Dans cet article, nous allons aborder l’impact des images sur les performances de votre site. Nous partagerons ensuite quelques méthodes différentes pour optimiser efficacement vos images.
C’est parti !
Dans quelle mesure les images affectent-elles les performances Web ?
Les images peuvent affecter de manière significative les performances globales de votre site. Pour offrir la meilleure expérience utilisateur (UX) possible, vous devez vous assurer que votre contenu est optimisé pour les indicateurs Web de base de Google.
Les Core Web Vitals sont des mesures que Google utilise pour évaluer les performances de votre site Web. Lorsque vous effectuez un test de vitesse de page, Google génère un rapport basé sur plusieurs facteurs, notamment :
- First Contentful Paint (FCP): Lorsque le navigateur rend le premier élément du Document Object Model (DOM) sur votre page.
- Largest Contentful Paint (LCP): Le temps qu’il faut à votre site Web pour rendre l’élément le plus grand de votre page (généralement une image ou une vidéo).
- First Input Delay (FID): Le temps qui s’écoule entre le moment où un utilisateur interagit pour la première fois avec votre page (par exemple en cliquant sur un bouton) et le moment où le navigateur répond à cette action.
- Déplacement cumulatif de la mise en page (CLS): la quantité de contenu de votre site Web qui se déplace sur la page pendant le chargement. Par exemple, des éléments tels que des images et des boutons peuvent se déplacer sur l’écran, empêchant les utilisateurs d’interagir avec votre site.
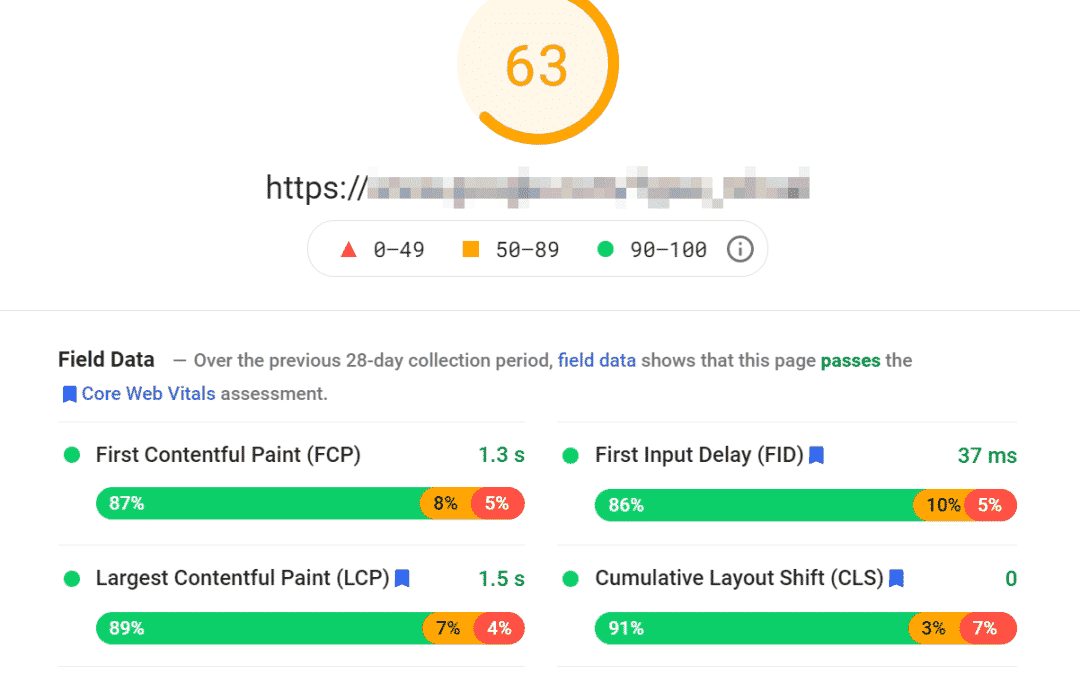
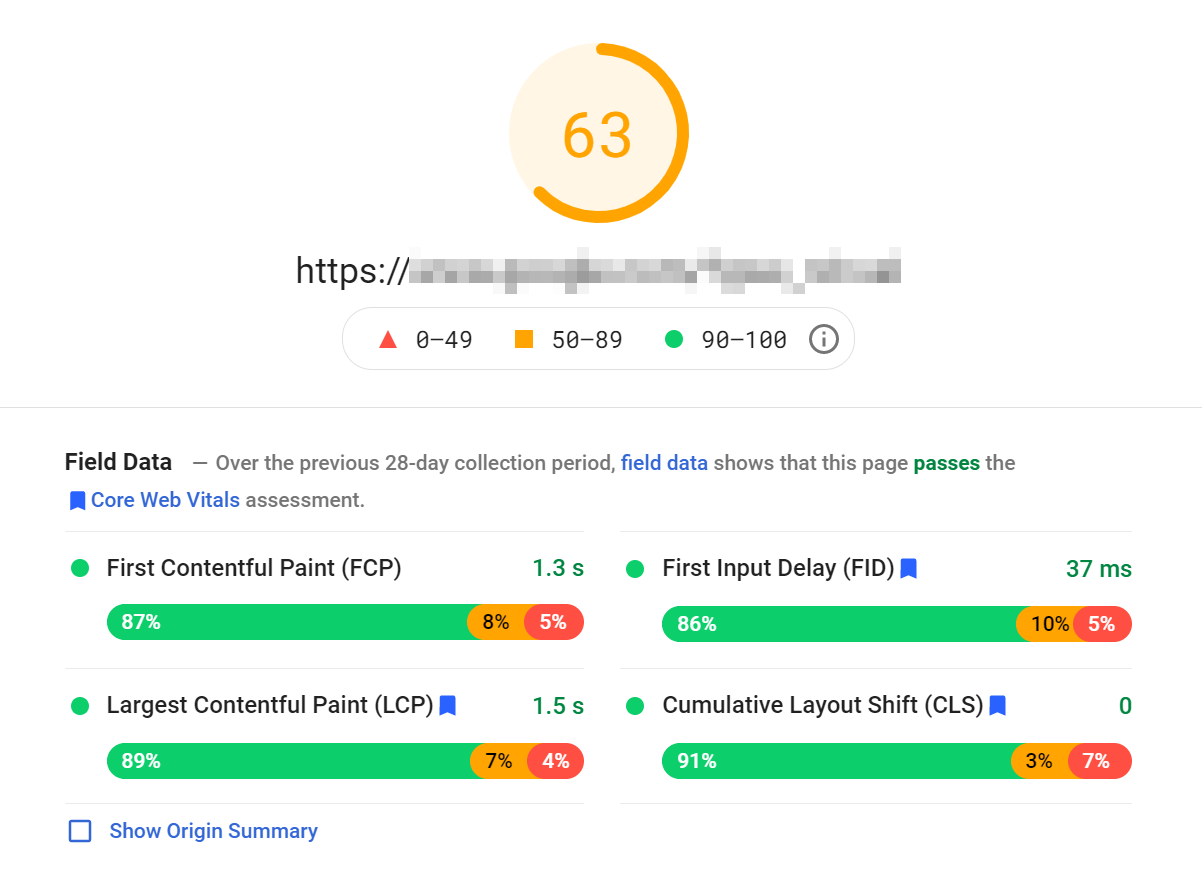
Vous pouvez vérifier le classement de votre site dans ces domaines en utilisant un outil en ligne tel que PageSpeed Insights ou GTMetrix. Il vous suffit d’entrer votre URL, et vous recevrez un rapport avec vos scores :
