Vous pouvez créer presque tous les types de sites Web que vous souhaitez à l’aide de WordPress. Cependant, vous ne pouvez pas l’utiliser pour créer de simples sites HTML statiques. Dans certains cas, c’est tout ce dont vous avez besoin, et vous pouvez finir par devoir utiliser une autre plateforme pour y parvenir.
Heureusement, il y a très peu de choses que vous ne pouvez pas faire avec les plugins WordPress. Dans cet article, nous allons parler des cas où il est judicieux d’utiliser de simples pages statiques WordPress. Nous vous présenterons également un plugin qui vous permet de générer des pages WordPress statiques et vous expliquerons comment les héberger.
C’est parti !
Pourquoi vous pourriez vouloir utiliser un site web statique simple
Avant de plonger plus loin, parlons de ce que sont les pages statiques. On dit qu’une page est « statique » lorsqu’elle ne charge pas de contenu dynamique et qu’elle est composée uniquement de HTML, CSS et éventuellement de JavaScript. Dans de nombreux cas, les gens associent les pages statiques à des conceptions trop simples, mais vous pouvez faire beaucoup de choses juste avec HTML et CSS.
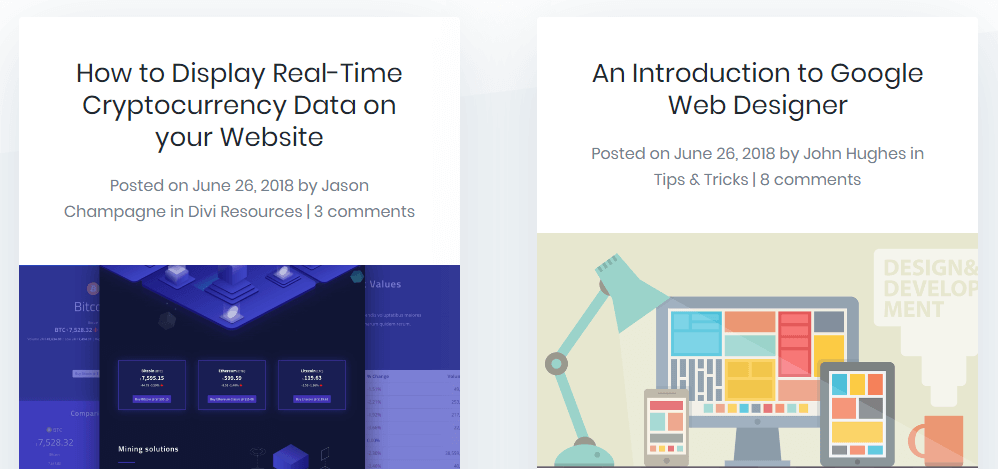
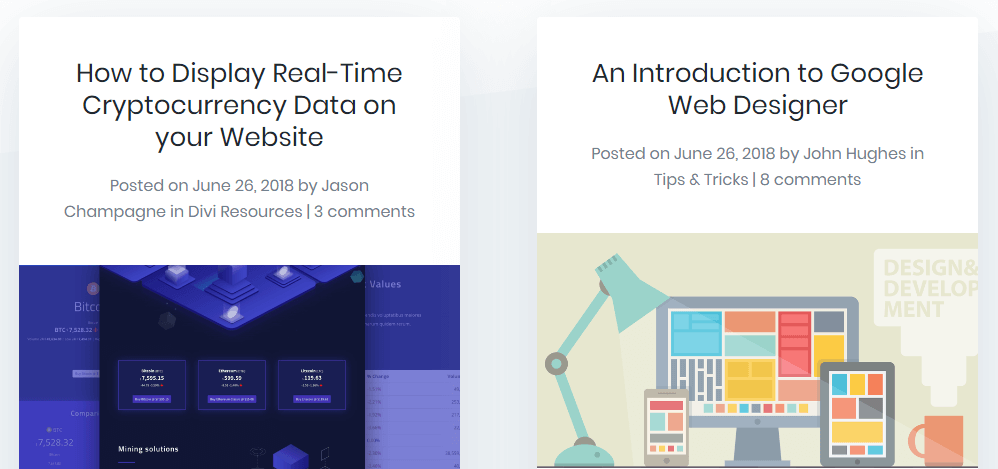
WordPress, en revanche, ne génère que des pages dynamiques, quelle que soit la simplicité de votre conception. Par exemple, par défaut, vos derniers articles sont présentés sur votre page d’accueil. Pour ce faire, il utilise ce que l’on appelle la « boucle » WordPress. La boucle recherche les derniers articles que vous avez publiés et les répertorie dans l’ordre chronologique :
Le fait que WordPress ne génère que des pages dynamiques n’est pas un inconvénient. Loin de là, car il vous permet de créer presque tous les types de sites que vous souhaitez, des projets simples aux plus complexes. Cependant, il existe des cas où vous pourriez vouloir utiliser de simples pages statiques à la place. Par exemple :
- Cela peut être mieux pour des raisons de sécurité. Avec les pages statiques, votre serveur n’a pas besoin de « rendre » votre site à chaque fois que quelqu’un le visite. Au lieu de cela, il se contente de lui envoyer du HTML et du CSS simples, de sorte qu’il est plus difficile d’exploiter votre site Web.
