Vous souhaitez intégrer les publications d’un groupe Facebook sur votre site Web WordPress ?
Promouvoir votre groupe Facebook sur votre site WordPress est un excellent moyen d’obtenir plus d’engagement et d’augmenter le nombre de vos adeptes. Le contenu de votre groupe peut également aider à garder votre site frais, même pour les visiteurs réguliers.
Dans cet article, nous allons vous montrer comment ajouter facilement un flux de groupe Facebook sur WordPress.
Pourquoi ajouter du contenu de groupe Facebook à votre site WordPress ?
Les groupes Facebook peuvent vous aider à créer une communauté, à créer un sentiment de loyauté et à établir une relation positive avec vos utilisateurs. Après qu’ils aient rejoint votre groupe, vous pouvez promouvoir des articles de blog, des mises à jour de l’entreprise, ou même des produits WooCommerce à ces personnes sans avoir à dépenser de l’argent pour des publicités en ligne.
Notre groupe WPBeginner Engage Facebook compte plus de 89 000 utilisateurs actifs et croît à un rythme incroyable.
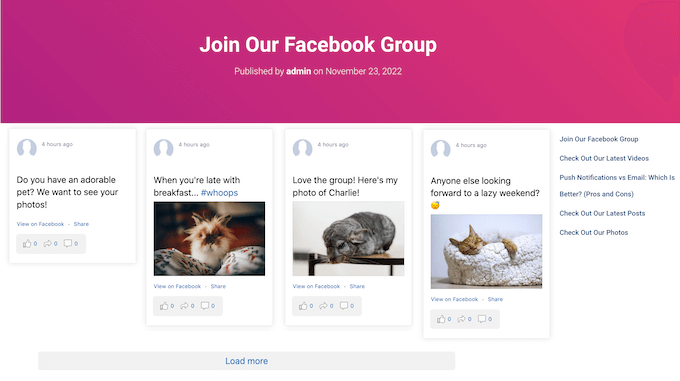
Après avoir créé votre groupe Facebook, vous voudrez promouvoir ce groupe et attirer les gens vers lui. La meilleure façon de développer votre groupe Facebook est d’intégrer le flux du groupe sur votre site Web WordPress.
De cette façon, les personnes qui visitent votre site peuvent voir tout le contenu intéressant que vous publiez sur Facebook. Cela les encouragera à consulter votre groupe, à s’intéresser à votre contenu et peut-être même à cliquer sur le bouton « Rejoindre ».
Après avoir intégré le flux du groupe sur votre site, les nouvelles publications apparaîtront automatiquement sur votre site Web. Il s’agit donc d’un moyen facile de maintenir votre site à jour, même pour les visiteurs réguliers.
En gardant cela à l’esprit, voyons comment intégrer un flux de groupe Facebook dans WordPress.
Comment installer un plugin de flux Facebook personnalisé
La meilleure façon d’intégrer un flux de groupe Facebook dans WordPress est d’utiliser le plugin Smash Balloon Custom Facebook Feed.
Ce plugin vous permet d’intégrer des albums Facebook, des commentaires, des critiques, des articles communautaires et bien plus encore sur votre site Web WordPress.
Si vous intégrez des vidéos dans WordPress, Smash Balloon permet aux utilisateurs de regarder ce média sans avoir à se rendre sur Facebook, en ouvrant une fenêtre pop-up lightbox directement sur votre site Web.
Dans ce guide, nous utiliserons la version pro de Smash Balloon car elle vous permet d’afficher des albums, des vidéos et des photos Facebook sur votre site Web WordPress. Cependant, il existe également une version gratuite qui vous permet d’intégrer facilement les statuts Facebook sur WordPress, quel que soit votre budget.
La première chose que vous devez faire est d’installer et d’activer le plugin Smash Balloon Custom Facebook Feed. Pour plus de détails, consultez notre guide sur l’installation d’un plugin WordPress.
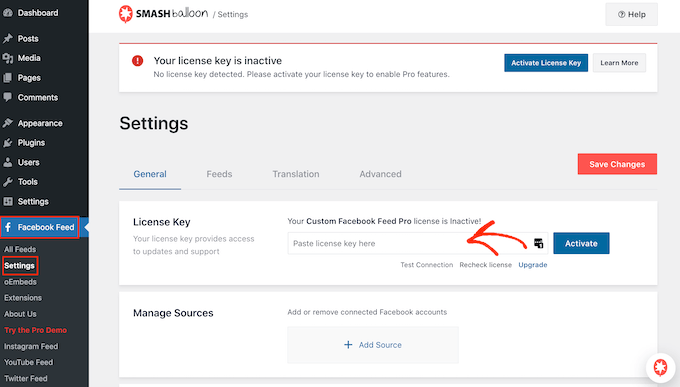
Après l’activation, vous devrez aller dans Facebook Feed » Settings » et entrer votre clé de licence dans le champ » License Key « .
Vous trouverez cette information dans votre compte sur le site web de Smash Balloon.
Après avoir saisi la clé, cliquez sur le bouton » Activer « .
Comment ajouter l’application Smash Balloon à votre groupe Facebook ?
Ensuite, vous devrez ajouter l’application Facebook de Smash Balloon au groupe Facebook que vous souhaitez afficher sur votre site Web WordPress.
Remarque : en raison de la configuration de l’API Facebook, Smash Balloon ne peut afficher que les publications effectuées après l’ajout de l’application à votre groupe Facebook.
En gardant cela à l’esprit, allons-y et installons l’application avant de faire quoi que ce soit d’autre. Dans un nouvel onglet, connectez-vous à Facebook et allez dans votre groupe Facebook.
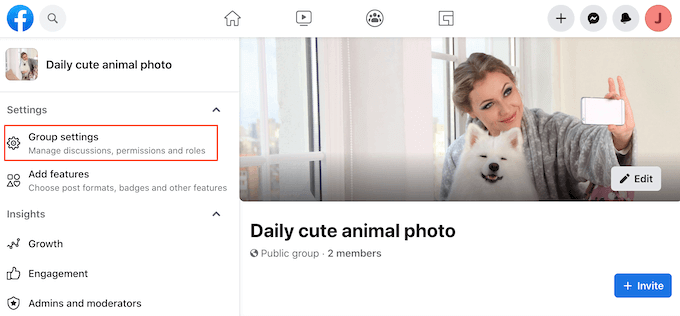
Ensuite, dans le menu de gauche, cliquez sur » Paramètres du groupe »
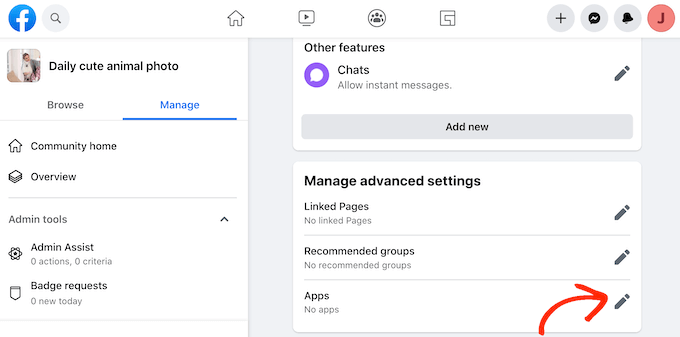
Ensuite, faites défiler jusqu’à la section » Gérer les paramètres avancés « .