Le rapport vous donne également des suggestions sur la façon d’améliorer vos performances. Ces conseils peuvent porter sur les images qui doivent être optimisées pour un chargement plus rapide.
Par exemple, le rapport peut identifier l’élément le plus volumineux de votre page comme étant l’image du héros. Si c’est le cas, vous pouvez redimensionner et compresser le fichier image pour améliorer votre score LCP.
Les images peuvent également avoir un impact sur votre score CLS. Un score CLS élevé suggère que votre site contient des images sans attributs de hauteur et de largeur spécifiés.
Le navigateur passe donc du temps à essayer de redimensionner les images de manière appropriée. Ce processus entraîne un déplacement des éléments lors du chargement de votre page, ce qui perturbe l’expérience de l’utilisateur. Vous pouvez facilement remédier à ce problème en définissant des dimensions pour chaque photo que vous téléchargez sur votre site.
2 façons d’optimiser vos images
Comme nous l’avons vu, les images peuvent affecter vos scores Core Web Vitals. Voyons maintenant deux façons efficaces d’optimiser les images pour les performances Web !
1. Compresser vos images
La compression est le processus qui consiste à réduire la taille du fichier de votre image. Il existe deux principaux types de méthodes de compression :
-
- Avec perte :
Cette méthode supprime de grandes quantités de données de votre image, ce qui réduit considérablement la taille du fichier.
- Sans perte :
Cette technique de compression réduit la taille de votre fichier sans supprimer de données de l’image.
Les fichiers d’images volumineux peuvent peser lourdement sur vos temps de chargement, ce qui se traduit par un site Web lent. Ils peuvent également prendre beaucoup d’espace sur votre serveur.
