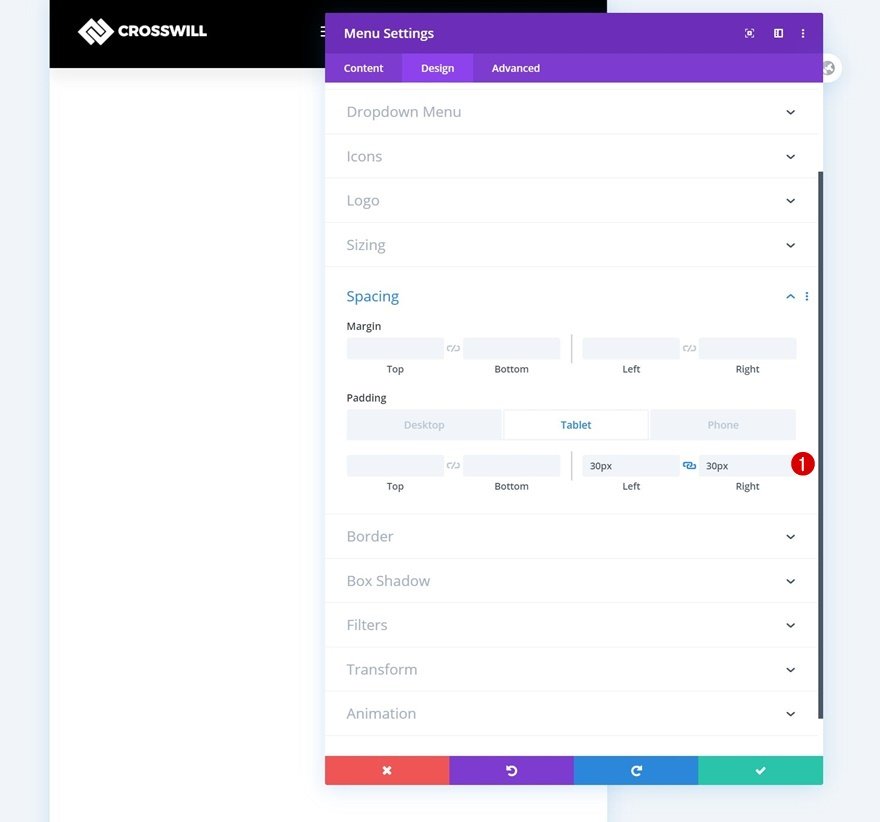
Espacement
Complétez les paramètres du module en ajoutant des espaces personnalisés à gauche et à droite sur les écrans de petite taille.
- Rembourrage gauche : 30px (Tablette et téléphone uniquement)
- Rembourrage à droite : 30px (Tablette et téléphone uniquement)
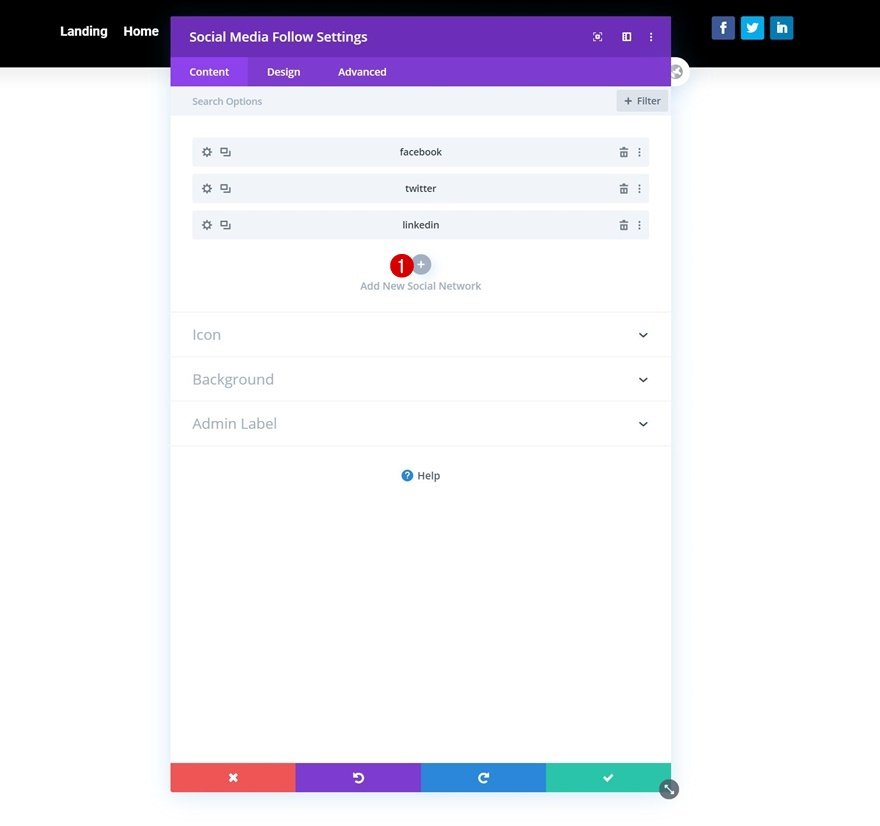
Ajouter le module de suivi des médias sociaux à la colonne 3
Ajoutez les réseaux sociaux de votre choix
Dans la dernière colonne, le seul module dont nous avons besoin est un module de suivi des médias sociaux. Ajoutez les réseaux sociaux de votre choix.
