Si le logo de votre site est l’un des éléments les plus importants d’une image de marque cohérente, il se peut que, sur certaines pages, vous souhaitiez utiliser cet espace d’écran à d’autres fins. Ou pour mettre en valeur le contenu de la page plutôt que l’image de marque globale de votre site. Quelle que soit la raison, le créateur de thème Divi vous donne le pouvoir de contrôler chaque aspect de votre site, jusqu’aux pages qui affichent ou non le logo de votre site. Nous allons maintenant vous montrer à quel point cet effet peut être simple à mettre en œuvre.
Coup d’œil
Ci-dessous, vous pouvez voir les résultats que nous cherchons à obtenir dans l’article d’aujourd’hui, à la fois sur ordinateur et sur mobile. L’effet fonctionne parfaitement sur les deux et ne nécessite aucune étape supplémentaire pour l’intégration sur mobile.
Bureau
Mobile
Télécharger un en-tête dans le créateur de thème Divi
Pour cet article, nous allons utiliser l’en-tête gratuit pour notre pack de mise en page de cookies faits maison. Rendez-vous sur cet article pour télécharger les fichiers.
Ouvrez le créateur de thème
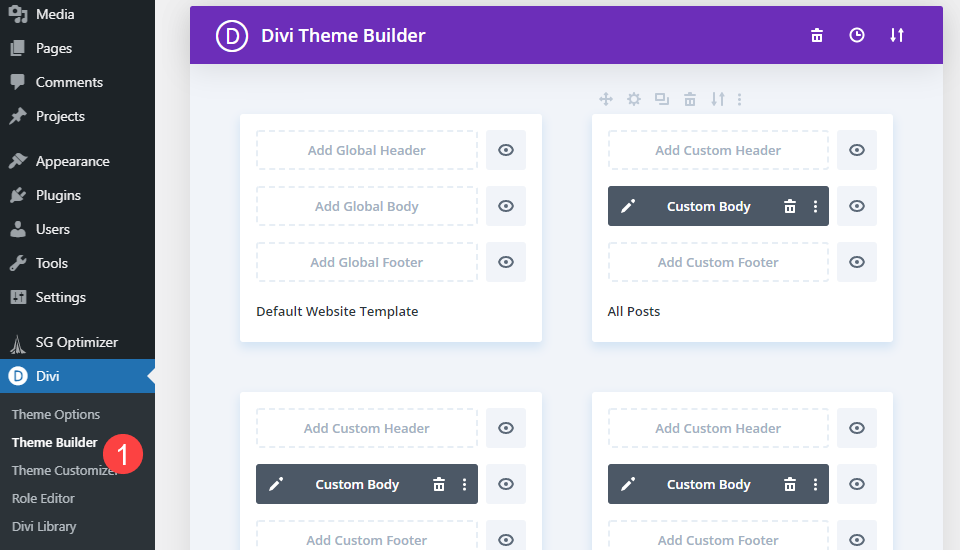
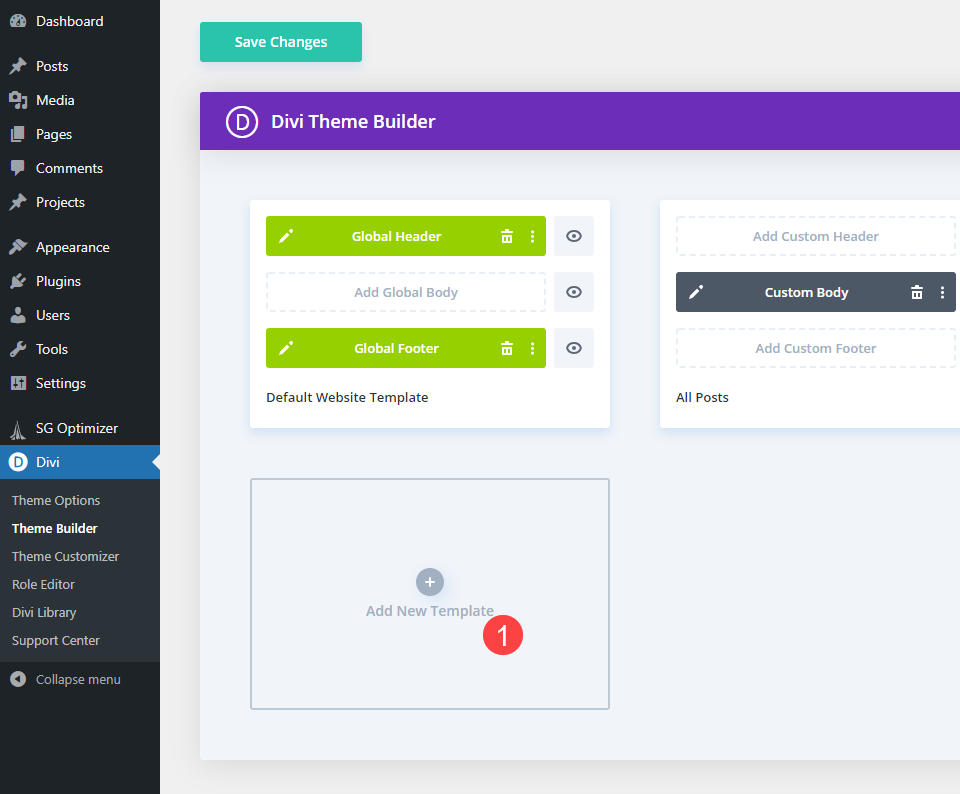
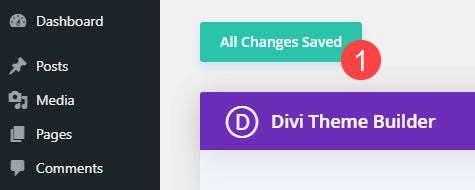
Une fois cela fait, ouvrez le Créateur de thème Divi sur votre tableau de bord d’administration. Vous pouvez le trouver sous Divi – Theme Builder en bas de la barre latérale gauche.
Téléchargez le modèle d’en-tête
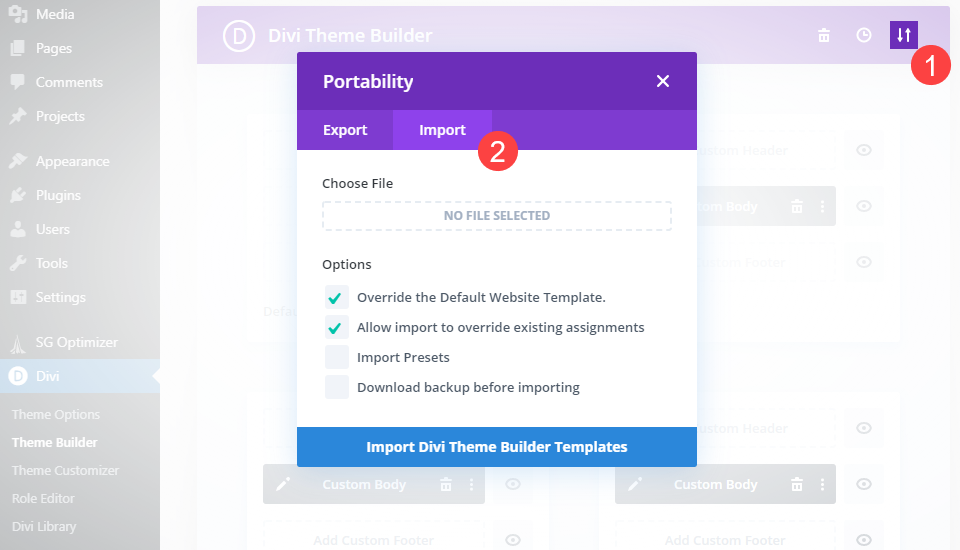
Regardez en haut à droite, et vous verrez une icône de deux flèches allant de haut en bas. Cliquez dessus pour ouvrir le téléchargeur de modèles, puis sélectionnez l’onglet Importer.