Nous vous recommandons donc de compresser toutes les images que vous téléchargez sur votre site :
La compression avec perte est généralement plus efficace que la compression sans perte. En effet, elle vous offre une plus grande souplesse en matière de réduction de la taille. Le seul inconvénient est que la compression avec perte peut avoir un impact sur la qualité de vos images.
2. Redimensionnez vos images et utilisez les bonnes dimensions
Un autre moyen efficace d’optimiser les images pour les performances Web consiste à les redimensionner. En général, plus les dimensions sont grandes, plus la taille du fichier est importante.
Par conséquent, vous pouvez envisager de recadrer vos images avant de les télécharger sur votre site Web. Vous pouvez effectuer cette opération à l’aide du logiciel d’édition d’images de votre choix.
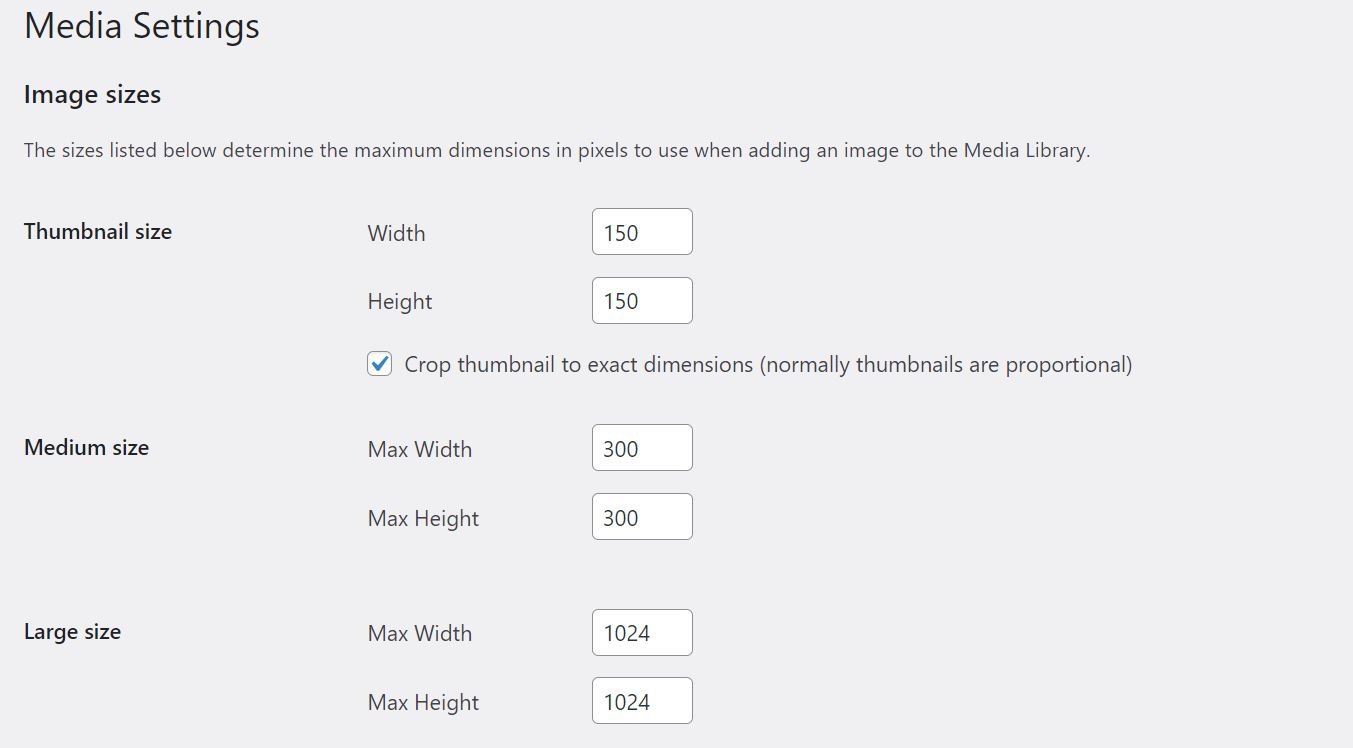
En outre, lorsque vous téléchargez une image sur votre site, WordPress génère automatiquement différentes tailles pour celle-ci. Il s’agit généralement de versions grande, moyenne et petite, ainsi que de vignettes :
De cette façon, WordPress vous permet de servir la taille d’image la plus appropriée à vos lecteurs. Il aide également le navigateur à afficher les dimensions correctes de l’image en fonction des appareils de vos visiteurs. En tant que tels, ces paramètres rendent votre site Web plus réactif.
