Le formulaire de contact de Divi est un module très polyvalent qui vous permet de recueillir des informations et de la correspondance auprès des visiteurs de votre site Web. En utilisant les paramètres de logique conditionnelle intégrés au module de formulaire de contact de Divi, vous pouvez facilement créer des formulaires complexes et dynamiques pour votre site Web. Cette fonctionnalité vous permet de révéler des champs supplémentaires en fonction des réponses données aux champs précédents de votre formulaire de contact, afin de recueillir des informations supplémentaires ou de présenter des questions de suivi qui peuvent n’être pertinentes qu’en fonction d’une réponse antérieure. Par exemple, vous pouvez prévoir une case à cocher pour indiquer l’intérêt pour les services que vous proposez. Si la case est cochée, vous pouvez afficher une liste déroulante permettant aux utilisateurs de sélectionner le type de service qu’ils souhaitent ou de vous fournir des informations supplémentaires. En utilisant la logique conditionnelle, vous masquez également les champs qui ne sont peut-être pas pertinents pour chaque utilisateur, vous simplifiez le formulaire et le rendez plus accessible, et vous augmentez la probabilité que quelqu’un le remplisse.
Il existe de nombreux cas d’utilisation pour l’ajout de la logique conditionnelle au formulaire, quel que soit le type de site Web que vous avez, et cela peut contribuer à améliorer l’expérience globale de l’utilisateur sur votre site. Dans ce tutoriel, nous allons vous montrer comment révéler une liste déroulante d’options après avoir coché une case dans votre formulaire de contact Divi. C’est parti !
