Dans le monde de la conception de sites Web, les codeurs et les non-codeurs chercheront un jour à ajouter des personnalisations et des fonctionnalités plus avancées à leurs sites Web Divi. En général, cela implique l’utilisation de Javascript/JQuery pour modifier le style des éléments de la page pour différentes raisons. Vous pouvez vouloir faire apparaître un formulaire de contact lorsque vous cliquez sur un bouton. Ou vous pouvez vouloir modifier une image lorsque vous survolez un lien.
Dans ce tutoriel, nous allons vous montrer comment modifier le style de plusieurs éléments au survol ou au clic dans Divi. Tout d’abord, nous allons profiter des options de conception intégrées de Divi pour concevoir une mise en page de section. Ensuite, nous présenterons un simple extrait de jQuery que vous pouvez utiliser en combinaison avec un CSS personnalisé pour ajuster le style de n’importe quel élément de cette section lors du survol ou du clic sur un bouton. Cela peut sembler compliqué (surtout pour les débutants), mais vous pourriez être surpris de la simplicité de la tâche.
C’est parti !
Coup d’œil rapide
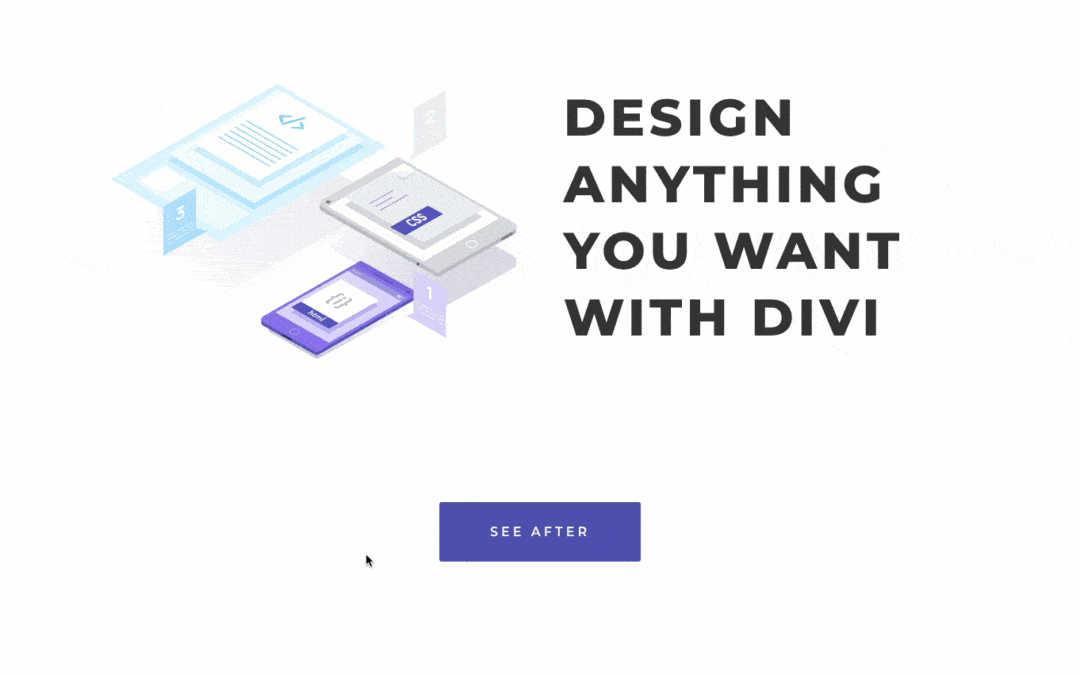
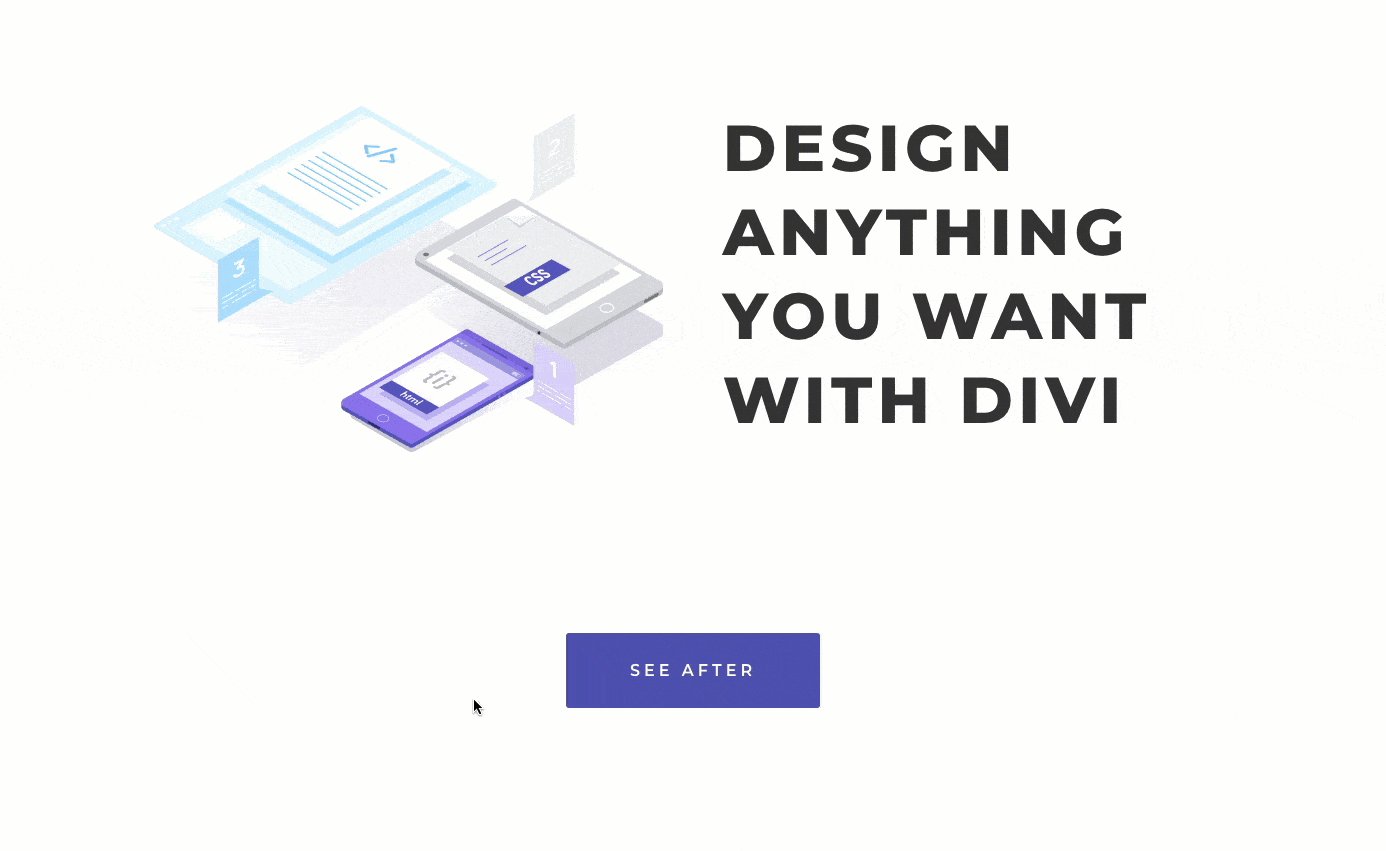
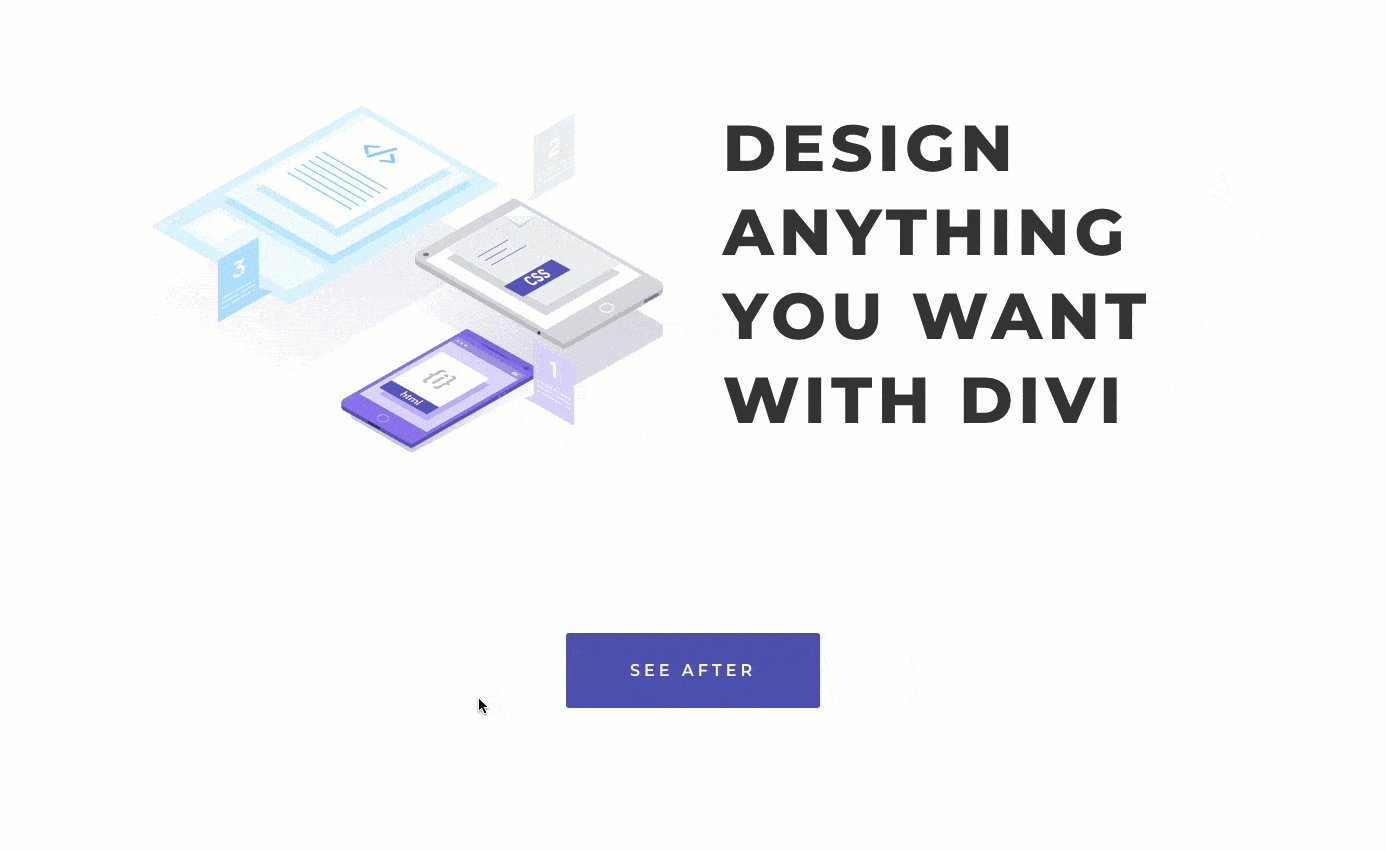
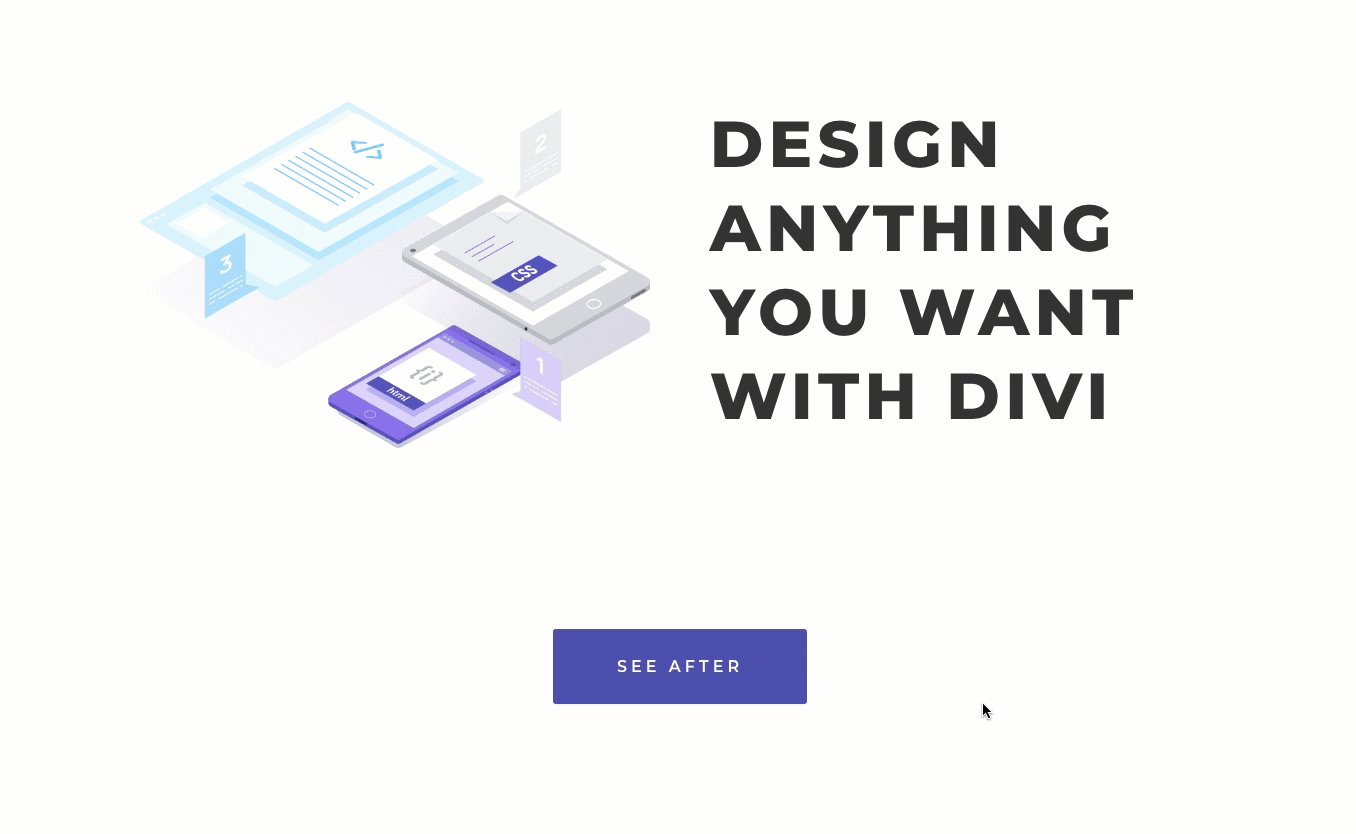
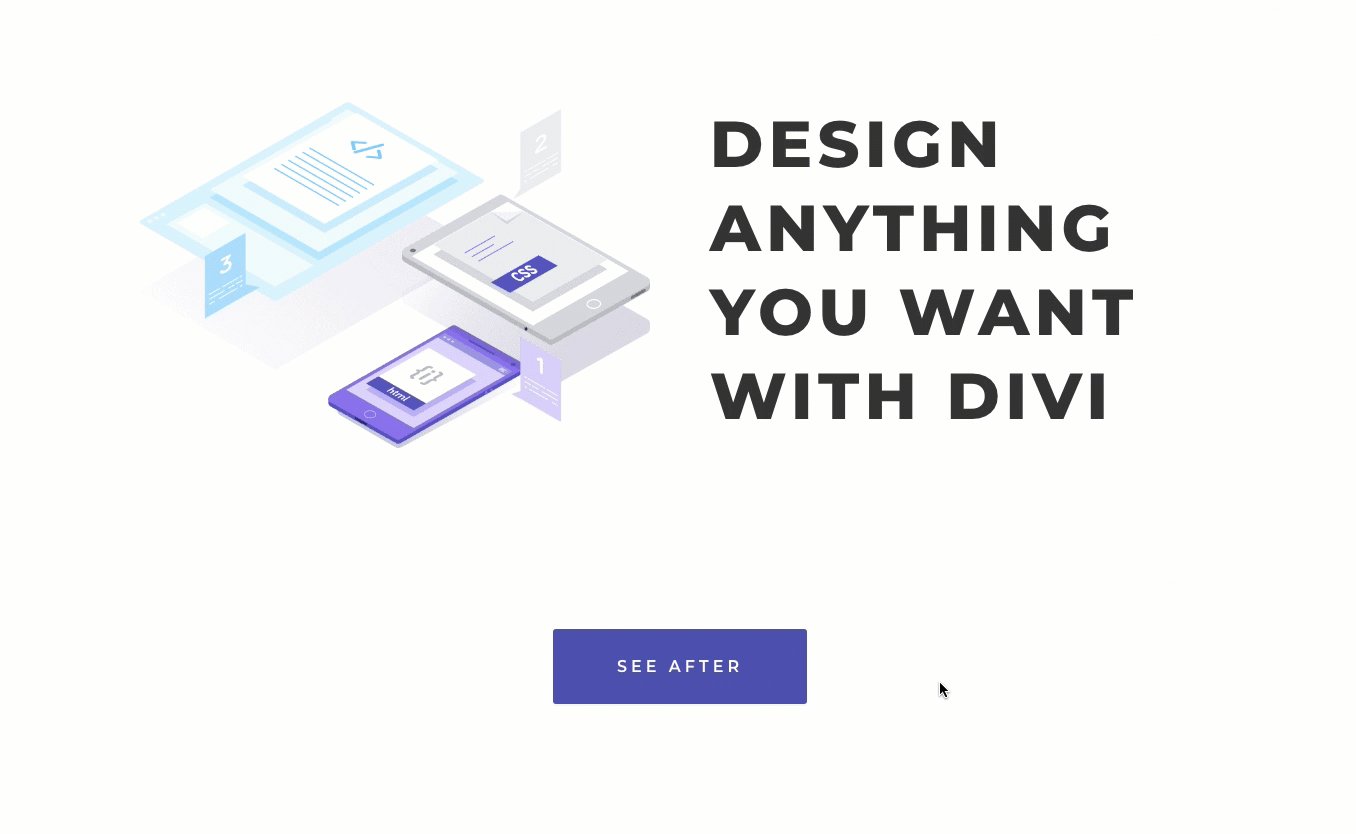
