Les menus sont une partie essentielle de tout site, il est donc logique de consacrer un peu plus de temps et d’efforts pour s’assurer qu’ils s’affichent correctement. Dans Divi, nous pouvons créer rapidement des menus personnalisés à l’aide du module Menu de Divi, qui fournit un grand nombre des options de style dont nous avons besoin. Mais il est toujours utile de rationaliser le processus de conception de l’en-tête de votre site Web en préparant au préalable quelques préréglages globaux de menu. Vous pourrez ainsi déployer un cadre de style de menu personnalisé d’un simple clic, ce qui vous permettra de passer plus de temps à peaufiner le design pour l’adapter à l’image de marque de votre site Web. Par exemple, si vous souhaitez un menu centré avec un logo et des liens qui ressemblent à des boutons, vous pouvez utiliser un préréglage global pour déployer ce cadre en un seul clic. Cela vous permet d’économiser un temps et une énergie précieux.
Dans ce tutoriel, nous allons partager 5 préréglages globaux de module de menu que vous pouvez utiliser lors de la construction de vos en-têtes Divi personnalisés. En plus du téléchargement gratuit qui inclut les 5 presets, nous allons vous guider à travers le processus de création de ces presets à partir de zéro.
C’est parti !
Coup d’œil rapide
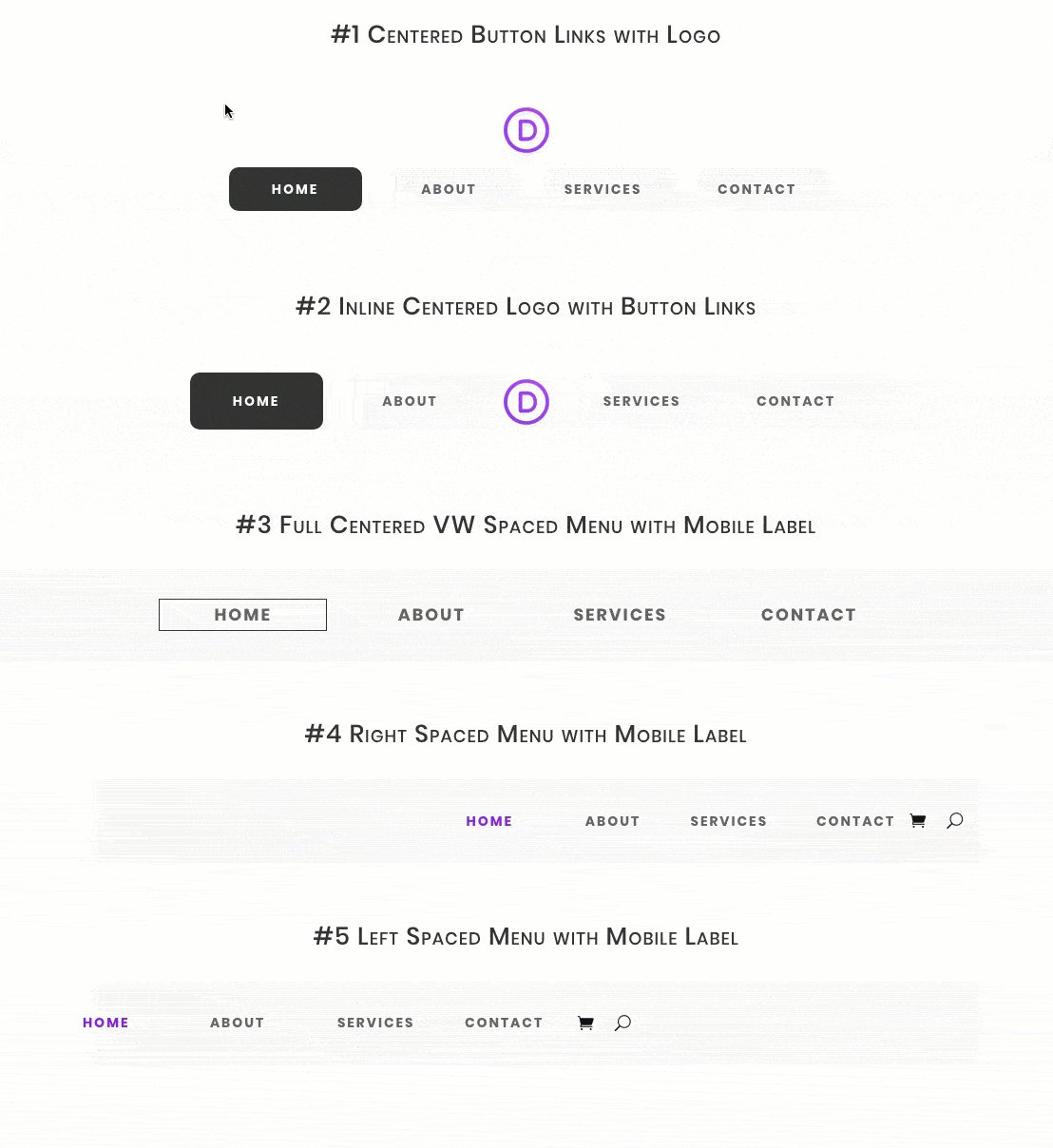
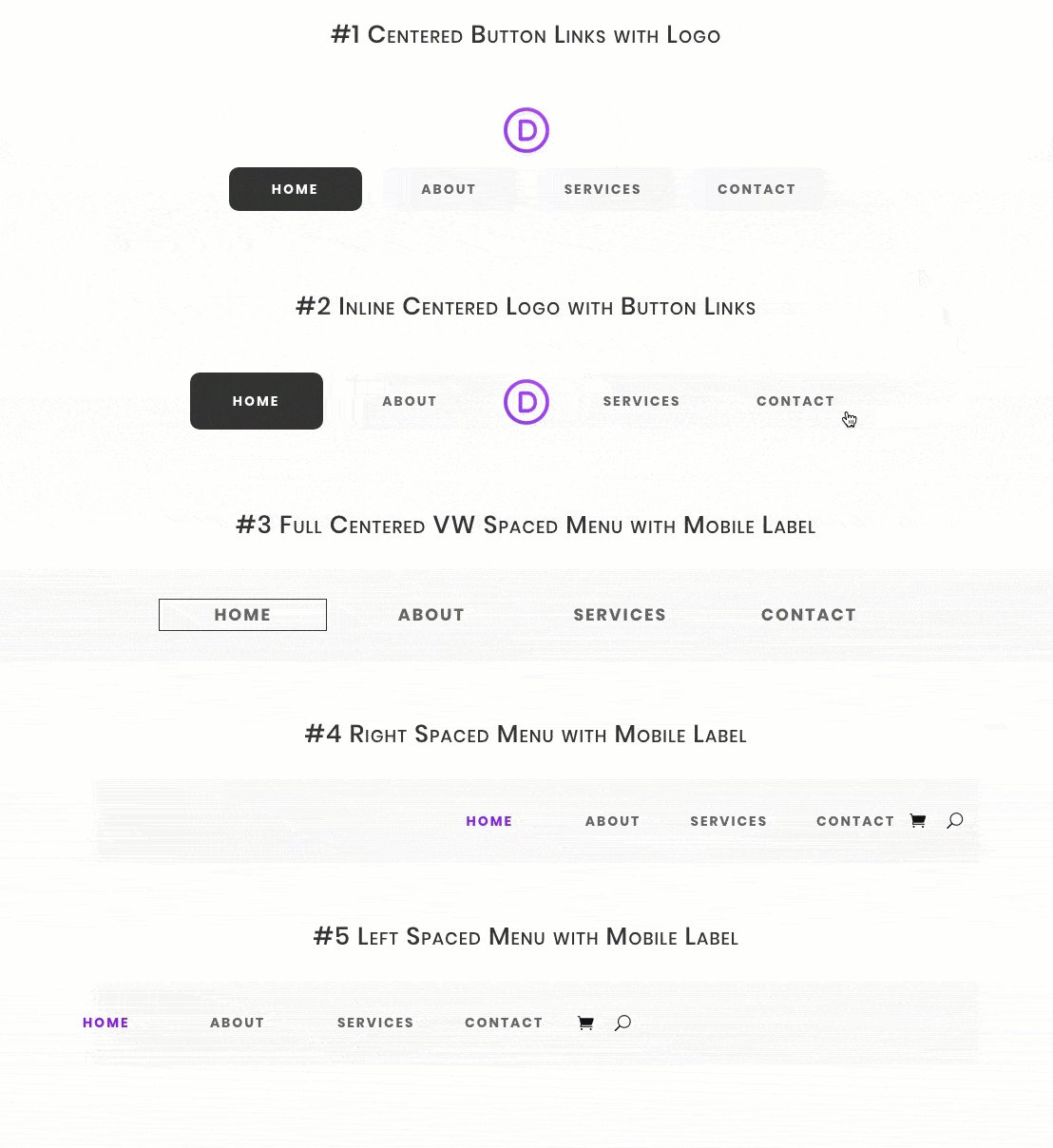
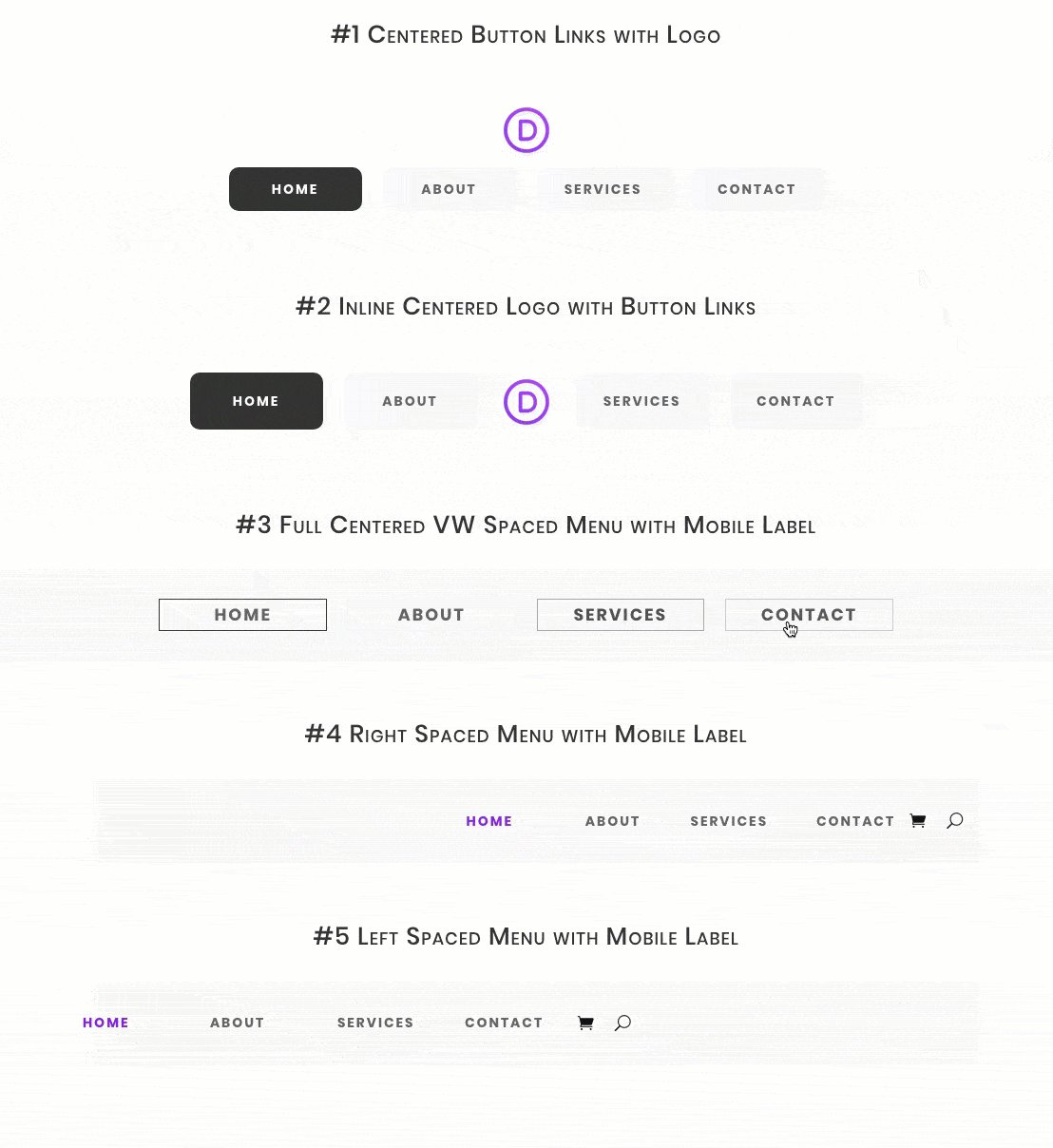
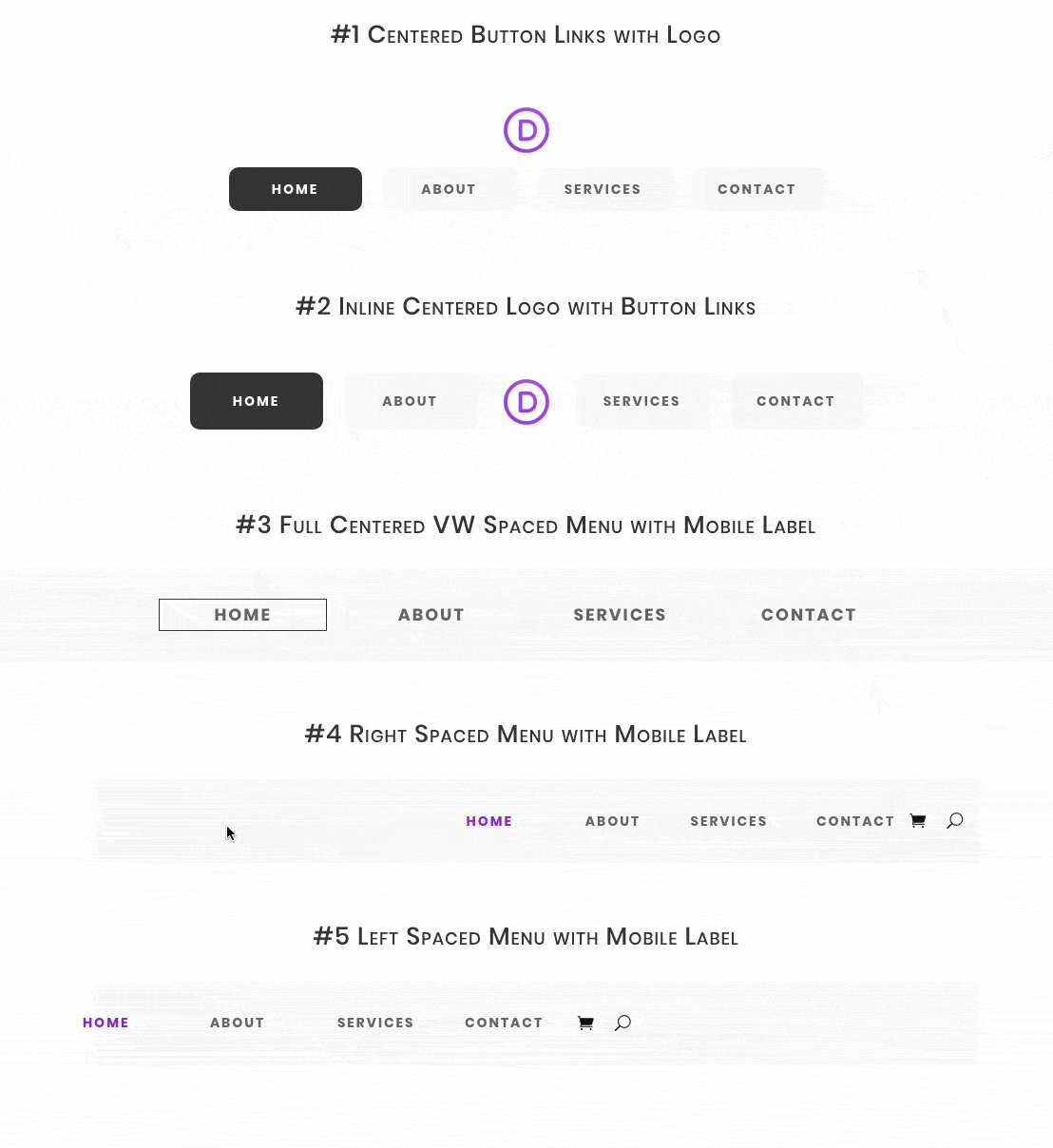
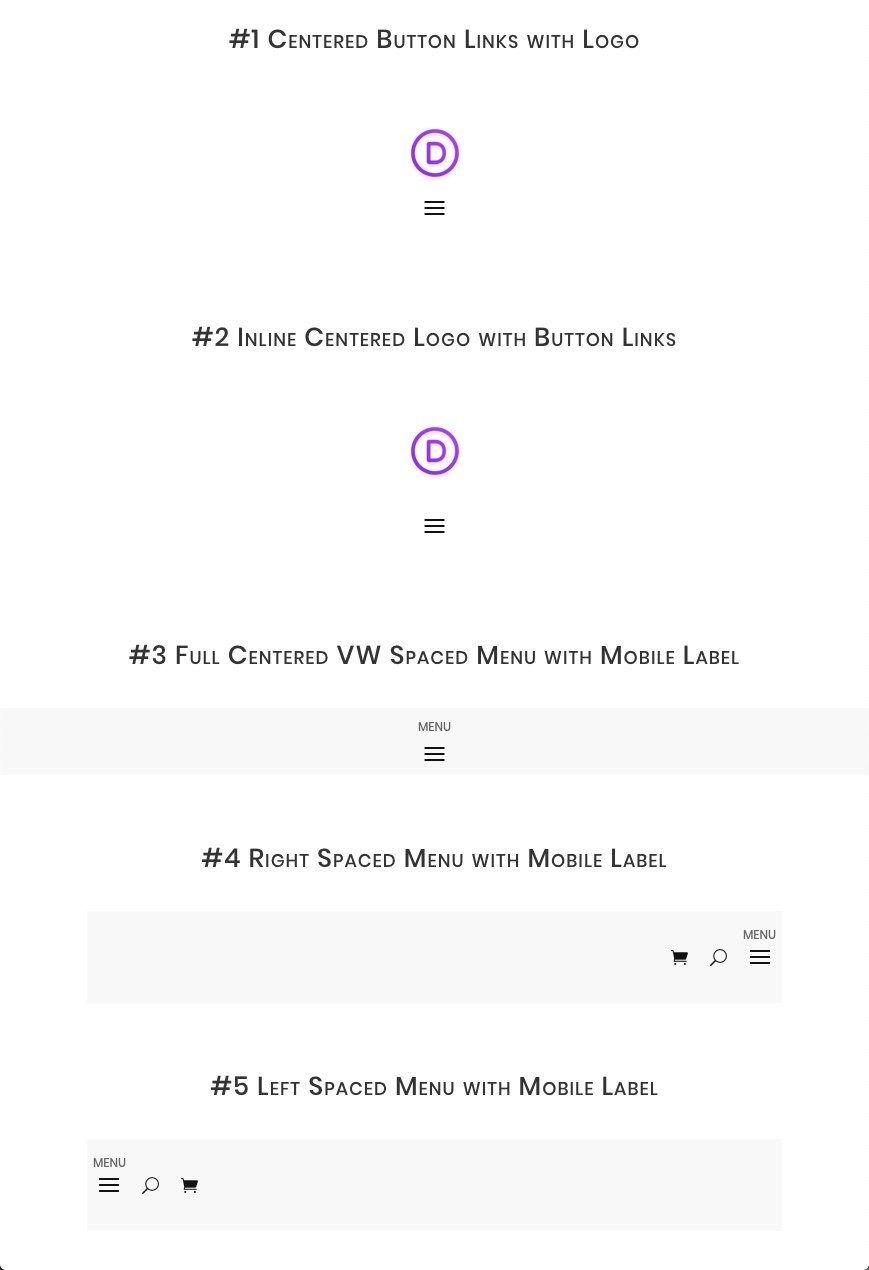
