Susciter l’engagement et la fidélité à la marque par le biais de votre site Web WordPress peut s’avérer délicat. L’un des meilleurs moyens de rester en contact avec les utilisateurs est de les inciter à créer des comptes sur votre site. Cependant, de nombreux visiteurs peuvent trouver cette tâche fastidieuse, surtout si elle les oblige à créer et à se souvenir d’un nouveau mot de passe sécurisé. Une façon de contourner ce problème est de proposer la fonctionnalité de connexion Facebook.
En facilitant la création de comptes et l’accès à votre site, vous encouragez indirectement l’engagement des visiteurs tout en facilitant la vie de vos utilisateurs. Dans cet article, nous allons vous montrer exactement comment mettre en place un bouton de connexion Facebook sur votre site WordPress.
C’est parti !
Pourquoi vous voulez ajouter la connexion Facebook à votre site WordPress ?
WordPress vous permet d’autoriser l’enregistrement des utilisateurs dès le départ. Puisque votre site Web dispose déjà d’une option de connexion, vous vous demandez peut-être pourquoi vous devriez prendre la peine d’ajouter l’intégration de Facebook. Les principales raisons se résument à la commodité pour vos utilisateurs.
Étant donné que la plateforme compte près de 2,8 milliards d’utilisateurs actifs mensuels, la grande majorité des visiteurs de votre site ont probablement déjà un compte Facebook. Compte tenu du nombre de noms d’utilisateur et de mots de passe que les gens doivent retenir de nos jours, la possibilité d’utiliser un compte existant pour s’inscrire sur votre site est extrêmement pratique. Les visiteurs seront peut-être plus enclins à créer des comptes s’ils peuvent utiliser des informations de connexion qu’ils connaissent déjà.
L’ajout de la connexion Facebook à votre site Web permet aux utilisateurs de créer des comptes en cliquant sur un seul bouton.
Bien entendu, cette commodité n’est pas sans avantages pour votre entreprise. En facilitant l’inscription des utilisateurs, vous les incitez indirectement à s’engager davantage sur votre site. Ceci est souhaitable pour un certain nombre de raisons, telles que :
- Le fait d’avoir un compte sur votre site peut aider les utilisateurs à se sentir plus investis dans votre marque.
- Les utilisateurs peuvent être plus enclins à laisser des commentaires et à interagir avec votre contenu. Cela crée un sentiment de communauté et contribue à l’optimisation des moteurs de recherche (SEO).
- Ils seront peut-être plus enclins à partager du contenu avec leurs réseaux sociaux s’ils sont déjà connectés, ce qui contribuera à augmenter la portée de vos messages.
