Les masques d’image sont souvent utilisés pour ajouter des formes intéressantes aux images. Ils permettent à l’image de transparaître à travers la forme, donnant à la page un élément de conception unique. Avec le Créateur de dégradés de Divi, vous n’avez pas nécessairement besoin d’utiliser des masques pour créer des formes. Au lieu de cela, vous pouvez utiliser les arrêts de dégradé et les paramètres pour les créer ! Dans ce billet, nous allons voir comment façonner vos images avec le Créateur de dégradés de Divi pour vous aider à ajouter des motifs uniques à vos images.
Commençons.
Aperçu de
Tout d’abord, jetons un coup d’œil à ce que nous allons construire dans ce tutoriel.
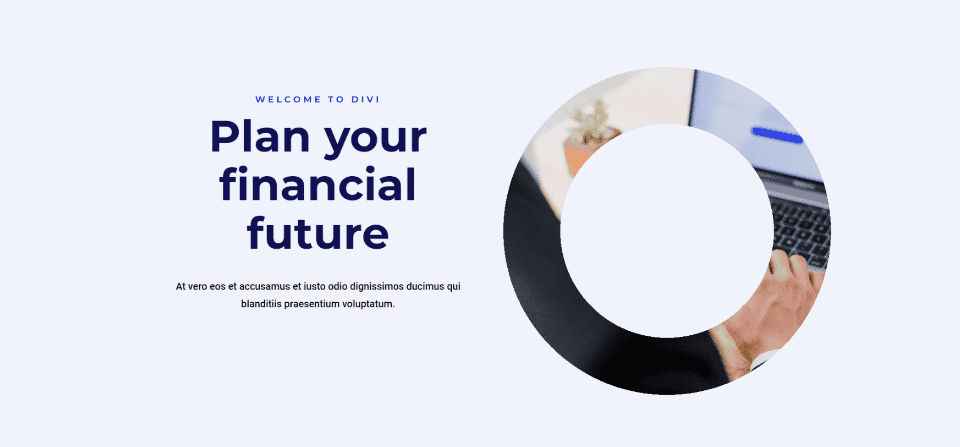
Premier exemple – Forme d’image circulaire
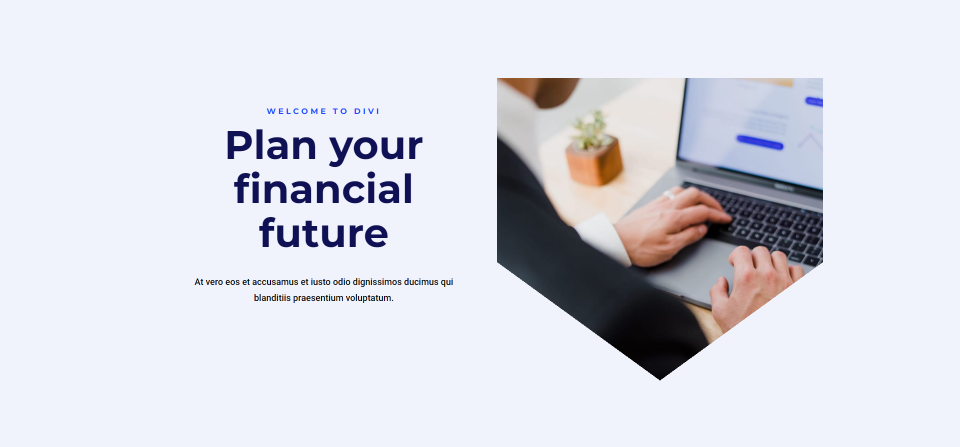
Bureau
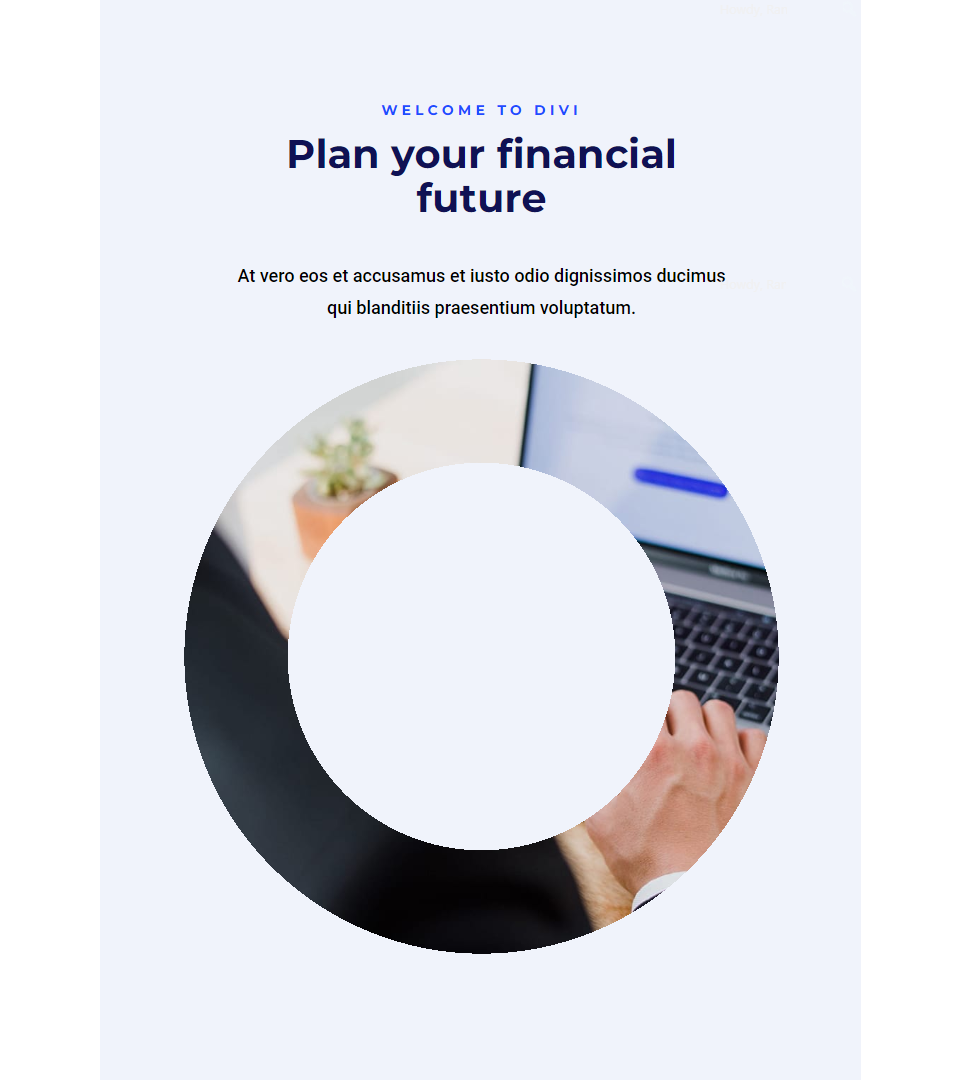
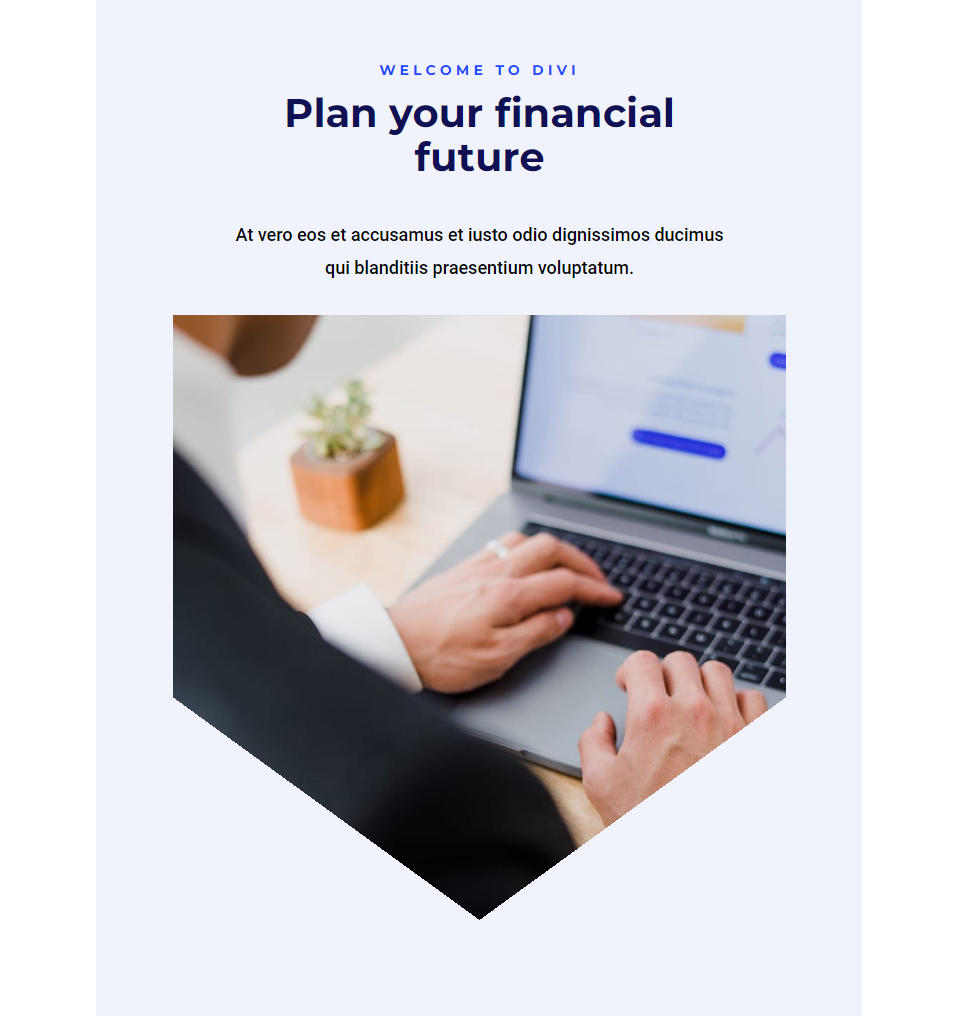
Tablette
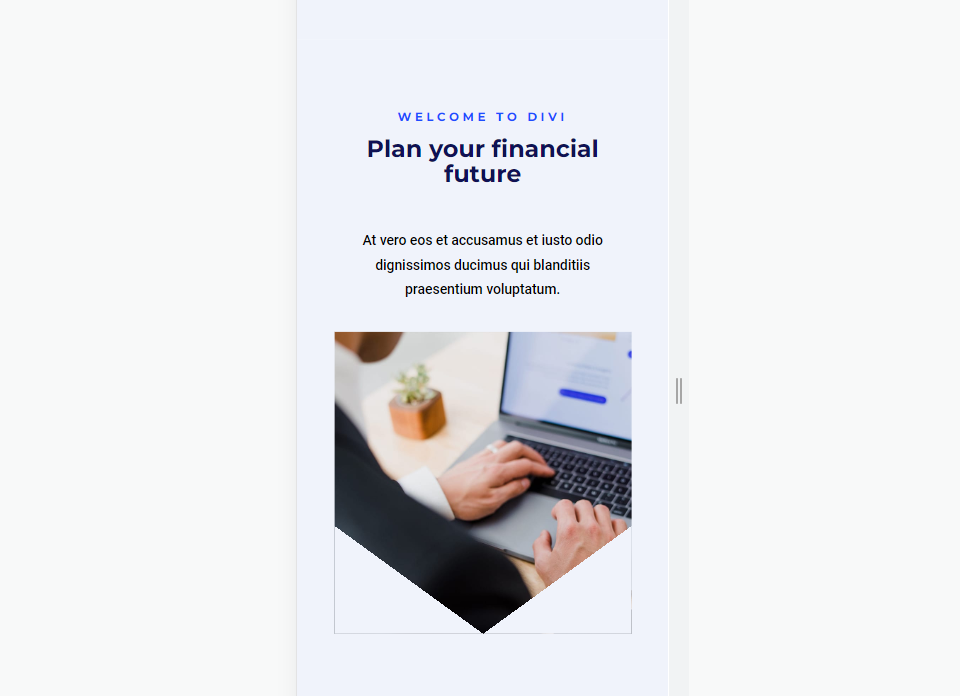
Téléphone
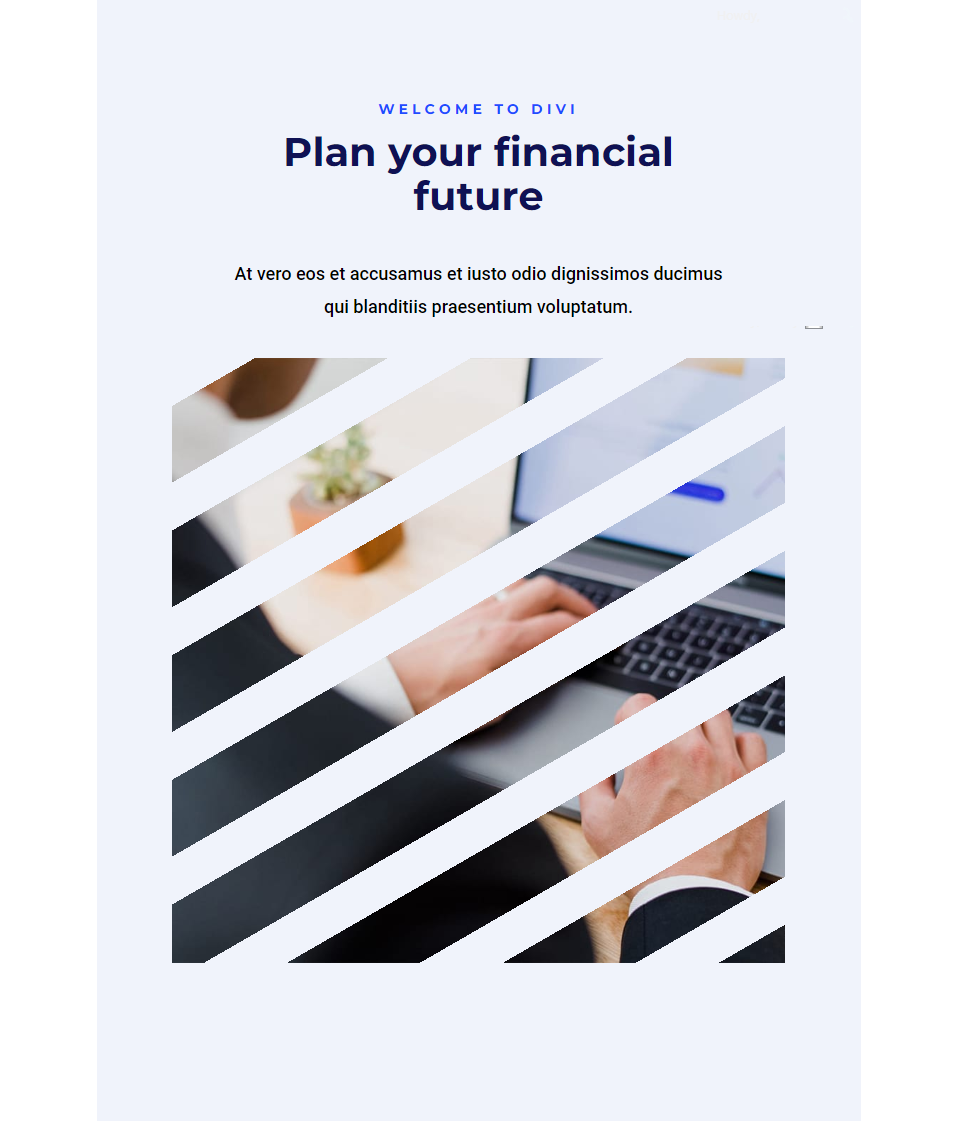
Deuxième exemple – Forme linéaire de l’image