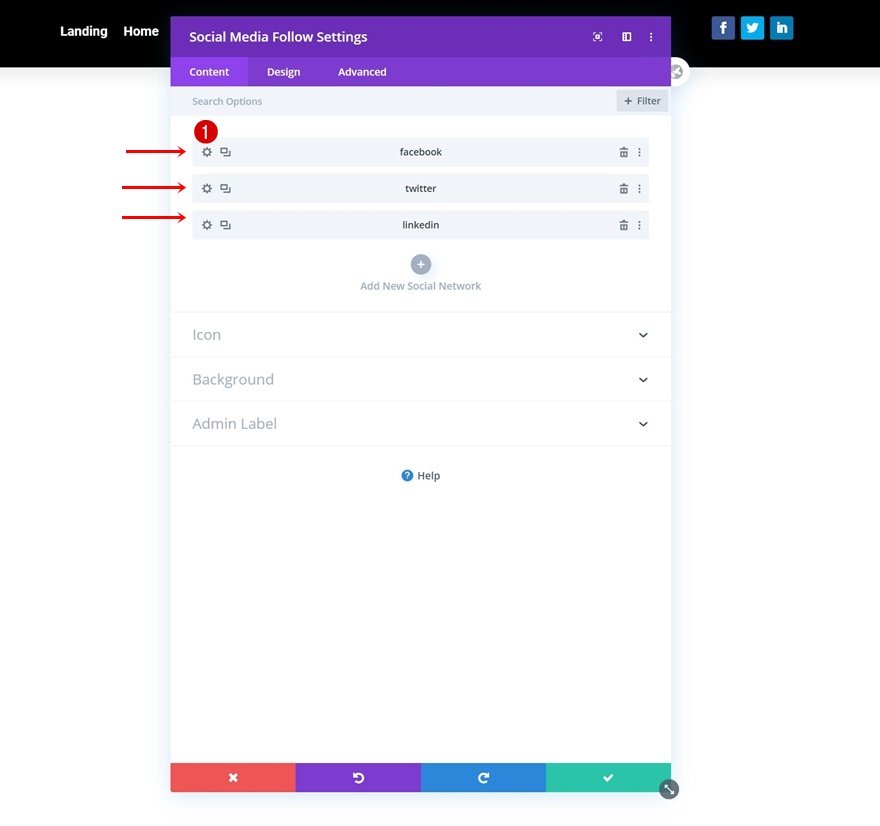
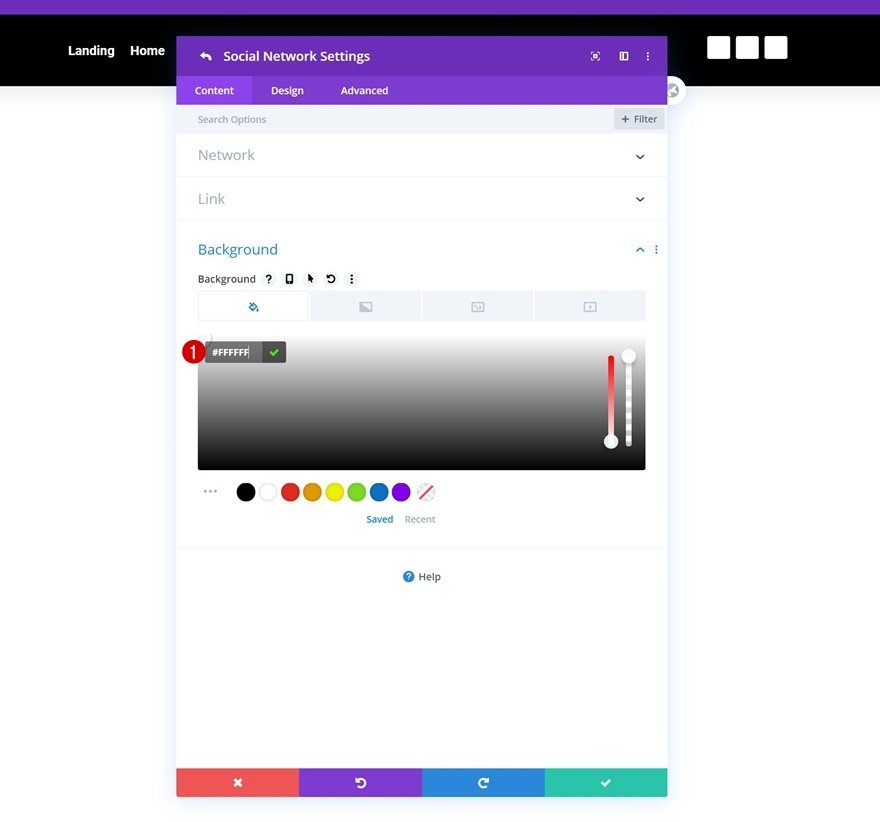
Couleur d’arrière-plan des réseaux sociaux individuels
Ensuite, ouvrez chaque réseau social individuellement et changez la couleur de fond en blanc.
- Couleur de fond : #FFFFFF
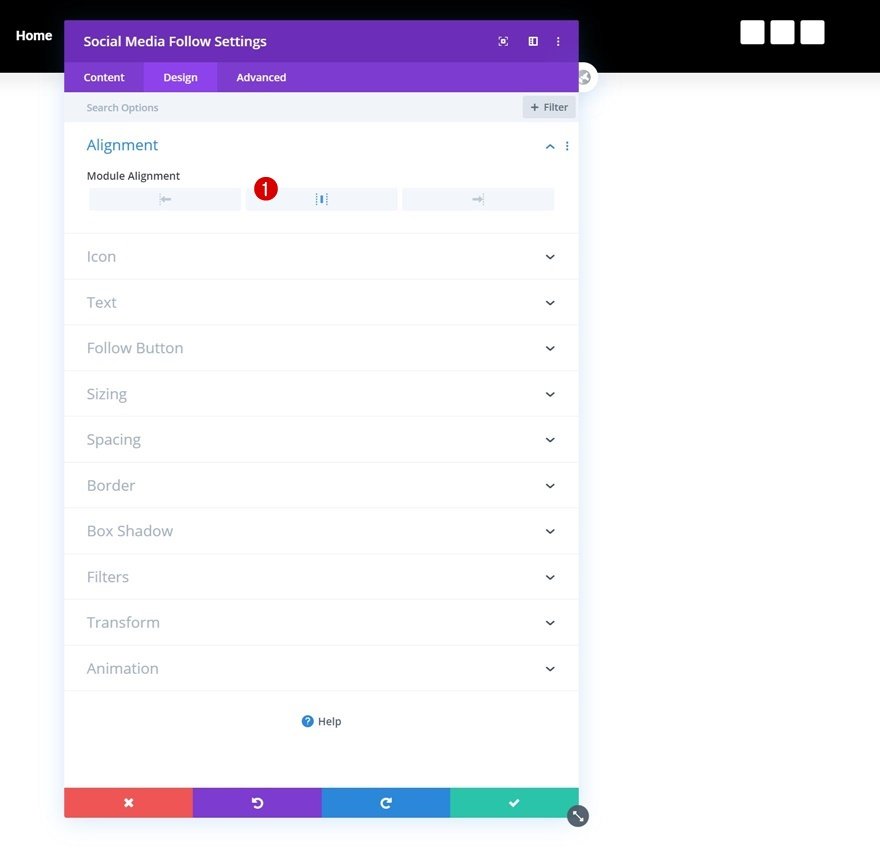
Alignement
Retournez dans les paramètres généraux du module et modifiez l’alignement du module.
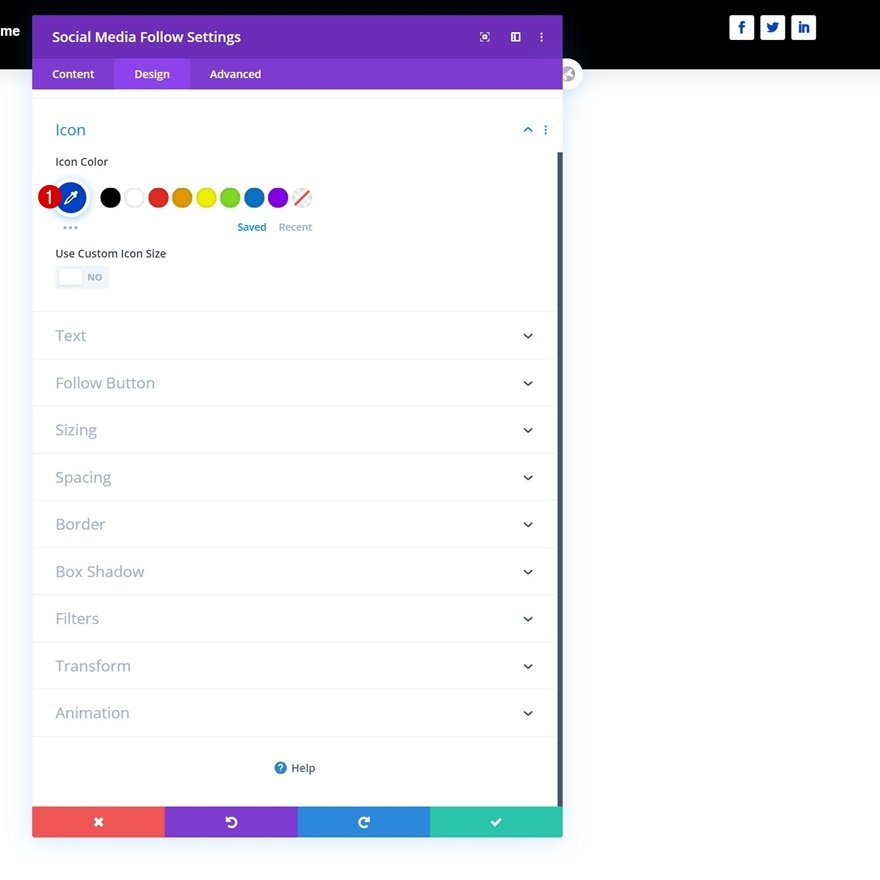
Paramètres de l’icône
Modifiez également la couleur de l’icône.
