Le module de blog de Divi peut afficher les articles de blog dans une disposition pleine largeur ou en grille. Si vous choisissez la disposition en grille, le nombre maximum de colonnes que vous pouvez avoir est de trois. Dans ce tutoriel, nous allons explorer la combinaison de la puissance de CSS Grid avec le module Divi Blog pour créer le nombre de colonnes que vous souhaitez. Avec seulement quelques bribes de CSS, votre blog se transformera en une magnifique grille multi-colonnes. De plus, les colonnes seront fluides et réactives à toutes les tailles de navigateur. Vous n’aurez donc pas à vous soucier de la mise à jour des requêtes média ou des paramètres réactifs. Après la magie de la grille CSS, vous disposerez toujours des paramètres intégrés du module de blog pour concevoir le blog visuellement sans aucun CSS personnalisé. Donc, si vous cherchez plus de colonnes pour votre blog Divi, ceci fera l’affaire et plus encore.
Coup d’œil rapide
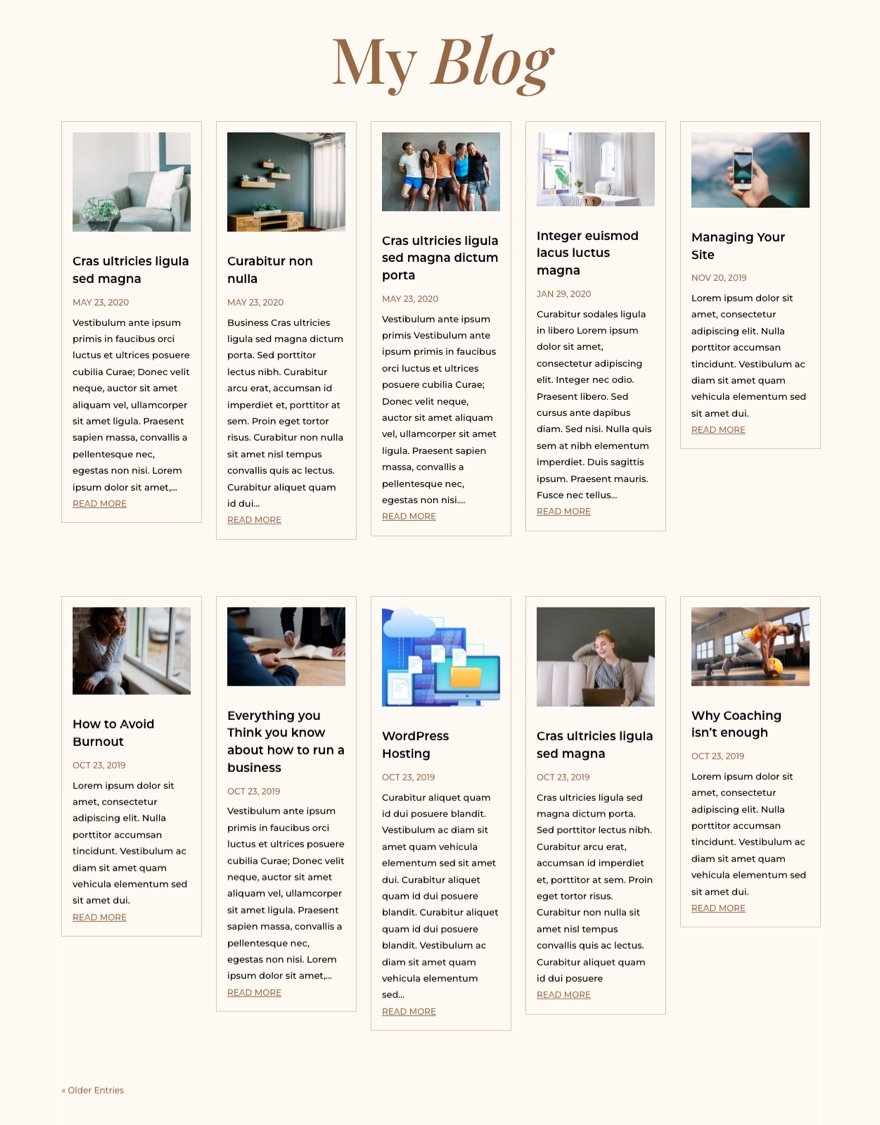
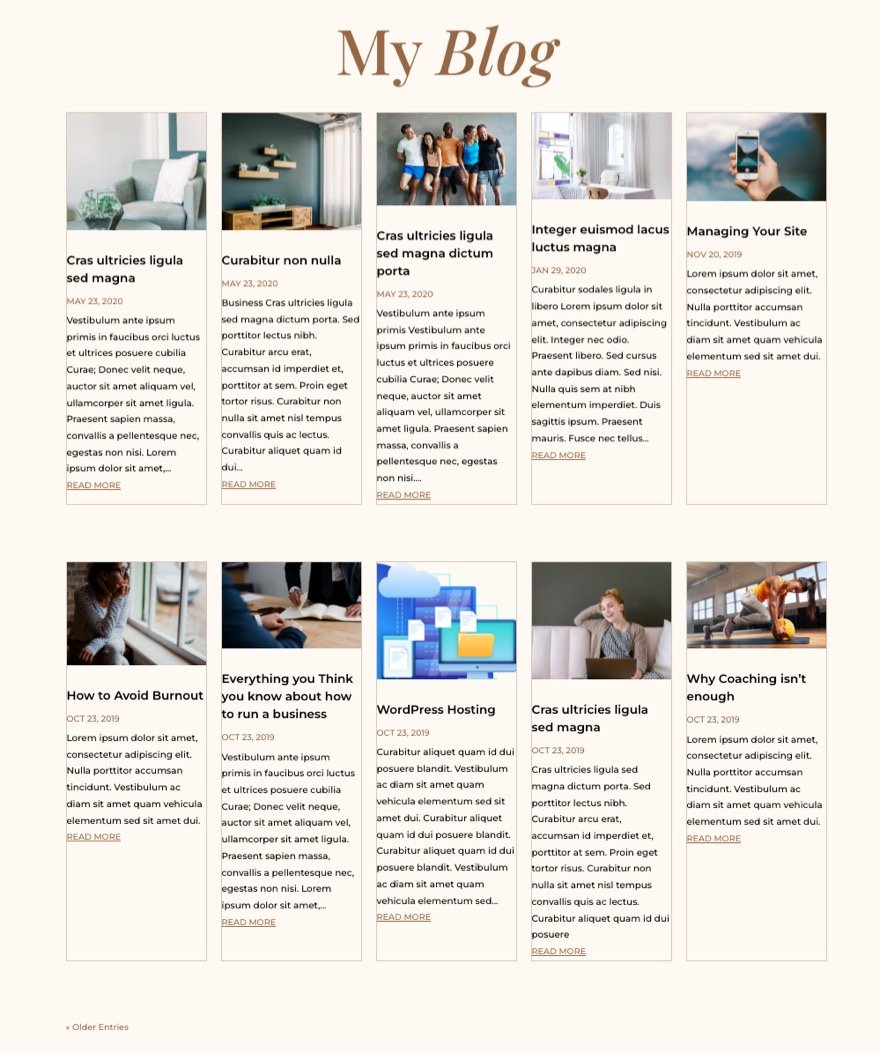
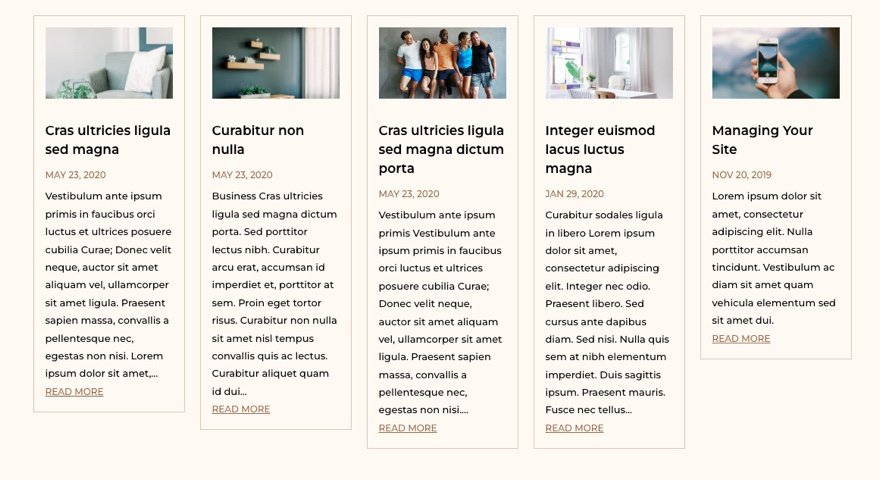
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Et voici un codepen démontrant la disposition de la grille CSS que nous allons ajouter au module de blog.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la conception du module de blog de ce tutoriel, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’informations sur Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Comment modifier le nombre de colonnes dans le module Divi Blog à l’aide de CSS Grid
Pourquoi une grille CSS ?
Il existe de nombreuses façons de créer des dispositions en colonnes pour le module de blog à l’aide de CSS. Mais dans ce cas, il est plus logique d’utiliser la grille CSS. La propriété CSS Grid est un moyen populaire de créer des dispositions de grille prévisibles et réactives pour le contenu avec seulement quelques lignes de CSS. Grâce à elle, nous pouvons organiser toutes les cartes du module de blog dans une grille entièrement réactive. En bref, il offre une solution simple et complète pour ajouter toute disposition en colonnes que vous souhaitez pour votre blog Divi. En fait, nous l’avons également utilisé pour construire une disposition en grille pour les modules Divi.
Maintenant, concentrons-nous sur le module de blog.
Configuration d’un module blog avec une mise en page pleine largeur
Le module Blog de Divi peut être utilisé pour ajouter un blog n’importe où sur votre site Web. Il est donc très facile de créer une page de blog dans Divi. Tout ce que vous devez faire est d’ajouter un module de blog à la page en utilisant le Divi Builder.
