Les images peuvent souvent améliorer la qualité de votre site Web, et elles sont essentielles à la mise en œuvre d’une stratégie de marketing visuel. Cependant, plus votre site est riche en médias, plus l’impact sur vos temps de chargement est important. Si votre site Web prend trop de temps à charger, peu importe qu’il soit superbe, il fera fuir les visiteurs.
La solution consiste à compresser ou à optimiser vos images, afin qu’elles deviennent plus petites sans perdre en qualité. Dans cet article, nous allons vous parler de la compression d’images, de son utilité, et utiliser des données pour vous montrer la différence qu’elle peut faire en matière de temps de chargement. C’est parti !
Ce qu’est la compression d’image (et comment elle peut vous aider)
La compression d’images est un excellent moyen d’optimiser les temps de chargement de votre site.
En résumé, la compression d’images consiste à réduire la taille du fichier afin qu’il occupe moins d’espace. Il existe deux méthodes : la compression avec ou sans perte. La première optimise vos images de manière drastique tout en diminuant potentiellement la qualité visuelle, tandis que la seconde se contente de compresser vos fichiers autant que possible sans affecter leur apparence.
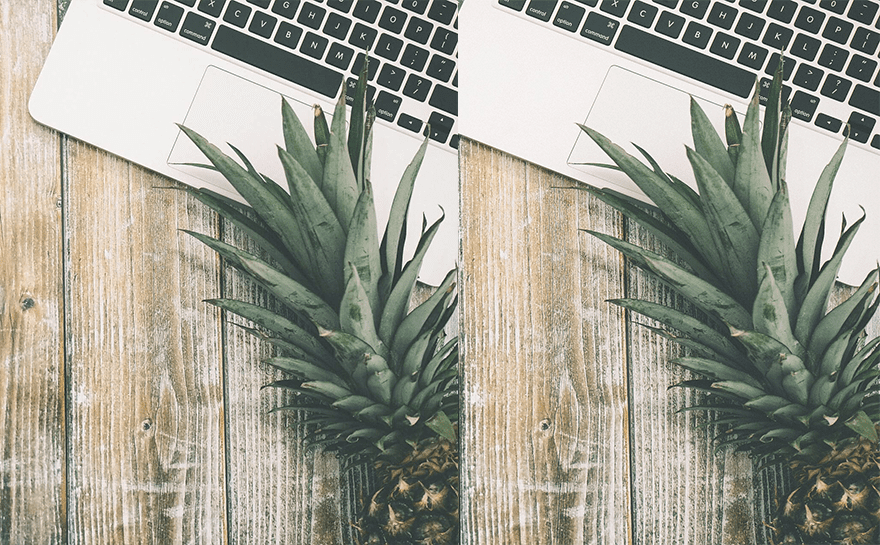
En général, vous opterez pour l’optimisation sans perte. Toutefois, la différence avec les techniques avec perte n’est pas nécessairement évidente à l’œil nu. Prenons un exemple avec l’image originale à gauche et une version optimisée à droite :
Vous devriez être en mesure de repérer certaines différences si vous zoomez suffisamment. Cependant, comme nous n’affichons pas les deux images en pleine résolution, les différences sont difficiles à distinguer. Compte tenu des contraintes d’espace auxquelles sont soumis de nombreux sites Web, il n’y a aucune raison de télécharger une image de haute qualité de 5 Mo alors qu’une version compressée de 500 Ko conviendrait tout aussi bien.
Quoi qu’il en soit, le principal avantage de l’optimisation des images est facile à comprendre. Moins vos graphiques occupent d’espace de stockage, plus vos pages seront légères. Cela signifie que les utilisateurs pourront charger votre site Web plus rapidement, ce qui devrait avoir un impact direct sur sa facilité d’utilisation et son « adhérence ». Dans cette optique, voyons quel est l’impact réel de la compression d’images sur les performances d’un site Web moyen.
