Lorsque vous configurez un nouveau site Web WordPress, la plateforme vous propose trois tailles d’image : vignette, moyenne et grande (plus la résolution originale du fichier). Cela vous donne un grand nombre d’options avec lesquelles travailler. Cependant, les vignettes, en particulier, peuvent être délicates à utiliser, car vous devez vous assurer qu’elles ont une bonne apparence sur tous les thèmes et appareils.
Heureusement, la modification de la taille des vignettes de vos images dans WordPress ne prend qu’une minute ou deux. Pendant que vous y êtes, vous pouvez également ajouter de nouvelles tailles d’images par défaut à votre site Web, pour encore plus de choix. Dans cet article, nous vous apprendrons à faire les deux, alors mettons-nous au travail !
Comment changer la taille de votre vignette dans WordPress
Changer la taille des vignettes dans WordPress est remarquablement facile. Voici les étapes que vous devrez suivre et que nous détaillerons sous peu :
- Allez sur votre tableau de bord WordPress.
- Naviguez vers l’onglet Paramètres > Médias.
- Recherchez la section Taille des images > Taille des vignettes.
- Modifiez la largeur et la hauteur par défaut de vos vignettes en pixels.
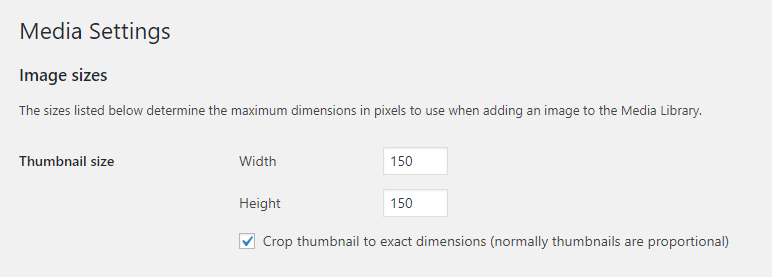
C’est à peu près tout. Mais regardons de plus près la section Tailles des images > Vignettes:
Comme vous pouvez le constater, les tailles par défaut des vignettes donnent une image proportionnelle et carrée. À 150×150 pixels, voici ce que vous devriez voir :
Cette image utilise ce que l’on appelle un » hard crop « , puisque nous avons activé le paramètre Crop thumbnail to exact dimensions. Cela signifie que WordPress va prendre la taille de la vignette que vous avez définie, « remplir » la zone avec l’image que vous utilisez, et laisser le reste de l’image vide. Un « recadrage doux », quant à lui, est un redimensionnement qui réduit vos images tout en conservant leurs proportions.
Pour l’instant, allez-y et choisissez votre nouvelle taille de vignette par défaut. Ensuite, n’oubliez pas d’enregistrer les modifications apportées à vos paramètres.
Une fois que vous aurez défini une nouvelle taille de vignette par défaut, WordPress l’utilisera pour toutes les images que vous téléchargerez à partir de ce moment. Cependant, que se passe-t-il si vous avez déjà une bibliothèque multimédia assez importante qui utilise d’autres tailles de vignettes ?
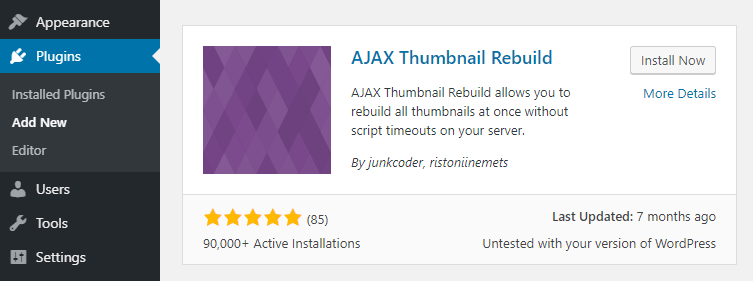
Au lieu de télécharger à nouveau ces images, vous pouvez simplement les » redimensionner « . Le meilleur outil pour cette tâche est le plugin AJAX Thumbnail Rebuild:
Ce plugin prend toutes vos vignettes existantes et les redimensionne, une par une. Il fonctionne également sur les autres tailles d’images utilisées par WordPress, telles que Medium, Large, etc. Cela signifie que vous pouvez l’utiliser même si vous modifiez l’une de ces dimensions par défaut (ce que nous vous montrerons plus tard).