Lorsque vous ajoutez une image à vos articles, il est préférable de définir la taille de l’image en grand plutôt qu’en taille réelle. De même, si vous concevez un fil de blog, vous pouvez sélectionner des vignettes plutôt que des images de grande taille pour vos photos vedettes.
Si vous utilisez une dimension plus grande que nécessaire, vous exercerez une pression inutile sur la vitesse de votre site. Vous occuperez également plus d’espace sur votre serveur.
Comment optimiser les images de la bonne manière
Heureusement, il existe plusieurs outils que vous pouvez utiliser pour optimiser les images pour les performances Web. Cette section présente quelques bonnes pratiques pour vous aider à démarrer.
1. Utilisez un outil ou un plugin de compression d’image
Comme nous l’avons mentionné précédemment, la compression permet de réduire la taille du fichier de vos images. Vous pouvez utiliser de nombreux outils pour compresser vos photos, notamment des logiciels de retouche d’images tels que Adobe Photoshop ou Microsoft Photos.
Vous pouvez également utiliser un outil en ligne comme TinyPNG:
Cet outil utilise la compression avec perte pour réduire la taille de vos fichiers WEBP, JPEG et PNG. Tout ce que vous avez à faire est de télécharger vos images, et TinyPNG les compressera pour vous.
Vous pouvez également utiliser un puissant plugin d’optimisation d’image tel que Imagify:
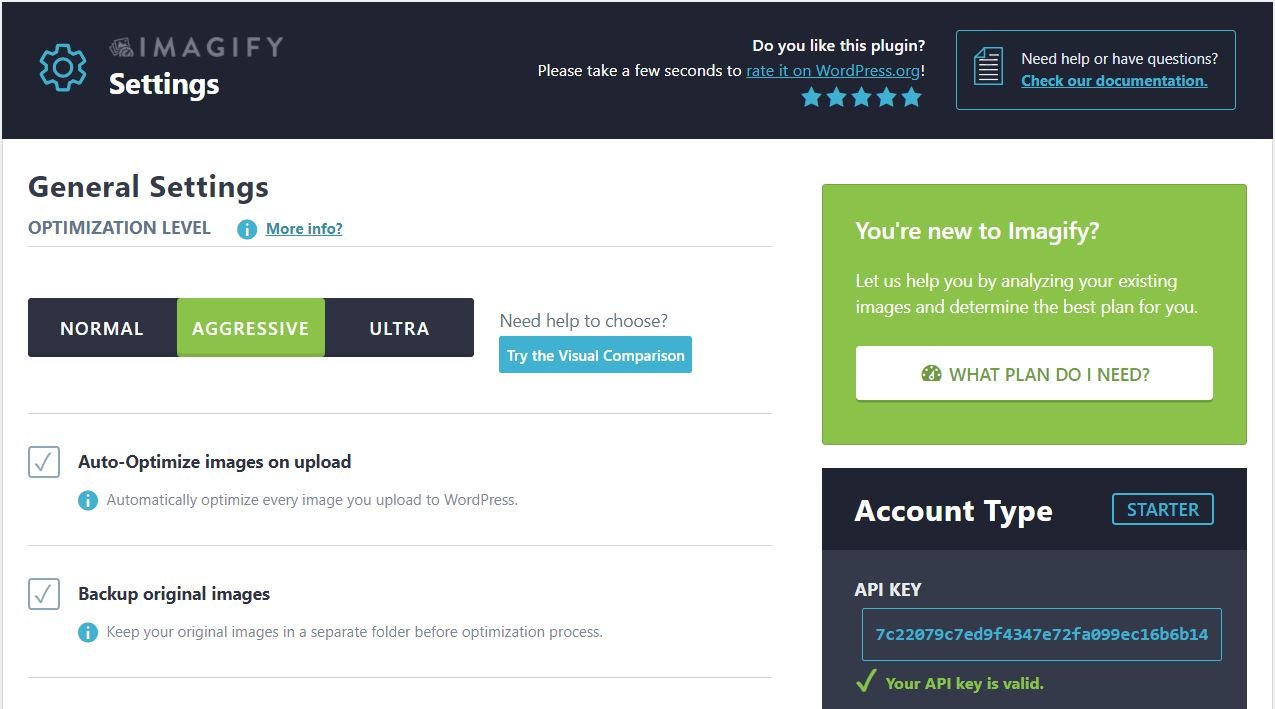
Une fois que vous avez installé et activé le plugin sur votre site, vous pouvez aller dans Paramètres > Imagify pour définir vos préférences de compression :
Nous vous recommandons de régler le niveau de compression sur Agressif. Ce paramètre réduira la taille du fichier de manière significative sans aucune différence notable dans la qualité de l’image.