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
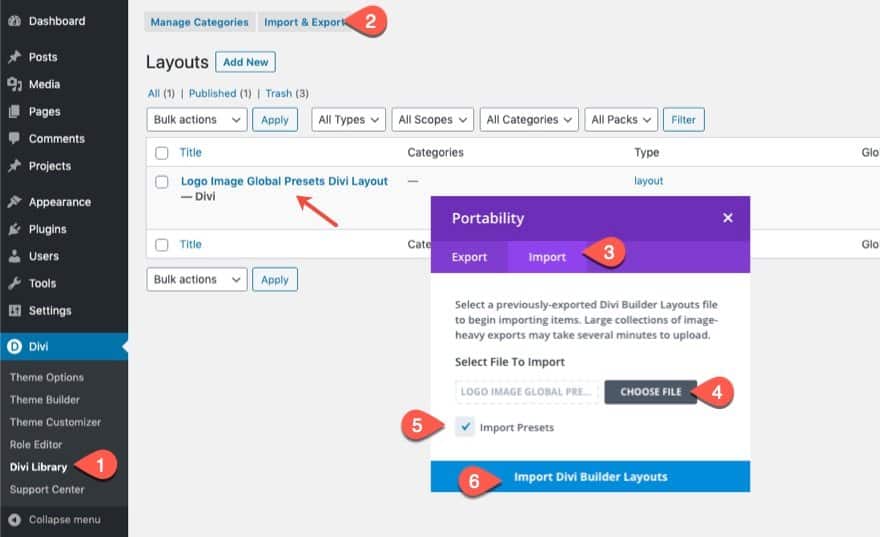
Pour utiliser ces préréglages globaux de menu sur votre en-tête global, vous devez d’abord importer la mise en page (avec ses préréglages) dans la bibliothèque Divi comme suit :
- Allez dans Divi > Bibliothèque Divi.
- Cliquez sur le bouton d’importation/exportation en haut de la page.
- Sélectionnez l’onglet Importer dans la fenêtre popup de portabilité
- Choisissez le fichier JSON de la mise en page à importer
- Sélectionnez Import Presets
- Cliquez sur le bouton d’importation
Allez ensuite dans le constructeur de thème et modifiez l’en-tête global. Ajoutez un module de menu à l’endroit où vous souhaitez placer le logo et utilisez les préréglages pour styliser et placer le menu en conséquence.
Passons au tutoriel, d’accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création de 5 préréglages globaux de modules de menu dans Divi
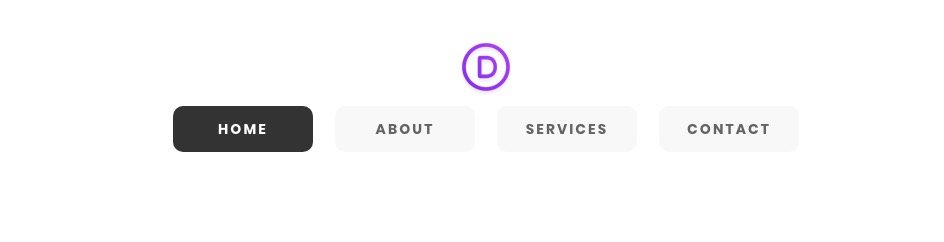
#1 – Boutons centrés avec logo
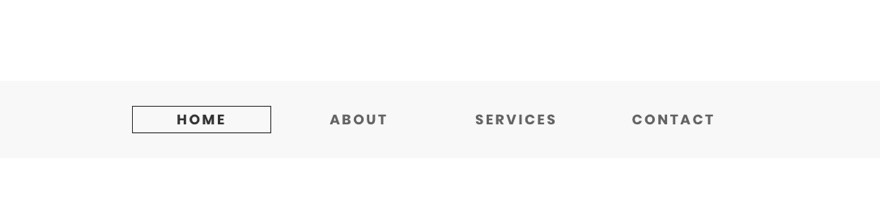
Pour notre premier préréglage global de style de menu, nous allons concevoir un menu qui a des liens de boutons de largeur égale afin que le menu semble symétrique. Nous allons même inclure des états de survol qui correspondent à l’état actif des boutons du menu.
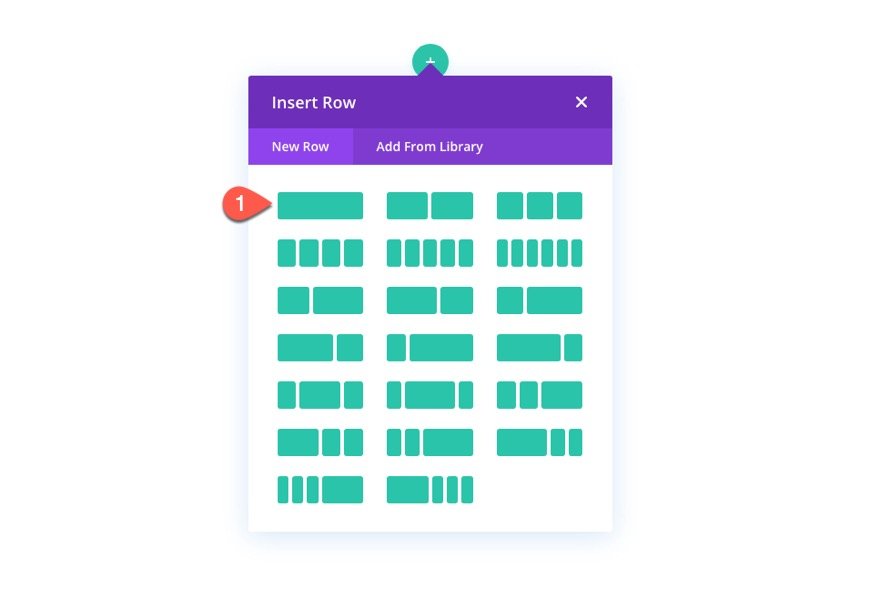
Pour créer ce premier préréglage global de menu, ajoutez une rangée d’une colonne à la section normale.
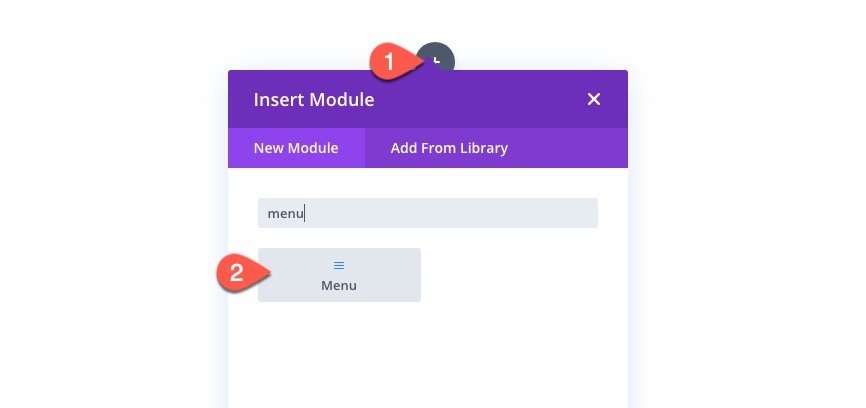
Ajoutez ensuite un module de menu à la rangée.
