Le basculement des extraits d’articles de blog au survol peut être un moyen efficace de conserver une grille compacte pour vos articles de blog sans abandonner complètement ces extraits. L’idée est de masquer les extraits au départ, puis de les rendre visibles au survol d’un article dans la grille. Cela permet aux utilisateurs de voir plus d’articles dans la fenêtre du navigateur tout en leur donnant la possibilité de voir les extraits des articles qui les intéressent en les survolant.
Dans ce tutoriel, nous allons vous montrer comment activer les extraits d’articles de blog au survol dans Divi. Pour ce faire, nous allons ajouter quelques extraits de feuilles de style CSS personnalisées qui feront basculer les extraits de l’article d’un module de blog au survol de celui-ci (pas besoin de JQuery). Une fois le code en place, vous pouvez donner au module de blog le style que vous souhaitez en utilisant les paramètres intégrés de Divi.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment faire basculer les extraits d’articles de blog au survol de la souris dans Divi
Création de la mise en page du module Blog
Tout d’abord, nous devons créer une mise en page de base pour nos articles de blog. Pour cet exemple, nous allons ajouter une rangée d’une colonne avec un module de blog à l’intérieur.
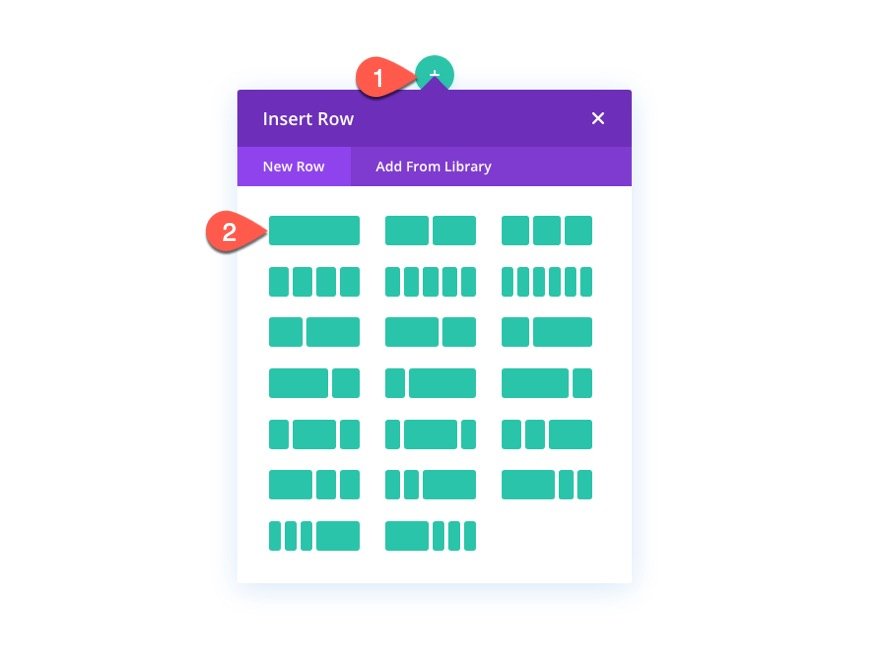
Créer une rangée
Ajoutez une rangée d’une colonne à la section.
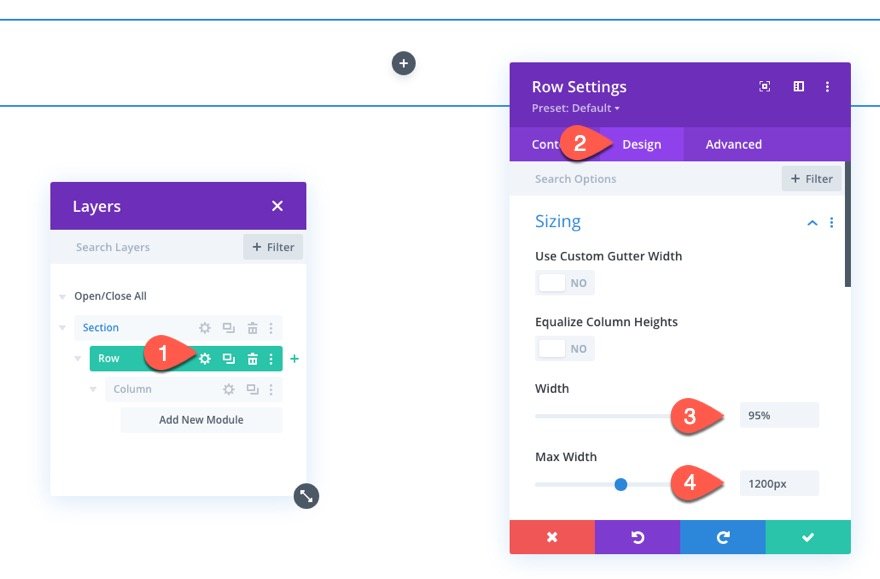
Largeur de la rangée
Dans la modale des paramètres de la rangée, mettez à jour les paramètres de conception suivants pour ajuster la largeur.
