Depuis la sortie des options adhésives de Divi, nous vous avons montré comment utiliser les différentes fonctionnalités dans la construction de votre site Web, en particulier dans les en-têtes. Mais il existe une multitude de façons d’utiliser les options adhésives pour améliorer l’expérience utilisateur sur votre site Web et le faire briller. Dans le tutoriel d’aujourd’hui, par exemple, nous allons vous montrer comment empiler des rangées sur le défilement avec les options collantes de Divi. Dès qu’une rangée touche le haut de votre fenêtre, elle commence à passer sous la rangée suivante, ce qui donne un effet d’empilement du plus bel effet. Nous recréerons le design à partir de zéro et vous pourrez également télécharger gratuitement le fichier JSON de la section !
C’est parti.
Prévisualisation
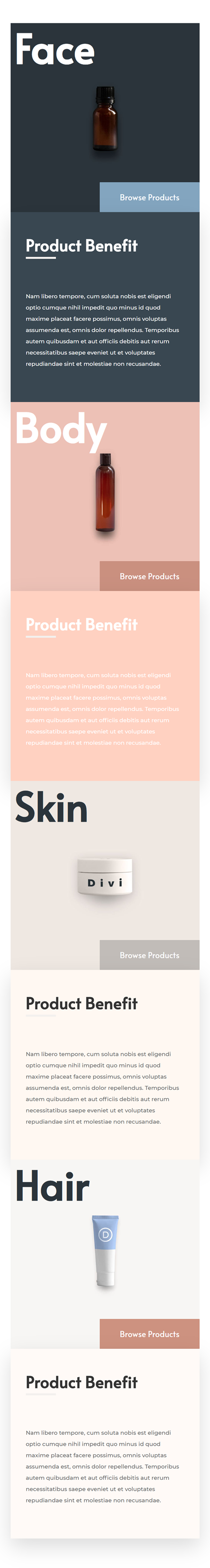
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
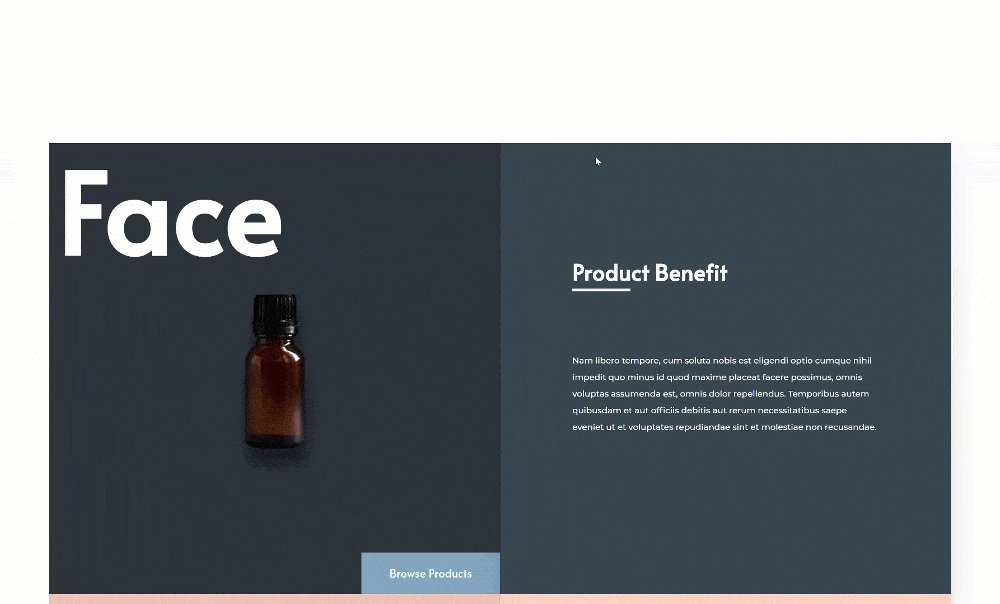
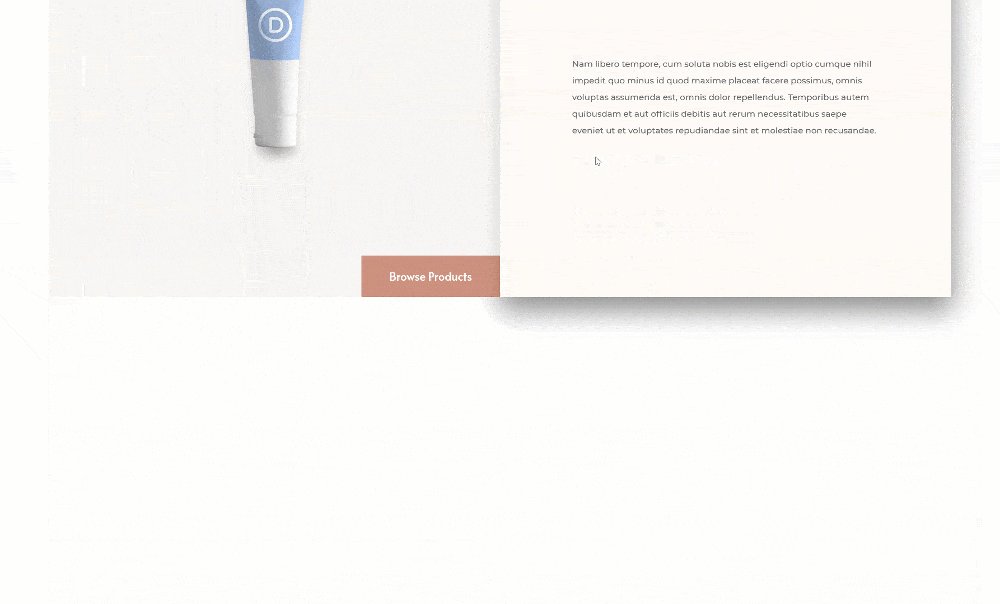
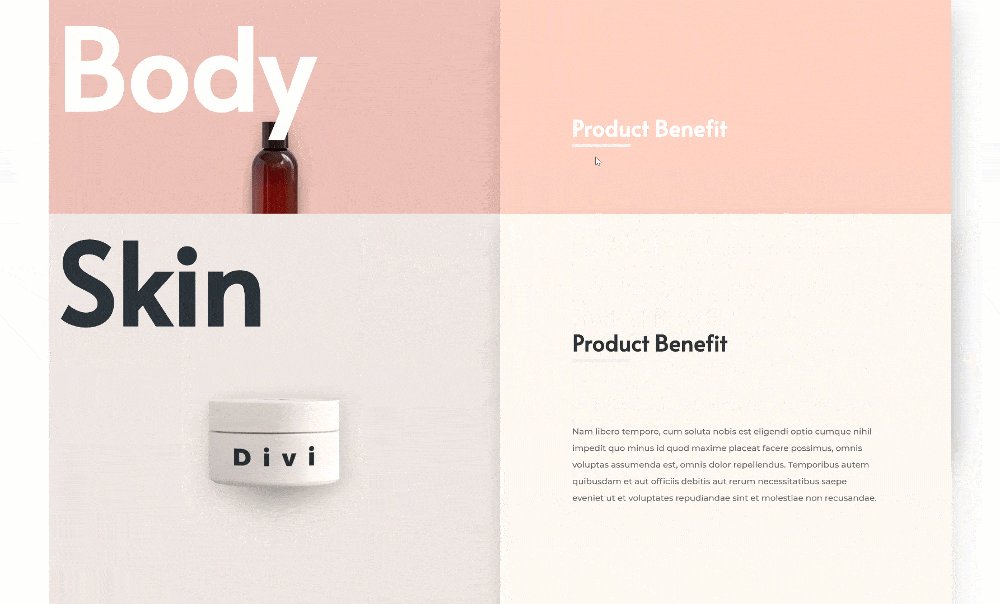
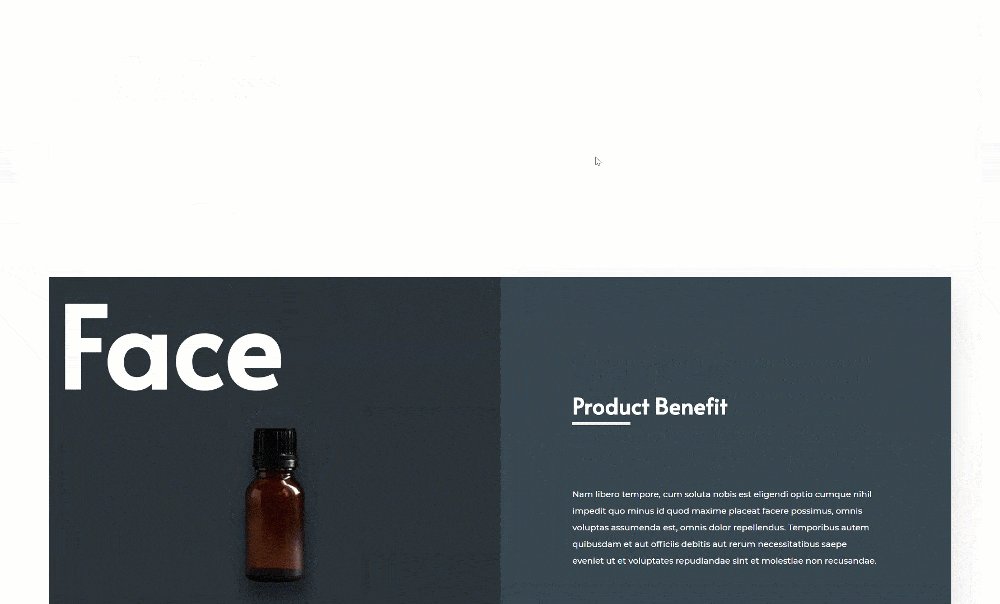
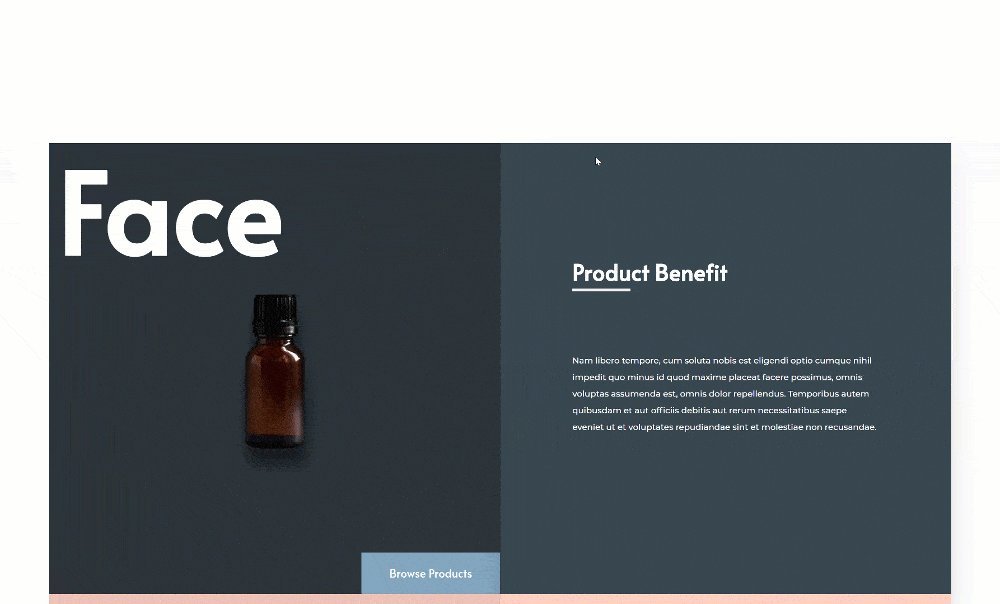
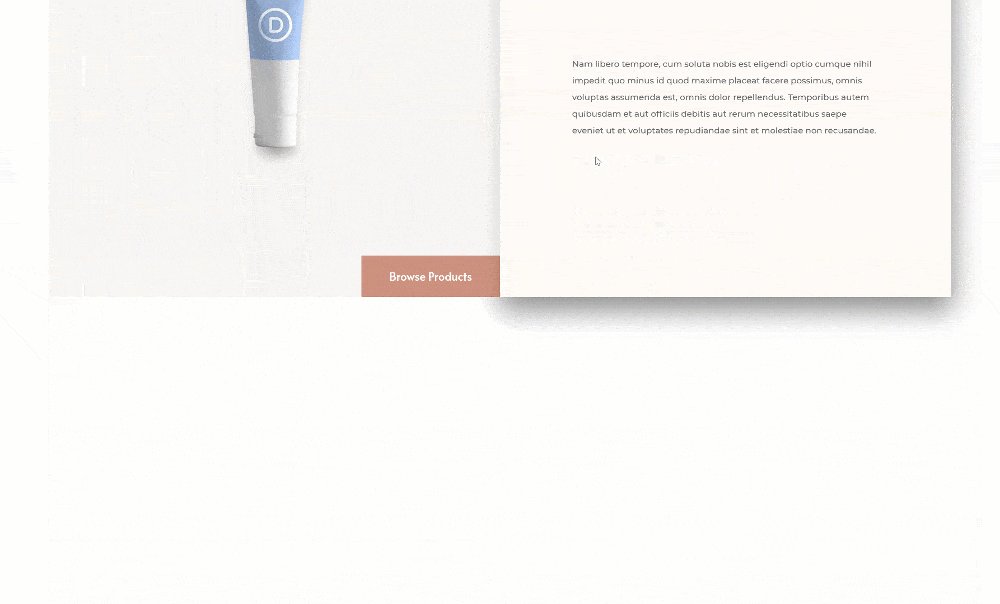
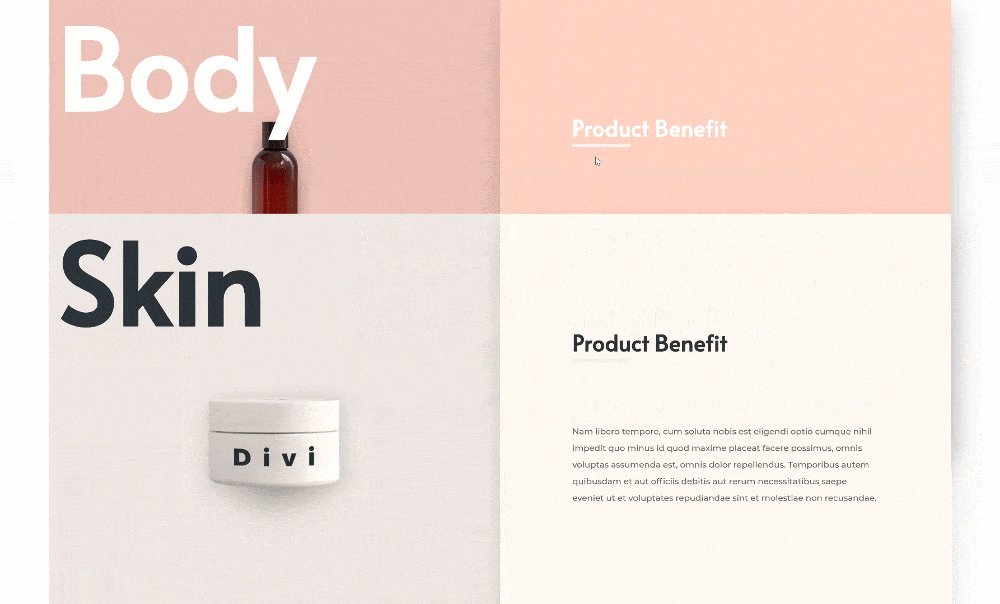
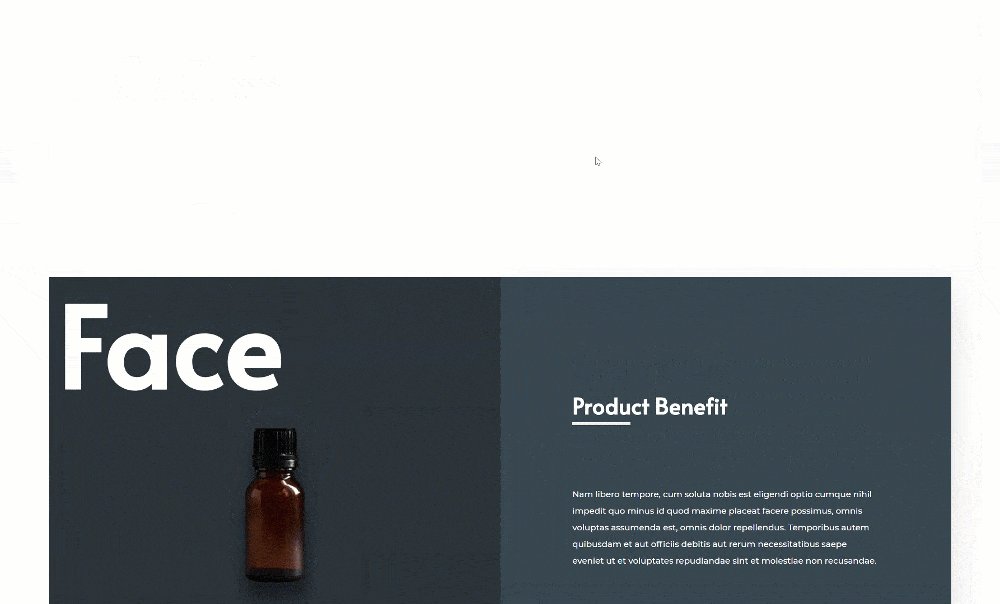
Bureau
Mobile
Téléchargez GRATUITEMENT le modèle d’empilement des rangs
