Si vous utilisez Divi depuis un certain temps, l’idée d’insérer un module (ou une rangée) Divi à l’intérieur d’un autre module vous a peut-être traversé l’esprit. Dans la plupart des cas, si vous savez comment utiliser Divi avec compétence, ce genre de chose n’est pas vraiment nécessaire. Les modules Divi sont déjà des éléments puissants qui regorgent de fonctionnalités et de paramètres de conception intégrés. Mais, parfois, il serait agréable d’améliorer ces fonctionnalités en concevant deux modules à l’aide de Divi, puis en insérant l’un dans l’autre. Un bon exemple de ceci serait d’insérer un module (comme un formulaire de contact) dans un module à bascule afin que le formulaire s’affiche en cliquant sur la bascule.
Dans ce tutoriel, nous allons vous expliquer comment insérer des modules ou des rangées Divi dans un autre module Divi. Pour ce faire, il faut ajouter quelques petits bouts de JQuery. Une fois le code en place, nous pouvons utiliser le Divi Builder pour ajouter les classes CSS appropriées afin de cibler les éléments que nous voulons insérer/déplacer et le module dans lequel nous voulons les placer.
C’est parti !
Coup d’œil rapide
Voici un aperçu des exemples que nous allons construire dans ce tutoriel.
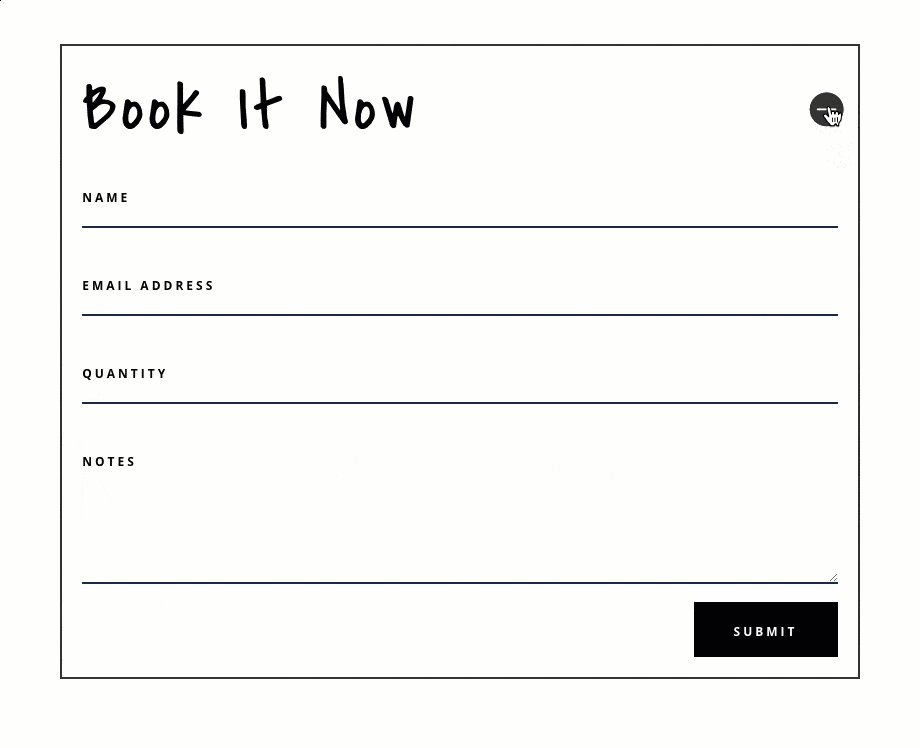
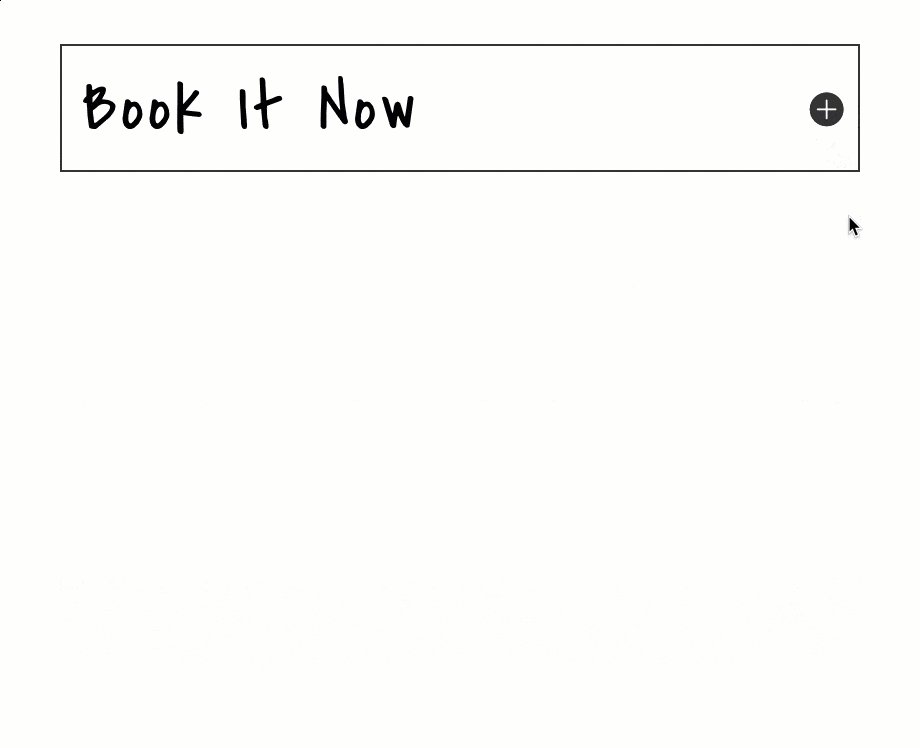
Un formulaire de contact dans un module à bascule
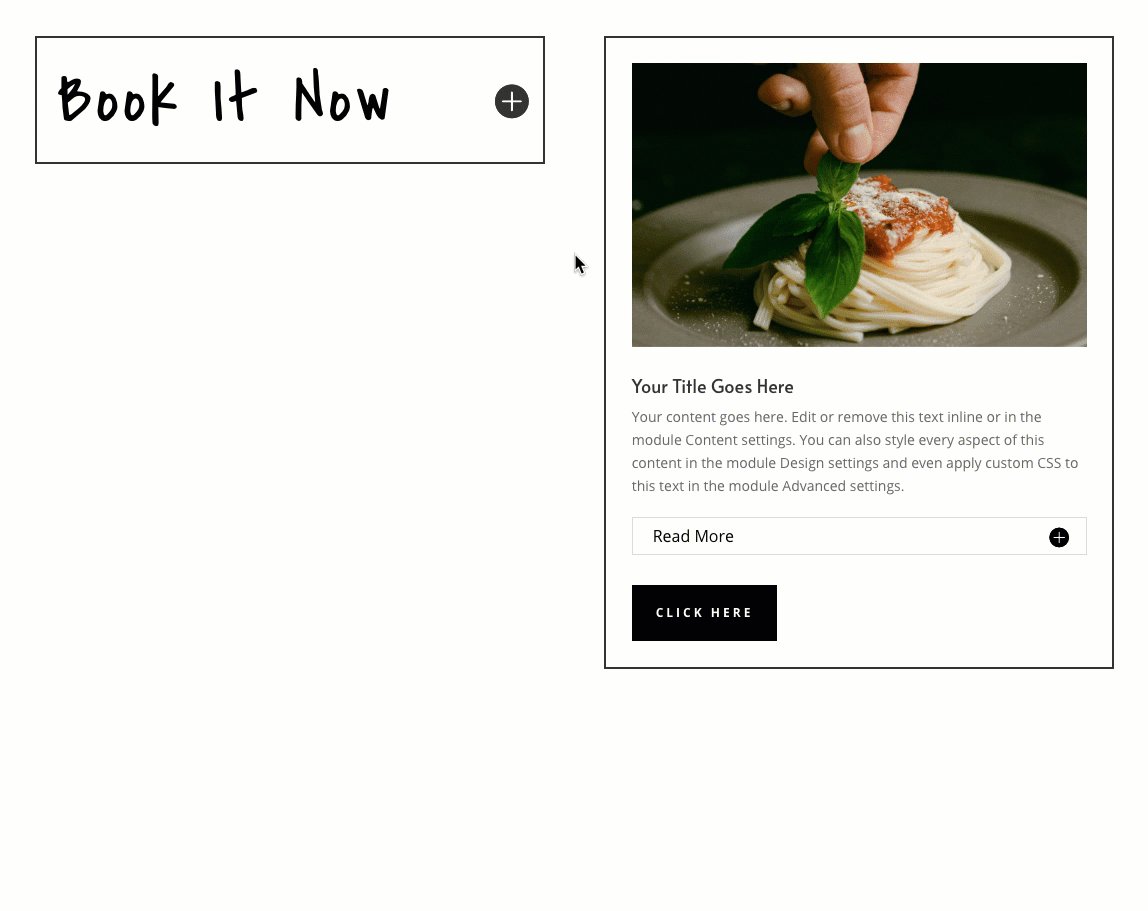
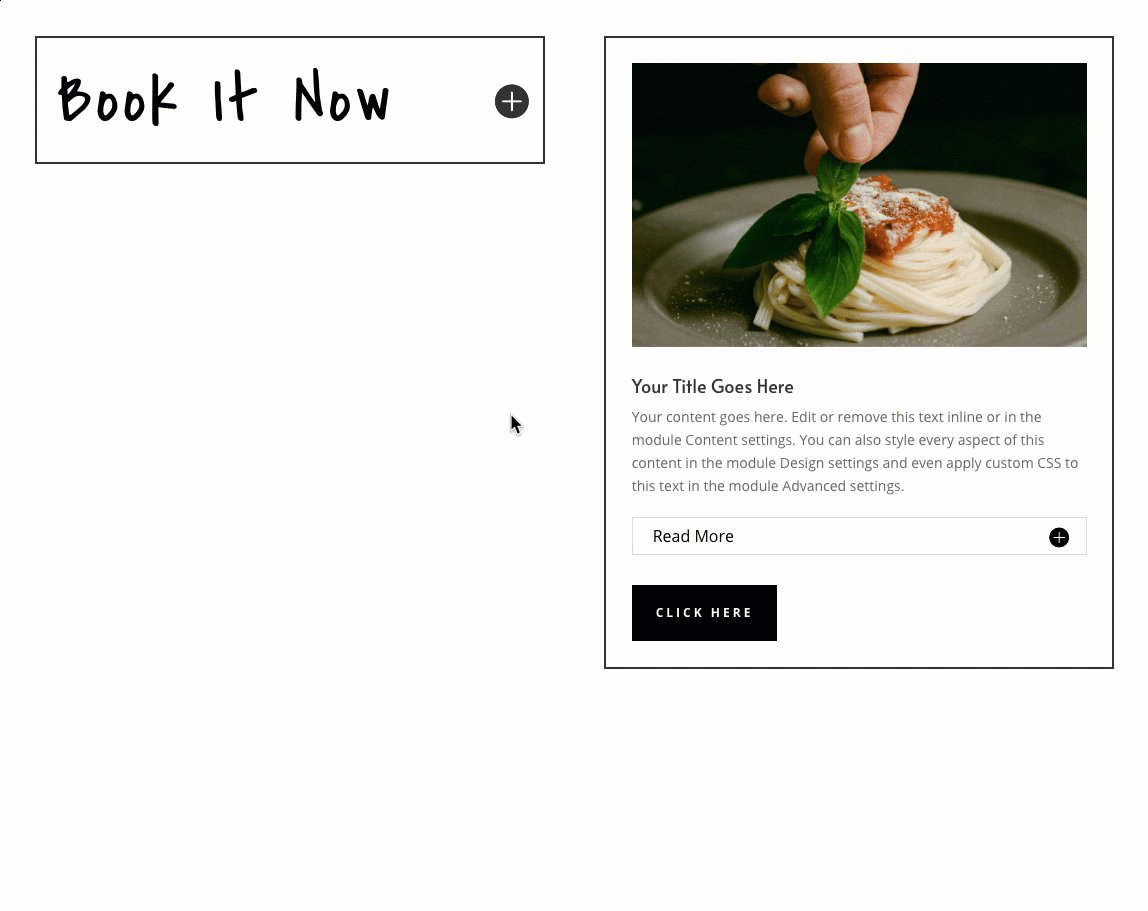
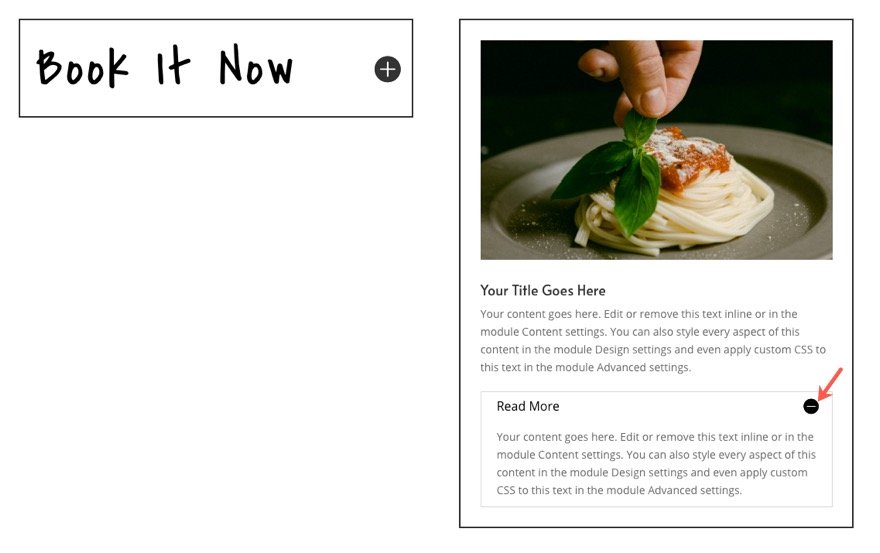
Un module bascule et un module bouton dans un module Blurb (colonne de droite)
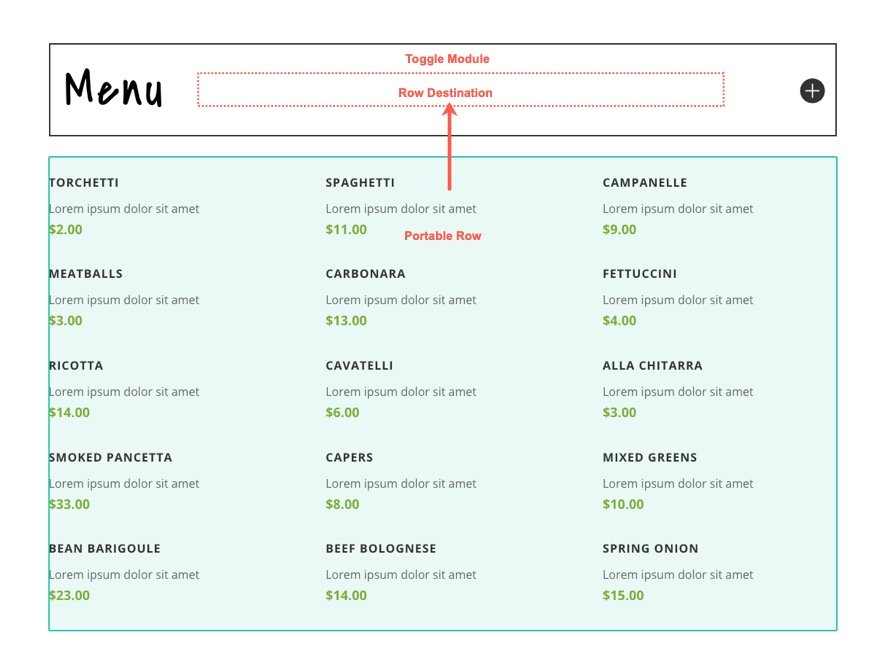
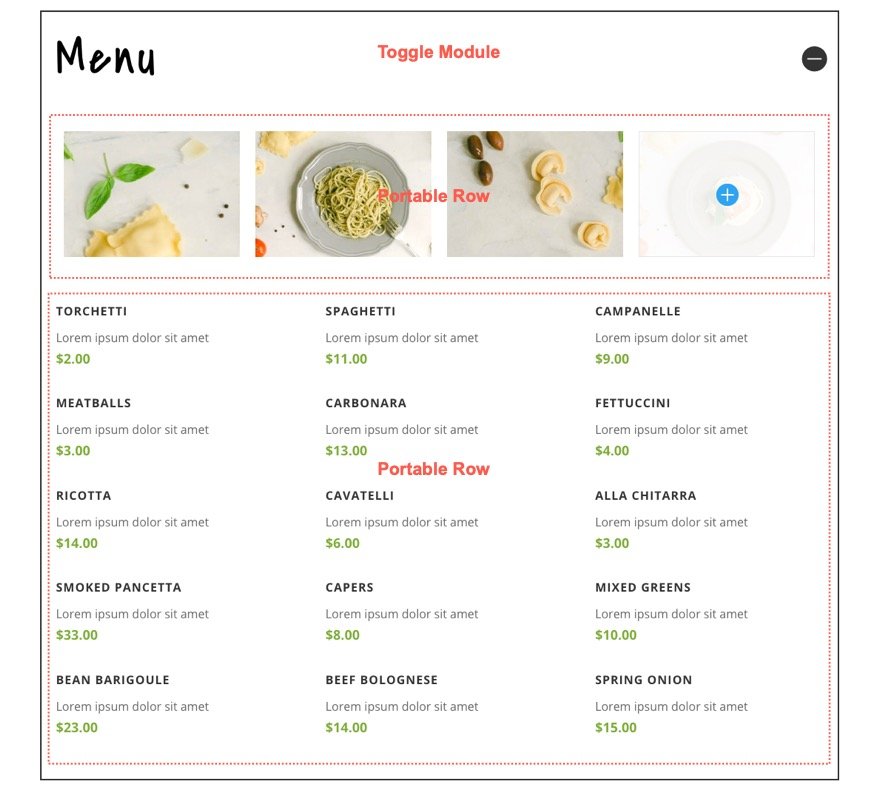
Une rangée Divi à l’intérieur d’un module à bascule
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Points à garder à l’esprit
Pour ce tutoriel, le processus de stylisation de tous les modules que vous voulez utiliser dans ce processus peut toujours être fait visuellement en utilisant les paramètres intégrés de Divi Builder, donc nous allons vous laisser cette partie. Nous allons nous concentrer davantage sur la façon d’appliquer les bonnes classes CSS et HTML à chaque élément Divi afin d’insérer le(s) module(s)/ligne(s) à l’intérieur d’un autre module.