- Largeur : 95
- Largeur maximale : 1200px
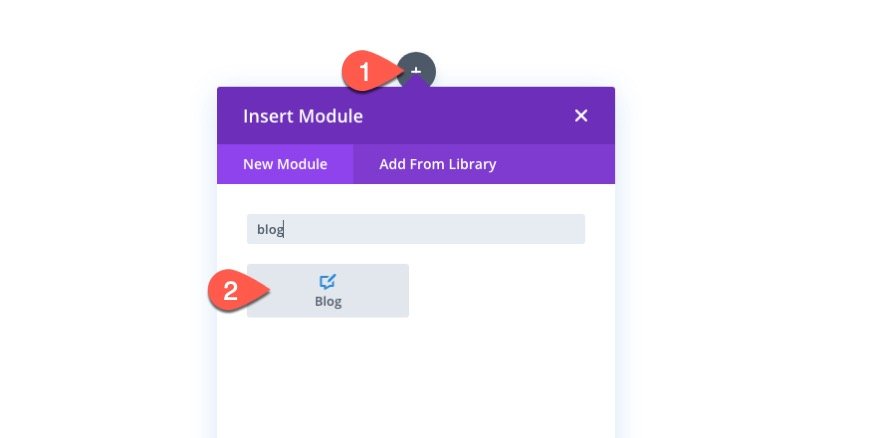
Ajouter un module de blog
À l’intérieur de la colonne de la rangée, ajoutez un nouveau module de blog.
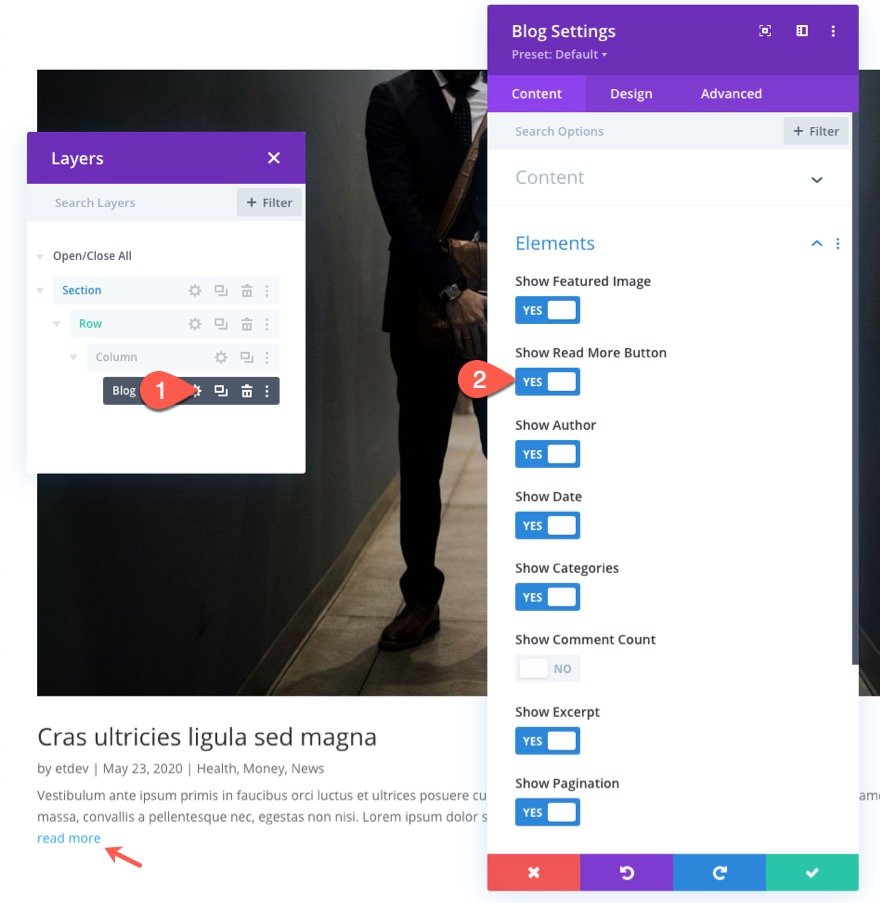
Paramètres du module de blog
Ensuite, mettez à jour les paramètres de contenu du module de blog en choisissant d’afficher le bouton Lire la suite.
