Le choix d’ajouter une barre latérale à vos articles de blog vous appartient entièrement. Certains blogueurs choisissent de ne pas utiliser de barre latérale du tout. Ce tutoriel s’adresse à ceux d’entre vous qui préfèrent utiliser une barre latérale mais qui souhaitent lui donner un aspect un peu différent. Habituellement, les barres latérales sont positionnées de manière statique, mais si le contenu de l’article est long, cela signifie que le lecteur devra faire défiler l’article vers le haut pour voir la barre latérale.
Dans ce modèle d’article de blog, nous avons créé une barre latérale fixe pleine hauteur qui reste en place pendant le défilement du contenu de l’article. Pendant que vous recréez le tutoriel, gardez deux onglets ouverts dans votre navigateur : un pour le constructeur de thème et un autre pour un aperçu de l’article de blog. Ainsi, vous pourrez voir les changements au fur et à mesure.
C’est parti !
Aperçu de
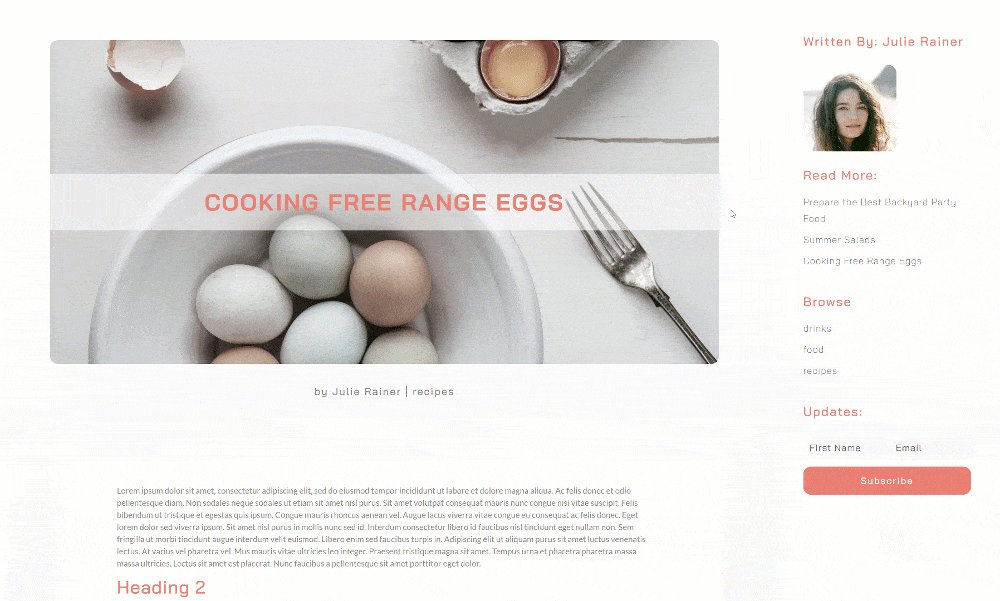
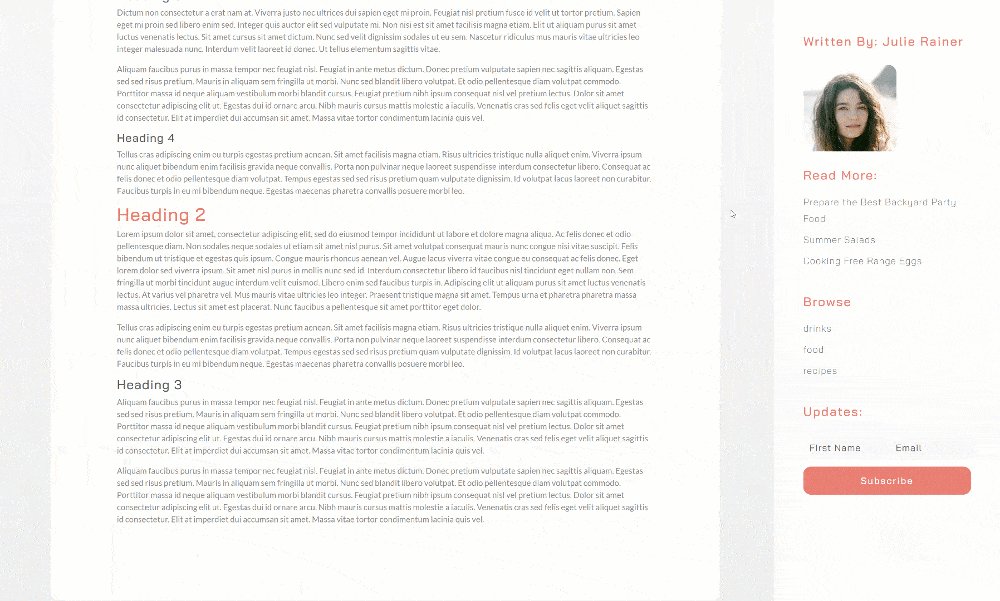
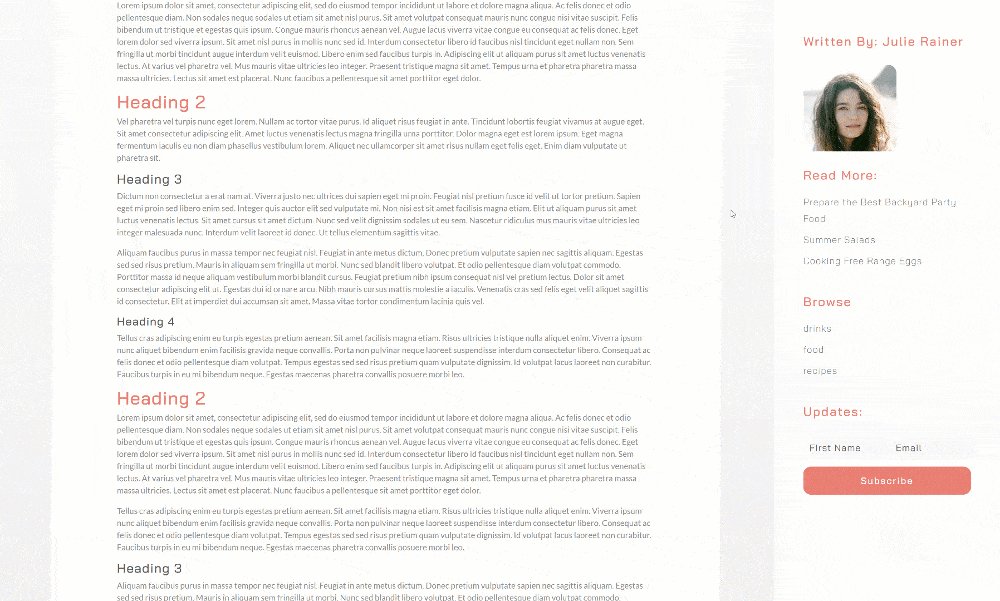
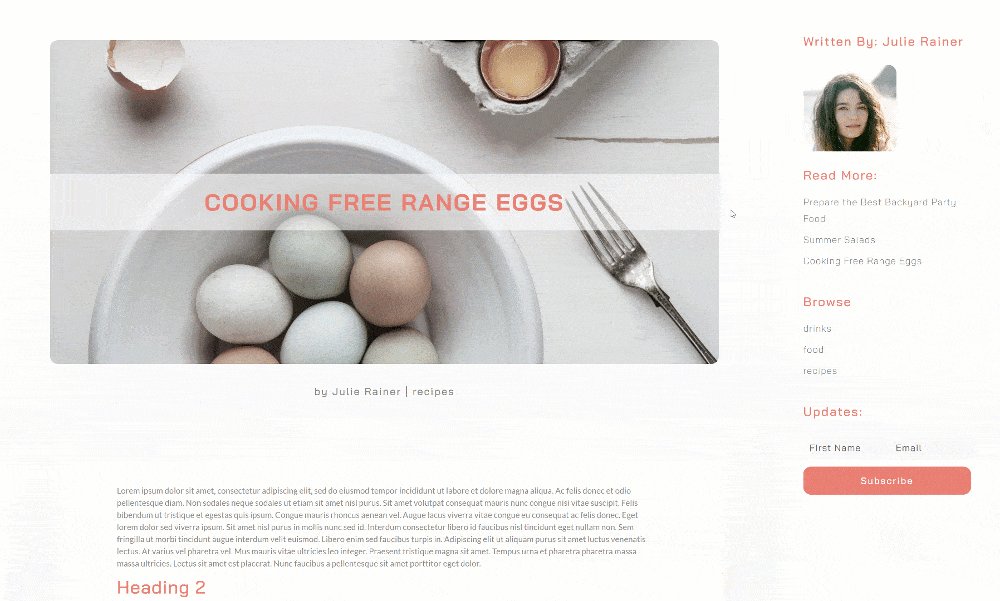
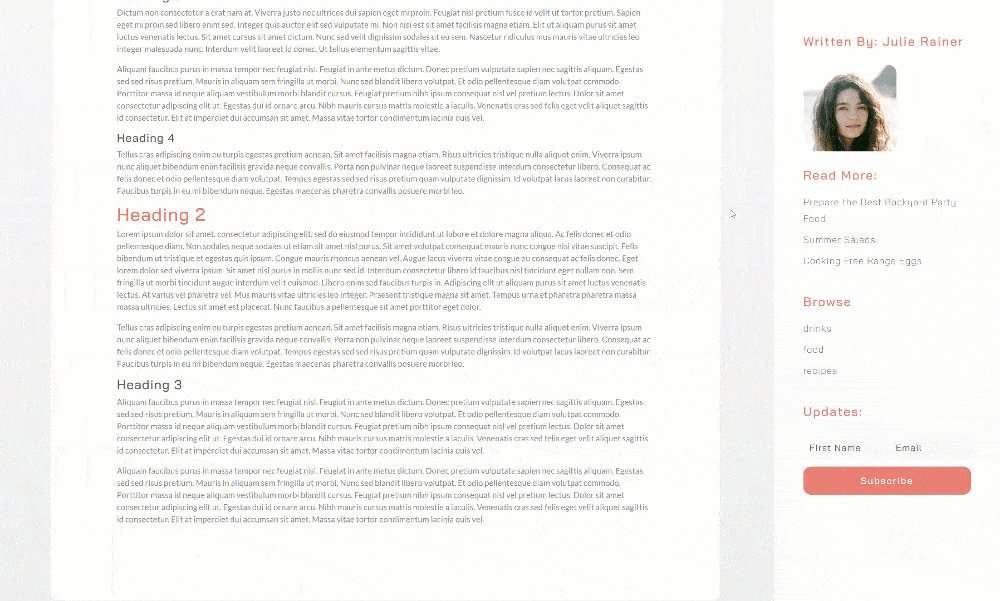
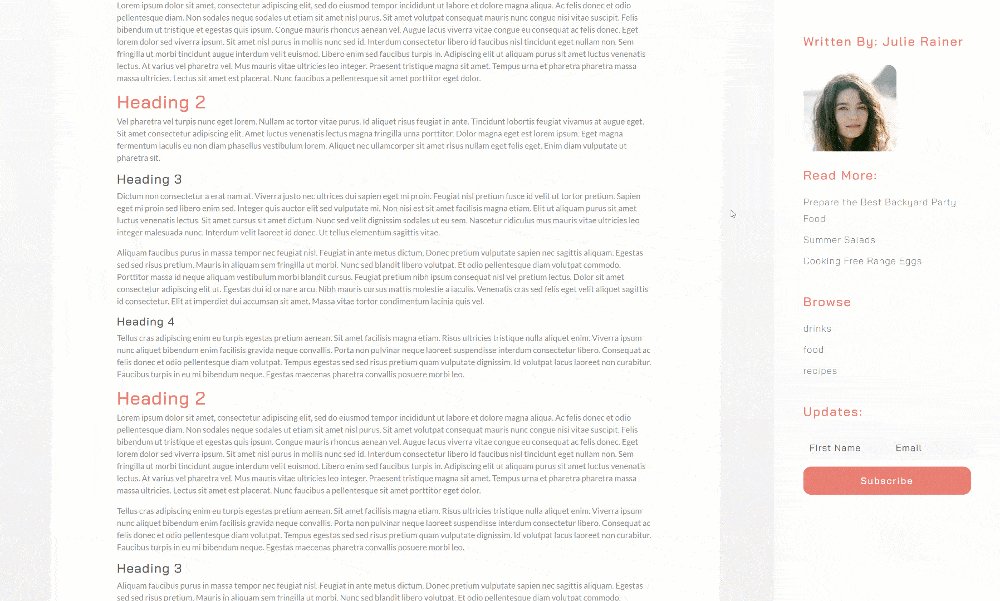
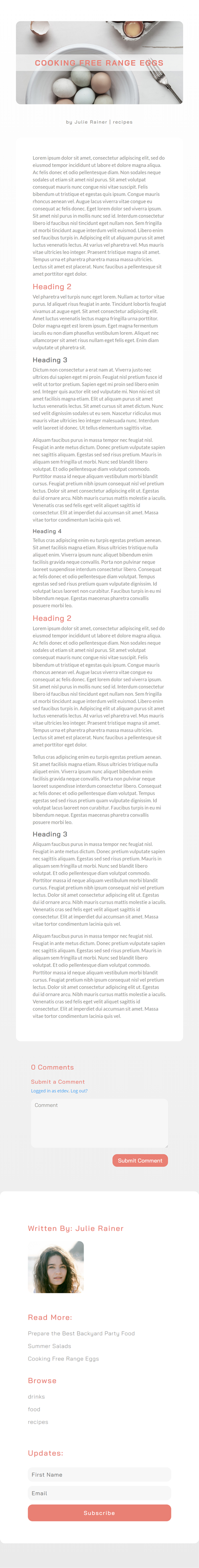
Avant de commencer, jetons un coup d’œil à la barre latérale fixe pleine hauteur.
Bureau
Mobile
Créer un widget de barre latérale
Avant de commencer avec le modèle de barre latérale fixe pleine hauteur, créez un widget de barre latérale personnalisé. Nous l’inclurons plus tard dans notre barre latérale à l’intérieur du modèle.
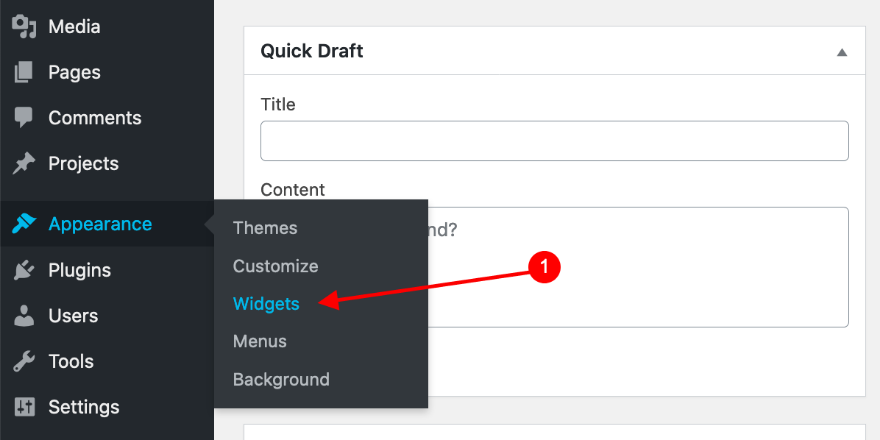
Ouvrez Widget Builder
Cliquez sur « Apparence » et sélectionnez « Widgets »
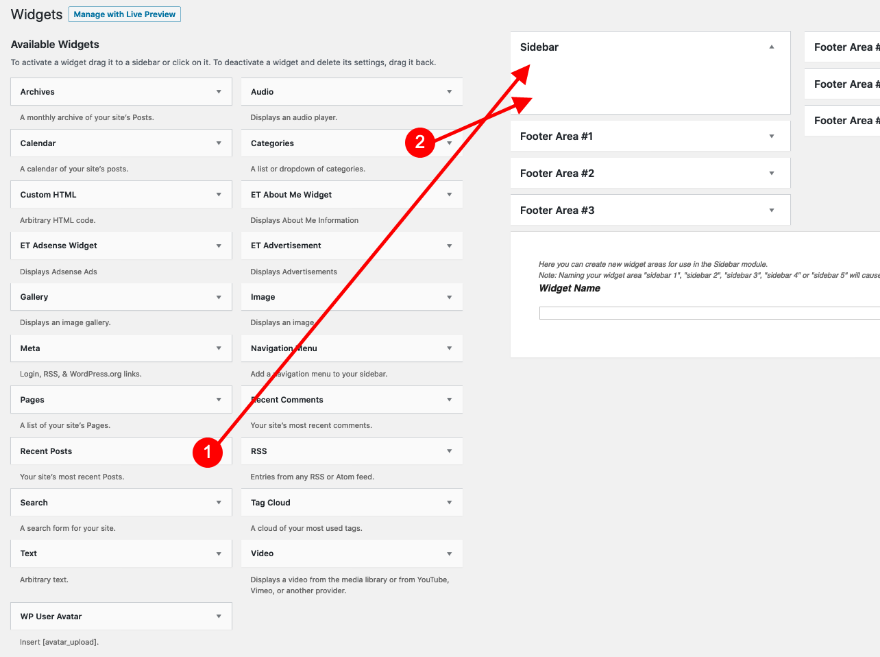
Ajouter des éléments au widget de la barre latérale
Faites glisser les éléments « Articles récents » et « Catégories » dans le widget de la barre latérale.