Cliquez sur l’icône en forme de crayon à côté de « Apps »
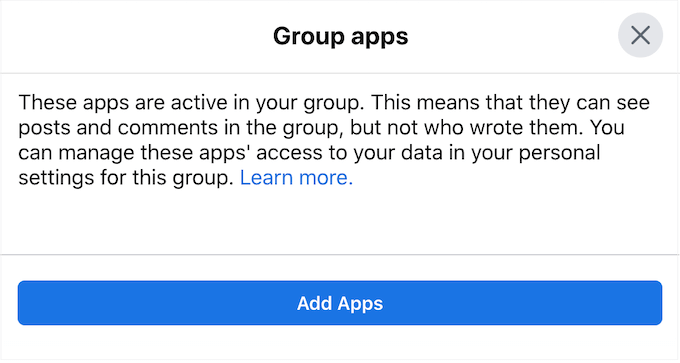
Cela ouvre une fenêtre contextuelle montrant toutes les applications que vous avez déjà ajoutées à ce groupe.
Comme nous voulons installer l’application Smash Balloon, cliquez sur « Ajouter des applications »
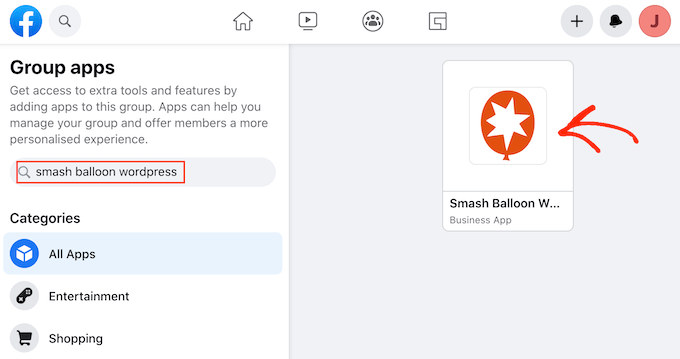
Dans la barre de recherche, tapez » Smash Balloon WordPress »
Lorsque la bonne application apparaît, cliquez dessus.
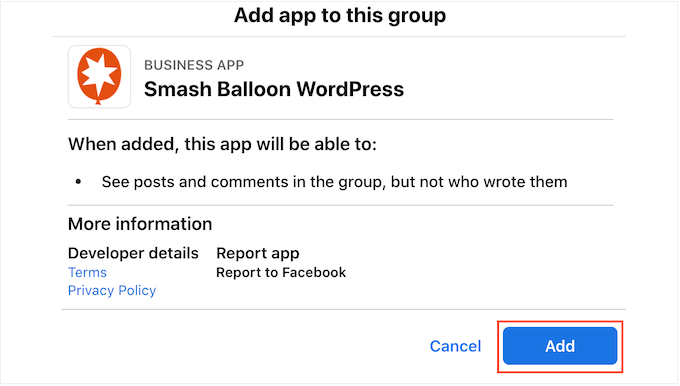
Une fenêtre contextuelle apparaît alors, indiquant toutes les informations auxquelles l’application peut accéder et toutes les actions qu’elle peut effectuer.
Si vous êtes prêt à installer l’application, cliquez sur « Ajouter »
Après quelques instants, vous devriez voir un message indiquant que vous avez ajouté avec succès l’application Smash Balloon à votre groupe Facebook.
Connectez Smash Balloon à votre groupe Facebook
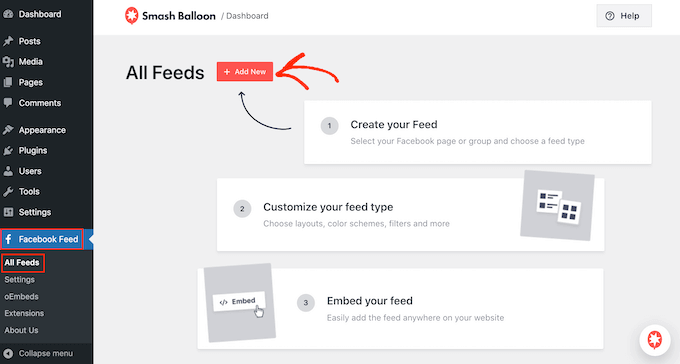
Il est maintenant temps de connecter votre page Facebook WordPress, en allant sur Facebook Feed » All Feeds « et en cliquant sur » Add New »
Smash Balloon vous permet d’afficher des photos, des événements, des vidéos, des albums et bien plus encore.
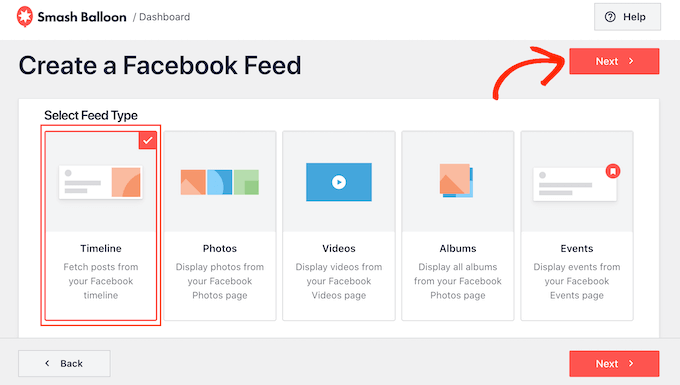
Comme nous voulons intégrer le flux de notre groupe Facebook, cliquez sur » Timeline « , puis sélectionnez » Next »
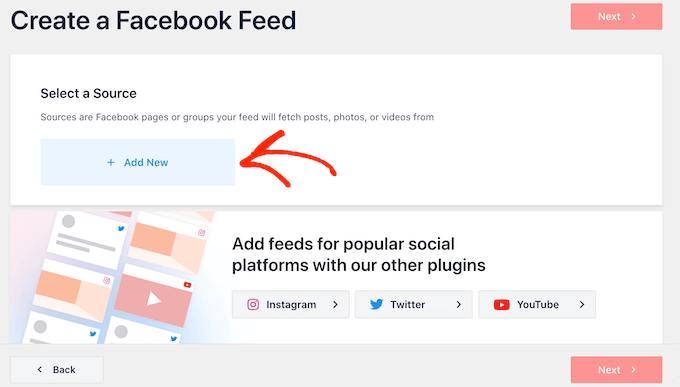
Ensuite, vous devrez sélectionner le groupe Facebook à partir duquel vous obtiendrez la timeline.
