En juillet 2017, WhatsApp a officiellement annoncé que plus d’un milliard de personnes utilisent WhatsApp chaque jour. Oui, c’est milliard avec un B. Ces utilisateurs envoient également plus de 55 milliards de messages…chaque jour. Avec une intégration WhatsApp WordPress, vous pouvez commencer à faire de votre site web une partie de ces milliards de messages.
De plus, WhatsApp n’est plus seulement destiné aux téléphones – il existe maintenant des applications Mac et Windows qui ont rendu WhatsApp officiellement multiplateforme.
Dans cet article, je vais vous apprendre quelques façons différentes d’intégrer WhatsApp dans WordPress. Bien qu’il n’y ait pas une grande variété d’options, il y a quelques façons d’intégrer WhatsApp qui vont au-delà du simple partage social.
Le meilleur de tous, chaque plugin ou solution que je vais décrire est 100% gratuit ! Plongeons-y..
Quels sont les moyens d’intégrer WhatsApp à WordPress ?
Il y a plusieurs façons différentes de mettre en place une intégration WhatsApp WordPress.
Tout d’abord, vous pouvez mettre en place un bouton de base qui permet aux utilisateurs de partager vos articles via WhatsApp. Je vais vous montrer deux façons de mettre en œuvre ce bouton via.. :
- Une barre de partage flottante
- Un bouton WhatsApp dédié
En plus de ces deux méthodes, de nombreux plugins de partage social à service complet prennent également en charge WhatsApp. Comme nous avons déjà écrit sur les plugins de partage social et que ces plugins ne sont pas spécifiques à WhatsApp, je ne présenterai pas cette méthode.
Au-delà du partage social, vous pouvez également utiliser WhatsApp pour offrir un soutien à vos visiteurs en leur permettant de démarrer facilement une conversation avec vous via WhatsApp.
Évidemment, cela ne convient pas à tous les sites web, mais c’est une solution intéressante pour les sites web à vocation commerciale, car elle vous permet de poursuivre la conversation même après que le visiteur a quitté votre site.
Je vais vous montrer comment permettre aux visiteurs de vous envoyer un message WhatsApp via :
- Un plugin gratuit
- L’API WhatsApp actuelle