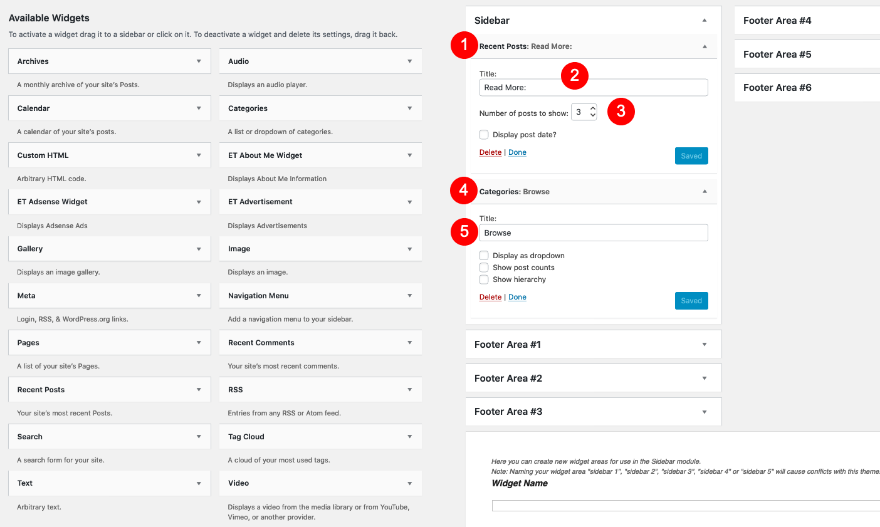
Ajustez les paramètres des éléments dans le widget
Choisissez d’afficher seulement 3 messages récents et ajoutez un titre. Ajoutez également un titre au widget des catégories et n’oubliez pas de cliquer sur « Enregistrer » dans les deux boîtes lorsque vous avez terminé.
- Titre des messages récents : Lire la suite :
- Titre des catégories : Parcourir
2. Commencez avec le créateur de thèmes
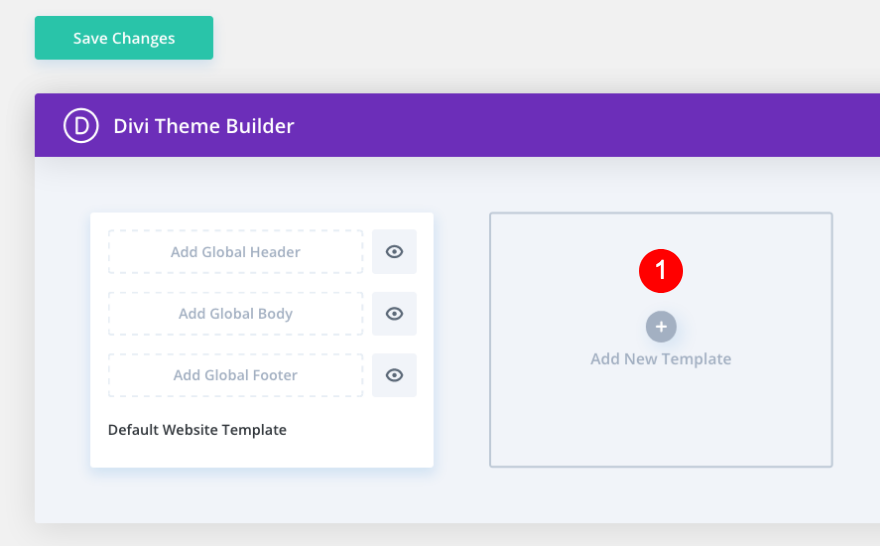
Ouvrir le Créateur de thèmes / Ajouter un nouveau modèle
Il est temps de commencer à recréer le modèle de barre latérale pleine hauteur fixe ! Tout d’abord, ouvrez votre créateur de thème et ajoutez un nouveau modèle.
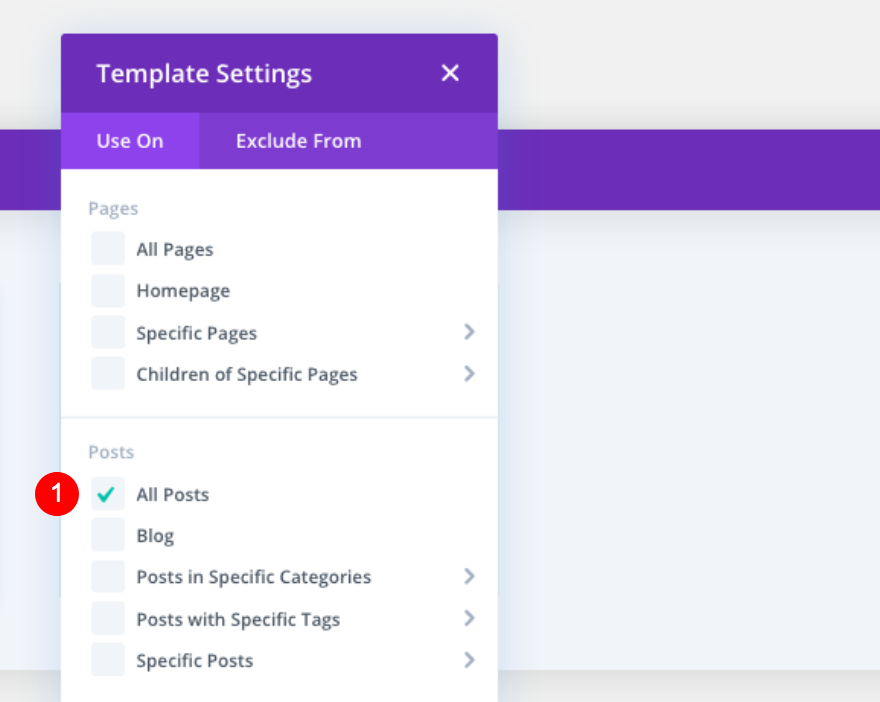
Définissez les paramètres du modèle
Dans les paramètres du modèle, sélectionnez « All Blog Posts ». Si vous souhaitez utiliser le modèle pour une catégorie ou un tag spécifique, modifiez les paramètres du modèle en conséquence.
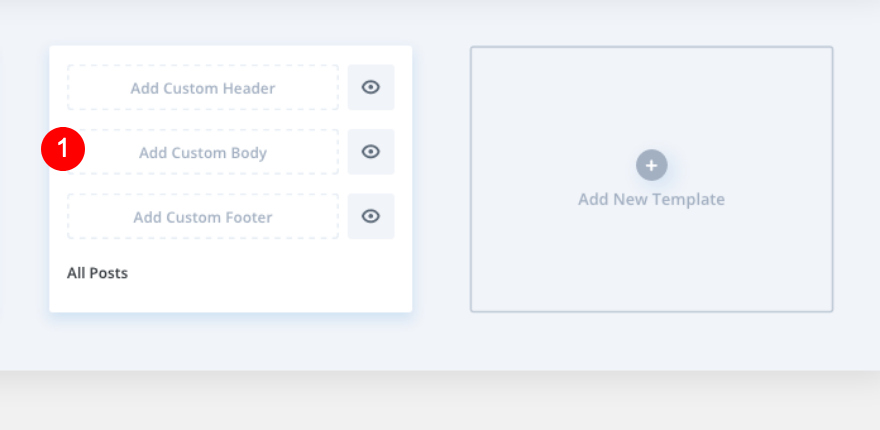
Ajouter un corps personnalisé
Ensuite, cliquez sur « Add Custom Body ».
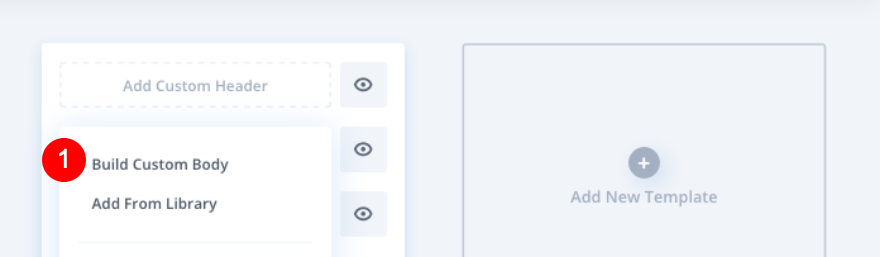
Sélectionnez « Build Custom Body »
Nous allons recréer ce modèle à partir de zéro, alors allez-y et sélectionnez « Build Custom Body ».
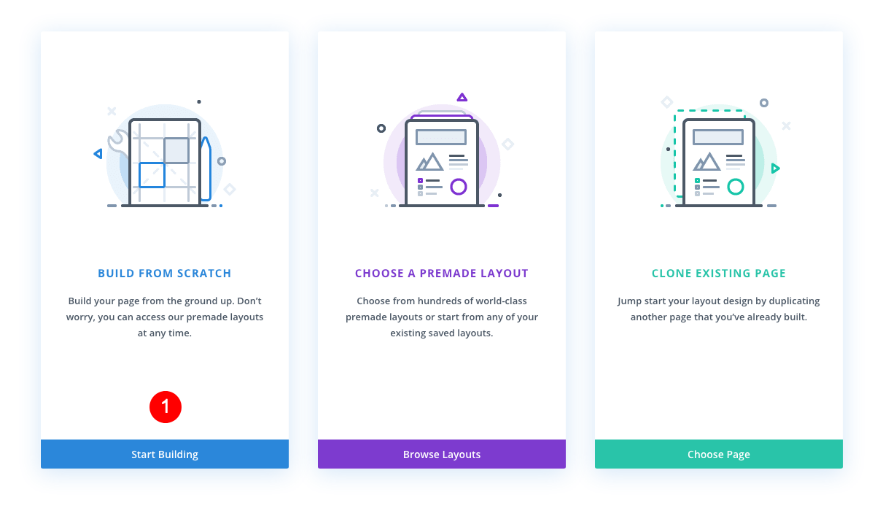
Créer à partir de zéro
Une fois dans le constructeur visuel, sélectionnez à nouveau l’option de création à partir de zéro.
Recréer le modèle avec une barre latérale fixe pleine hauteur
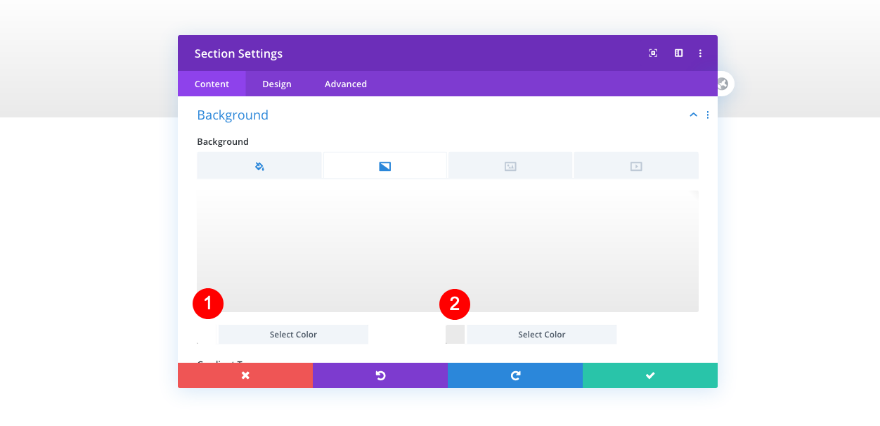
Paramètres de section
Arrière-plan
Ouvrez la section existante dans l’éditeur de modèle et ajoutez un arrière-plan en dégradé.
- Gradient de fond
- Couleur 1 : Blanc #ffffff
- Couleur 2 : Gris clair #eaeaea
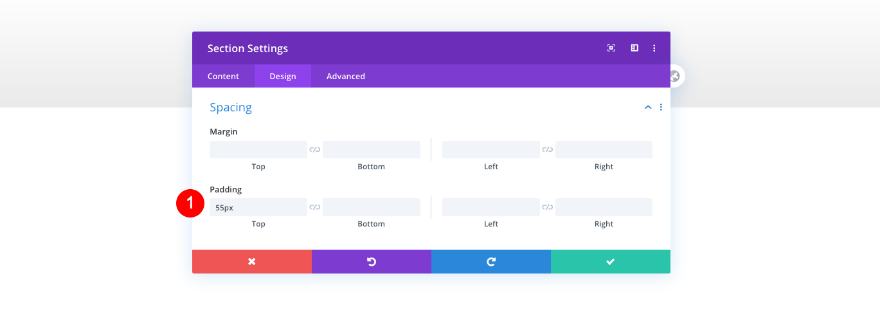
Espacement
Ajoutez également un peu de rembourrage.
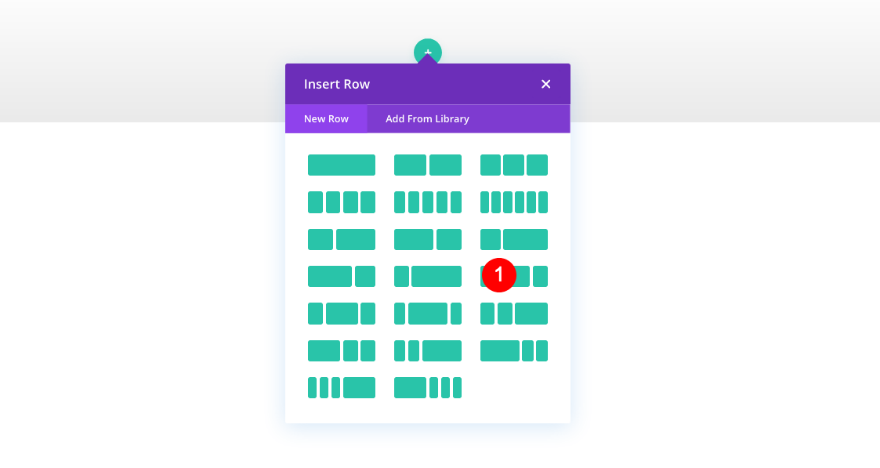
Ajouter une nouvelle rangée
Structure en colonnes
Ajoutez maintenant une ligne avec une structure de colonne 3/4 – 1/4.
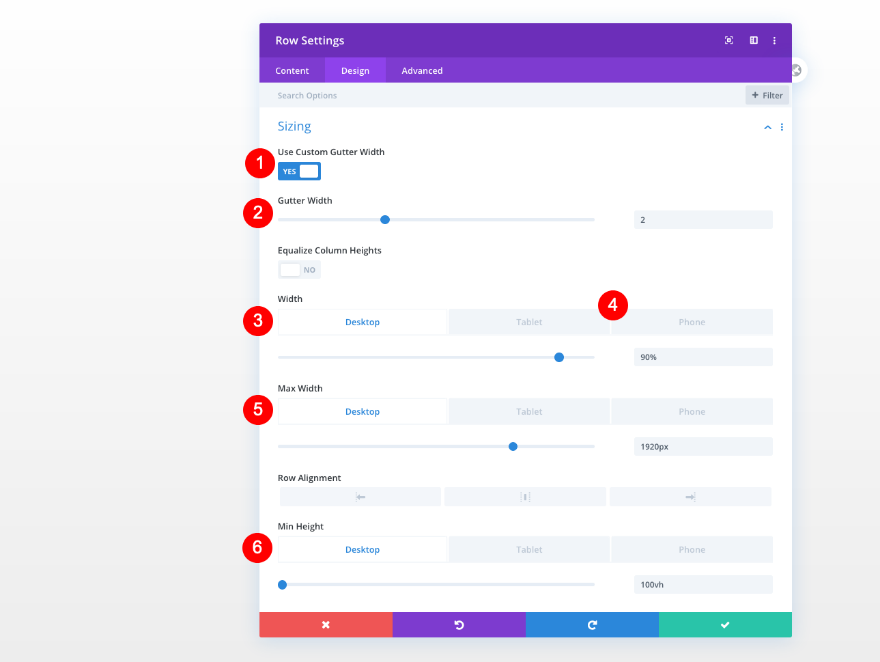
Dimensionnement de
Ajustez la taille de la rangée comme suit.
- Largeur de la gouttière personnalisée : 2
- Largeur :
- Ordinateur de bureau et tablette : 90%
- Téléphone : 100%
- Largeur maximale :
- Hauteur min : 100vh
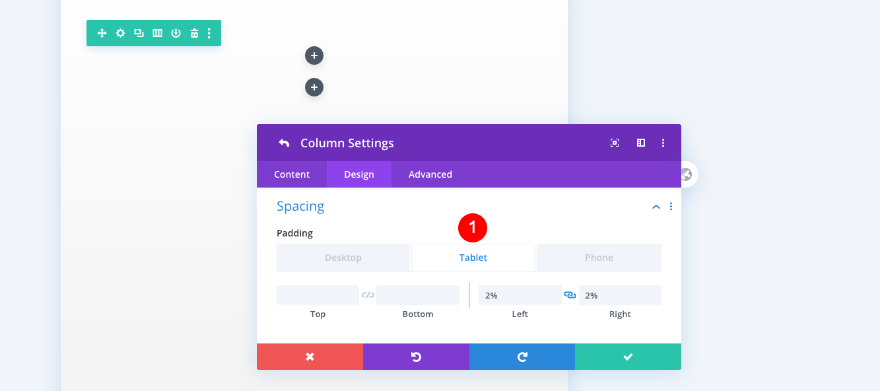
Paramètres de la colonne 1
Espacement
Avant d’ajouter des modules, réglez les paramètres de la colonne. Colonne 1 d’abord.