Pour mettre la main sur la disposition d’empilement de rangées gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer le concept de la première rangée
Ajouter une nouvelle section
Espacer
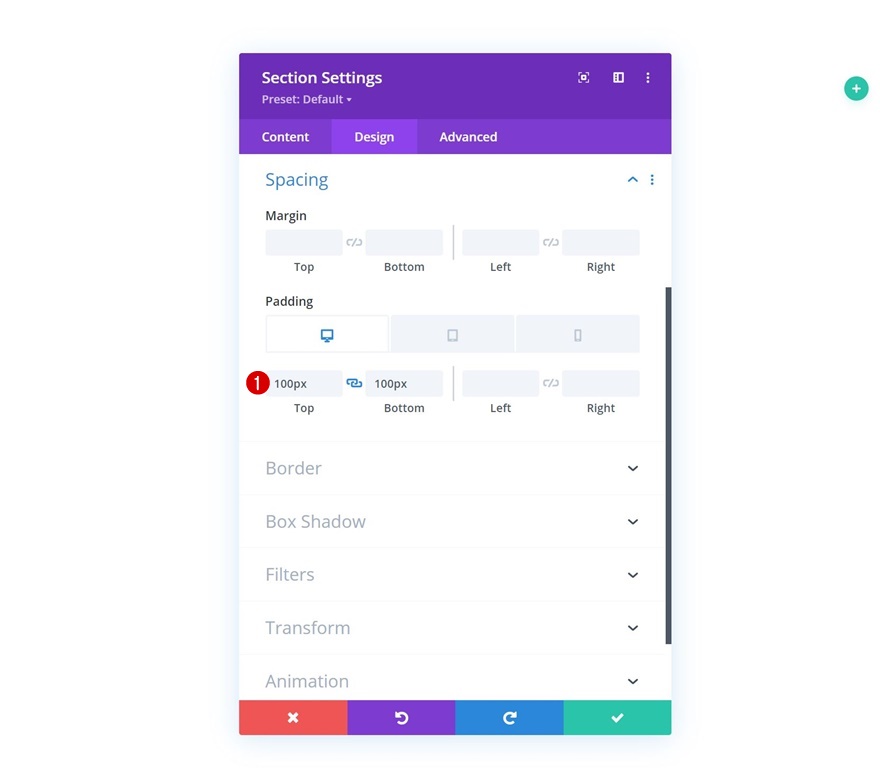
Dans la première partie de ce tutoriel, nous allons commencer à poser les bases de notre première rangée. Une fois que nous aurons terminé de styliser les éléments de la première rangée, nous pourrons la réutiliser entièrement pour créer l’effet d’empilement des rangées. Ajoutez une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez des valeurs de remplissage personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur :
- Bureau : 100px
- Tablette : 40px
- Téléphone : 25px
- Rembourrage inférieur :
- Bureau : 100px
- Tablette : 40px
- Téléphone : 25px
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
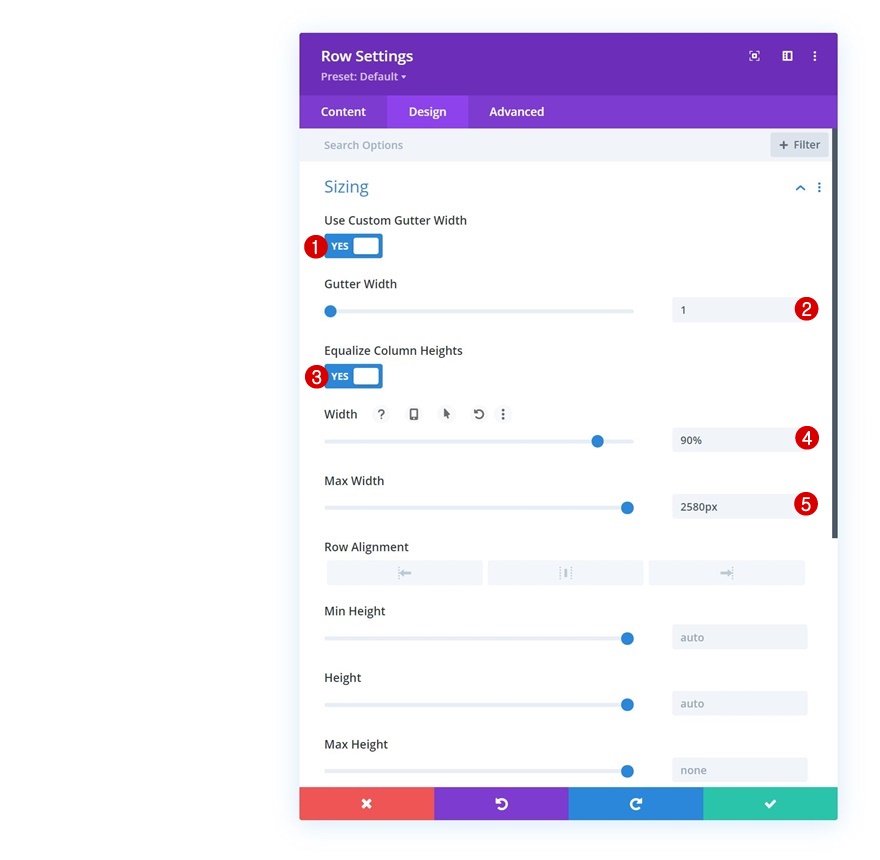
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez les paramètres de dimensionnement suivants :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 90
- Largeur maximale : 2580px
Espacement
Ensuite, supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Paramètres de la colonne 1
Couleur de fond
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez une couleur d’arrière-plan de votre choix.