Bureau
Tablette
Téléphone
Troisième exemple – Image de forme elliptique
Bureau
Tablette
Téléphone
Quatrième exemple – Image de forme conique
Bureau
Tablette
Téléphone
Créer la mise en page
Tout d’abord, créons la mise en page que nous utiliserons dans tous les exemples. Cette mise en page peut être utilisée comme une section de héros. Elle comprendra un titre et une description d’un côté et l’image de l’autre. Nous utiliserons ensuite cette mise en page et cette image pour les exemples.
Personnaliser la section
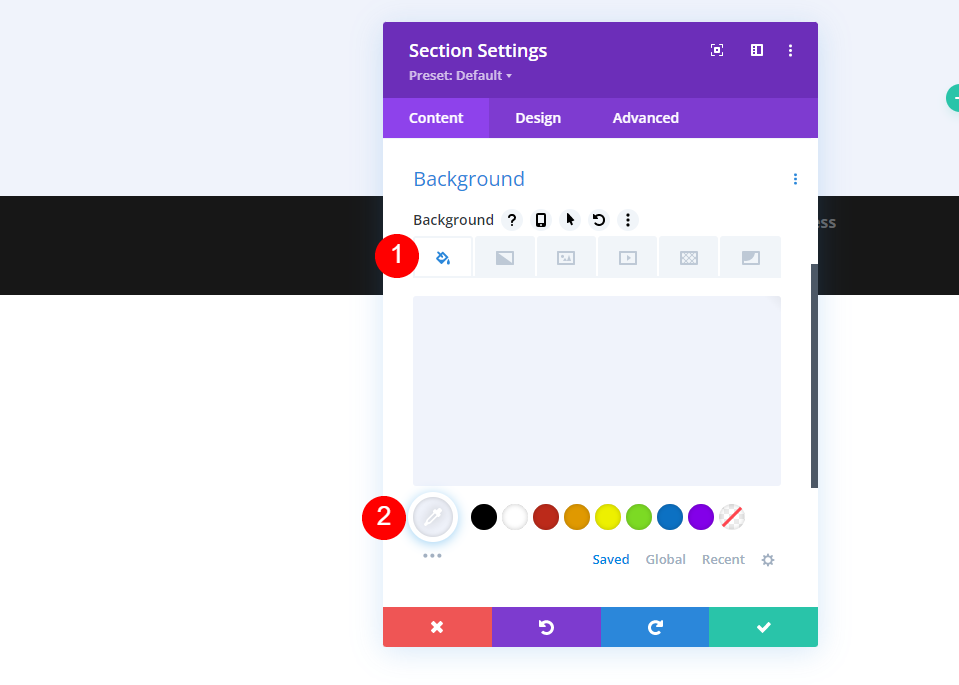
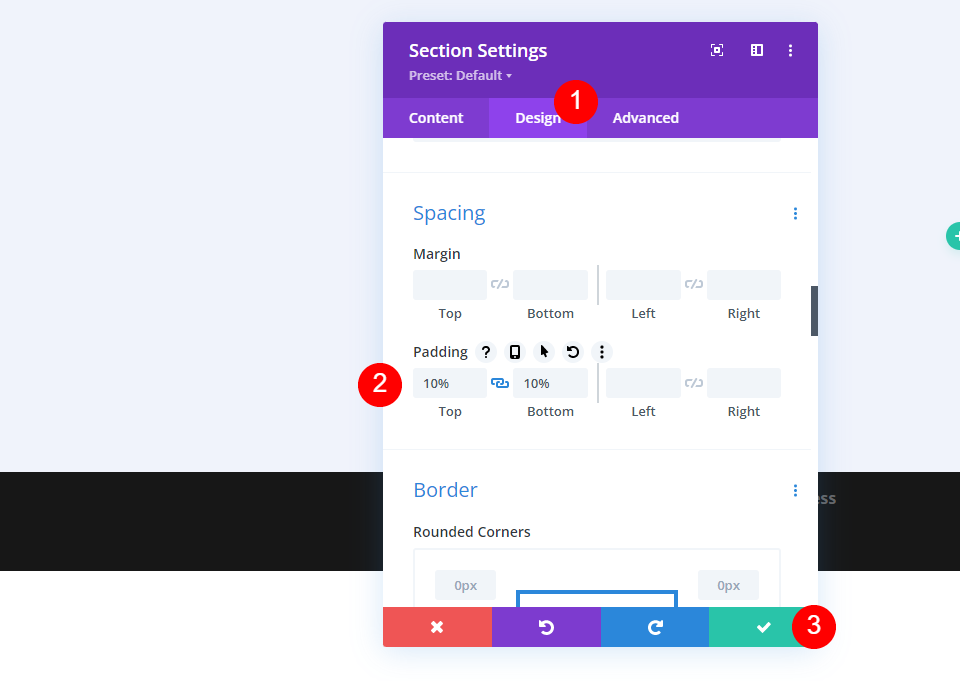
Tout d’abord, créez une nouvelle page Divi et personnalisez la section. Ouvrez les paramètres de la section et changez la couleur d’arrière-plan en #f0f3fb.
- Couleur de fond : #f0f3fb
Ensuite, allez dans l’onglet Design et ajoutez 10 % de remplissage en haut et en bas. Fermez les paramètres.
Ajoutez une rangée
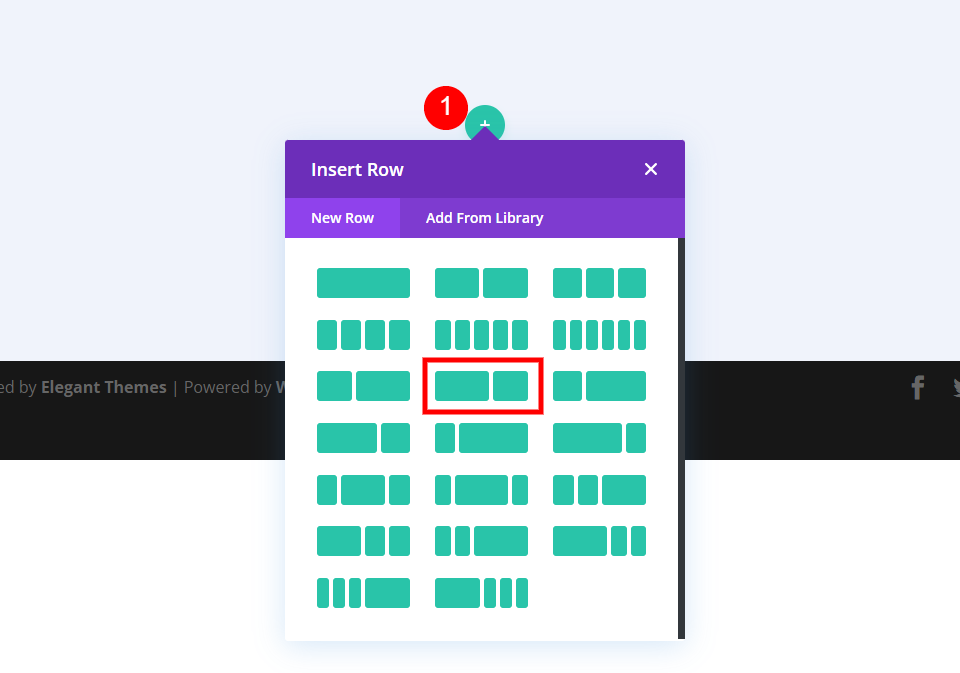
Ensuite, ajoutez une rangée avec une colonne 2/3 et une colonne 1/3.