Pour commencer, cliquez sur « Add New »
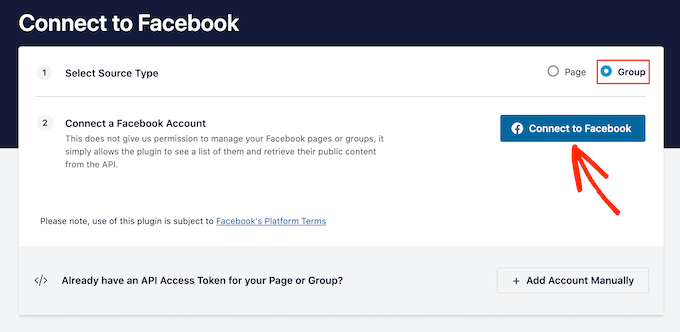
Sur l’écran suivant, sélectionnez le bouton radio à côté de « Groupe »
Ensuite, cliquez sur « Connecter à Facebook »
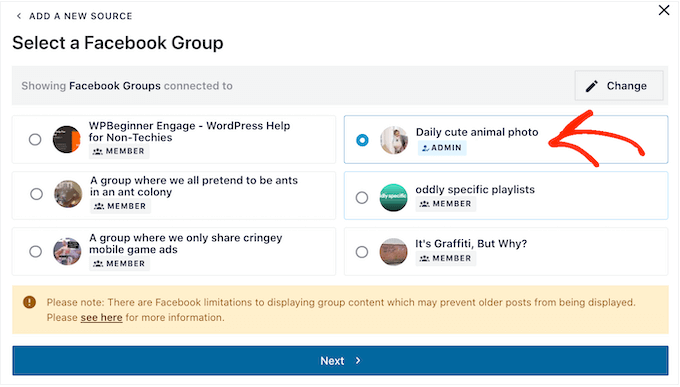
Une fenêtre s’ouvre alors, dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir le groupe que vous souhaitez utiliser.
Après avoir coché la case à côté d’un ou plusieurs groupes, cliquez simplement sur « Suivant »
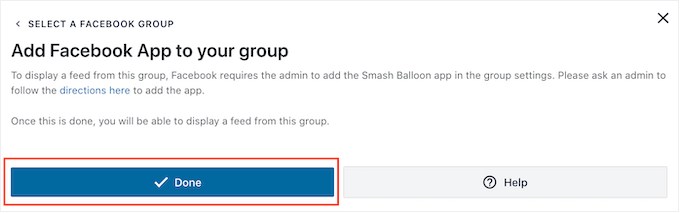
Vous devriez maintenant voir une fenêtre popup vous demandant d’installer l’application Smash Balloon WordPress.
Puisque nous avons déjà installé cette application, vous pouvez aller de l’avant et cliquer sur « Done »
Comment créer un flux de groupe Facebook dans WordPress
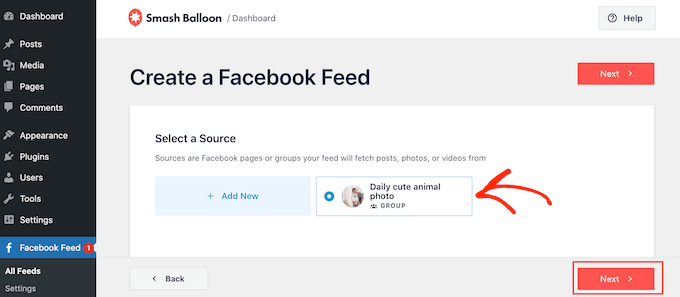
Maintenant que vous avez ajouté votre groupe Facebook à Smash Balloon, il apparaîtra comme une option. Cliquez simplement pour sélectionner le groupe, puis cliquez sur » Suivant »
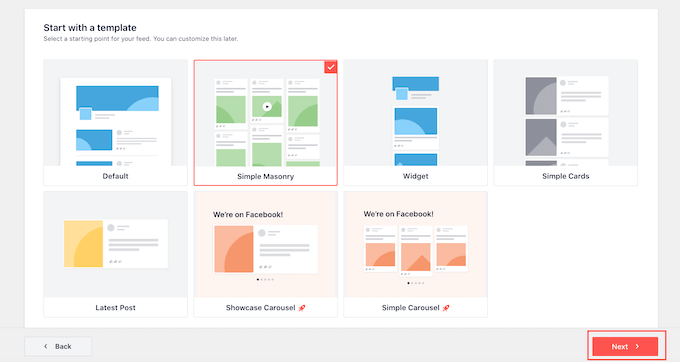
Sur cet écran, vous pouvez choisir le modèle que vous utiliserez comme point de départ pour le flux de votre groupe Facebook.
Tous ces modèles sont entièrement personnalisables, ce qui vous permet d’affiner la conception en fonction de la façon dont vous souhaitez afficher les mises à jour de statut, les vidéos et les photos de votre groupe Facebook.
Nous utilisons le modèle « Simple Masonry », mais vous pouvez choisir le modèle que vous voulez.
Smash Balloon va maintenant créer le flux en fonction de votre groupe Facebook et du modèle que vous avez choisi.
C’est un bon début, mais Smash Balloon propose de nombreux paramètres que vous pouvez utiliser pour personnaliser l’apparence de ce flux de groupe sur votre blog WordPress.
Comment personnaliser votre flux de groupe Facebook
Le plugin Smash Balloon vous offre de nombreux moyens de personnaliser l’affichage du flux sur votre site Web. En gardant cela à l’esprit, cela vaut la peine de voir les changements que vous pouvez faire.
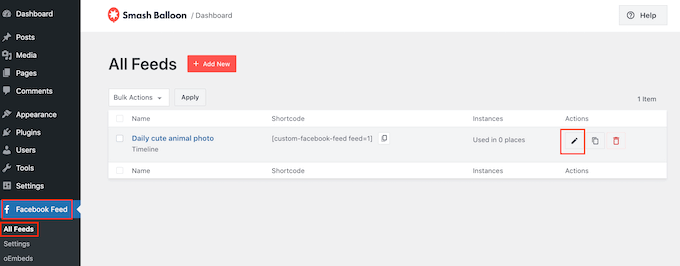
Dans l’écran Facebook Feed » All Feeds « , trouvez votre flux de groupe, puis cliquez sur le bouton » Edit « , qui ressemble à un petit crayon.
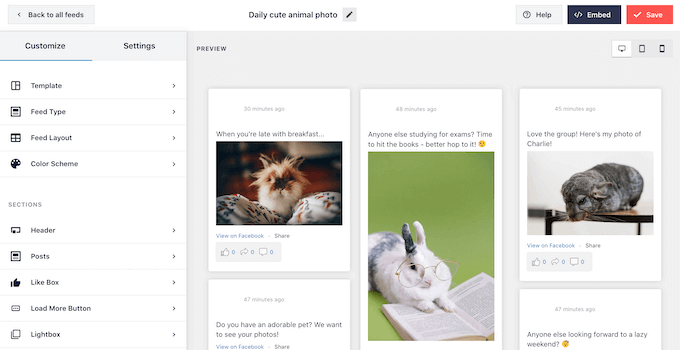
Cela ouvre l’éditeur de flux Smash Balloon, qui affiche un aperçu de votre flux de groupe Facebook sur la droite.
