La façon dont vous utilisez de manière créative les fonctionnalités intégrées de Divi peut faire la différence dans la conception de votre page. Les effets de défilement de Divi, par exemple, vous permettent de créer de superbes interactions lors du défilement. Aujourd’hui, nous ajoutons un autre tutoriel à votre liste de choses que vous pouvez faire avec les effets de défilement intégrés de Divi. Plus précisément, nous allons vous montrer comment mélanger la copie sur le défilement. À première vue, le texte est placé sous l’image qui l’accompagne. Cependant, dès que vous faites défiler la page jusqu’à un certain point, le texte apparaît au-dessus de l’image du produit et commence à se fondre dans l’image. Il en résulte un effet d’accroche qui ne demande aucun effort. Vous pourrez également télécharger gratuitement le fichier JSON de la mise en page !
Allons-y.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Télécharger la mise en page gratuite
Pour mettre la main sur la mise en page gratuite, vous devrez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter 2x sections de placement
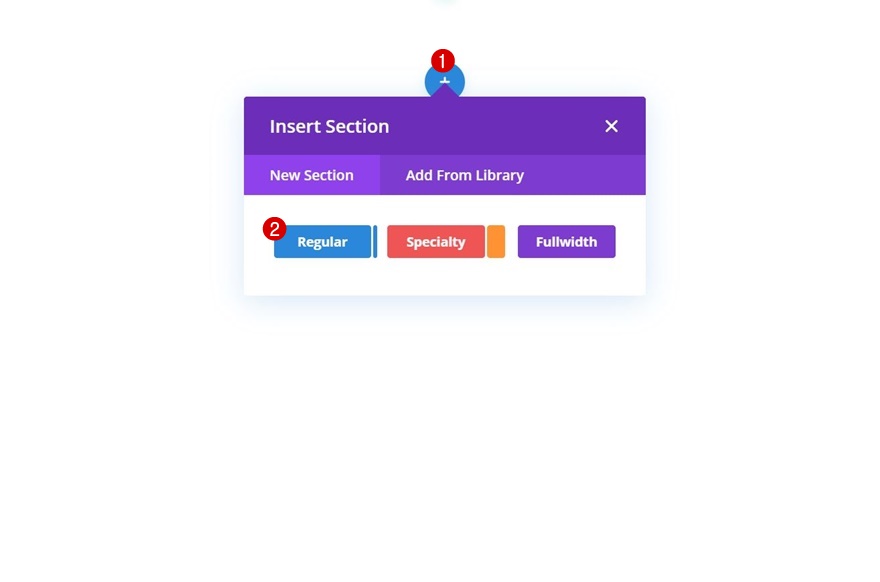
Ajouter une nouvelle section
Commencez par ajouter une section de type placeholder à la page sur laquelle vous travaillez.
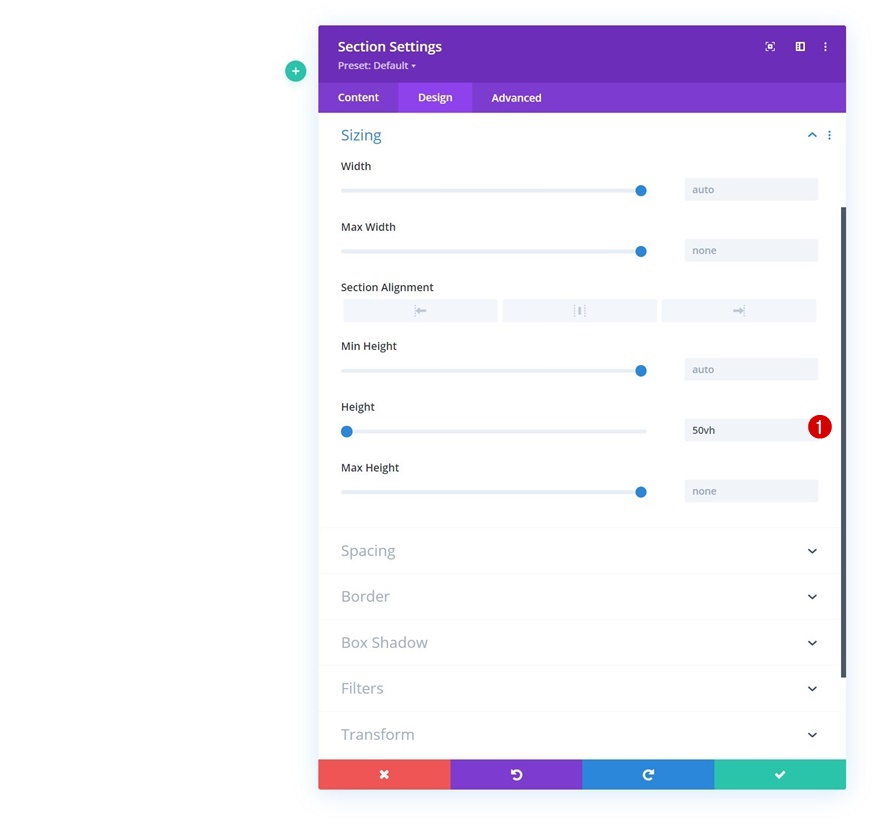
Dimensionnement
Ouvrez les paramètres de la section et modifiez la hauteur dans les paramètres de dimensionnement.
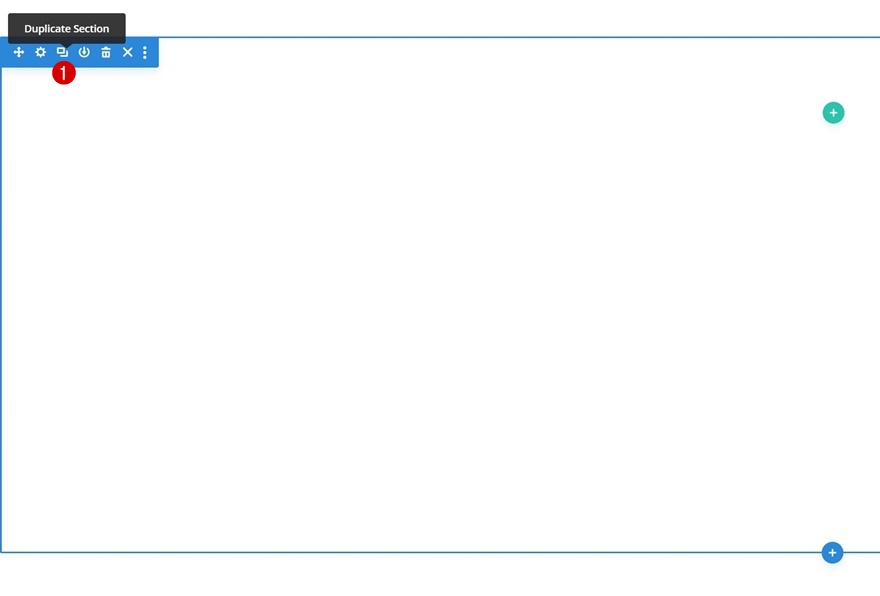
Cloner la section
Clonez la section une fois. Vous disposez ainsi de deux sections fictives sur votre page. Ces sections fictives vous permettront de voir l’effet final après avoir suivi le didacticiel. Sur un site Web réel, les sections d’attente seront remplacées par les sections normales que vous utiliserez sur la page.