- Les utilisateurs enregistrés peuvent être plus facilement atteints par des promotions et des notifications de nouveaux contenus.
Enfin, l’énorme base d’utilisateurs de Facebook signifie que l’intégration peut fournir des analyses et des informations démographiques puissantes auxquelles vous n’auriez peut-être pas accès autrement. Ces informations peuvent s’avérer précieuses pour le développement de votre entreprise.
Comment intégrer Facebook Login à WordPress (en 5 étapes)
Maintenant que vous savez pourquoi vous devriez envisager l’intégration de la connexion Facebook, il est temps d’apprendre à la mettre en place et à commencer à en récolter les bénéfices. Le processus peut sembler complexe, mais il est en fait plus facile qu’il n’y paraît. Découvrons-le.
Étape 1 : création d’un compte Facebook Developer
La première chose à faire est de créer un compte Facebook Developer. Cela vous permettra d’utiliser le kit de développement logiciel (SDK) de Facebook pour créer diverses applications et intégrations, notamment un bouton de connexion pour votre site :
Visitez le site Facebook Developer et cliquez sur Get Started dans le coin supérieur droit. Quelques questions vous seront posées, mais si vous avez déjà un compte Facebook, le processus est extrêmement rapide. Lorsque vous aurez terminé, vous arriverez sur la page des applications Facebook, qui vous mènera à l’étape suivante.
Étape 2 : créer une nouvelle application Facebook
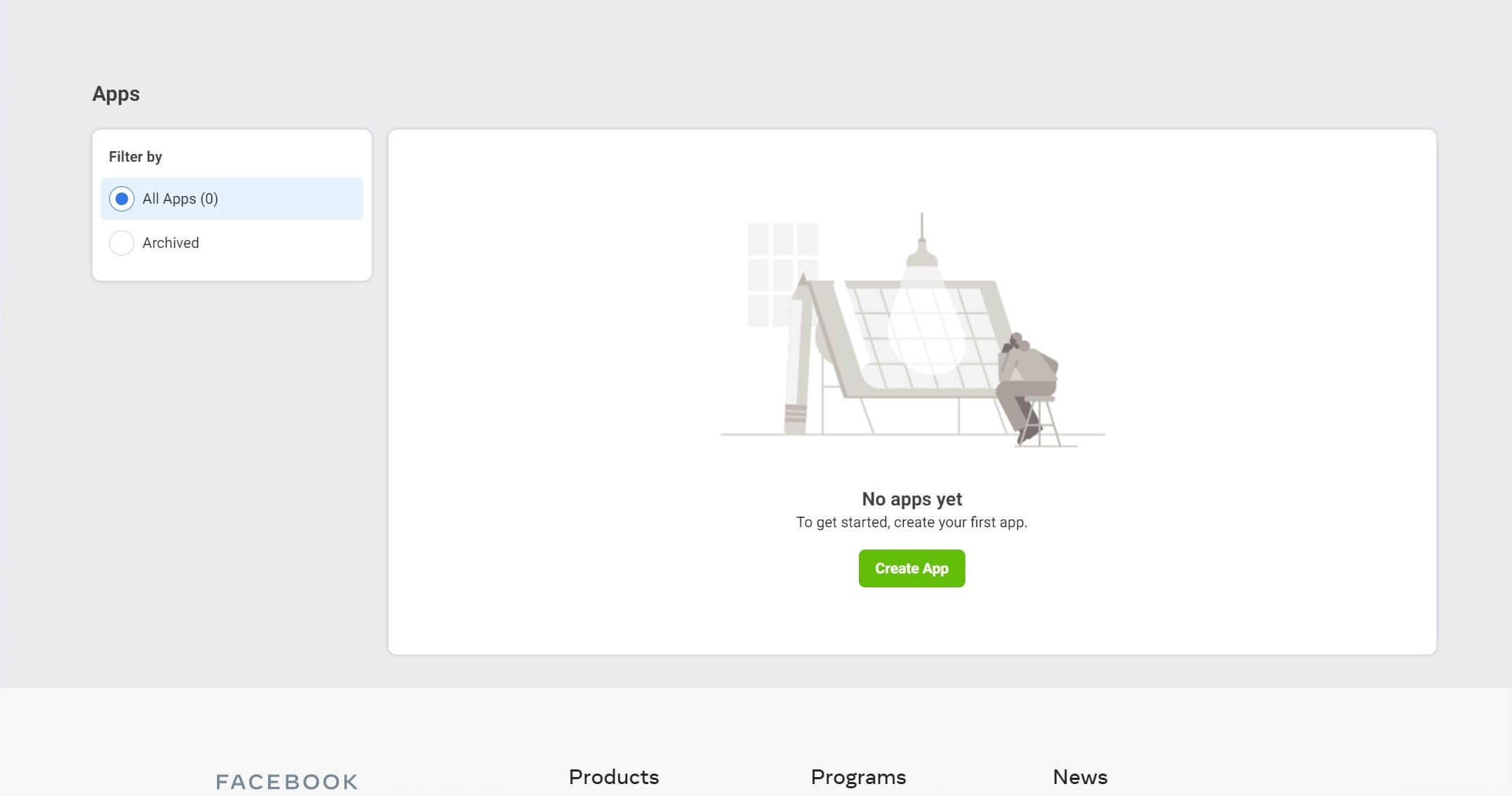
L’étape suivante consiste à créer une application Facebook, qui est le récipient qui contiendra le code de votre intégration. Sur la page principale des applications, cliquez sur le bouton vert Créer une application pour commencer :
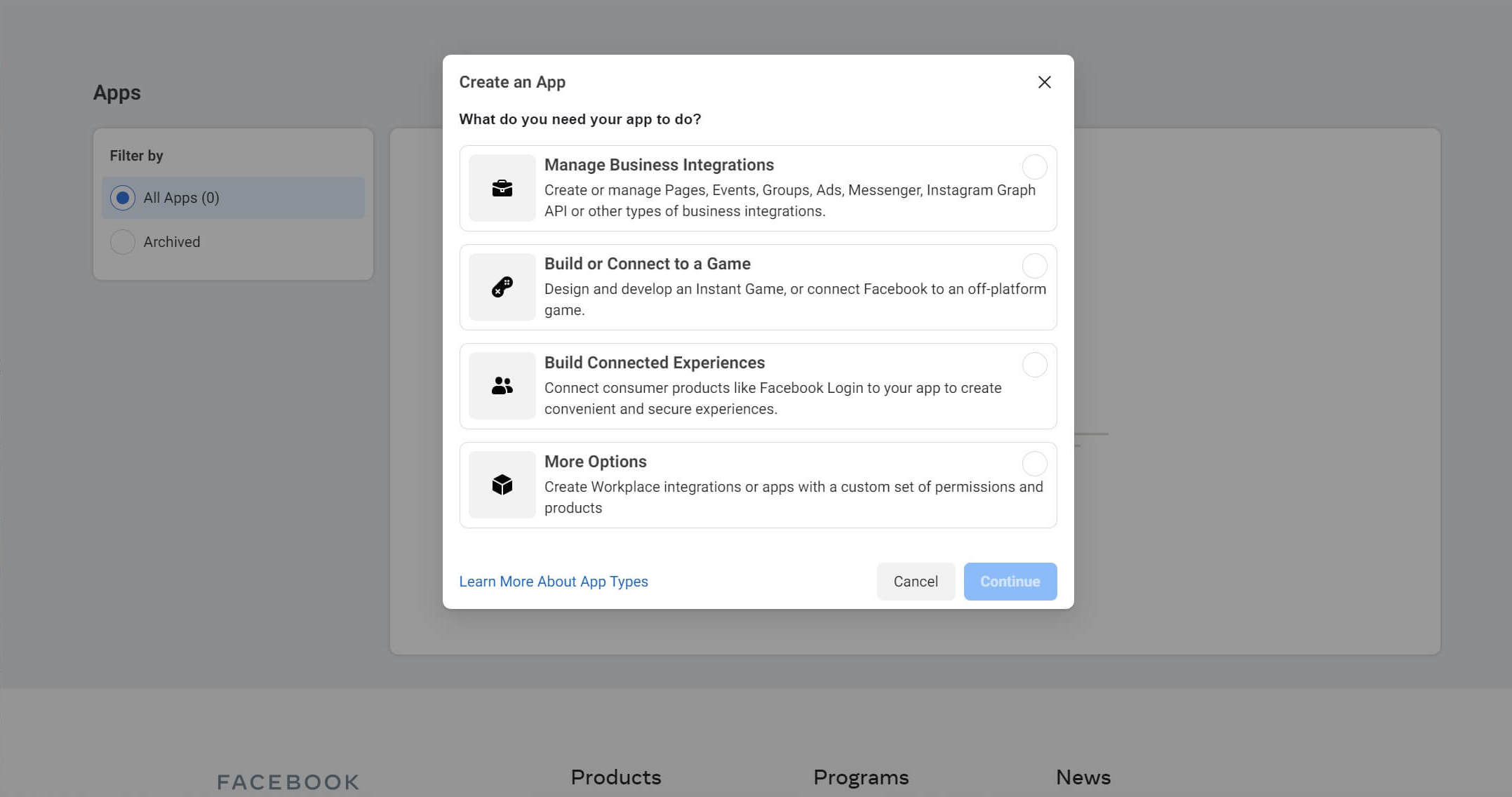
Une fenêtre s’ouvrira, vous invitant à sélectionner ce que vous voulez que votre application fasse :
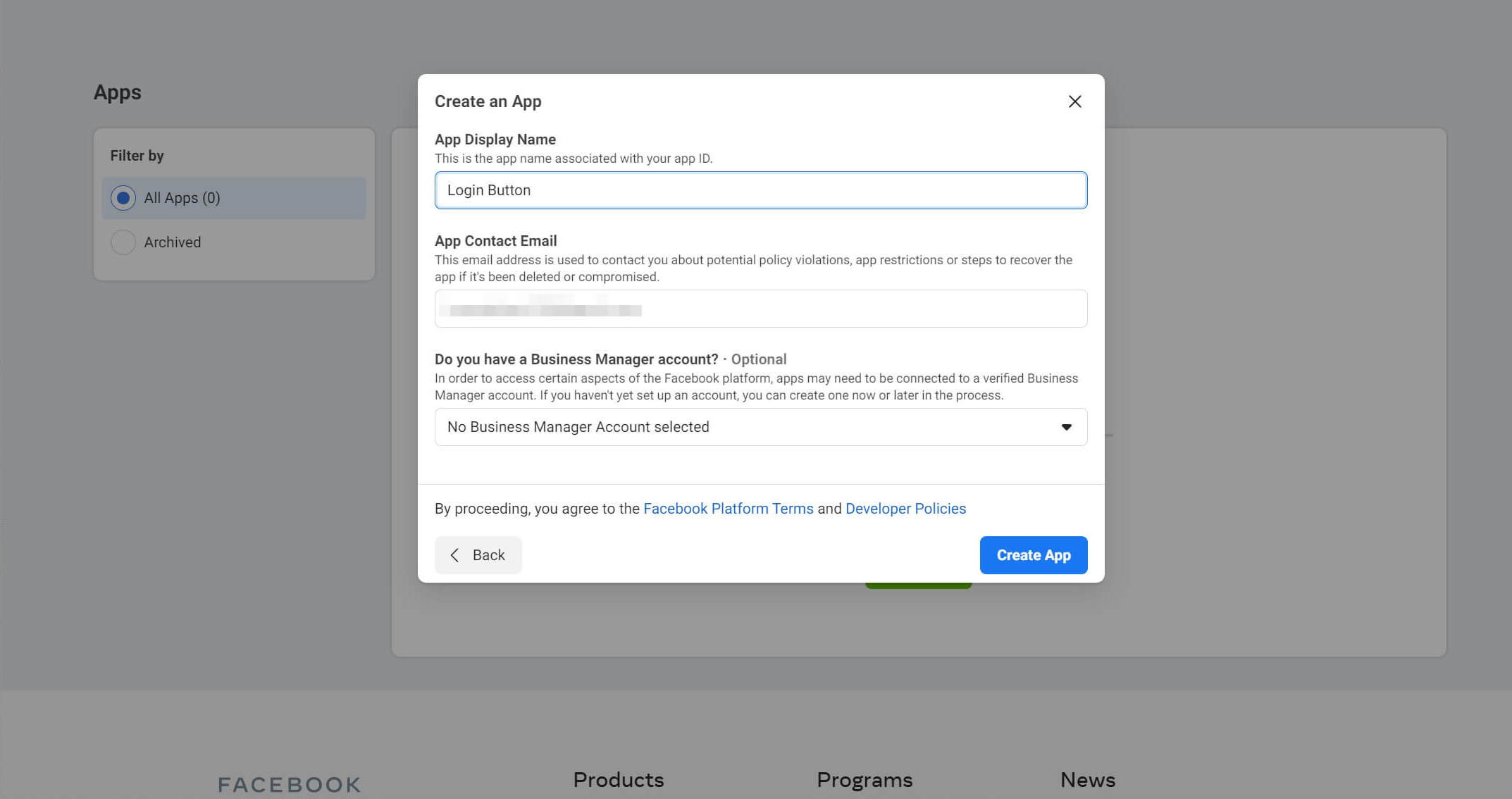
Choisissez « Build Connected Experiences » pour configurer la connexion Facebook. Ensuite, vous devrez donner un nom à votre application et fournir une adresse électronique de contact :
Lorsque vous avez terminé, cliquez sur Créer une application. Il vous sera demandé de confirmer votre humanité avec un CAPTCHA, puis vous pourrez passer à l’étape suivante.
Étape 3 : Ajouter un produit pour la nouvelle application
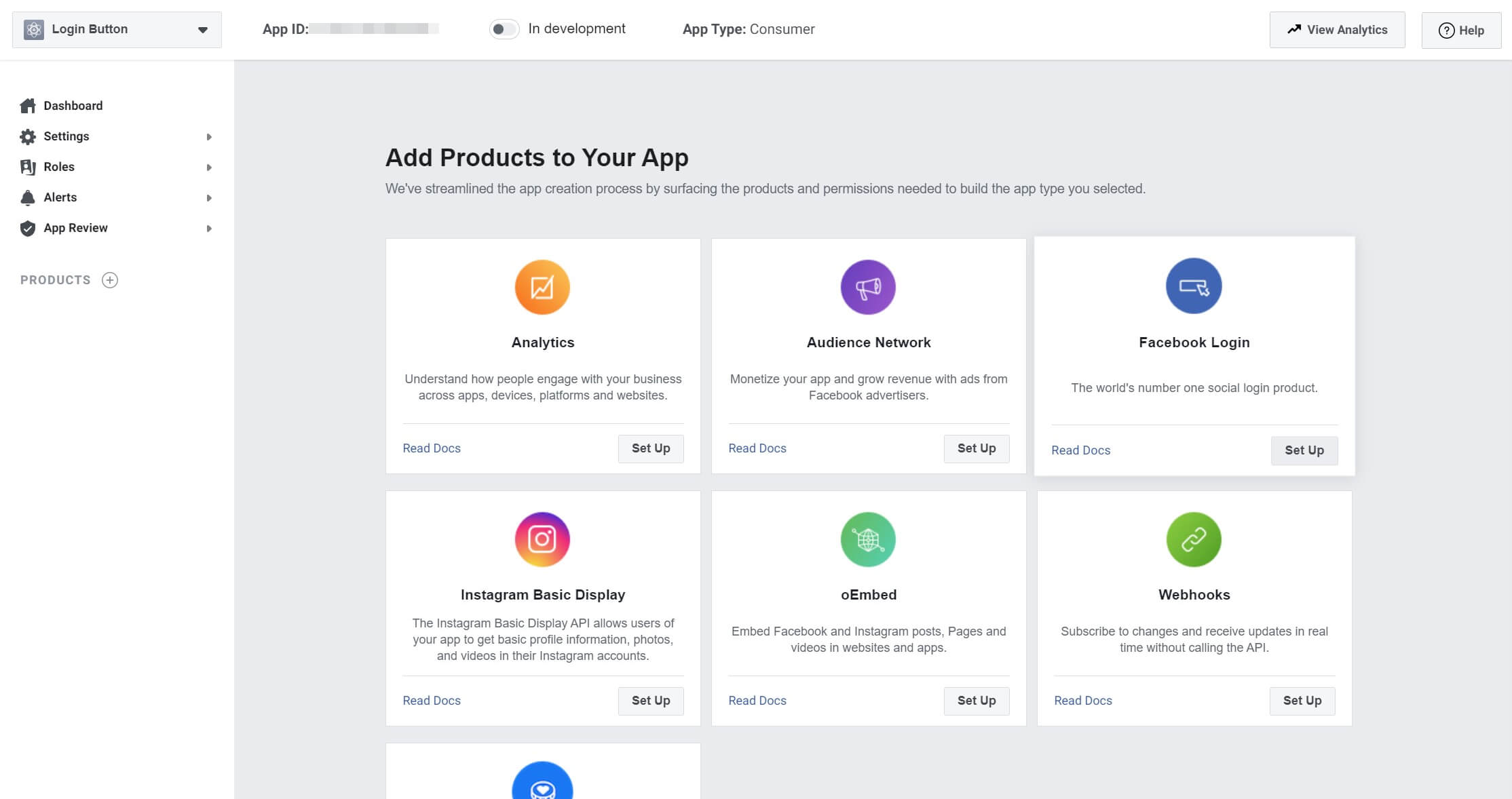
