Lorsqu’il s’agit de construire un en-tête, les possibilités sont infinies. Vous pouvez inclure tout ce que vous pouvez imaginer dans votre en-tête Divi si vous utilisez le constructeur de thème Divi. Aujourd’hui, nous ajoutons un autre tutoriel de conception d’en-tête très demandé à votre liste de ressources. Nous allons vous montrer comment faire en sorte que votre logo traverse les barres de menu primaire et secondaire de votre en-tête. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un nouveau modèle d’en-tête global
Allez dans le Créateur de thème de Divi
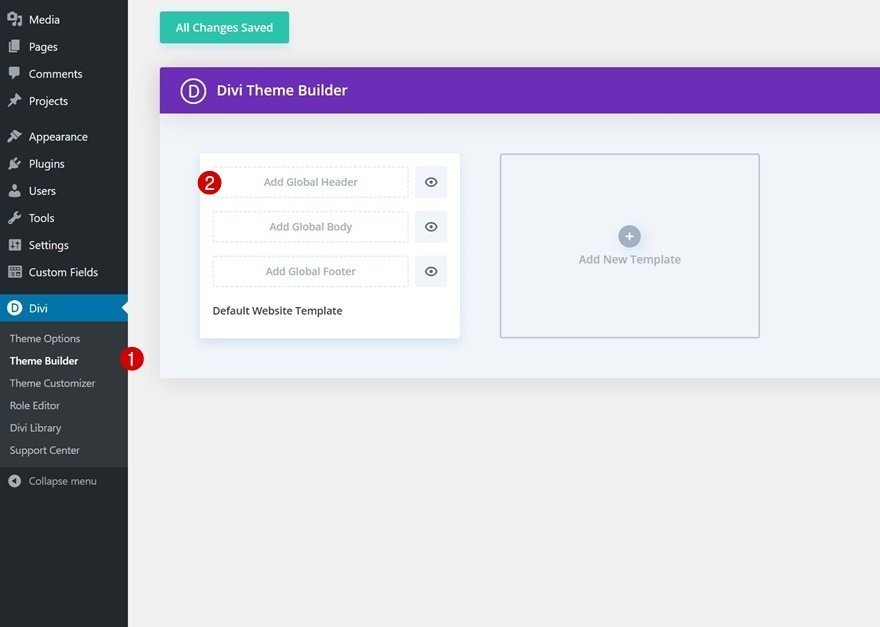
Commencez par aller dans le Divi Theme Builder dans le backend de votre site WordPress. Une fois là, cliquez sur « Add Global Header ».
Ajouter un nouvel en-tête global
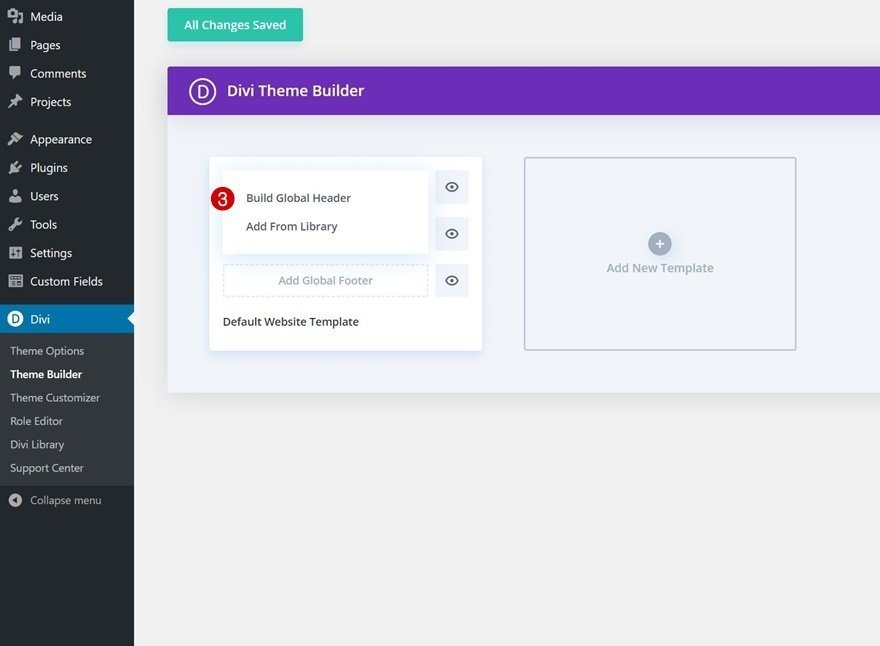
Un menu déroulant apparaîtra. Pour commencer à construire à partir de zéro, continuez en sélectionnant « Build Global Header ».
2. Construire l’en-tête
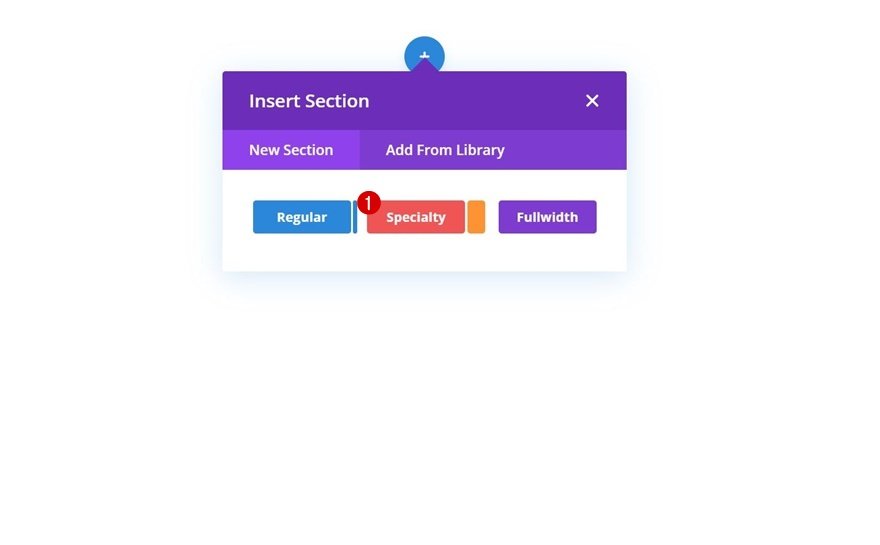
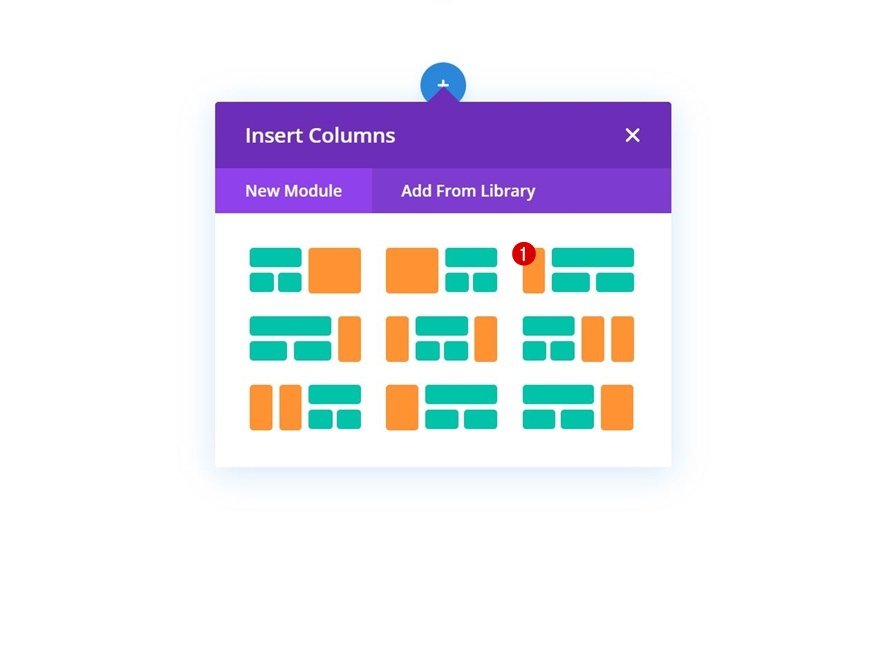
Ajouter une section spécialisée
Pour créer ce modèle, nous allons utiliser une section spécialisée.
Structure des colonnes
Voici la structure des colonnes que nous utilisons pour notre section spécialisée :
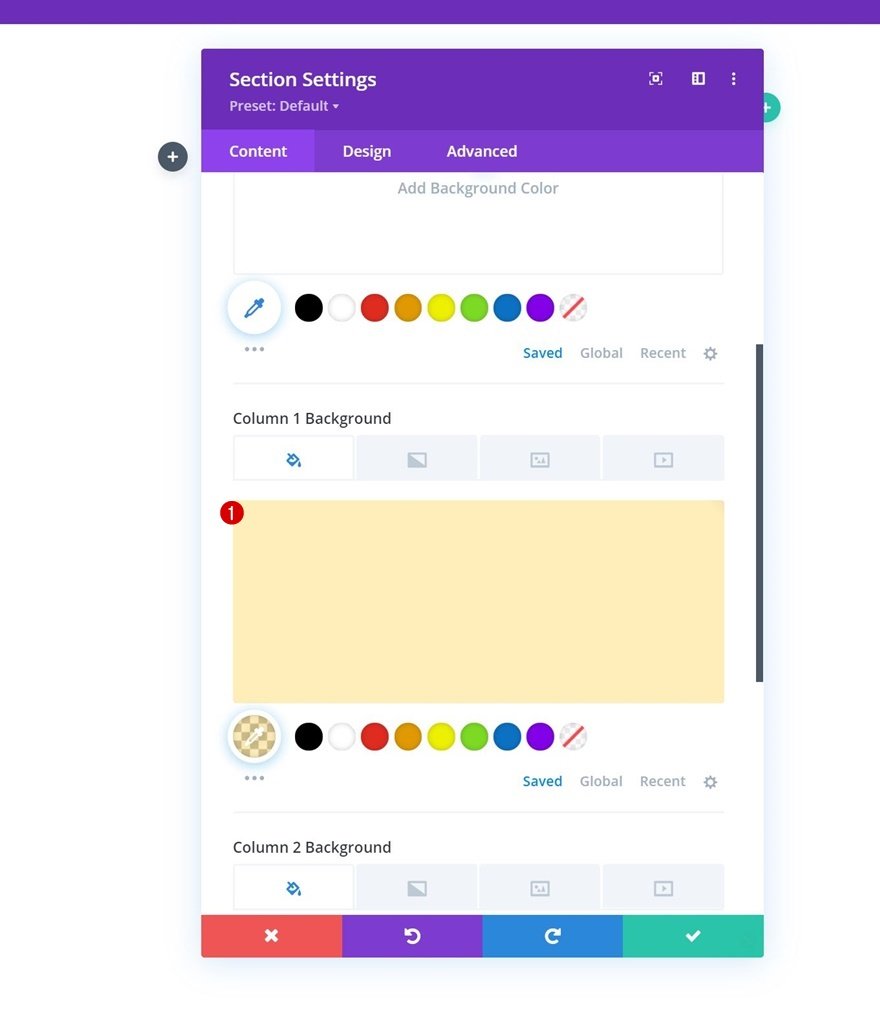
Colonne 1 Couleur d’arrière-plan
Une fois que vous avez ajouté la section spécialisée, ouvrez ses paramètres et appliquez une couleur d’arrière-plan à la colonne 1.
- Couleur d’arrière-plan de la colonne 1 : rgba(255,191,0,0.27)
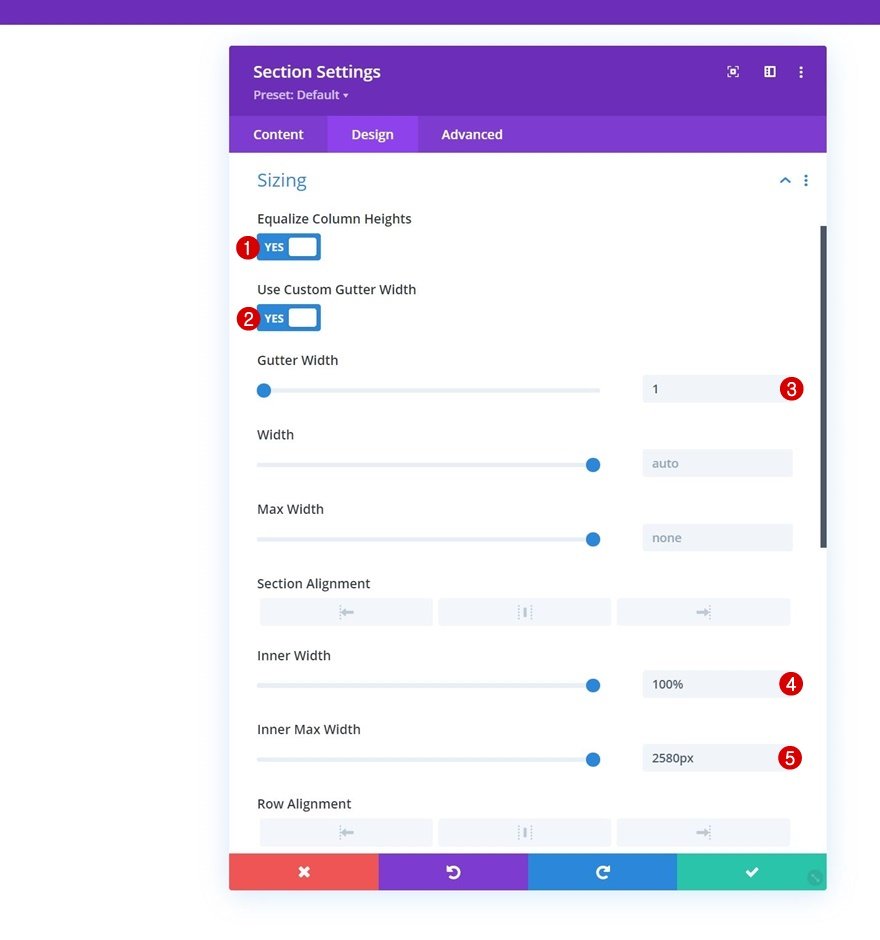
Dimensionnement de
Passez à l’onglet Conception et modifiez les paramètres de dimensionnement comme suit :
- Égaliser la hauteur des colonnes : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur intérieure : 100
- Largeur maximale intérieure : 2580px
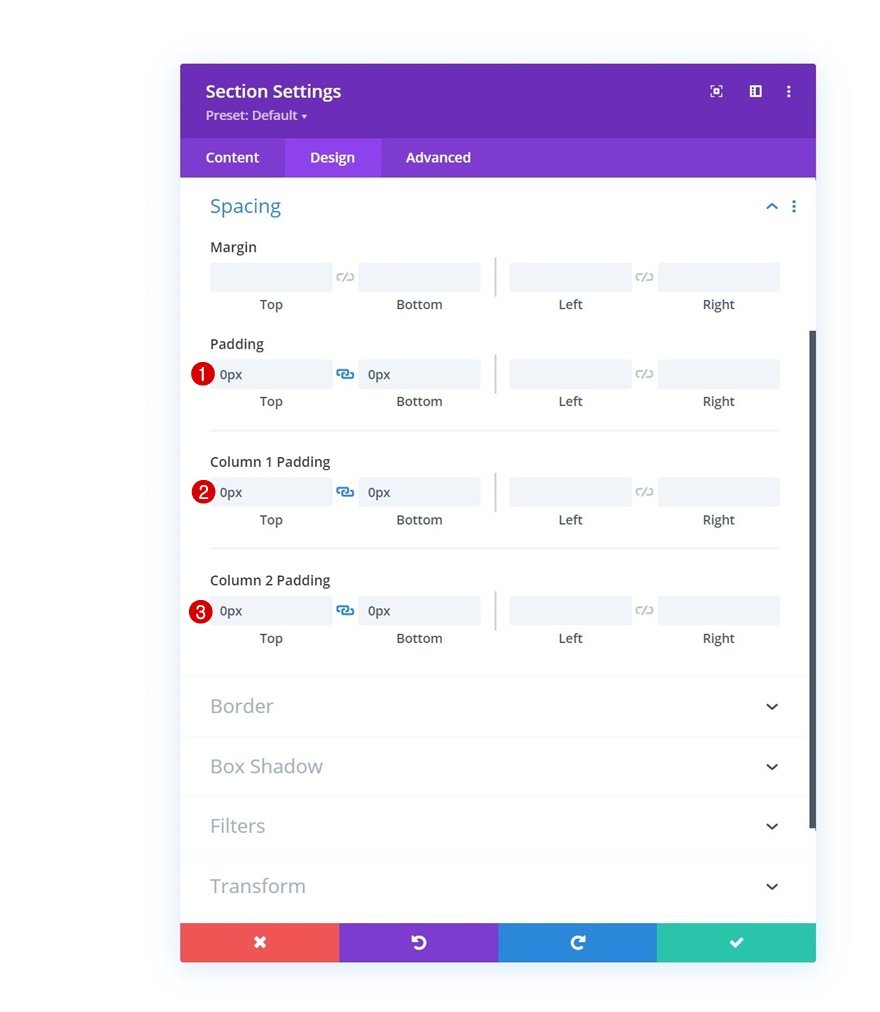
Espacement
Modifiez également les paramètres d’espacement.