- Les pages statiques ont tendance à être plus rapides. Les pages statiques se chargent généralement plus rapidement car votre serveur n’a pas besoin de les générer à la volée.
- Elles sont moins sujettes aux erreurs. WordPress est très convivial, mais des erreurs peuvent tout de même se produire. Avec les pages statiques, la plupart d’entre elles, comme les erreurs de connexion à la base de données, ne seront pas un problème.
Bien que les pages statiques présentent des avantages évidents, ce n’est pas une coïncidence si le web s’oriente de plus en plus vers des sites utilisant des systèmes de gestion de contenu (CMS) au lieu de construire des pages à partir de zéro. En effet, les pages dynamiques vous permettent de mettre en œuvre de nombreuses fonctionnalités plus avancées.
Prenons un exemple rapide. Avec un blog statique, vous devriez mettre à jour votre page d’accueil chaque fois que vous créez un article. Cela signifie qu’il faut ajouter un nouveau texte d’introduction, une image vedette, etc. pour chaque mise à jour. WordPress, en revanche, effectue toutes ces tâches en arrière-plan grâce à la boucle.
Toutefois, si vous souhaitez créer un site Web que vous n’aurez pas besoin de mettre à jour souvent, les pages statiques feront parfaitement l’affaire. De même, les sites dont la fonctionnalité est très simple, comme les petits portfolios ou les archives en ligne, ont tout intérêt à adopter une approche statique.
L’inconvénient est que vous ne pourrez généralement pas utiliser WordPress pour créer ces sites. Avec Divi, il ne vous faudra peut-être que quelques heures pour créer un site Web professionnel de quelques pages. Cependant, ils ne seront pas statiques. Heureusement, il existe un plugin qui peut vous aider.
Présentation du plugin WP Static HTML Output
Le plugin WP Static HTML Output existe depuis un certain temps, et pour une bonne raison. Ce plugin vous permet de générer des copies entièrement statiques de l’ensemble de votre site Web WordPress et de les déployer sur d’autres plateformes.
En plus de transformer vos pages WordPress en copies statiques, le plugin peut également remplacer tous ses liens internes. En pratique, cela vous permet d’utiliser WordPress pour créer votre site Web dans un environnement de test local, puis de le déployer sur la plate-forme d’hébergement de votre choix.
WP Static HTML Output emballe également tous vos fichiers multimédia lorsque vous exportez votre site Web. Vous pouvez également l’utiliser pour stocker une copie antérieure de votre site en tant que sauvegarde.
Cependant, gardez à l’esprit qu’il aura des problèmes si vous essayez de l’utiliser pour reproduire des fonctionnalités dynamiques, telles que les sections de commentaires, les formulaires de connexion, et plus encore. D’une manière générale, si une fonctionnalité de votre site nécessite une saisie de l’utilisateur ou peut être considérée comme dynamique, elle ne fonctionnera pas lorsque vous la traduirez en une page statique, alors gardez cela à l’esprit lorsque vous envisagez d’utiliser le plugin.
Caractéristiques principales :
- Créez des copies entièrement statiques de l’ensemble de votre site Web WordPress.