- Couleur d’arrière-plan : #2b343b
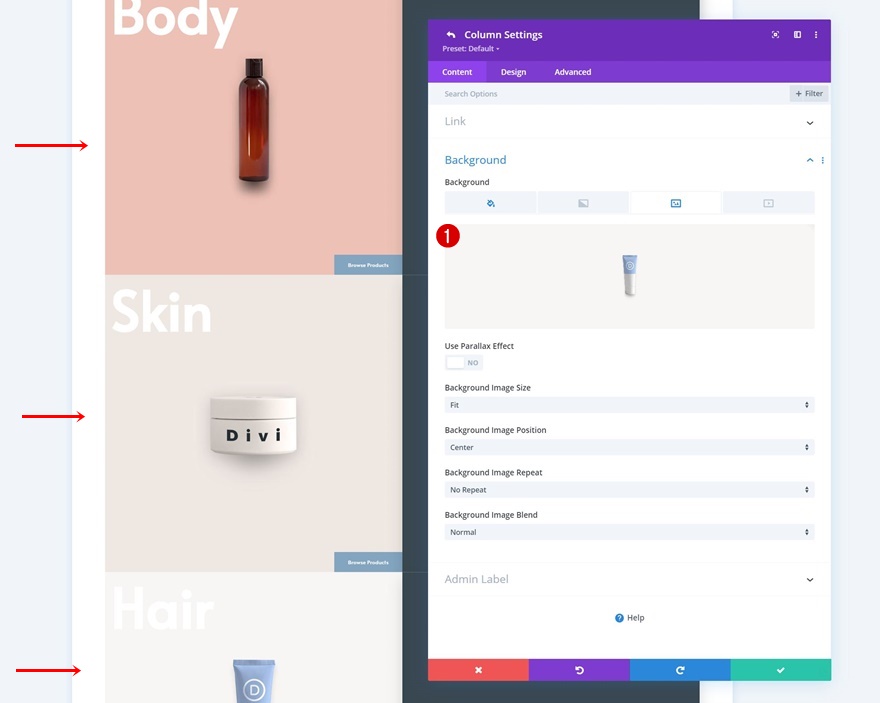
Image d’arrière-plan
Utilisez également une image d’arrière-plan. Si vous voulez utiliser celles qui sont affichées tout au long de ce tutoriel, téléchargez le dossier zippé au début du tutoriel et téléchargez les images d’arrière-plan dans votre bibliothèque multimédia.
- Taille de l’image d’arrière-plan : Fit
Espacement
Passez à l’onglet de conception de la colonne et appliquez les valeurs de remplissage suivantes à différentes tailles d’écran :
- Rembourrage supérieur :
- Desktop : 25%
- Tablette : 40%
- Téléphone : 50%
- Rembourrage du fond :
- Bureau : 25%
- Tablette : 40%
- Téléphone : 50%
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
Paramètres de la colonne 2
Couleur d’arrière-plan
Ensuite, ouvrez la deuxième colonne et utilisez une couleur de fond là aussi.
- Couleur d’arrière-plan : #394751
Espacement
Avec quelques valeurs de remplissage personnalisées.
- Rembourrage supérieur : 13%
- Rembourrage inférieur : 13%
- Rembourrage gauche : 8%
- Remplissage droit : 8%
Ombre de la boîte
Et une ombre portée.
- Position verticale de l’ombre de la boîte : 20px
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.14)
Ajouter un module de texte à la colonne 1
Ajouter le contenu H2
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1. Placez le contenu H2 de votre choix dans la zone de contenu.
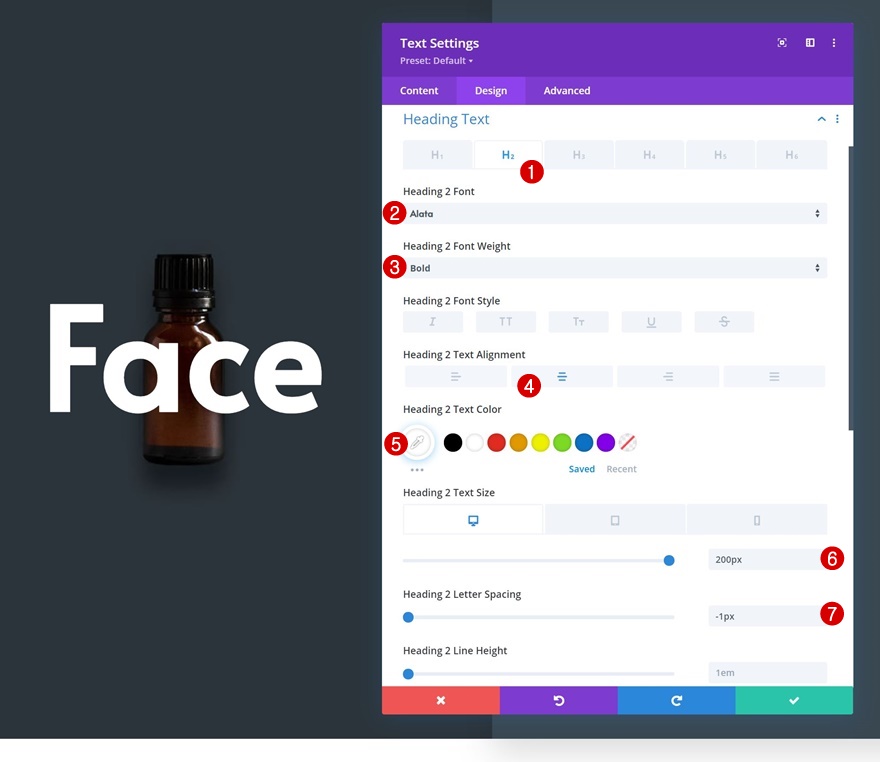
Paramètres du texte H2
Passez à l’onglet de conception du module et définissez les paramètres du texte H2 en conséquence :
- Titre 2 Police : Alata
- Poids de la police Heading 2 : Bold
- Alignement du texte du Heading 2 : Center
- Couleur du texte de l’en-tête 2 : #ffffff
- Taille du texte de l’entête 2 :
- Desktop : 200px
- Tablette : 150px
- Téléphone : 100px
- Espacement des lettres de l’en-tête 2 : -1px
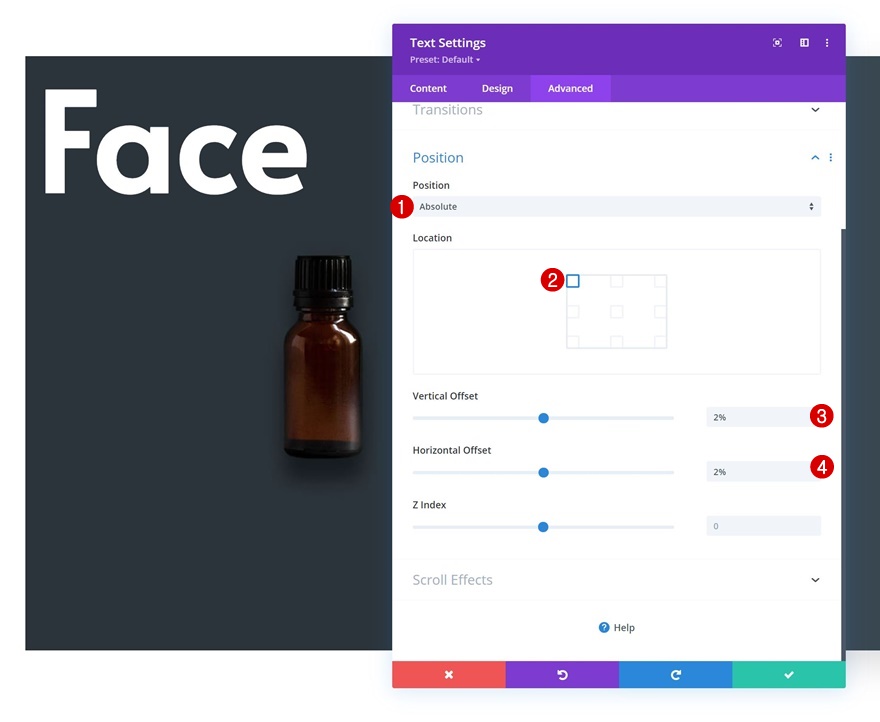
Positionner
Repositionnez le module dans l’onglet avancé également.
- Position : Absolue
- Emplacement : En haut à gauche
- Décalage vertical : 2
- Décalage horizontal : 2
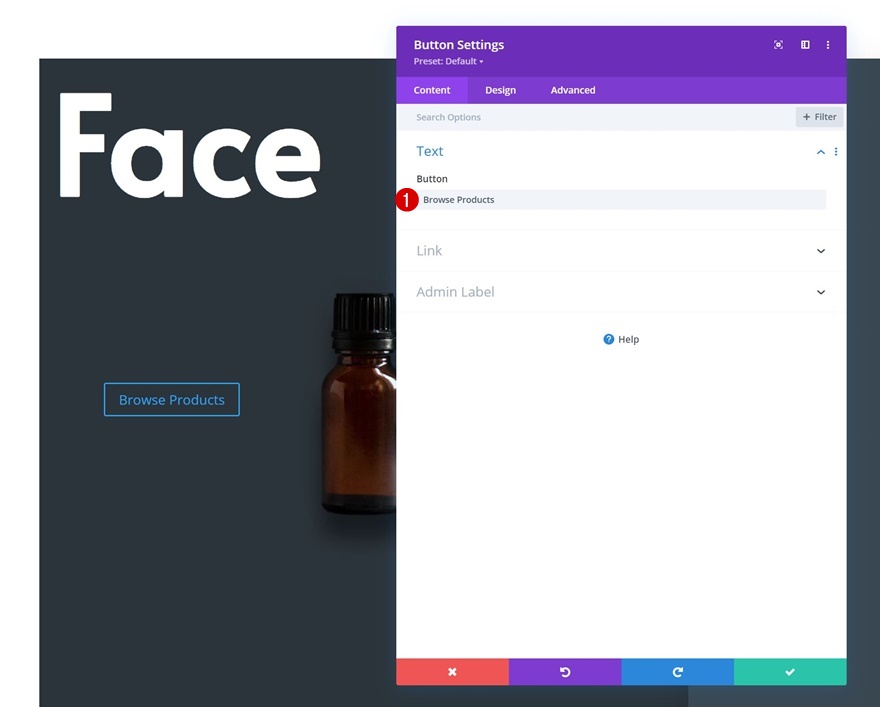
Ajouter un module de boutons à la colonne 1
Ajouter la copie
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module de bouton. Ajoutez une copie de votre choix.
