Lorsque vous réfléchissez aux moyens d’inclure des CTA dans la conception de votre page, vous pouvez envisager d’inclure un formulaire de contact dans votre section héros. Cette approche permet aux internautes d’entrer immédiatement en contact avec vous sans avoir à naviguer plus loin sur votre site. Si vous cherchez une façon transparente de faire fonctionner ce formulaire dans Divi, vous allez adorer cet article. Dans ce tutoriel, nous allons vous montrer comment ajouter un formulaire de contact en colonne coulissante à votre section héros en utilisant uniquement les options intégrées de Divi. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
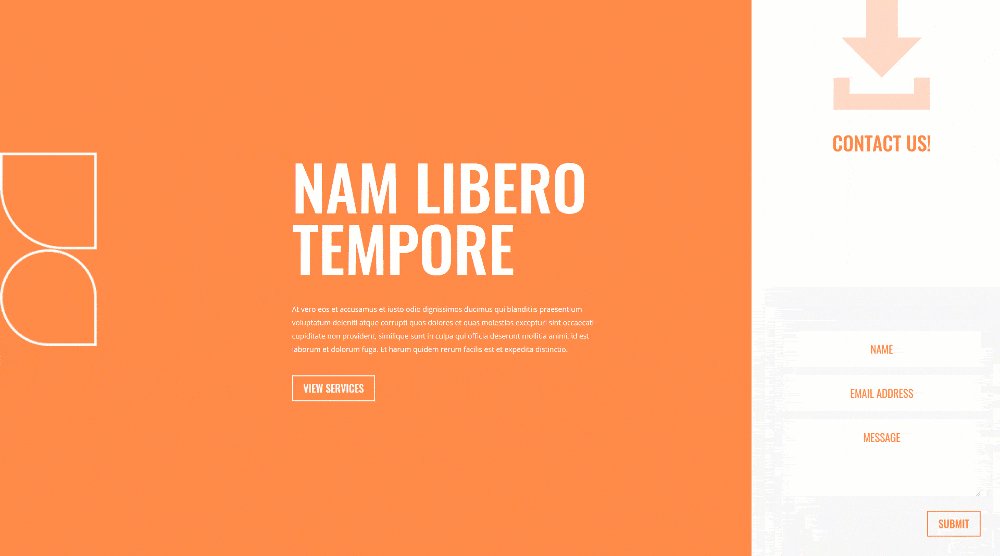
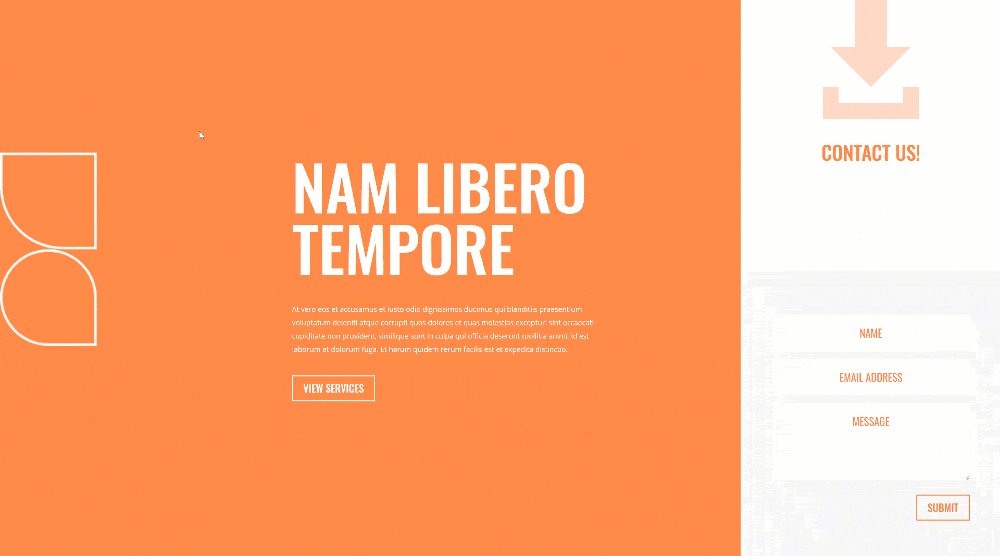
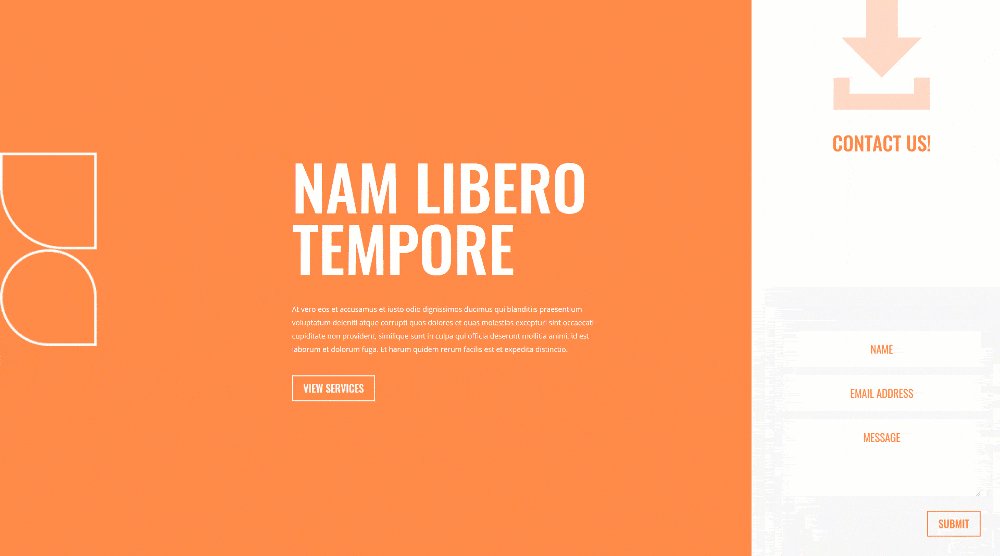
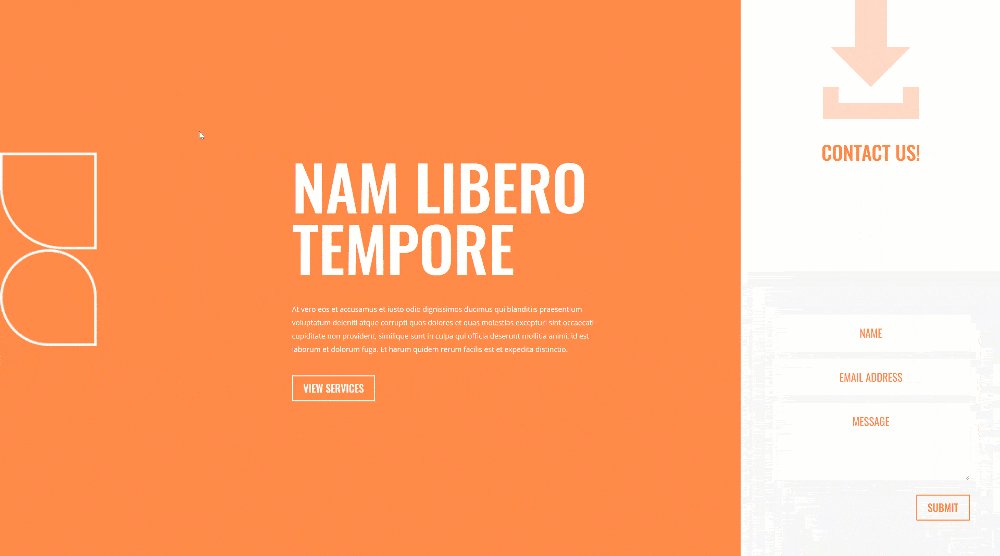
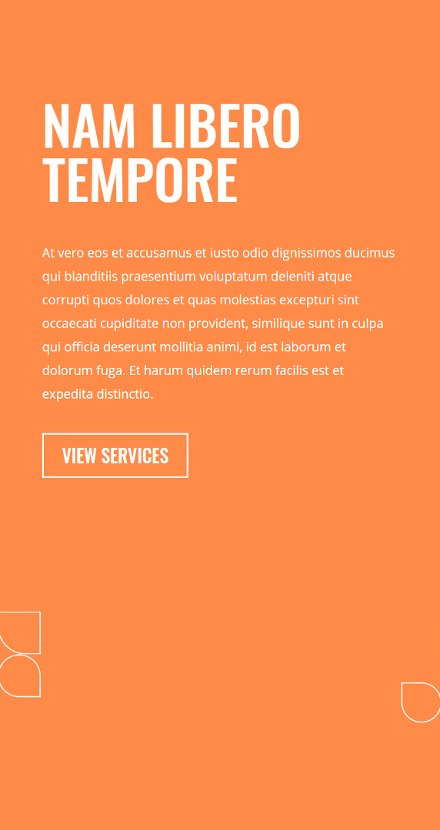
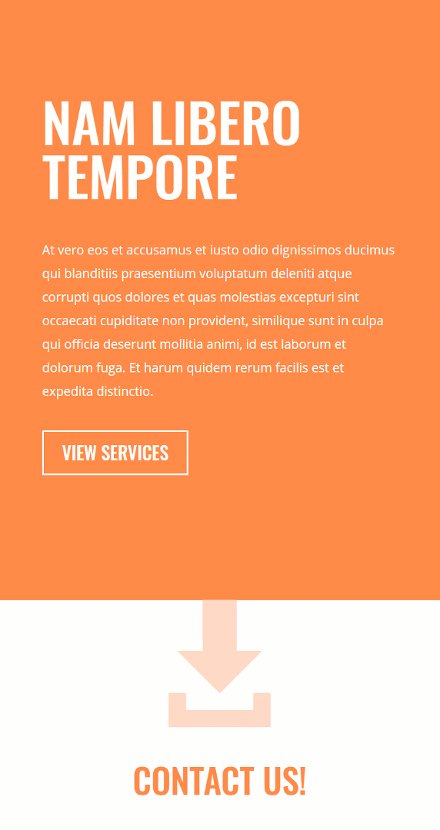
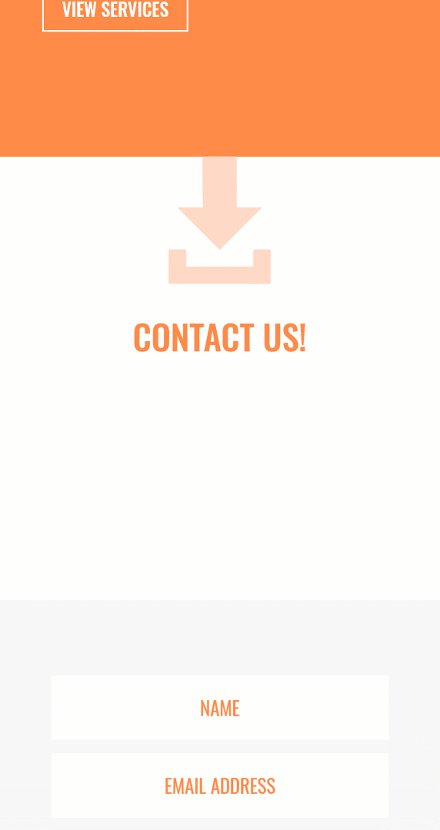
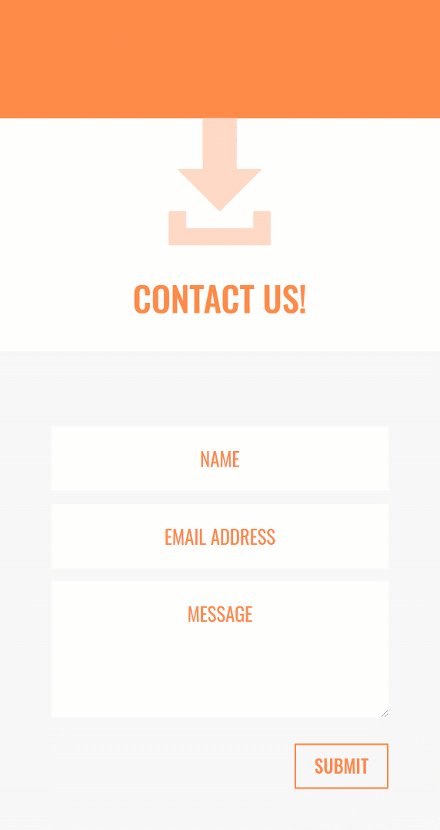
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Télécharger la mise en page de la section héroïque du formulaire de contact en colonne GRATUITEMENT
Pour mettre la main sur la mise en page gratuite de la section héroïque du formulaire de contact en colonne, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer
Ajouter une nouvelle section
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #ff8949
Image d’arrière-plan
Nous allons maintenant télécharger un motif d’arrière-plan qui fait partie du pack de mise en page pour les conseillers financiers. Vous pouvez trouver cette image d’arrière-plan dans le dossier que vous avez pu télécharger au début de cet article.