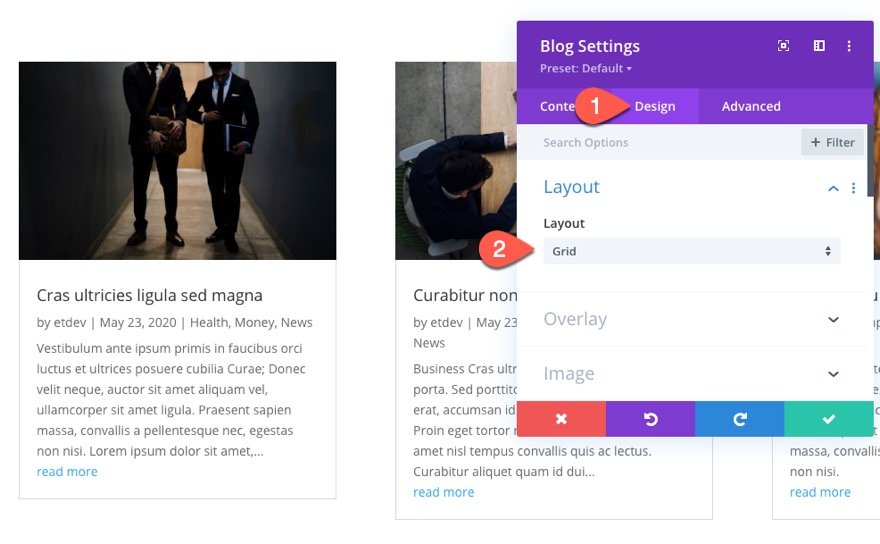
Sous l’onglet Conception, sélectionnez la disposition en grille pour le blog.
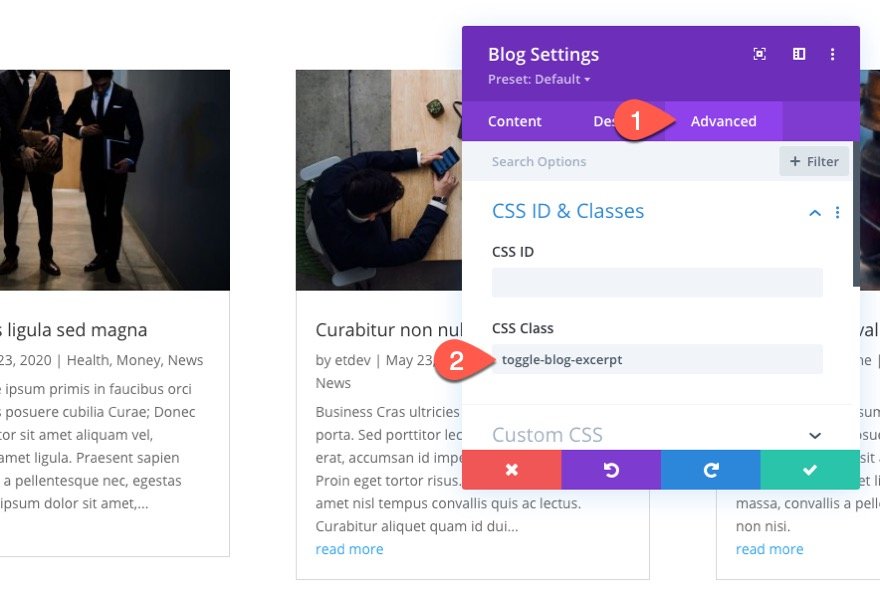
Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : toggle-blog-excerpt
Nous utiliserons cette classe comme sélecteur pour notre code CSS personnalisé à l’étape suivante.
Ajouter un code CSS personnalisé avec le module de code
À ce stade, nous disposons d’une grille de base pour nos articles de blog avec une classe CSS personnalisée ajoutée au module de blog. Nous allons utiliser ce sélecteur de classe CSS pour cibler ce module de blog spécifique et ajouter un effet de basculement au survol de la partie de l’extrait de l’article.
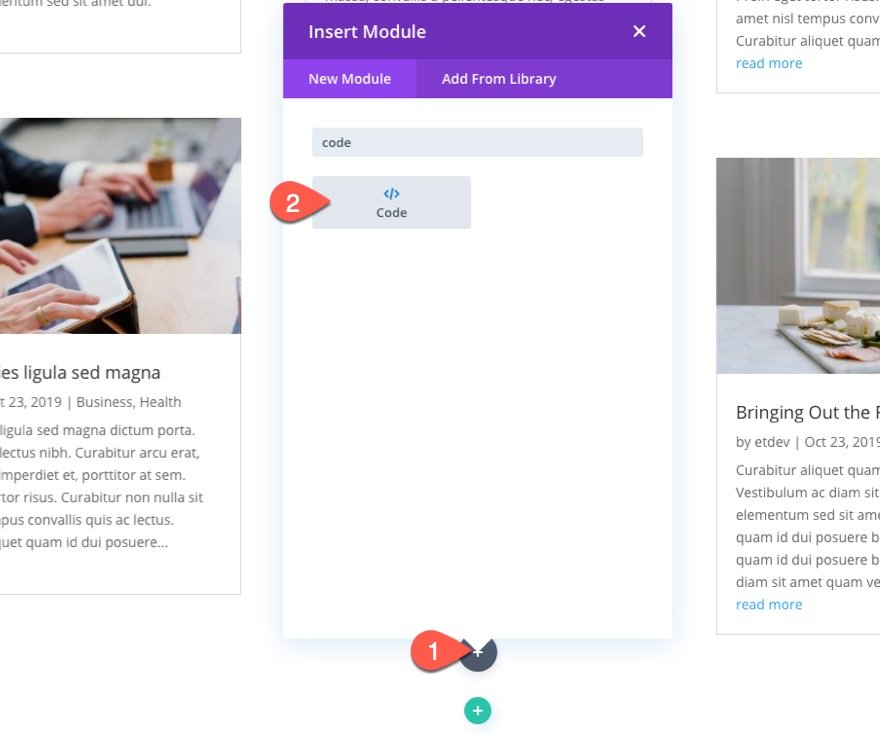
Pour ajouter le CSS, nous allons utiliser un module de code. Ajoutez un nouveau module de code sous le module de blog.