Comment ajouter un bouton flottant de partage WhatsApp à votre site mobile
Pour cette première option, vous allez apprendre à ajouter une barre de partage WhatsApp flottante à la version mobile de votre site.
J’ai cherché quelques plugins différents et je suis tombé sur le plugin gratuit KN Mobile ShareBar. En plus de WhatsApp, il ajoute également des boutons Facebook et Twitter. Malheureusement, il ne semble pas y avoir de moyen de désactiver cela sans creuser dans le code du plugin.
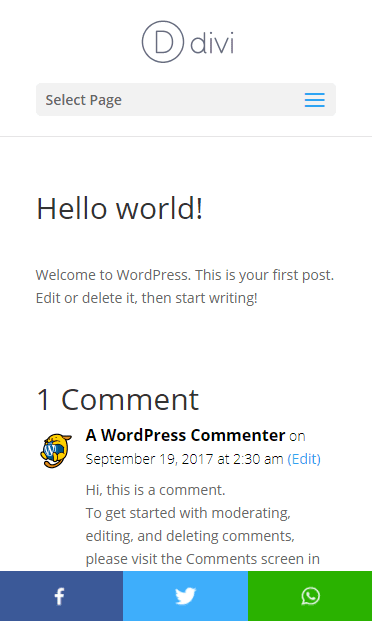
Une fois que vous avez installé et activé le plugin, vos boutons sont automatiquement mis en ligne :
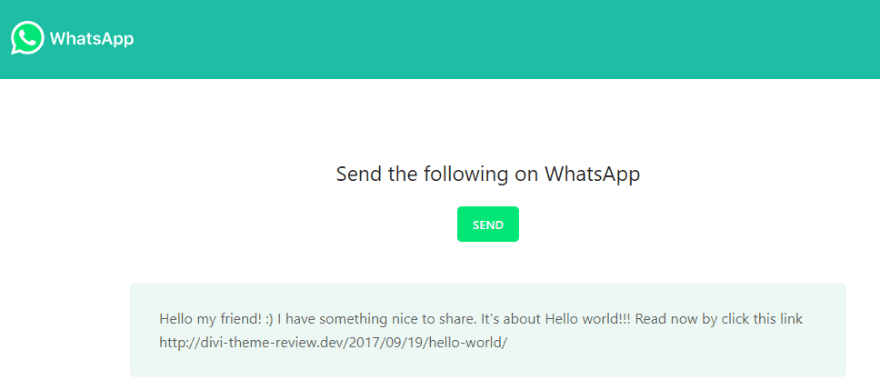
Lorsqu’un visiteur appuie sur le bouton WhatsApp, il est directement dirigé vers le partage de l’article via l’API WhatsApp, avec un message pré-rempli :
API WhatsApp
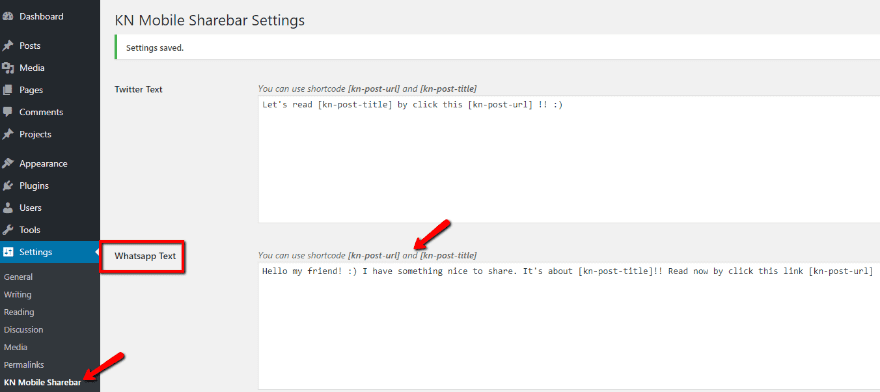
Vous pouvez personnaliser le message pré-rempli via les paramètres du plugin. Pour ce faire, rendez-vous dans Paramètres → KN Mobile Sharebar et modifiez la zone de texte Whatsapp:
Notez que vous pouvez utiliser les shortcodes pour insérer des informations dynamiques pour le titre et l’URL du post.
Et c’est tout ce qu’il y a à faire ! N’oubliez pas que ces boutons de partage n’apparaîtront que sur les utilisateurs mobiles. De plus, si vous utilisez déjà un plugin de partage social, vous devez absolument tester tout problème de compatibilité potentiel sur la version mobile de votre site.
Comment ajouter un bouton WhatsApp dédié aux mobiles
Si vous souhaitez une solution entièrement dédiée à WhatsApp, vous pouvez utiliser le plugin gratuit Share Post On WhatsApp. Sachez simplement que vous perdrez la fonctionnalité de barre flottante du plugin précédent.
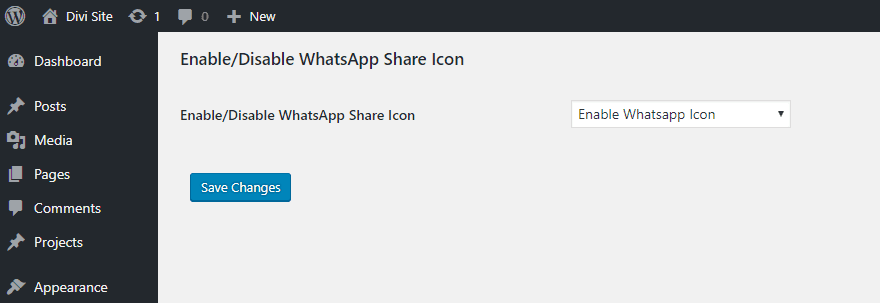
Le plugin est super simple : une fois que vous l’avez installé et activé, il vous suffit d’aller dans Paramètres → Partager un message sur WhatsApp pour activer le bouton de partage WhatsApp :
Lorsqu’un utilisateur mobile clique sur le bouton, il lui sera demandé d’ouvrir l’application WhatsApp réelle (vérifié pour fonctionner sur mon iPhone 6).