Lorsque vous êtes prêt, cliquez sur Enregistrer les modifications. Imagify va maintenant compresser automatiquement toutes les images que vous téléchargez sur votre site.
2. Redimensionner les images dans l’éditeur WordPress
Nous avons également parlé de l’importance de redimensionner vos images pour des temps de chargement plus rapides. Vous pouvez redimensionner vos photos sur votre ordinateur avant de les télécharger sur votre site WordPress.
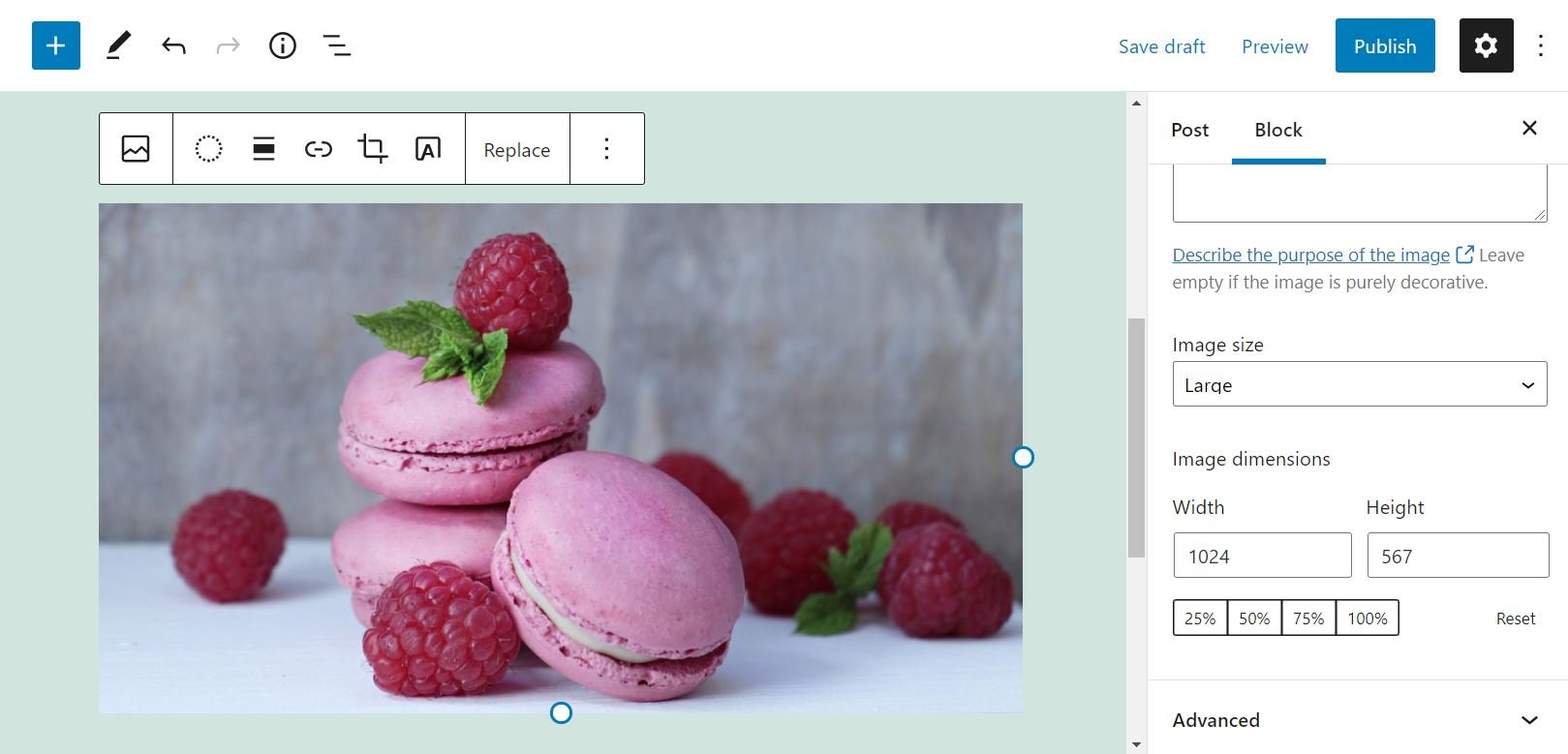