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Voici la mise en page de la section qui change lorsqu’on passe la souris sur le bouton.
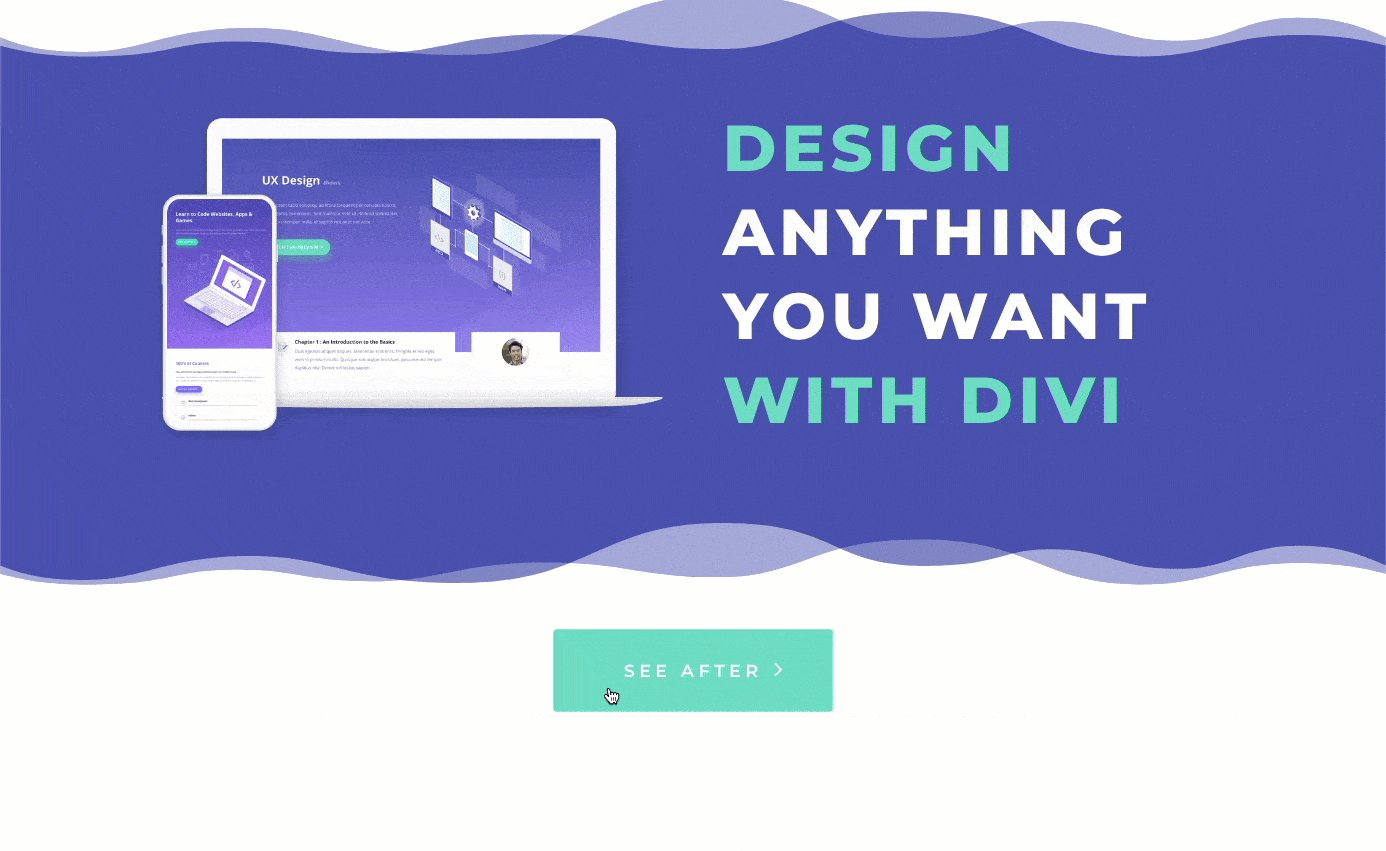
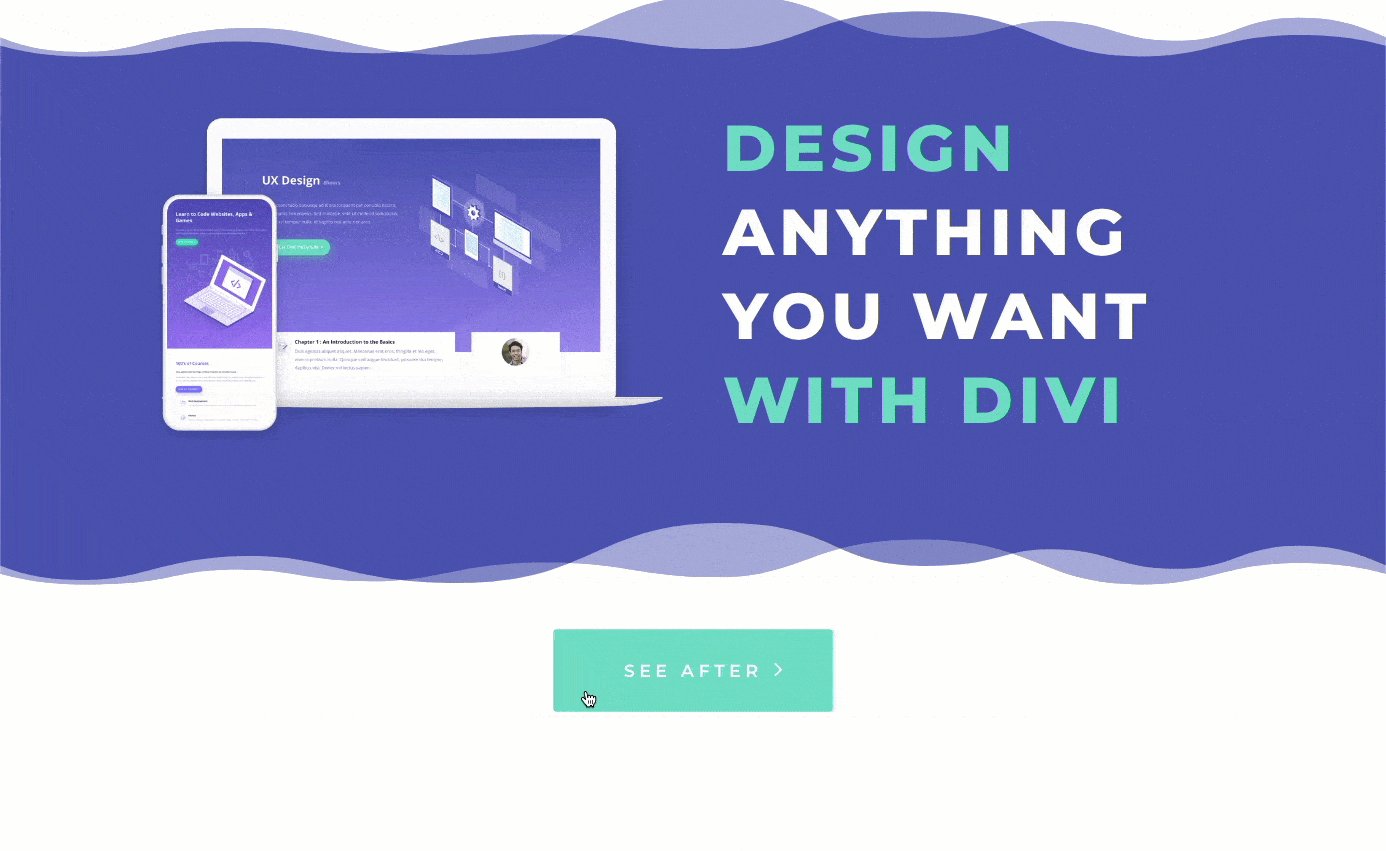
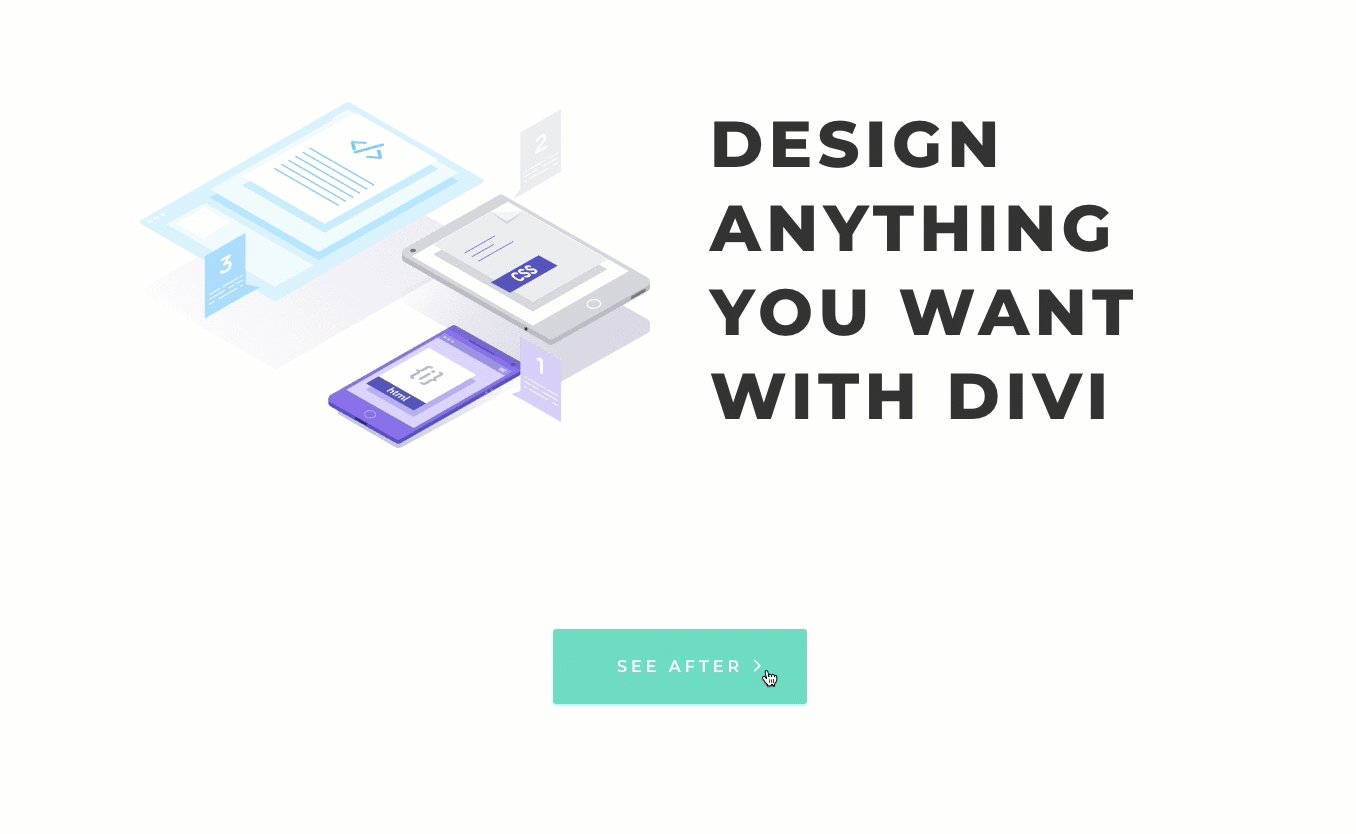
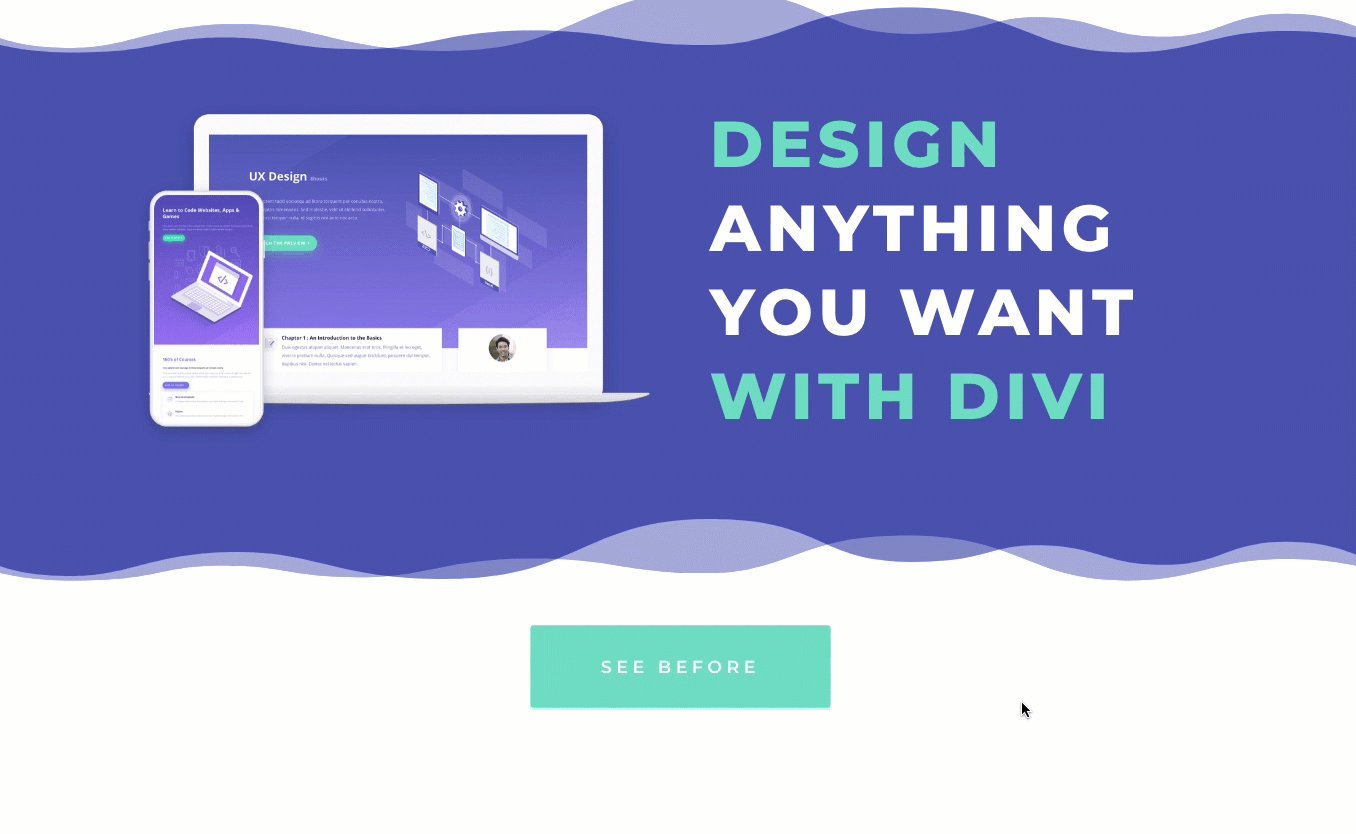
Et voici la même mise en page de section modifiée en cliquant sur le bouton. Remarquez que le texte du bouton change également en cas de clic.
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Partie 1 : Conception de la mise en page de la section
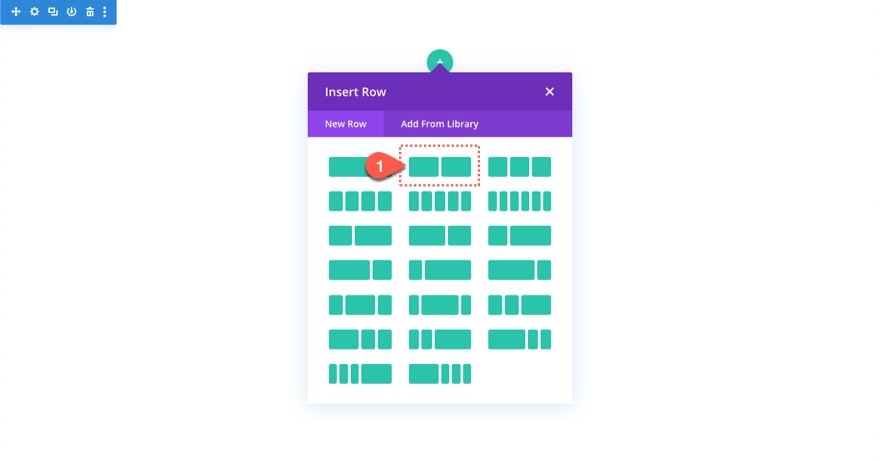
Pour commencer, créez une nouvelle ligne à deux colonnes.
