Les en-têtes plein écran occupent tout l’écran, quelle que soit la taille de l’écran du visiteur. C’est idéal pour attirer l’attention des utilisateurs. C’est également idéal pour les diriger vers votre appel à l’action. Heureusement, il est facile de créer un en-tête plein écran avec le module d’en-tête pleine largeur de Divi. Dans cet article, nous allons vous montrer comment créer un en-tête pleine largeur, le transformer en plein écran et le styliser. Vous pouvez utiliser cette approche pour créer n’importe quelle section héroïque plein écran pour vos pages !
C’est parti.
Aperçu de l’en-tête plein écran
Voyons un aperçu de ce que nous allons créer dans ce tutoriel.
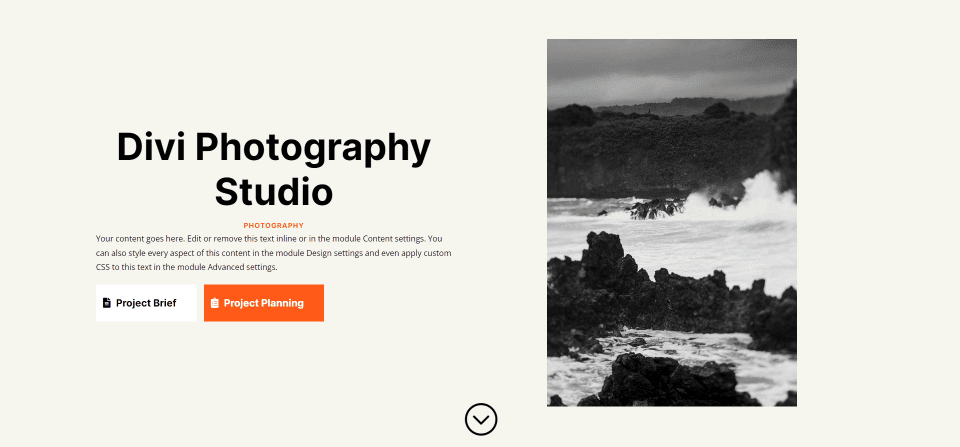
Bureau
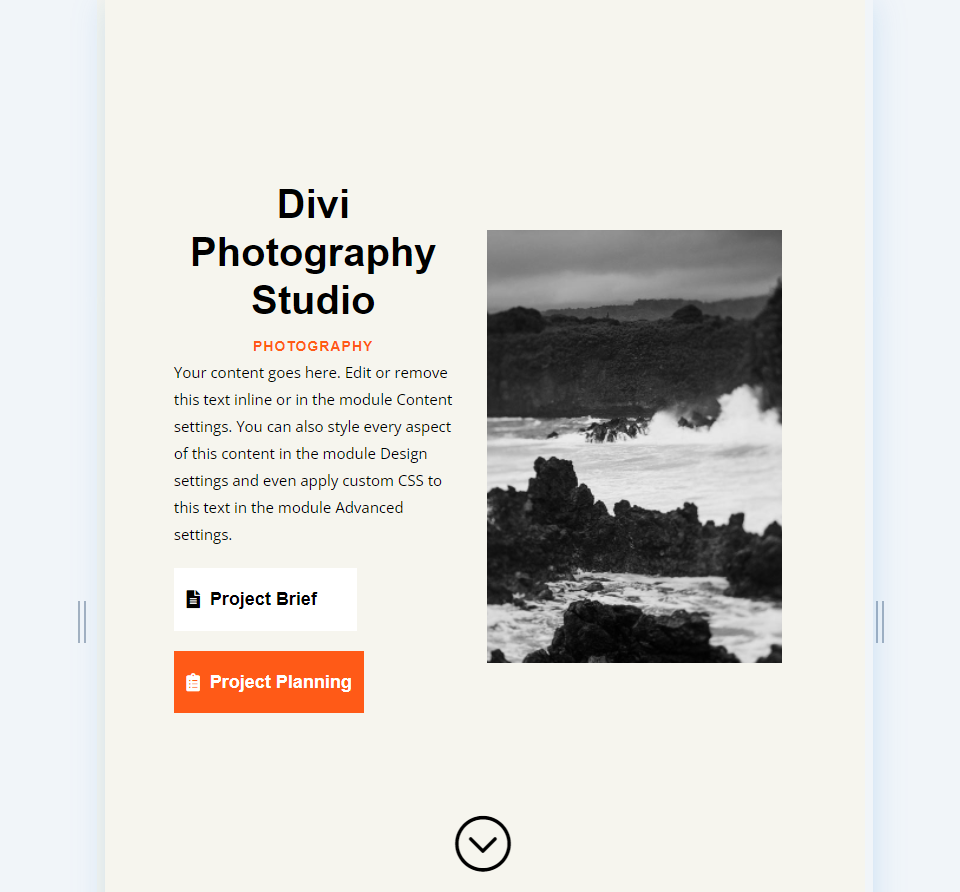
Tablette
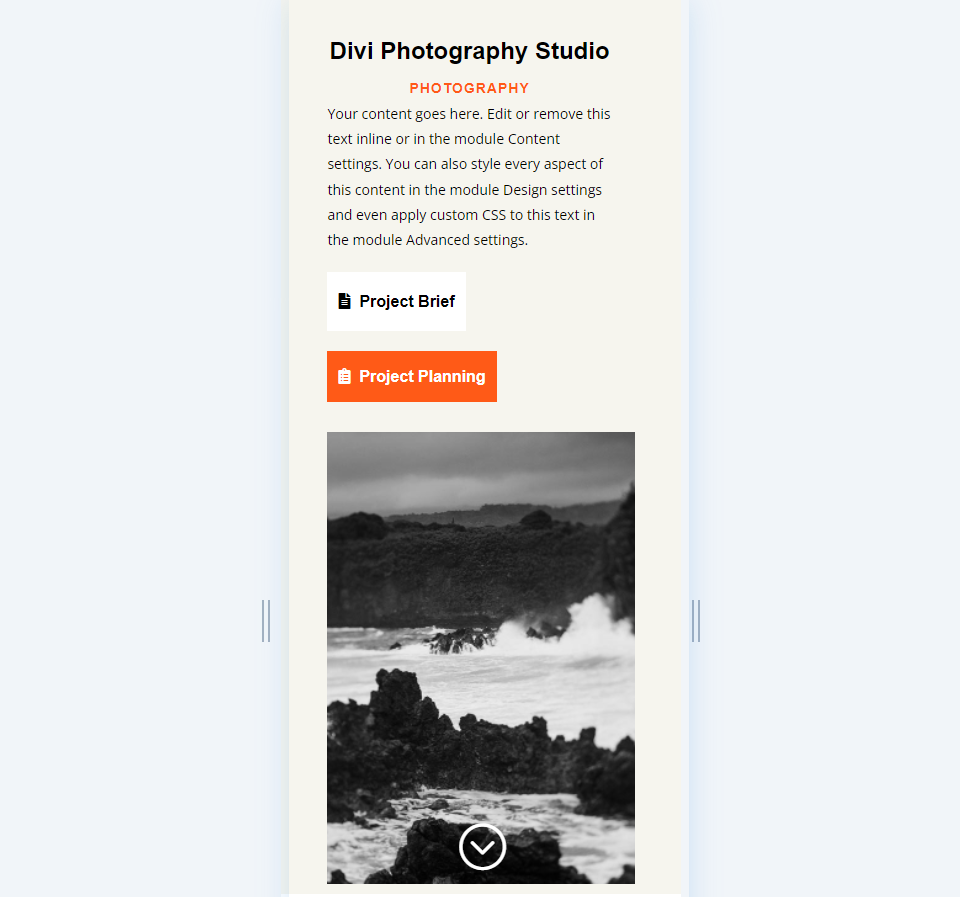
Téléphone
Pourquoi créer un en-tête plein écran avec le module d’en-tête pleine largeur de Divi ?
Avant de voir comment créer un en-tête plein écran, voyons pourquoi les utilisateurs de Divi pourraient en vouloir un.
Un en-tête plein écran présente des éléments spécifiques dans une section contenue. Cette section présente ces éléments dans une disposition propre qui attire l’attention et accomplit plusieurs tâches.
Tout d’abord, elle peut être utilisée pour afficher un appel à l’action qui peut conduire vos visiteurs dans votre entonnoir de vente. C’est un endroit idéal pour mentionner un produit ou un service spécifique.
Deuxièmement, il peut présenter à l’utilisateur un design intéressant qui le fera rester sur le site. Les sites Web ne disposent que de quelques secondes pour capter l’attention des visiteurs.
Il y a quelques éléments à garder à l’esprit lors de la création d’un en-tête plein écran :
- Suivez les pratiques de conception communes pour les couleurs et les polices. Assurez-vous qu’elles sont lisibles et qu’elles correspondent au thème de votre site Web.
- Gardez un design simple et épuré. N’utilisez pas trop d’images, de liens ou de boutons. Concentrez-vous sur quelques éléments. Moins, c’est mieux.
- Assurez-vous que l’en-tête plein écran est réactif. Un en-tête plein écran doit être superbe et fonctionner correctement sur toutes les tailles d’écran.
Comment faire de votre en-tête Divi pleine largeur un en-tête plein écran ?
