Le module de menu pleine largeur de Divi donne aux utilisateurs de Divi un grand contrôle sur sa conception. Cela inclut la possibilité de rendre n’importe quel logo complètement réactif. Un ensemble de contrôles, la largeur du logo et la largeur maximale du logo, fonctionnent parfaitement ensemble pour spécifier la taille du logo. Avec seulement quelques ajustements, tout utilisateur de Divi peut s’assurer que son logo fonctionne parfaitement sur n’importe quel écran. Dans cet article, nous allons voir comment optimiser la taille du logo de Divi dans le module de menu pleine largeur de Divi.
Nous allons commencer.
À propos de mon exemple de paramètres du module Menu pleine largeur
Avant de commencer, jetons un coup d’œil à mon exemple et à ses paramètres. Nous pouvons voir que le logo est de grande taille pour l’en-tête. Il s’agit d’un logo carré. Nous verrons également comment ajuster les paramètres pour d’autres tailles et formes. Cela nous donne un point de départ et nous verrons comment l’ajuster au fur et à mesure. Nous verrons également pourquoi nous devons l’ajuster.
Voici mes paramètres :
- Logo : 150×150
- Couleur de fond : #f4f4f4
- Style : Aligné à gauche (je montrerai également le logo centré en ligne si cela aide à démontrer le paramètre)
- Direction du menu déroulant : Vers le bas
- Afficher les liens du menu en pleine largeur : Non
- Police du menu : Arvo
- Couleur du texte : Noir
- Taille de la police : 16px
- Rembourrage : 2vh en haut et en bas
Voici l’en-tête vu sur un ordinateur de bureau.
Voici l’en-tête sur une tablette. La taille du logo ressort encore plus.
Enfin, voici la vue sur téléphone. Celle-ci rend l’en-tête beaucoup trop grand.
Ces exemples montrent bien pourquoi un logo dans le module de menu pleine largeur doit être réactif.
À propos de la taille du logo
La taille recommandée pour les logos varie sur le Web. La taille la plus recommandée se situe généralement entre 250×100 et 250×150. Les logos que nous incluons dans nos mises en page Divi sont généralement de l’ordre de 160×50 ou 225×100, mais certains sont très différents en raison de leur forme.
J’utilise un logo de 150×150, et je vais vous montrer quelques exemples avec des logos de tailles différentes. Vous devrez jouer avec vos paramètres en fonction de la taille de l’image de votre logo.
Paramètres de dimensionnement du logo du module Fullwidth Menu
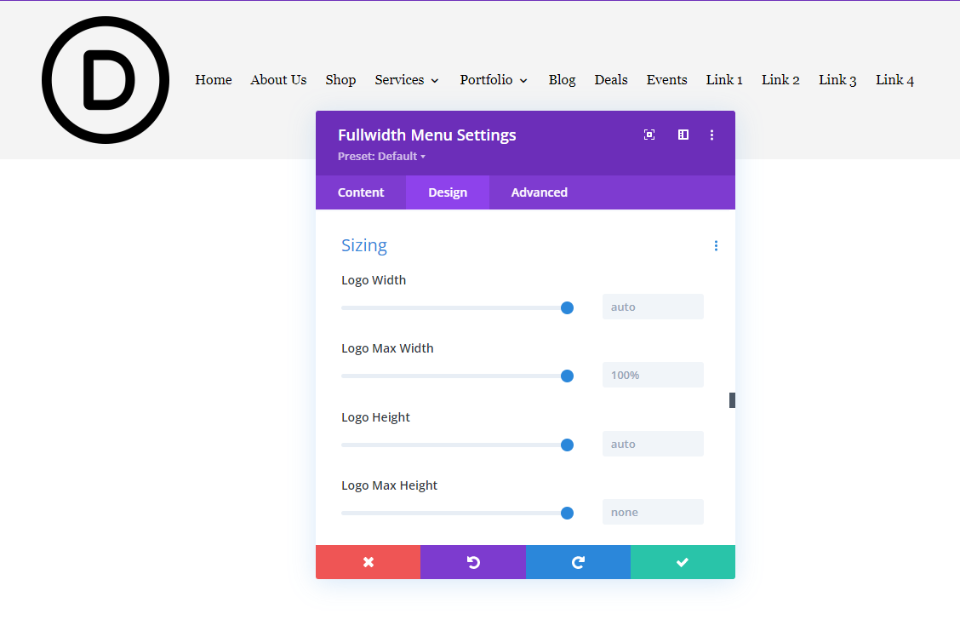
Il y a 10 paramètres dans la section Dimensionnement. Quatre de ces paramètres concernent le logo.
Ces paramètres sont les suivants :
- Largeur du logo – un pourcentage de la largeur maximale. La valeur par défaut est Auto.
- Largeur maximale du logo – définit la largeur maximale en pixels que la largeur ne peut pas dépasser. La valeur par défaut est 100 %.
- Hauteur du logo – pourcentage de la hauteur maximale. La valeur par défaut est Auto.
- Hauteur maximale du logo – définit la hauteur maximale en pixels que la hauteur ne peut pas dépasser. La valeur par défaut est 100 %.
Les paramètres de largeur fonctionnent ensemble, et les paramètres de hauteur fonctionnent ensemble, mais la largeur et la hauteur ne doivent pas être utilisées ensemble. Ces paramètres nous permettent de contrôler précisément la largeur ou la hauteur du logo. Utilisés avec les paramètres Desktop, Tablet et Phone, nous aurons toujours un logo parfaitement réactif, quelle que soit la taille de l’écran de l’utilisateur.
Pour ce tutoriel, nous allons nous concentrer sur la Largeur du logo et la Largeur maximale du logo. Lorsque vous utilisez les paramètres de largeur, la hauteur doit être réglée sur Auto et la hauteur maximale doit être réglée sur 100 %.
Largeur du logo et largeur maximale du logo
Le paramètre Largeur du logo définit la largeur du logo en pourcentage de la valeur de la Largeur maximale. La valeur de la largeur maximale est généralement définie en pixels ou en vw. La hauteur est mise à l’échelle pour correspondre, en conservant la forme du logo lorsque la taille change.
Par exemple, si la largeur maximale est fixée à 50 pixels et que la largeur est fixée à 80 %, le logo aura une largeur de 40 pixels.
En définissant le nombre maximal de pixels pour la largeur, puis en définissant la largeur du logo en tant que pourcentage de ce maximum pour chaque taille d’écran, nous pouvons garantir que le logo est toujours parfaitement réactif.