Aperçu
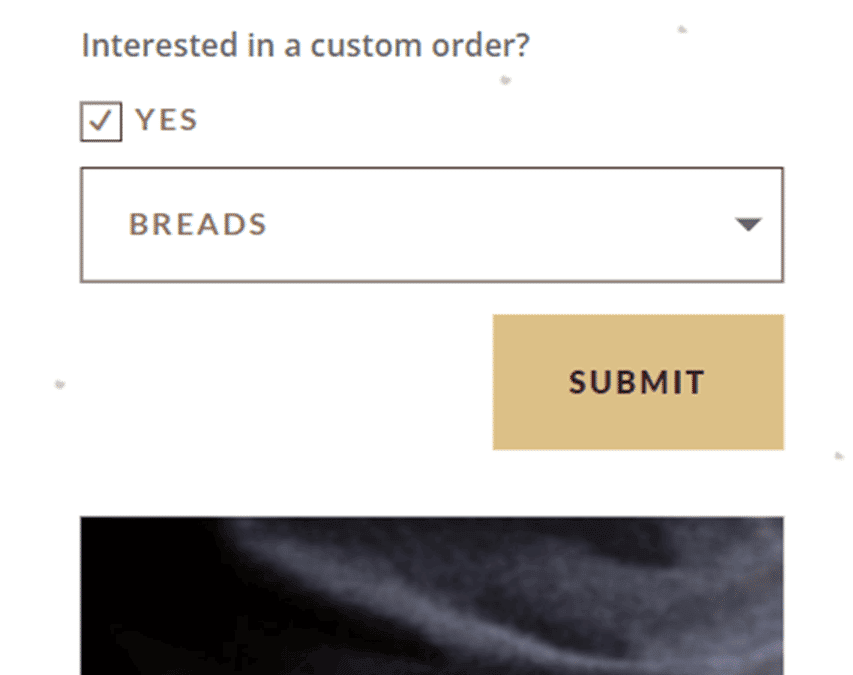
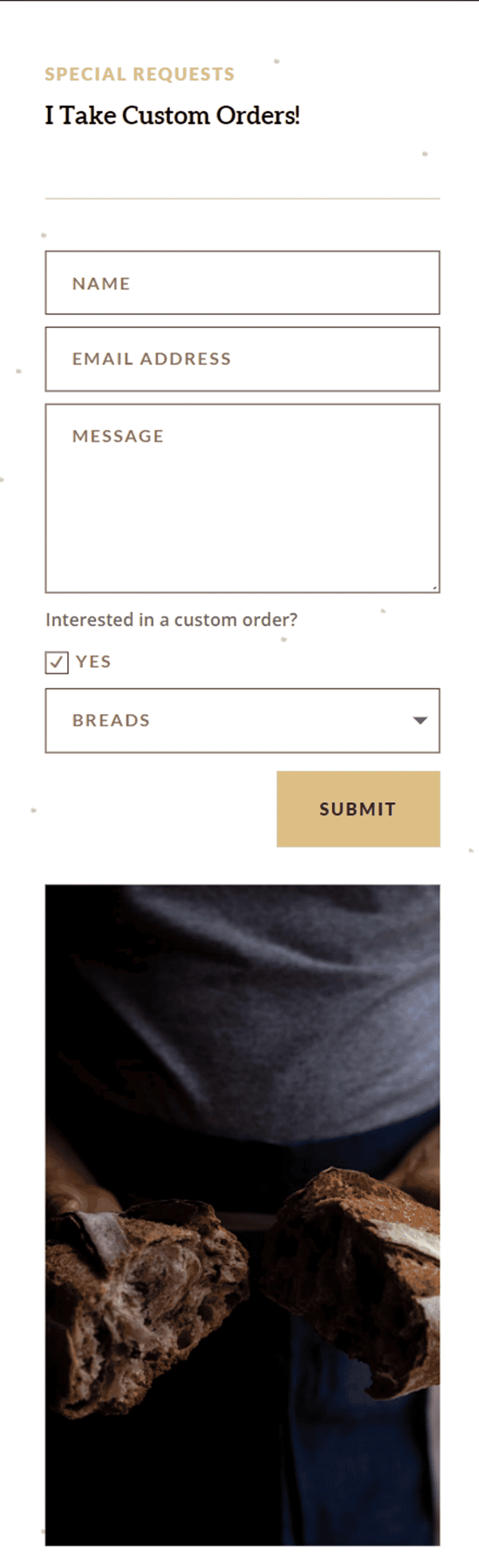
Voici un aperçu de ce que nous allons concevoir
Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Vous êtes maintenant prêt à commencer !
Comment révéler une liste déroulante d’options après avoir coché une case dans votre formulaire de contact Divi
Créer une nouvelle page avec une mise en page préétablie
Commençons par utiliser une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous allons utiliser la page d’accueil Home Baker du pack de mise en page Home Baker.
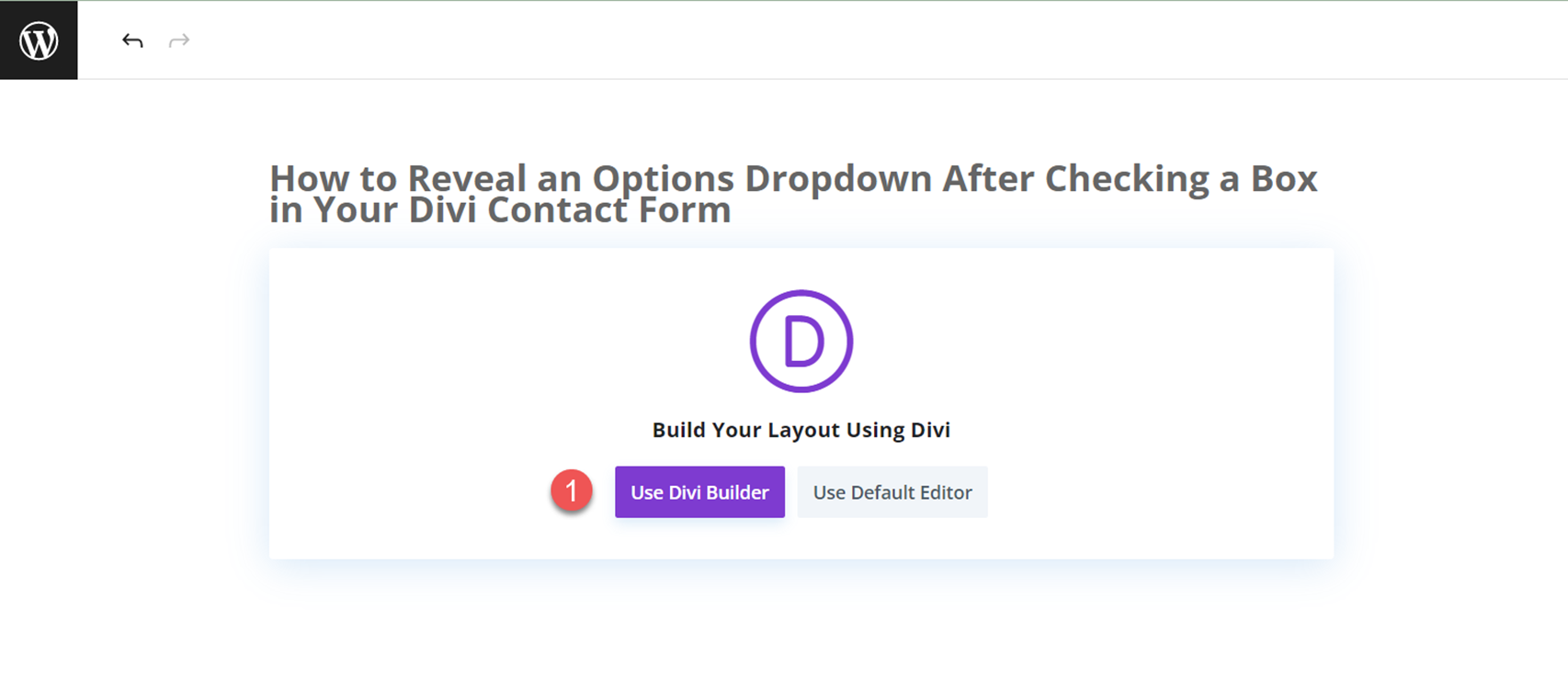
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
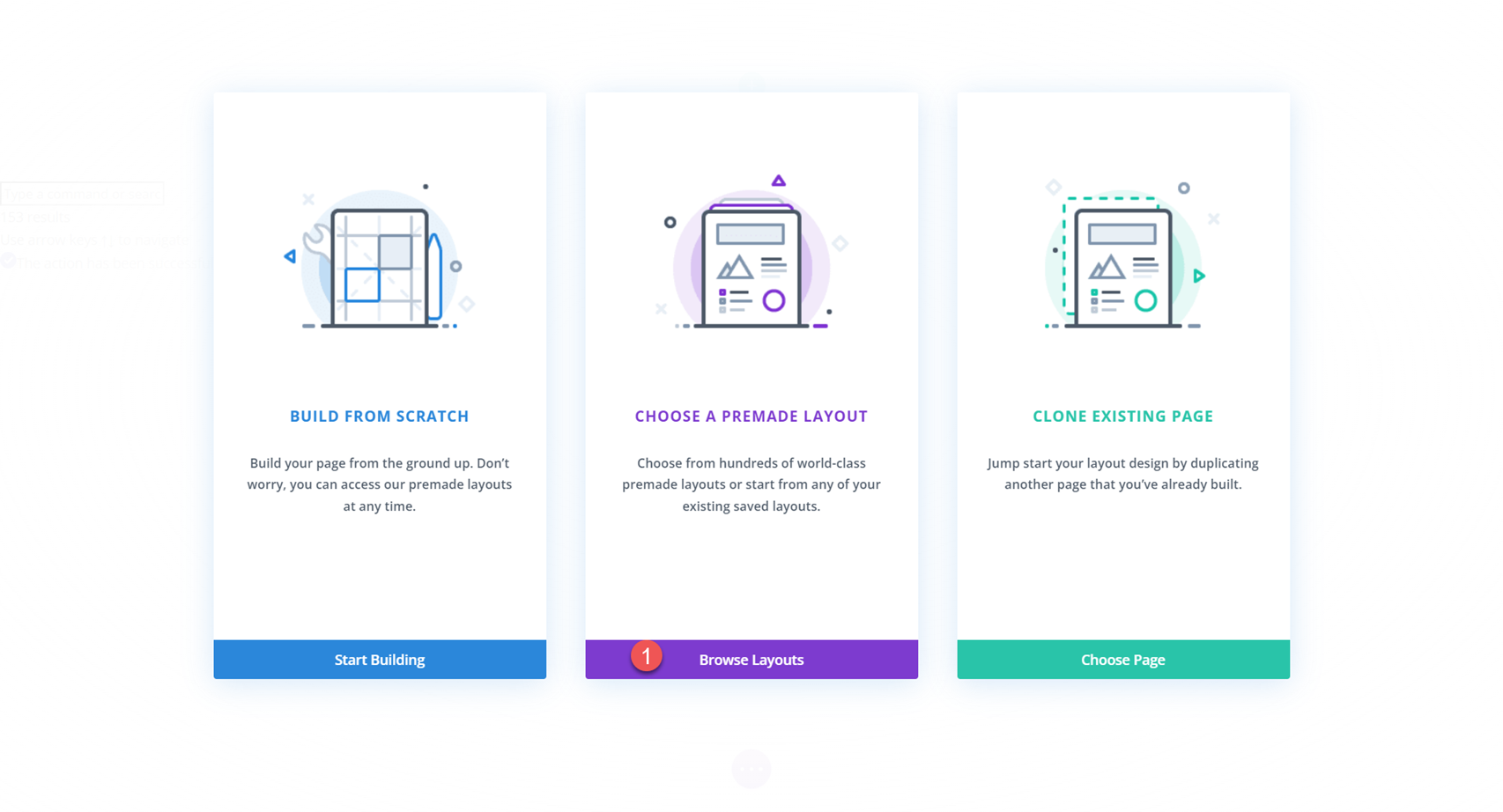
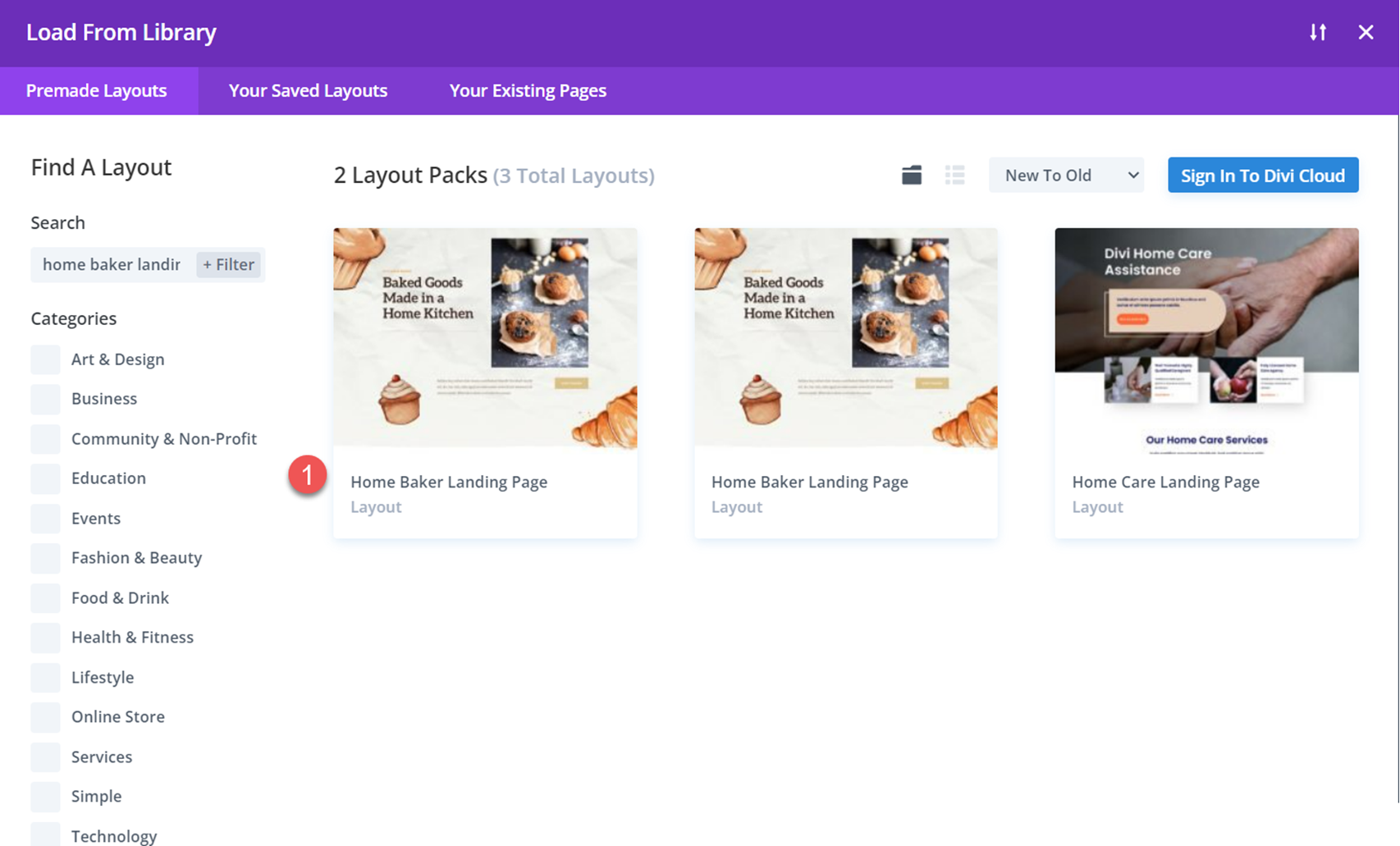
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
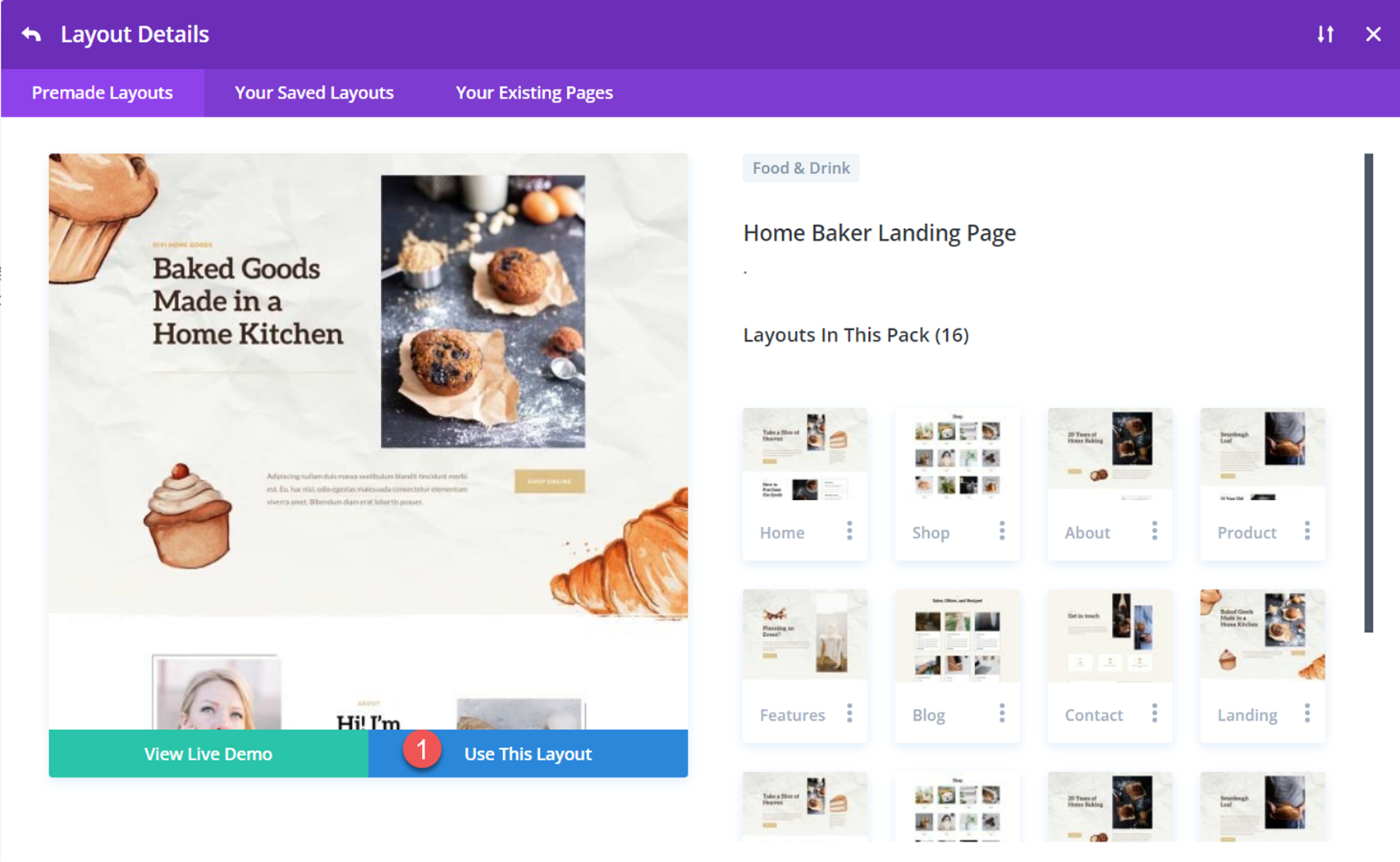
Ensuite, recherchez et sélectionnez la mise en page Home Baker Landing Page.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre design.
Ajoutez le formulaire de contact
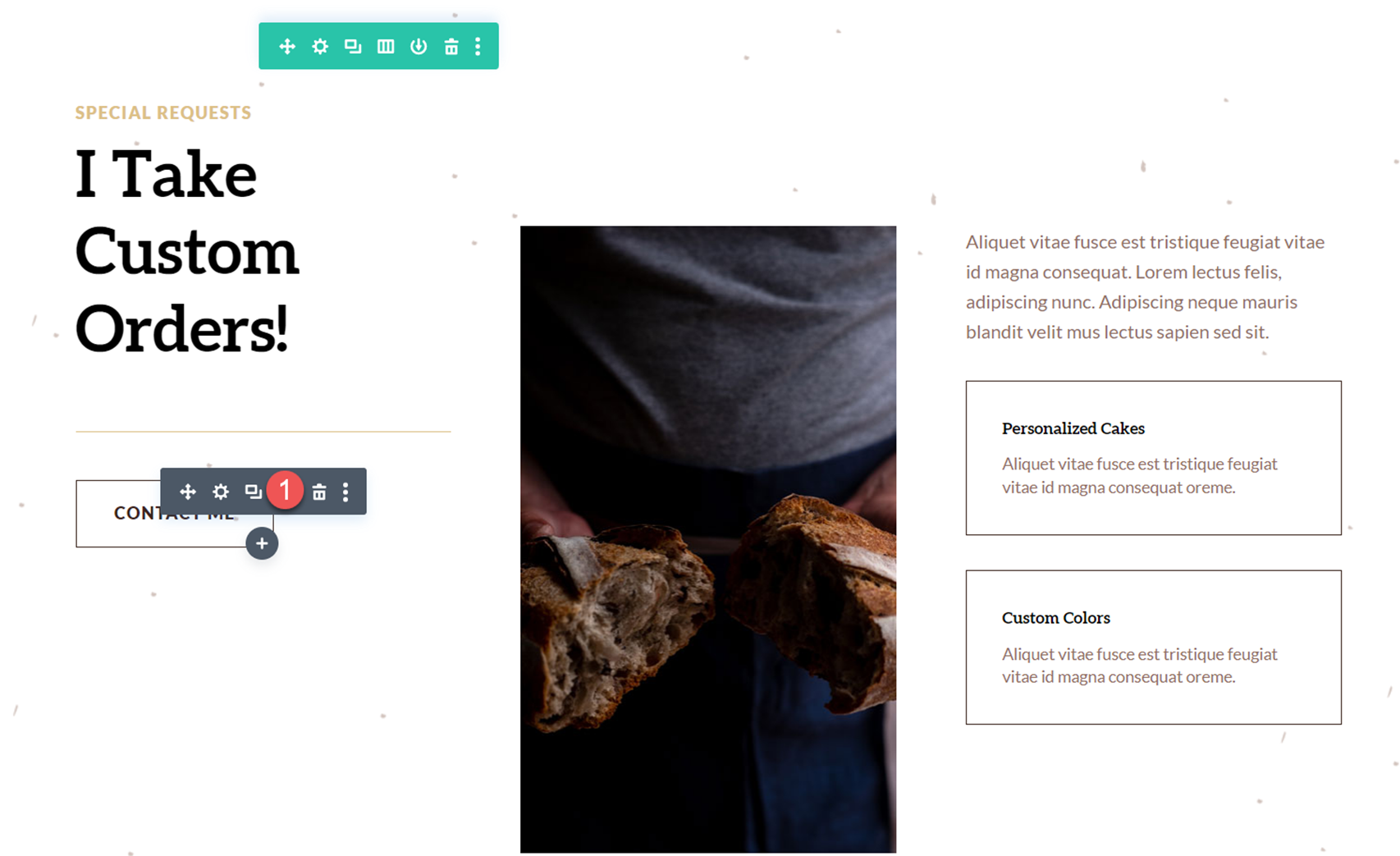
Faites défiler l’écran jusqu’à la section « Je prends des commandes personnalisées » de la mise en page de Home Baker. Nous allons ajouter un formulaire de contact à cette section. Tout d’abord, supprimez le bouton « Contactez-moi » situé sous le texte de l’en-tête.