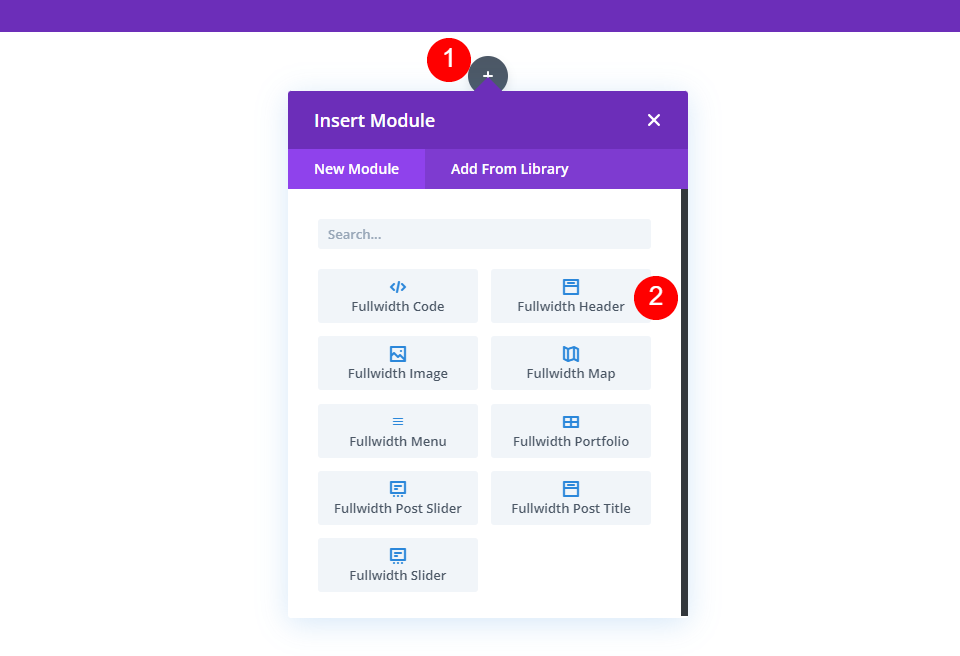
Commencez par ajouter une section pleine largeur à la page sur laquelle vous travaillez. Ensuite, ajoutez un module d’en-tête pleine largeur à la section pleine largeur.
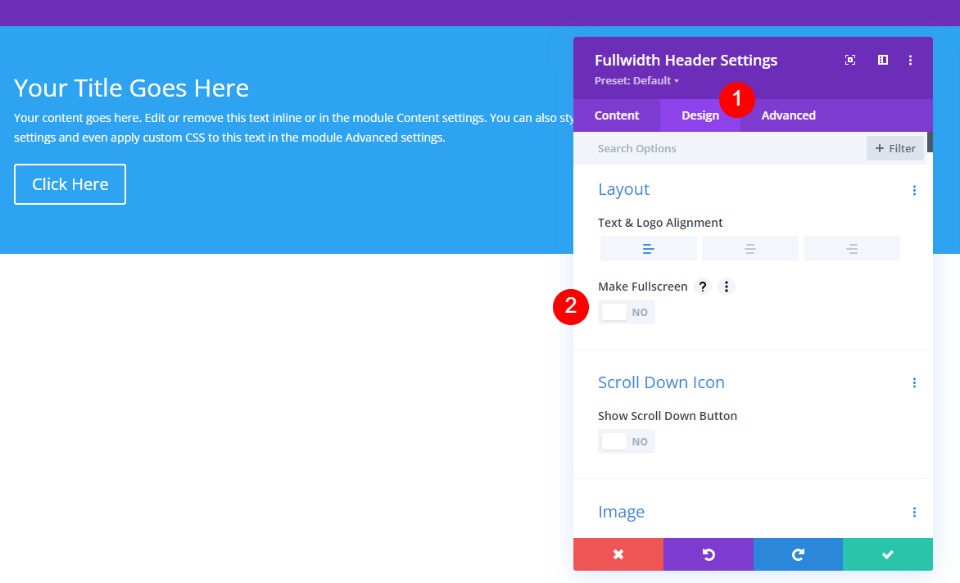
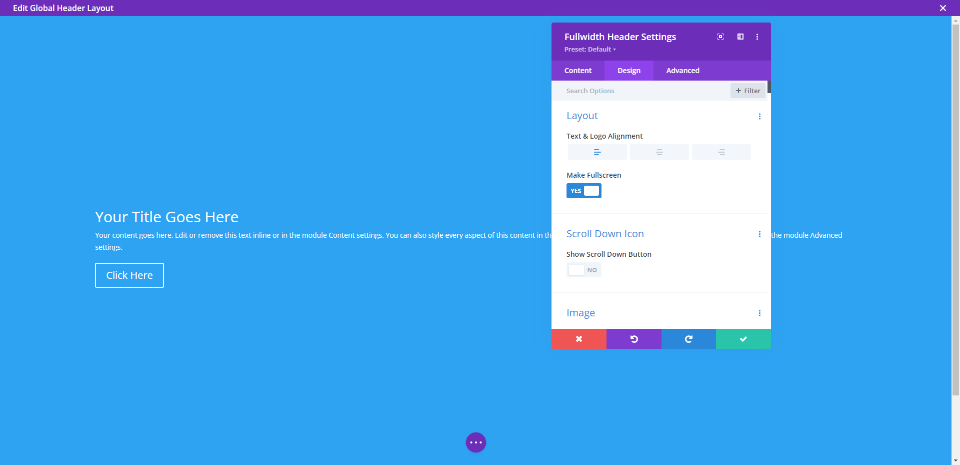
Les paramètres du module s’ouvrent. Sélectionnez l’onglet Design. Activez l’option intitulée Rendre l’écran complet.
Nous avons maintenant un en-tête plein écran. C’est aussi simple que cela.
Activer l’icône de défilement vers le bas de l’en-tête plein écran
Nous pouvons également ajouter un bouton qui indique à l’utilisateur de faire défiler la page vers le bas. Cependant, nous devons l’activer. Ce bouton est toujours visible dans l’option plein écran. L’option d’en-tête en mode plein écran correspond toujours à la hauteur de l’écran du visiteur.
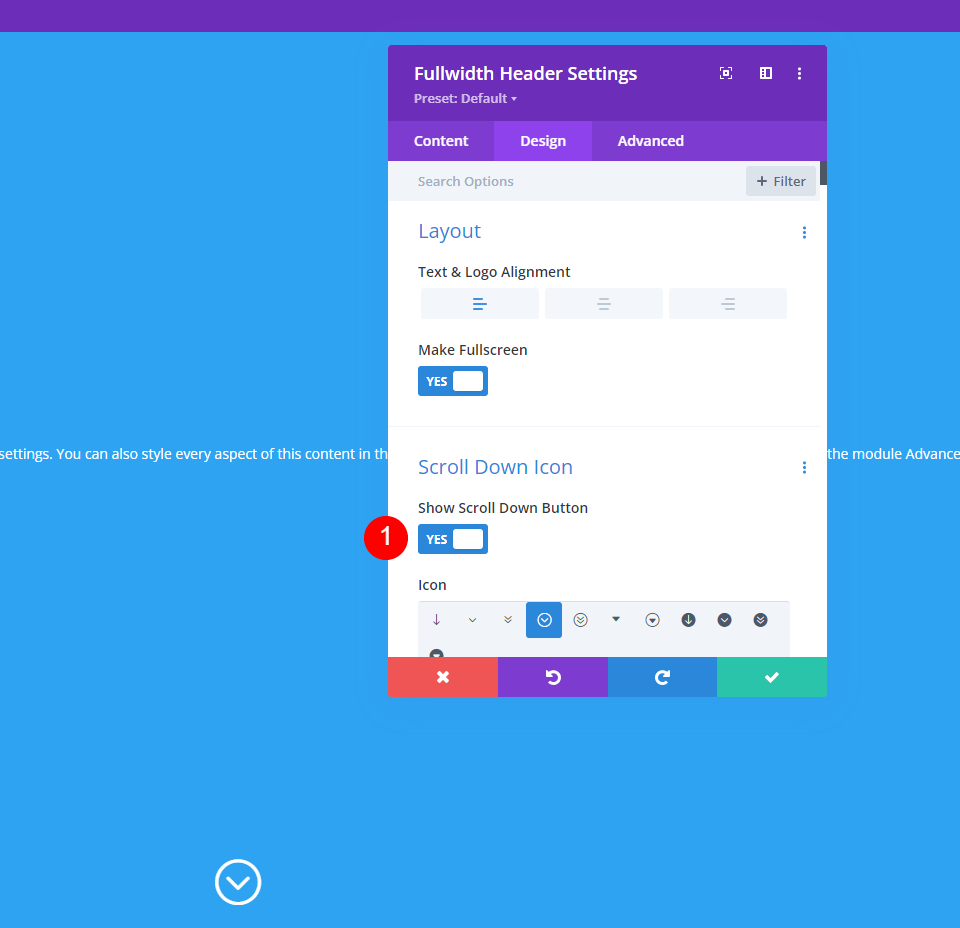
Dans les paramètres du module, nous verrons une section intitulée Icône de défilement vers le bas sous les options de mise en page. Cliquez sur le bouton pour activer l’option Afficher le bouton de défilement vers le bas.