Ensuite, vous devez choisir un produit pour votre nouvelle application. Il s’agit essentiellement d’un bout de code préemballé pour vous aider à démarrer dans la bonne direction. Si vous avez choisi « Build Connected Experiences » à l’étape 2, vous devriez voir une option sur cette page pour Facebook Login :
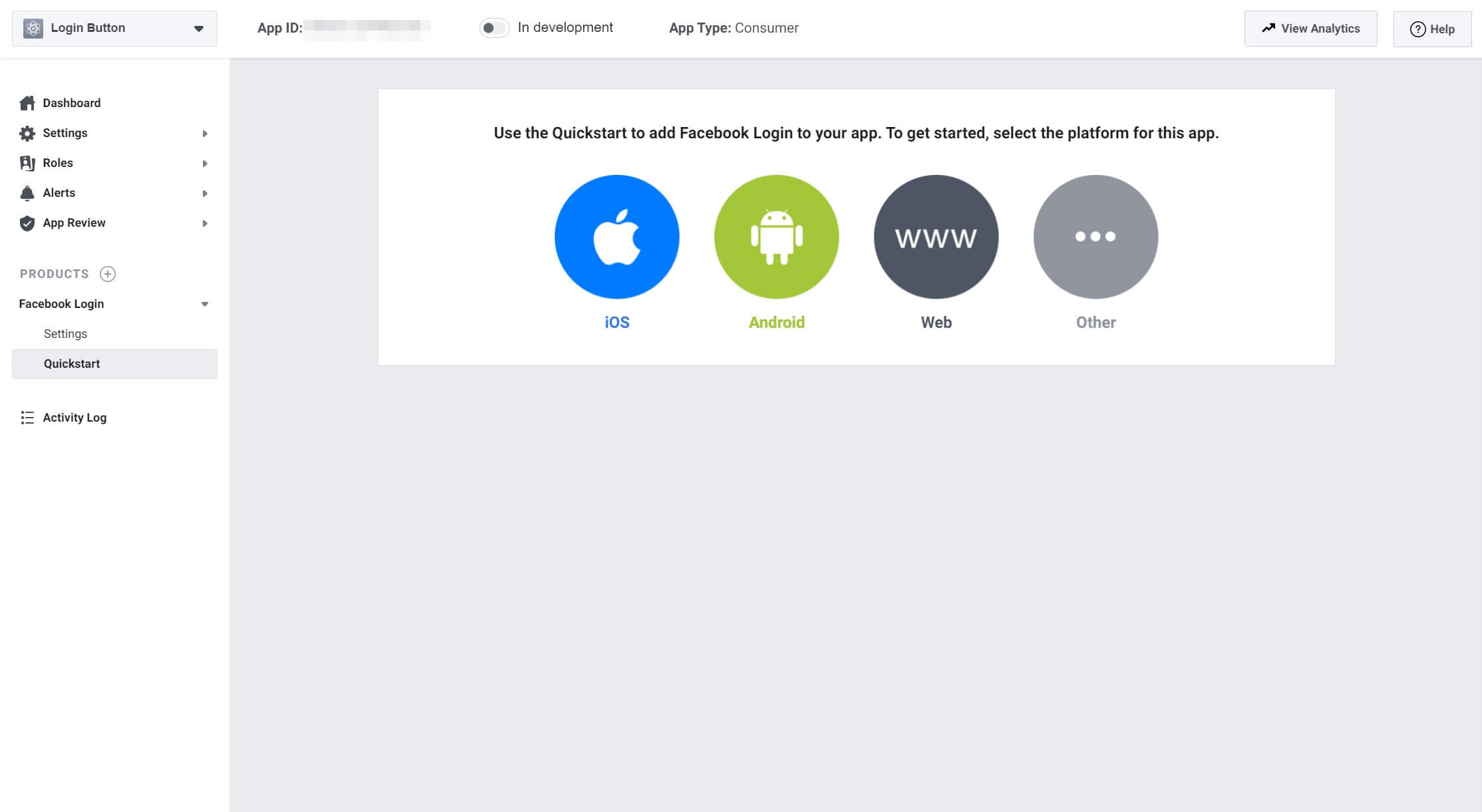
Survolez-la et cliquez sur Configurer. Facebook vous demandera alors de choisir une plateforme pour l’application :
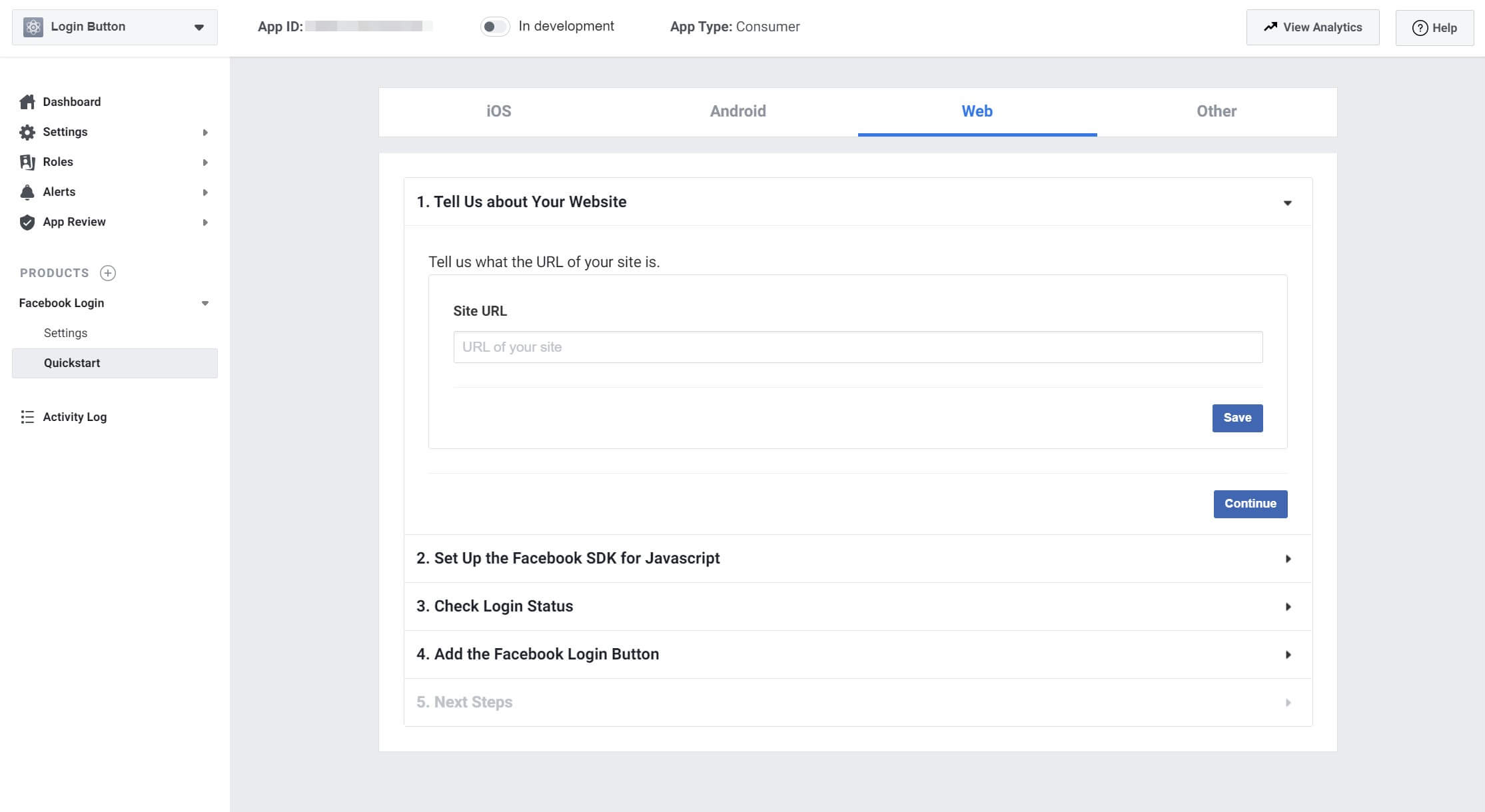
Comme il s’agit de votre site web, sélectionnez Web. Sur l’écran suivant, vous verrez une liste d’étapes à suivre, en commençant par fournir l’URL de votre site web :
Certaines étapes vous demanderont de copier et de coller du code à divers endroits de votre site Web pour activer les analyses et ajouter le bouton « Connecter avec Facebook » . Bien qu’il soit possible de le faire manuellement, et que cela fonctionne très bien, nous utiliserons un plugin WordPress à l’étape 5 pour rendre le processus encore plus facile. Vous pouvez sauter ces étapes si vous le souhaitez.
Étape 4 : Configurer votre bouton de connexion Facebook
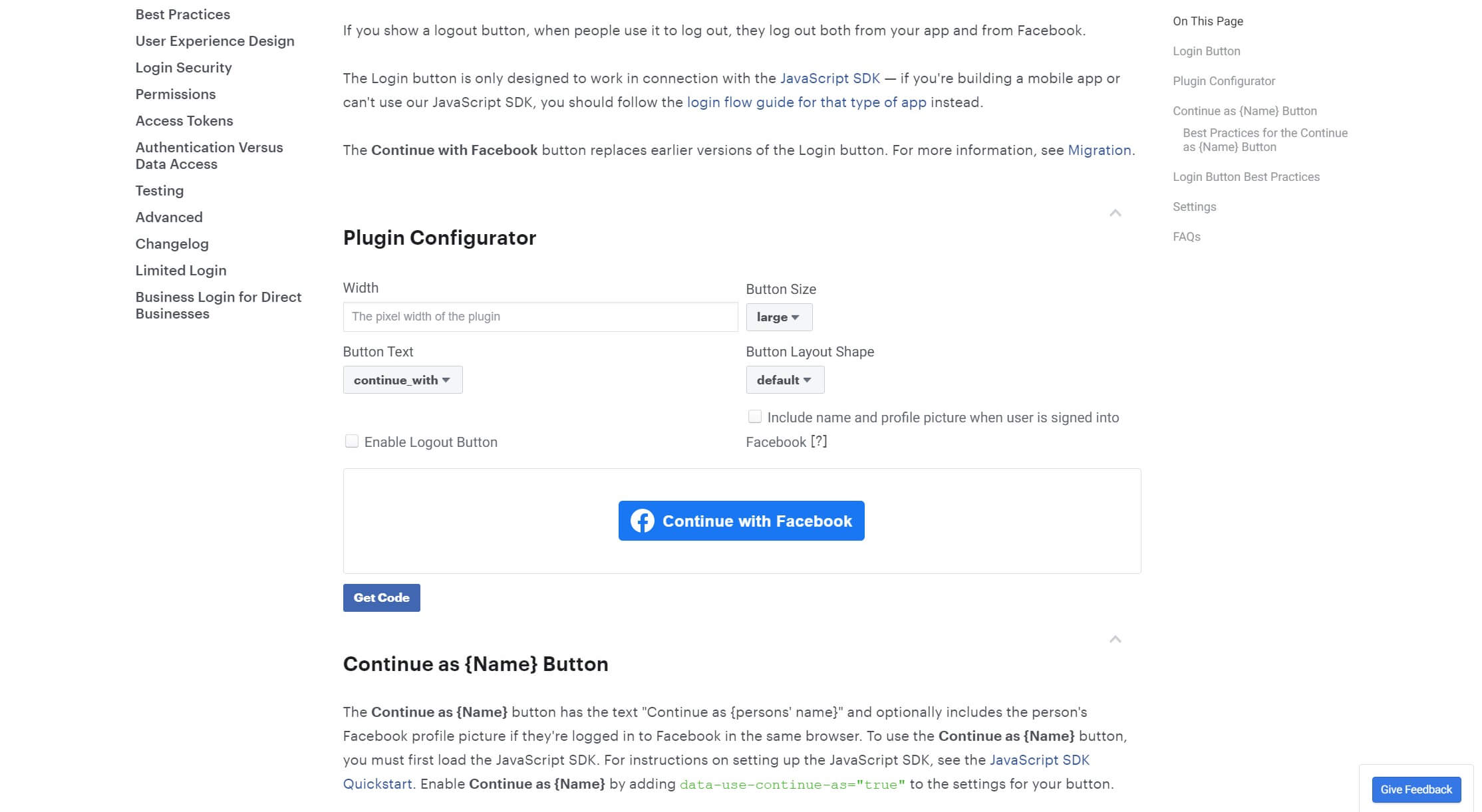
Lorsque vous arrivez à l’étape 4 du processus d’ajout de votre produit, Facebook vous donne le code du bouton de connexion. À ce stade, vous pouvez configurer son apparence.