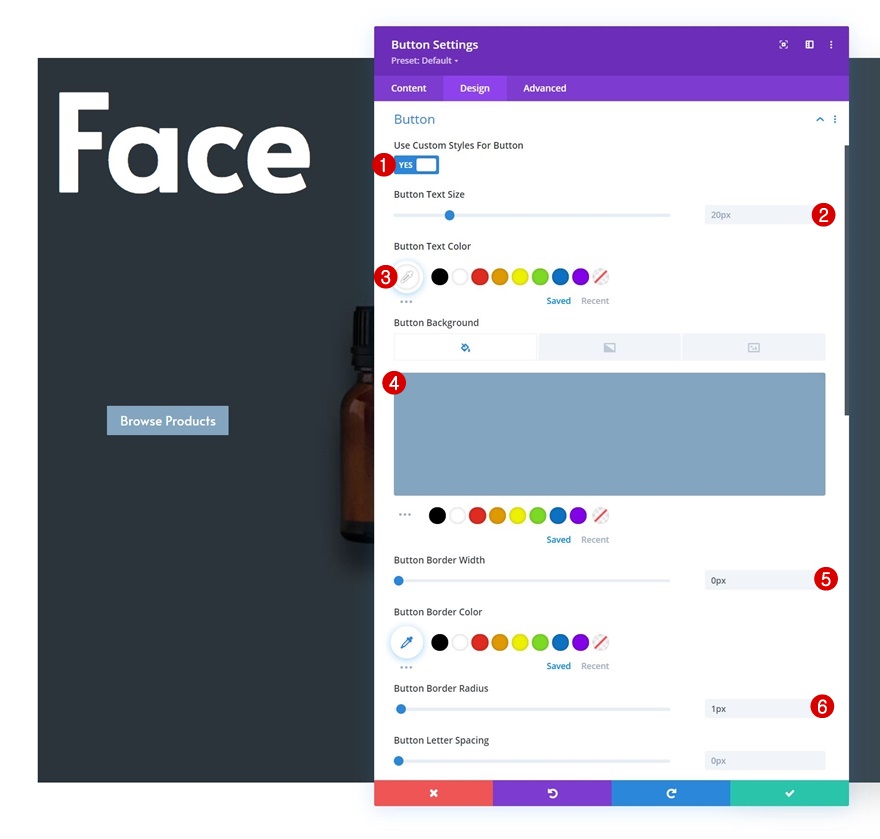
Paramètres du bouton
Passez à l’onglet de conception du module et donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #83a5bf
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 1px
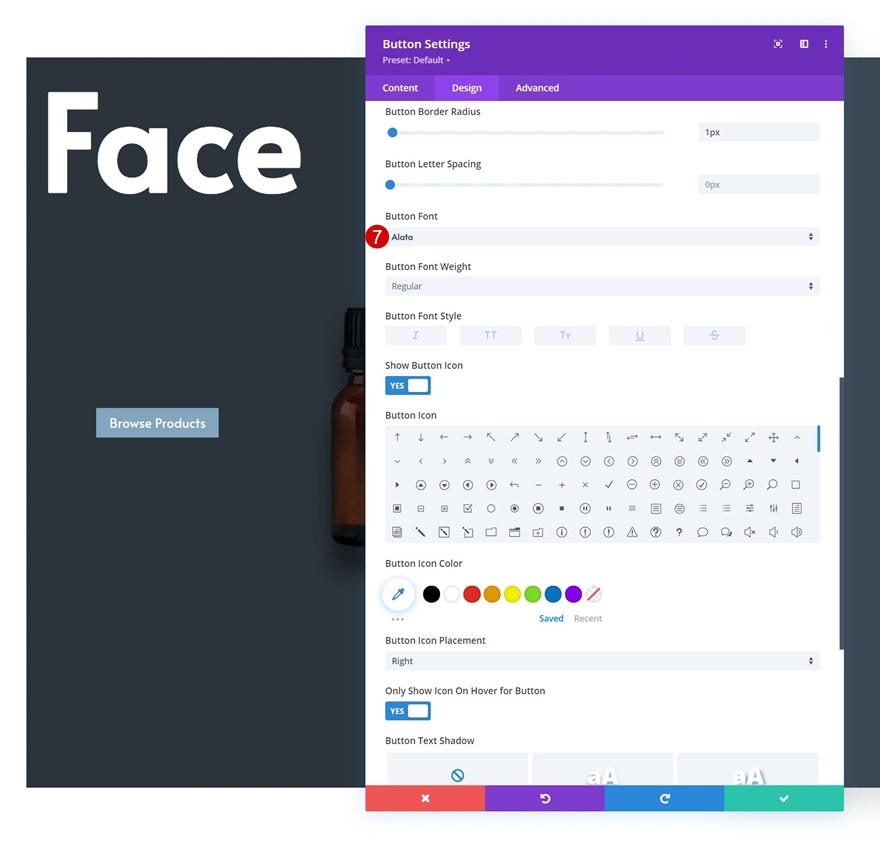
- Police du bouton : Alata
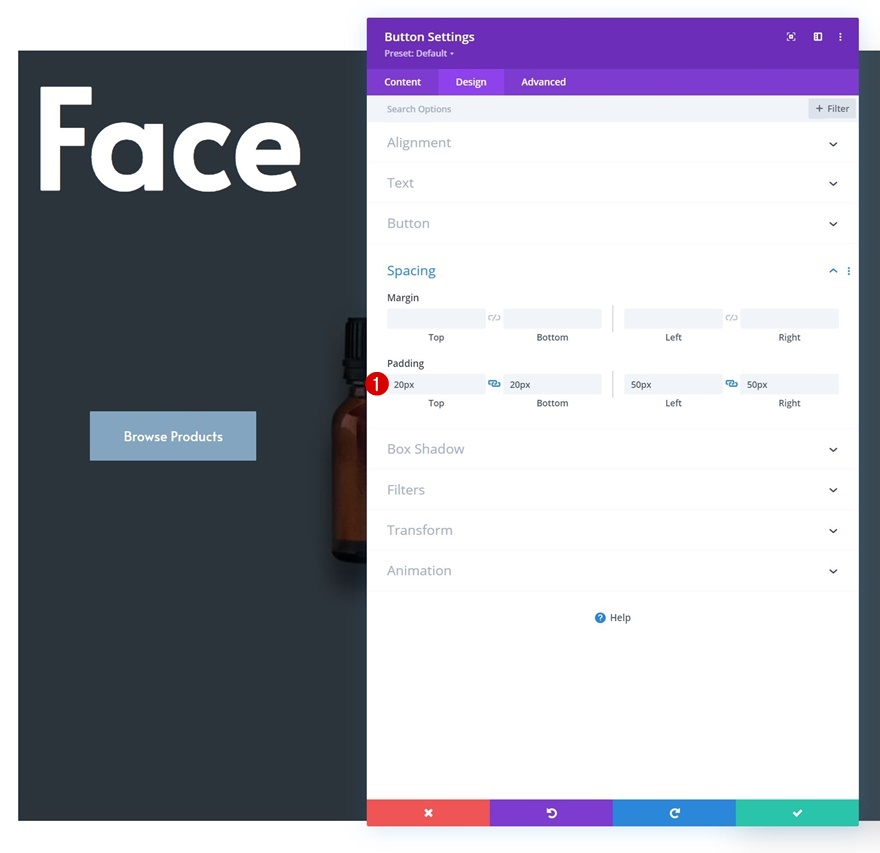
Espacement
Ajoutez ensuite des valeurs d’espacement personnalisées.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 50px
- Remplacement à droite : 50px
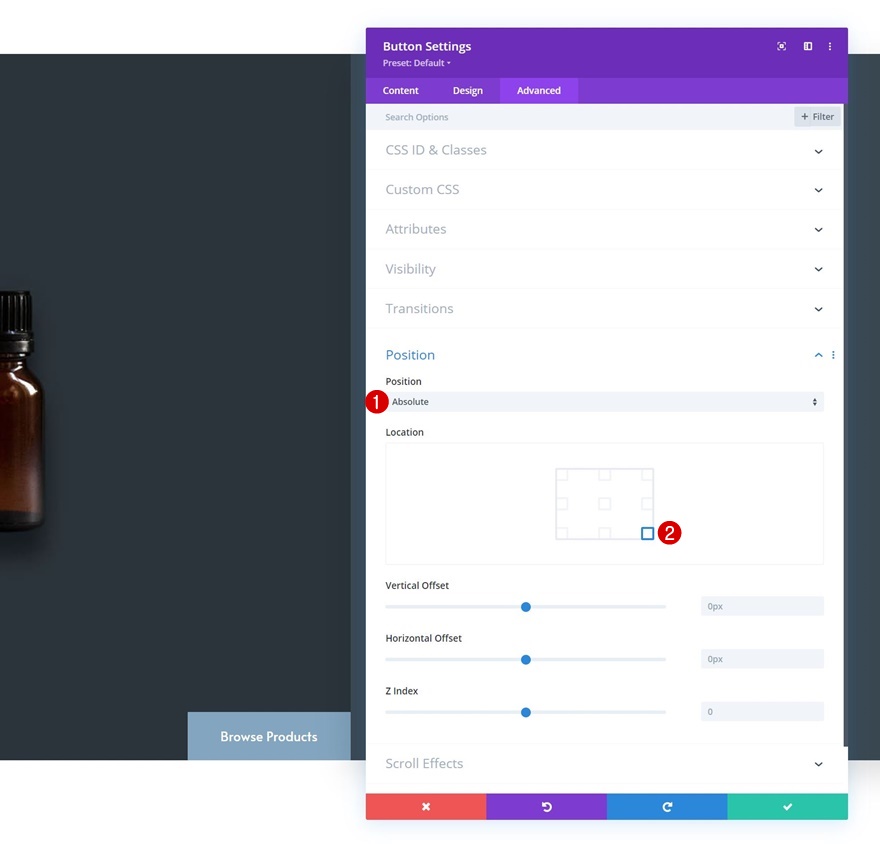
Positionnez
Et repositionnez le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : En bas à droite
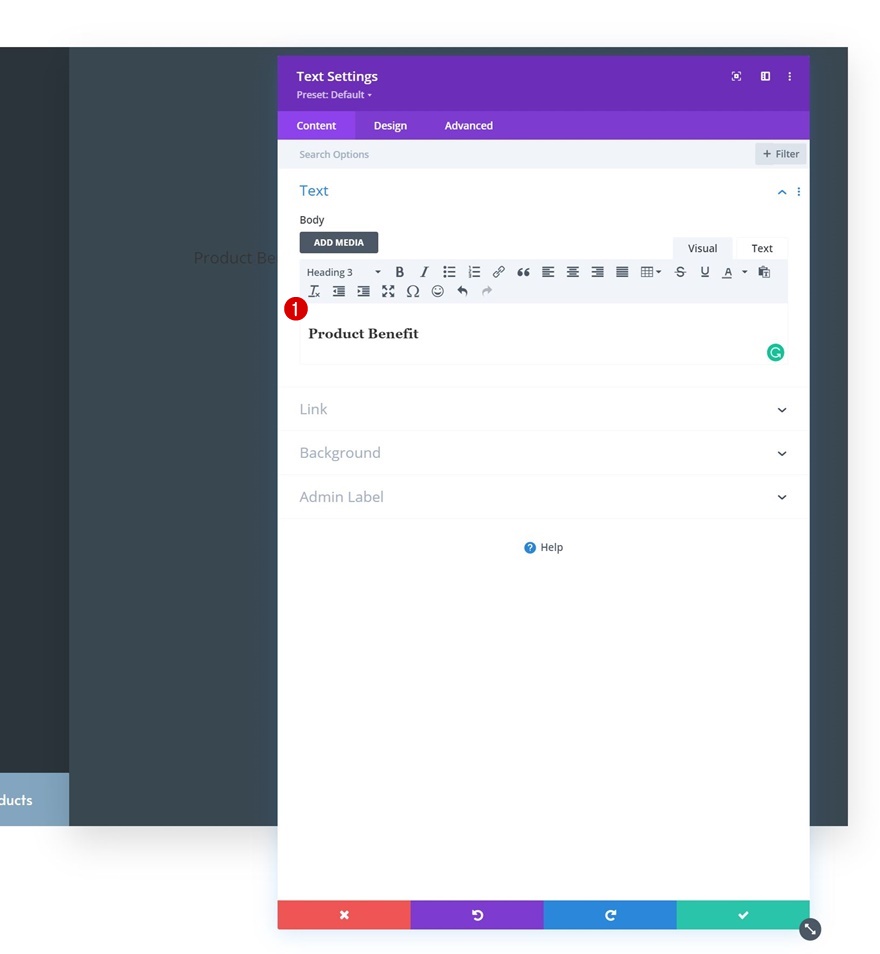
Ajouter le module de texte #1 à la colonne 2
Ajouter le contenu H3
Passons à la deuxième colonne. Ajoutez un premier module de texte avec un contenu H3 de votre choix.
