Lorsque vous concevez un site Web, vous devez faire un choix important dès le début : « Pour quel périphérique vais-je concevoir en premier lieu ? » Souvent, la réponse est le bureau. Mais ce n’est pas parce que vous concevez d’abord pour un ordinateur de bureau que votre conception mobile ne peut pas être aussi complète. En utilisant la copie pivotée, par exemple, vous pouvez maximiser les fenêtres mobiles de Divi et faire entrer plus de contenu dans les fenêtres mobiles sans surcharger vos visiteurs ou votre design. Dans ce tutoriel, nous allons vous montrer exactement comment faire cela dans Divi. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
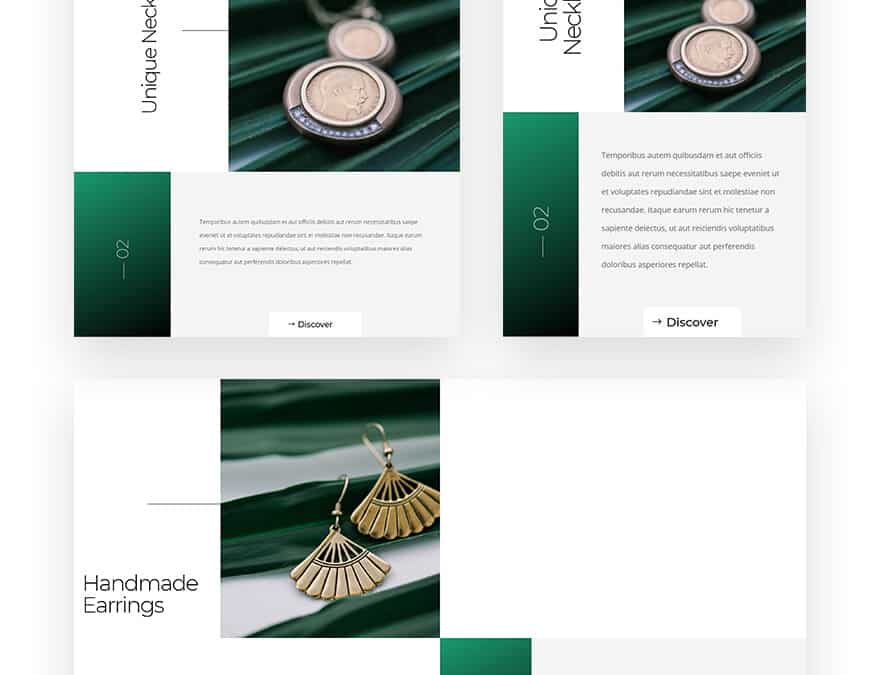
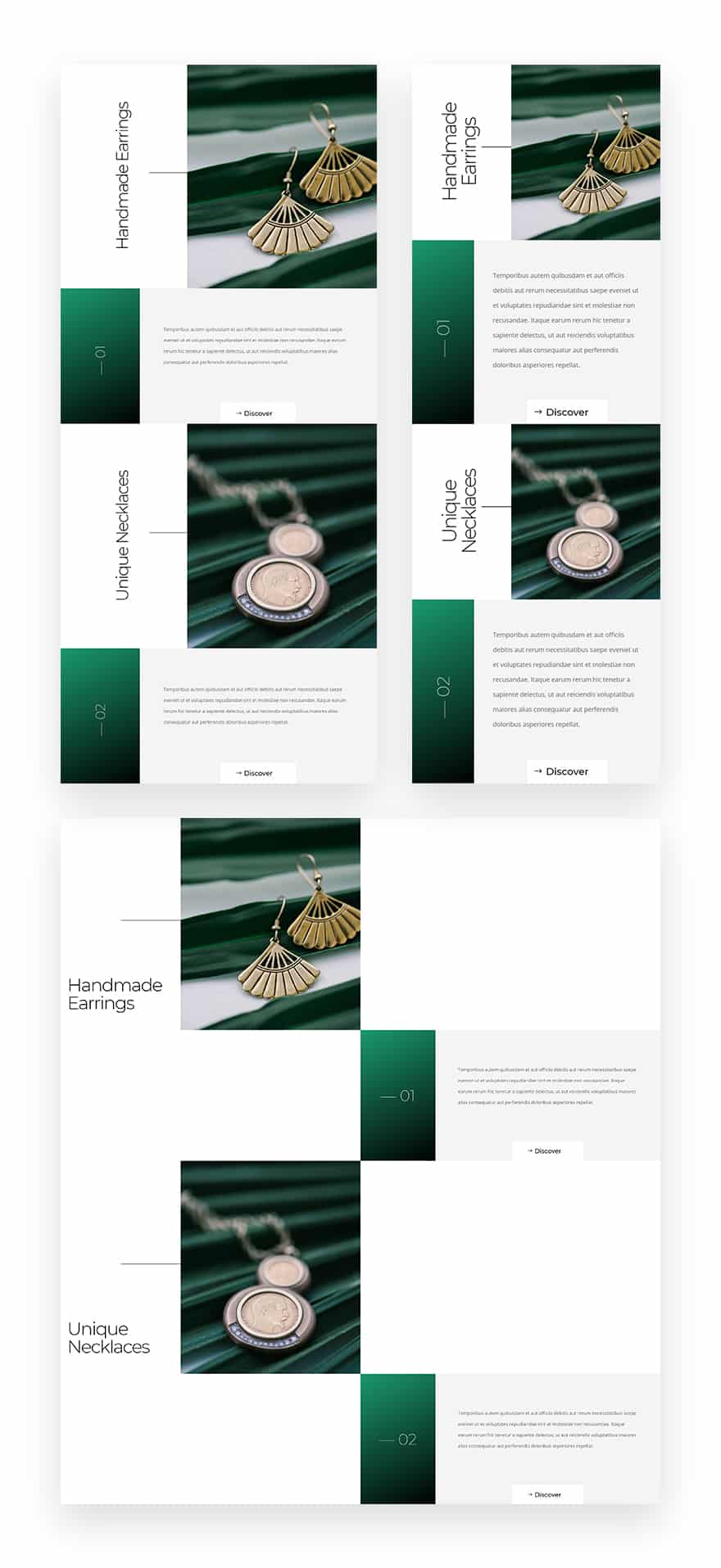
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Télécharger la mise en page Maximizing Mobile Viewports GRATUITEMENT
Pour mettre la main sur la mise en page gratuite Maximizing Mobile Viewports, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section
Espacement
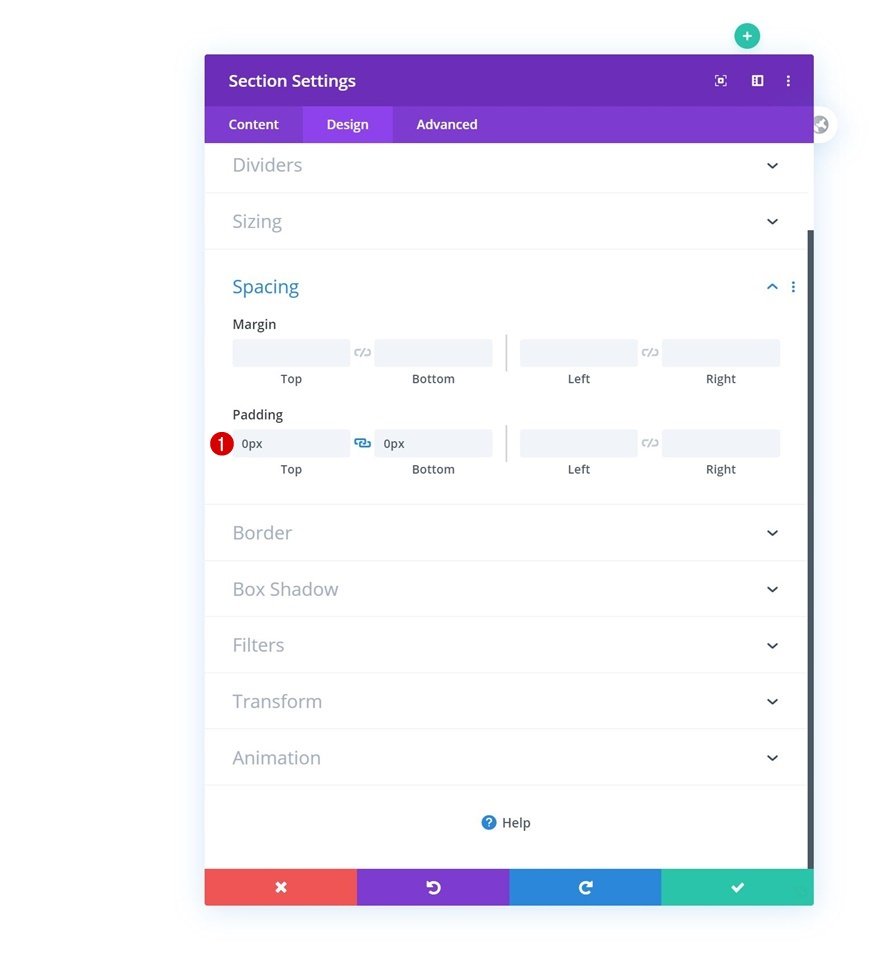
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Bottom Padding : 0px
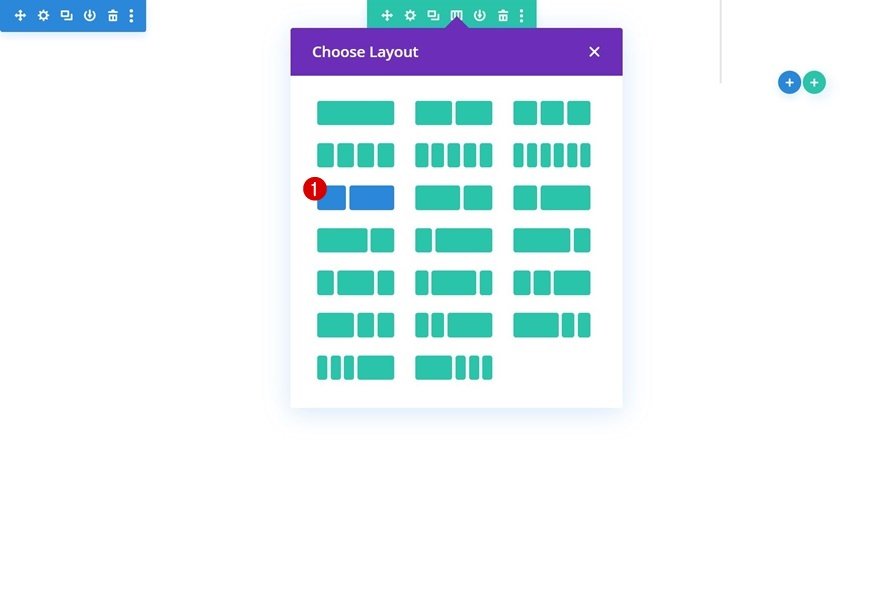
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
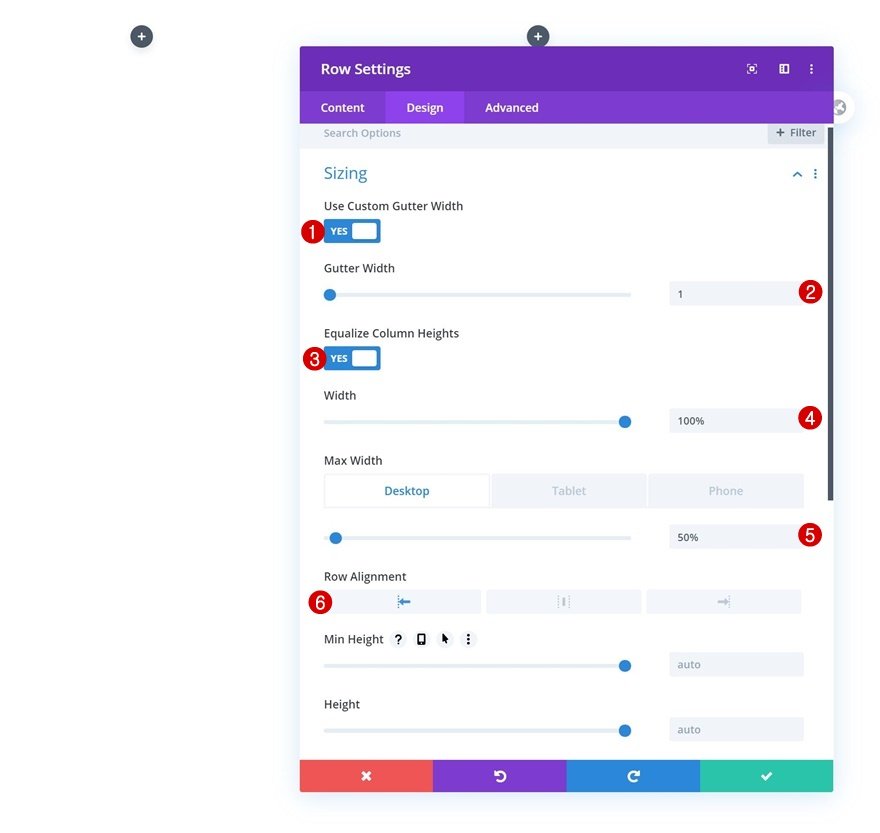
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 50% (ordinateur de bureau), 100% (tablette et téléphone)
- Alignement des rangées : Gauche
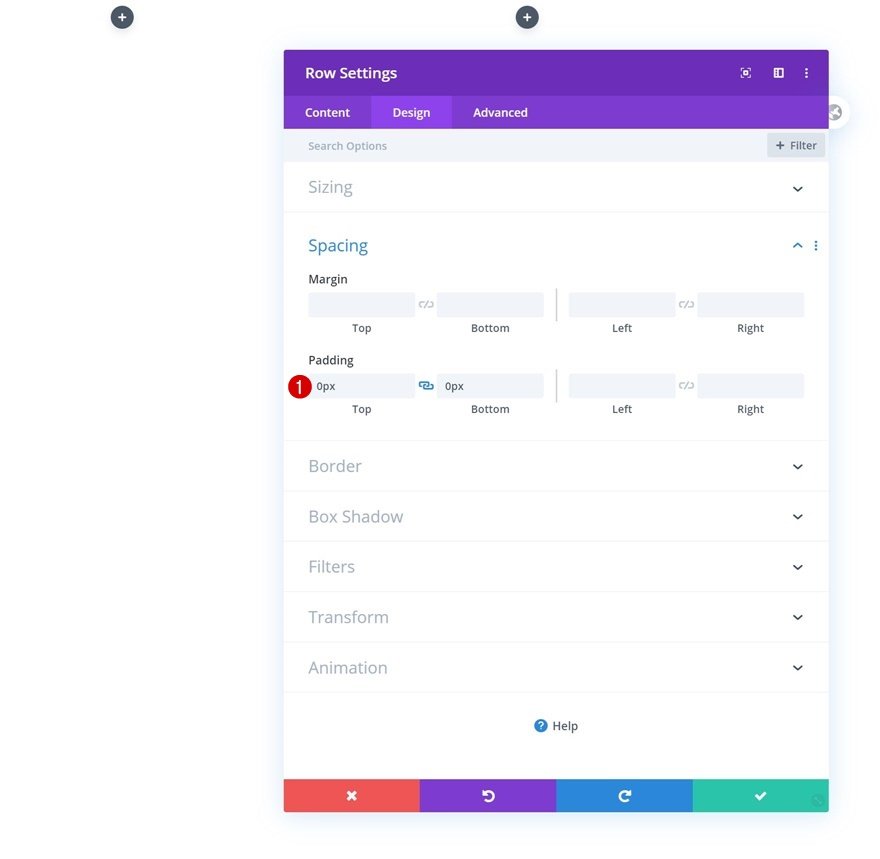
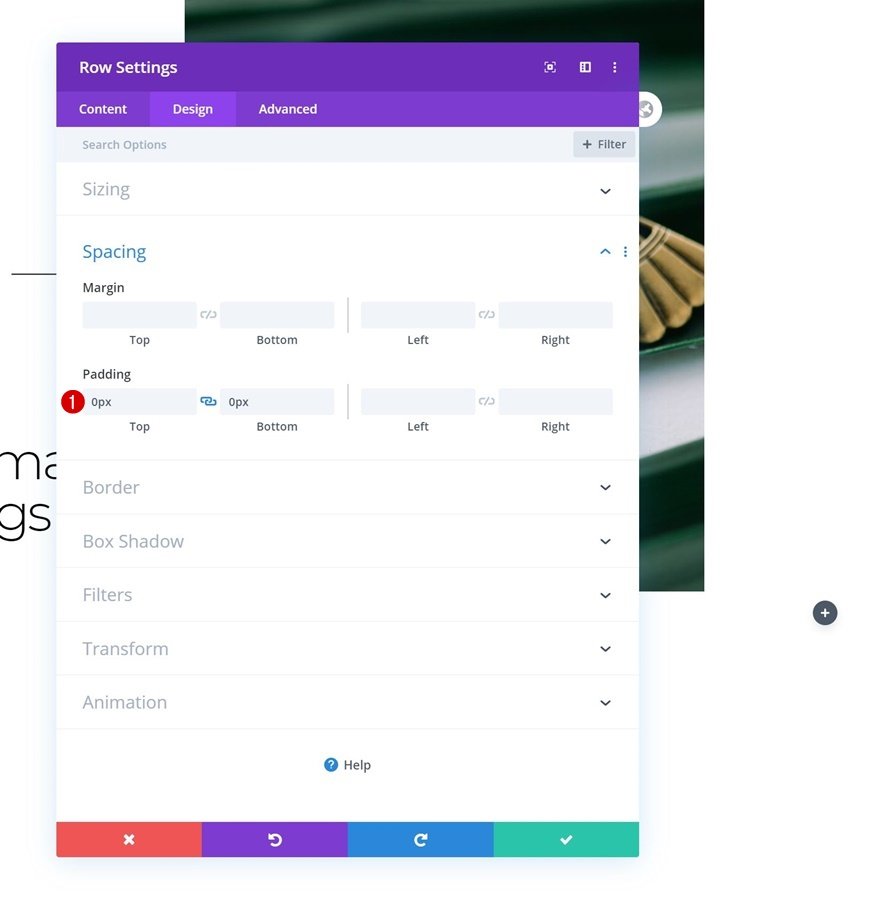