Facebook fournit un générateur de code très utile que vous pouvez utiliser pour configurer votre bouton de connexion comme vous le souhaitez :
Vous pouvez ensuite simplement copier et coller le code généré sur la page appropriée de votre site. Encore une fois, nous utiliserons un plugin pour accomplir cette tâche au lieu d’intégrer le bouton de connexion Facebook manuellement, mais les options de personnalisation peuvent toujours être utiles.
Étape 5 : Afficher le bouton de connexion sur votre site à l’aide du plugin Nextend Social Login
À ce stade, vous êtes prêt à afficher votre bouton de connexion Facebook sur votre site Web WordPress. Bien que vous puissiez l’ajouter manuellement en suivant les instructions dans le tableau de bord de votre compte Facebook Developer, nous vous recommandons d’utiliser un plugin pour garder les choses simples. Nextend Social Login est une solution fantastique qui fonctionne également pour Google et Twitter :
Pour installer ce plugin, ouvrez votre tableau de bord WordPress et naviguez dans Plugins > Add New. Recherchez « Nextend » et installez le plugin. N’oubliez pas de l’activer également.
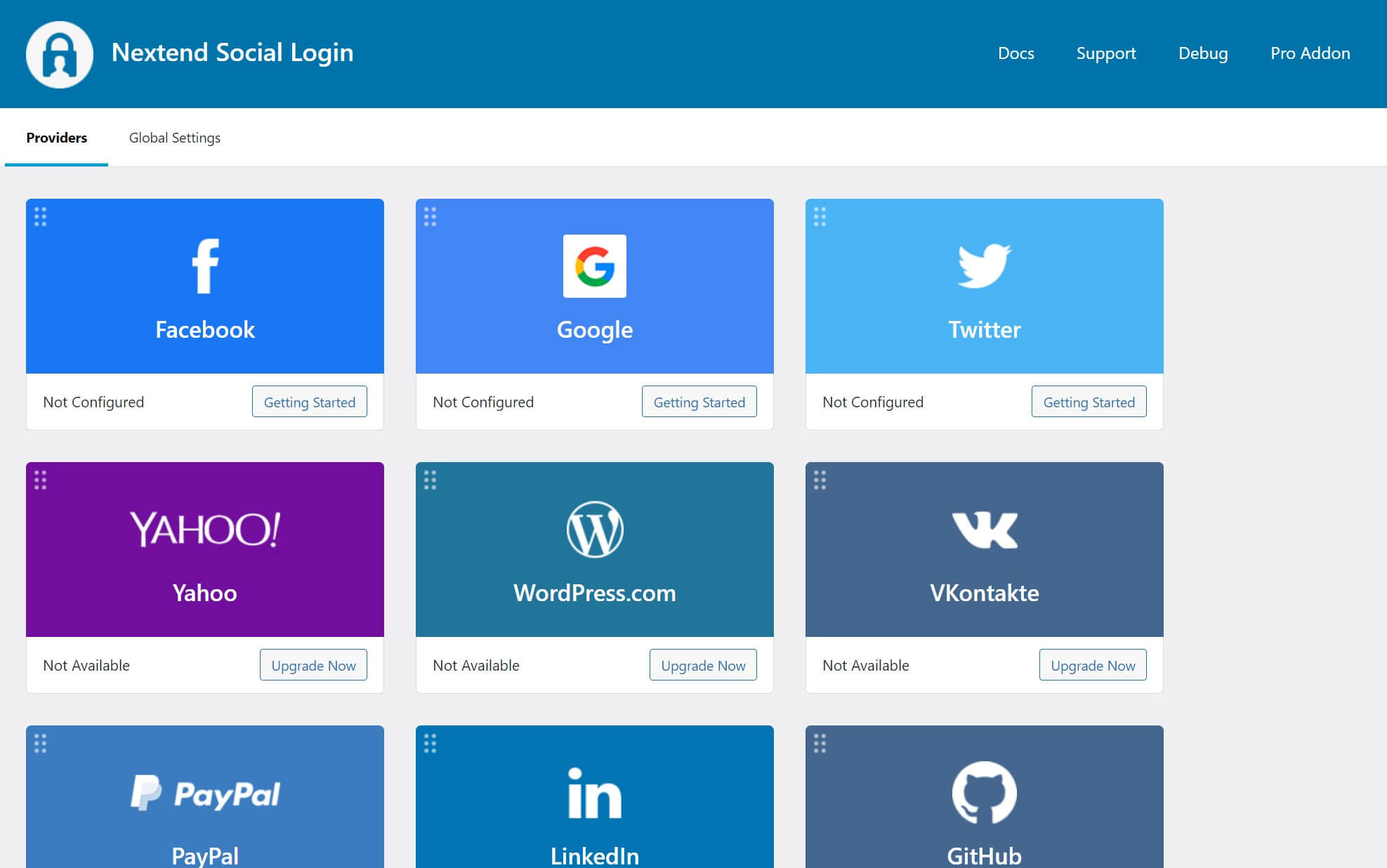
Ensuite, allez dans Réglages > Nextend Social Login :
Cliquez sur Getting Started sous l’option Facebook pour configurer le plugin. Vous verrez une liste d’instructions pour la création d’une application Facebook – puisque nous l’avons déjà fait, vous pouvez faire défiler la page et cliquer sur le bouton qui indique J’ai terminé la configuration de mon application Facebook.