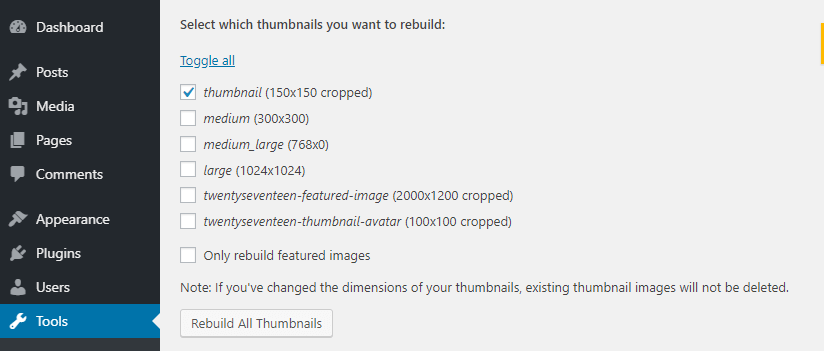
Pour commencer, installez et activez le plugin. Une fois que vous l’avez fait, allez dans l’onglet Paramètres > Reconstruire les vignettes et choisissez les images que vous voulez redimensionner, puis cliquez sur le bouton Reconstruire toutes les vignettes:
Le processus peut prendre un certain temps, en fonction du nombre d’images que contient votre médiathèque. Soyez donc patient et ne fermez pas l’onglet avant d’avoir vu apparaître le message » Terminé ».
Pourquoi vous devez modifier la taille des vignettes de votre site WordPress ?
À ce stade, nous avons déjà abordé le comment de la modification de la taille des vignettes, mais nous n’avons pas encore discuté du pourquoi. La taille par défaut des vignettes de WordPress, 150×150 pixels, peut convenir à certains utilisateurs, mais aucune résolution d’image ne convient à tous les types de conception.
Vous pourriez vouloir des vignettes plus grandes qui montrent plus de détails, par exemple. C’est particulièrement vrai si vous gérez une boutique en ligne. Vous pouvez également opter pour une forme plus rectangulaire, notamment pour les images vedettes d’un blog ou d’un site d’information.
Si vous êtes en train de concevoir votre site Web ou d’essayer un nouveau thème, il est également judicieux de passer un peu de temps à expérimenter les tailles d’image, afin de voir ce qui fonctionne le mieux avec le nouveau style. De plus, le processus est si simple qu’il ne devrait vous prendre que quelques minutes, et il n’affecte pas votre bibliothèque multimédia existante, à moins que vous n’installiez le plugin supplémentaire que nous avons présenté ci-dessus.
Que faire si vous voulez ajouter des tailles d’images personnalisées à WordPress ?
Chaque fois que vous téléchargez une image sur WordPress, la plateforme opère une certaine magie en arrière-plan pour redimensionner cette image en plusieurs dimensions que vous pouvez utiliser. Comme nous l’avons mentionné précédemment, cela inclut les vignettes, les images moyennes et les grandes images. Le fait de disposer de plusieurs tailles pour une même image peut vous faciliter la vie, en vous permettant de choisir l’option qui correspond le mieux à vos besoins.
Vous pouvez modifier ces tailles d’image par défaut en utilisant le même processus que celui décrit ci-dessus. Cependant, vous pouvez également ajouter de nouvelles tailles par défaut à votre site. Cette option peut s’avérer très utile. Vous pouvez définir des tailles spécifiques pour tous les différents types d’images sur votre site et éviter de devoir redimensionner manuellement chaque nouvelle image.
Pour ajouter de nouvelles tailles d’images par défaut à WordPress, vous devrez modifier le fichier functions.php de votre thème. Cela signifie que vous devez vous connecter à votre site à l’aide d’un client FTP (File Transfer Protocol) tel que FileZilla, puis accéder au dossier racine de votre site.