Exemples de largeur et de largeur maximale
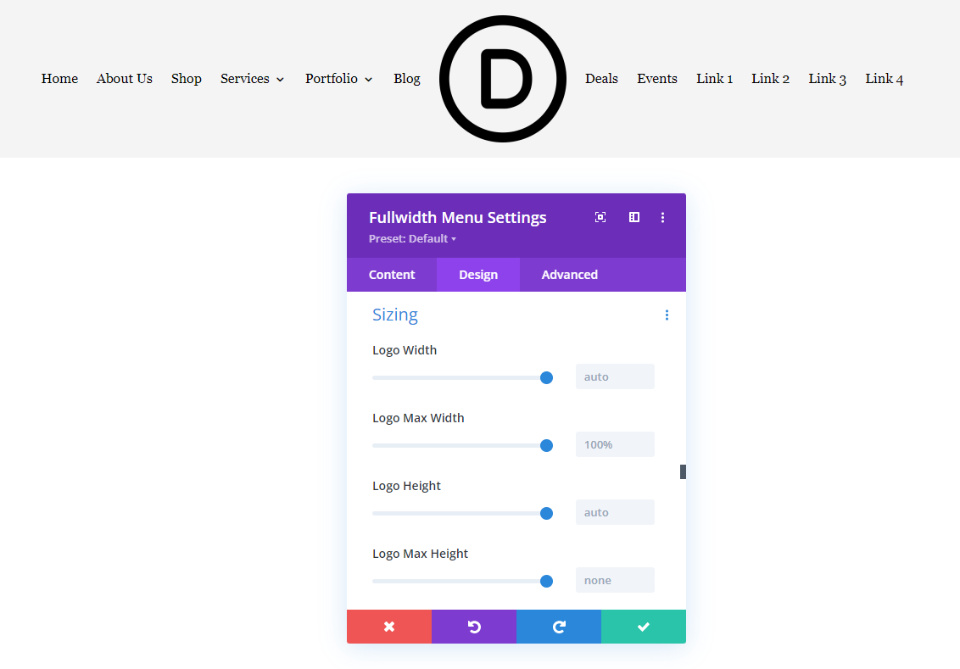
Voyons quelques bons et mauvais exemples pour démontrer la réactivité du logo. Cet exemple montre les deux paramètres de largeur par défaut. J’ai sélectionné le logo centré en ligne pour afficher la largeur des deux côtés du logo.
Mauvais exemple
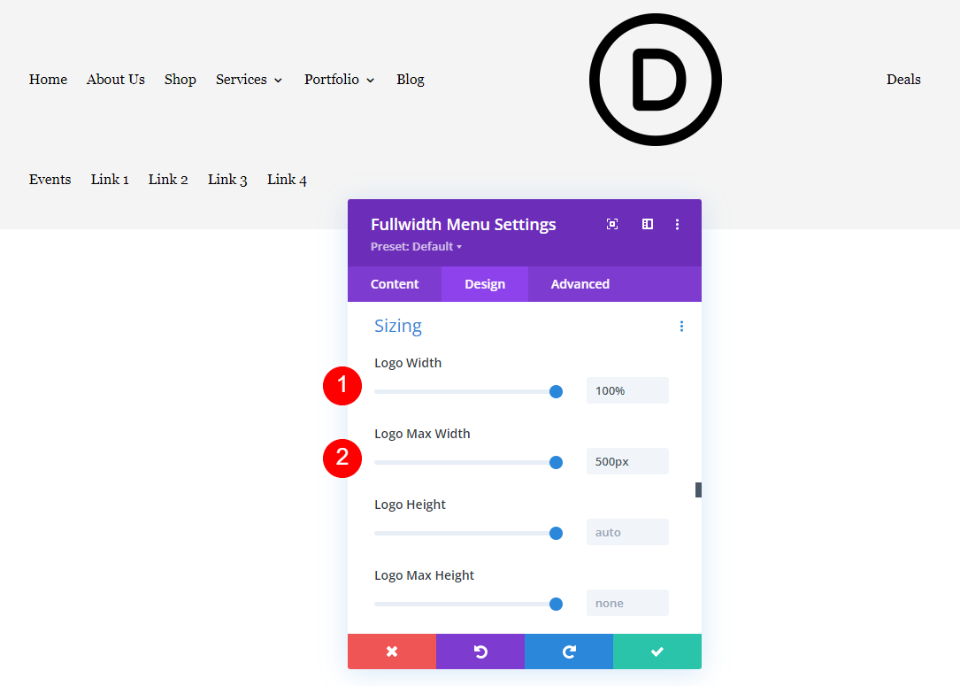
Voyons maintenant un mauvais exemple. J’ai exagéré les chiffres pour que ce soit plus évident. Si nous augmentons la largeur maximale et définissons la largeur à 100 %, cela éloigne les liens du menu du logo. Cela serait encore pire sur les tablettes et les téléphones.
- Largeur du logo : 100
- Largeur maximale : 500px
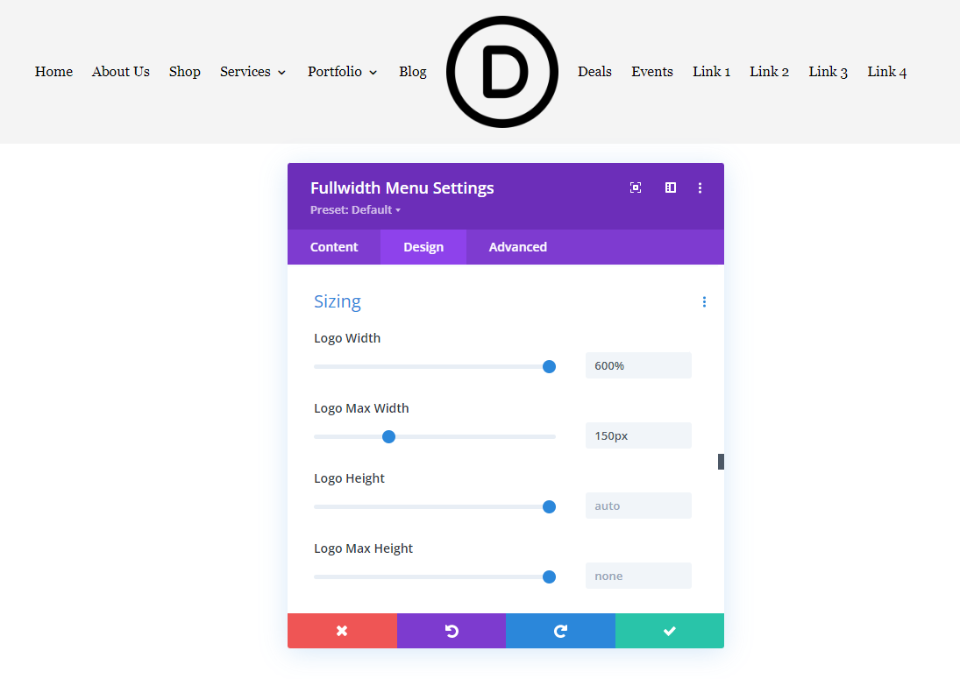
Nous pouvons utiliser la largeur maximale pour limiter la largeur. Dans cet exemple, j’ai fixé la largeur maximale à 150px et la largeur à 600%. La largeur ne peut pas être supérieure à la largeur maximale, qui est de 150 pixels. Cela nous aide à limiter la largeur possible et à concevoir la taille du logo en fonction des besoins.
