Les effets de défilement de Divi permettent d’apporter une toute nouvelle dimension au design que vous créez. Avec chaque nouvelle fonctionnalité Divi, nous essayons également de partager des didacticiels qui vous aideront à voir votre conception Web sous un angle différent. Dans ce tutoriel, nous vous montrerons comment limiter les effets de défilement des modules aux conteneurs de colonnes. Cela signifie que, quel que soit le type d’effet de défilement que vous ajoutez, l’effet de mouvement du module ne dépassera pas le conteneur de la colonne. Cela permet d’obtenir un beau design encadré et interactif. Nous recréerons un exemple à partir de zéro et vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
Prévisualisation
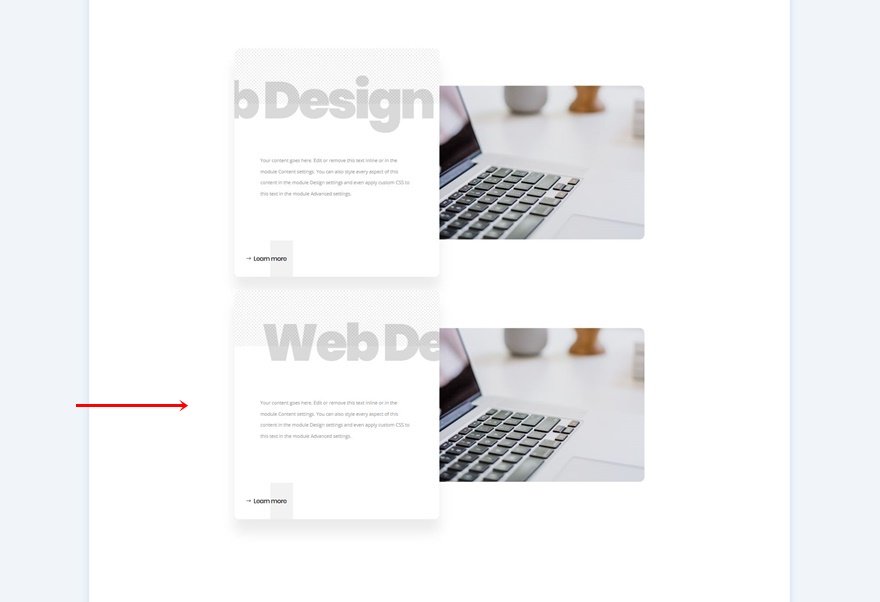
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez la mise en page gratuite Limit Scroll Effects GRATUITEMENT
Pour mettre la main sur la mise en page gratuite des effets de défilement de limite, vous devrez d’abord la télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