Sur le côté gauche, vous verrez tous les différents paramètres que vous pouvez utiliser pour personnaliser la façon dont les publications apparaissent sur votre site. La plupart de ces paramètres sont explicites, mais nous allons rapidement couvrir certains domaines clés.
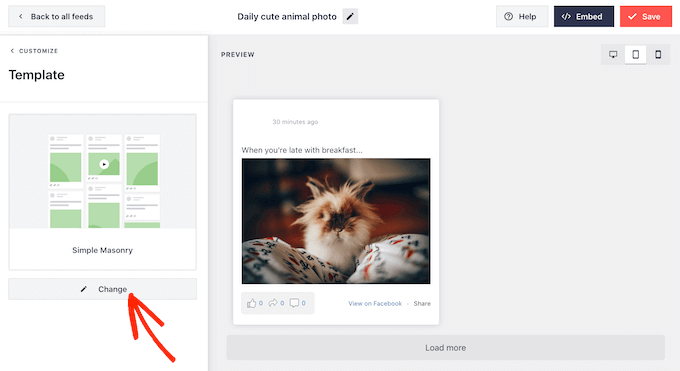
Si vous souhaitez modifier le modèle que vous utilisez, il vous suffit de cliquer sur « Modèle »
Ensuite, sélectionnez le bouton « Modifier ».
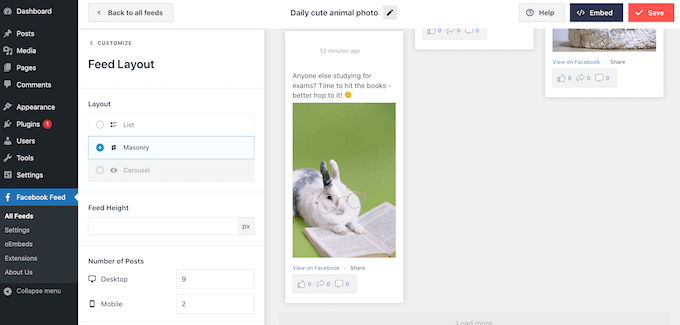
Pour commencer, vous pouvez modifier l’affichage des messages de votre groupe en cliquant sur « Feed Layout »
Sur cet écran, vous pouvez passer d’une présentation en maçonnerie à une présentation en liste, et modifier la hauteur du flux. Au fur et à mesure que vous apportez des modifications, l’aperçu se met automatiquement à jour, ce qui vous permet d’essayer différents paramètres pour voir ce qui convient le mieux à votre groupe Facebook.
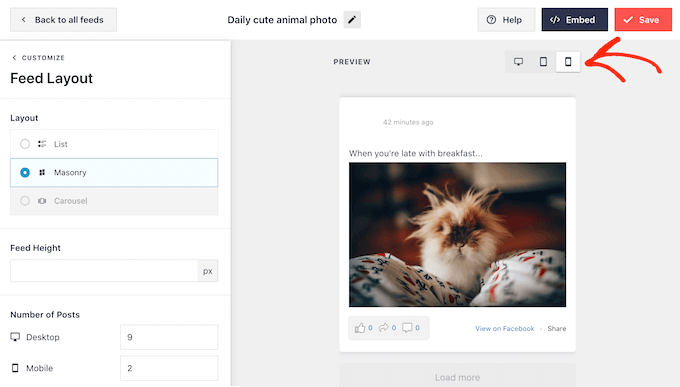
Par défaut, le flux des groupes Facebook affiche un nombre différent de publications sur les ordinateurs de bureau et les appareils mobiles.
Vous pouvez prévisualiser l’apparence de votre flux sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la rangée de boutons située dans le coin supérieur droit.
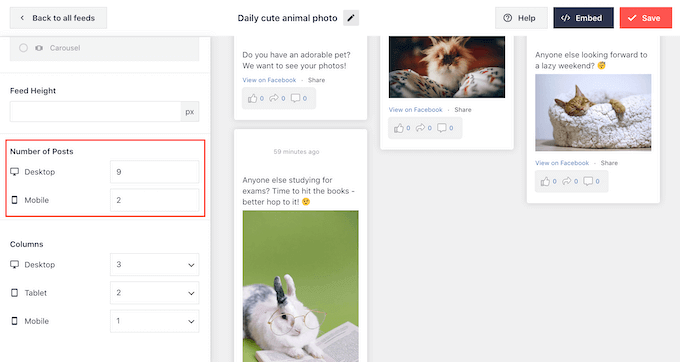
Après avoir testé la version mobile de votre site WordPress, vous voudrez peut-être modifier le nombre de publications que vous affichez sur les smartphones et les tablettes.
Pour effectuer ce changement, il suffit de trouver la section » Nombre d’articles » et de taper un nombre différent dans le champ » Mobile « .
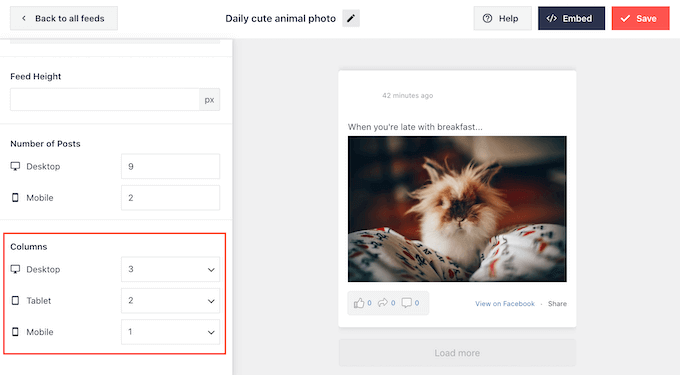
Vous pouvez également souhaiter afficher moins de colonnes sur les smartphones et les tablettes en modifiant les paramètres » Colonnes « .
Par exemple, dans l’image suivante, nous divisons le contenu en 3 colonnes sur le bureau, 2 colonnes sur les tablettes et 1 colonne sur les appareils mobiles.
Lorsque vous êtes satisfait de la mise en page, cliquez sur le lien « Personnaliser ».