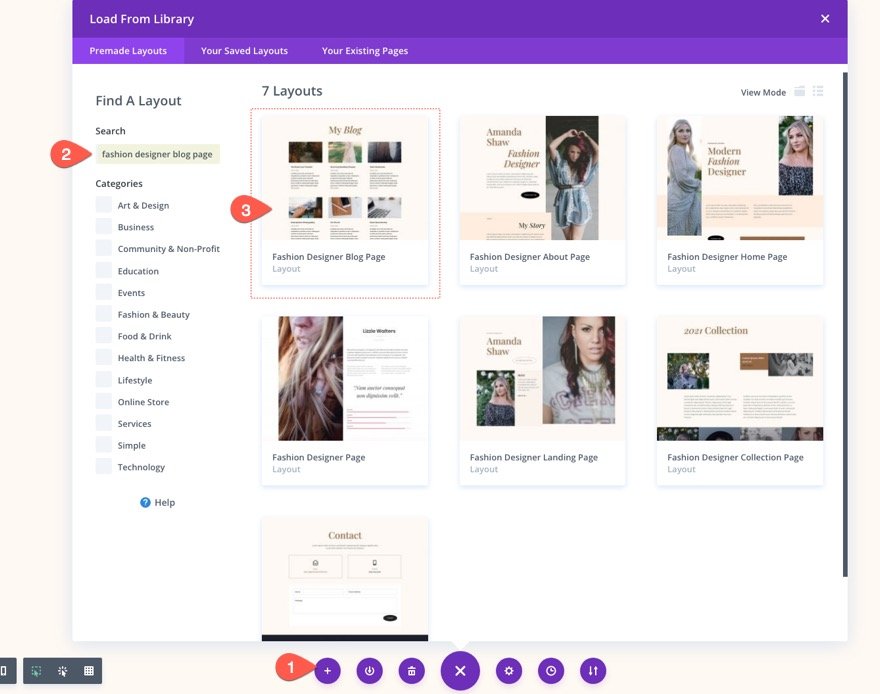
Pour ce tutoriel, nous allons utiliser un modèle de page de blog préfabriqué provenant de l’un de nos packs de mise en page gratuits, qui comporte déjà un module de blog avec un style de base. Pour charger la mise en page de blog préfabriquée sur votre page, ouvrez le menu des paramètres en bas et ouvrez la fenêtre contextuelle Ajouter depuis la bibliothèque. À partir de là, recherchez et trouvez la mise en page de blog sur la création de mode et chargez-la sur la page.
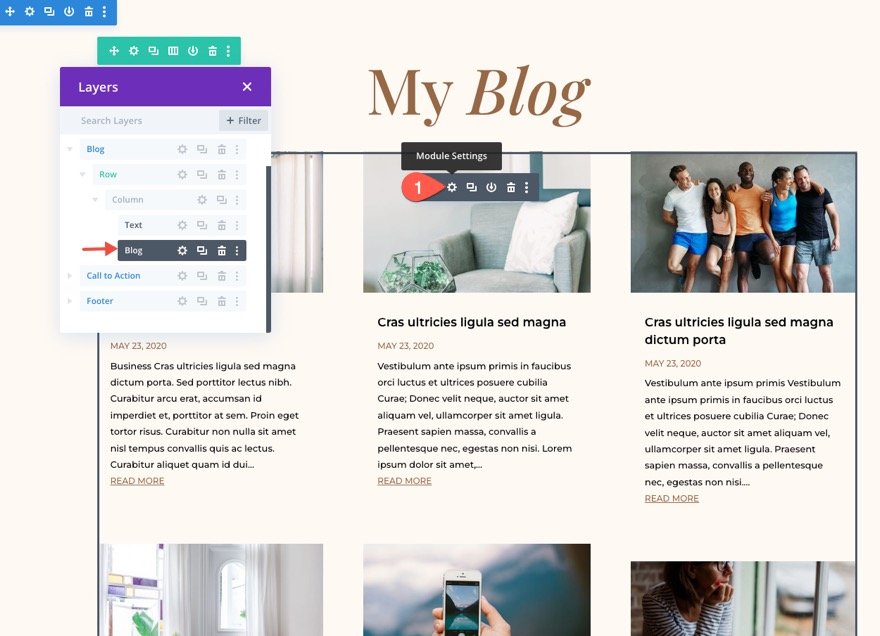
Une fois la mise en page chargée, trouvez le module de blog utilisé pour afficher les articles du blog et ouvrez les paramètres du module de blog.
Définissez le nombre d’articles
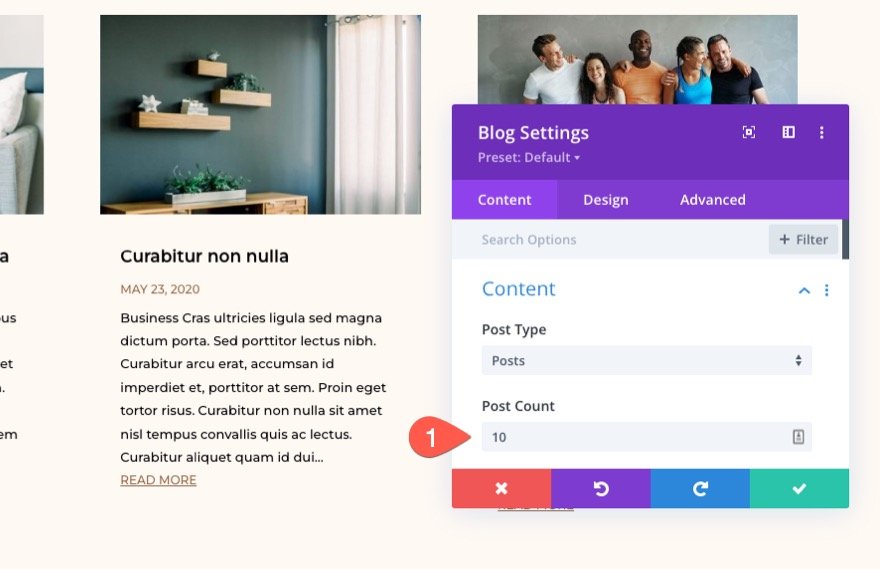
Dans les paramètres du blog, mettez à jour le contenu pour limiter le nombre d’articles à 10 (ceci est principalement pour des raisons esthétiques car notre grille comprendra éventuellement deux rangées de cinq articles de blog sur le bureau)
- Nombre d’articles : 10
Sélectionnez la mise en page pleine largeur
Étant donné que nous allons créer la disposition en colonnes de notre blog à l’aide de la grille CSS, nous devons nous assurer que la disposition du module de blog est en pleine largeur (et non en grille). Ainsi, les articles du blog seront empilés verticalement dans l’ordre normal du document/de la page.