Paramètres de la section
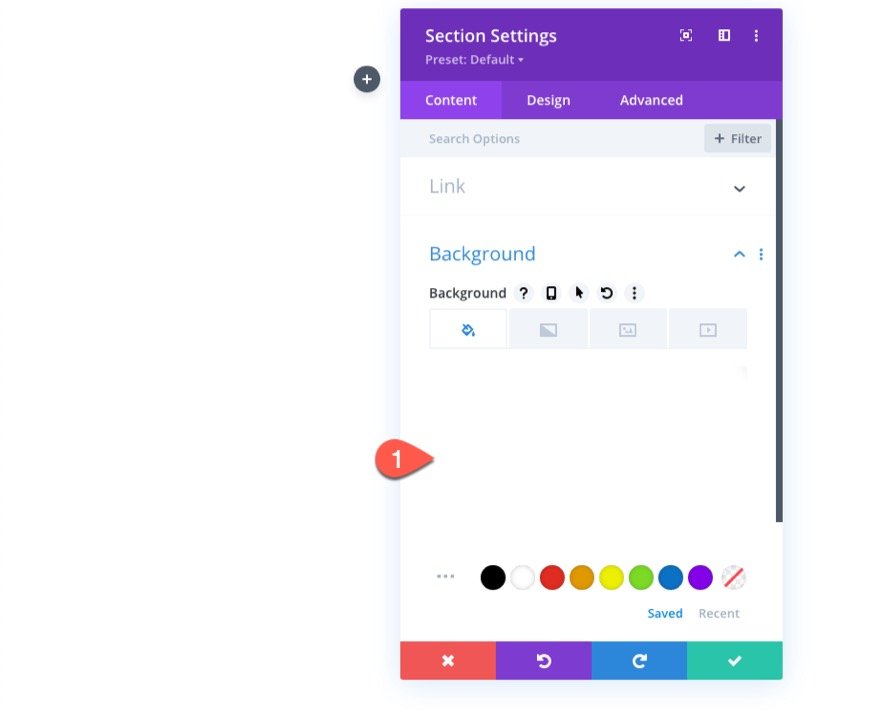
Avant d’ajouter des modules, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #ffffff
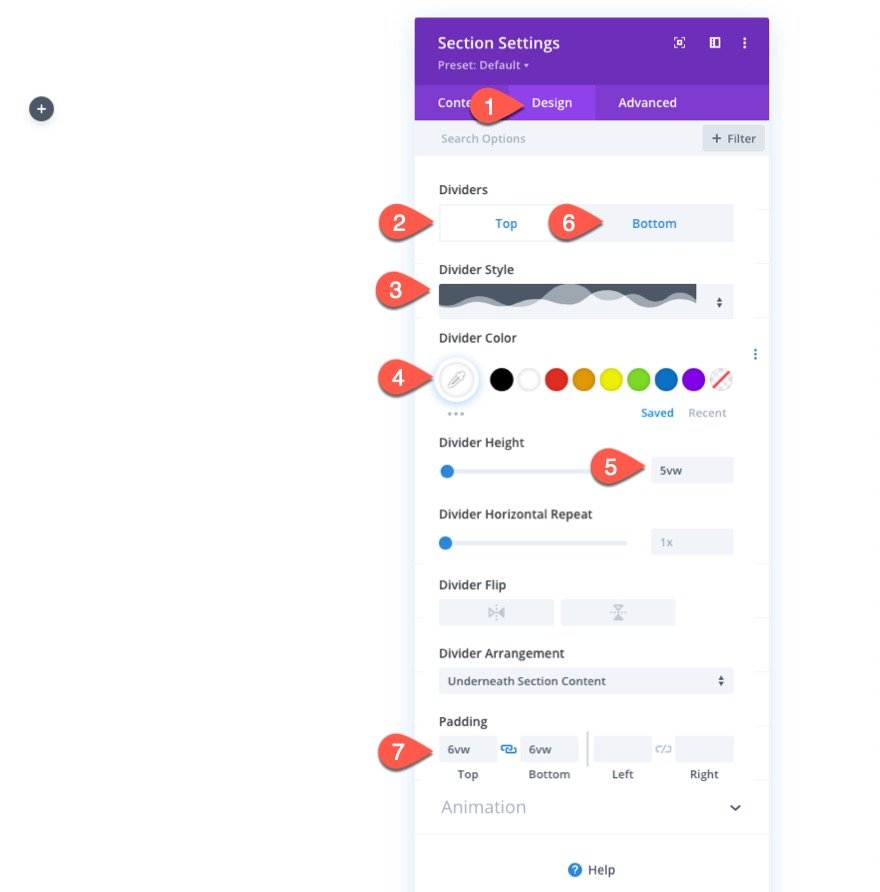
- Style du séparateur supérieur : voir la capture d’écran
- Couleur du séparateur supérieur : #ffffff
- Hauteur du séparateur supérieur : 5vw
- Style du séparateur inférieur : identique
- Couleur du séparateur inférieur : #ffffff
- Hauteur du séparateur inférieur : 5vw
- Rembourrage : 6vw en haut, 6vw en bas
Avant l’image
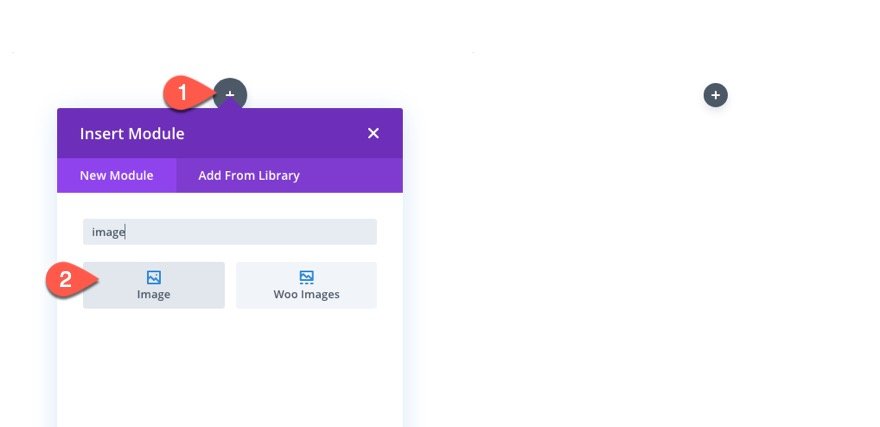
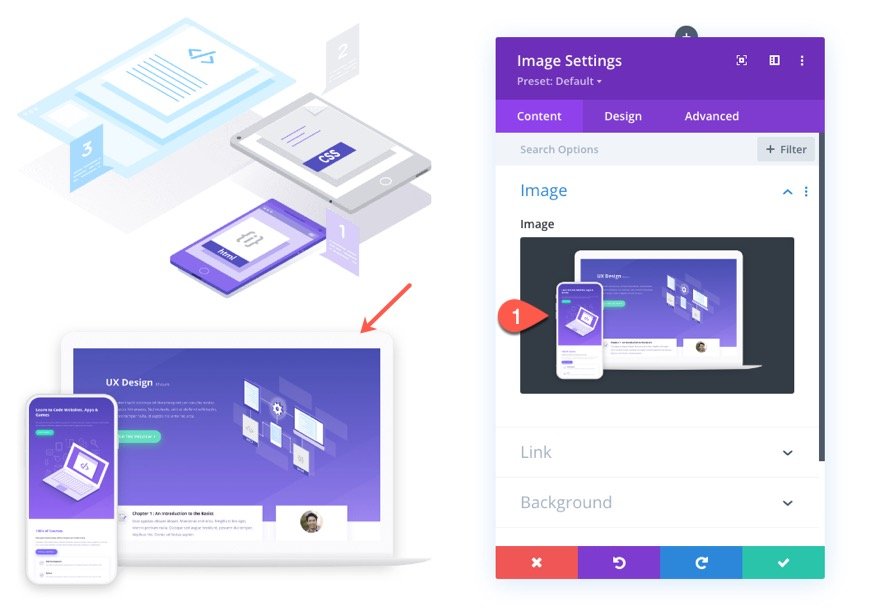
Dans la colonne de gauche de la rangée à deux colonnes, ajoutez un nouveau module image.
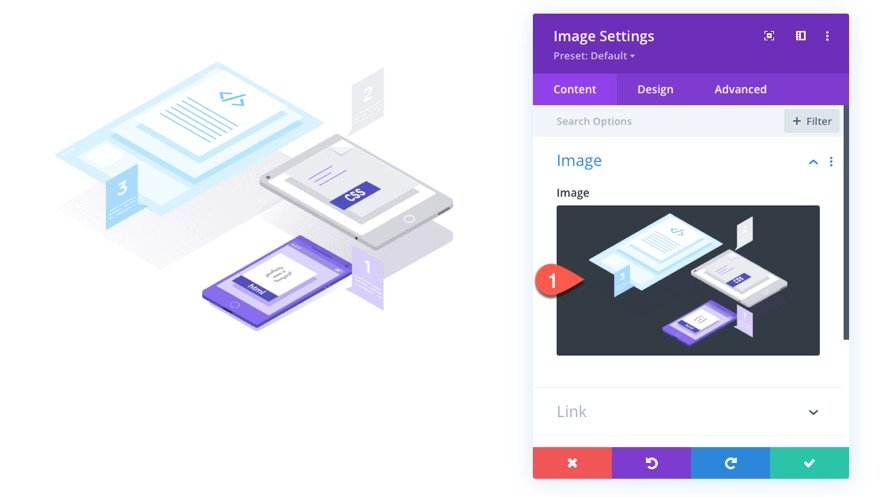
Téléchargez ensuite l’image que vous souhaitez mettre en valeur. Pour ce tutoriel, nous utilisons une image du pack de mise en page pour la gestion de l’apprentissage (LMS), qui mesure environ 800 px par 550 px.
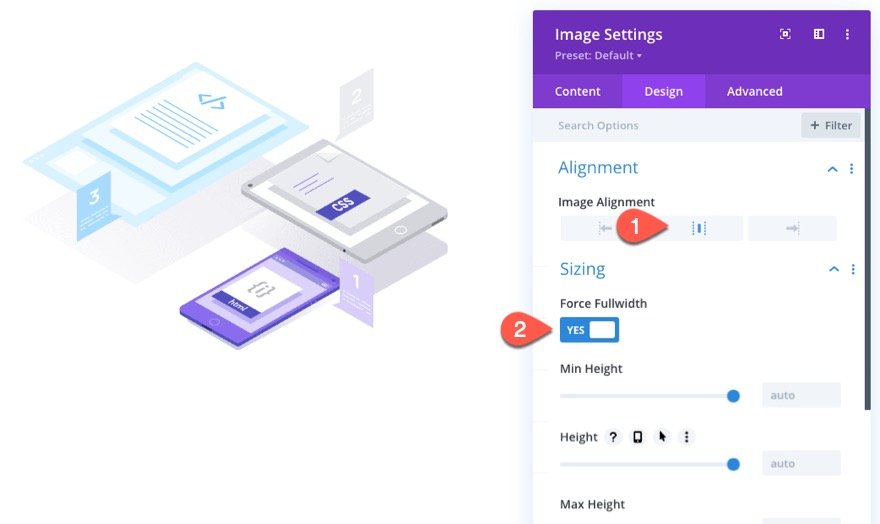
Dans l’onglet « Design », mettez à jour l’alignement et activez l’option « Force fullwidth ».
- Alignement de l’image : centre
- Forcer la largeur totale : OUI
Image suivante
Ensuite, nous allons créer une autre image que nous afficherons lorsque nous survolerons/cliquerons sur un bouton.
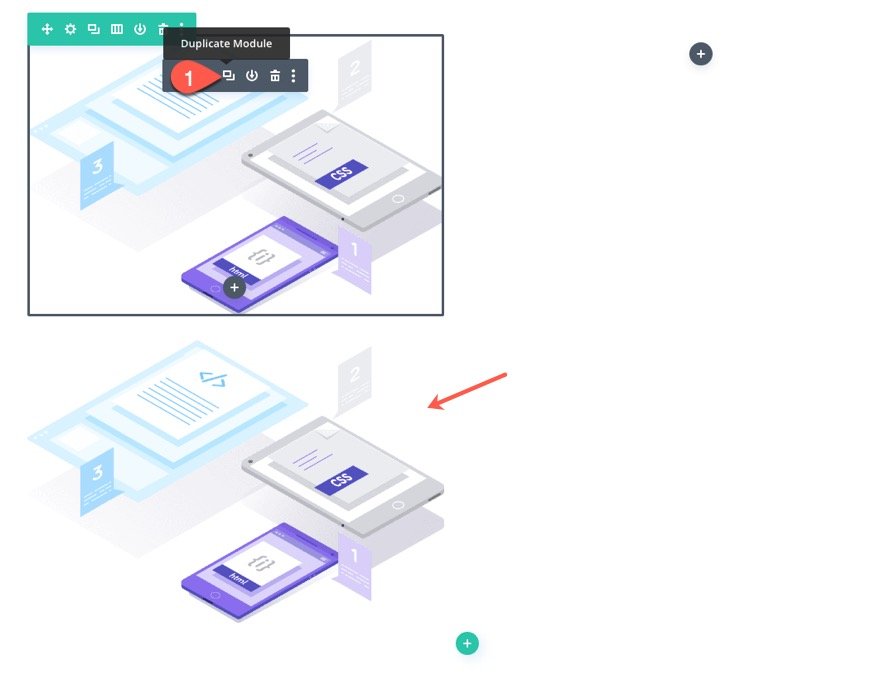
Pour créer l’image, dupliquez le module image précédent.
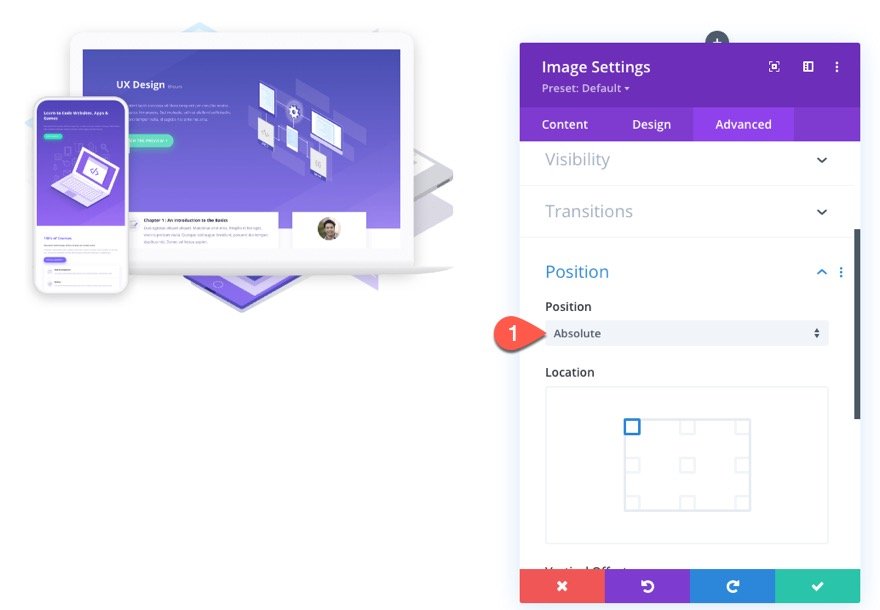
Puis téléchargez une nouvelle image. L’image doit avoir la même taille que l’autre image puisqu’elle remplacera l’autre image au survol/au clic.
Pour cette image, nous allons lui donner une position absolue. Ainsi, l’image se trouvera directement au-dessus de l’autre image sans occuper d’espace réel sur la page.