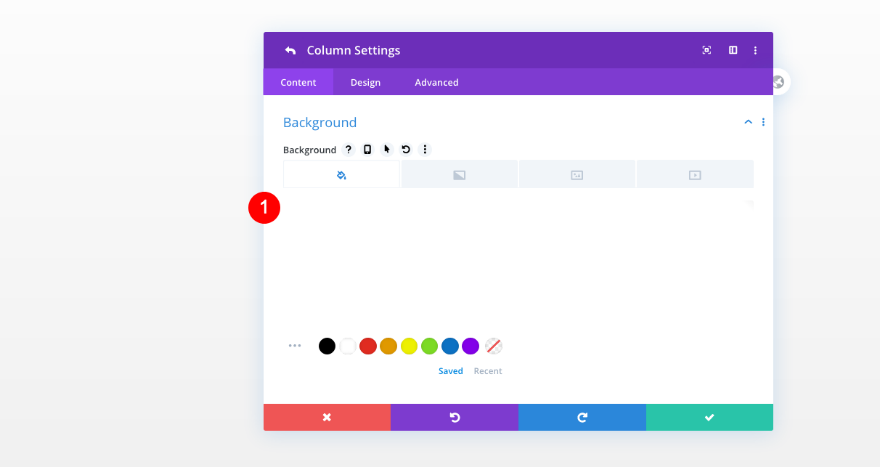
Paramètres de la colonne 2
Arrière-plan
Ensuite, ajoutez une couleur de fond à la colonne 2.
- Couleur d’arrière-plan : Blanc #ffffff
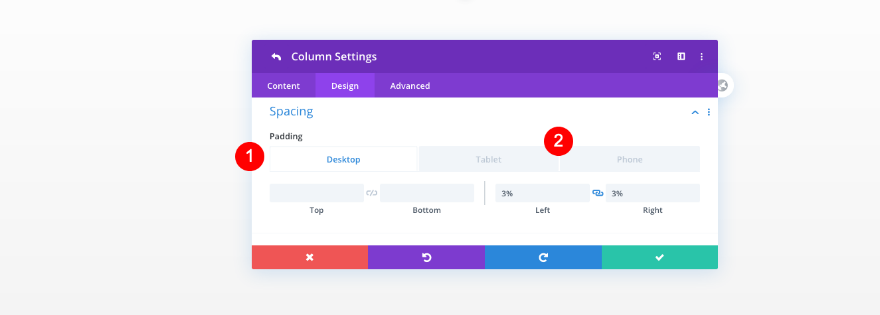
Espacement
Ajoutez également un espacement.
- Rembourrage gauche et droit
- Bureau : 3%
- Tablette et téléphone : 14%
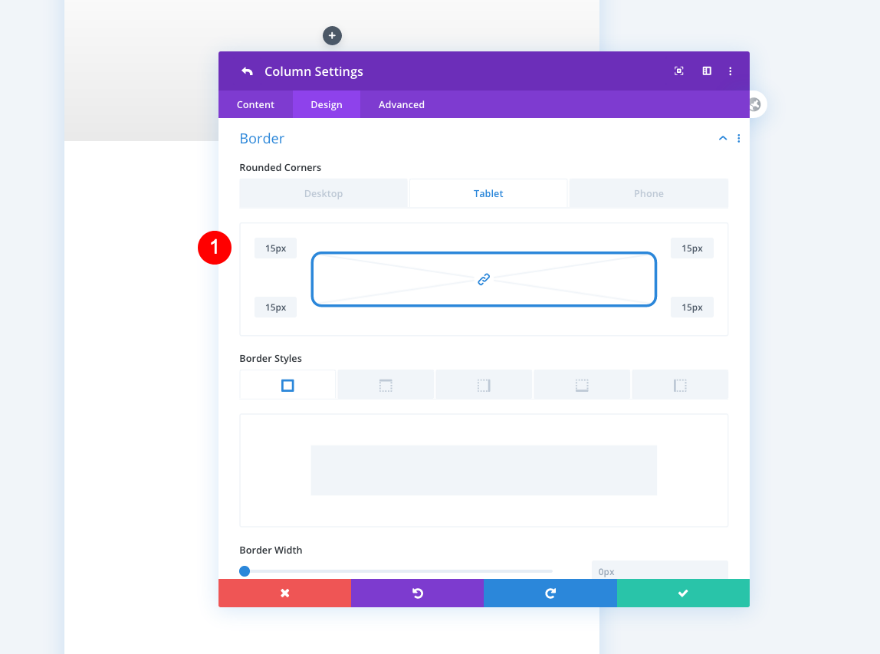
Bordure
Donnez à la colonne des coins arrondis ensuite.
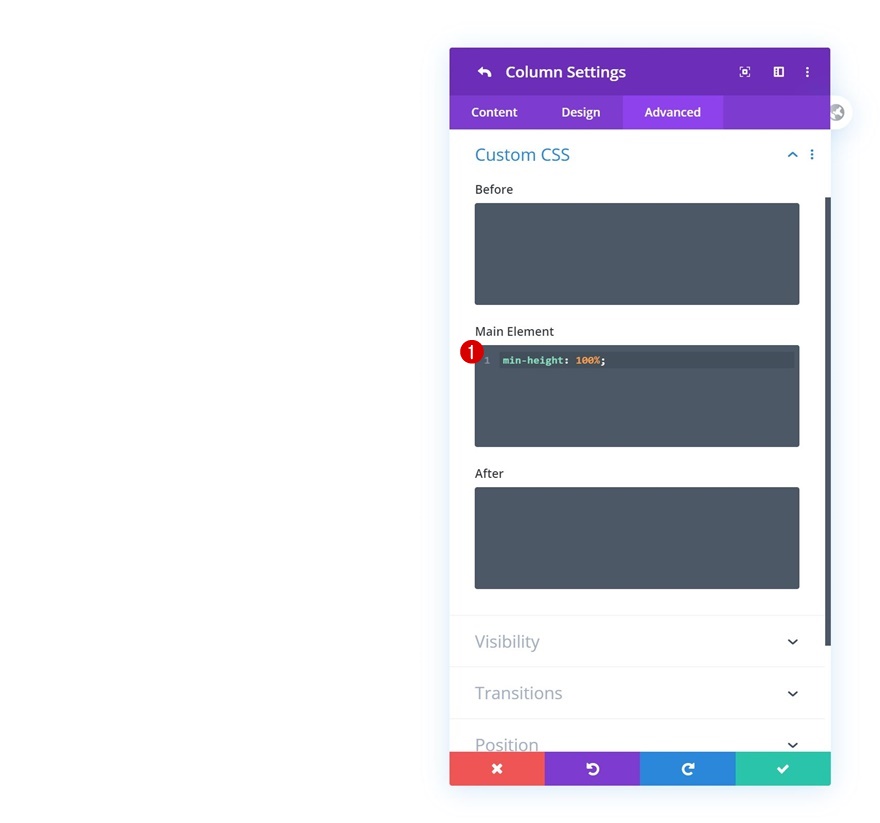
CSS personnalisé
Passez à l’onglet avancé et ajoutez quelques lignes de code CSS à l’élément principal. Cela nous aidera à créer la barre latérale pleine hauteur sur le bureau.
hauteur minimale : 100 % ;
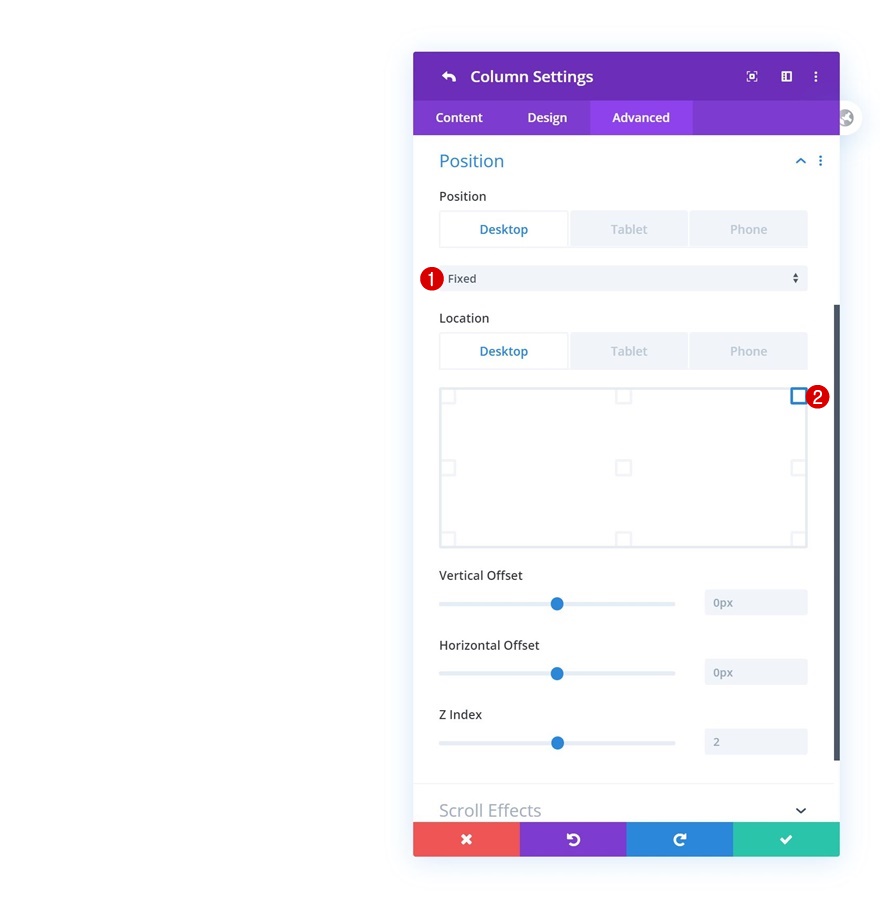
Positionner
Enfin, pour créer l’effet de barre latérale fixe, ajoutez une position fixe à la colonne.
- Position
- Bureau : Fixe
- Tablette et téléphone : Par défaut
- Emplacement : En haut à droite
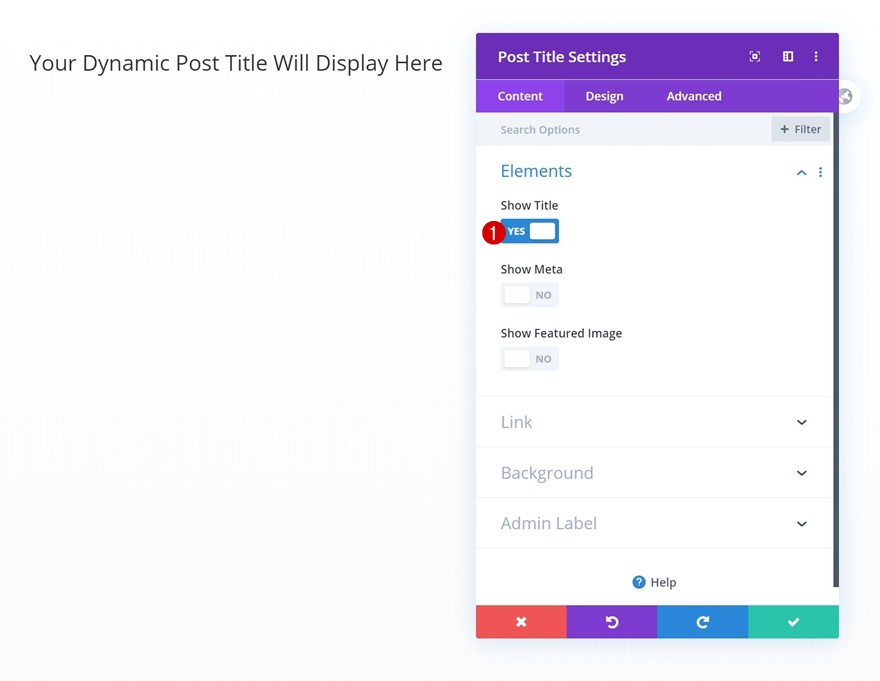
Module d’ajout de titre de message #1
Éléments
Il est temps d’ajouter des modules ! Commencez par un premier module de titre d’article dans la colonne 1 et activez uniquement le titre.
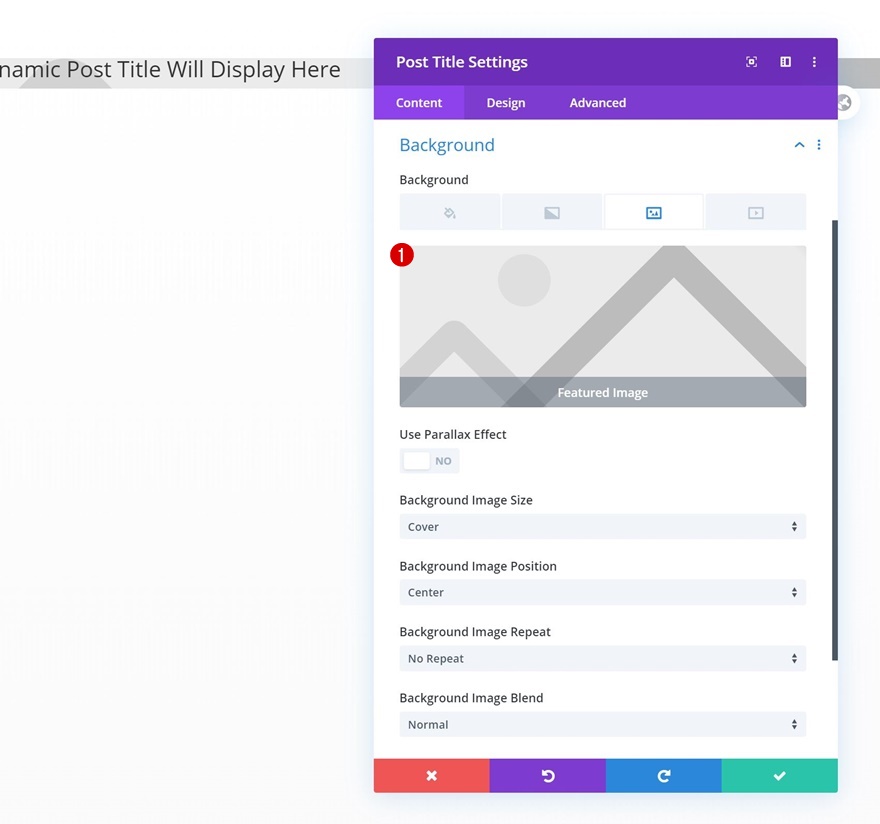
Image d’arrière-plan dynamique
Ensuite, allez dans les paramètres d’arrière-plan et utilisez l’image vedette comme image d’arrière-plan dynamique.
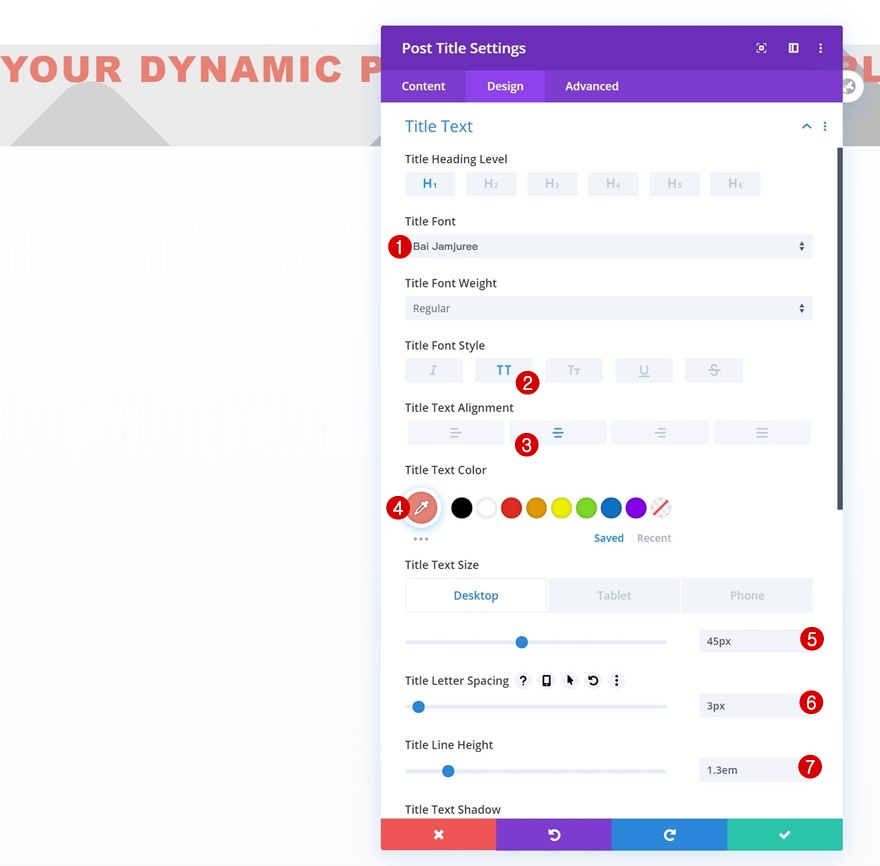
Texte du titre
Stylez les paramètres du texte du titre.