- Largeur du logo : 600
- Largeur maximale : 150px
Bon exemple
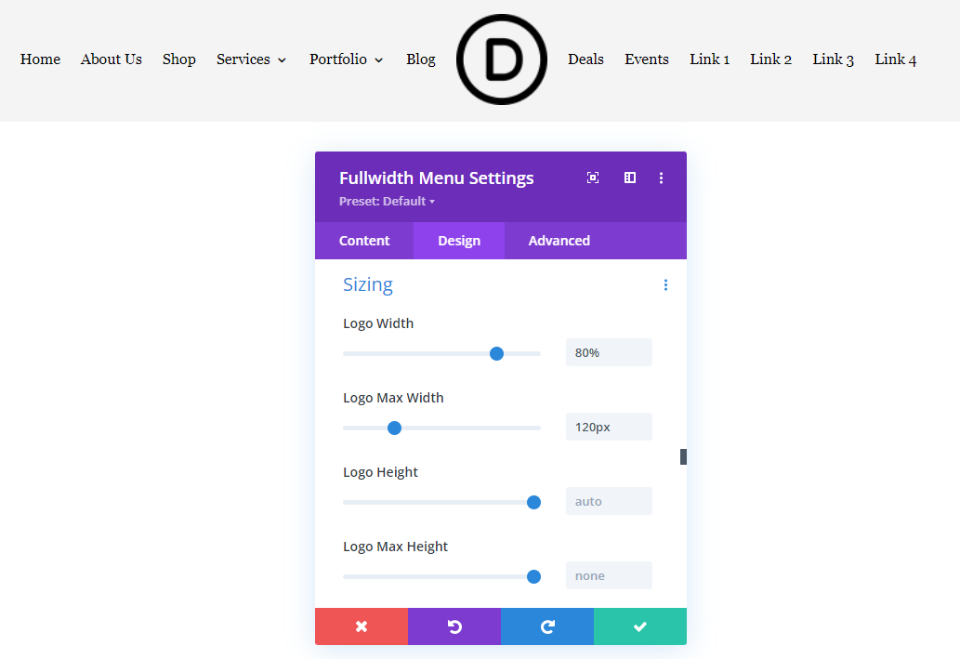
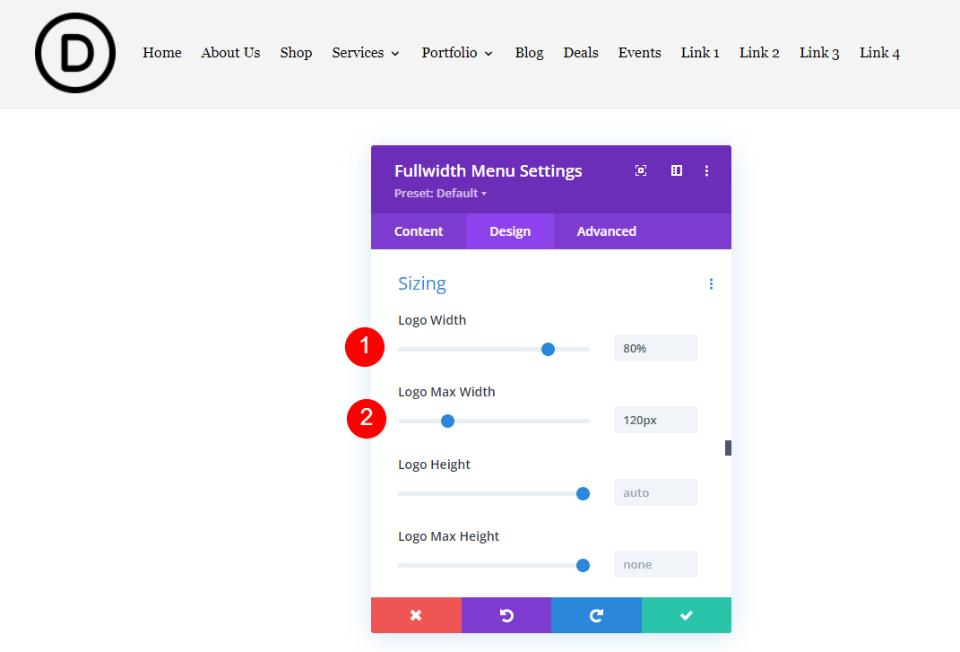
Voyons maintenant un bon exemple. Pour commencer, je recommande de laisser la largeur par défaut et d’ajuster la largeur maximale jusqu’à ce que vous trouviez la plage de pixels qui convient à votre logo. J’ai réglé la largeur à 80 % de la largeur maximale, soit 120 pixels. Le logo a l’air beaucoup mieux dans cet en-tête.