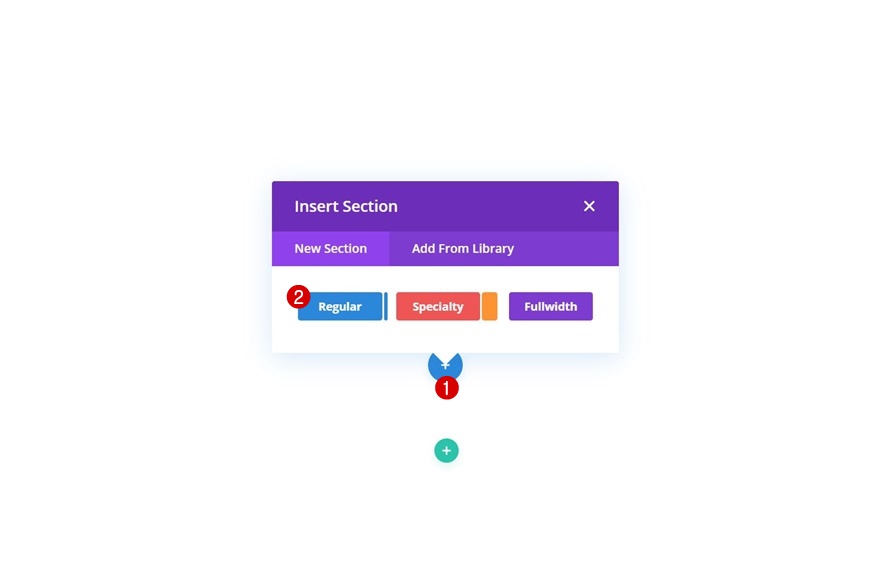
Ajouter une nouvelle section entre les sections d’insertion
Une fois que les sections d’insertion sont en place, ajoutez une nouvelle section entre les sections d’insertion.
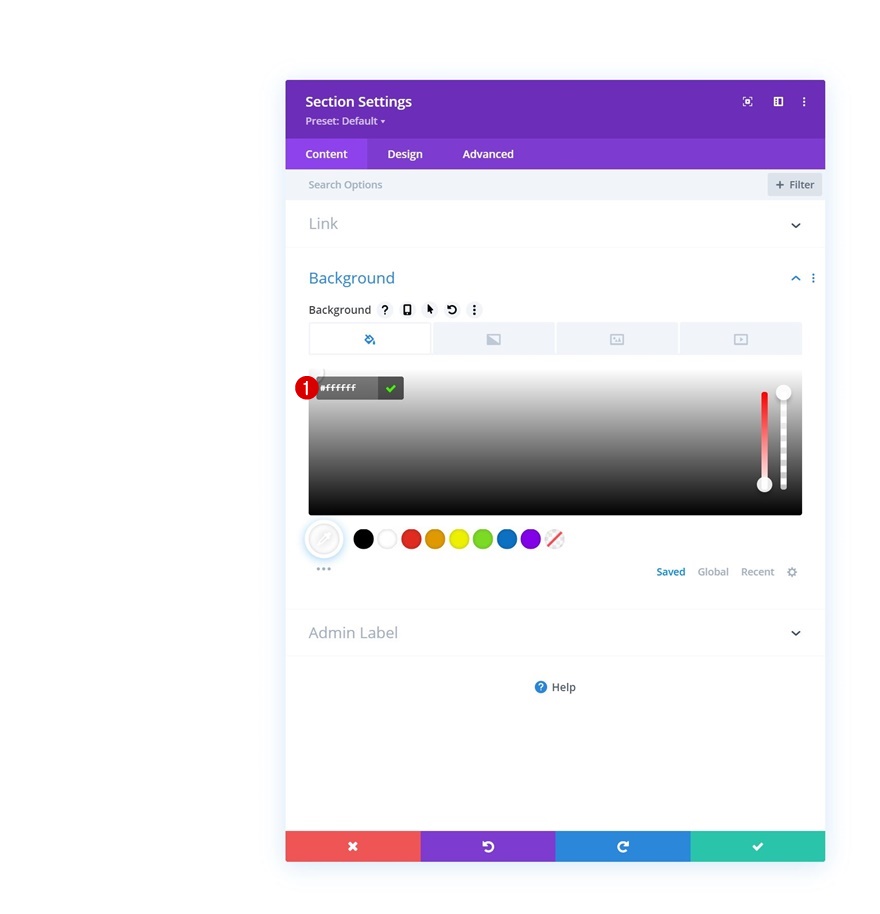
Couleur de fond
Ouvrez les paramètres de la section et utilisez une couleur de fond blanche.