Comment la compression d’images affecte les temps de chargement de votre site Web (en chiffres)
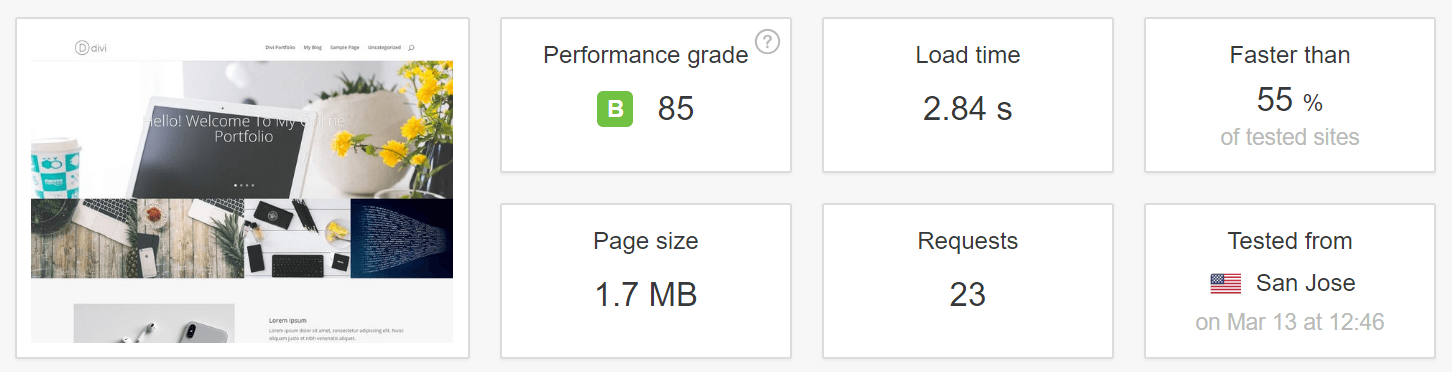
Il n’y a pas deux sites Web qui auront des temps de chargement identiques, car ils sont tous uniques. En bref, le but de ce test est de déterminer (en moyenne) l’impact de l’optimisation des images sur les temps de chargement. À cette fin, nous avons créé un site Web avec trois pages individuelles, construites à l’aide de Divi. La première page présente la mise en page Portfolio de la page d’accueil , que nous avons configurée pour inclure dix images :
Aucune de ces images n’est optimisée, et au total, la page pèse 1,7 Mo. Nous n’avons pas non plus de plugins actifs sur ce site de test, afin d’éviter tout élément susceptible d’affecter nos résultats. Après avoir tout configuré, nous avons testé le temps de chargement de cette page sur le serveur Pingdom Tools de San Jose, en Californie :
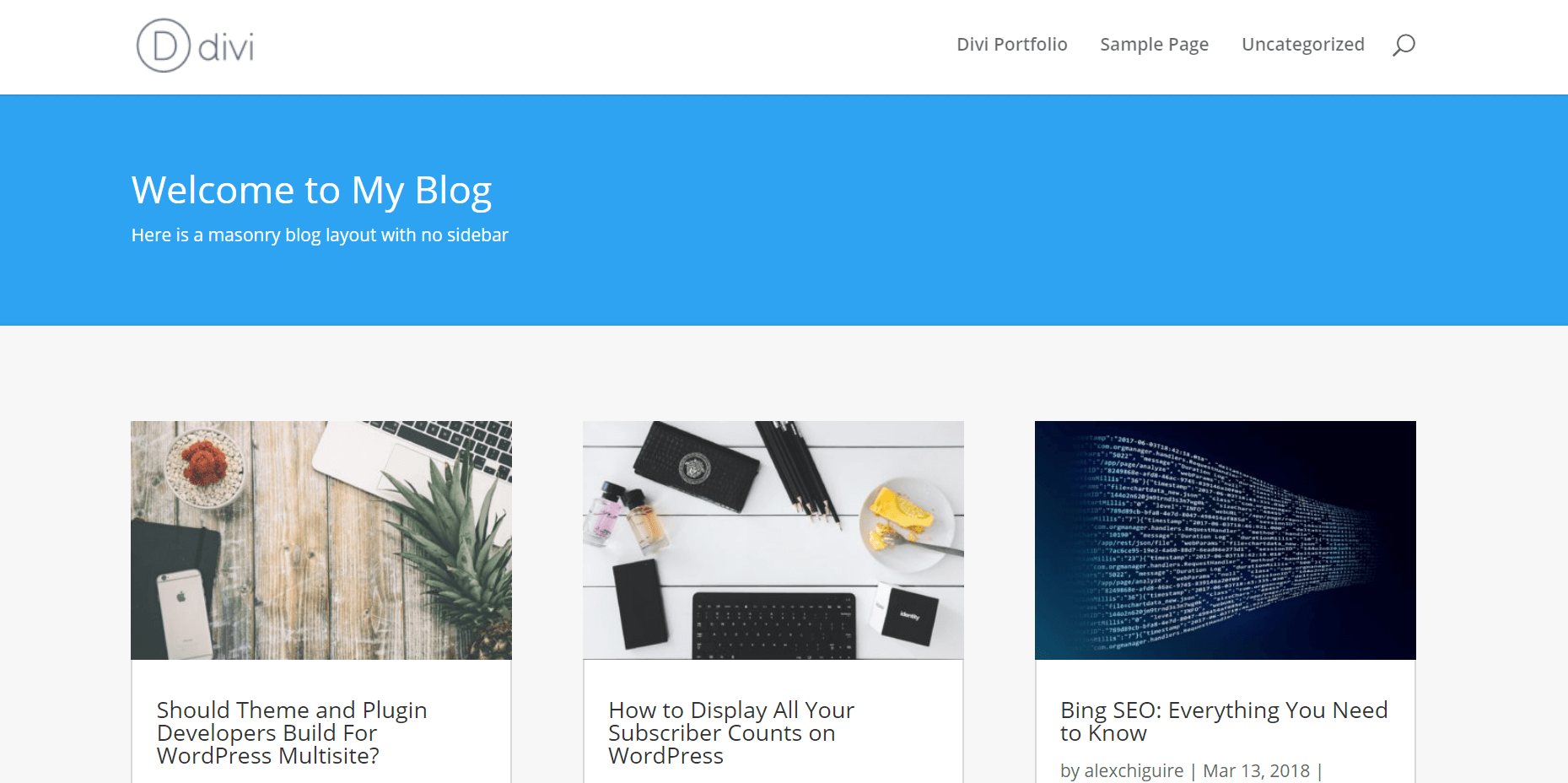
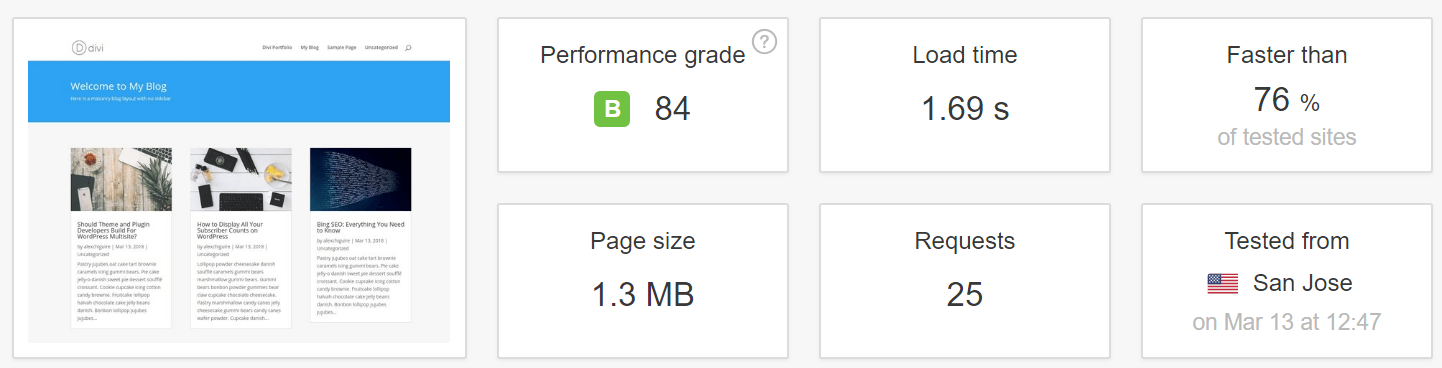
Plus tard, nous vous montrerons les résultats de notre test en chiffres. Pour l’instant, nous allons créer une autre page de test Divi, afin d’avoir plus de données pour étayer nos résultats. Pour notre deuxième entrée, nous avons choisi la mise en page Masonry Blog , car elle nous offre la possibilité de mettre en valeur plusieurs images vedettes (sept, dans ce cas) :
Cette page pèse 1,3 Mo et contient le même ensemble d’images non optimisées que notre exemple précédent, mais dans une disposition différente :