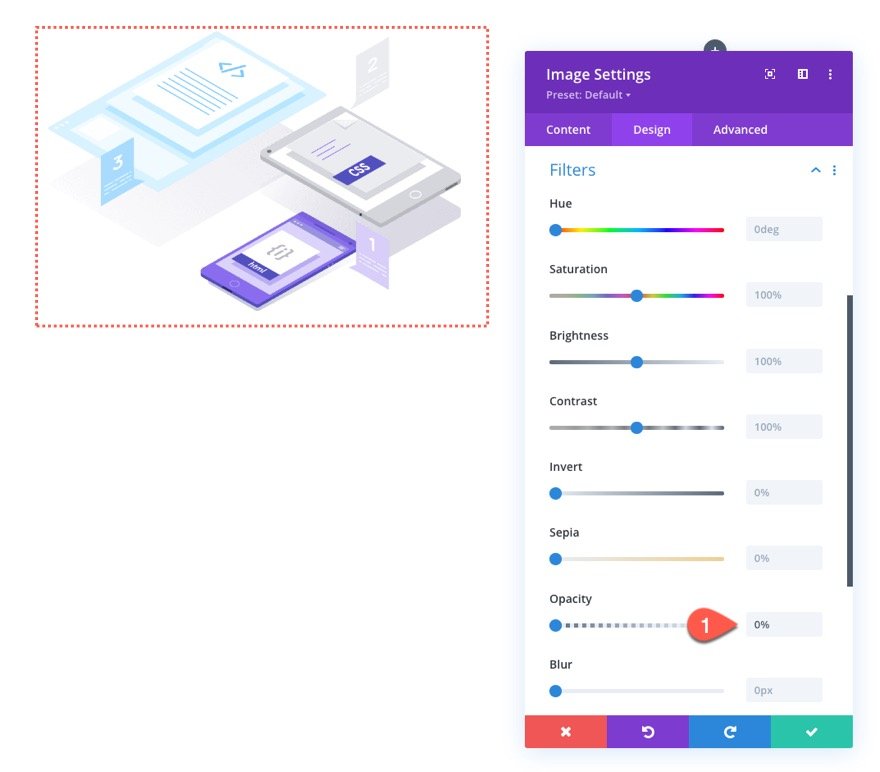
Dans l’onglet Conception, modifiez l’opacité dans les options de filtre de manière à ce que l’image soit complètement invisible.
Ajouter un en-tête de texte
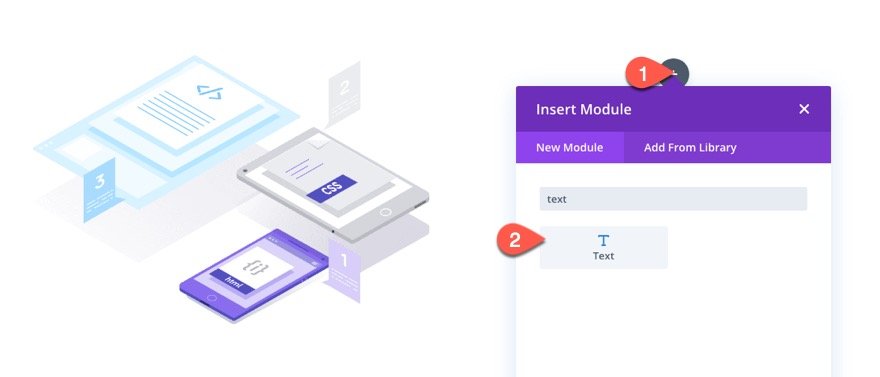
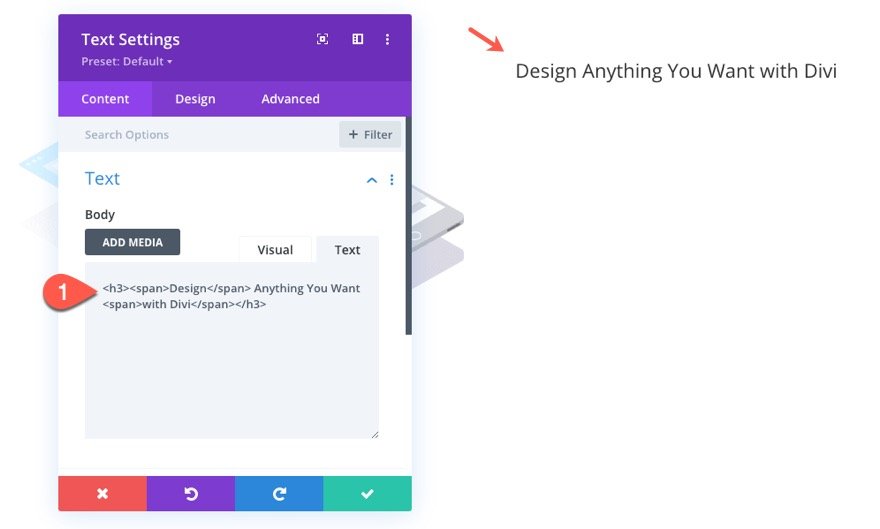
Dans la colonne de droite, ajoutez un nouvel élément de texte.
Collez ensuite le HTML suivant dans la zone de contenu du corps :
Concevoirtout ce que vous voulez avec Divi
.
Remarquez que certains des mots du texte sont entourés de balises span. C’est pour que nous puissions cibler et styliser ces mots plus tard avec un CSS personnalisé.
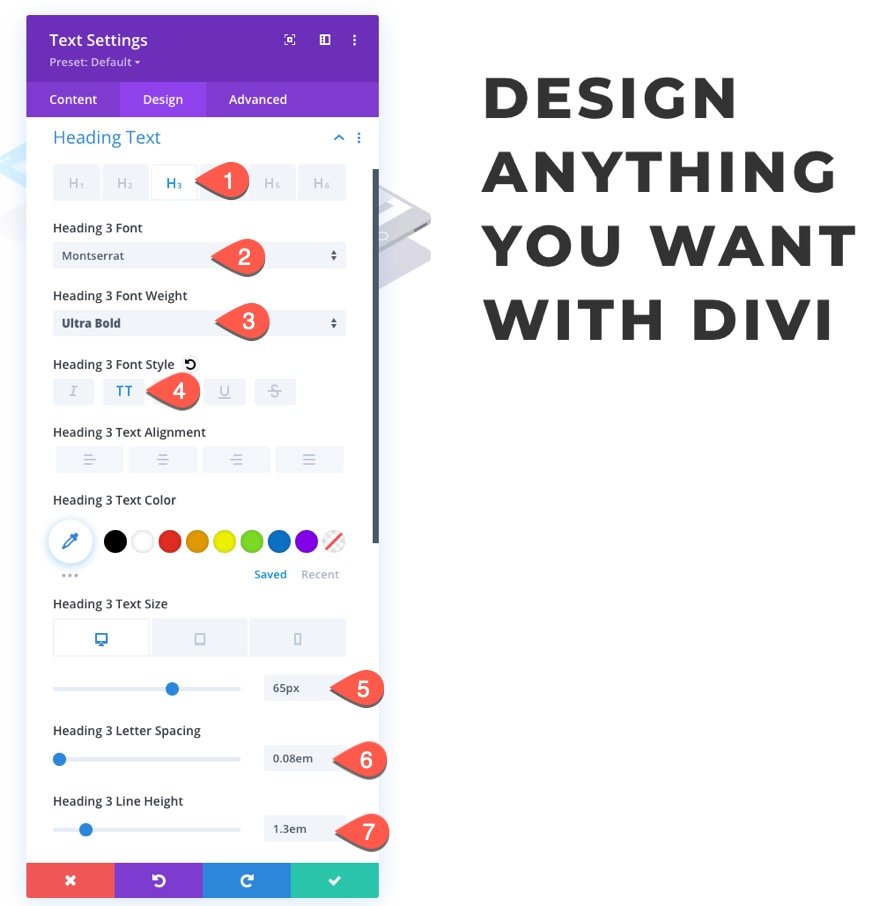
Sous l’onglet Conception, mettez à jour les options de style H3 comme suit :
- Titre 3 Police : Montserrat
- Poids de la police de l’en-tête 3 : Ultra Bold
- Style de la police Heading 3 : TT
- Taille du texte Heading 3 : 65px (ordinateur de bureau et tablette), 40px (téléphone)
- Espacement des lettres du Heading 3 : 0.8em
- Hauteur de ligne de l’entête 3 : 1,3em
Nous nous sommes occupés de la mise en page de la section qui contient les éléments de conception que nous allons modifier en survolant/cliquant sur un bouton. Dans la section suivante, nous allons ajouter le bouton que nous utiliserons pour déclencher les changements de style.
Créer une section pour le bouton
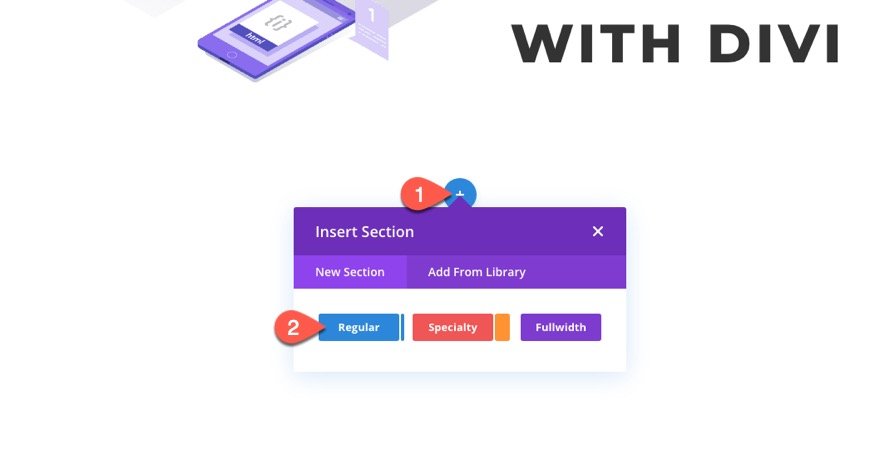
Créez une nouvelle section ordinaire sous la section actuelle.
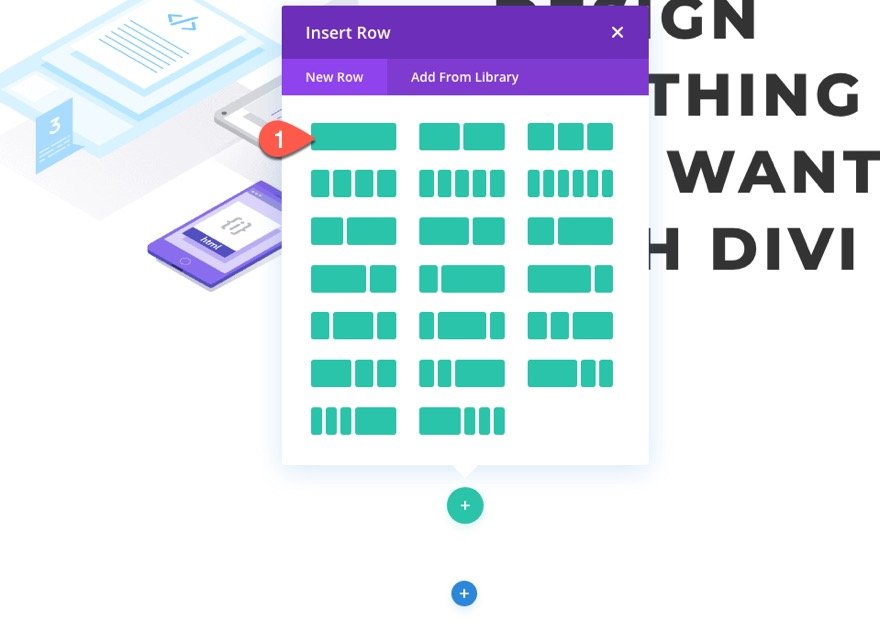
Ajoutez ensuite une rangée d’une colonne à la section.
Ajouter un bouton
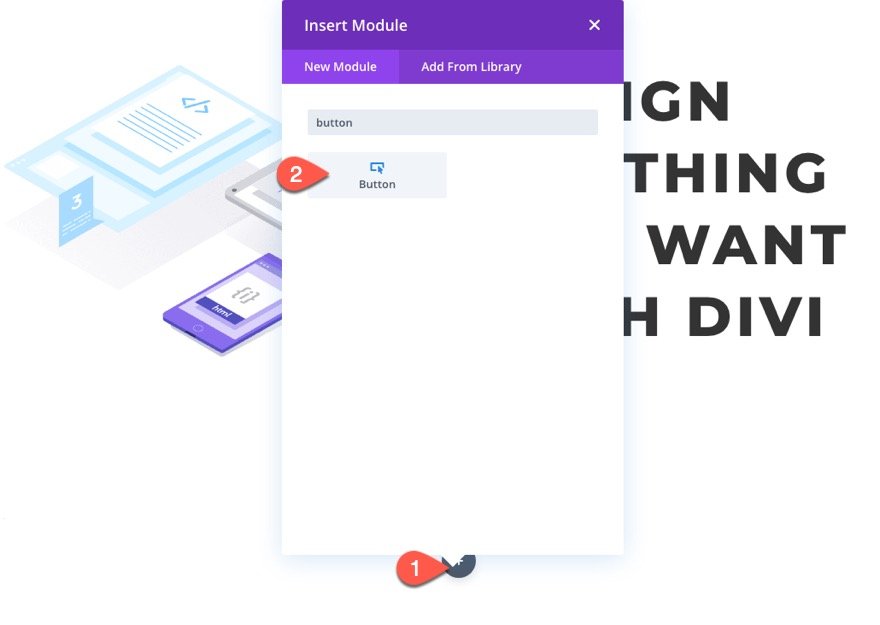
Dans la colonne, ajoutez un nouveau module de bouton.
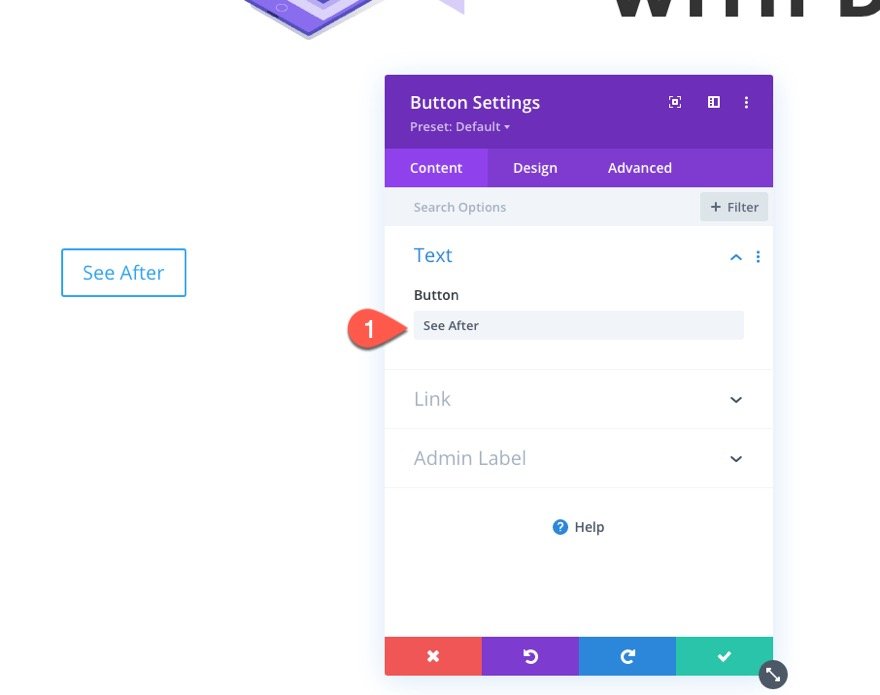
Changez le texte du bouton en « Voir après ».
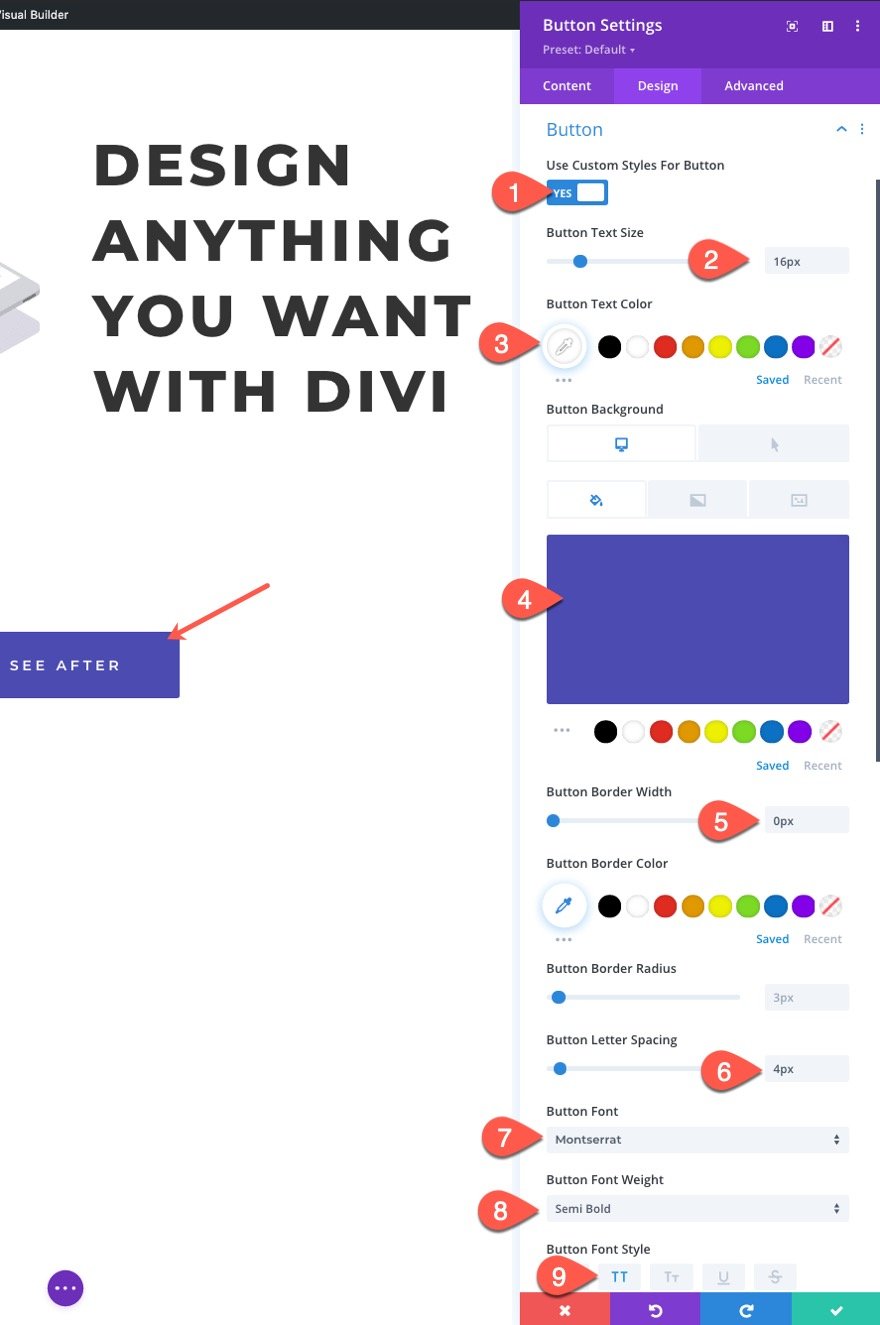
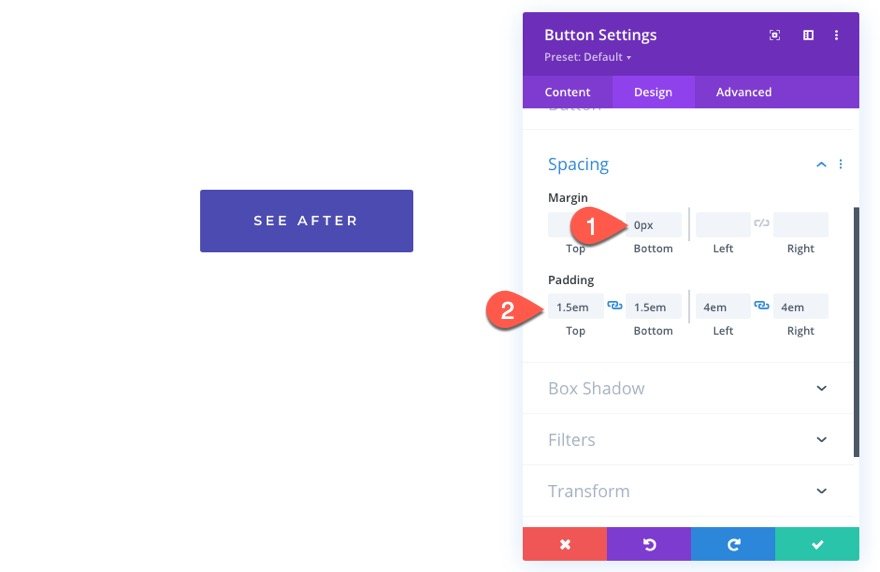
Passez à l’onglet Conception et mettez à jour la conception du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : YES
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #ffffff
- Arrière-plan du bouton : #4b4baf
- Arrière-plan du bouton (survol) : #67ddc1
- Largeur de la bordure du bouton : 0px
- Espacement des lettres du bouton : 4px
- Police du bouton : Montserrat
- Poids de la police du bouton : Semi-bold (semi-gras)
- Style de la police des boutons : TT
Partie 2 : ajout de classes CSS aux éléments
Maintenant que notre conception est en place, nous allons réaliser le reste des changements de conception en utilisant du code personnalisé (CSS et JQuery). Mais avant de commencer à ajouter notre code personnalisé, nous devons ajouter des classes CSS à tous les éléments que nous souhaitons modifier lors du survol/du clic sur le bouton.
Ajouter une classe CSS à la section
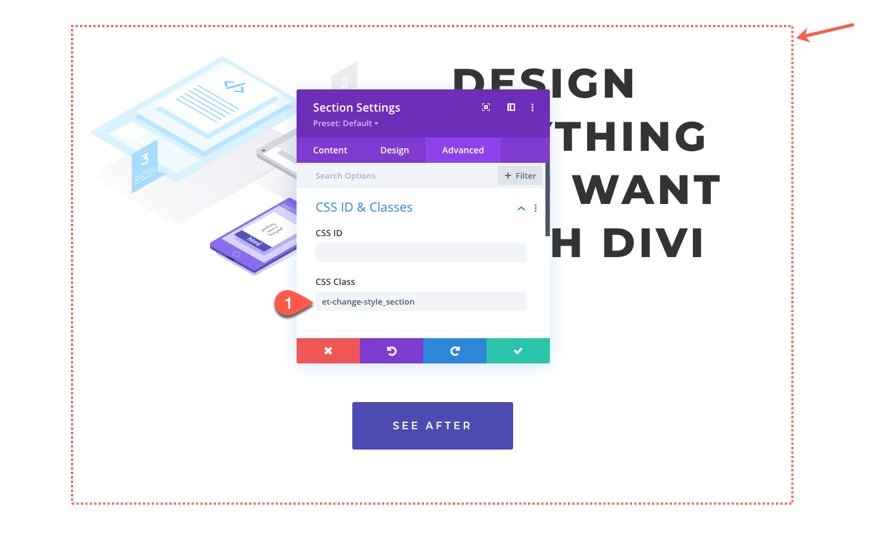
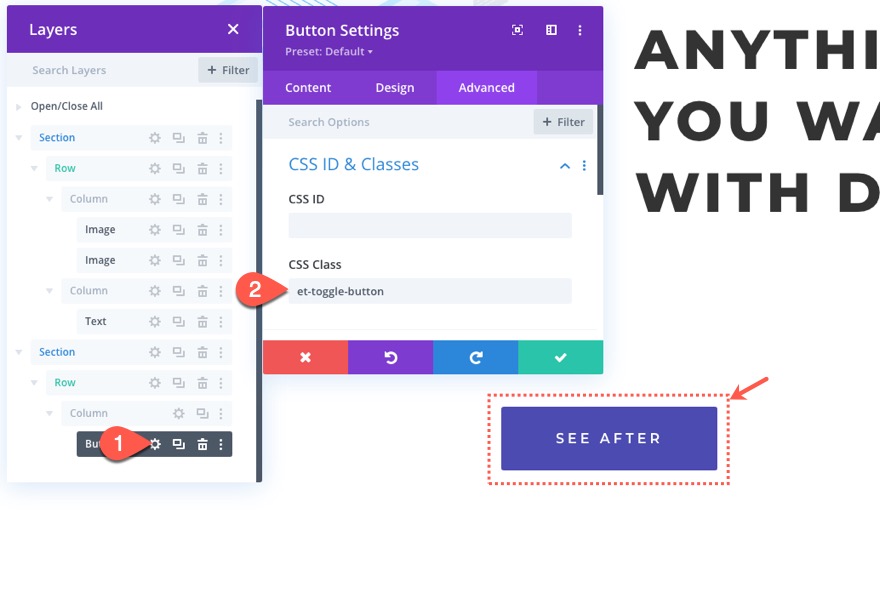
Pour ajouter une classe CSS à la section, ouvrez les paramètres de la section et cliquez sur l’onglet avancé. Saisissez ensuite la classe CSS suivante :
- Classe CSS : et-change-style_section
Ajouter une classe CSS aux images
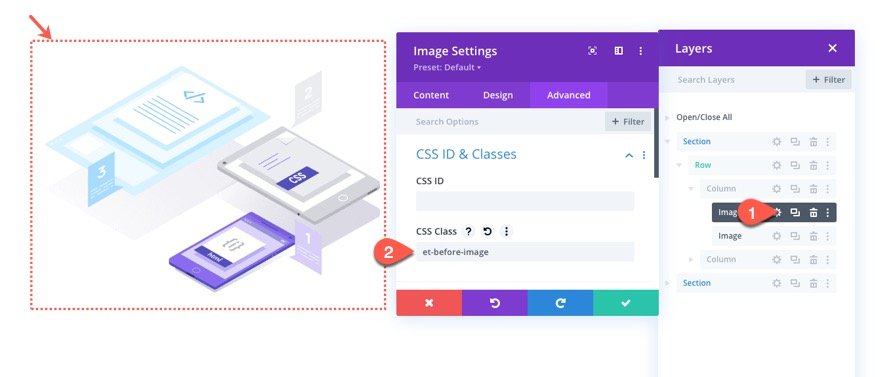
Ensuite, ouvrez les paramètres de la première image de la colonne de gauche et ajoutez la classe CSS suivante :
- Classe CSS : et-before-image
Il s’agit de l’image qui s’affiche « avant » le survol/le clic du bouton.