- Exportez votre contenu ainsi que tous vos fichiers multimédias.
- Remplacez tous vos liens internes afin de pouvoir déployer vos pages WordPress statiques dans un environnement réel.
- Stockez des copies des exportations précédentes comme sauvegardes.
- Réécriture des chemins d’accès à votre contenu WordPress pour masquer le fait que votre site Web utilise la plateforme.
Prix : Gratuit, avec une version premium disponible | Plus d’informations
Comment générer une copie HTML statique de votre site Web WordPress (et l’héberger en utilisant GitHub)
Dans cette section, nous allons vous montrer comment déployer vos pages WordPress statiques sur GitHub. GitHub vous permet d’héberger des pages statiques gratuitement, ce qui en fait une option décente si vous voulez l’utiliser comme un hébergeur sans fioritures pour les pages statiques.
Étape 1 : Générer une copie HTML statique de votre site
Pour cette étape, nous allons utiliser le plugin WP Static HTML Output que nous avons présenté plus tôt. Allez-y, installez-le et activez-le sur votre site Web. Une fois que c’est fait, allez dans l’onglet Outils > WP Static HTML Output sur votre site.
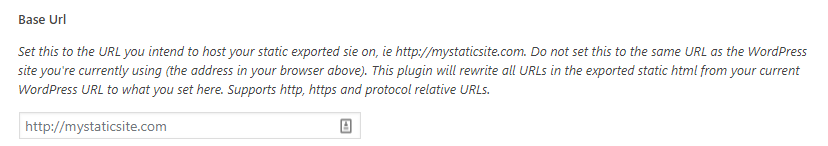
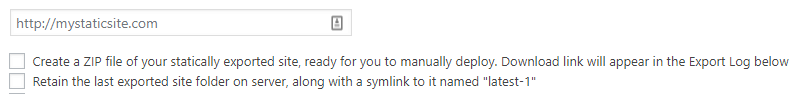
Avant de générer une copie statique de votre site, passons en revue quelques paramètres proposés par le plugin. Tout d’abord, vous verrez une option pour indiquer l’URL que vous avez l’intention d’utiliser pour votre site une fois qu’il sera en ligne. Gardez à l’esprit que vos pages statiques ne s’afficheront pas correctement si vous n’entrez pas l’URL correcte ici, car vos pages ne seront pas en mesure de tirer le CSS dont elles ont besoin pour être belles :
Ce paramètre prendra tous vos liens internes et les remplacera par l’URL que vous avez définie. Plus tôt, nous avons expliqué comment vous pouvez utiliser cette fonctionnalité pour créer des sites localement et les déployer dans un environnement réel. À ce titre, vous pouvez consulter nos conseils sur la façon de choisir le nom de domaine idéal.
En poursuivant, vous pouvez activer les paramètres pour exporter votre site Web sous forme de fichier zip , que vous pouvez télécharger depuis votre tableau de bord. Sinon, le plugin se contentera d’exporter vos nouveaux fichiers dans le répertoire wp-content/uploads/ . Vous pouvez voir ici ce répertoire avec quelques exportations complètes de notre site. Vous pouvez également choisir si vous souhaitez conserver la dernière exportation que vous avez créée, pour l’utiliser comme sauvegarde :
