Bien qu’un pied de page apparaisse au bas d’une page de conception, il s’agit d’une partie très importante de tout site Web que vous créez. Les gens sont habitués au concept de pied de page et s’attendent à le voir sur chaque site Web qu’ils visitent. Avec le Créateur de thème de Divi, vous pouvez créer le design de pied de page que vous souhaitez, mais si vous recherchez une approche unique, vous allez adorer ce tutoriel. Aujourd’hui, nous allons vous montrer comment mettre en évidence de manière interactive les coordonnées de contact qui apparaissent dans la première partie de votre pied de page. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez gratuitement le modèle de pied de page global
Pour mettre la main sur le modèle de pied de page global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un nouveau modèle de pied de page
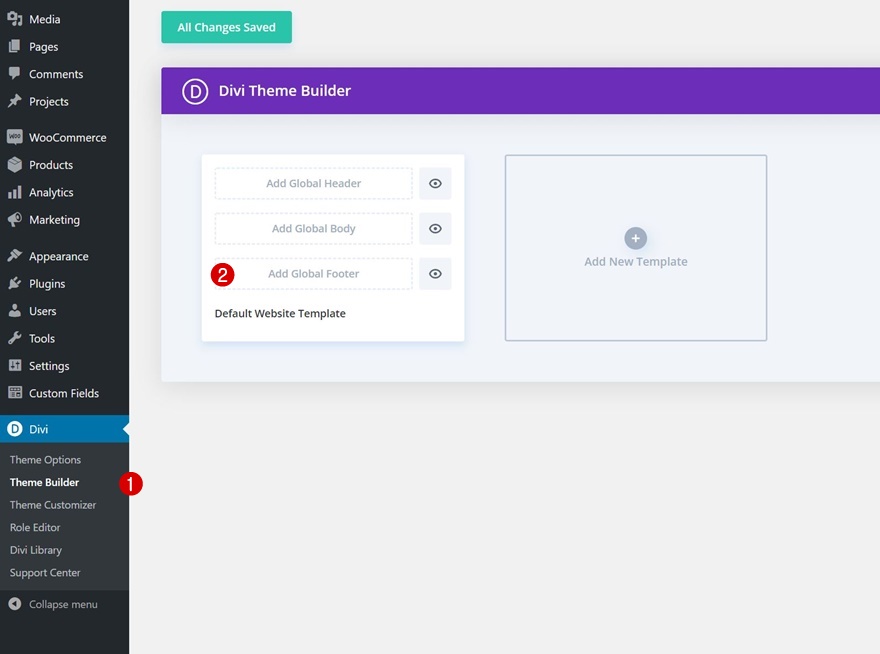
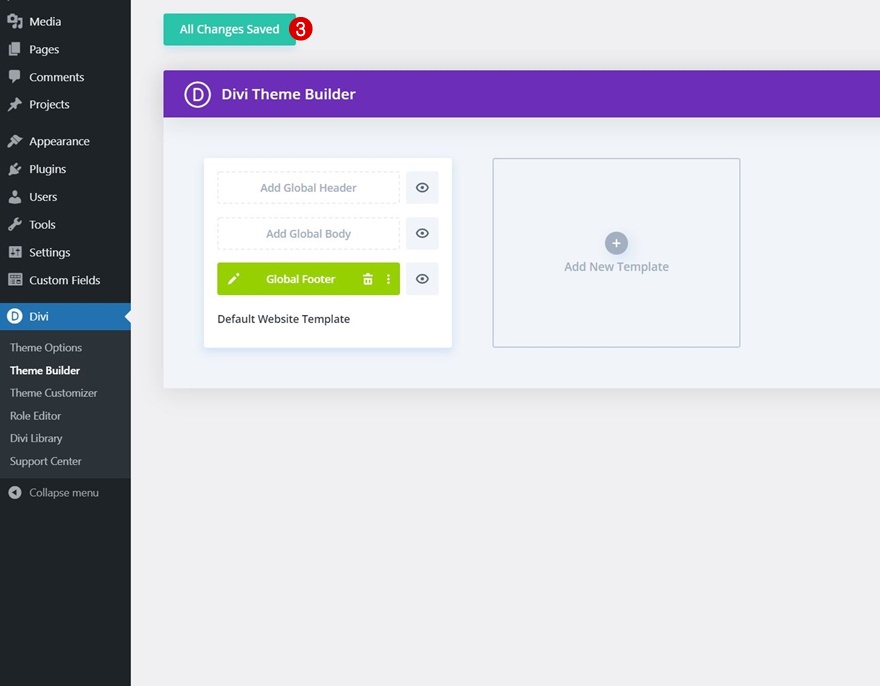
Allez dans Divi Theme Builder et ajoutez un nouveau pied de page global ou personnalisé