Gardez à l’esprit que nous ne serons en mesure de voir le résultat final que sur une page en direct, et non lors de l’édition à partir du Divi Builder visuel. En d’autres termes, nous pouvons concevoir les modules avec Divi mais ils resteront séparés dans le constructeur jusqu’à ce que vous visualisiez la version en direct de la page.
Vous pouvez uniquement insérer des modules ou des rangées à l’intérieur d’un module qui a la capacité d’ajouter du texte/html.
En outre, comme nous l’expliquerons plus tard, il existe certaines limites au nombre d’instances (modules ou lignes insérés dans un autre module) que vous pouvez avoir dans une colonne ou une section. Lorsque vous insérez des modules dans un autre module, vous êtes limité à un module « de destination » (le module qui contiendra le(s) module(s) que vous voulez insérer) par colonne. Et, lorsque vous insérez des lignes dans un autre module, vous êtes limité à un module « de destination » par section. Bien qu’il s’agisse d’une limitation dans un sens, cela vous donne la possibilité d’avoir plusieurs instances sur votre page si nécessaire.
Partie 1 : Comment insérer des modules Divi dans un autre module
Pour la première partie de ce tutoriel, nous allons vous montrer comment insérer des modules Divi dans un autre module. Tout d’abord, nous allons vous montrer comment ajouter un module de contact à l’intérieur d’un module de basculement. Ensuite, nous vous montrerons comment ajouter un module bascule et un module bouton à l’intérieur d’un module Blurb.
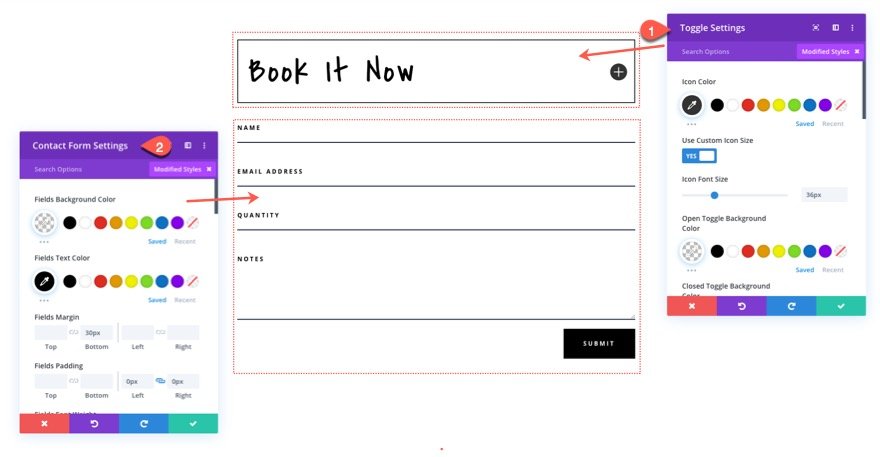
Exemple 1 : insertion d’un module de formulaire de contact dans un module de basculement
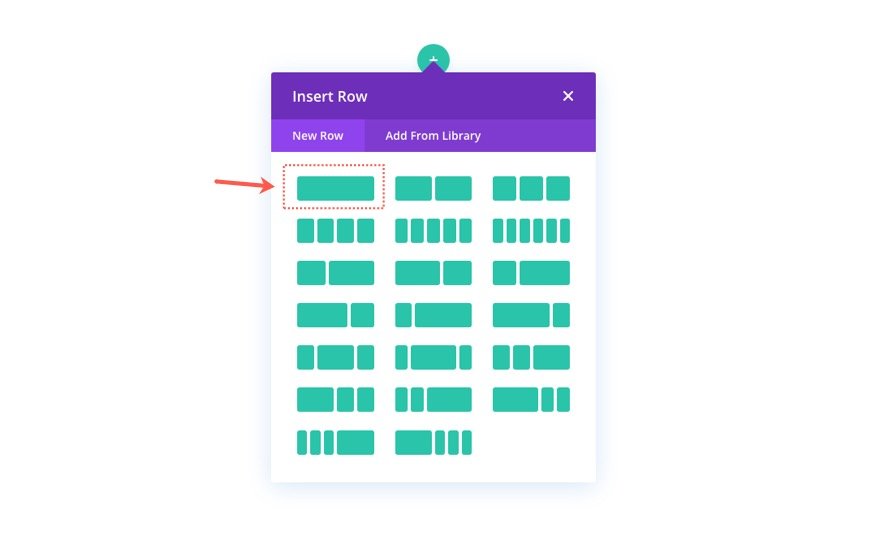
Ajouter une nouvelle rangée
Pour commencer, ajoutez une nouvelle rangée d’une colonne à la section.