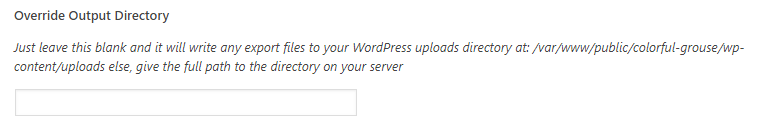
Si vous voulez changer le dossier vers lequel le plugin exporte vos pages, vous pouvez le faire dans la section Override Output Directory :
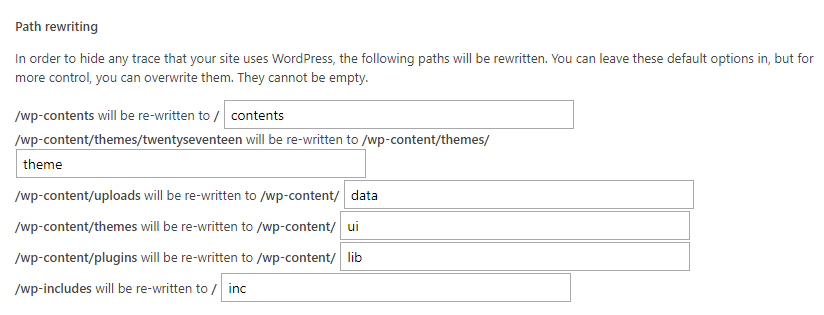
Enfin, il existe des options permettant de remplacer les chemins par défaut de WordPress par des noms de votre choix. L’idée est de masquer le fait que votre site a été construit avec WordPress :
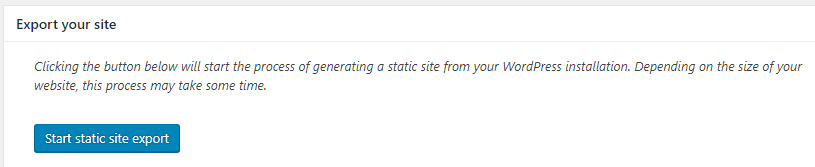
C’est à vous de décider si vous voulez utiliser cette fonction, car elle n’affectera en rien la fonctionnalité de votre page exportée. Une fois que vous êtes prêt à créer des copies statiques de vos pages WordPress, cliquez sur le bouton » Start static site export » :
Le plugin va faire son travail et vous pouvez suivre sa progression grâce au journal d’exportation situé en bas de l’onglet :
Une fois le processus terminé, vous devriez voir une ligne dans le journal d’exportation , tout en haut, qui indique ZIP CREATED et un lien à sa droite :
Si vous copiez et collez ce lien dans votre barre de navigation, vous pourrez télécharger directement une copie statique de votre site Web, sans avoir à utiliser le FTP. Une fois que vous avez votre site statique, il est temps de le tester et de le publier.
Étape 2 : téléchargez votre site statique sur GitHub
À ce stade, vous devriez avoir créé tous les fichiers statiques de votre site Web WordPress. Il est maintenant temps de trouver un endroit pour les héberger, afin de pouvoir vérifier s’ils fonctionnent comme prévu.
Pour ce faire, utilisons GitHub, qui vous permet de créer des pages statiques simples via des dépôts. Si vous n’avez jamais utilisé GitHub auparavant, ou si vous avez besoin d’un rappel, voici un guide rapide qui vous permettra de vous familiariser avec la plateforme.
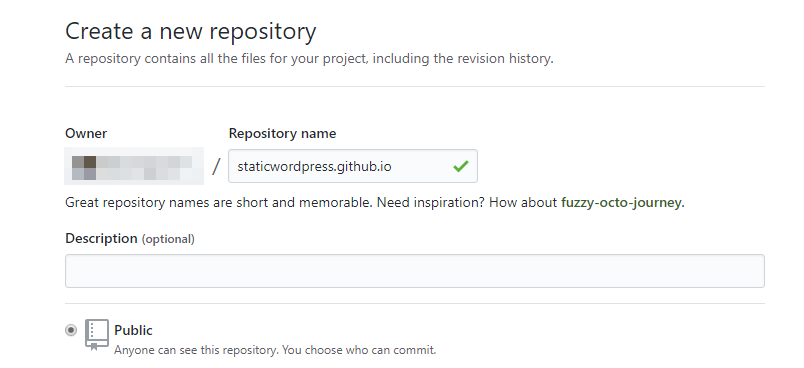
Une fois que vous avez créé un compte GitHub, vous devez créer un nouveau dépôt. Saisissez une description si vous le souhaitez et laissez votre dépôt en mode public, puis cliquez sur le bouton Créer un dépôt :
Une fois que votre dépôt est prêt, vous devez y télécharger vos fichiers WordPress. Pour cela, vous pouvez utiliser la ligne de commande si vous êtes familier avec le contrôle de version git ou utiliser l’application de bureau de GitHub. Nous utiliserons ici l’approche bureautique car elle est plus facile à suivre.