- Police du titre : Bai Jamjuree
- Style de la police du titre : Majuscules
- Couleur du texte du titre : #e98074
- Titre Texte Taille :
- Bureau : 45px
- Tablette : 35px
- Téléphone : 25px
- Espacement des lettres du titre : 3px
- Hauteur de la ligne de titre : 1.3em
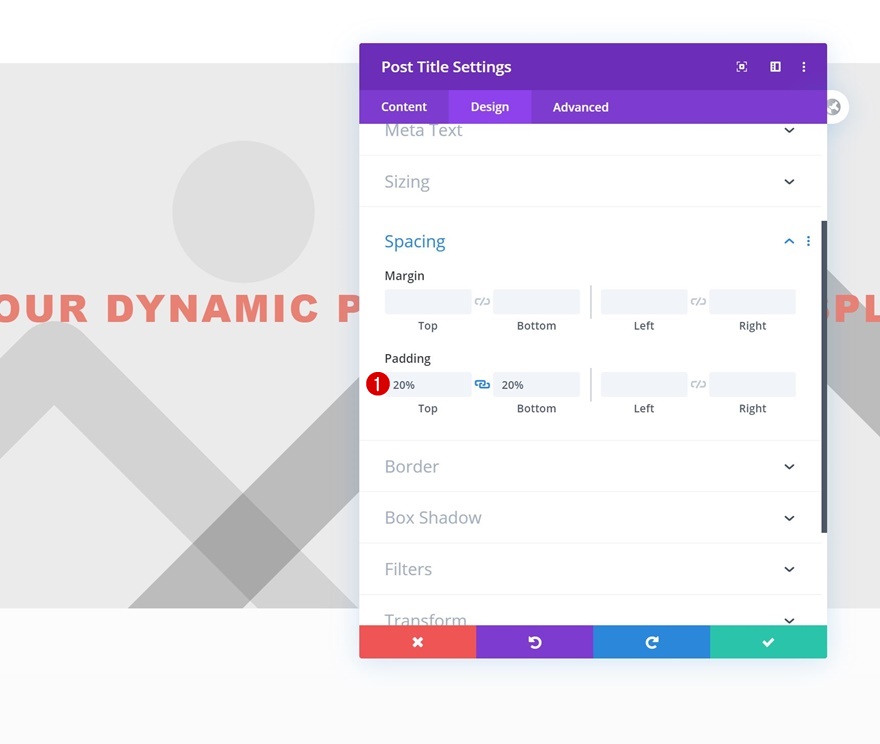
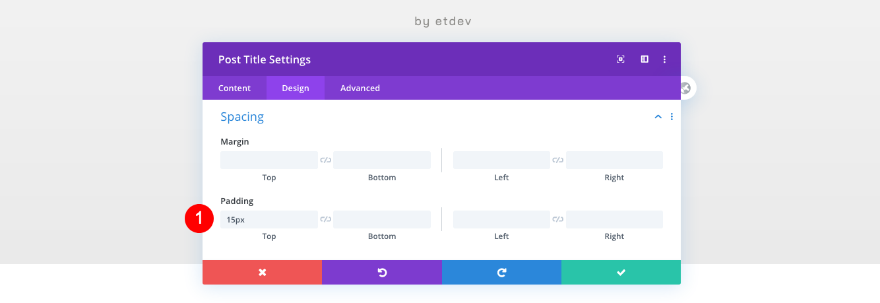
Espacement
Ensuite, ajoutez des renforts personnalisés en haut et en bas.
- Rembourrage supérieur : 20%
- Rembourrage inférieur : 20%
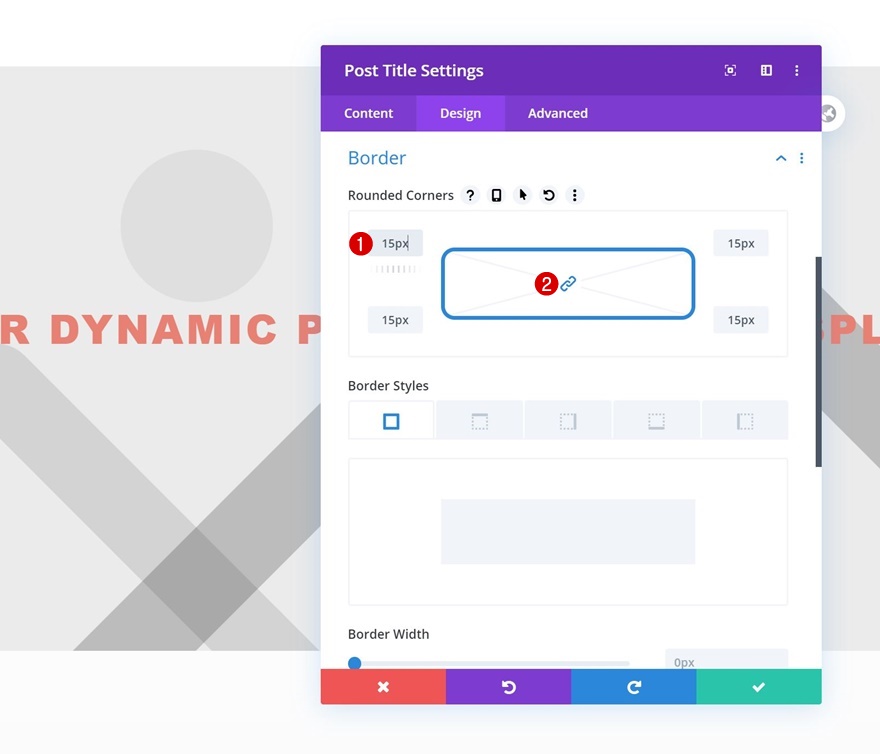
Bordure
Ajoutez également des coins arrondis.
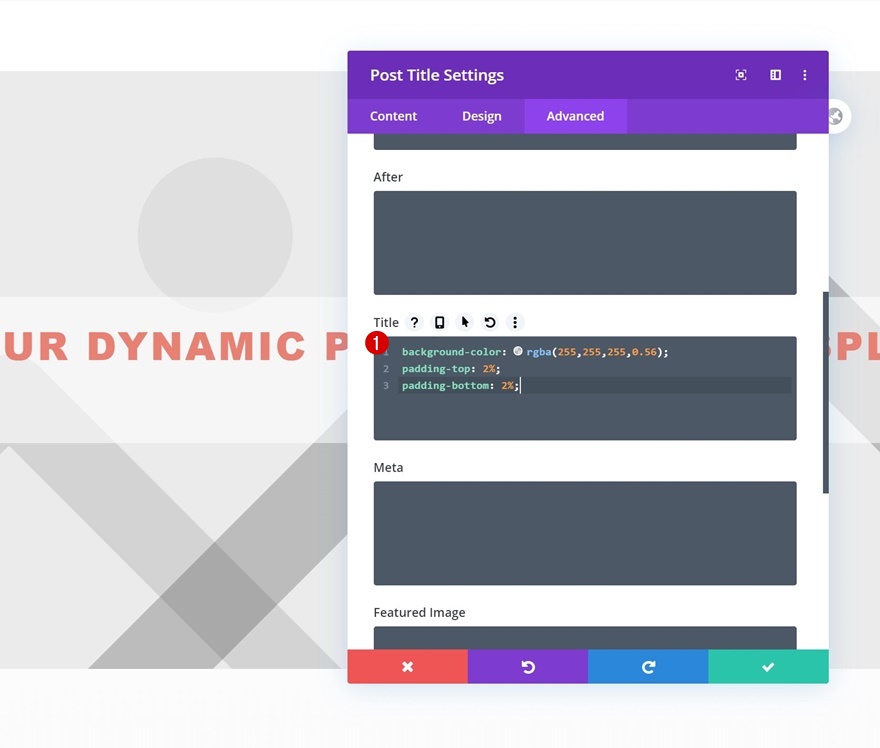
Titre CSS
Et complétez les paramètres du module en ajoutant trois lignes de code CSS à l’élément de titre du module dans l’onglet avancé.
background-color: rgba(255,255,255,0.56); padding-top : 2% ; padding-bottom : 2% ;
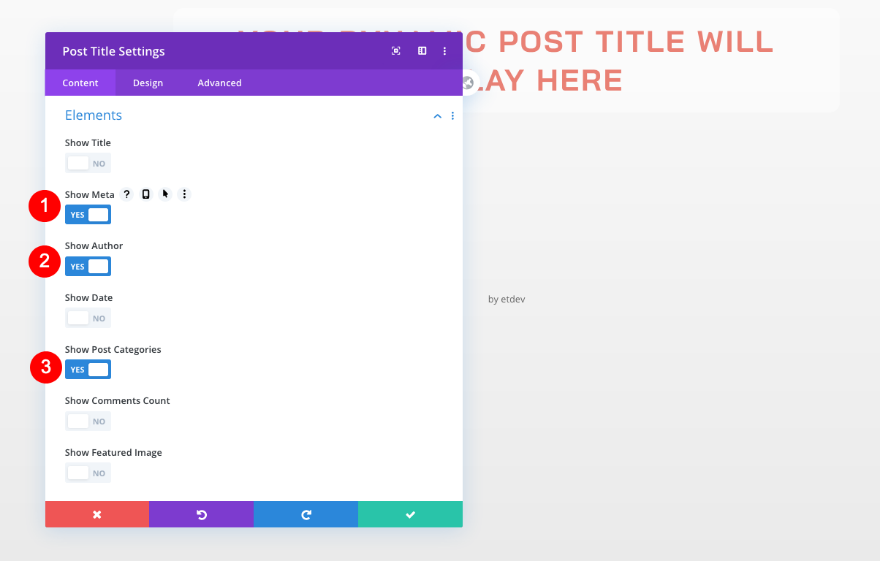
Ajouter le module Titre de l’article #2
Éléments
Ajoutez maintenant un autre module de titre d’article. Sélectionnez les éléments suivants.
- Méta
- Auteur
- Catégories d’articles
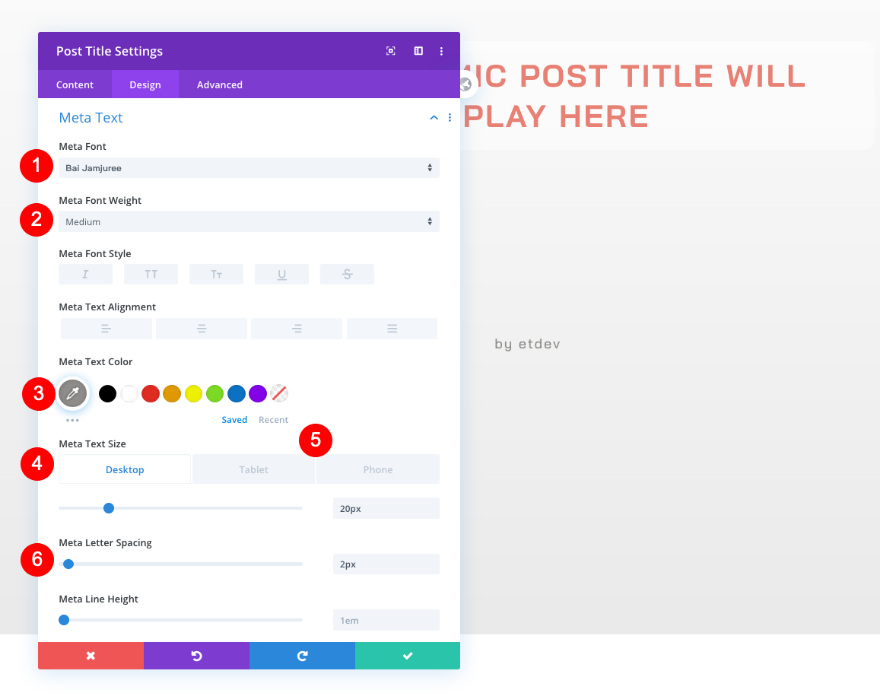
Méta texte
Ouvrez l’onglet design et donnez un style au méta texte.
- Police de caractères : Bai Jamjuree
- Poids : Moyen
- Couleur : Gris #8e8d8a
- Taille
- Bureau : 20px
- Tablette et téléphone : 15px
- Espacement des lettres : 2px
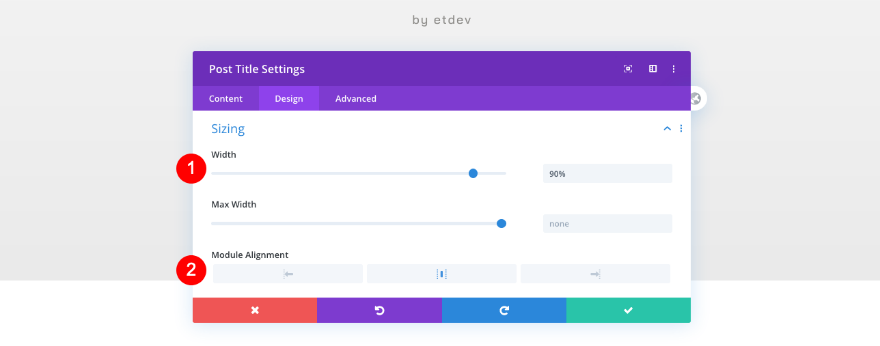
Dimensionnement
Ajustez aussi la taille.
- Largeur : 90
- Alignement du module : Centre
Espacement
Complétez les paramètres de ce module avec un certain espacement.
Module d’ajout de contenu de message
Arrière-plan
Ajoutez un module de contenu de message avec un arrière-plan blanc.
- Couleur d’arrière-plan : Blanc #ffffff
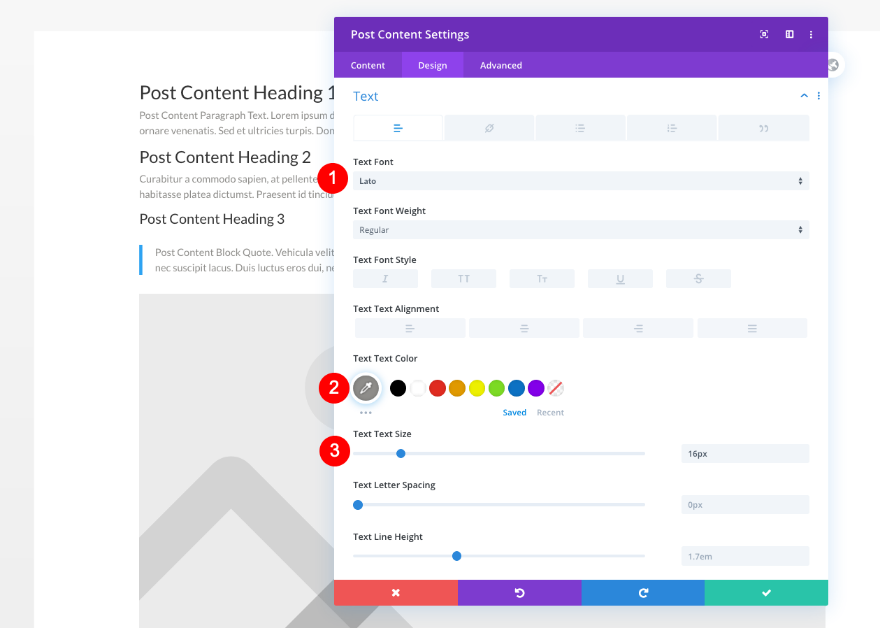
Texte
Maintenant, donnez un style au corps du texte.
- Police : Lato
- Couleur : Gris #8e8d8a
- Taille : 16px
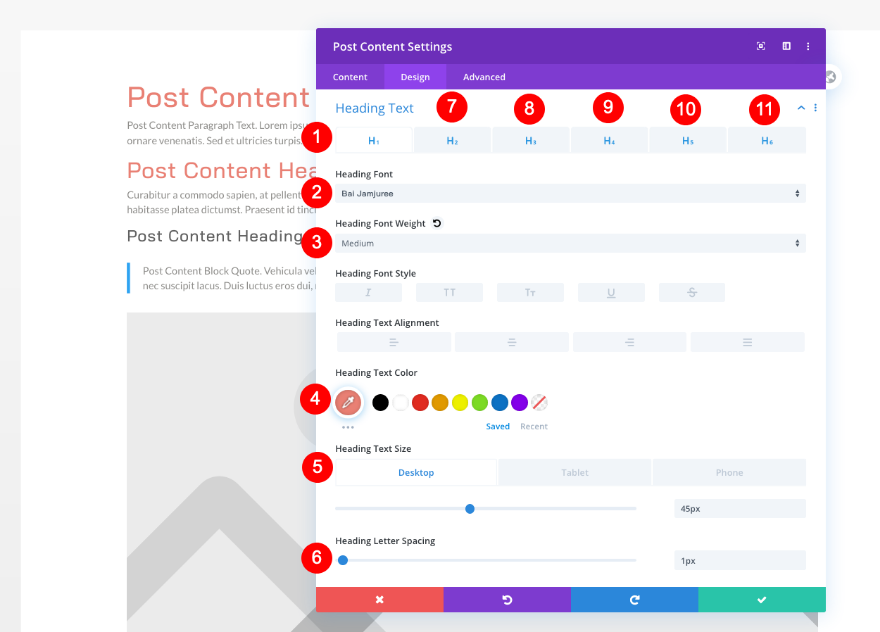
Texte de l’en-tête
Continuez à styliser tous les styles de texte d’en-tête.