Exemple d’en-tête plein écran Divi Fullwidth Header
Maintenant que nous avons vu pourquoi nous voulions rendre un en-tête pleine largeur plein écran et comment accomplir cette tâche, voyons un exemple. Je vais créer un en-tête pleine largeur en utilisant la section héros d’une mise en page Divi.
Pour cet exemple, j’utilise la section héros de la page d’accueil du pack de mise en page gratuit Photography Studio disponible dans Divi. Je vais personnaliser cette section héroïque en utilisant les polices et les couleurs de la mise en page pour créer un en-tête pleine largeur unique.
Paramètres du module d’en-tête plein écran
Voici les étapes à suivre pour chaque section des paramètres du module d’en-tête plein écran.
Texte
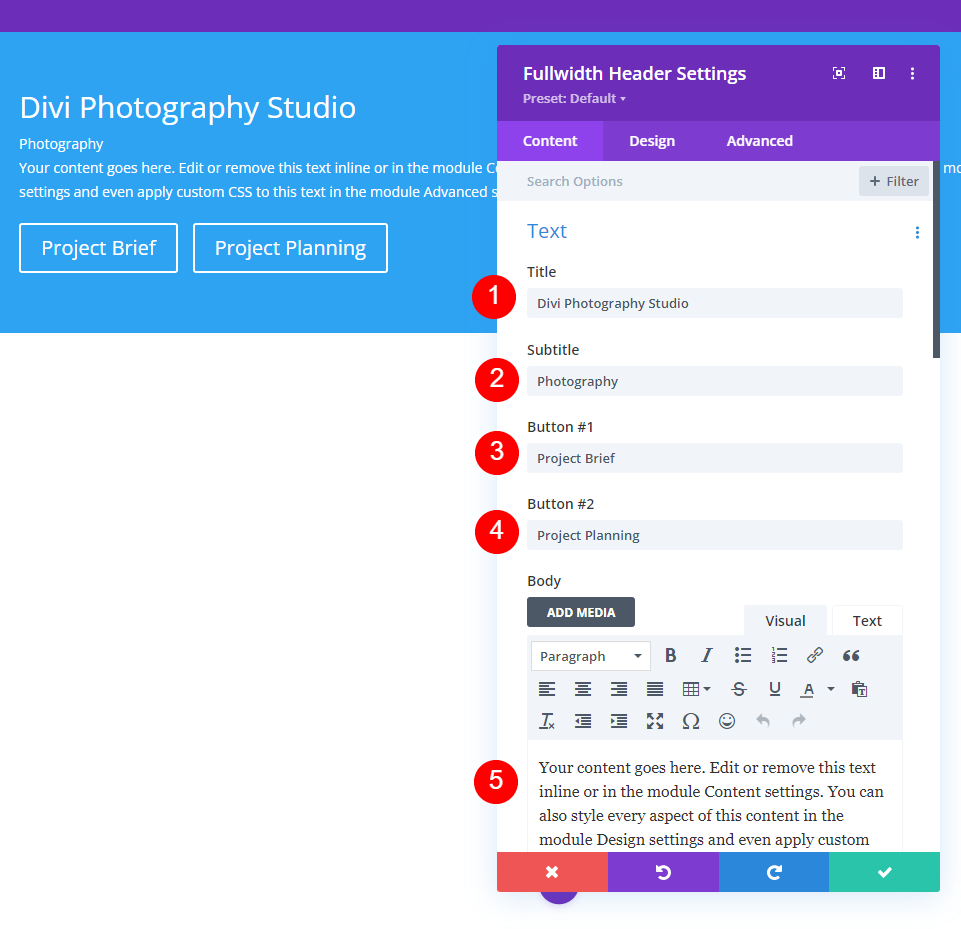
Tout d’abord, ajoutez le texte qui sera visible dans l’en-tête pleine largeur. Cela inclut le titre, le sous-titre, le contenu (j’utiliserai le texte fictif intégré à Divi pour cela) et le texte du bouton.
- Titre : Divi Photography Studio
- Sous-titre : Photographie
- Bouton 1 : Résumé du projet
- Bouton 2 : Planification du projet
- Corps : contenu
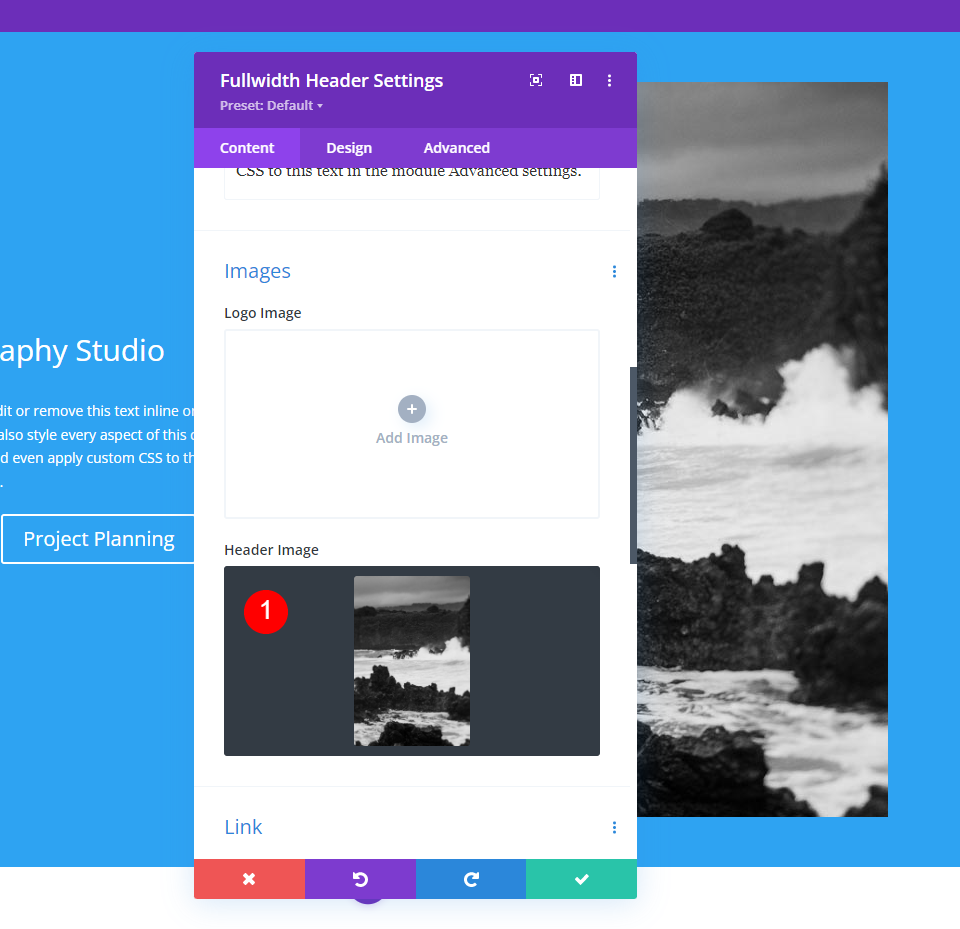
Images
Ensuite, ajoutez l’image. Celle-ci s’affiche sur le côté droit de l’en-tête pleine largeur, déplaçant le texte vers la gauche.
- Image d’en-tête : votre choix
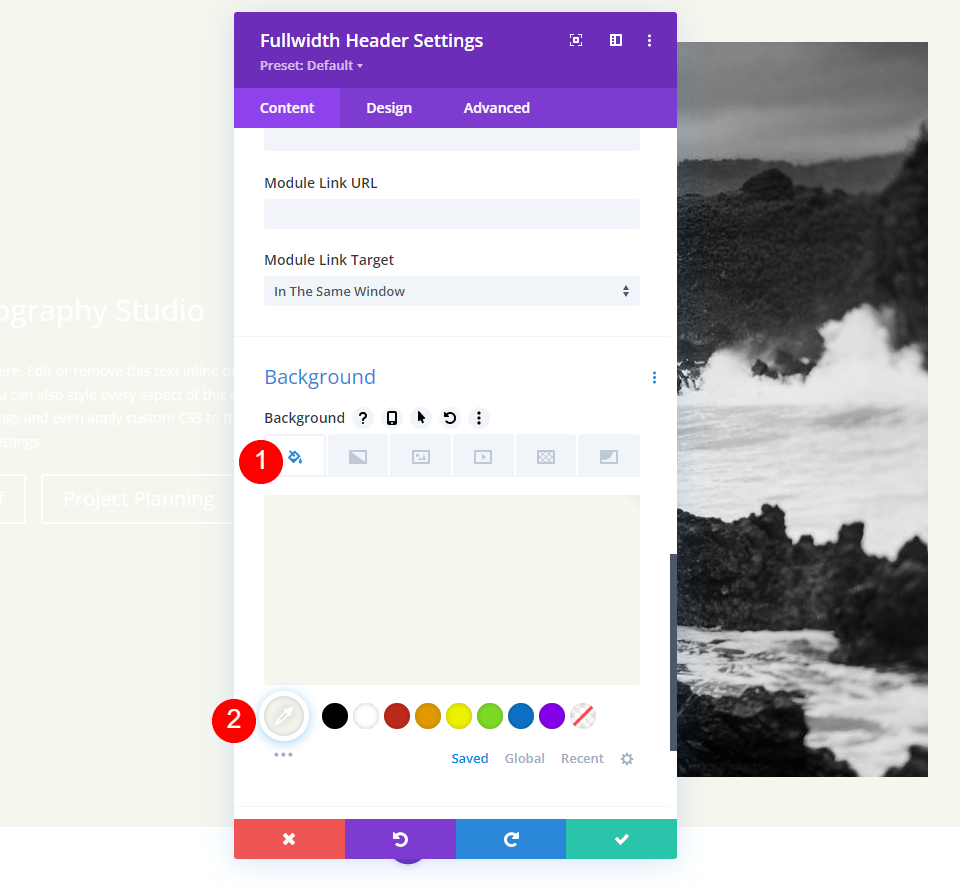
Arrière-plan
Faites défiler l’écran jusqu’à l’arrière-plan et définissez la couleur sur #f6f5ee.