- Taille de l’image d’arrière-plan : Fit
- Position de l’image d’arrière-plan : Centre
Espacement
Passez à l’onglet de conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Débordements
Complétez les paramètres de la section en masquant les débordements dans l’onglet avancé. Cela permettra de s’assurer que les animations que nous ajouterons plus tard ne dépasseront pas le conteneur de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter une nouvelle rangée
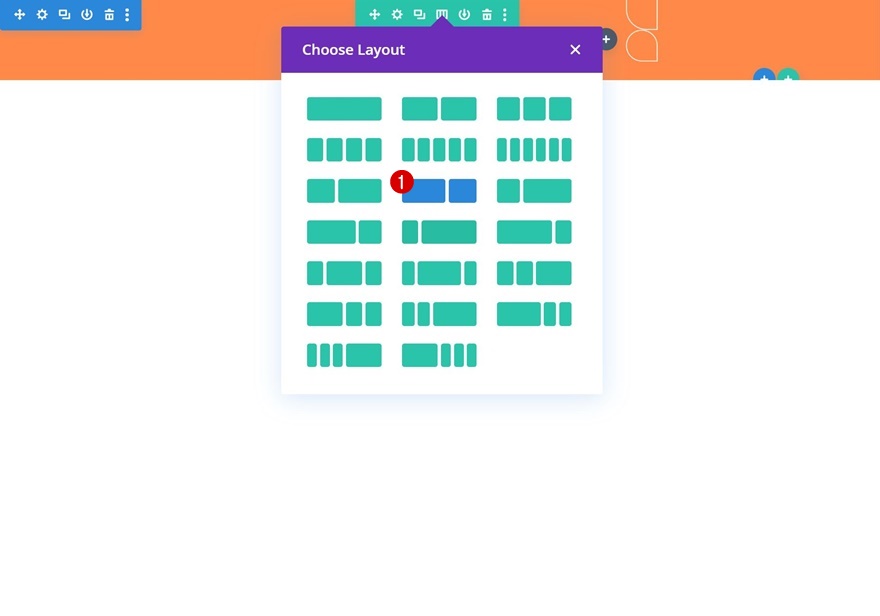
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
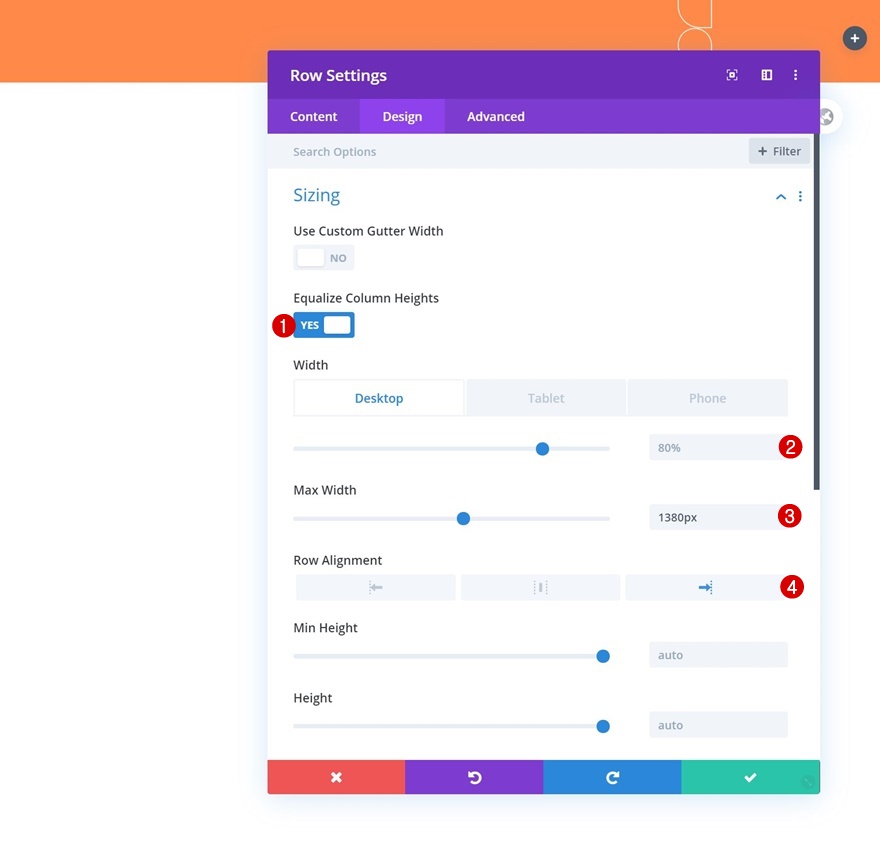
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Egaliser les hauteurs des colonnes : Oui
- Largeur : 80% (Desktop), 100% (Tablet & Phone)
- Largeur maximale : 1380px
- Alignement des rangées : Droite
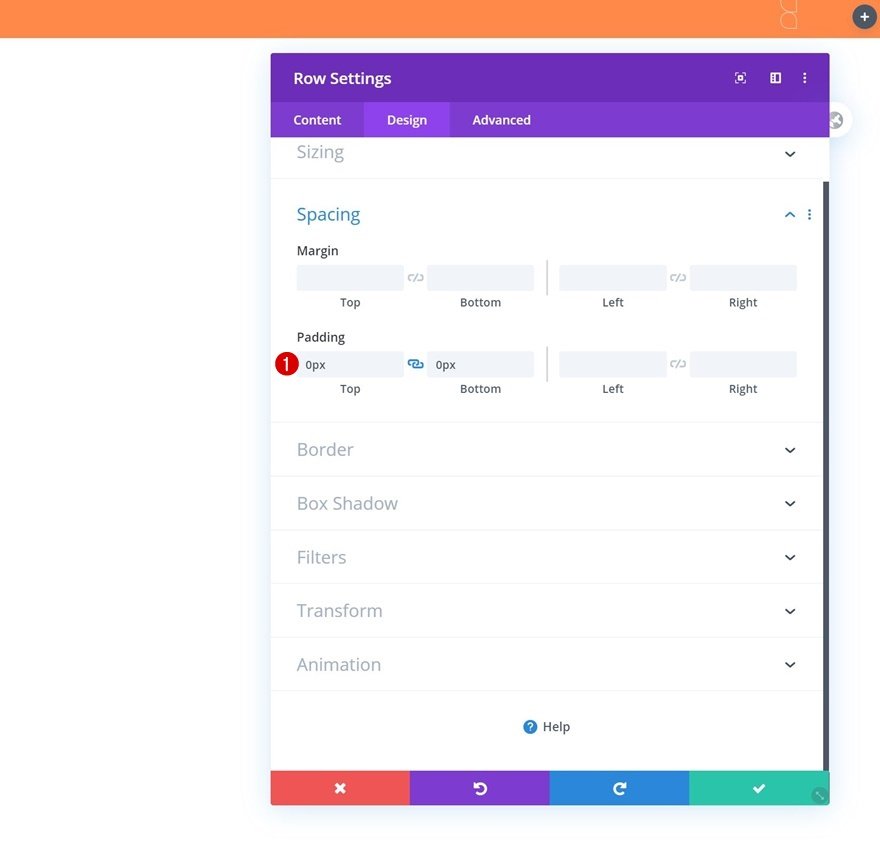
Espacement
Supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Paramètres de la colonne 1
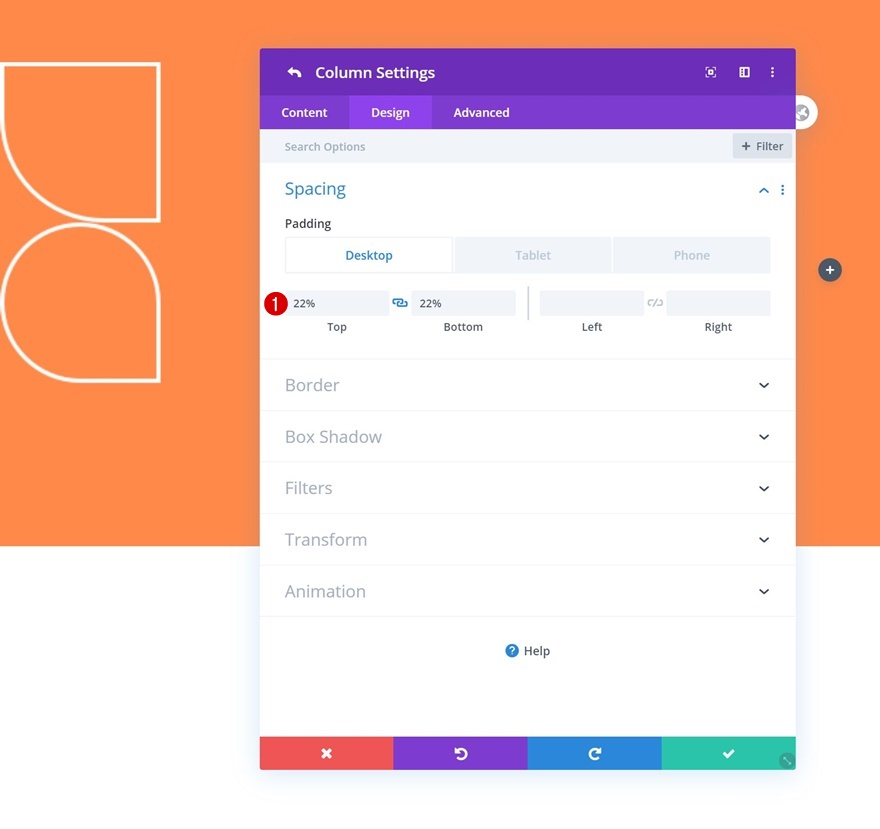
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et modifiez les paramètres d’espacement pour les différentes tailles d’écran.