- H1
- Police : Bai Jamjuree
- Poids : Moyen
- Couleur : Coral #e98074
- Taille
- Bureau : 45px
- Tablette : 33px
- Téléphone : 30px
- Espacement des lettres : 1px
- H2
- Police de caractères : Bai Jamjuree
- Poids : Moyen
- Couleur : Coral #e98074
- Taille
- Bureau : 35px
- Tablette et téléphone : 25px
- Espacement des lettres : 1px
- H3
- Police de caractères : Bai Jamjuree
- Poids : Régulier
- Couleur : Gris foncé #606060
- Taille
- Bureau : 25px
- Tablette et téléphone : 22px
- Espacement des lettres : 1px
- H4
- Police de caractères : Bai Jamjuree
- Poids : Régulier
- Couleur : Gris foncé #606060
- Taille
- Bureau : 22px
- Tablette : 20px
- Téléphone : 18px
- Espacement des lettres : 1px
- H5
- Police de caractères : Bai Jamjuree
- Poids : Moyen
- Couleur : Gris foncé #606060
- Taille : 16px
- Espacement des lettres : 1px
- H6
- Police de caractères : Bai Jamjuree
- Poids : Régulier
- Couleur : Gris foncé #606060
- Taille : 16px
- Espacement des lettres : 1px
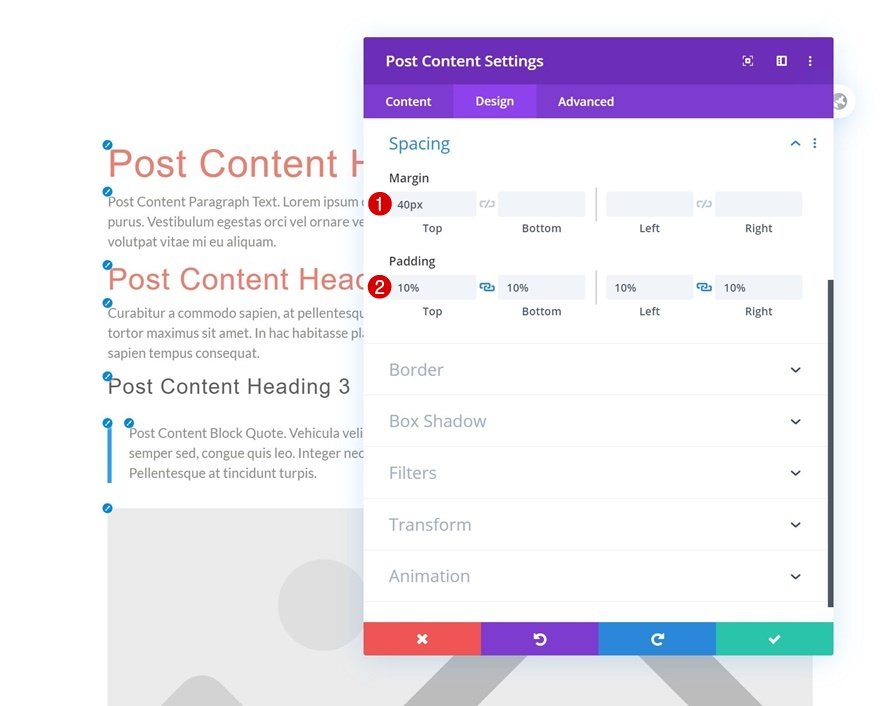
Espacement
Ajoutez aussi quelques paramètres d’espacement.
- Marge supérieure : 40px
- Top Padding : 10%
- Rembourrage inférieur : 10%
- Rembourrage gauche : 10%
- Rembourrage droit : 10%
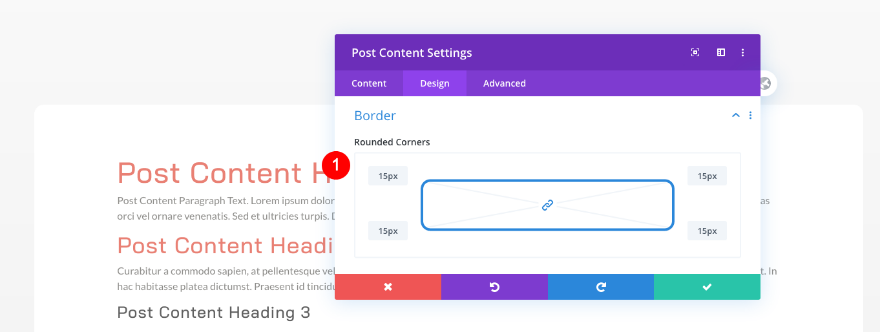
Bordure
Enfin, ajoutez des coins arrondis.
Module d’ajout de commentaires
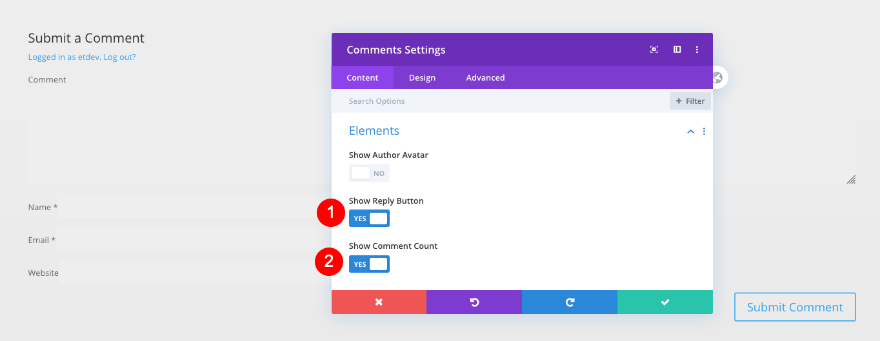
Éléments
Pour compléter la première colonne, ajoutez un module de commentaires. Activez les éléments suivants :
- Bouton de réponse
- Nombre de commentaires
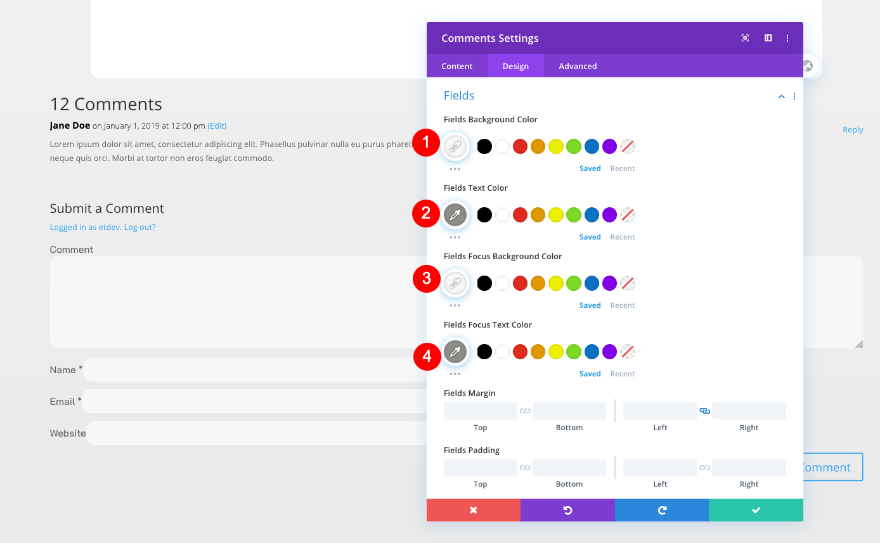
Champs
Dans l’onglet design, donnez un style aux champs.
- Couleur d’arrière-plan : Gris clair #f7f7f7
- Couleur du texte : Gris #8e8d8a
- Police : Bai Jamjuree
- Taille du texte : 17px
- Coins arrondis : 15px
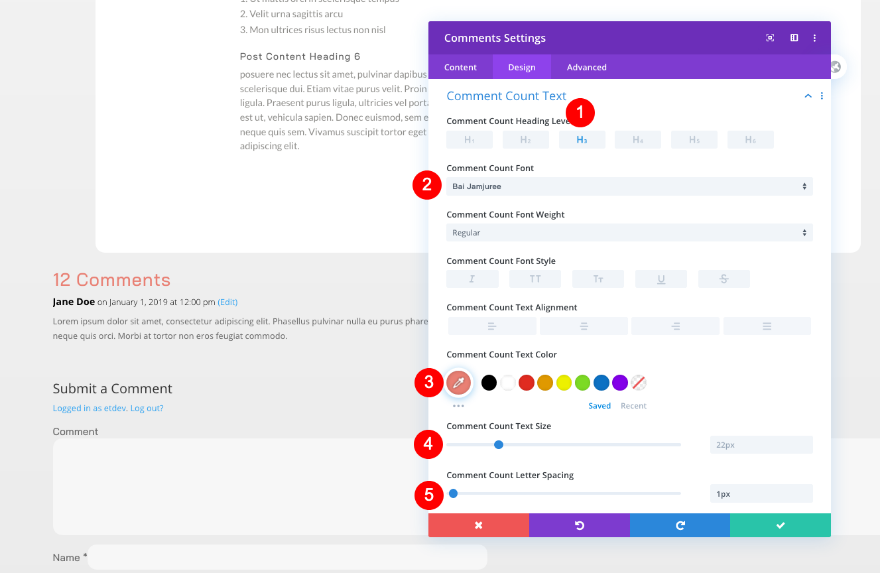
Texte du nombre de commentaires
Donnez un style au texte du nombre de commentaires.
- Niveau de l’en-tête : H3
- Police de caractères : Bai Jamjuree
- Couleur : Coral #e98074
- Taille : 22px
- Espacement des lettres : 1px
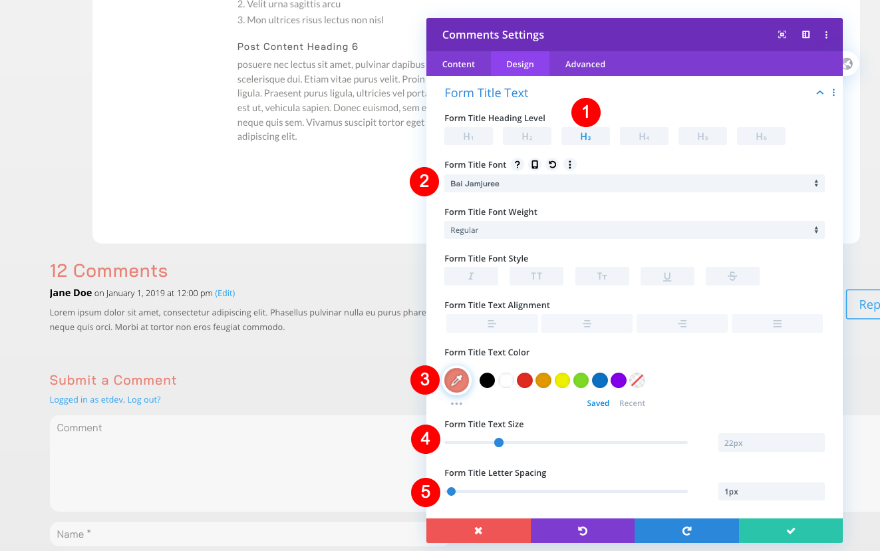
Texte du titre du formulaire
Puis le titre du formulaire.
- Niveau de l’en-tête : H3
- Police de caractères : Bai Jamjuree
- Couleur : Coral #e98074
- Taille : 18px
- Espacement des lettres : 1px
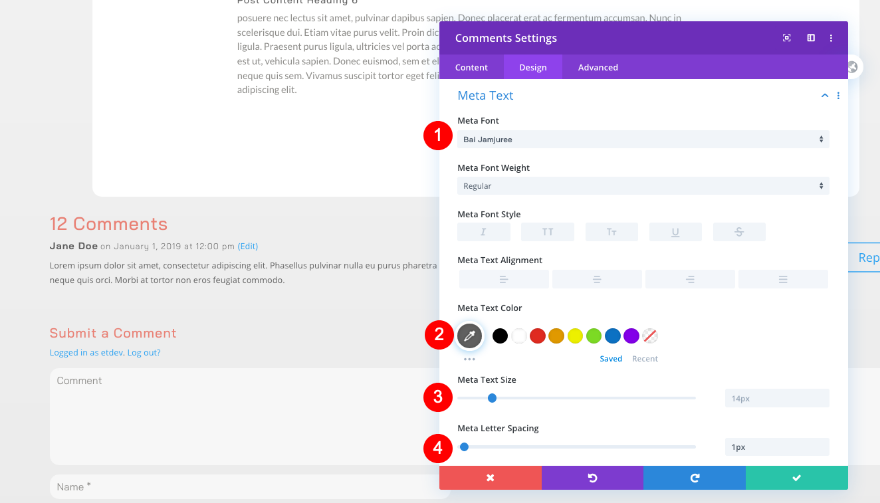
Méta texte
Donnez un style au méta texte également.
- Police de caractères : Bai Jamjuree
- Couleur : #606060
- Taille : 14px
- Espacement des lettres : 1px
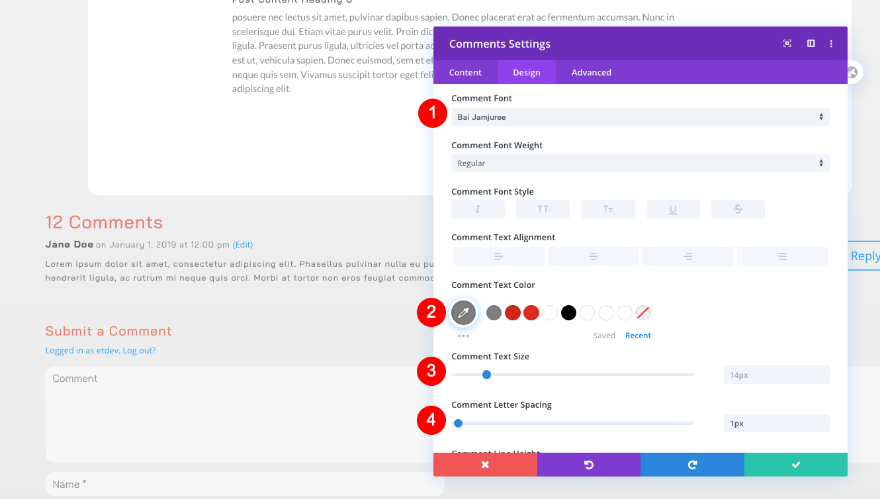
Texte de commentaire
N’oubliez pas le texte du commentaire.
- Police de caractères : Bai Jamjuree
- Taille : 1px
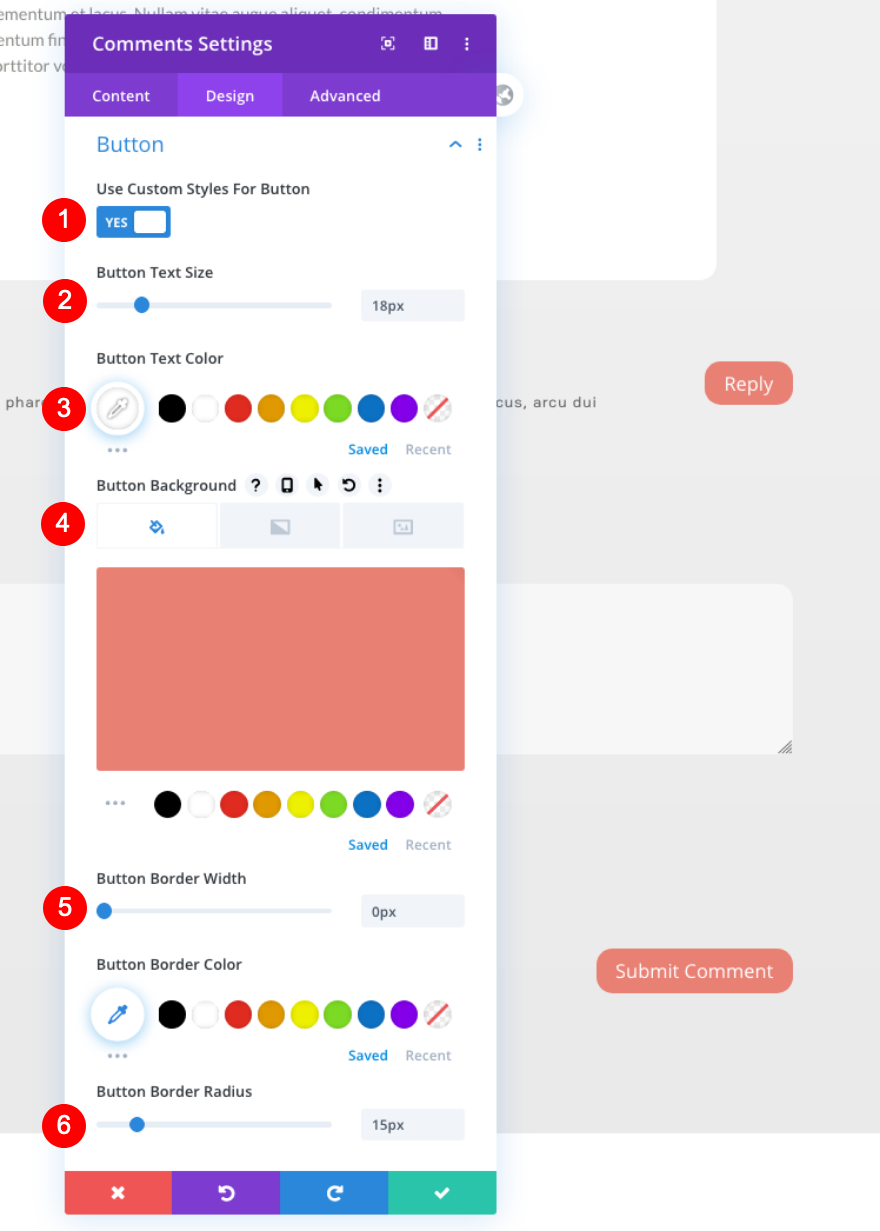
Bouton
Maintenant, donnez un style aux boutons.