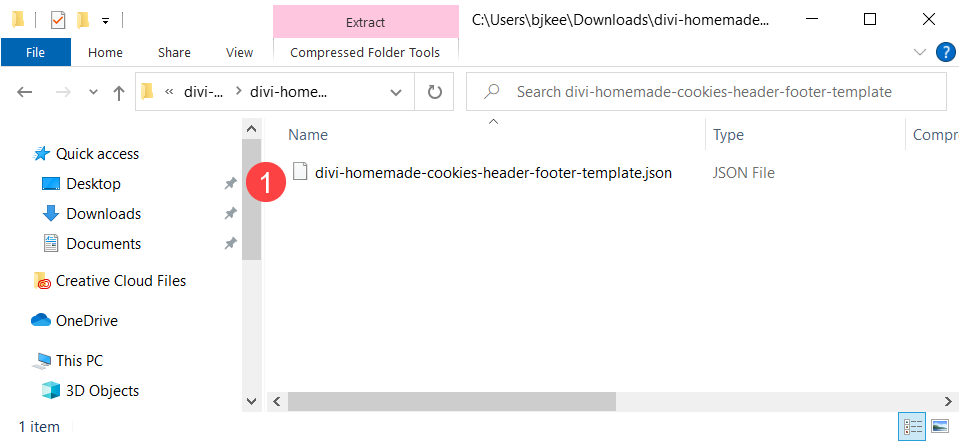
Assurez-vous d’ouvrir le dossier zip que vous avez téléchargé depuis l’article gratuit et extrayez le fichier JSON.
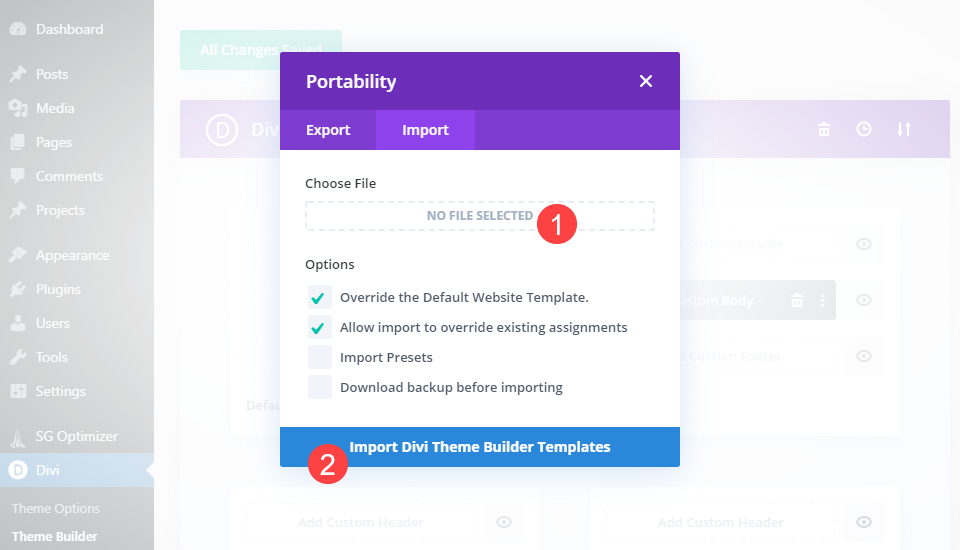
Ensuite, sélectionnez le fichier JSON dans l’outil de téléchargement et cliquez sur le bouton Importer les modèles de construction de thèmes de Divi.
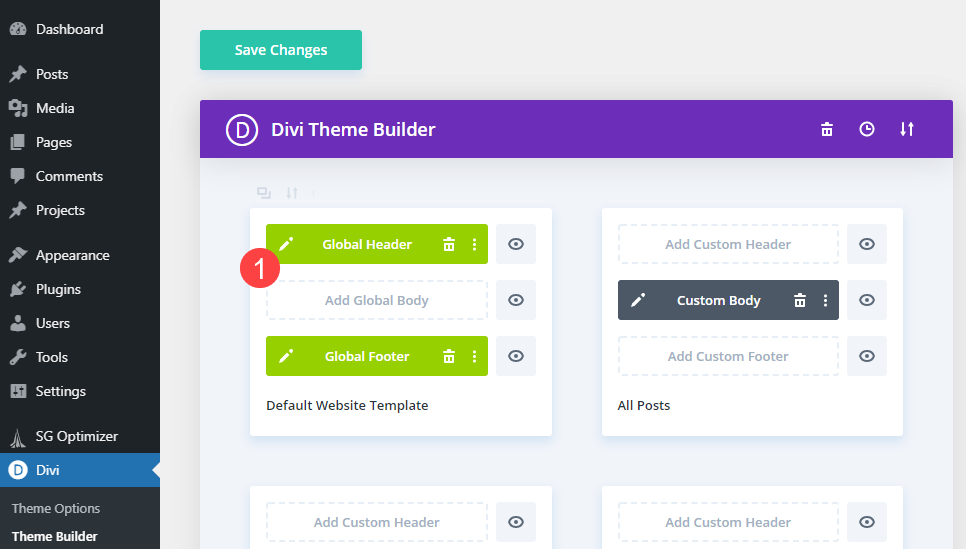
Une fois le téléchargement du fichier terminé, vous verrez que les nouveaux modèles ont été installés comme nouvel en-tête global et nouveau pied global de votre site.