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
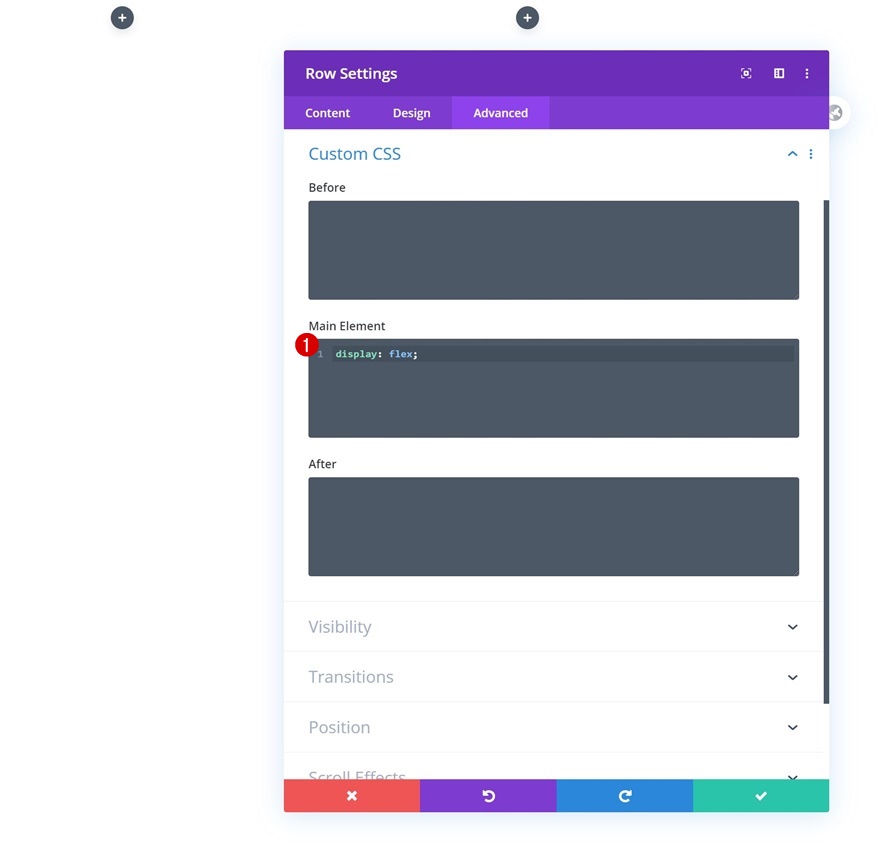
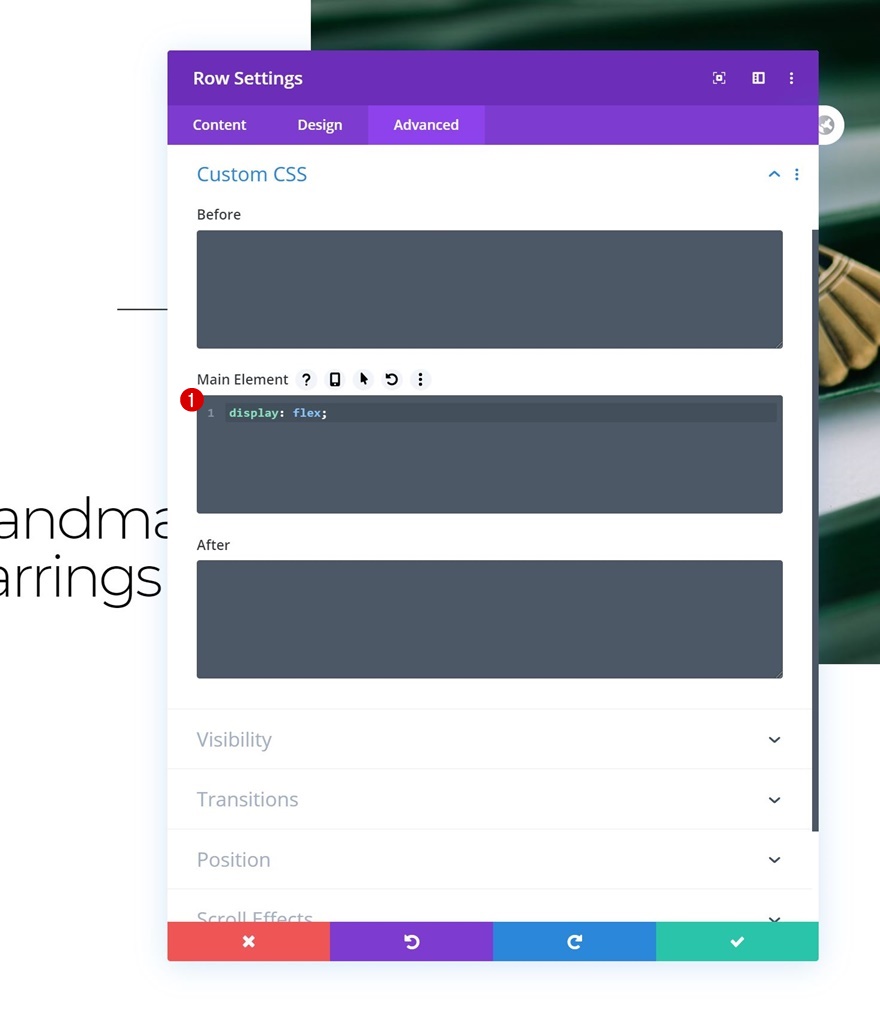
Élément principal CSS
Pour nous assurer que toutes les colonnes restent côte à côte, nous allons ajouter une seule ligne de code CSS à l’élément principal de la ligne.
display : flex ;
Paramètres de la colonne 1
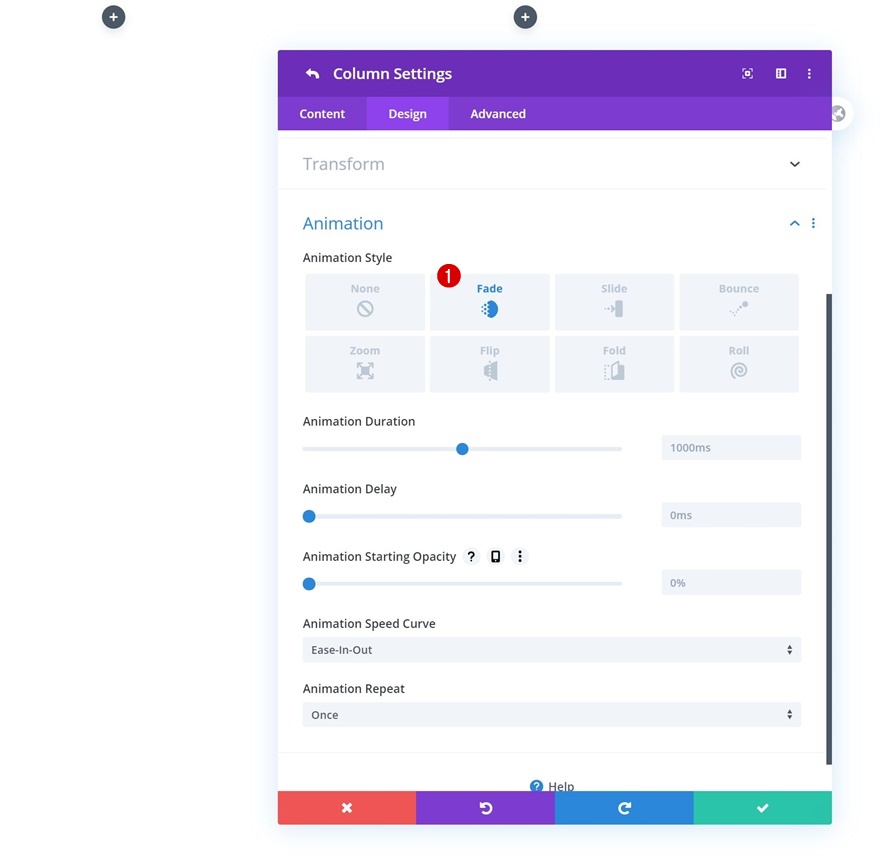
Animation
Ensuite, nous allons ouvrir les paramètres de la colonne 1 et ajouter l’animation suivante :
Élément principal CSS
Nous allons conserver la taille de la colonne sur les écrans de petite taille en ajoutant la ligne de code CSS suivante à l’élément principal de la colonne :
width : 40% !important ;
Paramètres de la colonne 2
Animation
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et appliquer l’animation suivante :
- Style d’animation : Fondu enchaîné
- Délai de l’animation : 200 ms
Élément principal CSS
Nous conservons la taille de la colonne sur les écrans de petite taille en ajoutant la ligne de code CSS suivante :
width : 60% !important ;
Ajouter un module image à la colonne 2
Télécharger l’image
Il est temps d’ajouter des modules. Ajoutez un module image à la colonne 2 et téléchargez une image portrait de votre choix.
Dimensionnement de
Passez à l’onglet de conception du module et forcez la largeur totale du module.
Ajouter un module de texte à la colonne 1
Ajouter du contenu H2
Dans la colonne 1, le premier module dont nous avons besoin est un module Texte contenant du contenu H2.