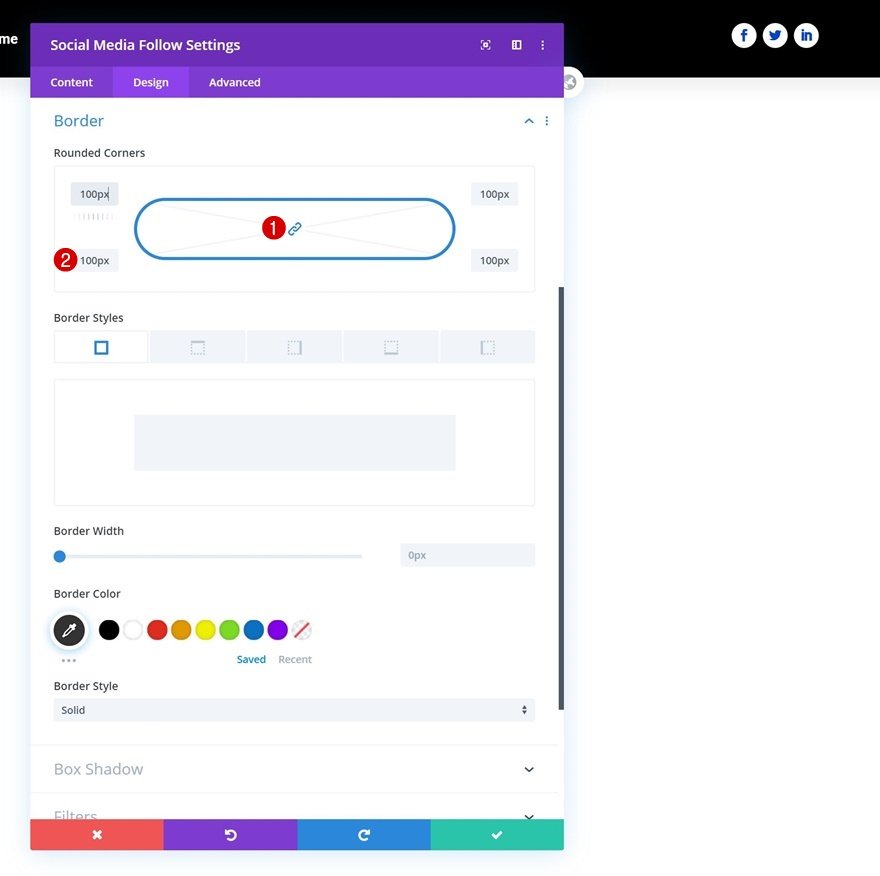
Bordure
Et complétez les paramètres du module en ajoutant un rayon de bordure.
Ajouter l’en-tête de ligne #2
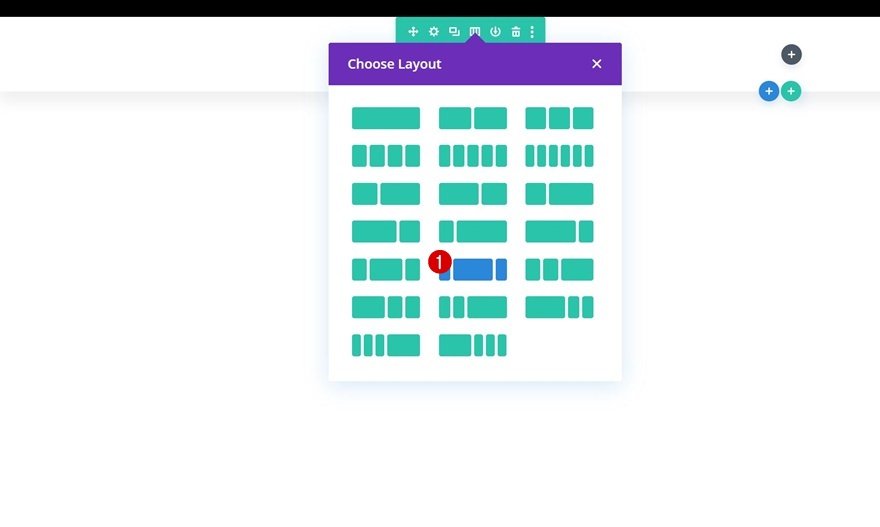
Structure des colonnes
Passons au deuxième en-tête ! Ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :
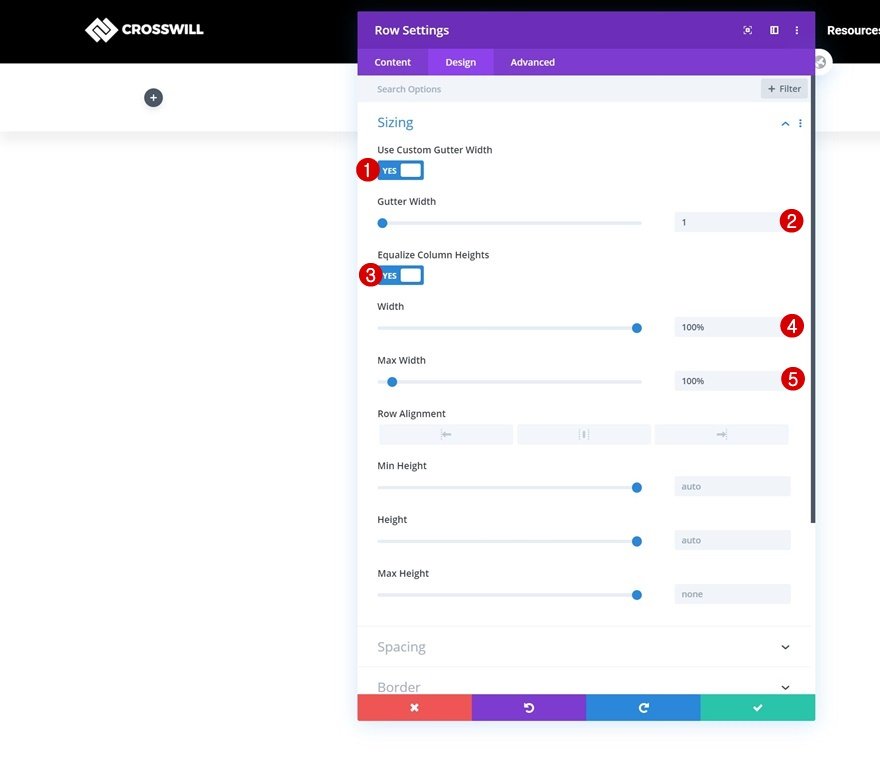
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 100
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Élément principal
Ensuite, alignez tout le contenu de la colonne en utilisant deux lignes de code CSS dans l’élément principal de la ligne.
display : flex ; align-items : center ;
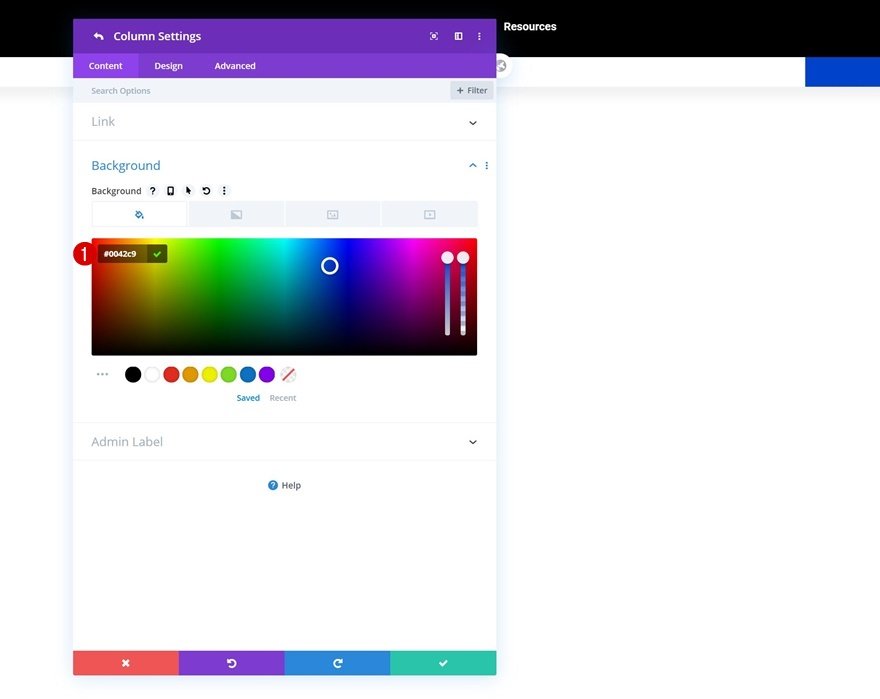
Couleur d’arrière-plan de la colonne 3
Enfin, complétez les paramètres de la ligne en ouvrant les paramètres de la colonne 3 et en utilisant une couleur d’arrière-plan.