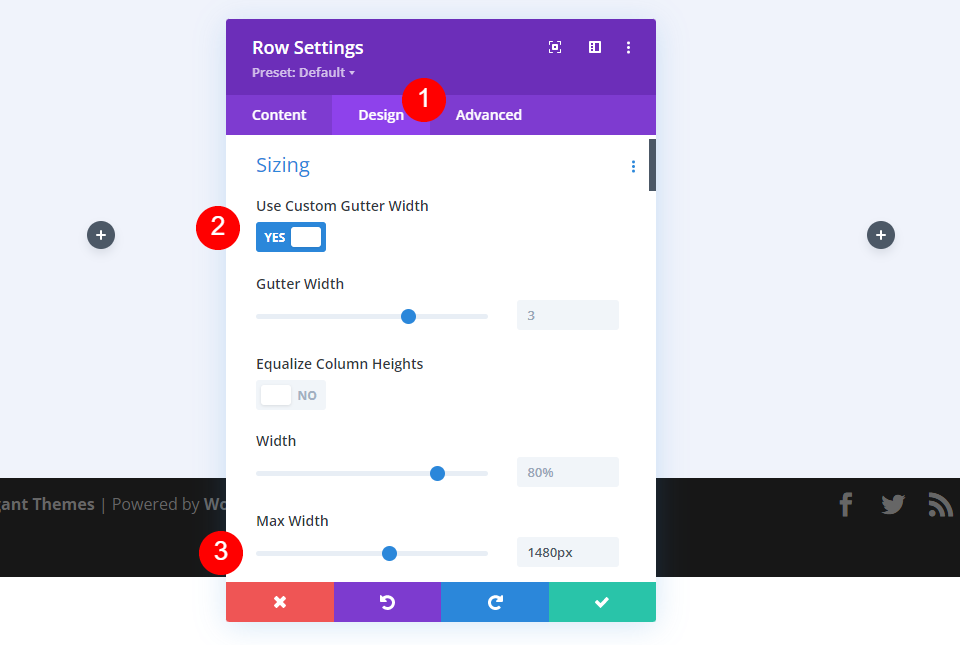
Allez dans l’onglet Design. Activez l’option Utiliser la largeur de gouttière personnalisée et définissez la largeur maximale à 1480px.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur maximale : 1480px
Paramètres de la première colonne
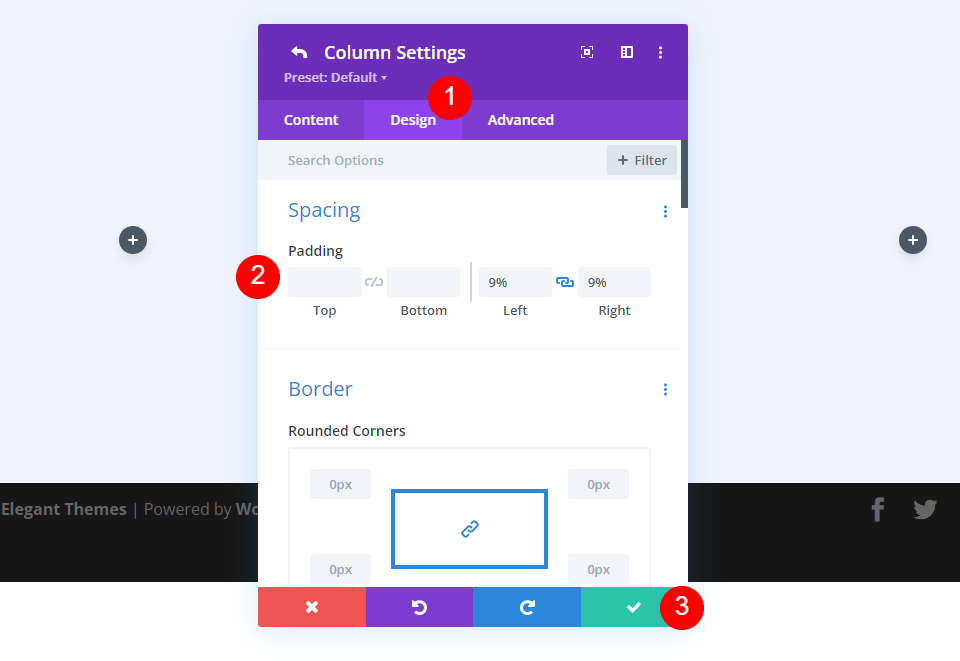
Dans l’onglet Contenu de la rangée, ouvrez les paramètres de la première colonne de la rangée, allez dans l’onglet Conception et ajoutez 9 % de remplissage à gauche et à droite. Fermez les paramètres de la colonne et de la rangée.
Paramètres du premier module de texte
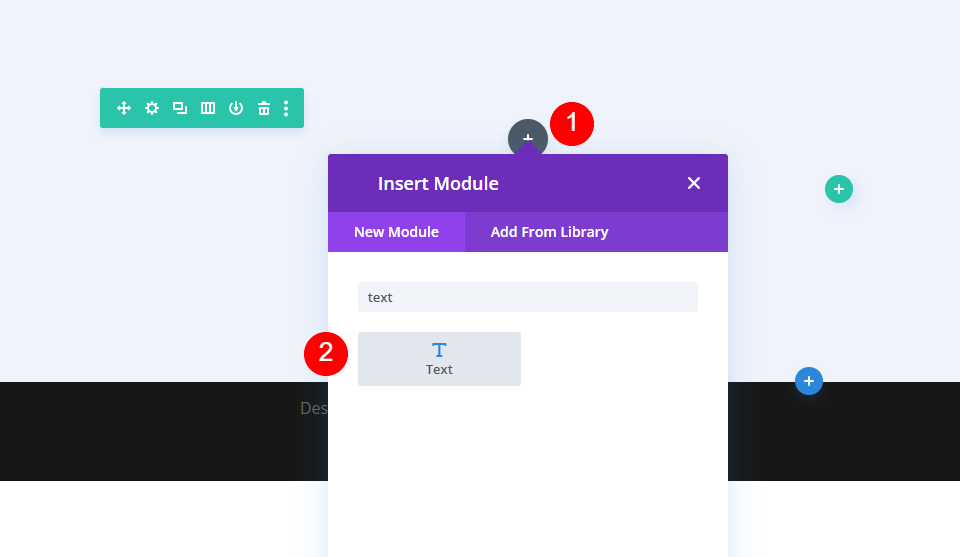
Ensuite, ajoutez un module de texte à la colonne de gauche.
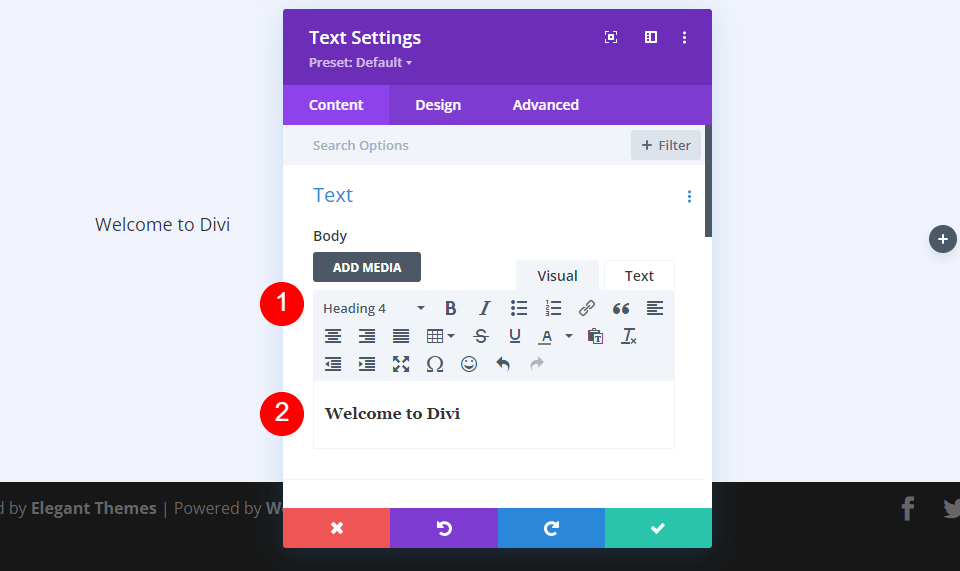
Sélectionnez l’en-tête 4 pour le texte du contenu et ajoutez le corps du texte.
- Intitulé : 4
- Corps : Bienvenue à Divi
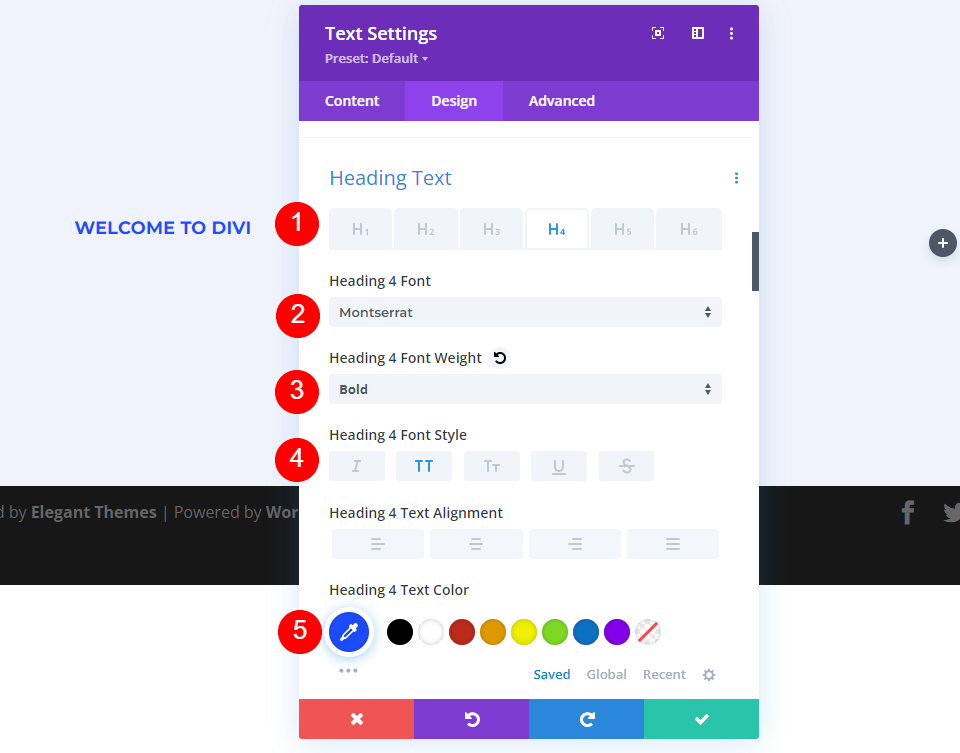
Ensuite, allez dans l’onglet Design. Définissez la police H4 sur Montserrat, l’épaisseur sur gras, le style sur TT et la couleur sur #1d4eff.
- Police de l’en-tête 4 : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #1d4eff
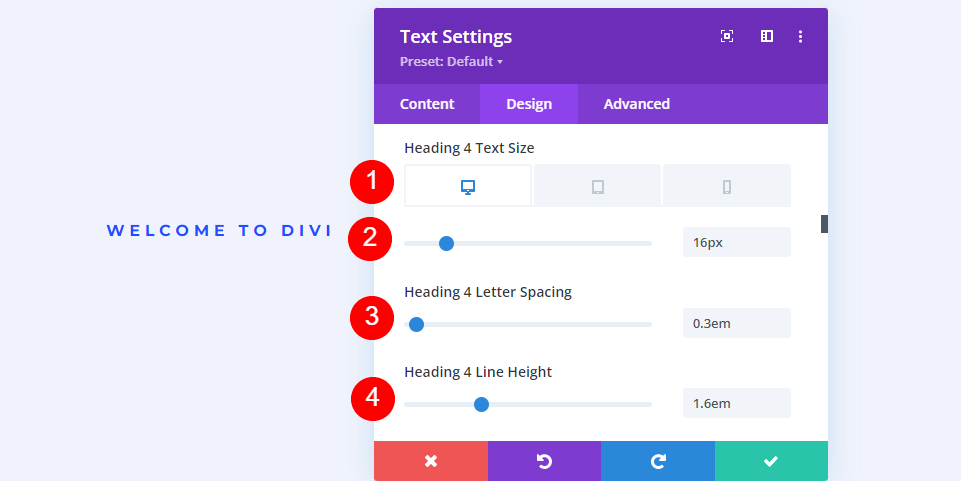
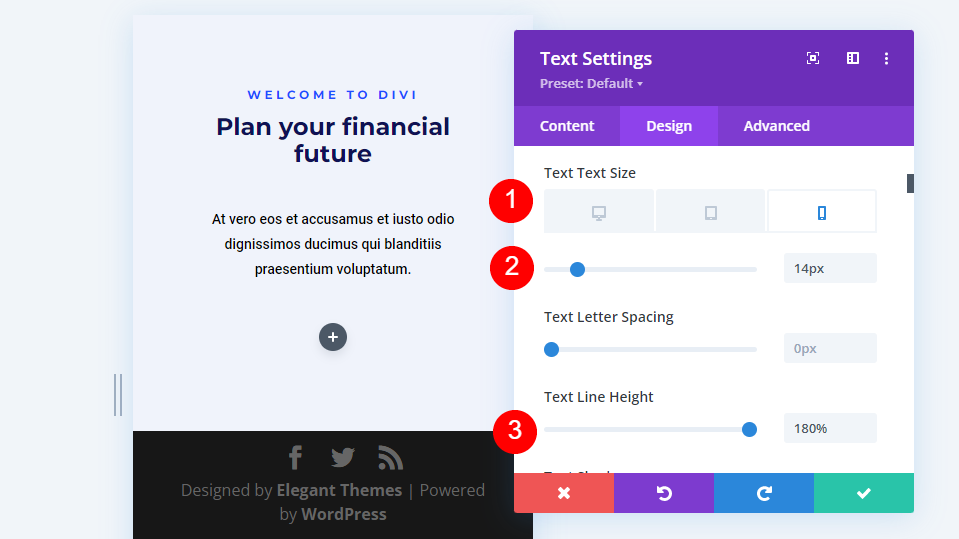
Définissez la taille de la police du bureau à 16px, celle de la tablette à 14px et celle du téléphone à 12px. Modifiez l’espacement des lettres à 0,3em et la hauteur des lignes à 1,6em.