- Couleur de fond : #ffffff
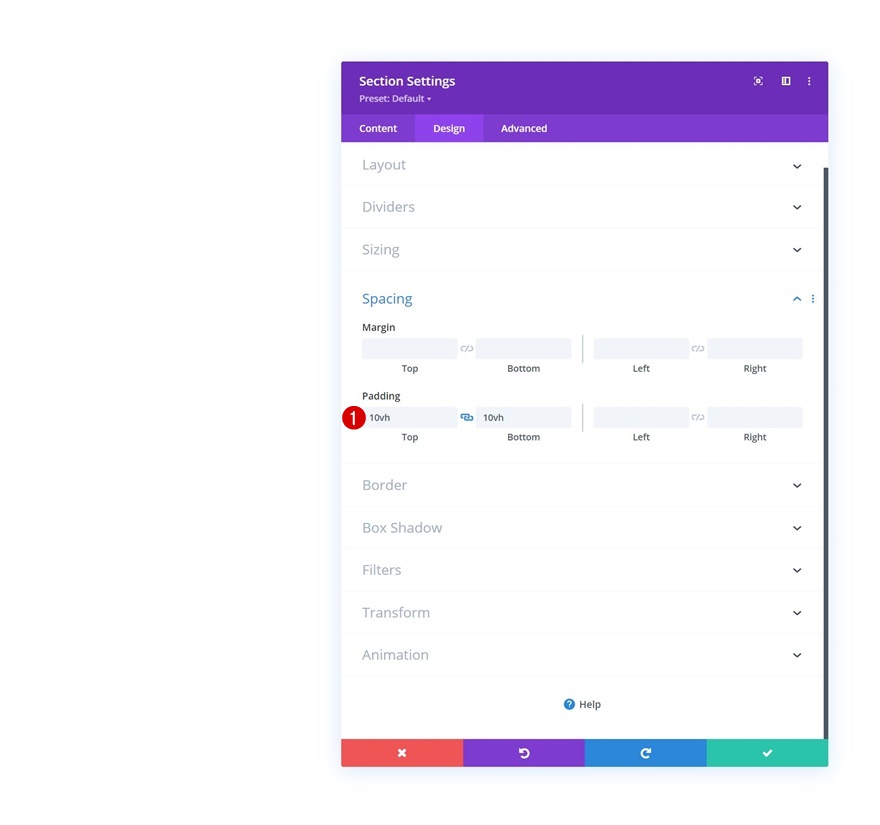
Espacement
Passez à l’onglet de conception de la section et modifiez les valeurs de l’espacement supérieur et inférieur en conséquence :
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh
Ajouter la rangée #1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
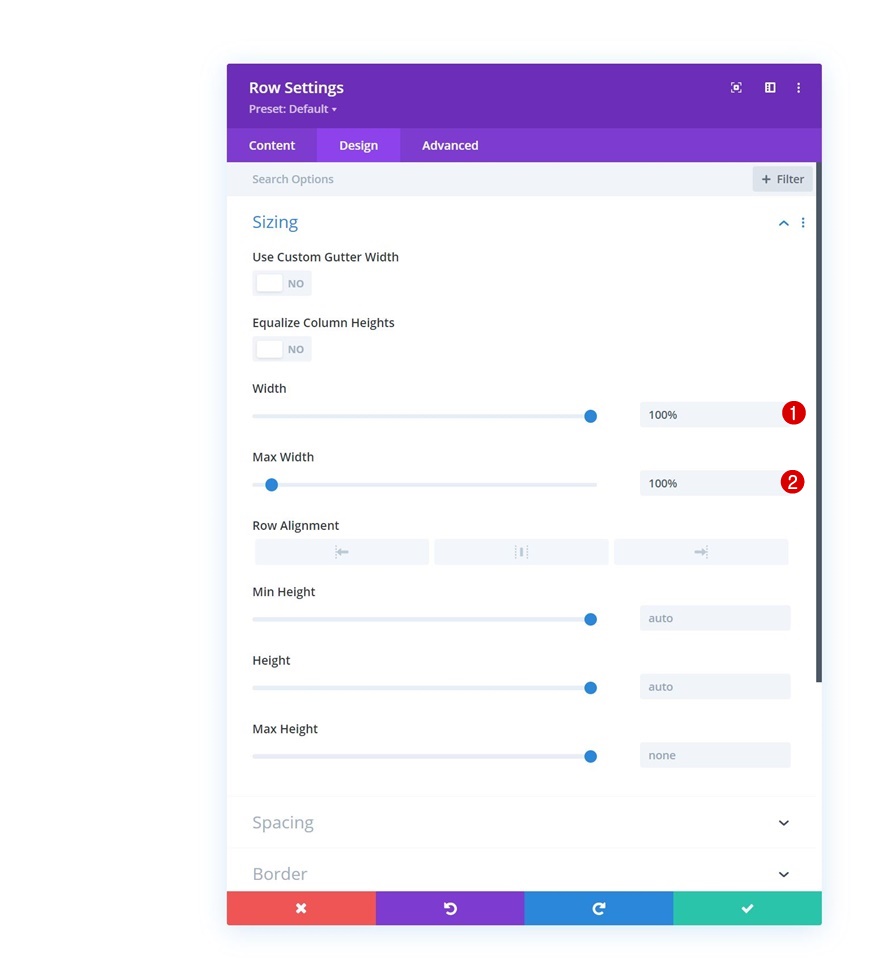
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, allez dans les paramètres de dimensionnement et modifiez les valeurs de largeur et de largeur maximale.
- Largeur : 100
- Largeur maximale : 100
Ajouter un module de texte à une colonne
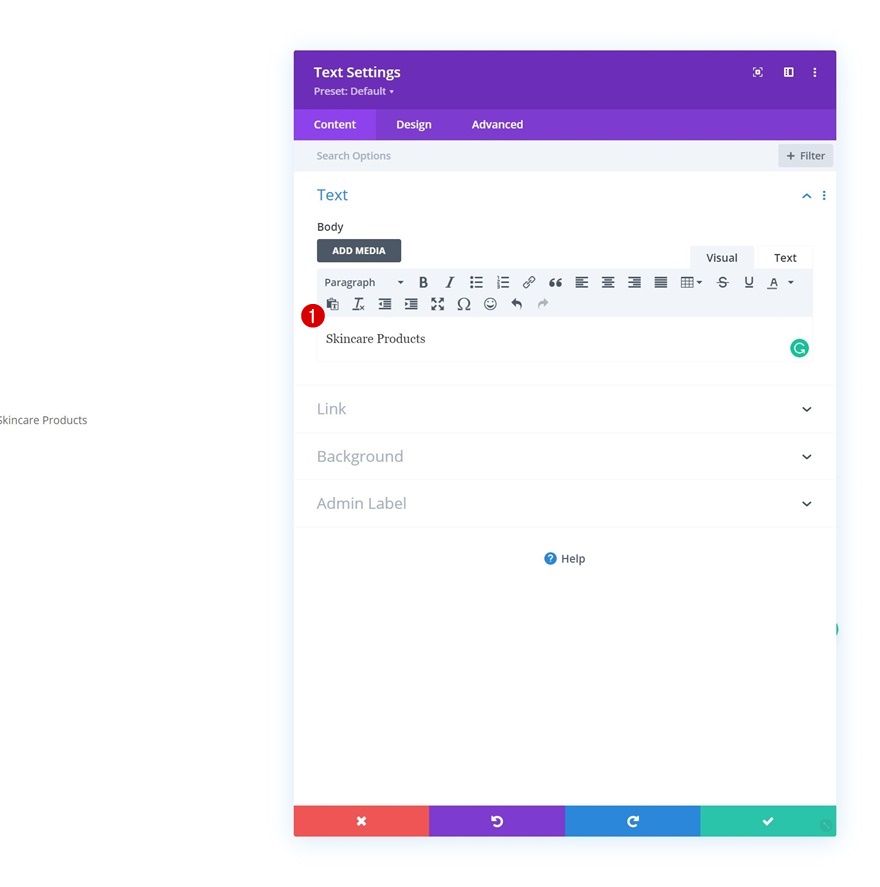
Ajouter une copie
Le seul module dont nous avons besoin pour cette ligne est un module Texte. Ajoutez une copie de votre choix.