- Couleur d’arrière-plan : #0042c9
Ajouter un module image à la colonne 1
Télécharger l’image
Dans la colonne 1, le seul module dont nous avons besoin est un module Image. Téléchargez un logo de votre choix.
Alignement
Modifiez ensuite l’alignement de l’image du module.
Cloner le module de menu et le placer dans la colonne 2 de l’en-tête de la rangée 2
Clonez le module de menu qui a été utilisé dans la rangée précédente et placez le duplicata dans la colonne centrale de la deuxième rangée.
Modifier les paramètres du texte du menu
Ouvrez le module de menu dupliqué et modifiez la couleur du texte du menu.
Modifier les paramètres du texte du menu déroulant
Modifiez également les paramètres du texte du menu déroulant.
- Couleur de la ligne du menu déroulant : #ffc21d
Modifier les paramètres de l’icône
Complétez les paramètres du module de menu en modifiant la couleur de l’icône du menu hamburger.
- Couleur de l’icône du menu hamburger : #0042c9
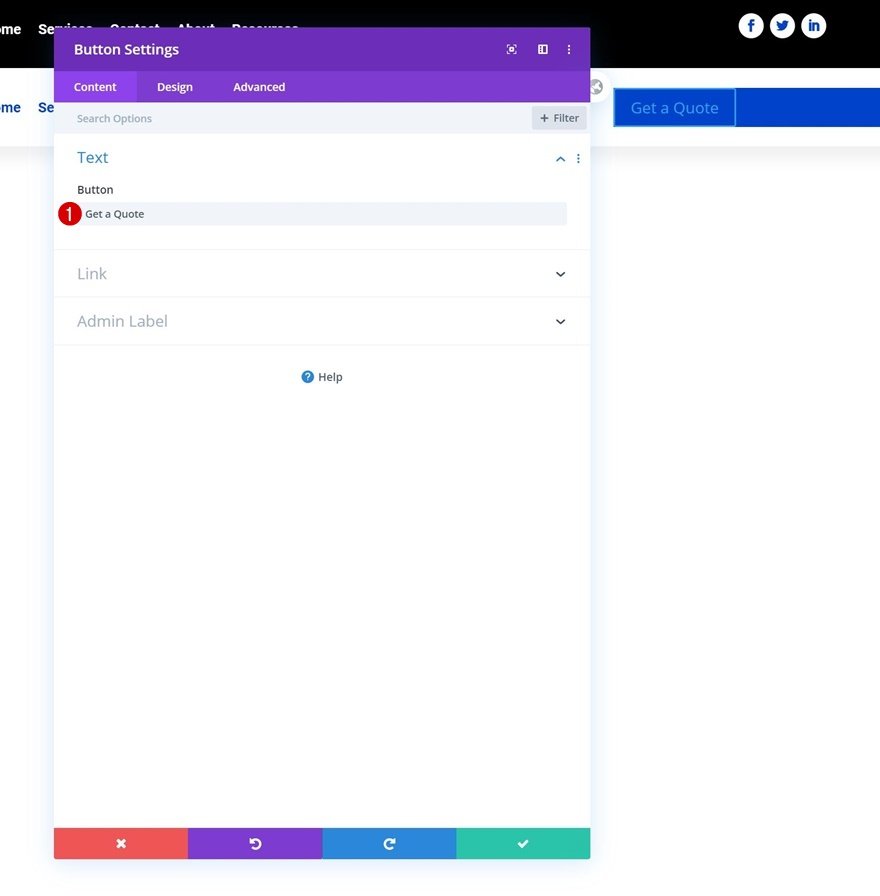
Ajouter le module bouton à la colonne 3
Ajouter une copie
Dans la dernière colonne de la ligne, le seul module dont nous avons besoin est un module bouton. Entrez une copie de votre choix.
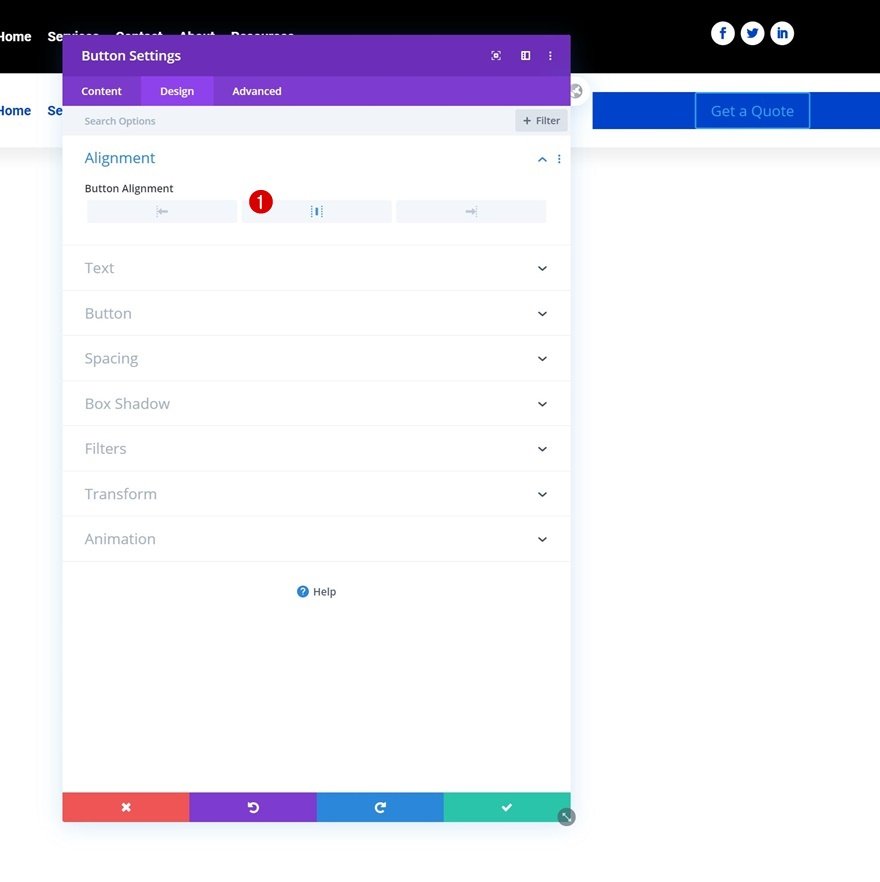
Alignement
Modifiez ensuite l’alignement du bouton.