- Top Padding : 0px
- Rembourrage en bas : 0px
- Colonne 1 Top Padding : 0px
- Column 1 Bottom Padding : 0px
- Column 2 Top Padding : 0px
- Column 2 Bottom Padding : 0px
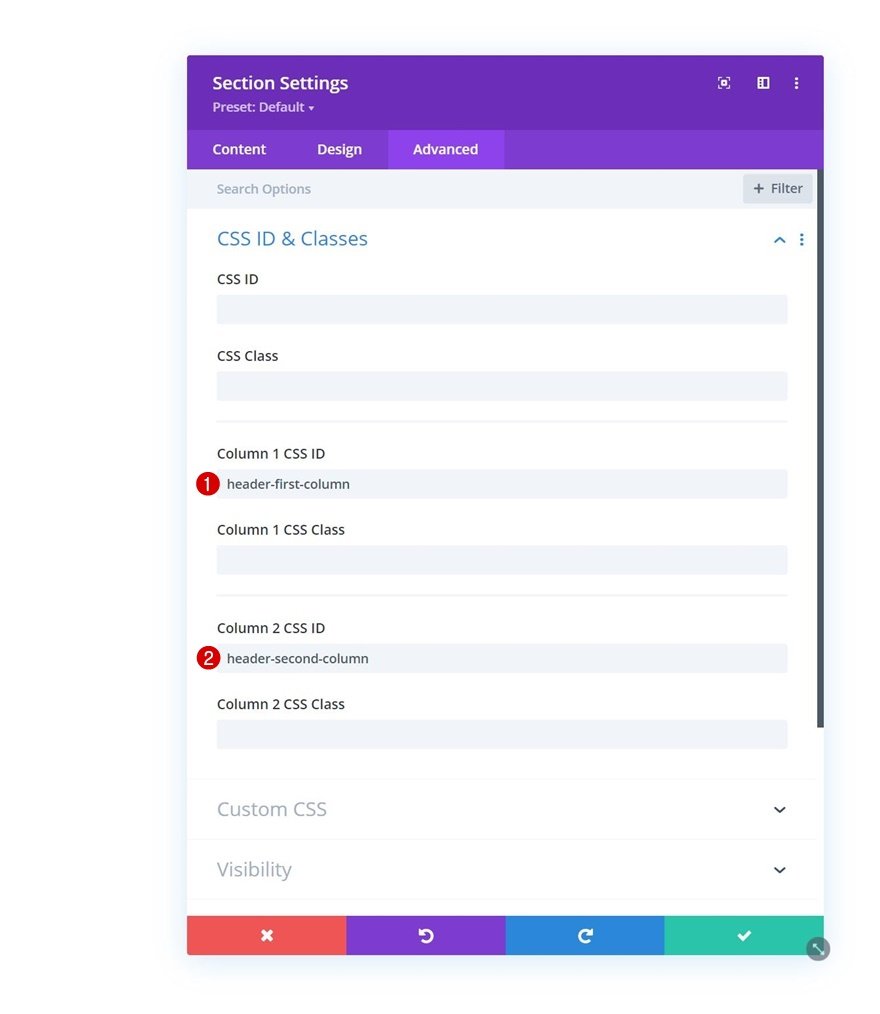
ID CSS des colonnes
Ensuite, allez dans l’onglet avancé et appliquez un ID CSS personnalisé aux deux colonnes.
- ID CSS de la colonne 1 : header-first-column (première colonne)
- ID CSS de la colonne 2 : header-second-column
Ajoutez un module image à la colonne 1
Télécharger l’image
Il est temps d’ajouter des modules, en commençant par un module Image dans la colonne 1. Téléchargez votre logo.
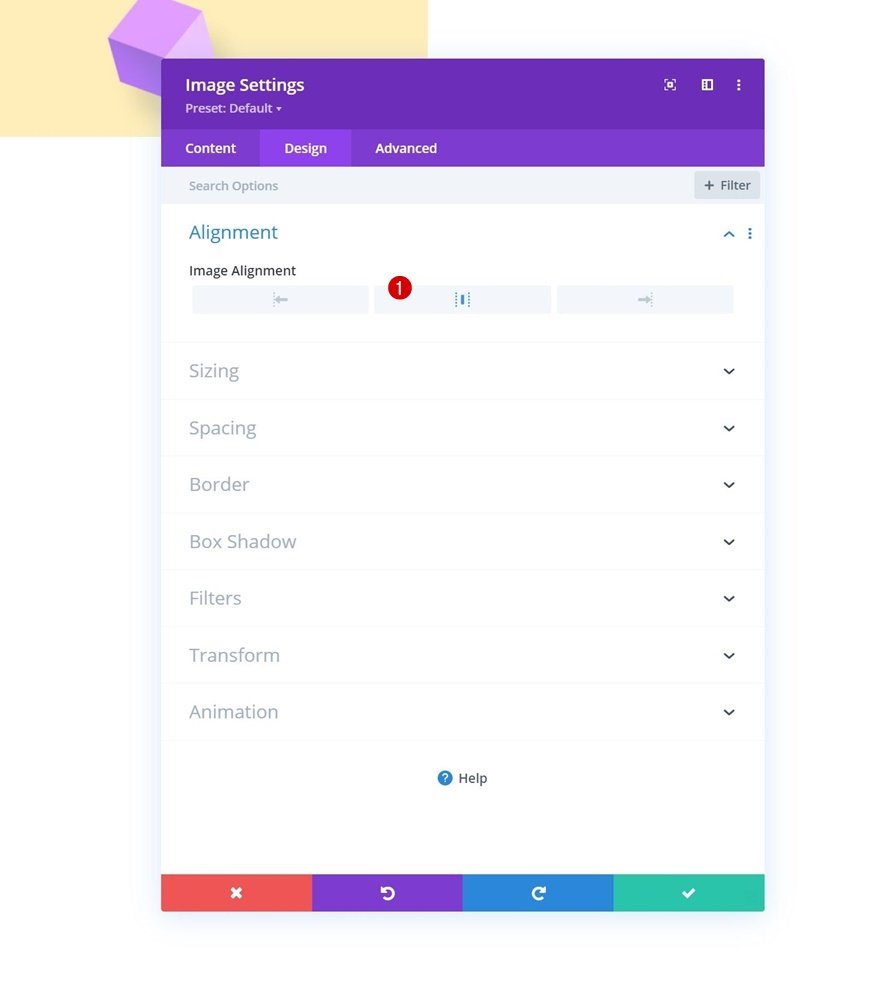
Alignement
Passez ensuite à l’onglet design et modifiez l’alignement de l’image.
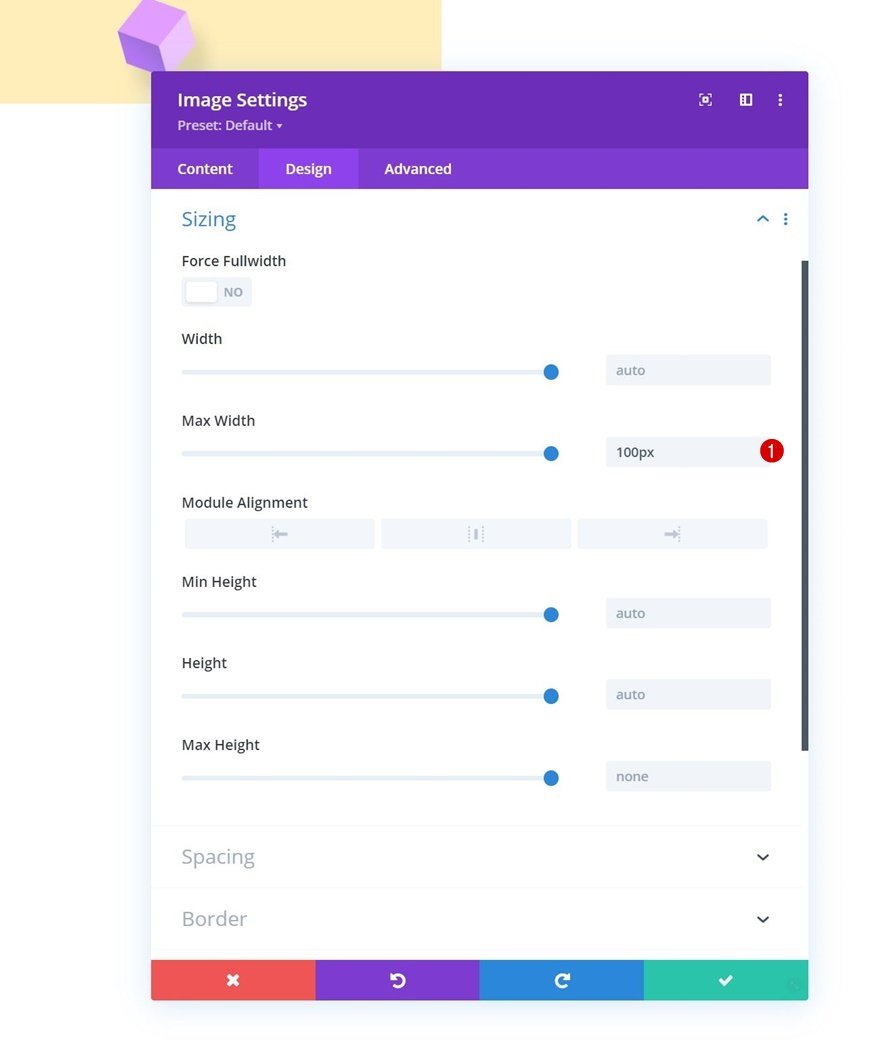
Dimensionnement
Appliquez également une largeur maximale aux paramètres de dimensionnement.
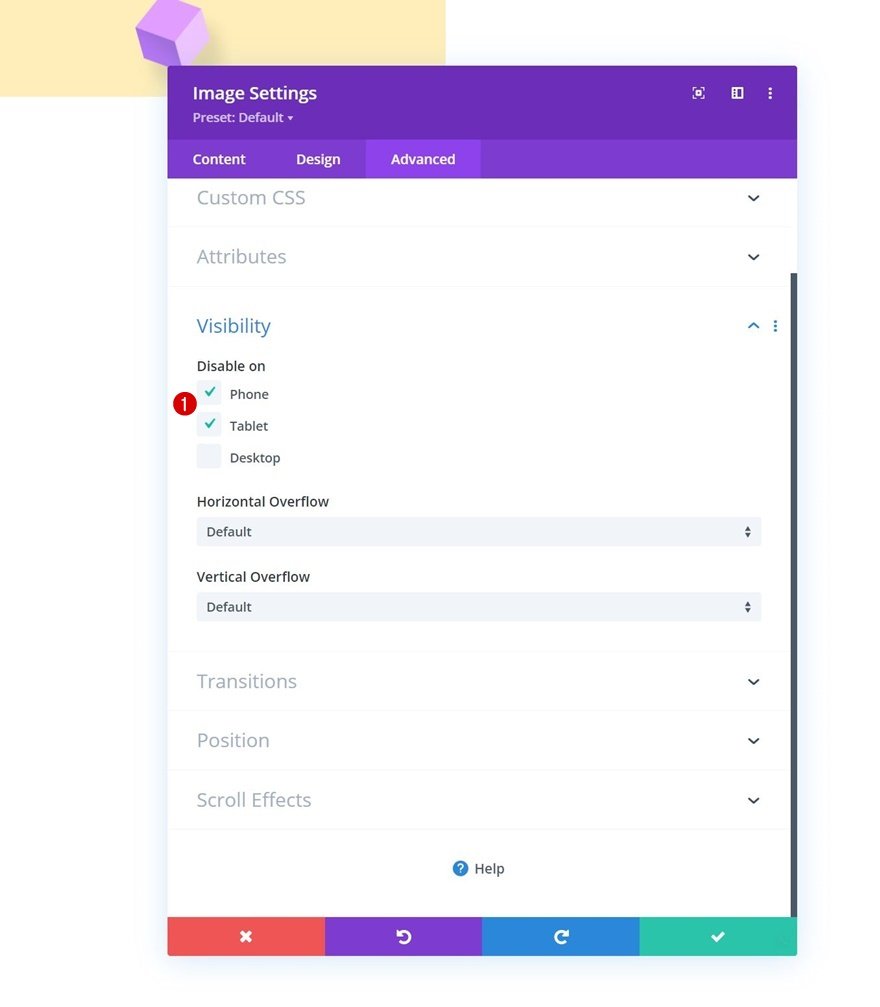
Visibilité
Et masquez le module sur les écrans de petite taille.