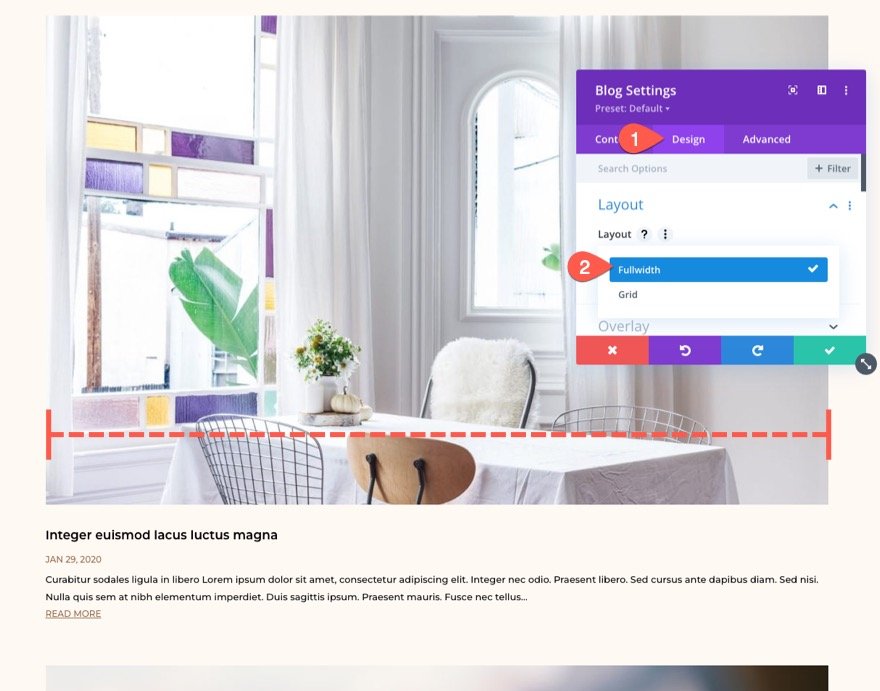
Pour modifier la disposition du module de blog, ouvrez les paramètres du module de blog et, sous l’onglet « Design », ouvrez le menu déroulant » Layout » et sélectionnez » Fullwidth ».
Désormais, chaque article de blog doit s’étendre sur toute la largeur de la colonne (ou du conteneur parent).
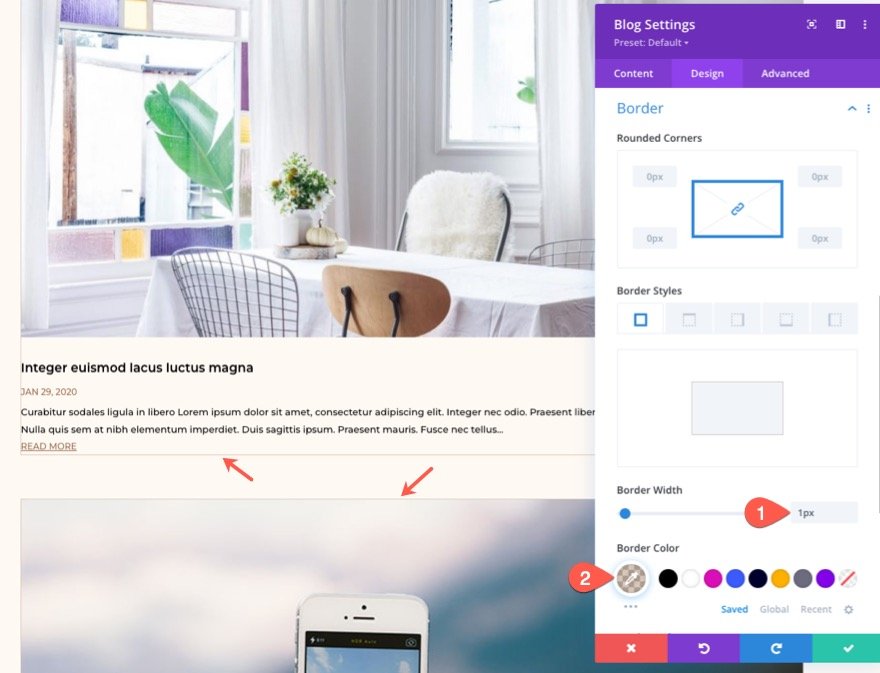
Juste pour le plaisir, ajoutons une bordure aux articles de blog afin d’avoir une meilleure idée de ce à quoi ressemblera notre grille lorsque nous ajouterons notre CSS. Mettez à jour les options de bordure comme suit :
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(150,104,70,0.35)
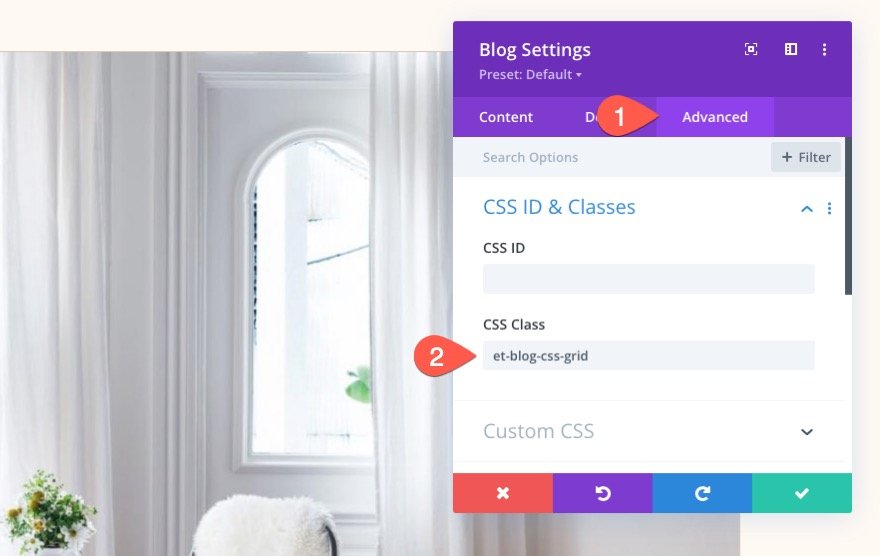
Ajout de la classe CSS personnalisée au module Blog