- Largeur du logo : 80
- Largeur maximale : 120px
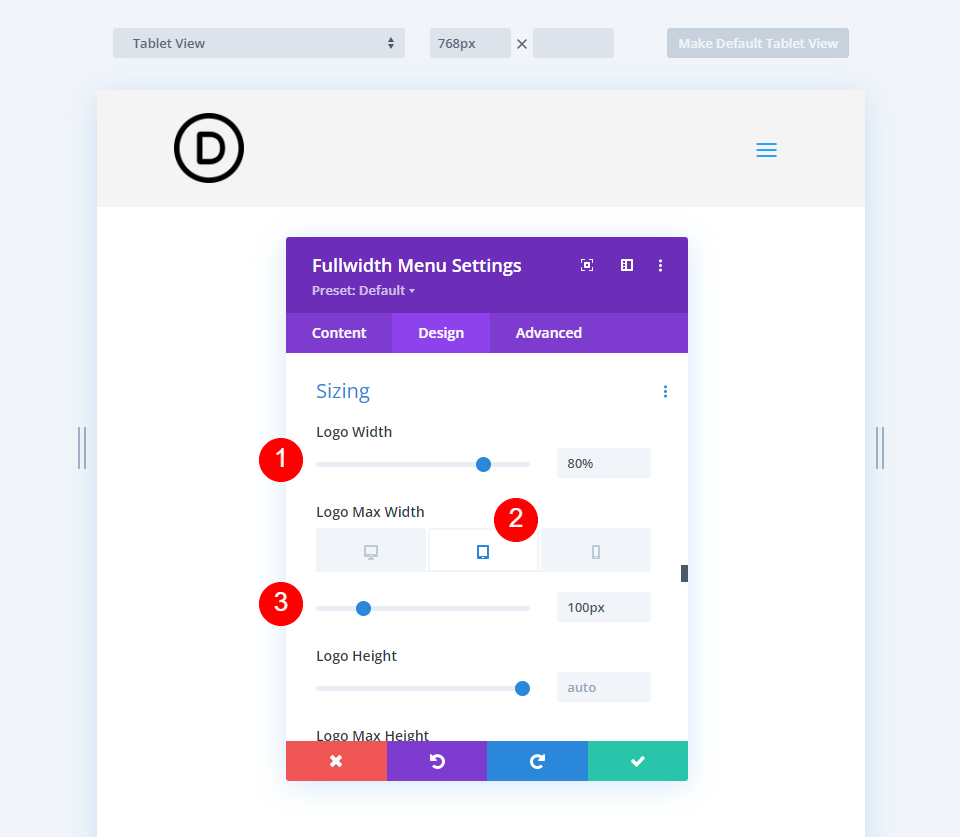
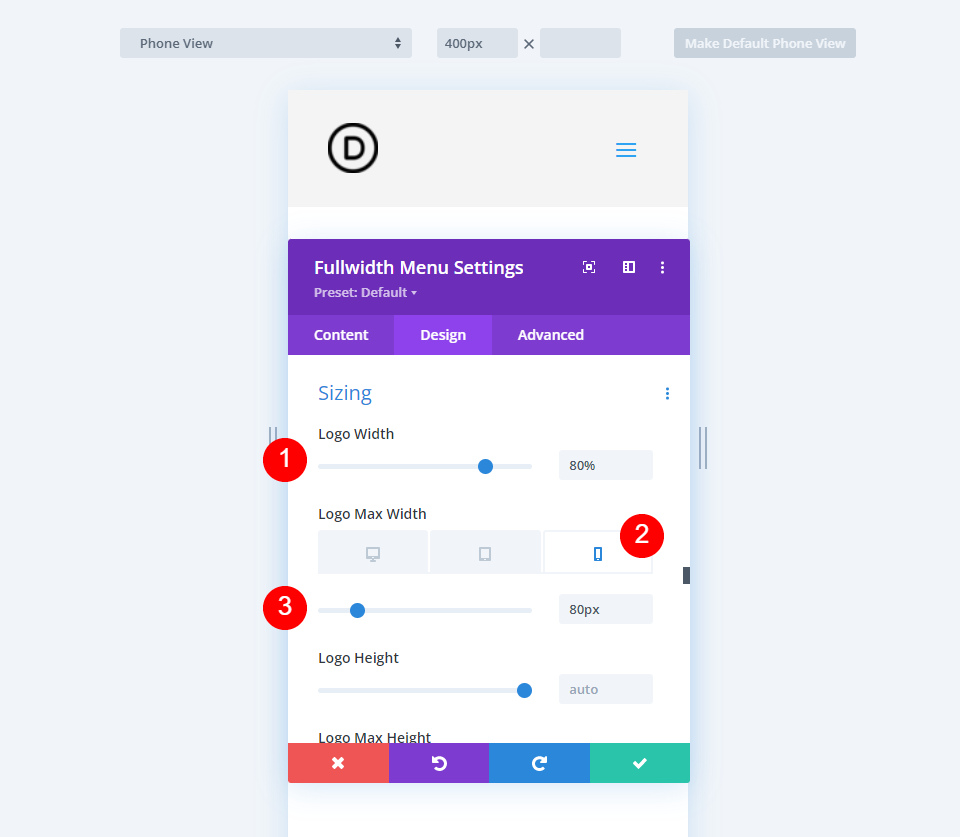
Pour obtenir les meilleurs résultats en responsive, nous devrons régler la tablette et le téléphone sur des largeurs maximales de pixels différentes. Voici le logo aligné à gauche pour le bureau, le mobile et le téléphone. Nous allons définir 120 pixels pour le bureau, 100 pixels pour les tablettes et 80 pixels pour les téléphones.
- Largeur du logo : 80
- Largeur maximale : 120px pour le bureau, 100px pour la tablette, 80px pour le téléphone
Voici la version de bureau.
Voici la version tableau. J’ai sélectionné l’option Tablet pour la largeur maximale du logo et je l’ai fixée à 100px. C’est beaucoup mieux que le paramètre par défaut.
Enfin, voici la version pour téléphone avec 80px. Le logo est maintenant parfaitement réactif sur les trois options d’écran.
Exemples de taille de logo réactif
Jusqu’à présent, nous avons vu un logo carré. Maintenant, examinons quelques types de logos différents pour voir comment utiliser les paramètres Largeur et Largeur maximale. Je vais modifier quelques en-têtes Divi gratuits pour inclure un module de menu Fullwidth et ajouter un logo.
Vous pouvez utiliser ces paramètres pour vous assurer que votre logo est réactif. Voyons un exemple de la façon dont vous pourriez les utiliser sur le front-end du site Web.