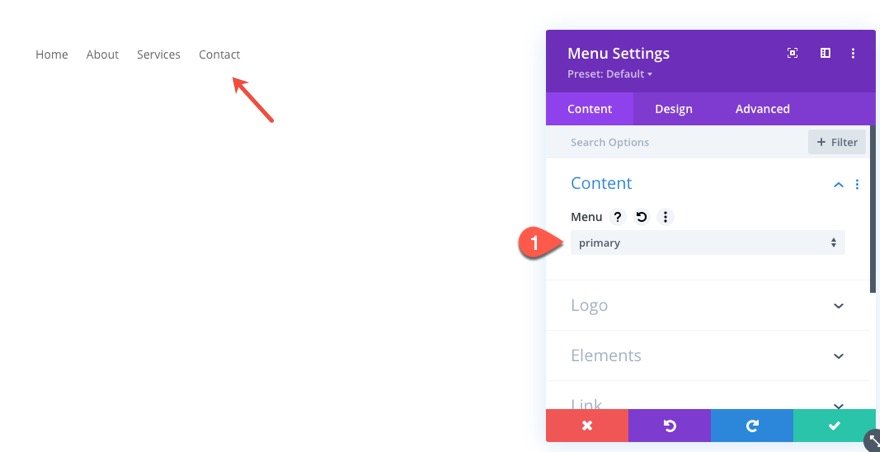
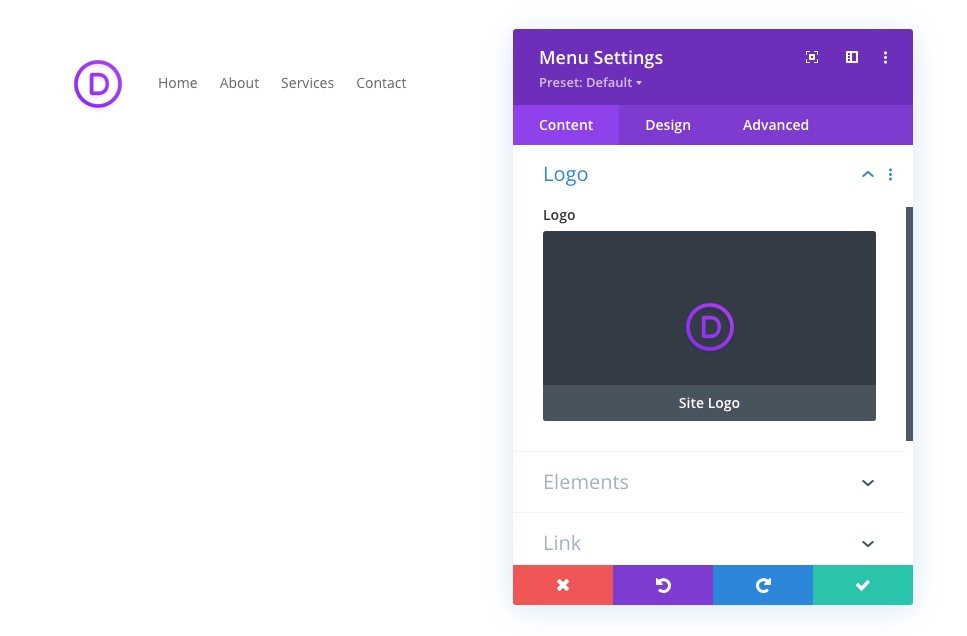
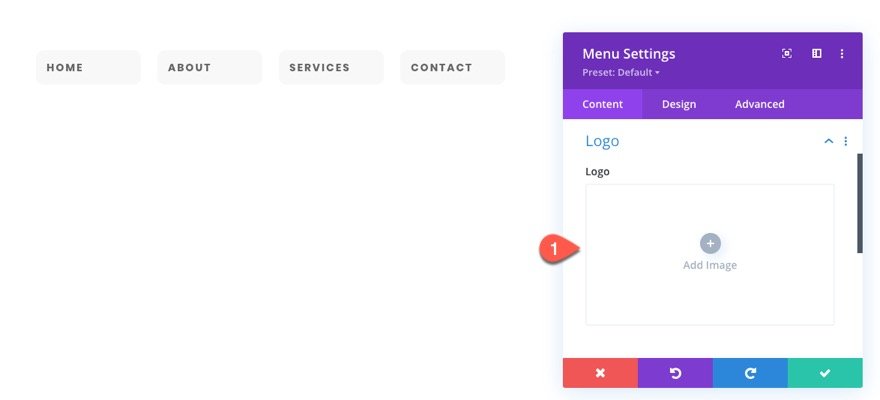
Ouvrez les paramètres du menu et ajoutez un menu au module.
Ajoutez ensuite le logo du site en tant que contenu dynamique au module.
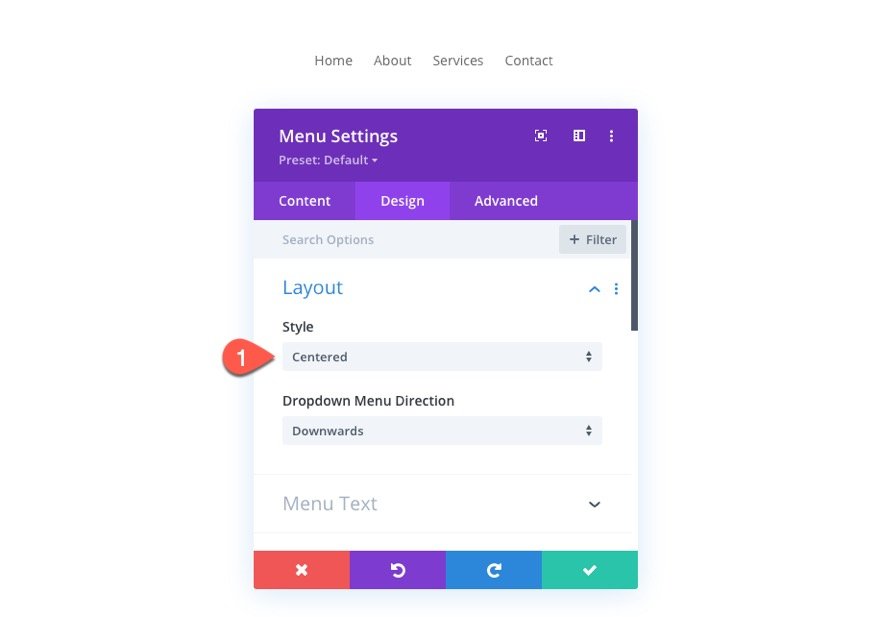
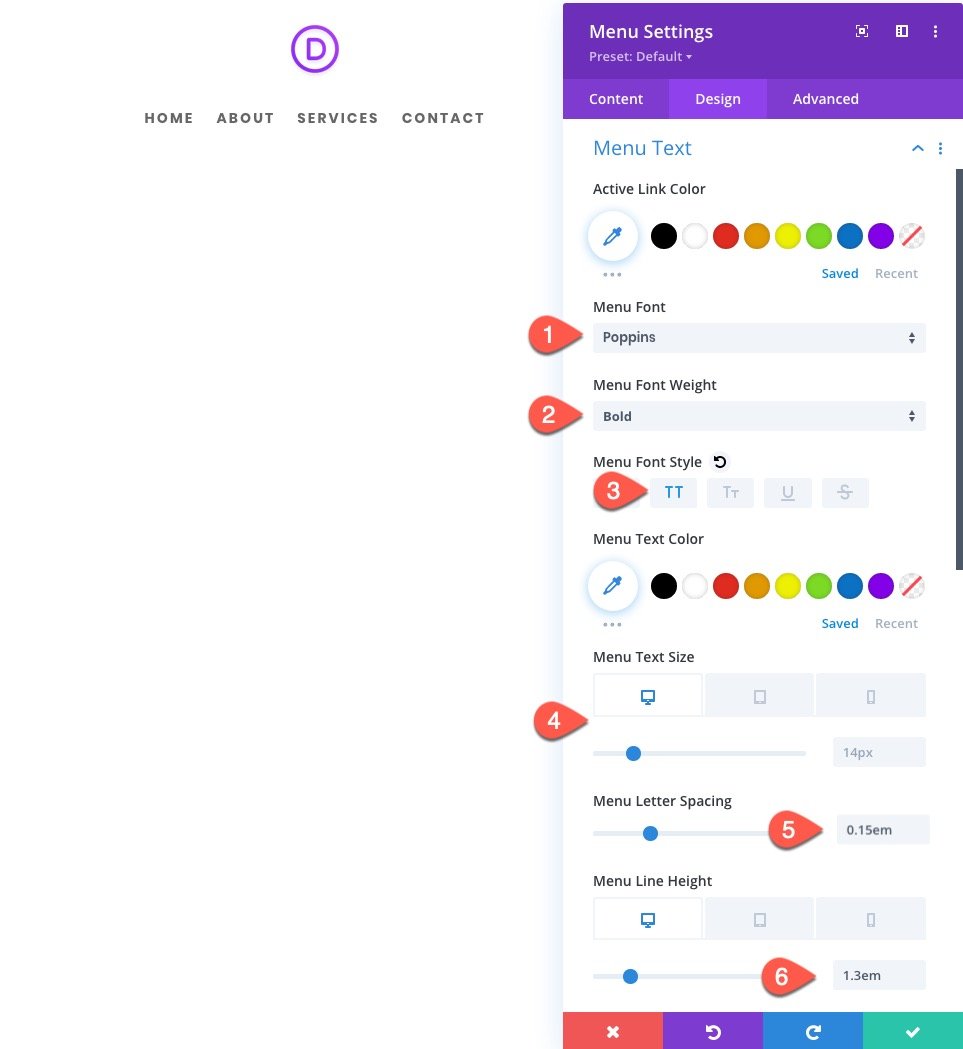
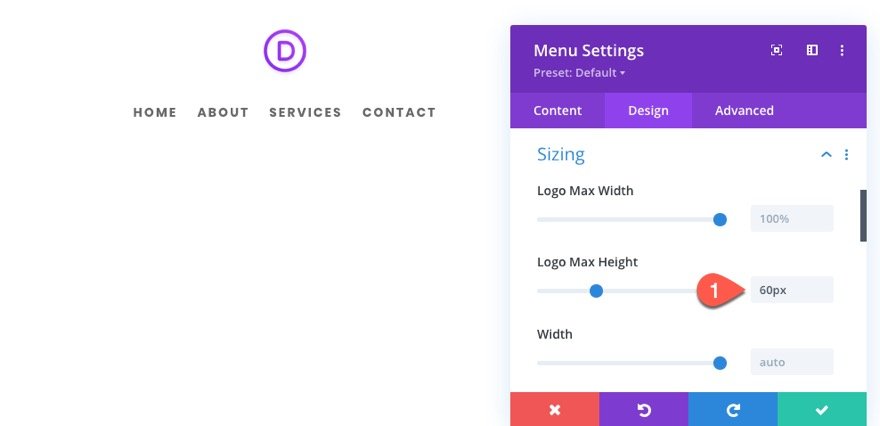
Sous l’onglet design, mettez à jour les éléments suivants :
- Police du menu : Poppins
- Poids de la police du menu : Bold
- Style de la police du menu : TT
- Taille du texte du menu : 14px (ordinateur de bureau), 24px (tablette et téléphone)
- Espacement des lettres du menu : 0.15em
- Hauteur des lignes de menu : 1,3em (ordinateur de bureau), 1,8em (tablette et téléphone)
Sous l’onglet Avancé, nous allons ajouter quelques styles de liens de menu personnalisés afin qu’ils apparaissent comme des boutons.
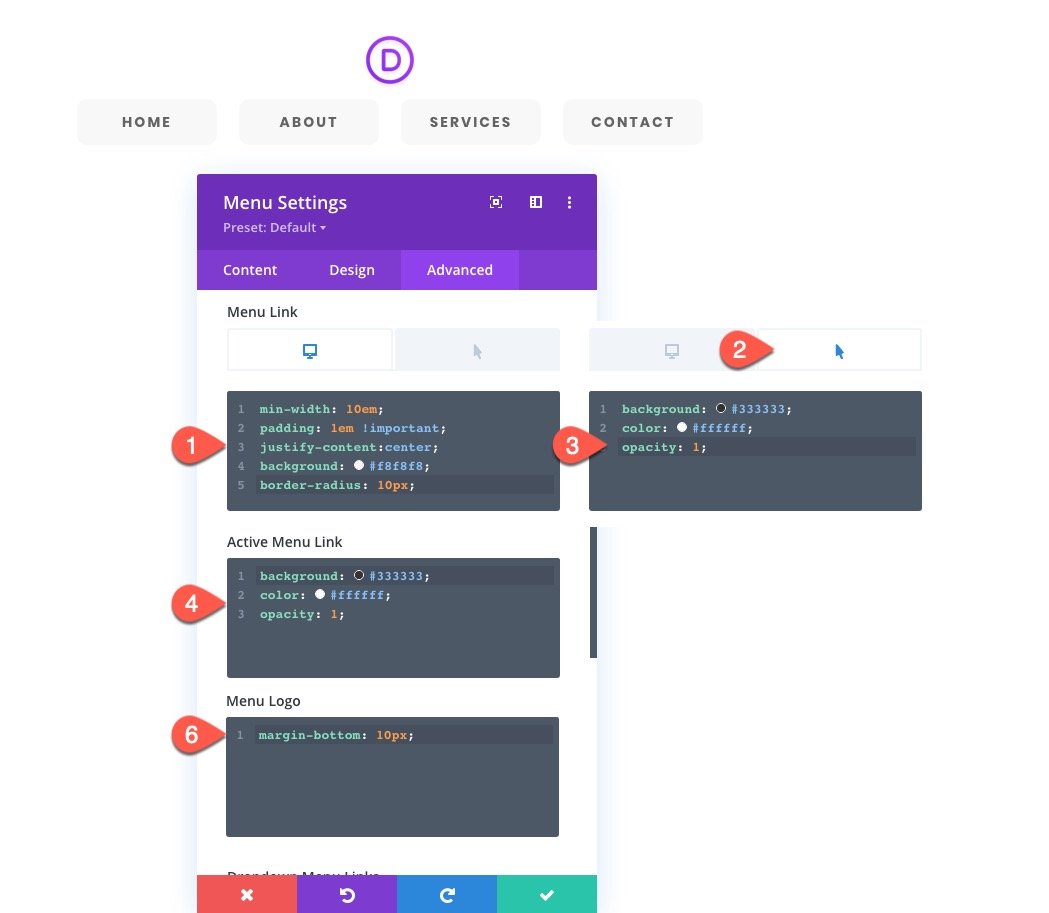
CSS du lien de menu
Ajoutez le CSS personnalisé suivant au lien de menu :
Sur le bureau..