Ajouter la ligne 1 à la colonne 2
Structure de la colonne
Dans la colonne 2 de notre section spécialisée, nous allons ajouter une première ligne en utilisant la structure de colonne suivante :
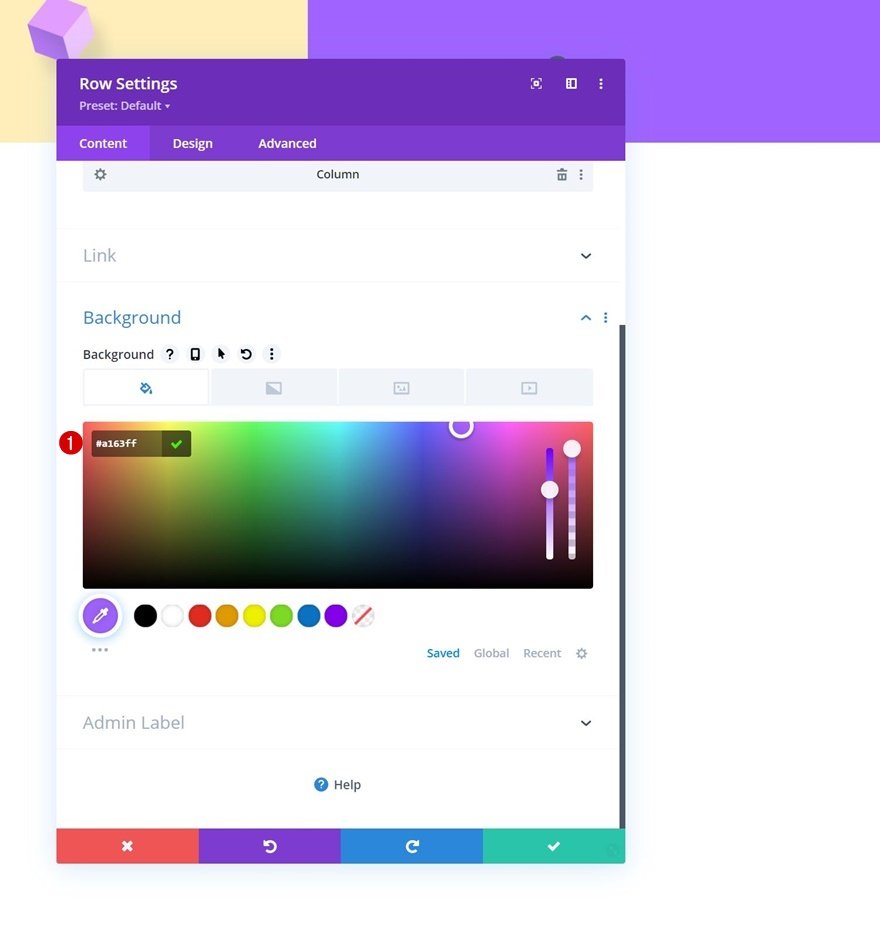
Couleur d’arrière-plan
Ouvrez les paramètres de la ligne et utilisez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #a163ff
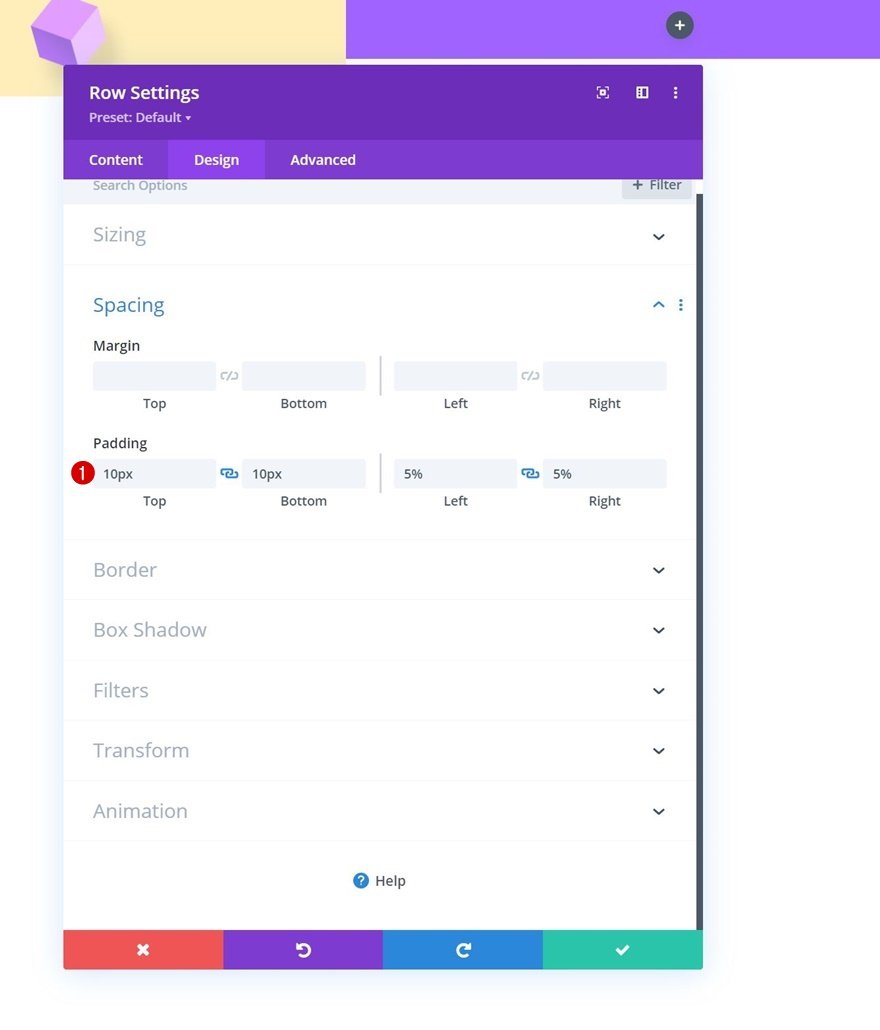
Espacement
Passez à l’onglet de conception de la ligne et modifiez les paramètres d’espacement comme suit :
- Top Padding : 10px
- Rembourrage inférieur : 10px
- Remplacement à gauche : 5%
- Remplissage à droite : 5%
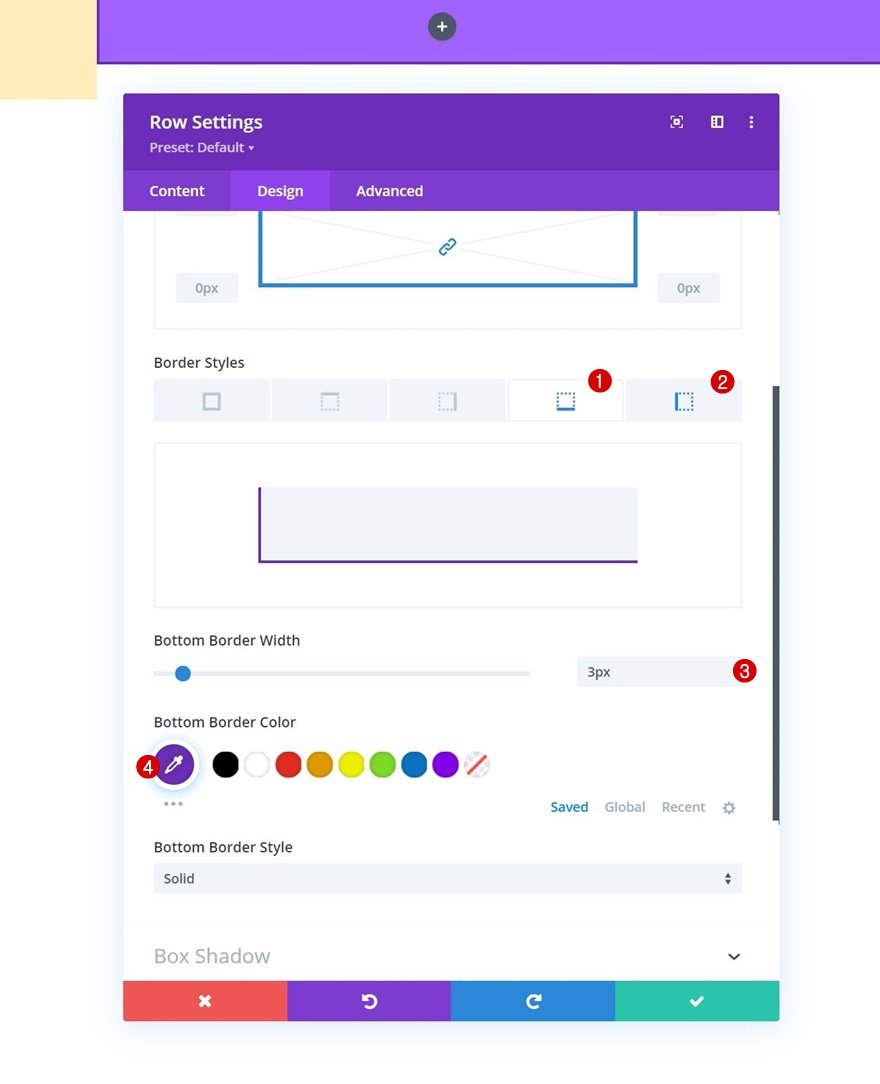
Bordure
Appliquez ensuite les paramètres de bordure suivants :
- Bordure inférieure Largeur : 3px
- Largeur de la bordure gauche :
- Bureau : 3px
- Tablette et téléphone : 0px
- Couleur de la bordure : #6c2eb9
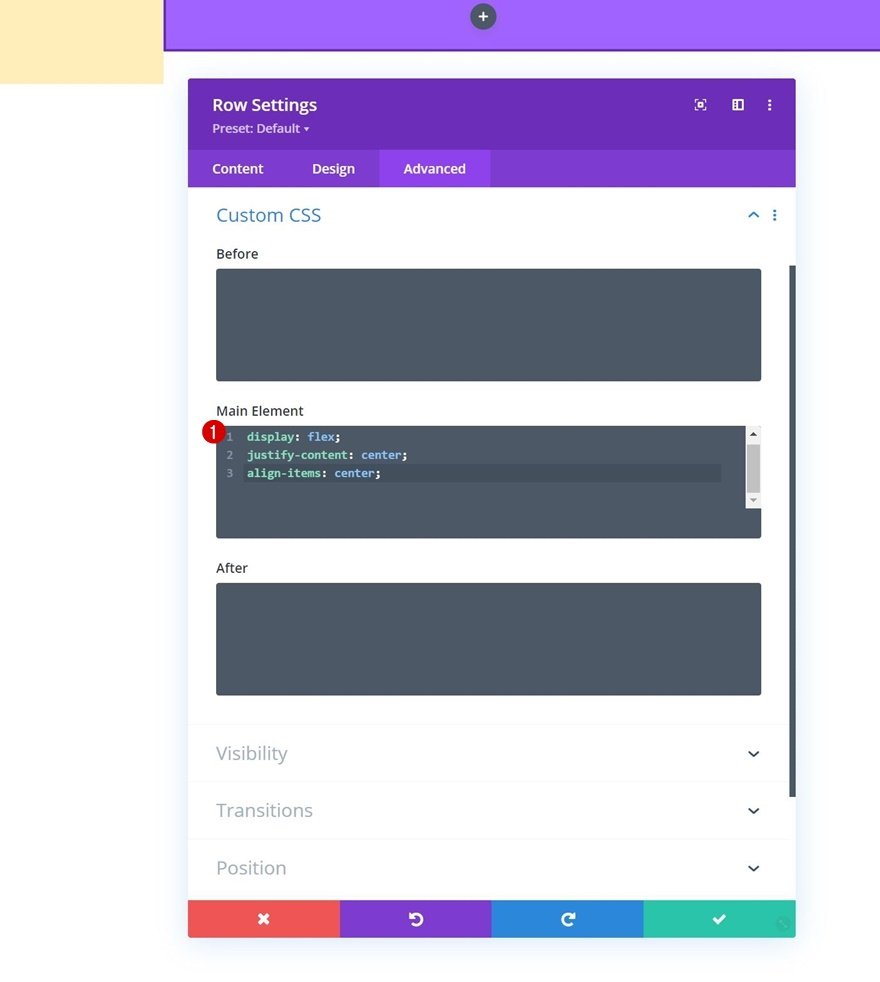
Élément principal CSS
Utilisez les lignes de code CSS suivantes dans l’élément principal de la rangée :
display : flex ; justify-content : center ; align-items : center ;
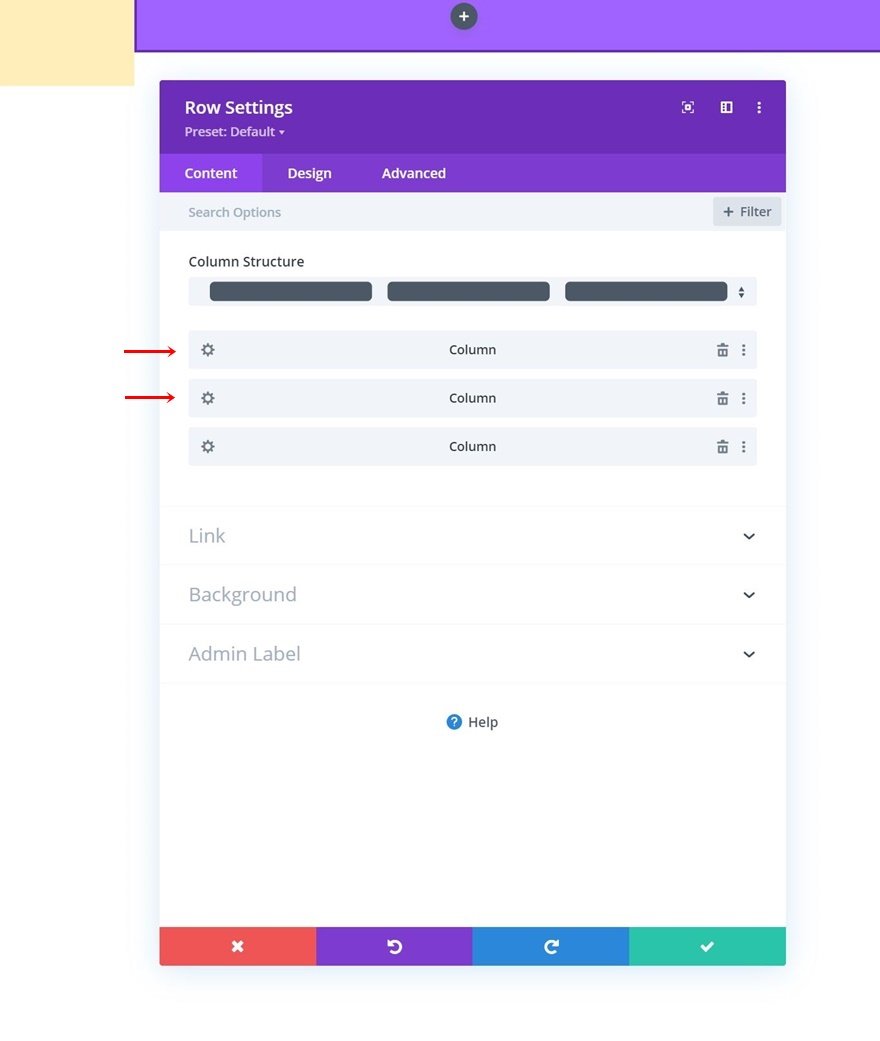
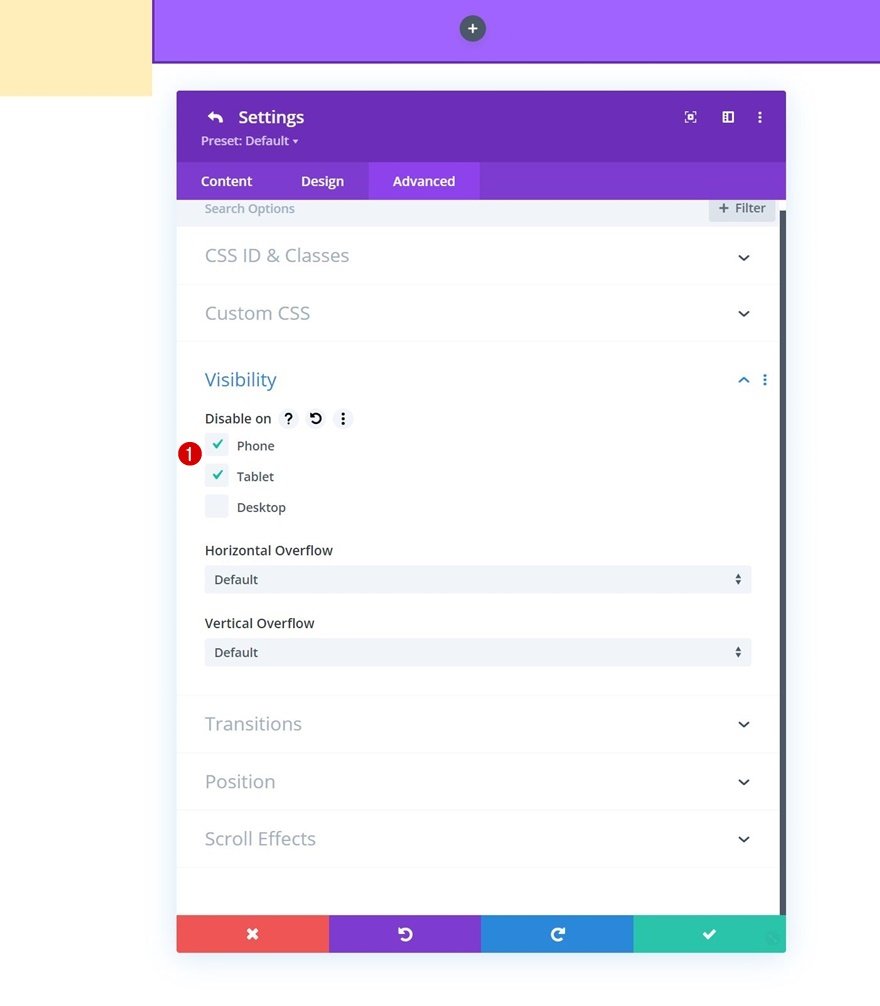
Masquer les colonnes 1 et 2 sur les écrans de petite taille
Pour simplifier la conception sur les écrans de petite taille, nous allons ouvrir les paramètres des colonnes 1 et 2 et les masquer sur les tablettes et les téléphones.