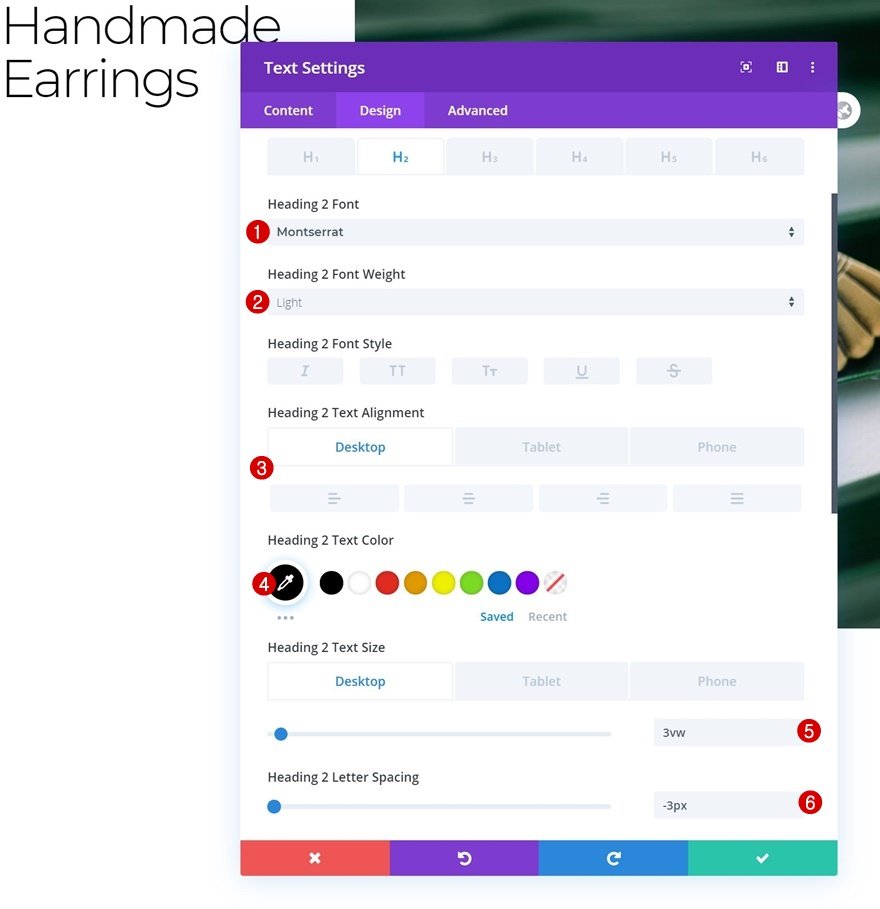
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 comme suit :
- Police de l’en-tête 2 : Montserrat
- Poids de la police Heading 2 : Light
- Alignement du texte de l’en-tête 2 : Center (Tablet & Phone Only)
- Couleur du texte de l’en-tête 2 : #000000
- Taille du texte de l’en-tête 2 : 3vw (Desktop), 50px (Tablet), 40px (Phone)
- Espacement des lettres de l’en-tête 2 : -3px
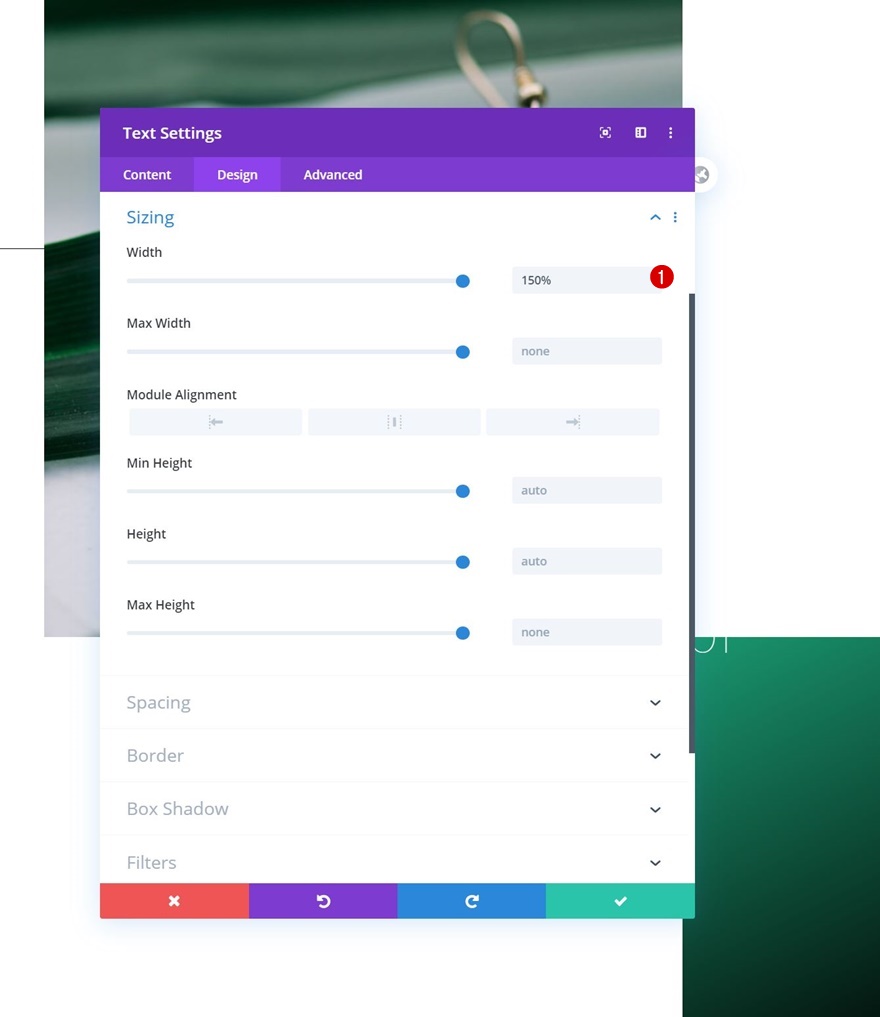
Dimensionnement
Ensuite, nous allons modifier la largeur dans les paramètres de dimensionnement.
- Largeur : 89% (Desktop), 150% (Tablet & Phone)
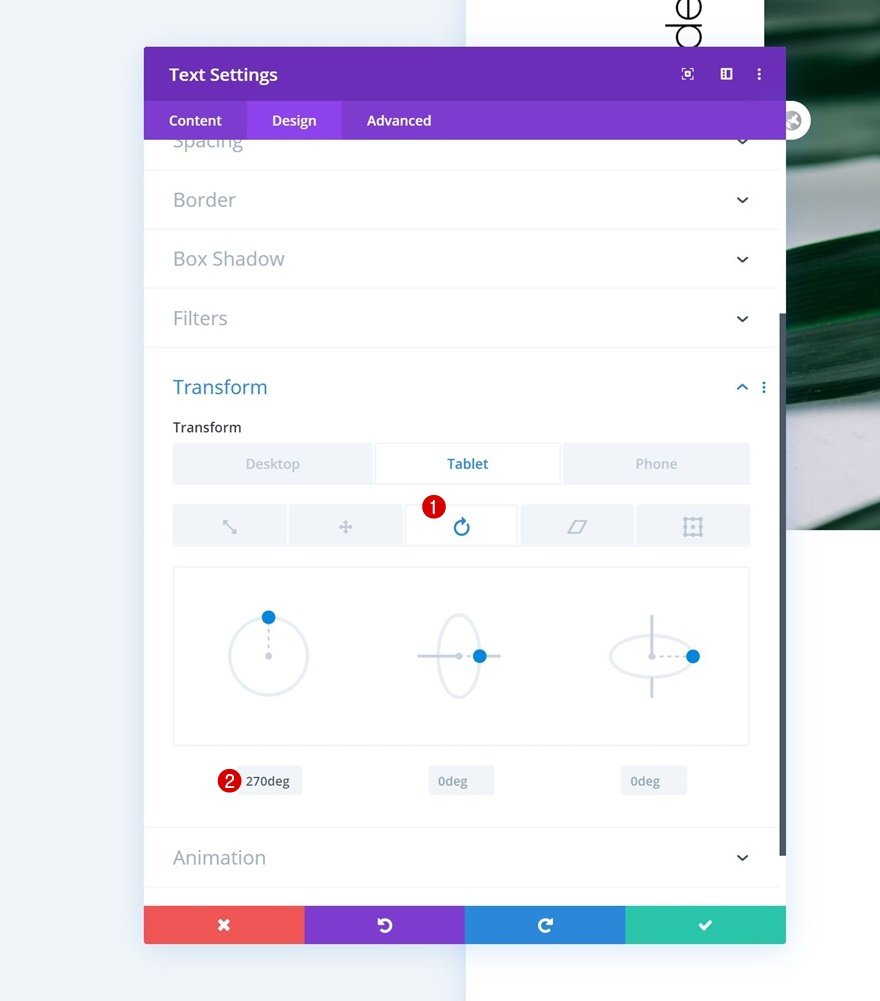
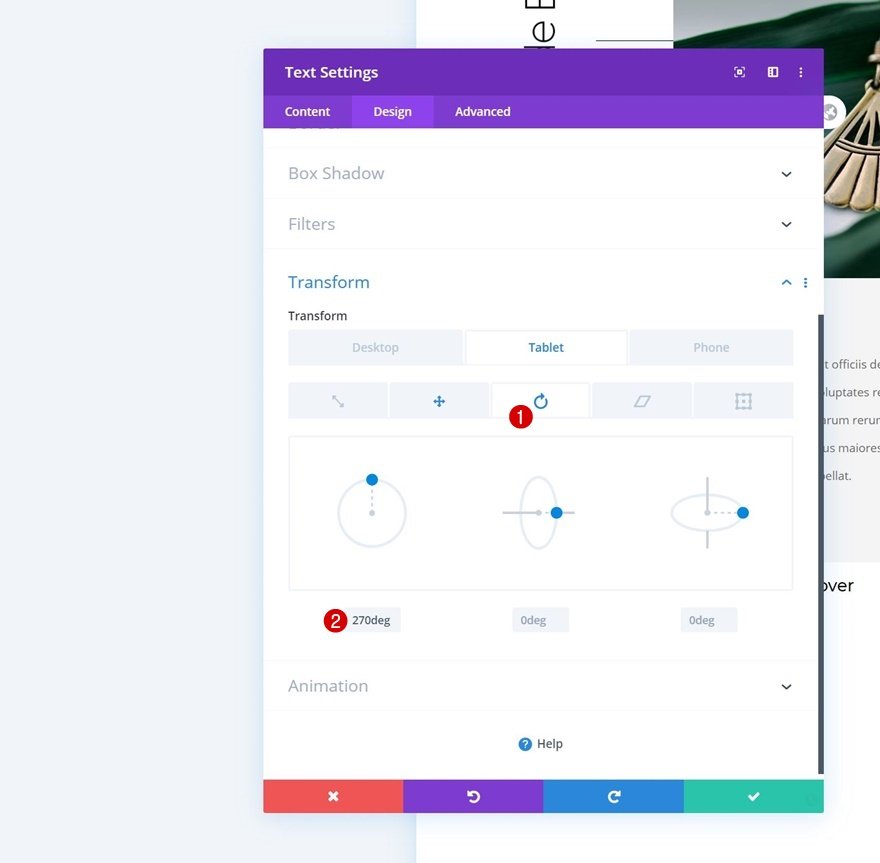
Rotation de la transformation
Pour faire pivoter notre module sur les écrans de petite taille, nous allons utiliser les paramètres de rotation de la transformation.
- Gauche : 270deg (Tablette et téléphone uniquement)
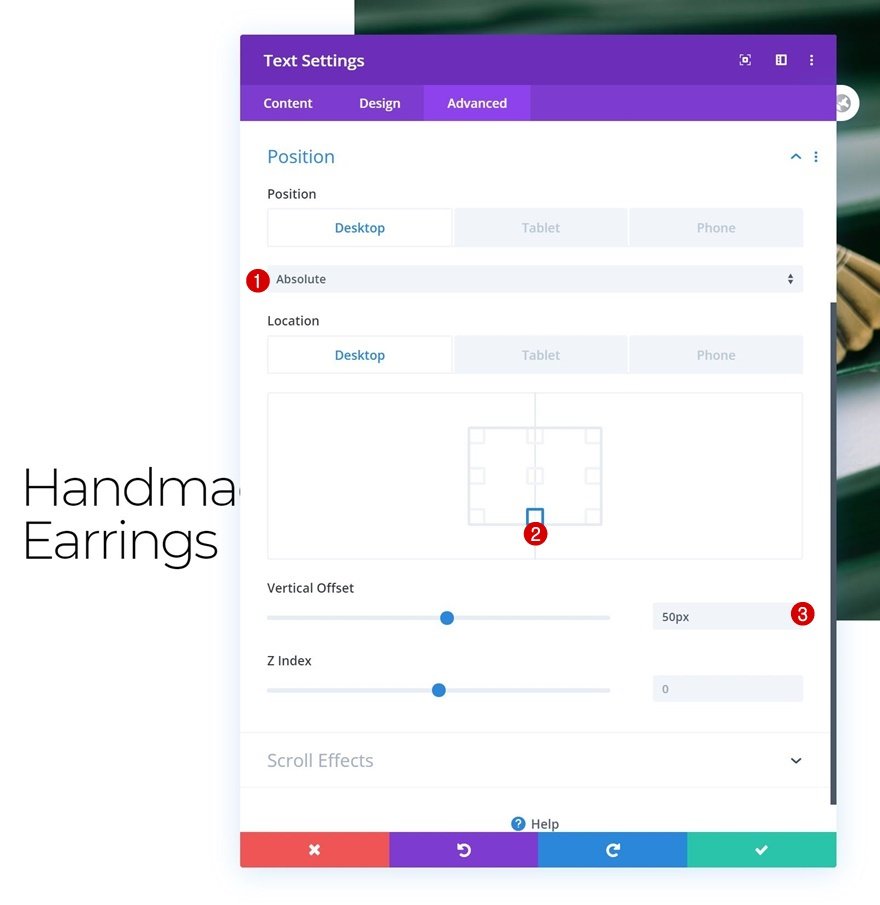
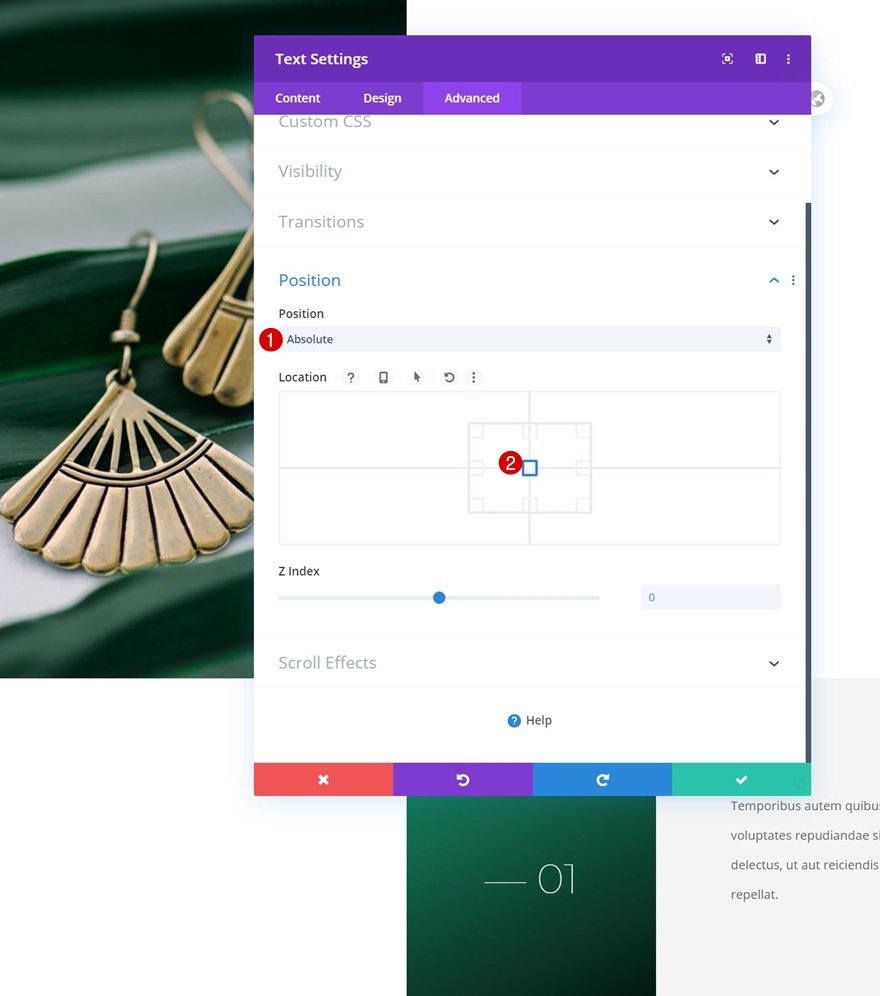
Positionner
Nous repositionnons également le module de manière différente selon la taille de l’écran.