min-width : 10em ; padding : 1em !important ; justify-content:center ; background : #f8f8f8 ; border-radius : 10px ;
Au survol..
background : #333333 ; color : #ffffff ; opacité : 1 ;
CSS pour le lien du menu actif
arrière-plan : #333333 ; couleur : #ffffff ; opacité : 1 ;
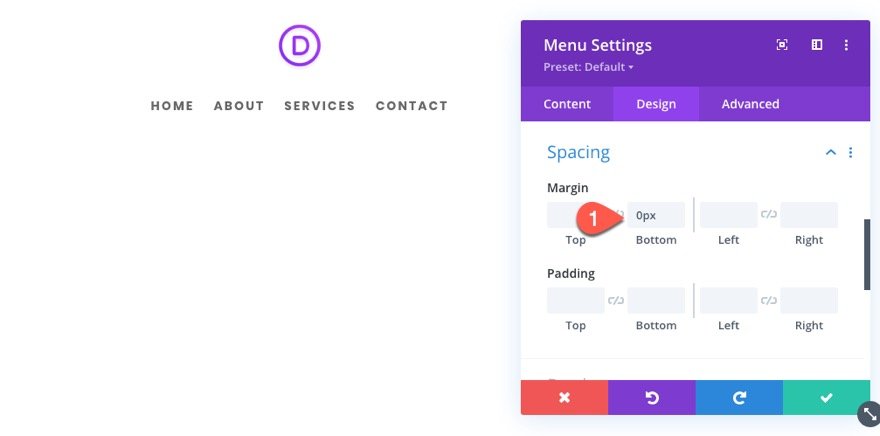
Logo du menu CSS
margin-bottom : 10px ;
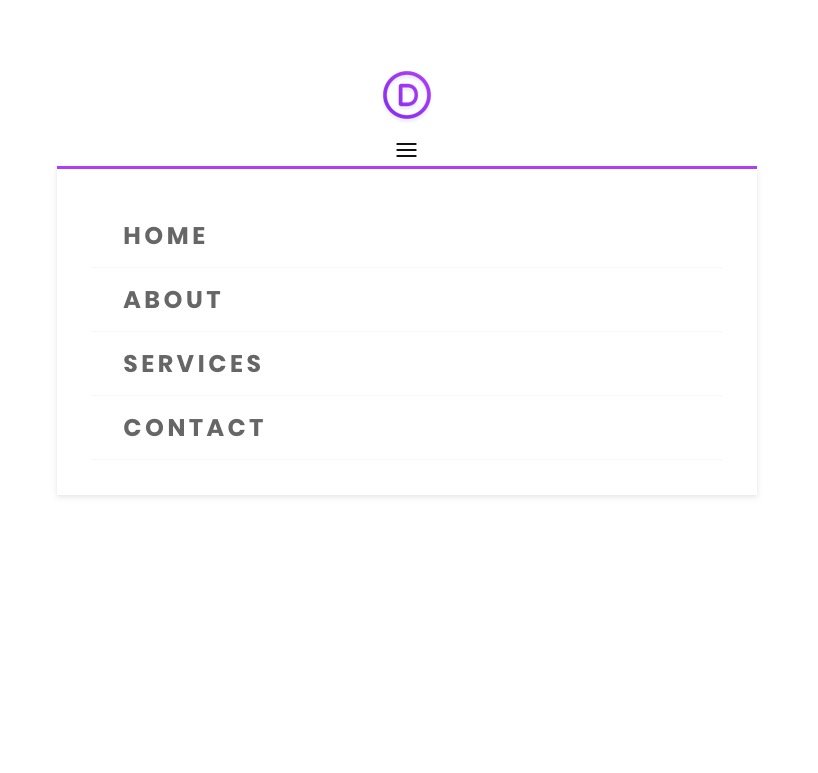
Résultat du style 1
Voici le résultat final..
Ajout du style de menu 1 comme préréglage global
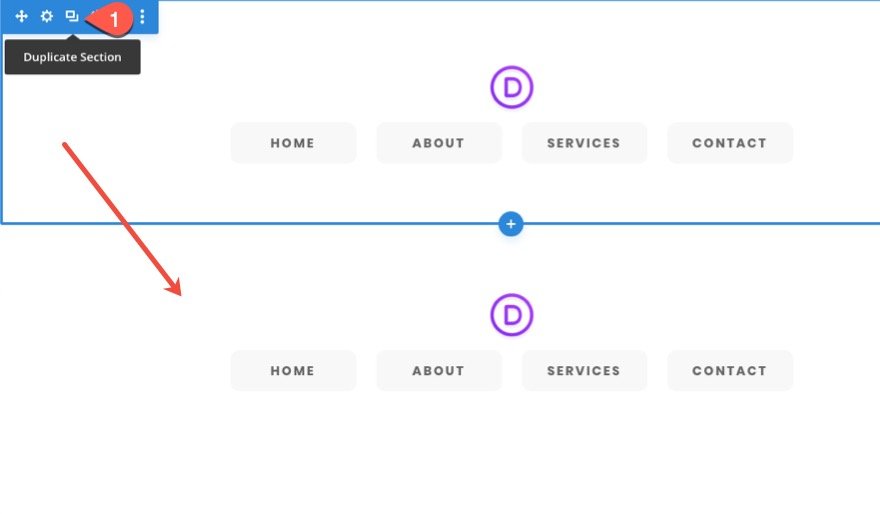
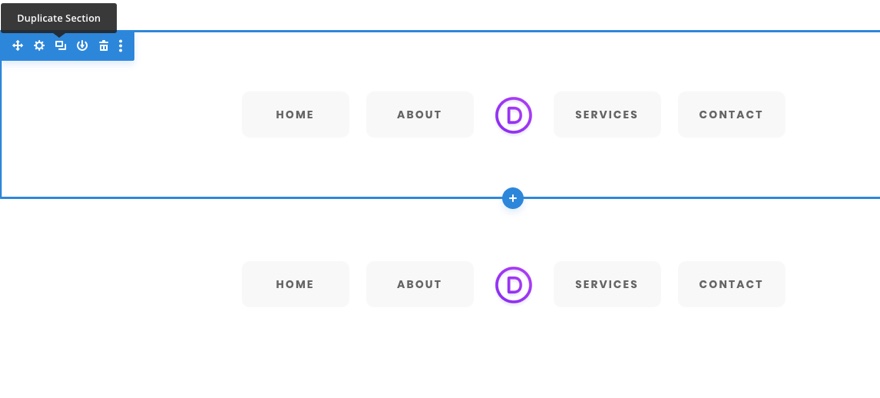
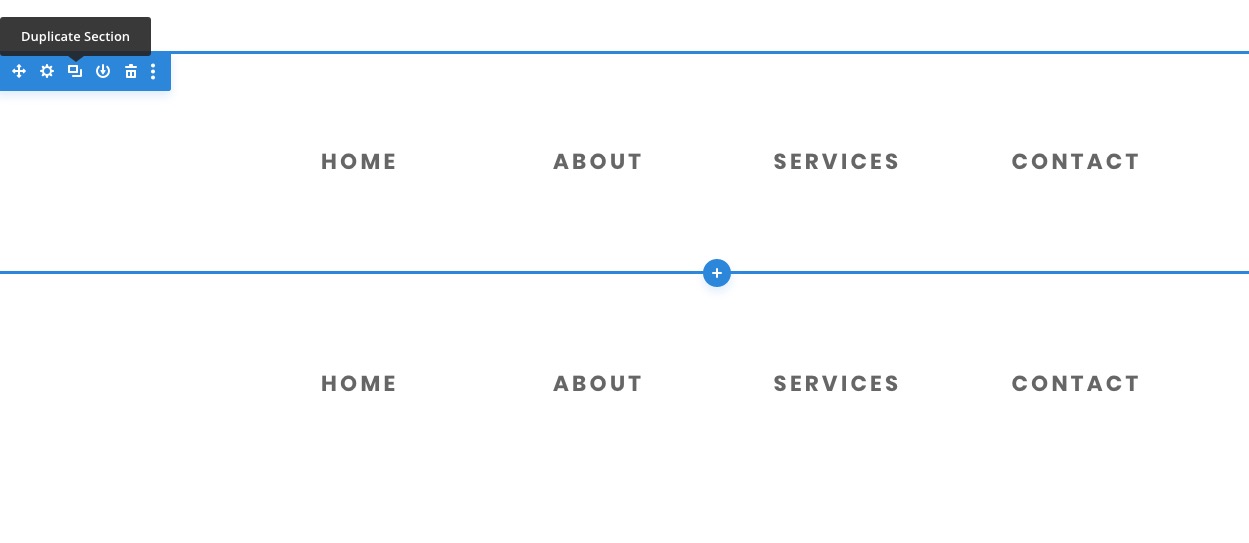
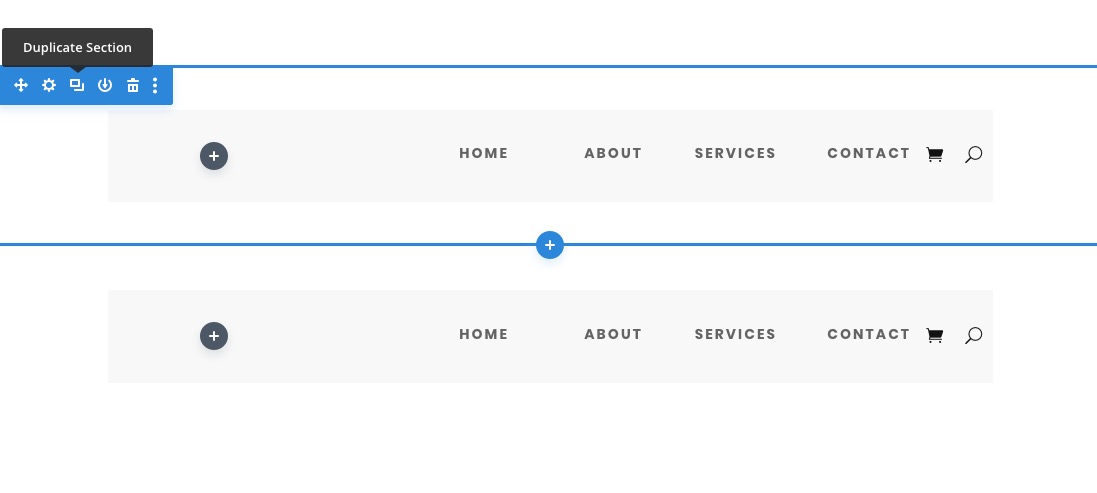
Dupliquer la section
Avant d’ajouter le style de menu en tant que préréglage global, dupliquez toute la section contenant le module de menu afin de pouvoir utiliser les styles du menu pour démarrer la conception suivante.