S’abonner à notre chaîne Youtube
Ajouter une nouvelle section régulière
Commencez par ajouter une nouvelle section régulière à la page sur laquelle vous travaillez.
Ajouter une nouvelle rangée
Structure de colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
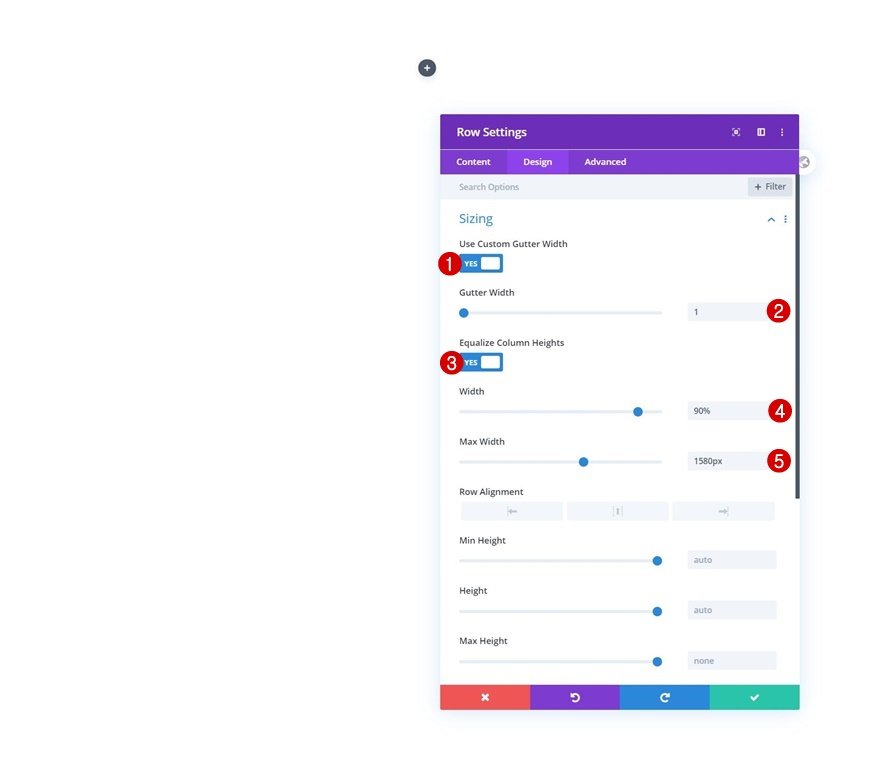
Dimensionnement
Sans ajouter de modules à la ligne, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 90
- Largeur maximale : 1580px
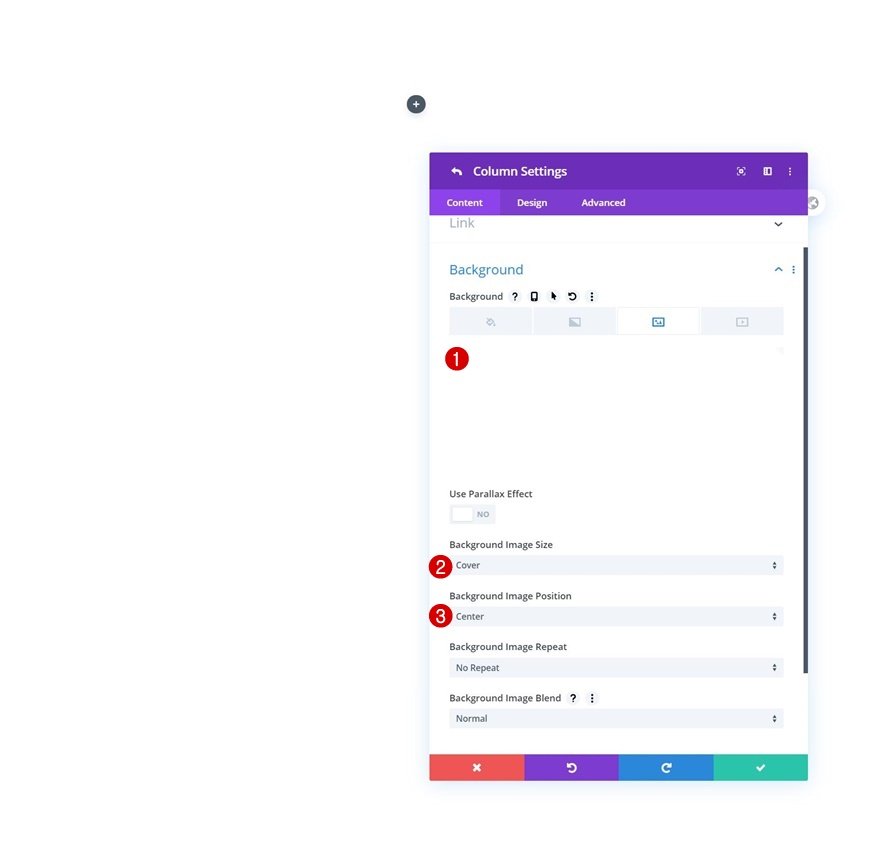
Paramètres de la colonne 1
Image d’arrière-plan
Ensuite, ouvrez les paramètres de la colonne 1 et téléchargez l’image ‘divi-column-background’ que vous trouverez dans le dossier de téléchargement au début de ce tutoriel.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
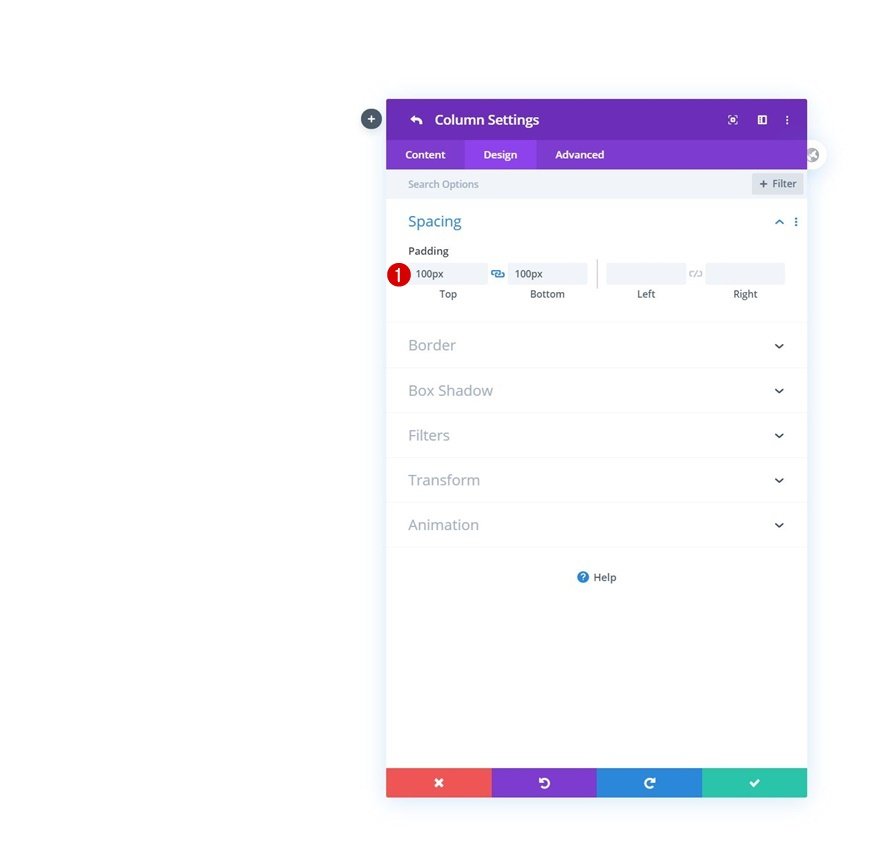
Espacement
Passez aux paramètres d’espacement et ajoutez des renforts en haut et en bas.
- Rembourrage supérieur : 100px
- Rembourrage inférieur : 100px
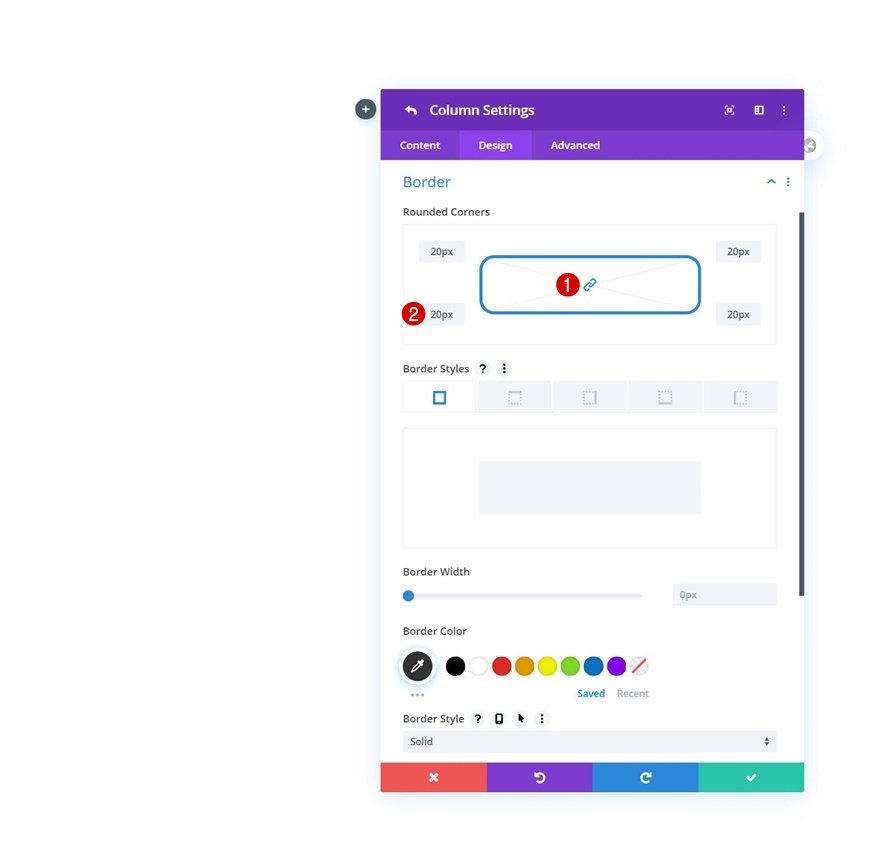
Bordure
Ajoutez également des coins arrondis.