- Position : Absolue
- Emplacement : Centre en bas (ordinateur de bureau), Centre (tablette et téléphone)
- Décalage vertical : 50px
Ajouter le module de séparation à la colonne 1
Visibilité
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module de séparation. Assurez-vous que l’option « Afficher le séparateur » est activée.
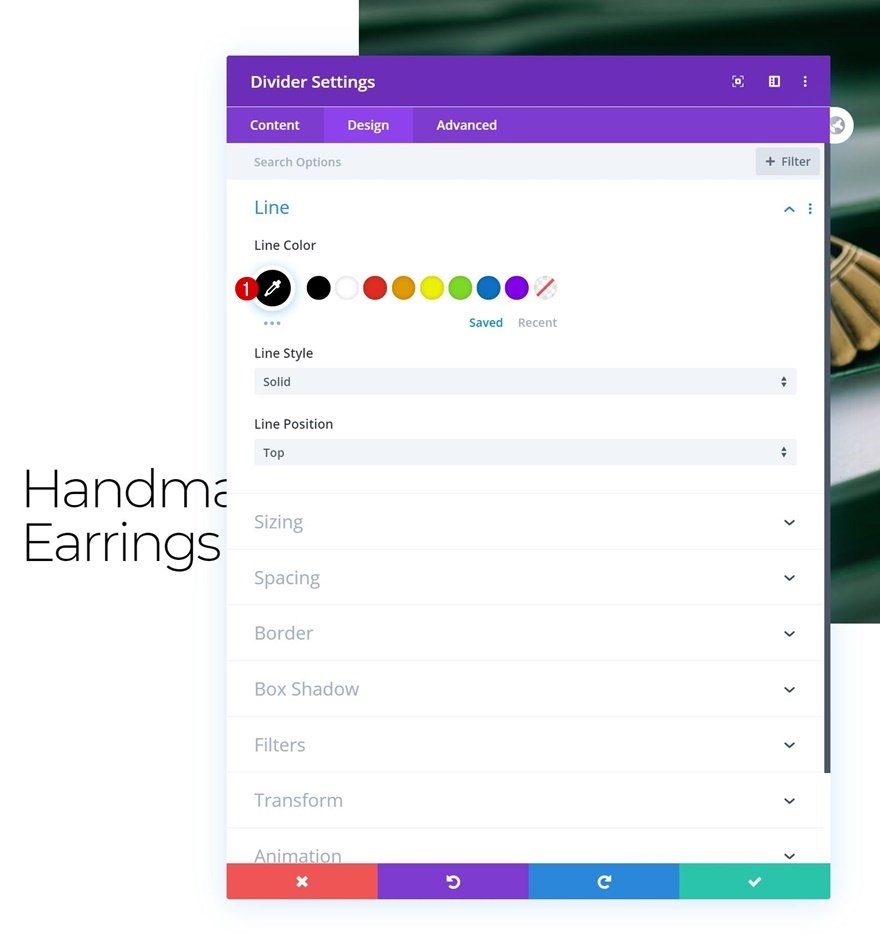
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
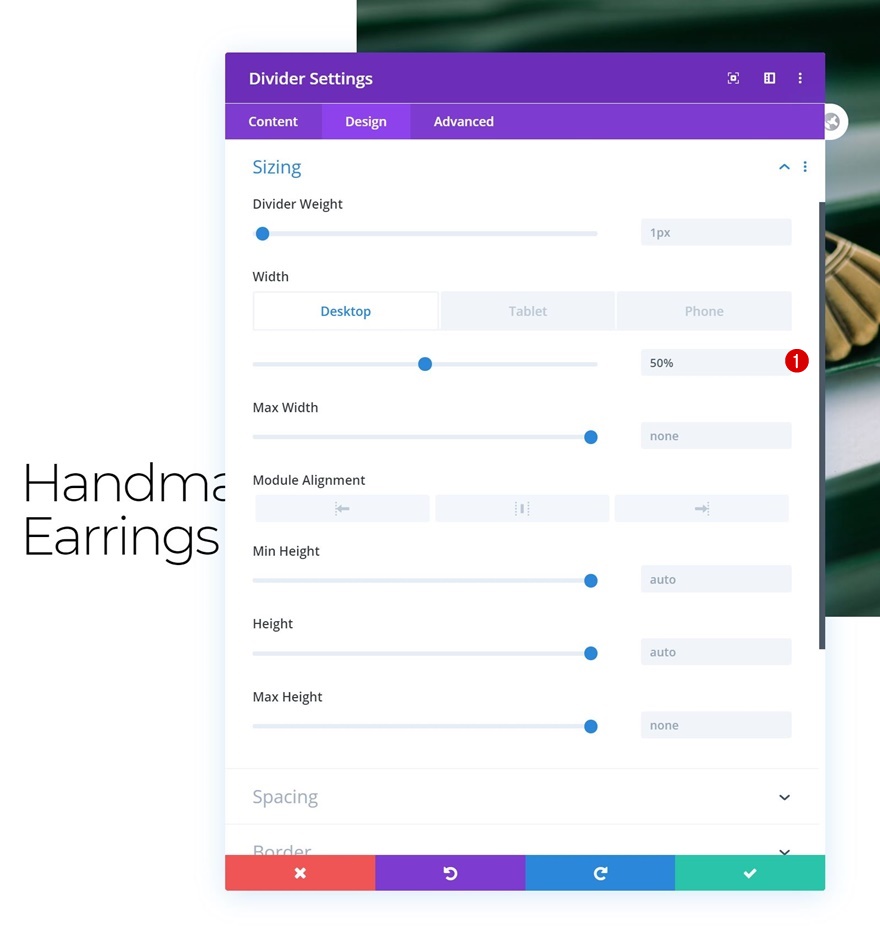
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Largeur : 50% (ordinateur de bureau), 30% (tablette et téléphone)
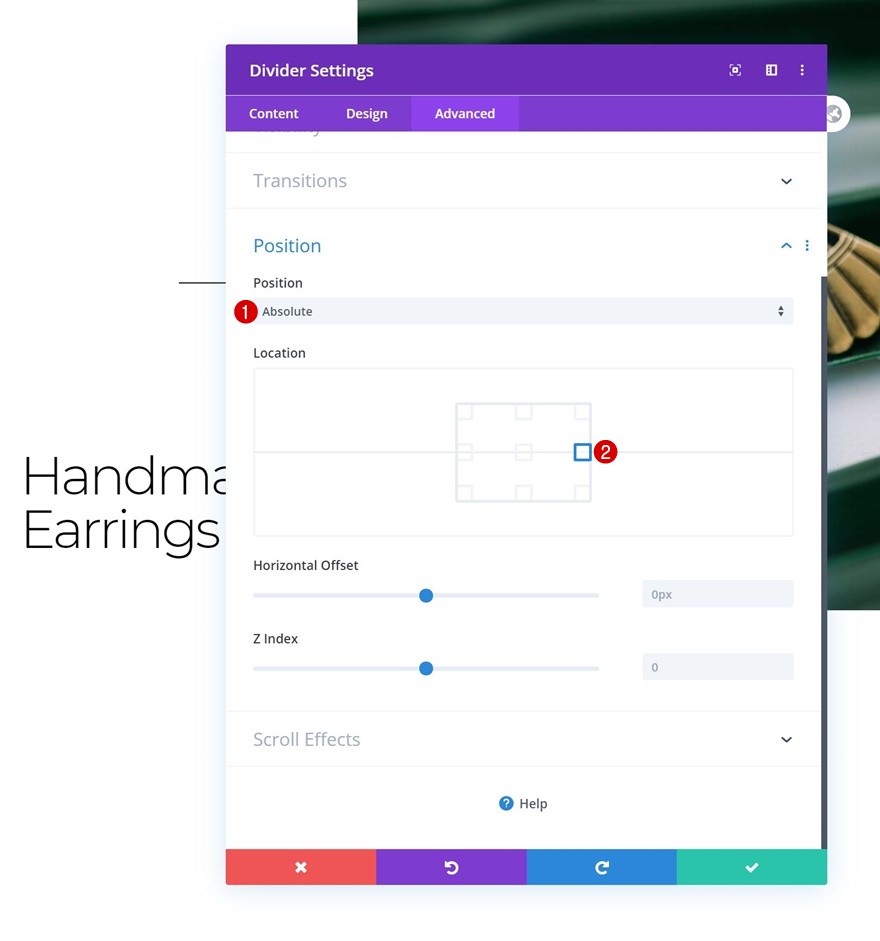
Positionner
Complétez les paramètres du module en le repositionnant en conséquence :
- Position : Absolue
- Emplacement : Centre droit
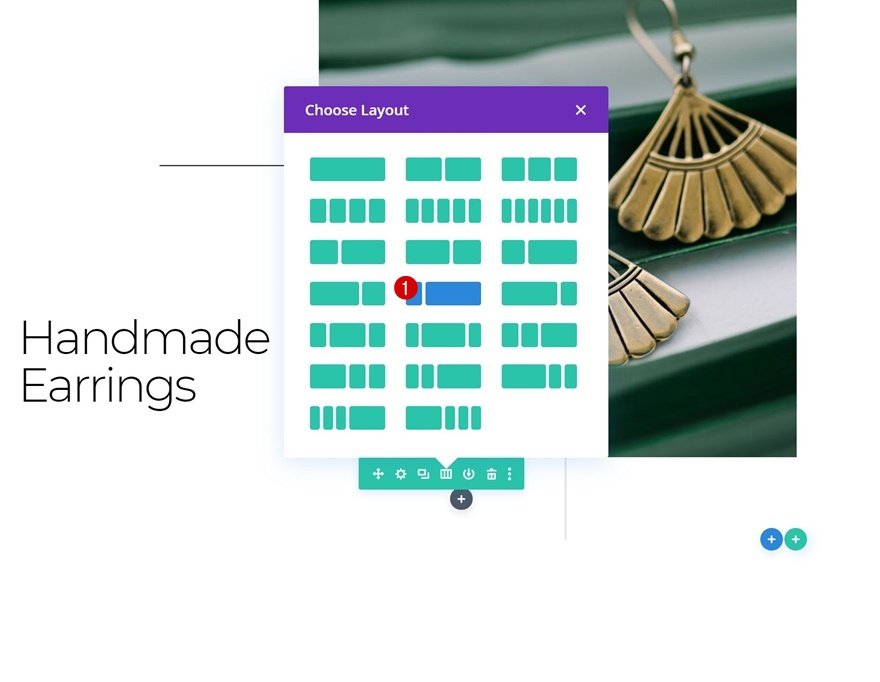
Ajouter la rangée #2
Structure des colonnes
Pour la ligne suivante, utilisez la structure de colonnes suivante :
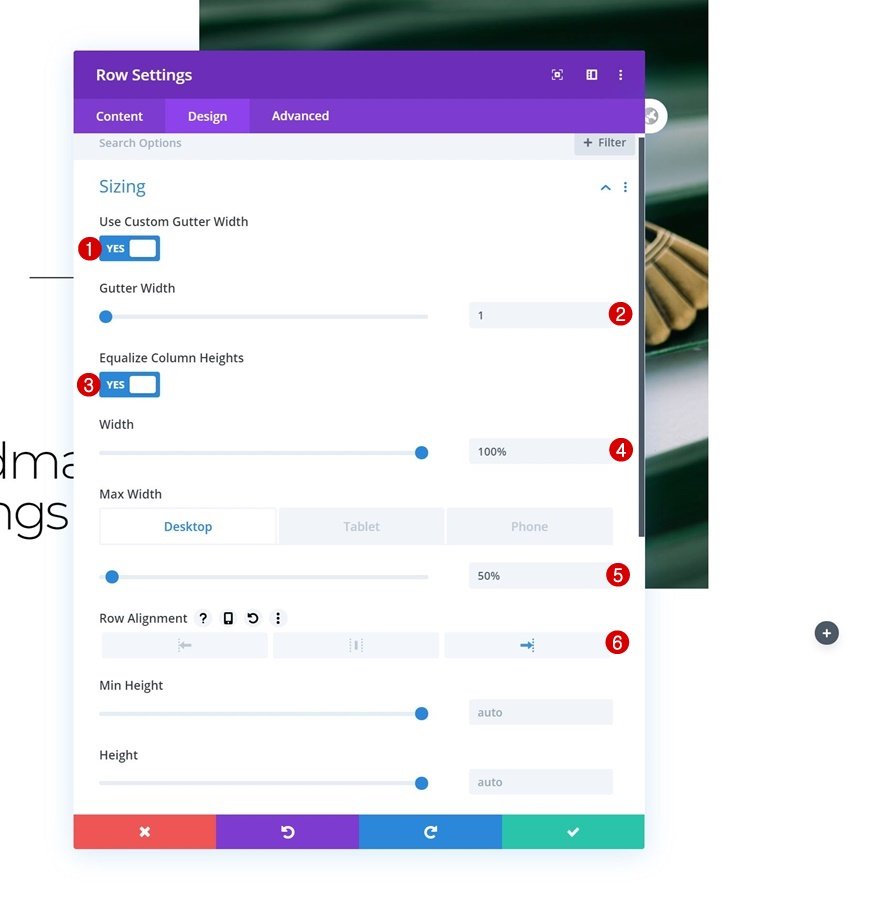
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égalisation de la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 50% (ordinateur de bureau), 100% (tablette et téléphone)
- Alignement des rangées : Droite
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
Élément principal CSS
Pour nous assurer que les deux colonnes restent côte à côte sur les écrans de petite taille, nous allons ajouter une seule ligne de code CSS à l’élément principal de la ligne.