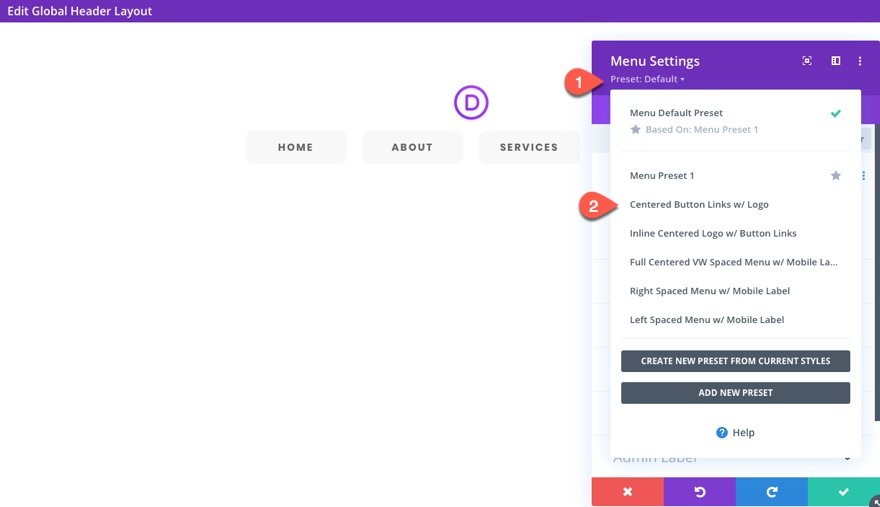
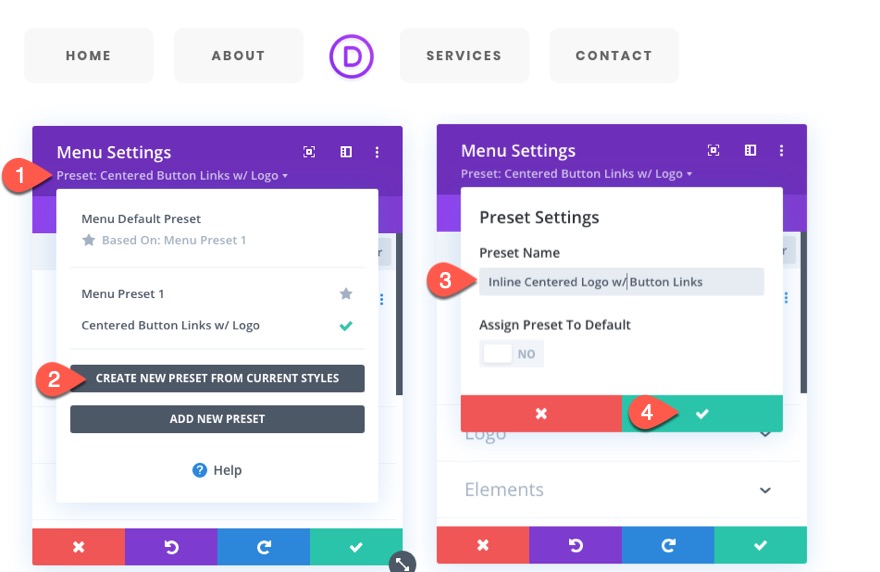
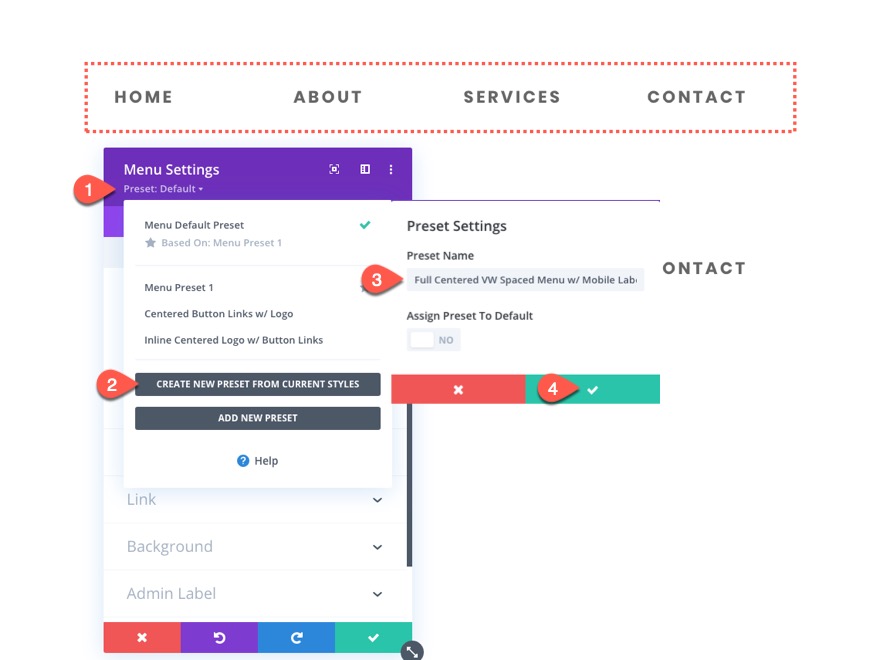
Créer un nouveau préréglage à partir des styles actuels
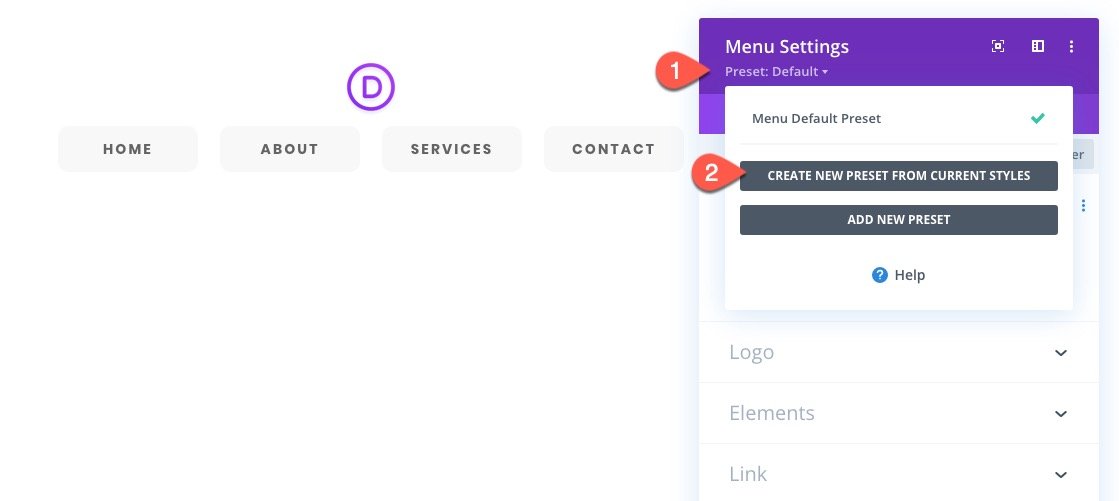
Pour ajouter le préréglage global, ouvrez les paramètres du module de menu original que nous avons créé et cliquez sur le lien déroulant Préréglage.
Sélectionnez Créer un nouveau préréglage à partir des styles actuels.
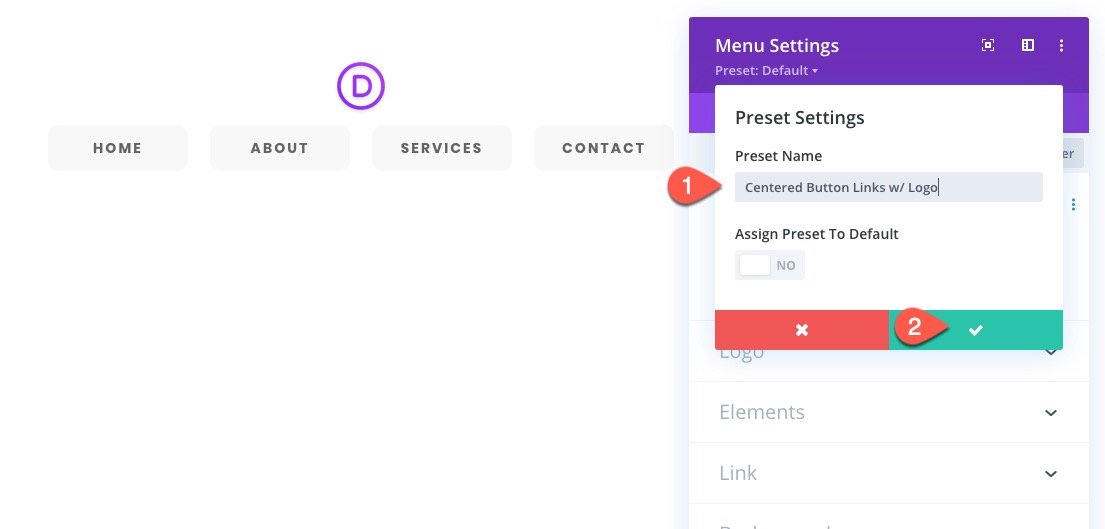
Donnez un nom au nouveau préréglage (« Centered Button Links w/ Logo »), puis enregistrez le préréglage.
#2 – Logo centré en ligne avec liens de bouton
Pour créer le deuxième préréglage global de menu, ouvrez les paramètres du module de menu dupliqué de la conception précédente.
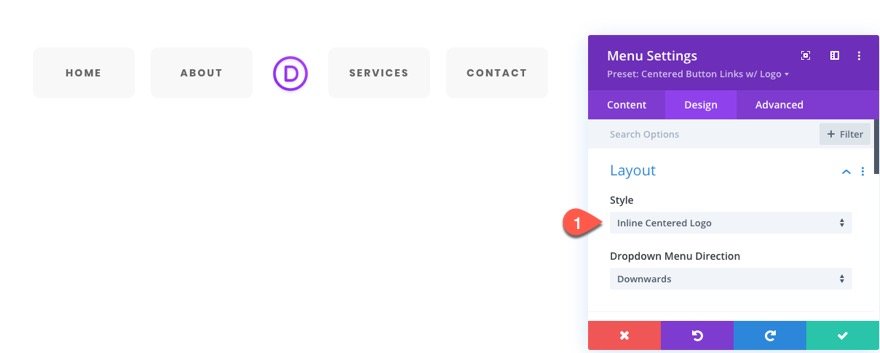
Sous l’onglet « Design », mettez à jour le style :
- Style : Logo centré en ligne
Grâce au CSS personnalisé hérité du style du module précédent, les liens du menu conservent le design des boutons tandis que le logo repose parfaitement au centre. Le style de lien de bouton personnalisé permet aux liens de menu de conserver un joli design symétrique.
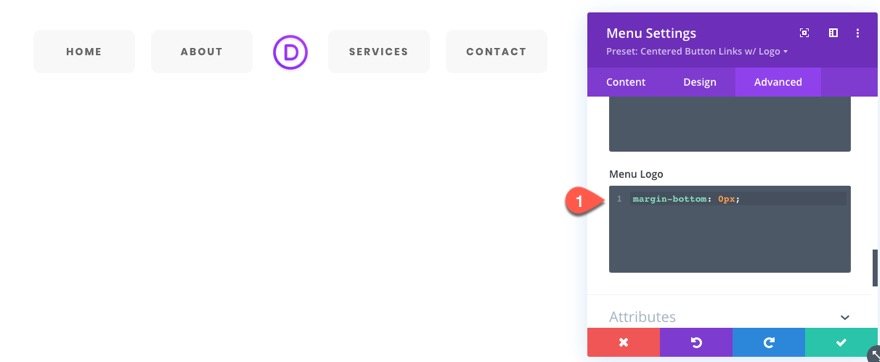
Sous l’onglet Avancé, mettez à jour le CSS du logo du menu comme suit :
margin-bottom : 0px ;
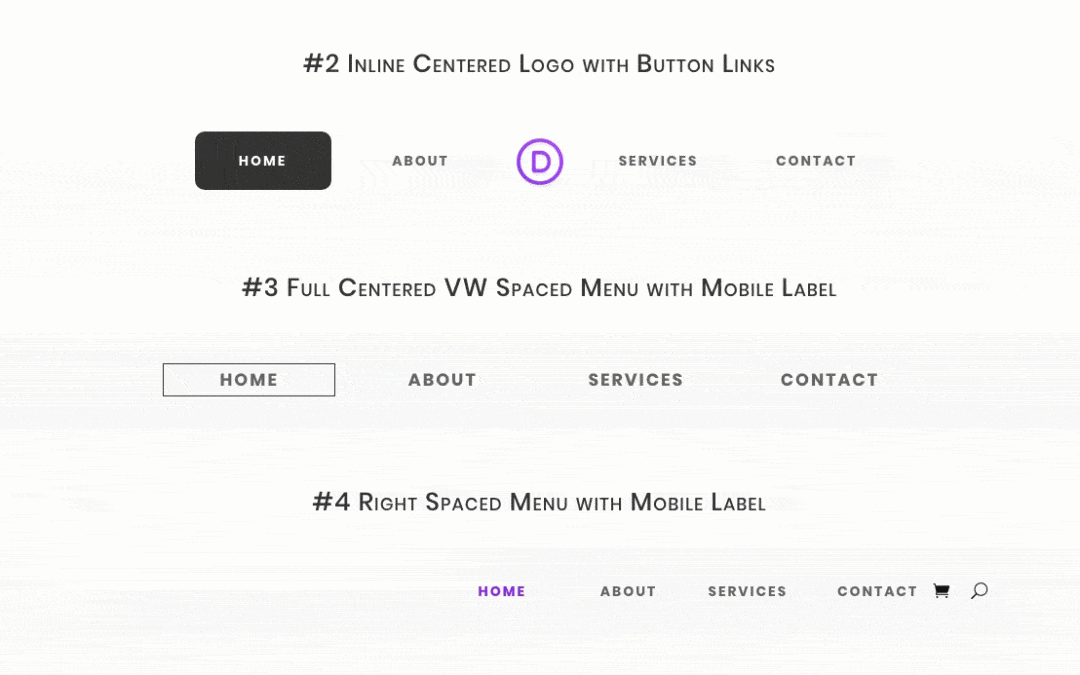
Résultat du style 2
Voici le résultat final.
Ajout du style de menu 2 comme préréglage global
Dupliquer la section
Avant d’ajouter le style de menu en tant que préréglage global, dupliquez toute la section contenant le module de menu (style 2) afin de pouvoir utiliser les styles du menu pour lancer la conception suivante.
Créer un nouveau préréglage à partir des styles actuels
Pour ajouter le préréglage global, ouvrez les paramètres du module de menu original pour le style 2 que nous avons créé et cliquez sur le lien déroulant Préréglage.
Sélectionnez Créer un nouveau préréglage à partir des styles actuels.
Donnez un nom au préréglage (« Inline Centered Logo w/ Button Links ») et enregistrez le préréglage.
#3 – Menu entièrement centré et espacé VW avec étiquette mobile
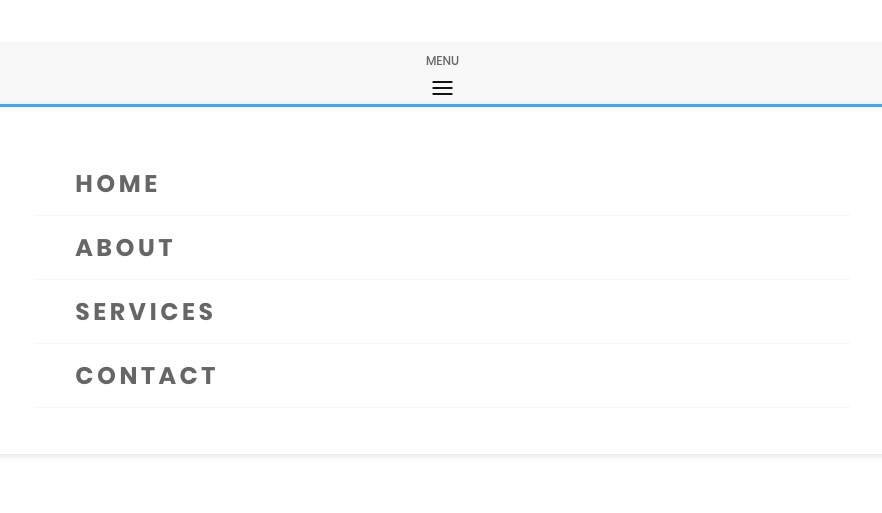
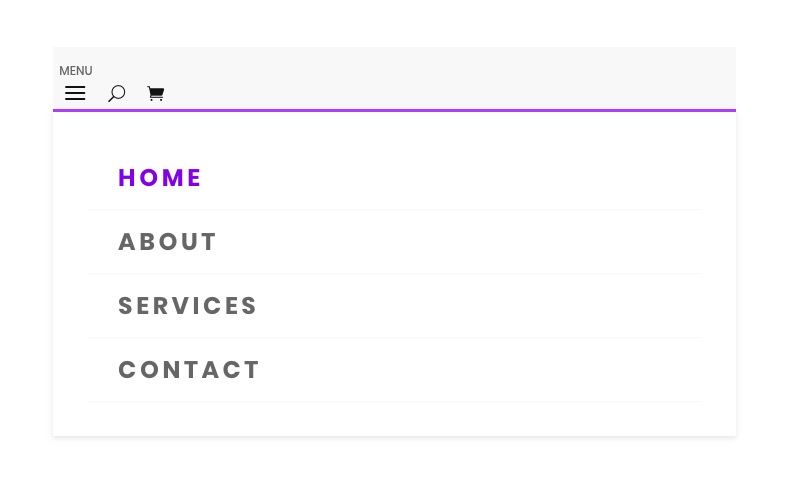
Pour le style de menu suivant, nous allons concevoir un menu centré pleine largeur sans logo dont le texte est dimensionné et espacé avec une unité de longueur VW afin de s’adapter à la largeur du navigateur. Il comportera également une étiquette « menu » au-dessus de l’icône hamburger sur mobile.