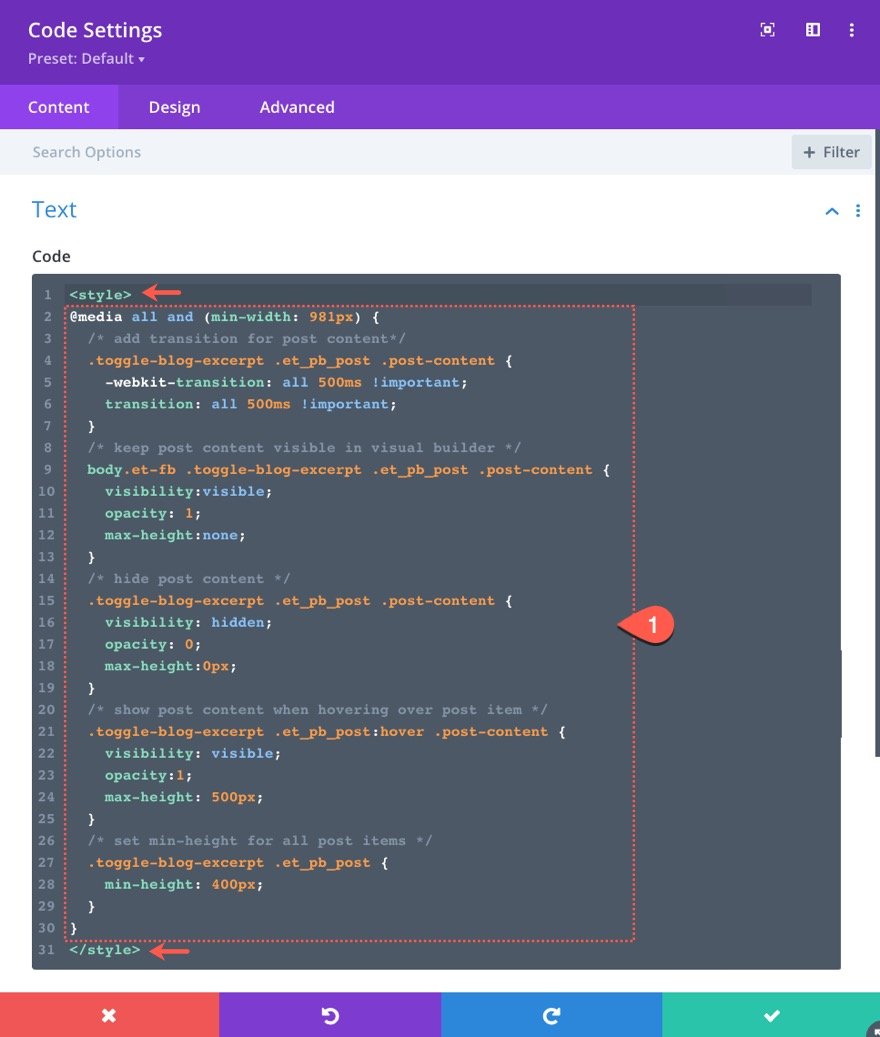
Collez le CSS personnalisé suivant, nécessaire pour l’effet de basculement de l’extrait de l’article. Veillez à entourer le CSS des balises de style nécessaires.