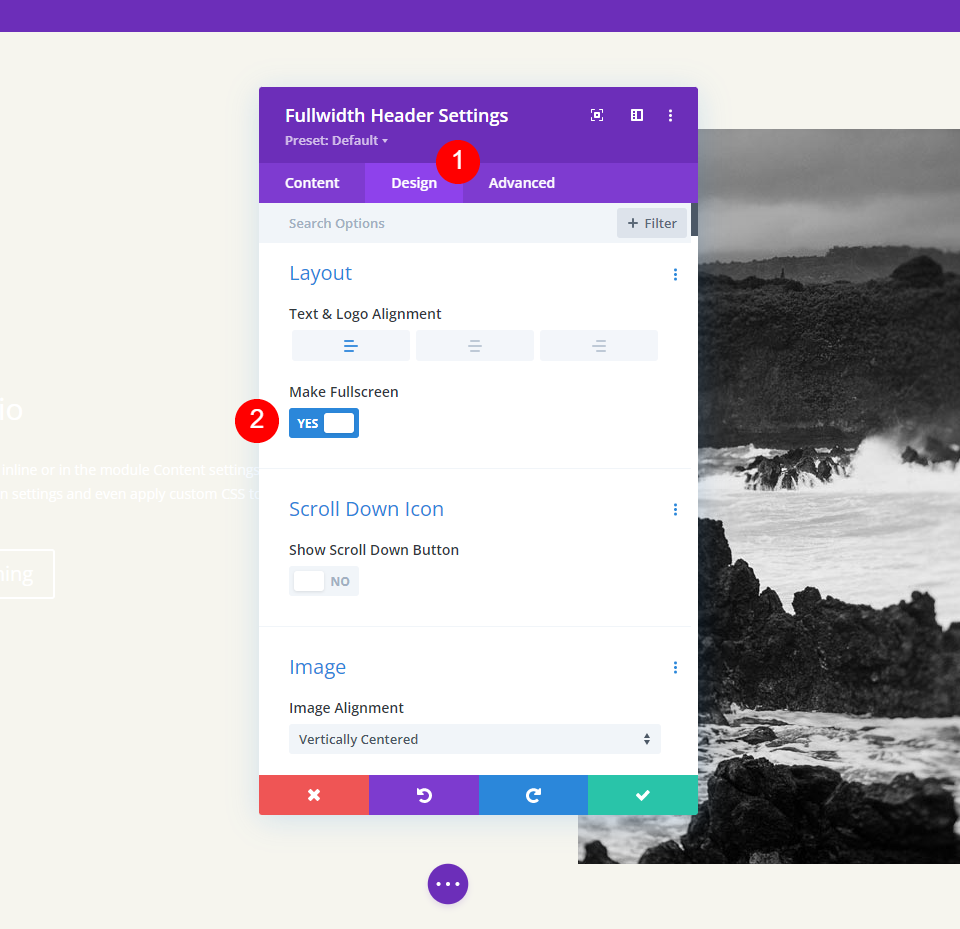
Mise en page
Ensuite, allez dans l’onglet Conception. Activez l’option Make Fullscreen.
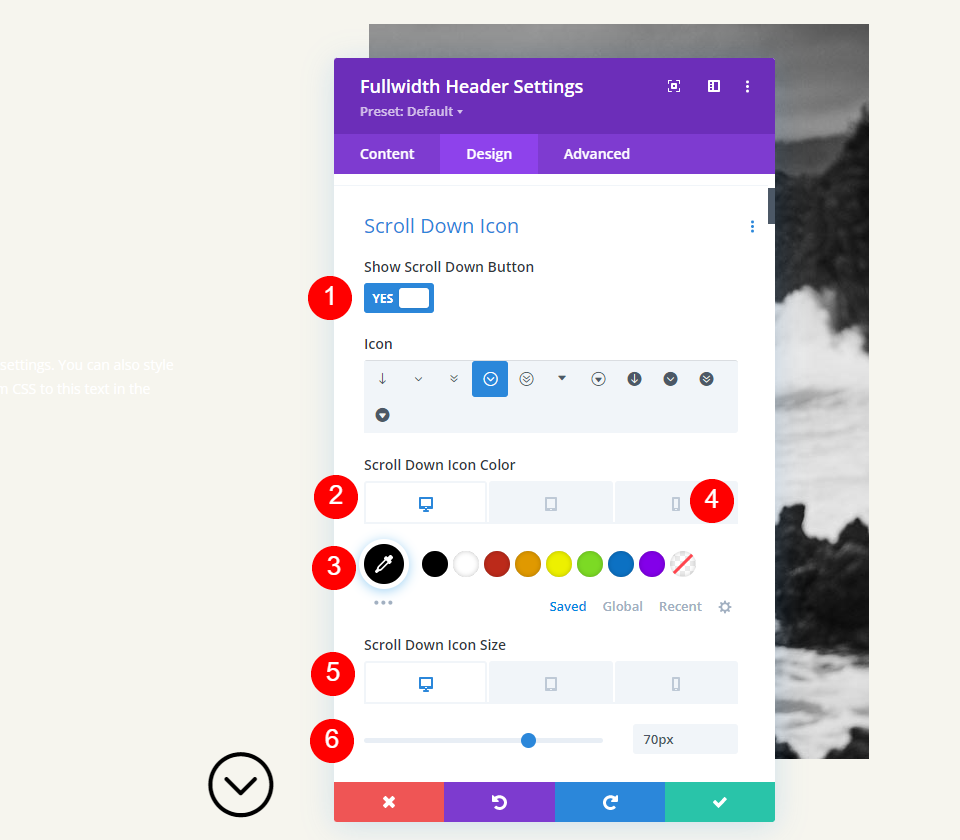
Icône de défilement vers le bas
Ensuite, activez l’icône de défilement vers le bas. Changez la couleur en noir pour les ordinateurs de bureau et les tablettes et en blanc pour les téléphones. Avec l’image que j’ai sélectionnée, l’icône apparaîtra sur l’image en bas pour les téléphones et cela lui permet d’être visible avec les couleurs de l’image. Changez la Taille de l’icône à 70px pour les ordinateurs de bureau, 60px pour les tablettes et 50px pour les téléphones.
- Afficher le bouton de défilement vers le bas : Oui
- Couleur de l’icône : #000000 pour les ordinateurs de bureau et les tablettes, #ffff pour les téléphones
- Taille : 70px pour le bureau, 60px pour la tablette, 50px pour le téléphone
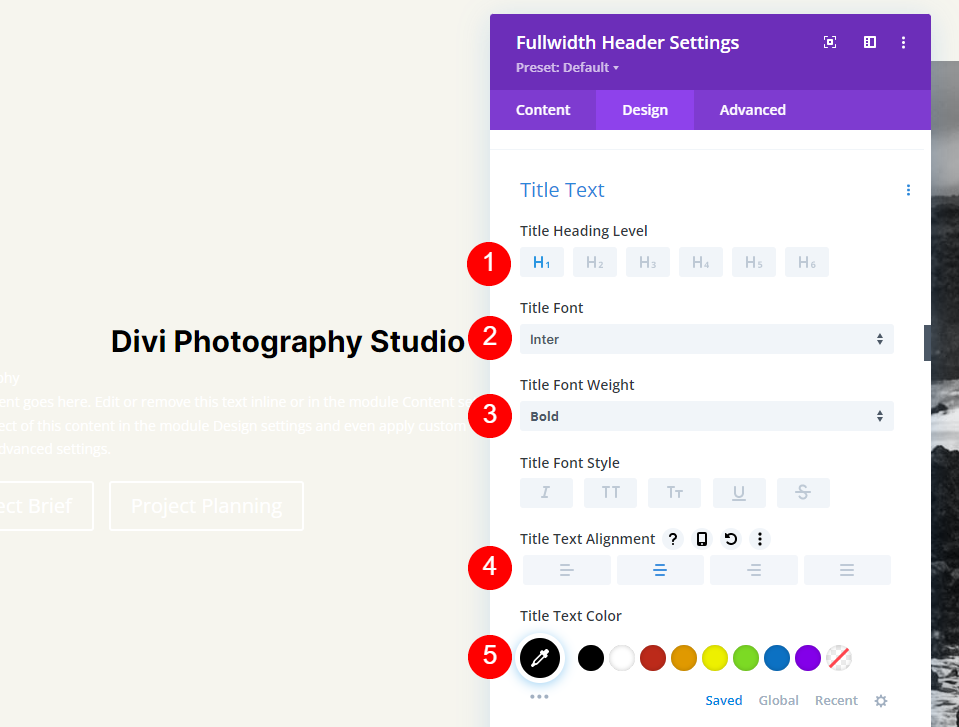
Texte du titre
Ensuite, nous allons ajuster le texte du titre. Définissez le texte sur H1 et choisissez Inter comme police. Définissez l’épaisseur sur gras, l’alignement sur centré et la couleur sur noir.