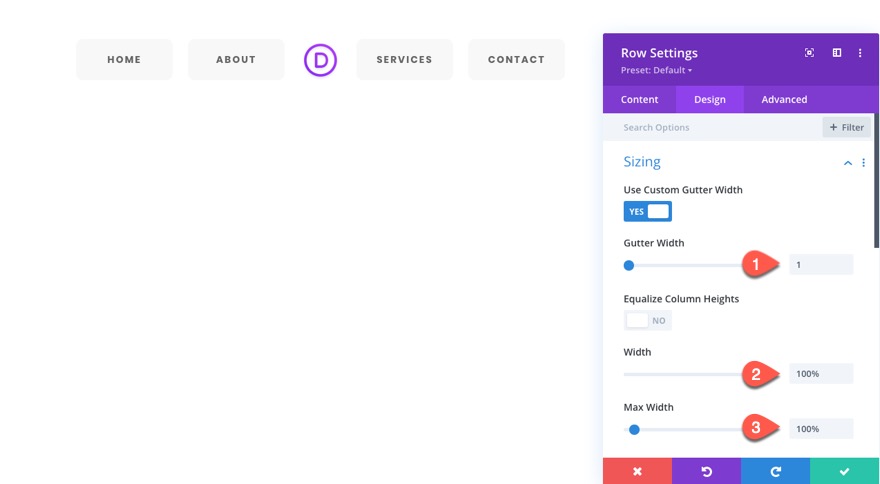
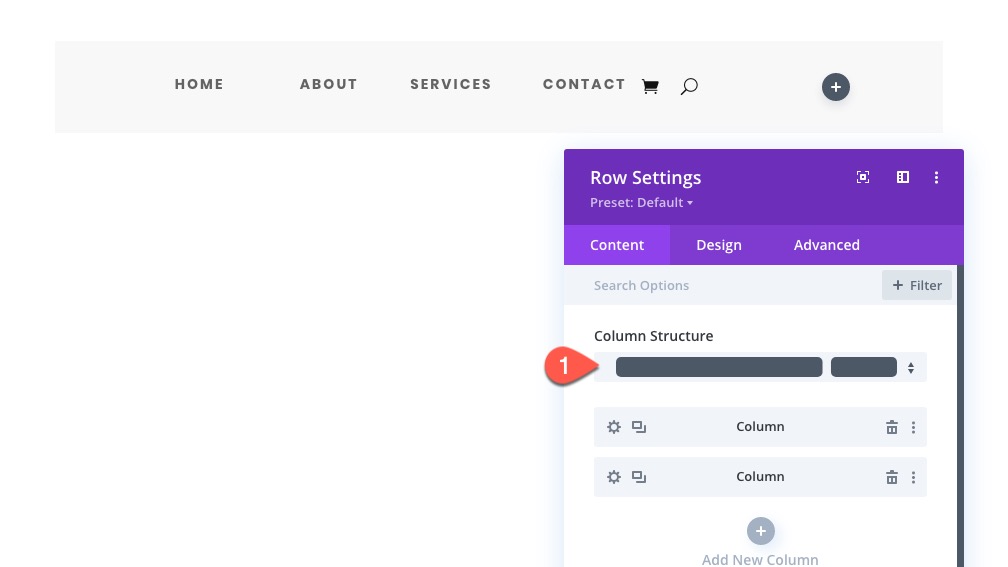
Pour créer le troisième préréglage global de menu, nous avons besoin d’une rangée pleine largeur. Ouvrez les paramètres de la ligne qui contient le menu dupliqué et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
Ouvrez les paramètres du module de menu et supprimez le logo.
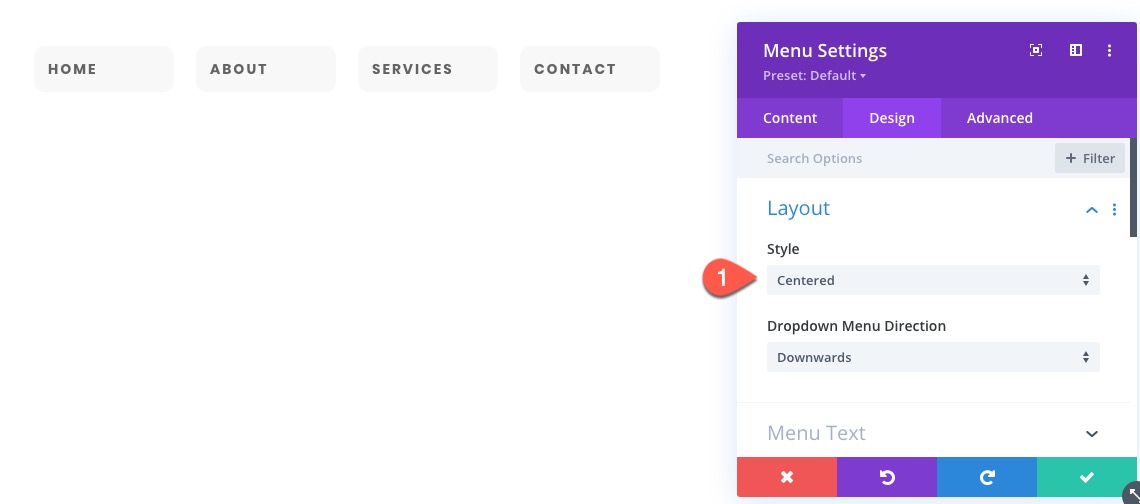
Sous l’onglet « Design », mettez à jour le style :
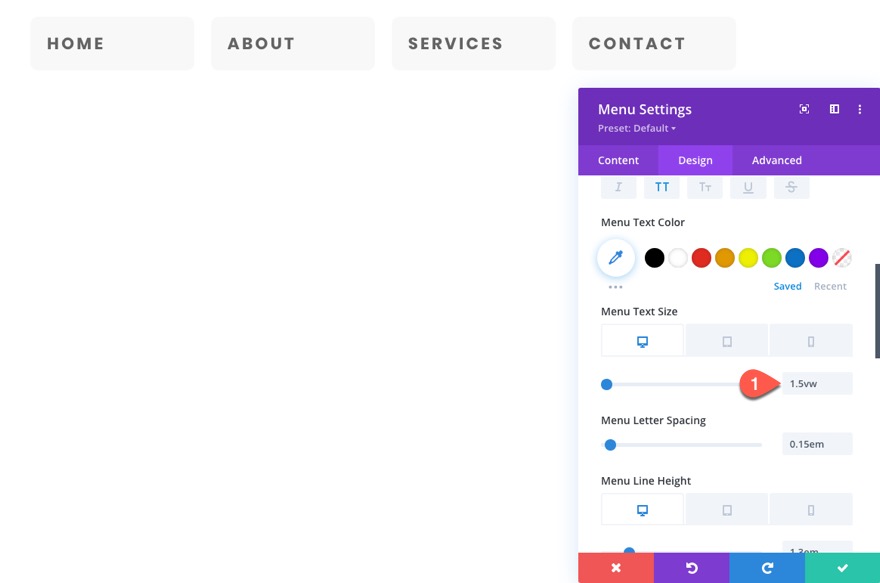
Mettez ensuite à jour la taille du texte avec l’unité de longueur VW suivante afin que la taille du texte soit adaptée à la largeur du navigateur.
- Taille du texte du menu : 1,5vw (bureau)
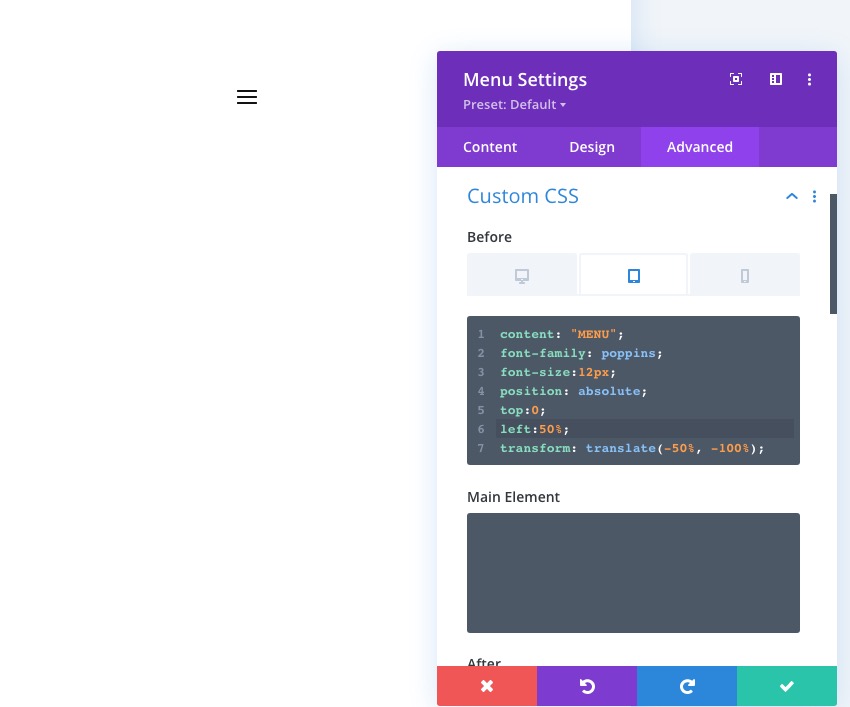
Pour créer une étiquette « menu » pour le menu mobile, nous pouvons ajouter un peu de CSS personnalisé à l’élément Before Psuedo sur l’affichage Tablet comme suit :
Avant CSS
content : "MENU" ; font-family : poppins ; font-size:12px ; position : absolute ; top:0 ; left:50% ; transform : translate(-50%, -100%) ;
Remarquez que la famille de polices est définie sur « poppins » pour correspondre à la police utilisée par les liens du menu. Vous devrez mettre à jour ce paramètre si vous utilisez une police différente.
REMARQUE : Cela peut ou non apparaître sur le constructeur visuel. Vous devrez peut-être charger la page en direct pour voir le résultat.
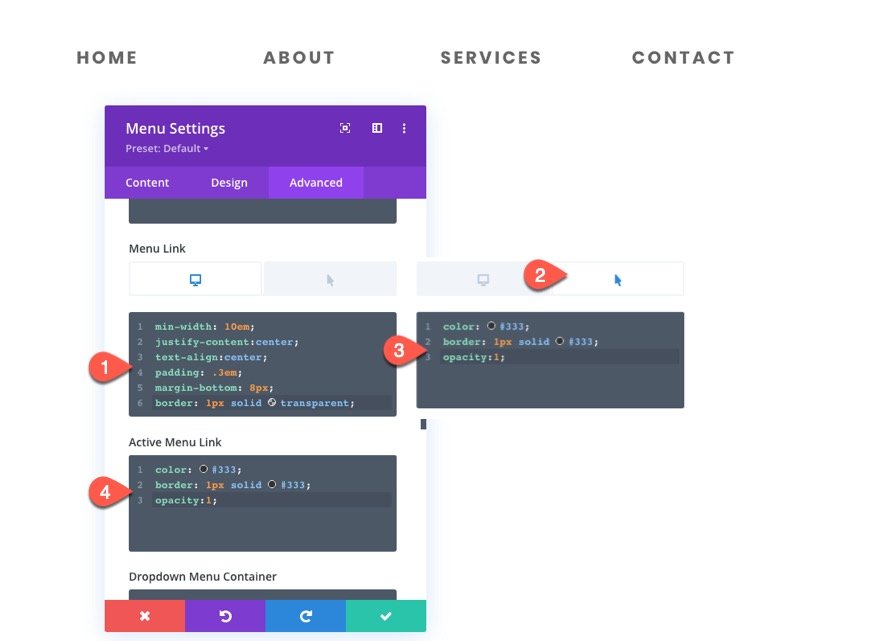
Ensuite, nous allons ajouter un espacement supplémentaire et des bordures de liens de menu au survol. Continuez à ajouter le CSS personnalisé suivant :
CSS du lien de menu (bureau) :
min-width : 10em ; justify-content:center ; text-align:center ; padding : .3em ; margin-bottom : 8px ; border : 1px solid transparent ;
CSS du lien du menu (survol) :
color : #333 ; border : 1px solid #333 ; opacité:1 ;
CSS du lien du menu actif :
color : #333 ; border : 1px solid #333 ; opacité:1 ;
Résultat du style 3
Ajout du style de menu 3 en tant que préréglage global
Dupliquer la section
Avant d’ajouter le style de menu en tant que préréglage global, dupliquez la section entière contenant le module de menu (style 3) afin que nous puissions utiliser les styles du menu pour démarrer la conception suivante.