Entrez le modèle d’en-tête global
Cliquez sur l’icône du crayon ou double-cliquez sur l’en-tête global pour ouvrir le constructeur visuel de cet élément.
Enregistrez la conception de l’en-tête
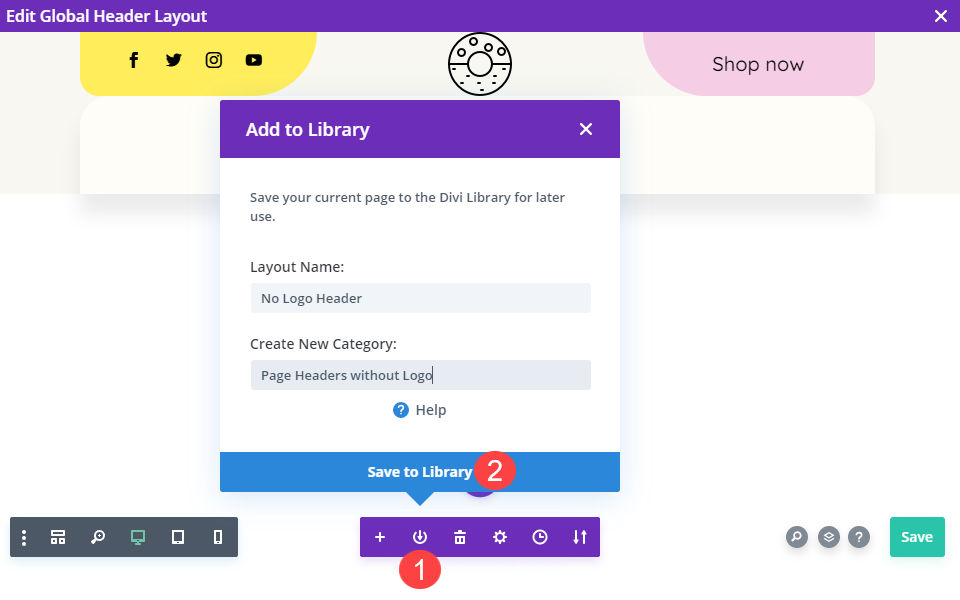
Étant donné qu’il s’agit de l’en-tête global (c’est-à-dire qu’il s’affichera sur chaque page de votre site, sauf indication contraire), nous allons enregistrer cet en-tête dans notre bibliothèque Divi afin de pouvoir l’appliquer à des pages individuelles et modifier cette instance. En procédant ainsi, nous conserverons le design que nous souhaitons, mais nous ne pourrons pas modifier les paramètres globaux.
Ajouter un modèle de page
Ceci étant fait, il est temps d’utiliser ce modèle pour supprimer votre logo sur des pages spécifiques.
Sélectionner les pages pour le modèle
À l’aide du créateur de thème Divi, vous pouvez sélectionner des pages, des catégories, des balises et bien d’autres choses encore. Pour commencer, cliquez sur la case Ajouter un nouveau modèle pour faire apparaître le menu de sélection.
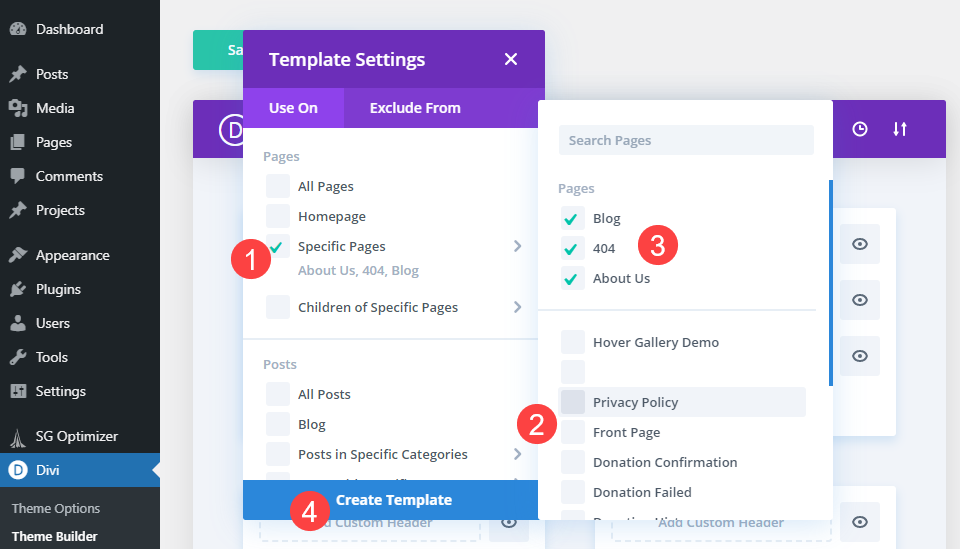
Cochez la case à côté de Specific Pages, puis un menu secondaire apparaîtra. Choisissez maintenant les pages que vous souhaitez exclure des paramètres globaux. Il s’agit des pages sans le logo du site.