Paramètres du texte
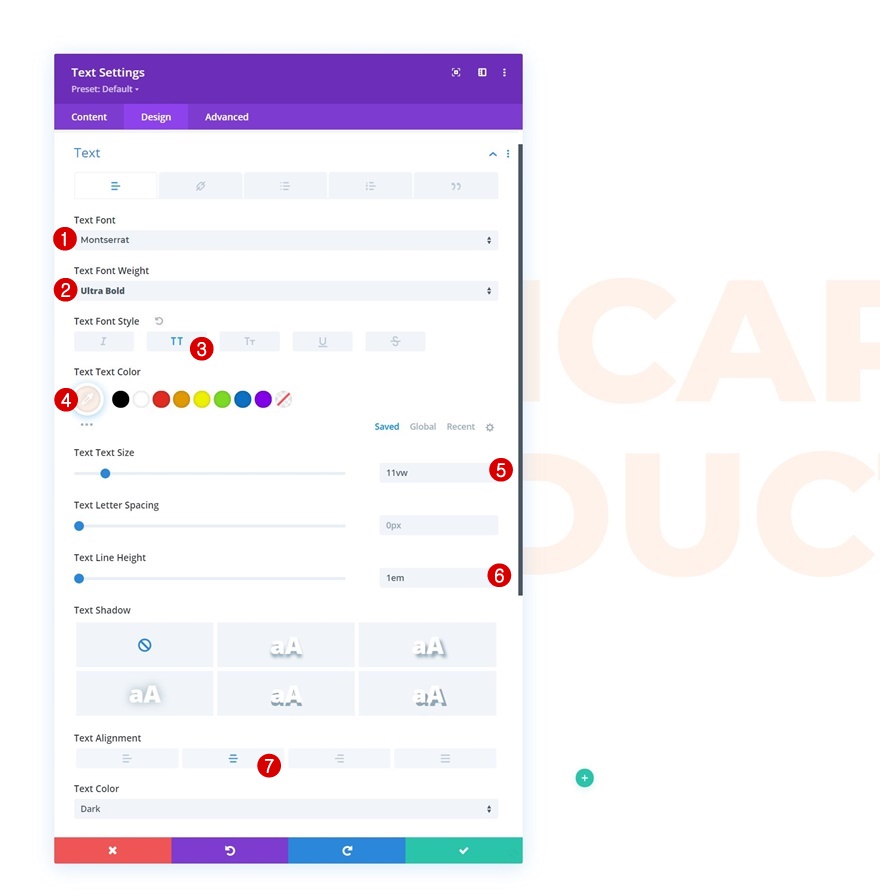
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Montserrat
- Poids de la police du texte : Ultra gras
- Style de la police du texte : Majuscules
- Couleur du texte : #fff2ea
- Taille du texte : 11vw
- Hauteur de la ligne de texte : 1em
- Alignement du texte : Centre
Ajouter la rangée #2
Structure des colonnes
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :
Dimensionnement
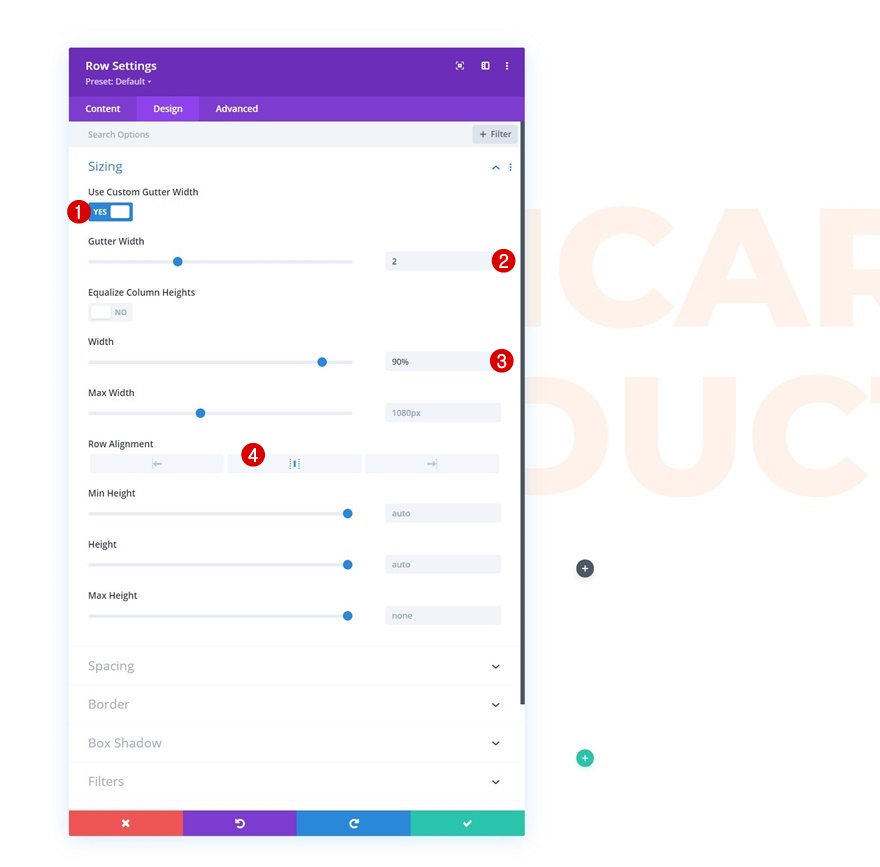
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Alignement des rangées : Centre
Ajouter un module image à une colonne
Télécharger l’image
Ajoutez un module image à la colonne de la ligne. Téléchargez l’image de votre choix.