Premier exemple de logo réactif
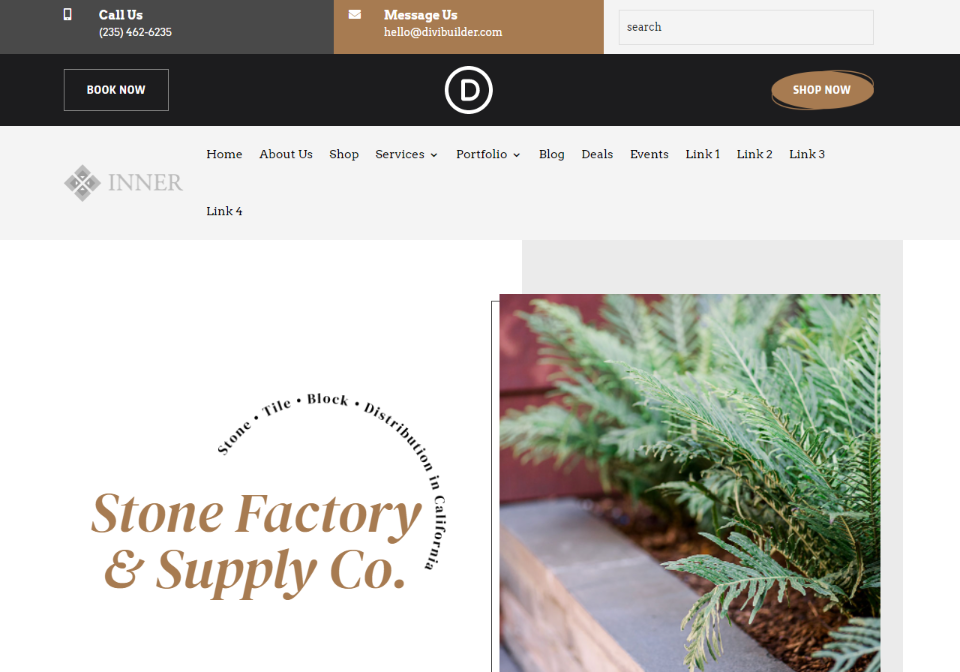
Pour cet exemple, j’utilise la page de destination du pack de mise en page gratuit Stone Factory disponible dans Divi. J’utilise une version modifiée du modèle gratuit d’en-tête et de pied de page.
Voici le logo de l’intérieur. Il mesure 161×50, ce qui en fait un logo large et court. Voici mes paramètres actuels :
- Logo : 161×50
- Couleur de fond : #f4f4f4
- Style : Aligné à gauche
- Direction du menu déroulant : Vers le bas
- Faire des liens de menu en pleine largeur : Non
- Police de caractères du menu : Arvo
- Couleur du texte : Noir
- Taille de la police : 16px
Les paramètres par défaut sont trop larges, ce qui fait que les liens du menu s’enroulent sur la ligne suivante.
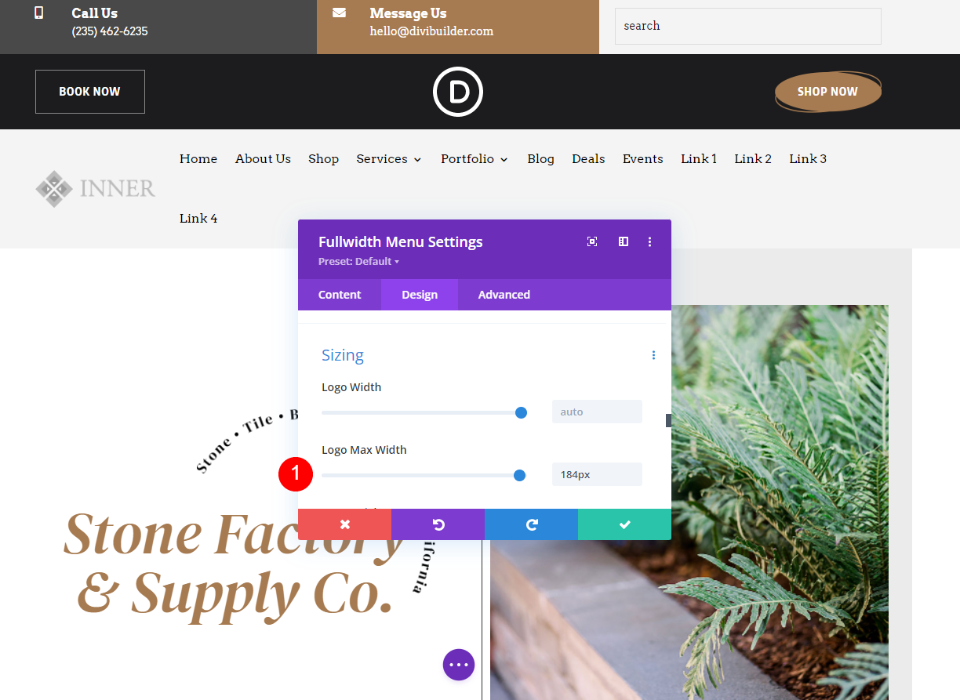
Optimisation de la taille du premier logo réactif
Maintenant, optimisons le logo en utilisant les options de taille dont nous avons parlé. Je vais vous montrer les paramètres au fur et à mesure. Avec une largeur maximale de 184px, le menu s’enroule, mais 183px est suffisant.
- Largeur du logo : Auto
- Largeur maximale : 184px
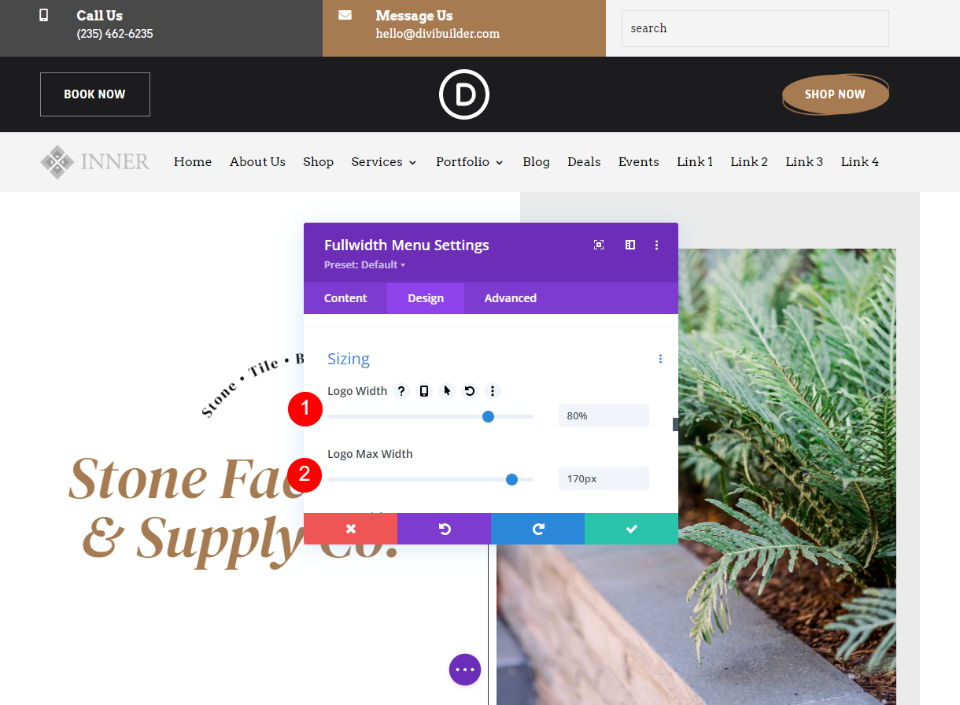
Une largeur maximale comprise entre 180 et 145px est idéale pour les ordinateurs de bureau. Je vais donc utiliser cette fourchette à titre indicatif et fixer la limite supérieure à 170px. J’ai fixé la largeur à 80 % pour que l’image soit toujours parfaite à cette taille.