Cependant, vous pouvez également redimensionner vos images dans WordPress. Il suffit de sélectionner l’image dans votre article ou page, et d’ajuster la largeur et la hauteur à partir du panneau de paramètres sur votre droite :
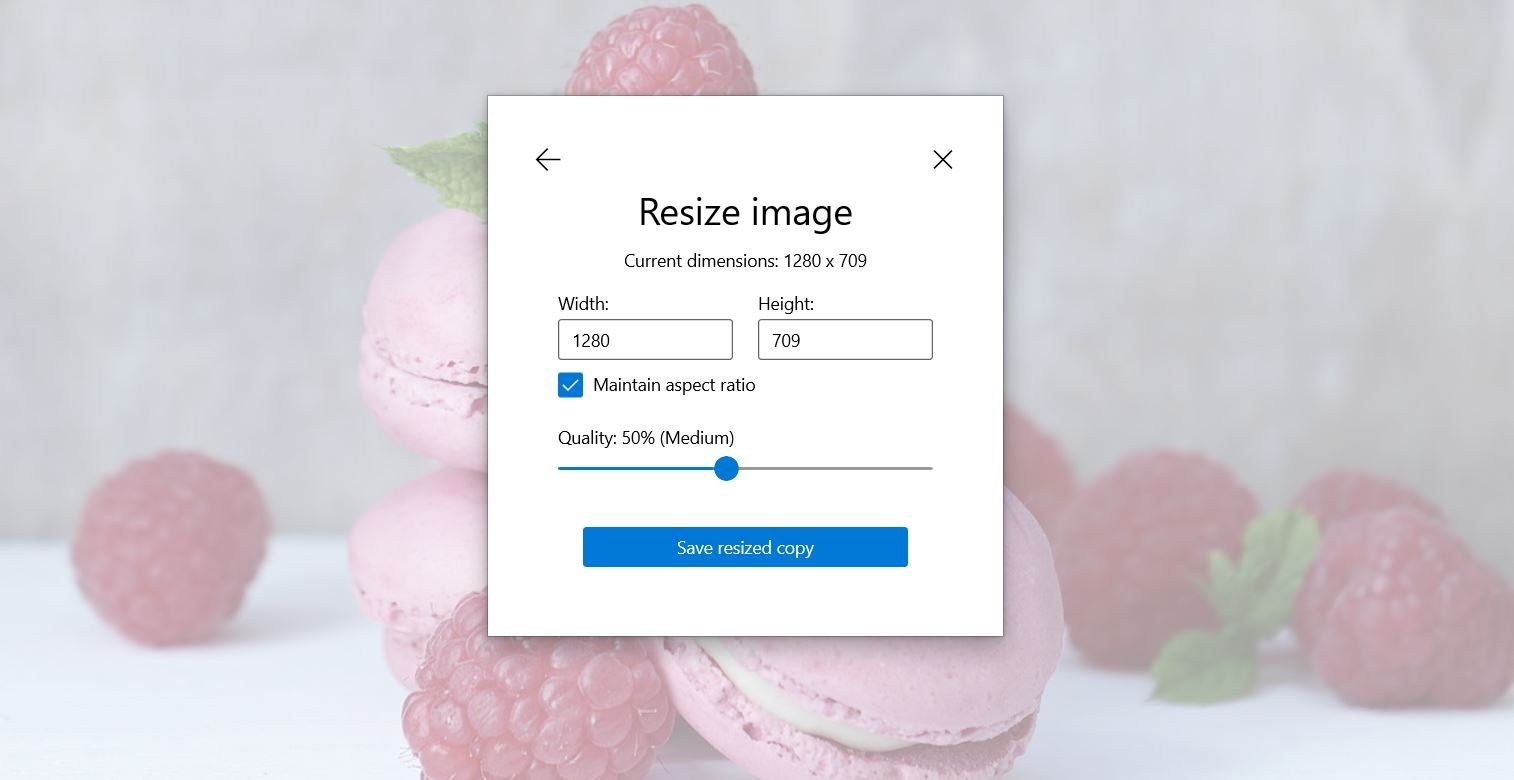
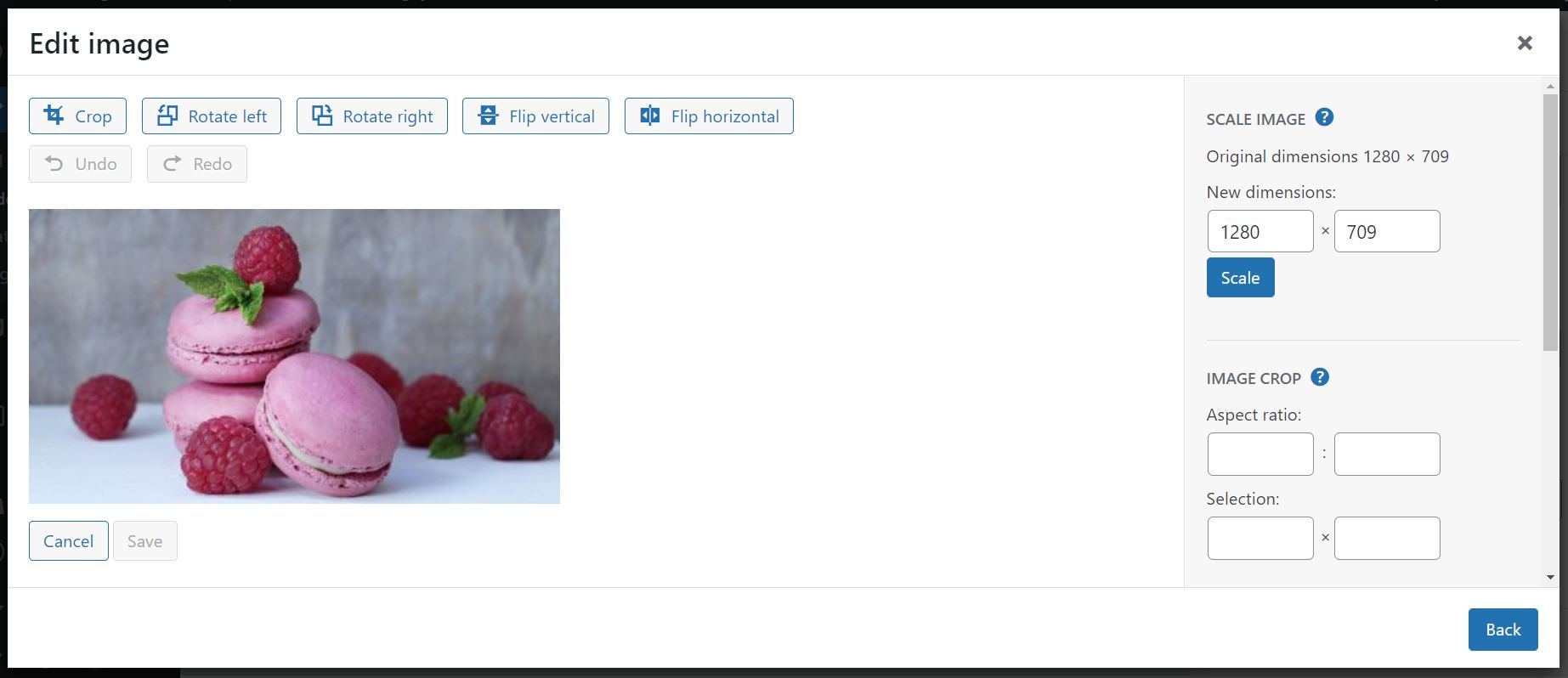
Vous pouvez également localiser l’image dans votre médiathèque et sélectionner Editer l’image. Cette action vous mènera à une fenêtre dans laquelle vous pourrez recadrer votre image et définir de nouvelles dimensions :
Comme vous pouvez le voir, l’éditeur WordPress vous permet également de choisir l’une des tailles d’image générées automatiquement. Si vous utilisez des graphiques dans les articles de blog, nous vous recommandons d’opter pour la taille large plutôt que pour la taille réelle. Ce paramètre permet d’obtenir des images de plus petite taille sans compromettre la qualité.
3. Modifiez votre limite maximale de téléchargement
WordPress est livré avec une taille maximale de fichier à télécharger. Cette taille peut varier en fonction des ressources allouées par votre hébergeur.