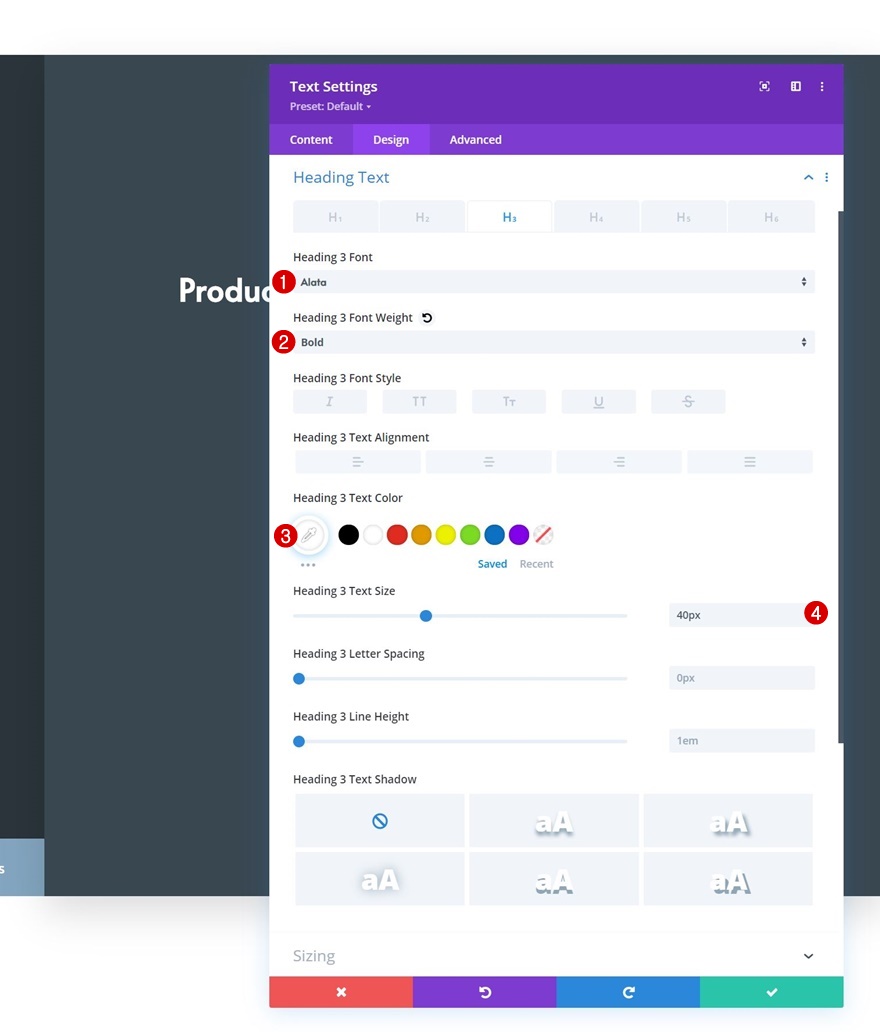
Paramètres du texte H3
Passez à l’onglet de conception du module et appliquez les styles de texte H3 suivants :
- Titre 3 Police : Alata
- Poids de la police de l’en-tête 3 : Bold
- Couleur du texte de l’entête 3 : #ffffff
- Taille du texte de l’en-tête 3 : 40px
Ajouter un module de séparation à la colonne 2
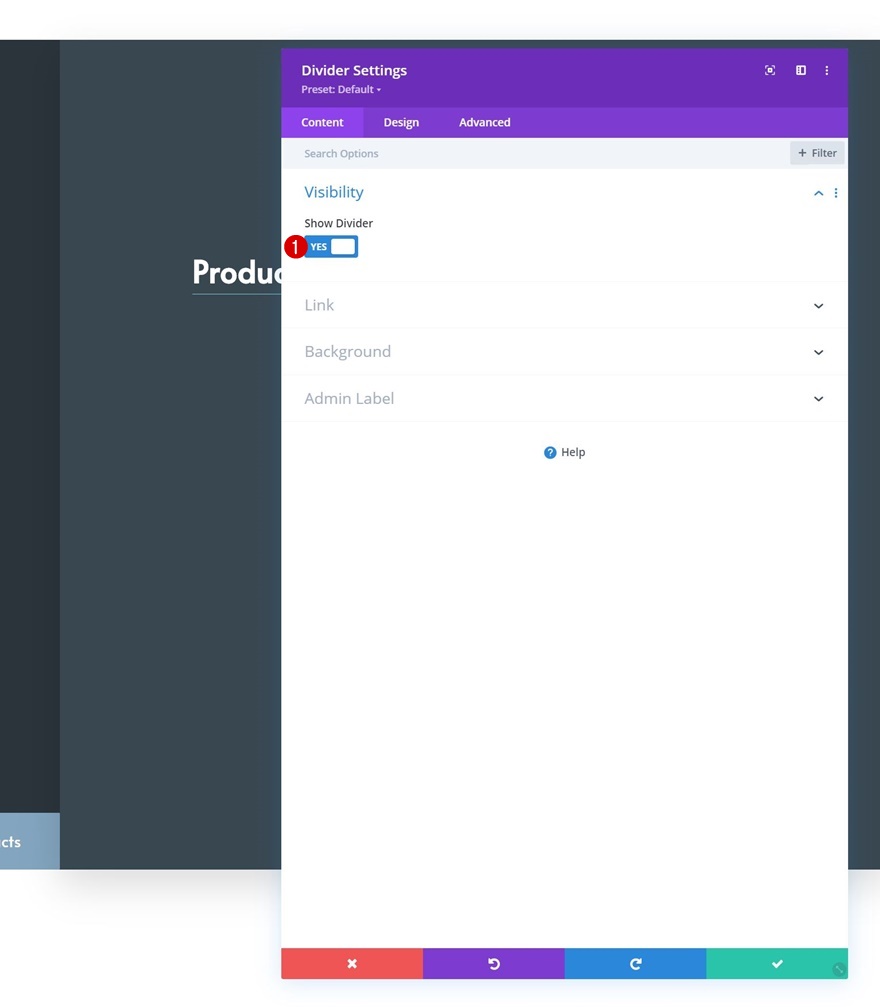
Visibilité
Sous le premier module de texte, nous allons ajouter un module de séparation. Assurez-vous que l’option « Afficher le séparateur » est activée.
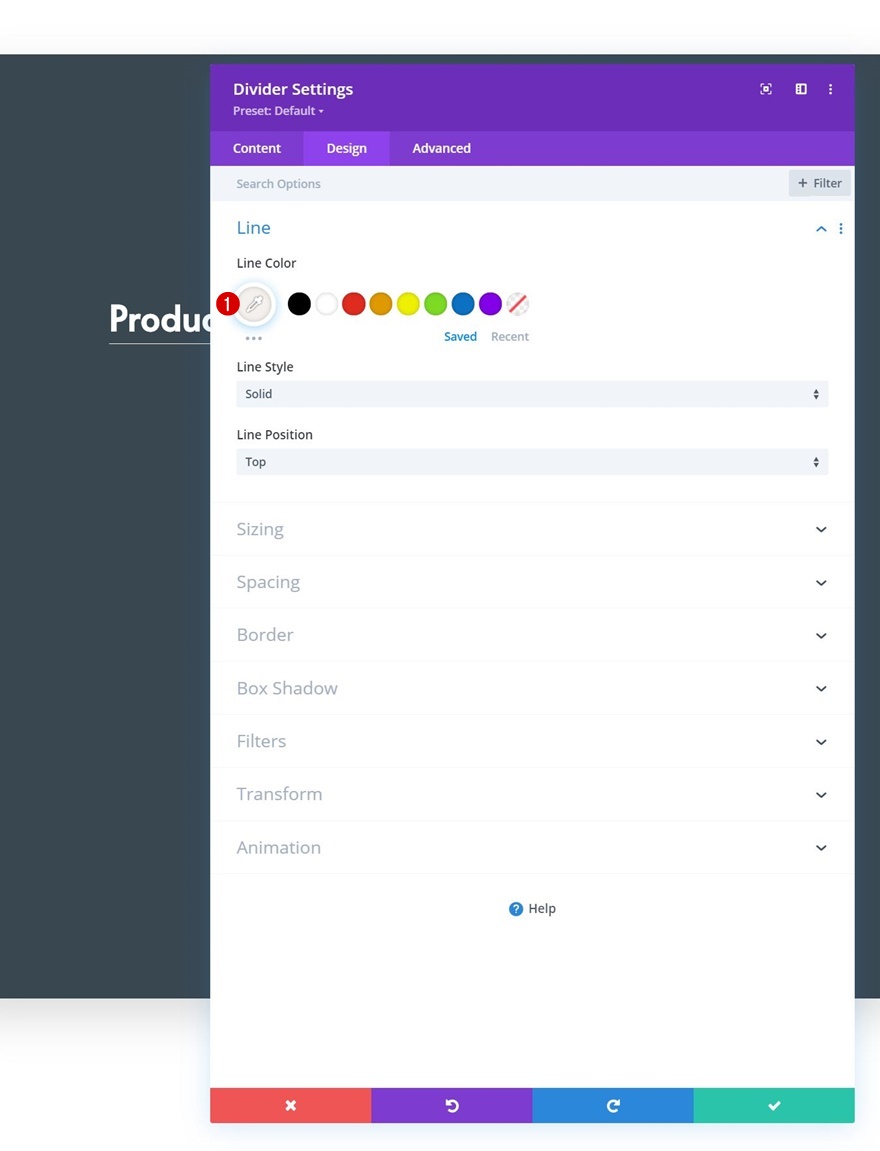