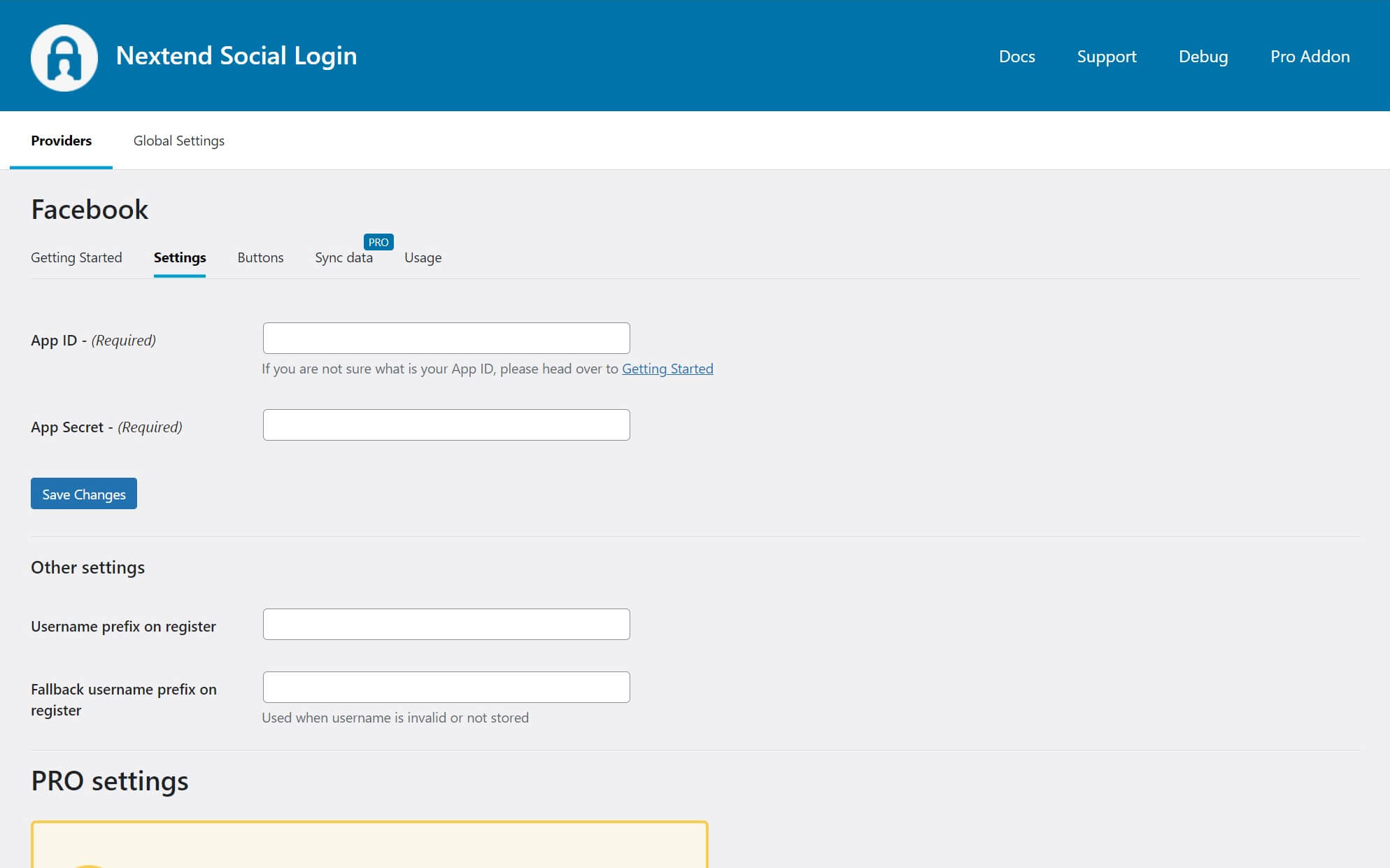
Ensuite, un écran de paramètres s’affiche :
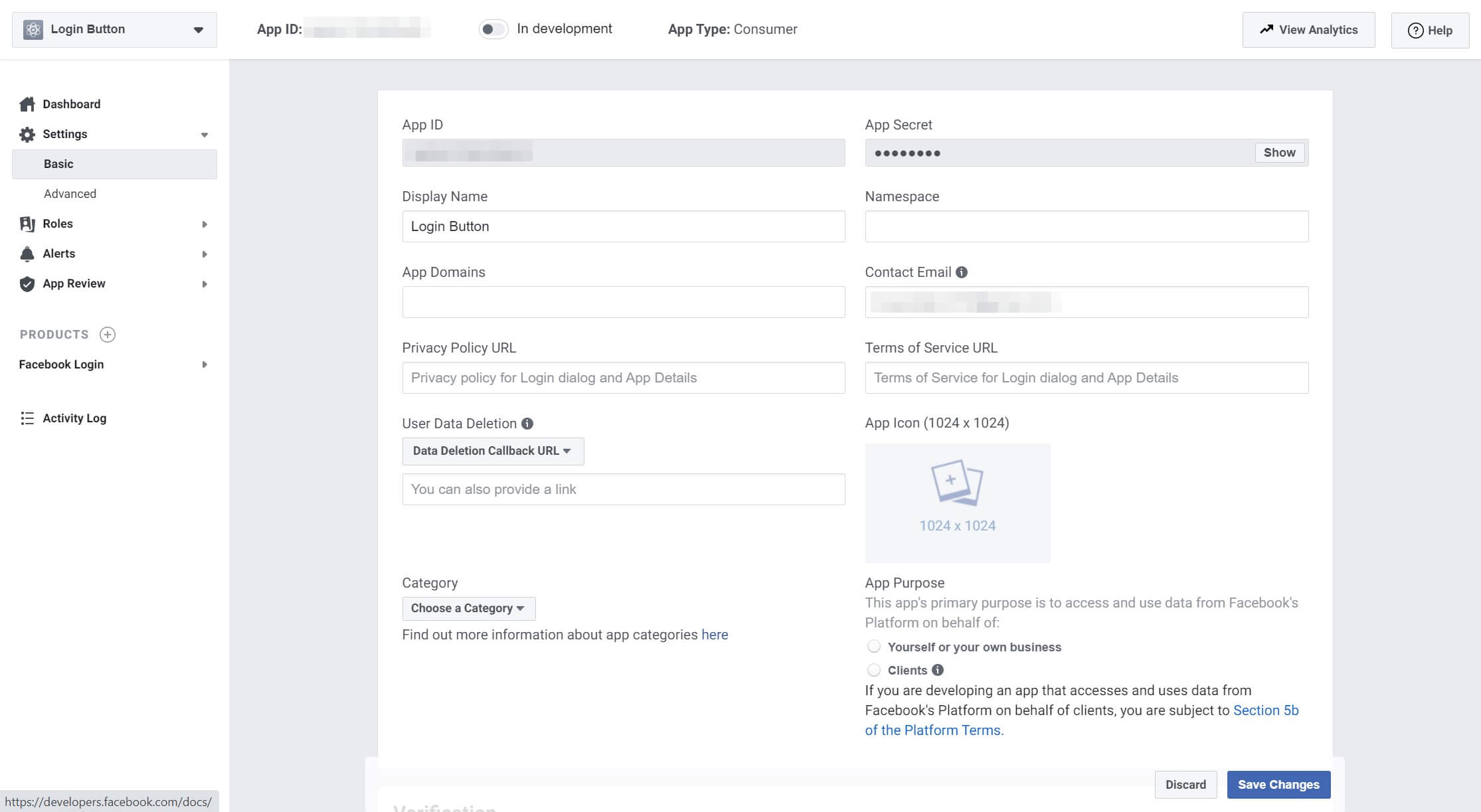
Vous devrez entrer votre App ID et votre App Secret. Vous les trouverez dans votre compte Facebook Developer. Cliquez sur Mes applications en haut de la page, puis sélectionnez l’application que vous avez créée précédemment. Dans la barre latérale de gauche, cliquez sur Paramètres > De base:
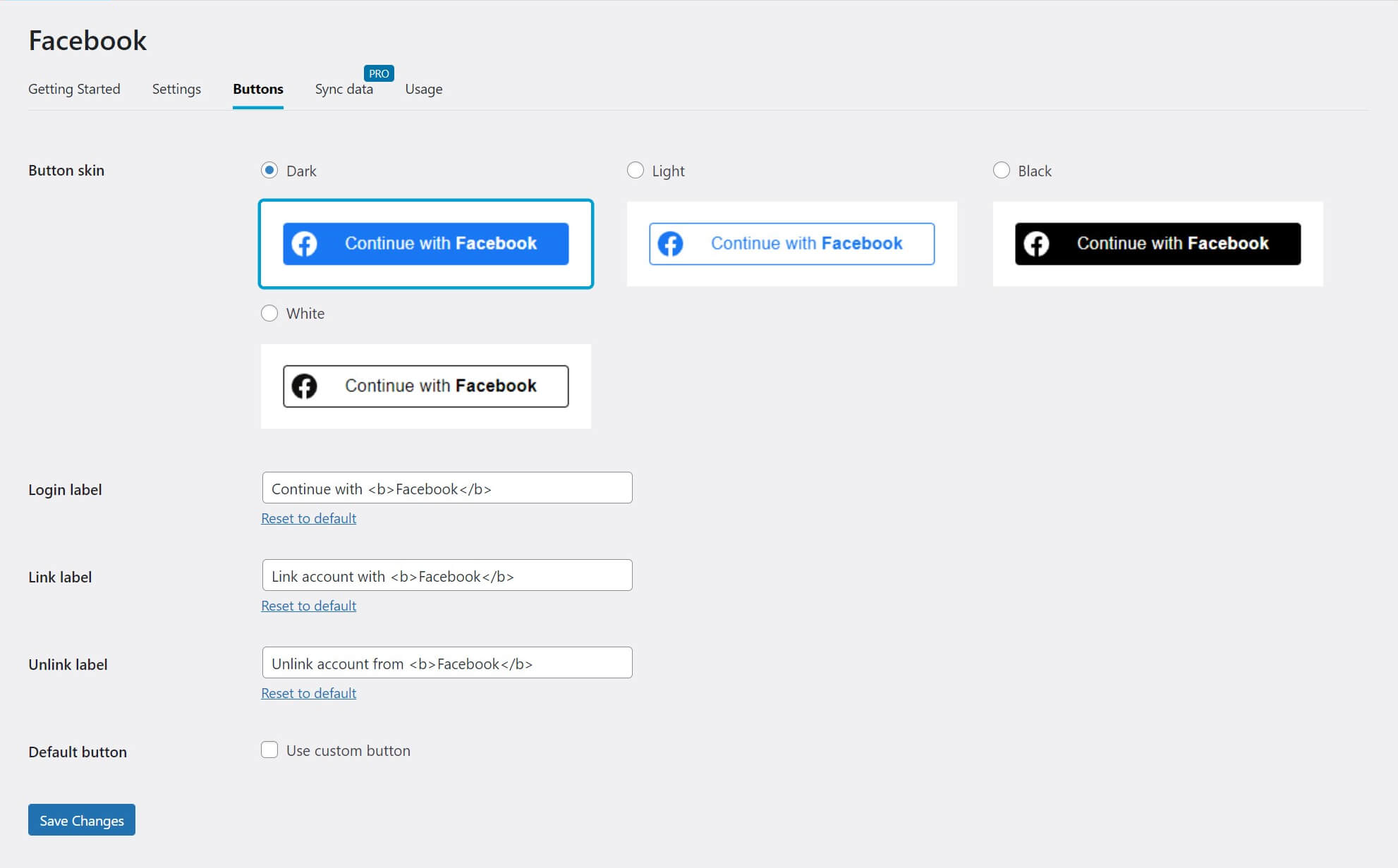
L’identifiant et le secret de l’application sont affichés en haut de l’écran. Entrez-les dans les paramètres du Nextend. Vous pouvez configurer l’apparence de votre bouton ici en utilisant l’un des styles prédéfinis de Nextend, ou utiliser votre propre bouton personnalisé que vous avez créé à l’étape 4 :
Une fois que vous avez fait cela et sauvegardé vos changements, votre page de connexion devrait afficher un bouton Continuer avec Facebook (ou le texte que vous avez choisi dans les paramètres).
Conclusion
Que vous souhaitiez augmenter le nombre d’inscriptions, encourager les commentaires ou avoir accès à de meilleures analyses, l’intégration de Facebook à votre site WordPress peut être un excellent moyen d’atteindre vos objectifs. Le processus peut sembler intimidant, mais ce n’est pas si mal une fois que vous avez commencé.
Il suffit de suivre ces cinq étapes pour activer l’intégration de la connexion Facebook sur votre site :
- Créez un compte Facebook Developer.
- Créez une application Facebook.
- Ajoutez un produit pour l’application.
- Configurez votre bouton de connexion Facebook.
- Affichez le bouton de connexion sur votre site en utilisant le plugin Nextend Social Login.
Vous avez des questions sur l’intégration de Facebook sur votre site ? Faites-nous en part dans la section des commentaires ci-dessous !