Ajouter le module de suivi des médias sociaux à la colonne 1
Ajouter des réseaux sociaux
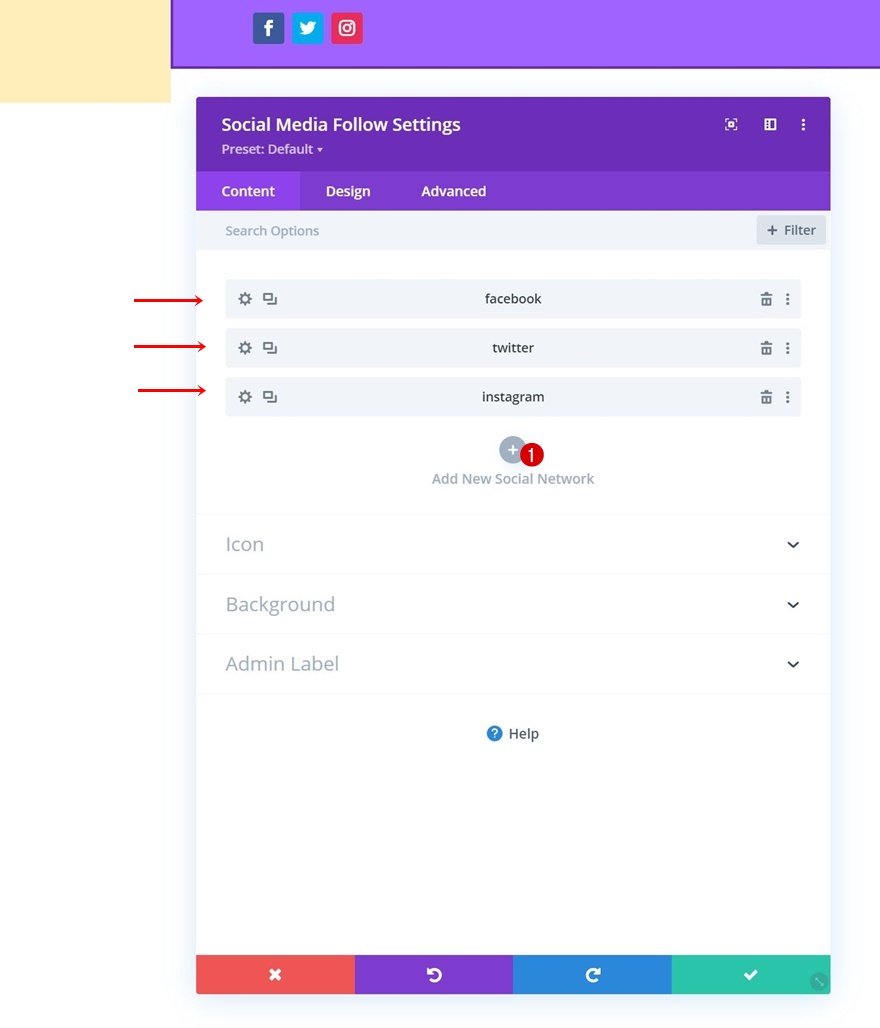
Il est temps d’ajouter des modules, en commençant par un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux de votre choix.
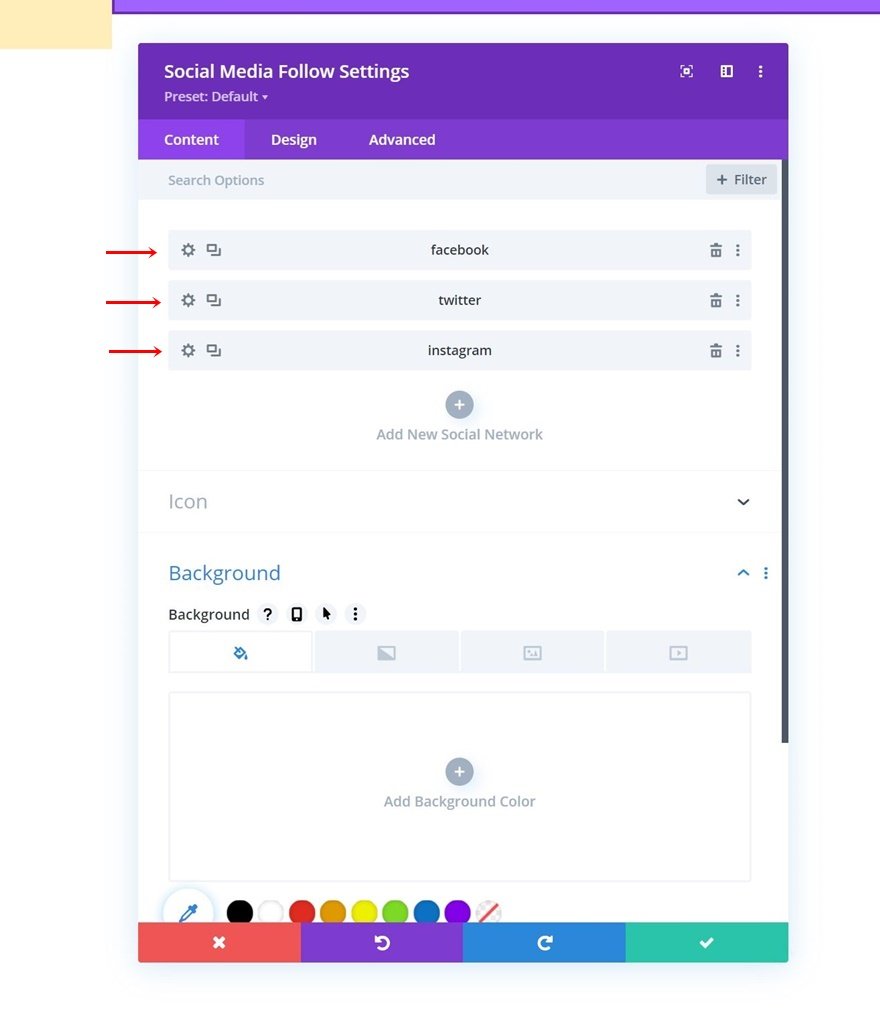
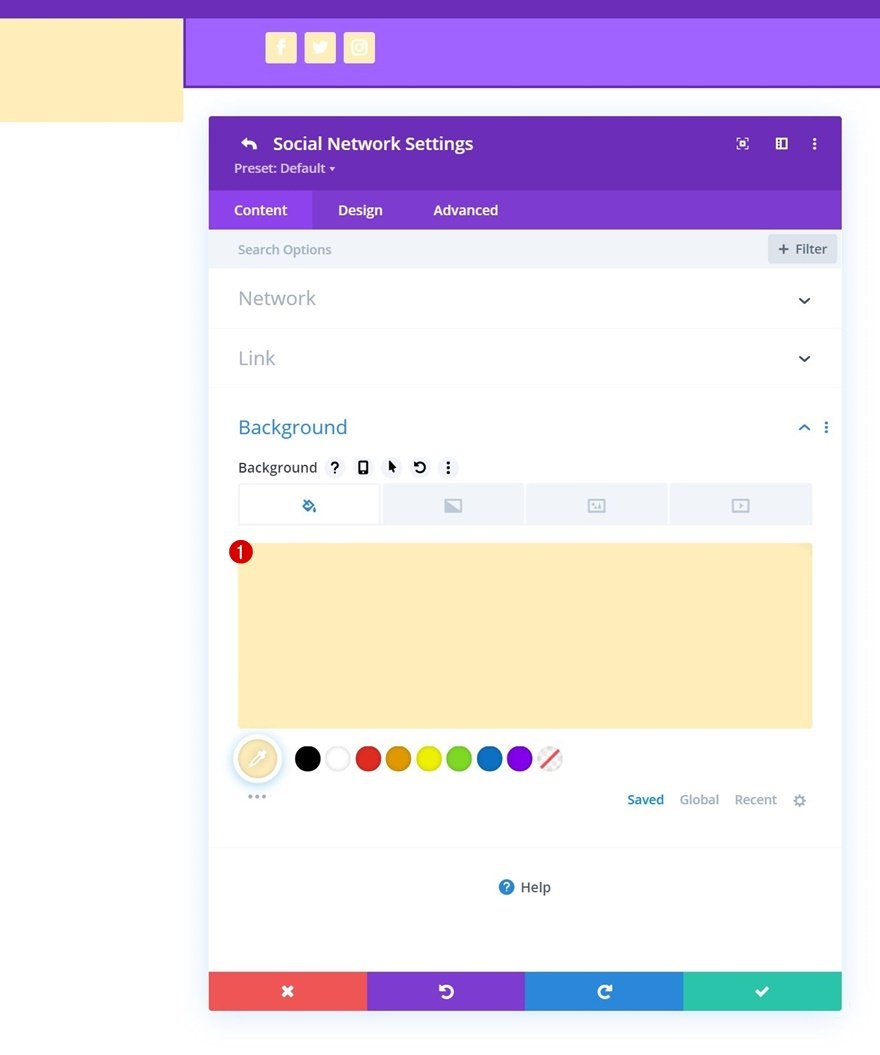
Couleur d’arrière-plan de chaque réseau social
Modifiez la couleur d’arrière-plan de chaque réseau social individuellement.
- Couleur d’arrière-plan : #ffeeba
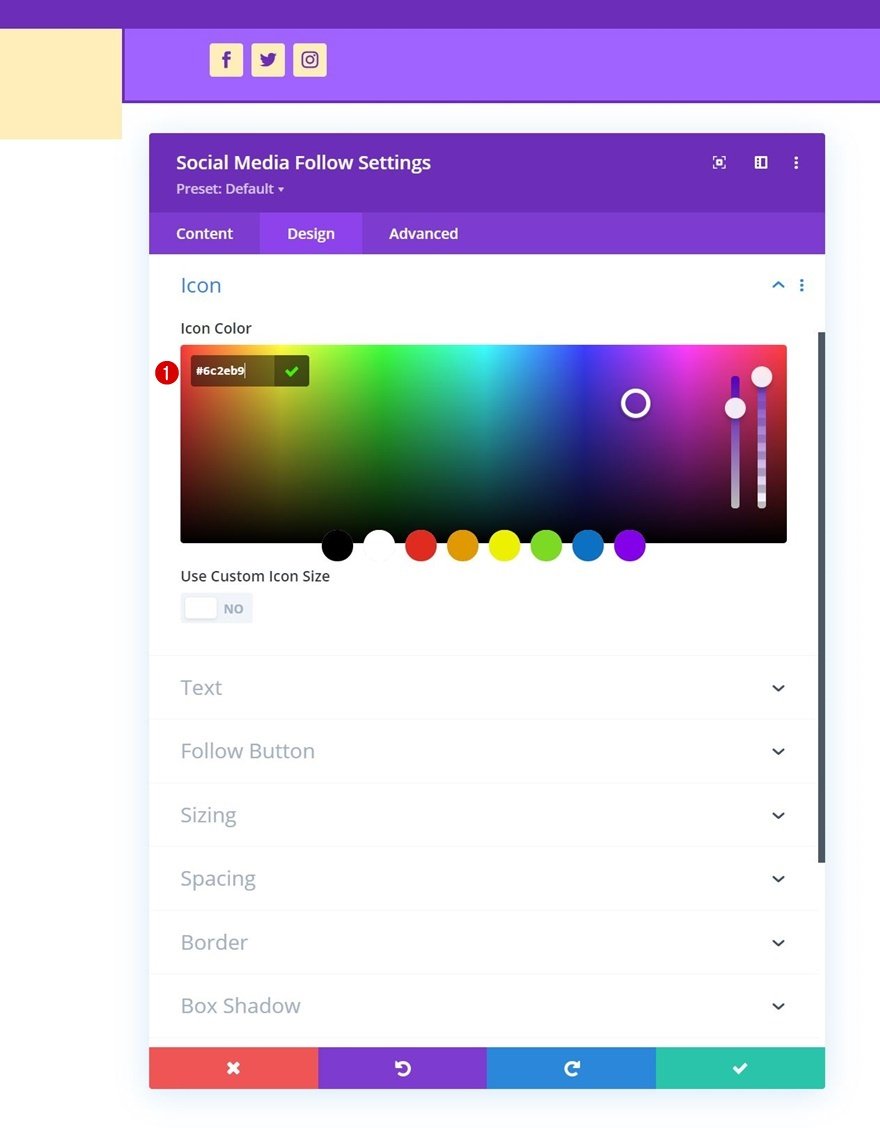
Paramètres des icônes
Revenez aux paramètres généraux du module et modifiez la couleur de l’icône.
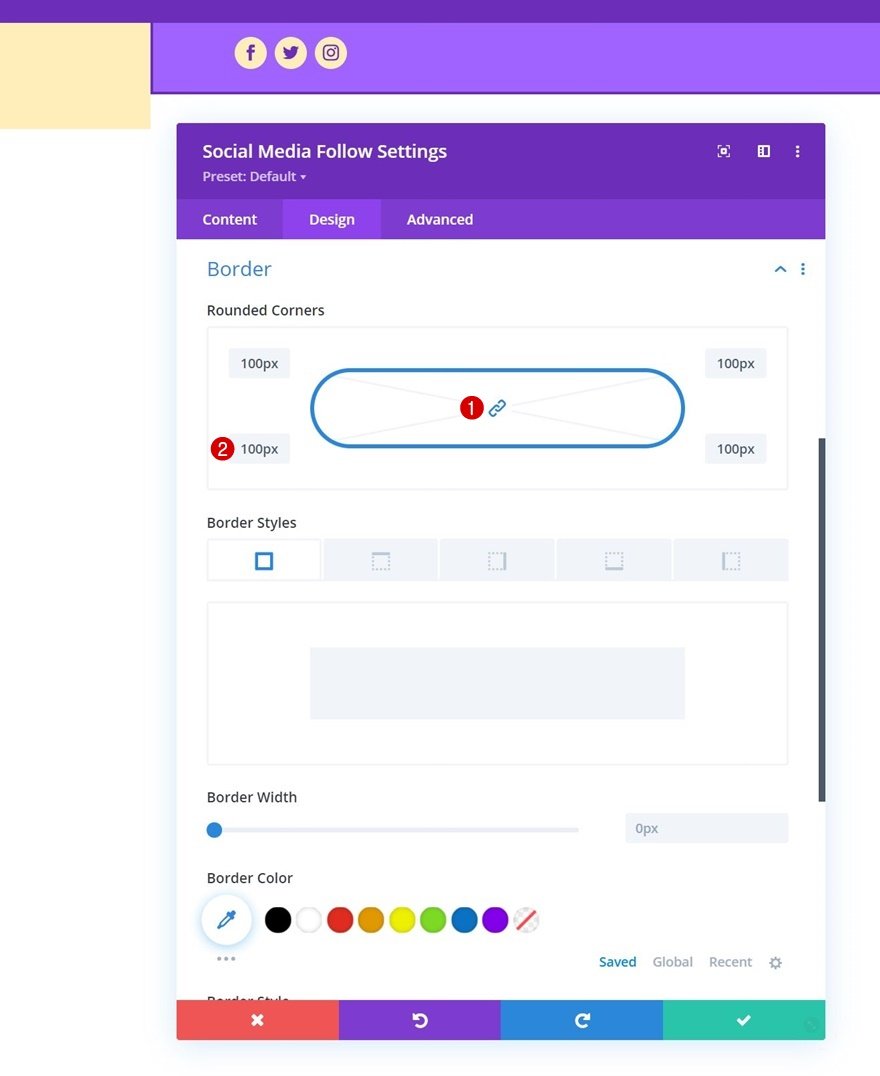
Bordure
Ajoutez également des coins arrondis dans les paramètres de la bordure.