Alignement
Passez à l’onglet de conception du module et modifiez l’alignement de l’image en conséquence :
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et forcez la largeur totale du module.
Ajouter un module de boutons à une colonne
Ajouter une copie
Le prochain et dernier module que nous allons ajouter à la colonne est un module de bouton. Utilisez une copie de votre choix.
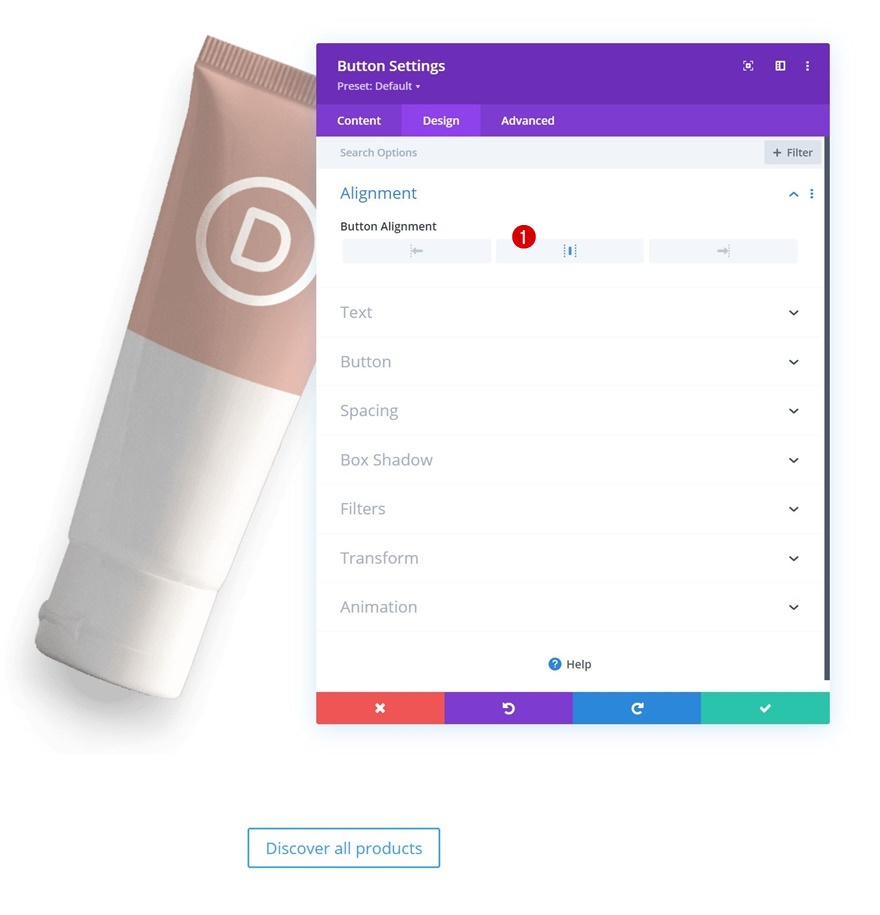
Alignement des boutons
Allez dans l’onglet design et modifiez l’alignement des boutons.
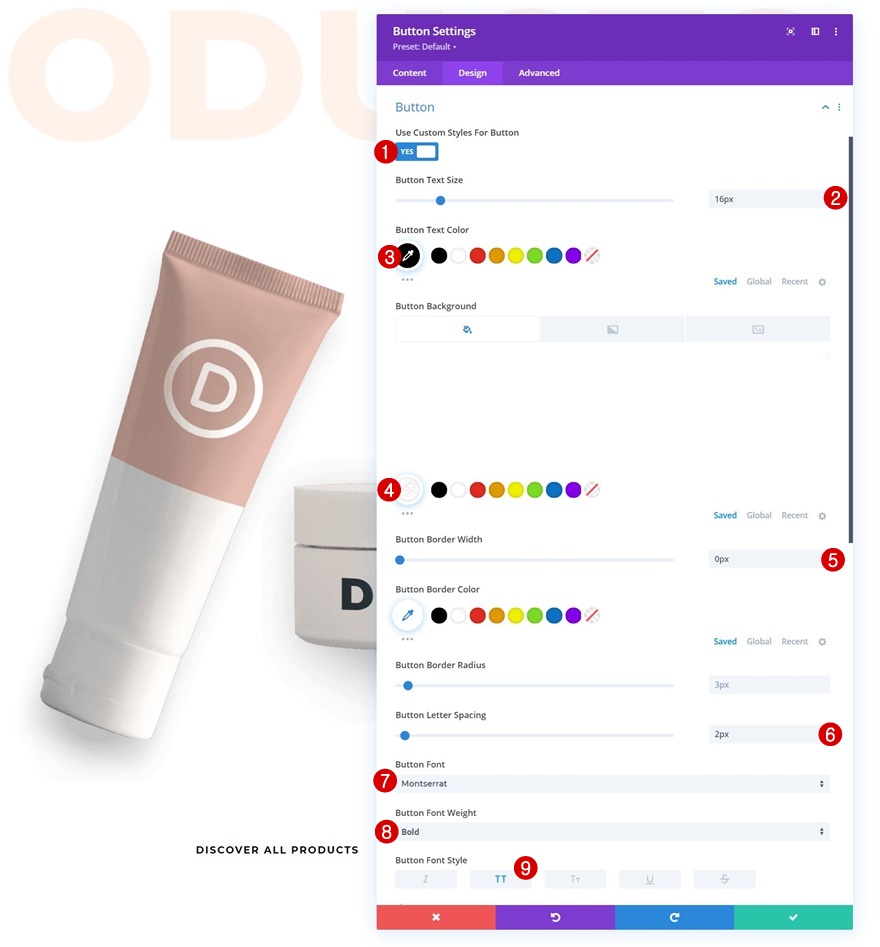
Paramètres des boutons
Ensuite, donnez au bouton le style suivant :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Espacement des lettres du bouton : 2px