Commencez par aller dans le Divi Theme Builder dans le backend de votre site WordPress. Là, ajoutez un nouveau pied de page global ou personnalisé.
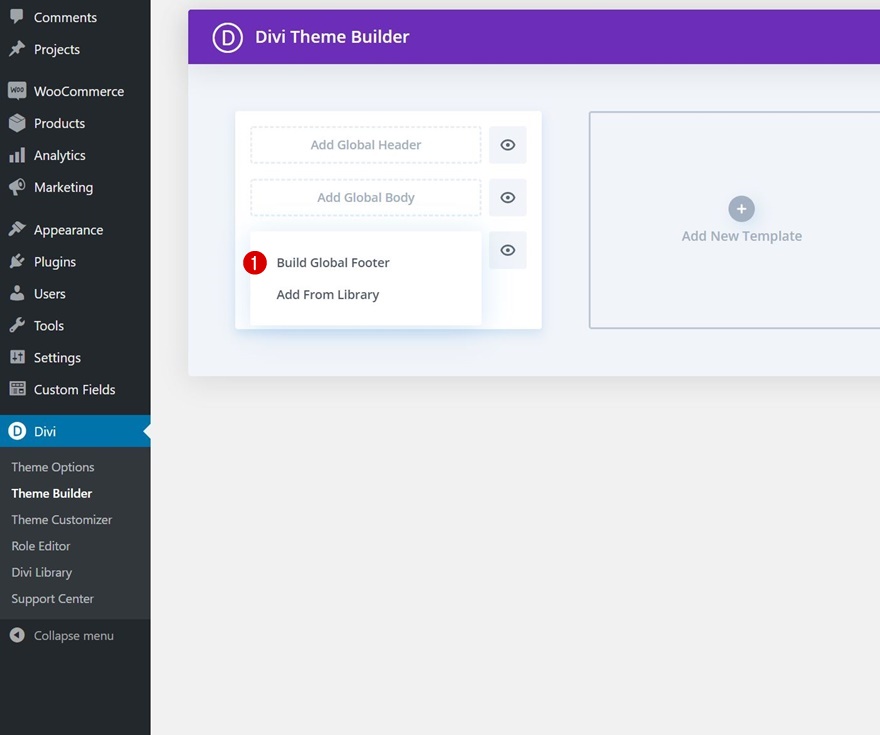
Commencez à construire à partir de zéro
Commencez à construire le modèle de pied de page à partir de zéro.
2. Construire le design du pied de page
Paramètres des sections
Couleur d’arrière-plan
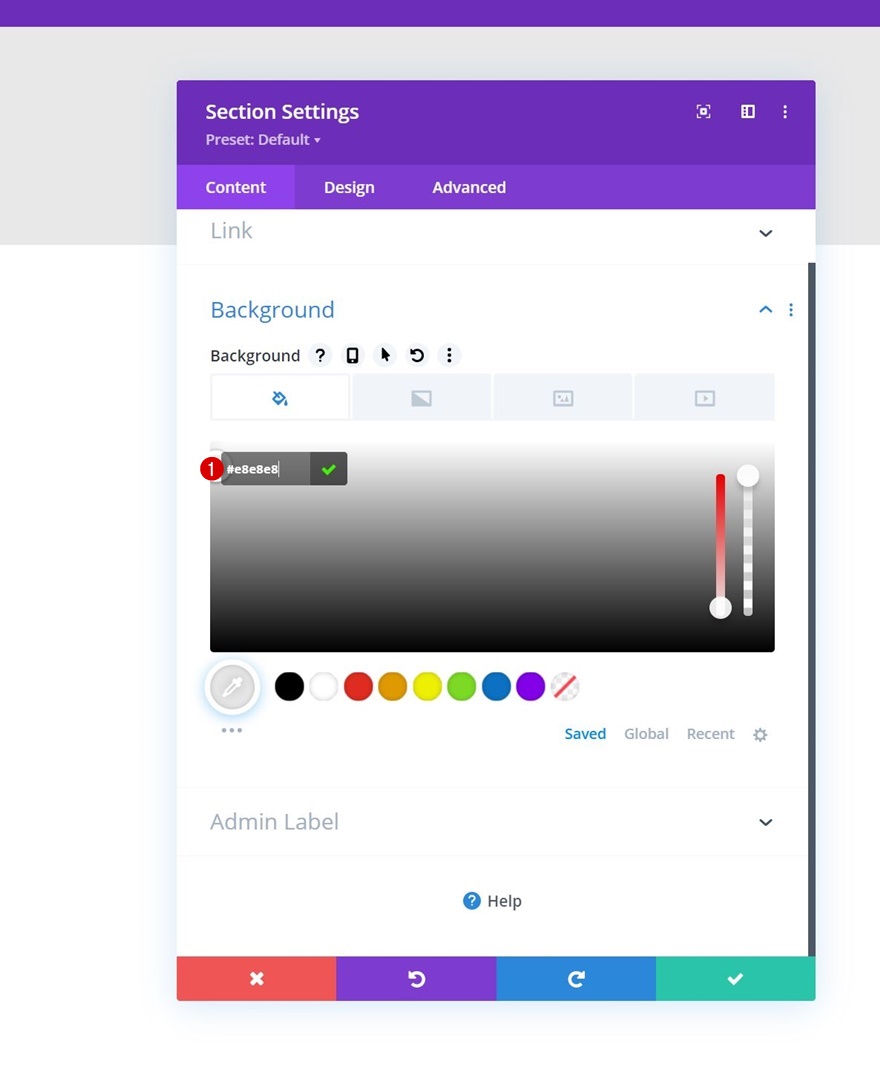
Une fois dans l’éditeur de modèle, vous remarquerez qu’une section est déjà présente. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #e8e8e8
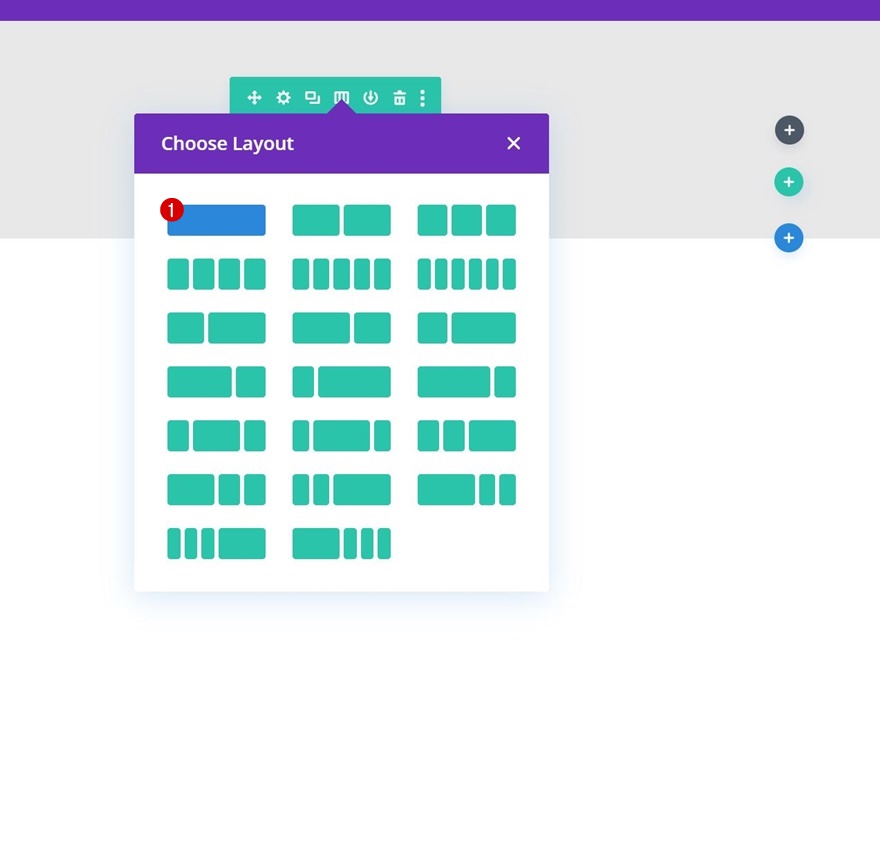
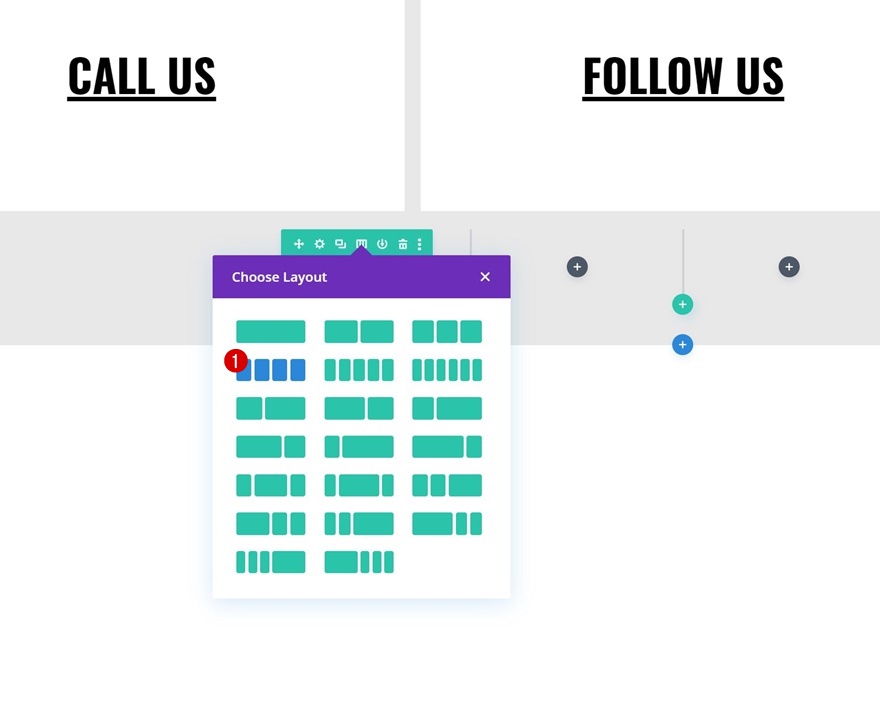
Ajouter la rangée 1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
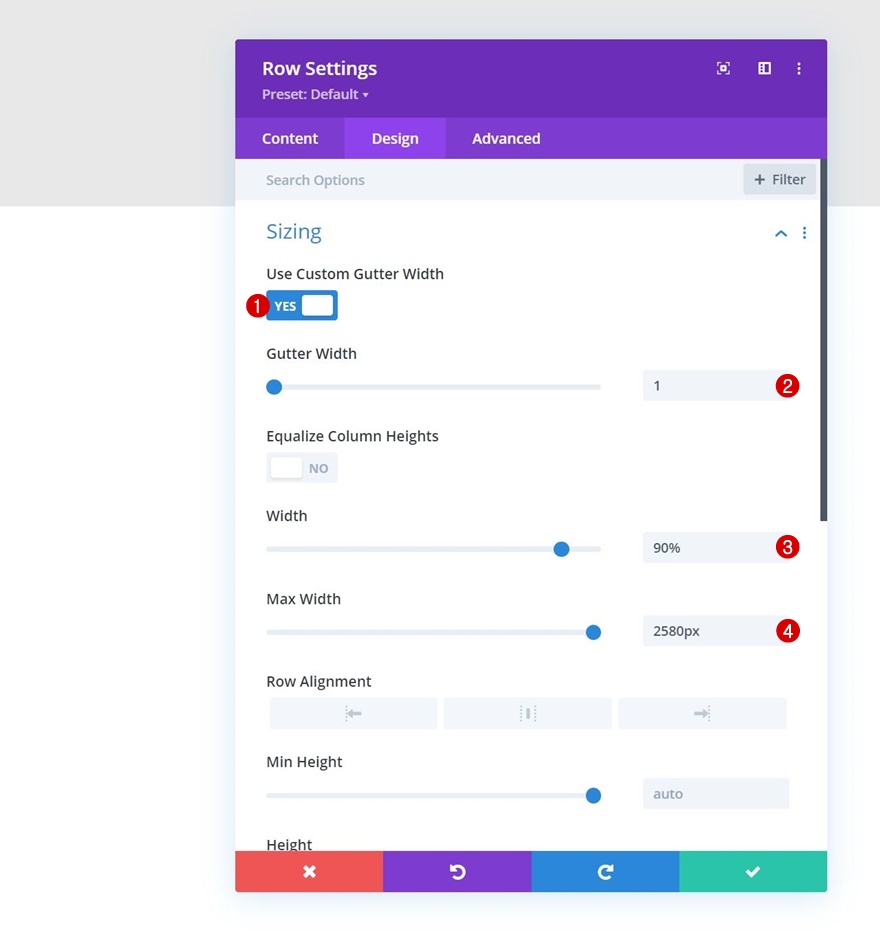
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 90
- Largeur maximale : 2580px
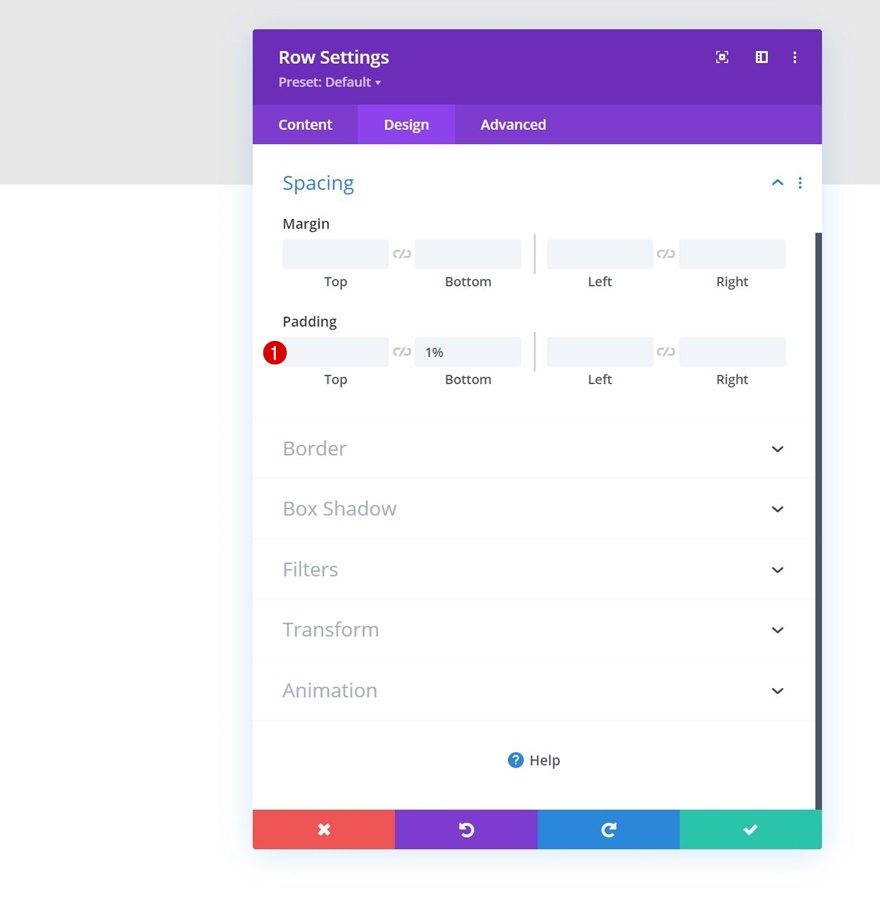
Espacement
Ajoutez ensuite un rembourrage inférieur.
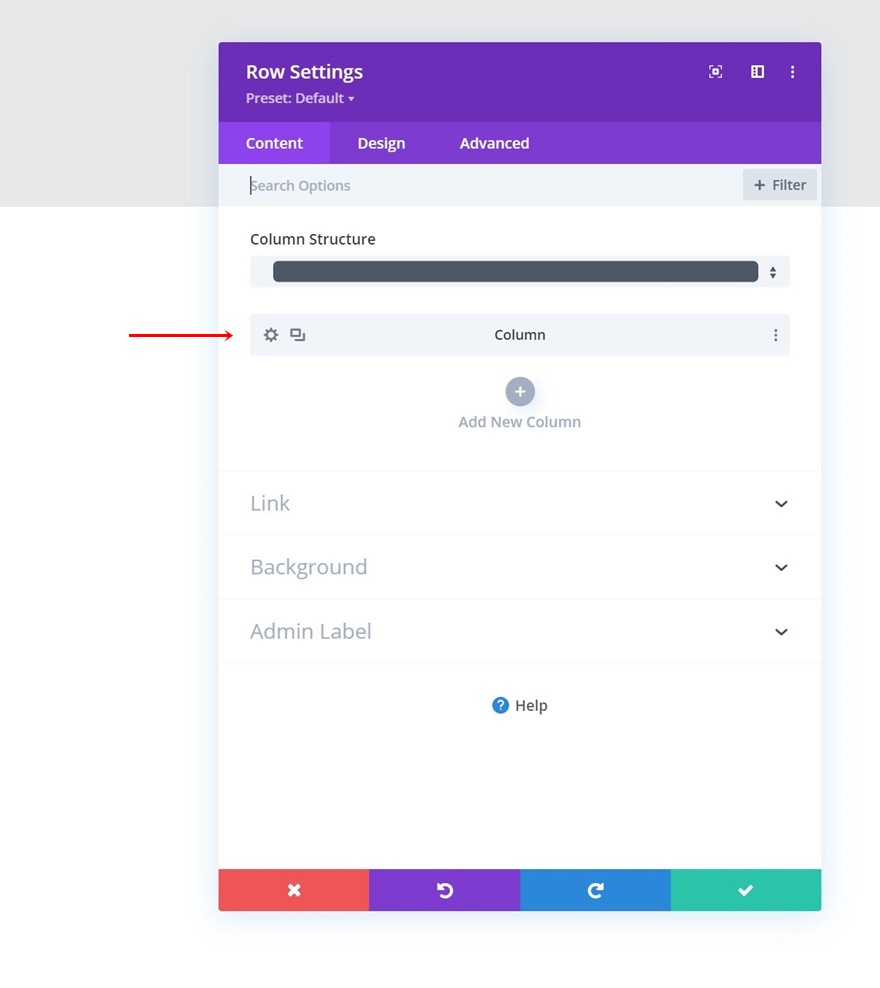
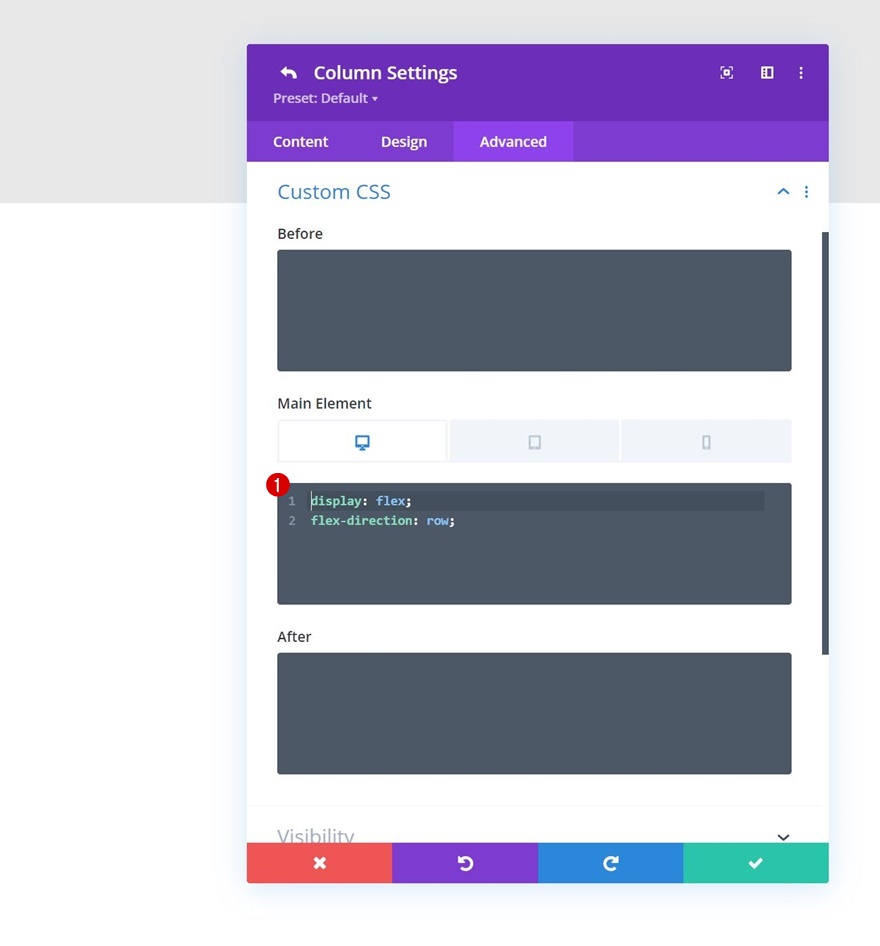