- Titre : H1
- Police : Inter
- Poids : Gras
- Alignement : Centre
- Couleur : #000000
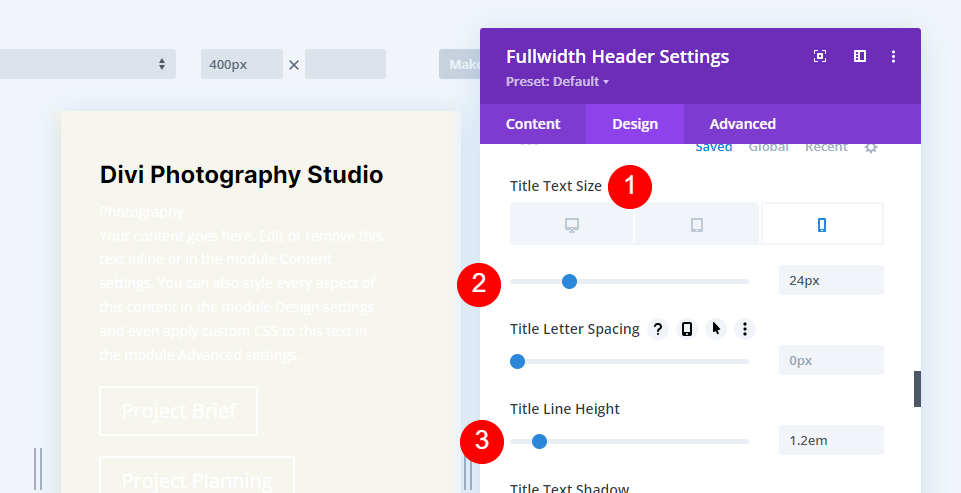
Nous utiliserons trois tailles pour la taille de la police: 75px pour les ordinateurs de bureau, 40ps pour les tablettes et 24px pour les téléphones. Changez la hauteur de ligne à 1,2em.
- Taille : 75px Desktop, 40px Tablet, 24px Phone
- Hauteur de ligne : 1.2em
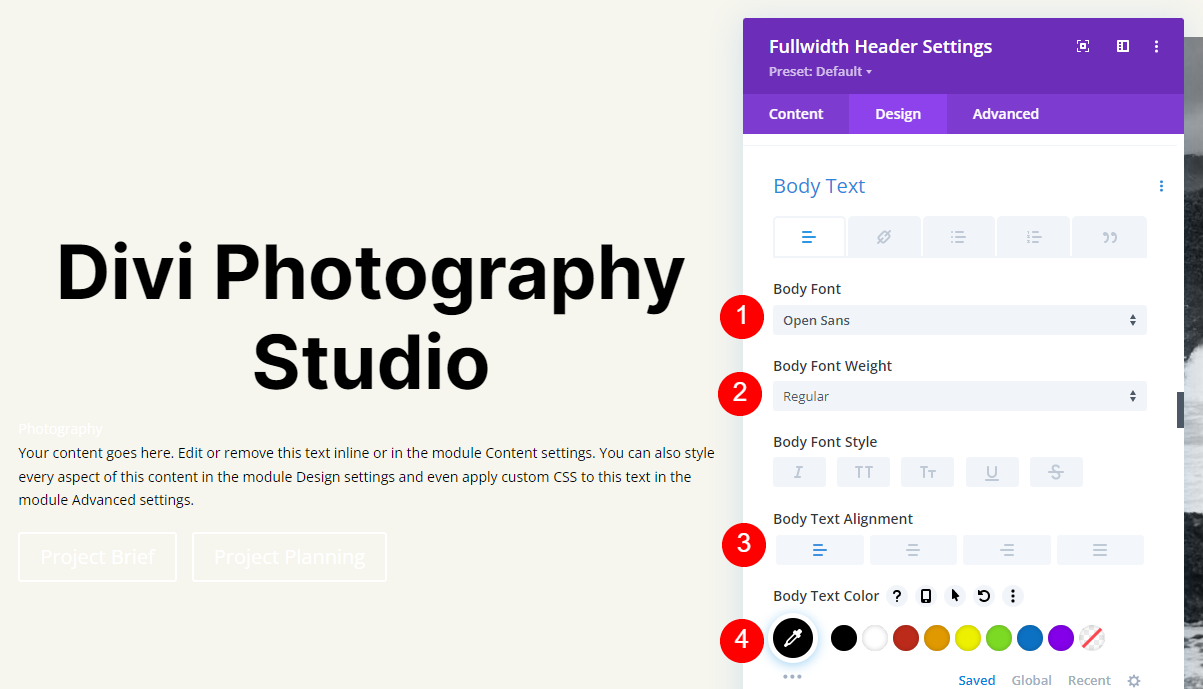
Texte du corps
Ensuite, faites défiler l’écran jusqu’à Corps du texte. Choisissez Open Sans comme police. Définissez l’alignement sur la gauche et la couleur sur le noir.
- Police : Open Sans
- Alignement : Gauche
- Couleur : #000000
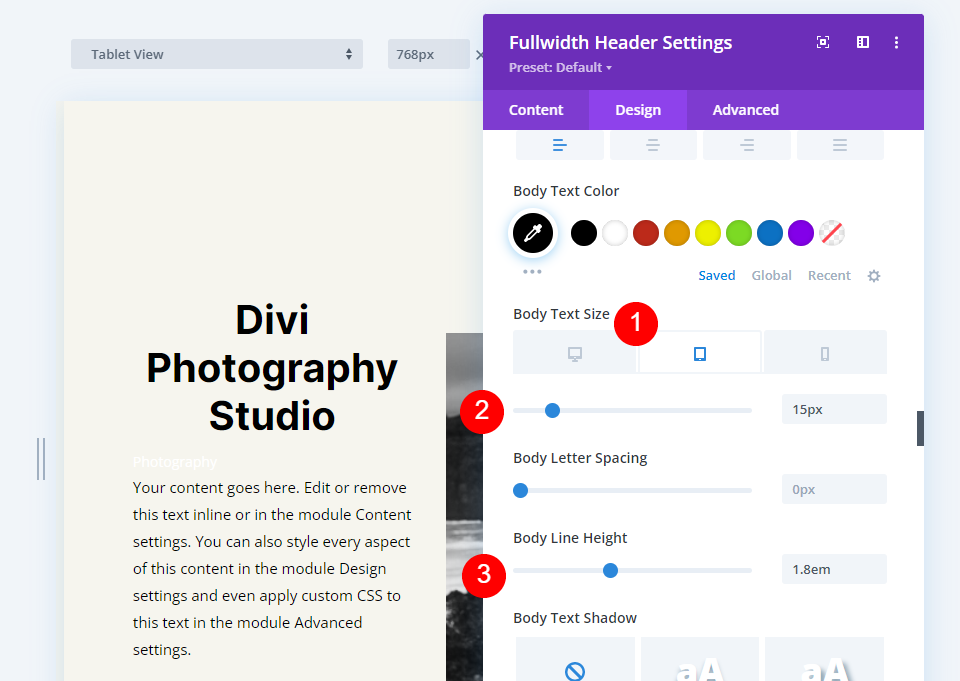
Définissez la taille de la police à 16px pour les ordinateurs de bureau, 15px pour les tablettes et 14px pour les téléphones. Définissez la hauteur de ligne à 1,8em.