Afin de cibler efficacement ce module de blog particulier (et aucun autre) avec notre CSS, nous devons donner à notre module une classe CSS personnalisée. Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : et-blog-css-grid
Création de la disposition en plusieurs colonnes avec CSS Grid
Maintenant que notre module de blog est configuré avec une disposition pleine largeur, nous sommes prêts à ajouter notre CSS personnalisé. Pour l’instant, nous allons utiliser un module de code pour ajouter le CSS à la page. Mais, lorsque nous aurons terminé, vous pourrez toujours déplacer le CSS à l’endroit de votre choix (comme le CSS personnalisé dans les options du thème ou le style.css de votre thème enfant).
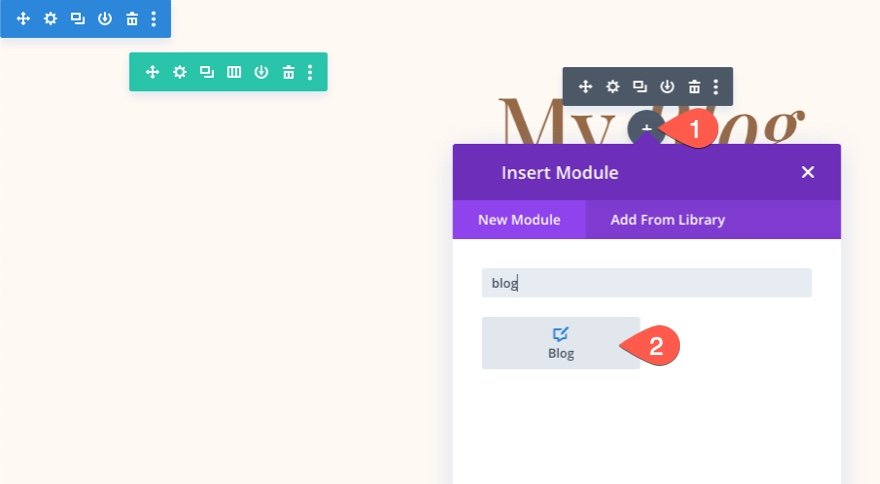
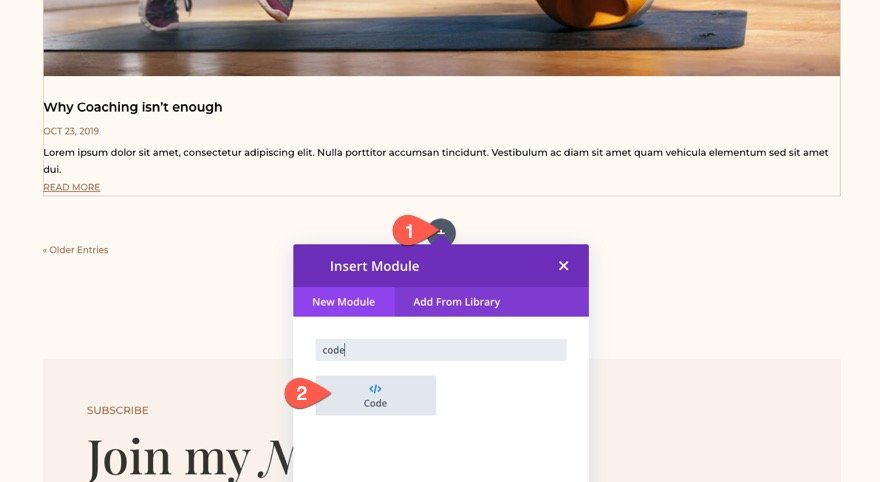
Ajoutez un nouveau module de code sous le module de blog.