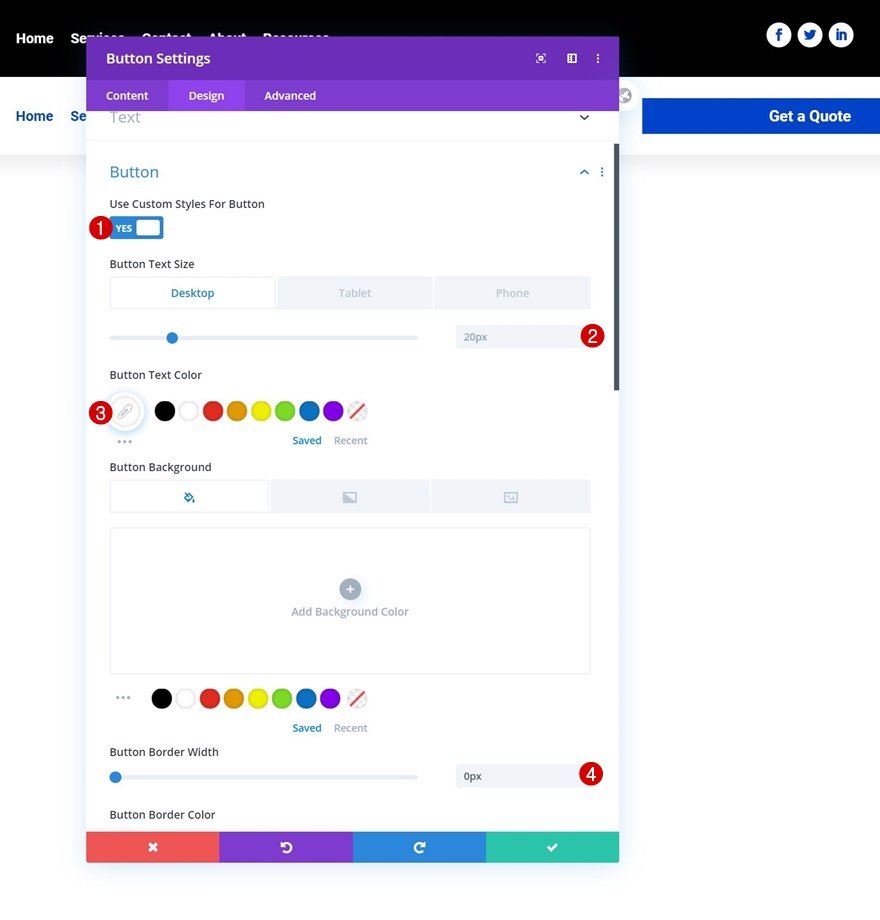
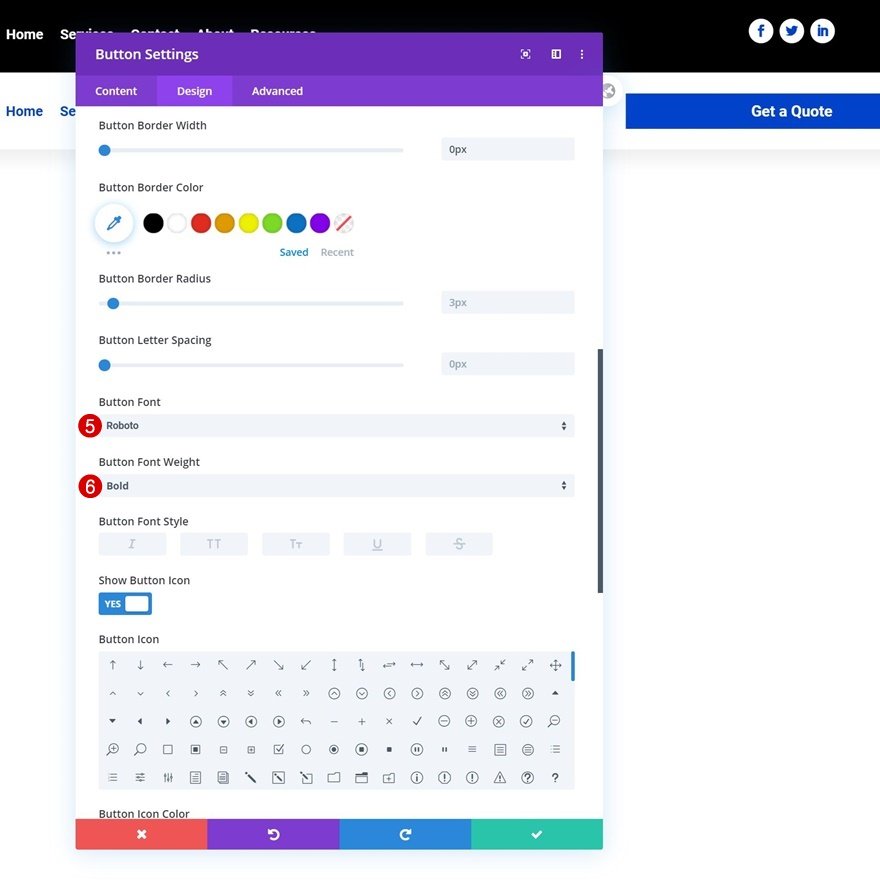
Paramètres du bouton
Modifiez ensuite le style du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px (Desktop), 18px (Tablet), 15px (Phone)
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Police du bouton : Roboto
- Poids de la police du bouton : Gras
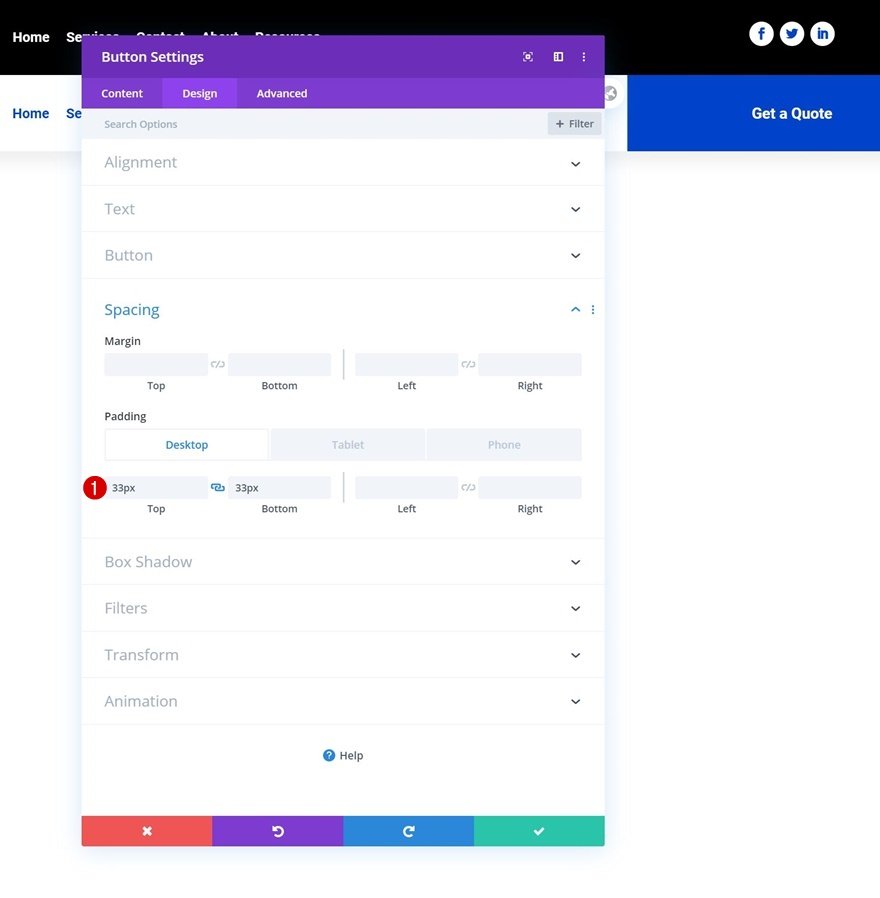
Espacement
Complétez les paramètres du module en ajoutant un rembourrage personnalisé pour les différentes tailles d’écran.