- Taille : 16px Desktop, 15px Tablet, 14px Phone
- Hauteur de ligne : 1.8em
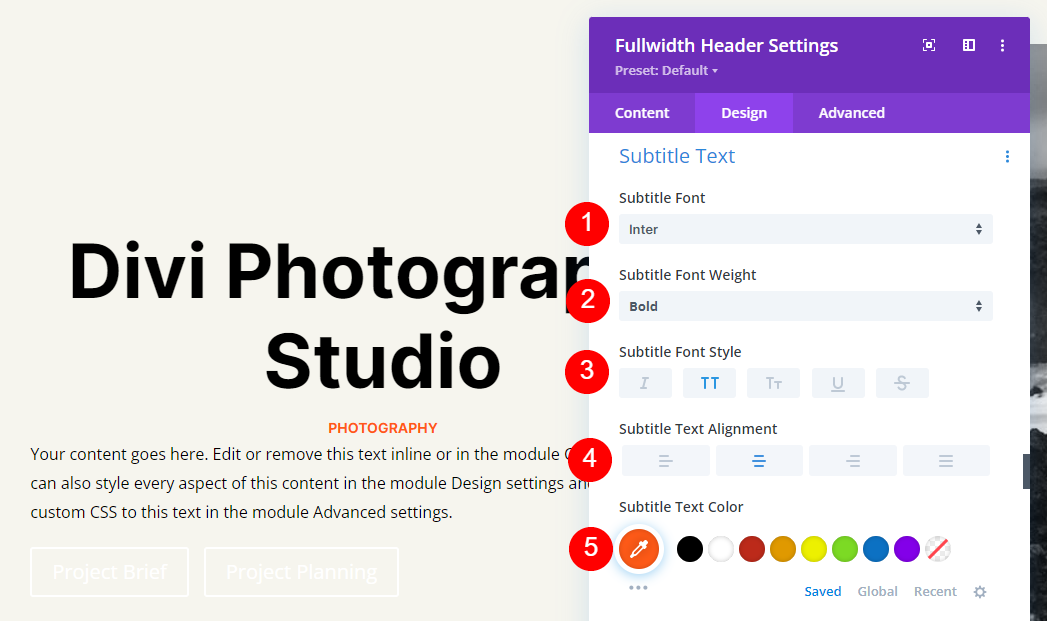
Texte du sous-titre
Ensuite, faites défiler l’écran jusqu’au texte du sous-titre. Définissez la police sur Inter. Définissez l’épaisseur sur gras, le style sur TT, l’alignement sur centre et la couleur sur #ff5a17.
- Police : Inter
- Weight : Gras
- Style : TT
- Alignement : Centre
- Couleur : #ff5a17
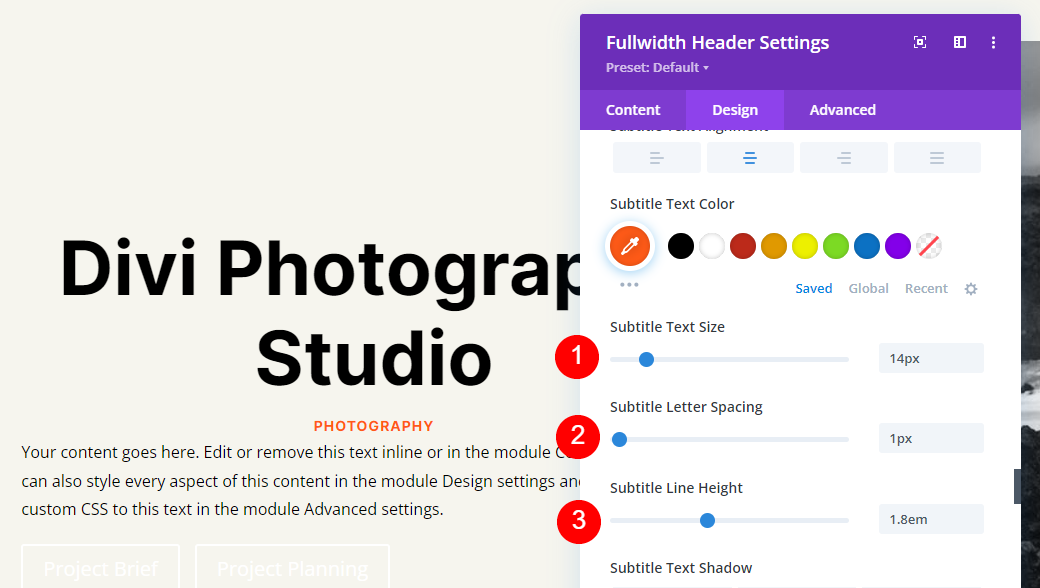
Modifiez la taille à 14px pour les trois tailles d’écran. Modifiez l’espacement des lettres à 1px et la hauteur des lignes à 1,4em.
- Taille : 14px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.8em
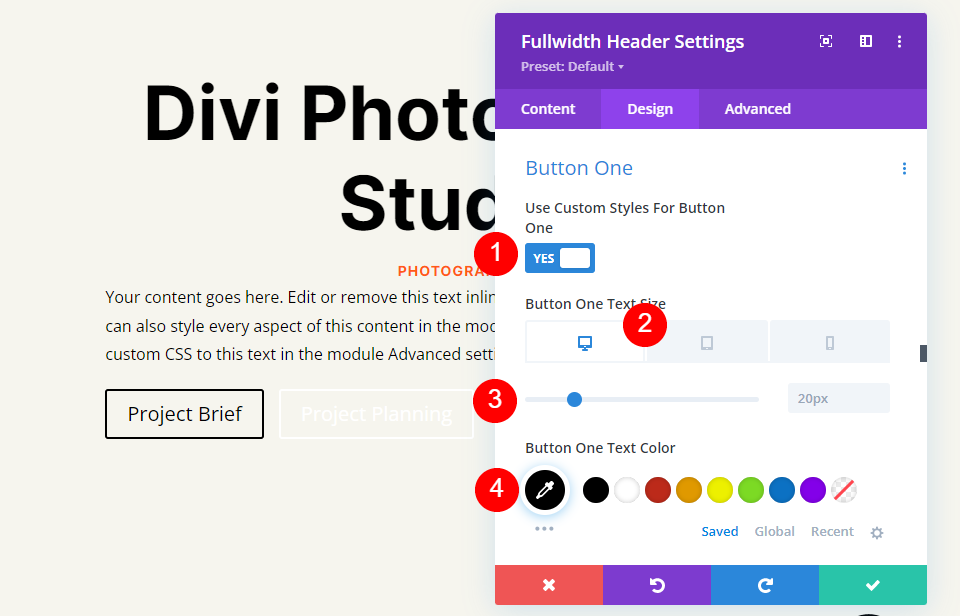
Bouton 1
Ensuite, faites défiler l’écran jusqu’au bouton 1 et sélectionnez Utiliser des styles personnalisés pour le bouton. Changez la couleur du texte en noir.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : 20px Desktop, 18px Tablet, 16px Phone
- Couleur du texte : #000000
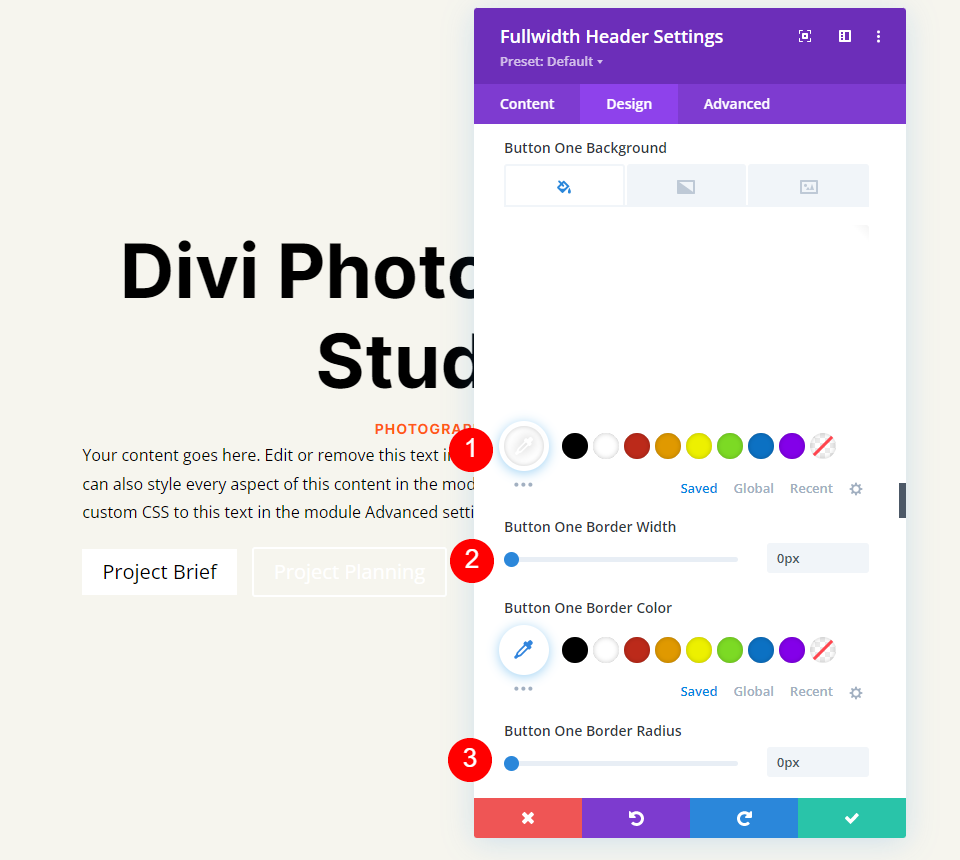
Changez la couleur d’arrière-plan en blanc et définissez la largeur et le rayon de la bordure sur 0px.