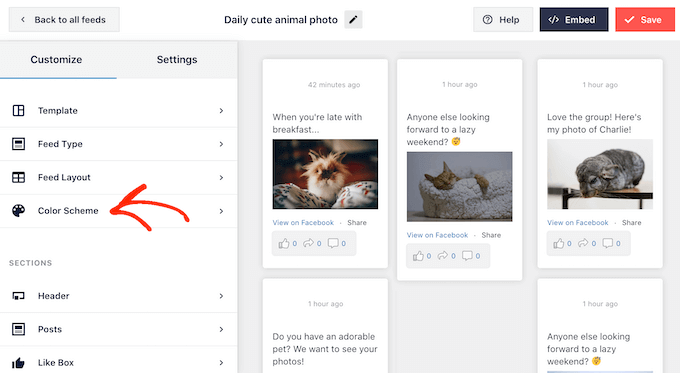
Vous reviendrez alors à l’éditeur principal de Smash Balloon, où vous pourrez passer à l’écran de paramétrage suivant, intitulé « Schéma de couleurs »
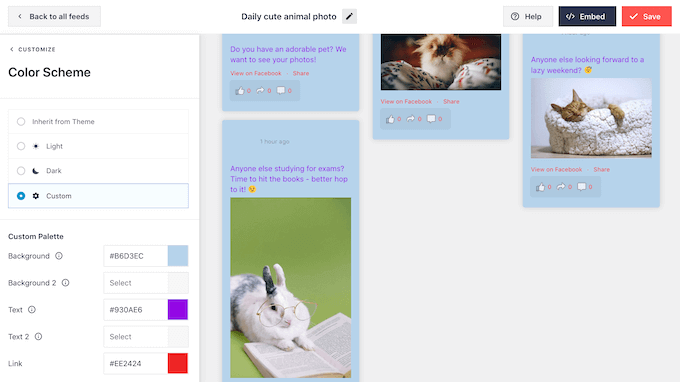
Par défaut, Smash Balloon utilise le même schéma de couleurs que votre thème WordPress, mais sur cet écran, vous pouvez passer à un schéma de couleurs » clair » ou » foncé « .
Une autre option consiste à concevoir votre propre schéma de couleurs en sélectionnant » Custom » (Personnalisé), puis en utilisant les commandes pour modifier la couleur de l’arrière-plan, la couleur du texte dans WordPress, etc.
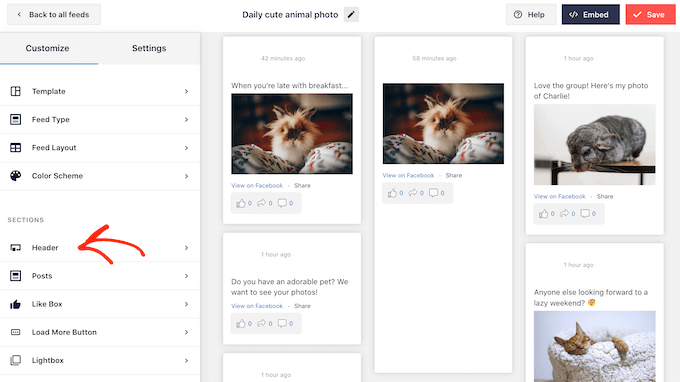
Vous pouvez ajouter un en-tête au-dessus du flux de votre groupe, qui peut inclure du contenu tel que la photo de profil et le nom de votre groupe. Cela peut aider les visiteurs à comprendre le contenu qu’ils voient, et comment ils peuvent trouver votre groupe sur Facebook.
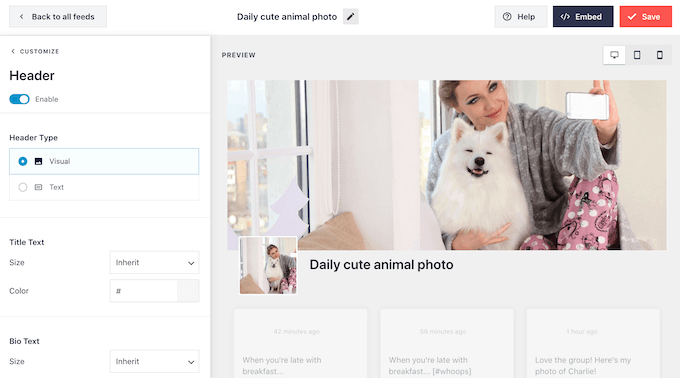
Pour ajouter une section d’en-tête, cliquez sur » En-tête » dans le menu de gauche.
Sur cet écran, cliquez sur le curseur « Activer » pour le faire passer du gris au bleu.
Après avoir ajouté une section d’en-tête, vous pouvez utiliser les commandes pour modifier la taille de l’en-tête et sa couleur, masquer ou afficher votre photo de profil Facebook, etc.
Si vous souhaitez supprimer l’en-tête à tout moment, il vous suffit de cliquer pour désactiver le bouton « Activer ».
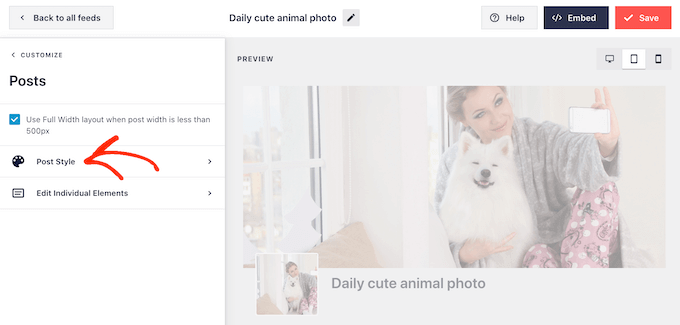
Ensuite, vous pouvez modifier l’apparence des publications individuelles dans votre flux de groupe en sélectionnant « Style de publication » dans le menu de gauche.
Ensuite, cliquez à nouveau sur « Style d’affichage ».
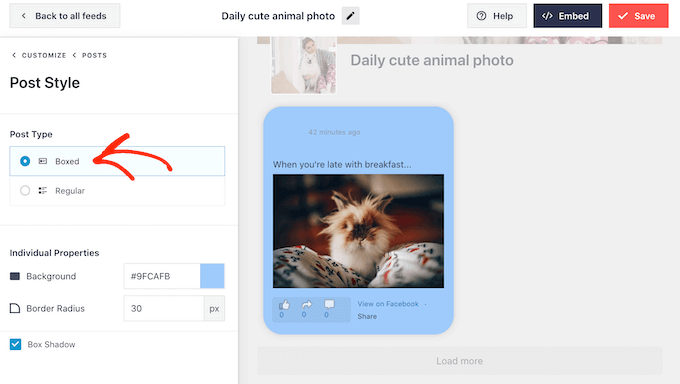
Sur cet écran, vous pouvez choisir entre une mise en page normale et une mise en boîte.
Si vous sélectionnez « Encadré », vous pouvez créer un arrière-plan coloré pour chaque message. Vous pouvez également augmenter le rayon de la bordure pour créer des coins incurvés et ajouter une ombre à la bordure.