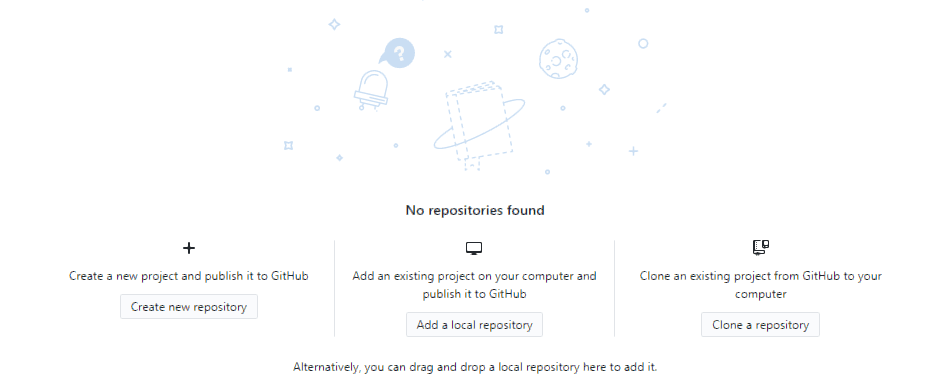
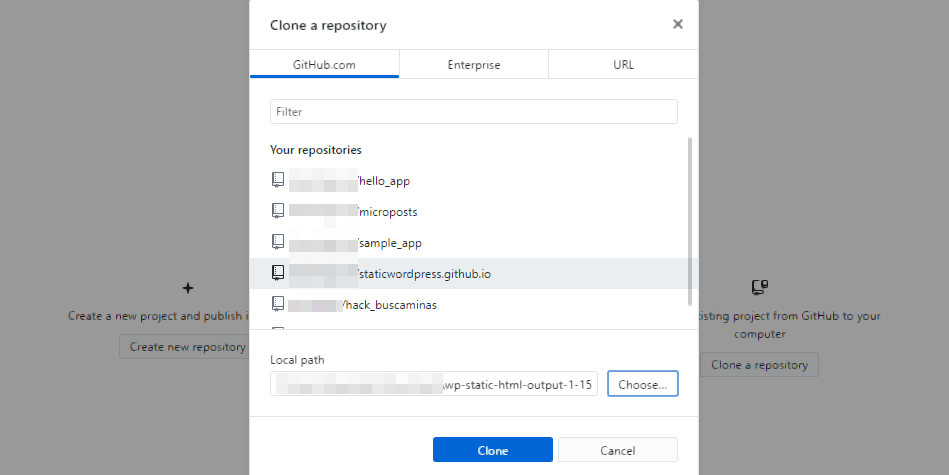
Lorsque vous configurez l’application de bureau GitHub, vous êtes en mesure de cloner les dépôts existants à partir de votre compte :
Choisissez le dépôt que vous avez configuré plus tôt dans la liste et définissez son chemin Local dans le dossier de votre choix. Vous allez utiliser ce dossier pour ajouter vos fichiers WordPress, alors assurez-vous que c’est un endroit dont vous pouvez vous souvenir :
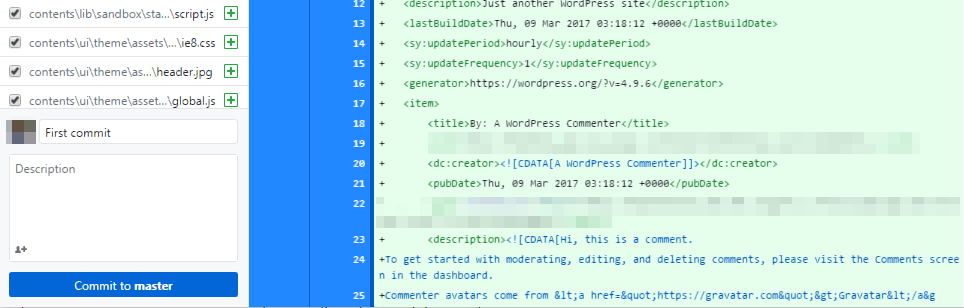
Dézippez votre fichier exporté de l’étape numéro un et extrayez son contenu dans le dossier de dépôt local que vous avez configuré il y a une seconde. Une fois que vous avez fait cela, l’application de bureau GitHub détectera les modifications apportées au dépôt. Spécifiez un nom pour votre premier commit, puis cliquez sur le bouton Commit to master :
Maintenant, lorsque vous cliquez sur le bouton Publier en haut de l’application, vos modifications seront téléchargées sur GitHub.