Paramètres de ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
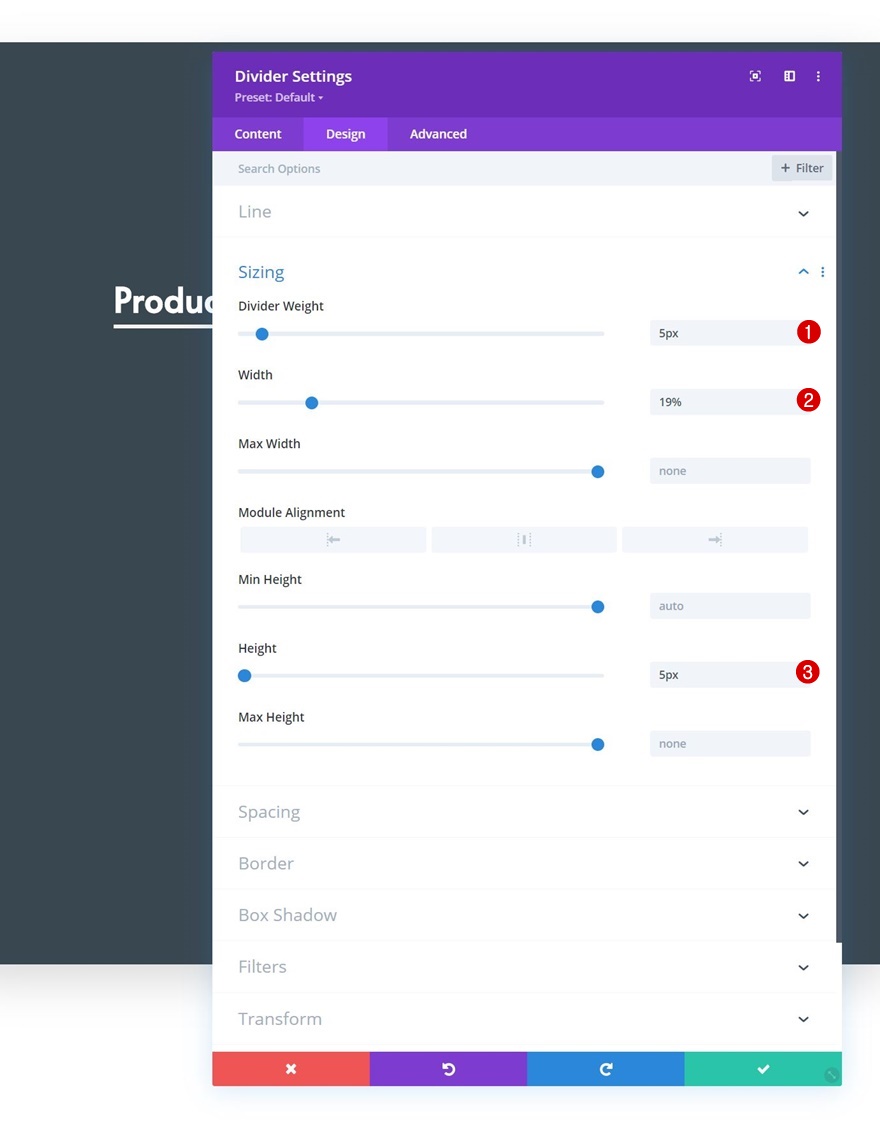
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 5px
- Largeur : 19
- Hauteur : 5px
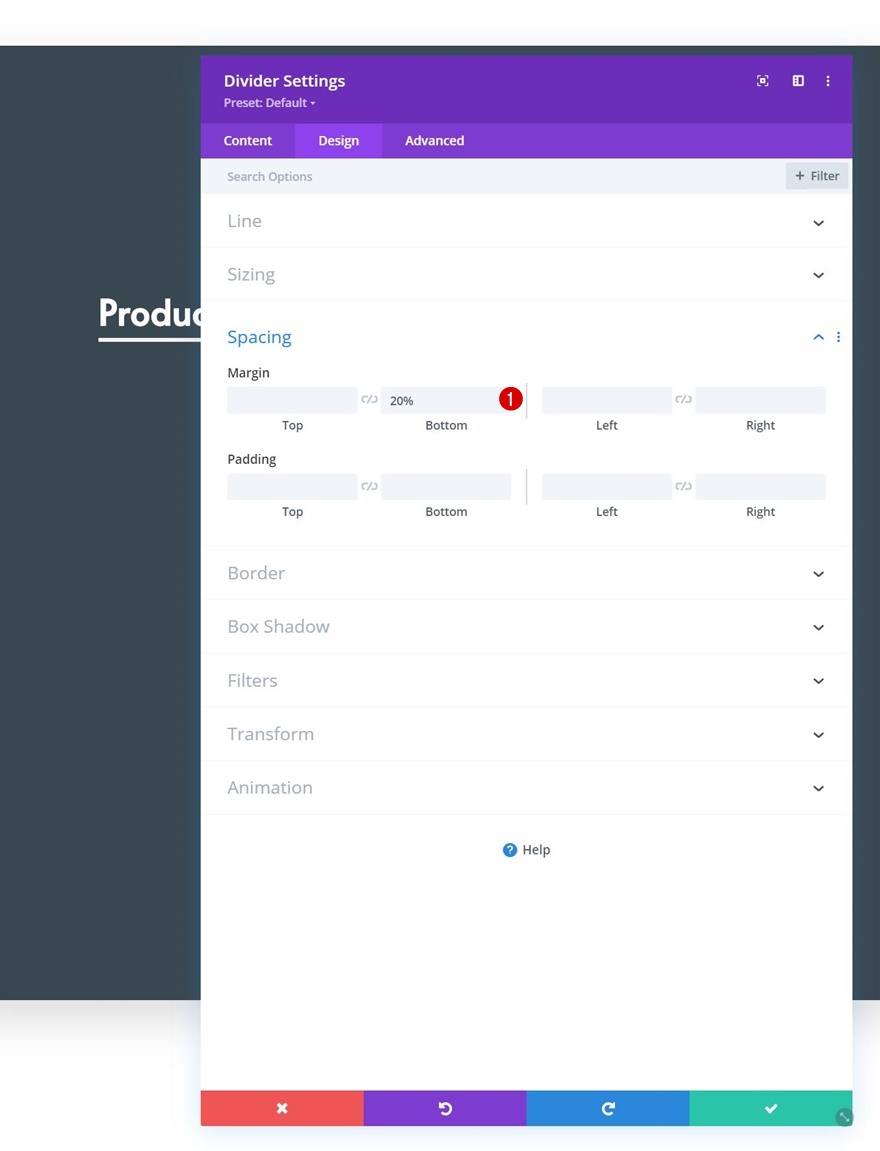
Espacement
Et complétez les paramètres du module en ajoutant une marge inférieure aux paramètres d’espacement.
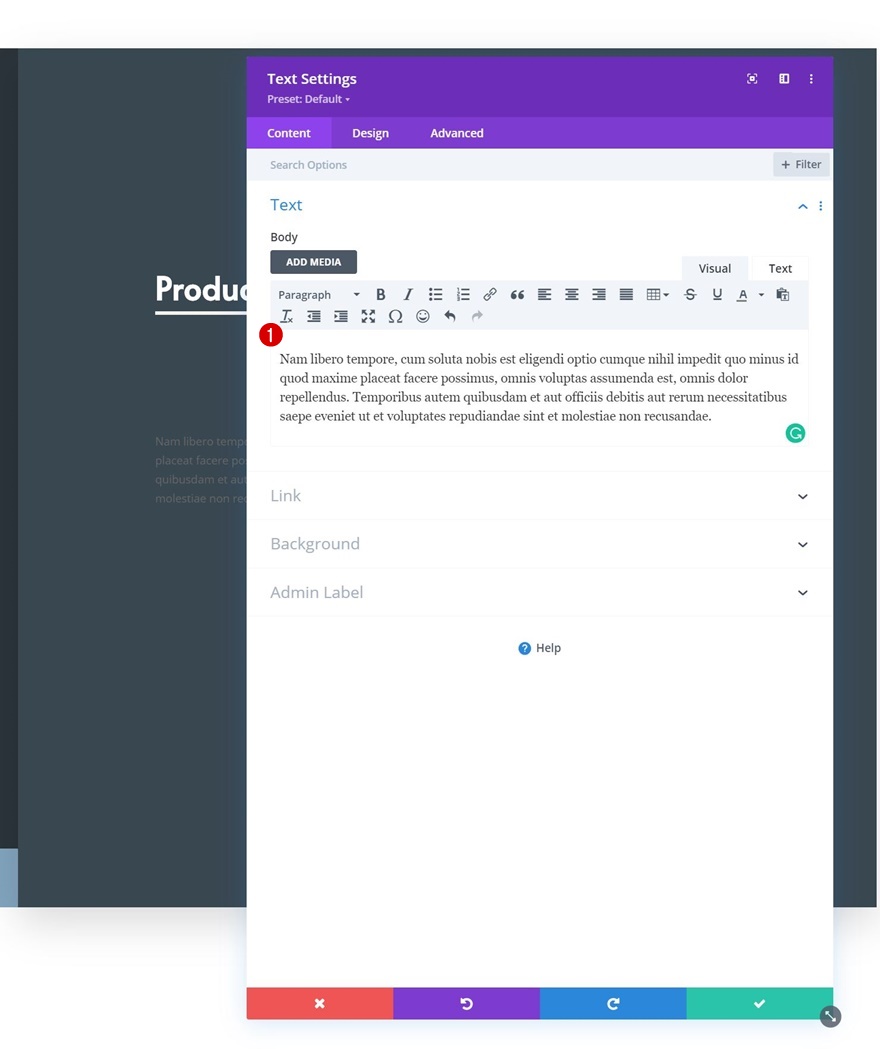
Ajouter le module de texte n° 2 à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du module de séparation. Entrez un contenu de description de votre choix.