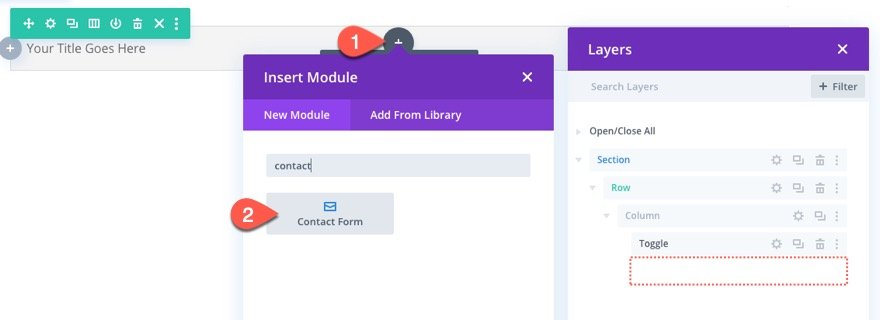
Ajouter un module bascule (le module de destination)
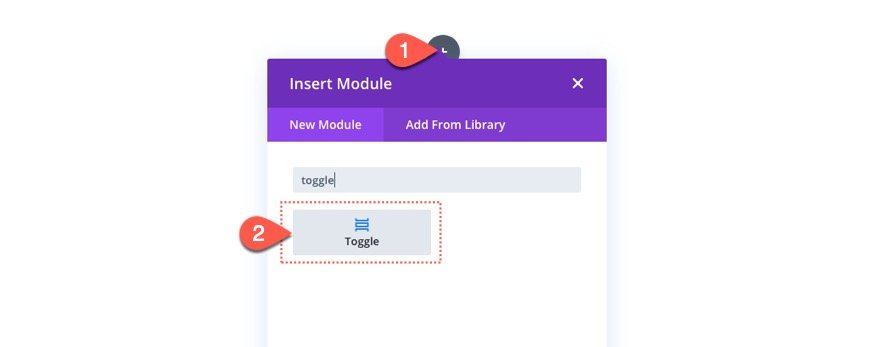
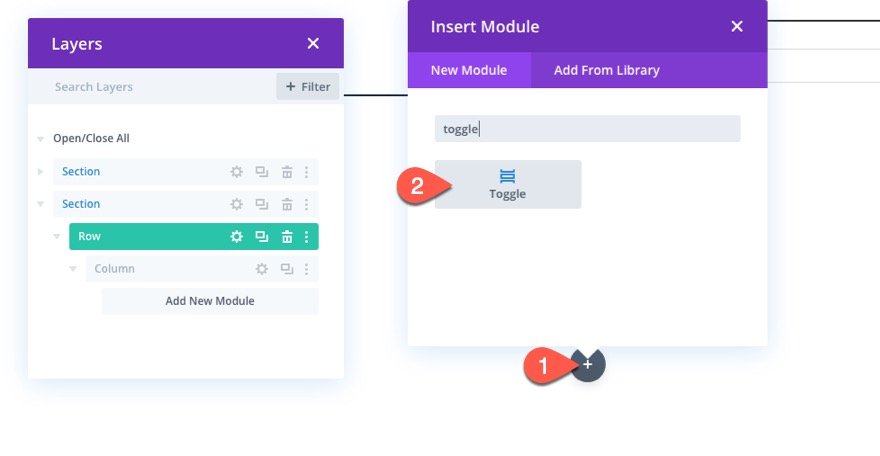
À l’intérieur de la colonne, ajoutez un module à bascule.
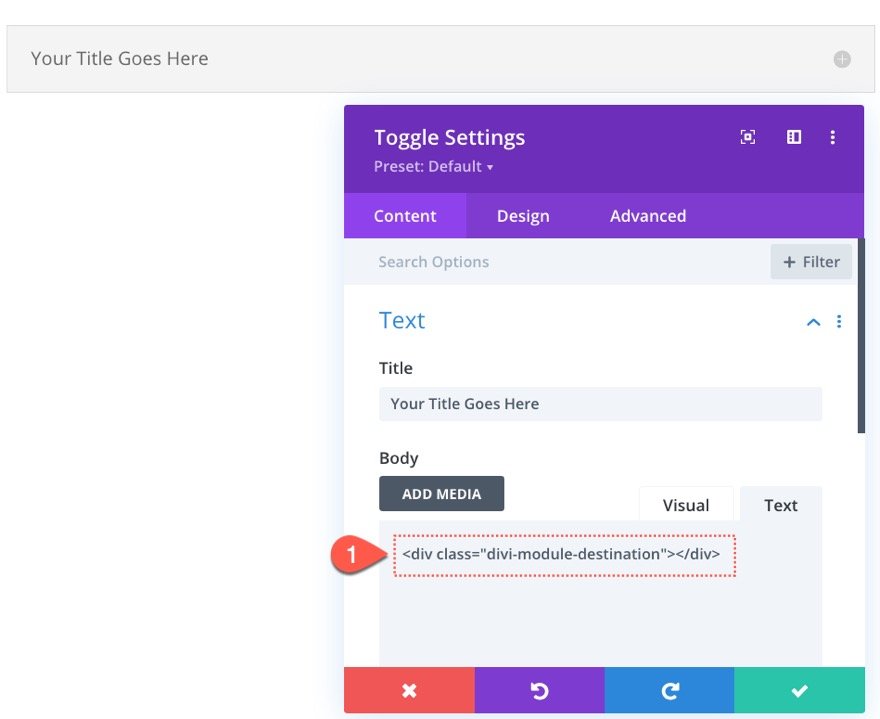
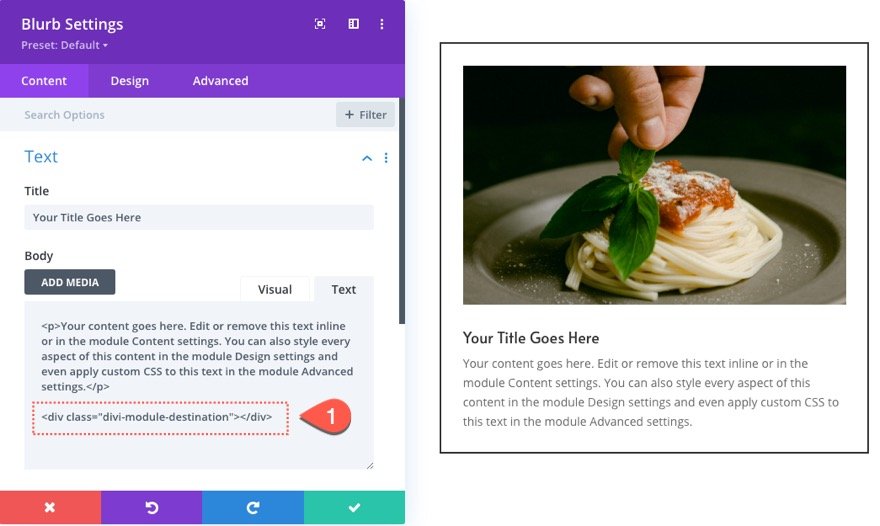
Dans cet exemple, nous voulons insérer un module à l’intérieur de ce module bascule, que nous pouvons appeler module de destination. Techniquement, la destination réelle se trouve dans le corps du module bascule (où vous pouvez ajouter du texte/HTML). Pour désigner l’emplacement de destination, nous devons insérer un nouveau div avec une classe CSS nécessaire qui servira d’emplacement cible pour notre module portable (le module que nous voulons insérer).
Sous l’onglet Contenu des paramètres du module portable, ajoutez le HTML suivant au corps. Veillez à cliquer sur l’onglet Texte avant d’insérer le HTML.
Ajouter le module de formulaire de contact (le module portable)
Ensuite, nous devons ajouter le module que nous voulons insérer dans le module basculant. Dans cet exemple, nous allons insérer un module de formulaire de contrat dans le corps du module bascule. Il est important d’ajouter le nouveau module « portable » dans la même colonne que le module de destination.
Pour ce faire, ajoutez un nouveau module de formulaire de contact directement sous le module bascule.
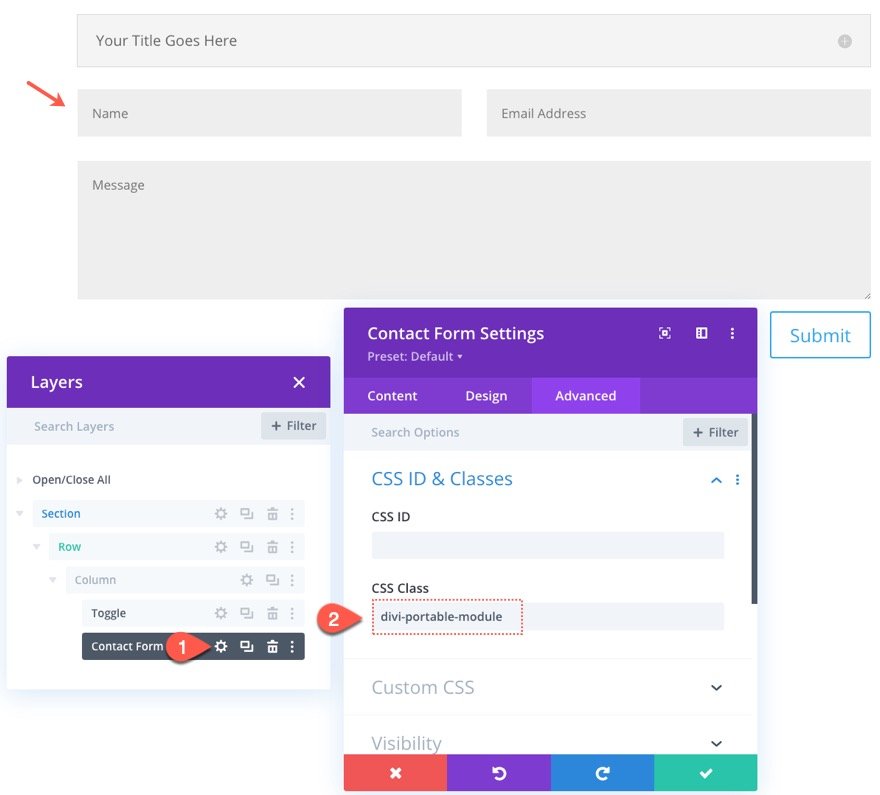
Cliquez sur l’onglet Avancé sous les paramètres du formulaire de contact (de tout module que vous souhaitez insérer) et ajoutez la classe CSS suivante :
- Classe CSS : divi-portable-module
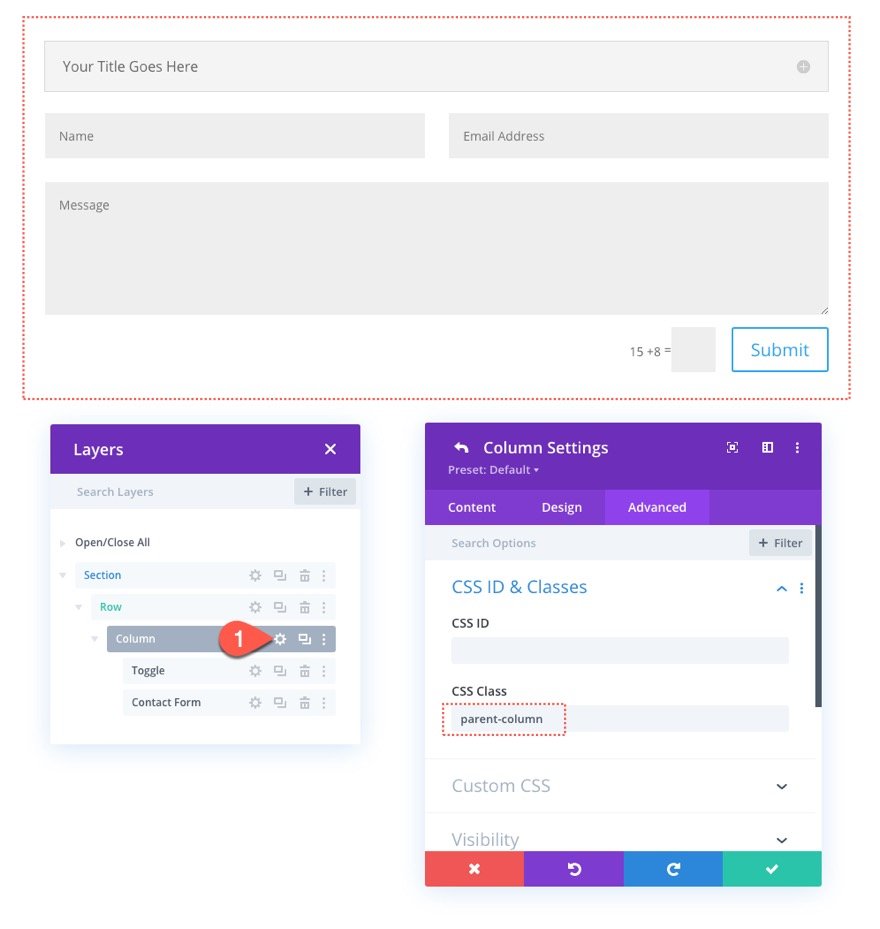
Ajouter une classe de colonne
Ensuite, nous devons ajouter une classe personnalisée à la colonne qui contient les deux modules. Ouvrez les paramètres de la colonne et ajoutez la classe CSS suivante :
Ajouter le code
Le code nécessaire pour que cela fonctionne est assez court et simple. En gros, nous voulons utiliser JQuery pour trouver chaque module avec la classe « divi-portable-module » avec la colonne parent (celle avec la classe « parent-column ») et ajouter chacun de ces modules à l’intérieur du div avec la classe « divi-module-destination ».