- Couleur d’arrière-plan : #ffffff
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
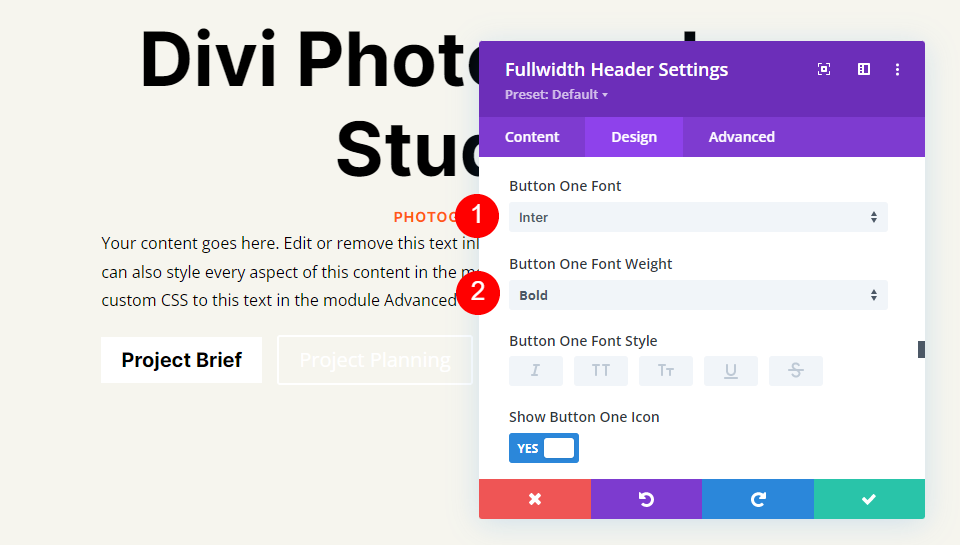
Changez la police en Inter et l’épaisseur en Gras.
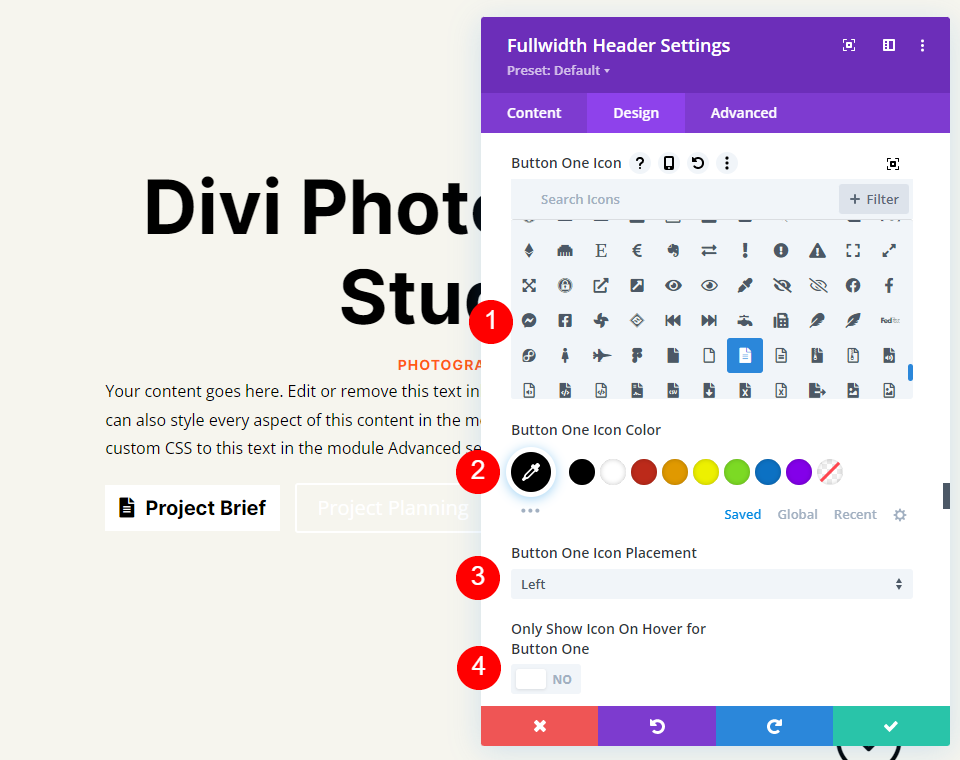
Ensuite, sélectionnez l’icône de votre choix, changez la couleur en noir, placez le bouton sur la gauche et désactivez l’option Afficher l’icône uniquement au survol pour le premier bouton.
- Icône : votre choix
- Couleur de l’icône : #000000
- Placement de l’icône du bouton 1 : Gauche
- Afficher l’icône au survol du bouton 1 uniquement : Non
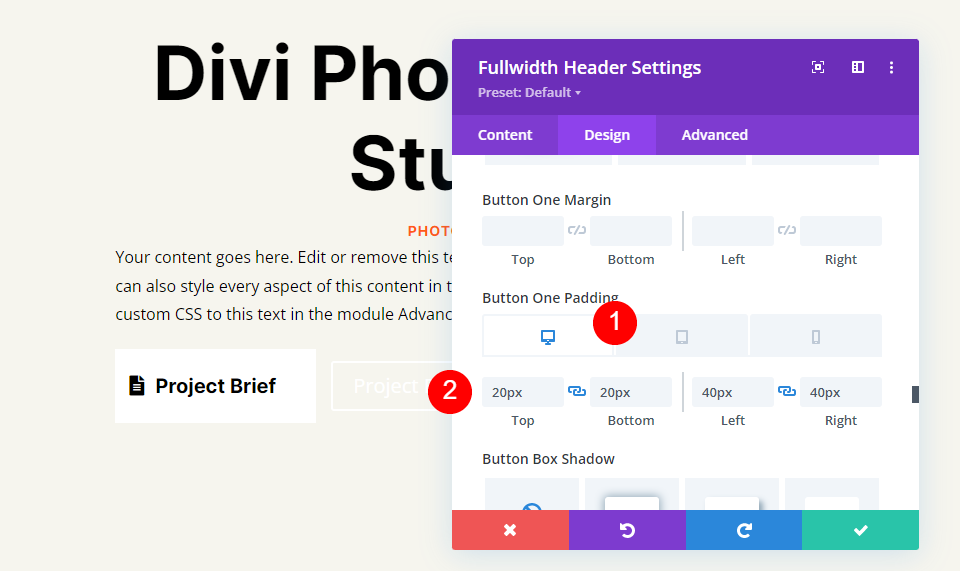
Enfin, faites défiler la page jusqu’aux options de remplissage du bouton 1. Nous utiliserons un padding différent pour chaque taille d’écran. Pour les ordinateurs de bureau, utilisez 20px pour le haut et le bas, et 40px pour la gauche et la droite. Pour les tablettes, modifiez les valeurs Top et Bottom Padding à 16px. Sur les téléphones, modifiez le remplissage en haut et en bas à 12px. Ne modifiez pas les espacements gauche et droit pour les trois modèles.
- Remplissage des ordinateurs de bureau : 20px en haut et en bas, 40px à gauche et à droite
- Remplissage pour les tablettes : 16px en haut et en bas, 40px à gauche et à droite
- Remplacement pour les téléphones : 12px en haut et en bas, 40px à gauche et à droite
Bouton 2
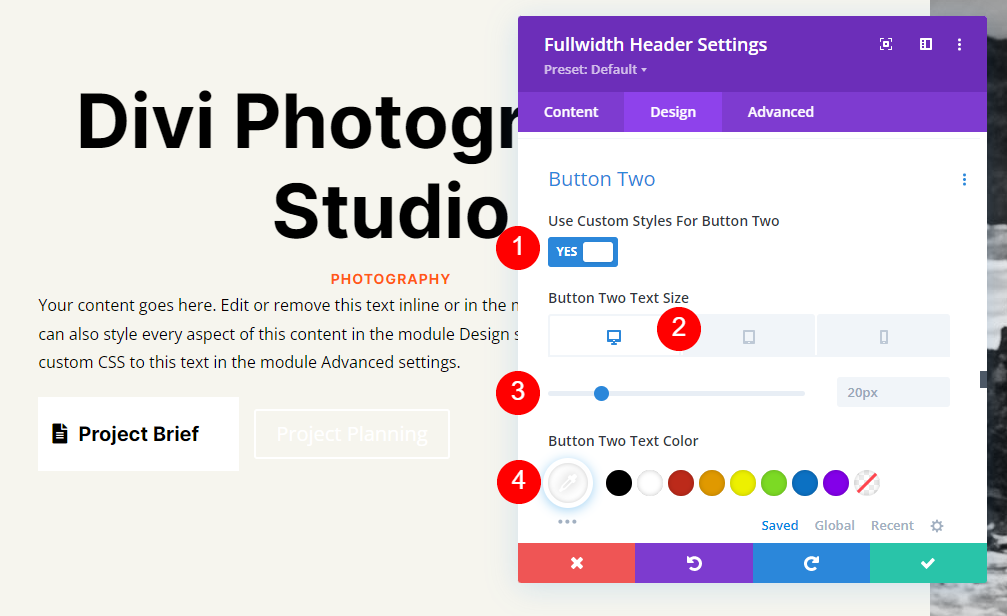
Enfin, faites défiler l’écran jusqu’au bouton 2. Sélectionnez Utiliser des styles personnalisés pour le bouton. Définissez la taille de la police à 20px pour les ordinateurs de bureau, 19ps pour les tablettes et 16px pour les téléphones. Changez la couleur du texte en blanc.