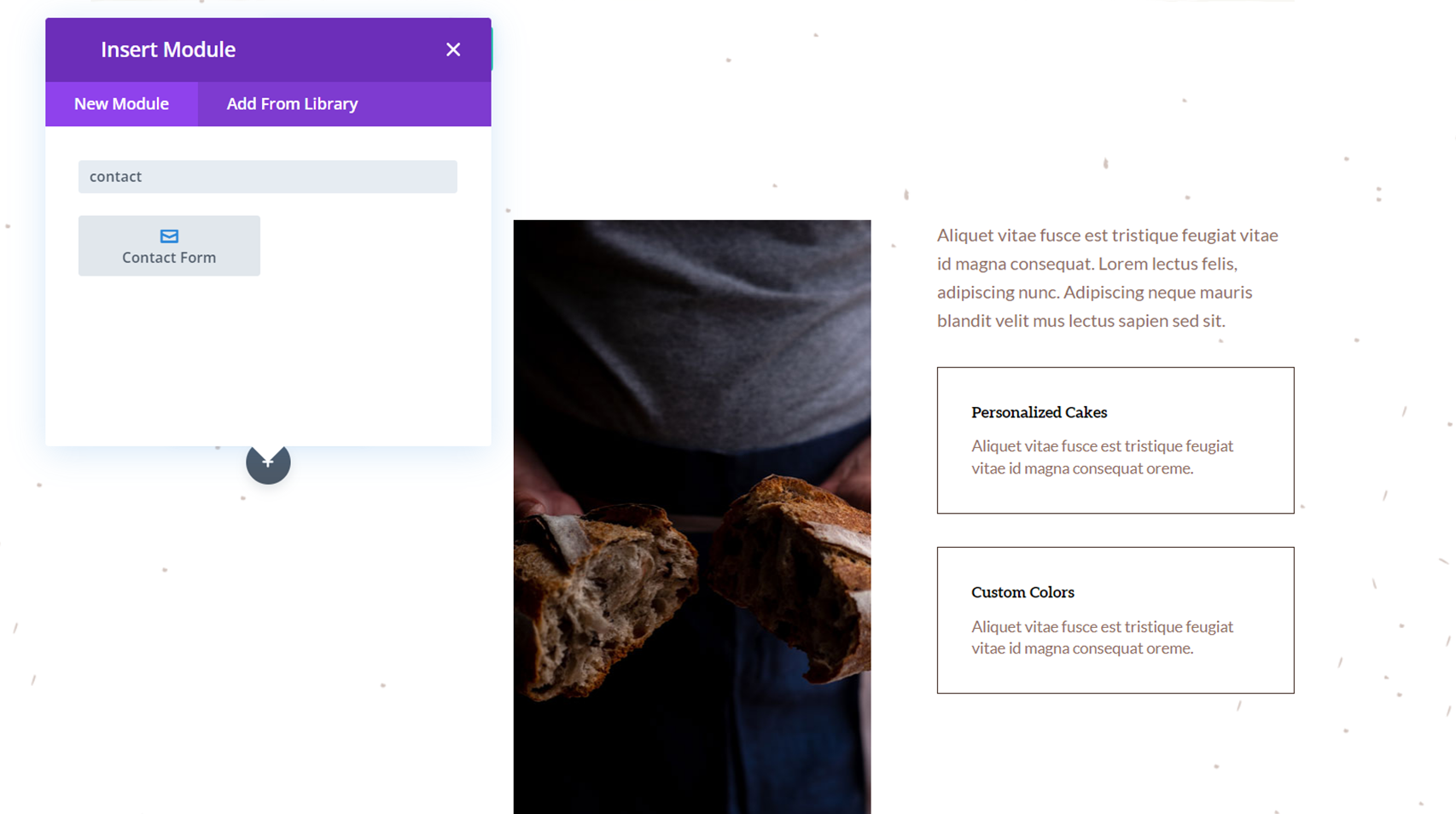
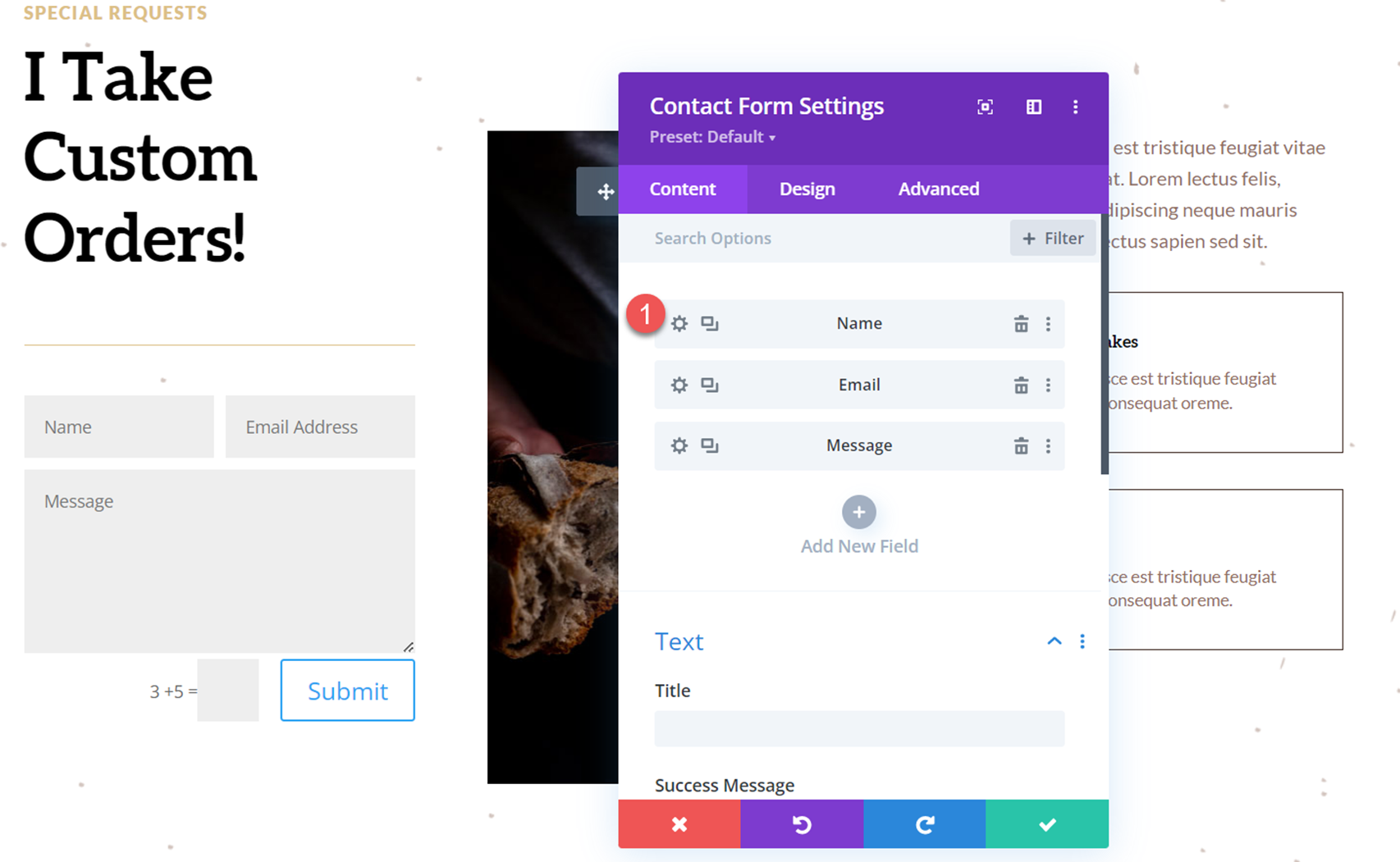
Ensuite, insérez un module de formulaire de contact sous le texte de l’en-tête.
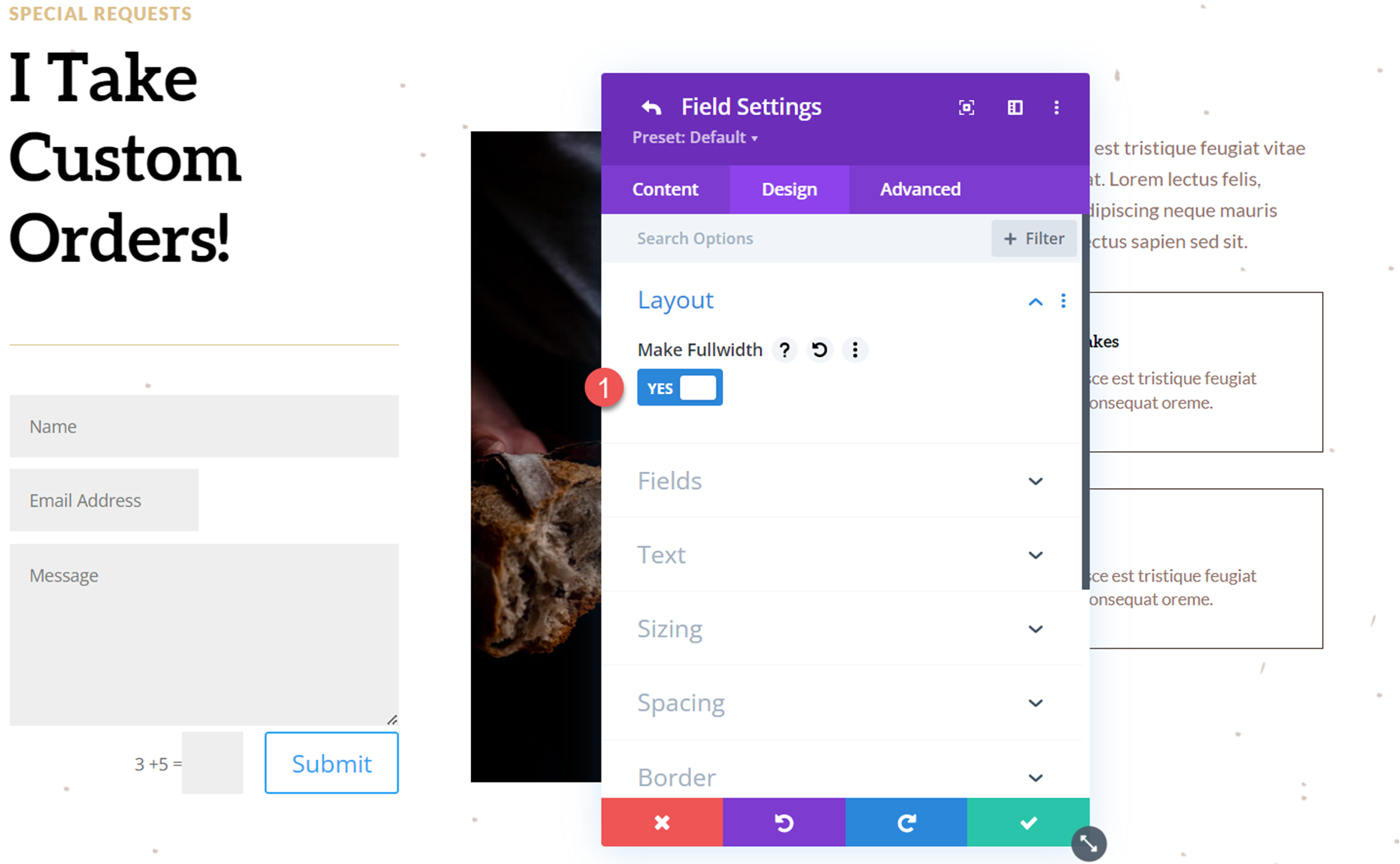
Nous devons ajuster notre mise en page pour que tous les champs occupent toute la largeur du formulaire. Ouvrez les paramètres du module de formulaire de contact, puis les paramètres du champ Nom.