- Police du bouton : Montserrat
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscules
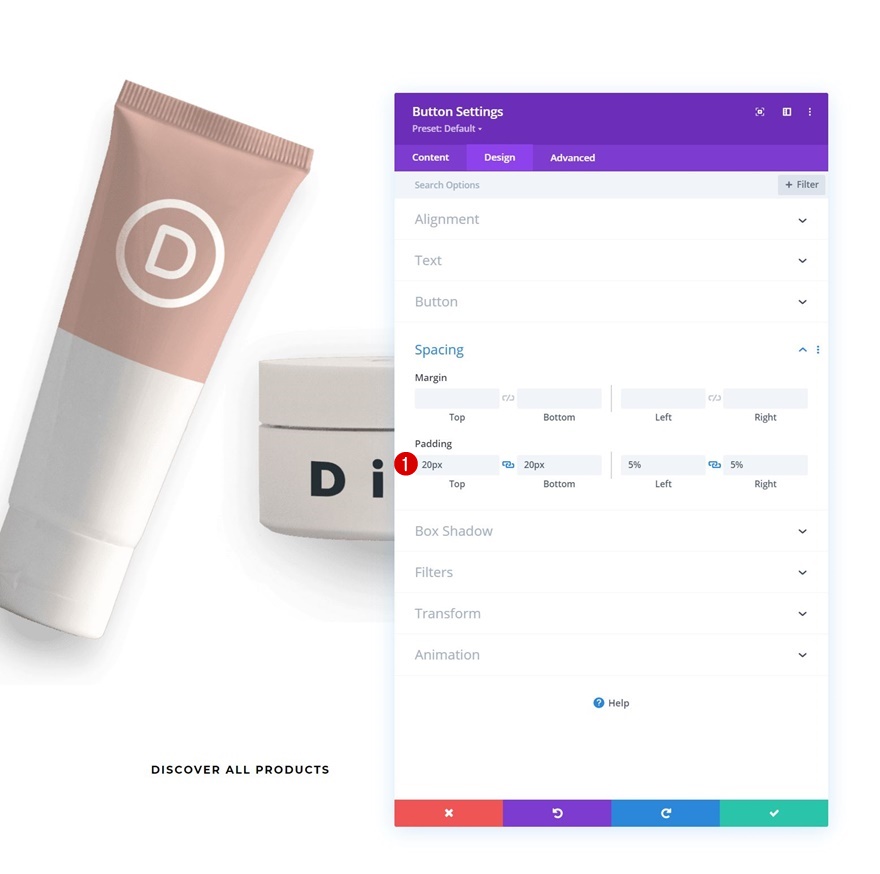
Espacement
Utilisez également des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 5%
- Remplissage à droite : 5%
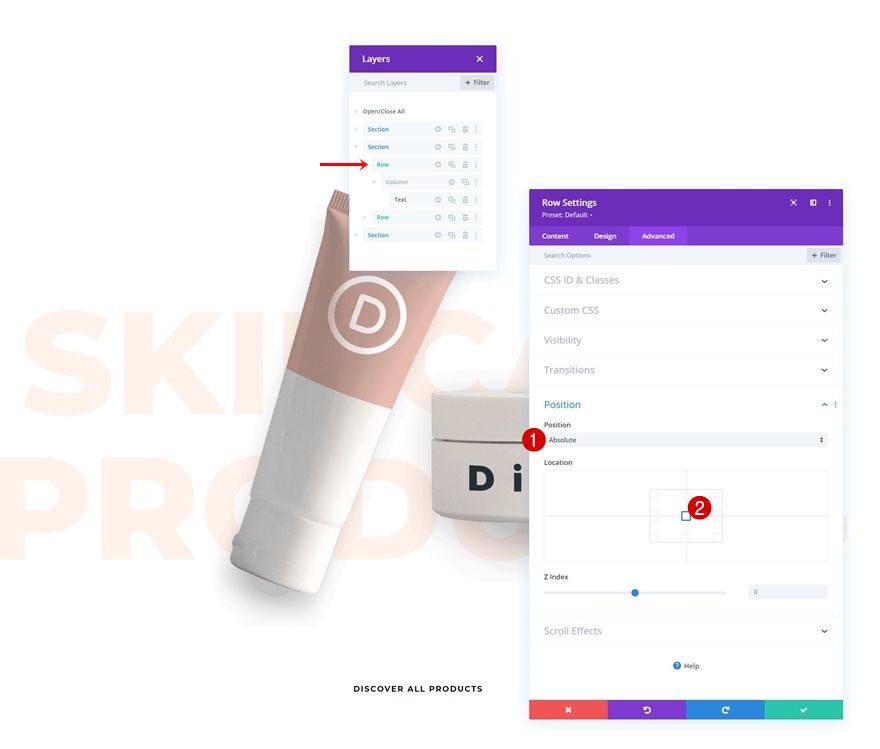
Ajout du positionnement absolu à la rangée 1
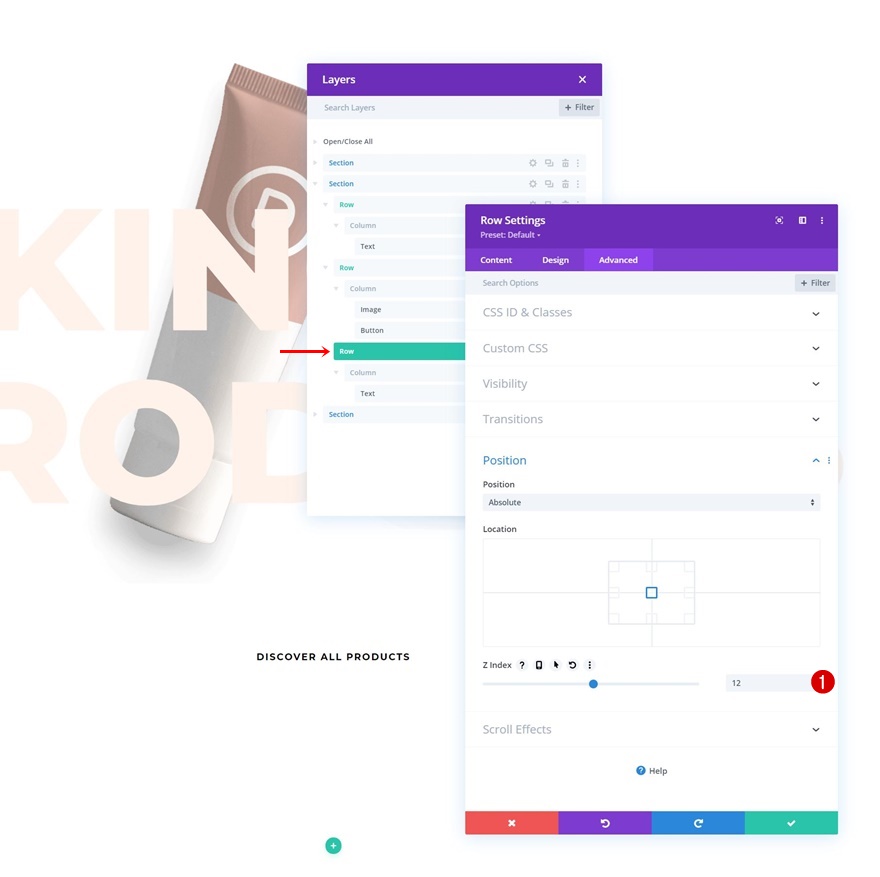
Une fois que vous avez terminé la deuxième ligne, revenez à la ligne 1. Ouvrez les paramètres de la rangée, allez dans l’onglet avancé et rendez la section absolue. Ainsi, la rangée et le module Texte qu’elle contient seront placés sous la rangée contenant le module Image.