Le code comprend également un extrait pour insérer un module de boutons dans un autre module et un extrait pour insérer des rangées Divi dans un module.
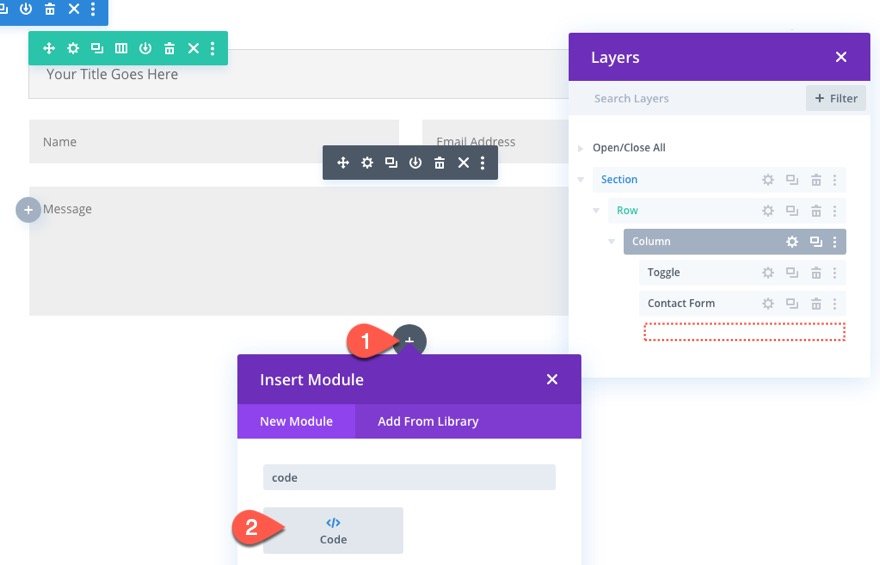
Pour ajouter le code, ajoutez un nouveau module de code sous le module de formulaire de contact.
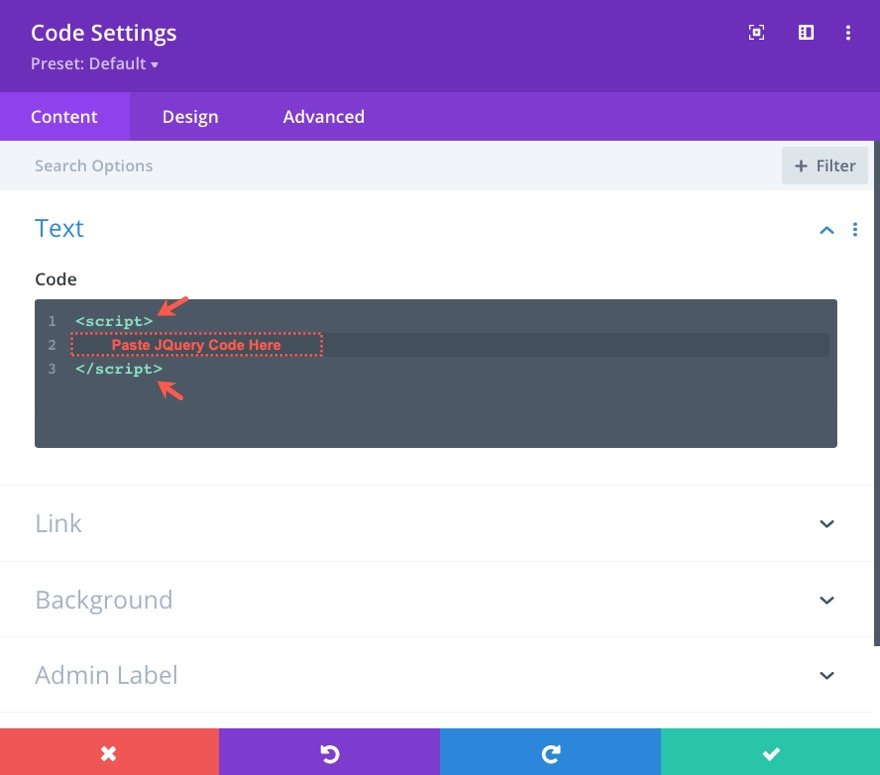
Avant de coller le code nécessaire, ajoutez les balises de script nécessaires à l’intégration de JS dans le HTML à l’intérieur du champ Code :
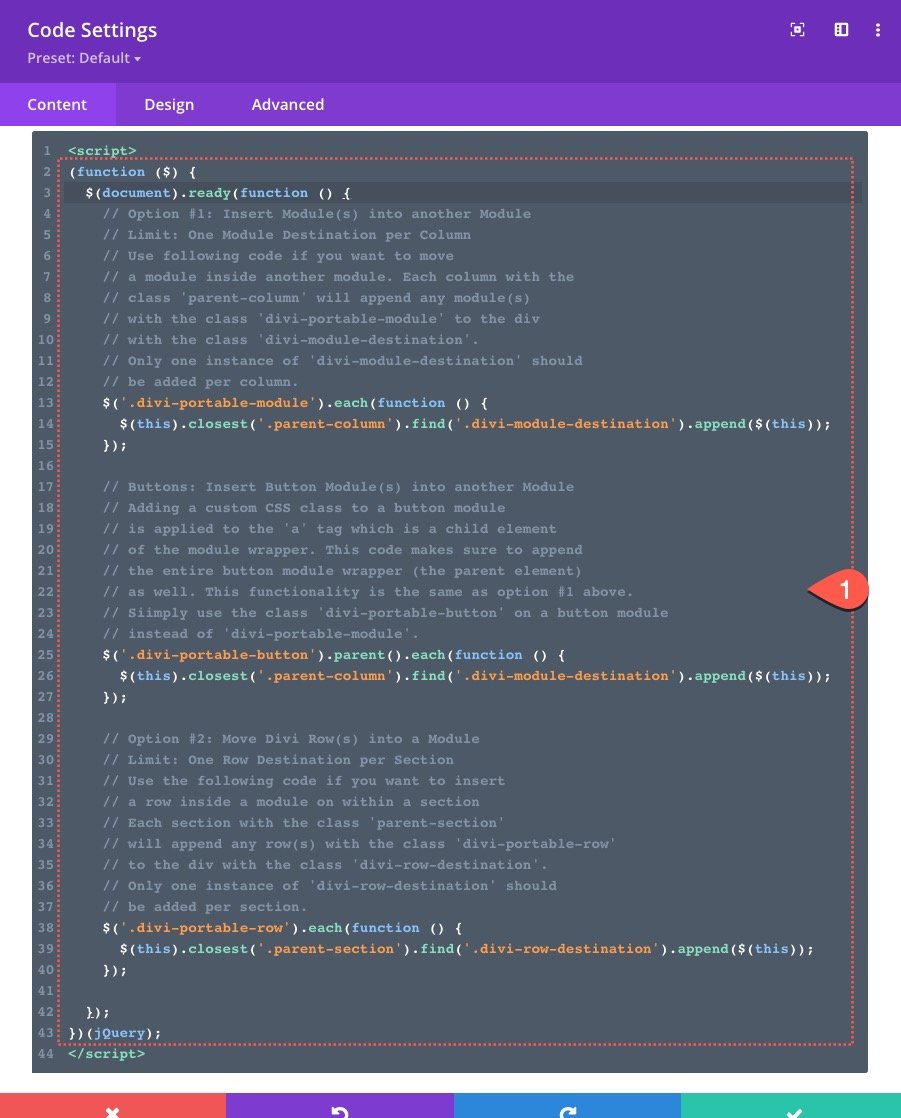
Puis collez le code suivant entre les balises de script:
(function ($) {
$(document).ready(function () {
// Option #1 : Déplacer le(s) module(s) Divi dans un module
// Limite : Une instance par colonne
// Utilisez le code suivant si vous souhaitez déplacer
// un module à l'intérieur d'un autre module. Chaque colonne avec la classe
// la classe 'parent-column' ajoutera le(s) module(s)
// avec la classe 'divi-portable-module' au div
// avec la classe 'divi-module-destination'.
// Une seule instance de 'divi-module-destination' doit être ajoutée par colonne
// être ajoutée par colonne.
$('.divi-portable-module').each(function () {
$(this).closest('.parent-column').find('.divi-module-destination').append($(this)) ;
}) ;
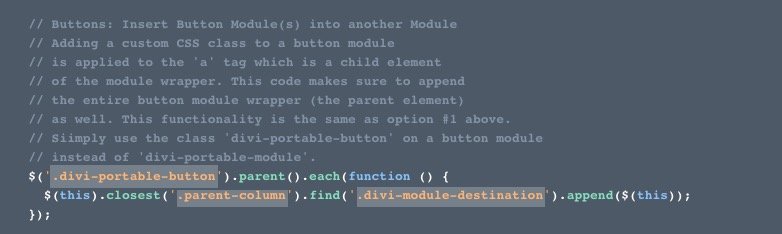
// Boutons : Insérer un ou plusieurs modules de boutons dans un module
// L'ajout d'une classe CSS personnalisée à un module de boutons
// est appliquée à la balise 'a' qui est un élément enfant
// de l'enveloppe du module. Ce code s'assure d'ajouter
// l'ensemble de l'enveloppe du module de boutons (l'élément parent)
// également. Cette fonctionnalité est identique à l'option 3 ci-dessus.
// Il suffit d'utiliser la classe "divi-portable-button" sur un module de boutons
// au lieu de 'divi-portable-module'.
