La version de jQuery utilisée sur votre site WordPress est-elle à jour ?
Votre thème et vos plugins, ainsi que WordPress lui-même, reposent sur jQuery. Une version obsolète peut mettre votre site Web en danger.
Dans cet article, nous allons vous montrer comment mettre à jour jQuery à la dernière version de WordPress.
Pourquoi mettre à jour jQuery à la dernière version de WordPress ?
Votre site Web WordPress, ainsi que de nombreux plugins et thèmes que vous utilisez, s’appuient sur JavaScript en combinaison avec jQuery pour créer des fonctionnalités rapides, interactives et attrayantes.
Il est important de maintenir jQuery à jour pour préserver la sécurité de votre site Web. La dernière version corrige les bogues et les vulnérabilités des versions précédentes qui peuvent mettre votre site en danger.
Si vous utilisez la dernière version de WordPress, vous n’avez pas besoin de mettre à jour manuellement jQuery. Elle est effectuée automatiquement pour vous. Mais si vous utilisez une version plus ancienne de WordPress, telle que WordPress 5.4 ou antérieure, il est recommandé de procéder à la mise à jour.
De même, si vous avez remplacé le jQuery par défaut de WordPress par Google Library, il ne sera pas automatiquement mis à jour à la dernière version.
Note de l’éditeur : il est important de souligner que la mise à jour de jQuery peut casser les anciennes fonctionnalités du plugin, donc après la mise à jour, vous devez tester votre site Web. Dans la plupart des cas, ce n’est pas un problème, mais si vous rencontrez des difficultés, vous pouvez facilement revenir à l’ancienne version.
Ceci étant dit, voyons comment mettre à jour jQuery à la dernière version dans WordPress. Voici ce que nous allons couvrir dans ce tutoriel :
Comment déterminer si votre version de jQuery est périmée ?
Vous pouvez facilement trouver la version de jQuery que votre site Web utilise en utilisant la console Javascript de votre navigateur Web.
Tout d’abord, vous devez visiter votre site Web, puis ouvrir la console JavaScript. Si vous utilisez Google Chrome, vous pouvez le faire en sélectionnant View » Developer » JavaScript Console dans le menu.
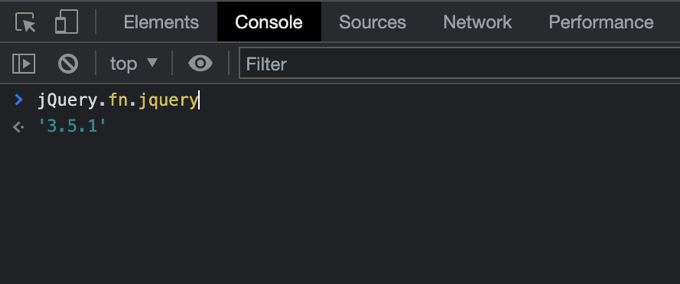
Ensuite, vous devez coller la commande suivante dans la console :
Cette commande affichera la version de jQuery que votre site Web utilise.
Avec un peu de chance, vous devriez voir la version 3.5.1 ou supérieure. Si votre site Web utilise une version commençant par 1.7 ou moins, vous devez absolument effectuer une mise à niveau.
Méthode 1 : Mettre à niveau jQuery vers la dernière version stable
Le plugin jQuery Updater met à jour jQuery vers la dernière version stable officielle. Celle-ci est probablement plus récente que la version fournie avec WordPress.
Tout d’abord, vous devez installer et activer le plugin jQuery Updater. Pour plus de détails, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
Une fois activé, votre site Web commencera à exécuter la dernière version de jQuery. Cependant, avant de voir le changement, vous devrez peut-être vider le cache de votre navigateur et celui de WordPress.
Le plugin inclut le script jQuery Migrate pour faciliter la rétrocompatibilité. Toutefois, si vous constatez que vous avez des problèmes avec certains de vos plugins, vous pouvez simplement désactiver le plugin jQuery Updater pour que votre site retrouve son état d’origine.
Méthode 2 : Contrôlez la version de jQuery qui est exécutée sur votre site Web
Le plugin Version Control for jQuery vous permet de contrôler la version de jQuery qui est exécutée sur votre site Web. Cela permet aux utilisateurs de WordPress d’exécuter un site Web stable, et aux développeurs de WordPress de vérifier si leur code fonctionne avec différentes versions de jQuery.
Pour commencer, vous devez installer et activer le plugin jQuery Updater. Si vous avez besoin d’aide, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
Une fois activé, le plugin utilisera par défaut la dernière version préliminaire de jQuery. Il installe également le script jQuery Migrate pour faciliter la rétrocompatibilité.
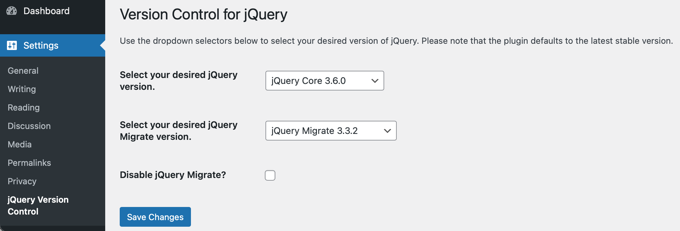
Si vous en avez besoin, vous pouvez sélectionner une autre version de jQuery en vous rendant sur la page Paramètres » Contrôle de la version de jQuery « .
À partir de là, vous pouvez sélectionner les versions de jQuery et de jQuery Migrate que vous souhaitez exécuter sur votre site. Veillez à cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Si la version mise à jour de jQuery casse certains de vos anciens plugins, vous pouvez simplement sélectionner une version antérieure dans le menu déroulant. Sinon, si vous désactivez le plugin Version Control for jQuery, votre site retrouvera son état d’origine.
Nous espérons que ce tutoriel vous a aidé à apprendre comment mettre à jour jQuery à la dernière version dans WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog, ou consulter notre liste des erreurs les plus courantes de WordPress et comment les corriger.