- Rembourrage supérieur : 33px (ordinateur de bureau), 35px (tablette), 38px (téléphone)
- Rembourrage inférieur : 33px (ordinateur de bureau), 35px (tablette), 38px (téléphone)
2. Ajouter des classes CSS
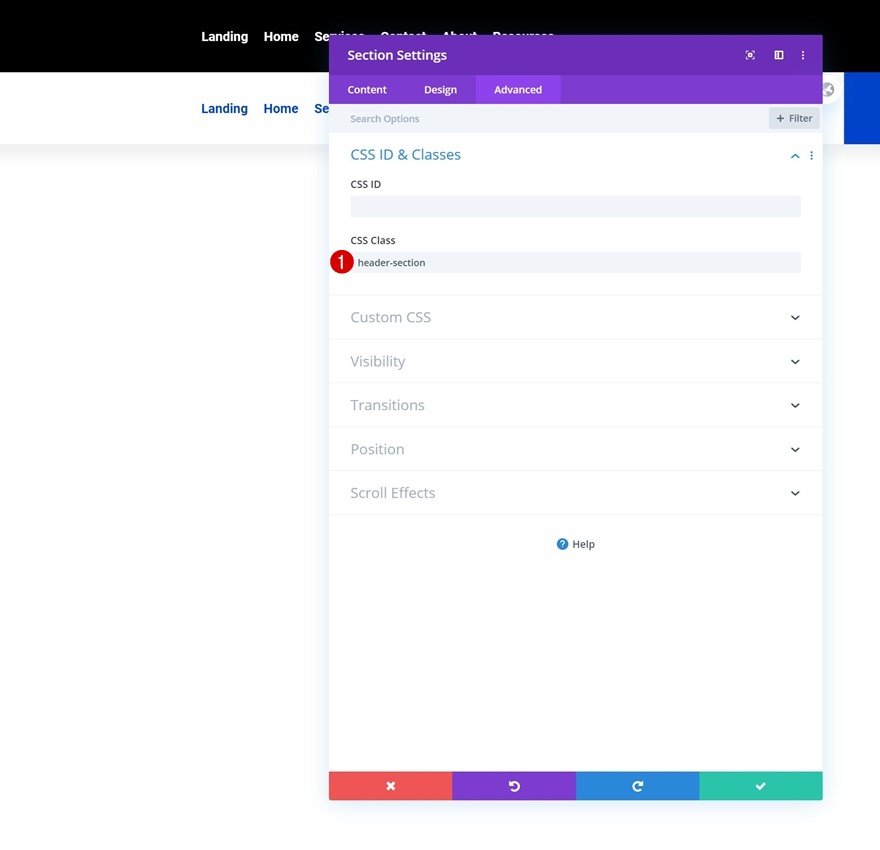
Section
Une fois que vous avez ajouté et stylé tous les modules, il est temps d’ajouter les classes CSS que nous utiliserons dans notre code JQuery. Tout d’abord, ouvrez les paramètres de la section et utilisez la classe CSS suivante :
- Classe CSS : header-section
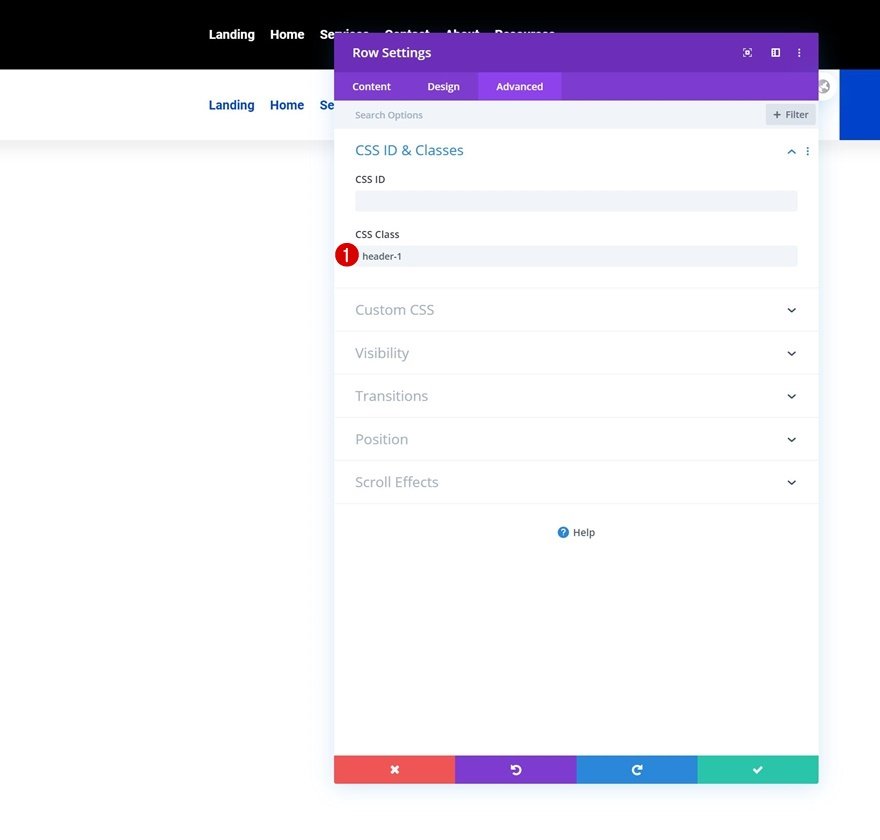
En-tête de ligne n° 1
Ensuite, ouvrez le premier en-tête de ligne et utilisez la classe CSS suivante :
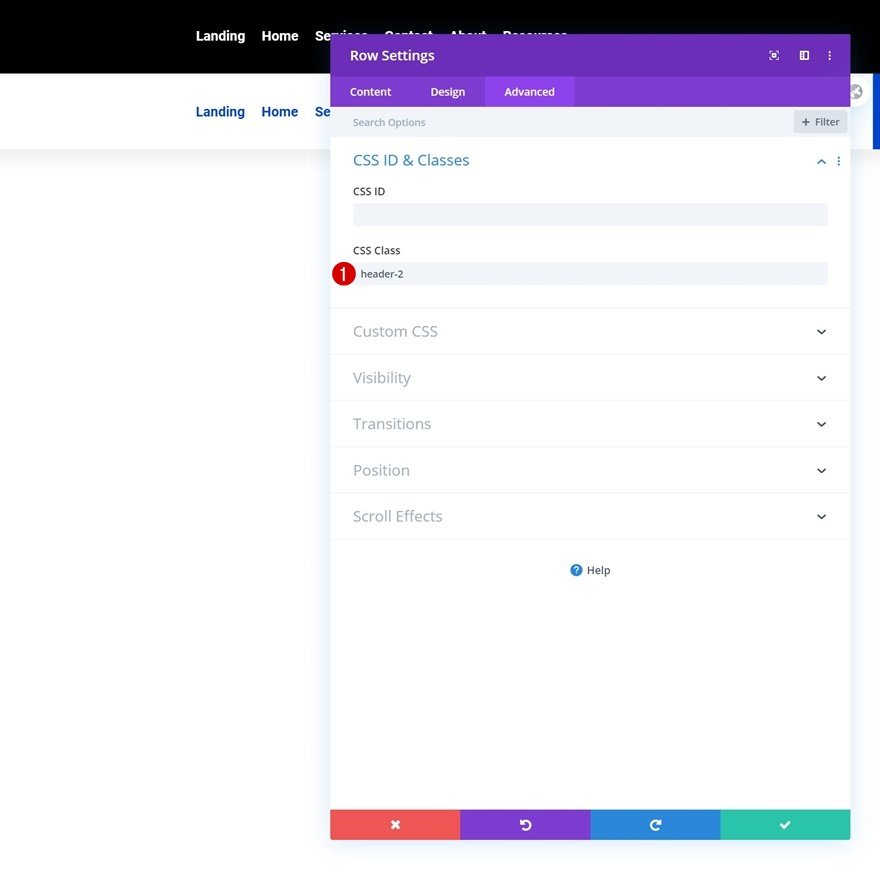
Row Header #2
Ouvrez également la deuxième rangée. Utilisez la classe CSS suivante pour celle-ci :
3. Ajouter du code JQuery et CSS
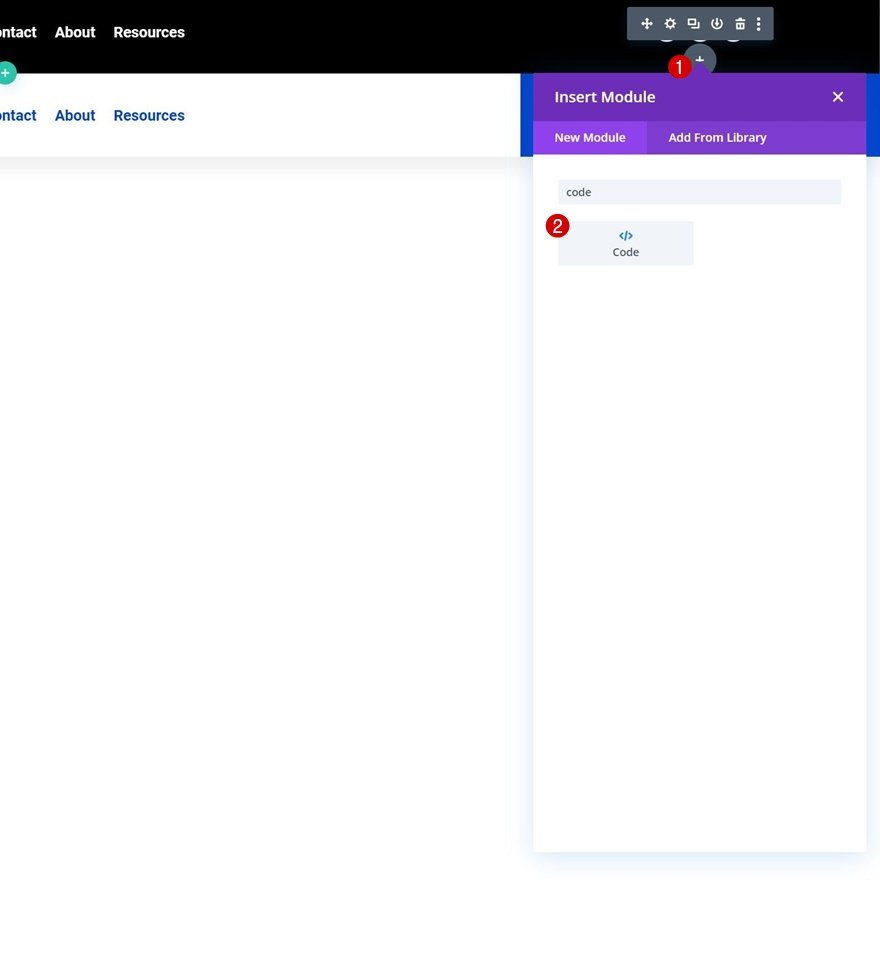
Ajouter le module de code à la troisième colonne de la première rangée