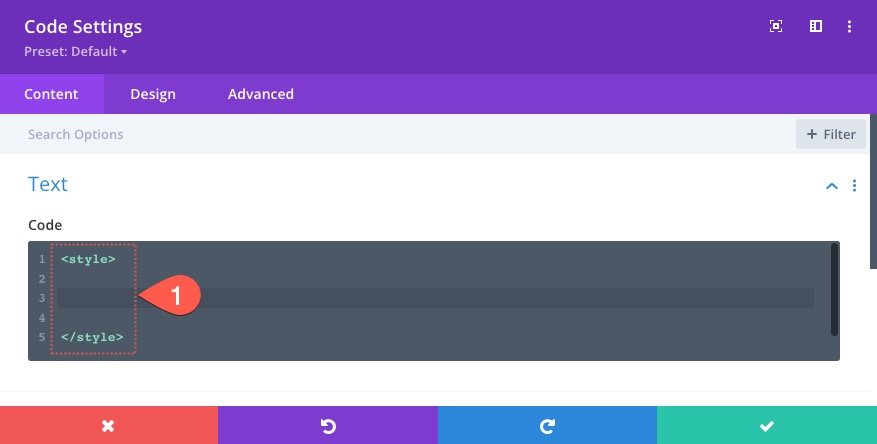
Dans le champ de saisie du code, ajoutez les balises de script nécessaires pour envelopper tout code CSS ajouté à une page.
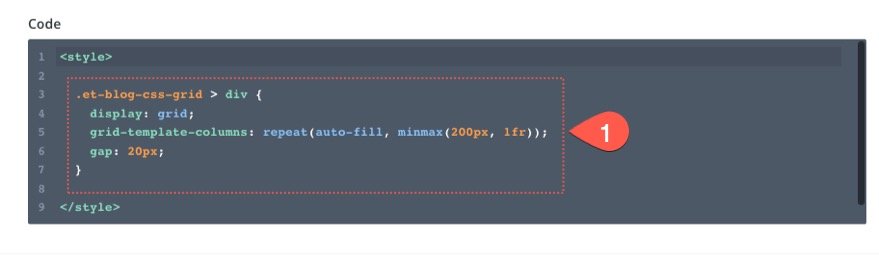
À l’intérieur des balises de script, collez le fragment de CSS suivant :
.et-blog-css-grid > div {
display : grid ;
grid-template-columns : repeat(auto-fill, minmax(200px, 1fr)) ;
gap : 20px ;
}
La première ligne de CSS dispose le contenu (ou les modules) en fonction du module de grille CSS.
display:grid ;
La deuxième ligne de CSS définit le modèle de colonnes de la grille.
grid-template-columns : repeat(auto-fill, minmax(200px, 1fr)) ;
La troisième ligne détermine l’espacement entre les éléments de la grille (comme la largeur de la gouttière).
gap : 20px ;
Comment fonctionnent les colonnes de la grille CSS
Dans ce cas, la grille ajoutera des colonnes à plusieurs reprises, selon les besoins, pour remplir l’espace restant du conteneur de la grille. Chaque colonne aura une largeur minimale de 200px et une largeur maximale de 1fr (ce qui est exactement la même chose que auto). Cela signifie que lorsque le conteneur parent (la ligne/colonne Divi) est à sa largeur maximale de 1080px, la grille aura 5 colonnes. Chaque colonne aura une largeur de 200px (la largeur minimale), soit 1000px. Ajoutez les 4 espaces de 20px de la grille et vous obtenez un total de 1080px. Lorsque la fenêtre d’affichage comprime la grille en dessous de 1080px, la magie de la grille CSS prend le relais et remplit chaque espace disponible avec des articles de blog jusqu’à ce qu’ils atteignent 200px de largeur. Par défaut, de nouvelles lignes seront créées automatiquement dès qu’elles seront nécessaires.
Pour obtenir plus de colonnes, vous pouvez soit modifier la valeur minmax de 200 px par quelque chose de plus petit, soit augmenter la largeur maximale de la ligne Divi par quelque chose de plus grand que 1080 px.
Voici un codepen démontrant la fonctionnalité CSS Grid Layout que nous avons ajoutée ici.
À ce stade, la grille réactive à cinq colonnes est prête à fonctionner. En fait, si vous ne prévoyez pas d’utiliser la pagination ou les bordures pour vos articles de blog, vous pouvez vous arrêter ici.