Élément principal de la colonne CSS
Ensuite, ouvrez les paramètres de la colonne 1, accédez à l’onglet avancé et appliquez les lignes de code CSS réactives suivantes à l’élément principal de la colonne :
Desktop :
display : flex ; flex-direction : row ;
Tablette et téléphone :
display : block ;
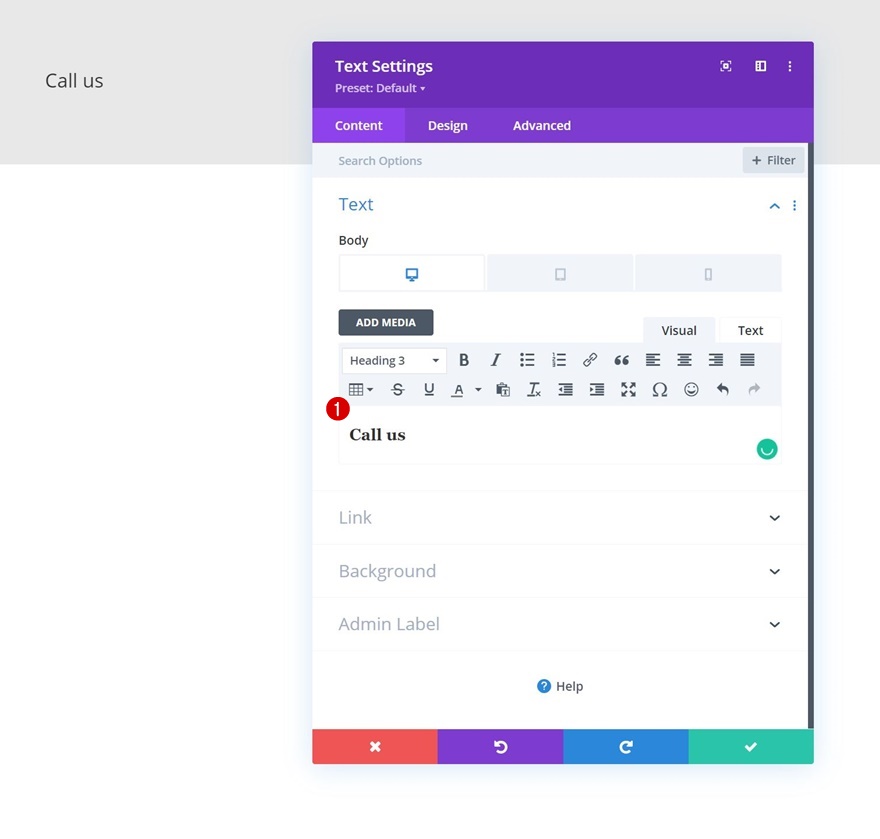
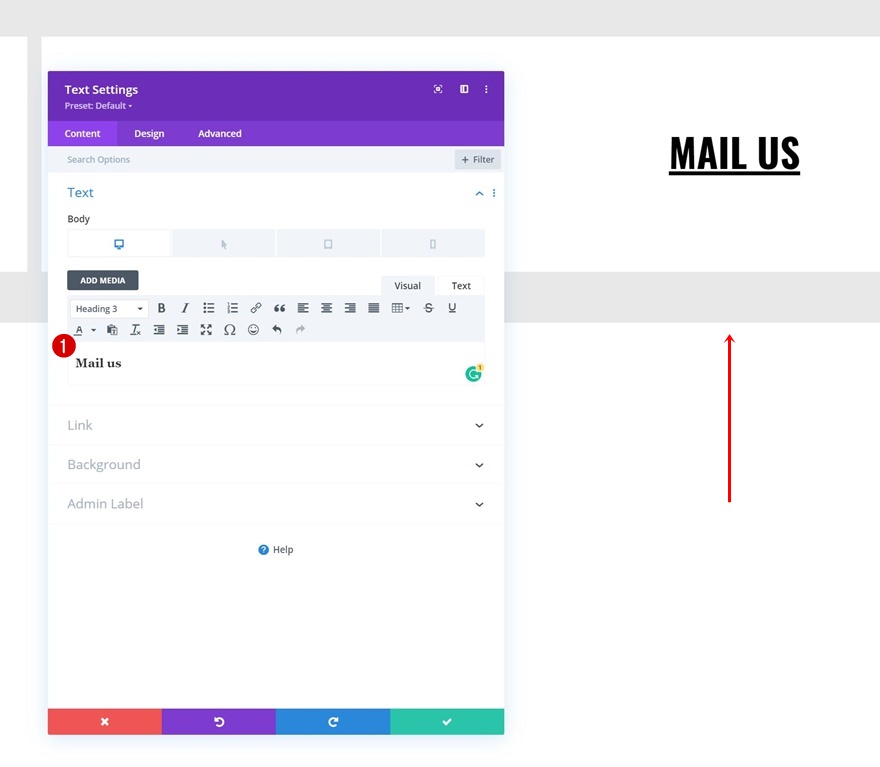
Ajouter le module de texte #1 à la colonne 1
Contenu réactif
Il est temps d’ajouter des modules, en commençant par un premier module de texte. Ajoutez le contenu réactif de votre choix. Veillez à inclure le numéro de téléphone sur tablette et mobile, où les options de survol ne sont pas aussi évidentes.
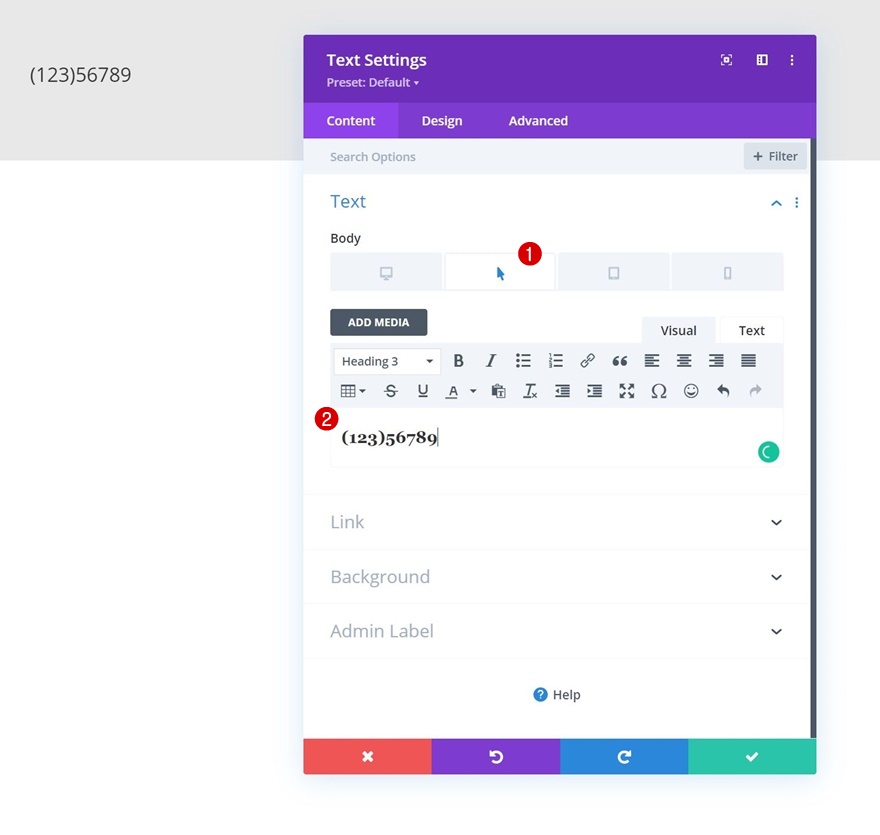
Contenu du survol
Modifiez ensuite le contenu du survol.
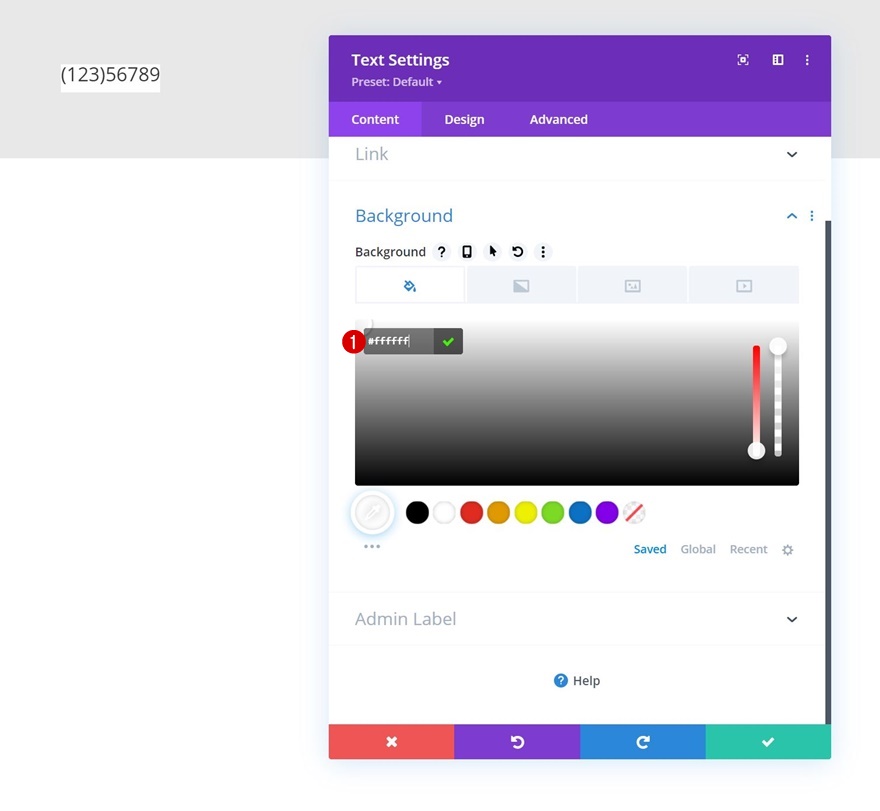
Couleur d’arrière-plan
Appliquez ensuite une couleur d’arrière-plan.
- Couleur d’arrière-plan : #ffffff
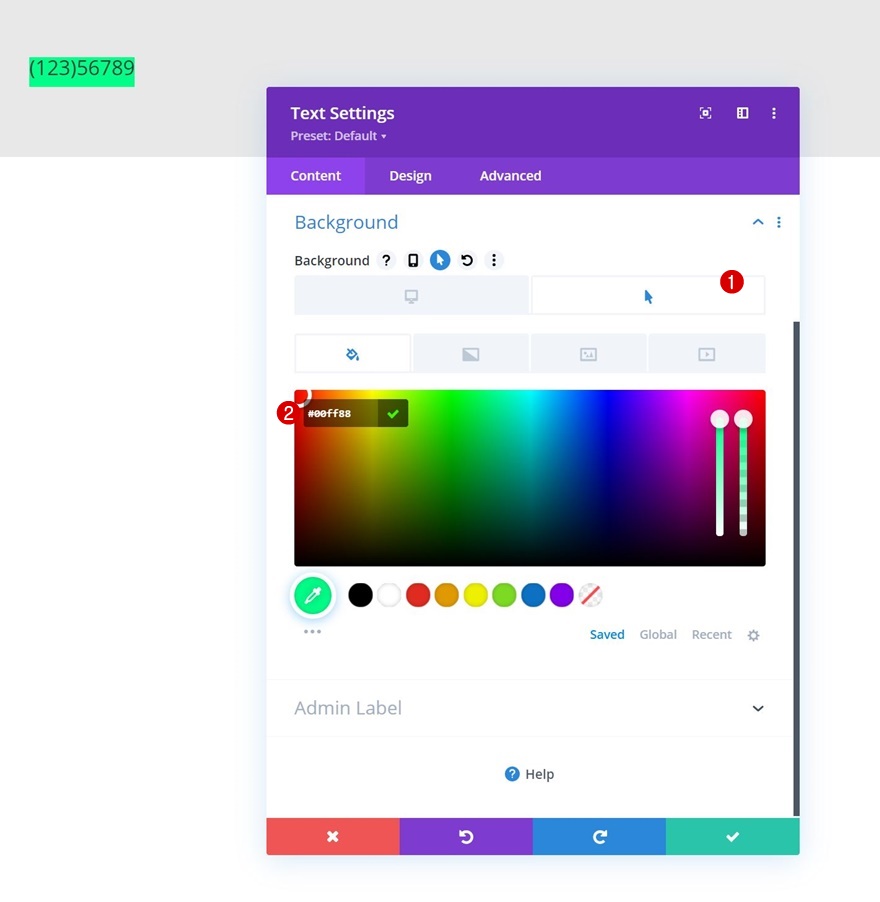
Couleur d’arrière-plan au survol
Modifiez la couleur d’arrière-plan au survol.