$('.divi-portable-button').parent().each(function () {
$(this).closest('.parent-column').find('.divi-module-destination').append($(this)) ;
}) ;
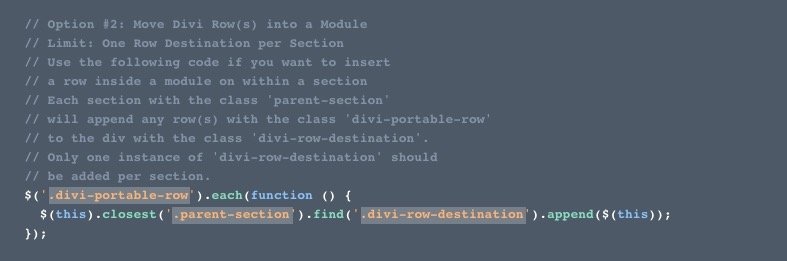
// Option #2 : Déplacer une ou plusieurs rangées Divi dans un module
// Limite : une instance par section
// Utilisez le code suivant si vous souhaitez déplacer
// une rangée à l'intérieur d'un module sur plus d'une section
// d'une page. Chaque section avec la classe
// la classe 'parent-section' ajoutera toute(s) ligne(s)
// avec la classe 'divi-portable-row' à la section div
// avec la classe 'divi-row-destination'.
// Il ne faut ajouter qu'une seule instance de "divi-row-destination" par section
// être ajoutée par section.
$('.divi-portable-row').each(function () {
$(this).closest('.parent-section').find('.divi-row-destination').append($(this)) ;
}) ;
}) ;
})(jQuery) ;
Comprendre la fonctionnalité
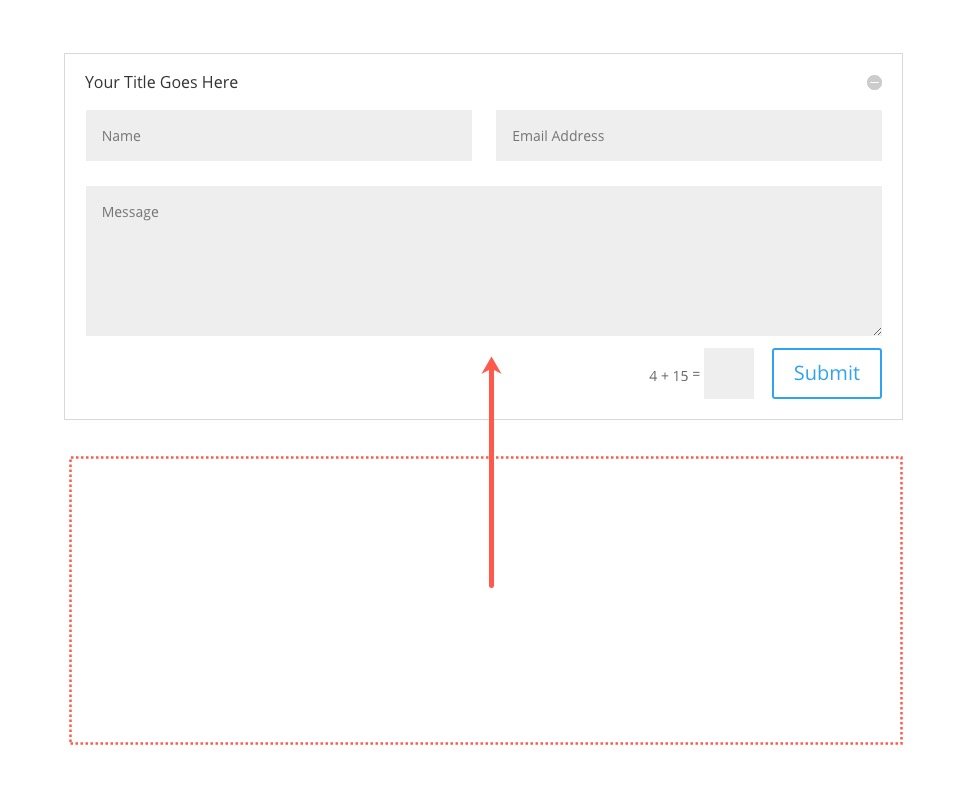
Dans le Divi Builder, à l’arrière-plan, les modules restent séparés. Cependant, si vous visualisez les résultats sur la page en direct sur le frontend, vous verrez que le formulaire de contact a été inséré dans le module Toggle.
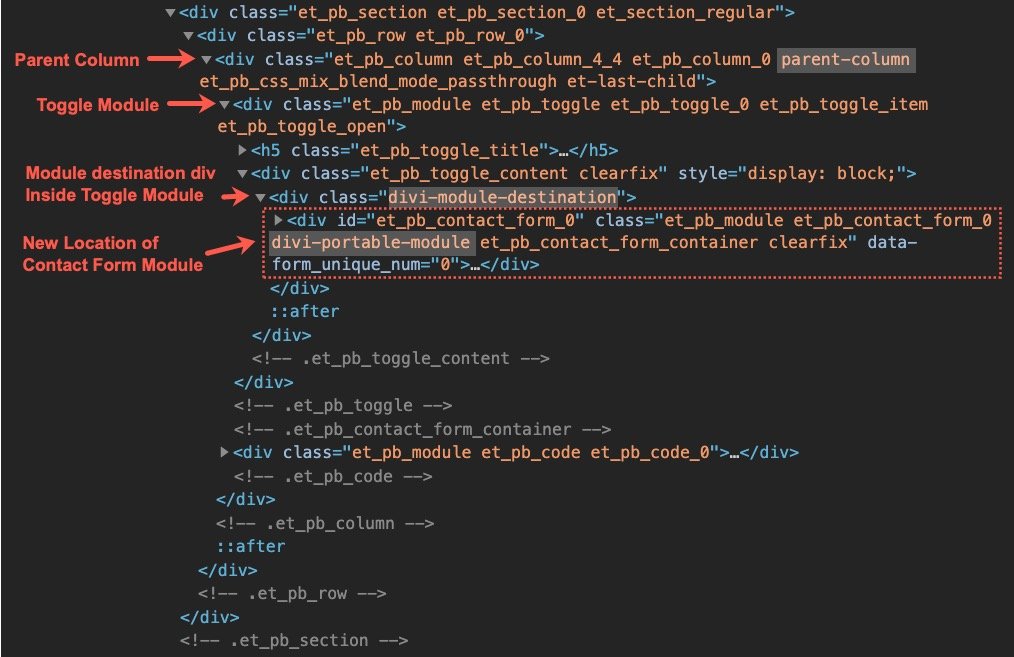
Si vous inspectez le code sur la page en direct, vous pouvez voir que le module de formulaire de contact a été inséré avec succès dans le div avec la classe « divi-module-destination ».
Stylisation des modules
Comme nous l’avons mentionné précédemment, les modules resteront séparés sur le backend Divi Builder. Cependant, les styles que vous ajoutez à chacun d’eux s’appliqueront toujours. N’hésitez donc pas à mettre à jour les styles du module de destination et du module portable à l’aide de Divi Builder.
REMARQUE : Dans certains cas, les styles du module de destination (désormais un module parent) peuvent être appliqués au module inséré. Si c’est le cas, vous devriez pouvoir remplacer ce style en mettant à jour les paramètres du module inséré.
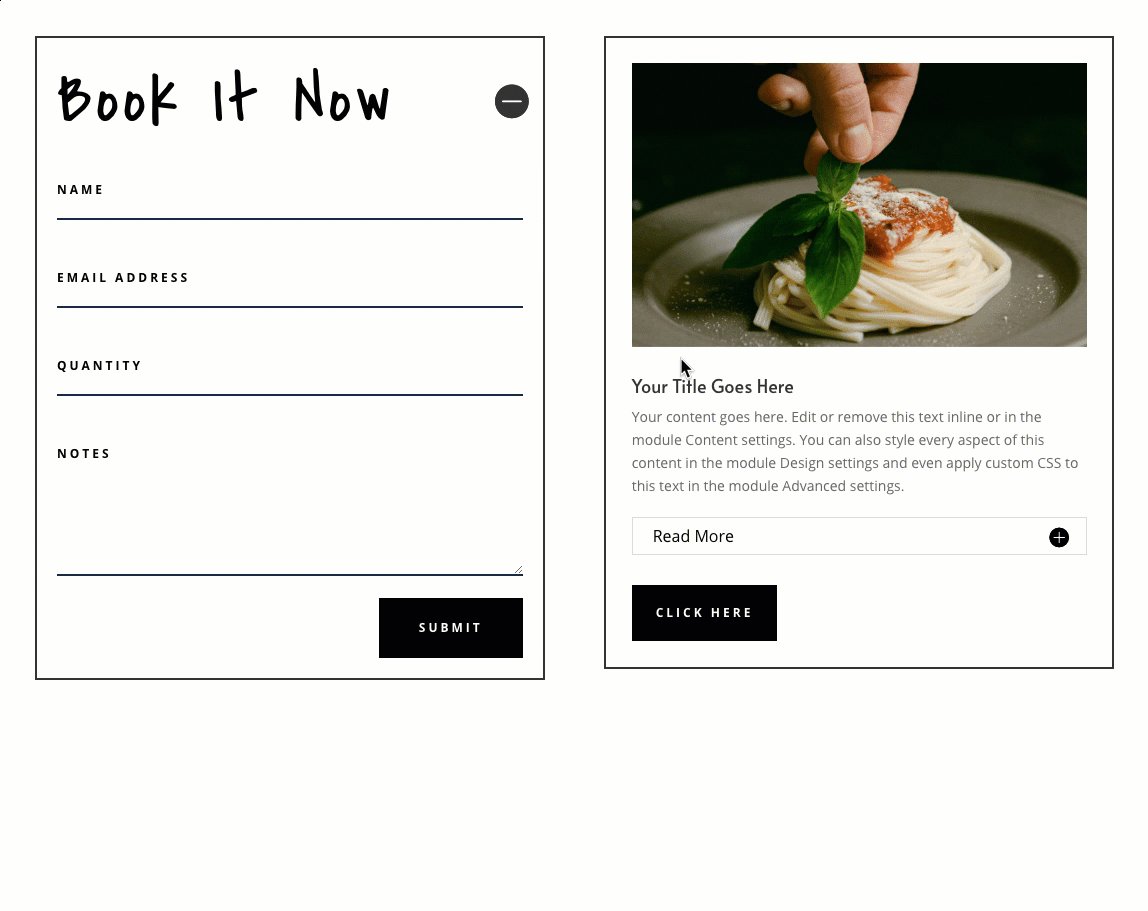
Le résultat
Voici le résultat final lorsque vous visualisez la page en direct.
Exemple 2 : Insertion d’un module bascule à l’intérieur d’un module Blurb
Pour notre prochain exemple, nous allons insérer un module à bascule dans un module Blurb. Le processus est le même que précédemment. L’extrait de code limite l’utilisation d’un module de destination par colonne. En d’autres termes, vous pouvez avoir plusieurs modules portables avec la classe « divi-portable-module » qui peuvent être ajoutés au module de destination, mais vous ne pouvez avoir qu’une seule instance du div avec la classe « divi-module-destination » par colonne.
Pour le démontrer, répétons le même processus avec un autre groupe de modules dans une autre colonne de la même rangée.