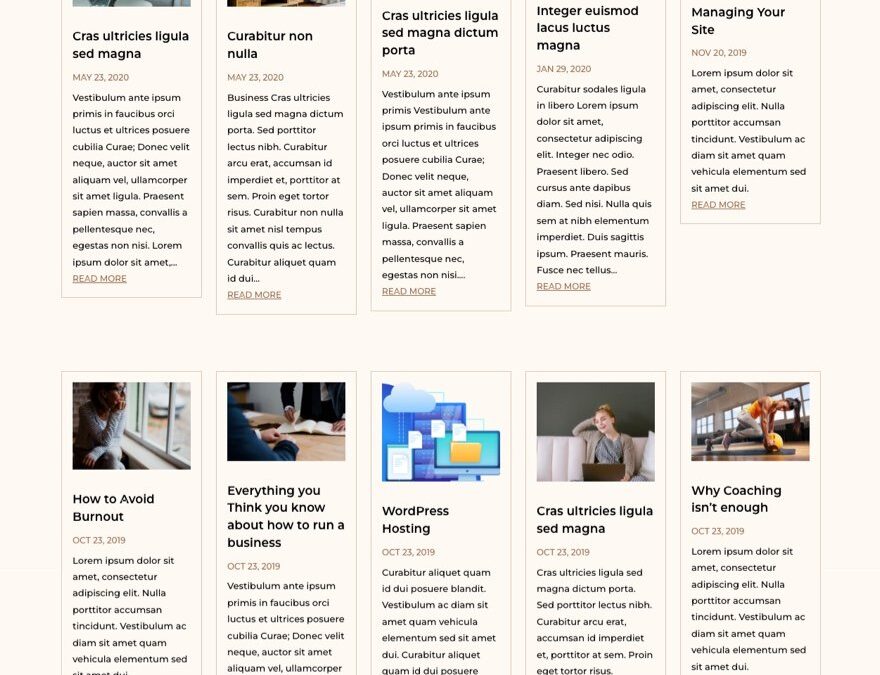
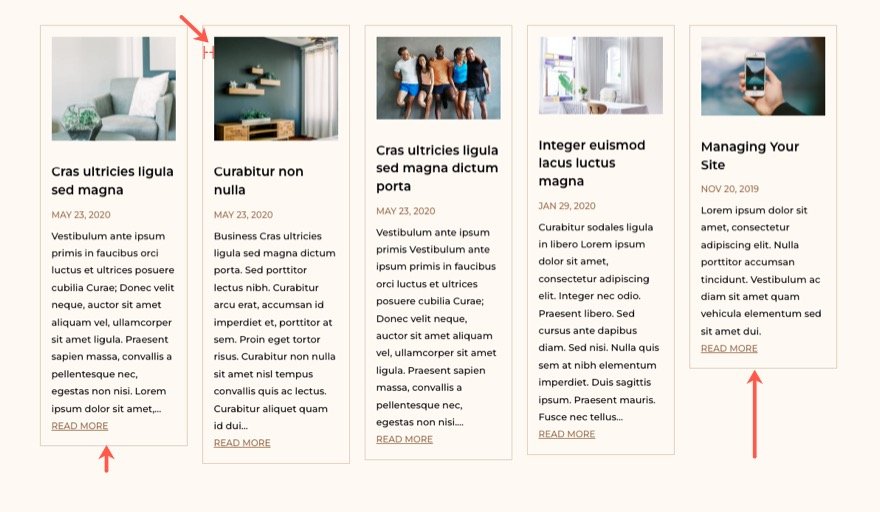
Voici le résultat obtenu jusqu’à présent.
Donnez du style à la carte (ou à l’élément de la grille) du billet de blog
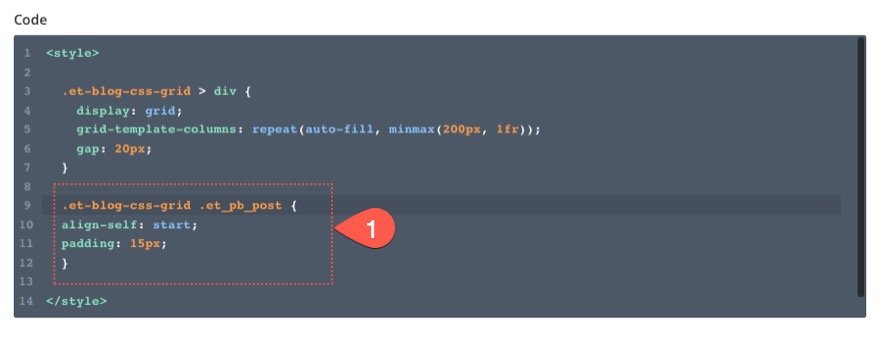
Ensuite, nous pouvons ajouter quelques lignes de CSS qui ciblent les éléments de la grille (ou les cartes de billets de blog) afin qu’ils soient alignés en haut de chaque rangée et qu’ils aient un peu de rembourrage.
.et-blog-css-grid .et_pb_post {
align-self : start ;
padding : 15px ;
}
Suppression de la pagination dans la grille
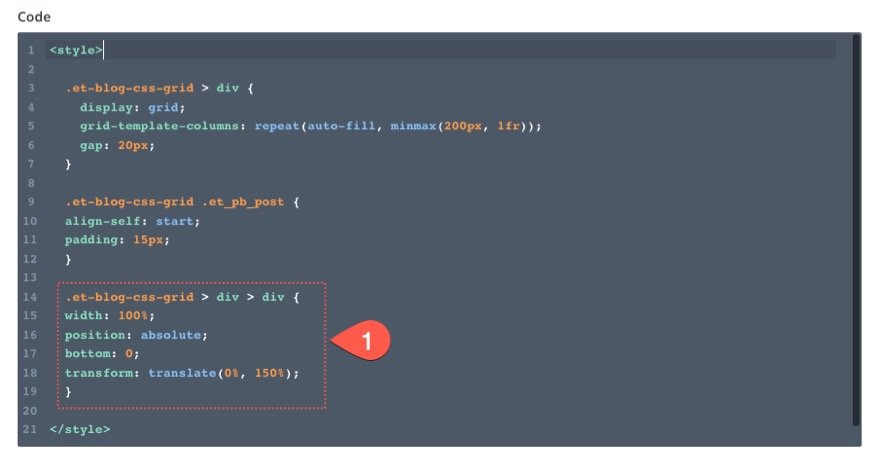
Actuellement, si la pagination est active sur le module de blog, celui-ci sera traité comme le dernier élément de la grille CSS. Pour supprimer complètement la pagination de la grille, nous pouvons lui donner une position absolue et la placer directement sous le module de blog. Pour ce faire, ajoutez le CSS suivant :
.et-blog-css-grid > div > div {
width : 100% ;
position : absolute ;
bottom : 0 ;
transform : translate(0%, 150%) ;
}
Désormais, les liens de pagination se trouvent en toute sécurité à l’extérieur de la grille, de sorte qu’ils ne sont pas déplacés en fonction de la largeur des fenêtres.