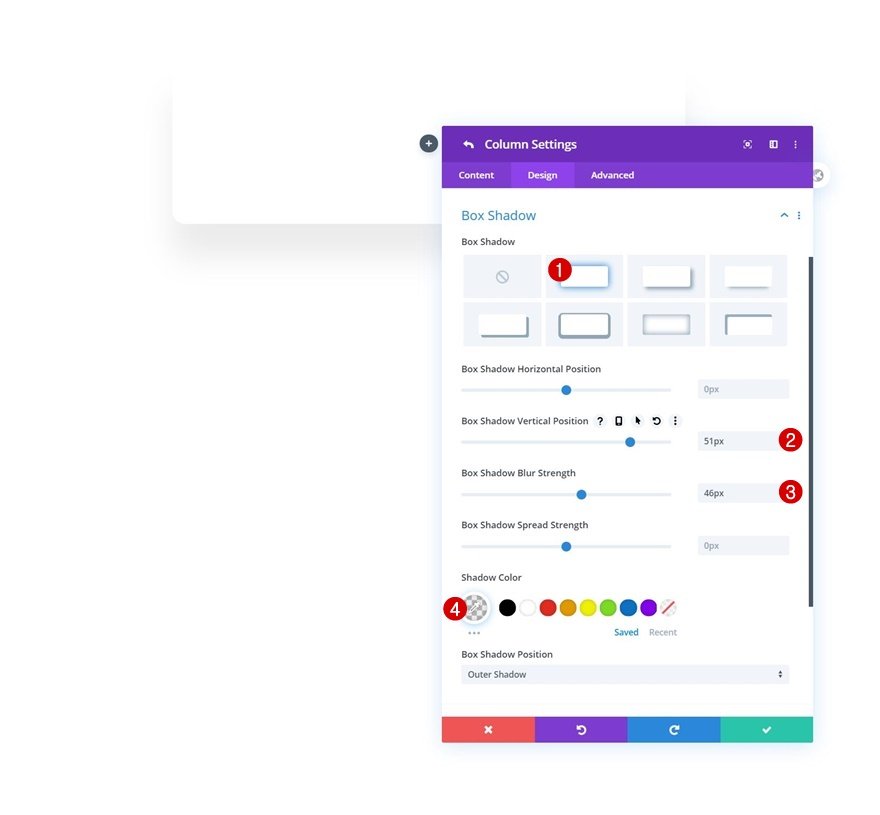
Ombre portée
Nous utiliserons également une ombre portée subtile.
- Position verticale de l’ombre de la boîte : 51px
- Intensité du flou de l’ombre portée : 46px
- Couleur de l’ombre : rgba(0,0,0,0,0.08)
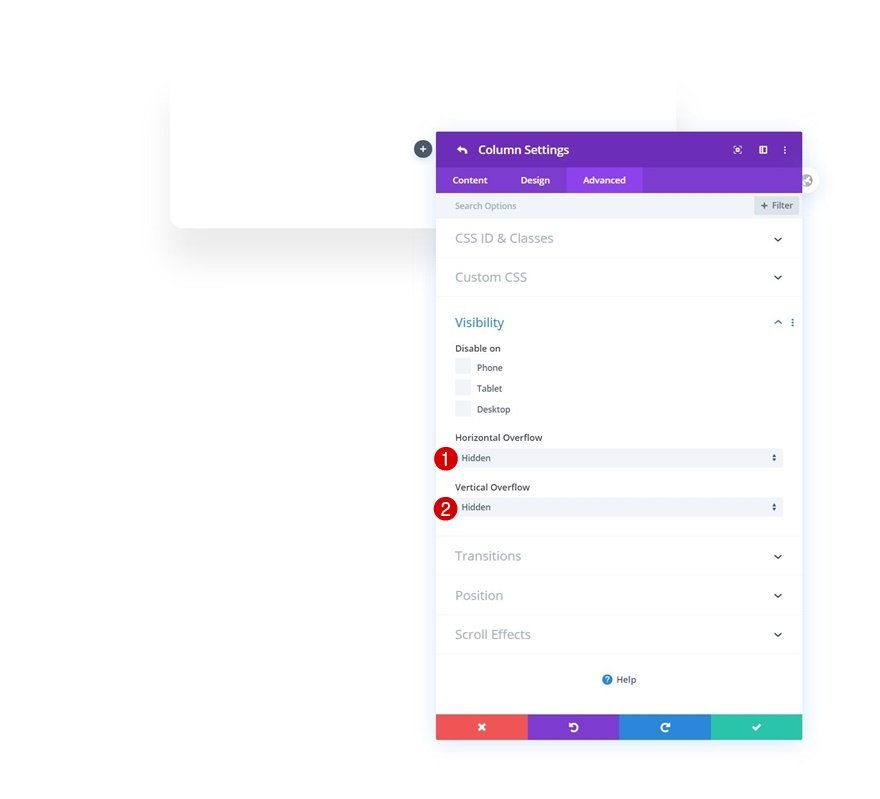
Débordements
Nous allons terminer la configuration des colonnes en réglant les débordements sur caché. C’est une partie cruciale de ce tutoriel. En réglant les débordements sur hidden, vous vous assurez qu’aucun module à l’intérieur du conteneur de la colonne ne les dépasse.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H3
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez le contenu H3 de votre choix.