Maintenant, nous allons créer des copies carbone des deux pages et remplacer leurs images par des versions optimisées. À cette fin, nous allons utiliser séparément deux plugins d’optimisation d’image différents – Compresser les images JPEG et PNG et WP Smush. Ces deux plugins étaient des valeurs aberrantes dans notre précédente comparaison de plugins d’optimisation d’images, ils devraient donc nous donner une idée claire de ce à quoi nous devons nous attendre. Voici les résultats des deux pages, en utilisant chaque plugin séparément :
| Taille initiale de la page | Taille de la page optimisée | Temps de chargement initial | Résultats de la compression des images JPEG et PNG | Résultats de WP Smush | |
|---|---|---|---|---|---|
| Portefeuille de la page d’accueil | 1.3MB | 1MB (-23.07%) | 2.84 secondes | 2.15 secondes (-24,29%) | 2.45 secondes (-13,73%) |
| Blog sur la maçonnerie | 1.7MB | 1.3MB (-23.52%) | 1.69 secondes | 1.49 secondes (-11,83%) | 1.52 secondes (-10,05%) |
Il y a beaucoup d’informations à décortiquer ici, alors parlons de ce que ces chiffres signifient.
Ce que les résultats nous disent
D’après nos résultats, l’optimisation des images a un impact significatif sur les temps de chargement des sites Web. Pour être plus précis, nos tests ont révélé qu’en moyenne, vous pouvez vous attendre à une amélioration d’au moins 10 % des temps de chargement si vous optimisez chaque image de votre site.
Certains d’entre vous pourraient penser que 10% n’est pas suffisant pour justifier la compression de chaque image de votre site. Cependant, il existe de nombreuses façons d’automatiser ce processus dans WordPress. Si vous ne le faites pas, vous dites essentiellement « non » à de meilleures performances.