Créer un nouveau préréglage à partir des styles actuels
Pour ajouter le style 3 comme préréglage global, ouvrez les paramètres du module de menu original pour le style 3 que nous avons créé et cliquez sur le lien déroulant Préréglage.
Sélectionnez Créer un nouveau préréglage à partir des styles actuels.
Donnez un nom au préréglage (« Full Centered VW Spaced Menu with Mobile Label ») et enregistrez le préréglage.
#4 – Menu espacé à droite avec étiquette mobile
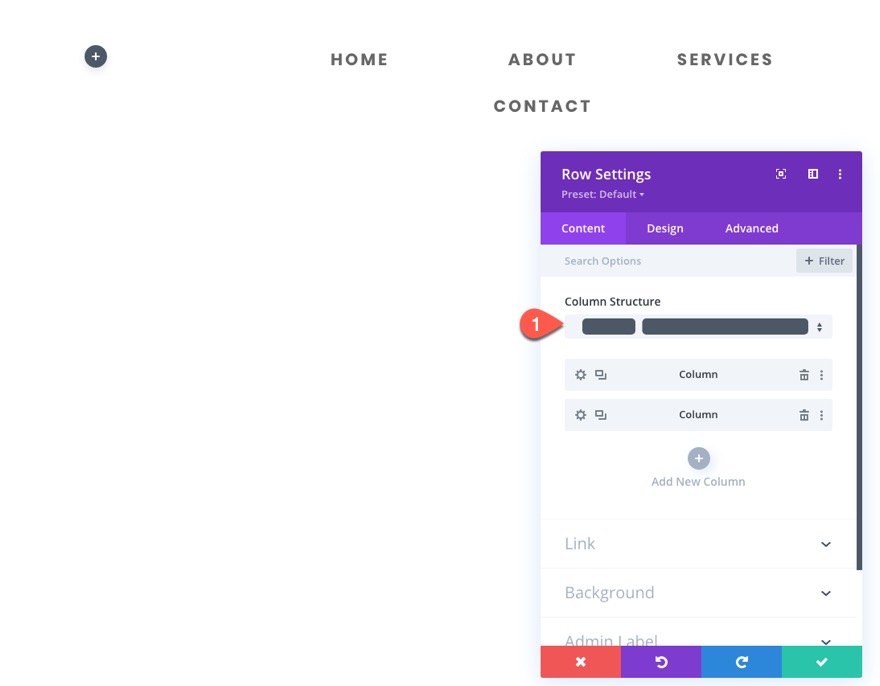
Pour créer le quatrième préréglage global de menu, nous devons mettre à jour la disposition des colonnes de la rangée avec une disposition de 0,4 à 3,4. Cela imitera une disposition d’en-tête personnalisée qui comprendra un module de menu sur la droite et un emplacement séparé pour une image de logo dans la colonne de gauche.
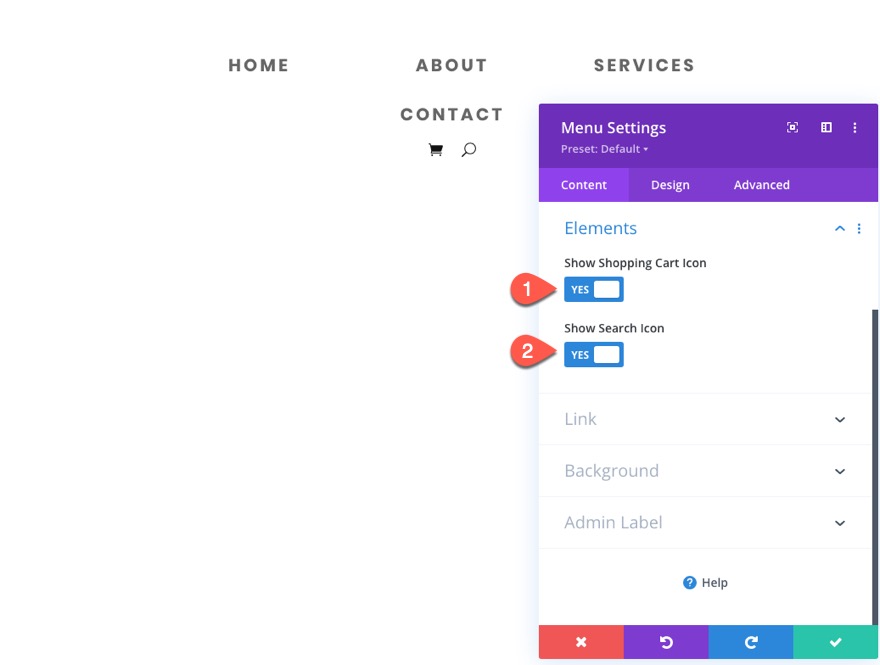
Assurez-vous que le menu se trouve dans la colonne de droite. Ouvrez ensuite les paramètres du menu et mettez à jour les options des éléments pour afficher l’icône du panier et l’icône de recherche.
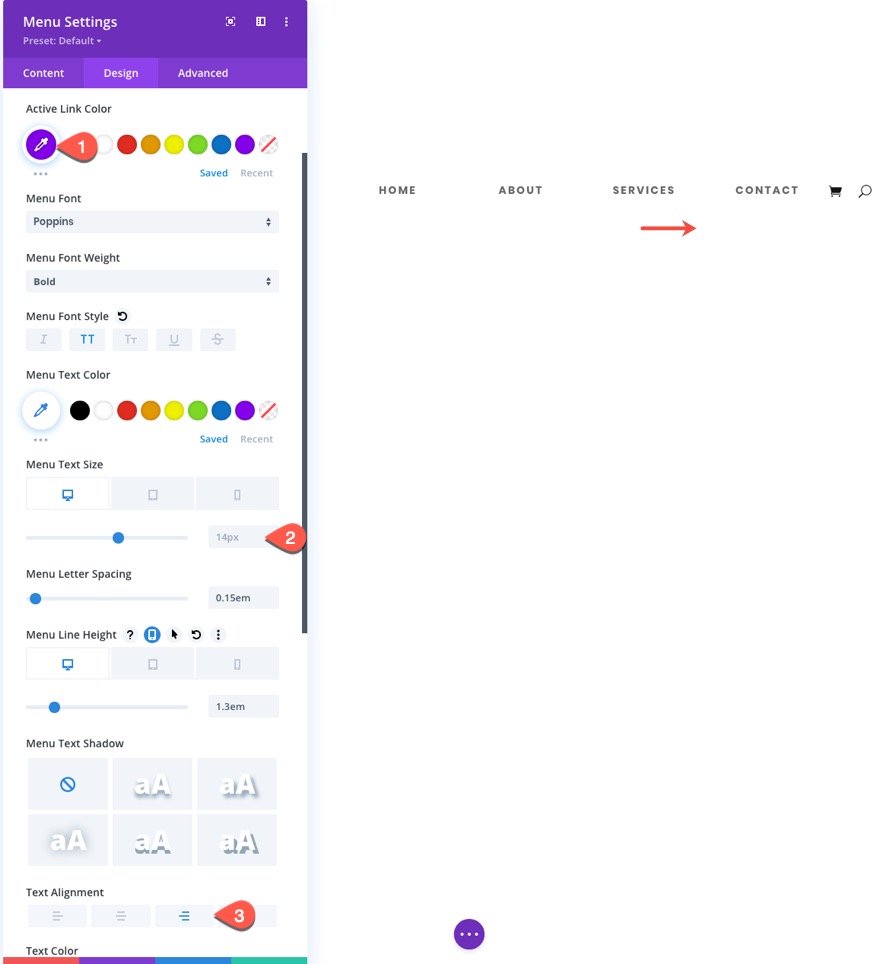
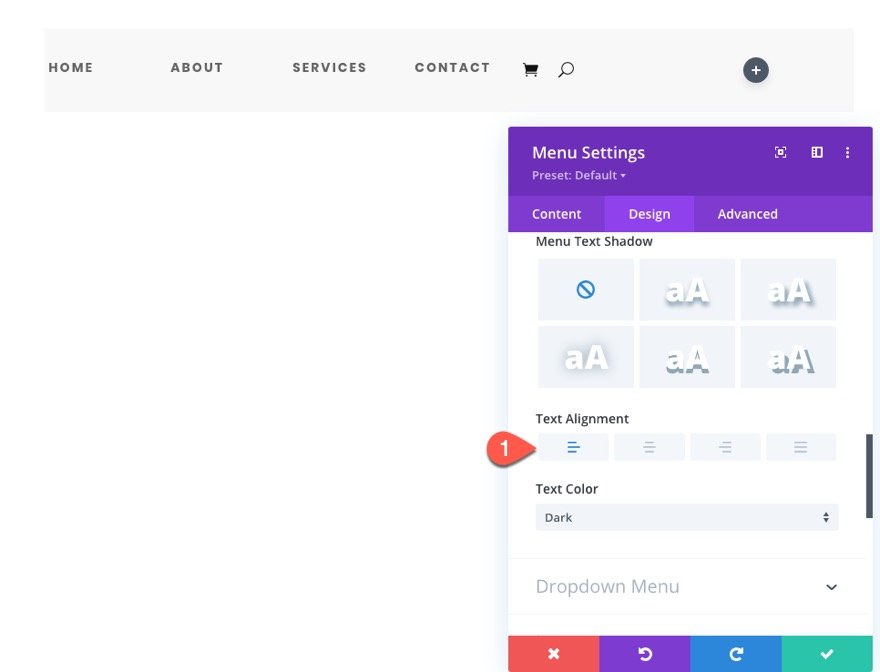
Sous l’onglet « Design », mettez à jour le style :
Mettez ensuite à jour les styles de lien et l’alignement du texte suivants :
- Couleur du lien actif : #ac3cf7
- Taille du texte du menu (bureau) : 14px
- Alignement du texte : Droite
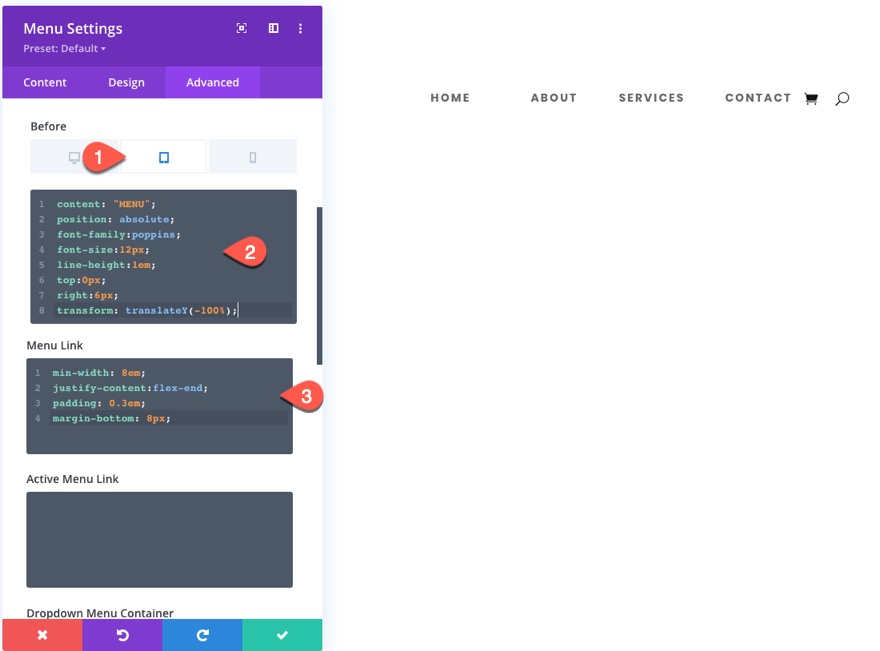
Maintenant que l’icône du hamburger sur le mobile se trouve à droite, nous devons ajuster le placement de l’étiquette du menu sur le mobile. Ensuite, nous ajouterons du CSS pour les liens du menu afin de nous assurer que les liens sont espacés et alignés sur le côté droit de la colonne/rangée.
Ajoutez le CSS personnalisé suivant :
Avant CSS (tablette)
content : "MENU" ; position : absolute ; font-family:poppins ; font-size:12px ; line-height:1em ; top:0px ; right:6px ; transform : translateY(-100%) ;
Lien de menu CSS :
min-width : 8em ; padding : 0.3em ; margin-bottom : 8px ; justify-content:flex-end ;
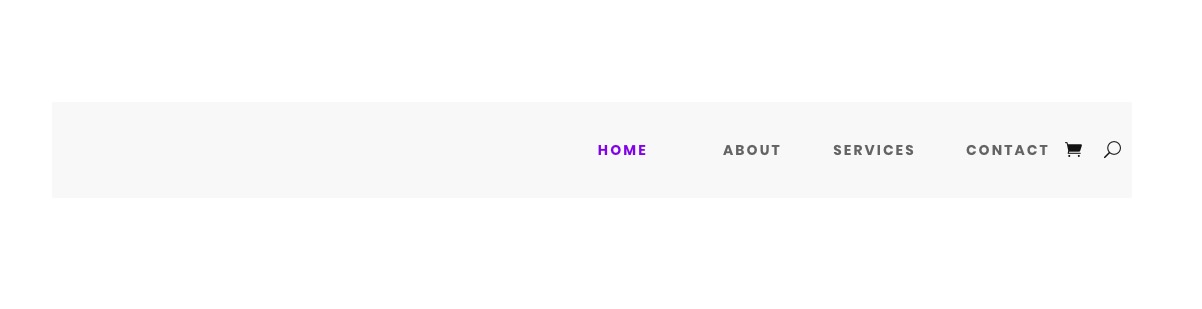
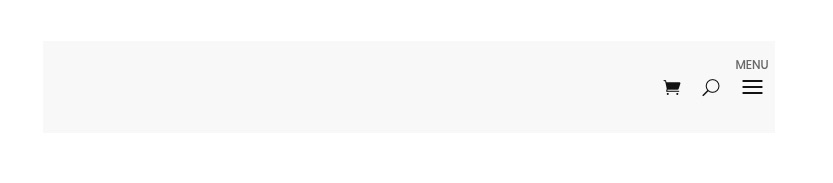
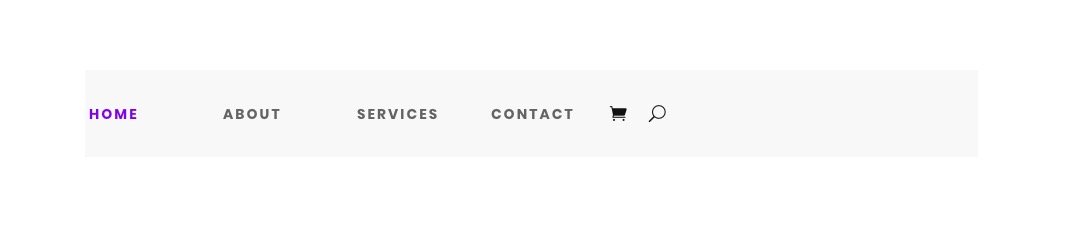
Résultat du style 4
Voici le résultat final de notre menu aligné à droite. J’ai ajouté un fond gris clair à la rangée pour que vous puissiez mieux voir l’alignement.