- Position : Absolue
- Emplacement : Centre
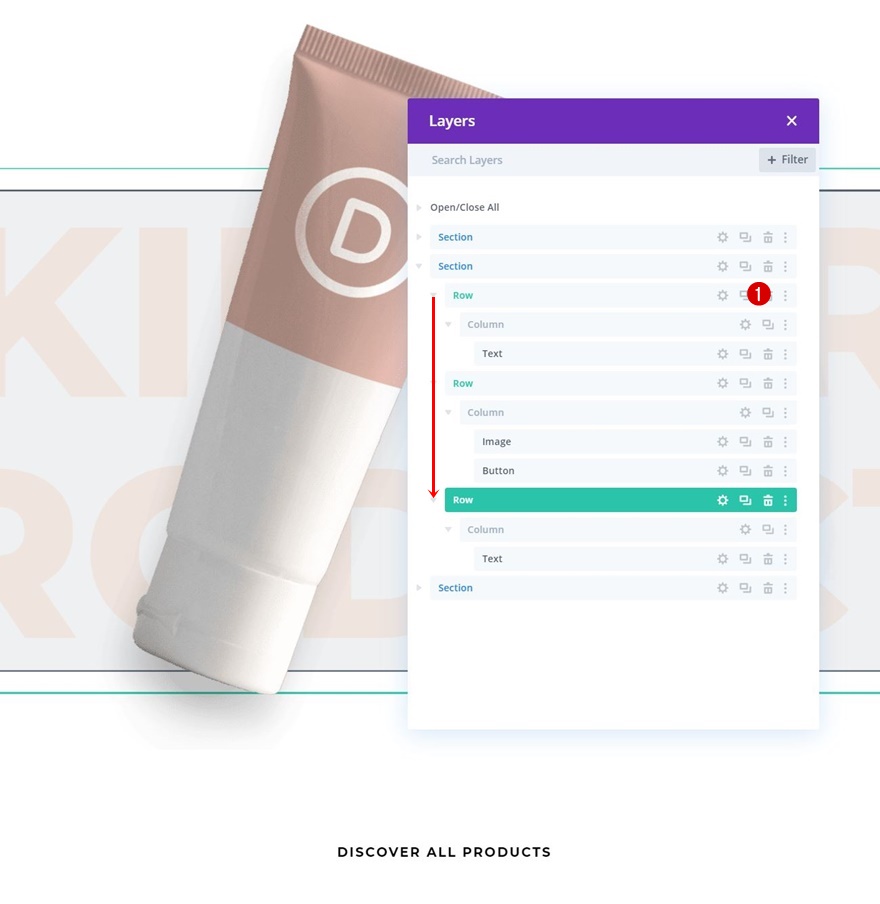
Clonez la rangée n° 1 et placez le duplicata sous la rangée n° 2
Pour permettre au module Texte d’apparaître au-dessus de l’image, nous avons besoin d’une autre rangée avec une valeur d’indice z plus élevée. Clonez la première rangée et placez le duplicata sous la deuxième rangée.
Appliquez des effets à la rangée n°3
Augmenter l’indice Z
Ouvrez la rangée dupliquée et modifiez l’indice z dans l’onglet avancé.
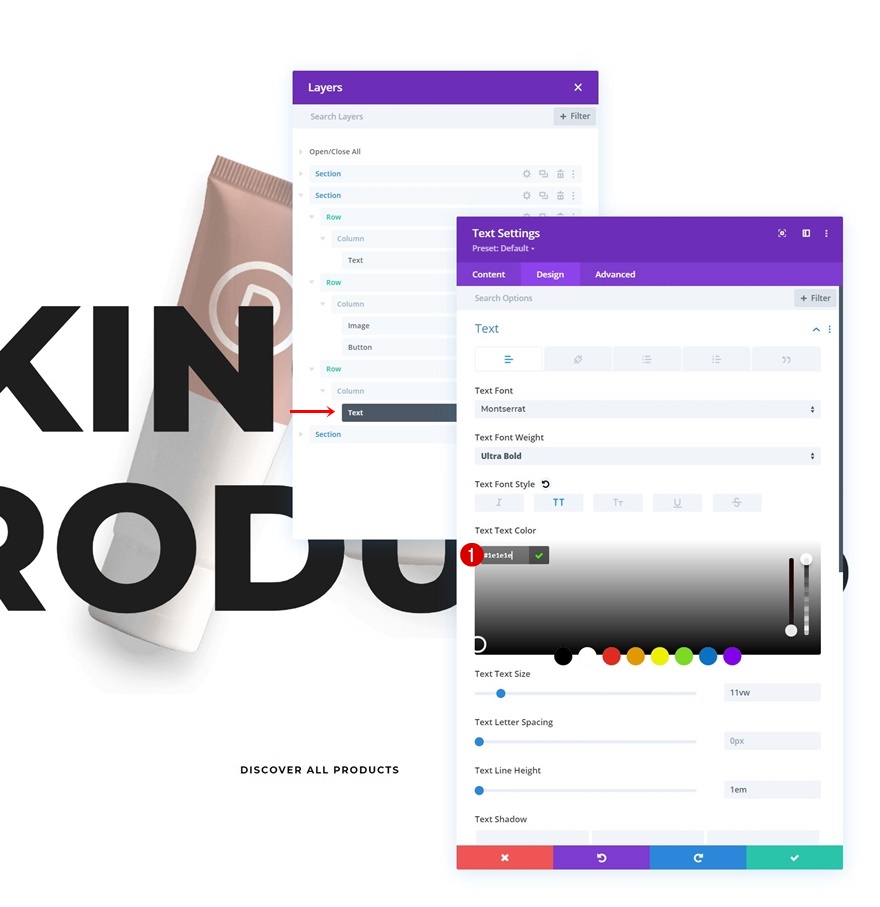
Modifier la couleur du texte
Ouvrez le module Texte de la rangée et modifiez la couleur du texte.