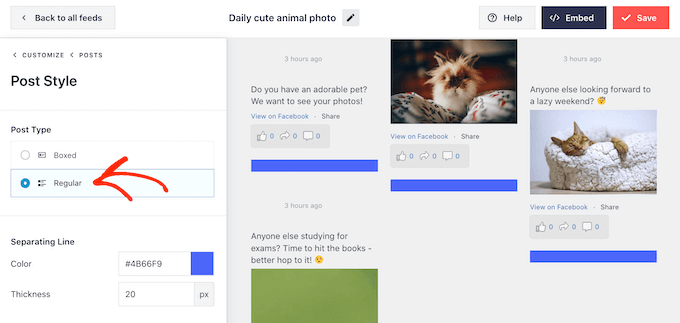
Si vous choisissez « Régulier », vous pouvez modifier l’épaisseur et la couleur de la ligne qui sépare vos différents messages sur les médias sociaux.
Dans l’image suivante, nous avons ajouté une ligne plus épaisse au flux de groupe et modifié sa couleur.
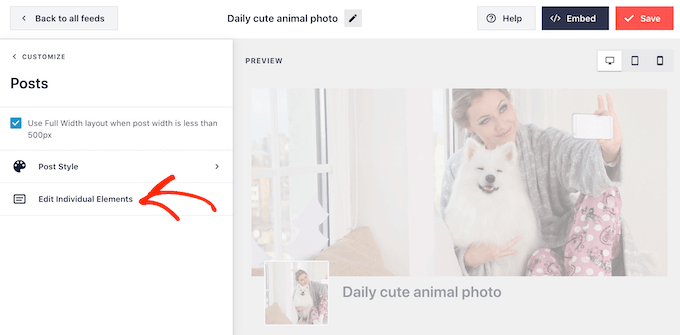
Vous pouvez également personnaliser les différentes parties de chaque message en revenant à l’écran principal des paramètres.
Une fois de plus, sélectionnez « Style du message », mais cette fois, choisissez « Modifier les éléments individuels ».
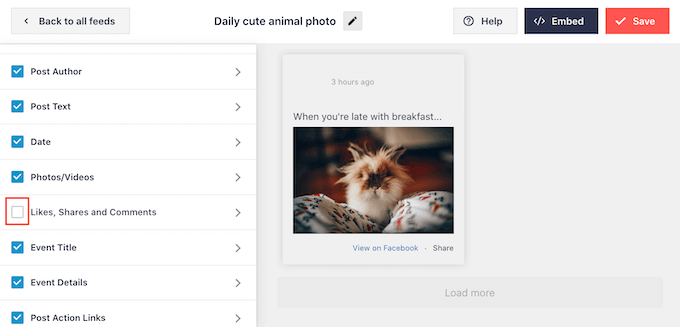
Vous verrez maintenant tous les différents contenus que Smash Balloon inclut dans chaque message, comme l’auteur du message, la date, la boîte de liens partagés, etc.
Pour supprimer un élément de contenu de vos messages, il suffit de cliquer pour décocher sa case.
Vous pouvez également personnaliser l’apparence de chaque type de contenu en cliquant dessus.
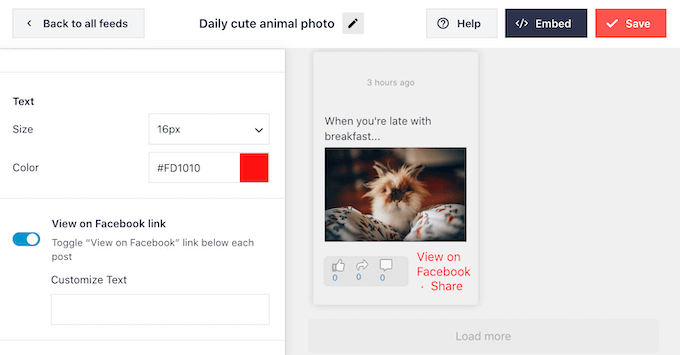
Par exemple, dans l’image suivante, vous pouvez voir les paramètres permettant de modifier la taille et la couleur des liens « action post », tels que aimer, partager et commenter.
Vous pouvez également modifier le texte « Afficher sur Facebook » en le saisissant dans le champ « Personnaliser le texte ».
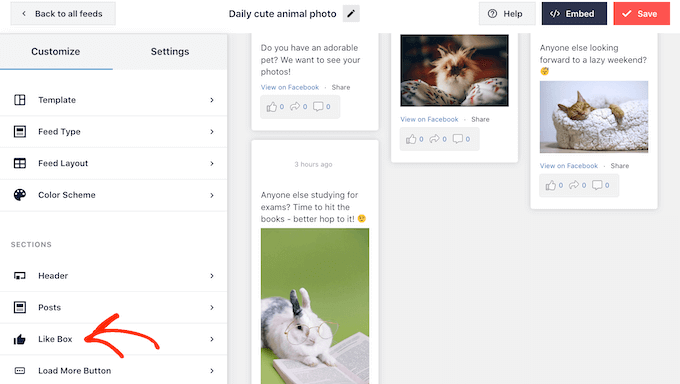
Par défaut, Smash Balloon n’ajoute pas de bouton « J’aime » de Facebook à votre flux. Ce bouton permet aux visiteurs de rejoindre plus facilement votre groupe. Vous pouvez donc l’ajouter à votre flux en sélectionnant les paramètres de la « case j’aime ».
Ensuite, cliquez simplement sur « Activer » pour que le bouton devienne bleu.
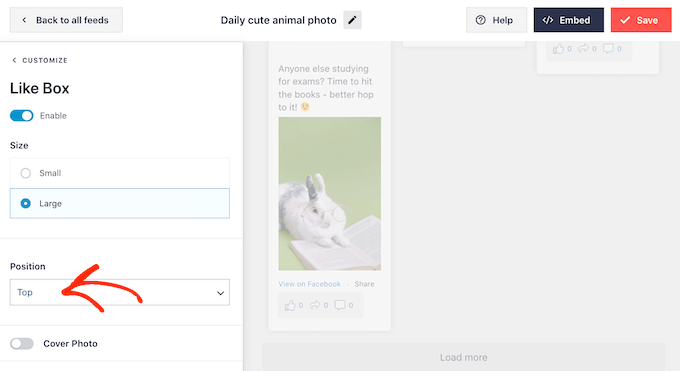
Vous pouvez maintenant utiliser le menu déroulant « Position » pour ajouter la boîte « J’aime » en dessous ou au-dessus du flux du groupe.
Vous pouvez également utiliser ces paramètres pour modifier la largeur de la boîte ou ajouter la photo de couverture du groupe.
Pour encourager davantage de personnes à rejoindre votre groupe, vous pouvez afficher le nombre total d’adeptes en cliquant sur le bouton « Afficher les fans ».