- Rembourrage supérieur : 22%
- Rembourrage inférieur : 22%
- Rembourrage gauche : 10% (Tablette et téléphone uniquement)
- Rembourrage à droite : 10% (Tablette et téléphone uniquement)
Paramètres de la colonne 2
Couleur de fond
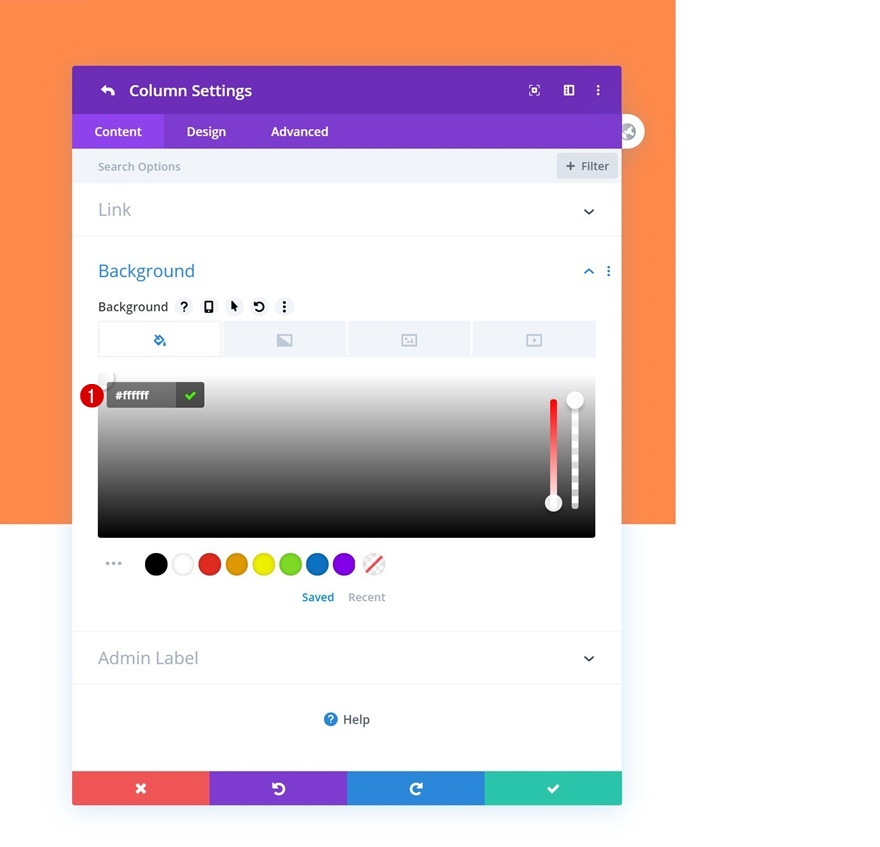
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et utiliser une couleur de fond blanche.
- Couleur de fond : #ffffff
Animation
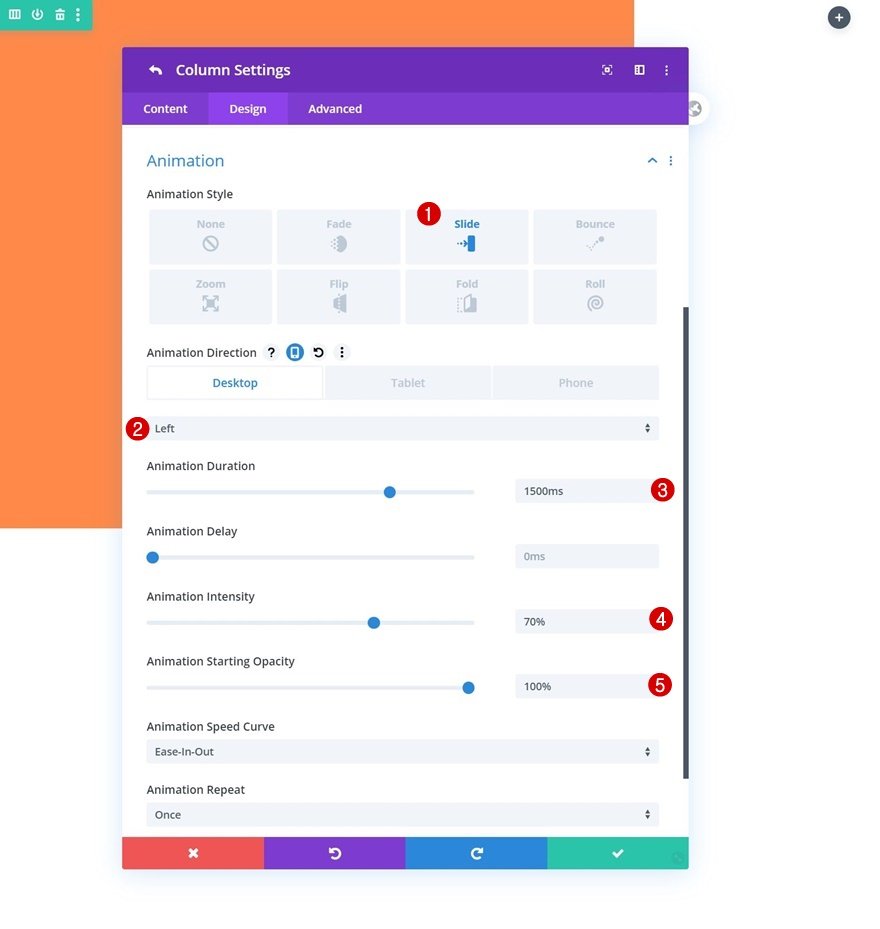
Nous allons compléter les paramètres de la colonne 2 en appliquant les paramètres d’animation suivants :
- Direction de l’animation : Gauche (ordinateur de bureau), haut (tablette et téléphone)
- Durée de l’animation : 1500 ms
- Intensité de l’animation : 70 %
- Opacité de départ de l’animation : 100
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H1
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez du contenu H1 de votre choix.
Paramètres du texte H1
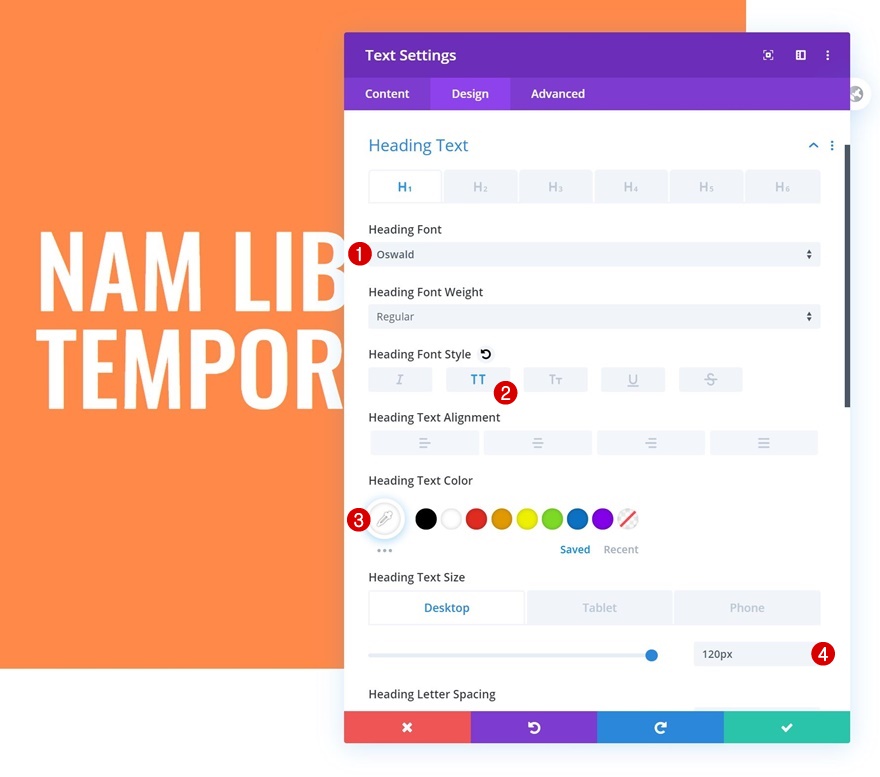
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 comme suit :
- Police de l’en-tête : Oswald
- Style de la police d’en-tête : Uppercase
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête : 120px (Desktop), 70px (Tablet), 60px (Phone)
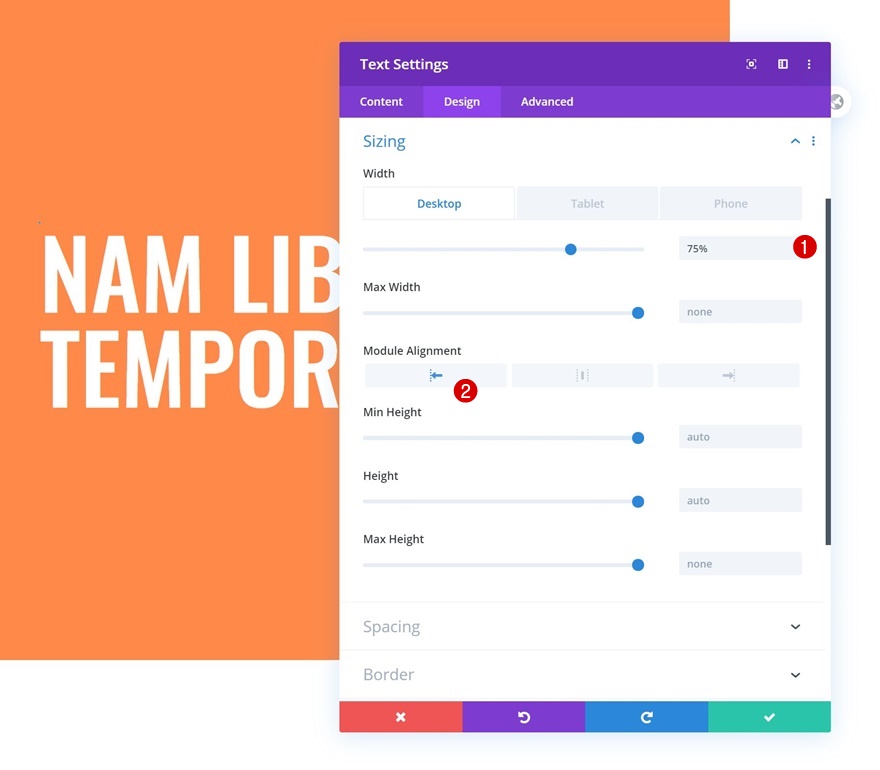
Dimensionnement
Nous modifions également les paramètres de dimensionnement du module.