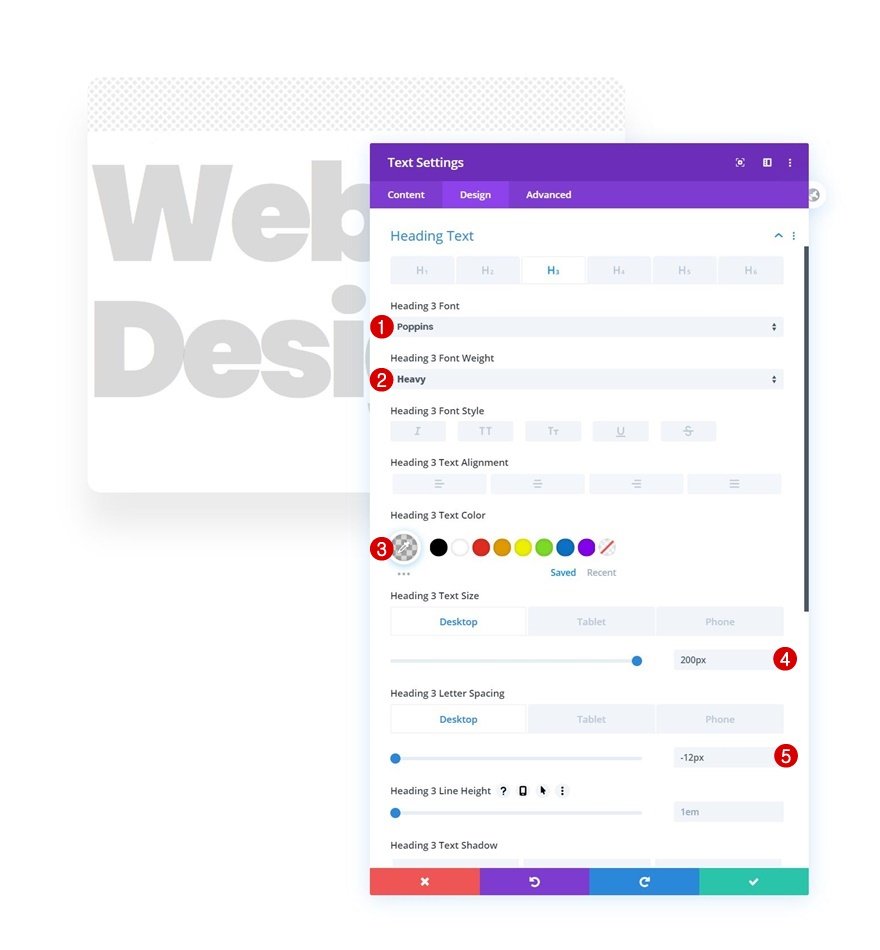
Paramètres du texte H3
Passez à l’onglet Conception et modifiez les paramètres du texte H3 en conséquence :
- Titre 3 Police : Poppins
- Poids de la police de l’en-tête 3 : lourd
- Couleur du texte de l’en-tête 3 : rgba(0,0,0,0,0.15)
- Taille du texte Heading 3 : 200px (Desktop), 150px (Tablet), 100px (Phone)
- Espacement des lettres de l’entête 3 : -12px (Desktop), -10px (Tablet), -7px (Phone)
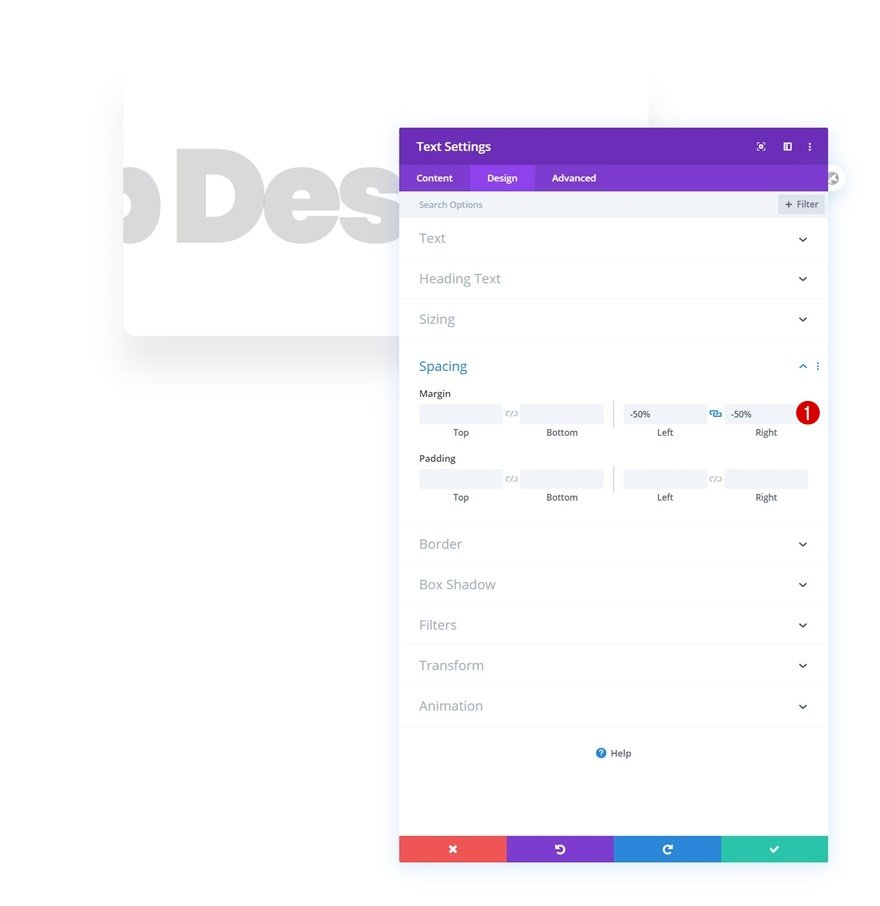
Espacement
Pour augmenter la largeur de notre module, nous allons ajouter une marge négative à gauche et à droite aux paramètres d’espacement.
- Marge gauche : -50
- Marge de droite : -50
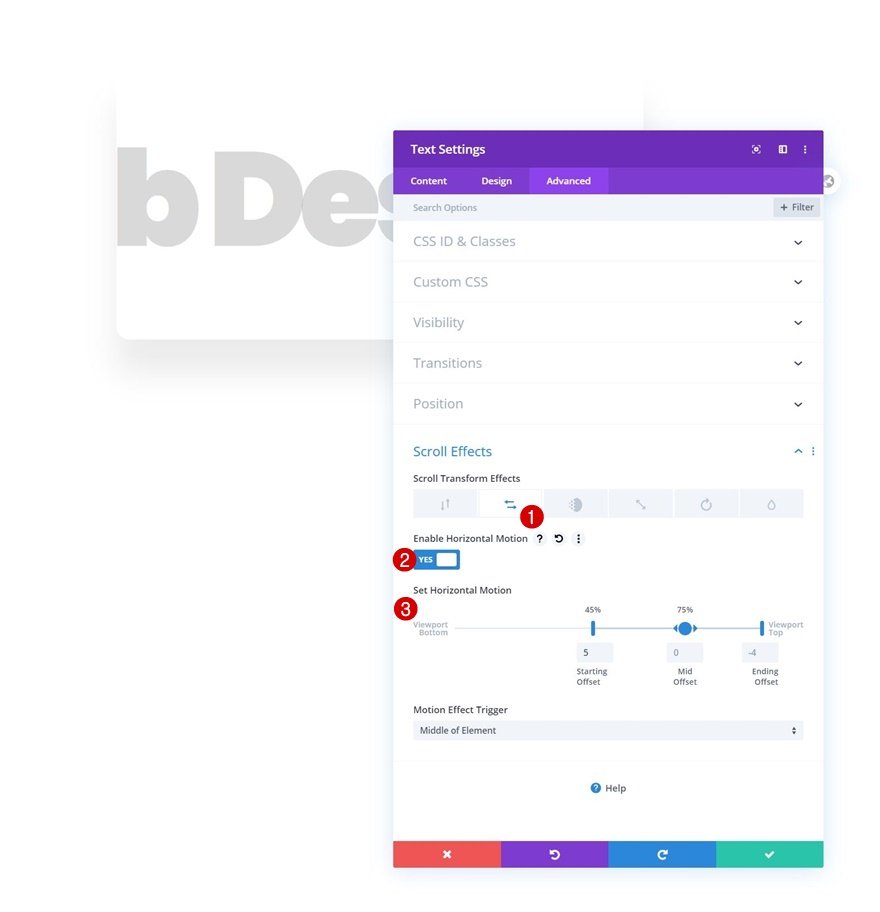
Mouvement horizontal
Nous allons compléter les paramètres du module en ajoutant un mouvement horizontal aux paramètres de l’effet de défilement. N’hésitez pas à utiliser tout autre type d’effet de défilement ici, quel que soit votre choix, il ne dépassera pas le conteneur de la colonne car nous avons masqué les débordements de la colonne dans l’une des étapes précédentes de ce tutoriel.