@media all and (min-width : 981px) {
/* ajouter une transition pour le contenu du billet*/
.toggle-blog-excerpt .et_pb_post .post-content {
-webkit-transition : all 500ms !important ;
transition : all 500ms !important ;
}
/* garder le contenu du billet visible dans le visual builder */
body.et-fb .toggle-blog-excerpt .et_pb_post .post-content {
visibility:visible ;
opacité : 1 ;
max-height:none ;
}
/* cacher le contenu du billet */
.toggle-blog-excerpt .et_pb_post .post-content {
visibility : hidden ;
opacité : 0 ;
hauteur maximale : 0px ;
}
/* afficher le contenu du billet au survol de l'élément du billet */
.toggle-blog-excerpt .et_pb_post:hover .post-content {
visibility : visible ;
opacité:1 ;
hauteur maximale : 500px ;
}
/* définir la hauteur minimale pour tous les éléments de l'article */
.toggle-blog-excerpt .et_pb_post {
min-height : 400px
}
}
Voyons les résultats obtenus jusqu’à présent sur la page en direct.
Résultat
Nous examinerons le code un peu plus en détail à la fin de l’article. Mais pour l’instant, regardons le résultat.
Ajouter un style supplémentaire au module de blog avec Divi Builder
Maintenant que le CSS est en place pour nous donner l’effet de bascule pour nos extraits d’articles de blog, nous pouvons ajouter tout style supplémentaire au module de blog en utilisant le Divi Builder.
Pour cet exemple, nous allons apporter des ajustements minimes au style, mais n’hésitez pas à explorer vos propres styles.
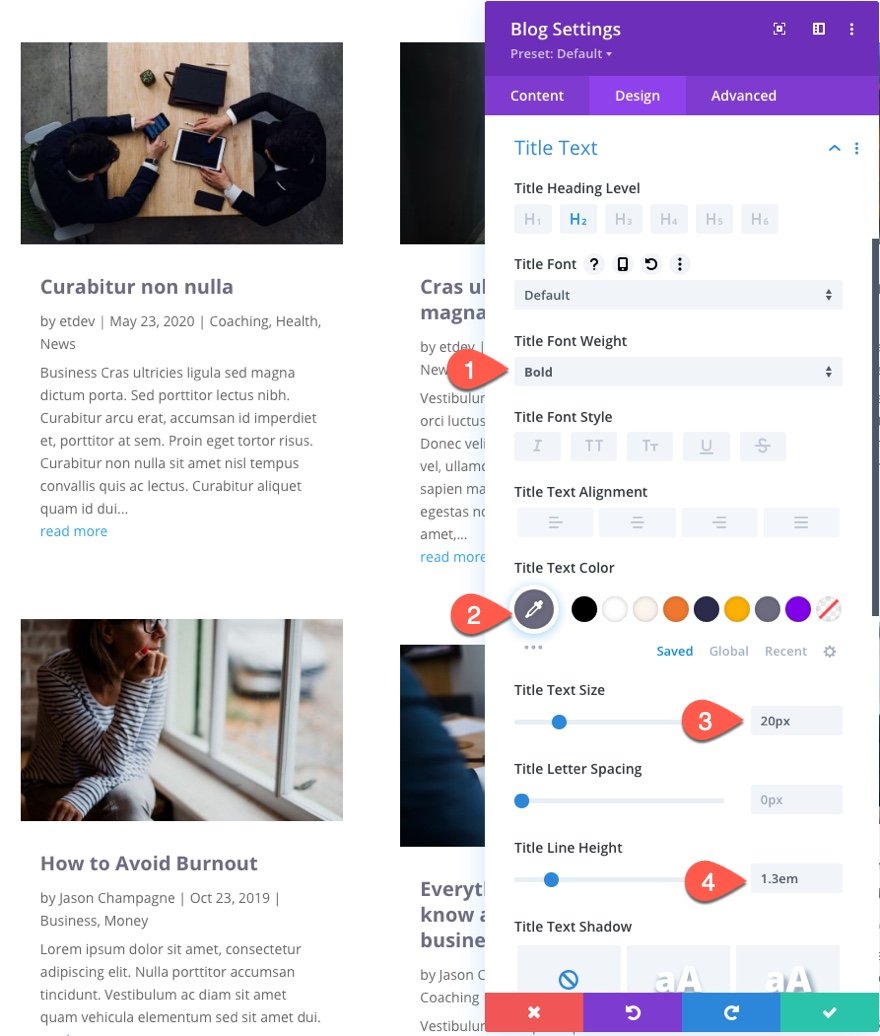
Style Titre du message
- Titre Poids de la police : Gras
- Couleur du texte du titre : #6d6a7e
- Taille du texte du titre : 20px
- Hauteur de la ligne de titre : 1.3em
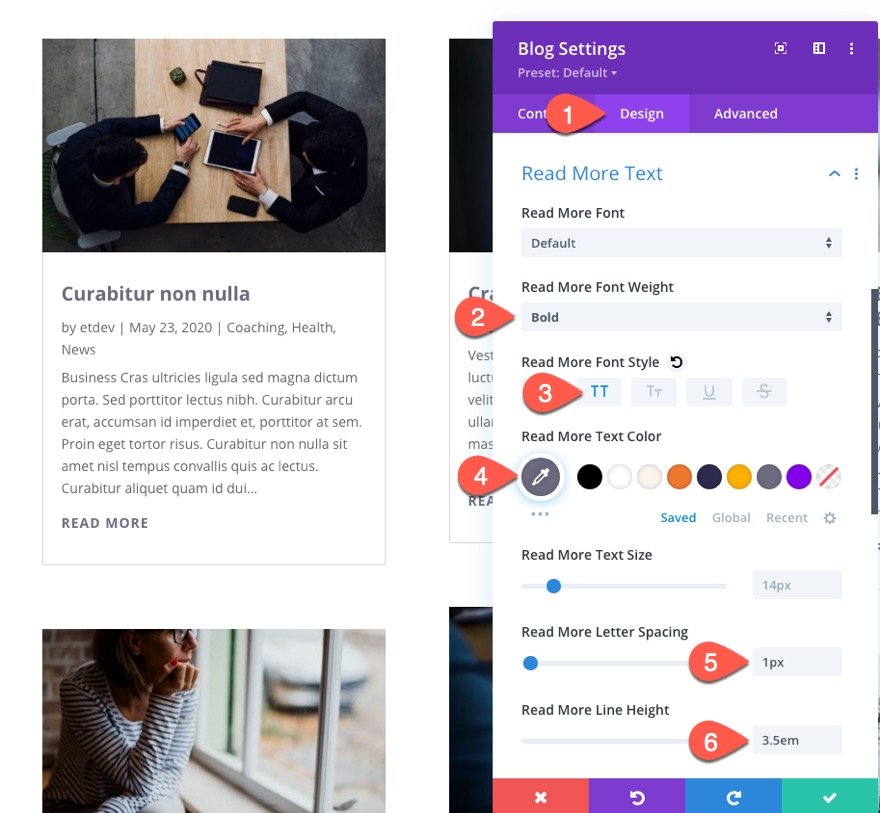
Style du texte Read More
- Poids de la police Read More : Gras