Ajout du style de menu 4 en tant que préréglage global
Section dupliquée
Avant d’ajouter le style de menu en tant que préréglage global, dupliquez toute la section contenant le module de menu (style 4) afin de pouvoir utiliser les styles du menu pour démarrer la conception suivante.
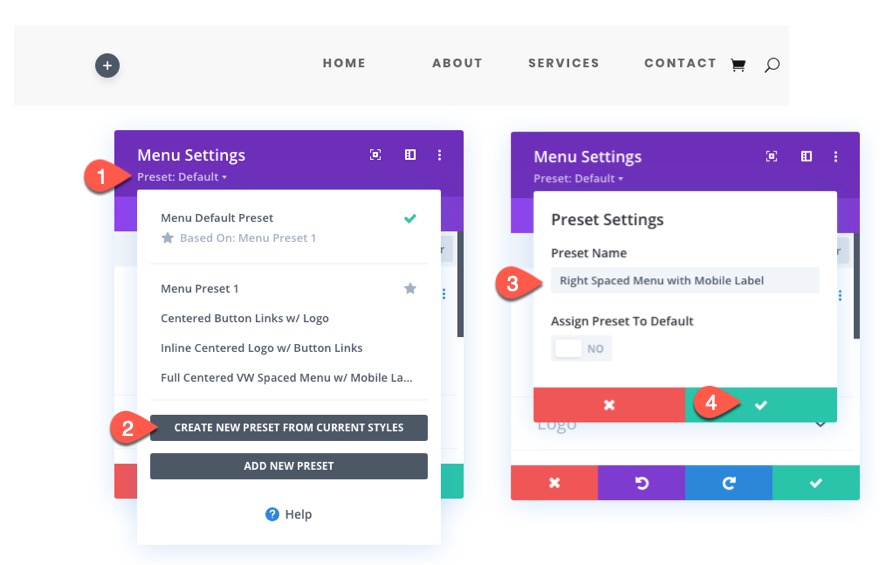
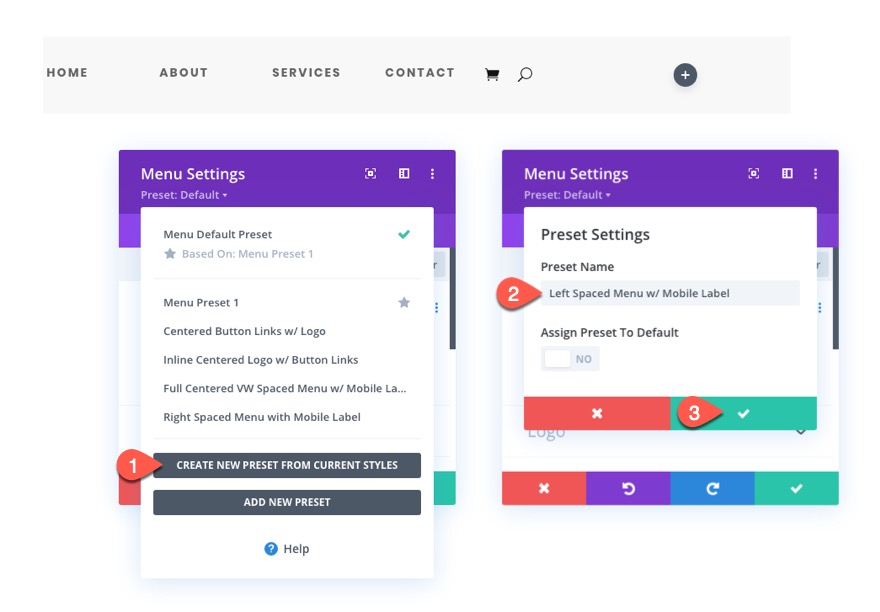
Créer un nouveau préréglage à partir des styles actuels
Pour ajouter le style 4 comme préréglage global, ouvrez les paramètres du module de menu original pour le style 4 que nous avons créé et cliquez sur le lien déroulant Préréglage.
Sélectionnez Créer un nouveau préréglage à partir des styles actuels.
Donnez un nom au préréglage (« Right Spaced Menu w/ Mobile Label ») et enregistrez le préréglage.
#4 – Menu espacé à gauche avec étiquette mobile
Pour créer ce quatrième préréglage global de menu, nous devons mettre à jour la disposition de la colonne de la rangée avec une disposition de 0,4 à 3,4. Cela imitera une disposition d’en-tête personnalisée qui comprendra un module de menu sur la gauche et un emplacement séparé pour une image de logo (ou un CTA) dans la colonne de droite.
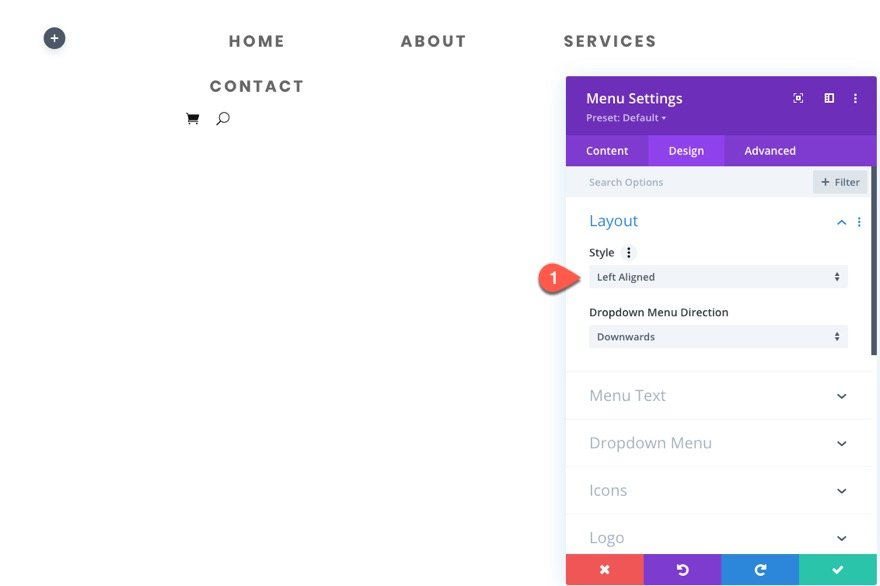
Ouvrez les paramètres du menu et mettez à jour l’alignement du texte pour les liens du menu :
Ensuite, nous devons ajuster l’étiquette du menu mobile pour qu’elle se trouve au-dessus de la nav hamburger sur le côté gauche. En ajoutant « direction:rtl » pour les tablettes, nous nous assurerons que les icônes mobiles seront également alignées à gauche sur les mobiles.
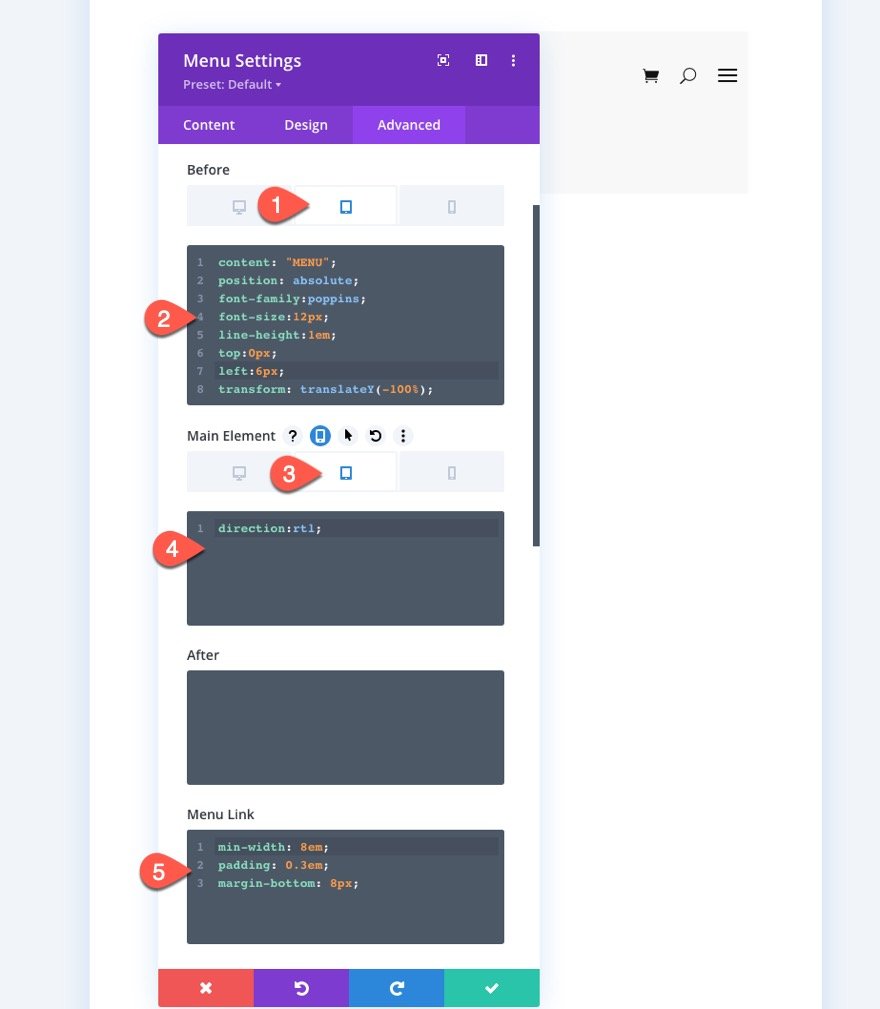
Sous l’onglet Avancé, mettez à jour le CSS personnalisé suivant :
Avant CSS (tablette) :
content : "MENU" ; position : absolute ; font-family:poppins ; font-size:12px ; line-height:1em ; top:0px ; left:6px ; transform : translateY(-100%) ;
Élément principal (tablette) :
direction:rtl ;
Lien de menu CSS :
min-width : 8em ; padding : 0.3em ; margin-bottom : 8px ; justify-content:flex-end ;
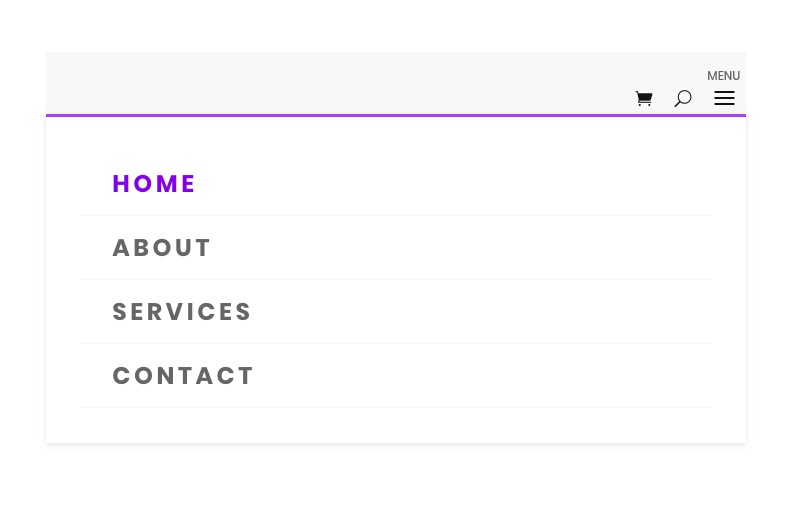
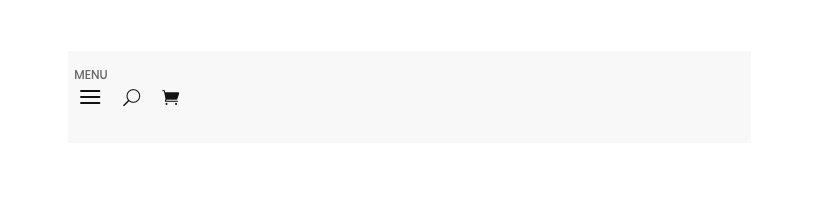
Voici le résultat final.
Résultats finaux
Réflexions finales
Bien que le style extérieur de ces modules de menu soit basique, la conception du cadre interne de la disposition du menu est extrêmement utile pour lancer le processus de création. En outre, le fait de disposer d’un préréglage global avec ces cadres ne fera qu’accélérer encore le processus. N’hésitez pas à explorer d’autres façons de personnaliser le module de menu et à ajouter des préréglages uniques pour vos prochains projets.
J’ai hâte de lire vos commentaires.
À la vôtre !