Accédez à l’onglet Conception et ouvrez les paramètres de mise en page. Faites en sorte que le champ Nom soit en pleine largeur.
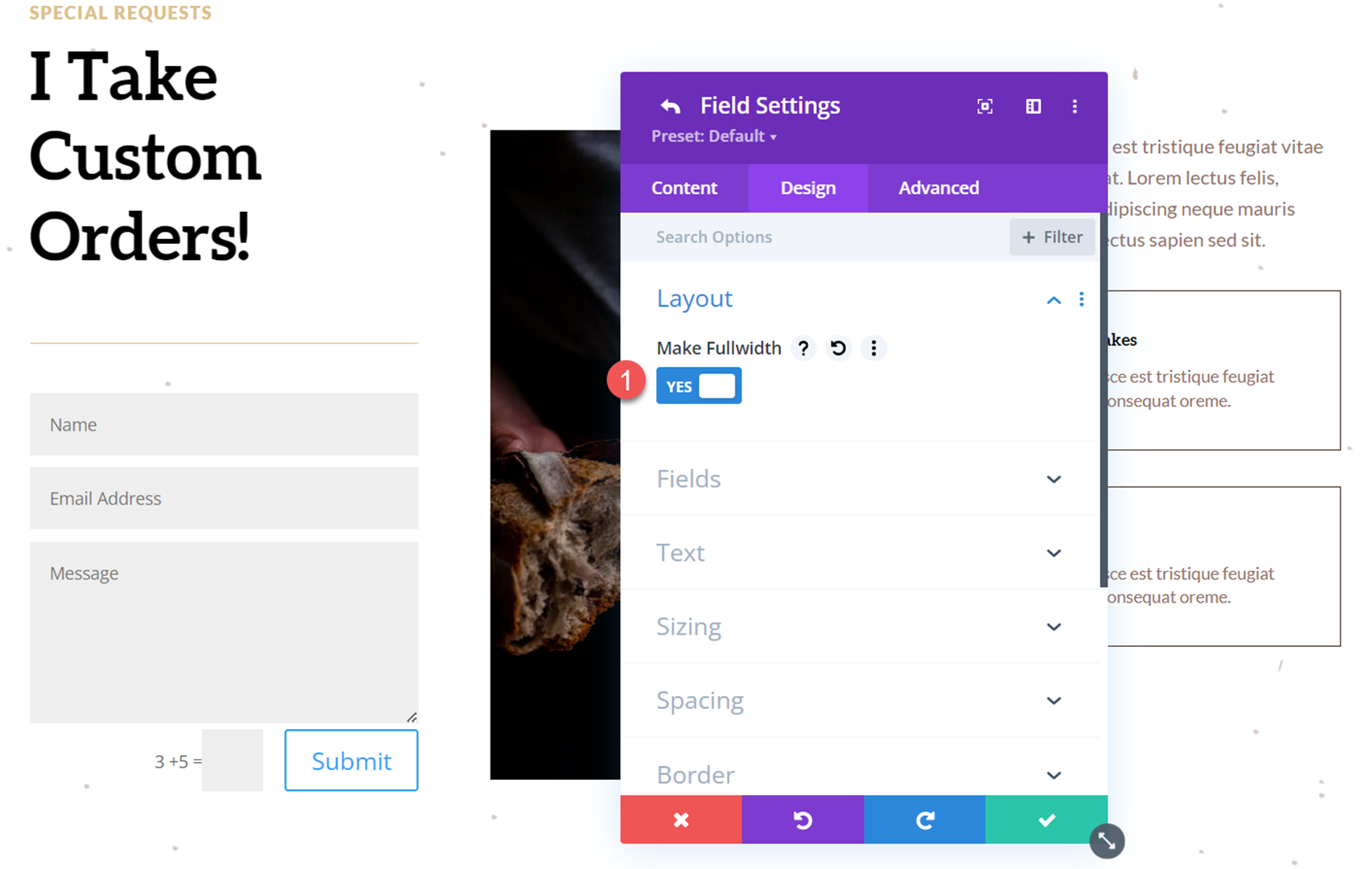
Nous allons répéter les mêmes étapes pour le champ Adresse électronique. Ouvrez les paramètres du champ Email, puis les paramètres de mise en page sous l’onglet Design et définissez le champ en pleine largeur.
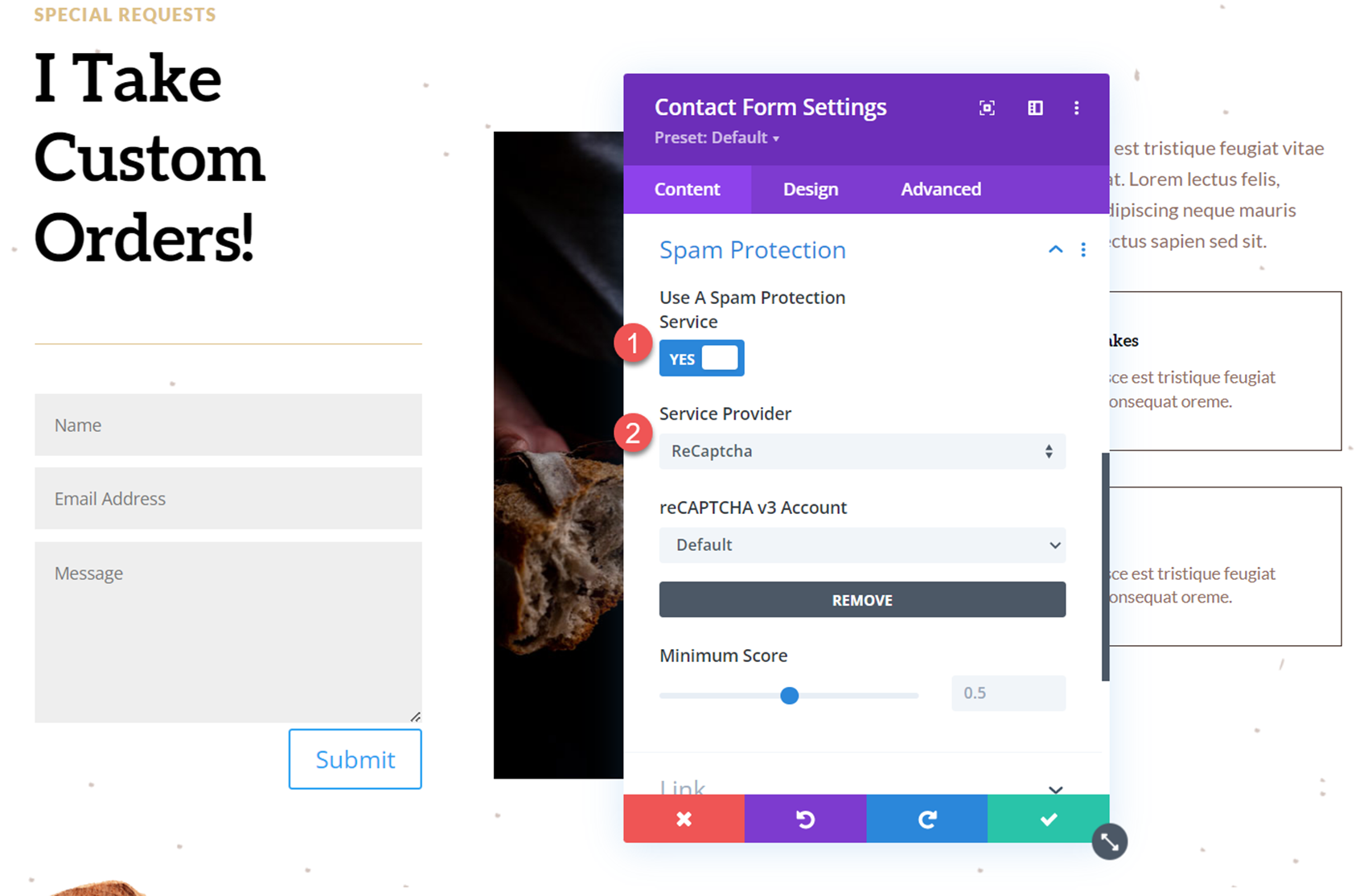
Ensuite, ajustons nos paramètres de protection anti-spam sous l’onglet Contenu des paramètres du formulaire de contact. Pour ce formulaire, je vais utiliser le service de protection ReCaptcha.
- Utiliser un service de protection anti-spam : Oui
- Fournisseur de service : ReCaptcha
Ajouter un menu déroulant d’options révélatrices au formulaire
Nous pouvons maintenant ajouter notre liste déroulante d’options révélatrices. Dans cet exemple, nous allons ajouter au formulaire une case à cocher qui demandera aux utilisateurs s’ils sont intéressés par une commande personnalisée de produits de boulangerie. S’ils cochent la case, un champ déroulant apparaîtra dans lequel l’utilisateur pourra sélectionner le type de pâtisserie qu’il souhaite commander. Commençons.
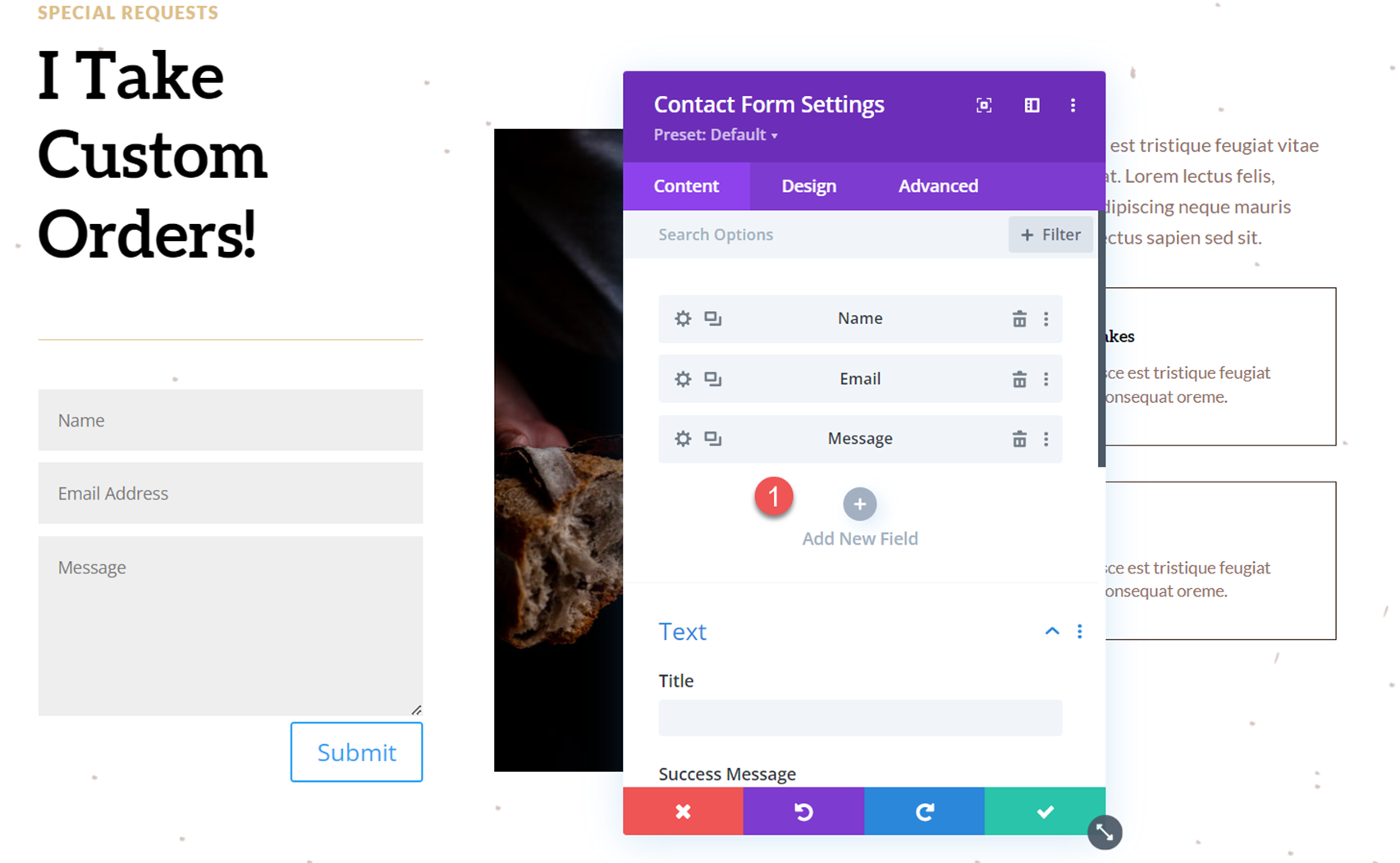
Tout d’abord, ajoutez un nouveau champ au formulaire.