- Taille : 16px pour le bureau, 14px pour la tablette, 12px pour le téléphone
- Espacement des lettres : 0.3em
- Hauteur de ligne : 1.6em
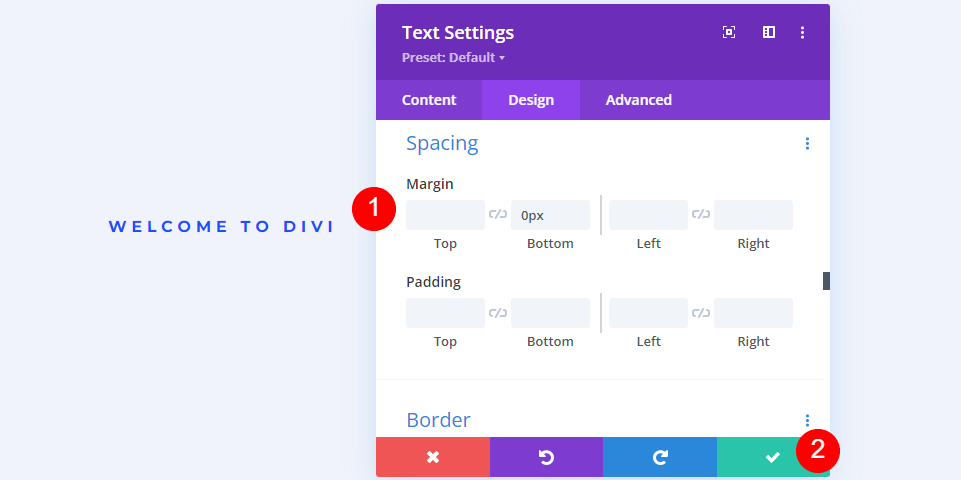
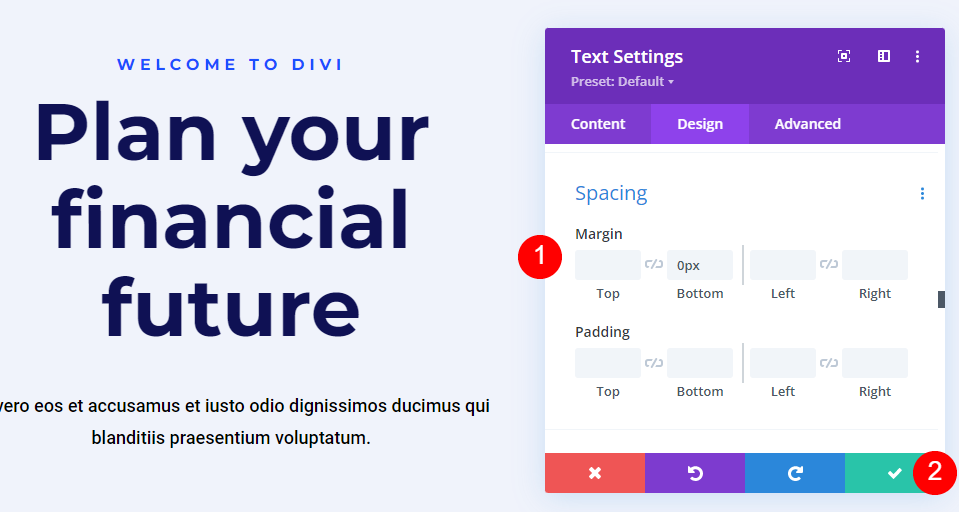
Faites défiler l’écran vers le bas jusqu’à Espacement et modifiez la Marge inférieure à 0px. Fermez le module.
Paramètres du deuxième module de texte
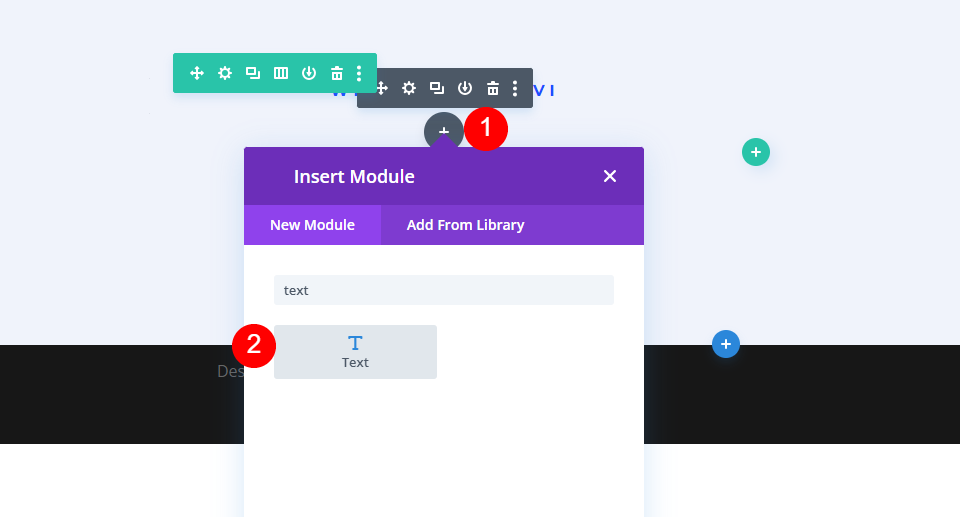
Ensuite, ajoutez un module de texte sous le premier.
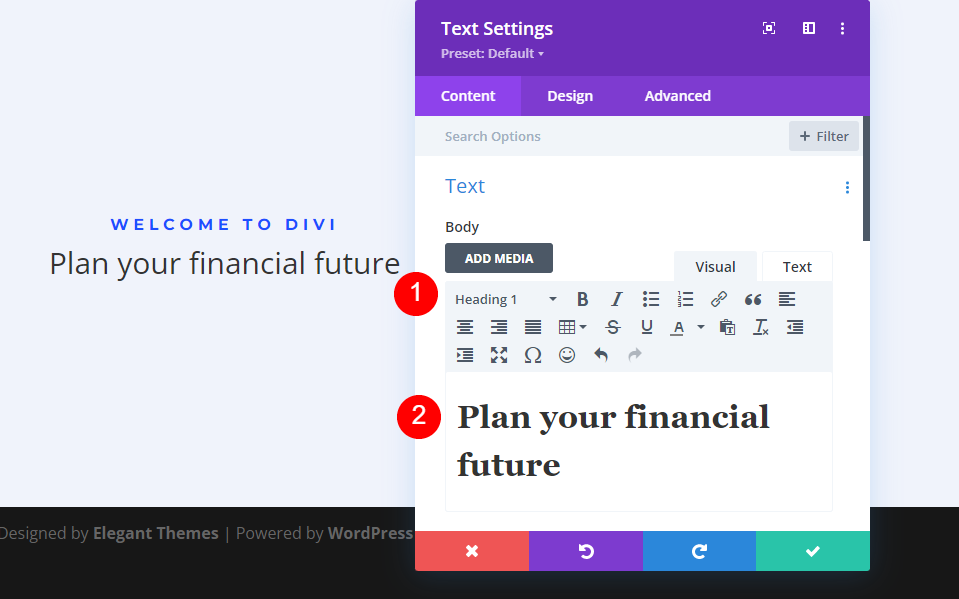
Définissez le type de texte sur Heading 1 et ajoutez le contenu de votre corps.
- Intitulé : 1
- Corps du texte : Planifiez votre avenir financier
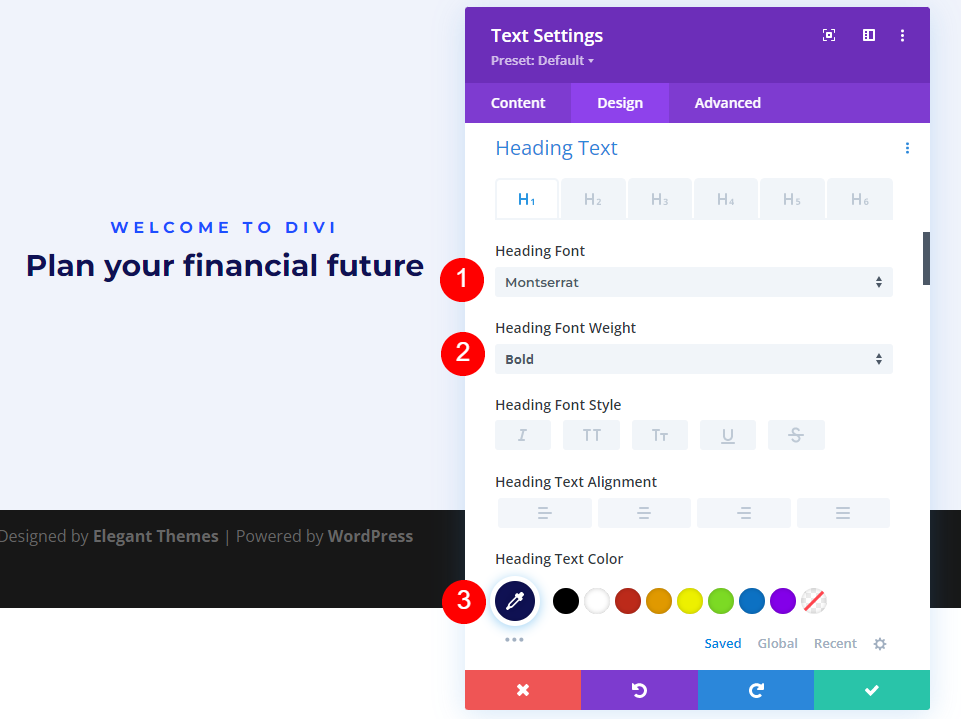
Ensuite, sélectionnez l’onglet Design. Changez la police d’ en-tête en Montserrat, l’épaisseur en Gras et la couleur en #0f1154.
- Police de l’en-tête 1 : Montserrat
- Poids : Gras
- Couleur : #0f1154
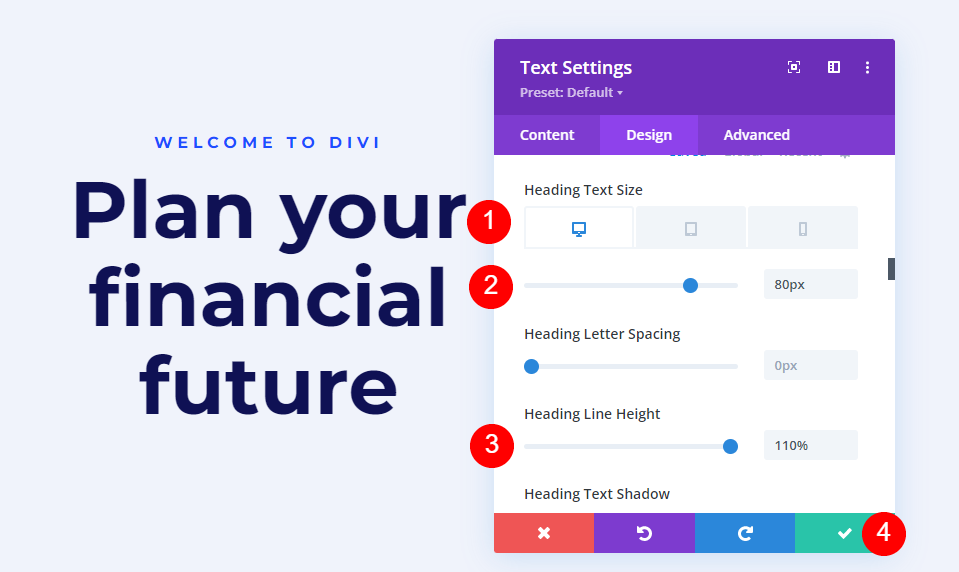
Définissez la taille de la police à 80px pour les ordinateurs de bureau, 40px pour les tablettes et 24px pour les téléphones. Modifiez la hauteur de ligne à 110 %. Fermez le module.
- Taille : 80px pour les ordinateurs de bureau, 40px pour les tablettes, 24px pour les téléphones
- Hauteur de ligne : 110
Paramètres du troisième module de texte
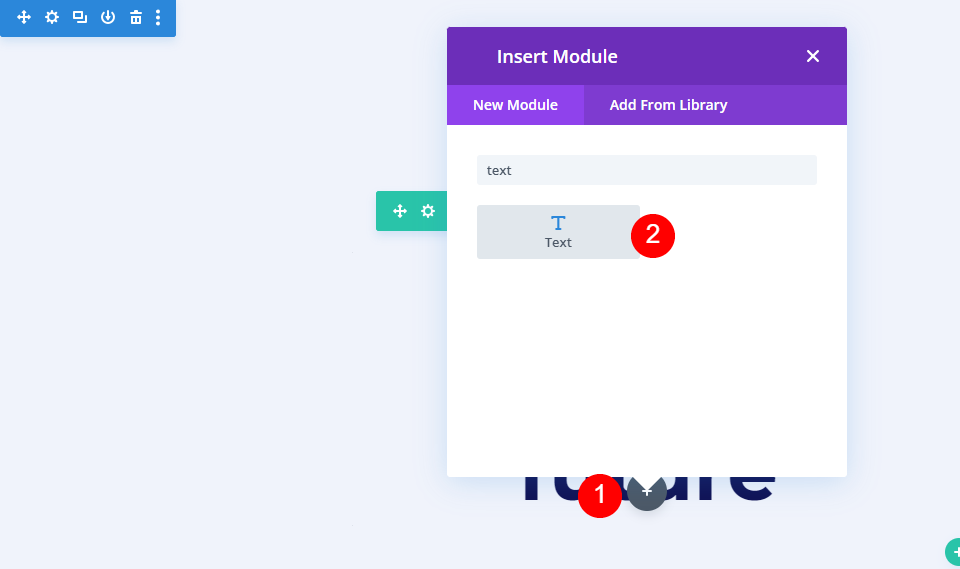
Ensuite, ajoutez un module de texte sous le deuxième module.
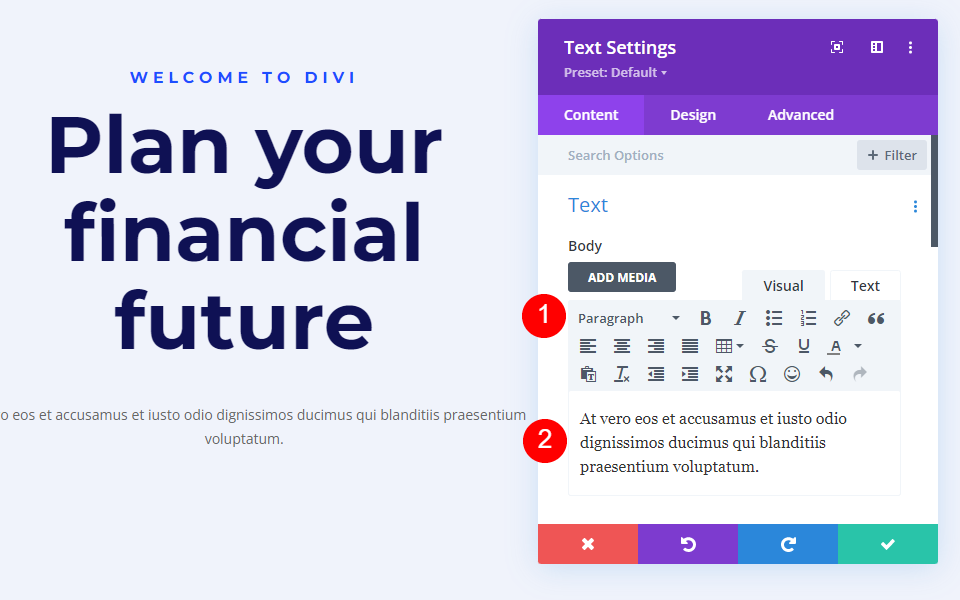
Laissez le type de texte sur Paragraphe et ajoutez le contenu de votre corps.
- Intitulé : Paragraphe
- Corps : contenu
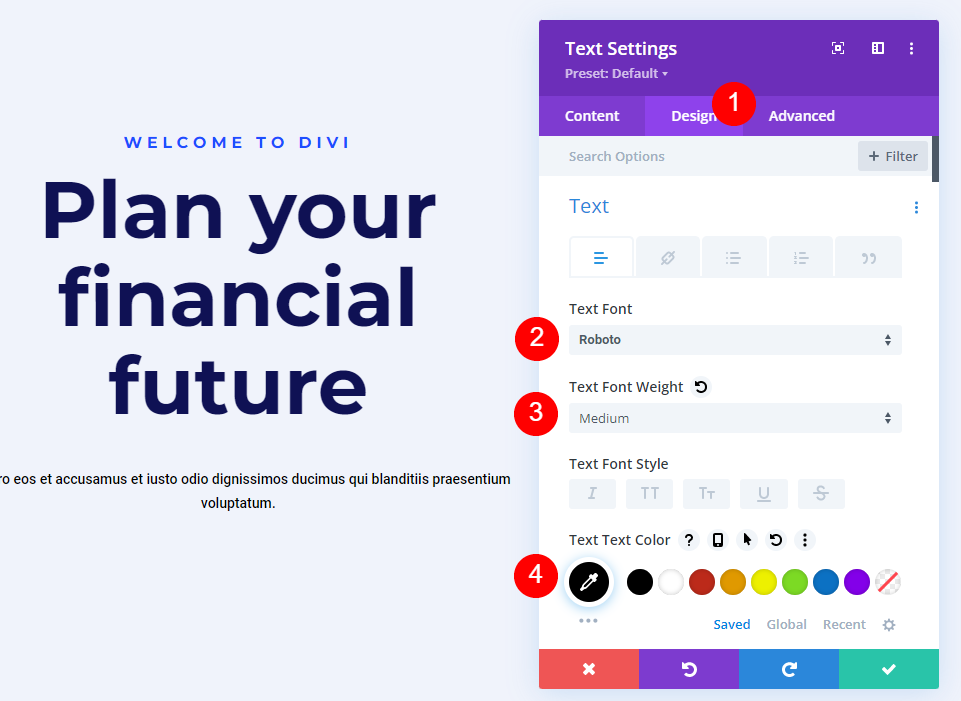
Ensuite, allez dans l’onglet Design. Remplacez la police de texte par Roboto, définissez l’épaisseur par Moyenne et la couleur par Noir.
- Police de texte : Roboto
- Poids : Moyenne
- Couleur : #000000
Modifiez la taille pour les ordinateurs de bureau et les tablettes à 18px, et pour les téléphones à 14px. Définissez la hauteur de ligne à 180 %.
- Taille : 18px pour les ordinateurs de bureau, 18px pour les tablettes, 14px pour les téléphones
- Hauteur de ligne : 180
Enfin, faites défiler l’écran jusqu’à Espacement et définissez la Marge inférieure sur 0 %. Fermez les paramètres du module.
Paramètres du module Image
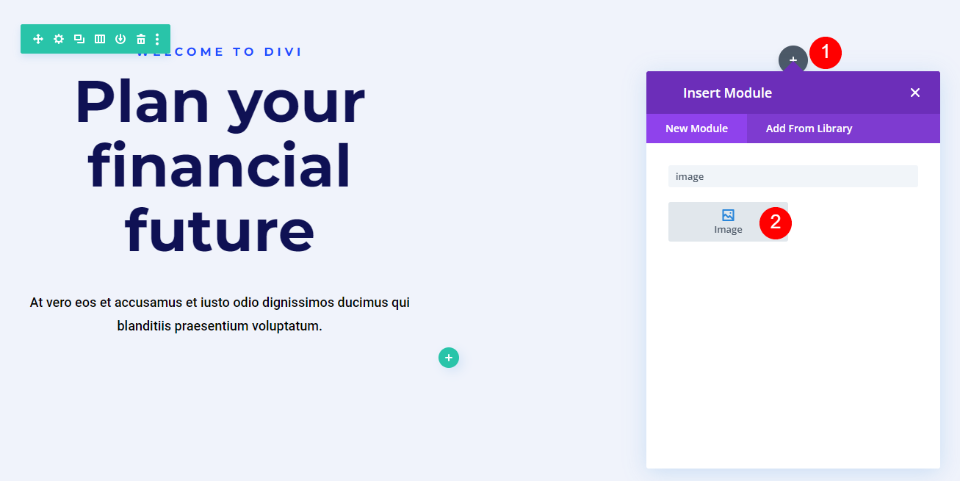
Maintenant, ajoutez un module Image à la colonne de droite.
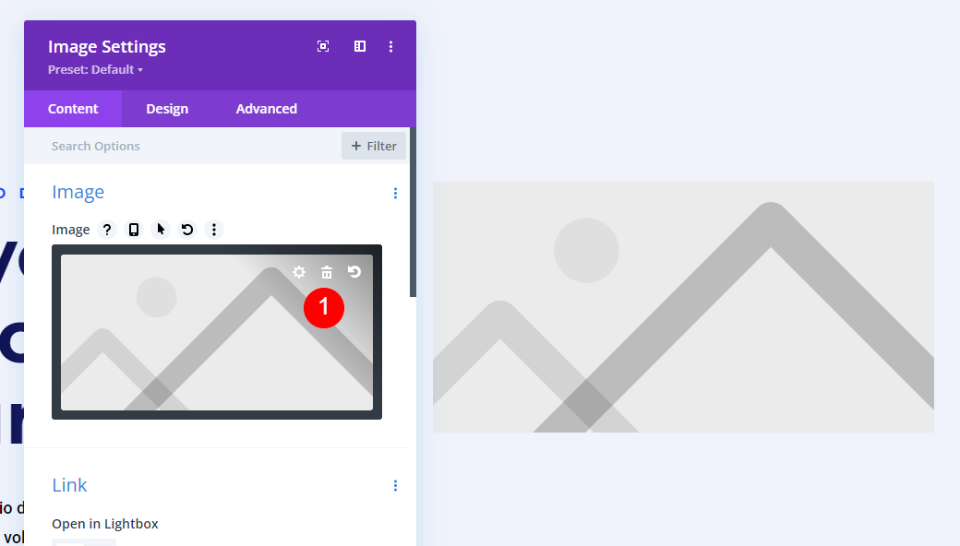
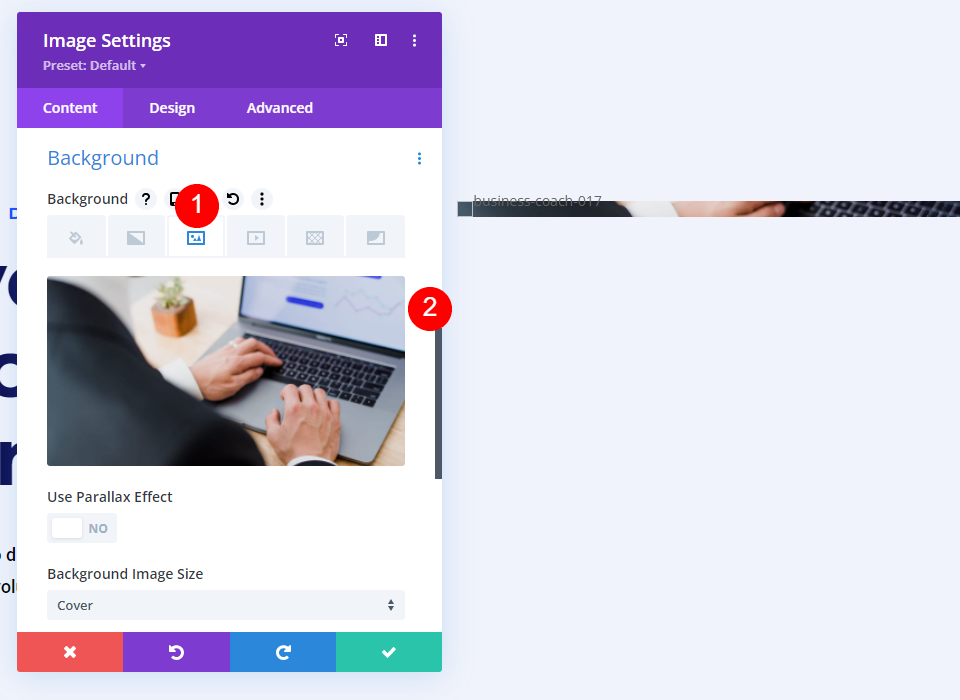
Tout d’abord, supprimez l’image factice en cliquant sur la corbeille ou sur l’icône de réinitialisation au-dessus de l’image.
Ensuite, faites défiler l’arrière-plan, sélectionnez l’onglet Image et ajoutez votre image. Laissez tous les paramètres de l’image sur leur valeur par défaut. Au début, l’image ne sera pas très visible. Nous allons corriger cela au fur et à mesure.
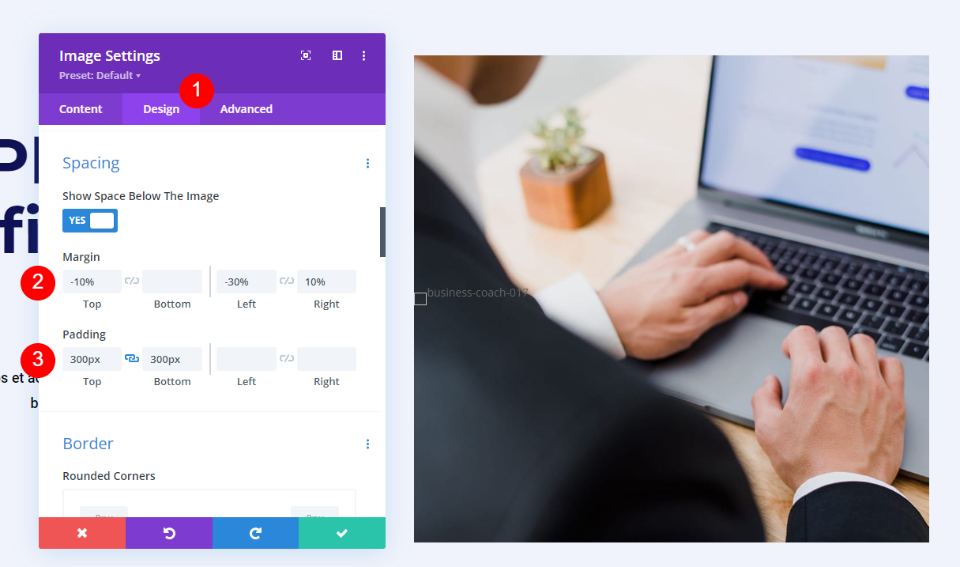
Ensuite, sélectionnez l’onglet Design et faites défiler la liste jusqu’à l’espacement. Pour les ordinateurs de bureau, ajoutez -10 % de marge supérieure, -30 % de marge gauche et 10 % de marge droite. Ajoutez 300 px de marge en haut et en bas. Ce sont les paramètres pour les ordinateurs de bureau. Nous ferons des ajustements pour les tablettes et les téléphones.
- Marge (ordinateur de bureau) : -10% en haut, -30% à gauche, 10% à droite
- Rembourrage : 300px en haut, 300px en bas
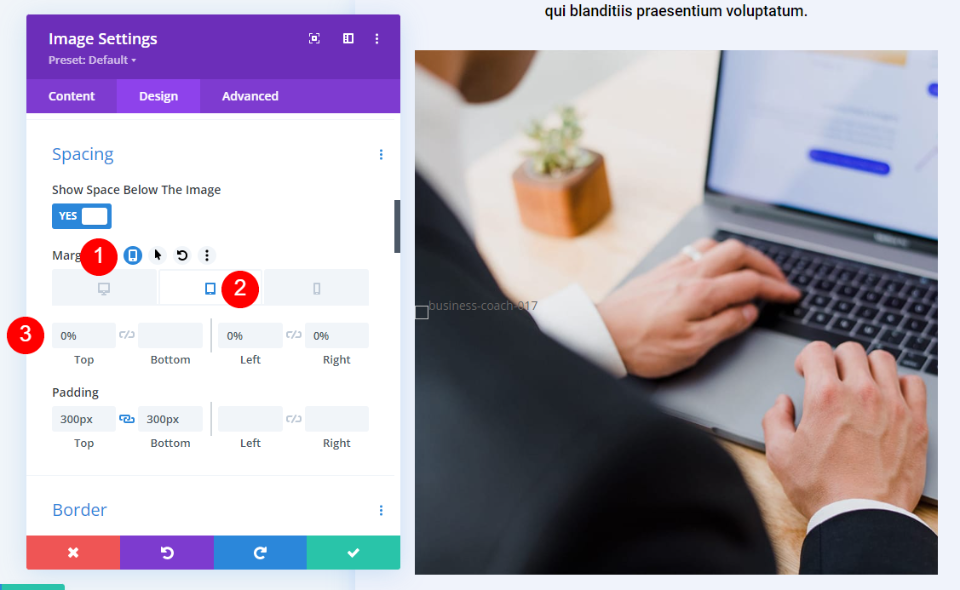
Ensuite, nous voulons nous assurer que la forme de l’image est réactive. Sélectionnez l’icône de la tablette pour ouvrir les paramètres pour les tablettes et les téléphones. Passez la souris sur les paramètres de marge et sélectionnez l’icône de la tablette qui apparaît. Cela ouvre un ensemble d’onglets avec un onglet pour chaque type de périphérique. Choisissez l’onglet Tablette et changez la marge en 0% en haut, 0% à gauche et 0% à droite. L’onglet Téléphone suivra les paramètres de l’onglet Tablette, nous n’aurons donc pas besoin d’ajuster la marge.
- Marge (tablette/téléphone) : 0% en haut, 0% à gauche, 0% à droite
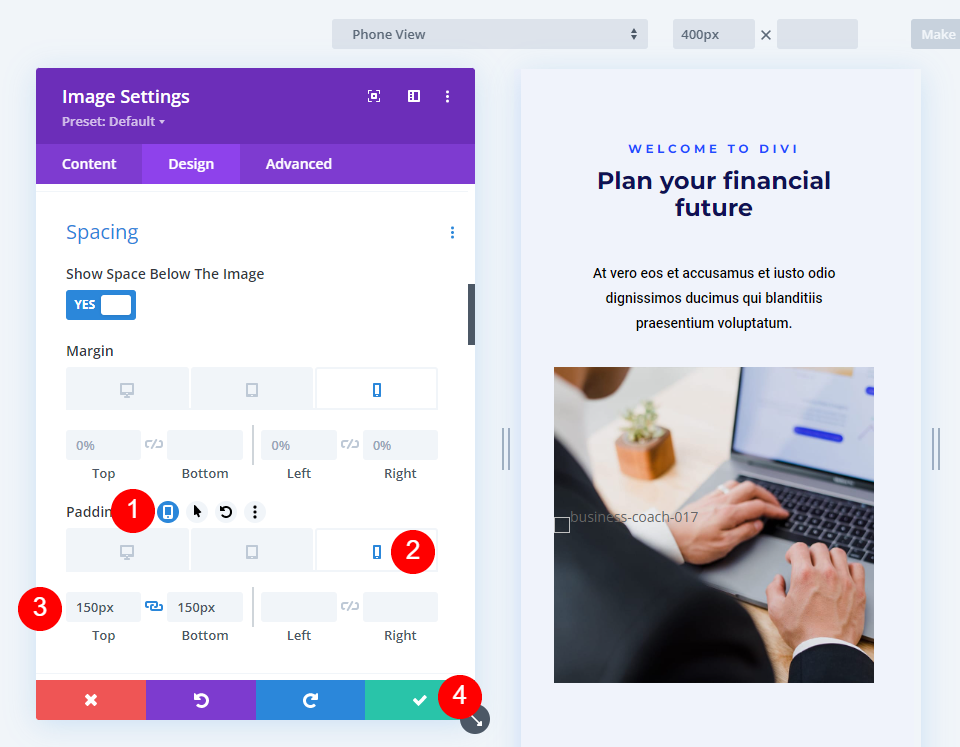
Ensuite, sélectionnez l’icône de la tablette qui apparaît lorsque vous survolez les paramètres de Padding. Choisissez l’onglet Téléphone et modifiez le paramètre Remplissage à 150px en haut et 150px en bas. L’espacement de la tablette suivra les paramètres du bureau. Fermez les paramètres du module.
- Remplissage : 150px en haut, 150px en bas
Façonner les images avec les exemples du Créateur de dégradés de Divi
Ensuite, nous allons utiliser ces paramètres et façonner les images avec le Créateur de dégradés de Divi. Comme nous allons le voir, plusieurs paramètres nous aident à créer des formes d’images intéressantes avec le Créateur de dégradés de Divi.
Parmi les paramètres clés à garder à l’esprit, citons l’empilement des arrêts de dégradé et le réglage de la répétition du motif. Veillez à tester vos motifs sur toutes les tailles d’écran pour vous assurer que la forme vous convient.
Pour plus d’informations sur l’utilisation du Créateur de dégradés de Divi, recherchez « Créateur de dégradés » sur le blog d’Elegant Themes. Vous y trouverez plusieurs articles contenant des didacticiels détaillés qui vous guideront à travers les commandes et les paramètres.
Premier exemple – Forme circulaire de l’image du Créateur de dégradé
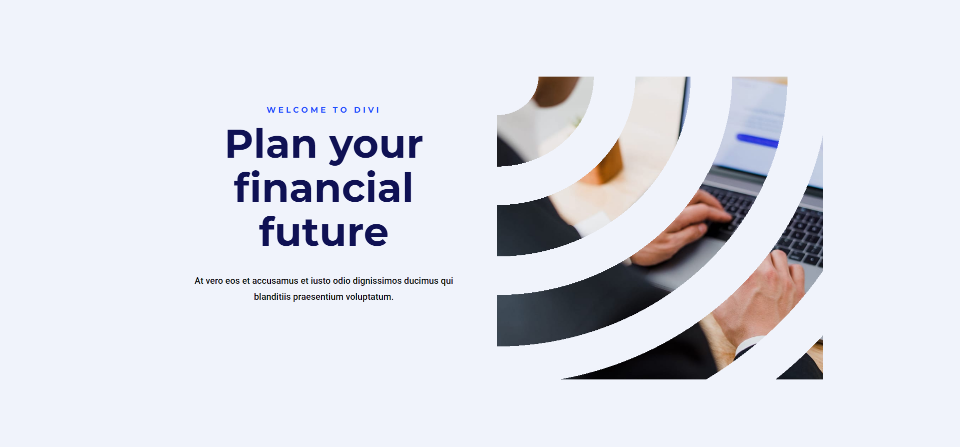
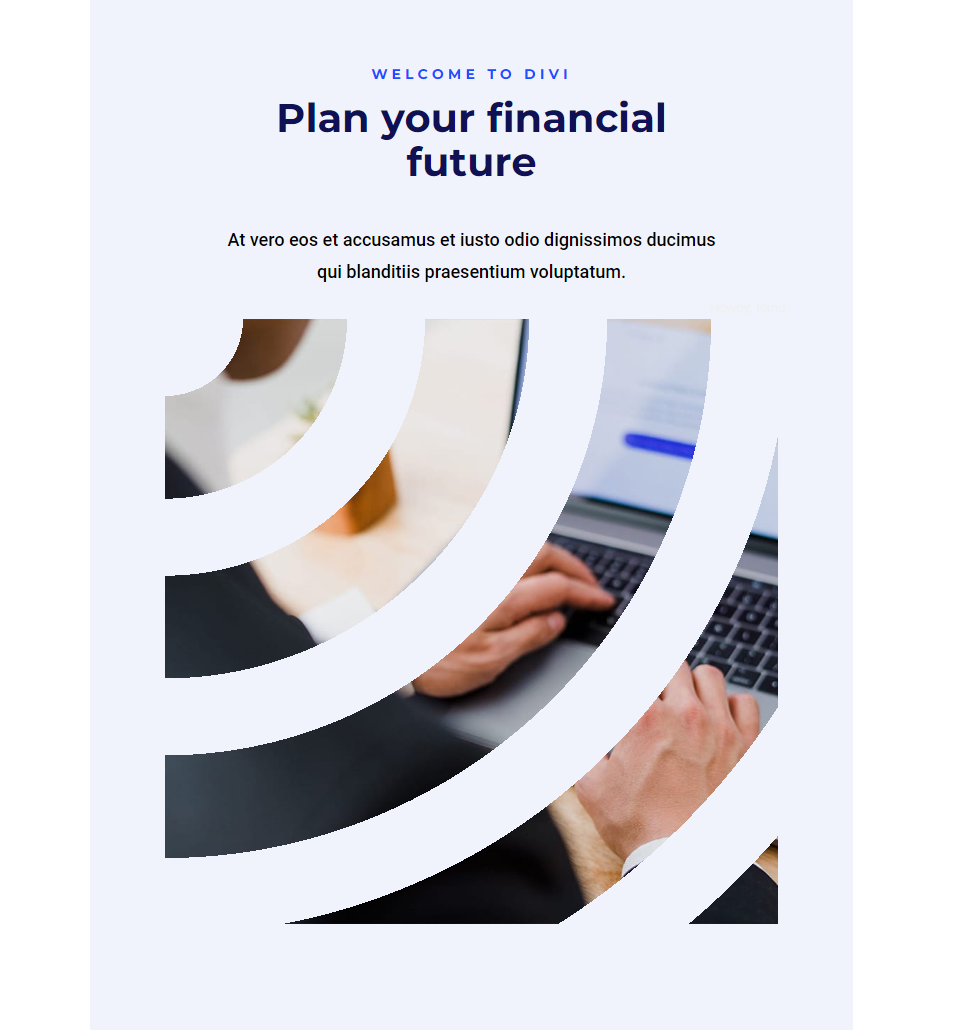
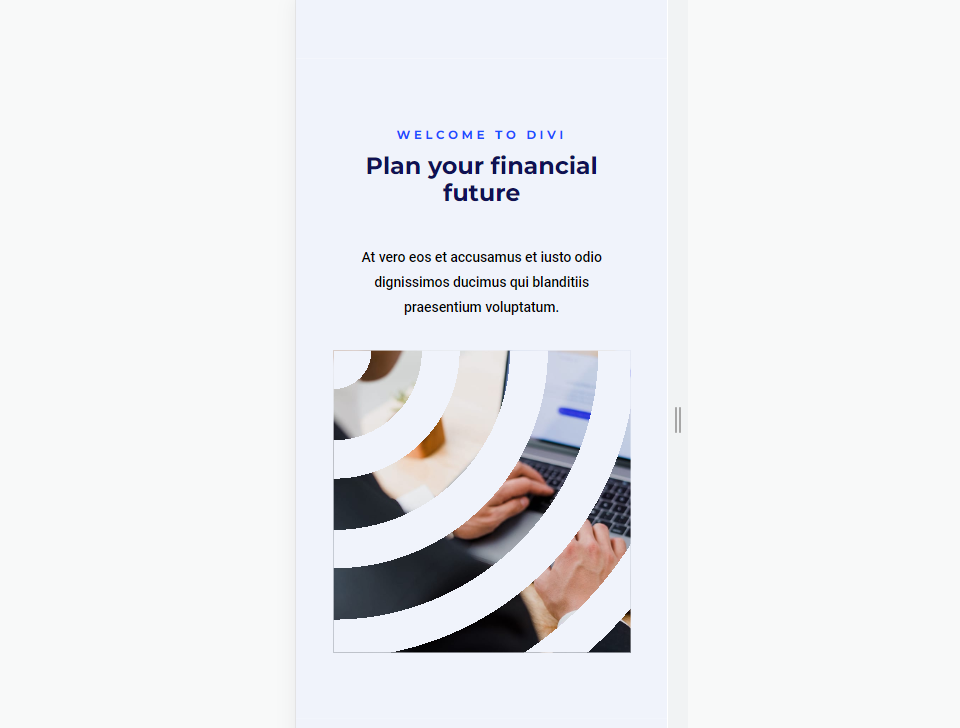
Notre premier exemple donne à l’image une forme circulaire avec un trou au centre.
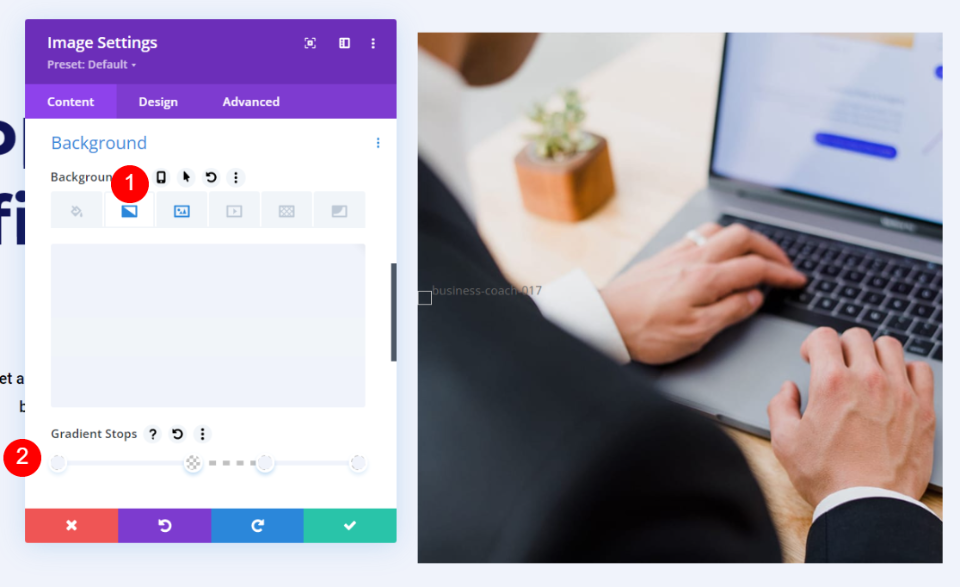
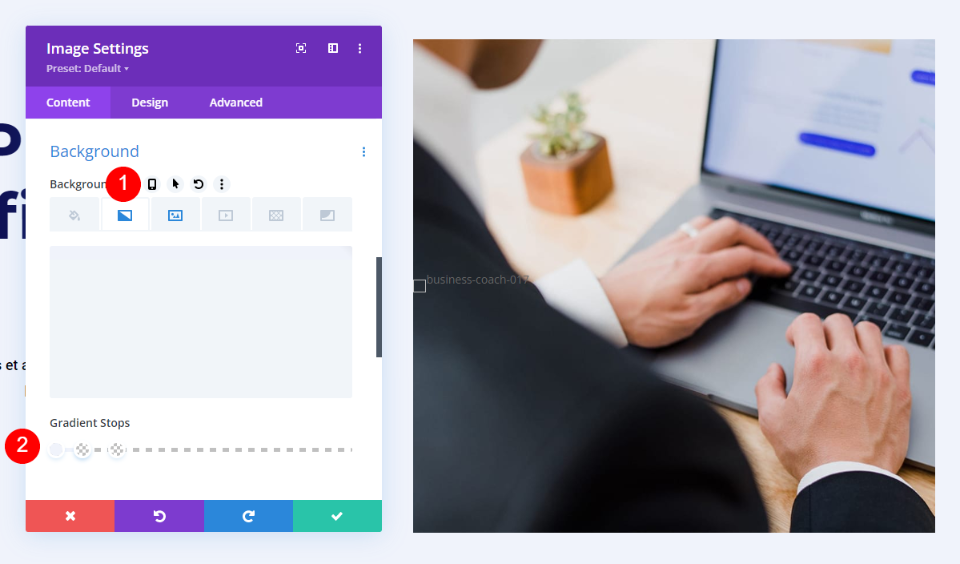
Ouvrez les paramètres du module Image et faites défiler vers le bas jusqu’à Arrière-plan. Sélectionnez l’onglet Dégradé d’arrière-plan et définissez 6 arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième arrêt : 45 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 45%, rgba(41,196,169,0)
- Quatrièmement : 69%, rgba(250,255,214,0)
- Cinquième (au dessus de la quatrième) : 69%, #f0f3fb
- Sixièmement : 100%, #f0f3fb
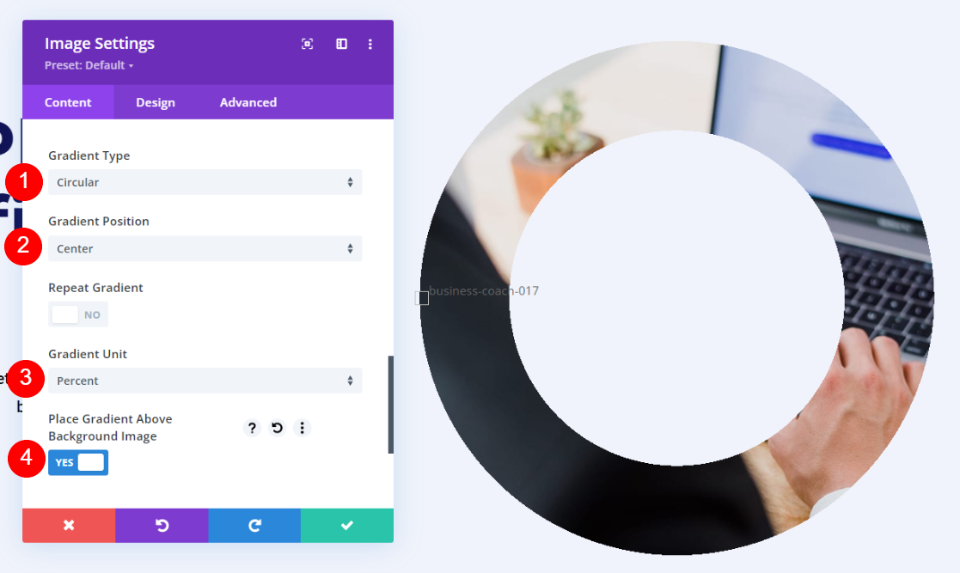
Ensuite, choisissez le Type de dégradé Circulaire, définissez la Position sur Centre, utilisez le Pourcentage comme Unité et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Type : Circulaire
- Position : Center
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Deuxième exemple – Forme d’image de constructeur de dégradé linéaire
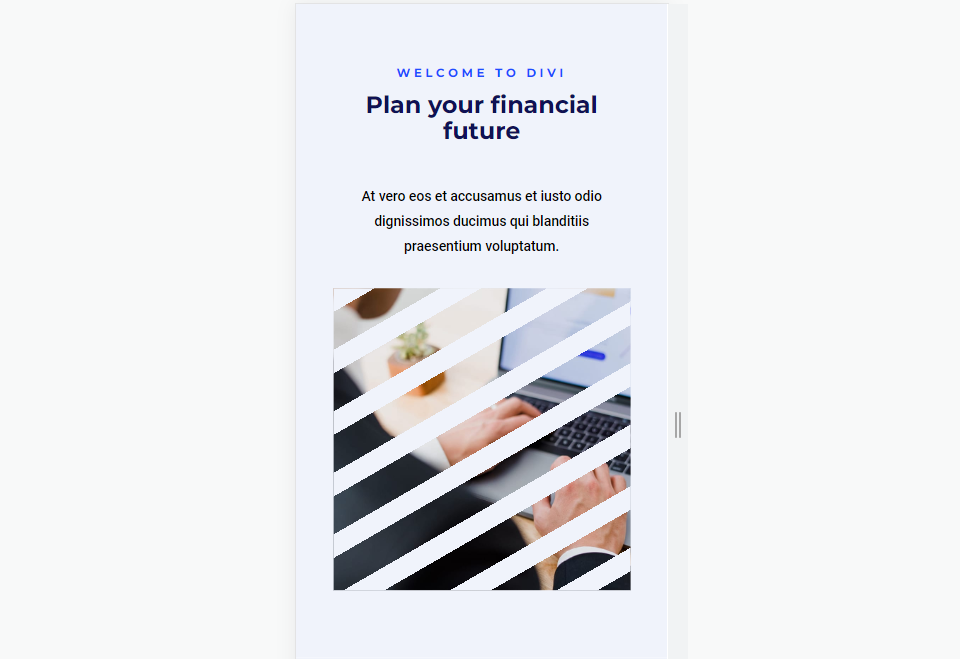
Voici le deuxième exemple de forme d’image. Cet exemple place des lignes diagonales sur l’image.