- Largeur : 75 % (ordinateur de bureau), 100 % (tablette et téléphone)
- Alignement du module : Gauche
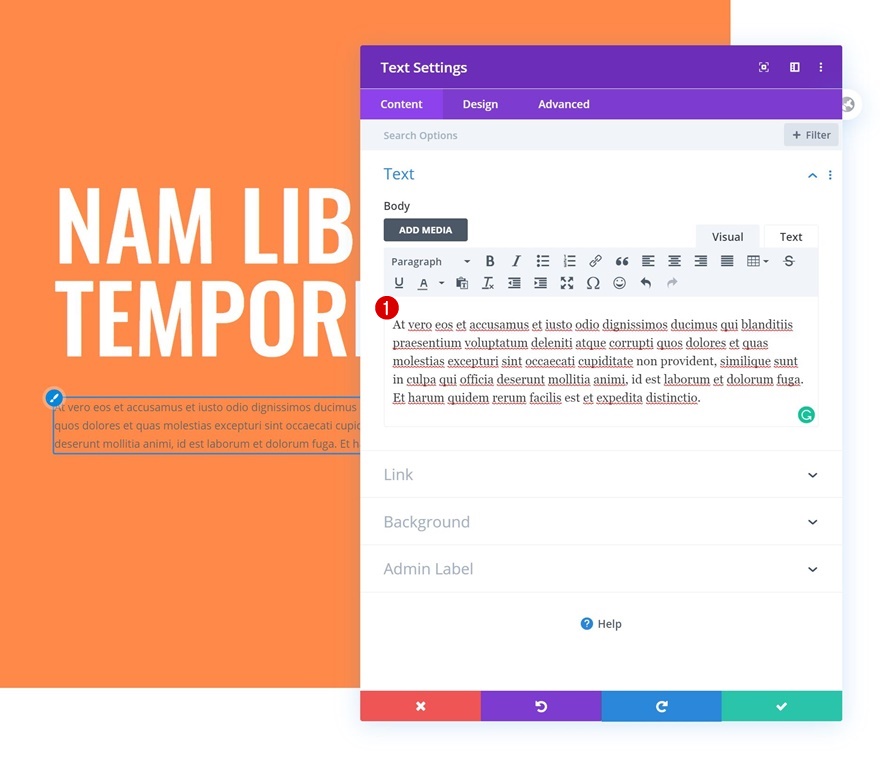
Ajouter le module de texte #2 à la colonne 1
Ajouter le contenu de la description
Passons au module suivant, qui est un autre module de texte. Ajoutez un contenu de description de votre choix.
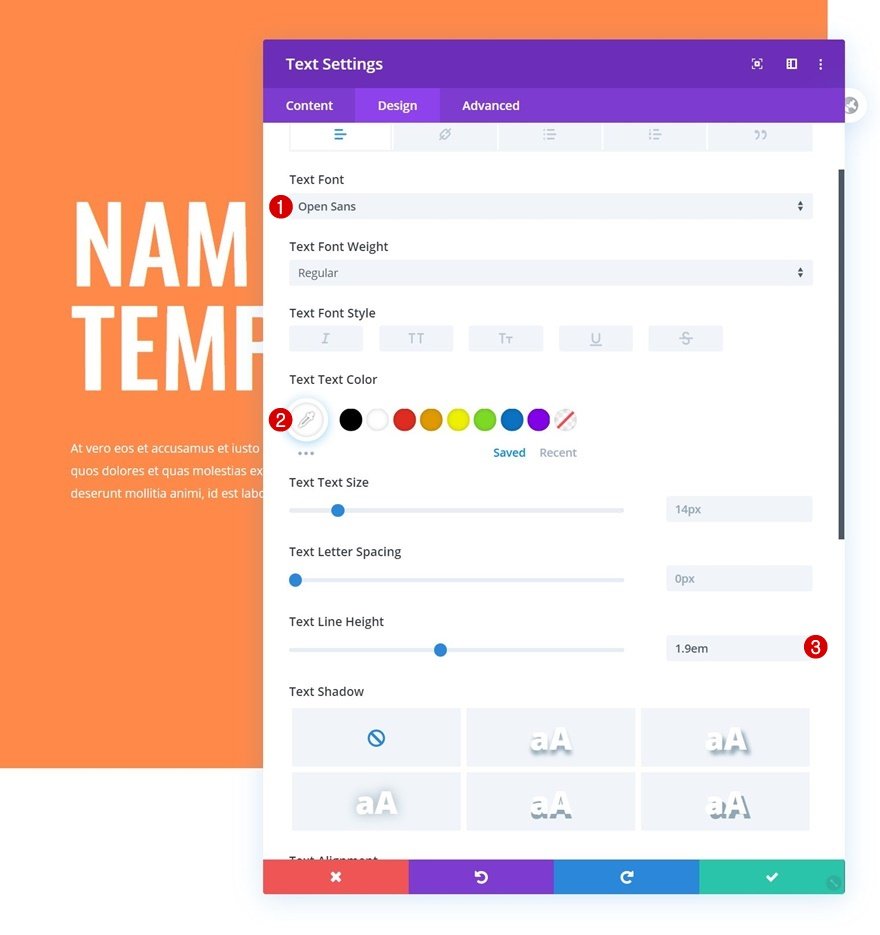
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Open Sans
- Couleur du texte : #ffffff
- Hauteur de la ligne de texte : 1.9em
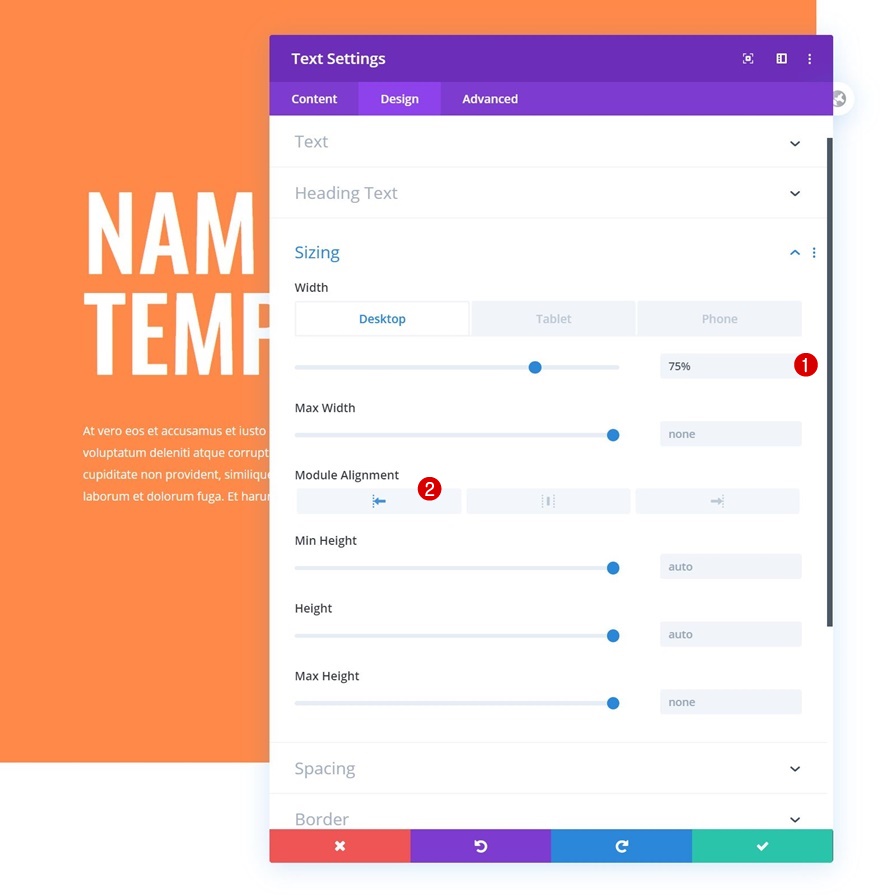
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Largeur : 75% (Bureau), 100% (Tablette et téléphone)
- Alignement du module : Gauche
Ajouter le module bouton à la colonne 1
Ajouter une copie
Le dernier module dont nous avons besoin dans la colonne 1 est un module bouton. Ajoutez une copie de votre choix.
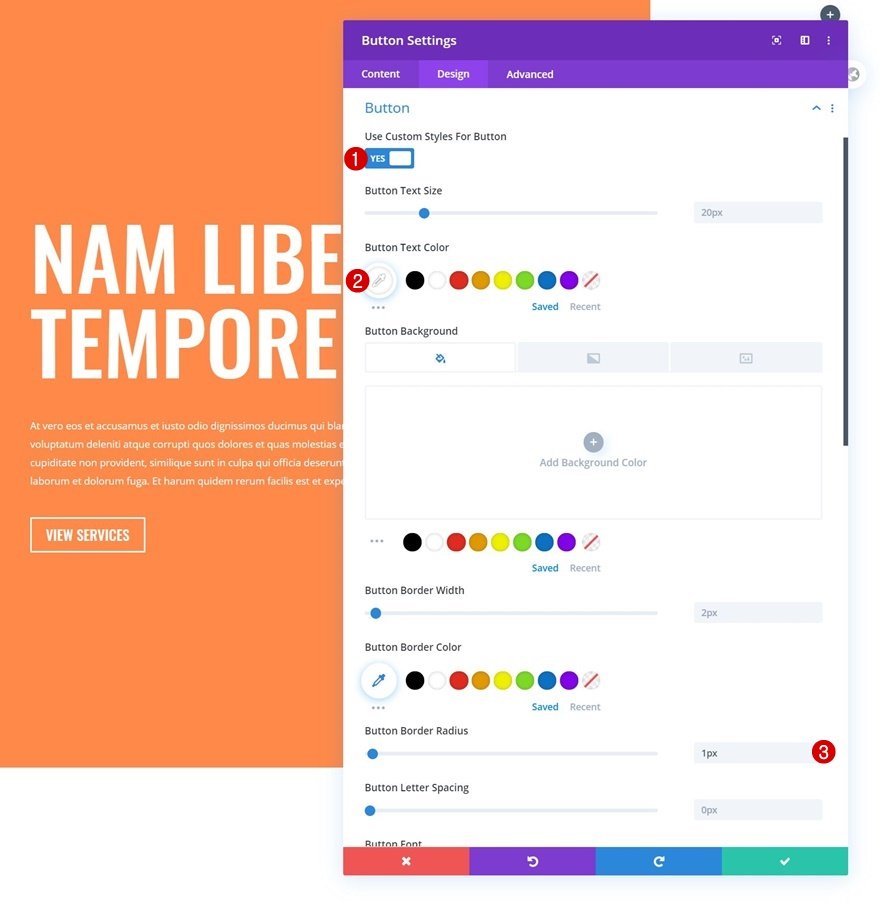
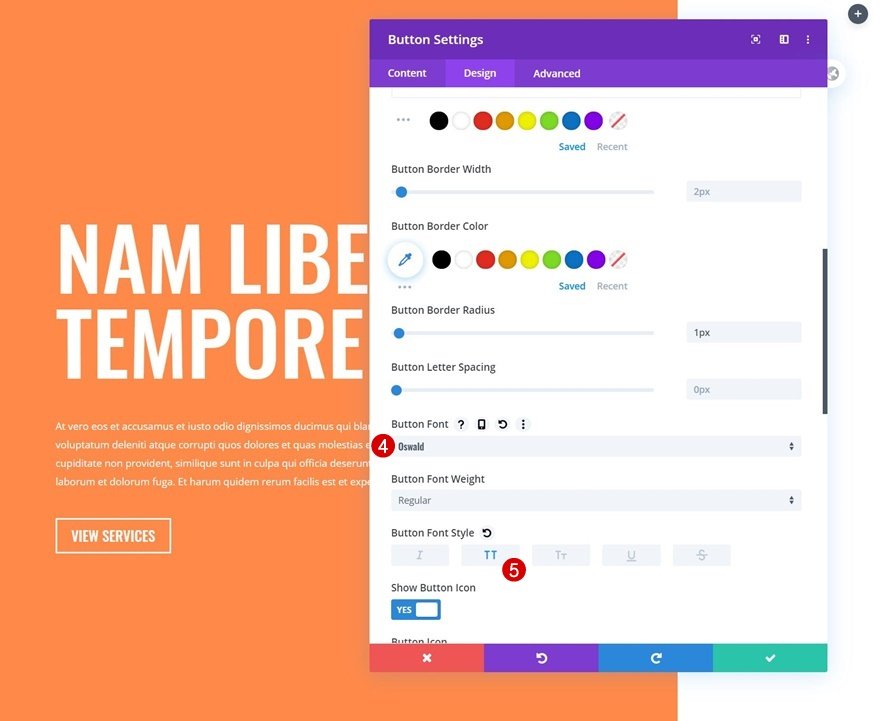
Paramètres des boutons
Passez à l’onglet de conception du module et modifiez les paramètres du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #ffffff
- Rayon de la bordure du bouton : 1px
- Police du bouton : Oswald
- Style de police des boutons : Majuscule
Ajouter le module Blurb à la colonne 2
Ajouter du contenu
Passons à la deuxième colonne. Là, le premier module dont nous avons besoin est un module Blurb. Ajoutez un titre de votre choix.