- Largeur du logo : 80
- Largeur maximale : 170px
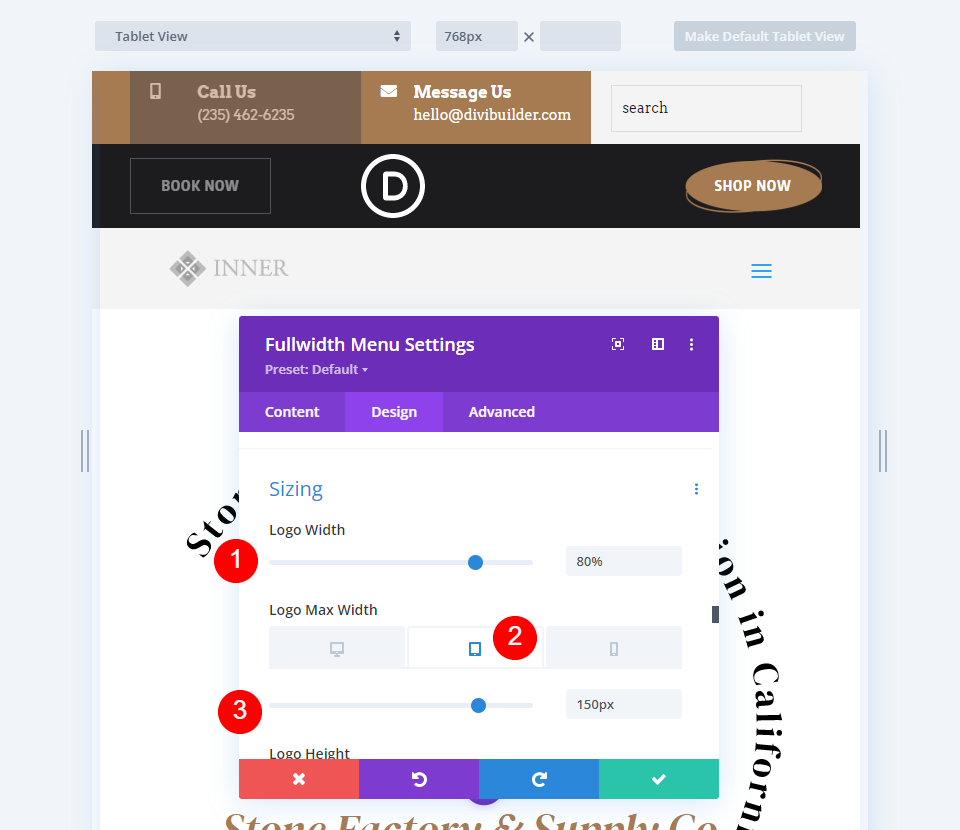
Pour la tablette, j’ai utilisé la largeur maximale de 170px comme point de départ et je l’ai réduite à 150px. J’ai laissé la largeur à 80%.
- Largeur du logo : 80
- Largeur maximale : 150px
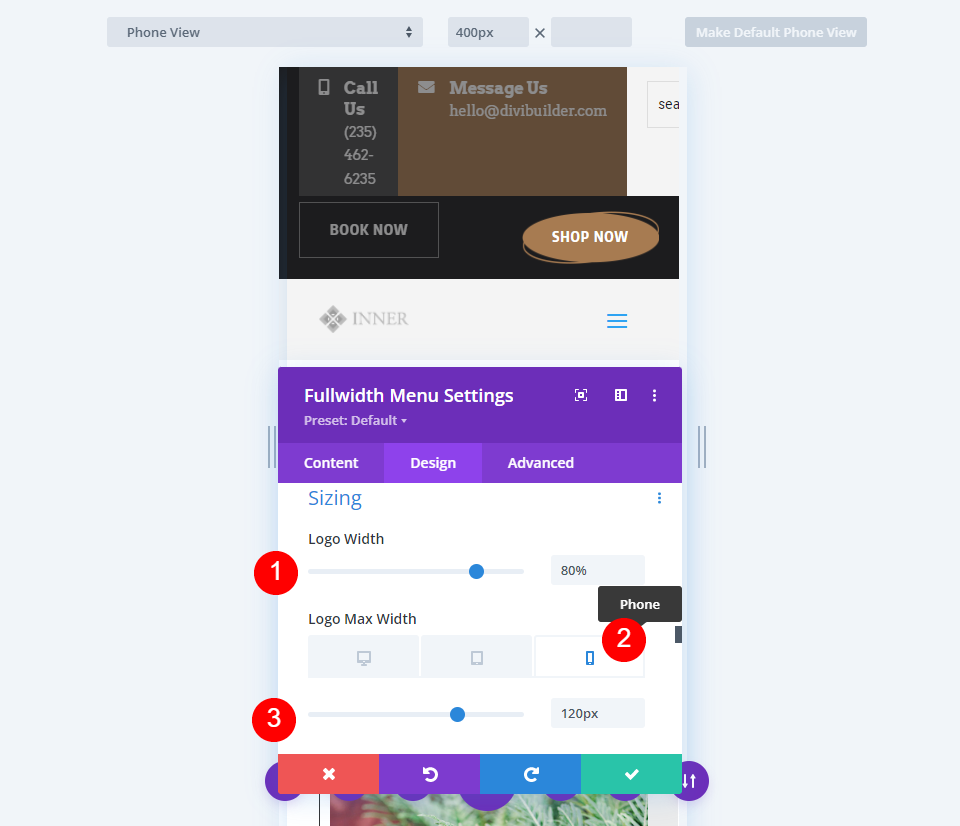
Pour la version téléphone, j’ai réduit la largeur maximale à 120px. Comme précédemment. J’ai laissé la largeur du logo à 80%.