- Activer le mouvement horizontal : Oui
- Décalage de départ : 5 (à 45 %)
- Décalage moyen : 0 (à 75 %)
- Décalage final : -4
- Déclenchement de l’effet de mouvement : Milieu de l’élément
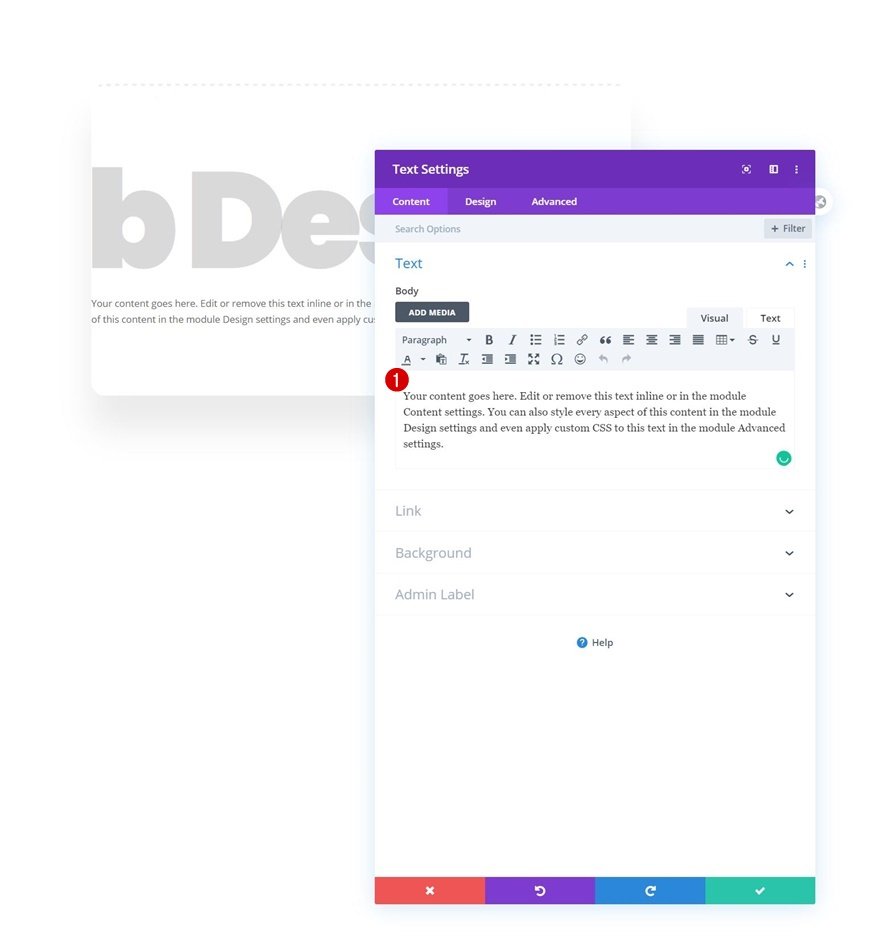
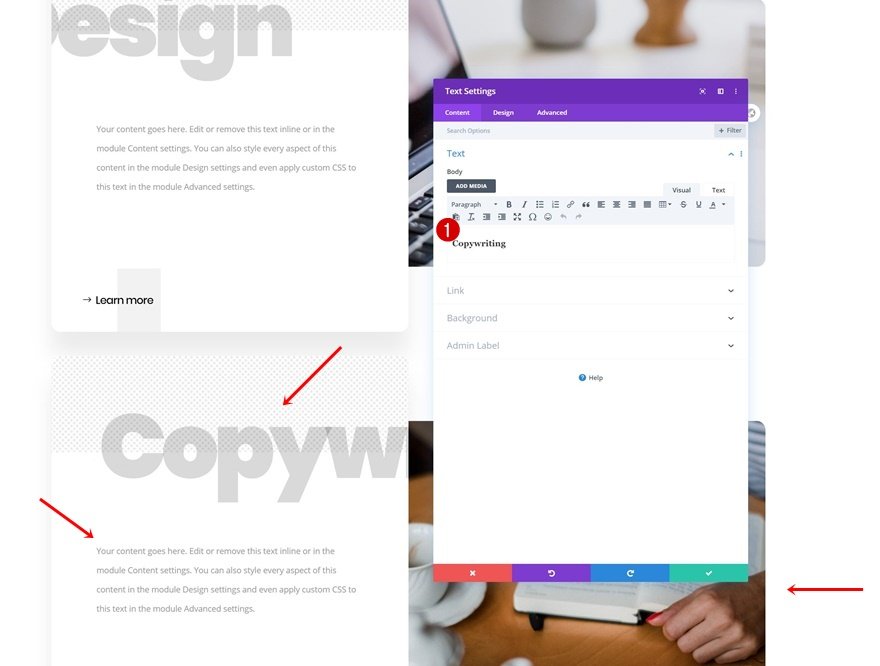
Ajouter le module de texte n°2 à la colonne 1
Ajouter du contenu
Passons au module suivant, qui est un autre module de texte. Ajoutez un contenu de description de votre choix.