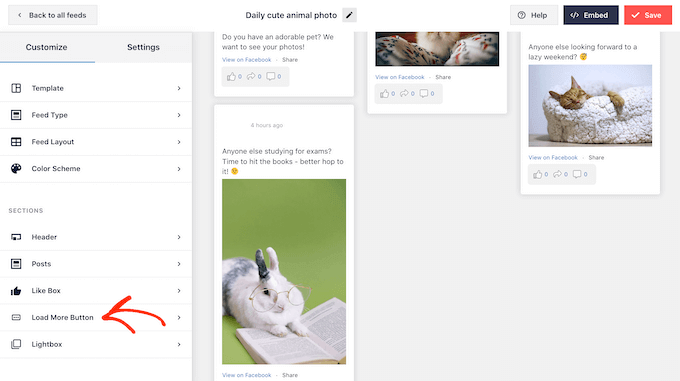
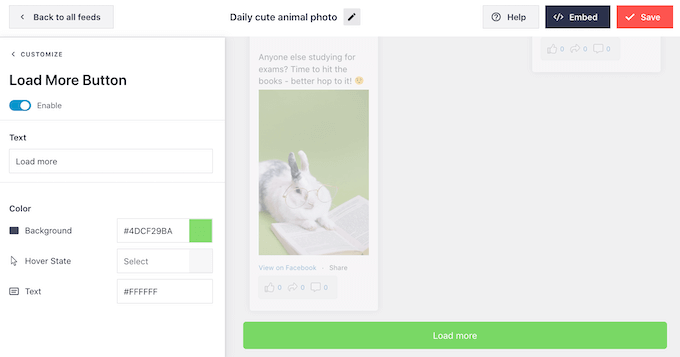
Lorsque vous êtes satisfait de la configuration du bouton « J’aime », vous pouvez passer aux paramètres du bouton « Charger plus ».
Le bouton « Charger plus » offre aux visiteurs un moyen facile de faire défiler une plus grande partie de votre flux. S’ils apprécient ce contenu, ils peuvent décider de rejoindre votre groupe Facebook.
Dans cette optique, vous pouvez faire en sorte que ce bouton se démarque en modifiant sa couleur d’arrière-plan, son état de survol et la couleur du texte.
Ce bouton affiche « Load More » par défaut, mais vous pouvez ajouter un message personnalisé en le saisissant dans le champ « Texte ».
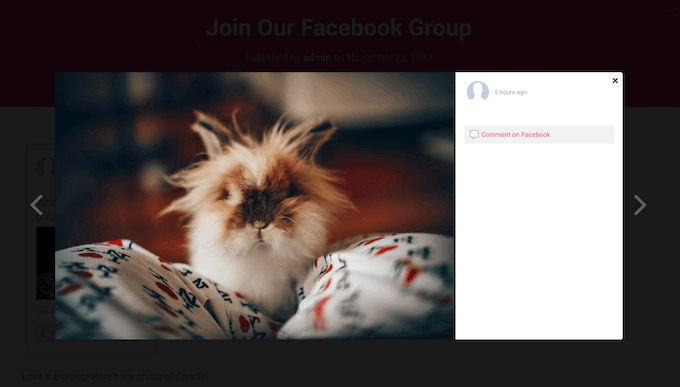
Smash Balloon possède une fonction de boîte à lumière qui permet aux visiteurs de regarder les vidéos de votre groupe et de regarder vos photos de plus près sans quitter WordPress.
Les visiteurs peuvent simplement cliquer sur n’importe quelle vignette de vidéo ou de photo pour ouvrir la fenêtre pop-up de la boîte à lumière.
Ils peuvent ensuite faire défiler le reste des images et des vidéos du flux à l’aide des flèches.
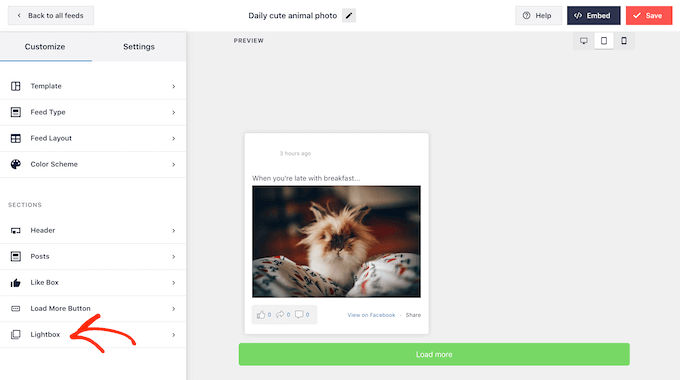
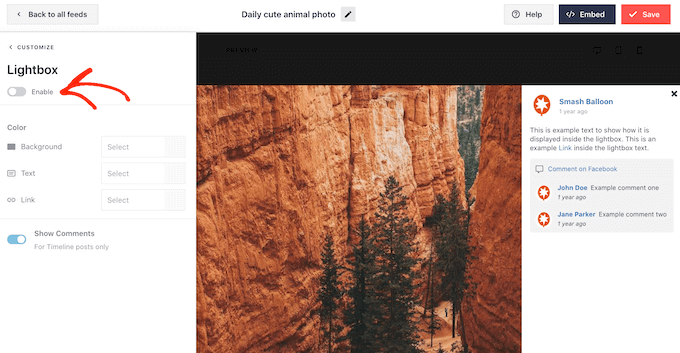
Pour personnaliser la boîte à lumière par défaut, il suffit de sélectionner « Boîte à lumière » dans le menu de gauche.
Vous pouvez y modifier la couleur du texte, des liens et de l’arrière-plan de la visionneuse.
La fenêtre contextuelle de la boîte à lumière permet aux visiteurs d’explorer facilement votre flux, mais aussi de faire défiler vos photos et vidéos sans visiter votre groupe Facebook.
Si vous souhaitez attirer davantage de visiteurs dans votre groupe Facebook, vous pouvez désactiver la fonction de boîte à lumière. Pour ce faire, il suffit de cliquer sur le bouton « Activer » pour qu’il passe du bleu au gris.
Désormais, si un visiteur clique sur une photo ou une vidéo dans le flux du groupe, il sera dirigé vers votre groupe Facebook dans un nouvel onglet.
Lorsque vous êtes satisfait de l’apparence du flux de groupes Facebook, n’oubliez pas de cliquer sur « Enregistrer » pour conserver vos modifications.
Vous êtes maintenant prêt à ajouter ce flux à votre site Web WordPress.
Comment intégrer votre flux de groupe Facebook dans WordPress ?
Vous pouvez ajouter votre flux de groupe Facebook à WordPress en utilisant un bloc, un widget ou un code court.
Si vous avez créé plus d’un flux à l’aide de Smash Balloon, vous devrez connaître le code du flux si vous souhaitez utiliser un bloc ou un widget.
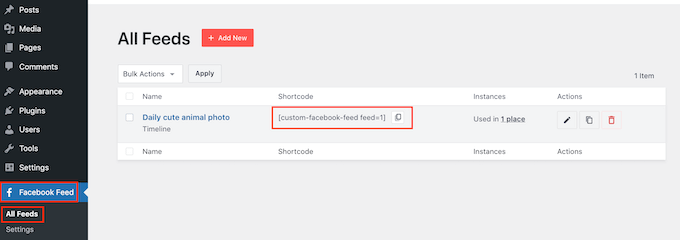
Pour obtenir cette information, allez dans Facebook Feed « All Feeds « , puis regardez la partie feed="" du code court. Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
Dans l’image suivante, nous devons utiliser feed="1".