display : flex ;
Paramètres de la colonne 1
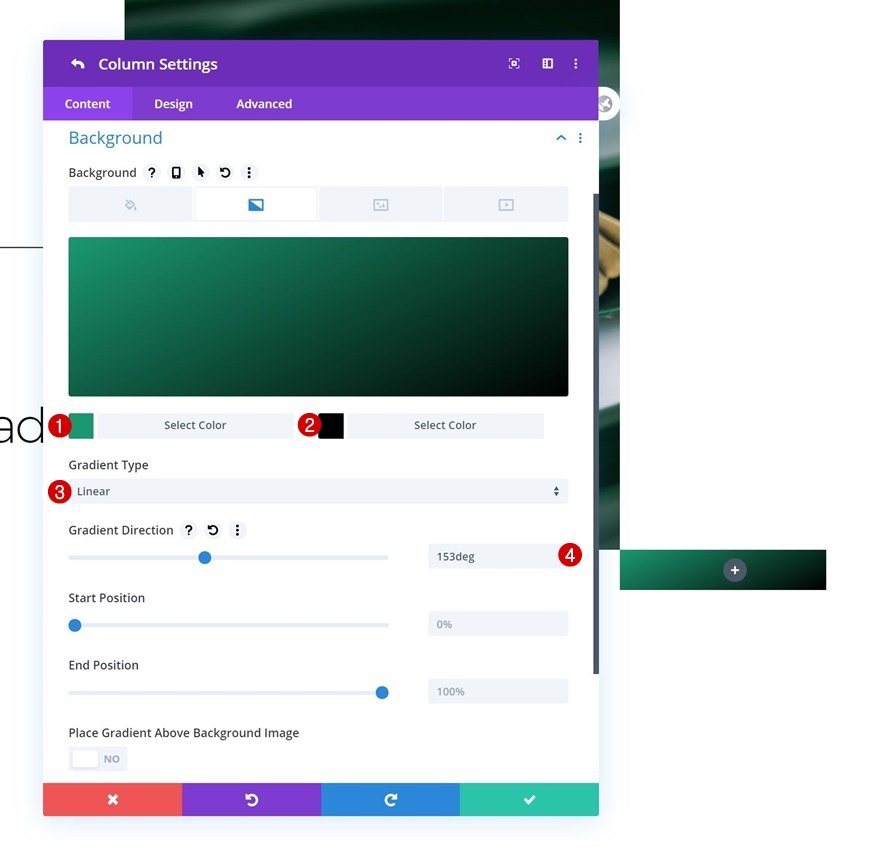
Fond dégradé
Ensuite, nous allons ouvrir les paramètres de la colonne 1 et appliquer un arrière-plan en dégradé.
- Couleur 1 : #1a9970
- Couleur 2 : #000000
- Type de gradient : Linéaire
- Direction du dégradé : 153deg
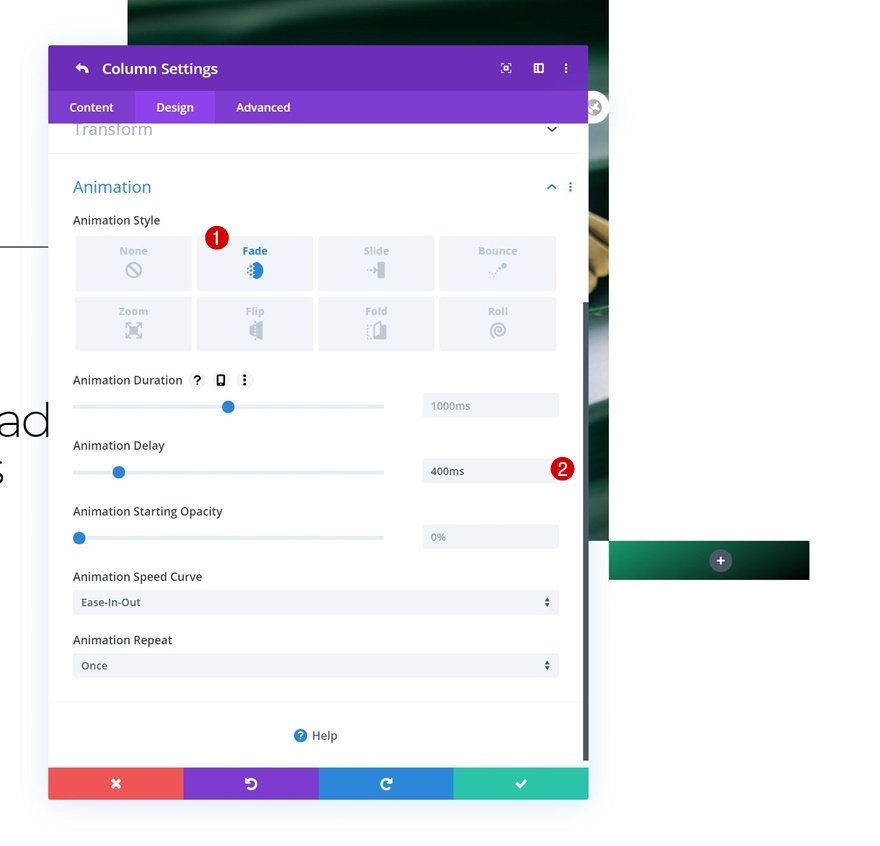
Animation
Nous utilisons également une animation différée sur cette colonne.
- Style d’animation : Fondu enchaîné
- Délai d’animation : 400 ms
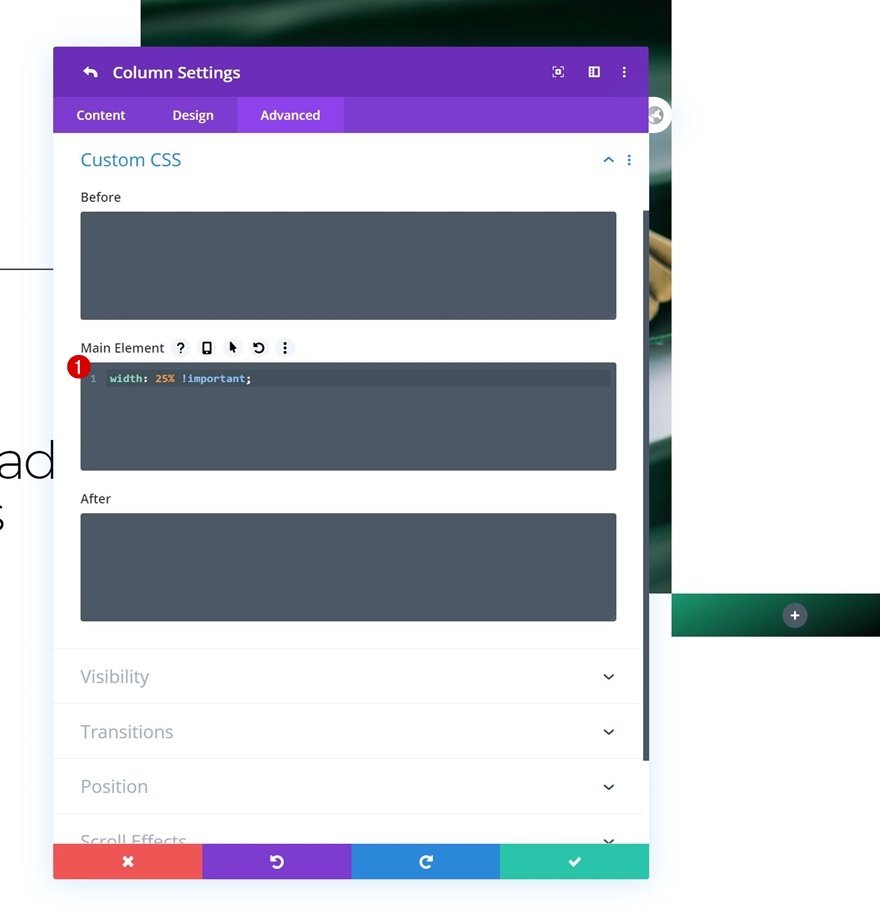
Élément principal CSS
Nous allons donc nous assurer de conserver la taille de la colonne sur les écrans de petite taille en ajoutant la ligne de code CSS suivante à l’élément principal de la colonne :
width : 25% !important ;
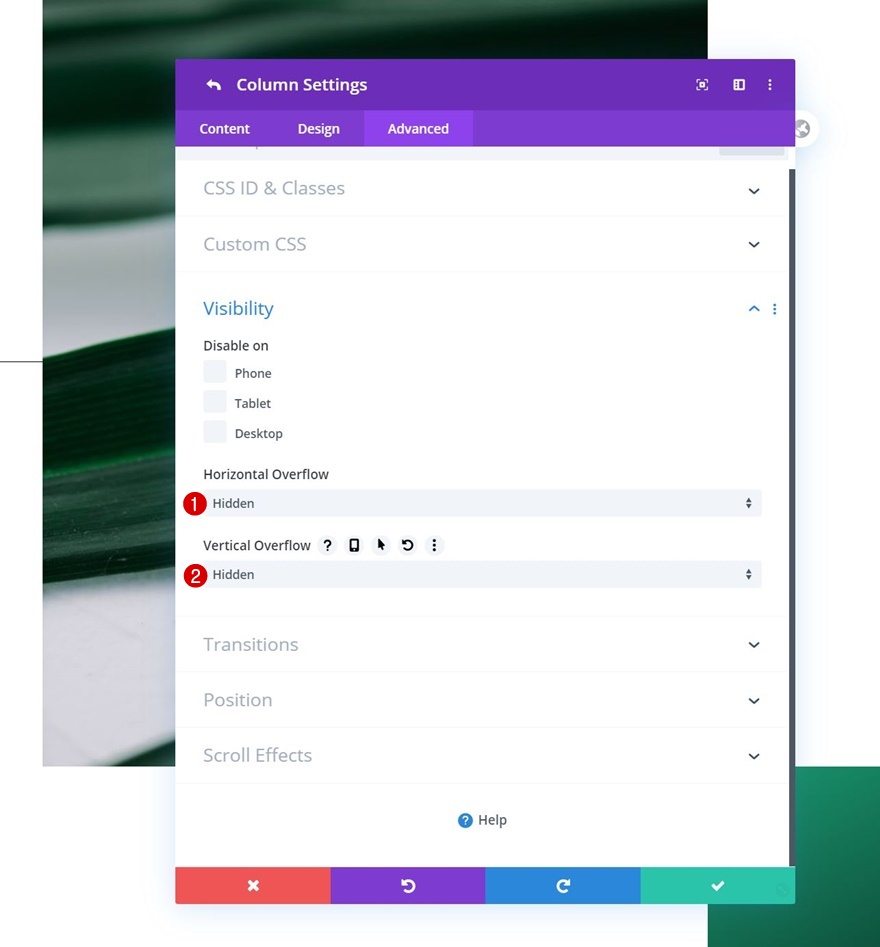
Visibilité
Enfin, nous allons masquer les débordements de la colonne pour nous assurer que rien ne dépasse le conteneur.
- Débordement horizontal : Caché
- Débordement vertical : Caché
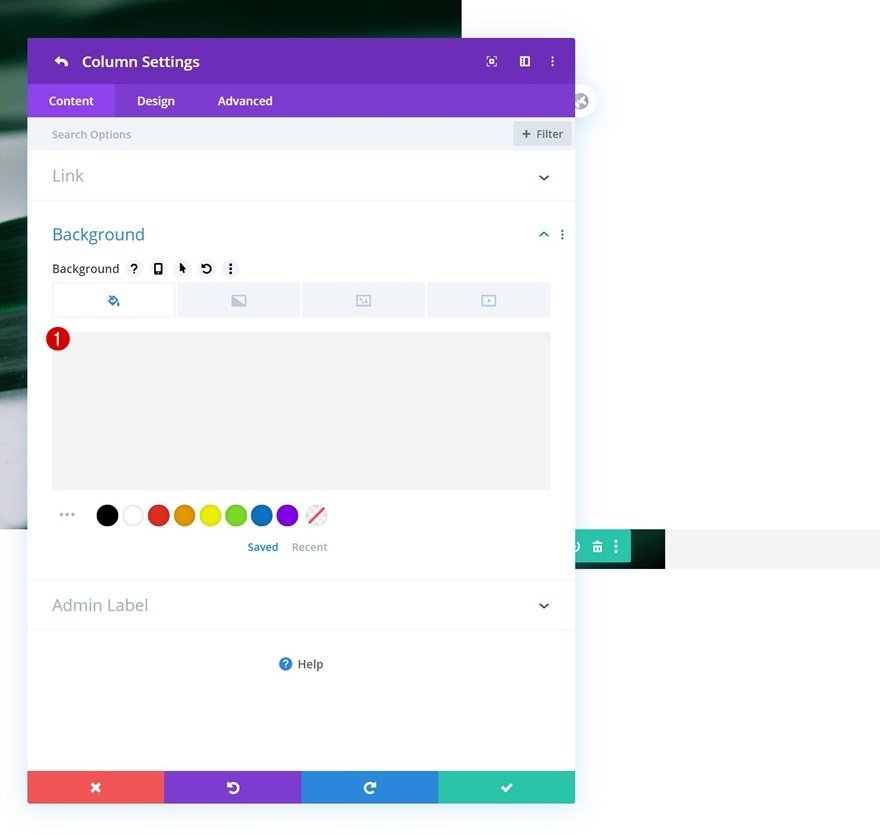
Paramètres de la colonne 2
Couleur de fond
Passons aux paramètres de la colonne 2. Utilisez la couleur de fond suivante pour celle-ci :
- Couleur de fond : #f4f4f4
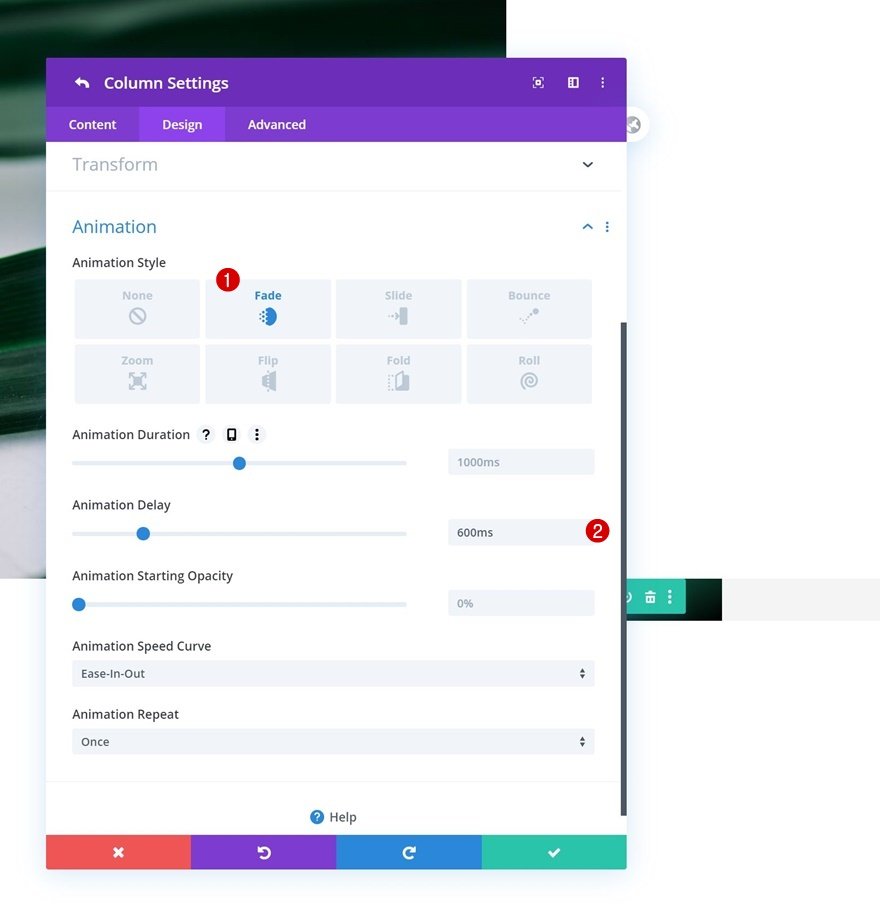
Animation
Appliquez également une animation différée.