- Couleur d’arrière-plan au survol : #00ff88
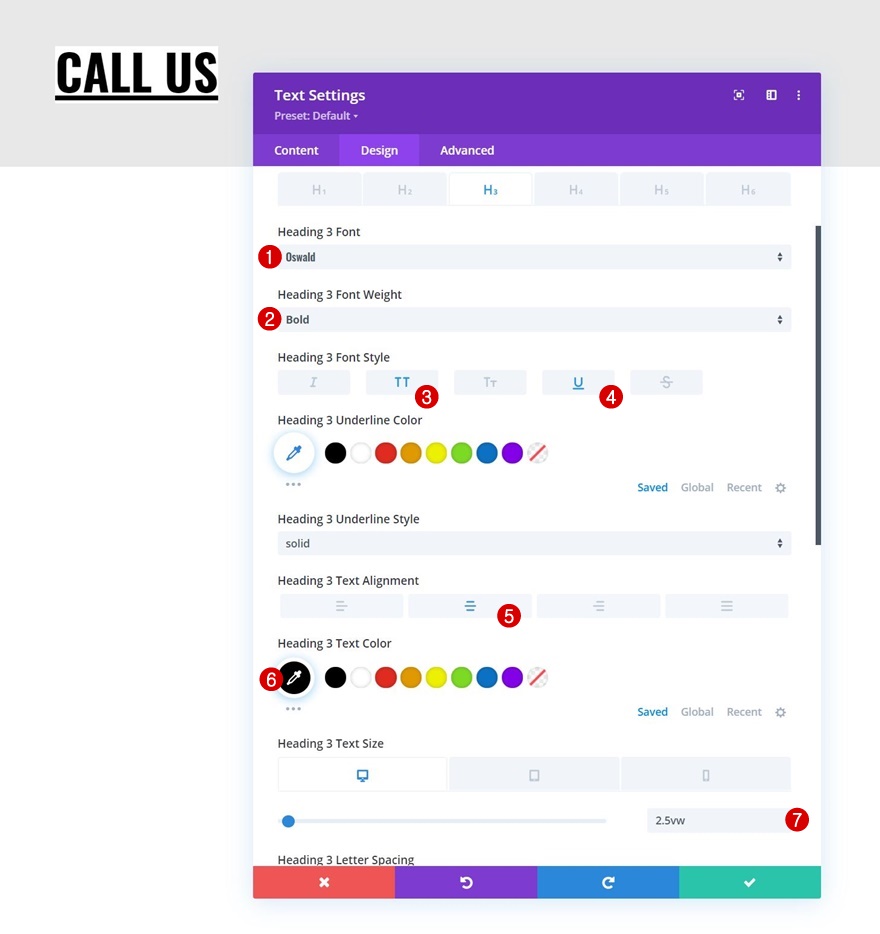
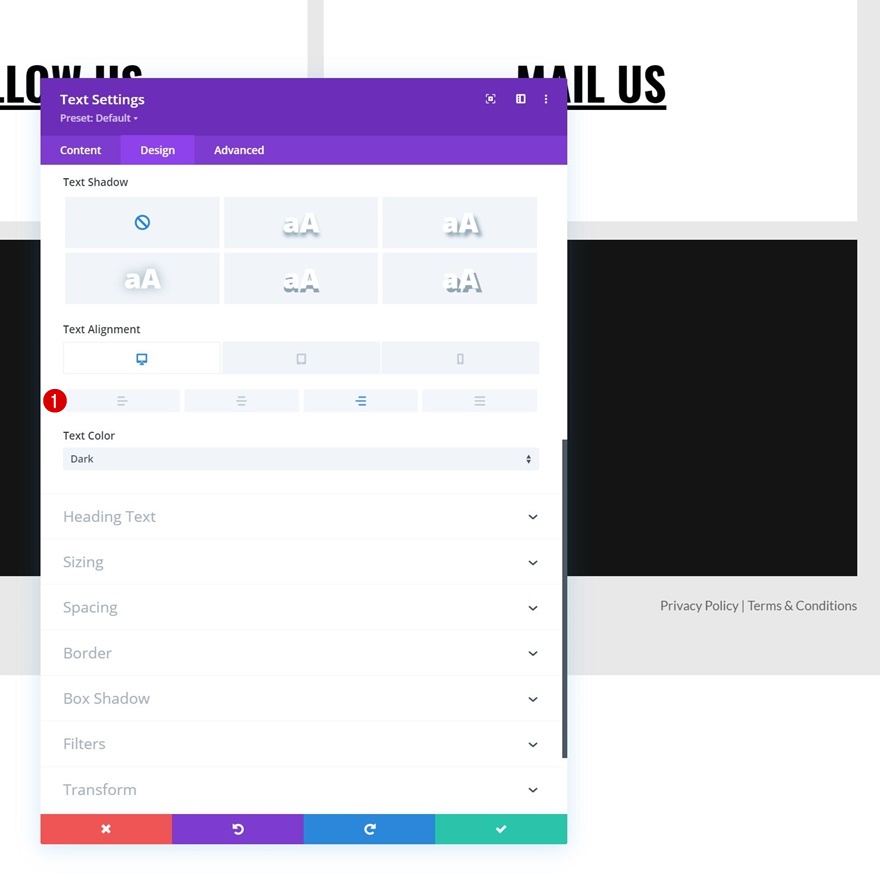
Paramètres du texte H3
Passez à l’onglet Conception du module et modifiez les paramètres du texte H3 comme suit :
- Police de l’en-tête 3 : Oswald
- Poids de la police de l’en-tête 3 : Bold
- Style de police de l’en-tête 3 : Majuscules et souligné
- Alignement du texte de l’entête 3 : Centre
- Couleur du texte de l’entête 3 : #000000
- Taille du texte de la rubrique 3 :
- Bureau : 2.5vw
- Tablette : 4.5vw
- Téléphone : 5.5vw
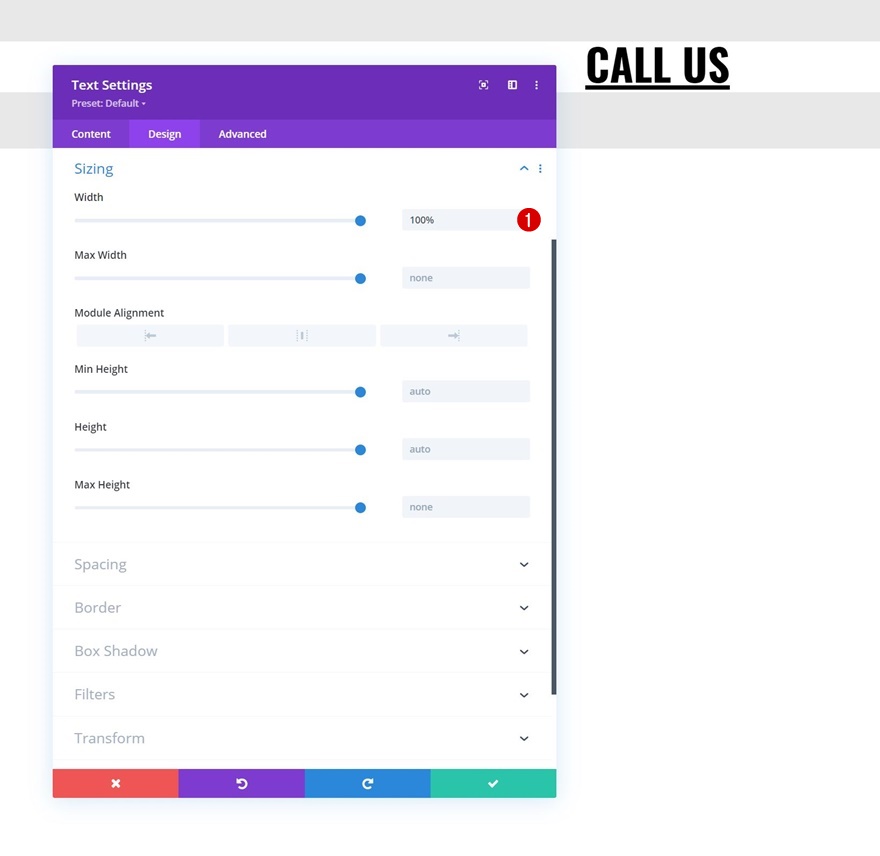
Dimensionnement de
Assurez-vous que la largeur est de « 100% » ensuite.
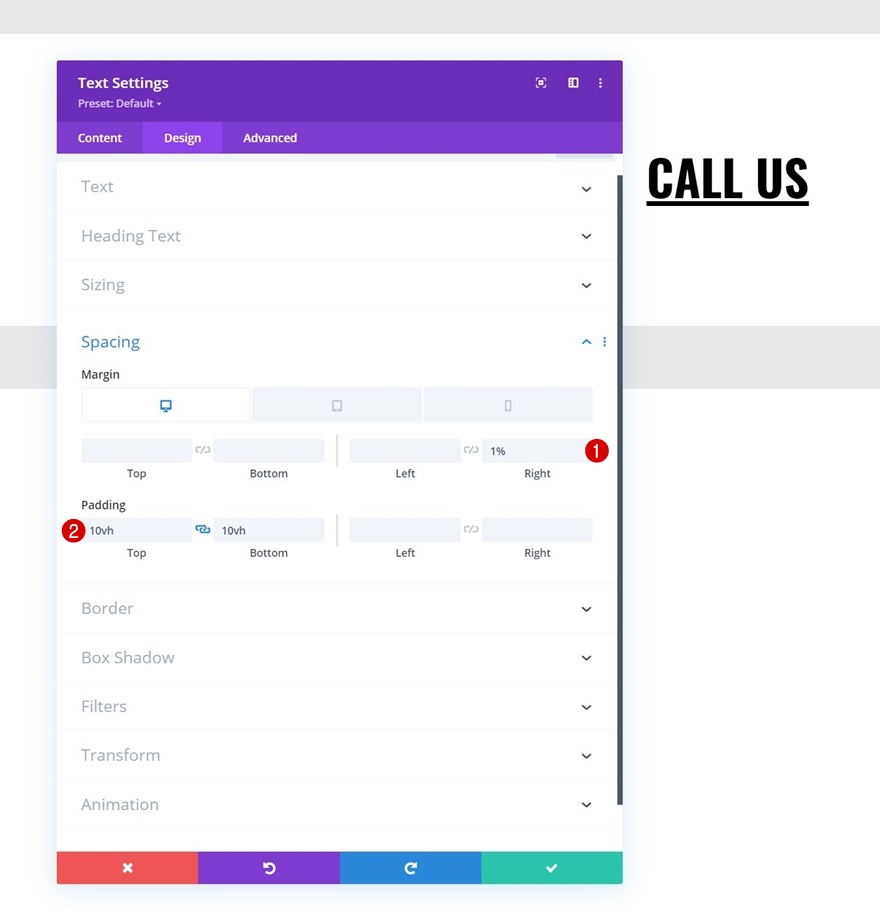
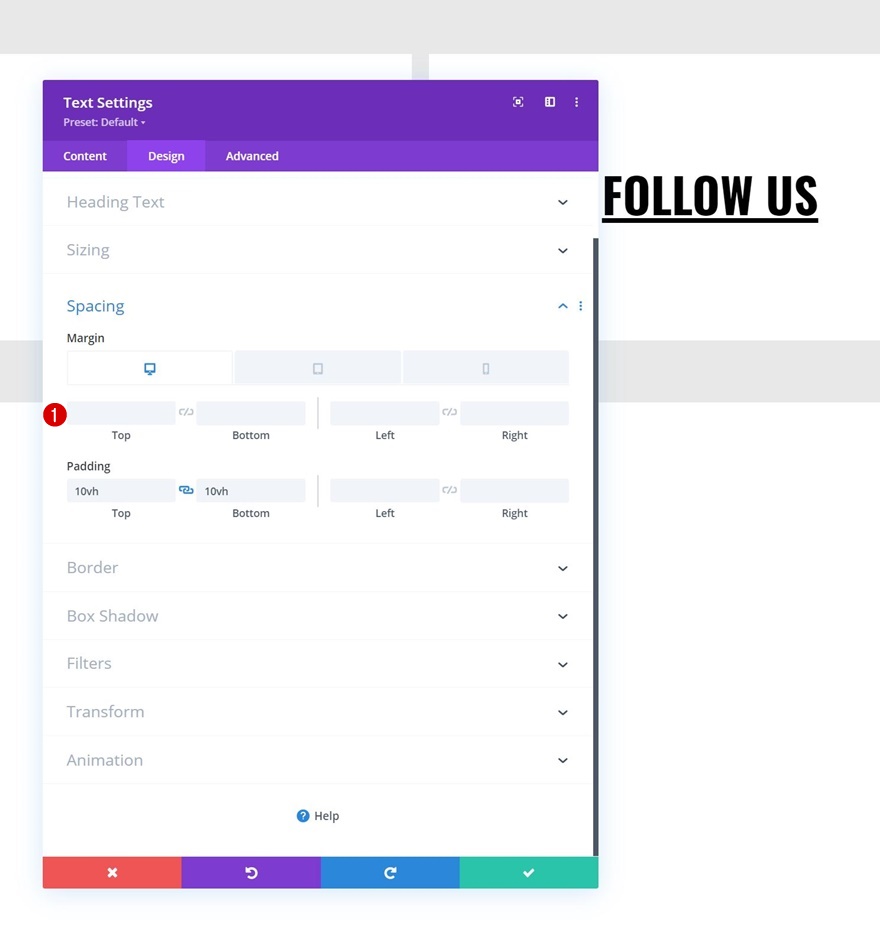
Espacement
Ensuite, appliquez les valeurs d’espacement réactives suivantes :
- Marge inférieure :
- Desktop : /
- Tablette et téléphone : 1%
- Marge droite :
- Ordinateur de bureau : 1%
- Tablette et téléphone : 0%
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh
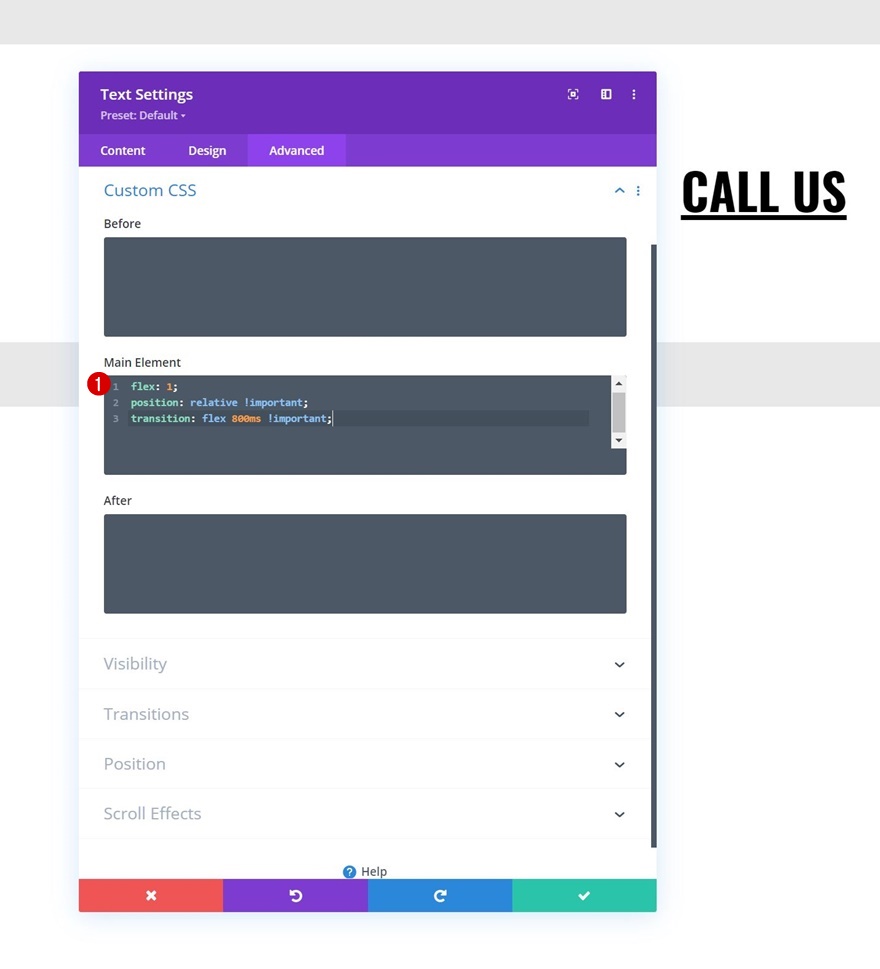
CSS de l’élément principal
Appliquez également les lignes de code CSS suivantes au module :
flex : 1 ; position : relative !important ; transition : flex 800ms !important ;
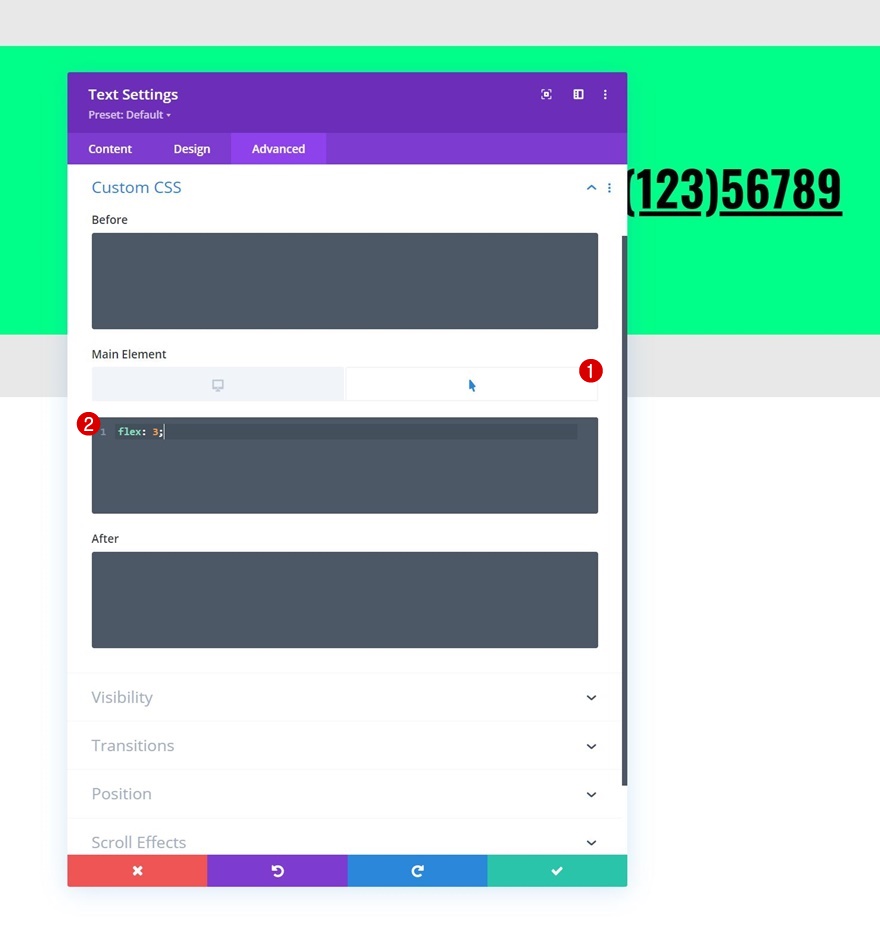
CSS pour le survol de l’élément principal
Et modifiez la propriété flex du CSS de l’élément principal du survol.
flex : 3 ;
Clonez deux fois le module de texte
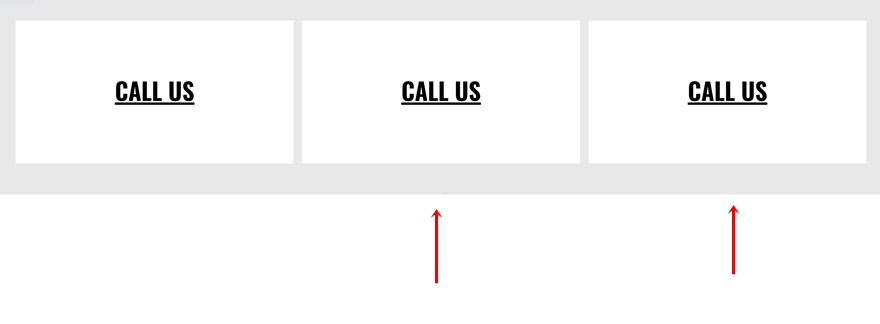
Une fois que vous avez terminé le premier module, vous pouvez le cloner deux fois pour le réutiliser. Vous remarquerez que les modules dupliqués apparaîtront automatiquement l’un à côté de l’autre.
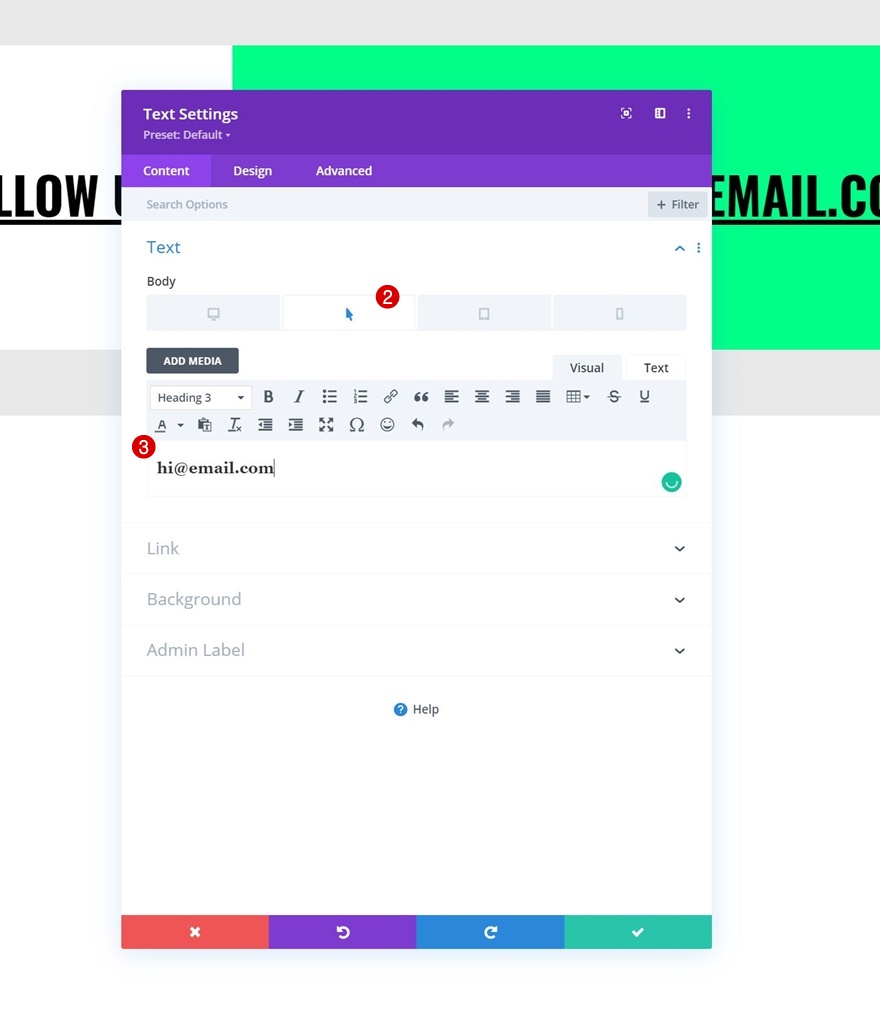
Modifier le module de texte #2
Modifier le contenu et le contenu du survol
Ouvrez le premier module de texte dupliqué et modifiez le contenu réactif et le contenu du survol.
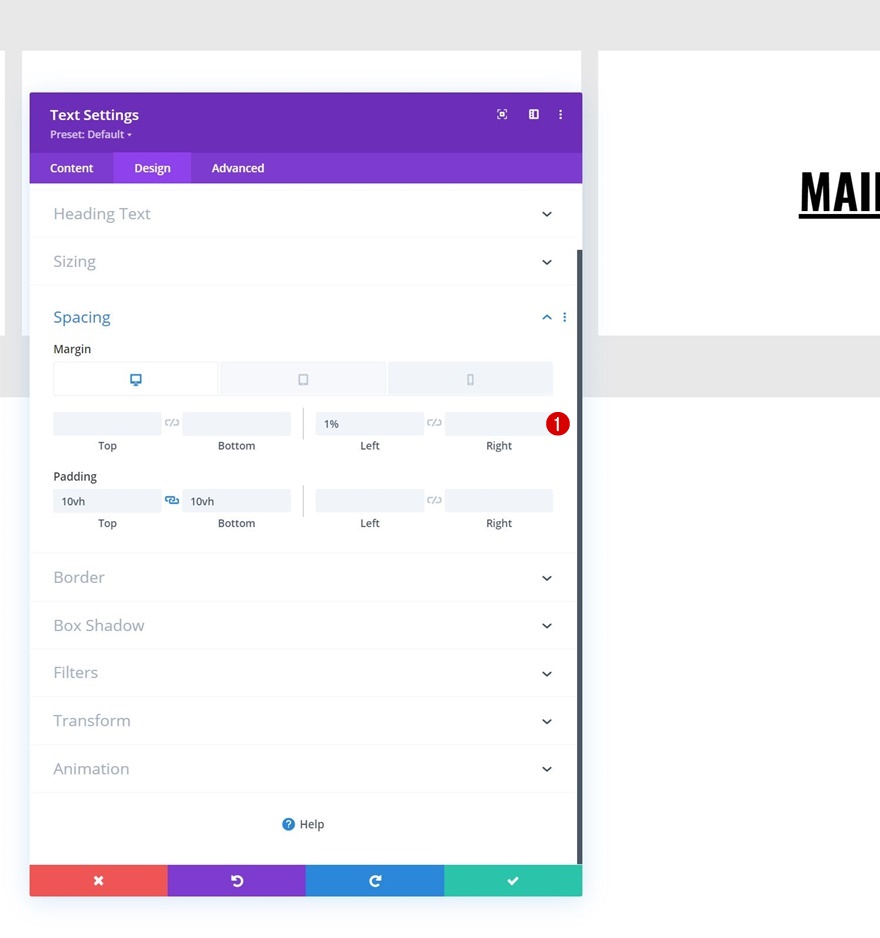
Modifier l’espacement
Supprimez également la marge de droite de ce module.
Modifier le module de texte #3
Modifier le contenu et le contenu du survol
Ensuite, ouvrez les paramètres du troisième module de texte et modifiez la copie.
Modifier l’espacement
Supprimez la marge de droite dans les paramètres d’espacement et ajoutez une marge de gauche à la place.
- Marge gauche :
- Bureau : 1%
- Tablette et téléphone : 0%
Ajouter la rangée n° 2
Structure des colonnes
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :
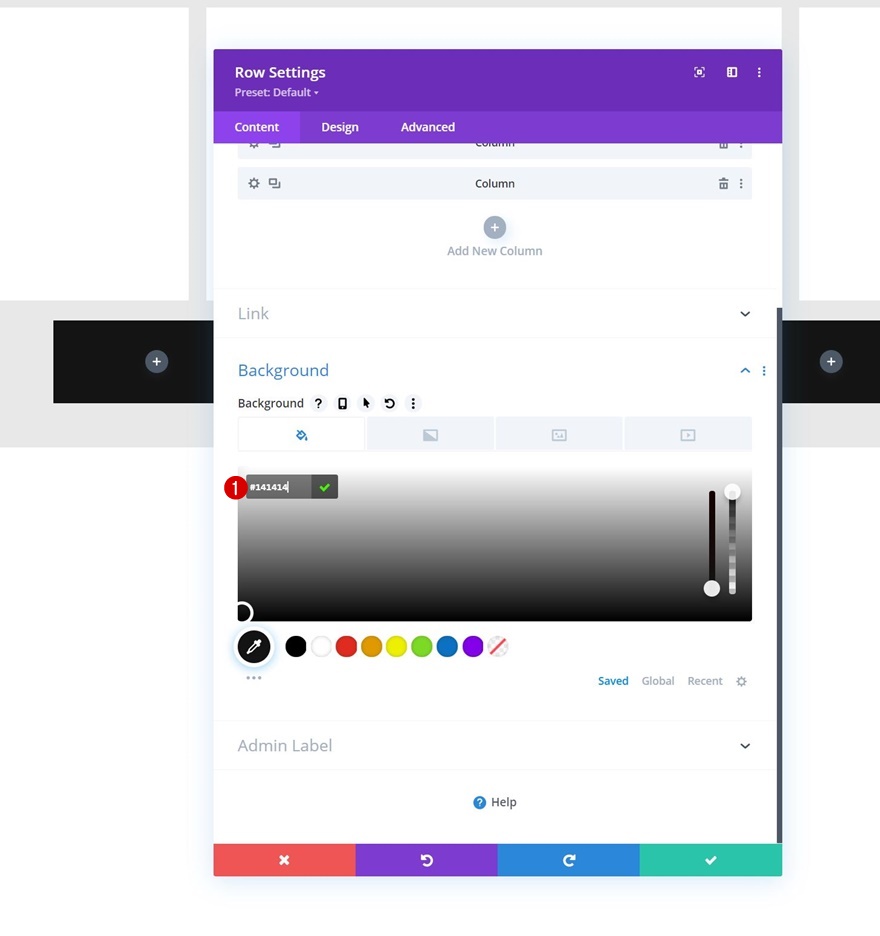
Couleur d’arrière-plan
Ouvrez les paramètres de la ligne et appliquez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #141414
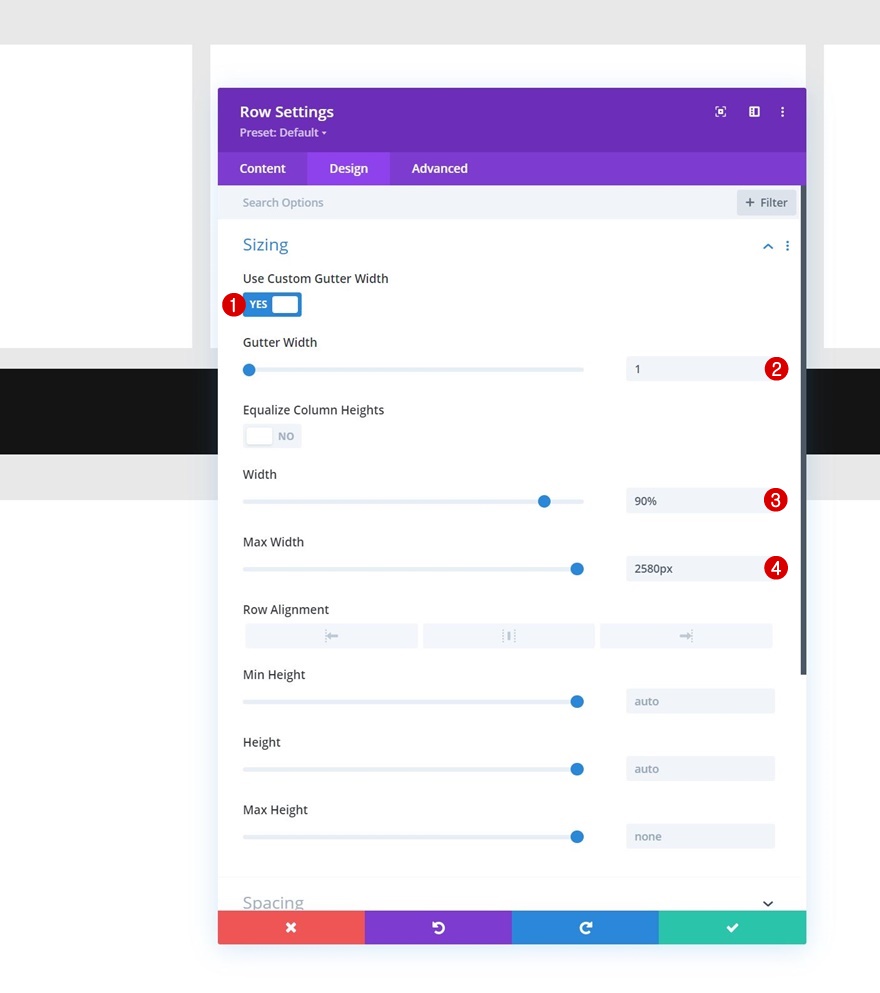
Dimensionnement
Passez à l’onglet de conception de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 90
- Largeur maximale : 2580px
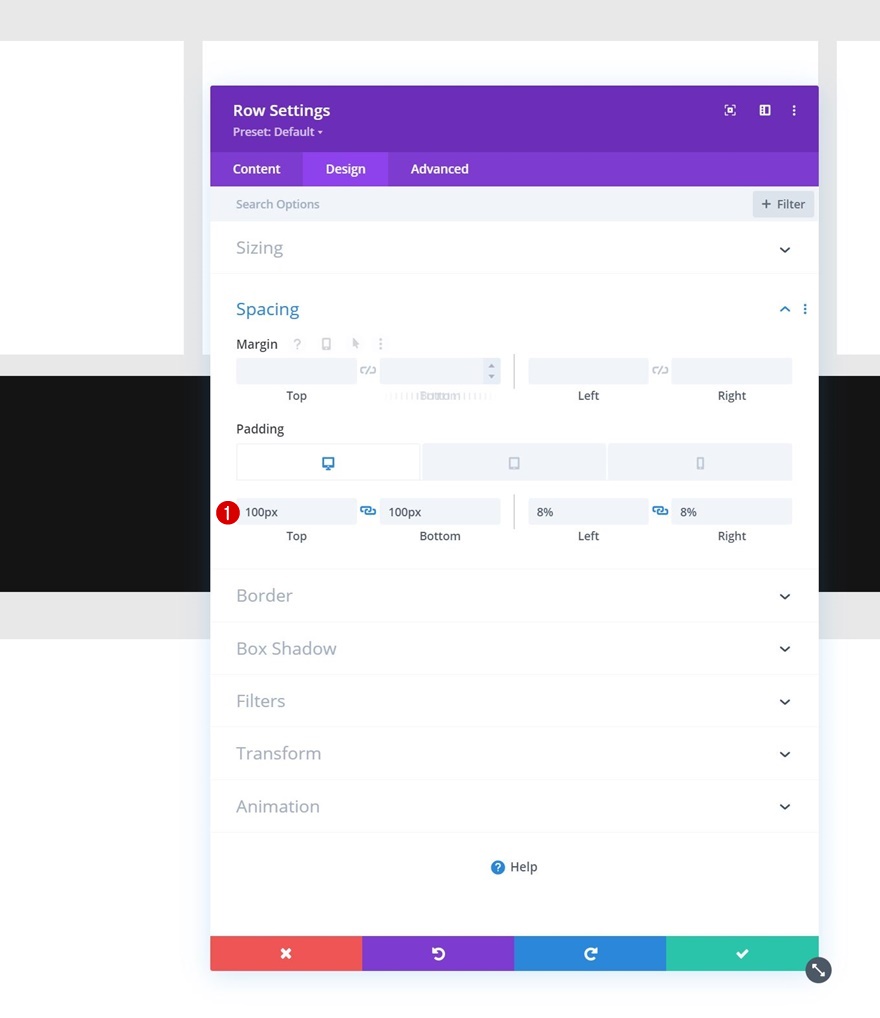
Espacement
Modifiez également les paramètres d’espacement de la ligne.
- Haut Rembourrage :
- Bureau : 100px
- Tablette et téléphone : 50px
- Rembourrage inférieur :
- Bureau : 100px
- Tablette et téléphone : 50px
- Gauche Rembourrage :
- Ordinateur de bureau : 8%
- Tablette et téléphone : 10%
- Rembourrage à droite :
- Ordinateur de bureau : 8%
- Tablette et téléphone : 10%
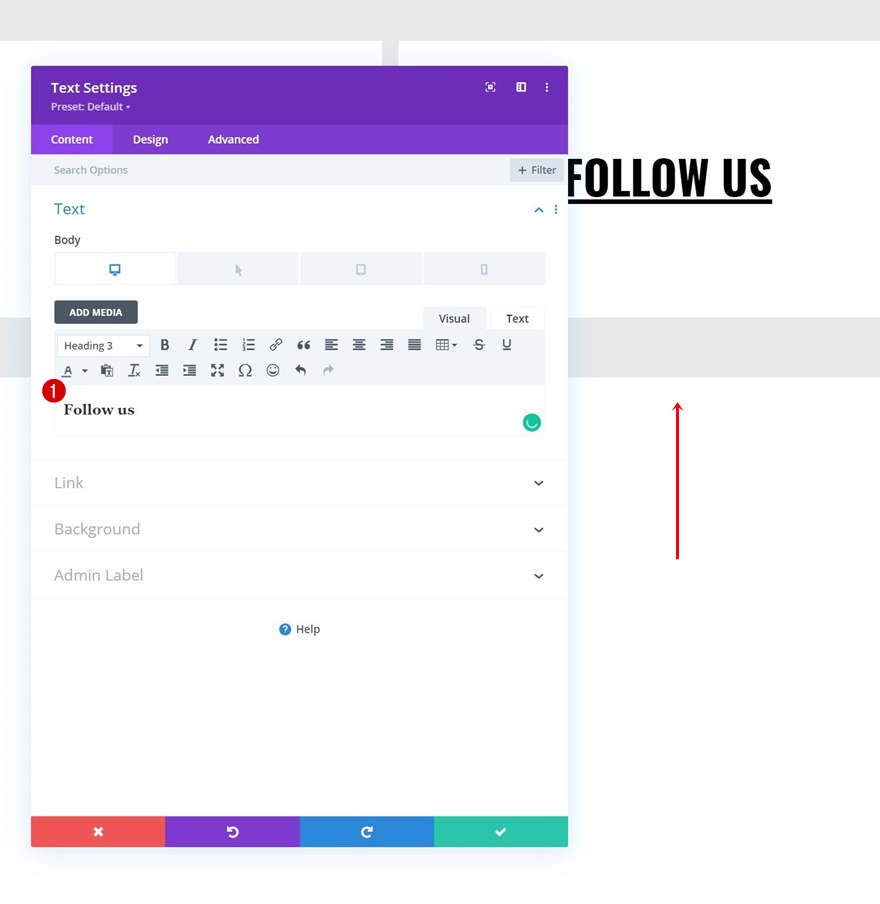
Ajouter le module de texte #1 à la colonne 1
Ajouter du contenu H4
Ensuite, ajoutez un premier module de texte à la colonne 1 avec un contenu H4 de votre choix.
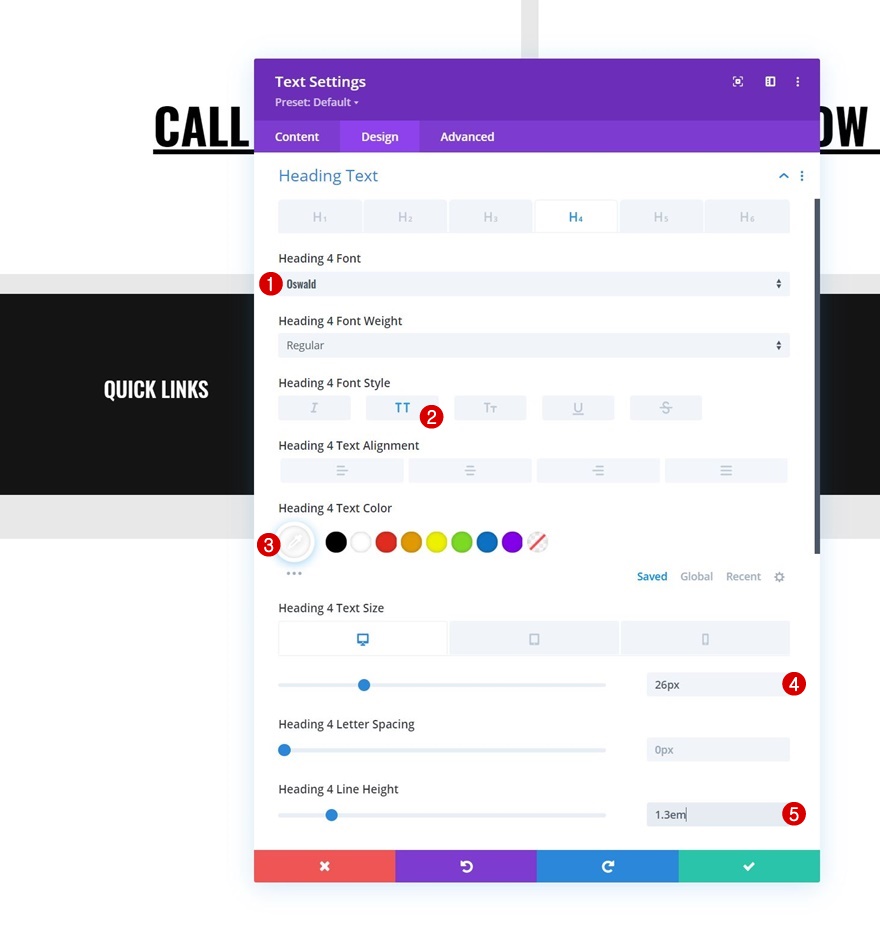
Paramètres du texte H4
Passez à l’onglet de conception du module et modifiez les paramètres du texte H4 comme suit :
- Titre 4 Police : Oswald
- Style de police de l’en-tête 4 : Uppercase
- Couleur du texte de l’en-tête 4 : #ffffff
- Heading 4 Taille du texte :
- Bureau : 26px
- Tablette : 22px
- Téléphone : 18px
- Heading 4 Hauteur de ligne : 1.3em
Espacement
Appliquez également une marge inférieure.
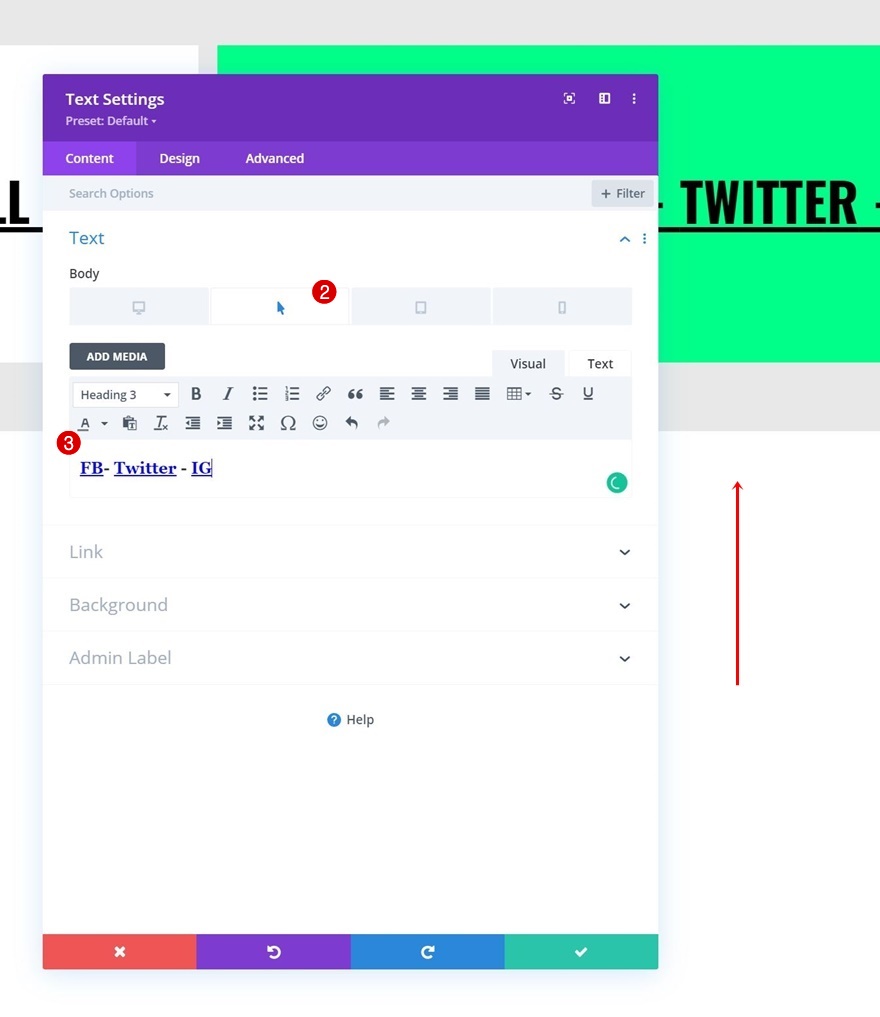
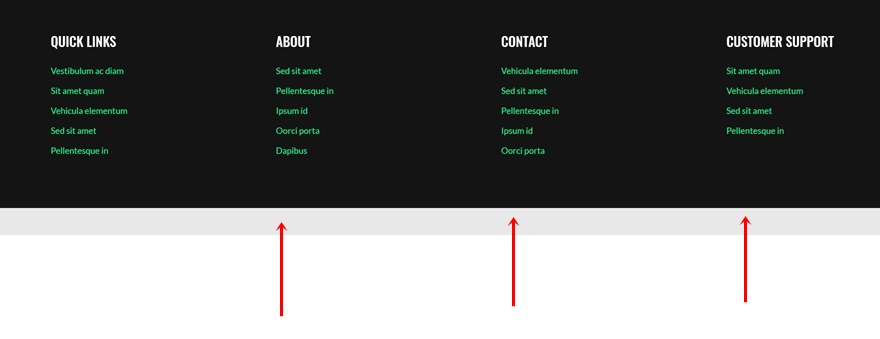
Ajouter le module de texte #2 à la colonne 1
Ajouter du contenu
Ajoutez un autre module de texte sous le précédent et ajoutez des éléments de pied de page avec les liens de votre choix.
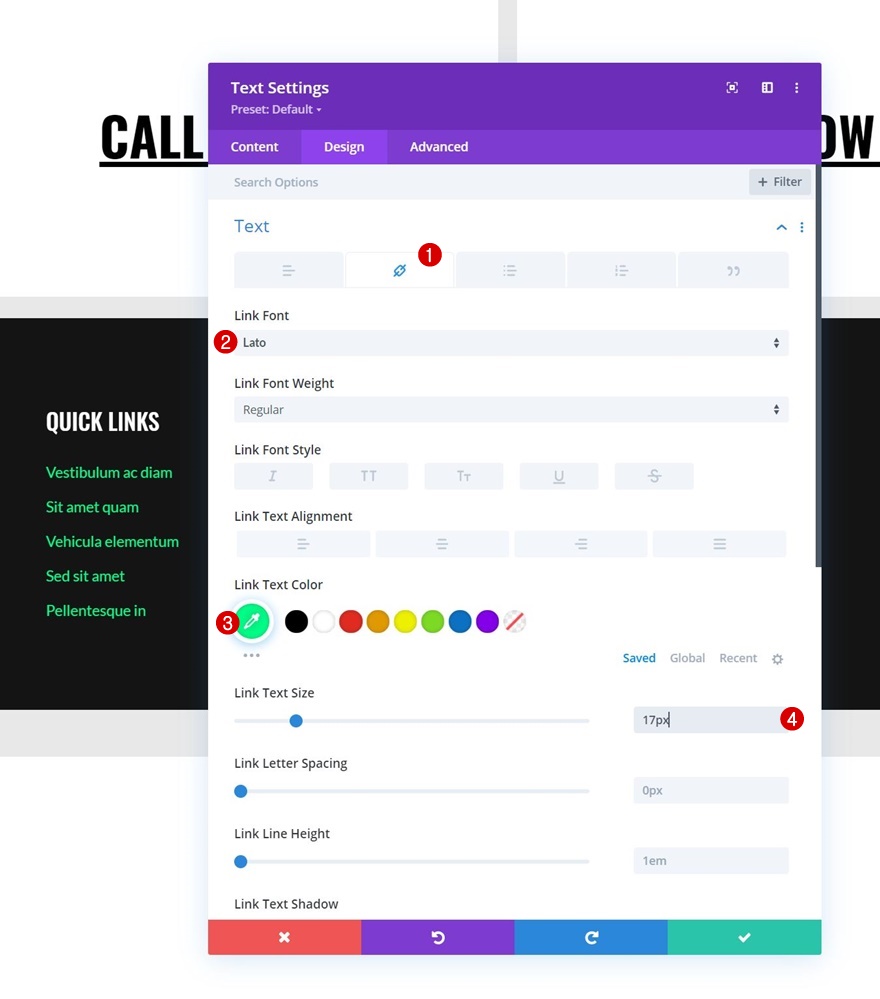
Paramètres du texte de lien
Modifiez les paramètres du texte de lien du module en conséquence :
- Police du lien : Lato
- Couleur du texte du lien : #00ff88
- Taille du texte du lien : 17px
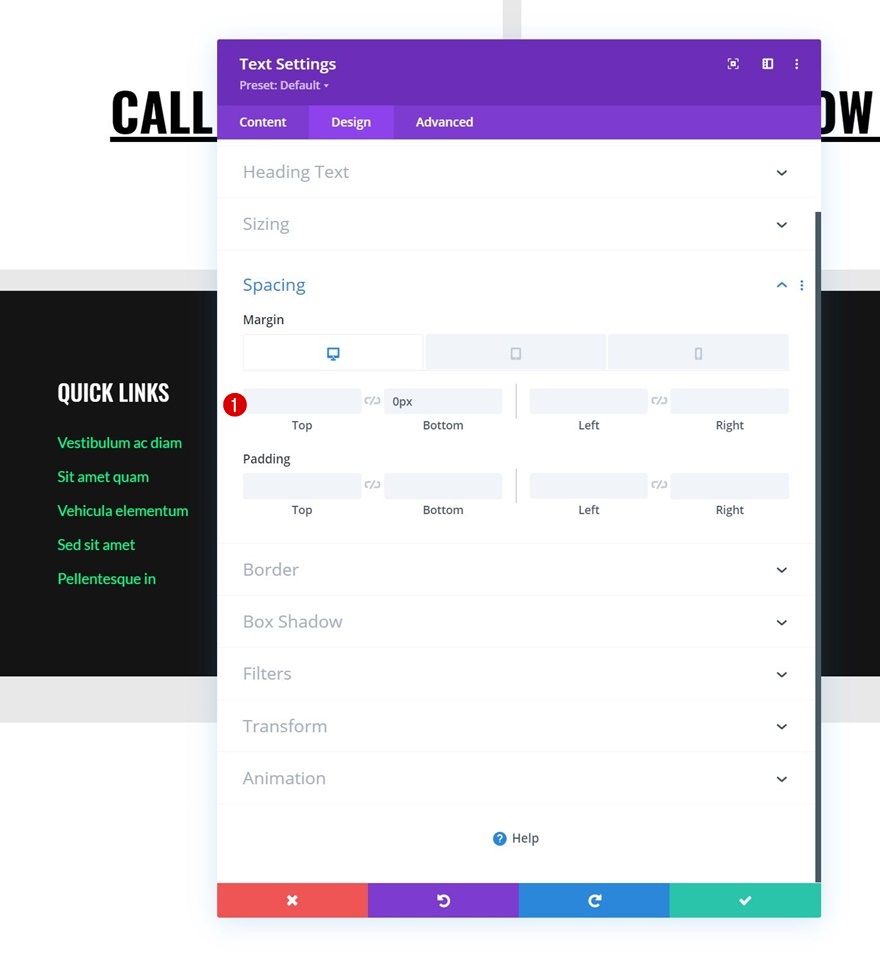
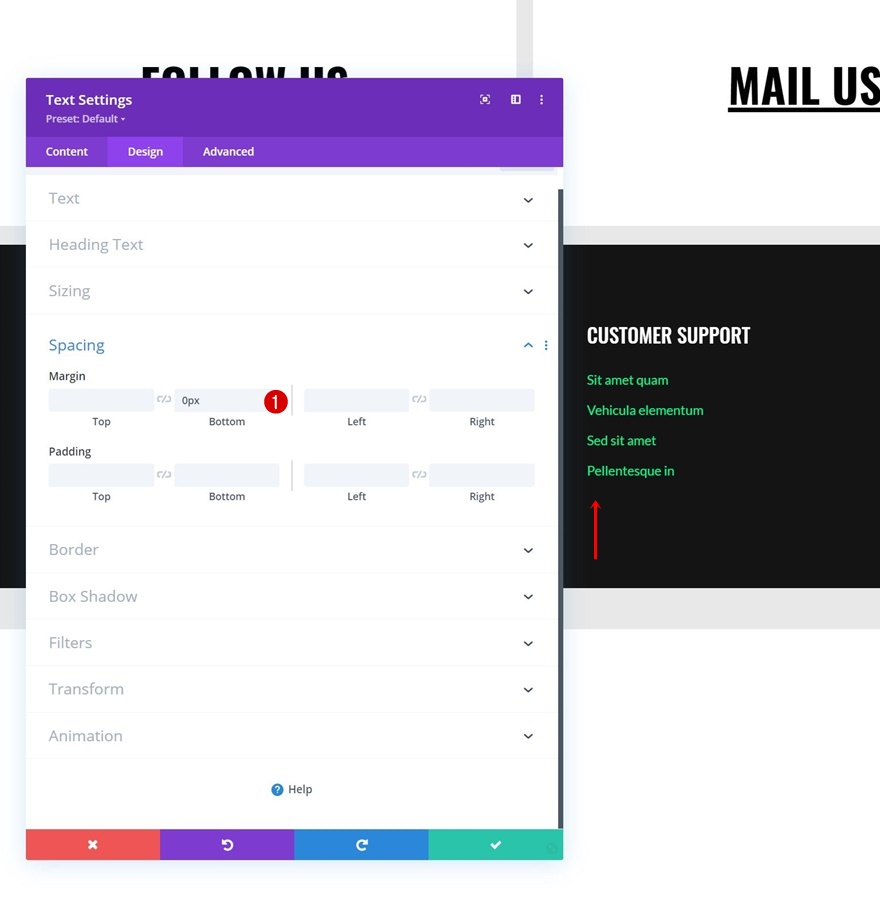
Espacement
Appliquez ensuite une marge inférieure réactive.
- Marge inférieure :
- Bureau : 0px
- Tablette et téléphone : 50px
Réutiliser la colonne 1
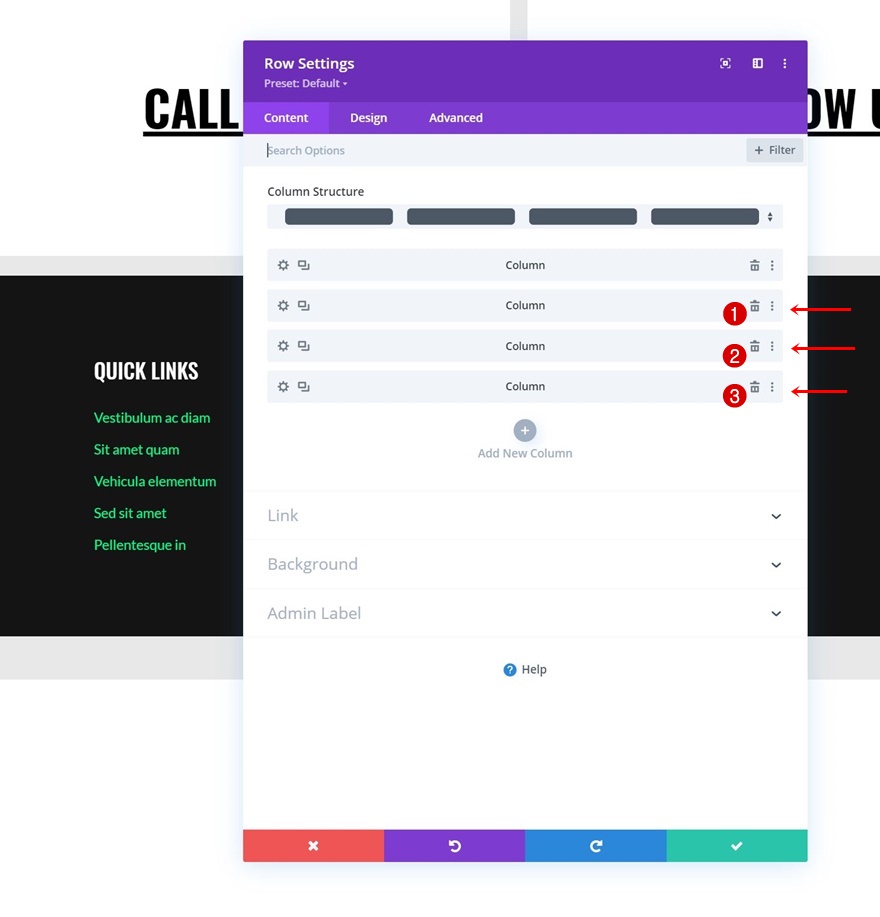
Supprimez les colonnes 2, 3 et 4
Une fois que vous avez terminé les deux modules de texte de la colonne 1, vous pouvez supprimer les trois autres colonnes de la rangée.
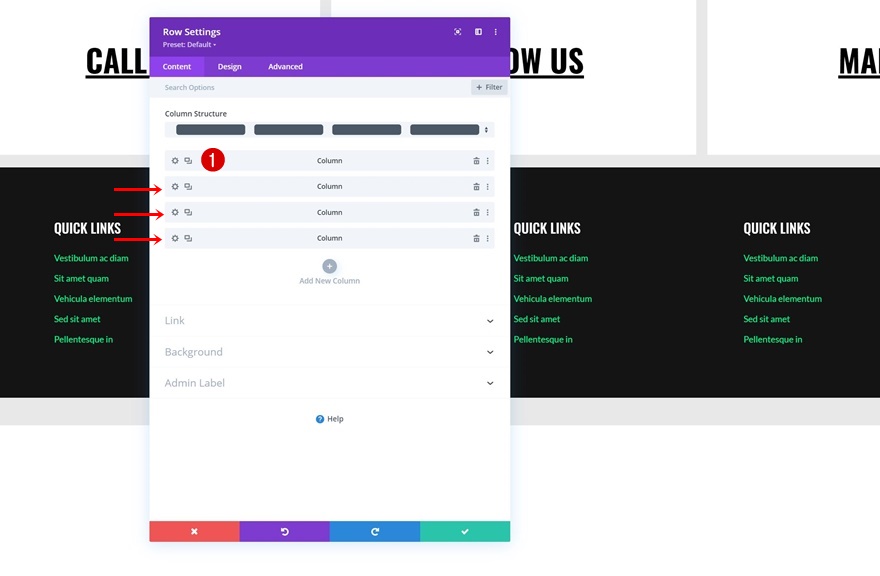
Clonez la colonne 1 trois fois
Réutilisez la première colonne en la clonant trois fois.
Changez tous les contenus en double
Veillez à modifier tous les contenus en double dans chaque nouvelle colonne.
Supprimez la marge inférieure du module de texte n° 2 de la colonne 4
Supprimez la marge inférieure du dernier module de texte de la colonne 4.
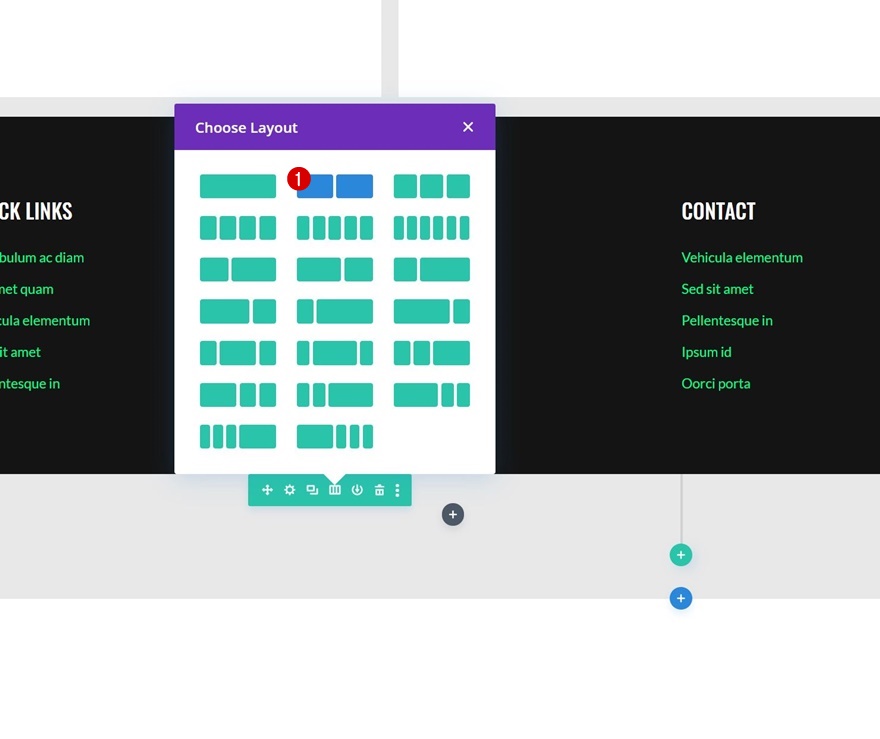
Ajouter la rangée n° 3
Structure de la colonne
Passons à la prochaine et dernière rangée. Utilisez la structure de colonne suivante :
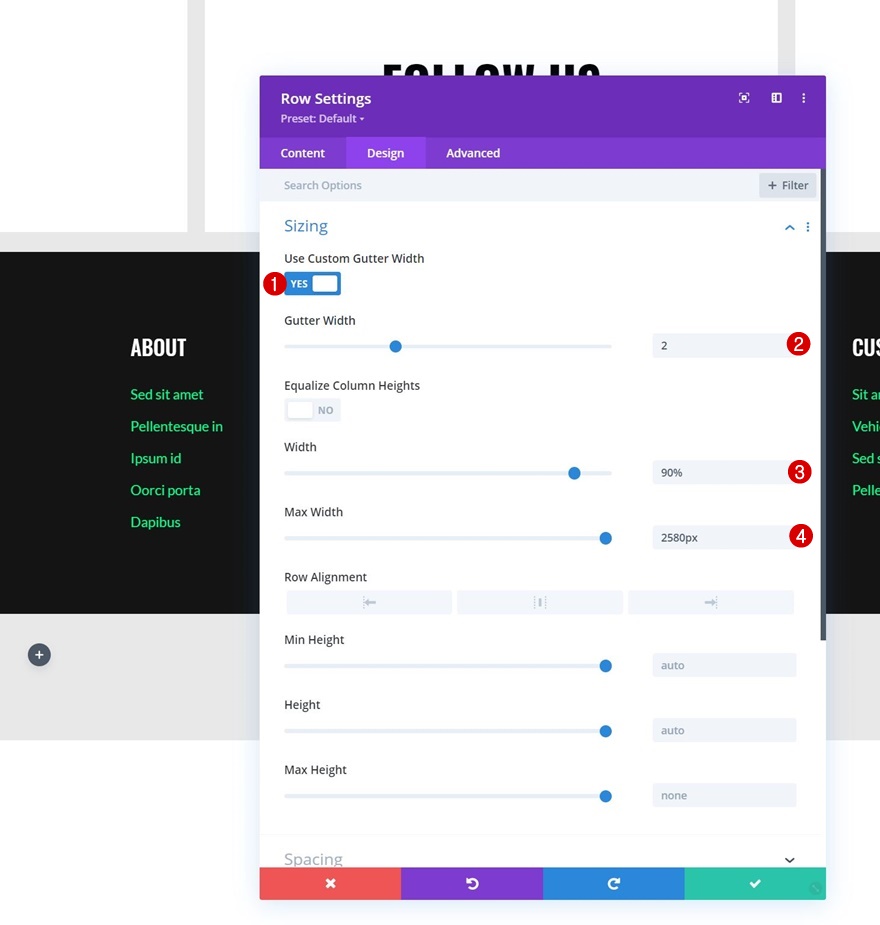
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 2580px
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Ajoutez ensuite un module de texte à la colonne 1 avec le contenu de votre choix.
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Lato
- Taille du texte : 17px
Clonez le module de texte et placez le duplicata dans la colonne 2
Clonez le module de texte de la colonne 1 une fois, et placez le duplicata dans la colonne 2.
Modifier le contenu
Modifiez le contenu du module dupliqué.
Modifier l’alignement du texte
Utilisez un alignement de texte réactif différent.
- Alignement du texte :
- Sur le bureau : Droite
- Tablette et téléphone : Gauche
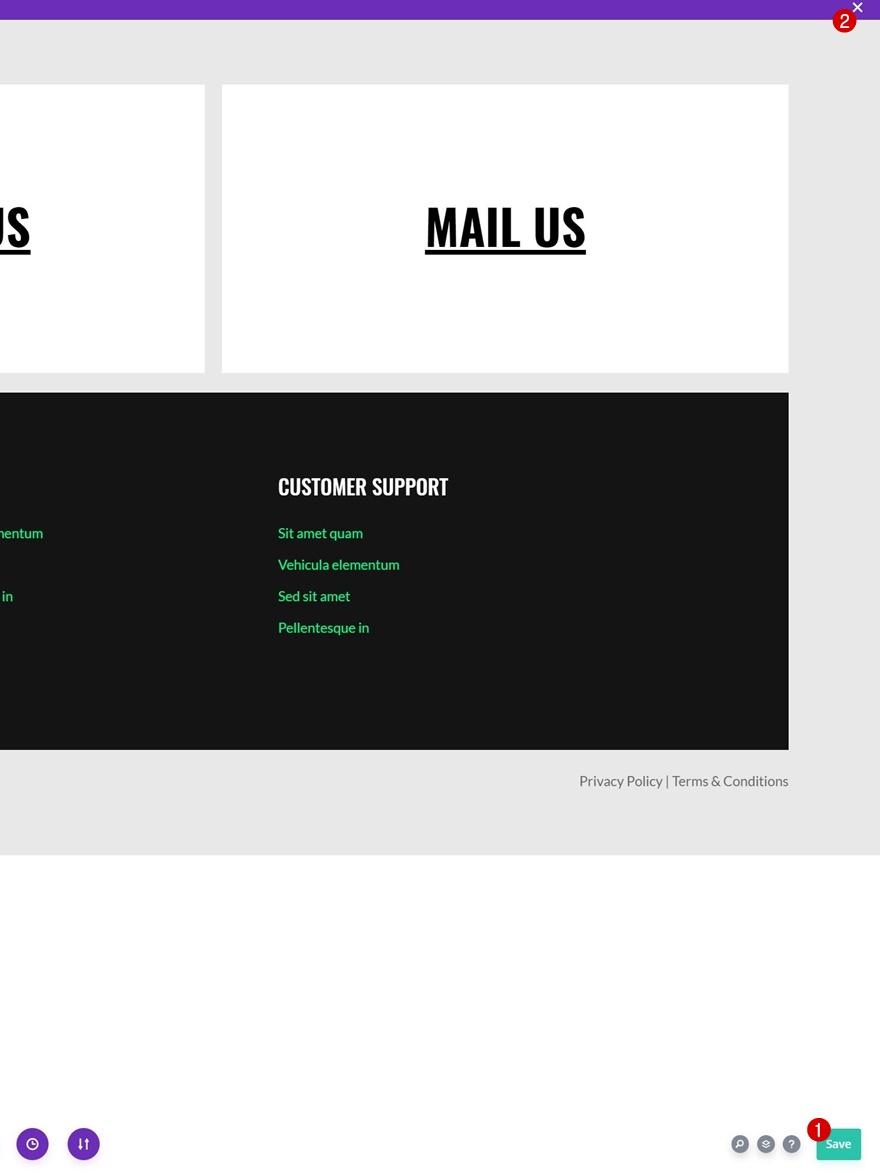
4. Enregistrez toutes les modifications apportées au modèle et au constructeur de thème
Une fois que vous avez terminé les étapes collantes, assurez-vous d’enregistrer les modifications apportées au modèle et au constructeur de thème avant de visualiser le résultat sur votre site Web !
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec le pied de page de votre site Web. Plus précisément, nous vous avons montré comment mettre en évidence de manière interactive les coordonnées d’un contact à l’aide du créateur de thème Divi. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.