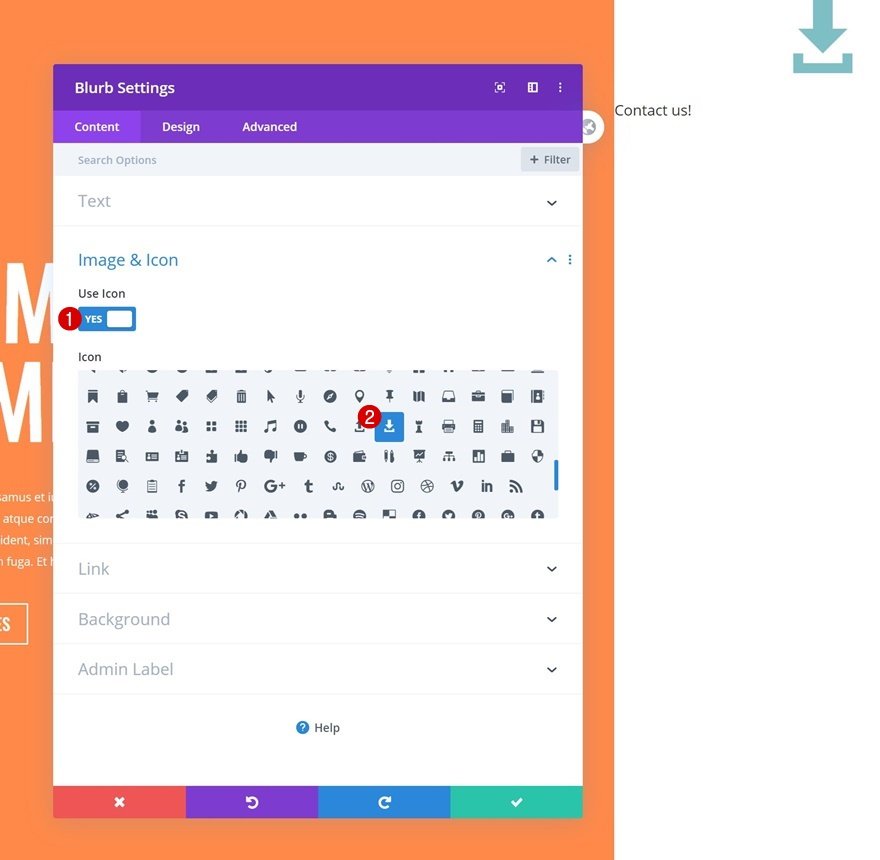
Sélectionnez une icône
Ensuite, sélectionnez une icône.
Paramètres de l’icône
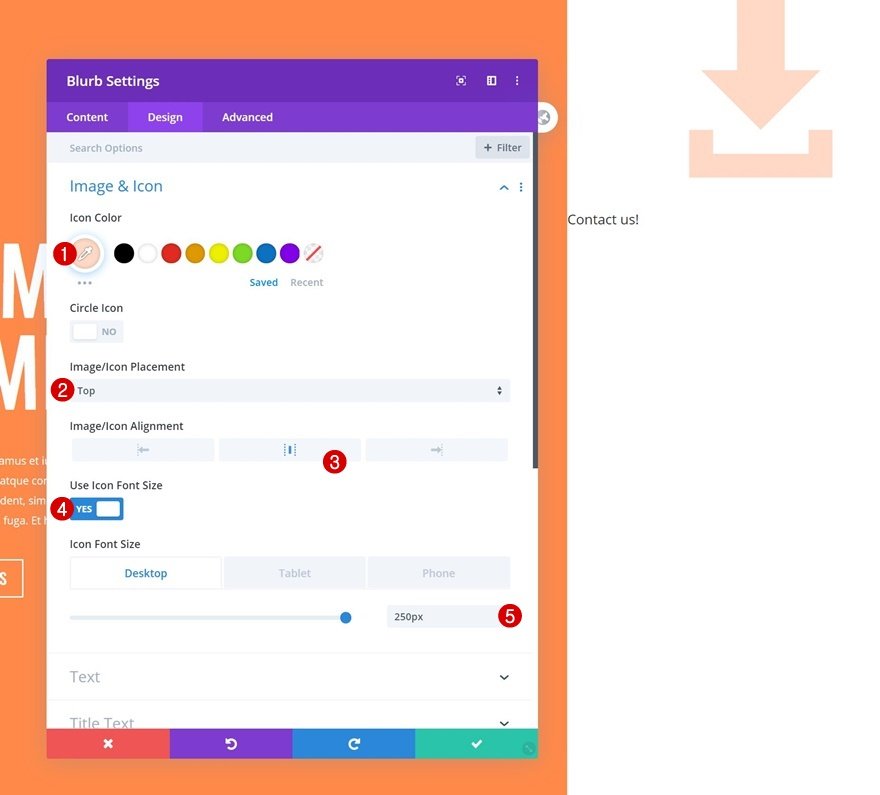
Passez à l’onglet Conception du module et modifiez les paramètres de l’icône comme suit :
- Couleur de l’icône : #ffd8c6
- Placement de l’icône : Haut de page
- Alignement de l’icône : Centre
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 250px (ordinateur de bureau), 150px (tablette et téléphone)
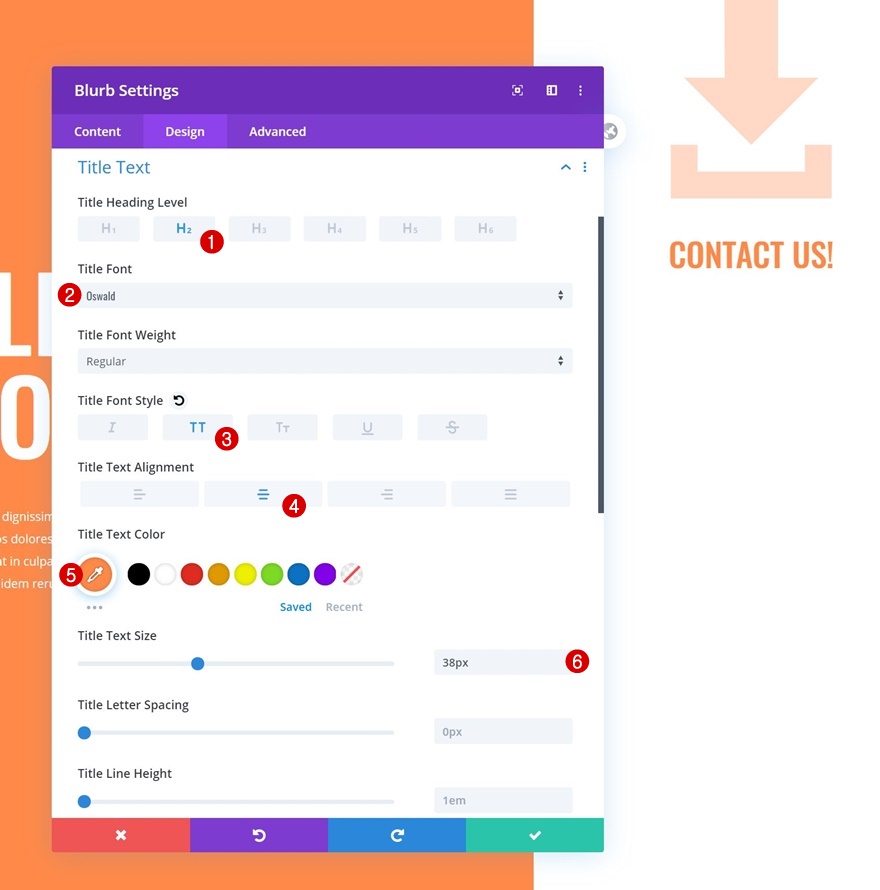
Paramètres du texte du titre
Modifiez ensuite les paramètres du texte du titre.
- Niveau de l’en-tête du titre : H2
- Police du titre : Oswald
- Style de la police du titre : Majuscule
- Alignement du texte du titre : Centre
- Couleur du texte du titre : #ff8949
- Taille du texte du titre : 38px
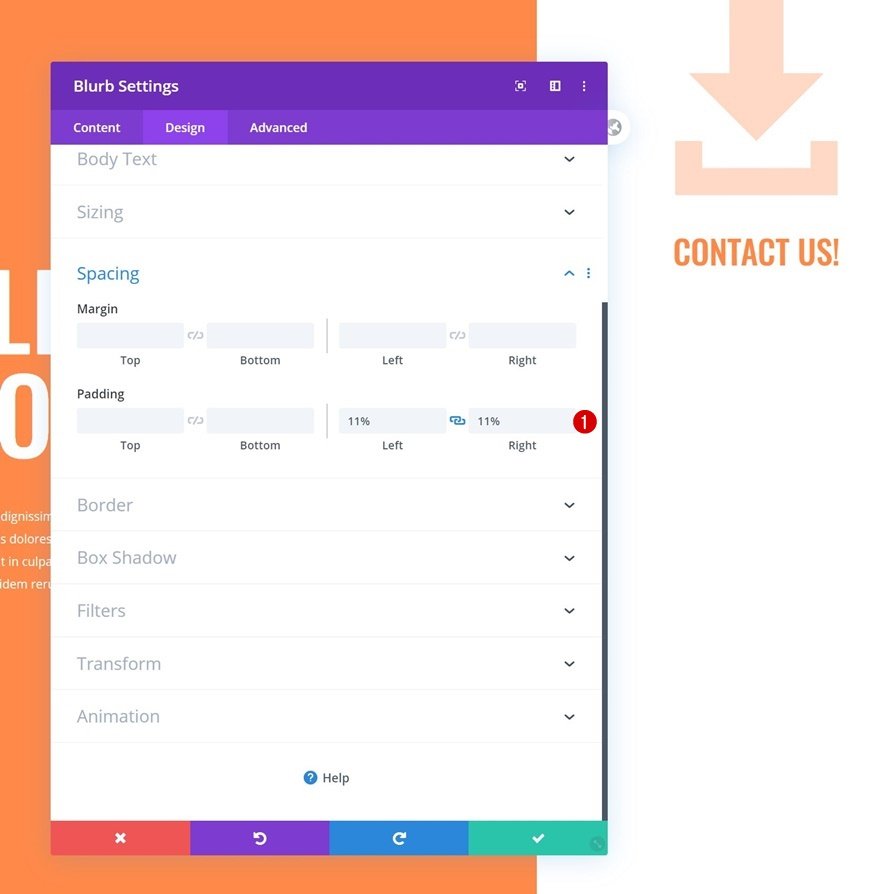
Espacement
Ajoutez aussi un peu de rembourrage à gauche et à droite.