Ajouter un module de texte à la colonne 2
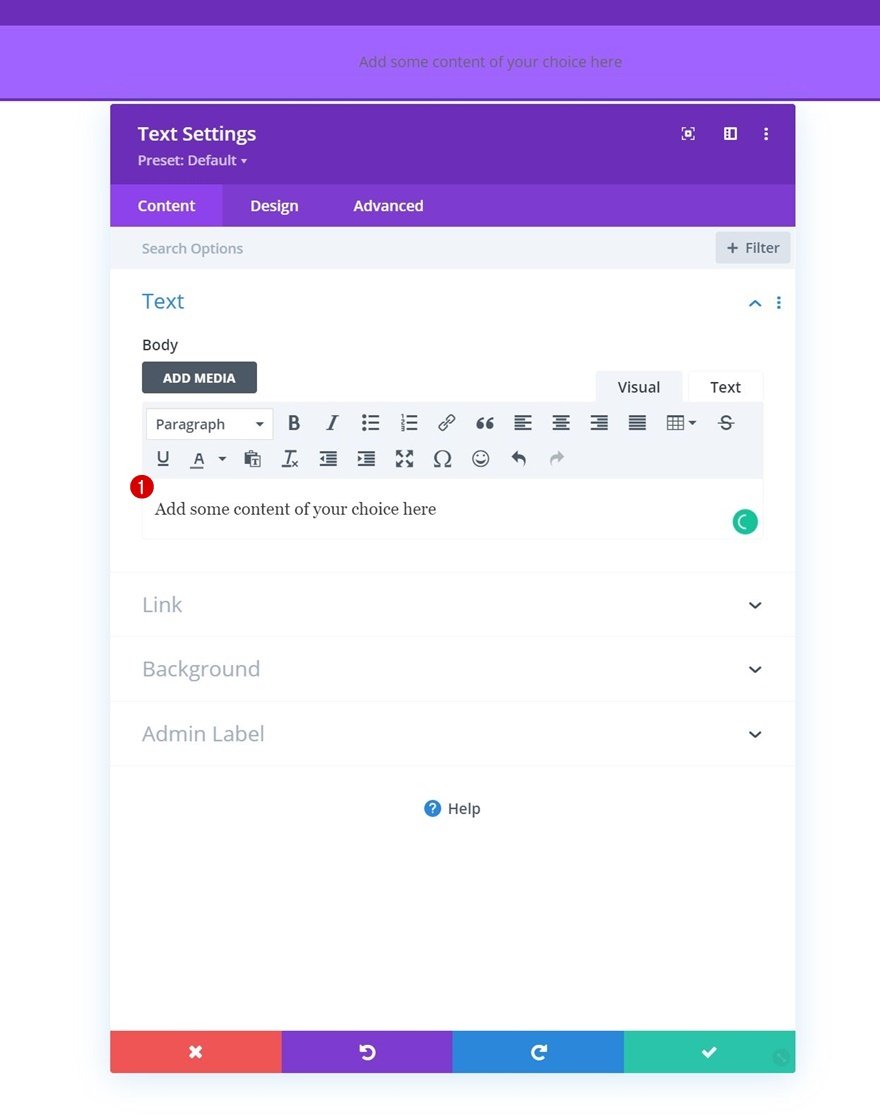
Ajouter du contenu
Ensuite, ajoutez un module de texte à la colonne 2 avec le contenu de votre choix.
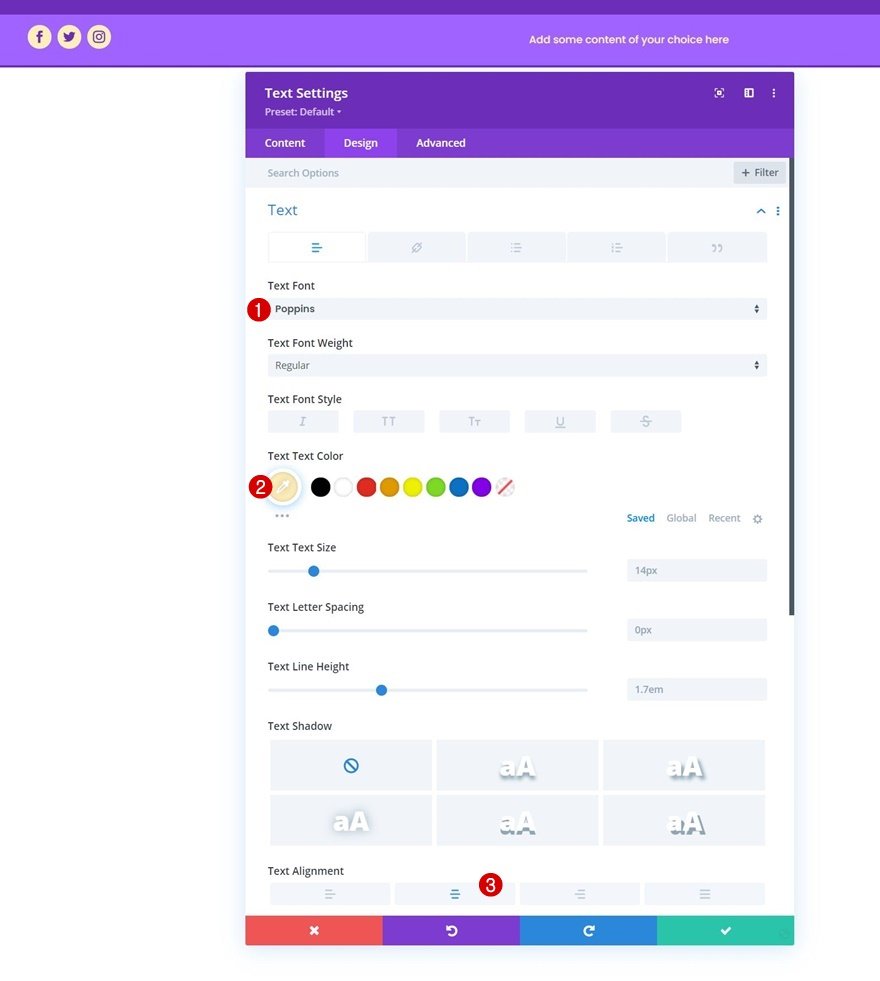
Paramètres du texte
Modifiez les paramètres du module comme suit :
- Police du texte : Poppins
- Alignement du texte : Centre
Ajoutez le module Bouton à la colonne 3
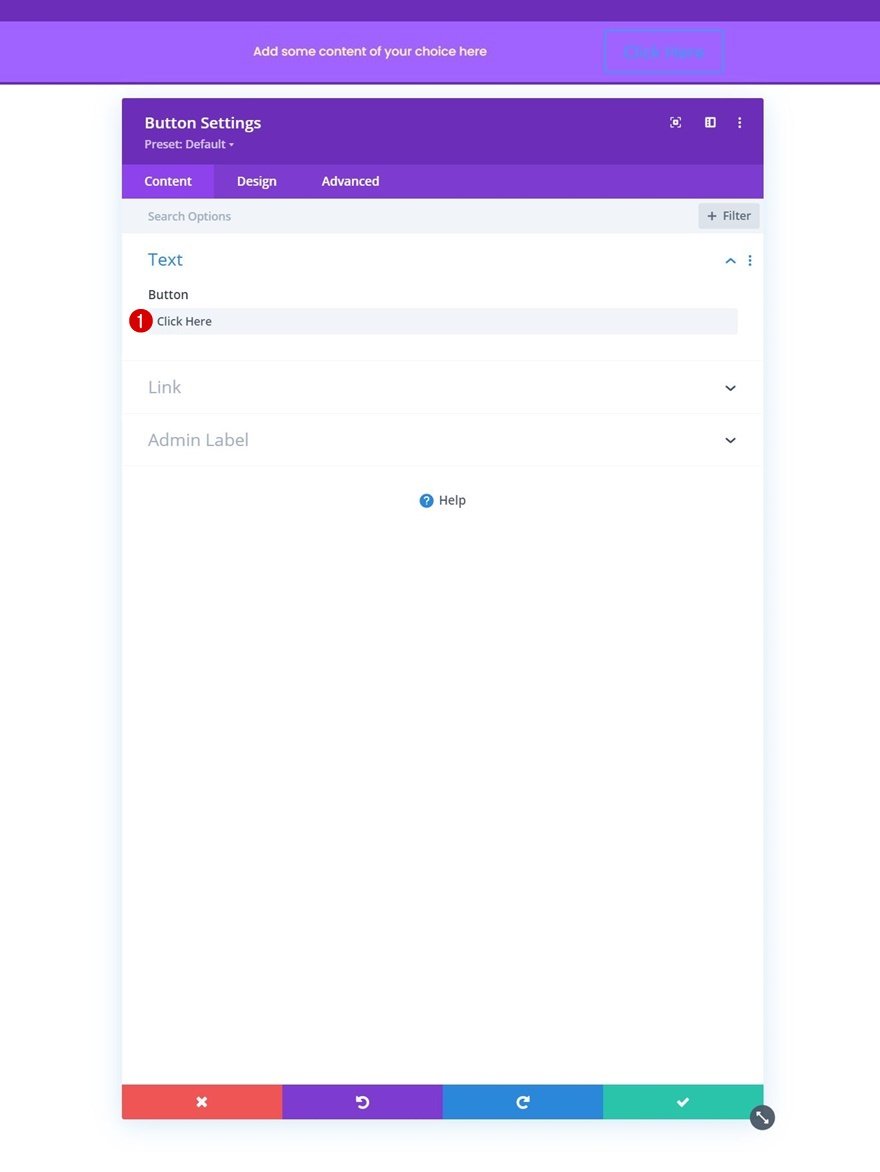
Ajouter une copie
Dans la colonne 3, le seul module dont nous avons besoin est un module bouton. Ajoutez une copie de votre choix.
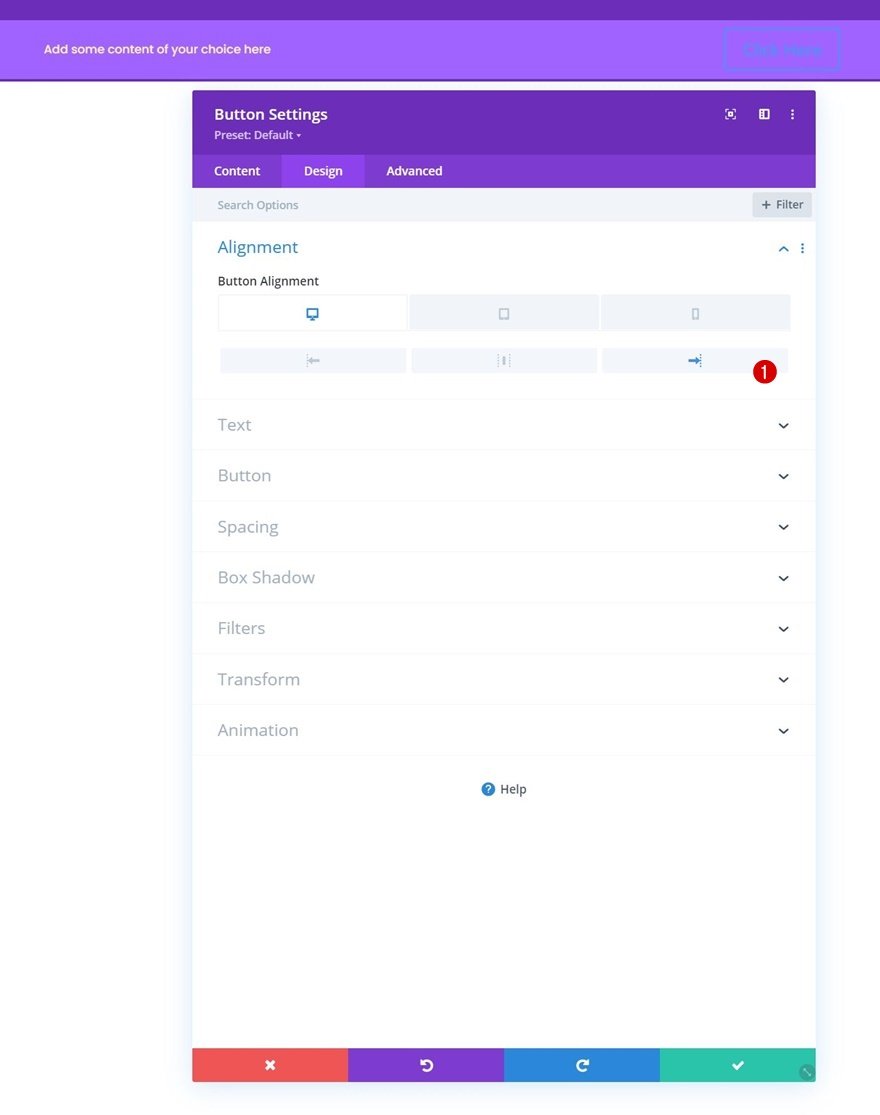
Alignement des boutons
Passez à l’onglet de conception du module et modifiez l’alignement des boutons en fonction des différentes tailles d’écran.