- Style de la police Read More : TT
- Couleur du texte Read More : #6d6a7e
- Read More Espacement des lettres : 1px
- Read More Hauteur de ligne : 3.5em
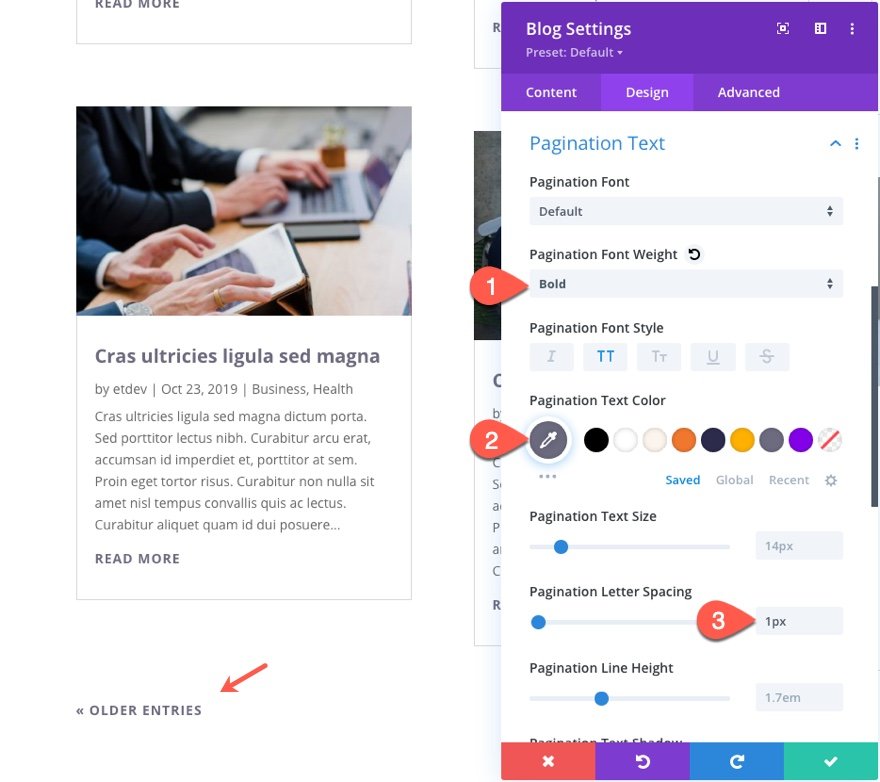
Style Pagination
- Pagination Poids de la police : Gras
- Style de la police de pagination : TT
- Couleur du texte de la pagination : #6d6a7e
- Espacement des lettres de la pagination : 1px
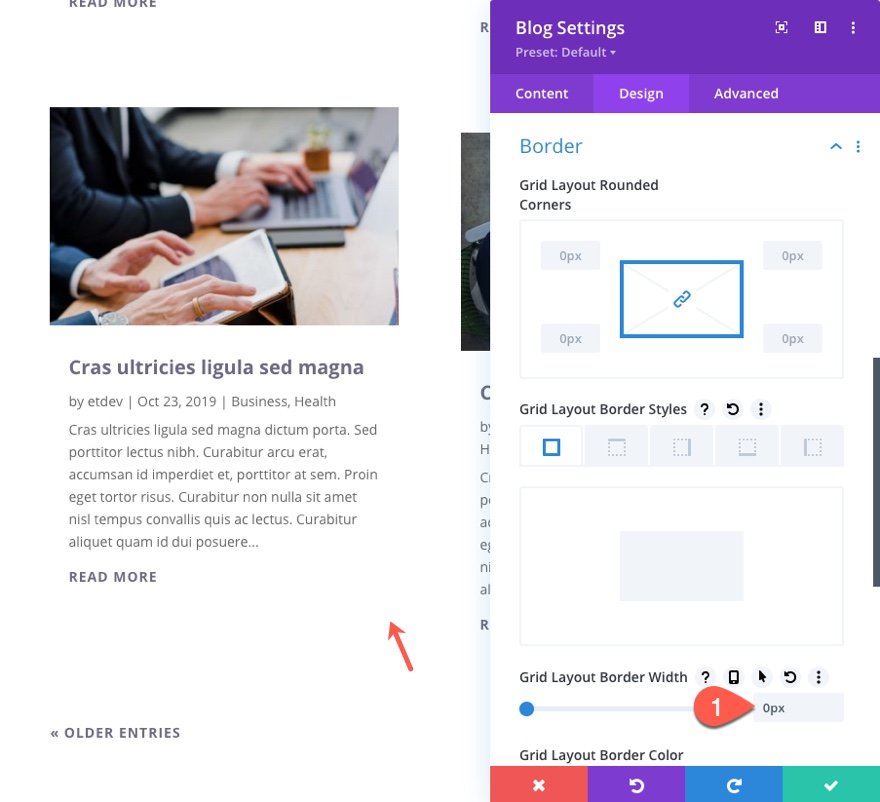
Supprimer la bordure
- Largeur de la bordure de la grille : 0px
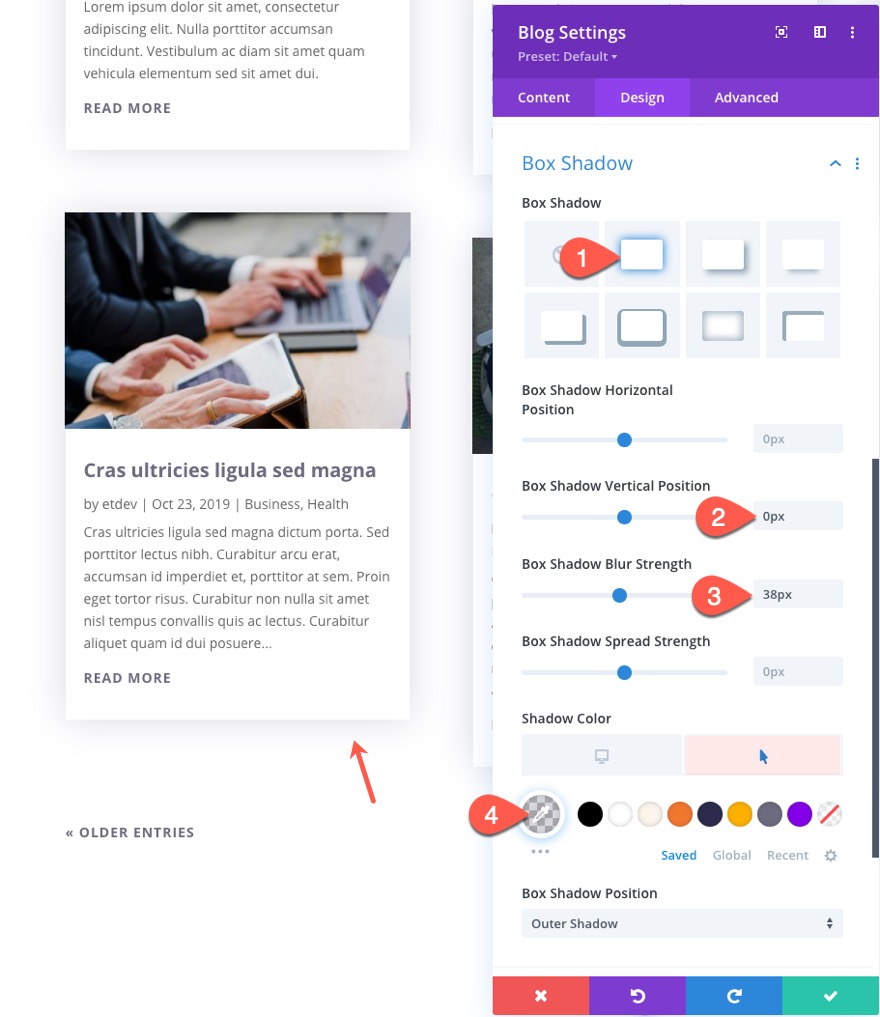
Style de l’ombre de la boîte au survol
- Ombre de la boîte : Voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 38px
- Couleur de l’ombre (bureau) : transparent
- Couleur de l’ombre (survol) : rgba(109,106,126,0.25)
Résultat final
À propos du code CSS
Si vous êtes intéressé par la décomposition du CSS personnalisé ajouté au module de code précédemment, la voici.