- Rembourrage gauche : 11%
- Rembourrage à droite : 11%
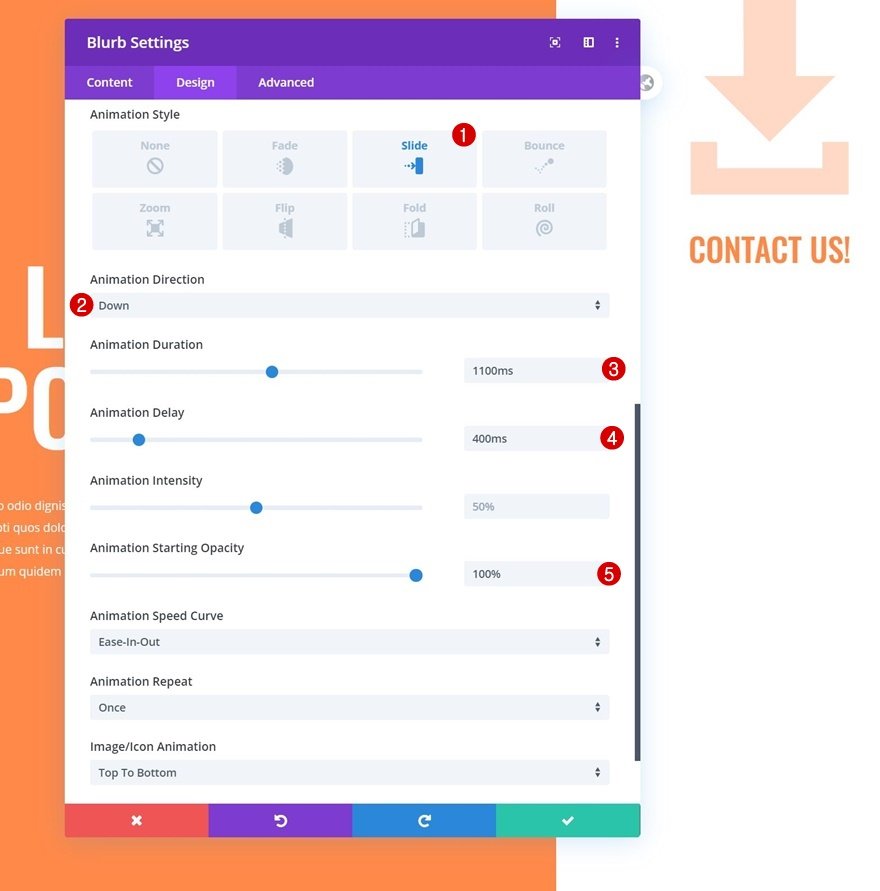
Animation
Et complétez le module en ajoutant les paramètres d’animation suivants :
- Direction de l’animation : Vers le bas
- Durée de l’animation : 1100ms
- Délai d’animation : 400 ms
- Opacité de départ de l’animation : 100
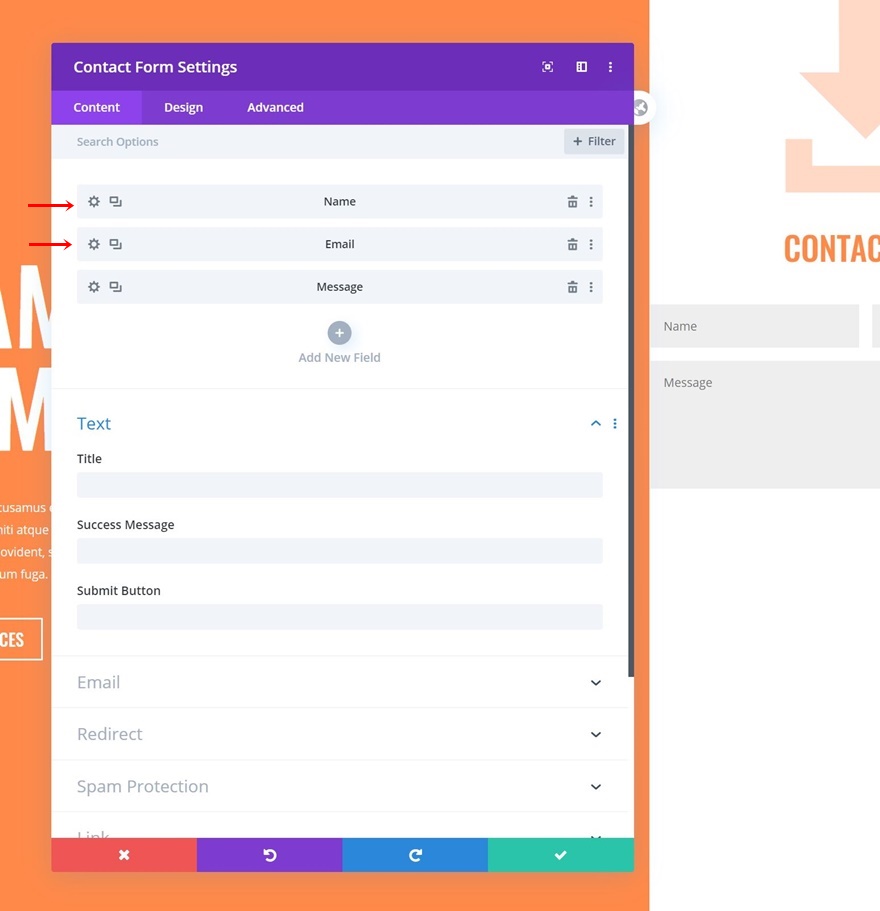
Ajouter le module de formulaire de contact à la colonne 2
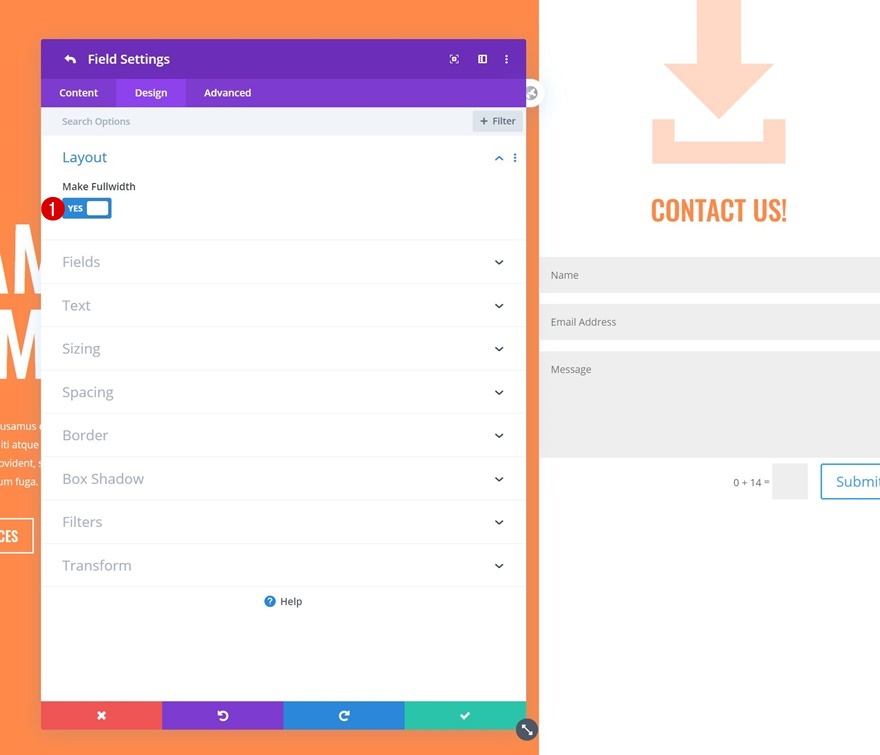
Transformer les champs en largeur
Passons au dernier module, qui est un module de formulaire de contact. Ouvrez les champs de nom et d’adresse électronique individuellement et faites-les apparaître en pleine largeur dans les paramètres de mise en page.
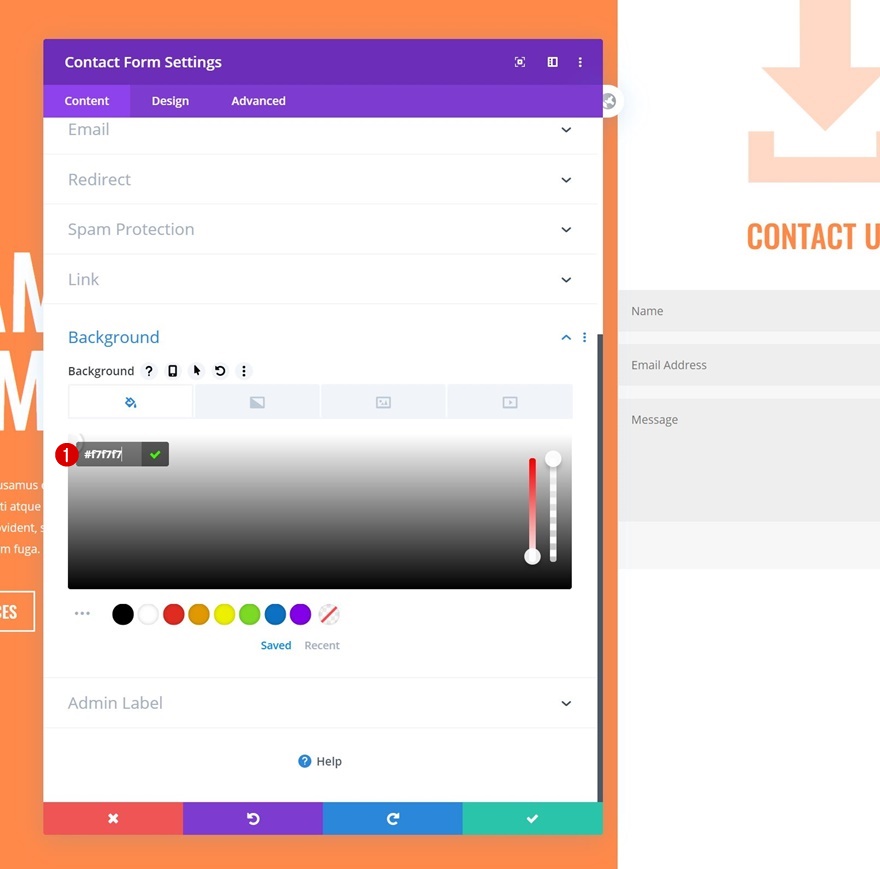
Couleur de fond
Ensuite, retournez dans les paramètres généraux du module de formulaire de contact et ajoutez une couleur de fond.