- Alignement du bouton :
- Sur le bureau : Droite
- Tablette et téléphone : Centre
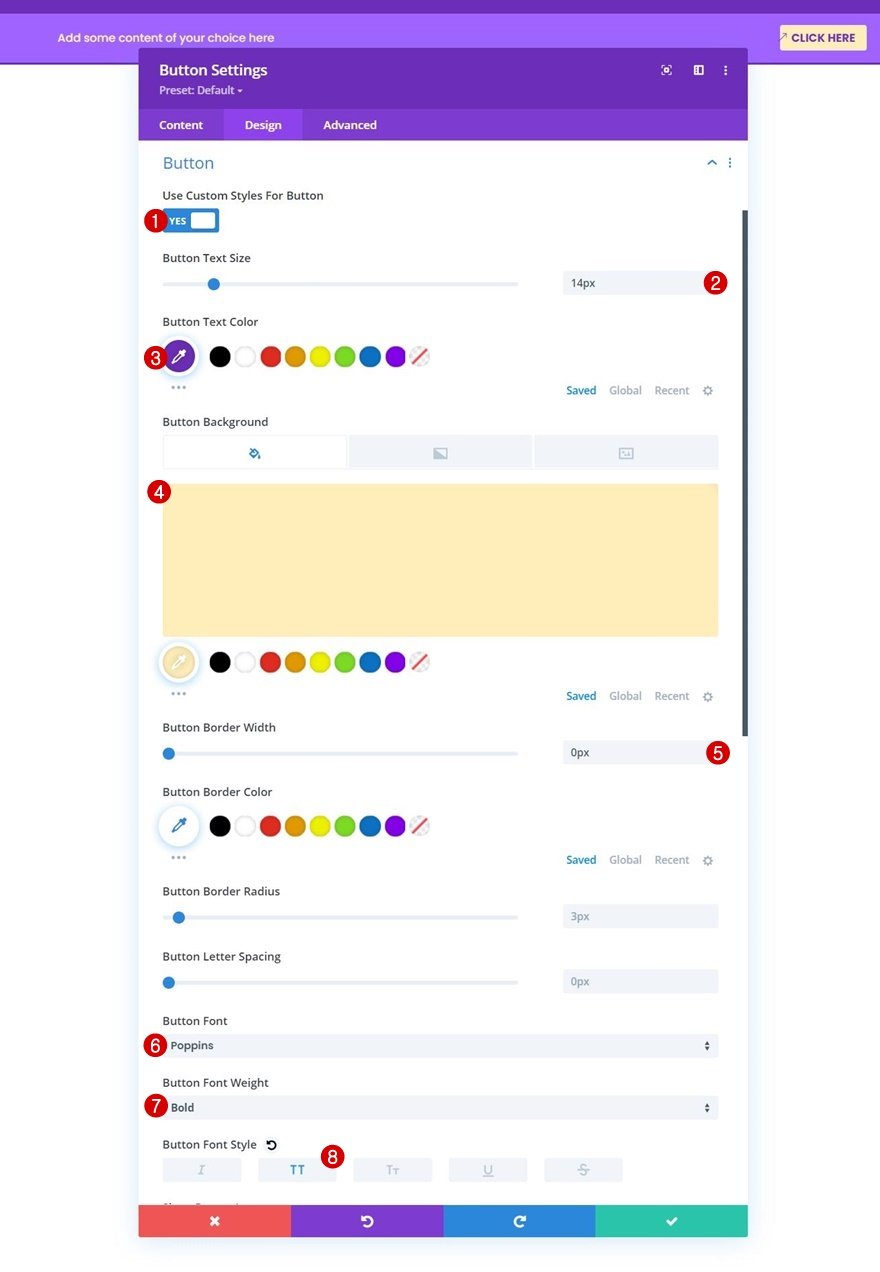
Paramètres des boutons
Donnez un style au bouton suivant.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #6c2eb9
- Couleur d’arrière-plan du bouton : #ffeeba
- Police du bouton : Poppins
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscules
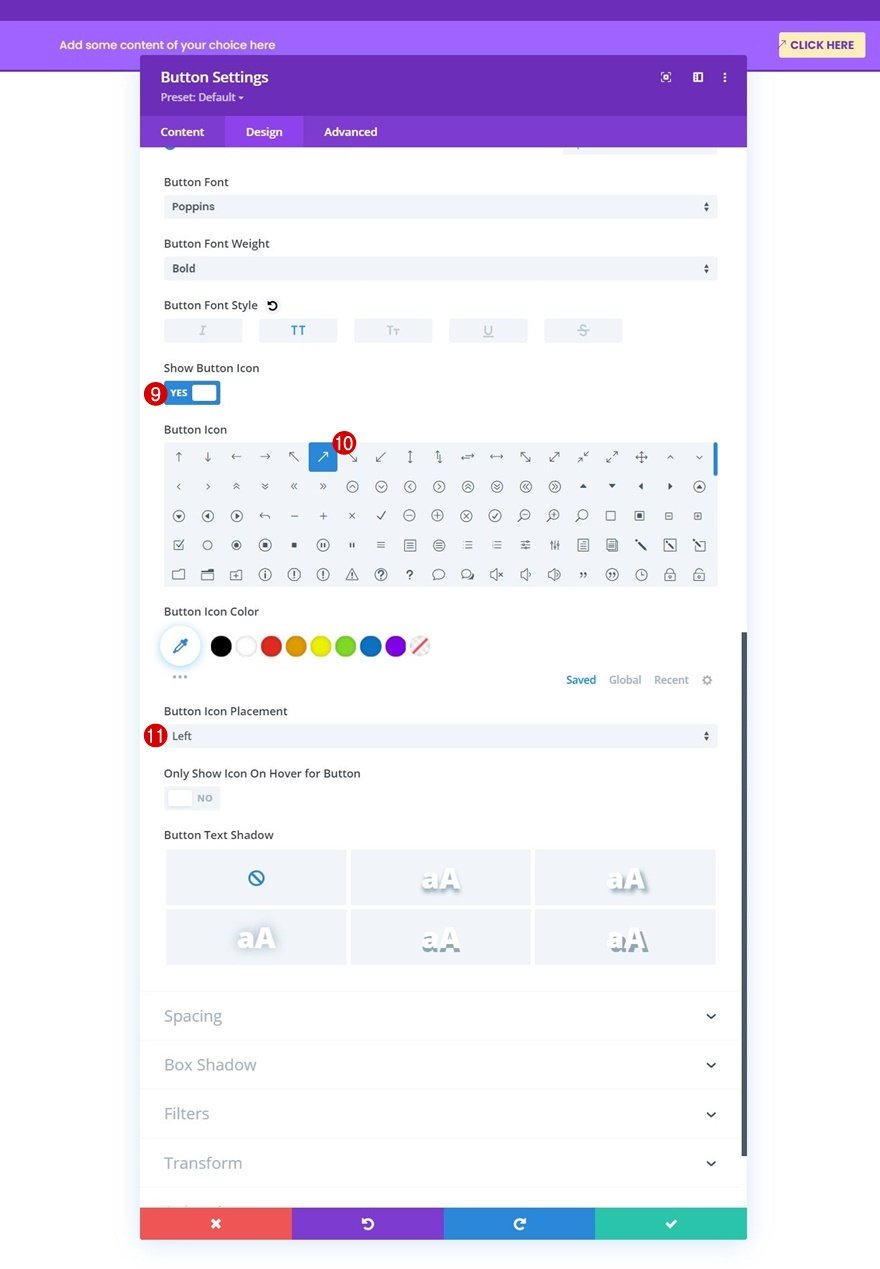
- Affichage de l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
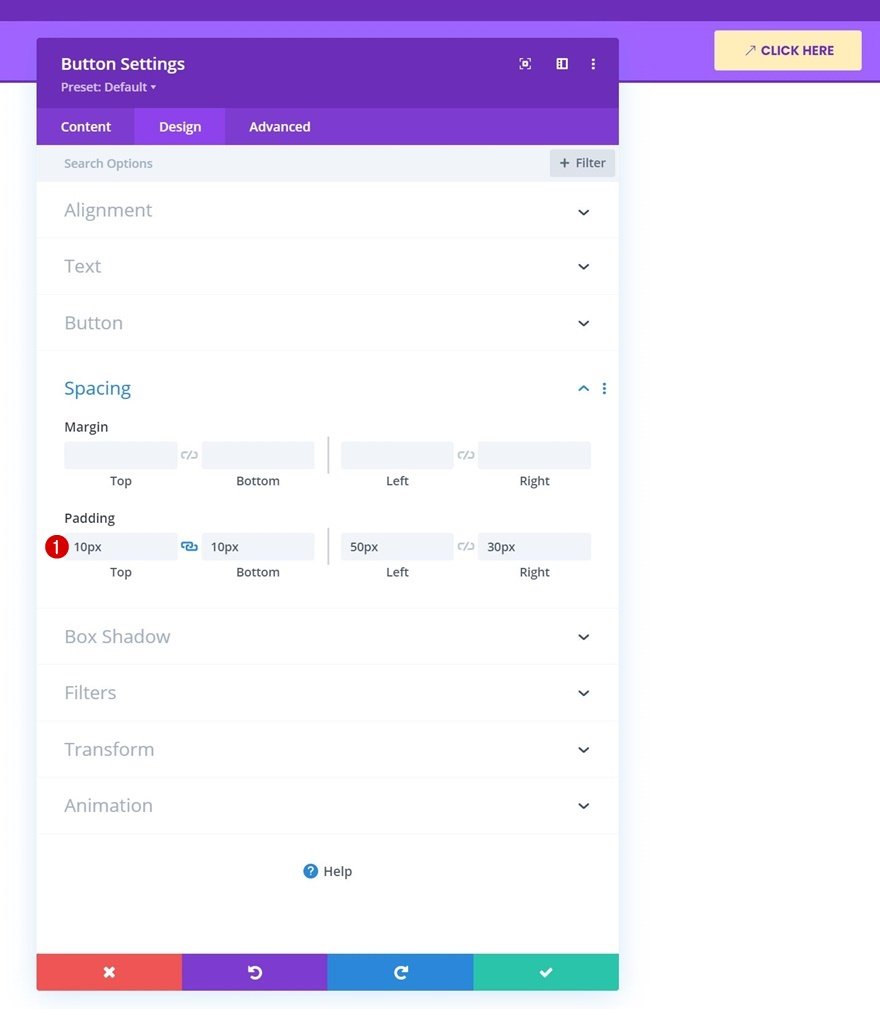
Espacement
Et appliquez les valeurs de remplissage suivantes :
- Top Padding : 10px
- Rembourrage inférieur : 10px
- Rembourrage gauche : 50px
- Remplacement à droite : 30px
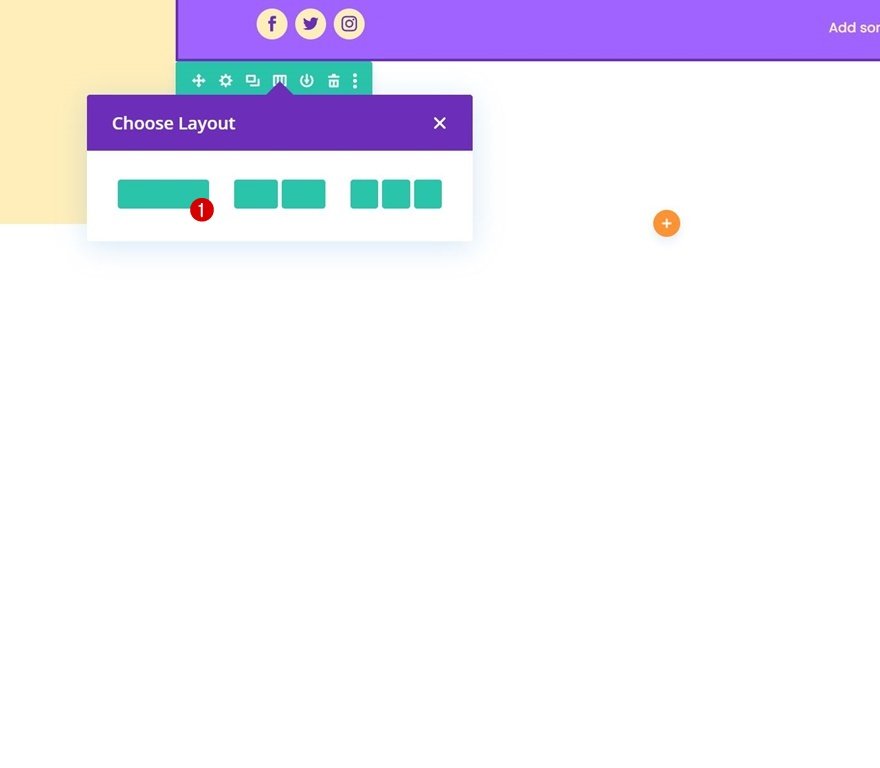
Ajouter la rangée n° 2 à la colonne 2
Structure de la colonne
La prochaine et dernière ligne dont nous avons besoin dans la deuxième colonne de notre section utilise la structure de colonne suivante :
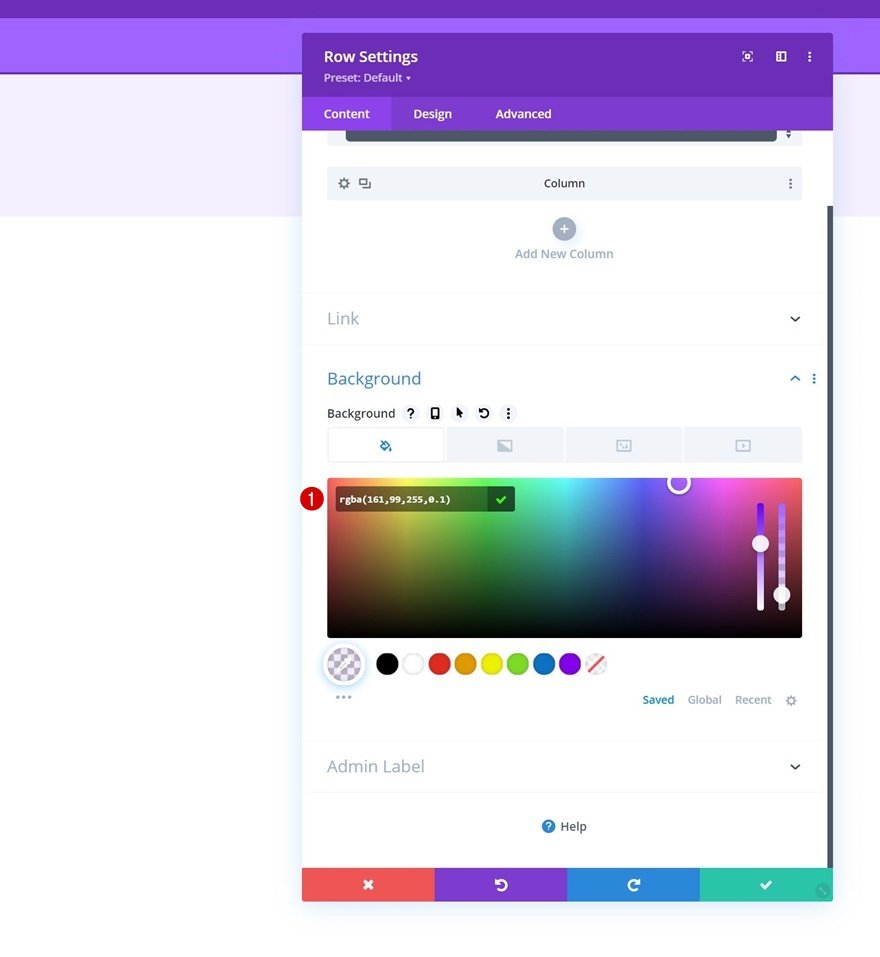
Couleur d’arrière-plan