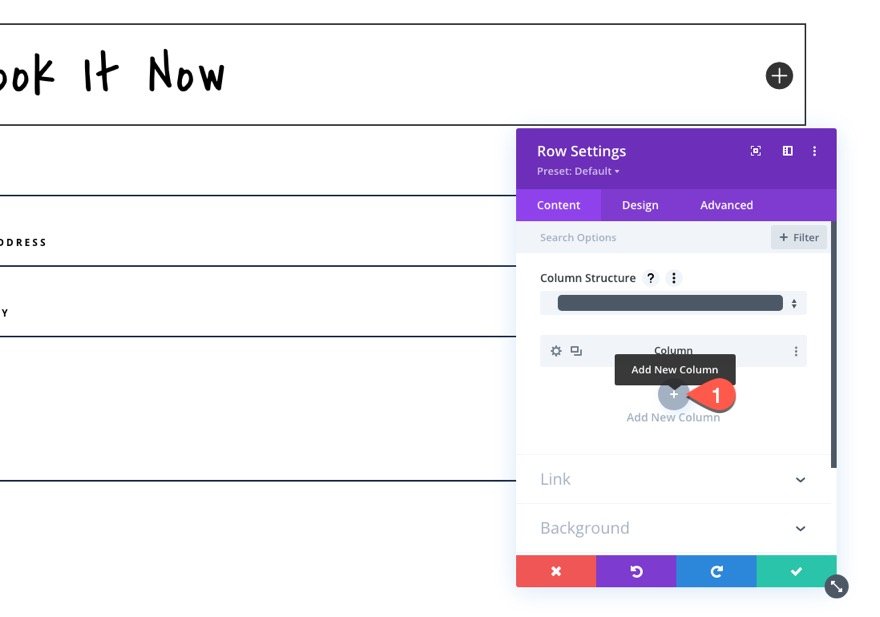
Ajouter une nouvelle colonne à la rangée
Tout d’abord, ajoutez une nouvelle colonne à la ligne existante.
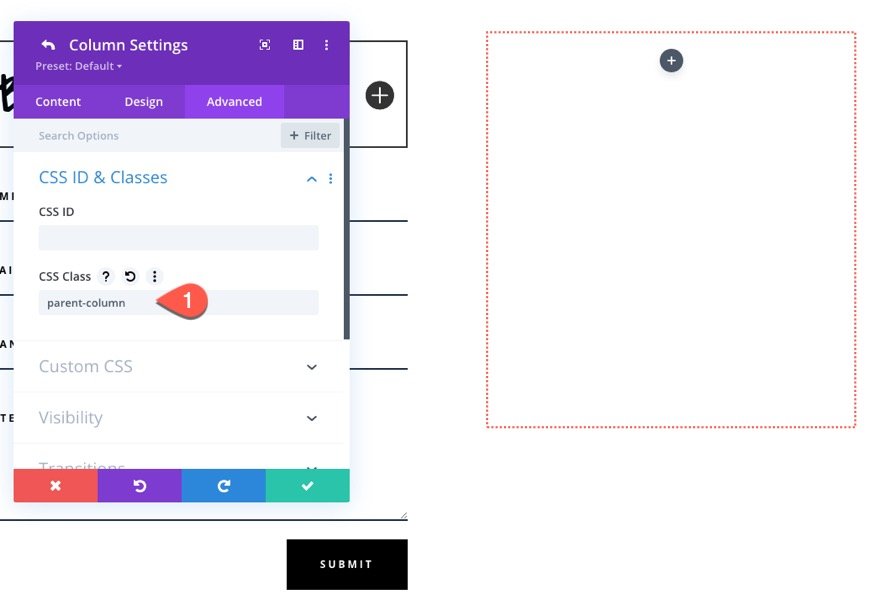
Ajouter une classe de colonne
Donnez à la nouvelle colonne la classe CSS suivante, comme nous l’avons fait pour la première colonne :
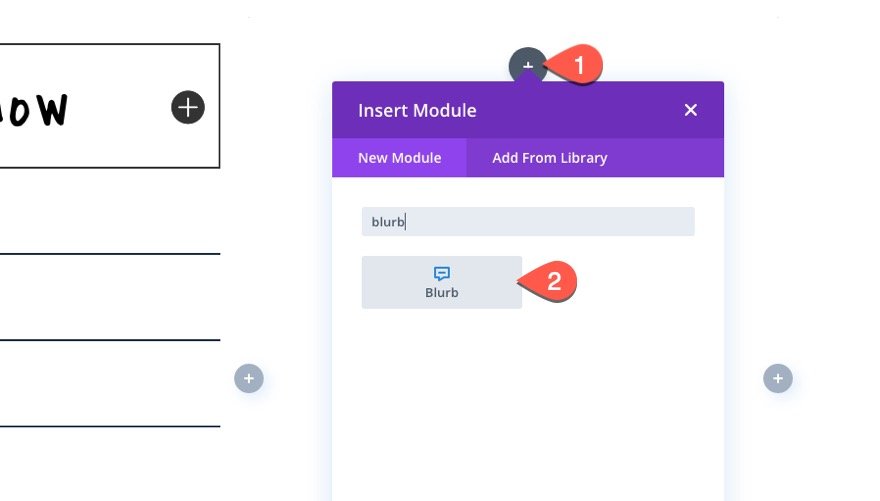
Ajouter le module Blurb (le module de destination)
À l’intérieur de la nouvelle colonne, ajoutez un module blurb qui servira de module de destination.
À l’intérieur du corps du blurb, collez le HTML suivant qui inclut le même div avec la classe « divi-module-destination » à l’endroit où vous souhaitez que le(s) module(s) portable(s) soit(soient) inséré(s) (dans ce cas, sous le texte du corps fictif) :
Ajouter un module de basculement (module portable)
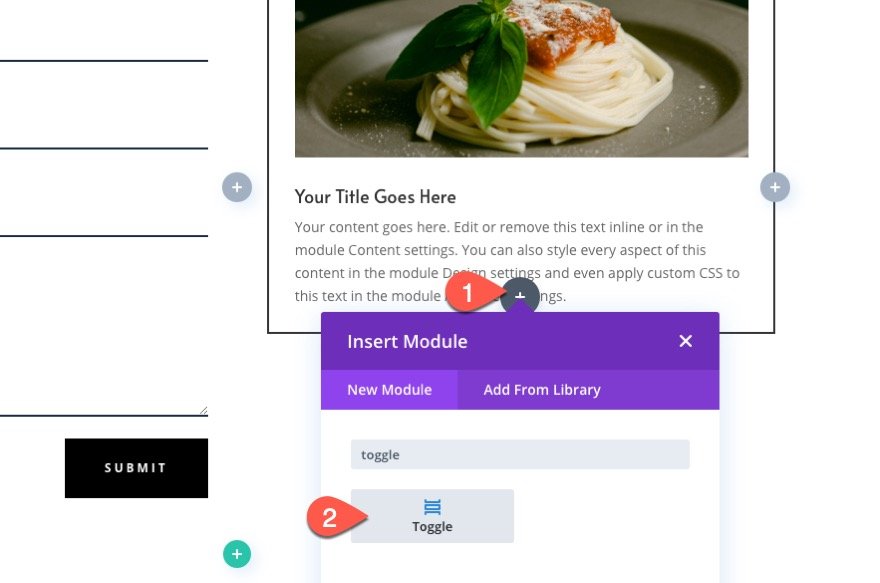
Puisque nous voulons ajouter un module de basculement au blurb, créez un nouveau module de basculement dans la même colonne que le blurb.
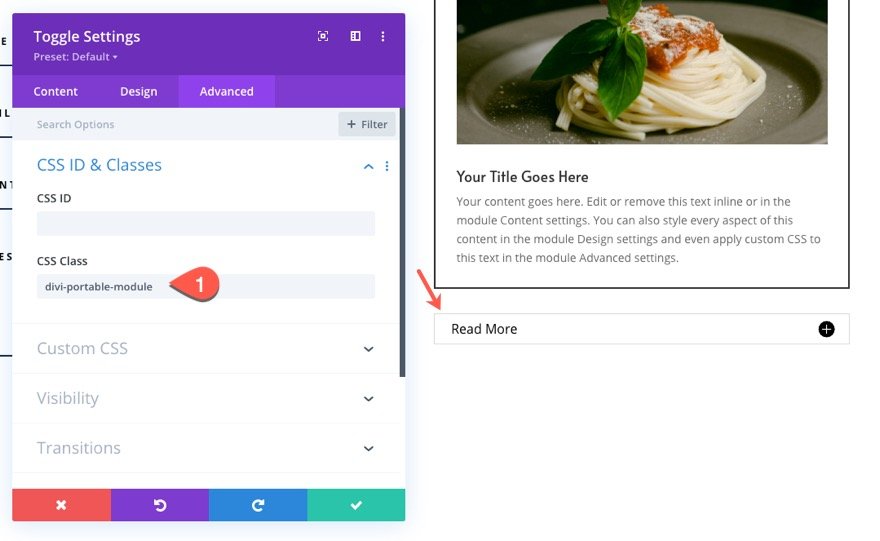
Ajoutez ensuite la classe CSS suivante au module Toggle pour le désigner comme le module que nous voulons déplacer/insérer dans le texte d’introduction :
- Classe CSS : divi-portable-module
Résultat
Consultez maintenant la page en direct pour voir le résultat. Le bouton basculant se trouve désormais dans le module blurb.
Exemple 3 : Insertion d’un module de boutons à l’intérieur d’un module de texte publicitaire
Pour l’exemple suivant, nous allons insérer un module bouton dans le même module blurb que celui de l’exemple précédent. Normalement, pour tout autre module, nous devrions répéter le même processus pour ajouter un nouveau module portable au blurb. Mais, comme le module bouton est construit un peu différemment en arrière-plan, nous devons ajouter une classe différente au module bouton.
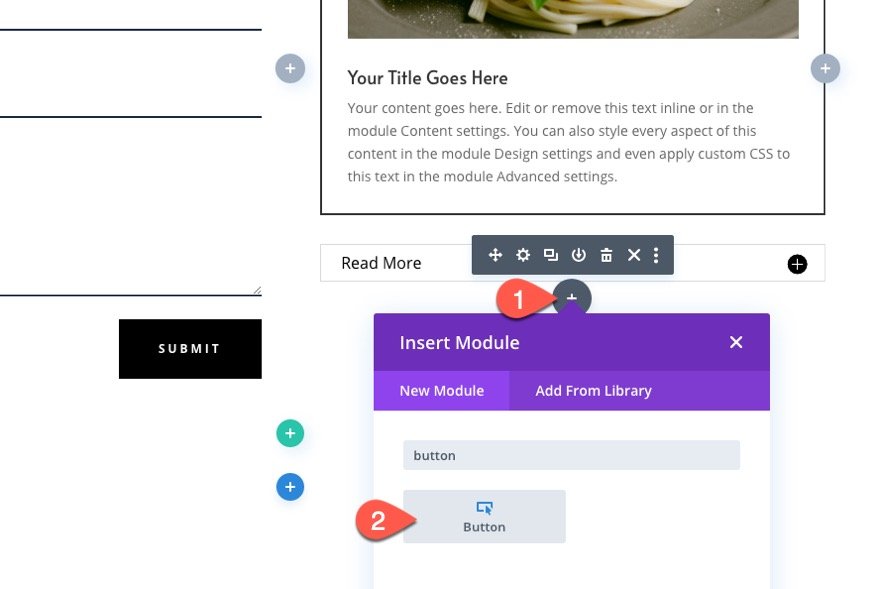
Ajouter le module bouton (module portable n°2)
Pour ce faire, ajoutez un nouveau module de bouton sous le module de basculement déjà inséré dans le bloc-notes.