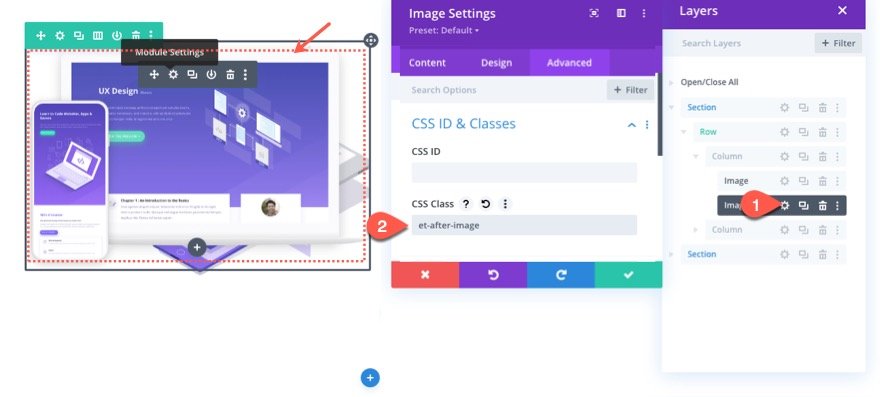
À l’aide de la modale des calques, ouvrez les paramètres de la deuxième image (celle qui est masquée par le filtre d’opacité) et ajoutez la classe CSS suivante :
- Classe CSS : et-after-image
Il s’agit de l’image qui s’affiche « après » le survol/le clic du bouton.
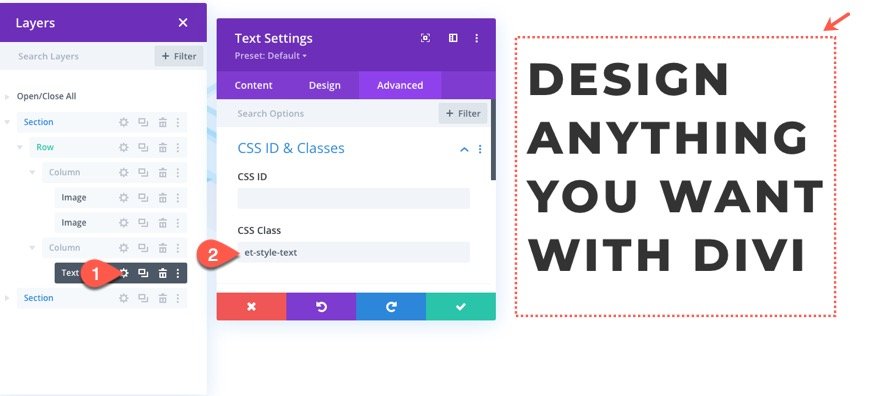
Ajoutez une classe CSS au texte
Ensuite, ajoutez la classe CSS suivante au module Texte dans la colonne de droite :
Ajouter une classe CSS au bouton
Enfin, ajoutez une classe CSS personnalisée au bouton dans la section inférieure comme suit :
- Classe CSS : et-toggle-button
Nous avons besoin de cette classe pour cibler le bouton pour la fonctionnalité de survol/clic dans le code plus tard.
Partie 3 : ajoutez du code personnalisé pour modifier les styles au survol ou au clic
Maintenant que toutes nos classes CSS sont en place, nous pouvons ajouter le code nécessaire pour modifier le style de tous ces éléments lors du survol/du clic sur le bouton.
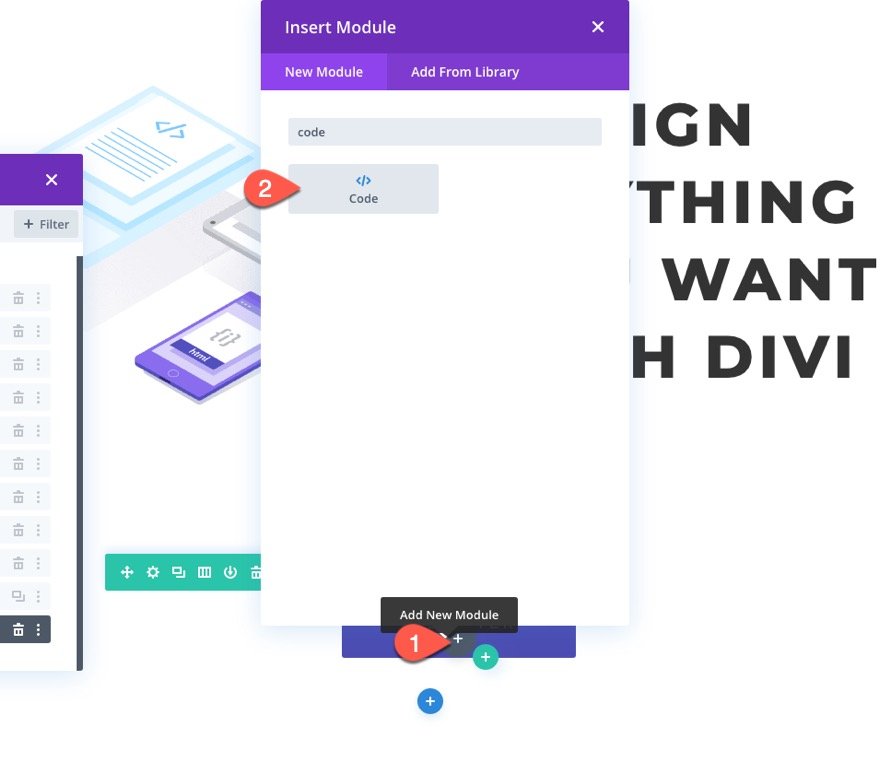
Module d’ajout de code
Pour ajouter le code, ajoutez un module de code sous le bouton dans la section inférieure.
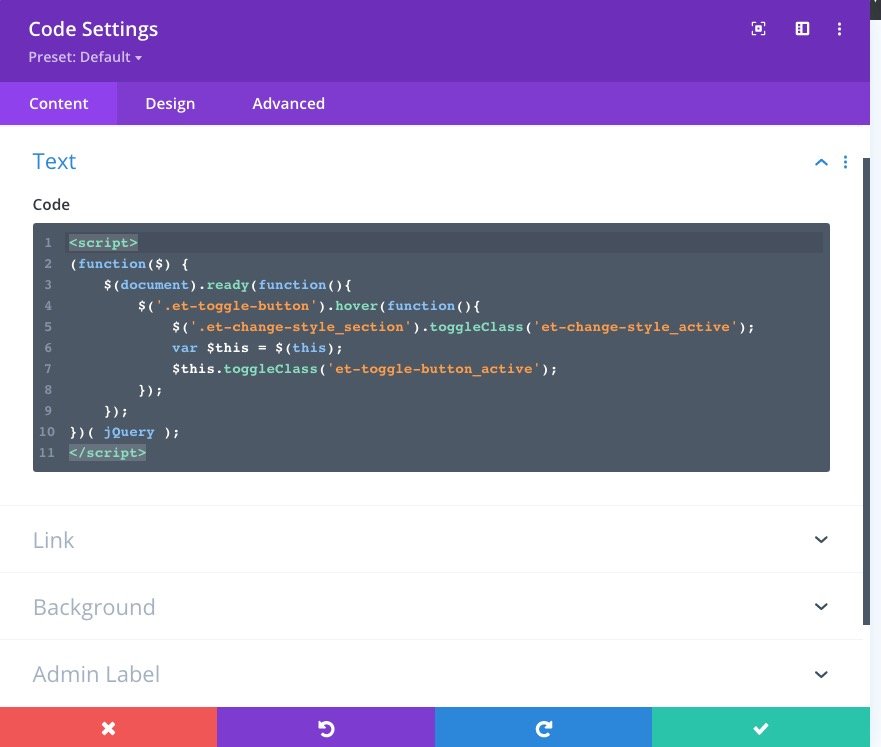
Coller le code JQuery
Collez ensuite le code JQuery suivant. Veillez à envelopper le code dans des balises de script car nous ajoutons le code à un document HTML (et non à un fichier JS).
(function($) {
$(document).ready(function(){
$('.et-toggle-button').hover(function(){
$('.et-change-style_section').toggleClass('et-change-style_active') ;
var $this = $(this) ;
$this.toggleClass('et-toggle-button_active') ;
}) ;
}) ;
})( jQuery ) ;
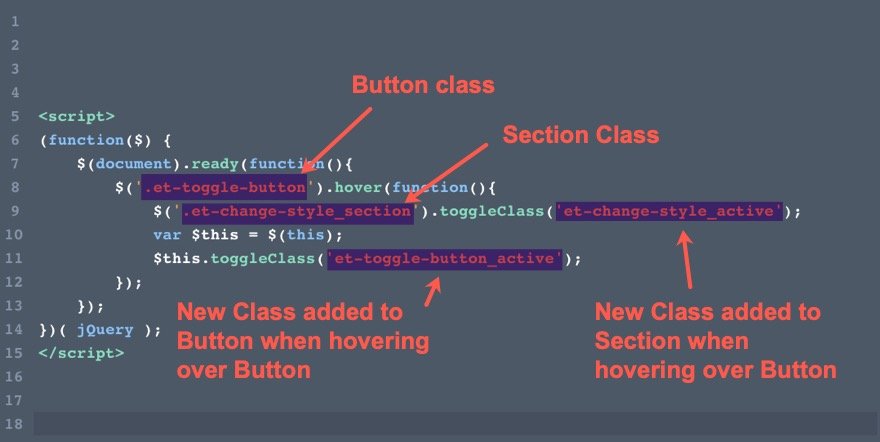
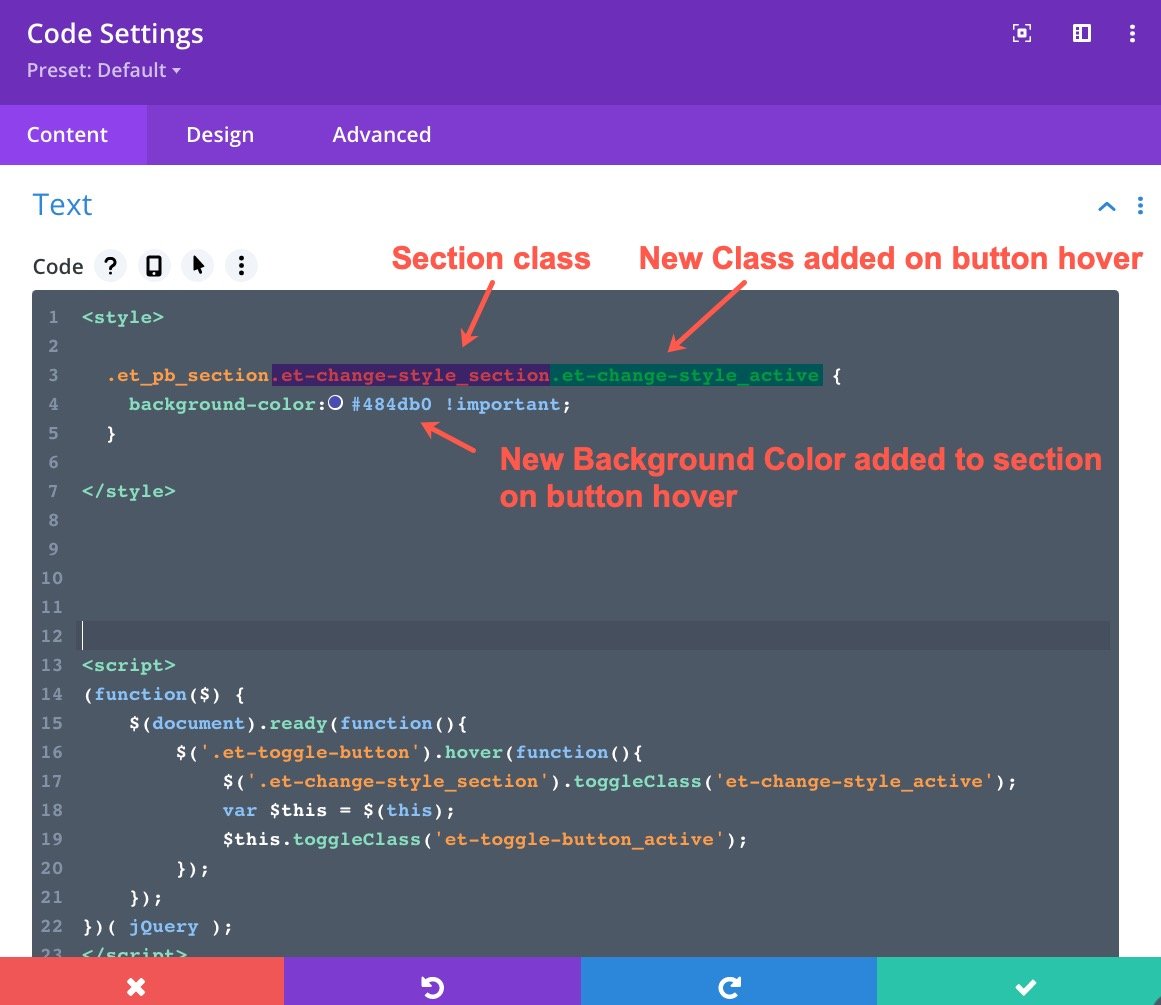
Si vous jetez un coup d’œil au code, vous devriez reconnaître les classes CSS que nous avons ajoutées au bouton et à la section.