Ouvrez les paramètres de la ligne et utilisez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : rgba(161,99,255,0.1)
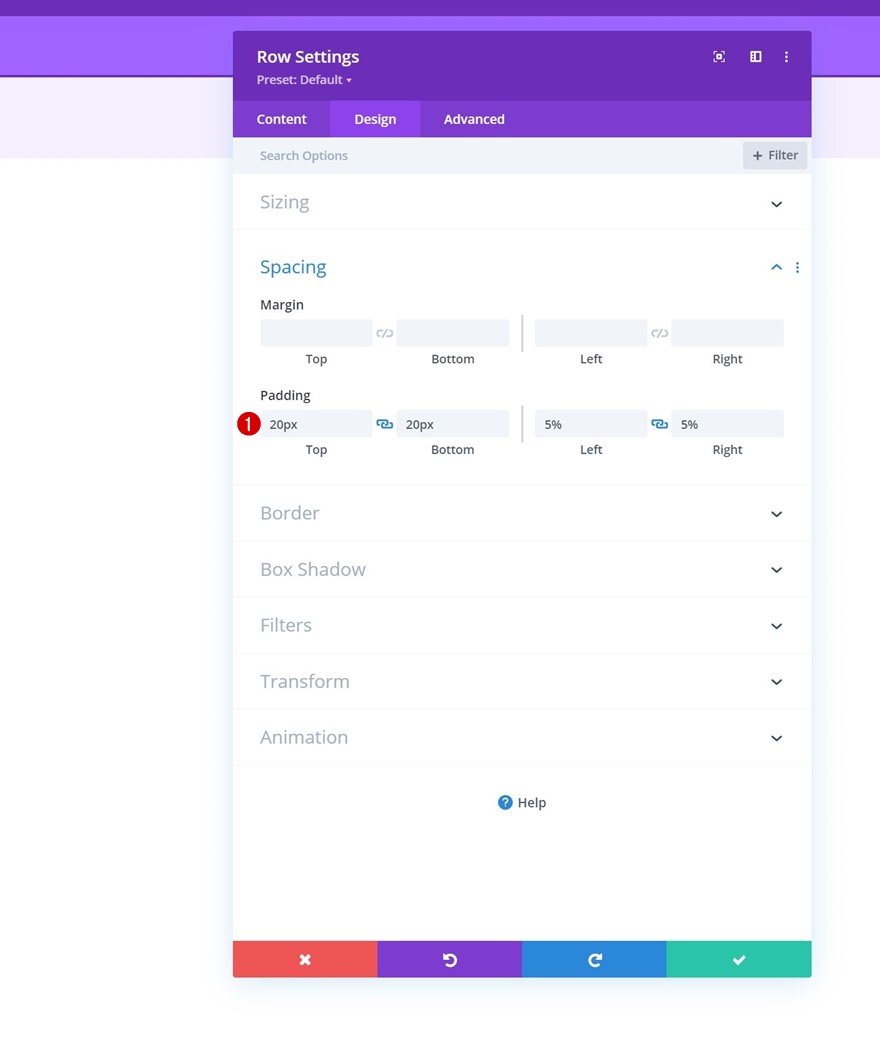
Espacement
Modifiez ensuite les paramètres d’espacement de la ligne.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Remplacement à gauche : 5%
- Remplissage à droite : 5%
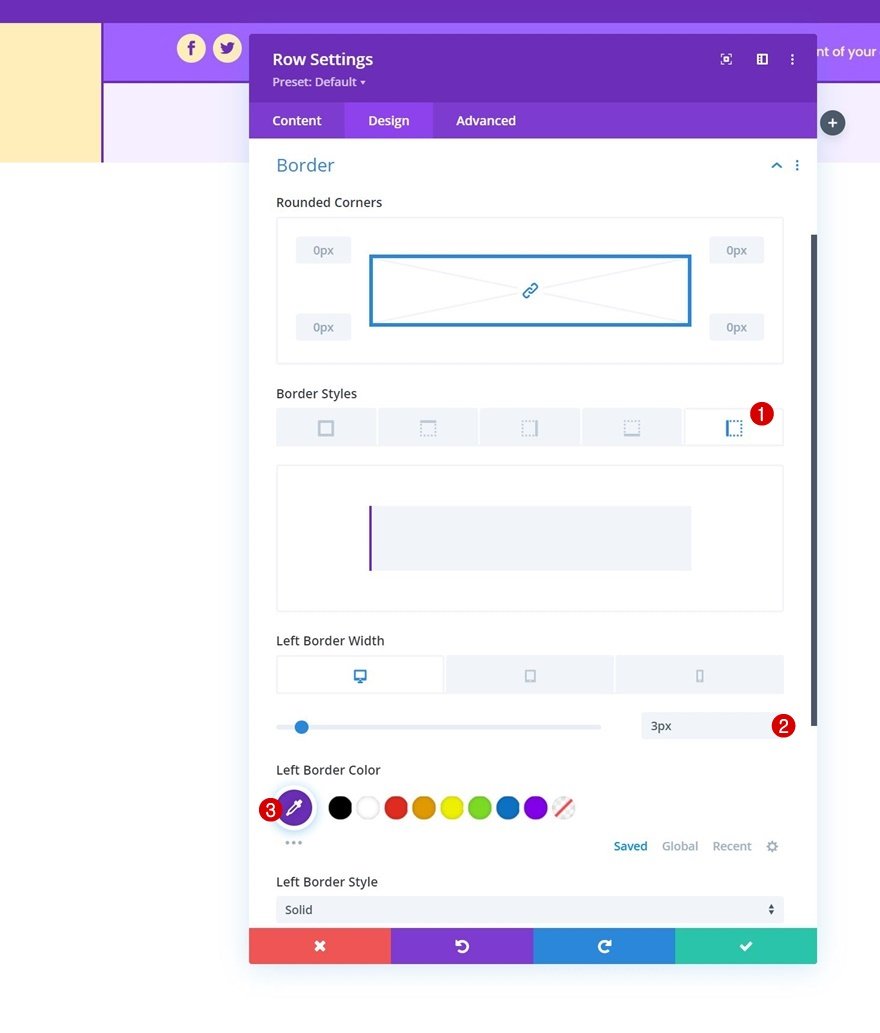
Bordure
Ensuite, appliquez les paramètres de bordure suivants :
- Gauche Largeur de la bordure :
- Desktop : 3px
- Tablette et téléphone : 0px
- Couleur de la bordure gauche : #6c2eb9
Ajouter un module de menu à une colonne
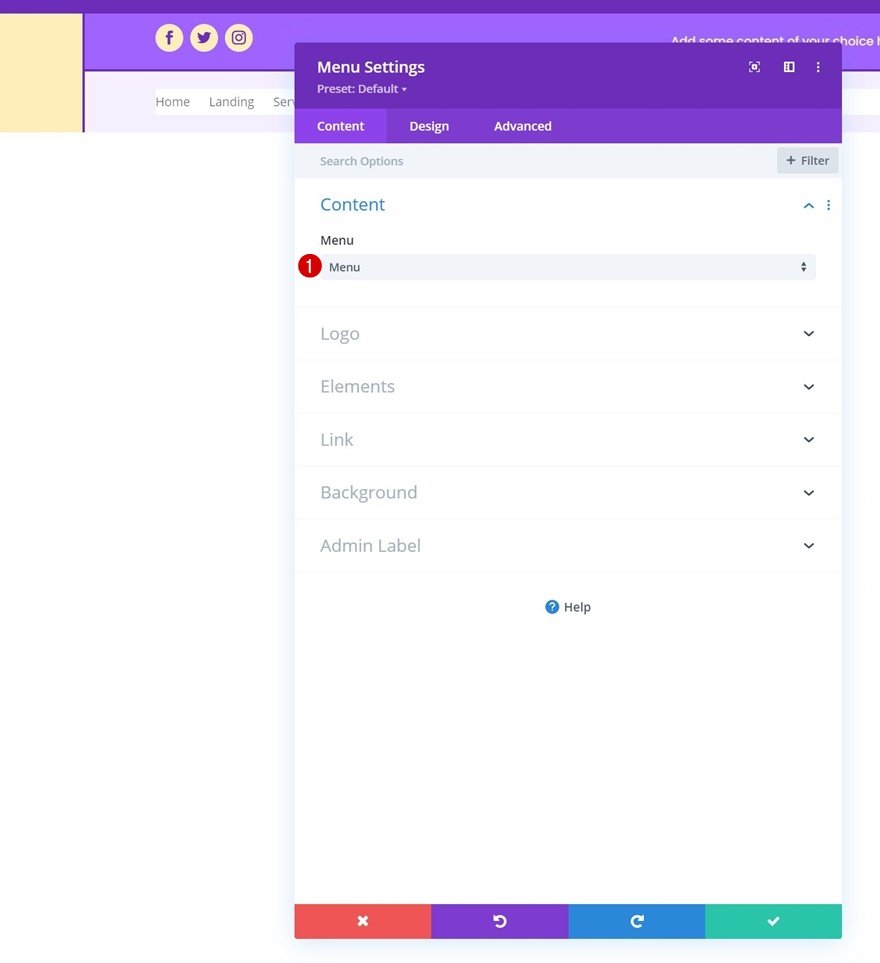
Sélectionnez Menu
Le seul module dont nous avons besoin dans cette rangée est un module de menu. Sélectionnez un menu de votre choix.
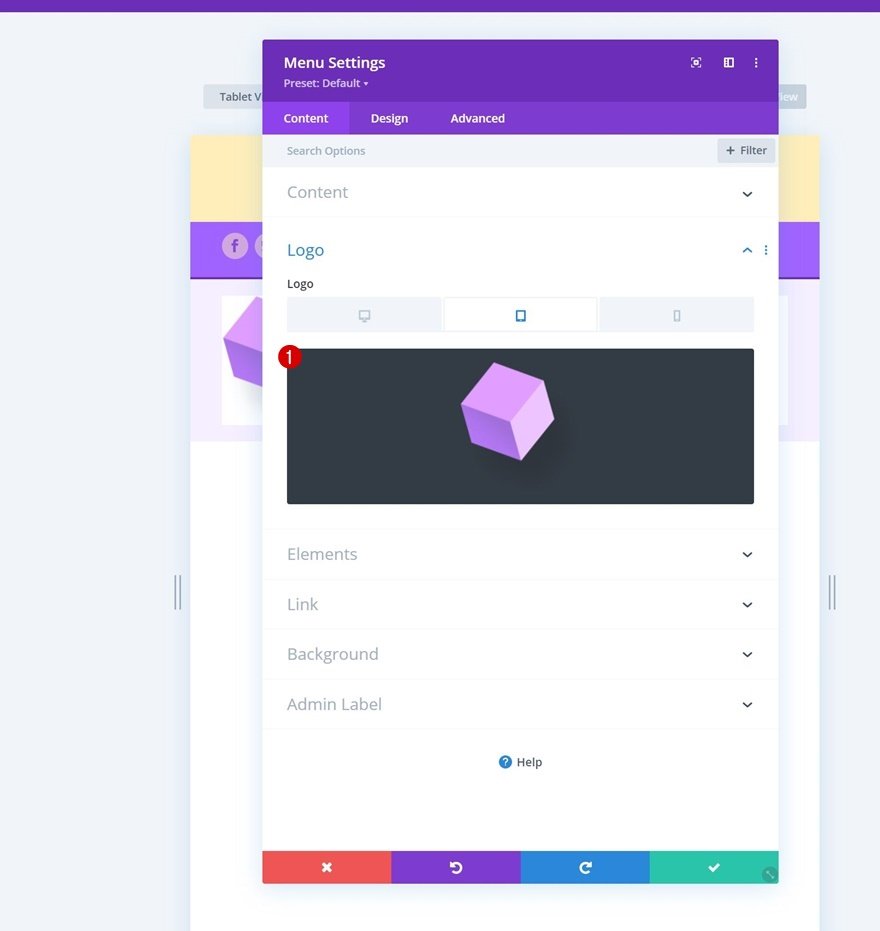
Télécharger le logo sur la tablette et le téléphone
Ensuite, téléchargez un logo sur la tablette et le téléphone uniquement.
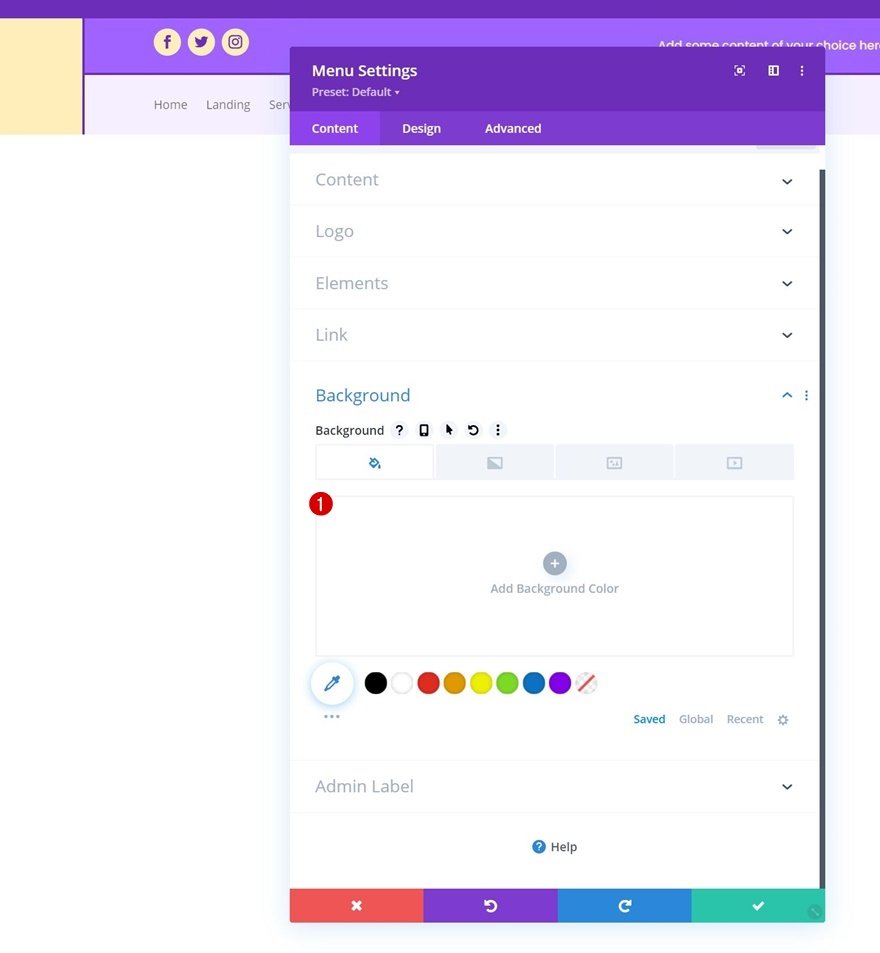
Supprimer la couleur d’arrière-plan
Supprimez ensuite la couleur d’arrière-plan du module.