- Styles personnalisés
- Taille du texte : 18px
- Couleur du texte : White #ffffff
- Couleur d’arrière-plan : Coral #e98074
- Rayon de la bordure du bouton : 15px
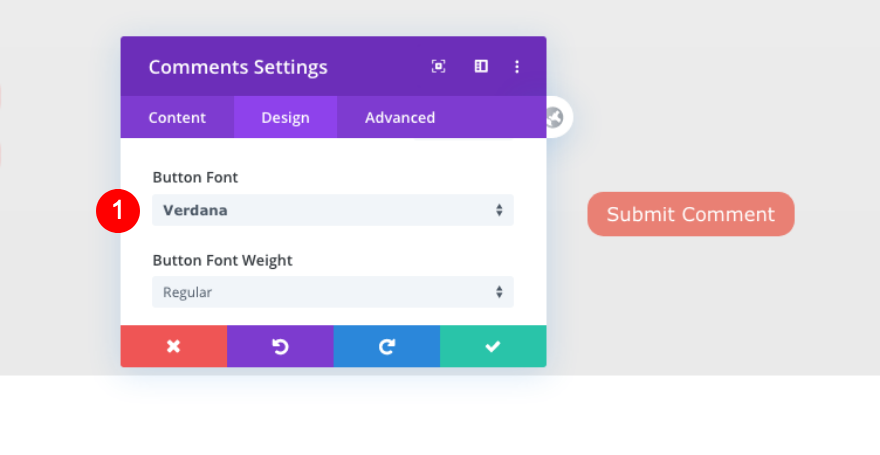
- Police du bouton : Bai Jamjuree
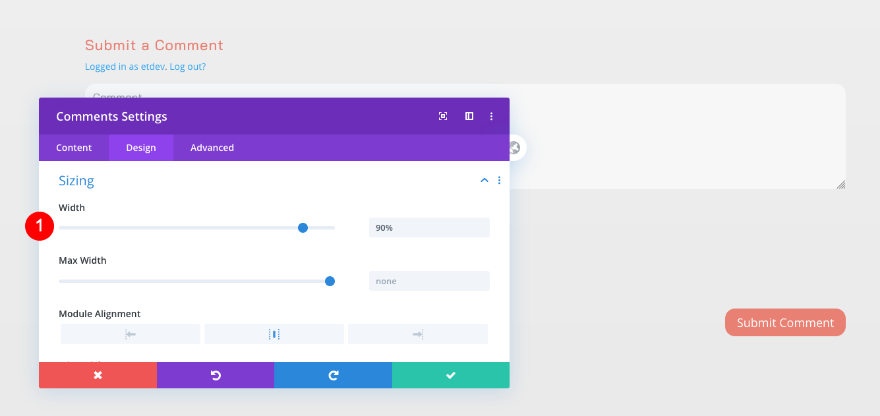
Dimensionnement
Ajustez également la taille des lignes.
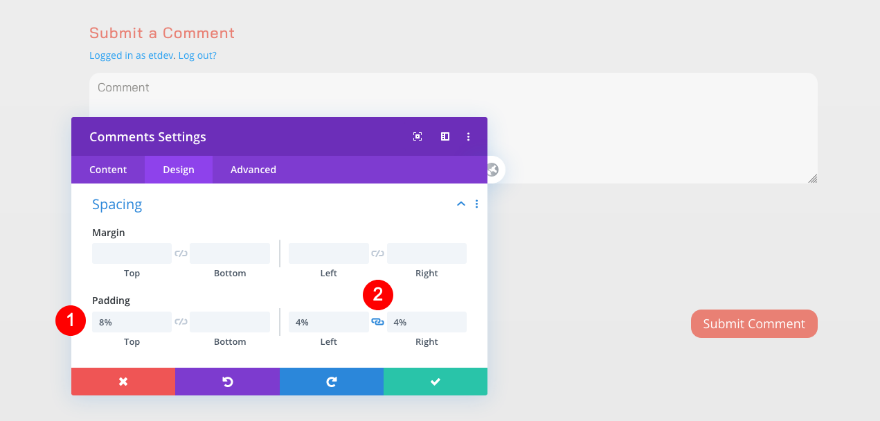
Espacement
Ainsi que les paramètres d’espacement.
- Rembourrage supérieur : 8%
- Remplissage gauche et droit : 4%
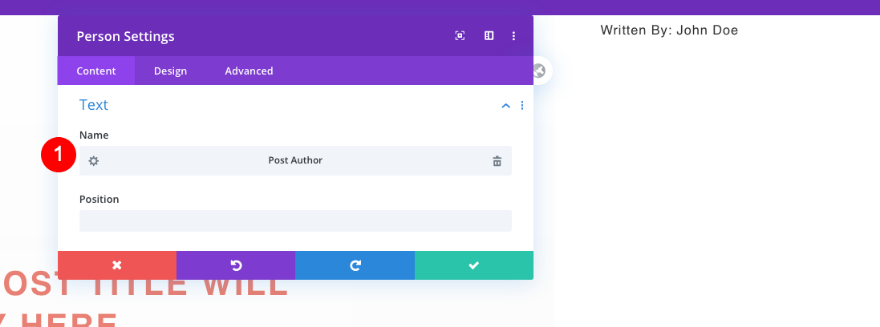
Ajouter le module de la personne
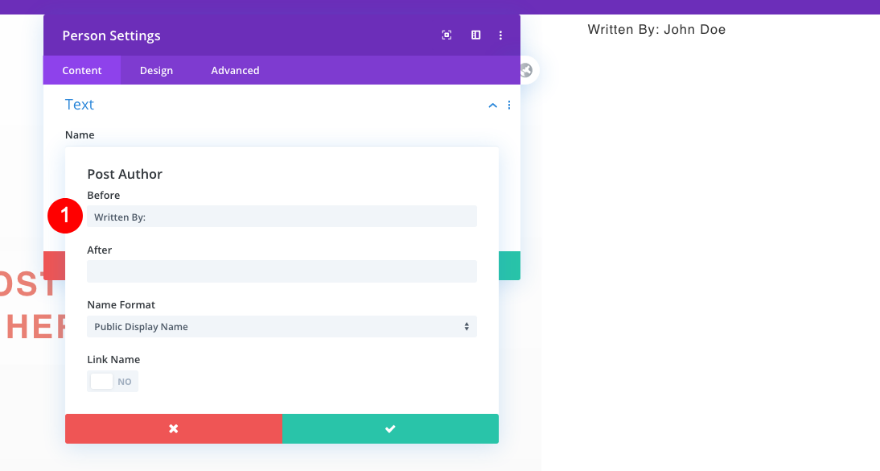
Texte
Passez à la colonne fixe de la barre latérale et ajoutez un module de personne.
- Nom : Dynamic Post Author
- Avant : Écrit par :
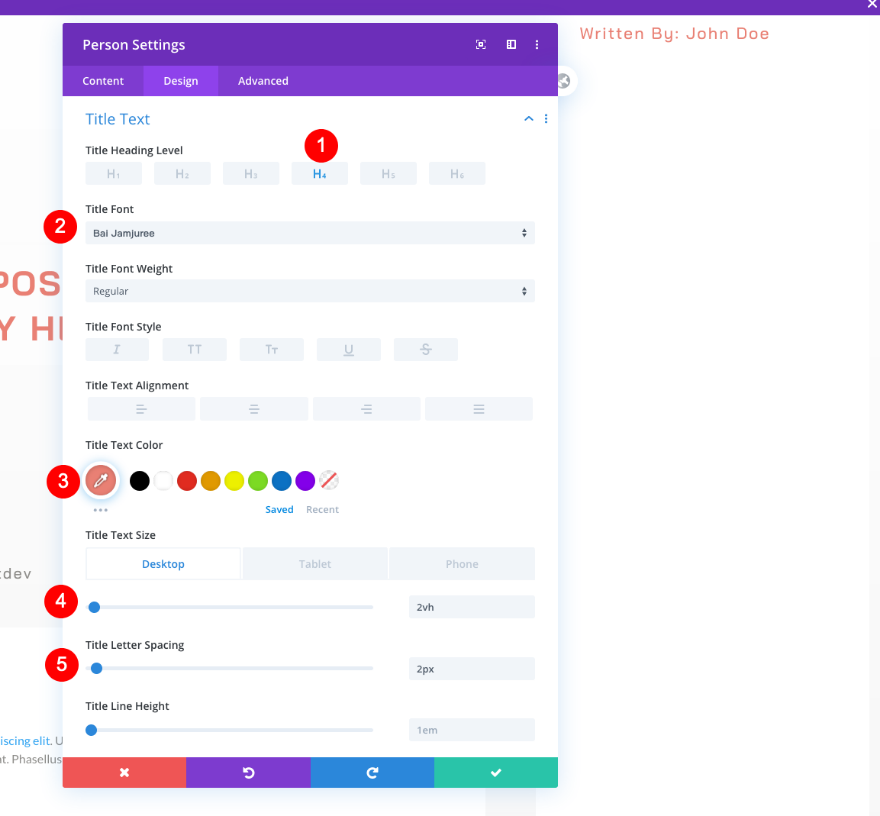
Texte du titre
Dans l’onglet Conception, donnez au texte du titre le style suivant :
- Niveau de l’en-tête : H4
- Police de caractères : Bai Jamjuree
- Couleur : Coral #e98074
- Taille : 2vh
- Espacement des lettres : 2px
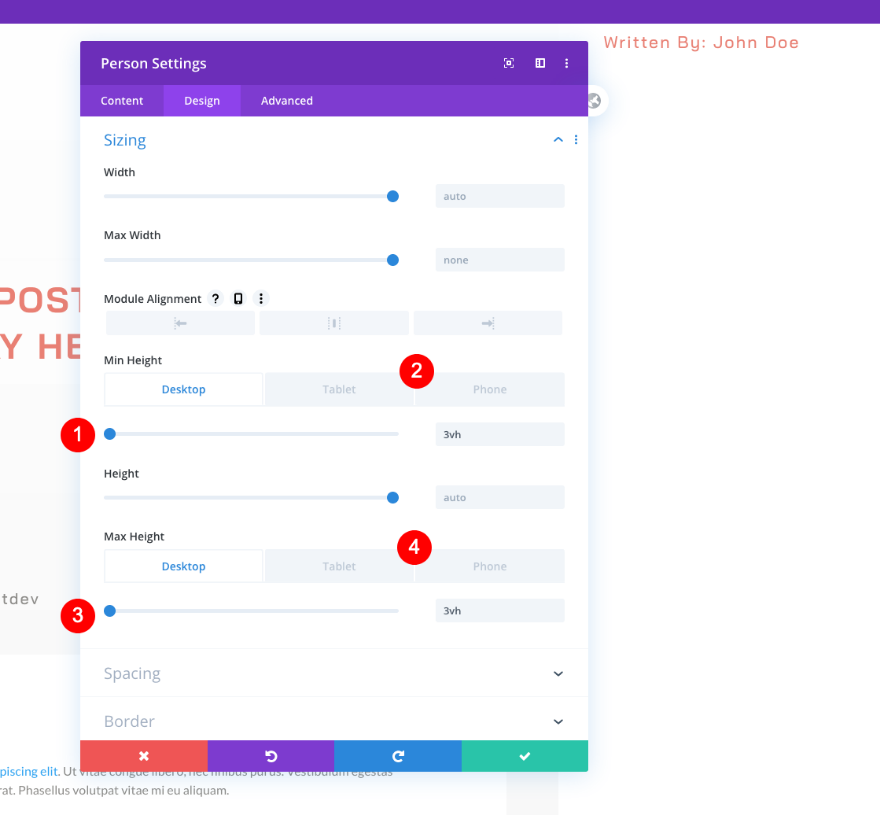
Dimensionnement
Ajustez la taille ensuite.
- Hauteur minimale :
- Bureau : 3vh
- Tablette et téléphone : auto
- Hauteur maximale :
- Ordinateur de bureau : 3vh
- Tablette et téléphone : auto
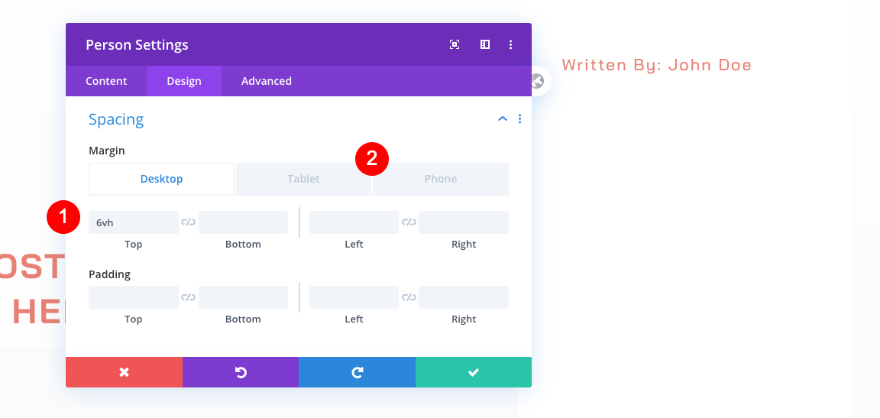
Espacement
Ajoutez également un espacement personnalisé.
- Marge supérieure
- Bureau : 6vh
- Tablette et téléphone : 10vh
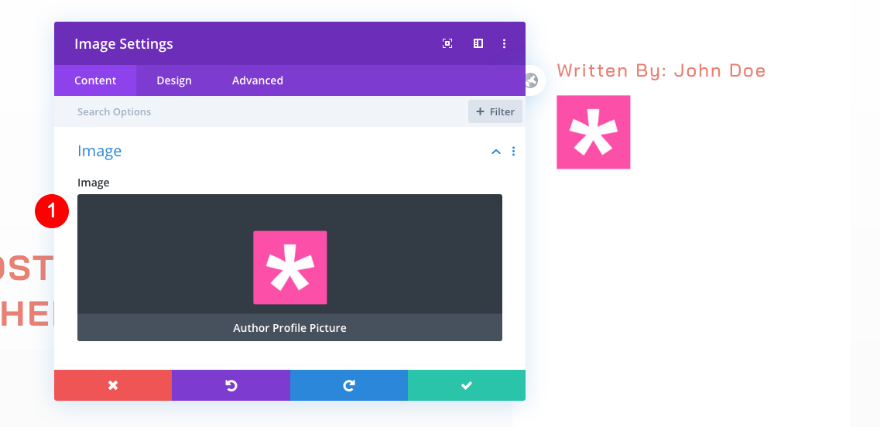
Ajouter un module d’image
Image
Maintenant, ajoutez un module image. Sélectionnez le contenu dynamique pour la photo de l’auteur.
- Image : Image dynamique du profil de l’auteur
Alignement
Passez à l’onglet Conception et choisissez l’alignement suivant :
Dimensionnement
Ajustez la taille du module suivant.
- Largeur maximale : 15vh
- Alignement du module : Gauche
- Hauteur maximale
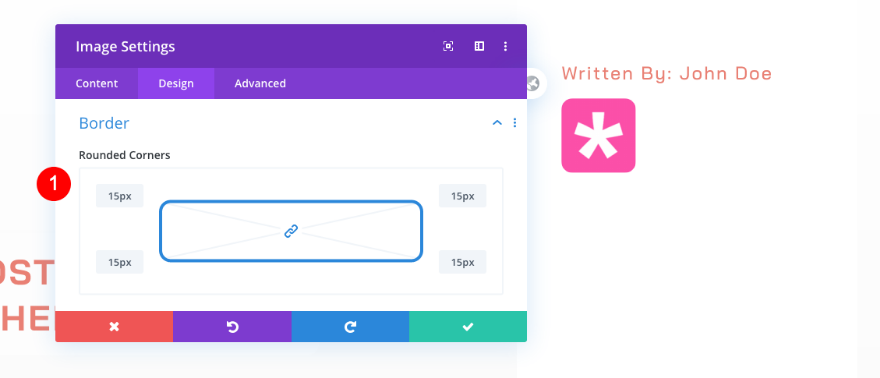
Bordure
Enfin, ajoutez des coins arrondis aux paramètres de la bordure.
Ajouter le module Sidebar
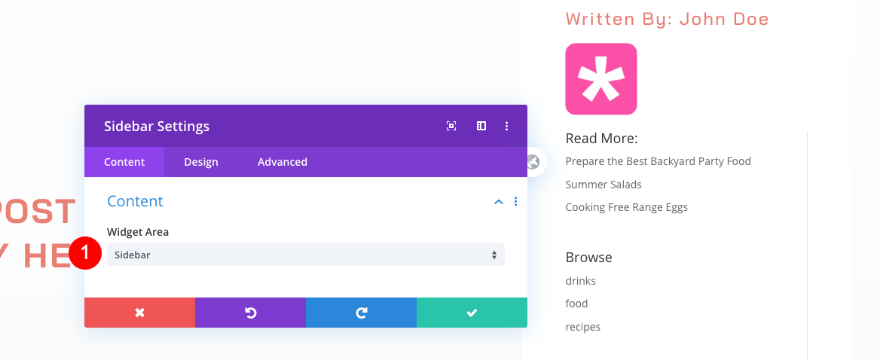
Contenu
Il est maintenant temps d’ajouter les widgets de la barre latérale à l’aide du module de barre latérale.