Plus important encore, l’optimisation des images n’est qu’un des nombreux ajustements que vous devriez mettre en œuvre sur votre site pour améliorer vos temps de chargement. Par exemple, la mise en cache, la compression GZIP, l’utilisation d’un thème bien optimisé et de nombreux autres aspects peuvent être pris en considération. Si vous les mettez tous en œuvre, votre site devrait être incroyablement rapide !
Enfin, il convient de noter que 10 % se situe à l’extrémité inférieure de nos résultats. Vos gains dépendront du nombre d’images que vos pages comportent en moyenne, et des outils de compression que vous utilisez. Selon toute vraisemblance, vos temps de chargement s’amélioreront encore. Cependant, vous ne le saurez qu’en l’essayant par vous-même.
Conclusion
L’optimisation de vos images est l’une des nombreuses façons de réduire les temps de chargement de votre site Web. Cependant, il est souvent difficile d’imaginer l’impact que cela peut avoir sur les performances globales. Quoi qu’il en soit, WordPress propose de nombreux outils que vous pouvez utiliser pour optimiser vos images. Vous pouvez même automatiser le processus si vous le souhaitez, il n’y a donc aucune raison de l’éviter.
Lors de nos tests, nous avons constaté que la compression des images améliorait les temps de chargement d’environ 10 % dans la plupart des cas. Mais il s’agit là d’une valeur basse. Lors des tests, nous avons constaté des résultats encore meilleurs, allant jusqu’à une augmentation des performances de 24,29 %. Vos propres résultats dépendront largement du nombre d’images que vos pages comportent en moyenne et des outils d’optimisation que vous utilisez.
Vous avez des questions sur le plugin d’optimisation d’image à utiliser pour WordPress ? Parlons-en dans la section des commentaires ci-dessous !