- Largeur du logo : 80
- Largeur maximale : 120px
Deuxième exemple de logo réactif
Pour cet exemple, j’utilise le pack de mise en page gratuit Electrical Services Layout Pack, disponible dans Divi. J’utilise une version modifiée du modèle gratuit d’en-tête et de pied de page. J’utilise le logo Job Line. Sa taille est de 226×100, ce qui en fait un logo large et court, mais plus grand que notre dernier exemple. Voici mes paramètres actuels pour le module Fullwidth Menu :
- Logo : 226×100
- Couleur d’arrière-plan : blanc
- Style : Aligné à gauche
- Direction du menu déroulant : Vers le bas
- Afficher les liens du menu en pleine largeur : Non
- Police de caractères du menu : Chakra Petch
- Style : Gras Gras
- Couleur du texte : Noir
- Taille de la police : 16px
Comme dans le dernier exemple, les paramètres par défaut sont trop larges, ce qui fait que les liens du menu s’enroulent sur la ligne suivante.
Optimisation de la taille du deuxième logo réactif
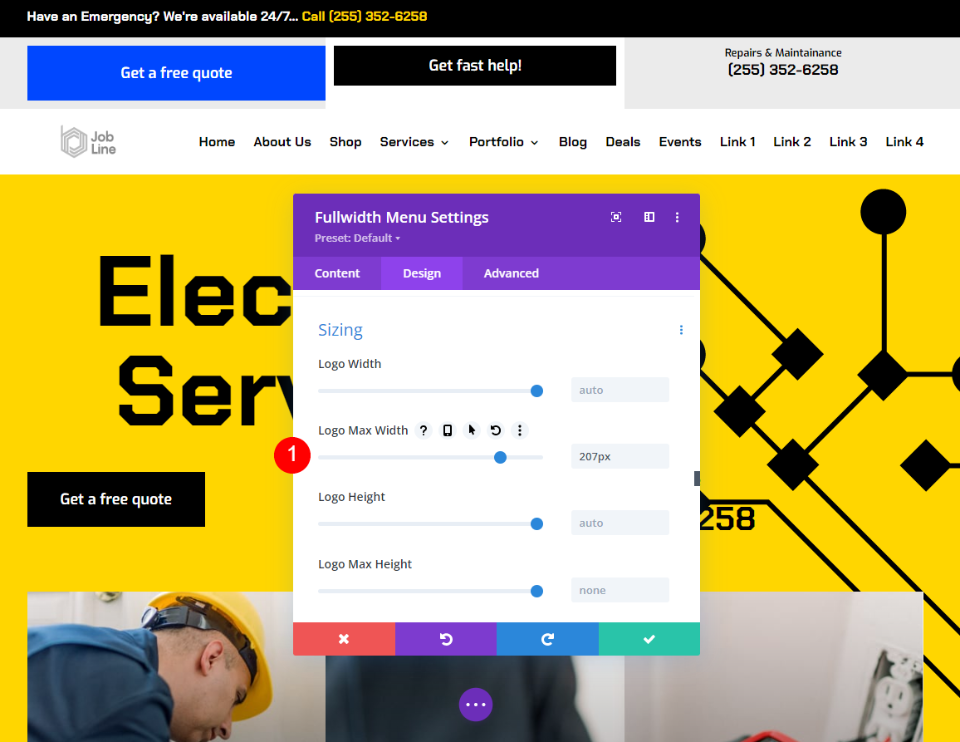
Maintenant, optimisons notre deuxième logo en utilisant les options de taille dont nous avons parlé. Je vais vous montrer les paramètres au fur et à mesure. Ce logo est parfait avec une largeur maximale comprise entre 190px et 207px.
- Largeur du logo : Auto
- Largeur maximale : 207px
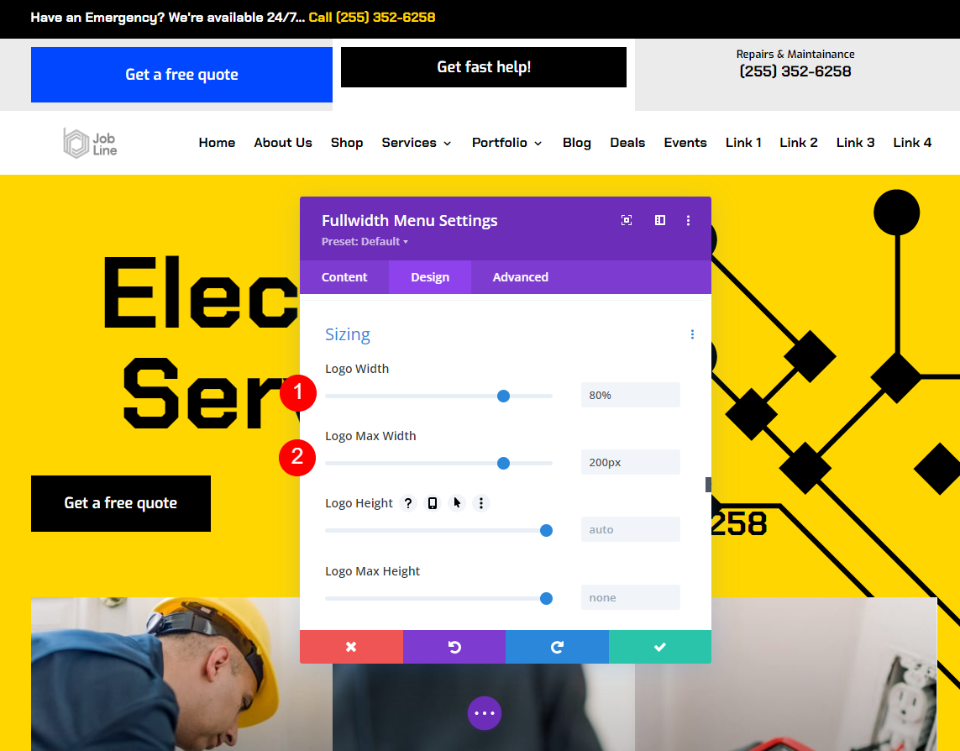
Je vais utiliser 200px comme largeur maximale. J’ai réglé la largeur à 80 % pour que le résultat soit toujours parfait à cette taille.