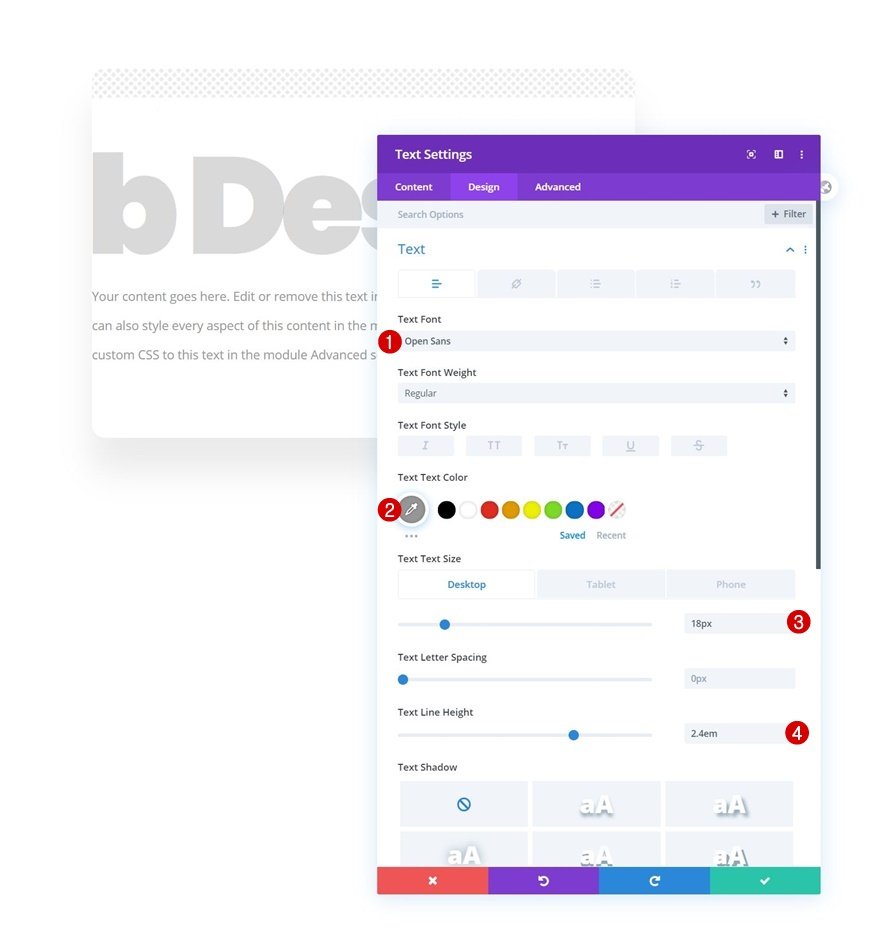
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres du texte en conséquence :
- Police du texte : Open Sans
- Couleur du texte : #969696
- Taille du texte : 18px (Desktop), 16px (Tablet), 14px (Phone)
- Hauteur de la ligne de texte : 2.4em
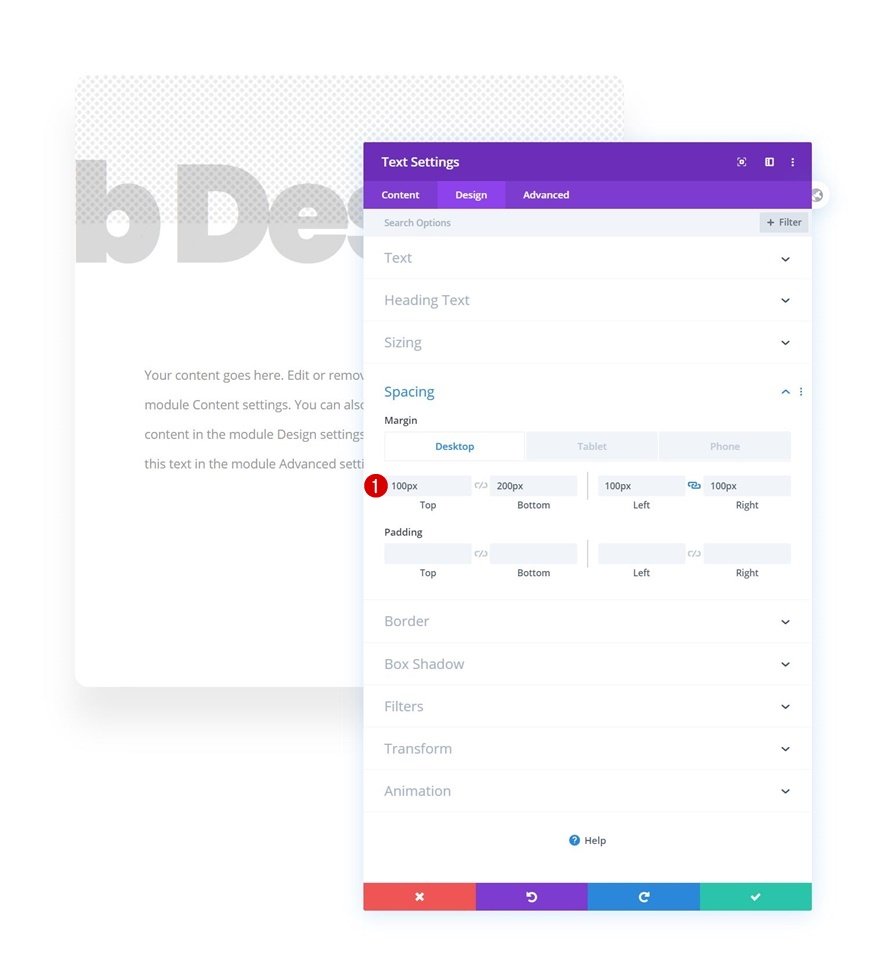
Espacement
Complétez les paramètres du module en ajustant les valeurs de marge pour les différentes tailles d’écran.
- Marge supérieure : 100px (ordinateur de bureau), 60px (tablette), 50px (téléphone)
- Marge inférieure : 200px (ordinateur de bureau), 180px (tablette), 100px (téléphone)
- Marge gauche : 100px (ordinateur de bureau), 50px (tablette et téléphone)
- Marge de droite : 100px (ordinateur de bureau), 50px (tablette et téléphone)
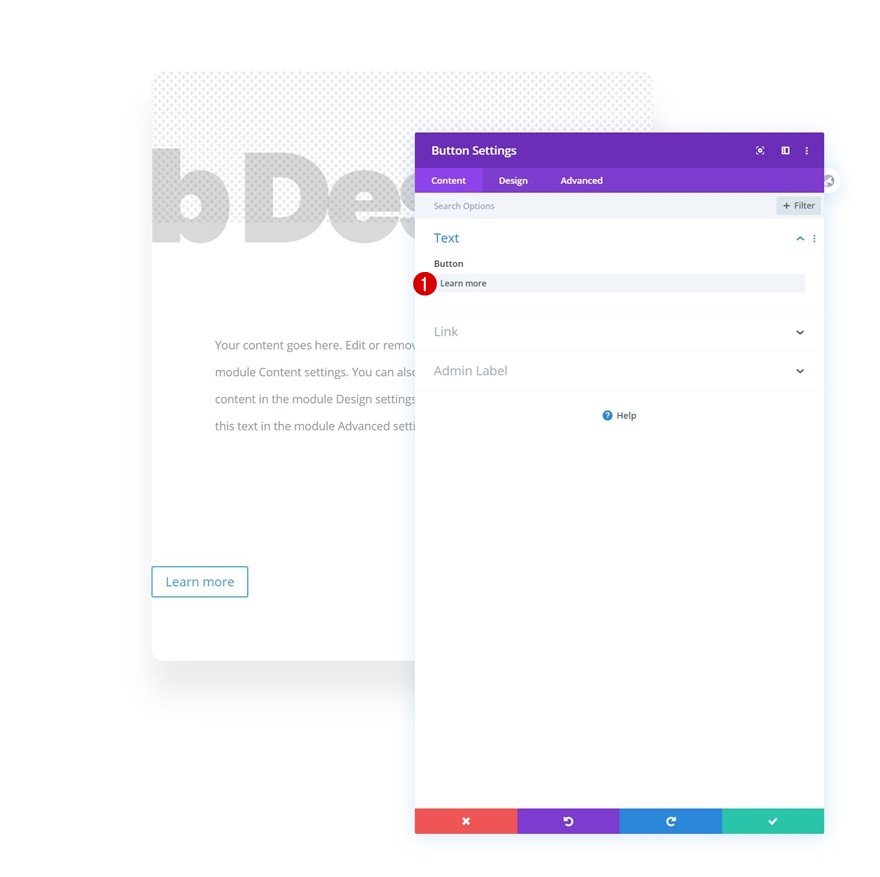
Ajouter le module de boutons à la colonne 1
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module de bouton. Entrez une copie de votre choix.