Tout d’abord, nous devons envelopper tout le CSS dans une requête média qui n’appliquera le CSS qu’aux navigateurs de bureau.
@media all and (min-width : 981px) {
}
Deuxièmement, nous devons ajouter une transition d’une durée de 500 ms au contenu de l’article/excerpt afin de modifier le style lorsqu’on survole l’article.
/* ajouter une transition pour le contenu de l'article*/
.toggle-blog-excerpt .et_pb_post .post-content {
-webkit-transition : all 500ms !important ;
transition : all 500ms !important ;
}
Troisièmement, nous devons nous assurer que le contenu de l’article/excerpt reste visible lorsque nous utilisons le constructeur visuel afin que nous puissions effectuer des modifications.
/* le contenu de l'article reste visible dans le constructeur visuel */
body.et-fb .toggle-blog-excerpt .et_pb_post .post-content {
visibility:visible ;
opacité : 1 ;
max-height:none ;
}
Quatrièmement, nous devons masquer le contenu de l’article/excerpt par défaut lors du chargement de la page. Pour ce faire, nous utilisons visibility:hidden pour masquer le contenu. Ensuite, nous ajoutons opacity:0 afin d’obtenir un effet de transition en fondu enchaîné lorsque nous ajoutons opacity:1 à l’état de survol. Nous utilisons également max-height:0px pour obtenir l’effet de basculement glissant lorsque nous ajoutons max-height:500px à l’état de survol.
/* cacher le contenu du billet */
.toggle-blog-excerpt .et_pb_post .post-content {
visibility : hidden ;
opacité : 0 ;
max-height:0px ;
}
Cinquièmement, nous affichons le contenu de l’article/excerpt lorsque l’élément post (.et_pb_post) est en état de survol. Pour ce faire, nous changeons la visibilité en visible, l’opacité en 1, et la hauteur maximale en 500px.
/* afficher le contenu du billet au survol de l'élément du billet */
.toggle-blog-excerpt .et_pb_post:hover .post-content {
visibility : visible ;
opacité:1 ;
hauteur maximale : 500px ;
}
Pour le dernier extrait, nous pouvons donner à tous les éléments de l’article la même hauteur minimale pour obtenir une grille alignée verticalement plus propre.
/* Définir la hauteur minimale pour tous les articles */
.toggle-blog-excerpt .et_pb_post {
min-height : 400px
}
Voici un autre aperçu du code final.
@media all and (min-width : 981px) {
/* ajouter une transition pour le contenu du billet*/
.toggle-blog-excerpt .et_pb_post .post-content {
-webkit-transition : all 500ms !important ;
transition : all 500ms !important ;
}
/* garder le contenu du billet visible dans le visual builder */
body.et-fb .toggle-blog-excerpt .et_pb_post .post-content {
visibility:visible ;
opacité : 1 ;
max-height:none ;
}
/* cacher le contenu du billet */
.toggle-blog-excerpt .et_pb_post .post-content {
visibility : hidden ;
opacité : 0 ;
hauteur maximale : 0px ;
}
/* afficher le contenu du billet au survol de l'élément du billet */
.toggle-blog-excerpt .et_pb_post:hover .post-content {
visibility : visible ;
opacité:1 ;
hauteur maximale : 500px ;
}
/* définir la hauteur minimale pour tous les éléments de l'article */
.toggle-blog-excerpt .et_pb_post {
min-height : 400px
}
}
Réflexions finales
Comme le montre ce tutoriel, l’ajout de quelques bribes de feuilles de style CSS permet d’obtenir la fonctionnalité nécessaire pour faire basculer les extraits d’articles de blog avec un bel effet de survol. La meilleure partie de cette méthode est que nous pouvons développer cette fonctionnalité en ajoutant tout style supplémentaire que nous voulons au module de blog à l’aide des options intégrées de Divi. Cela vous permettra d’ajouter un style plus avancé aux éléments de l’article, y compris d’autres effets de survol. Nous espérons que cela vous aidera à donner au blog de votre site Divi un coup de pouce supplémentaire en termes de design et de fonctionnalité.
Je suis impatient de lire vos commentaires.
À la vôtre !