Si vous souhaitez intégrer le flux de votre groupe Facebook dans une page ou une publication, vous pouvez utiliser le bloc « Flux Facebook personnalisé ».
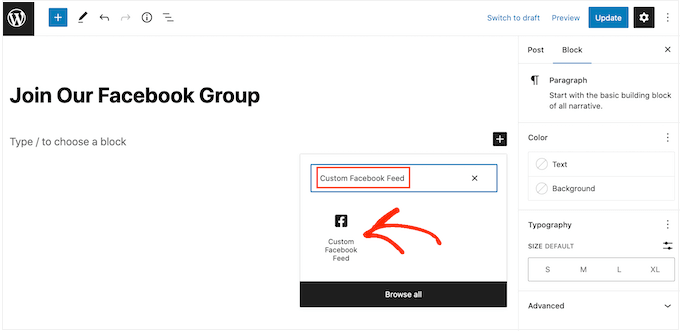
Il suffit d’ouvrir la page ou la publication dans laquelle vous souhaitez intégrer le flux Facebook. Ensuite, cliquez sur l’icône « + » pour ajouter un nouveau bloc et commencez à taper « Flux Facebook personnalisé »
Lorsque le bloc Facebook apparaît, cliquez pour l’ajouter à votre page ou à votre publication.
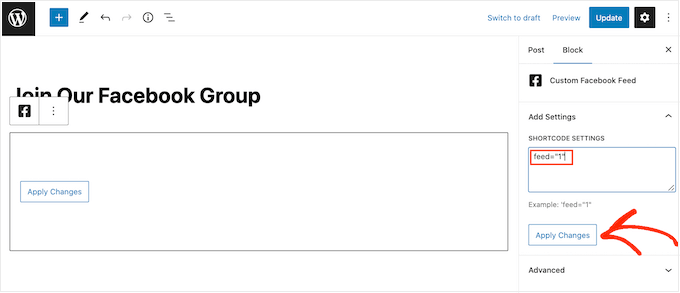
Par défaut, le bloc affichera l’un de vos flux Smash Balloon. Si ce n’est pas le flux de votre groupe Facebook, trouvez la section « Paramètres du code court » dans le menu de droite.
Vous pouvez maintenant ajouter le code feed="", puis cliquer sur « Appliquer les modifications »
Ensuite, il vous suffit de publier ou de mettre à jour la page pour que le flux de groupe soit disponible sur votre site Web.
Une autre option consiste à ajouter le fil de syndication à une zone prête à accueillir un widget, comme la barre latérale ou une section similaire. Cela permet aux visiteurs de voir votre flux de groupe où qu’ils se trouvent sur votre site Web.
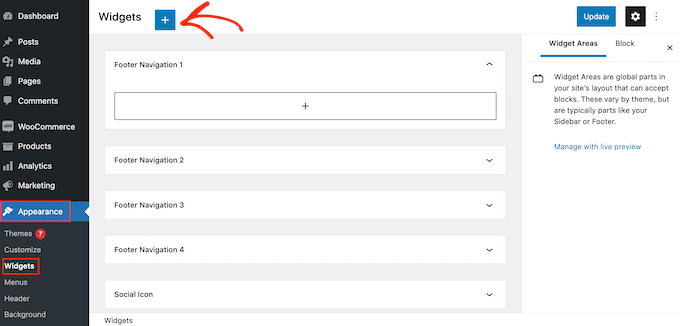
Pour commencer, il suffit d’aller dans Apparence » Widgets dans le tableau de bord de WordPress, puis de cliquer sur le bouton bleu » + « .
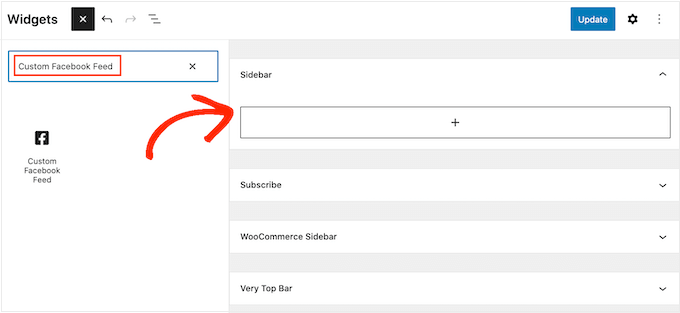
Une fois que vous avez fait cela, commencez à taper » Custom Facebook Feed » dans la barre de recherche.
Lorsque le bon widget apparaît, faites-le glisser à l’endroit où vous souhaitez afficher le flux.
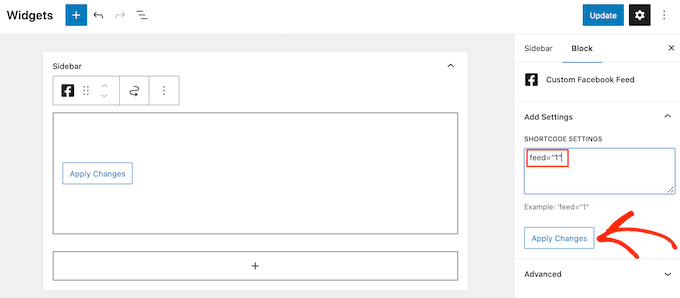
Le widget affichera l’un des flux que vous avez créés à l’aide de Smash Balloon.
S’il ne s’agit pas du flux de votre groupe Facebook, saisissez le code du flux dans le champ » Paramètres du code court « . Cliquez ensuite sur « Appliquer les modifications »
Vous pouvez maintenant cliquer sur le bouton « Mettre à jour » pour activer le widget. Pour plus d’informations, consultez notre guide complet sur l’ajout et l’utilisation des widgets dans WordPress.
Enfin, vous pouvez intégrer le flux du groupe Facebook sur n’importe quelle page, article ou zone prête à recevoir des widgets en utilisant un shortcode.
Il suffit d’aller sur Facebook Feed « All Feeds et de copier tout le code dans la colonne » Shortcode « . Vous pouvez maintenant ajouter ce code à n’importe quel bloc de code court.
Pour plus d’informations, veuillez consulter notre guide détaillé sur la façon d’ajouter un shortcode dans WordPress.
Remarque : si vous utilisez un thème compatible avec les blocs, vous pouvez utiliser l’éditeur complet du site pour ajouter le bloc » Custom Facebook Feed » n’importe où sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un groupe Facebook sur votre site Web WordPress. Vous pouvez également consulter notre guide sur la création d’un formulaire de contact sur WordPress, ou voir notre sélection d’experts des meilleurs plugins Facebook pour votre blog.