Paramètres des boutons
Modifiez les paramètres des boutons du module comme suit :
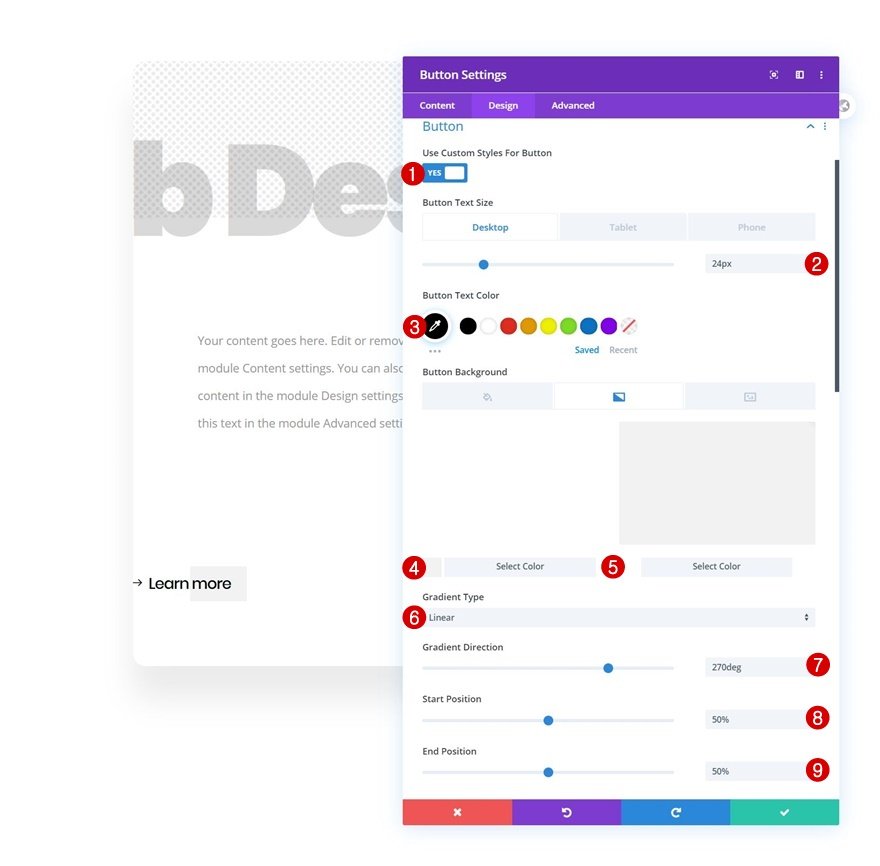
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton : 24px (Desktop), 20px (Tablet), 18px (Phone)
- Couleur du texte du bouton : #000000
- Couleur du dégradé 1 : #f2f2f2
- Couleur du dégradé 2 : #ffffff
- Type de dégradé : Linéaire
- Direction du dégradé : 270deg
- Position de départ : 50%
- Position de fin : 50%
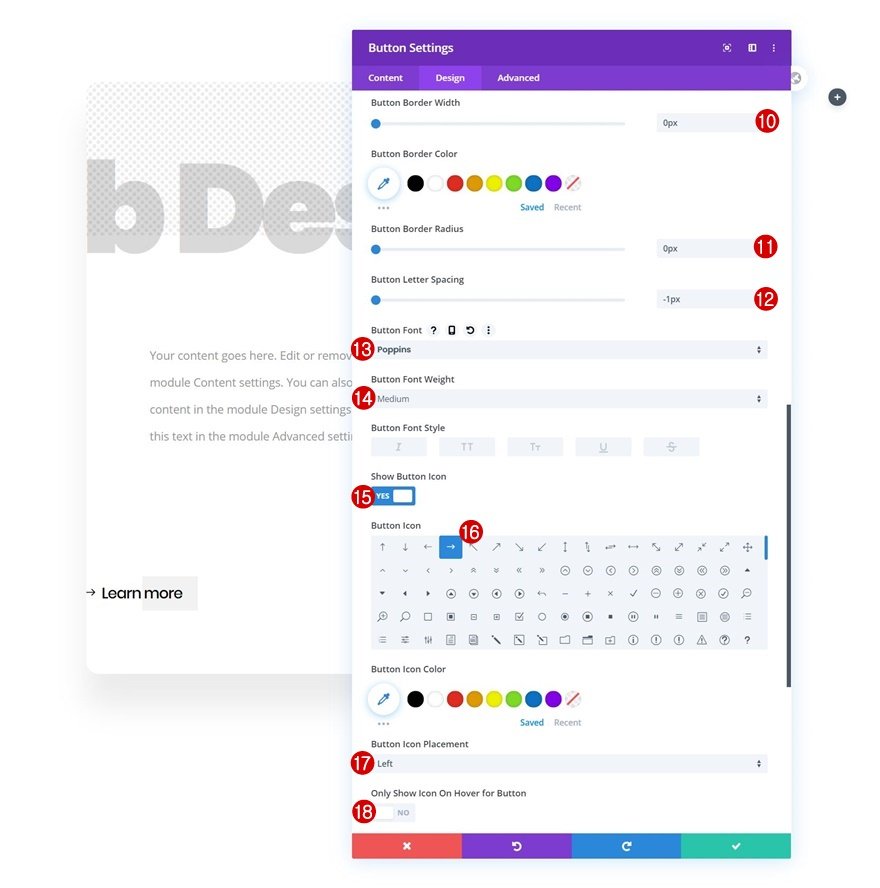
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : -1px
- Police de caractères du bouton : Poppins
- Poids de la police du bouton : Medium
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
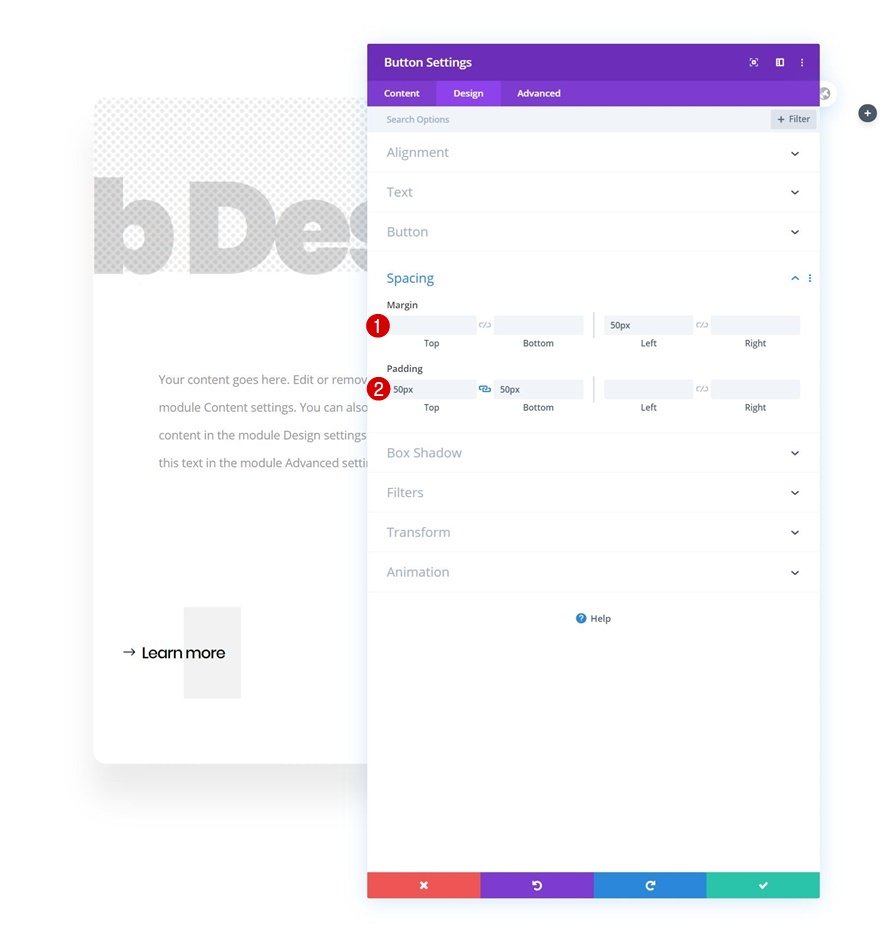
Espacement
Ensuite, ajoutez des valeurs d’espacement personnalisées.
- Marge inférieure : 50px
- Marge supérieure : 50px
- Rembourrage inférieur : 50px
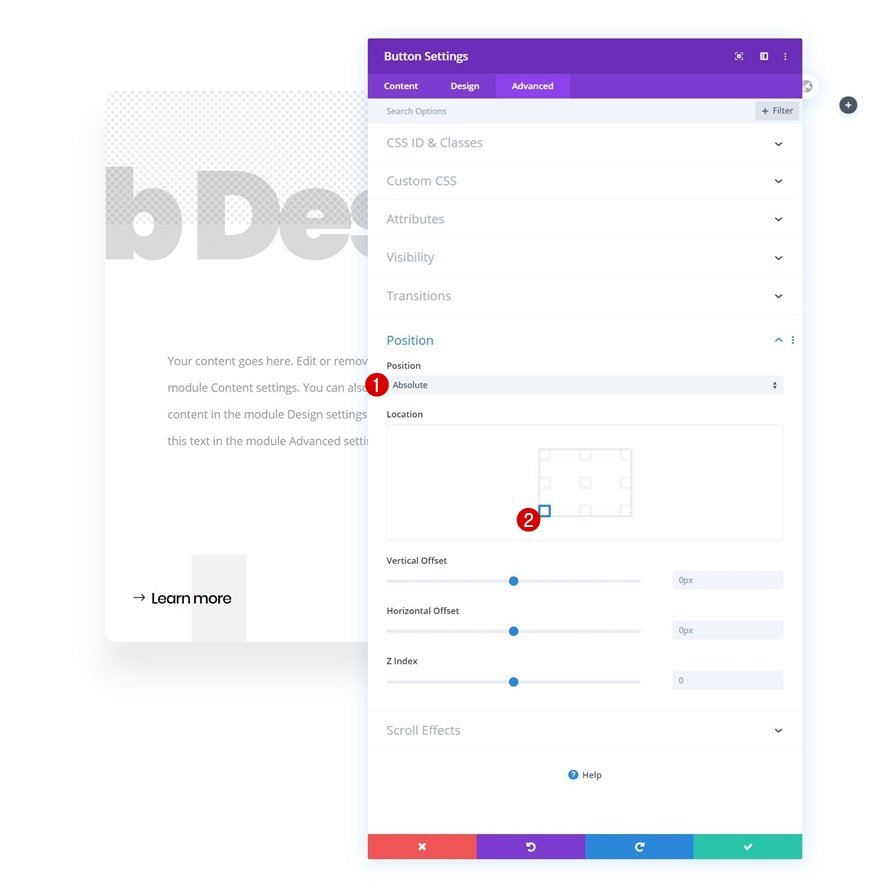
Positionner
Et terminez les réglages du module en repositionnant le module Bouton.
- Position : Absolue
- Emplacement : En bas à gauche
Ajouter un module image à la colonne 2
Télécharger l’image
Dans la deuxième colonne, le seul module dont nous avons besoin est un module Image. Téléchargez une image de votre choix.
Dimensionnement
Ensuite, forcez la largeur totale dans les paramètres de dimensionnement.
Bordure
Modifiez ensuite les paramètres de bordure pour les différentes tailles d’écran.
- En haut à gauche : 0px (ordinateur de bureau), 20px (tablette et téléphone)
- En haut à droite : 20px
- Bas gauche : 0px (ordinateur de bureau), 20px (tablette et téléphone)
- En bas à droite : 20px
Positionner
Repositionner le module sur le bureau. Ramenez-le par défaut sur les écrans plus petits.
- Position : Absolue (Bureau), Par défaut (Tablette et téléphone)
- Emplacement : Centre (Bureau)
Cloner la rangée autant de fois que vous le souhaitez
Une fois que vous avez terminé la rangée et tous ses modules, vous pouvez cloner la rangée entière autant de fois que vous le souhaitez.
Modifier le contenu et l’image
Modifiez le contenu et l’image en conséquence et le tour est joué !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment limiter vos effets de défilement aux conteneurs de colonne en utilisant les options de débordement de Divi en combinaison avec les effets de défilement des modules. Dès qu’un module dépasse le conteneur de colonne, il disparaît, ce qui donne lieu à un design interactif encadré soigné. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.