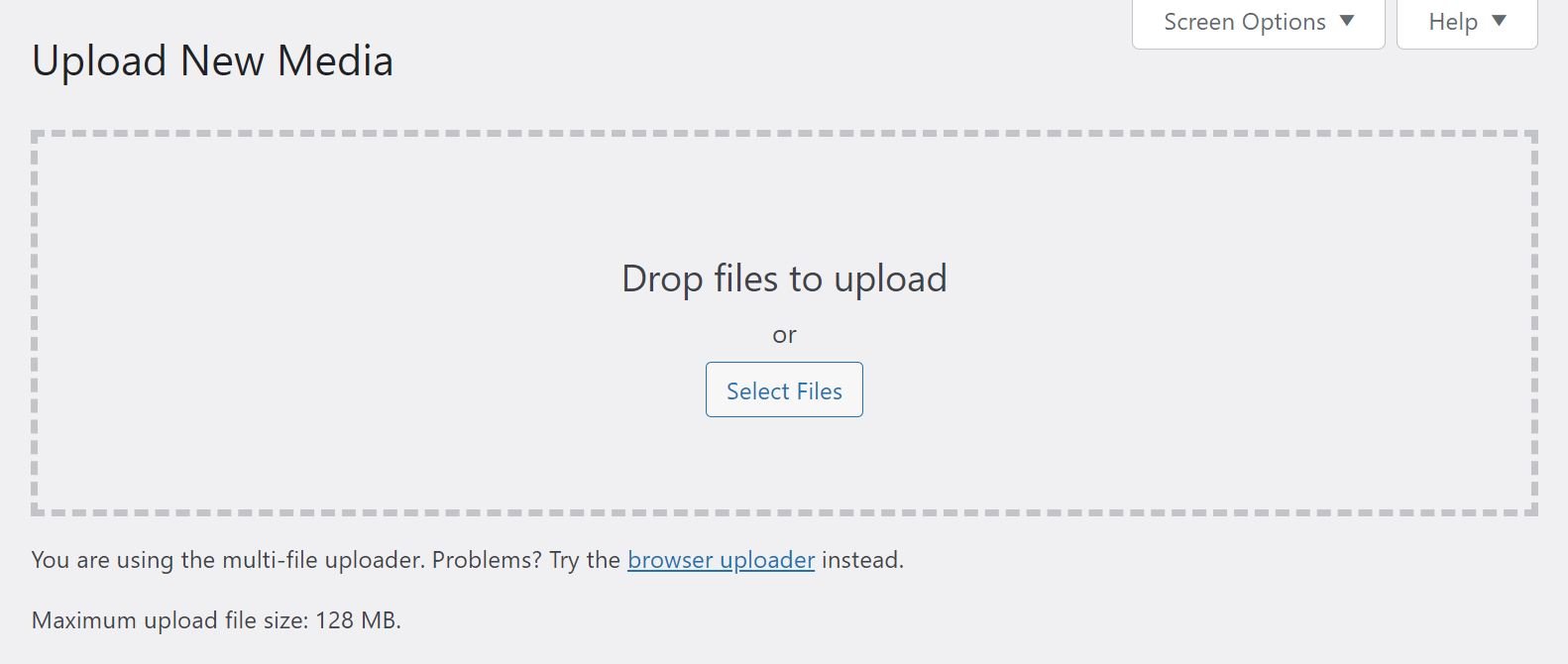
Pour vérifier votre taille maximale actuelle de fichier, naviguez vers Media > Add New dans votre tableau de bord WordPress. Sur cette page, vous verrez votre limite de téléchargement :
En général, vous n’aurez pas besoin de modifier cette valeur, sauf si vous téléchargez des fichiers plus volumineux. Cependant, vous pouvez diminuer la taille limite des fichiers pour empêcher d’autres utilisateurs de télécharger des images plus grandes que nécessaire. Ce paramètre peut s’avérer pratique si vous gérez un blog à plusieurs auteurs.
Pour ce faire, vous pouvez simplement contacter votre hébergeur et lui demander de modifier la taille maximale des fichiers à télécharger. Vous pouvez également modifier la limite de téléchargement de WordPress en éditant votre fichier php.ini.
4. Retardez le redimensionnement des scripts
Une autre façon d’optimiser les images pour les performances sur le Web consiste à ajuster le placement de vos scripts dans votre code HTML. JavaScript est très gourmand en ressources, et toute forme d’interactivité intégrée à votre code HTML peut entraîner un retard de chargement.
Il est courant de créer des liens vers des pages JavaScript externes au bas de votre code. Cela permet au modèle d’objet du document (DOM) de se charger entièrement avant l’activation de tout élément interactif.
Toutefois, certains extraits JavaScript sont couramment utilisés dans le DOM. Par exemple, l’écouteur d’événements « onclick », qui indique à un bouton ce qu’il doit faire lorsqu’un utilisateur clique dessus.
Par conséquent, si vous utilisez un script pour optimiser vos images, son timing peut affecter le temps de chargement de votre page. Vous pouvez résoudre ce problème en utilisant un plugin tel que Flying Scripts:
Cet outil vous permet de retarder l’exécution de scripts spécifiques jusqu’à ce qu’il n’y ait aucune activité de l’utilisateur. Ce paramètre peut contribuer à réduire le temps de chargement de votre page.
Conclusion
L’optimisation de vos images peut accélérer votre site et améliorer l’expérience utilisateur. En outre, les Core Web Vitals de Google tiennent compte de la taille des images lorsqu’ils évaluent la qualité et les performances de votre site.
Dans cet article, nous avons examiné plusieurs méthodes efficaces d’optimisation des images pour les performances Web. Ces méthodes comprennent la compression des images avec un plugin et le redimensionnement de vos photos dans l’éditeur WordPress.
Vous avez des questions sur la façon d’optimiser les images pour les performances web ? Faites-nous en part dans la section des commentaires ci-dessous !