Voyons le résultat obtenu jusqu’à présent !
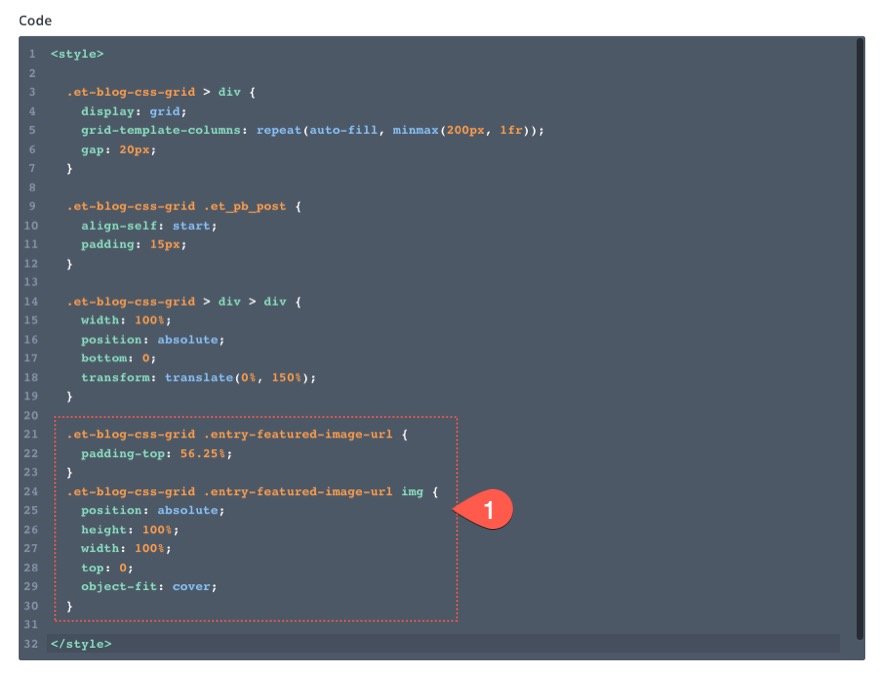
Conseil bonus : Ajustez la taille de toutes les images vedettes (ou vignettes)
À ce stade, vous avez peut-être remarqué l’incohérence de la hauteur des images vedettes sur chaque fiche d’article de blog. Si vous souhaitez qu’elles aient toutes la même hauteur, vous pouvez utiliser une feuille de style CSS supplémentaire.
.et-blog-css-grid .entry-featured-image-url {
padding-top : 56.25% ;
}
.et-blog-css-grid .entry-featured-image-url img {
position : absolute ;
height : 100% ;
width : 100% ;
top : 0 ;
object-fit : cover ;
}
Le premier extrait cible le conteneur de l’image vedette et ajoute un pourcentage de remplissage qui ajuste essentiellement la hauteur du conteneur de l’image. Mais le premier extrait ne fonctionne pas tant que nous n’avons pas positionné l’image vedette de manière à ce qu’elle soit parfaitement centrée dans le conteneur d’image. Pour ce faire, nous donnons à l’image une position absolue et utilisons « object-fit:cover » pour que l’image s’étende sur toute la largeur et la hauteur du conteneur.
Avec un remplissage supérieur de 56,25 %, nous devrions obtenir un rapport d’aspect 16:9 pour toutes nos images.
N’hésitez pas à ajuster le remplissage du conteneur de l’image pour obtenir le rapport d’aspect que vous souhaitez pour votre image.
Résultat final
Voici un autre aperçu de l’ensemble du CSS que nous avons ajouté au module de code avec quelques commentaires.
/* créer un modèle de colonne de grille css */
.et-blog-css-grid > div {
display : grid ;
grid-template-columns : repeat(auto-fill, minmax(200px, 1fr)) ;
gap : 20px ;
}
/* styliser un élément de grille css ou un article de blog */
.et-blog-css-grid .et_pb_post {
align-self : start ;
padding : 15px ;
}
/* supprimer la pagination de la grille du module blog avec une position absolue */
.et-blog-css-grid > div > div {
width : 100% ;
position : absolute ;
bottom : 0 ;
transform : translate(0%, 150%) ;
}
/* Redimensionnement des vignettes des images vedettes */
.et-blog-css-grid .entry-featured-image-url {
padding-top : 56.25% ;
}
.et-blog-css-grid .entry-featured-image-url img {
position : absolute ;
height : 100% ;
width : 100% ;
top : 0 ;
object-fit : cover ;
}
Et voici un aperçu final de notre module de blog avec nos nouvelles colonnes et notre nouvelle grille.
Réflexions finales
Je suis toujours surpris par ce que l’on peut accomplir avec quelques lignes de CSS grâce à CSS Grid. Dans ce cas, nous avons pu restructurer l’ensemble du module de blog Divi en une disposition fluide à cinq colonnes. Le plus beau, c’est que vous n’avez pas à vous soucier de l’utilisation des media queries ! En espérant que cela vous fasse gagner du temps et vous donne plus d’options pour construire de belles pages de blog.
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !