La génération de prospects est un élément crucial à prendre en compte lors de la création d’un site Web WordPress pour votre entreprise. En plus d’un design et d’un référencement de qualité, vous devez également tenir compte de ce que fera le visiteur une fois qu’il sera arrivé. Conduire des visiteurs sur votre site Web n’a pas autant de valeur que de convertir ces visiteurs en prospects qualifiés. Si vous utilisez déjà Salesforce comme logiciel de gestion de la relation client (CRM) et que vous aimez l’idée d’utiliser des formulaires de génération de pistes, vous voudrez consulter le plugin Salesforce Web-to-Lead WordPress. Il ne pourrait pas être plus facile à utiliser et il fonctionne parfaitement.
Salesforce et Web-to-Lead expliqués
Salesforce est un service CRM (gestion de la relation client) qui utilise un logiciel basé sur le cloud pour aider les entreprises à trouver et à convertir des prospects, ainsi qu’à fournir un service client. La suite complète de produits Salesforce s’appelle Customer 360 et comprend des outils pour le commerce, l’informatique, le marketing, les ventes et le service. Lisez notre présentation détaillée de Salesforce ici.
Web-to-Lead est la stratégie de Salesforce pour transformer les visiteurs en prospects (c’est-à-dire en clients, en abonnés, etc.). Pour ce faire, Salesforce vous aide à créer des formulaires où les visiteurs rempliront des informations telles que leurs données démographiques et leurs centres d’intérêt. Voici comment elle est définie sur leur site Web :
Web-to-Lead : Le processus d’utilisation d’un formulaire de site Web pour capturer les informations du visiteur et les stocker en tant que nouveau prospect dans Salesforce.
Une fois que le visiteur a rempli un formulaire, vous pouvez prendre des mesures supplémentaires, par exemple le diriger automatiquement vers une page pertinente de votre site. Une fois que vous avez les informations du client, vous pouvez les stocker dans Salesforce et les noter comme vous le souhaitez, par exemple en évaluant le prospect en fonction de la probabilité qu’il effectue un achat. Vous pouvez ensuite assurer le suivi de cette piste par courrier électronique, demander à votre équipe de vente de la contacter ou faire tout ce qui est prévu dans votre entonnoir de marketing.
Il existe également un plugin dédié qui vous permet d’utiliser cette stratégie sur votre site Web WordPress. Le plugin Brilliant Web-to-Lead for Salesforce intègre Salesforce à WordPress. Lorsqu’une personne remplit un formulaire sur votre site WordPress, les informations sont stockées dans votre compte Salesforce CRM.
Comment utiliser le plugin Salesforce Web-to-Lead pour WordPress ?
Voyons comment configurer le plugin Web-to-Lead, créer des formulaires, les ajouter à votre site Web et synchroniser les entrées avec votre CRM.
Installation du plugin Web-to-Lead
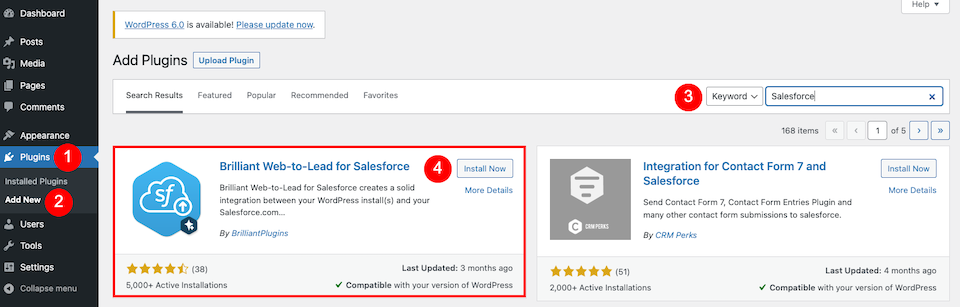
Connectez-vous à votre compte WordPress. Dans la barre latérale gauche, cliquez sur Plugins > Add New. En haut à droite de la page, tapez « Salesforce » dans le champ de recherche. Le bon plugin devrait être le premier résultat de la recherche. Cliquez sur Installer maintenant. Lorsque l’installation est terminée, le bouton devient Activer. Cliquez dessus.
Paramètres du plugin Web-to-Lead
Ensuite, vous serez amené à votre page de plugins. Sous le nouveau plugin Salesforce, cliquez sur Settings.
ID de l’organisation Salesforce
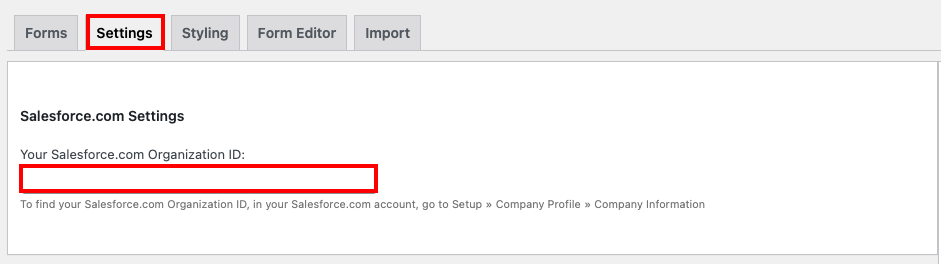
Pour commencer à utiliser le plugin, vous devez ajouter votre identifiant d’organisation Salesforce. Commencez par cliquer sur l’onglet Paramètres, où vous entrerez l’ID (voir les instructions ci-dessous).
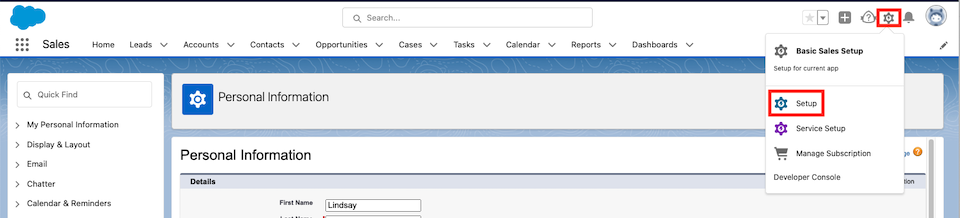
Ensuite, connectez-vous à votre compte Salesforce. Cliquez sur l’icône en forme d’engrenage en haut à droite de la page, puis sélectionnez Setup.
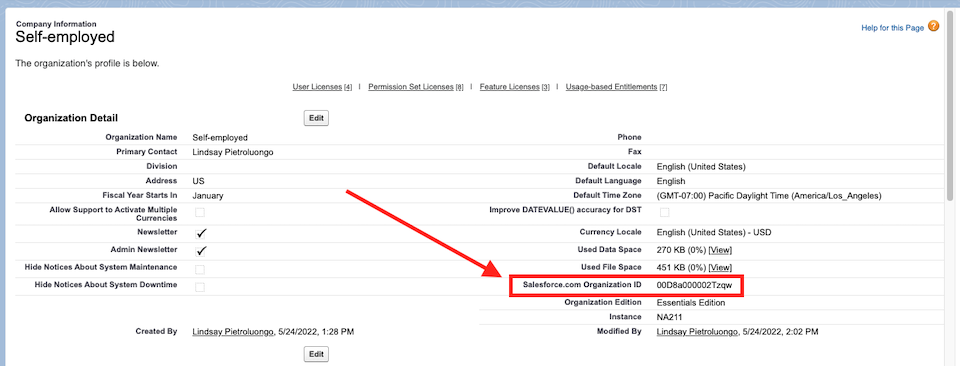
Dans la partie gauche, faites défiler la page jusqu’à la section Paramètres. Sélectionnez Company Settings > Company Information. Votre numéro d’organisation Salesforce.com se trouve dans la colonne de droite.
Copiez-le et collez-le dans l’espace prévu à cet effet dans WordPress, puis faites défiler jusqu’au bas de la page WordPress et cliquez sur Save WordPress-to-Lead Settings.
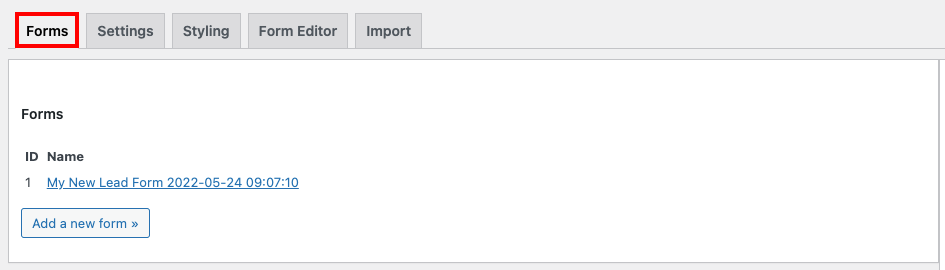
Formulaires
Cliquez sur le premier onglet, Formulaires. Un formulaire sera créé automatiquement pour vous, ou vous pouvez choisir Ajouter un nouveau formulaire.
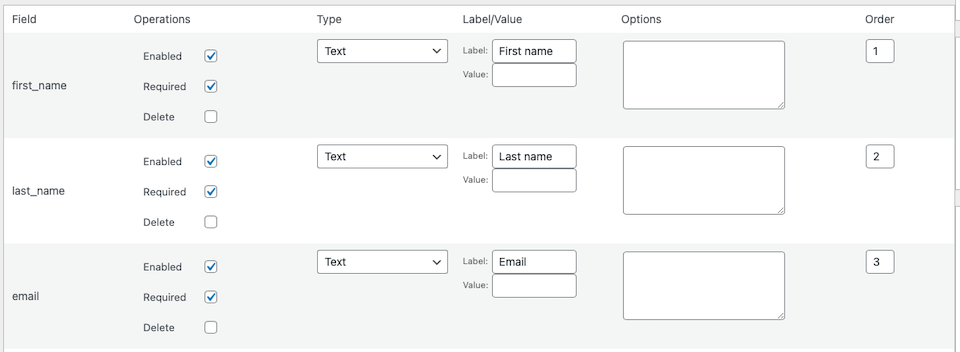
Si vous cliquez sur un formulaire existant pour le modifier, vous accédez automatiquement à l’onglet Éditeur de formulaire, qui s’ouvre alors pour vous. C’est ici que vous pouvez sélectionner les champs de formulaire à activer, à exiger ou à supprimer. Vous pouvez sélectionner le type de formulaire (case à cocher, courriel ou texte) et définir le nom de l’étiquette (courriel ou téléphone). Vous pouvez également ajouter des options et modifier l’ordre des champs du formulaire.
En faisant défiler la page vers le bas, vous accédez à la section Paramètres du formulaire. Ici, vous pouvez nommer la source de prospects, rédiger un message de réussite, activer le captcha, etc. Lorsque vous avez terminé, cliquez sur Enregistrer le formulaire en bas de la page. Vous pouvez également choisir de dupliquer ce formulaire si vous souhaitez en créer d’autres.
Autres paramètres
Il existe deux autres onglets : Stylisation et Importation. L’onglet Stylisation vous permet d’ajouter des feuilles de style CSS pour modifier le style par défaut du formulaire. L’onglet Importation est l’endroit où vous pouvez copier et coller le HTML d’un formulaire de contact que vous avez généré avec Salesforce plutôt qu’avec le plugin WordPress.
Ajout d’un formulaire Web-to-Lead à votre site Web
Maintenant que vous avez créé un formulaire, il est temps de l’ajouter à votre site Web. Il y a deux façons de le faire. Vous pouvez soit ajouter le shortcode à un article ou une page, soit inclure le formulaire dans un widget. Voyons les deux options.
Ajout d’un formulaire à l’aide d’un code court
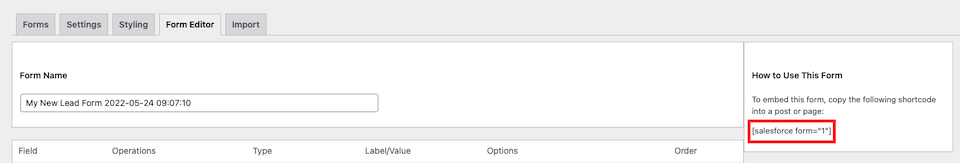
Dans WordPress, retournez dans Réglages > Salesforce > Formulaires et cliquez sur le formulaire que vous souhaitez utiliser. Sur le côté droit de la page, copiez le code court.
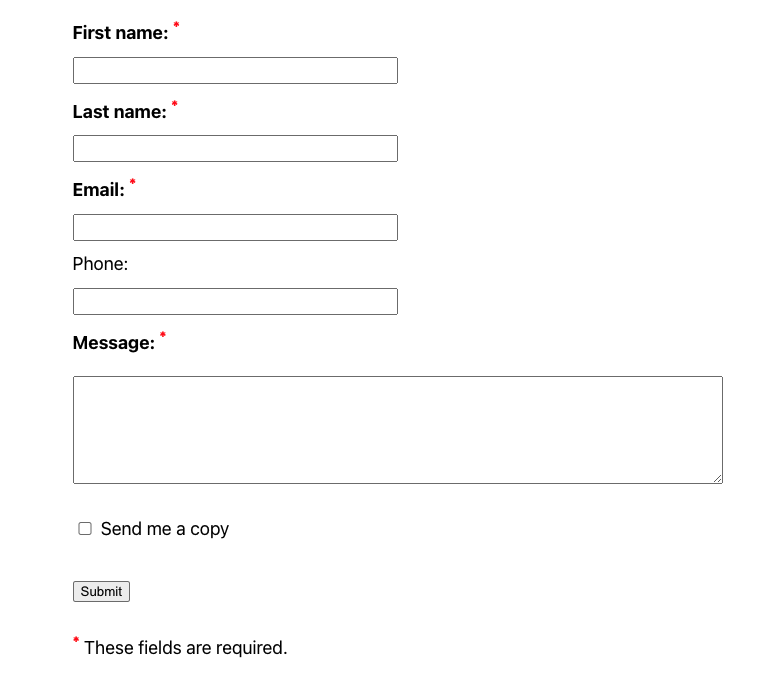
Allez dans l’article ou la page WordPress à laquelle vous souhaitez ajouter le formulaire. Que vous utilisiez l’éditeur classique ou Gutenberg, vous pouvez simplement coller le code là où vous voulez que le formulaire aille. L’éditeur continuera à afficher le code, mais si vous prévisualisez la page, elle ressemblera à quelque chose comme ceci :
Ajout d’un formulaire à l’aide d’un widget
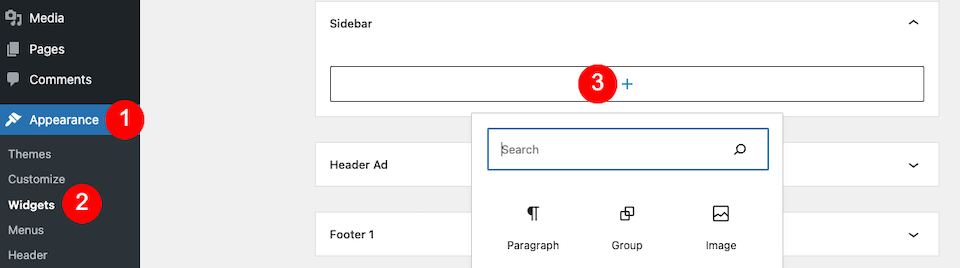
Si vous utilisez un thème qui autorise les widgets, vous pouvez ajouter le formulaire de cette façon. Dans la barre latérale gauche du tableau de bord de WordPress, cliquez sur Apparence > Widgets. Décidez où vous voulez ajouter le formulaire et cliquez sur pour ajouter un widget.
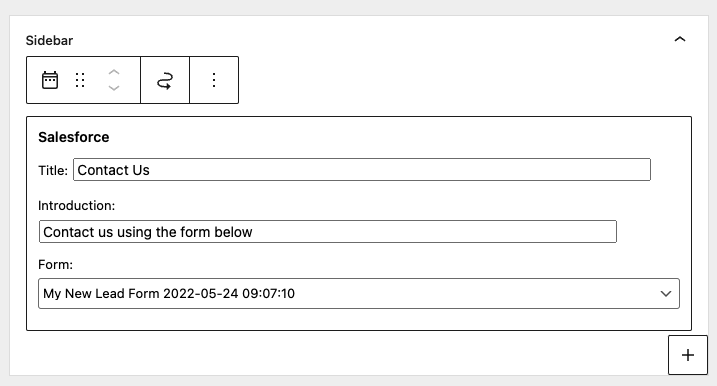
Commencez à taper « Salesforce » et choisissez le widget associé. Vous pouvez ensuite mettre à jour le titre et l’introduction de votre formulaire, et sélectionner le formulaire que vous souhaitez intégrer dans le menu déroulant.
Synchronisation des soumissions de formulaire avec Salesforce
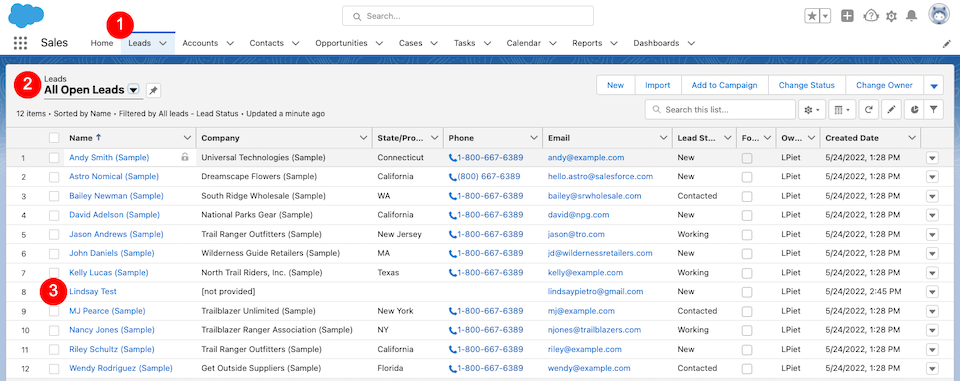
Désormais, lorsqu’une personne remplit un formulaire sur votre site Web, les informations sont synchronisées avec votre compte Salesforce en quelques secondes. Vous n’avez rien d’autre à faire pour que cela fonctionne ; tout sera déjà configuré pour vous. J’ai essayé en entrant des informations de test dans mon nouveau formulaire, et en quelques secondes seulement, elles se sont retrouvées dans la section Leads de Salesforce.
Réflexions finales sur le plugin Salesforce Web-to-Lead WordPress
Peu de plugins sont aussi faciles à utiliser que Web-to-Lead, et nous avons également été impressionnés par la synchronisation immédiate et transparente des entrées avec notre compte Salesforce. Il est rare que la mise à jour d’un site Web soit aussi simple. Avec certains plugins, même des modifications apparemment simples peuvent nécessiter plusieurs étapes inattendues.
Si vous avez besoin d’un formulaire simple, vous pouvez utiliser le formulaire créé automatiquement dès le départ, ou du moins en attendant de passer du temps à en concevoir un nouveau. De plus, l’intégration du formulaire est infaillible, quelle que soit la méthode que vous choisissez. Nous ne pouvons qu’aimer les outils aussi efficaces, car ils permettent aux créatifs de se concentrer sur ce qui compte vraiment, comme la conception de contenu que nos clients, fans et abonnés, nouveaux ou existants, apprécieront.
Puisque cette intégration prend si peu de votre temps, pourquoi ne pas explorer ces idées d’aimants et d’incitations pour développer votre liste d’adresses électroniques ?
Et pour les utilisateurs de Divi, n’oubliez pas le puissant plugin d’opt-in d’e-mail, Bloom, qui s’intègre également de manière transparente à Salesforce.