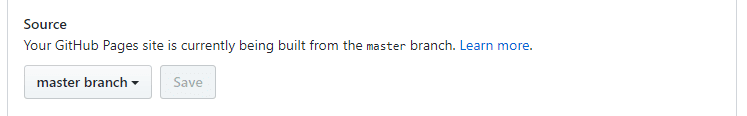
Vous êtes presque prêt à accéder à votre page maintenant. Cependant, nous devons d’abord configurer GitHub pour qu’il reconnaisse votre dépôt comme un site Web. Pour ce faire, allez dans les paramètres de votre dépôt et cherchez la section Pages GitHub . Sous Source , choisissez l’option de la branche master et cliquez sur Enregistrer :
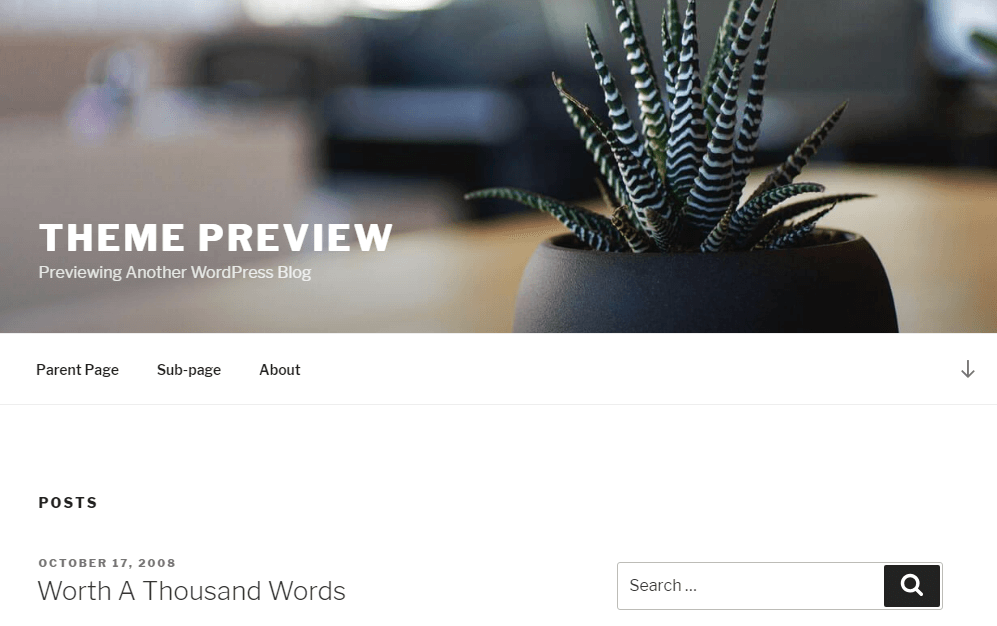
L’URL de votre site apparaîtra maintenant en haut de la section. Si vous la visitez, vous devriez voir votre site WordPress s’afficher, mais sous la forme d’une page statique :
Comme nous l’avons mentionné précédemment, certaines parties de votre site Web pourraient ne pas fonctionner si elles reposent sur un contenu dynamique, comme les sections de commentaires. Cependant, si c’est le cas, vous n’aurez probablement aucune utilité pour les pages statiques de toute façon et vous devriez continuer à utiliser WordPress normalement.
Conclusion
Dans certains cas, un simple HTML et un peu de CSS sont tout ce dont vous avez besoin pour créer un site Web informatif et élégant. Cependant, WordPress génère des pages dynamiques dès le départ. C’est loin d’être une mauvaise chose, mais cela signifie que vous devez faire un peu de bricolage si vous voulez créer des pages WordPress statiques.
Voici comment faire le travail et publier vos pages statiques gratuitement, en trois étapes :
- Utilisez le plugin WP Static HTML Output pour créer une copie statique de votre site.
- Téléchargez vos pages statiques sur GitHub.
Vous avez des questions sur la création de pages statiques WordPress ? Parlons-en dans la section des commentaires ci-dessous !