Le seul inconvénient est que le plugin apparaîtra à la fois sur les versions desktop et mobile de votre site, malgré le fait que le bouton ne fonctionne que sur mobile :
Pour y remédier, vous pouvez utiliser les CSS et les media queries. J’ai réussi à le masquer sur la version desktop de mon site en utilisant quelque chose comme :
@media screen and (min-width:667px) {
.share-to-whatsapp-wrapper {
display:none ;
}
}
Un autre plugin gratuit qui masque automatiquement le bouton pour les utilisateurs de bureau est WhatsApp Share Button d’Alex Moss. Ce plugin n’a pas été mis à jour depuis trois ans, ce qui me fait hésiter à le recommander. Il a semblé fonctionner lorsque je l’ai soumis à quelques tests de base, cependant.
Comment ajouter le chat en direct de WhatsApp à WordPress
Au-delà du partage social, une autre intégration intéressante de WhatsApp sur WordPress consiste à utiliser WhatsApp pour parler à vos visiteurs via un pseudo chat en direct.
Je dis « pseudo » parce que le bouton de chat en direct ne fait que lancer le chat. Une fois la discussion lancée, vous devrez la poursuivre via l’interface WhatsApp.
Pour ajouter un bouton de chat WhatsApp à WordPress, j’aime le plugin gratuit WhatsHelp Chat Button.
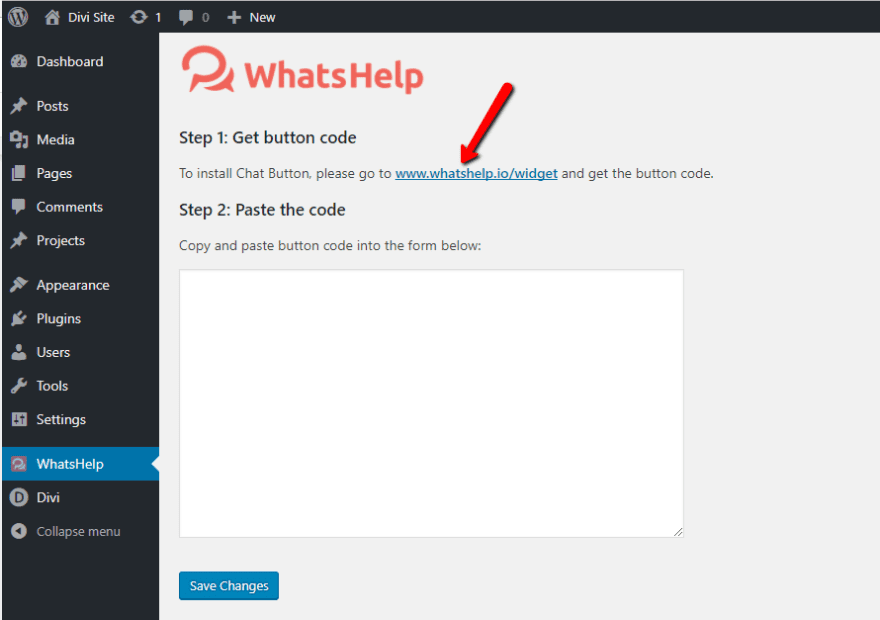
Une fois que vous avez installé et activé le plugin, vous devez vous rendre sur cette page externe pour générer le code de votre bouton :
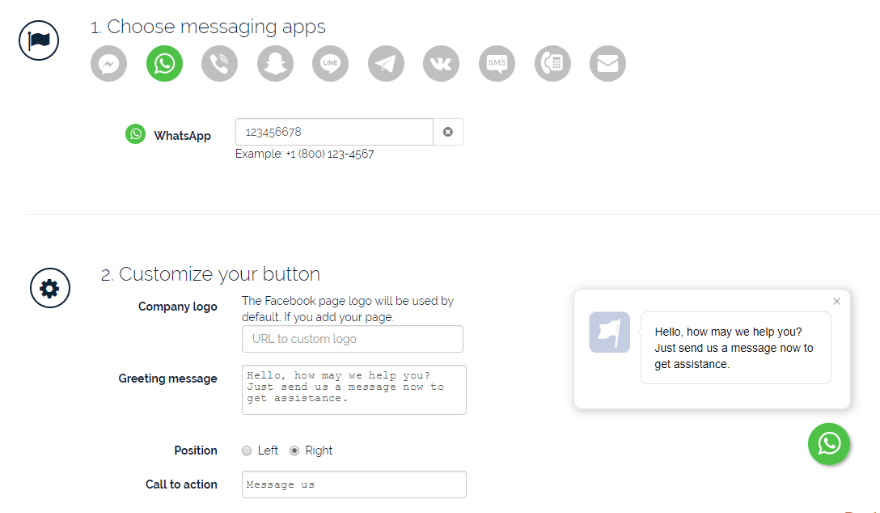
Sur cette page, assurez-vous de sélectionner WhatsApp comme application de messagerie et remplissez le reste des informations. Vous pouvez voir un aperçu en direct en bas à droite :
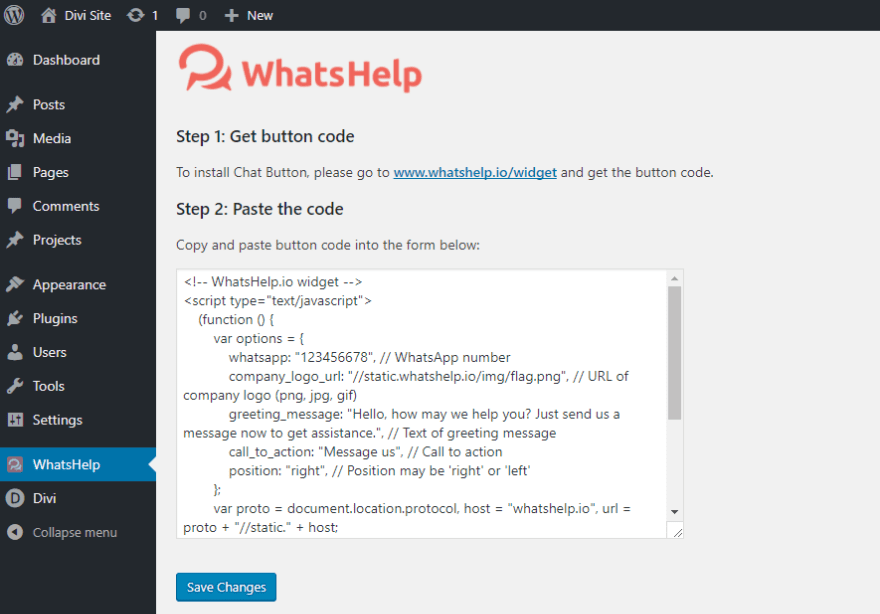
Une fois que vous avez terminé, entrez votre email en bas et cliquez sur Get Button Code. Ensuite, collez ce code dans l’onglet WhatsHelp de votre tableau de bord WordPress :
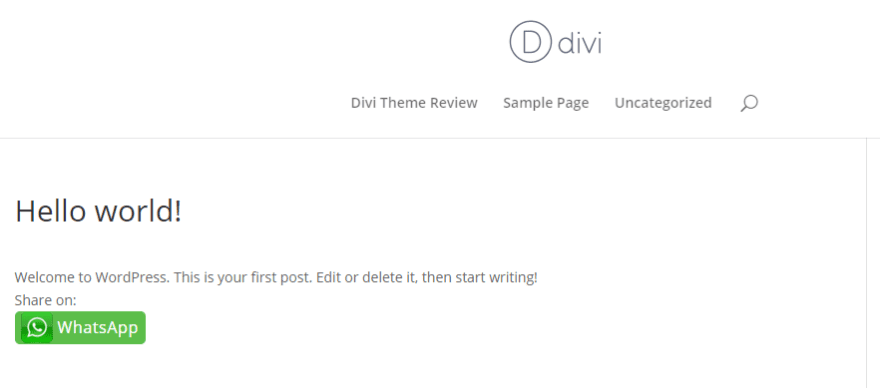
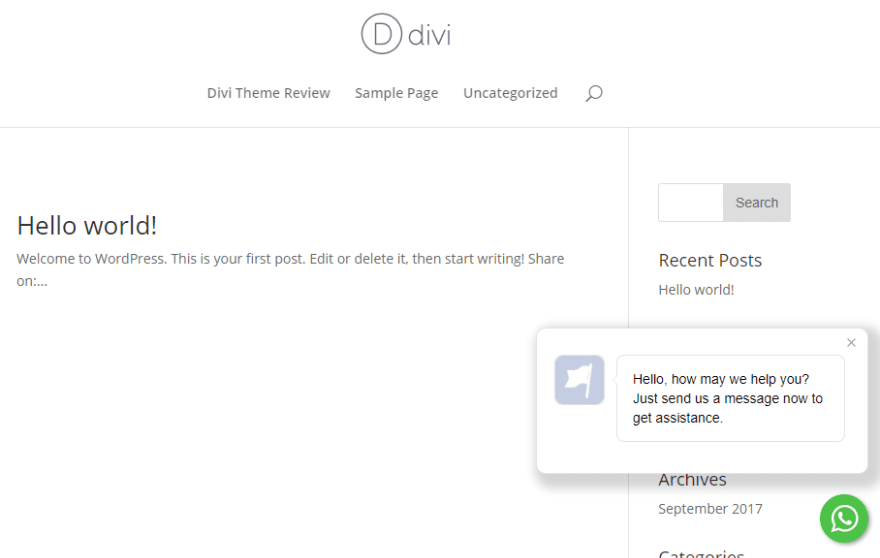
Une fois que vous aurez enregistré vos modifications, vous devriez voir votre bouton de chat WhatsApp sur la version live de votre site :
Comment créer votre propre solution avec l’API WhatsApp
Si aucun des plugins ci-dessus ne vous convient, vous pouvez également créer votre propre bouton personnalisé en utilisant l’API WhatsApp.