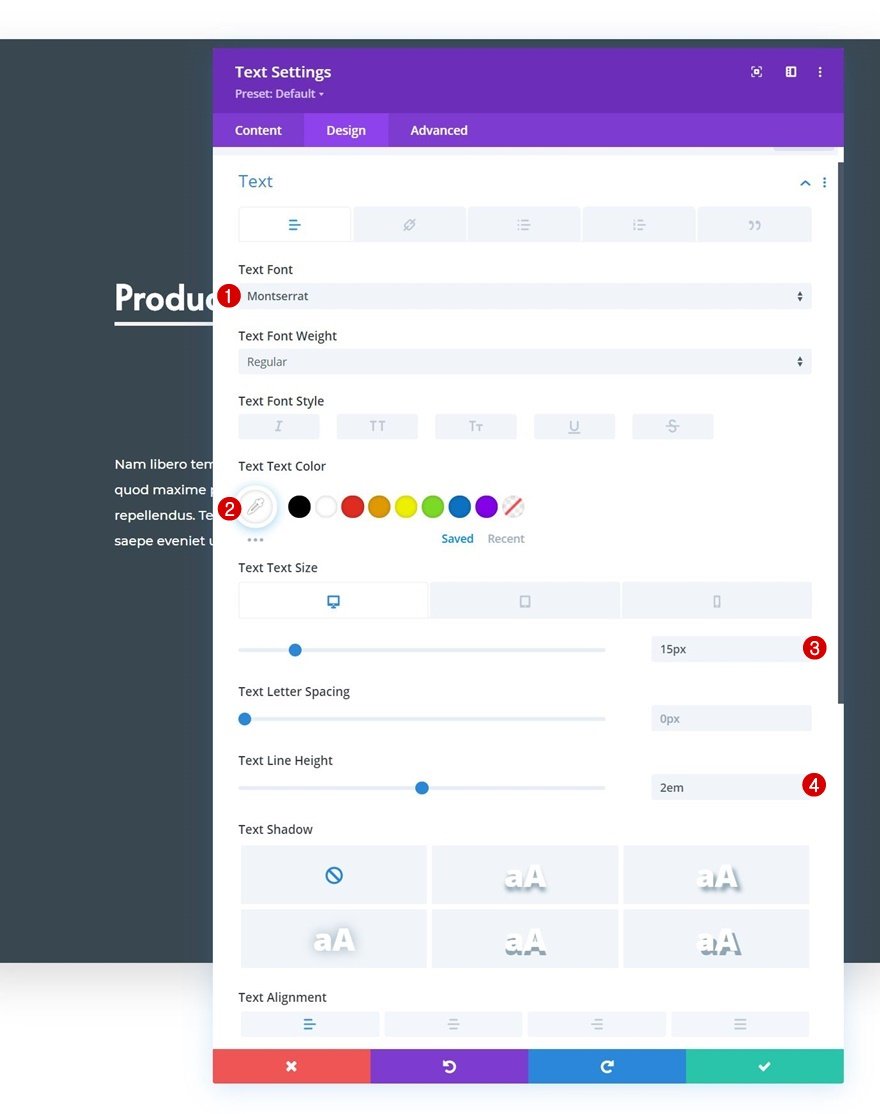
Paramètres du texte
Donnez un style au texte du module en conséquence :
- Police du texte : Montserrat
- Couleur du texte : #ffffff
- Taille du texte :
- Desktop : 15px
- Tablette et téléphone : 14px
- Hauteur de la ligne de texte : 2em
2. Transformer une rangée en élément superposé
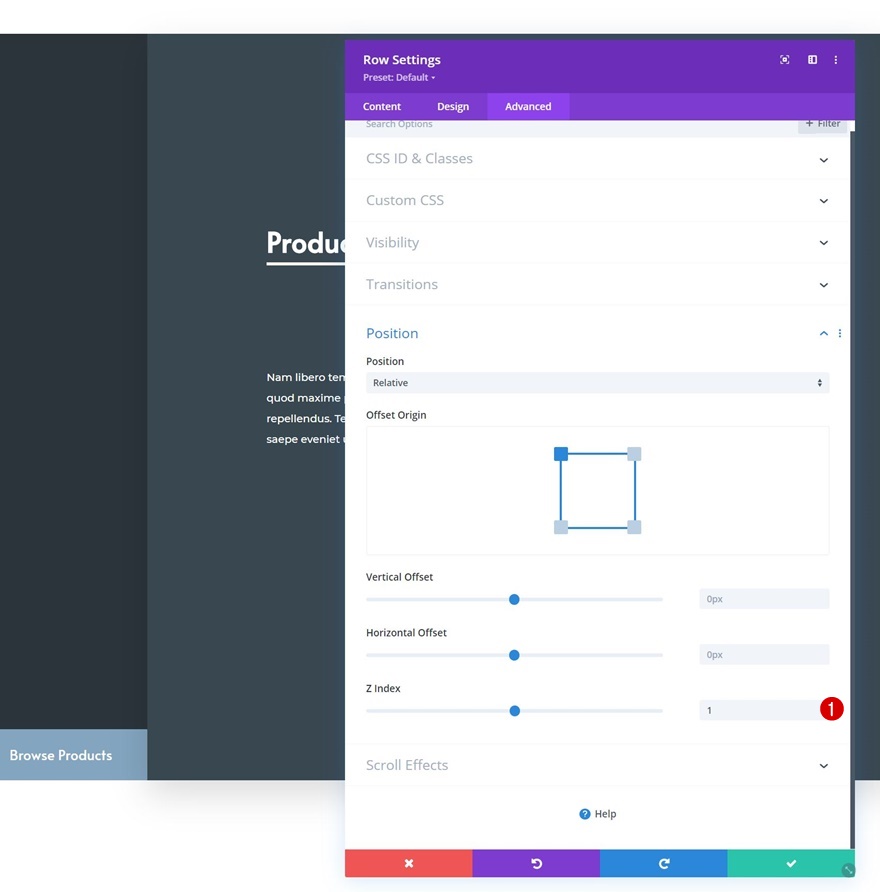
Paramètres de la rangée
Index Z
Maintenant que notre première rangée est en place, il est temps d’appliquer les paramètres d’empilement des rangées collantes. Nous appliquerons ces paramètres avant de cloner notre rangée pour la réutiliser afin que l’effet d’empilement se produise automatiquement. Ouvrez les paramètres de la rangée, allez dans l’onglet avancé et appliquez un indice z de 1. Cet indice z nous permettra de nous assurer que chaque rangée suivante est placée au-dessus de la précédente.
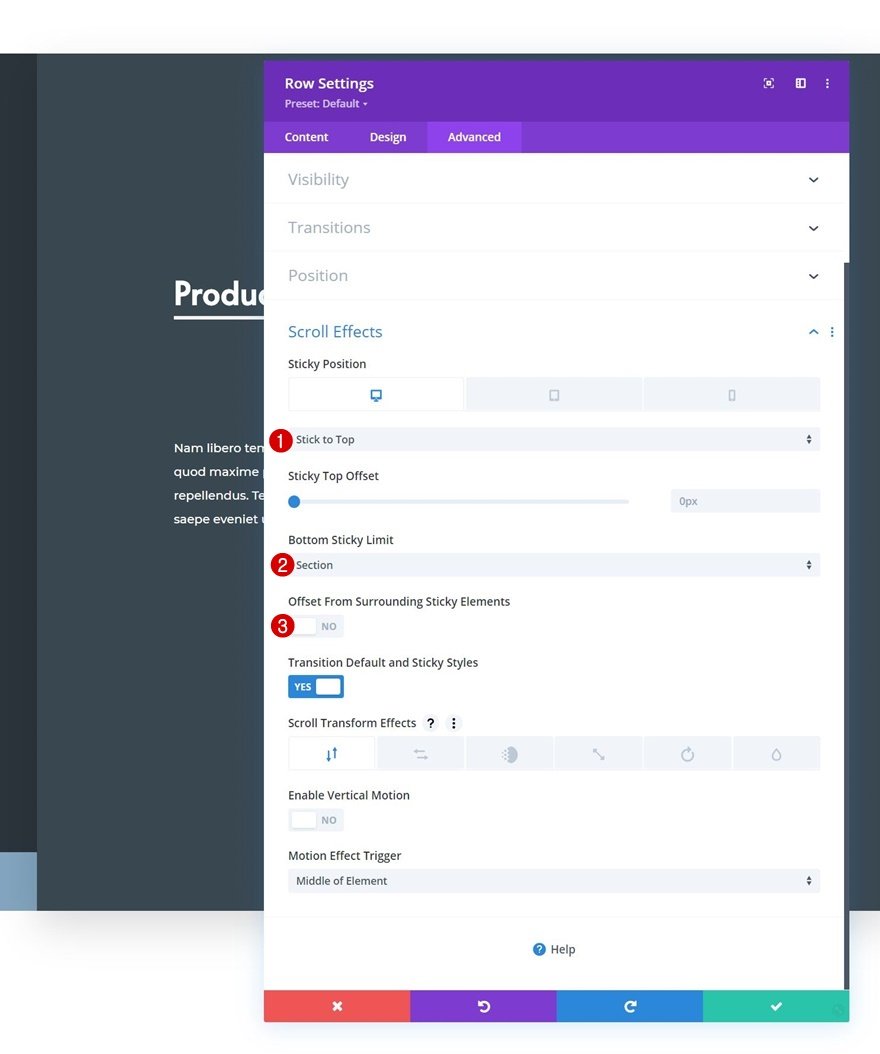
Paramètres de collage
Ensuite, nous irons dans les paramètres des effets de défilement et appliquerons les paramètres d’adhérence suivants :
- Position de l’adhésif :
- Bureau : Coller en haut
- Tablette et téléphone : Ne pas coller
- Limite inférieure de l’autocollant : Section
- Décalage par rapport aux éléments collants environnants : Non
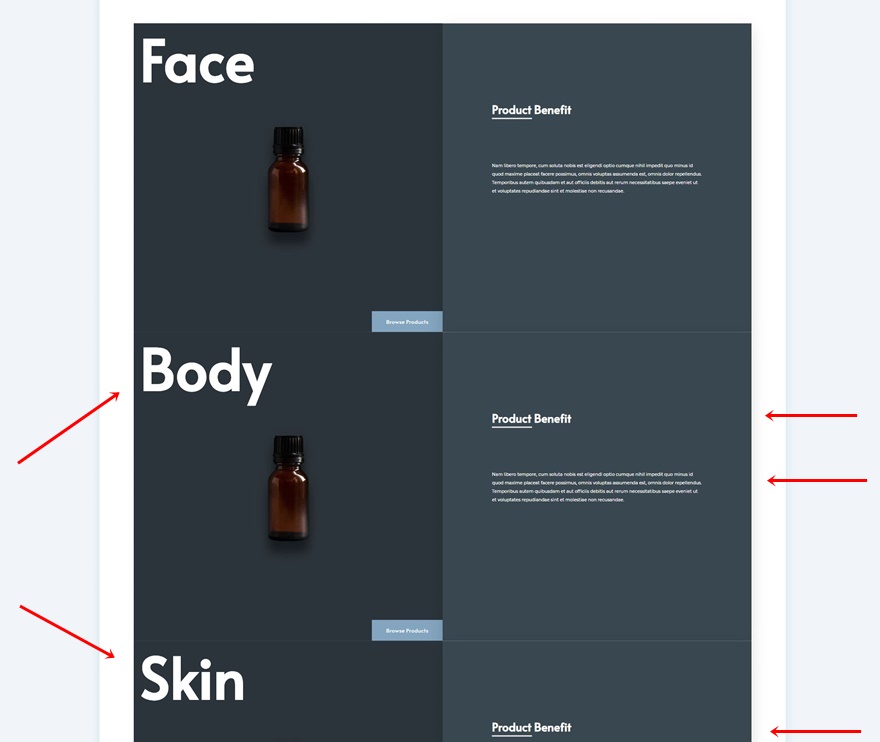
3. Réutiliser une rangée d’empilement dans la même section
Cloner la rangée x3
Maintenant que nos options adhésives ont été appliquées, nous pouvons réutiliser la rangée entière autant de fois que nous le souhaitons.
Modifications générales
Changer toutes les copies
Assurez-vous de modifier la copie dans chaque duplicata
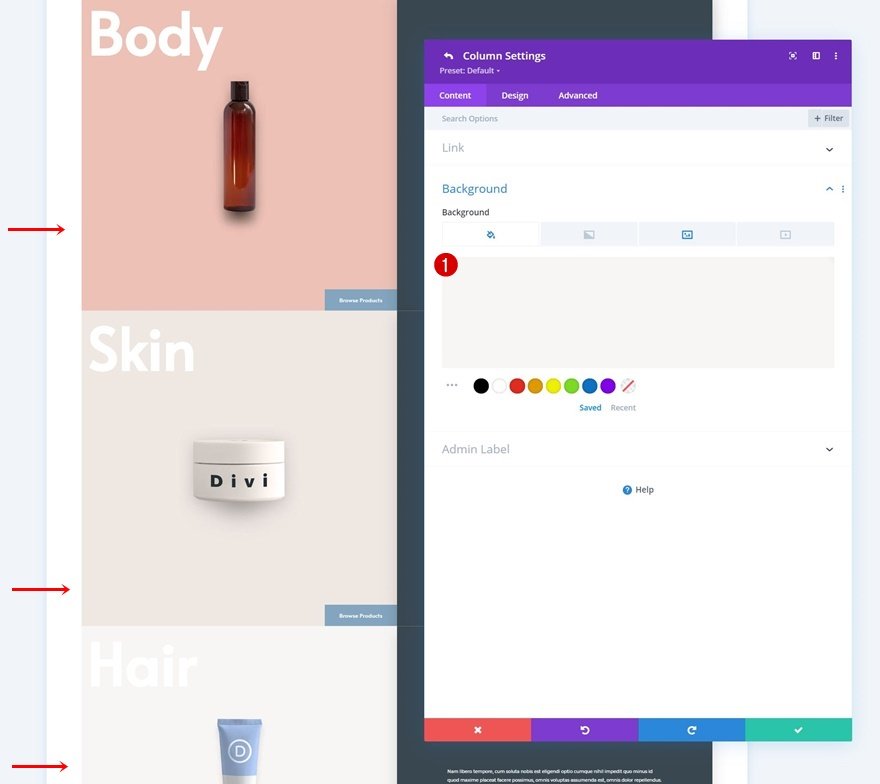
Modifier les couleurs et les images d’arrière-plan de la colonne 1
Avec les couleurs de fond et les images de la colonne 1.
- Duplicate 1 : #edc1b6
- Duplicate 2 : #efe7e2
- Duplicate 3 : #f7f6f4
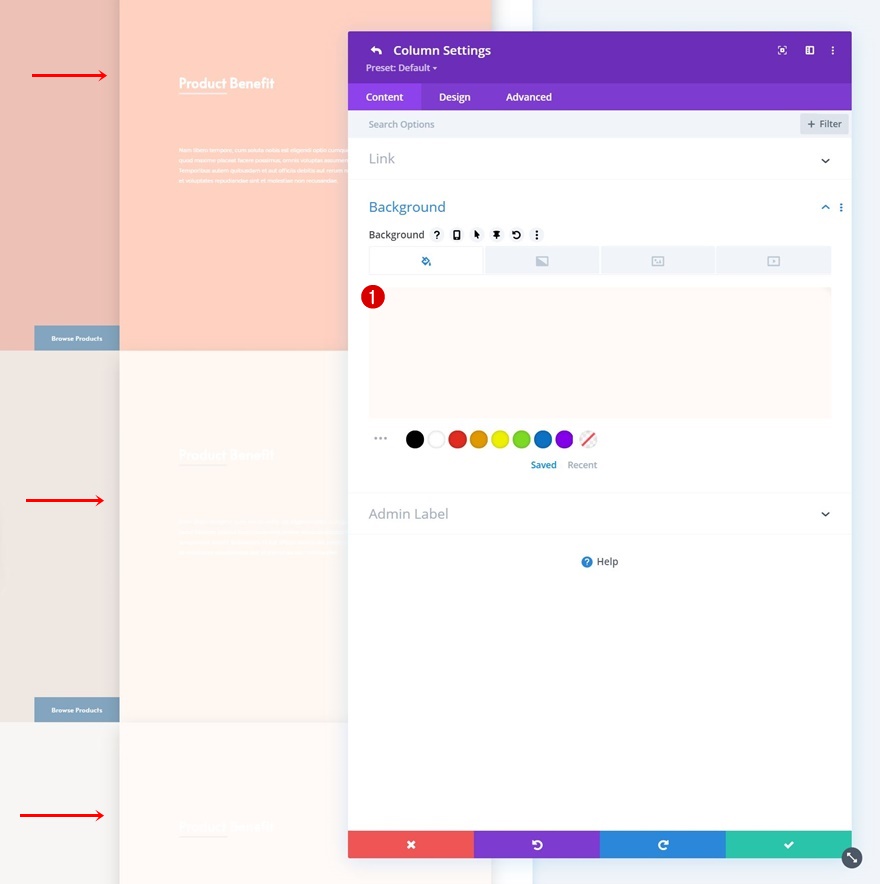
Modifier les couleurs d’arrière-plan de la colonne 2
Nous utilisons également des couleurs différentes pour la deuxième colonne de chaque ligne dupliquée.
- Duplicate 1 : #ffd1c1
- Duplicate 2 : #fff8f2
- Duplicate 3 : #fffaf7
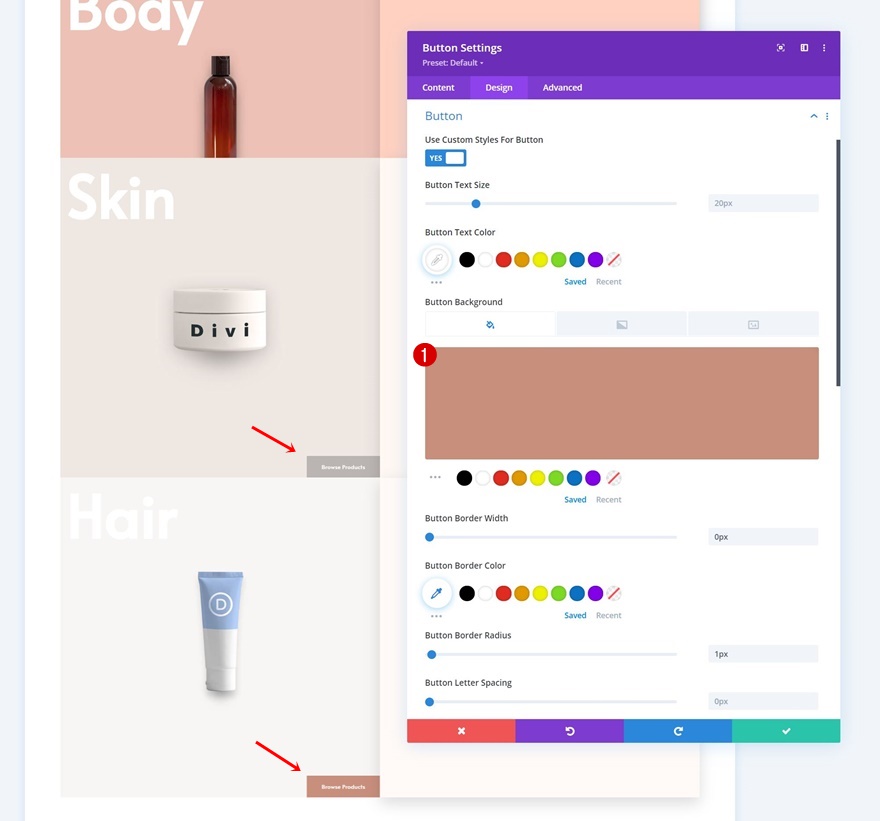
Modification des couleurs d’arrière-plan des boutons
Ensuite, nous allons modifier les couleurs d’arrière-plan des boutons dans chaque ligne de duplicata.
- Duplicate 1 : #c18a7a
- Duplicate 2 : #bab5b2
- Duplicate 3 : #c98f7d
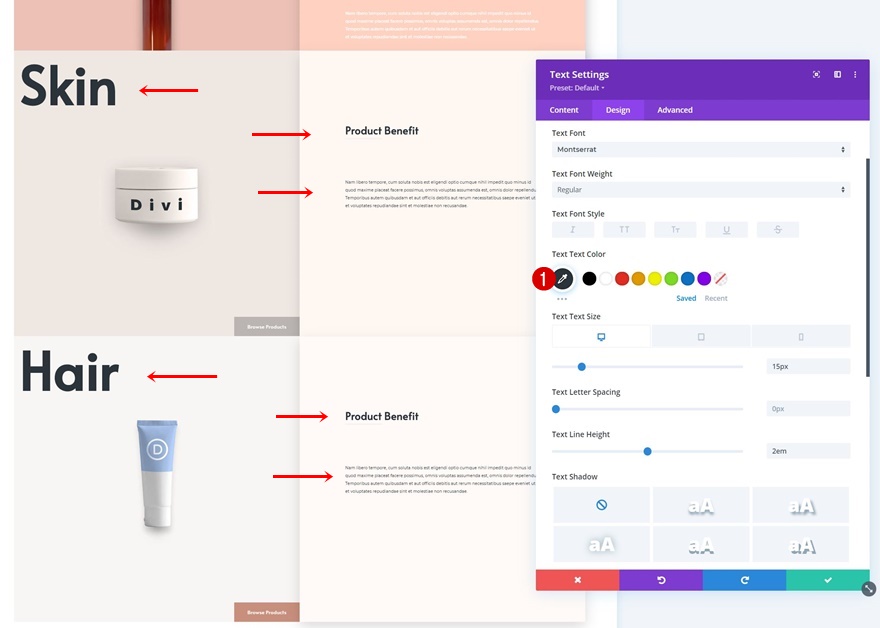
Modifications des lignes avec des couleurs d’arrière-plan claires
Modifier les couleurs du texte
Enfin, nous allons modifier la couleur du texte de chaque module de texte des rangées dont la couleur de fond est plus claire. Voilà, c’est fait !
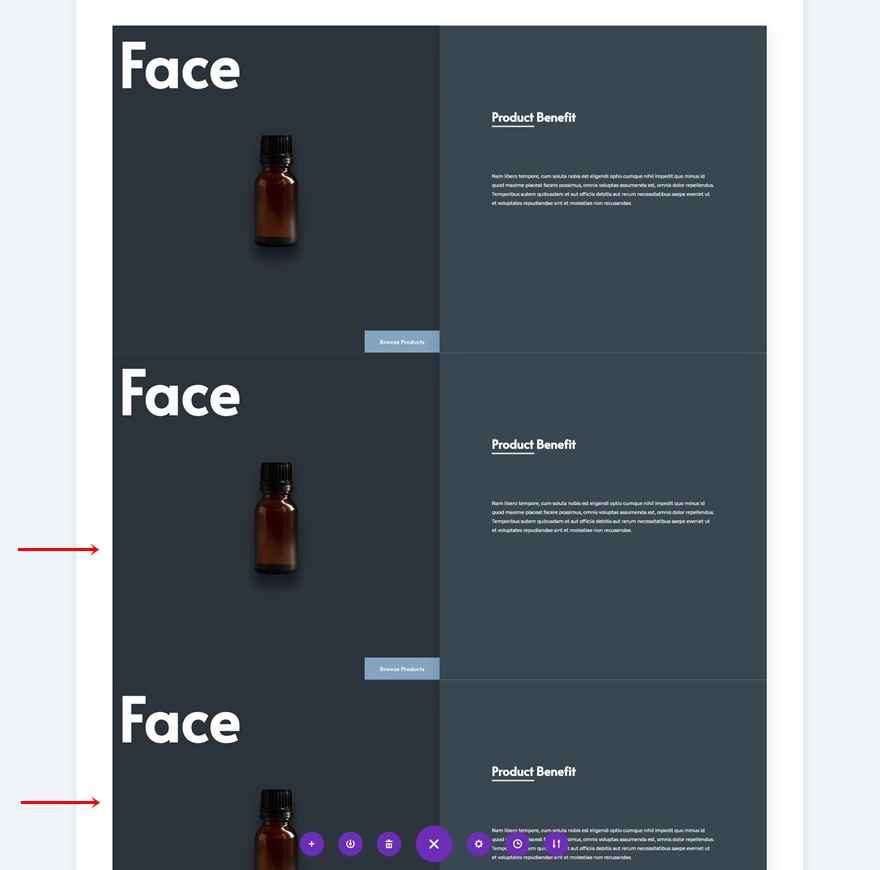
Aperçu de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les options d’accrochage de Divi dans la conception de votre page. Plus précisément, nous vous avons montré comment empiler les rangées pour créer un design et une expérience utilisateur attrayants. Nous avons recréé un magnifique exemple de conception à partir de zéro et vous avez pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres freebies Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.