- Style d’animation : Fondu enchaîné
- Délai d’animation : 600 ms
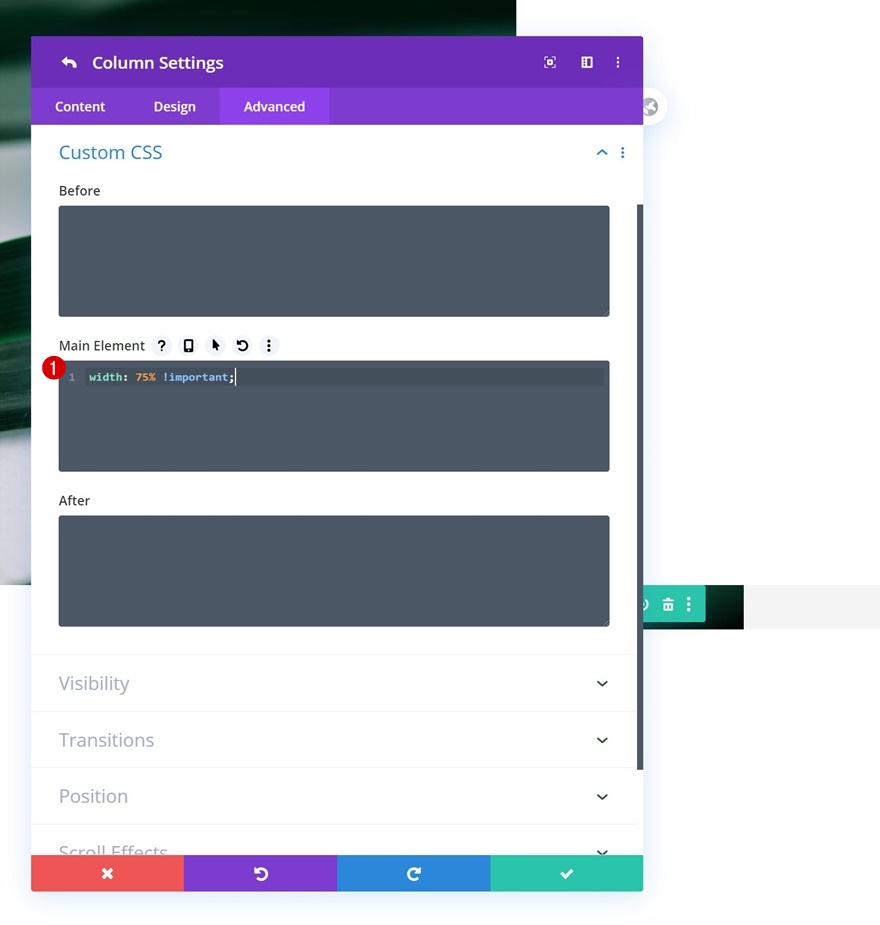
Élément principal CSS
Complétez les paramètres de la colonne en ajoutant une seule ligne de code CSS à l’élément principal de la colonne. Cela permettra à la colonne de conserver sa taille sur les écrans de petite taille.
width : 75% !important ;
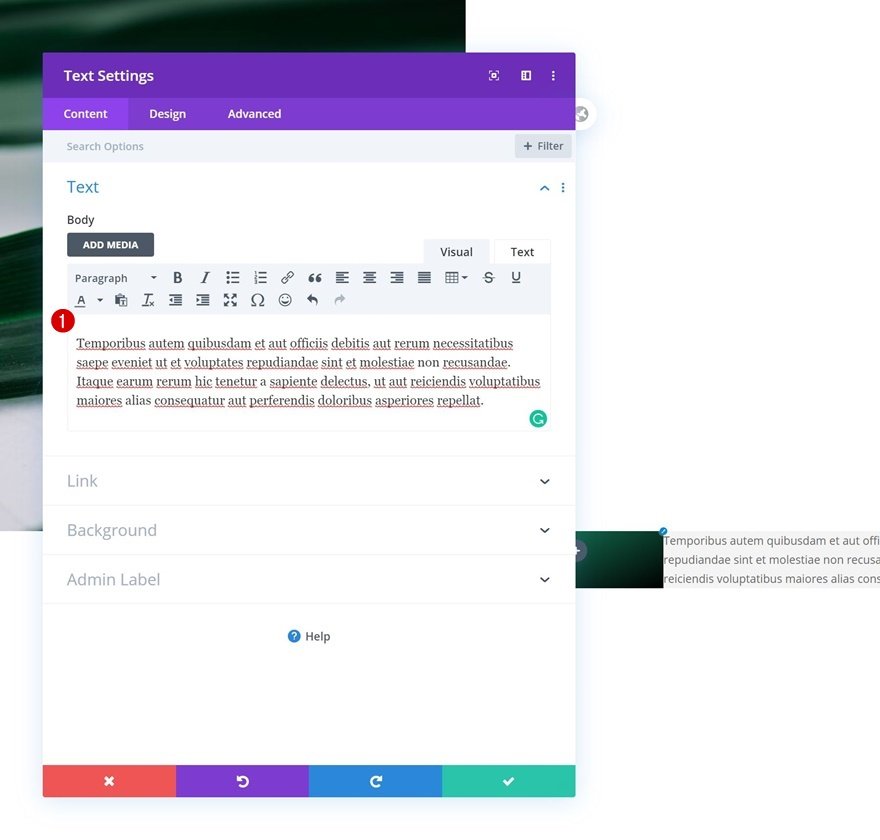
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Il est temps d’ajouter des modules. Ajoutez un module de texte à la colonne 2 avec un contenu de description de votre choix.
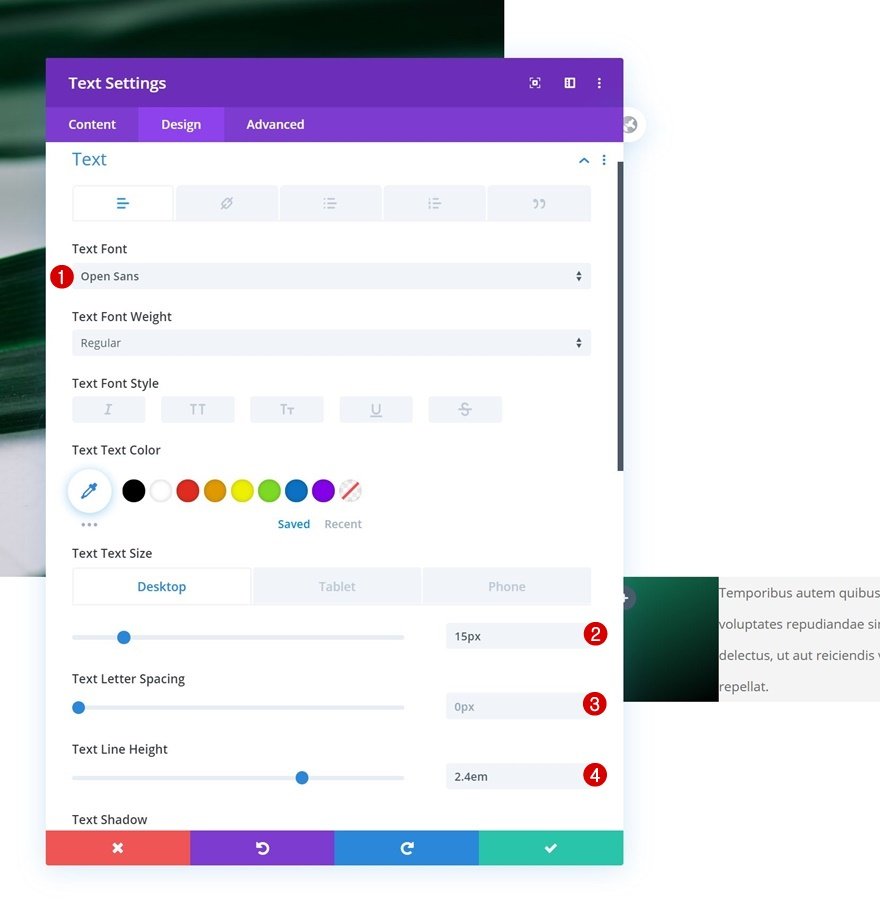
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Open Sans
- Taille du texte : 15px (Desktop), 14px (Tablet), 13px (Phone)
- Hauteur de la ligne de texte : 2.4em
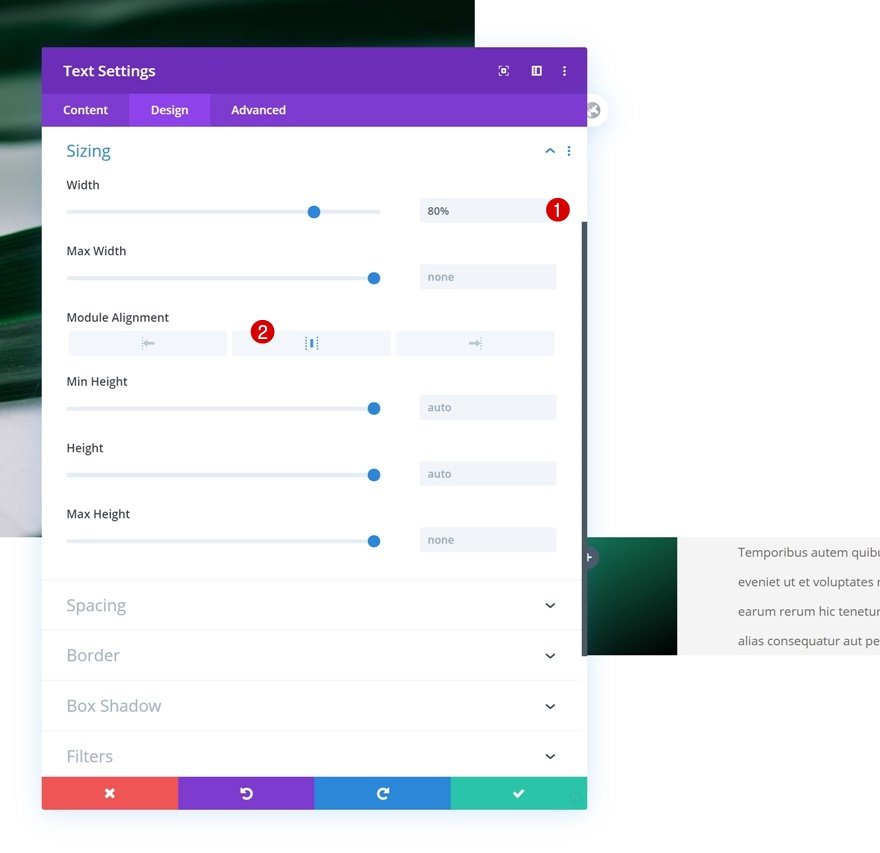
Dimensionnement
Ensuite, nous allons modifier les paramètres de dimensionnement.