Une fois que toutes les classes CSS sont en place, il est temps d’ajouter le code. Ajoutez un nouveau module de code où vous voulez dans votre section. Nous allons le placer dans la troisième colonne de la première rangée.
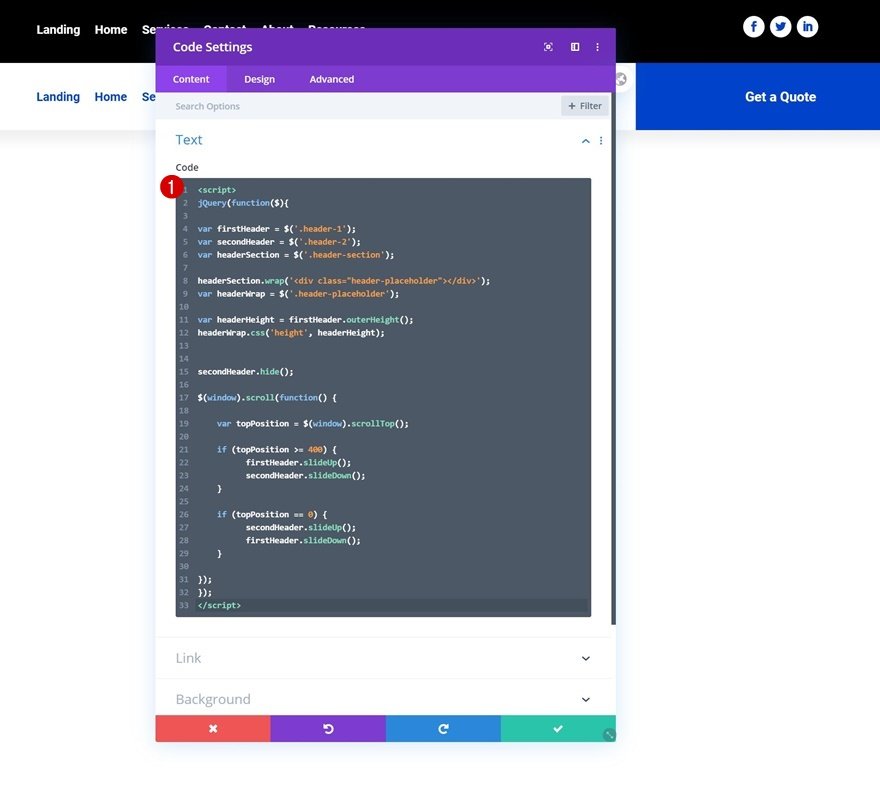
Ajoutez le code JQuery (entre les balises de script)
Ensuite, ajoutez les lignes suivantes de code CSS entre les balises de script, comme vous pouvez le voir dans l’écran d’impression ci-dessous :
jQuery(function($){
var firstHeader = $('.header-1') ;
var secondHeader = $('.header-2') ;
var headerSection = $('.header-section') ;
headerSection.wrap('
') ;
var headerWrap = $('.header-placeholder') ;
var headerHeight = firstHeader.outerHeight() ;
headerWrap.css('height', headerHeight)
secondHeader.hide() ;
$(window).scroll(function() {
var topPosition = $(window).scrollTop() ;
si (topPosition >= 400) {
firstHeader.slideUp() ;
secondHeader.slideDown() ;
}
si (topPosition == 0) {
secondHeader.slideUp() ;
firstHeader.slideDown() ;
}
})
}) ;
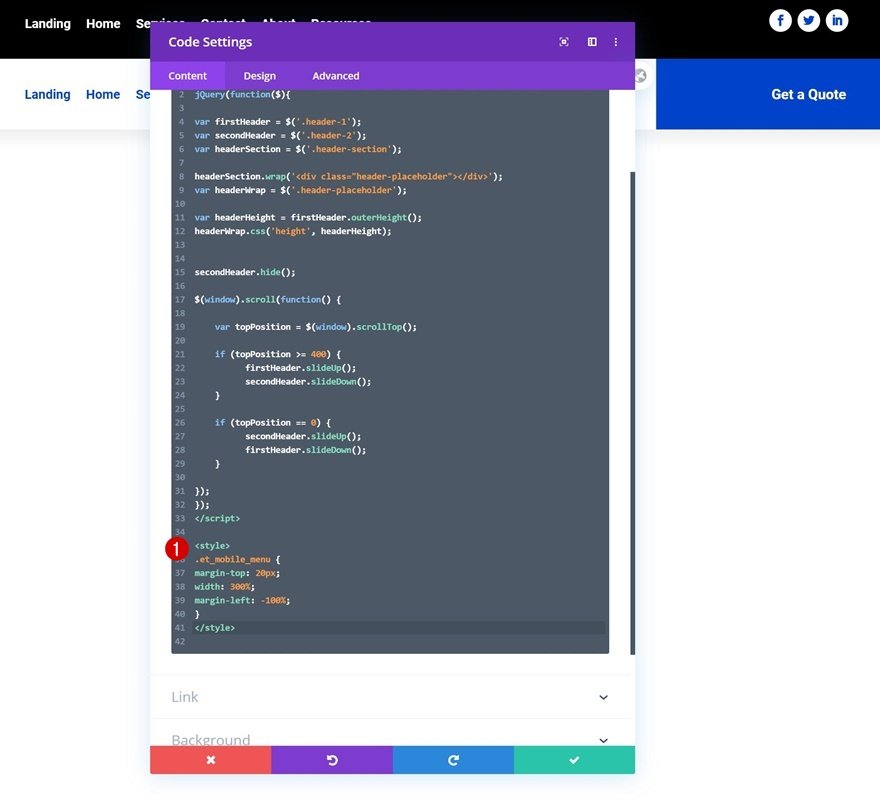
Ajout du code CSS (entre les balises de style)