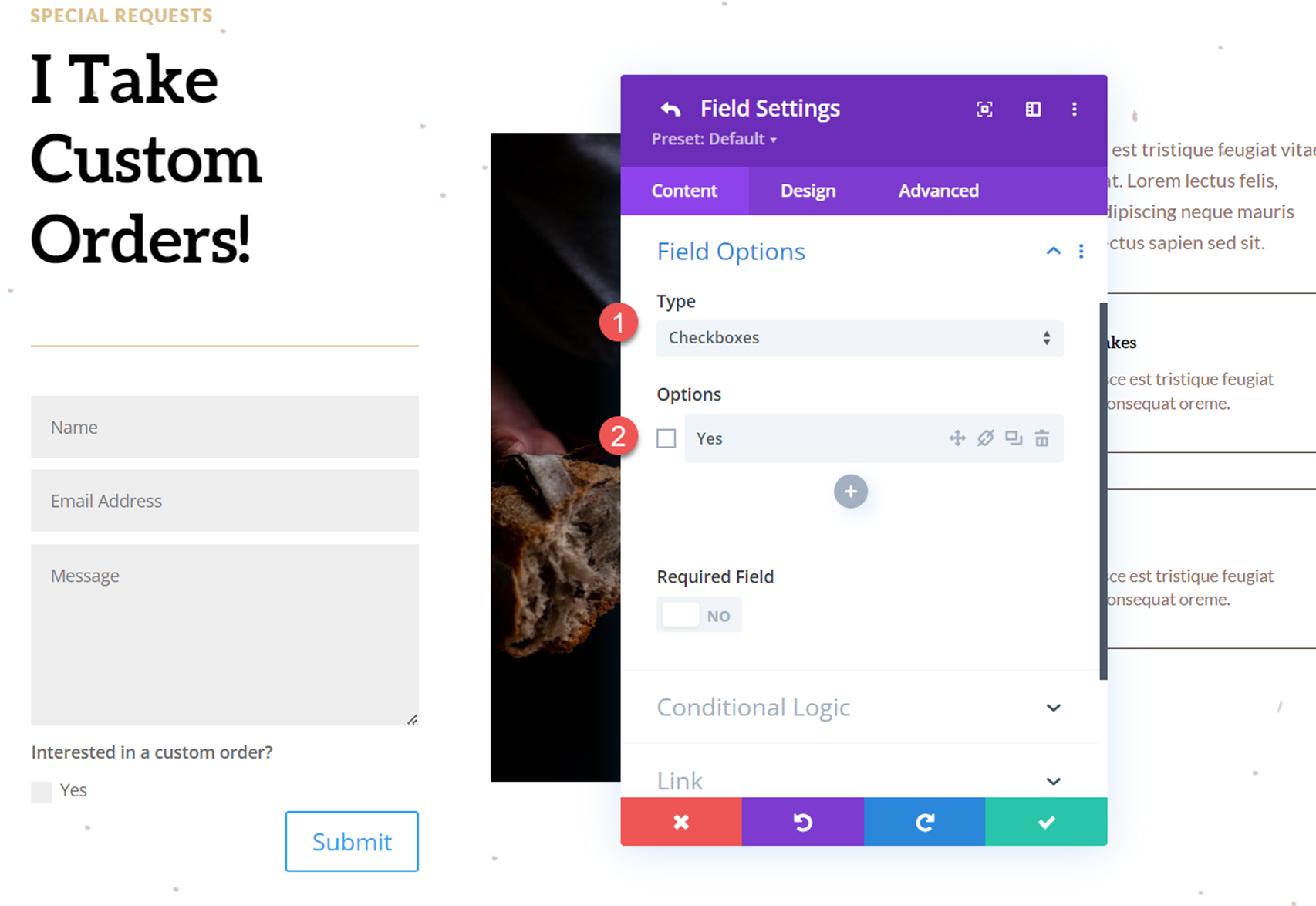
Ouvrez les paramètres du nouveau champ et ajoutez le contenu suivant sous les paramètres du texte.
- Field ID : Interested
- Titre : Intéressé par une commande personnalisée ?
Ensuite, sous les options du champ, définissez les éléments suivants :
- Type : Checkboxes
- Options : Oui
- Champ obligatoire : Non
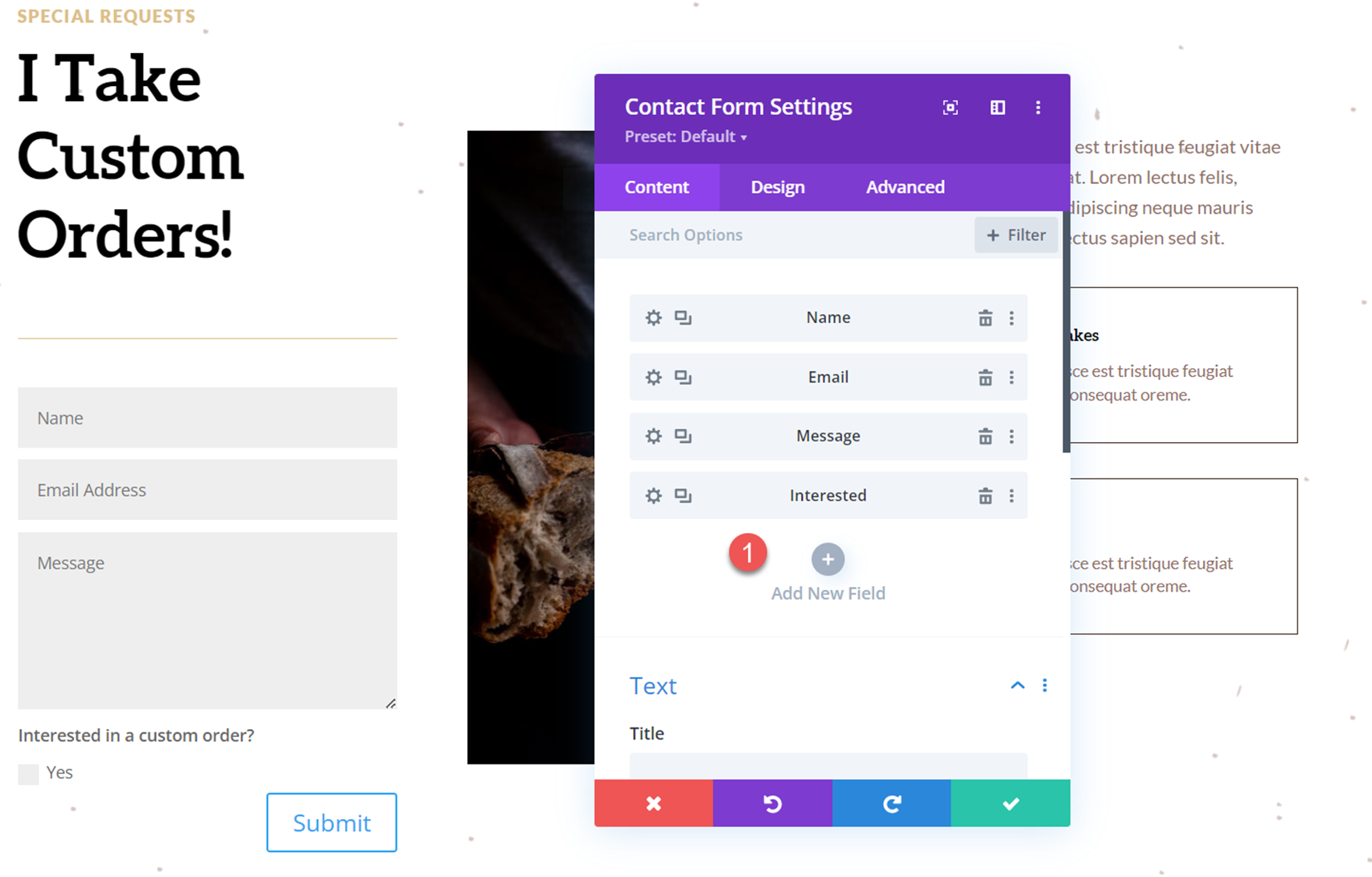
Revenez aux paramètres du formulaire de contact et ajoutez un autre nouveau champ. Il s’agira de la liste déroulante des options révélées dans laquelle les clients sélectionnent le type de pâtisserie qu’ils souhaitent commander.
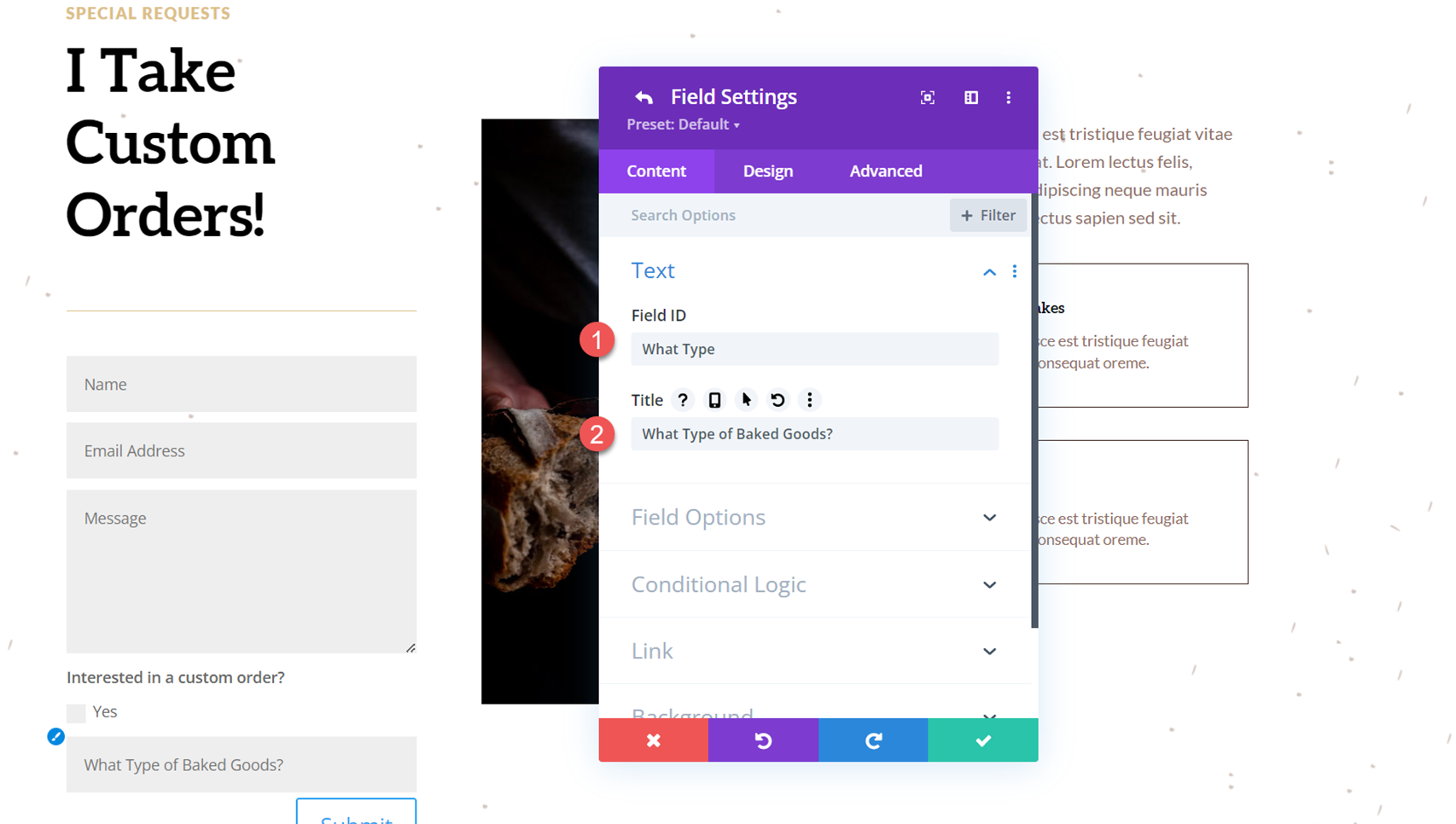
Ouvrez les options du nouveau champ et ajoutez l’ID et le titre du champ suivants :
- Field ID : What Type
- Titre : Quel type de produits de boulangerie ?