- Largeur du logo : 80
- Largeur maximale : 200px
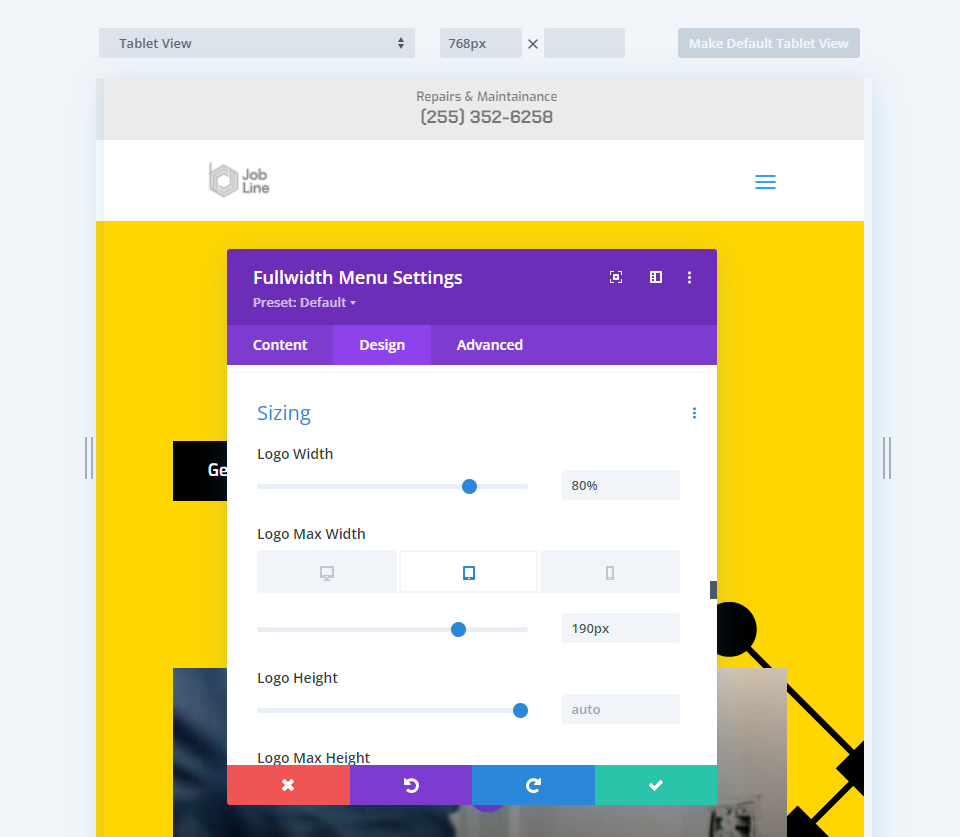
Pour la tablette, j’ai utilisé la largeur maximale de 200px comme point de départ et je l’ai réduite à 190px. J’ai laissé la largeur à 80%.
- Largeur du logo : 80
- Largeur maximale : 190px
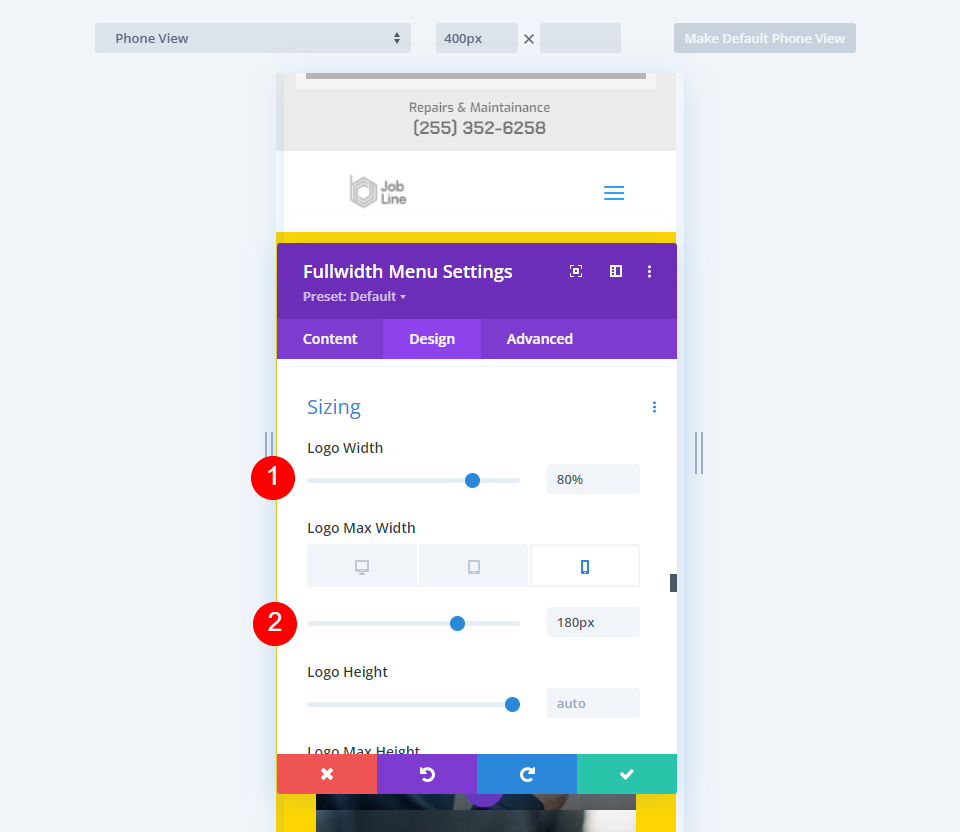
Pour la version téléphone, j’ai réduit la largeur maximale à 180px. Comme précédemment, j’ai laissé la largeur du logo à 80%.
- Largeur du logo : 80
- Largeur maximale : 180px
Réflexions finales
Nous avons vu comment optimiser la taille du logo de Divi dans le module de menu en largeur. Les paramètres Largeur et Largeur maximale fonctionnent très bien ensemble pour vous aider à trouver la taille optimale et limiter le logo à cette taille pour n’importe quel écran. Il faut un peu de doigté pour obtenir les réglages souhaités, mais les réglages sont simples. Il suffit de quelques ajustements pour que votre logo Divi soit parfaitement adapté à tous les écrans.
Nous voulons connaître votre avis. Avez-vous optimisé la taille de votre logo dans le module de menu pleine largeur de Divi ? Faites-le nous savoir dans les commentaires