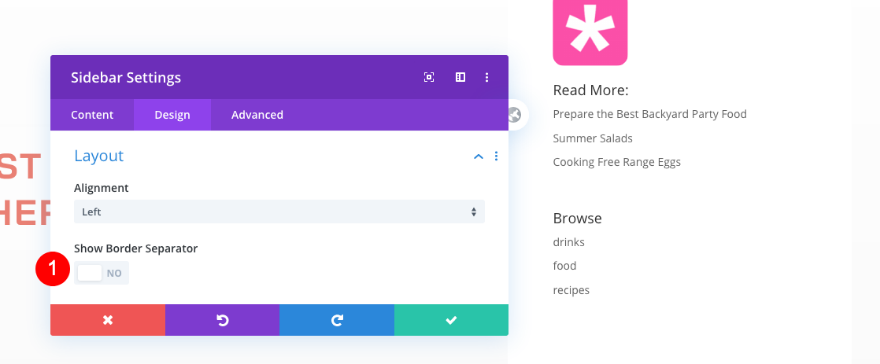
Mise en page
Ajustez d’abord la mise en page.
- Afficher le séparateur de bordure : Non
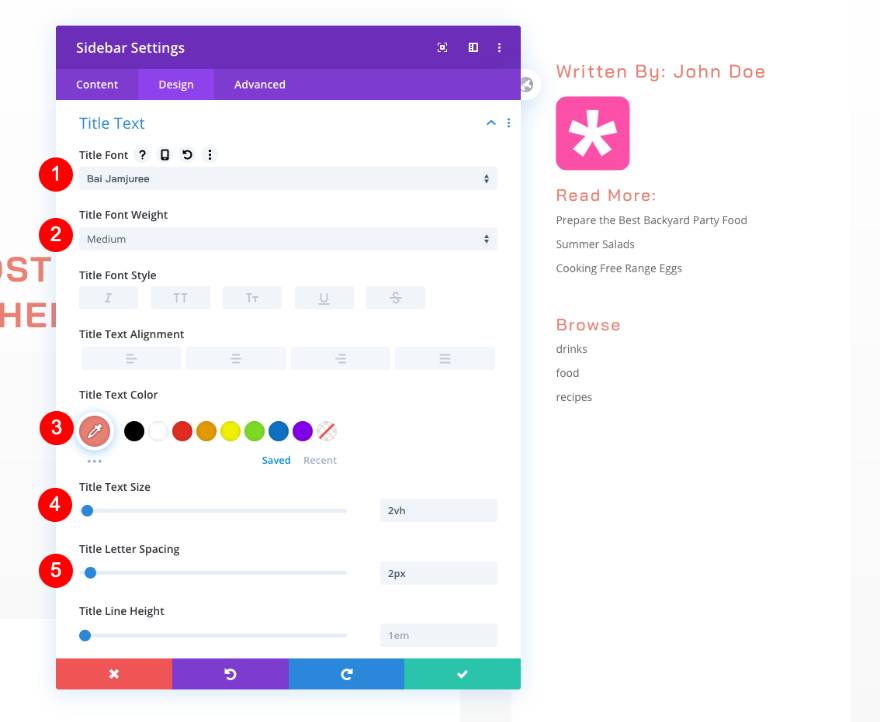
Texte du titre
Modifiez ensuite les paramètres du texte du titre.
- Police : Bai Jamjuree
- Poids : Moyenne
- Couleur : Coral #e98074
- Taille : 2vh
- Espacement des lettres : 2px
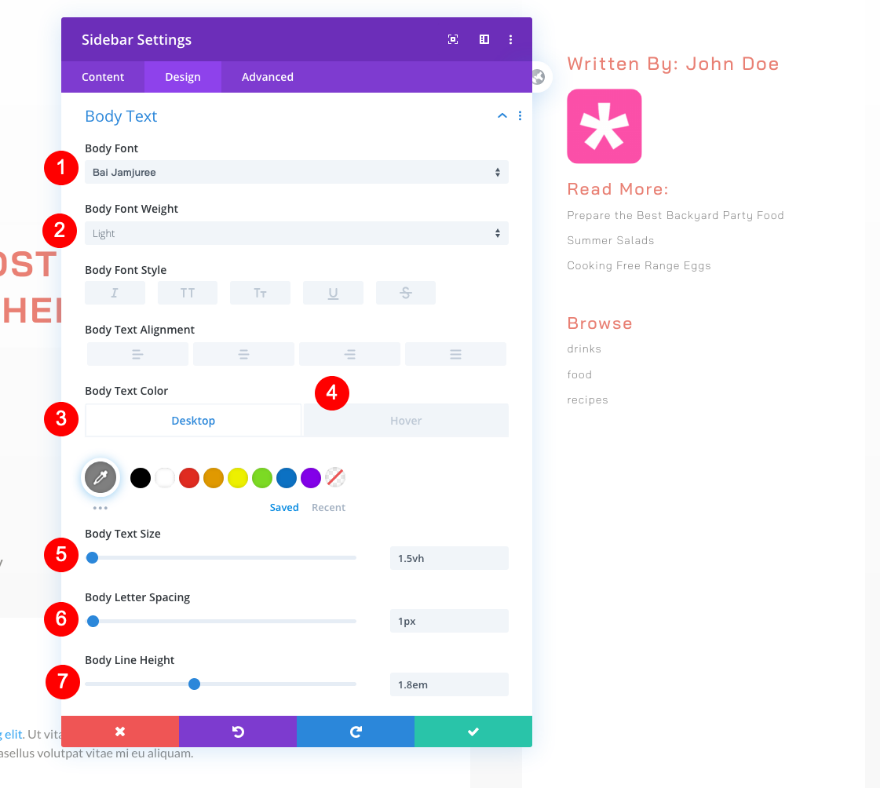
Texte du corps
Continuez avec le corps du texte.
- Police de caractères : Bai Jamjuree
- Poids : Léger
- Couleur : Gris foncé #7f7f7f
- Couleur du survol : Coral #e98074
- Taille : 1.5vh
- Espacement des lettres : 1px
- Hauteur de ligne : 1.8em
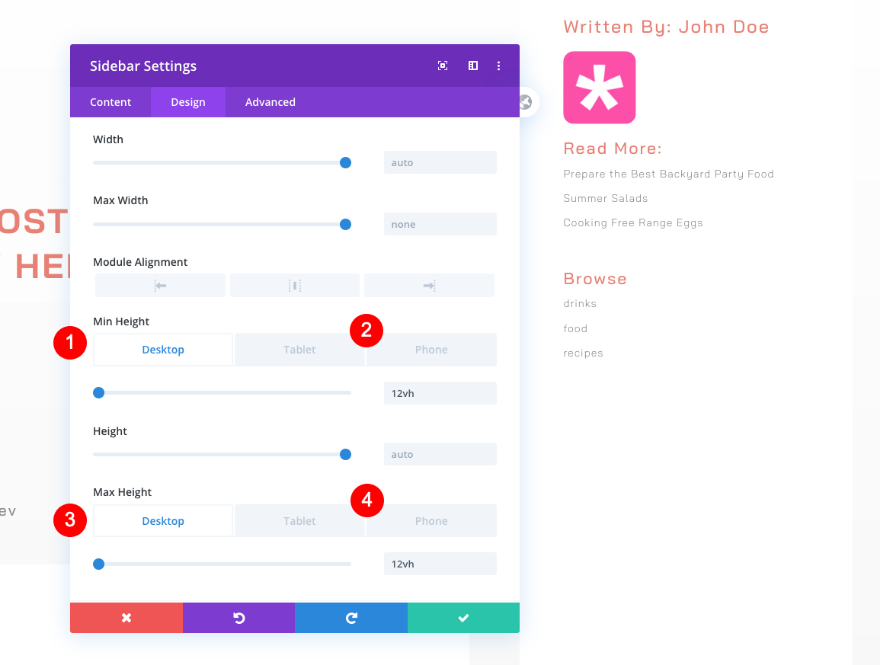
Dimensionnement de
Ajustez également la taille du module.
- Hauteur minimale
- Bureau : 12vh
- Tablette et téléphone : auto
- Hauteur maximale
- Ordinateur de bureau : 12vh
- Tablette et téléphone : auto
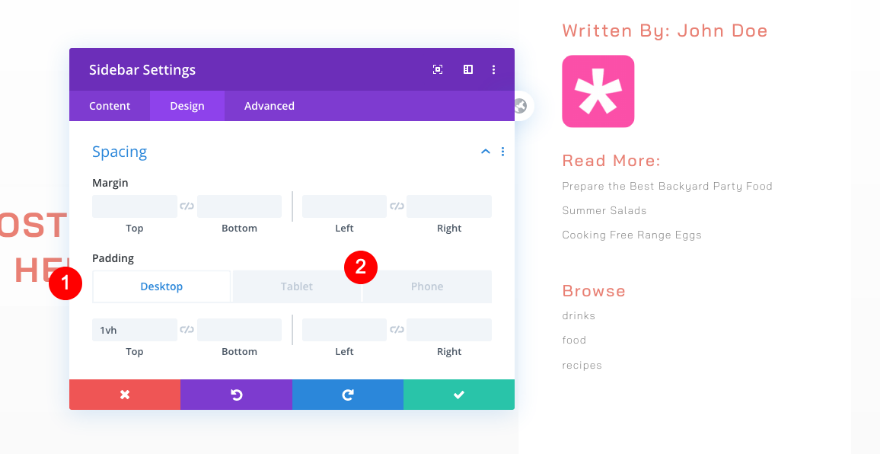
Espacement
N’oubliez pas d’ajouter un peu d’espacement.
- Rembourrage supérieur
- Ordinateur de bureau : 1vh
- Tablette et téléphone : 3vh
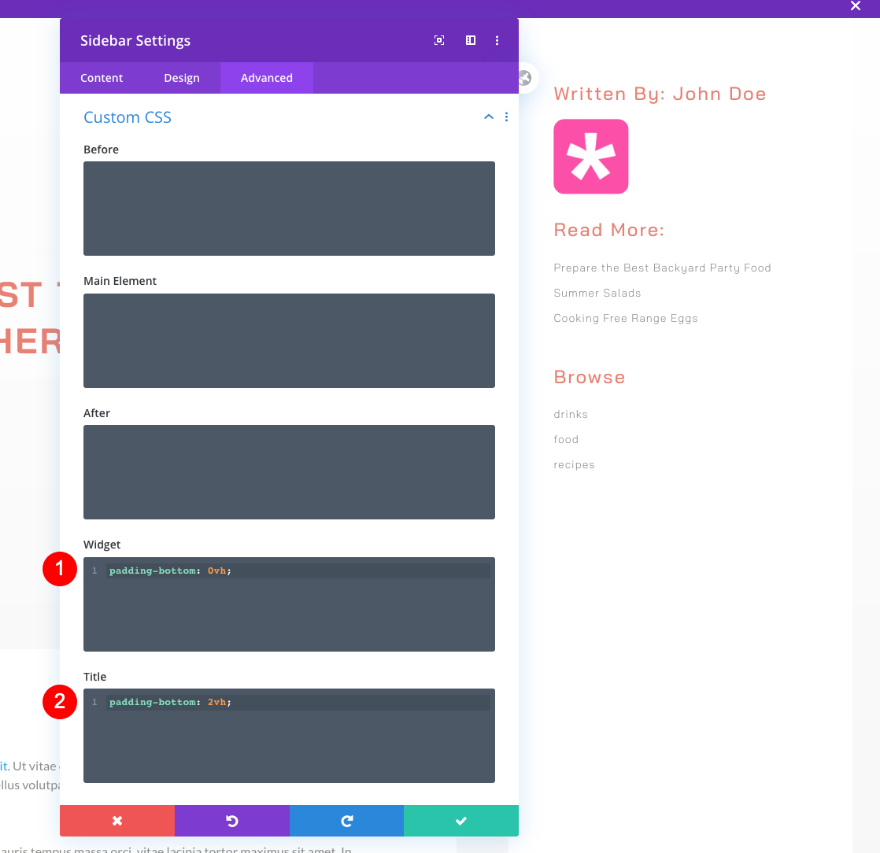
CSS personnalisé
Enfin, incluez quelques lignes de code CSS dans l’onglet avancé.
- Widget : padding-bottom : 0vh ;
padding-bottom : 0vh ;
- Titre : padding-bottom : 2vh ;
padding-bottom : 2vh ;
Ajouter une option de courriel
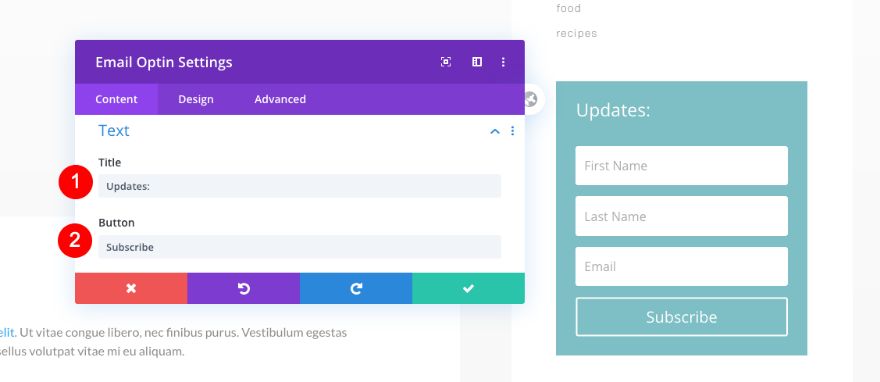
Texte
Le module suivant dont nous avons besoin dans notre barre latérale est un module d’opt-in d’email. Ajoutez le contenu de votre choix.
- Titre : Mises à jour
- Bouton : S’abonner
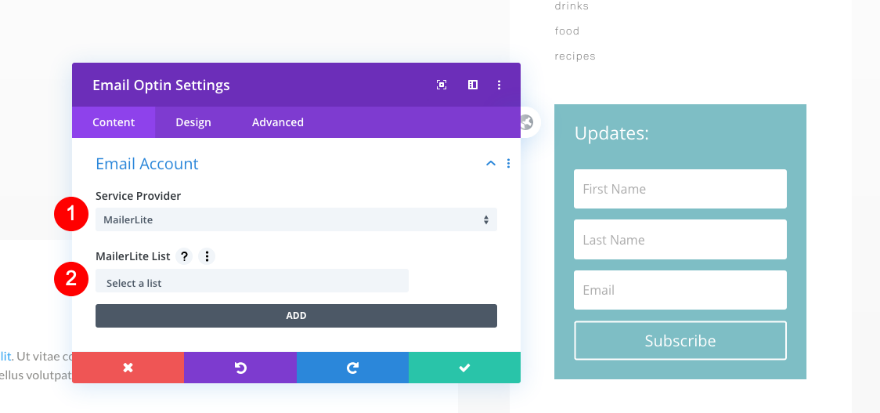
Compte de messagerie
Connectez votre email au formulaire suivant.