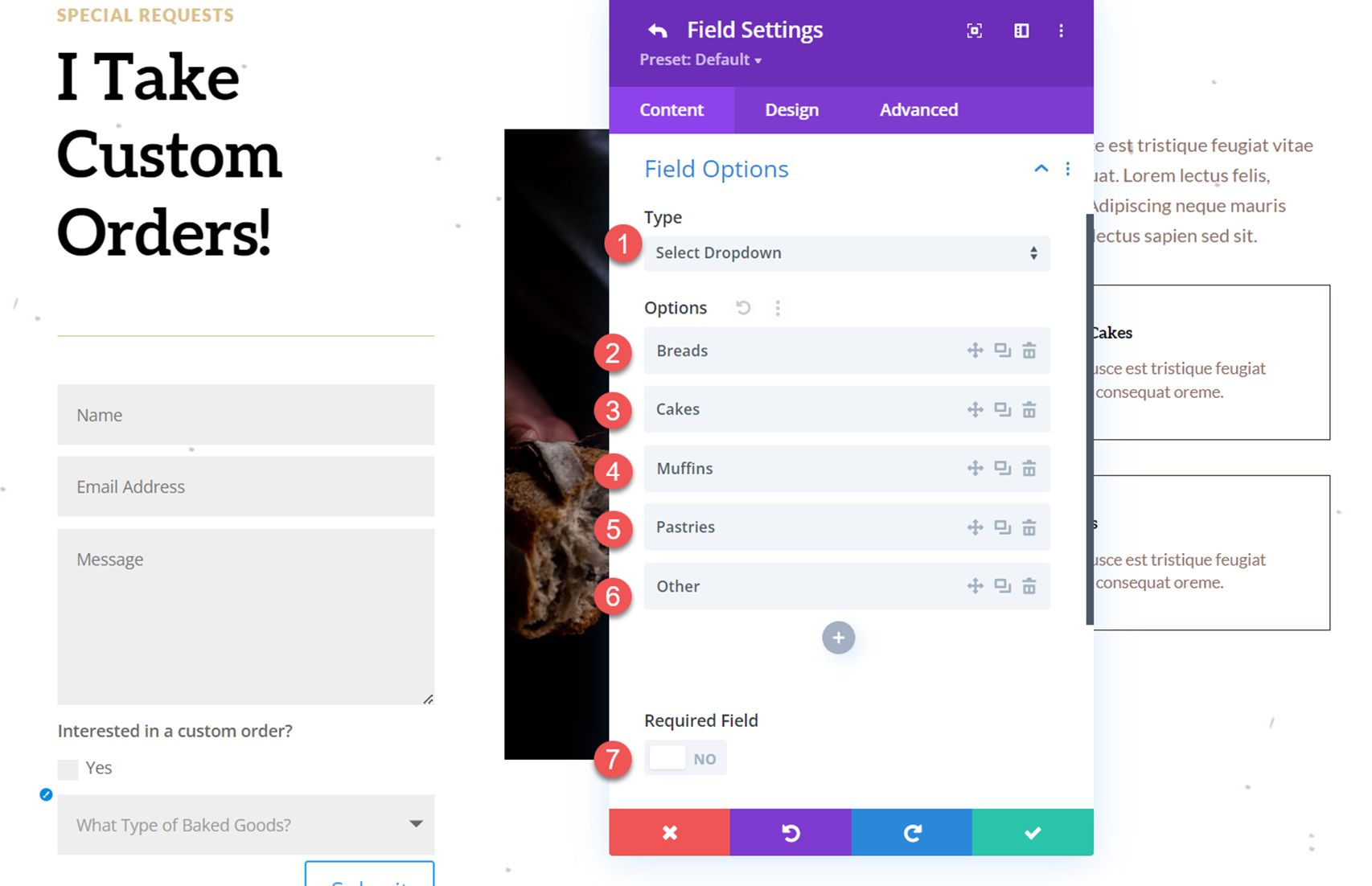
Ensuite, ouvrez les Options de champ et définissez le type de champ sur Sélectionner une liste déroulante. Ensuite, ajoutez les options.
- Type : Select Dropdown
- Options :
- Pains
- Gâteaux
- Muffins
- Pâtisseries
- Autres
- Champ obligatoire : Non
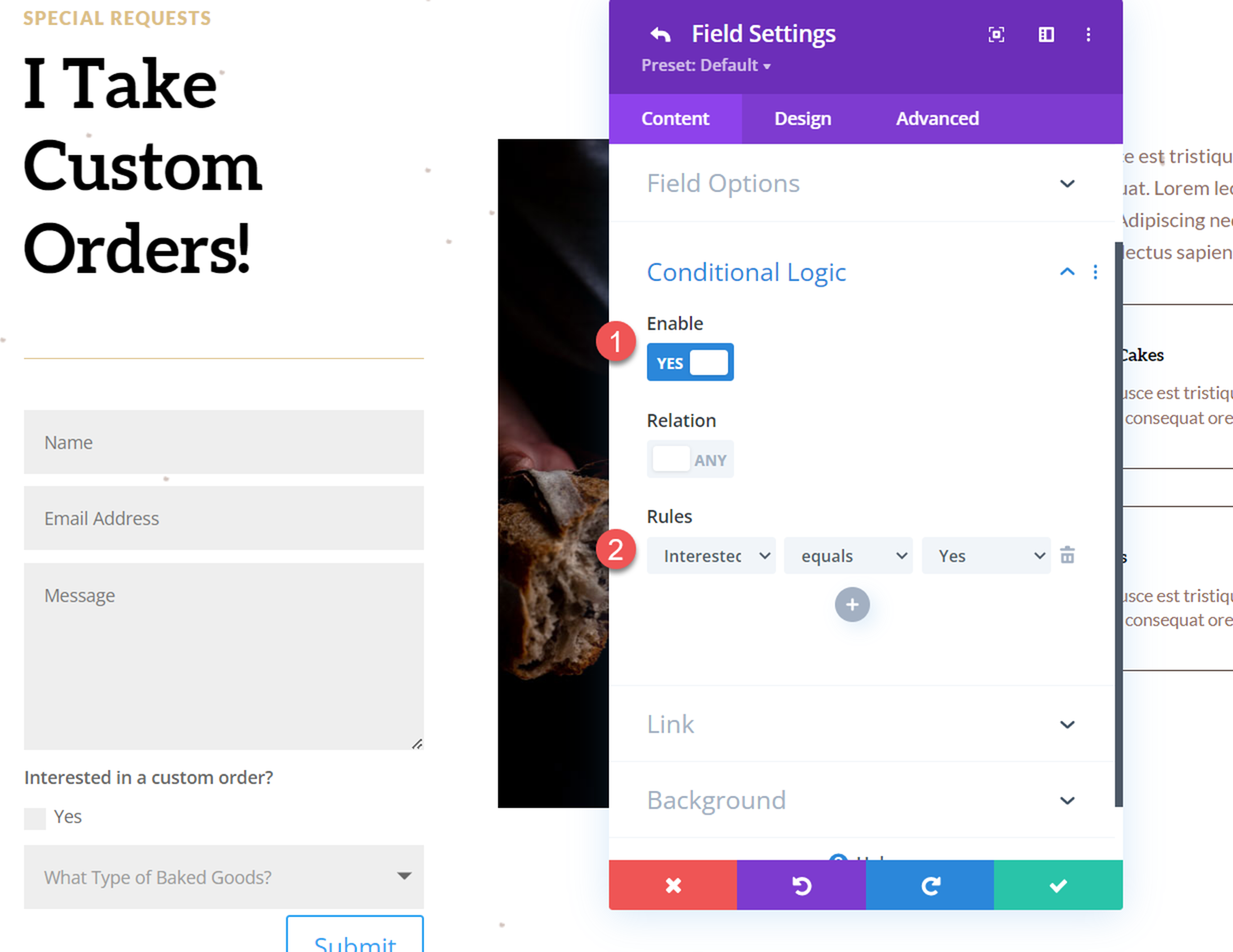
Passez maintenant à la section Logique conditionnelle et activez les paramètres de la logique conditionnelle. Ensuite, configurez la règle pour afficher le champ en fonction de la case à cocher ci-dessus.
- Activer : Oui
- Règles : Intéressé égale Oui
Cette règle configure le formulaire de sorte que si la case « Oui » ci-dessus est cochée, le champ « Quel type de produits de boulangerie » s’affiche. Si la case à cocher n’est pas sélectionnée, le champ « Type » reste masqué.
Personnalisez le design du formulaire de contact
Maintenant que notre formulaire de contact et la logique conditionnelle sont configurés, nous pouvons personnaliser le design du formulaire pour qu’il s’adapte mieux à la disposition de la page.