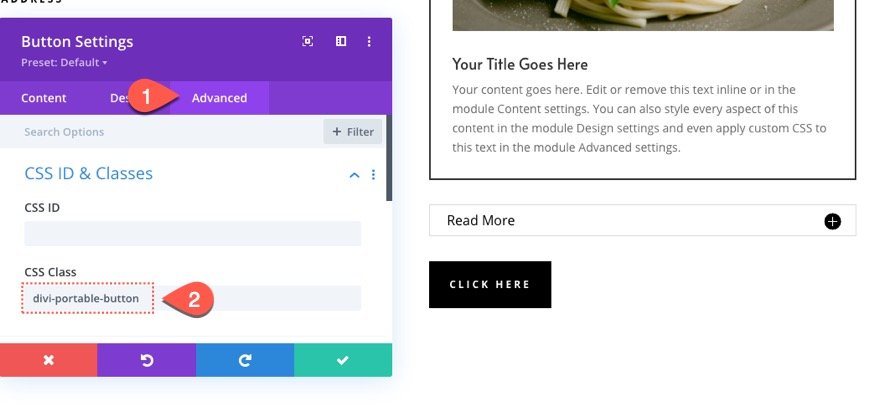
Ensuite, ajoutez la classe CSS suivante au module de bouton :
- Classe CSS : divi-portable-button
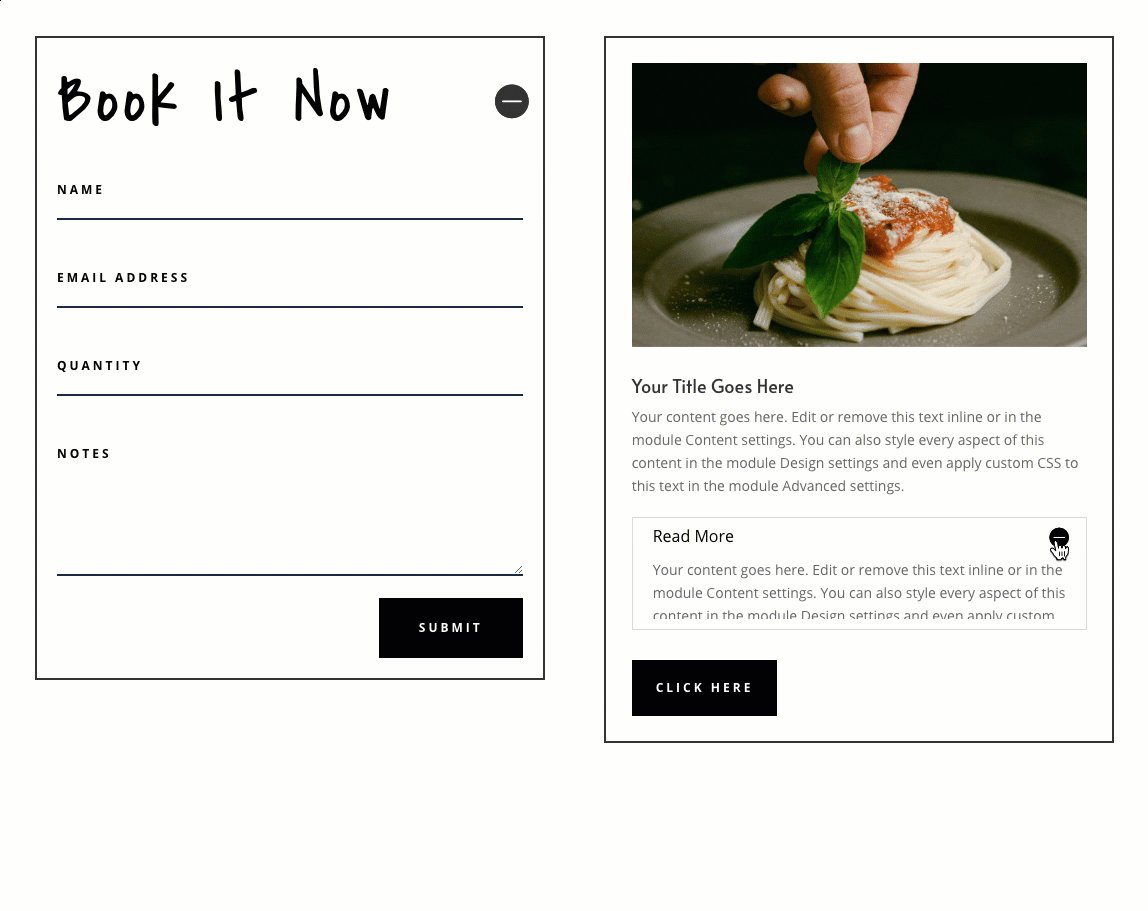
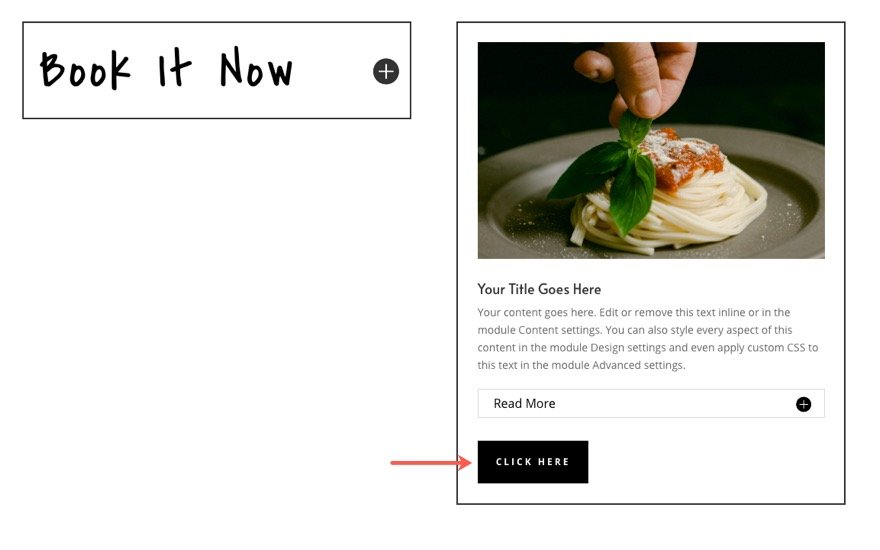
Le résultat
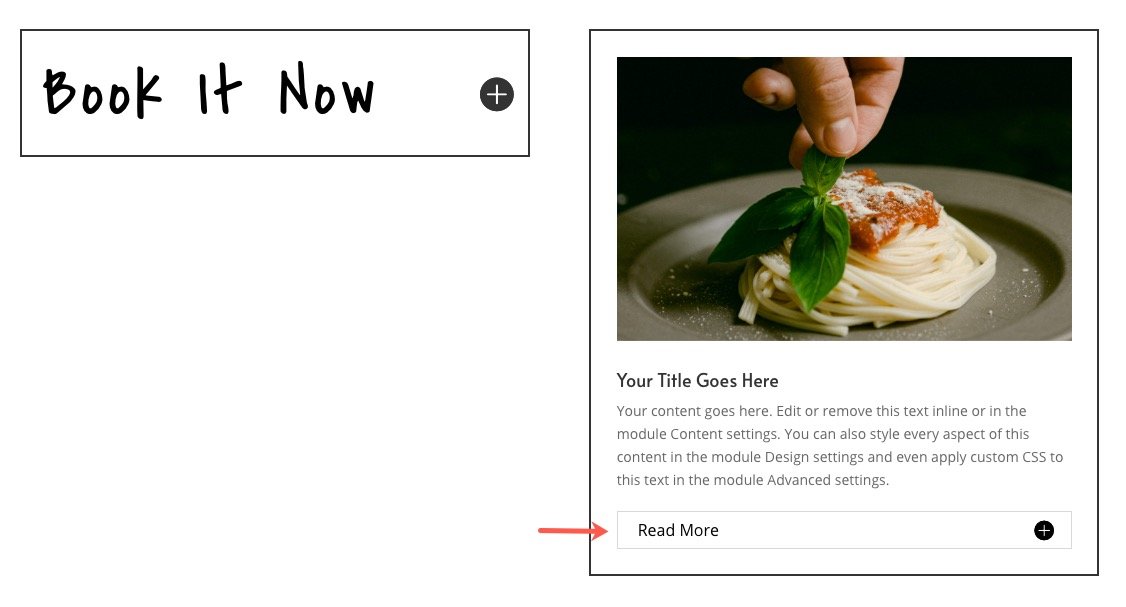
Regardez maintenant le résultat sur la page en direct. Le module de texte explicatif contient maintenant le module de basculement et le module de bouton.
Et voici l’extrait de code correspondant utilisé pour insérer le module de bouton à l’intérieur du module avec le div « destination ». La principale différence avec cet extrait de code est que nous ciblons l’élément parent (le div d’habillage du bouton en coulisses) de la classe de bouton « divi-portable-button ».
Partie 2 : Comment insérer des rangées Divi dans un module
Si vous souhaitez insérer une ou plusieurs rangées entières à l’intérieur d’un module, le processus est très similaire à l’insertion d’un module dans un autre module. Nous devons ajouter la classe « parent-section » à la section contenant le module de destination et les rangées portables que nous voulons insérer. Nous devons ajouter le div avec la classe « divi-row-destination » au module de destination. Et nous devons ajouter la classe « divi-portable-row » à la ou aux rangées que nous voulons insérer dans le module de destination.
Voici comment procéder.
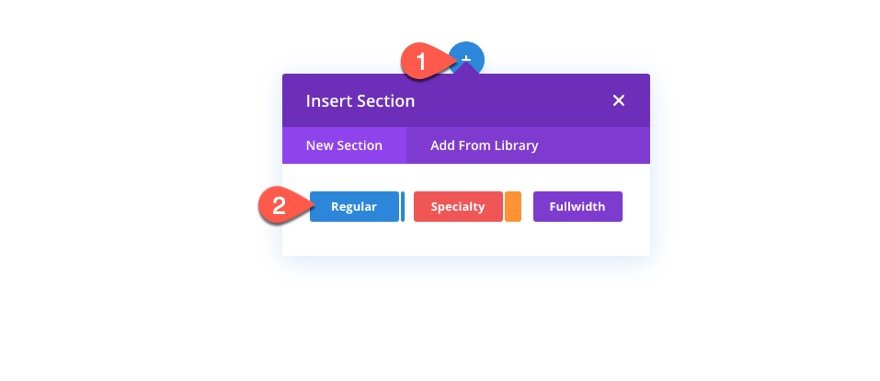
Ajouter une section
Tout d’abord, ajoutez une nouvelle section régulière à la page.