Ajoutez également le code CSS suivant entre les balises de style:
.et_mobile_menu {
margin-top : 20px ;
width : 300% ;
margin-left : -100% ;
}
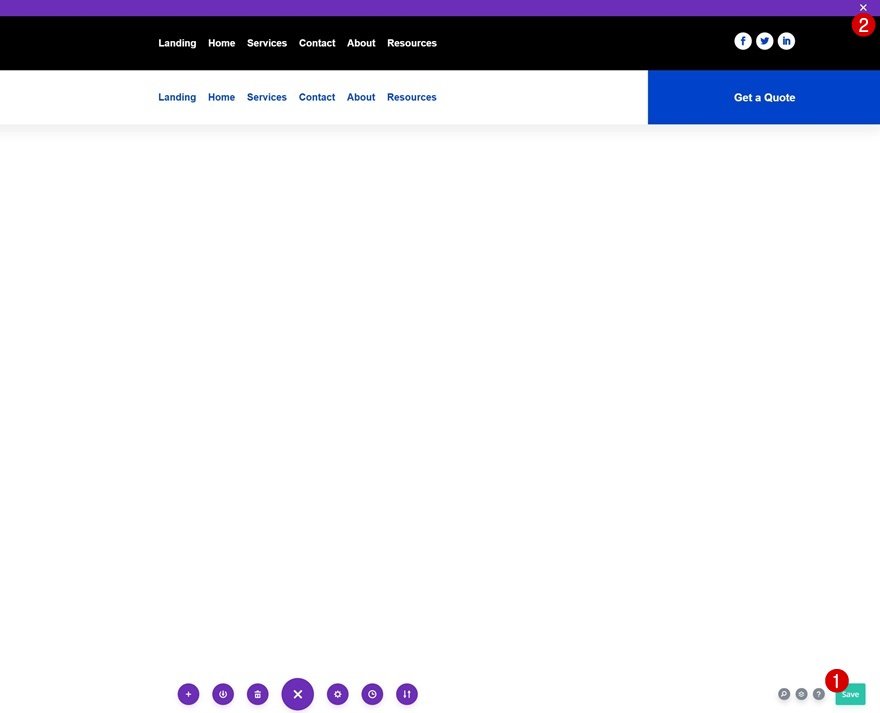
4. Enregistrer les modifications du constructeur de thème et voir le résultat
À ce stade, la seule chose qui reste à faire est d’enregistrer toutes les modifications apportées au constructeur de thème et de voir le résultat sur votre site Web !
Aperçu de
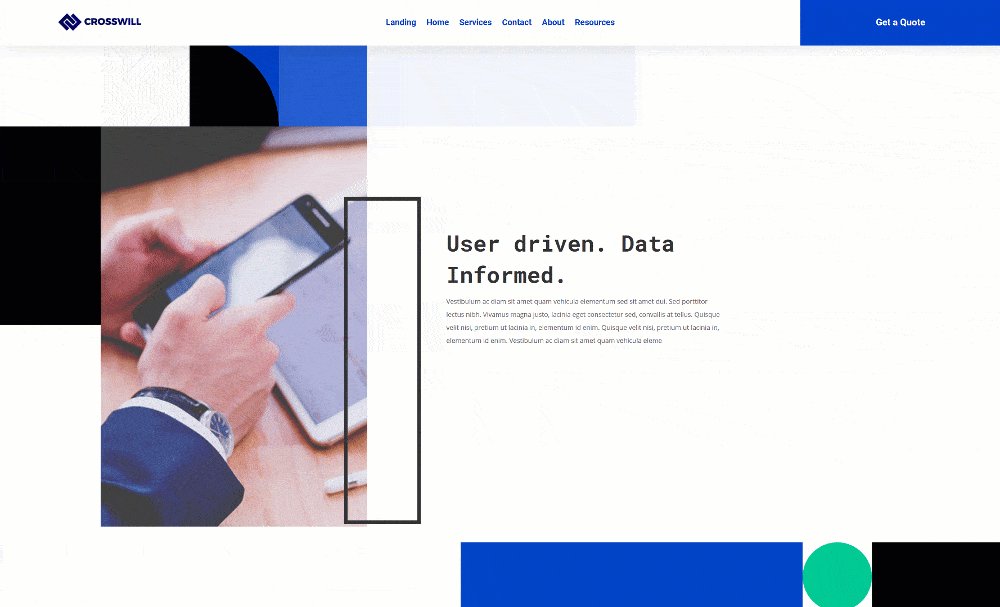
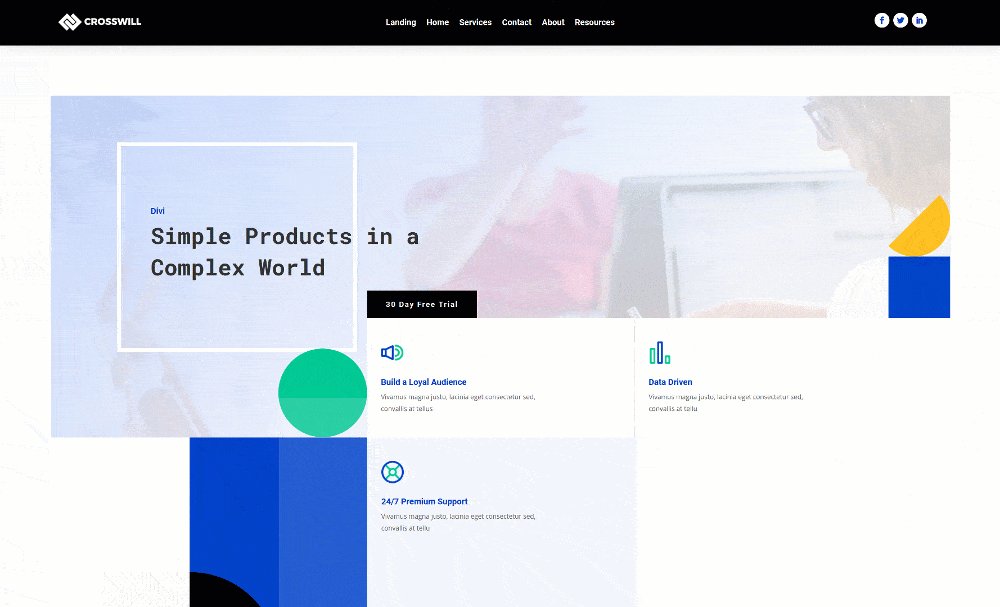
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment échanger votre en-tête Divi contre un autre sur le défilement en utilisant le constructeur de thème Divi, les éléments Divi et quelques codes JQuery et CSS supplémentaires. Nous avons également généré automatiquement un espace en haut du conteneur de la page pour éviter que l’en-tête fixe ne chevauche le contenu de la page. Vous avez pu télécharger gratuitement le fichier JSON du modèle d’en-tête Divi swap ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.