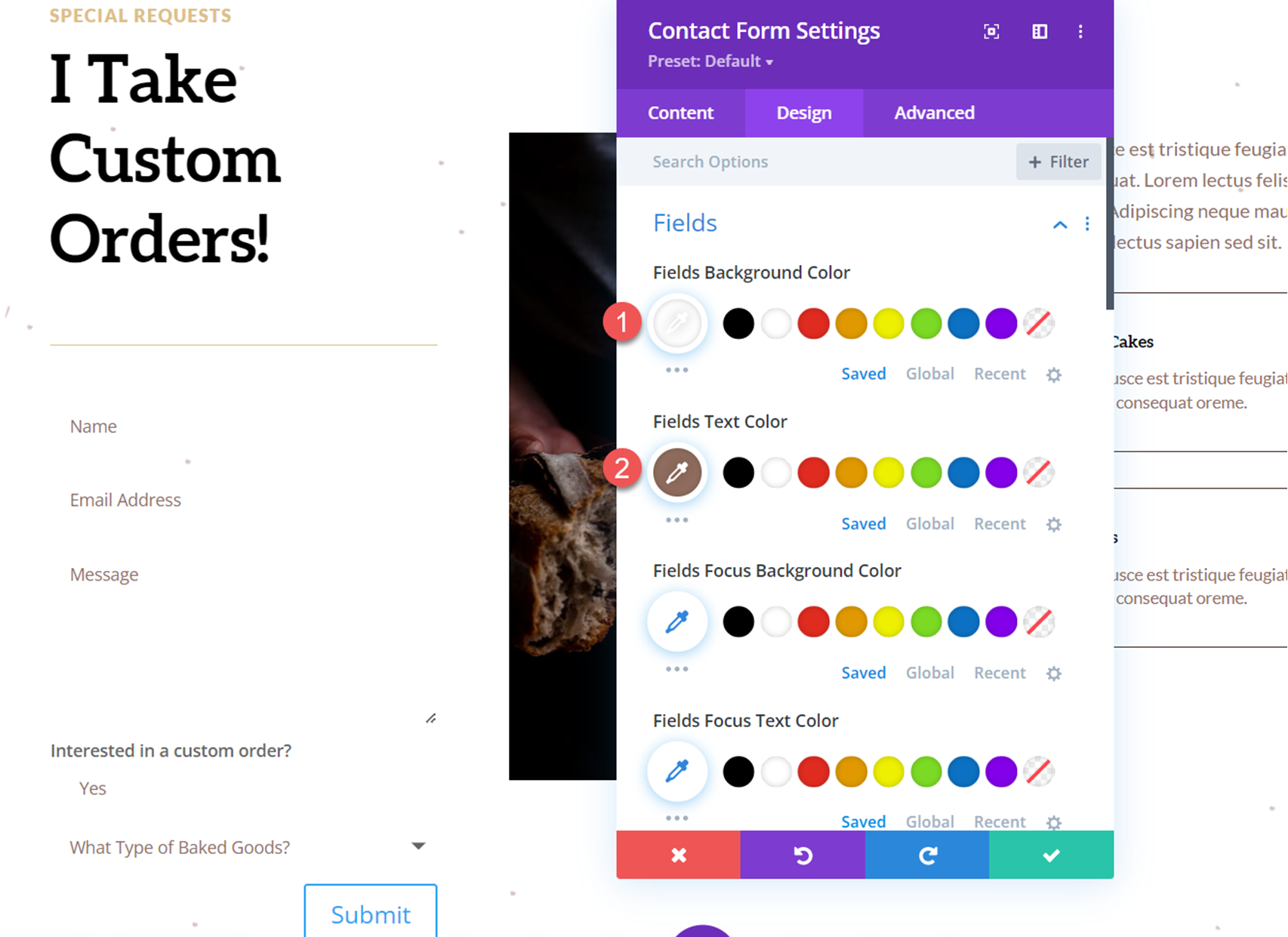
Ouvrez les paramètres du formulaire de contact et accédez à l’onglet Conception. Sous les options de champ, personnalisez les paramètres comme suit.
- Couleur d’arrière-plan des champs : #FFFFFF
- Couleur du texte des champs : #906d5e
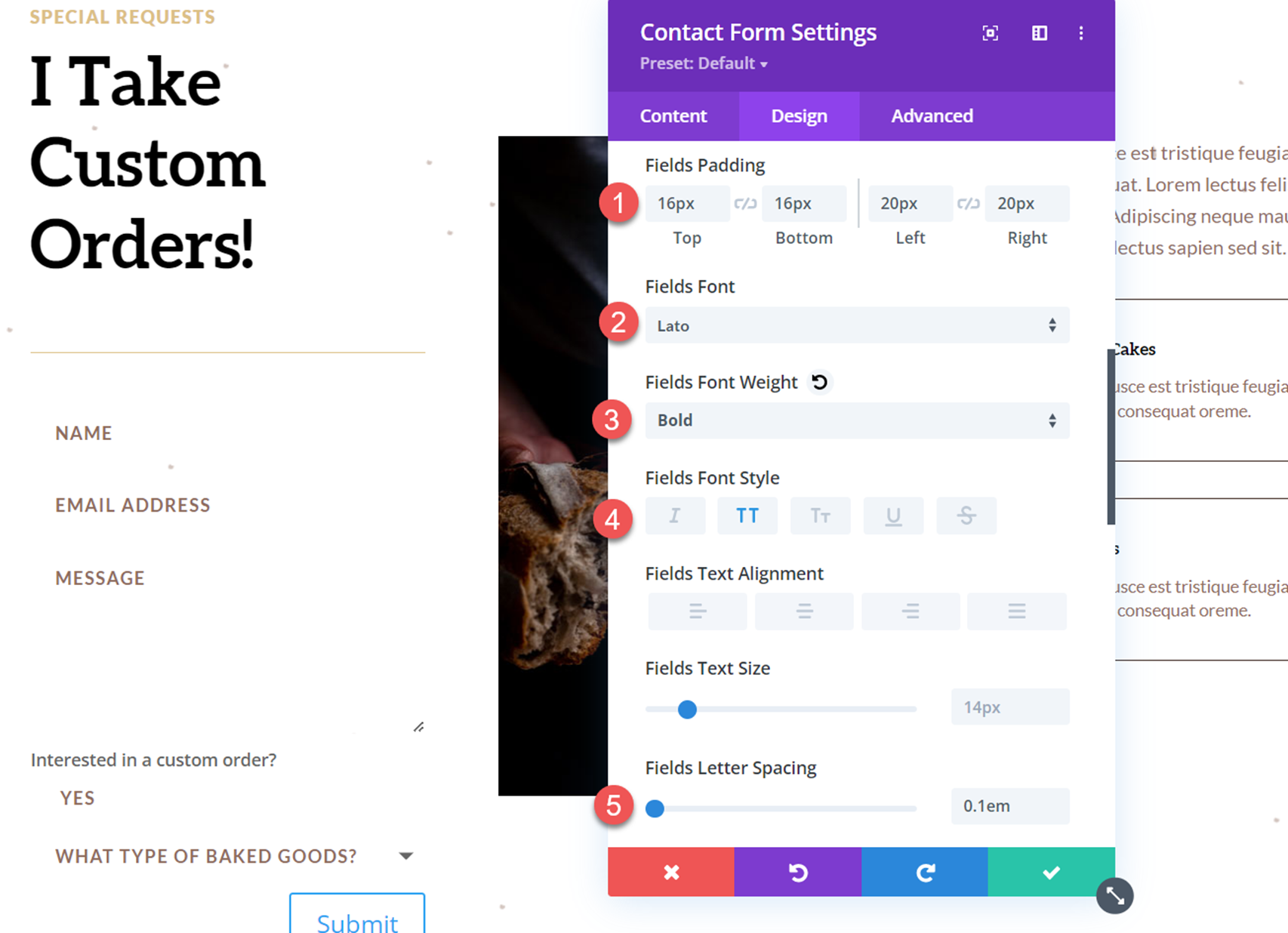
Ensuite, définissez le remplissage des champs et personnalisez les paramètres de la police.
- Remplissage des champs en haut : 16px
- Remplissage des champs en bas : 16px
- Remplissage des champs à gauche : 20px
- Champs Padding Right : 20px
- Police Fields : Lato
- Poids de la police des champs : Bold Bold
- Style de la police des champs : Majuscules (TT)
- Fields Espacement des lettres : 0.1em
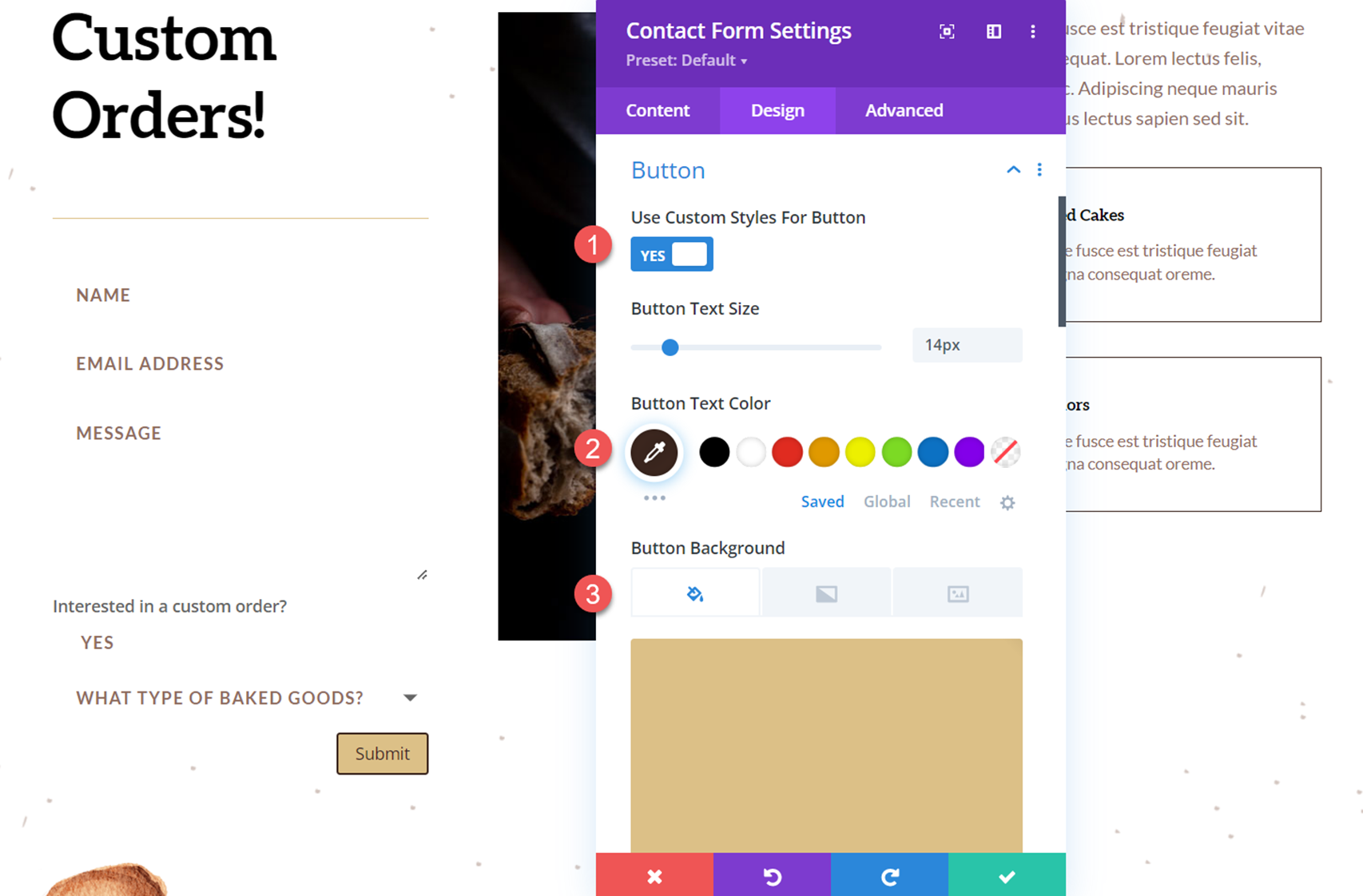
Passez maintenant aux paramètres des boutons et personnalisez les styles des boutons comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #3b261e
- Arrière-plan du bouton : #dcc087
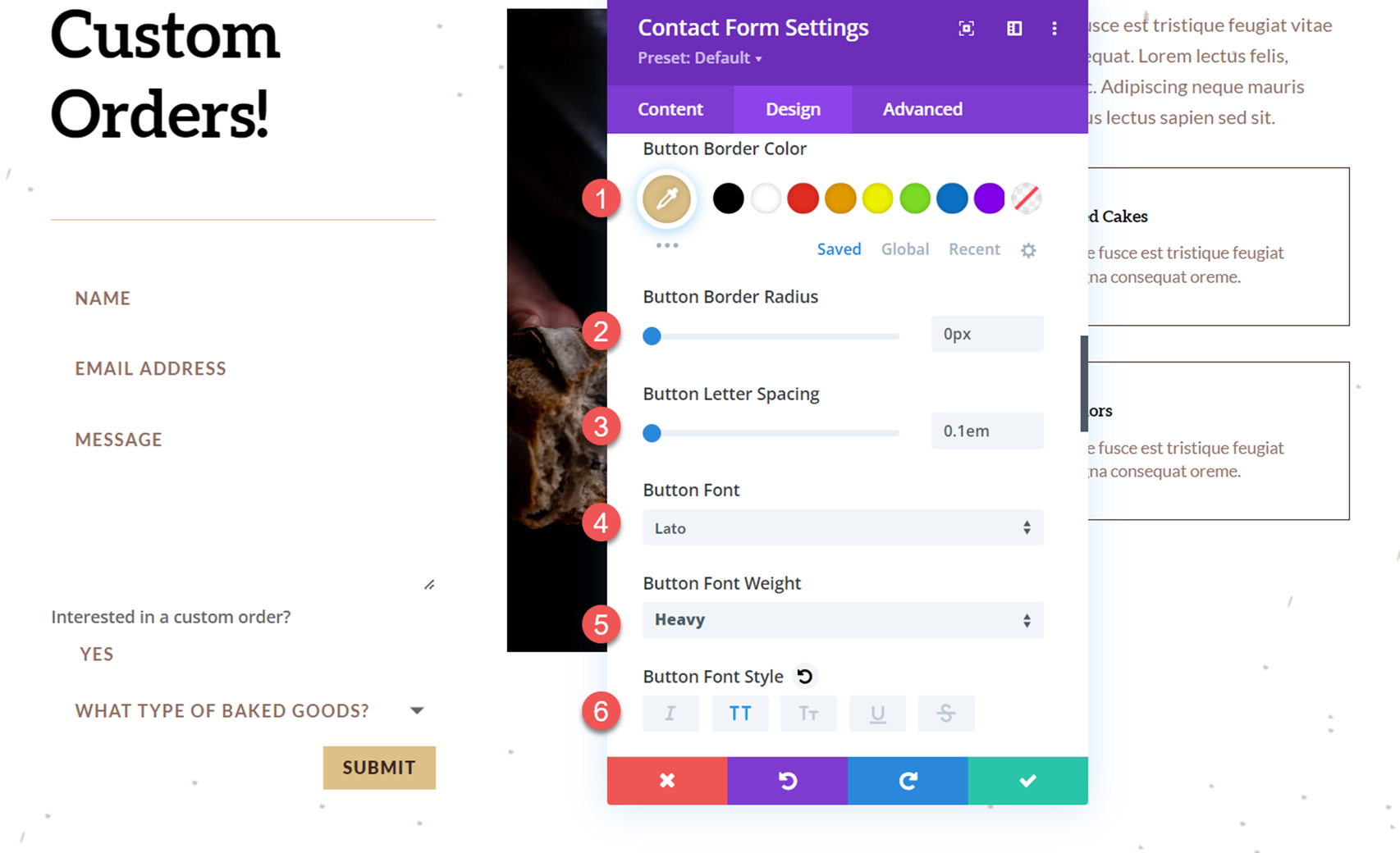
Ensuite, personnalisez les paramètres de la bordure et de la police du bouton.