Tout ce que vous avez à faire est d’utiliser votre bouton pour envoyer du trafic vers cette URL :
https://api.whatsapp.com/send?phone=PHONENUMBERHERE&text=ENCODEDTEXTHERE
Par exemple, en créant un bouton » Envoyer un message » qui renvoie à cette adresse :
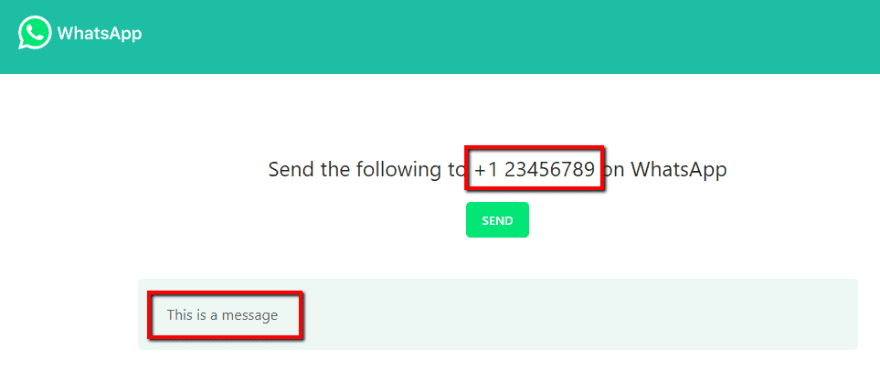
https://api.whatsapp.com/send?phone=123456789&text=This%20is%20a%20message
Envoie un message de chat WhatsApp à « 123456789 » avec le message « Ceci est un message » :
Si vous ne savez pas comment encoder du texte, vous pouvez utiliser un outil comme celui-ci.
Comme il vous suffit d’envoyer les gens vers un lien avec cette méthode, vous disposez d’une grande flexibilité dans sa mise en œuvre. Vous pouvez même l’utiliser dans un module Divi si vous le souhaitez.
Conclusion
WhatsApp est un outil massivement populaire – les chiffres parlent d’eux-mêmes. Avec son expansion dans les applications web et mobiles, WhatsApp est également multiplateforme.
En intégrant WhatsApp à WordPress, vous pouvez permettre aux milliards d’utilisateurs du service de se connecter avec vous et/ou de partager votre contenu via WhatsApp.
Si vous utilisez déjà un plugin de bouton de partage social, vous pourrez peut-être ajouter des boutons de partage WhatsApp par ce biais. Sinon, vous pouvez utiliser l’une des deux solutions décrites pour ajouter des boutons de partage WhatsApp à WordPress.
Au-delà du partage, vous pouvez également utiliser WhatsHelp ou l’API WhatsApp pour permettre à vos visiteurs d’envoyer des messages directement à votre propre numéro WhatsApp.
Maintenant, à vous de jouer : pensez-vous que les boutons de discussion WhatsApp sont une alternative/un complément viable au chat en direct ? Étant donné la popularité de WhatsApp, cela semble être une option intéressante, en fonction de votre démographie spécifique.
Image miniature de l’article par x9626 / shutterstock.com