- Largeur : 80
- Alignement du module : Centre
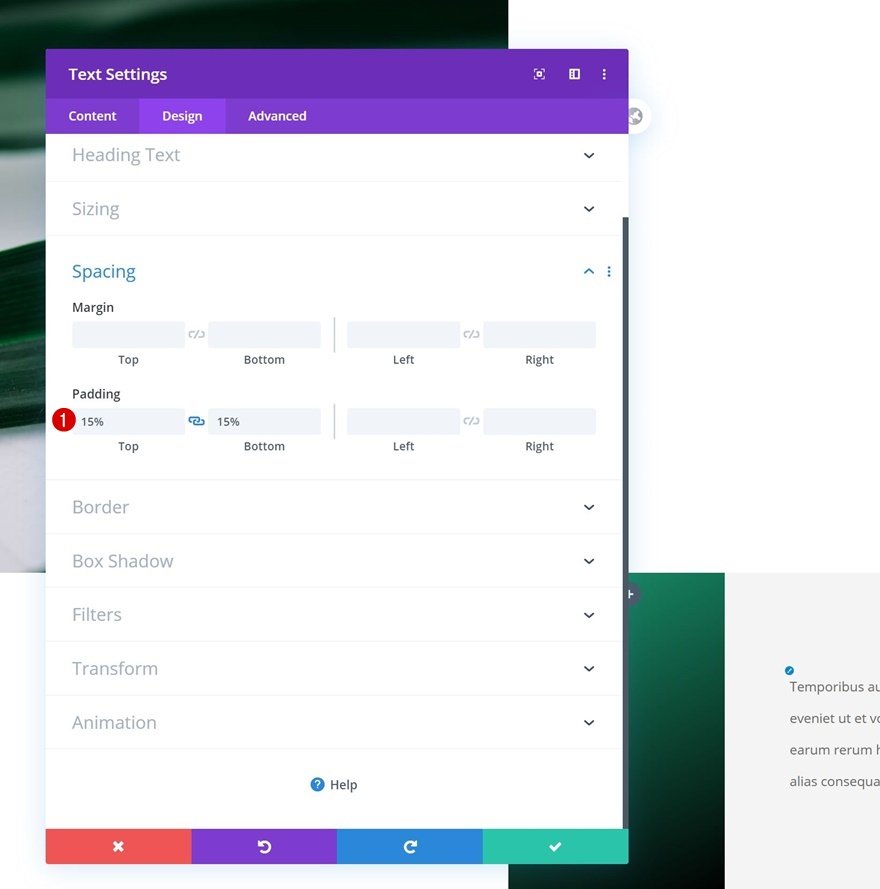
Espacement
Nous allons compléter les paramètres du module en ajoutant des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Rembourrage supérieur : 15%
- Rembourrage inférieur : 15%
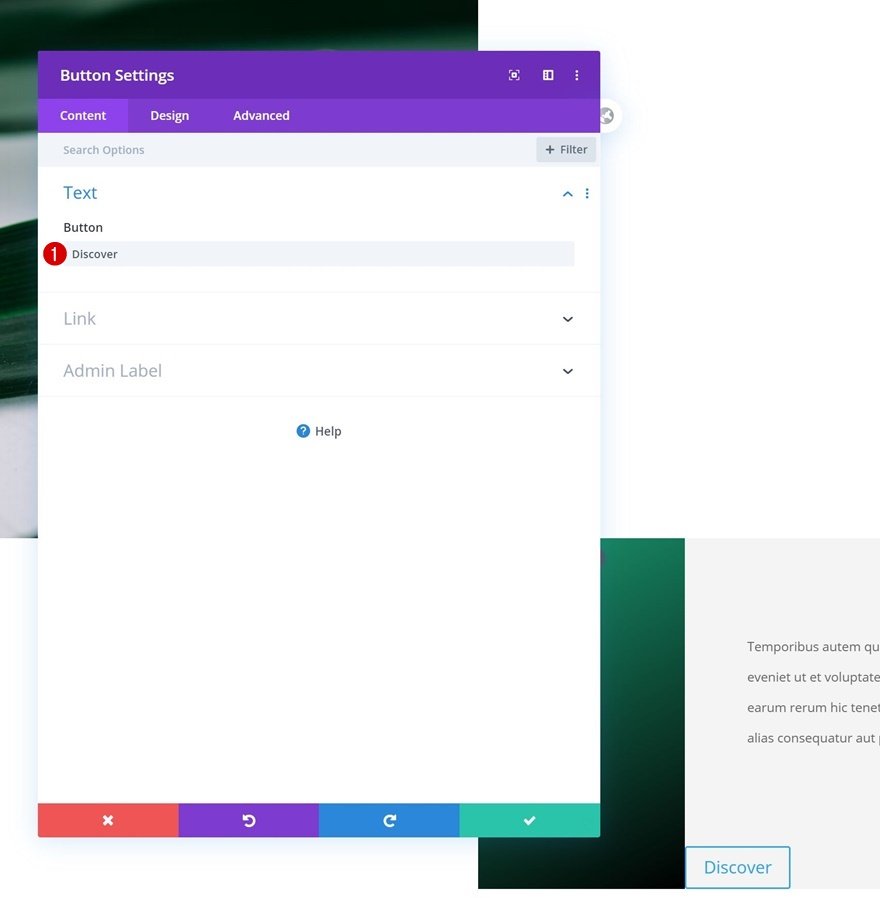
Ajouter le module bouton à la colonne 2
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans la colonne 2 est un module de bouton. Ajoutez une copie de votre choix.
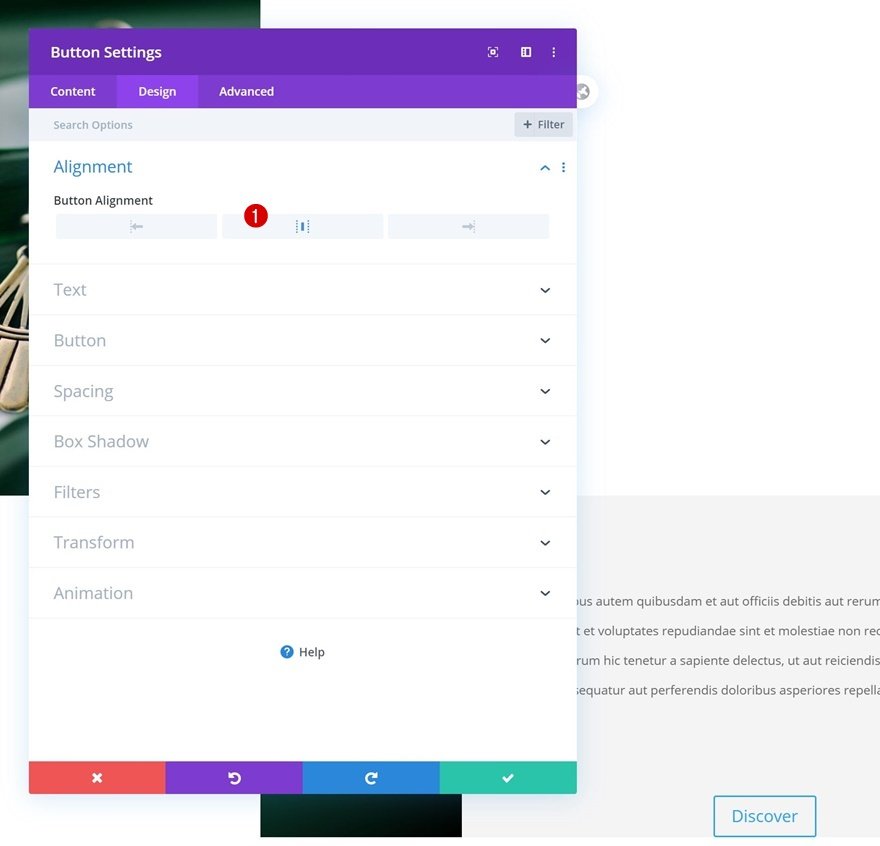
Alignement
Passez à l’onglet de conception du module et modifiez l’alignement du bouton.
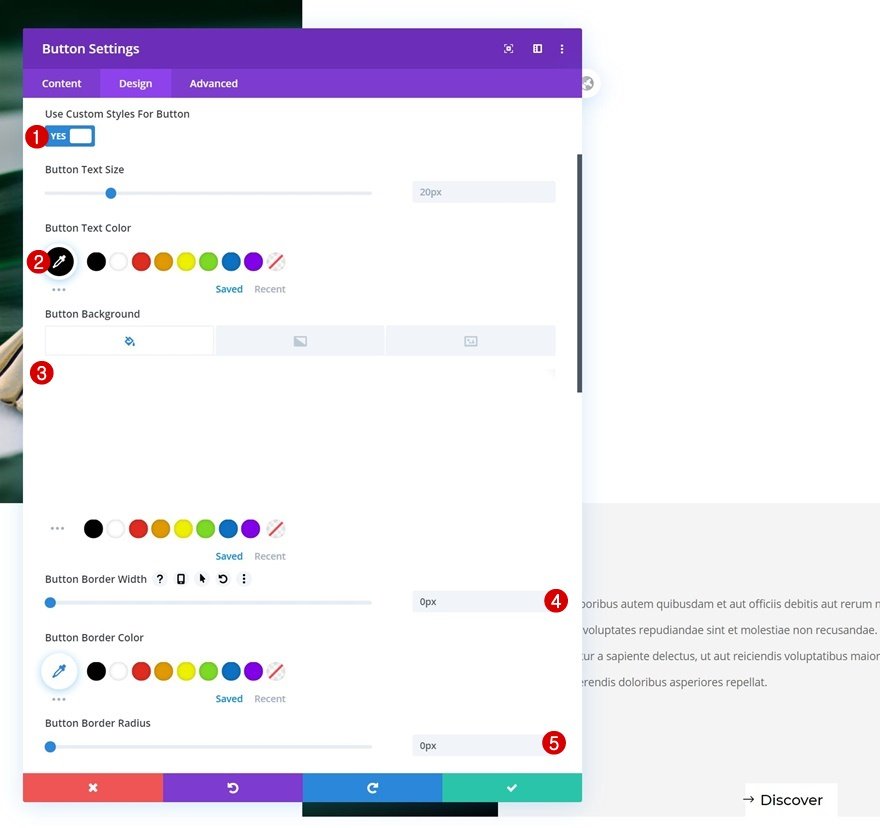
Paramètres du bouton
Donnez un style au bouton suivant.
- Utiliser des styles personnalisés pour les boutons : Oui
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
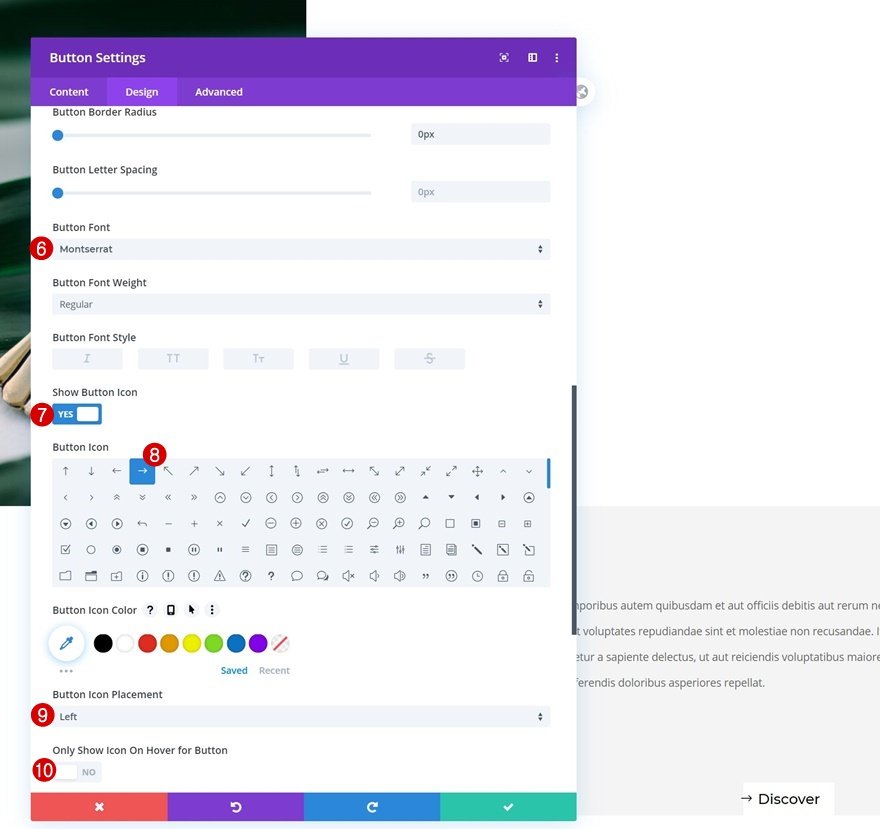
- Police du bouton : Montserrat
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
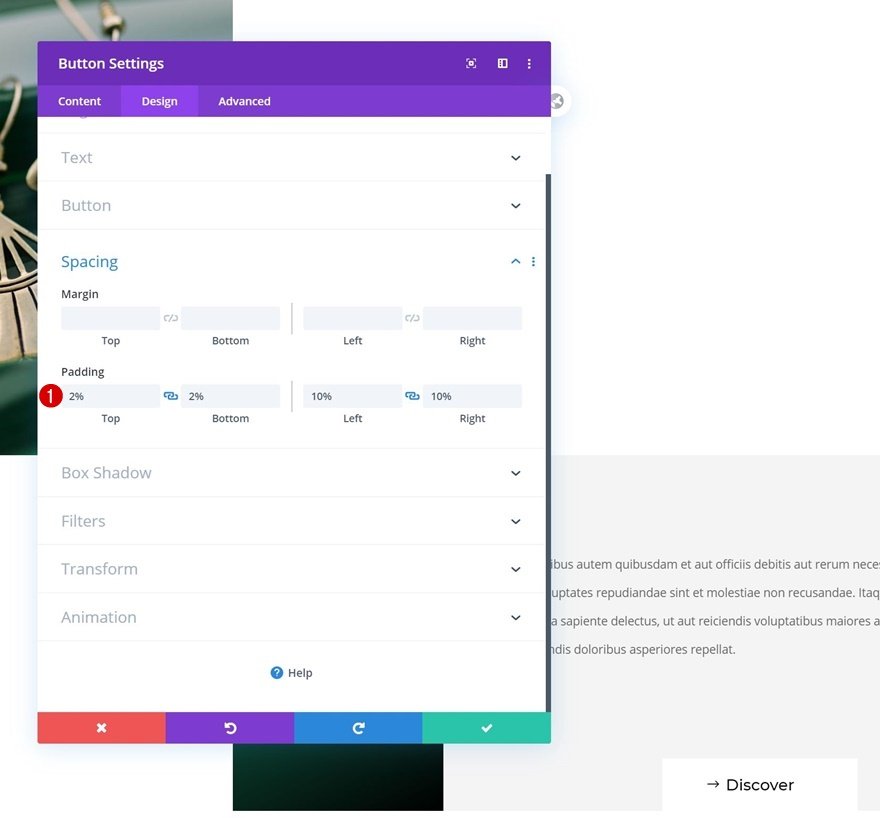
Espacement
Complétez les paramètres du module en ajoutant des valeurs de rembourrage personnalisées aux paramètres d’espacement.