- Fournisseur de service : Votre fournisseur d’email
- Liste : La liste que vous avez choisie
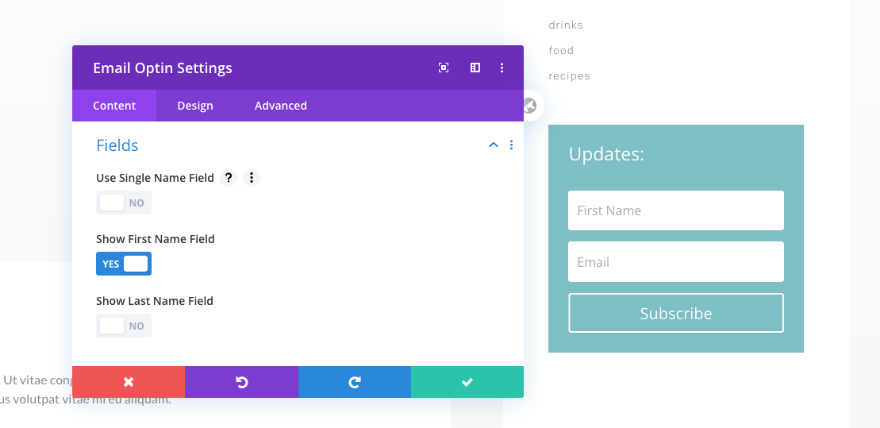
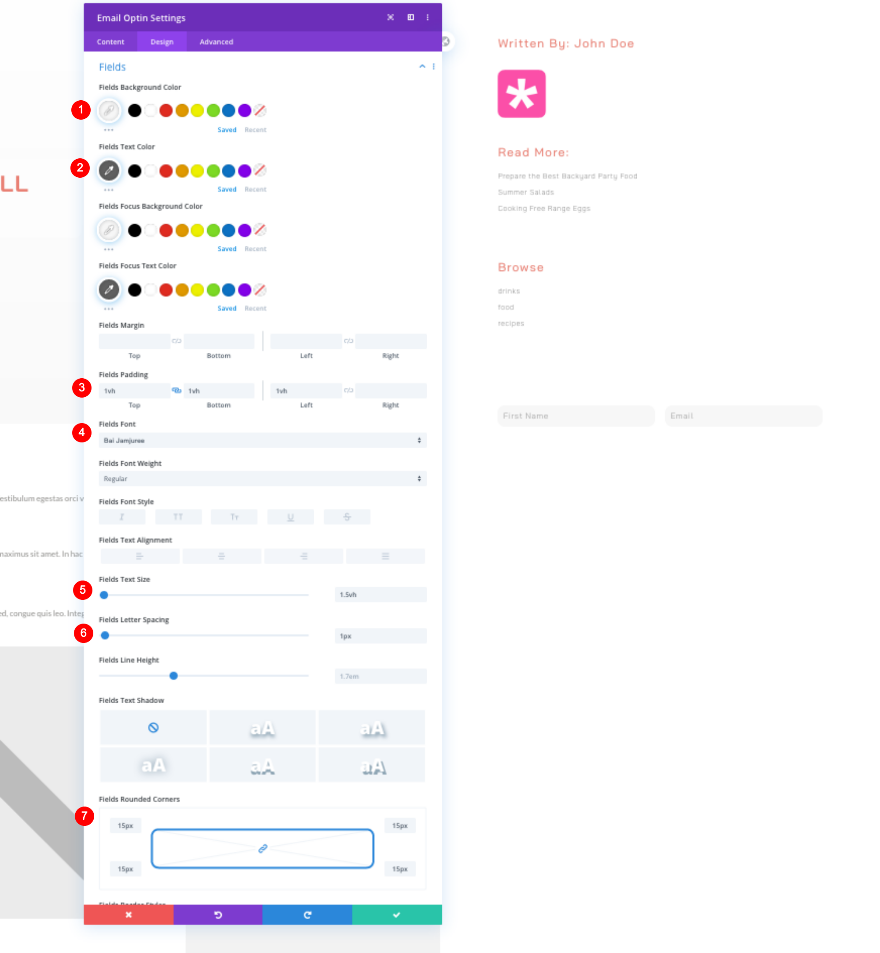
Champs
Nous n’utilisons que le champ du prénom dans les paramètres des champs.
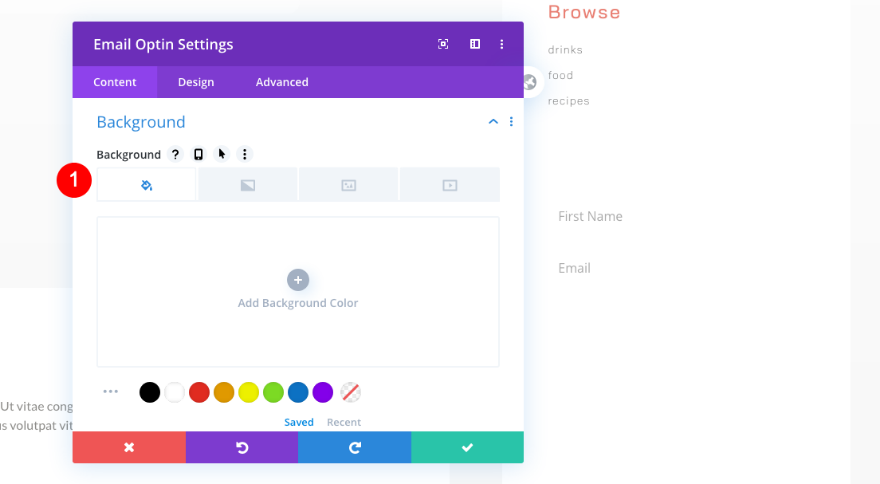
Arrière-plan
Désactivez l’arrière-plan par défaut.
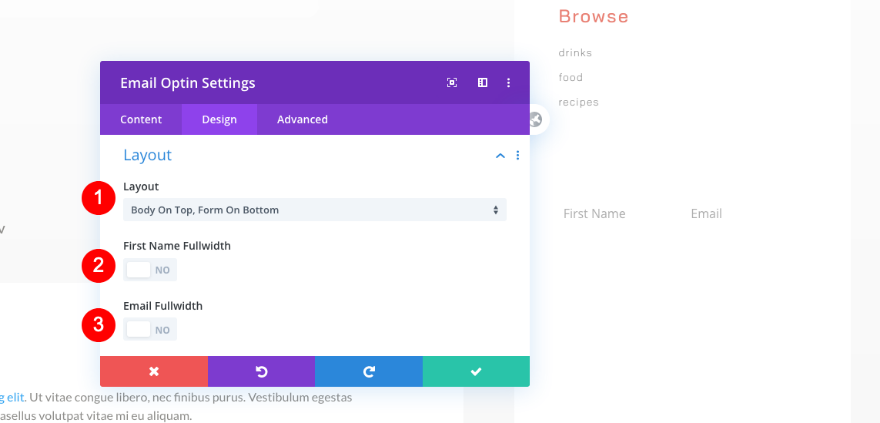
Mise en page
Passez à l’onglet Conception et modifiez les paramètres de mise en page.
- Mise en page : Corps en haut, formulaire en bas
- Prénom pleine largeur : Non
- Courriel pleine largeur : Non
Champs
Ensuite, donnez un style aux champs comme suit :
- Couleur d’arrière-plan : Vert clair #f7f7f7
- Couleur du texte : #606060
- Rembourrage en haut et en bas : 1vh
- Rembourrage gauche : 1vh
- Police de caractères : Bai Jamjuree
- Taille du texte : 1.5vh
- Espacement des lettres : 1px
- Coins arrondis : 15px
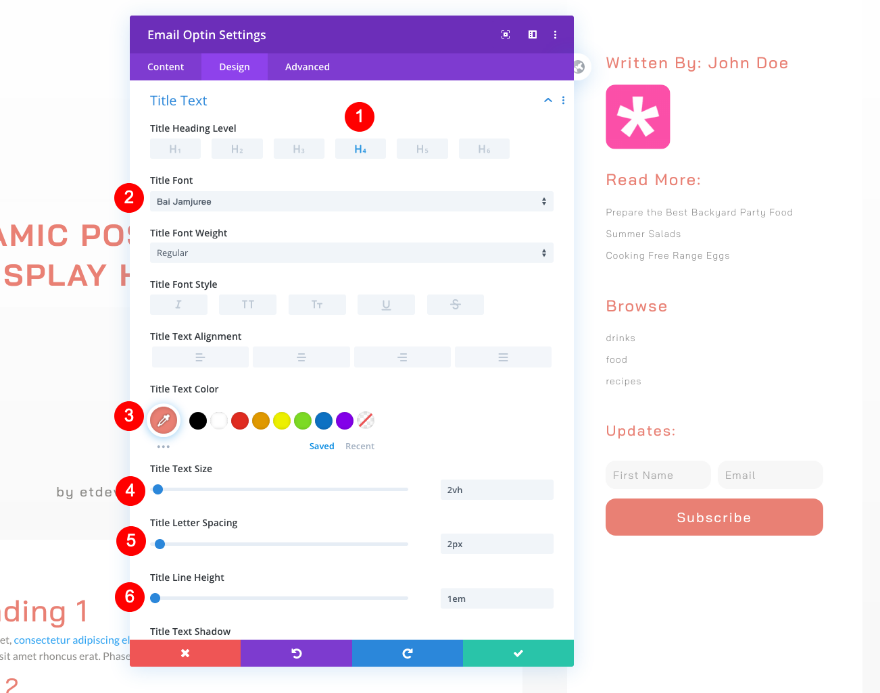
Texte du titre
Donnez un style au texte du titre également.
- Niveau de l’en-tête : H4
- Police de caractères : Bai Jamjuree
- Couleur : Coral #e98074
- Taille : 2vh
- Espacement des lettres : 2px
- Hauteur de ligne : 1em
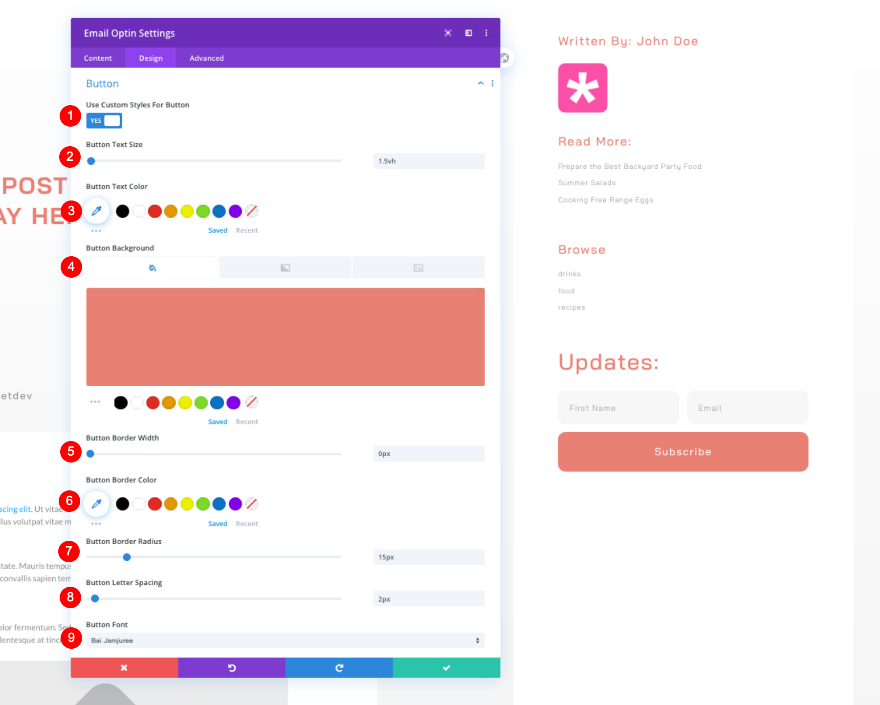
Bouton
Ensuite, le bouton.
- Styles personnalisés
- Taille du texte : 1.5vh
- Couleur du texte : Blanc #ffffff
- Couleur de fond : Coral #e98074
- Rayon de la bordure : 15px
- Espacement des lettres : 2px
- Police : Bai Jamjuree
- Rembourrage en haut et en bas : 1vh
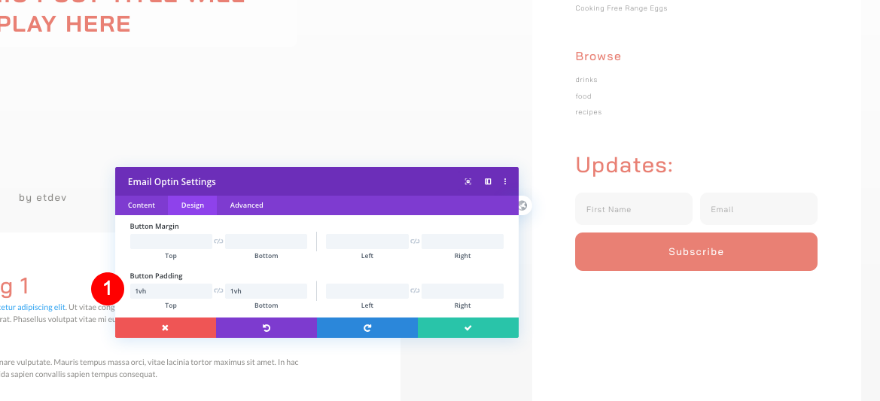
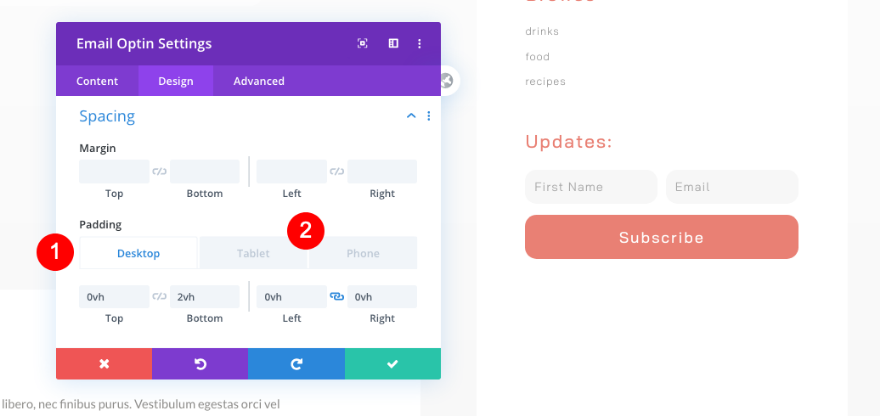
Espacement
Et complétez les paramètres du module et le tutoriel en ajoutant quelques valeurs d’espacement personnalisées au module. C’est tout ! Assurez-vous d’enregistrer toutes les modifications du constructeur de thème une fois que vous avez terminé de créer le corps du modèle.
- Rembourrage supérieur
- Rembourrage inférieur
- Bureau : 2vh
- Tablette et téléphone : 6vh
- Rembourrage à gauche et à droite
Prévisualisation
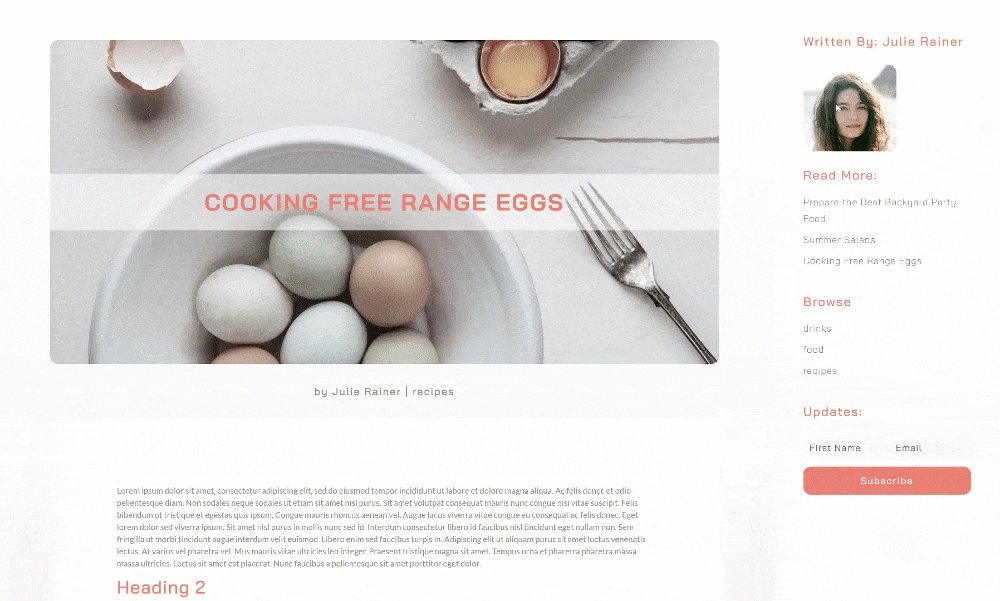
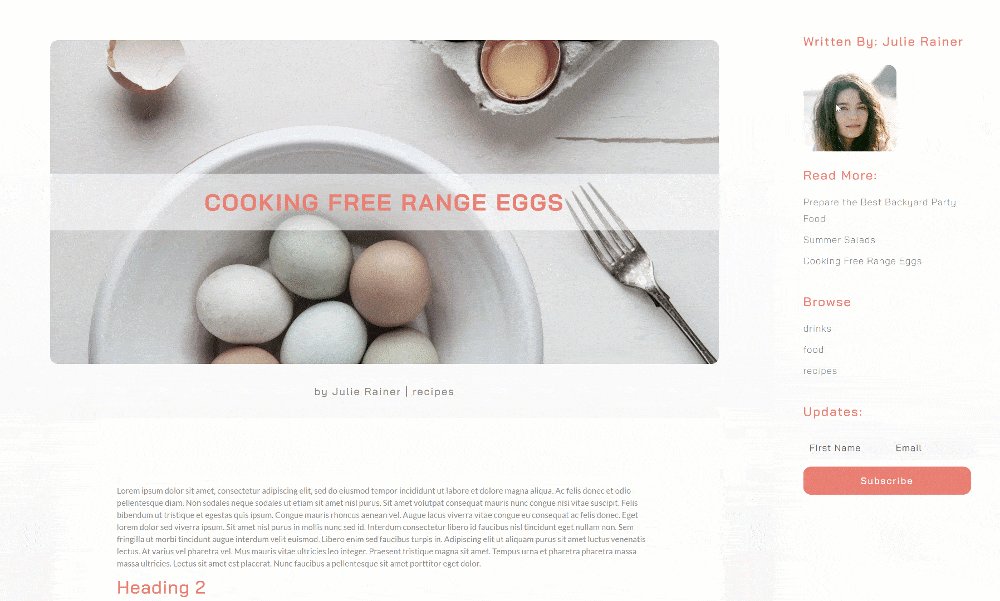
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
C’est terminé !
Nous avons fini de recréer la barre latérale fixe pleine hauteur pour vos modèles d’articles de blog. Si vous avez téléchargé le modèle à partir du lien ci-dessus, n’oubliez pas de configurer les widgets de votre barre latérale comme indiqué dans la première partie de ce tutoriel.
Êtes-vous un adepte de la barre latérale ou de l’absence de barre latérale ? Faites-nous savoir dans les commentaires si vous avez des idées ou des questions !