La classe de bouton (« .et-toggle-button ») est utilisée pour cibler l’élément qui lancera une fonction au survol.
Au survol, la fonction trouvera l’élément avec la classe de section « .et-change-style_section » et basculera/ajoute une nouvelle classe (« .et-change-style-active ») lorsque le curseur survole le bouton.
Le bouton est également ciblé (via « $this ») afin de faire basculer une nouvelle classe (« .et-toggle-button_active ») en cas de survol.
La clé pour modifier les styles de ces éléments au survol est d’ajouter/de faire basculer ces nouvelles classes CSS supplémentaires à la section et au bouton.
Par exemple, une fois que la section avec la classe « .et-change-style_section » a reçu cette classe supplémentaire (« .et-change-style_active »), nous pouvons utiliser le CSS personnalisé pour modifier le style de la section qui lui a été attribué à l’origine via les options Divi intégrées.
Modification du style des éléments avec le CSS personnalisé
Ouvrez le module de code et collez le CSS personnalisé suivant au-dessus du script JQuery, en veillant à l’entourer des balises Style nécessaires.
.et_pb_section.et-change-style_section.et-change-style_active {
background-color:#484db0 !important ;
}
Remarquez que la classe de section initiale est combinée avec la nouvelle classe comme sélecteur. Le CSS qui suit ne s’appliquera à la section que lorsque cette nouvelle classe est attachée. Lorsqu’elle n’est pas attachée, le design original s’affiche. Dans cet exemple, la couleur d’arrière-plan de la section change au passage du curseur sur le bouton.
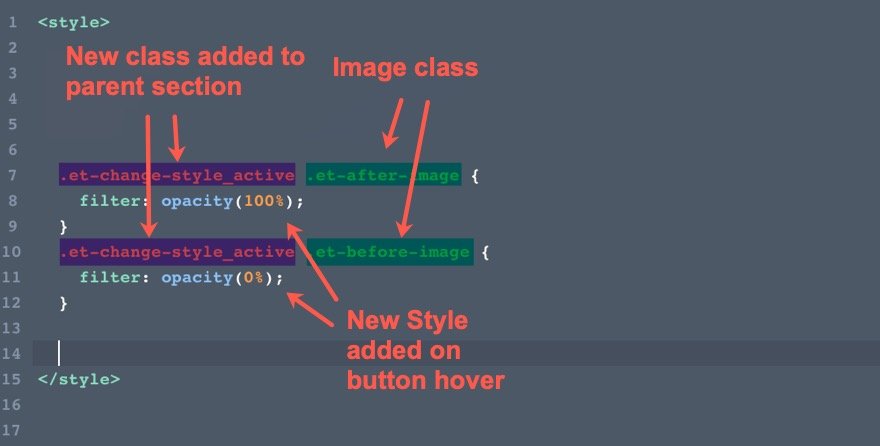
Ensuite, collez le CSS supplémentaire suivant à l’intérieur des balises de style.
.et-change-style_active .et-after-image {
filtre : opacité(100%) ;
}
.et-change-style_active .et-before-image {
filtre : opacité(0%) ;
}
Comme une classe est attribuée à la section parent au survol, vous pouvez cibler les éléments enfants de la section (comme les images) à l’aide de cette même classe CSS. Mais comme il s’agit d’une classe dans un conteneur/section parent, la classe CSS doit précéder la classe de l’élément que vous cherchez à modifier. Dans cet exemple, la classe CSS (« .et-change-style_active ») donnée à la section parent précède la classe donnée aux images enfants (« .et-after-image » et « .et-before-image »).
La CSS de l’image suivante affichera l’image au survol du bouton. Et le CSS de l’image avant cachera l’image au survol du bouton. Le résultat est que l’image initiale est remplacée par une nouvelle image au survol du bouton.
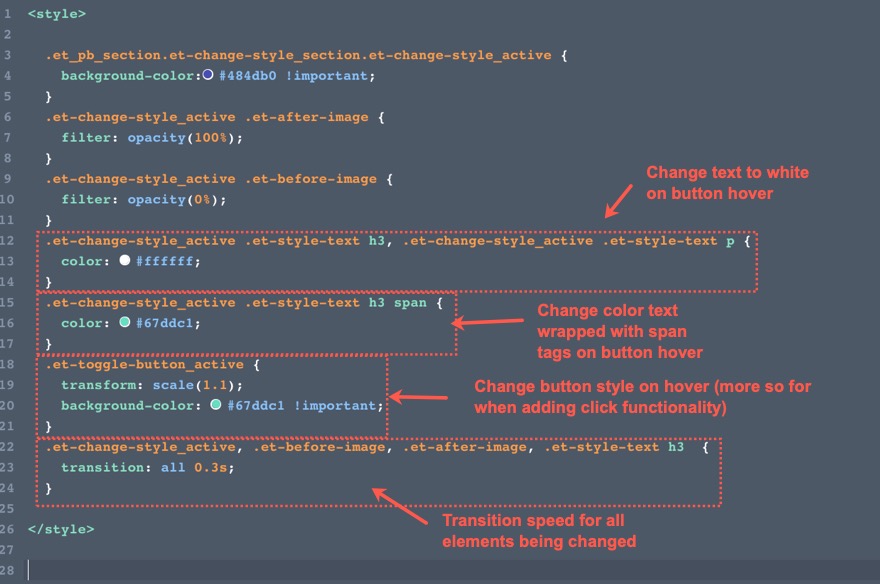
Collez ensuite le reste du CSS à l’intérieur des balises de style :
.et-change-style_active .et-style-text h3, .et-change-style_active .et-style-text p {
couleur : #ffffff ;
}
.et-change-style_active .et-style-text h3 span {
couleur : #67ddc1 ;
}
.et-toggle-button_active {
transform : scale(1.1) ;
background-color : #67ddc1 !important ;
}
.et-change-style_active, .et-before-image, .et-after-image, .et-style-text h3 {
transition : all 0.3s ;
}
Ces extraits CSS utilisent le même concept pour modifier le style de l’élément lorsque la section (ou le bouton) possède la nouvelle classe.
Résultat final (survol)
Une fois le code ajouté, enregistrez les modifications et ouvrez la page pour voir le résultat. Remarquez comment les éléments que nous avons ciblés sont modifiés lors du survol du bouton.
Modification des styles au clic plutôt qu’au survol
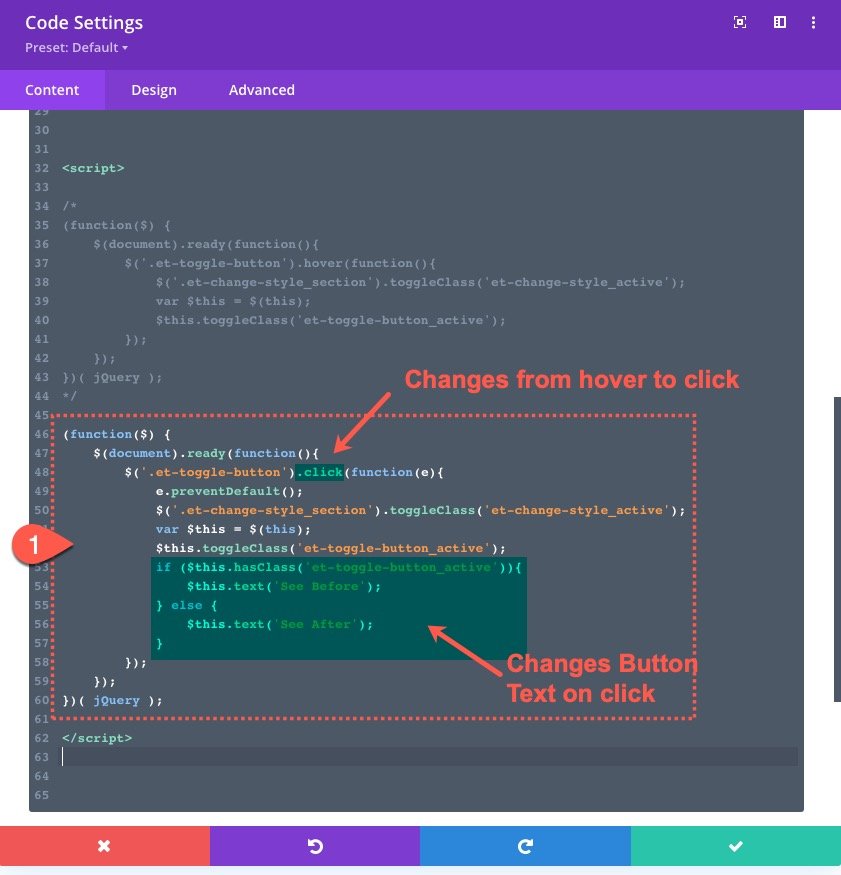
Si vous souhaitez modifier le style de ces mêmes éléments en cliquant sur le bouton (plutôt qu’en le survolant), il vous suffit d’apporter quelques modifications à JQuery. La plupart du code restera le même. La principale différence est que la méthode « hover » est remplacée par « click ». Et nous avons ajouté un bout de code utile qui modifie le texte du bouton en cas de clic.
Pour ajouter la fonctionnalité de clic, remplacez le JQuery actuel par le code suivant (assurez-vous qu’il est entouré des balises de script) :
(function($) {
$(document).ready(function(){
$('.et-toggle-button').click(function(e){
e.preventDefault() ;
$('.et-change-style_section').toggleClass('et-change-style_active') ;
var $this = $(this) ;
$this.toggleClass('et-toggle-button_active') ;
if ($this.hasClass('et-toggle-button_active')){
$this.text('Voir avant') ;
} else {
$this.text('See After') ;
}
}) ;
}) ;
})( jQuery ) ;
Voici le résultat final.
Réflexions finales
Pouvoir cibler et modifier le style de plusieurs éléments d’une page lorsqu’on les survole ou qu’on clique dessus est une compétence utile en conception Web. Vous pouvez utiliser cette technique dans de nombreux cas (avant et après, CTA, etc.). Bien sûr, il est utile de connaître un peu de CSS et de JS/JQuery. Mais, comme vous l’avez vu dans ce tutoriel, vous n’avez pas besoin de connaître une tonne de code pour obtenir des résultats surprenants !
J’ai hâte de lire vos commentaires.
À la vôtre !