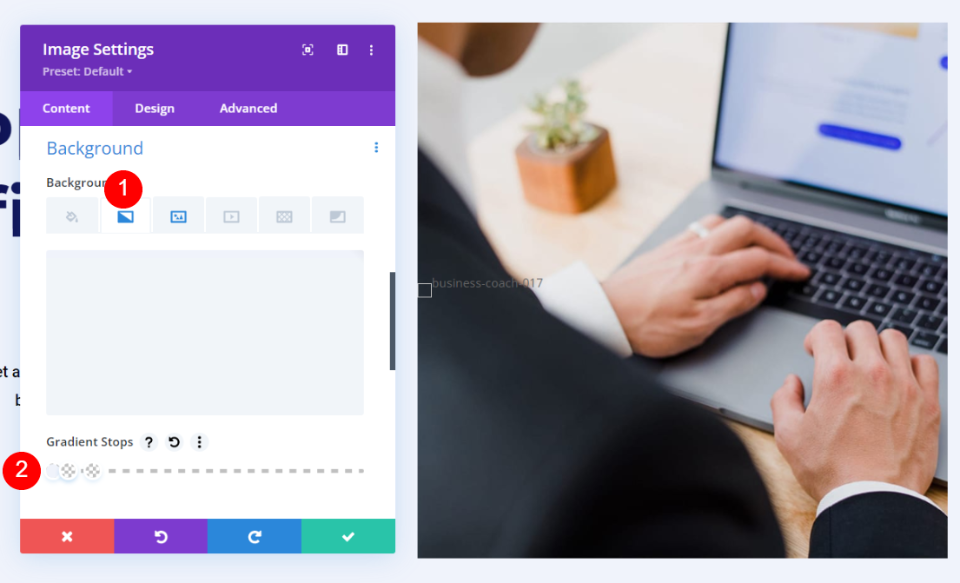
Ouvrez les paramètres, faites défiler vers le bas jusqu’à Arrière-plan, puis sélectionnez l’onglet Dégradé d’arrière-plan. Ajoutez quatre arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième : 5%, #f0f3fb
- Troisième (au-dessus du deuxième) : 5%, rgba(175,175,175,0)
- Quatrième : 13%, rgba(41,196,169,0)
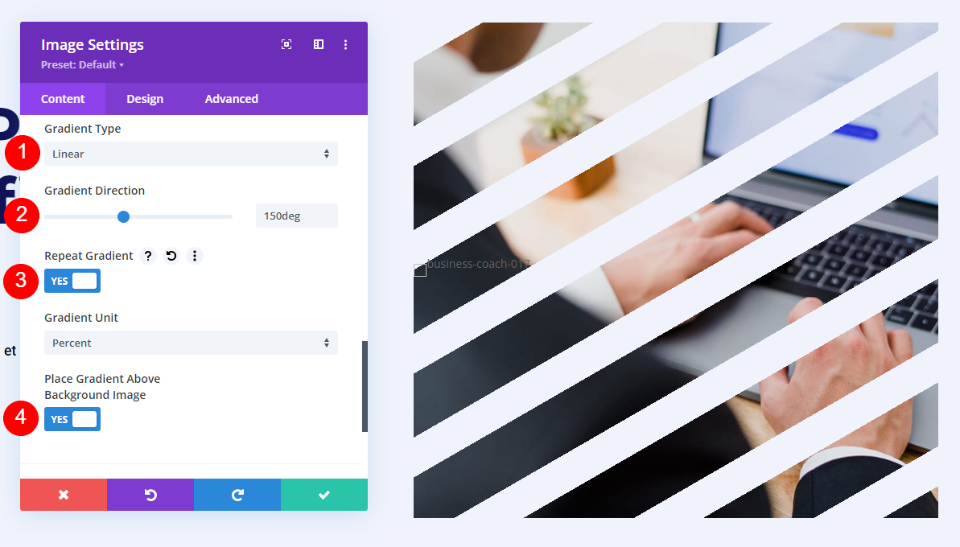
Définissez le Type de gradient sur Linéaire avec une Direction de 150deg. Définissez-le sur Répéter. Utilisez le pourcentage comme unité et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Type : Linéaire
- Direction : 150deg
- Répétition : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Troisième exemple – Forme d’image de créateur de dégradé elliptique
Voici notre troisième exemple de forme d’image. Celui-ci utilise une forme elliptique.
Ouvrez les paramètres du module Image et faites défiler vers le bas jusqu’à Arrière-plan. Sélectionnez l’onglet Dégradé d’arrière-plan et créez quatre arrêts de dégradé :
- Premier arrêt : 0 %, #f0f3fb
- Deuxième : 9 %, #f0f3fb
- Troisième (au-dessus du deuxième) : 9%, rgba(175,175,175,0)
- Quatrième : 21%, rgba(41,196,169,0)
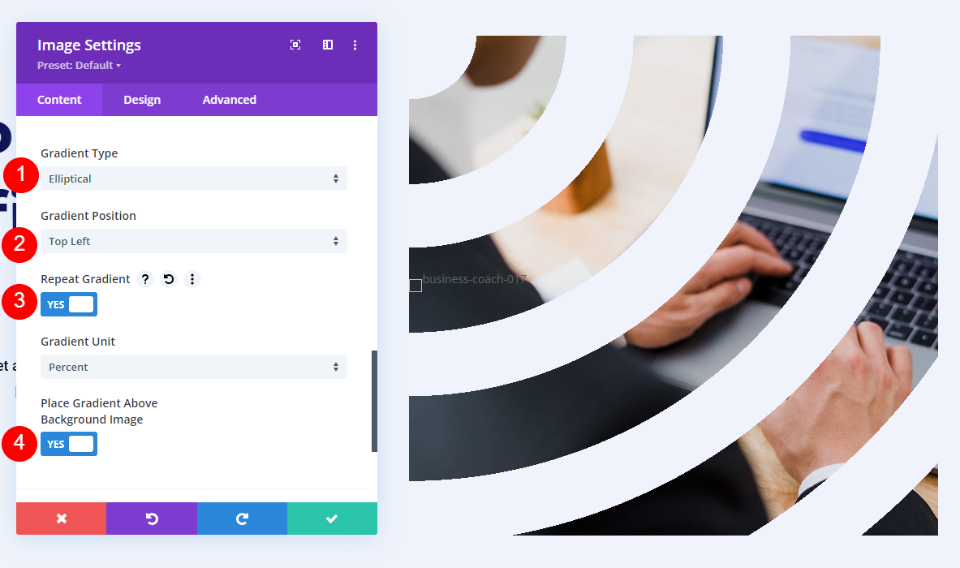
Ensuite, changez le Type de dégradé en Elliptique et définissez la Position en haut à gauche. Choisissez Répéter le dégradé, utilisez le pourcentage comme unité et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Type : Elliptique
- Position : En haut à gauche
- Répétition du gradient : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Quatrième exemple – Forme d’image créée par un dégradé conique
Notre quatrième exemple utilise Conical pour créer une forme d’image unique.
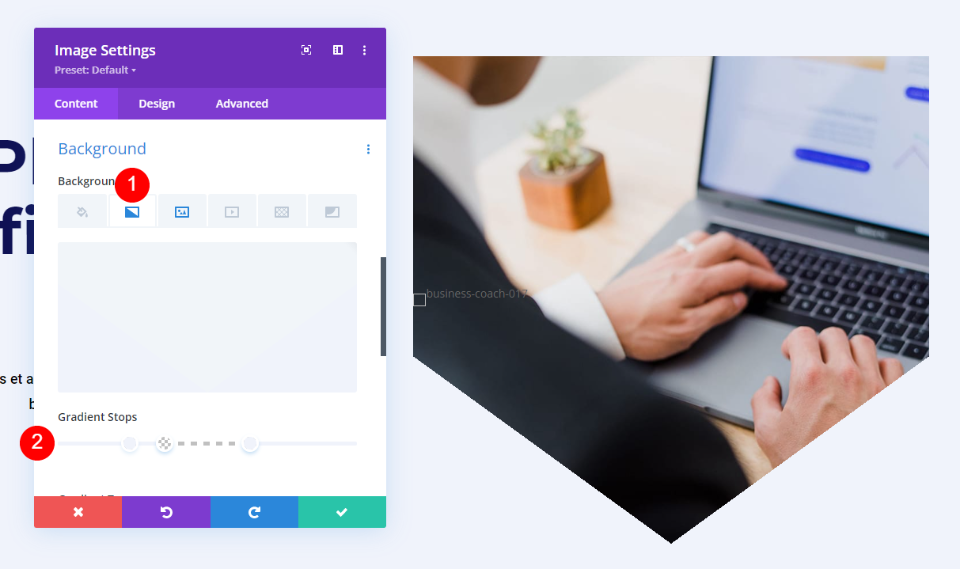
Ouvrez les paramètres du module Image, faites défiler vers le bas jusqu’à Arrière-plan, et sélectionnez l’onglet Dégradé d’arrière-plan. Celui-ci comporte 5 arrêts de dégradé :
- Premier arrêt : 23 %, #f0f3fb
- Deuxième : 35 %, #f0f3fb
- Troisième (au dessus du deuxième) : 35%, rgba(41,196,169,0)
- Quatrièmement : 65%, rgba(250,255,214,0)
- Cinquième (au dessus de la quatrième) : 65%, #f0f3fb
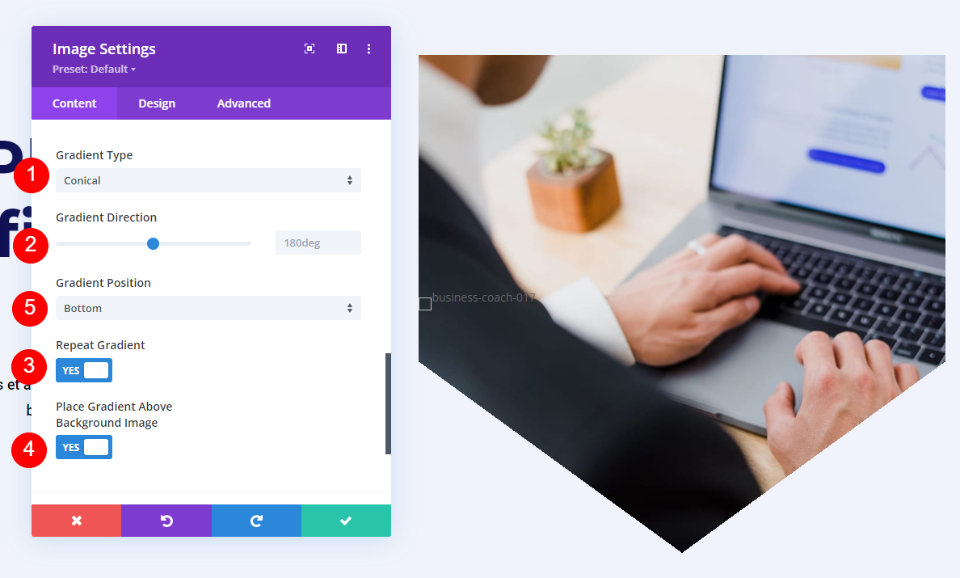
Définissez le Type de dégradé sur Conique et laissez la Direction sur le paramètre par défaut. Définissez la position sur Bas, utilisez le pourcentage comme unité et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Type : Conique
- Direction : 180deg
- Position : Bas
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Résultats de la forme du dégradé Bulder
Toutes les mises en page ont donné de bons résultats. Les formes des images ressortent bien et les images restent faciles à comprendre. Toutes sont réactives et s’affichent parfaitement sur tous les appareils.
Premier exemple – Forme d’image circulaire
Bureau
Tablette
Téléphone
Deuxième exemple – Forme linéaire de l’image
Bureau
Tablette
Téléphone
Troisième exemple – Forme d’image elliptique
Bureau
Tablette
Téléphone
Quatrième exemple – Forme conique de l’image
Bureau
Tablette
Téléphone
Réflexions finales
C’est ainsi que nous avons vu comment façonner vos images avec le Créateur de dégradés de Divi. Le Créateur de dégradés permet de créer des formes d’images intéressantes. Jouer avec les arrêts de dégradés, essayer différents types de dégradés et activer la répétition des dégradés sont d’excellents moyens de créer de nouveaux designs. N’oubliez pas de vérifier vos créations sur toutes les tailles d’écran et d’effectuer des ajustements si nécessaire.
Nous voulons connaître votre avis. Avez-vous utilisé le Créateur de dégradés de Divi pour façonner vos images ? Faites-nous part de votre expérience dans les commentaires