- Couleur de la bordure du bouton : #dcc087
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : 0.1em
- Police du bouton : Lato
- Poids de la police du bouton : lourd
- Style de la police des boutons : Majuscule (TT)
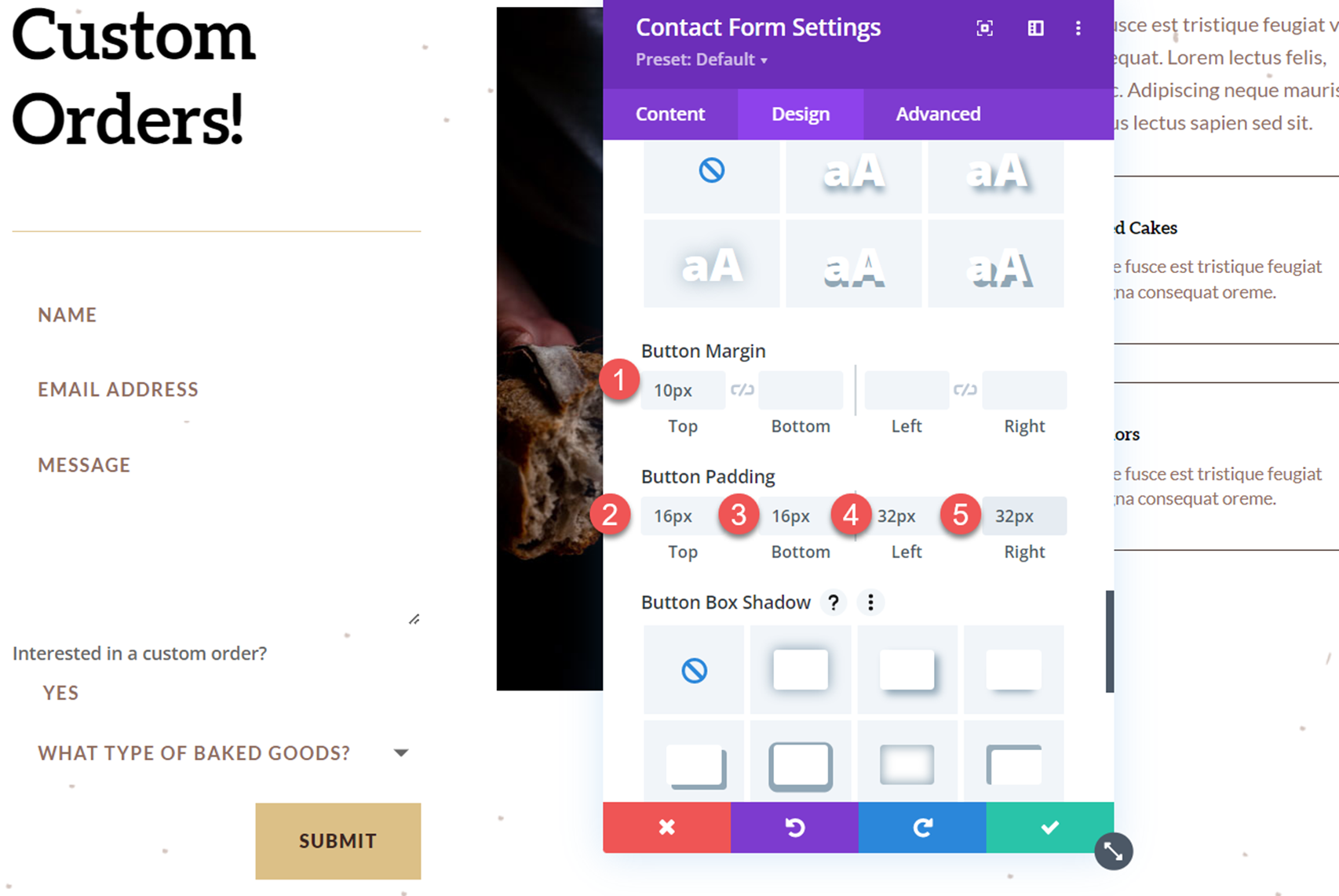
Ensuite, modifiez la marge et le remplissage du bouton comme suit :
- Marge du bouton en haut : 10px
- Rembourrage du bouton en haut : 16px
- Rembourrage du bouton en bas : 16px
- Bordure du bouton à gauche : 32px
- Bordure du bouton à droite : 32px
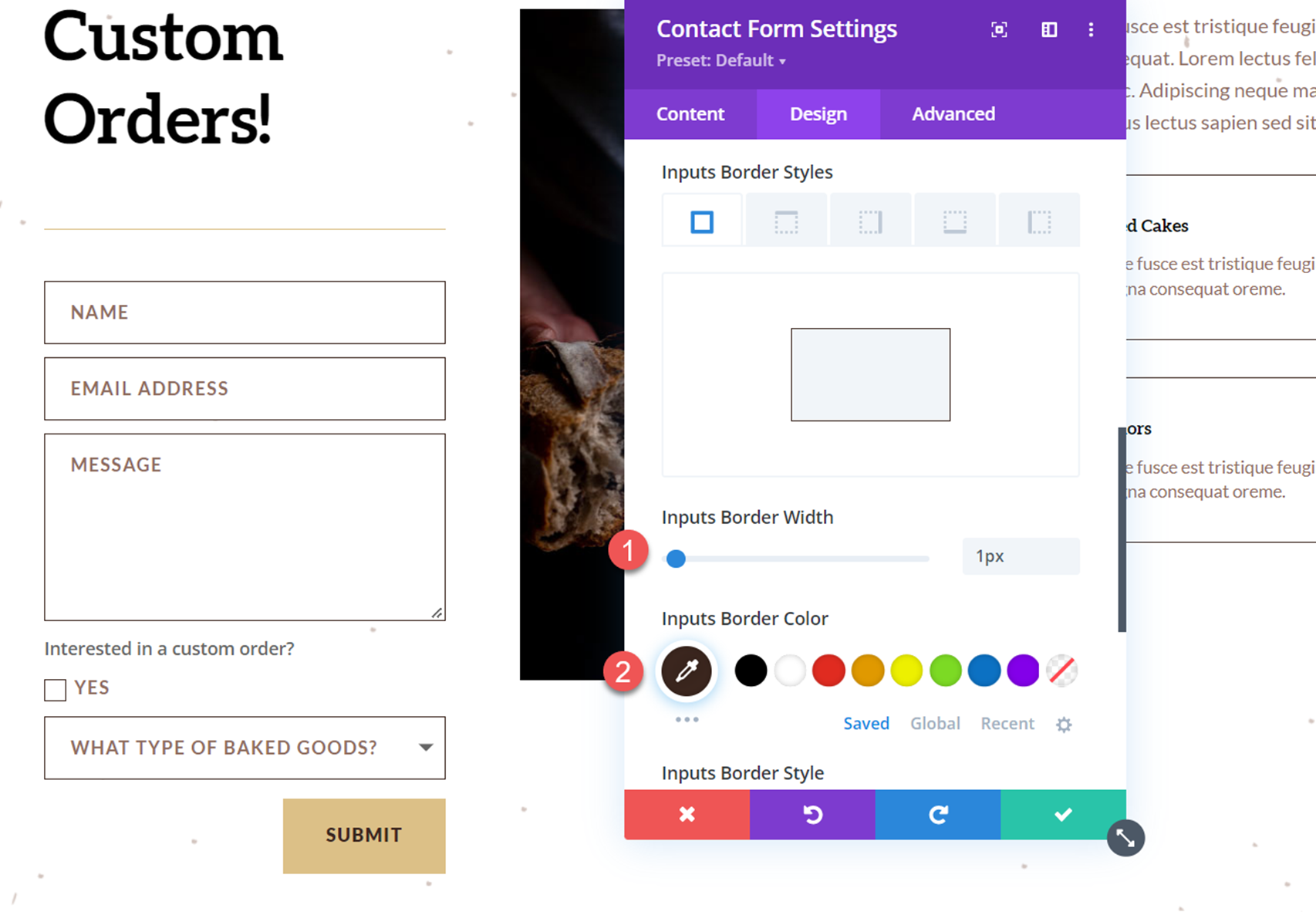
Enfin, nous allons modifier les paramètres de bordure pour ajouter des bordures autour des entrées du formulaire.
- Largeur de la bordure des entrées : 1px
- Couleur de la bordure des entrées : #3b261e
Résultat final
Voilà qui termine la conception complète du formulaire de contact. Regardons le formulaire en action avec la liste déroulante des options de révélation.
Réflexions finales
La logique conditionnelle est facile à mettre en œuvre dans le module de formulaire de contact de Divi et vous permet de créer des formulaires dynamiques qui présentent des champs pertinents à l’utilisateur en fonction de ses réponses précédentes. Bien que l’exemple présenté dans ce tutoriel soit relativement simple, vous pouvez utiliser la logique conditionnelle pour créer des formulaires complexes comportant plusieurs instances de logique conditionnelle. Pour en savoir plus sur ce que vous pouvez faire avec le formulaire de contact de Divi et la logique conditionnelle, consultez cet article intitulé Comment créer un formulaire de contact Divi polyvalent avec la logique conditionnelle. Avez-vous utilisé les options de logique conditionnelle sur le formulaire de contact de votre site Web ? Nous serions ravis de vous entendre dans les commentaires !