- Rembourrage supérieur : 2%
- Remplissage inférieur : 2%
- Rembourrage gauche : 10%
- Rembourrage droit : 10%
Ajouter le module de texte à la colonne 1
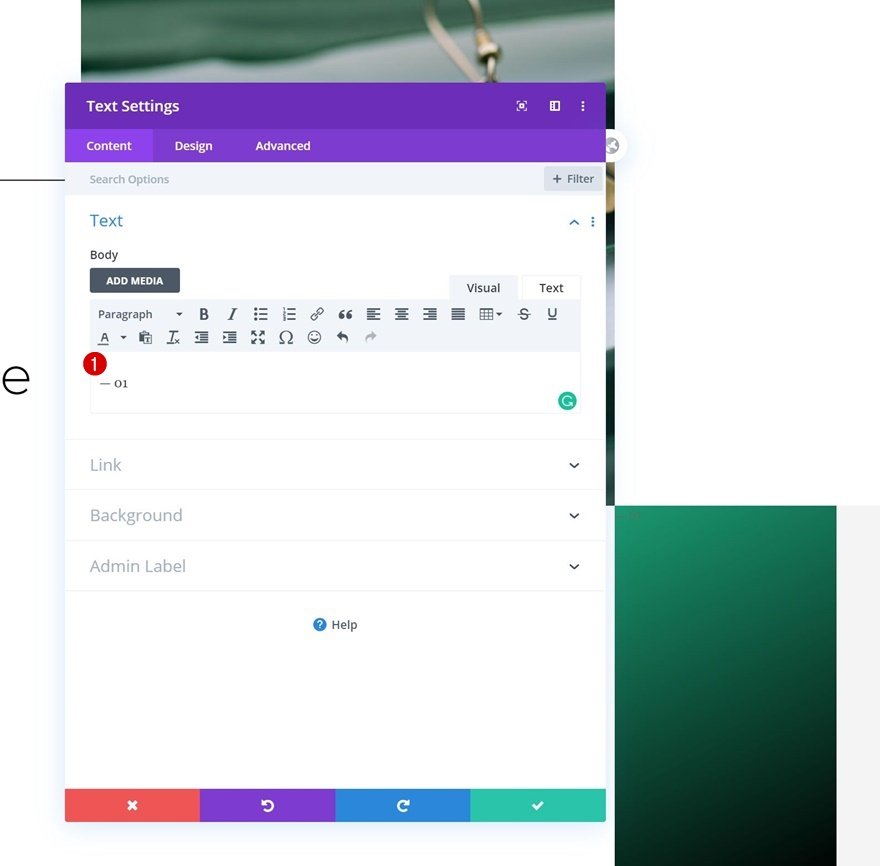
Ajouter du contenu
Dans la colonne 1, le seul module dont nous avons besoin est un module Texte. Ajoutez le contenu suivant dans la boîte de contenu : ‘- 01’.
Paramètres du texte
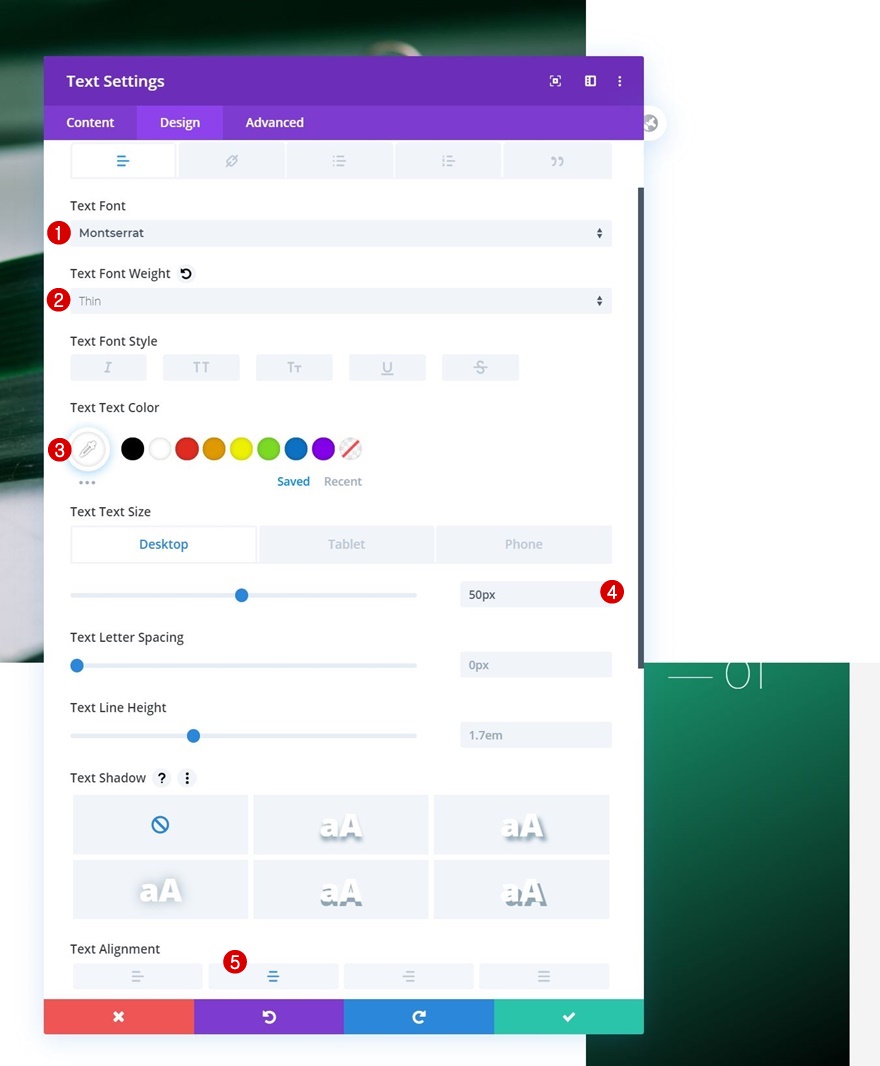
Passez à l’onglet « Design » du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Montserrat
- Poids de la police de texte : Mince
- Couleur du texte : #ffffff
- Taille du texte : 50px (Desktop), 40px (Tablet), 35px (Phone)
- Alignement du texte : Centre
Dimensionnement
Augmentez ensuite la largeur du module.
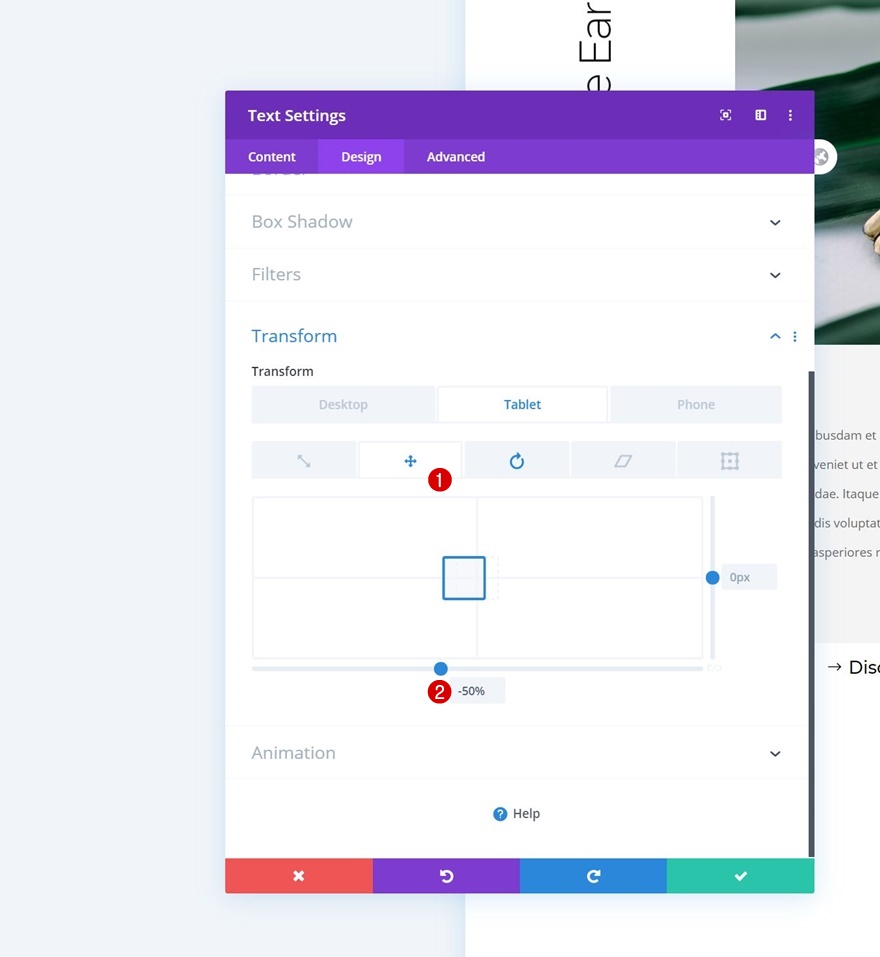
Transformer Traduire
Allez ensuite dans les paramètres de transformation et repositionnez le module en modifiant les paramètres de transformation et de translation :
- Bas : -50% (Tablette et téléphone uniquement)
Transform Rotate
Nous faisons également pivoter le module sur les écrans de petite taille.
- Gauche : 270deg (Tablette et téléphone uniquement)
Positionner
Et nous terminerons les réglages du module en repositionnant le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : Centre
Cloner la section pour la réutiliser
Une fois que vous avez terminé la première section, vous pouvez la cloner autant de fois que vous le souhaitez.
Modifiez toutes les copies et tous les liens
Assurez-vous de modifier toutes les copies et tous les liens.
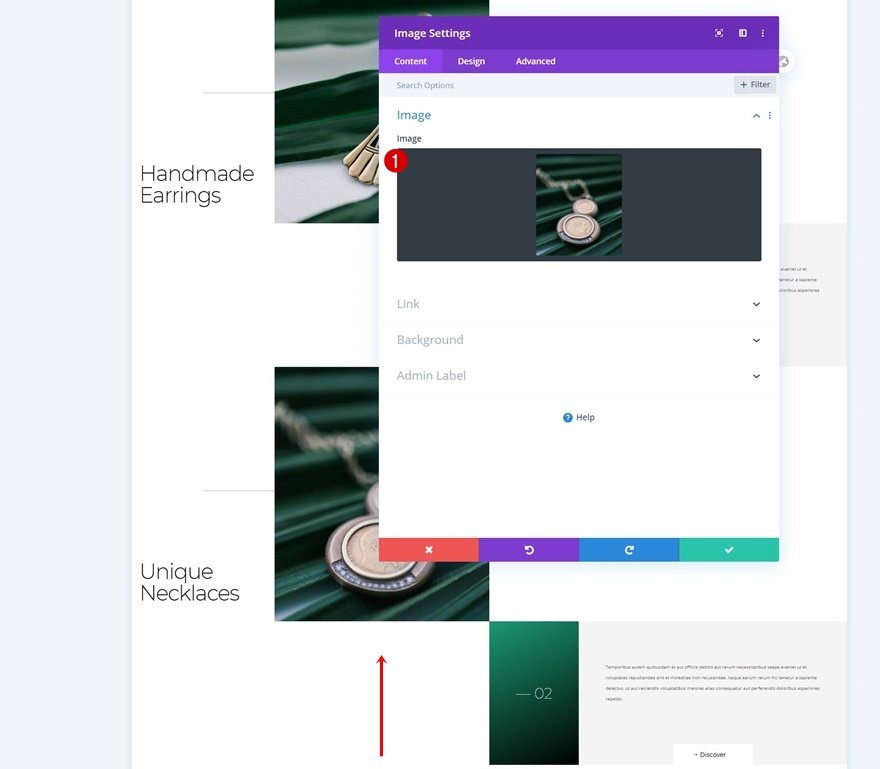
Changez l’image
Avec l’image du portrait et vous avez terminé !
Aperçu de
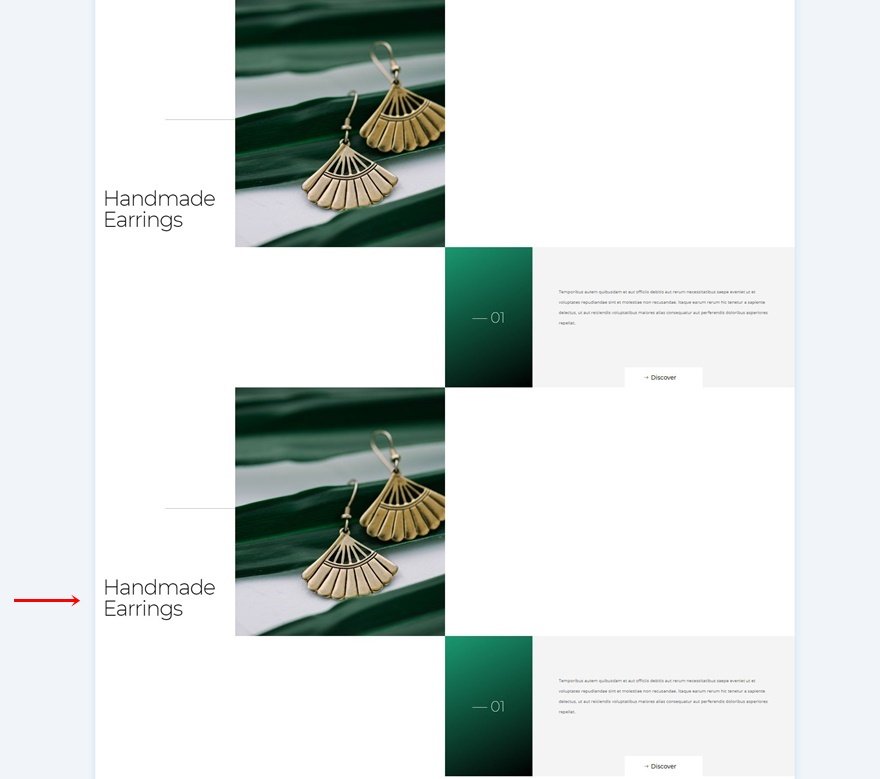
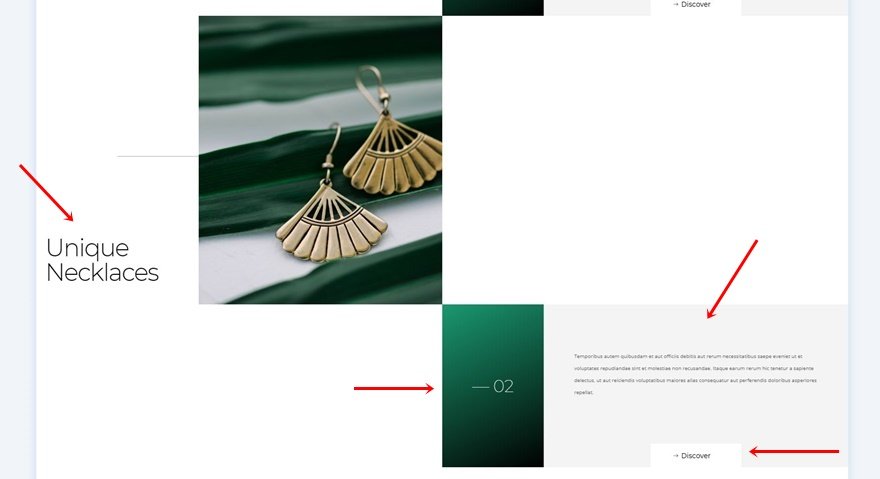
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Réflexions finales
Dans cet article, nous vous avons montré comment maximiser vos fenêtres d’affichage mobile dans Divi. Plus précisément, nous avons utilisé la rotation de la copie pour faire entrer plus de contenu dans nos fenêtres d’affichage sans créer une expérience de conception écrasante. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.