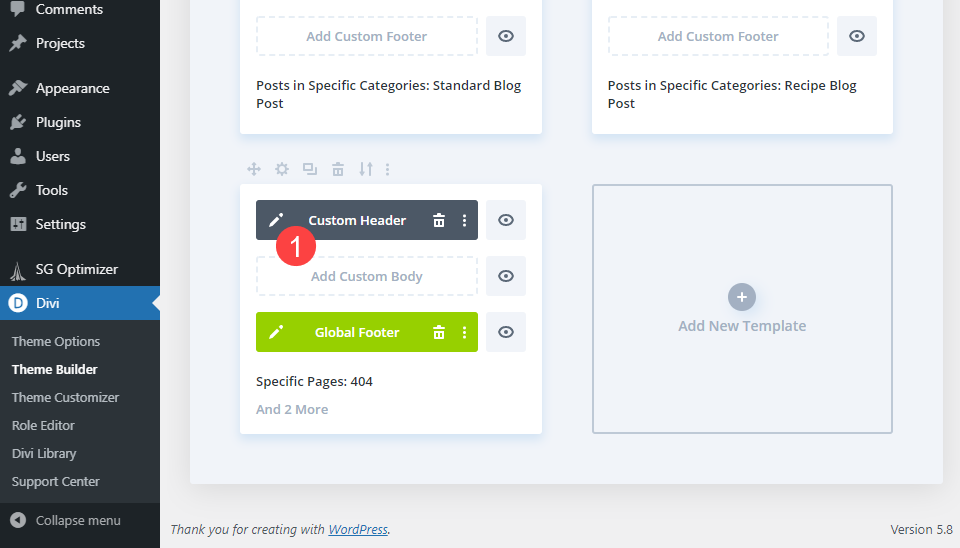
Supprimer l’en-tête global de ce modèle
Lorsque vous êtes prêt, sélectionnez Créer un modèle. Ce faisant, vous ajouterez automatiquement l’en-tête et le pied de page globaux. Cliquez sur l’icône à trois points dans la case de l’en-tête et sélectionnez Désactiver l’en-tête global. Lorsqu’elle se transforme en boîte grise Custom Header, cliquez sur l’icône en forme de crayon ou double-cliquez dessus pour accéder au constructeur visuel.
Modifiez l’en-tête
Maintenant que le modèle d’en-tête n’est plus global, tout ce que vous ferez à l’intérieur s’appliquera uniquement aux pages que vous avez sélectionnées.
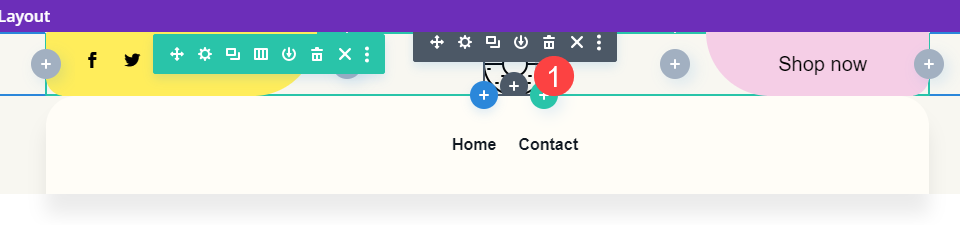
Supprimer le logo du site
Mettez donc en évidence le logo au centre de l’en-tête et cliquez sur l’icône de la corbeille pour le supprimer.