- Couleur de fond : #f7f7f7
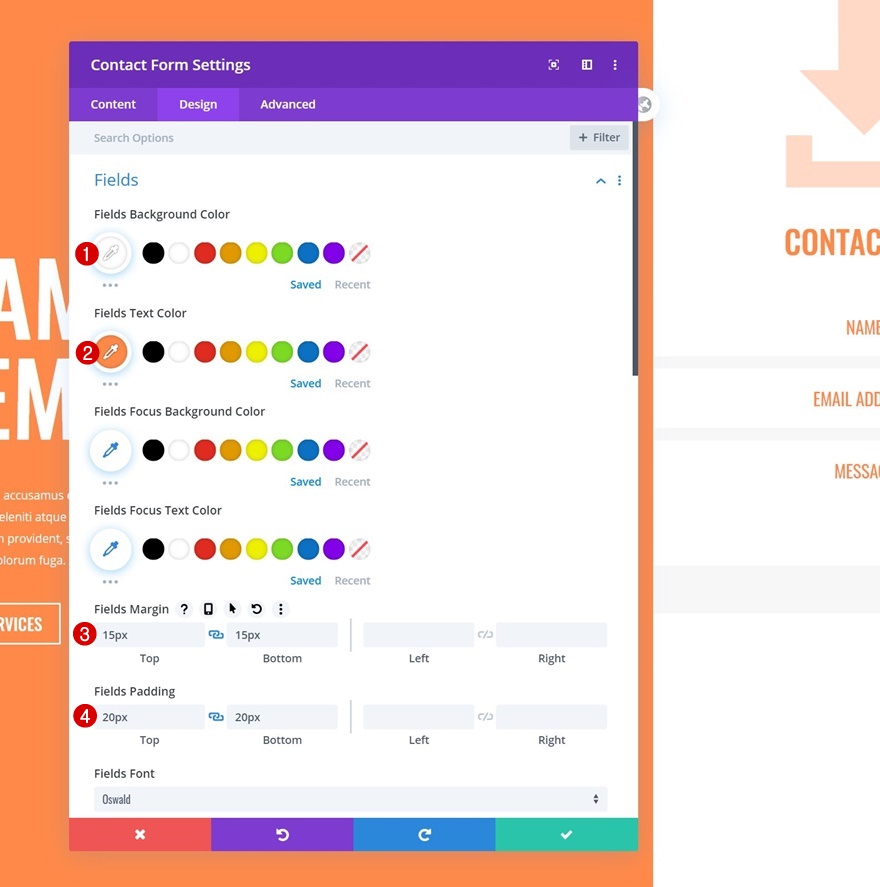
Paramètres des champs
Passez à l’onglet Conception et apportez quelques modifications aux paramètres des champs.
- Couleur d’arrière-plan des champs : #ffffff
- Couleur du texte des champs : #ff8949
- Marge supérieure des champs : 15px
- Marge inférieure des champs : 15px
- Champs Top Padding : 20px
- Fields Bottom Padding : 20px
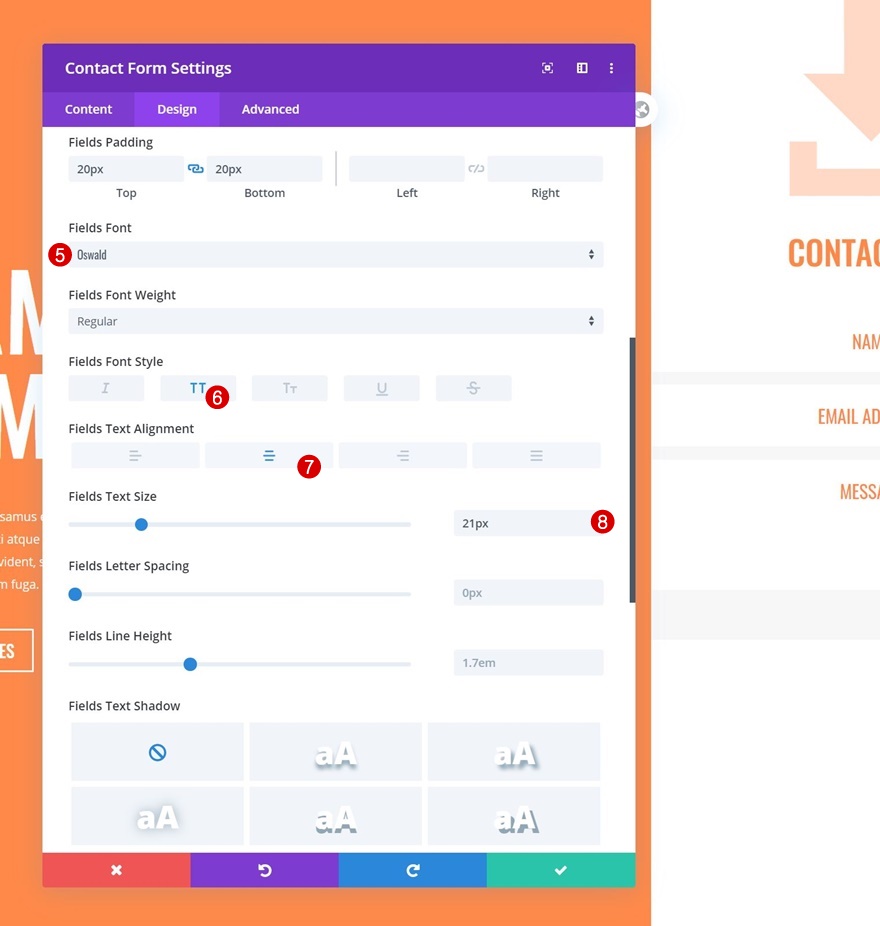
- Police de caractères des champs : Oswald
- Style de police Fields : Majuscules
- Alignement du texte des champs : Center
- Fields Taille du texte : 21px
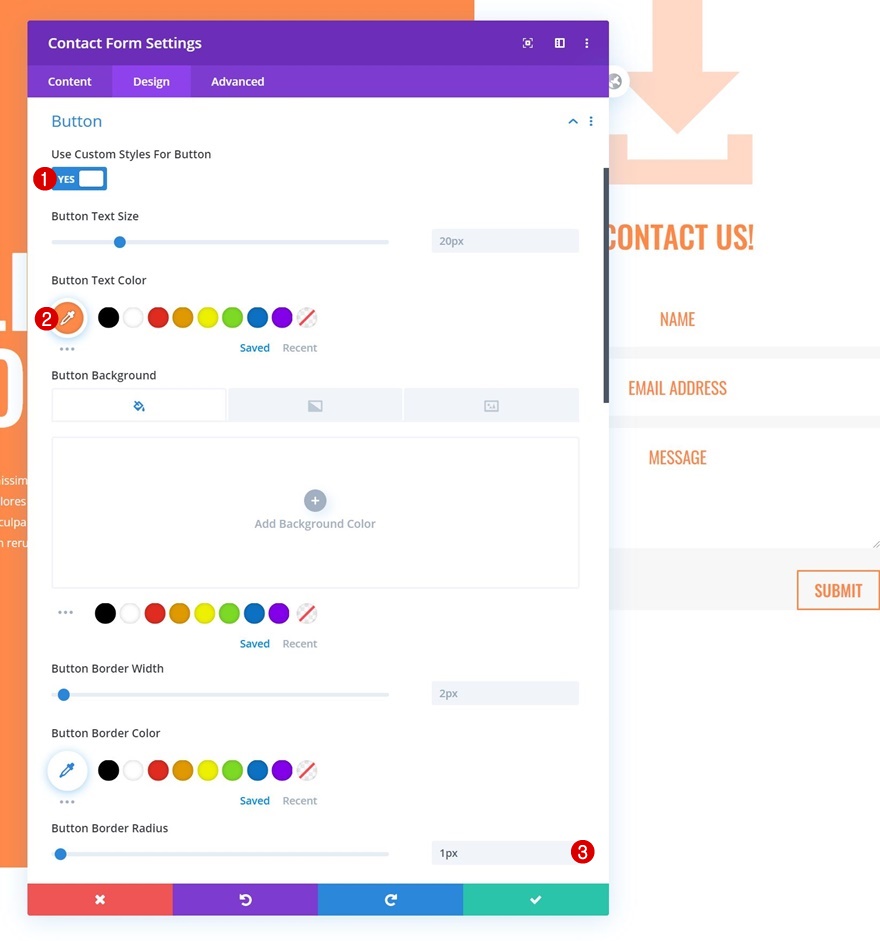
Paramètres du bouton
Ensuite, donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #ff8949
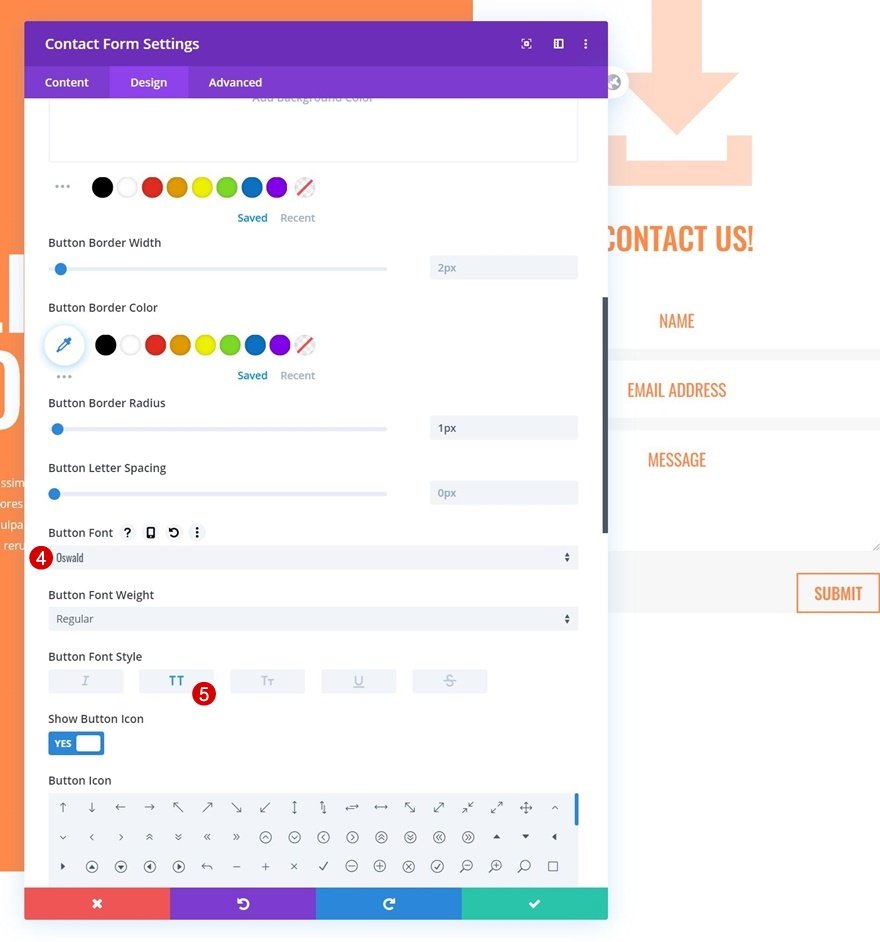
- Rayon de la bordure du bouton : 1px
- Police du bouton : Oswald
- Style de police des boutons : Majuscule
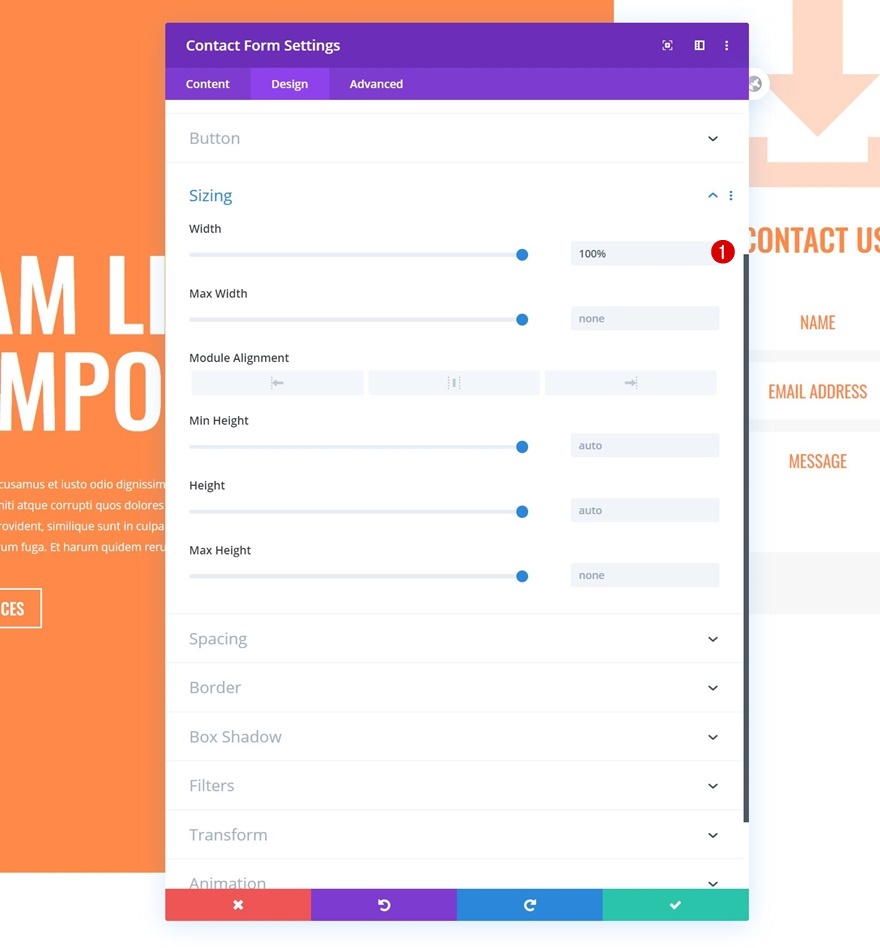
Dimensionnement
Nous nous assurons également que la largeur est de « 100% » dans les paramètres de dimensionnement.