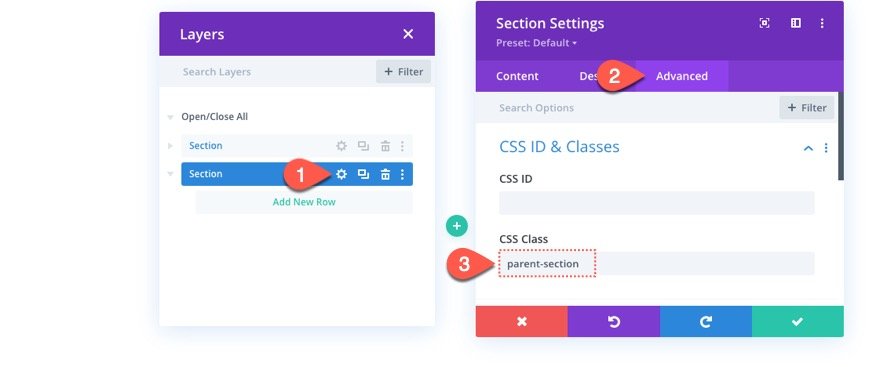
Dans l’onglet avancé des paramètres de la section, ajoutez la classe CSS suivante :
- Classe CSS : parent-section
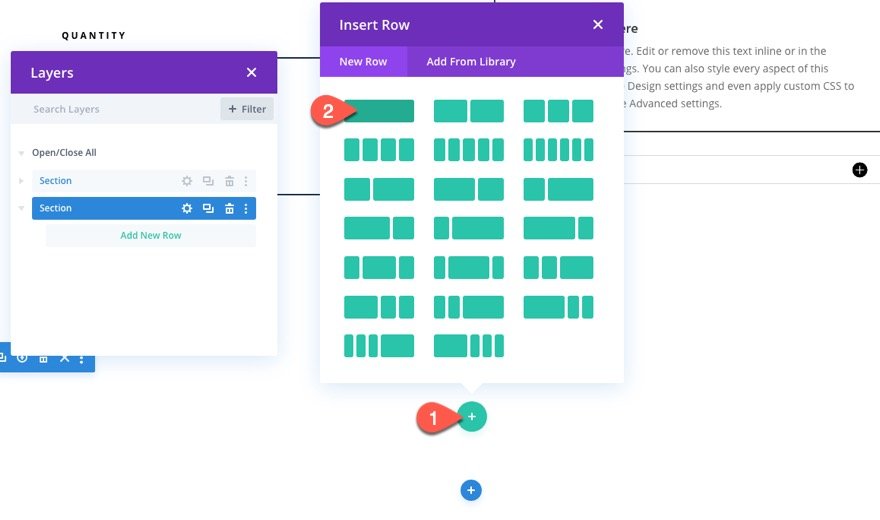
Ajouter une rangée pour le module de destination
Ajoutez une nouvelle rangée d’une colonne pour contenir le module de destination.
Ajouter le module de basculement (le module de destination de la rangée)
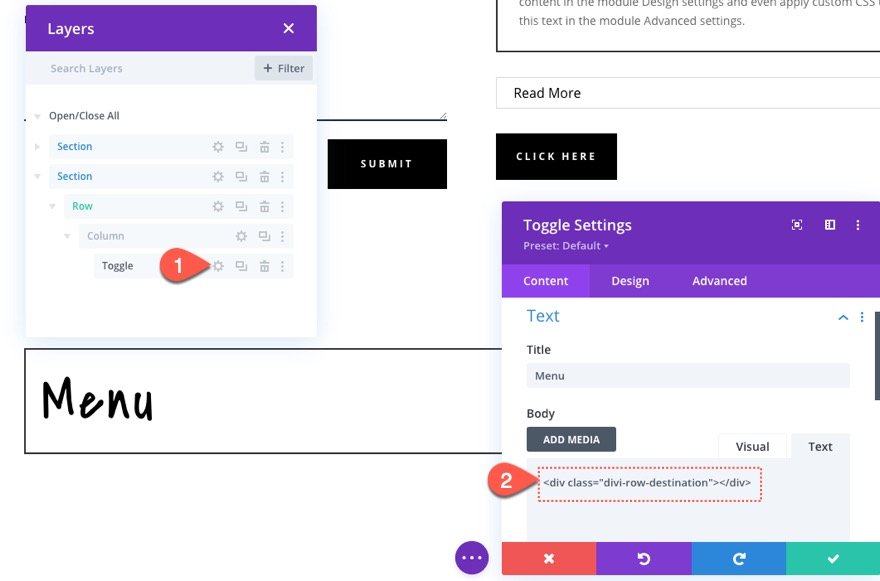
Dans cet exemple, nous allons insérer une rangée à l’intérieur d’un module bascule. Par conséquent, ajoutez un nouveau module bascule à la ligne.
Puisque le module Toggle est notre module de destination, ouvrez les paramètres du Toggle, et ajoutez le HTML suivant au contenu du corps :
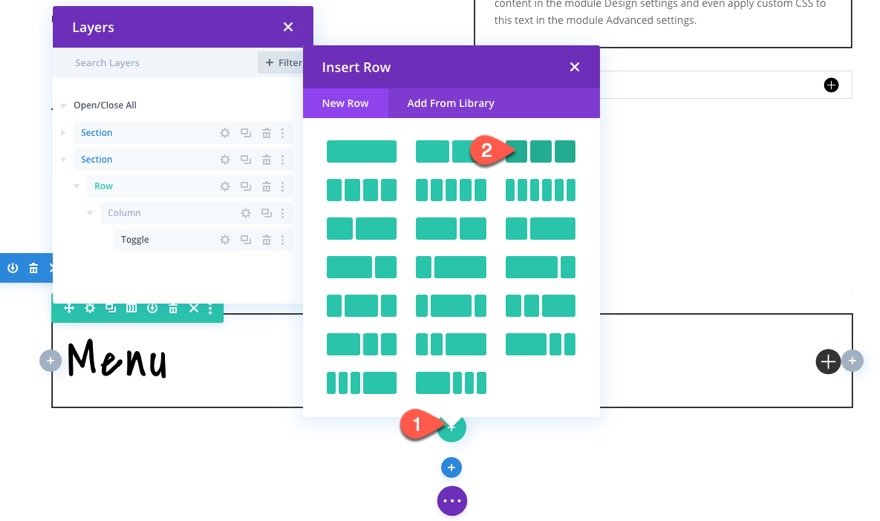
Créer une rangée portable
Maintenant que le module de destination est en place, ajoutez une nouvelle rangée sous la rangée précédente. Celle-ci servira de rangée portable que nous insérerons dans le module bascule.
Remplissez la rangée avec du contenu
À ce stade, vous pouvez remplir la rangée avec le contenu ou les modules que vous souhaitez à l’aide de Divi Builder. Gardez à l’esprit que tout ce qui se trouve dans la rangée sera éventuellement inséré dans le module de basculement puisqu’il réside à l’intérieur de la rangée.
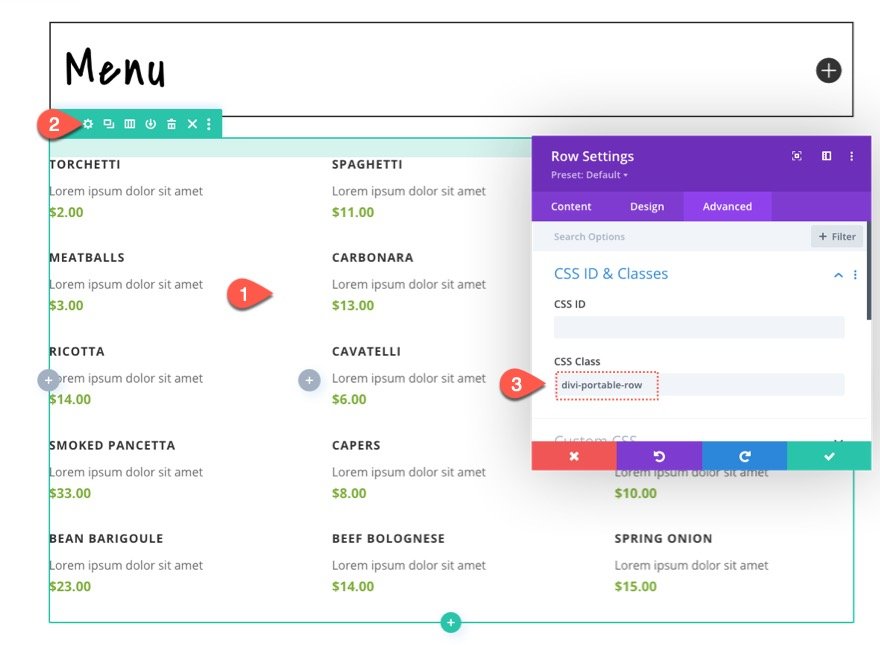
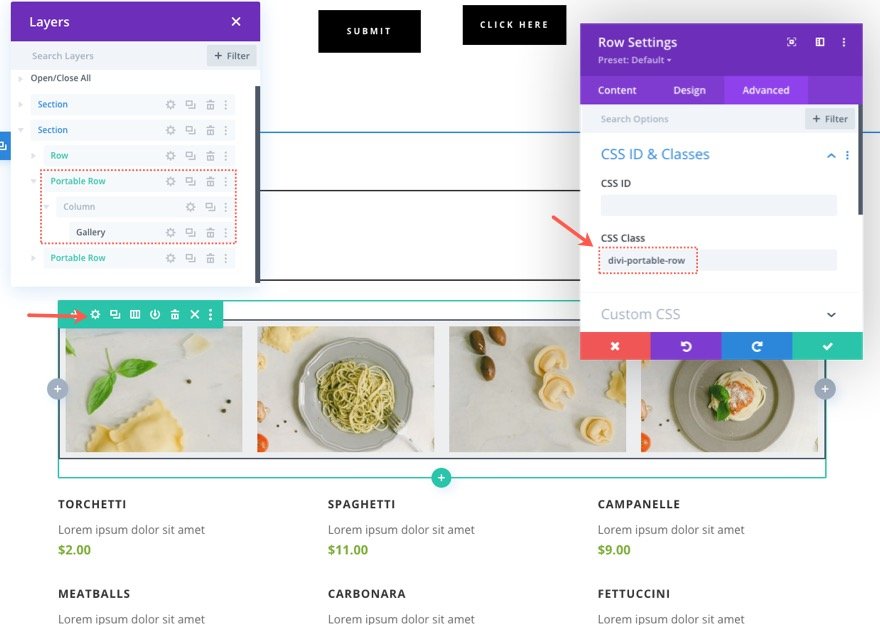
Ajouter une classe à la rangée
Ouvrez ensuite les paramètres de la rangée et désignez-la comme une rangée que vous souhaitez insérer dans le module de basculement en lui attribuant la classe CSS suivante :
- Classe CSS : divi-portable-row
Comment cela fonctionne-t-il ?
Pour rappel, la rangée restera distincte du module lors de la modification de la mise en page à l’aide de Divi Builder en arrière-plan. Mais la fonctionnalité est en place pour insérer la rangée à l’intérieur du module basculant.
Le résultat
Pour voir le résultat, consultez la page en direct et ouvrez le module de basculement. Il contient maintenant la rangée entière.
Et voici l’extrait de code correspondant qui rend cela possible. Remarquez les classes correspondantes qui sont utilisées.
Insertion de plusieurs rangées dans le module
Tant que vous conservez une instance du module de destination (c’est-à-dire le div avec la classe « divi-row-destination ») par section, vous pouvez insérer plusieurs rangées dans cette destination en lui donnant simplement la même classe « divi-portable-row ».
Par exemple, vous pouvez ajouter une autre rangée avec un module de galerie au-dessus de la rangée avec les éléments de menu créés précédemment. Donnez alors à cette rangée la même classe « divi-portable-row »
Les deux rangées avec la classe « divi-portable-row » seront insérées dans le module Toggle.
Utilisation d’un plugin/shortcode
Si vous recherchez un plugin qui fait quelque chose de similaire et offre plus de flexibilité ou d’options, vous pouvez consulter le plugin Shortcodes for Divi sur notre marché qui vous permet d’intégrer n’importe quelle mise en page Divi à votre page à l’aide d’un shortcode. Une fois installé, le plugin génère un shortcode intégrable pour chaque mise en page que vous avez enregistrée dans votre bibliothèque Divi.
Réflexions finales
Dans la plupart des cas, il ne devrait pas être nécessaire d’insérer des modules ou des rangées dans d’autres modules, sauf en cas de besoin particulier. En général, vous pouvez obtenir la mise en page/le design dont vous avez besoin sans avoir à faire ce genre de choses. Cependant, pour ceux d’entre vous qui recherchent un moyen simple de le faire sans avoir recours à un plugin, cette solution sera, je l’espère, utile.
De plus, pensez à toutes les applications possibles !
J’ai hâte de lire vos commentaires.
À la vôtre !