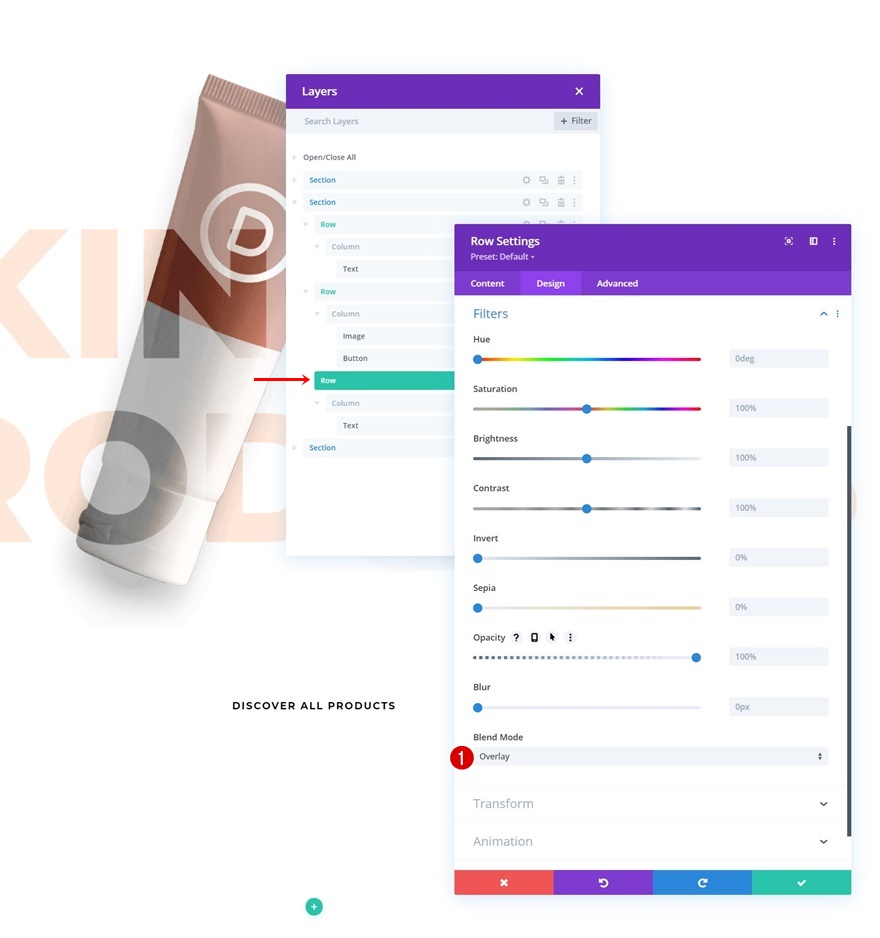
Appliquer le mode de fusion à la rangée
Ensuite, ouvrez les paramètres de la rangée et modifiez le mode de fusion dans les paramètres des filtres.
Utilisez l’effet de défilement sur le module de texte de la rangée n° 3
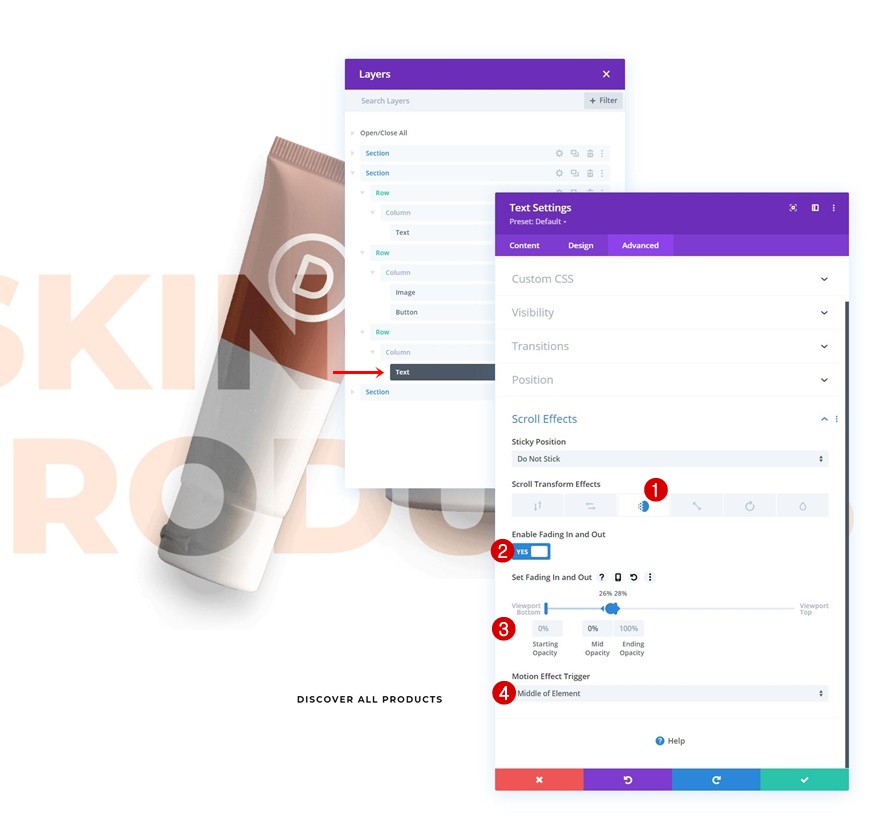
Ajoutez l’effet de fondu en entrée et en sortie
Terminez le tutoriel en ouvrant à nouveau le module Texte, en allant dans les effets de défilement et en activant l’effet de fondu en entrée et en sortie. Voilà, c’est fait !
- Activer le fondu en entrée et en sortie : Oui
- Opacité de départ : 0
- Opacité moyenne : 0% (à 26%)
- Opacité finale : 100% (à 28%)
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les effets de défilement intégrés de Divi. Plus précisément, nous vous avons montré comment mélanger la copie sur le défilement. Au début, le texte semble se trouver sous l’image. Après le défilement, le texte se révèle au-dessus de l’image et se fond avec elle. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.