- Utilisez les styles personnalisés pour le bouton : Oui
- Taille : 20px pour les ordinateurs de bureau, 18px pour les tablettes, 16px pour les téléphones
- Couleur du texte : #ffffff
Changez la couleur d’arrière-plan en #ff5a17. Définissez la largeur et le rayon de la bordure sur 0px.
- Couleur d’arrière-plan : #ff5a17
- Largeur de la bordure du bouton 2 : 0px
- Rayon de la bordure du bouton 2 : 0px
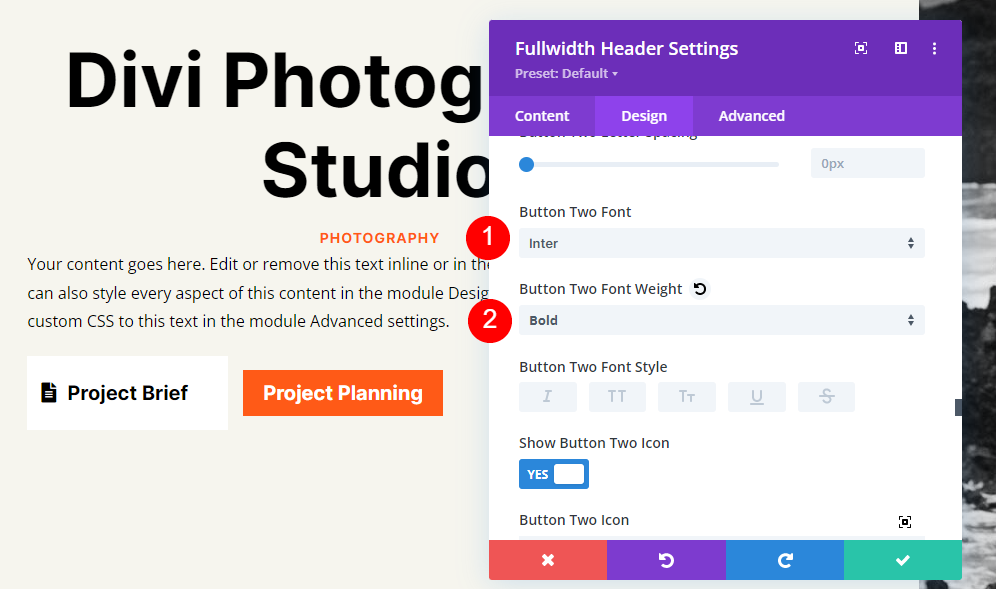
Ensuite, changez la police en Inter et l’épaisseur en Gras.
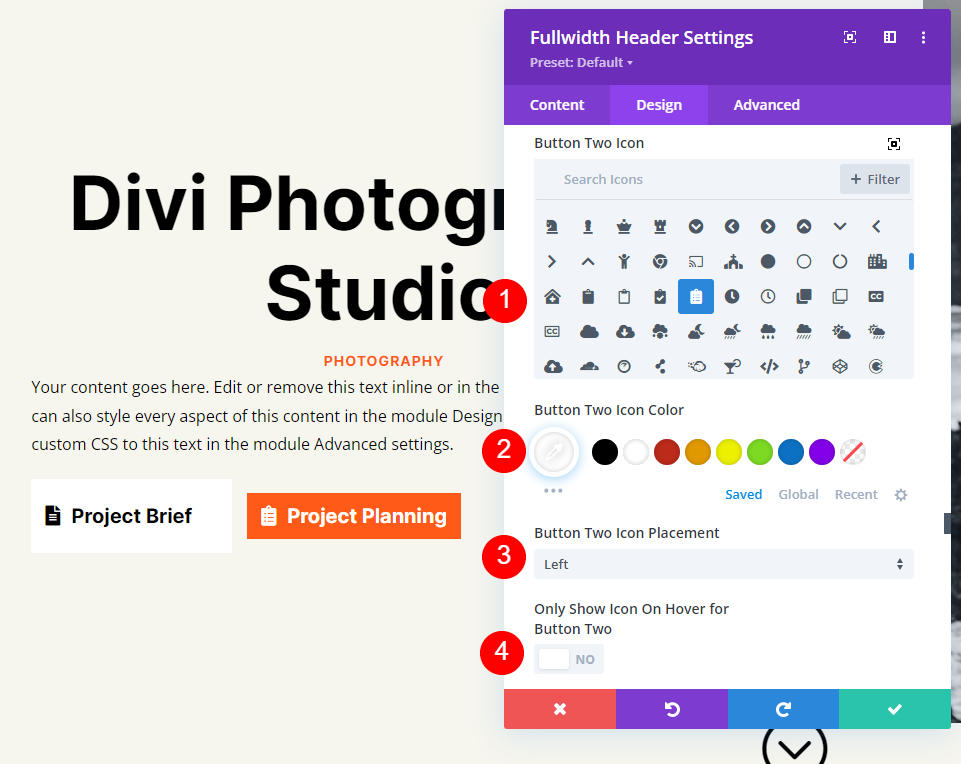
Choisissez l’icône de votre choix. Changez la couleur en noir, placez le bouton à gauche et désactivez l’option Afficher l’icône uniquement au survol pour le deuxième bouton.
- Icône : votre choix
- Couleur de l’icône : #000000
- Placement de l’icône du bouton 2 : Gauche
- Afficher l’icône au survol du bouton deux uniquement : Non
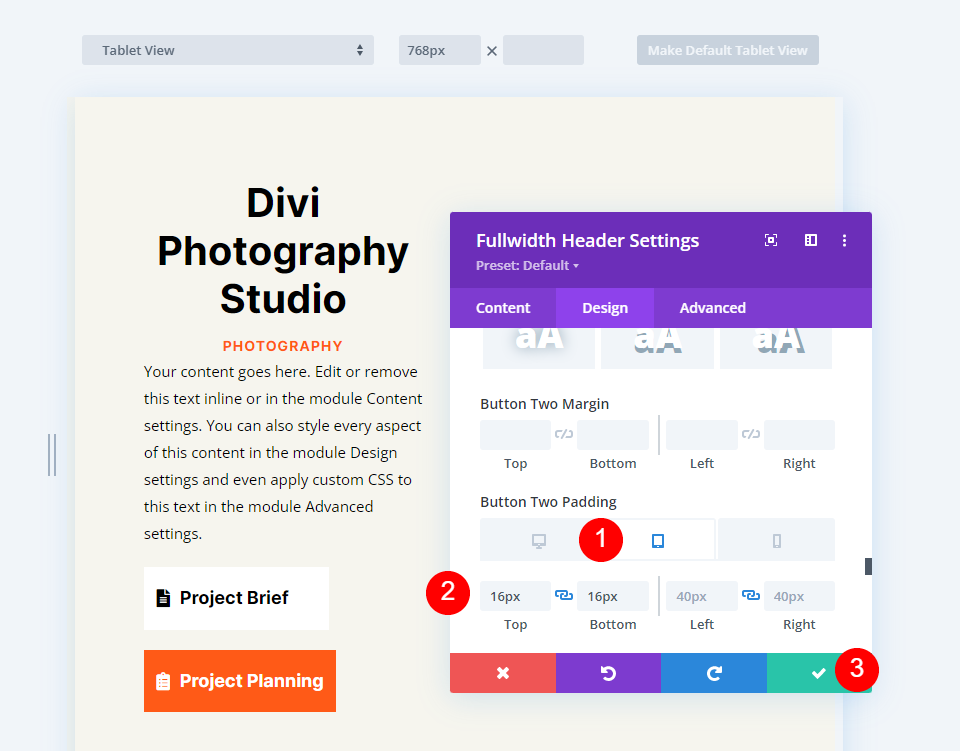
Enfin, faites défiler la page jusqu’aux options de remplissage du bouton 2. Pour les ordinateurs de bureau, utilisez 20px pour le haut et le bas, et 40px pour la gauche et la droite. Sur les tablettes, modifiez le remplissage en haut et en bas à 16px. Pour les téléphones, modifiez les valeurs Top et Bottom Padding à 12px. Fermez le module et enregistrez votre travail.
- Remplissage du bureau : 20px en haut et en bas, 40px à gauche et à droite
- Remplissage pour les tablettes : 16px en haut et en bas, 40px à gauche et à droite
- Remplacement pour les téléphones : 12px en haut et en bas, 40px à gauche et à droite
Résultats de l’en-tête plein écran
Voici comment se présente notre en-tête pleine largeur sur les ordinateurs de bureau, les tablettes et les téléphones.
Bureau
Tablette
Téléphone
Dernières réflexions sur la création d’un en-tête plein écran avec le module d’en-tête pleine largeur de Divi
C’est ainsi que nous avons vu comment créer un en-tête plein écran avec le module d’en-tête pleine largeur de Divi. Le processus est simple et le résultat est superbe sur tous les appareils. L’ajout du bouton Scroll Down est un excellent visuel qui indique aux utilisateurs qu’ils peuvent faire défiler la page. La conception d’un en-tête plein écran est similaire à la conception d’une section de héros. Suivre quelques directives simples peut vous aider à créer des en-têtes plein écran étonnants avec le module d’en-tête plein écran de Divi.
Nous voulons connaître votre avis. Avez-vous fait votre Divi Fullwidth Header en plein écran ? Faites-nous en part dans les commentaires