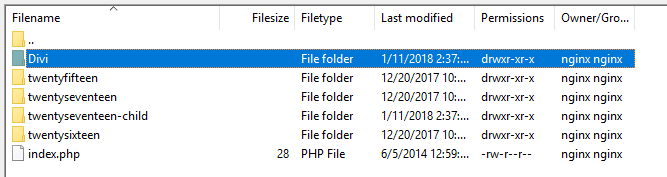
Une fois que vous y êtes, ouvrez le répertoire wp-content/themes et recherchez le dossier qui porte le nom de votre thème :
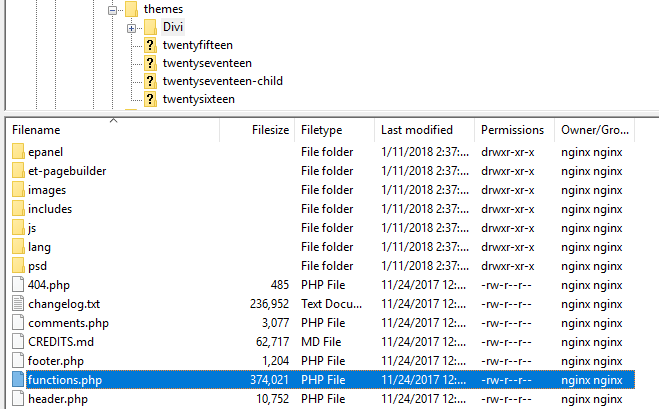
Vous devriez trouver le fichier functions.php dans ce dossier. Une fois que vous l’avez trouvé, faites un clic droit dessus et cliquez sur l’option Afficher/Modifier. Cela ouvrira le fichier à l’aide de votre éditeur de texte local, afin que vous puissiez y apporter des modifications :
Soyez très prudent lorsque vous apportez des modifications au fichier functions.php de votre thème, et ne changez rien à son contenu existant. Au lieu de cela, vous voudrez ajouter un nouveau bout de code en bas :
// Ceci active la fonction qui vous permet de définir de nouvelles tailles d'image
add_theme_support( 'post-thumbnails' ) ;
// Voici les nouvelles tailles d'image que nous avons créées
add_image_size( 'post-image', 660 ) ;
// Maintenant, nous enregistrons la taille pour qu'elle apparaisse comme une option dans l'éditeur
add_filter( 'image_size_names_choose', 'my_custom_image_sizes' ) ;
function my_custom_image_sizes( $sizes ) {
return array_merge( $sizes, array(
'post-image' => __( 'Post Images' ),
) ) ;
}
Les commentaires de ce code expliquent très bien comment il fonctionne. Tout d’abord, il indique à WordPress que vous souhaitez ajouter de nouvelles tailles d’images à votre thème. Ensuite, il crée une nouvelle option par défaut et l’enregistre pour qu’elle s’affiche dans l’éditeur la prochaine fois que vous l’ouvrez.
Regardons de plus près la nouvelle option par défaut que nous avons enregistrée :
add_image_size( 'post-image', 660 ) ;
Lorsque vous ajoutez de nouvelles tailles d’images personnalisées, vous pouvez définir à la fois une largeur et une hauteur. Dans notre exemple, nous avons simplement défini la largeur, qui est toujours la première valeur. Cela signifie que WordPress redimensionnera les images à la largeur souhaitée et à une hauteur proportionnelle.
Si vous souhaitez également ajouter une hauteur spécifique, votre ligne ressemblerait plutôt à ceci :
add_image_size( 'post-image', 660, 480 ) ;
N’hésitez pas à ajouter toutes les tailles personnalisées que vous souhaitez, en utilisant une nouvelle ligne pour chacune. Enregistrez ensuite les modifications dans votre fichier functions.php, et les nouvelles options devraient apparaître dans votre éditeur WordPress.
Conclusion
L’une des meilleures parties de l’utilisation de WordPress est sa personnalisation. Il n’y a aucun aspect de la plateforme – petit ou grand – que vous ne pouvez pas modifier. Cela s’applique également à la taille des vignettes de WordPress, et aux diverses autres options d’image par défaut.
Si vous souhaitez modifier la taille par défaut des vignettes de WordPress, vous pouvez le faire en quatre étapes rapides :
- Allez dans votre tableau de bord WordPress.
- Naviguez vers l’onglet Paramètres > Médias.
- Recherchez la section Taille des images > Taille des vignettes.
- Modifiez la largeur et la hauteur par défaut de vos vignettes en pixels.
Vous avez des questions sur la taille des images WordPress ? Parlons-en dans la section des commentaires ci-dessous !