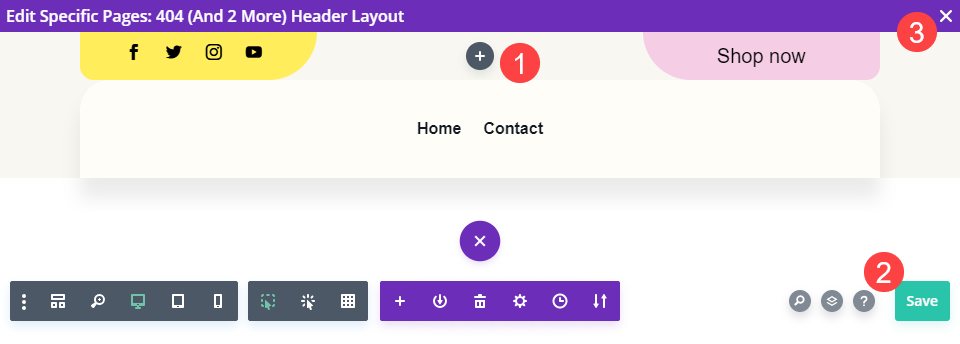
Vous ne verrez plus que l’icône + noire, indiquant que l’espace qu’occupait le logo est vide.
Veillez à appuyer sur le bouton vert Enregistrer en bas à droite de l’écran. Vous pouvez quitter le constructeur en cliquant sur le X dans le coin supérieur droit.
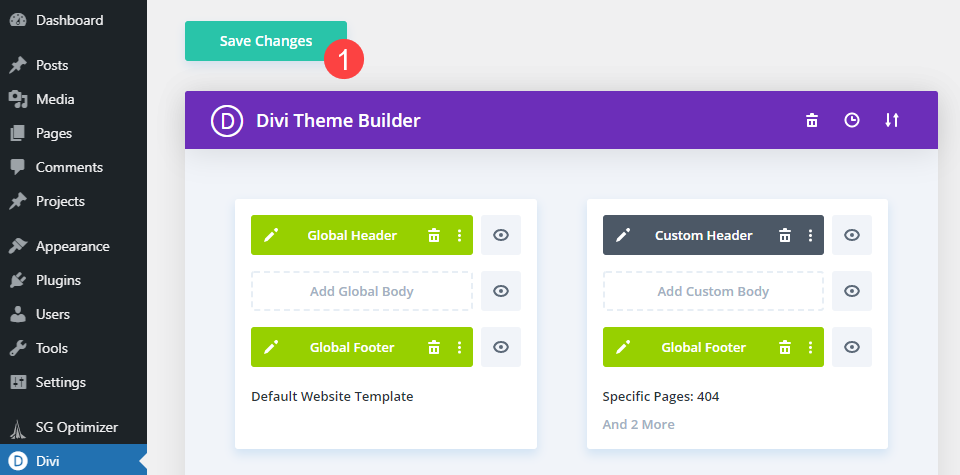
Enregistrez les modifications globales du site
L’étape finale consiste à s’assurer que toutes vos modifications ont été enregistrées et appliquées à votre site. Souvent, vos modifications sont enregistrées automatiquement. Toutefois, pour éviter toute perte de données, cliquez sur le bouton Enregistrer les modifications tout en haut de l’écran du Créateur de thème Divi.
Lorsque vous obtenez le message « Toutes les modifications ont été enregistrées », vous savez que vous êtes prêt à partir.
Il ne vous reste plus qu’à vérifier les pages que vous avez sélectionnées pour vous assurer que votre logo a bien disparu.
Résultats finaux
Si vous avez suivi les étapes ci-dessus, vous avez pu supprimer le logo de votre site de toutes les pages spécifiques que vous vouliez.
Bureau
Mobile
Conclusion
En utilisant le Créateur de thème Divi et en utilisant de manière sélective les fonctions En-tête global et En-tête personnalisé, vous pouvez maintenir la cohérence du design sur l’ensemble de votre site, mais supprimer des éléments spécifiques qui n’ont pas forcément besoin de figurer sur certaines pages. Vous pouvez également utiliser cette technique pour ajuster les en-têtes, les pieds de page, les barres latérales et même les zones de contenu de votre site pour inclure/exclure des éléments individuels.
Faites-nous savoir comment vous comptez utiliser cette technique dans les commentaires !