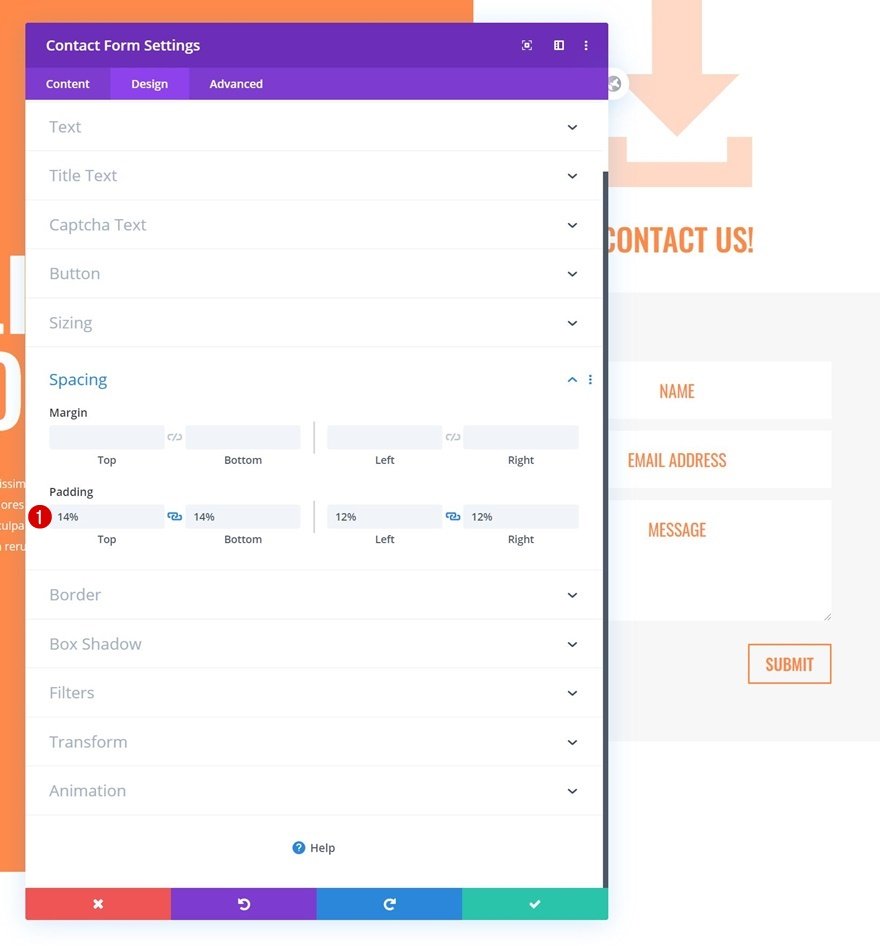
Espacement
Passez ensuite aux paramètres d’espacement et appliquez des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 14%
- Rembourrage inférieur : 14%
- Rembourrage gauche : 12%
- Rembourrage droit : 12%
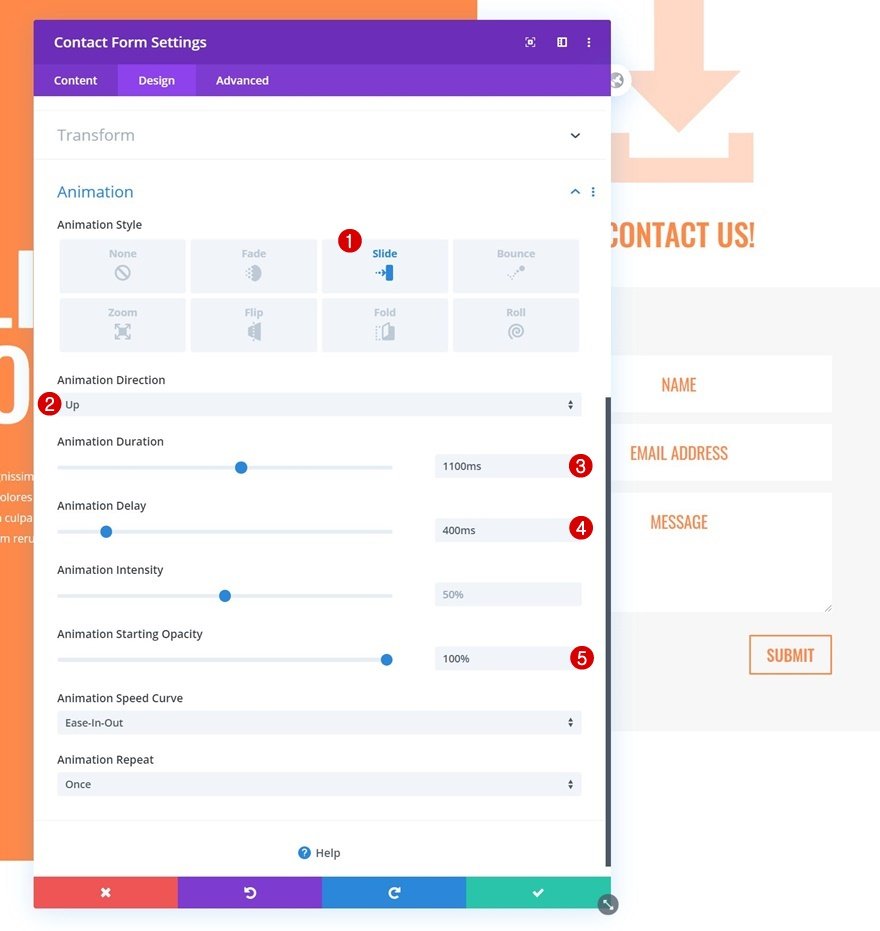
Animation
Ensuite, utilisez les paramètres d’animation suivants :
- Style d’animation : Diapositive
- Direction de l’animation : Haut
- Durée de l’animation : 1100 ms
- Délai d’animation : 400 ms
- Opacité de départ de l’animation : 100
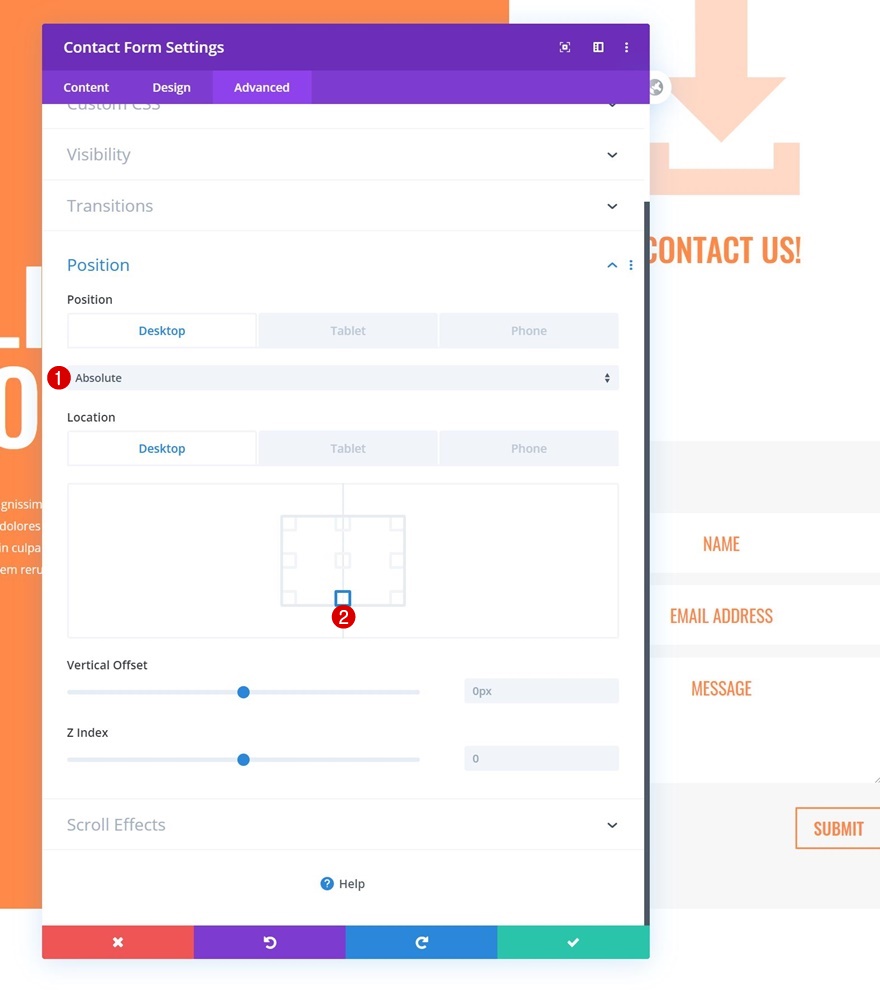
Positionner
Et terminez les réglages du module (et le tutoriel) en repositionnant le module sur le bureau uniquement :
- Position : Absolue (Bureau), Par défaut (Tablette et téléphone)
- Emplacement : Centre en bas
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment inclure de manière transparente un formulaire de contact dans votre section héros. Plus précisément, nous avons créé un formulaire de contact en colonne coulissante qui a fière allure sur toutes les tailles d’écran. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.