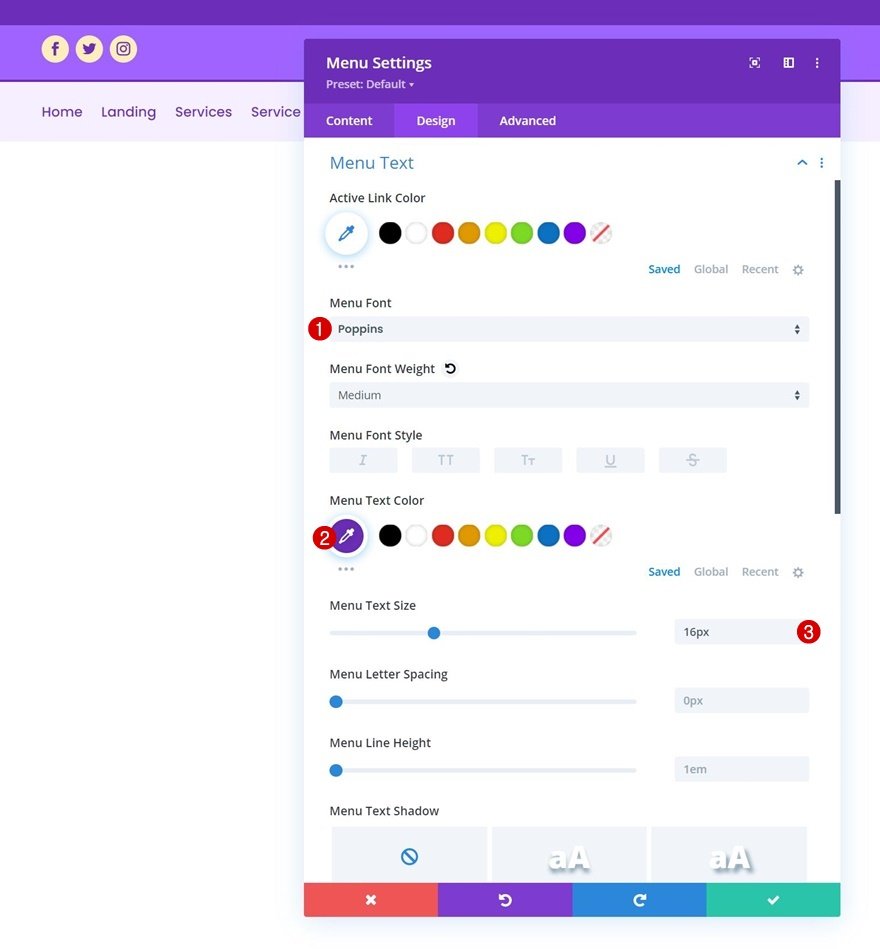
Paramètres du texte du menu
Passez à l’onglet Conception du module et modifiez les paramètres du texte du menu comme suit :
- Police du menu : Poppins
- Couleur du texte du menu : #6c2eb9
- Taille du texte du menu : 16px
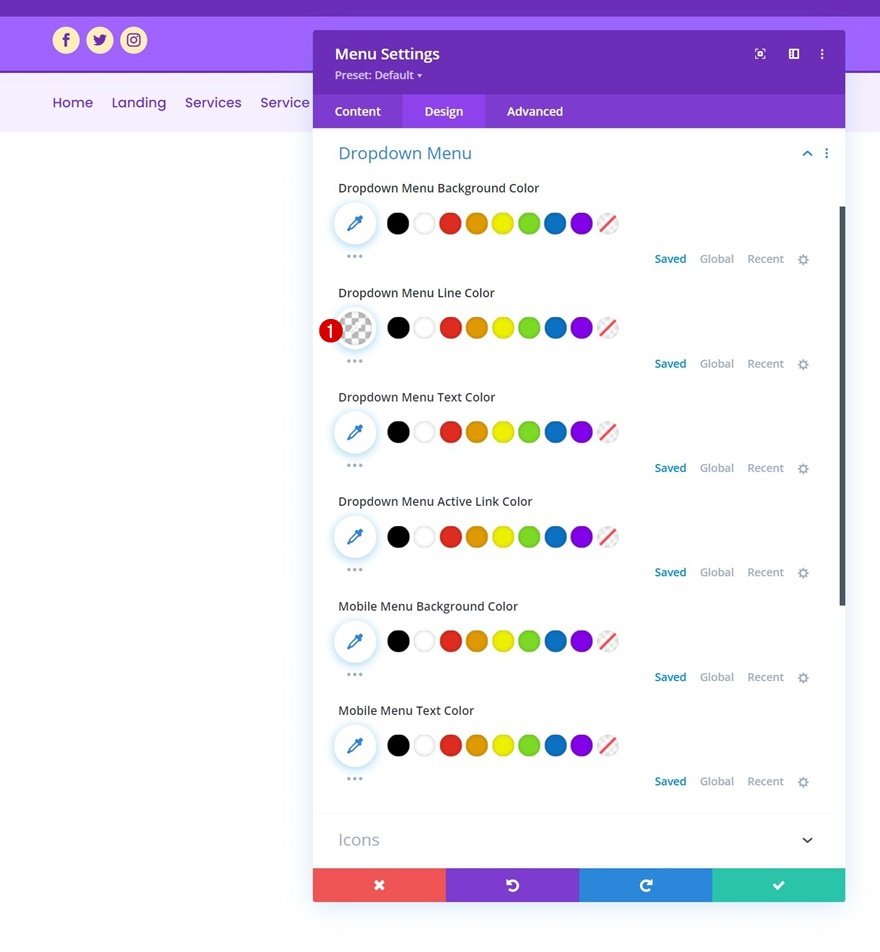
Paramètres du menu déroulant
Appliquez ensuite la couleur de ligne de menu déroulant suivante :
- Dropdown Menu Line Color : rgba(0,0,0,0)
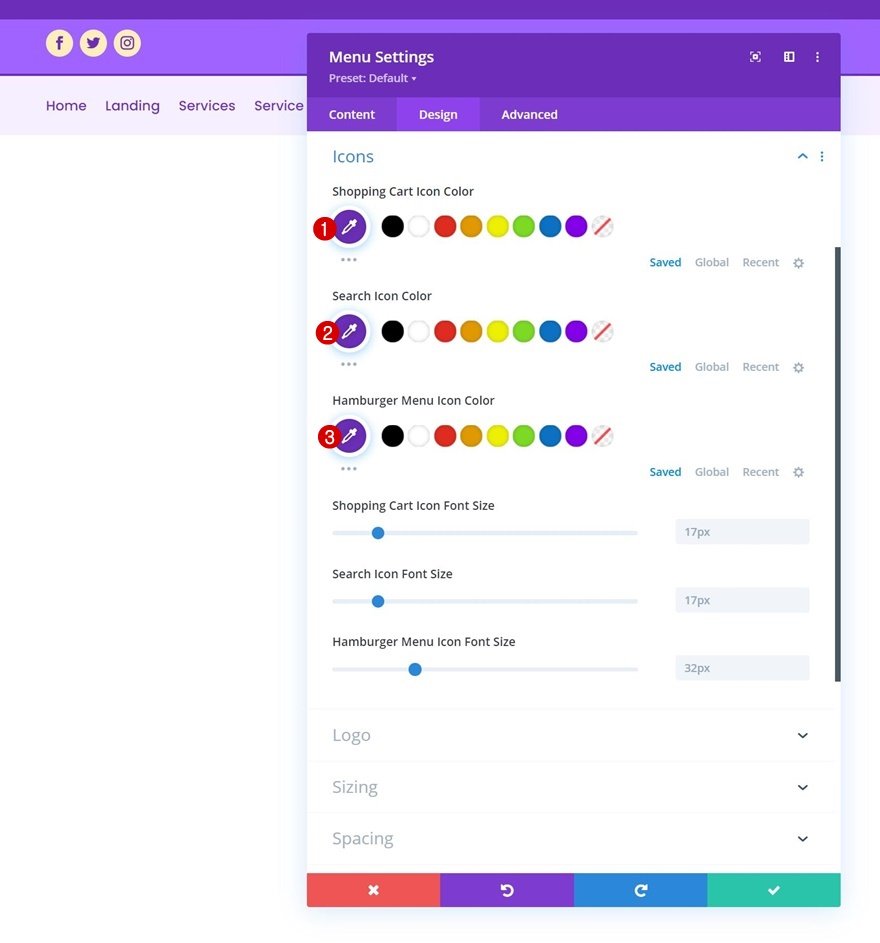
Paramètres des icônes
Modifiez ensuite les paramètres des icônes.
- Couleur de l’icône du panier d’achat : #6c2eb9
- Couleur de l’icône de recherche : #6c2eb9
- Couleur de l’icône du menu hamburger : #6c2eb9
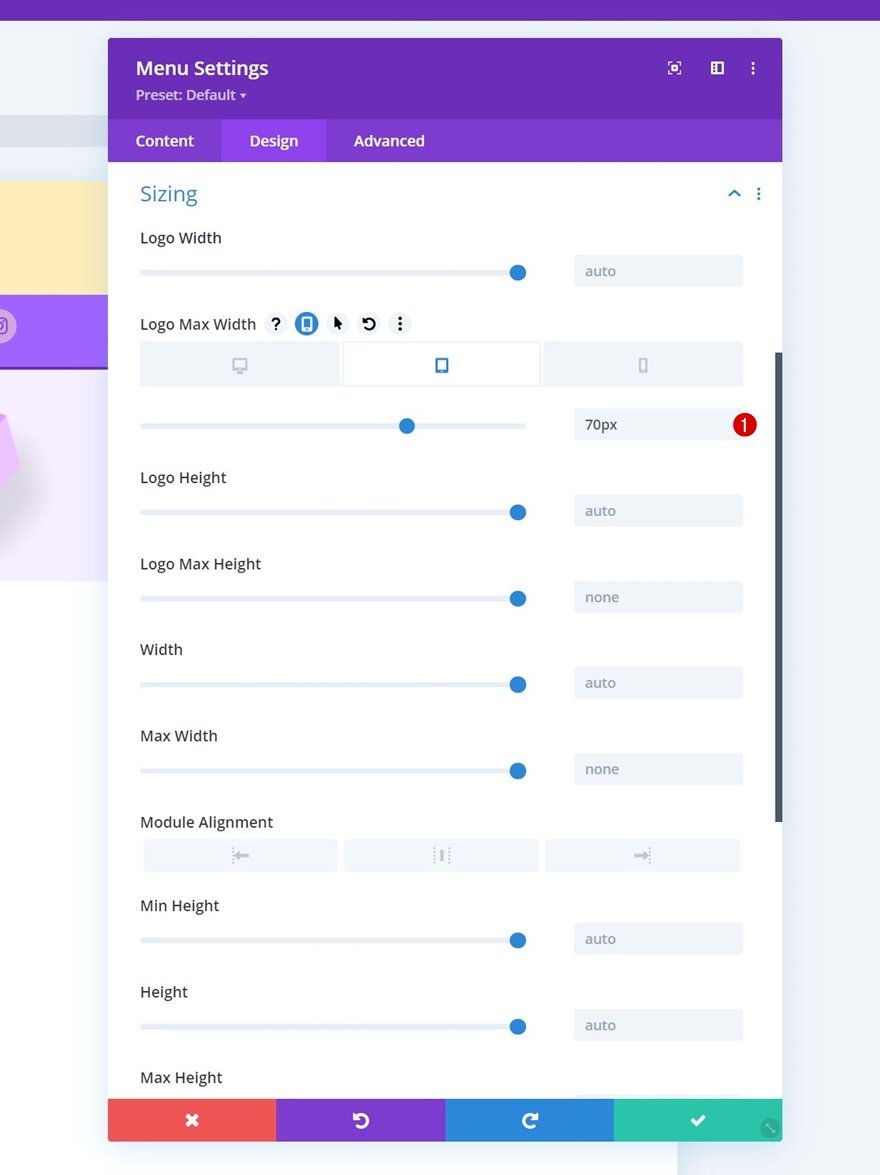
Dimensionnement
Appliquer une largeur maximale du logo sur tablette et téléphone.
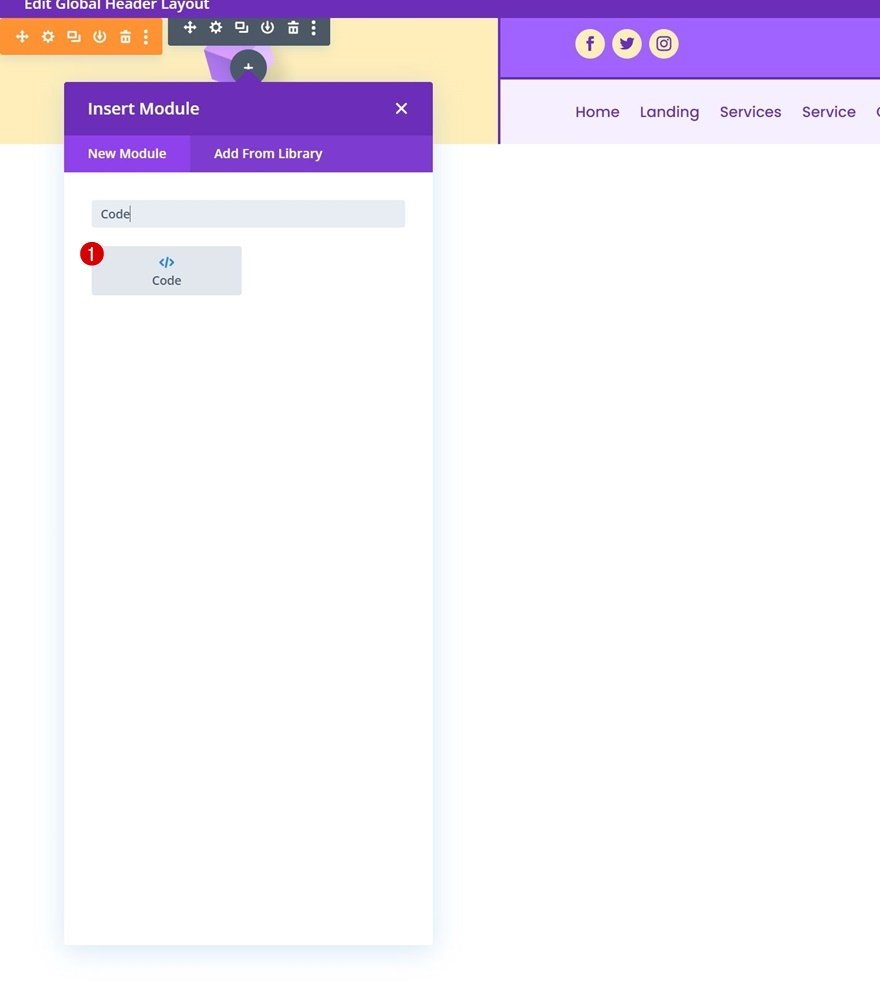
Ajouter un module de code à la colonne 1
Pour changer les proportions de notre design d’en-tête, nous allons faire quelques légères modifications CSS. Pour inclure le code, ajoutez un module de code sous le module d’image dans la colonne 1.
Ajoutez des balises de style
Placez quelques balises de style à l’intérieur de la zone de code.
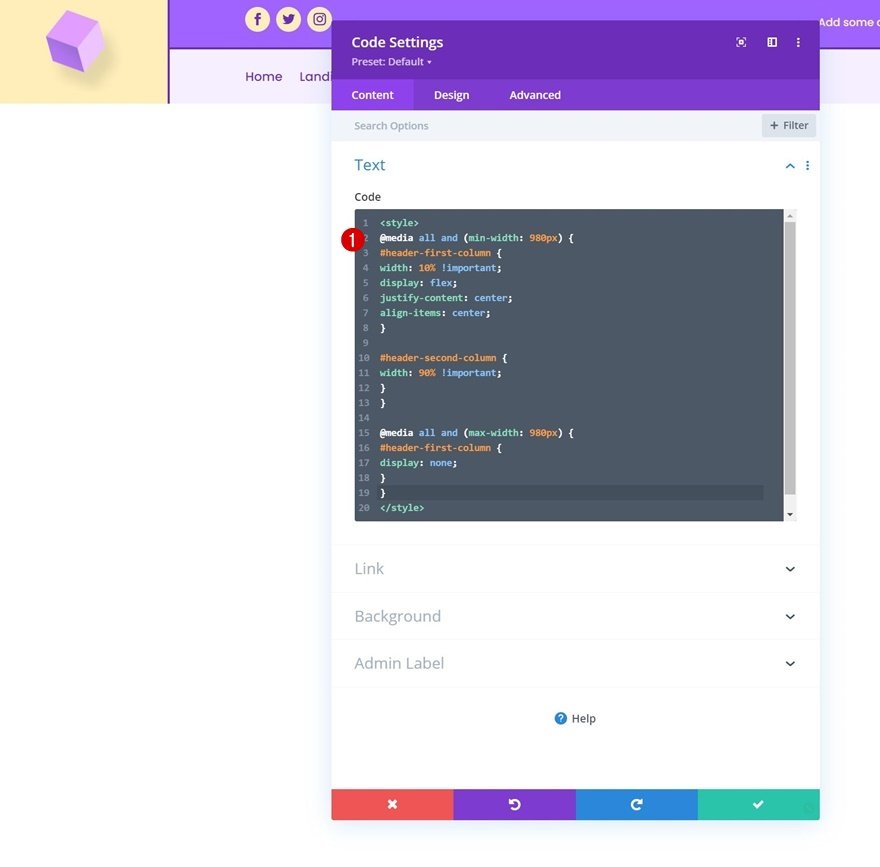
Insérez du code CSS entre les balises de style
Placez les lignes suivantes de code CSS entre les balises de style :
@media all and (min-width : 980px) {
#header-first-column {
width : 10% !important ;
display : flex ;
justify-content : center ;
align-items : center ;
}
#header-second-column {
width : 90% !important ;
}
}
@media all and (max-width : 980px) {
#header-first-column {
display : none ;
}
}
4. Enregistrer les modifications apportées au Créateur de thème de Divi
Maintenant que tout est en place, il ne reste plus qu’à enregistrer toutes les modifications apportées par le constructeur de thème de Divi et à voir le résultat !
Prévisualisation de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre en-tête Divi. Plus précisément, nous vous avons montré comment faire en sorte que votre logo traverse la barre de menu principale et secondaire de votre en-tête. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.