Vous souhaitez personnaliser votre page de connexion client WooCommerce ?
La page de connexion WordPress par défaut est ordinaire et ne correspond pas à l’image de marque de votre magasin. La personnalisation de votre page de connexion client WooCommerce vous aide à offrir une meilleure expérience utilisateur.
Dans cet article, nous vous montrerons comment créer une page de connexion WooCommerce entièrement personnalisée et nous partagerons également des conseils sur la façon de personnaliser la page de connexion de la caisse.
Pourquoi créer une page de connexion client WooCommerce personnalisée ?
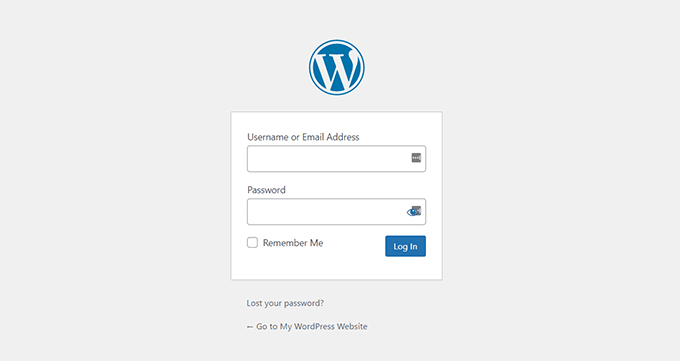
Lorsque les clients se connectent à votre boutique WooCommerce, ils voient la page de connexion WordPress par défaut avec uniquement le logo et la marque WordPress.
Cette page est parfaite si vous souhaitez simplement accéder au tableau de bord de votre site. Cependant, les clients peuvent être rebutés par le design sobre et trouver suspect que la page de connexion ne corresponde pas à l’apparence de votre site Web.
La personnalisation des pages de connexion de WooCommerce vous permet d’ajouter votre logo et de modifier le design pour qu’il corresponde à celui de votre site Web. Cela donne à votre site un aspect plus professionnel et offre une meilleure expérience utilisateur.
Cela vous permet également d’ajouter plus de champs de formulaire, et même de promouvoir des produits spécifiques ou de présenter des offres spéciales aux clients.
Cela étant dit, voyons comment vous pouvez créer une page de connexion client personnalisée dans WooCommerce.
Créer une page de connexion WooCommerce entièrement personnalisée en utilisant SeedProd
La meilleure façon de créer une page de connexion client WooCommerce personnalisée est d’utiliser SeedProd. C’est le meilleur constructeur de pages de destination et de thèmes pour WordPress, et il est incroyablement facile à utiliser.
Vous pouvez utiliser le constructeur drag-and-drop de SeedProd pour personnaliser le design et la mise en page d’une page ou de votre thème WordPress sans toucher une seule ligne de code.
Pour ce tutoriel, nous utiliserons la licence SeedProd Pro car elle inclut le modèle de page de connexion et d’autres options de personnalisation avancées. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
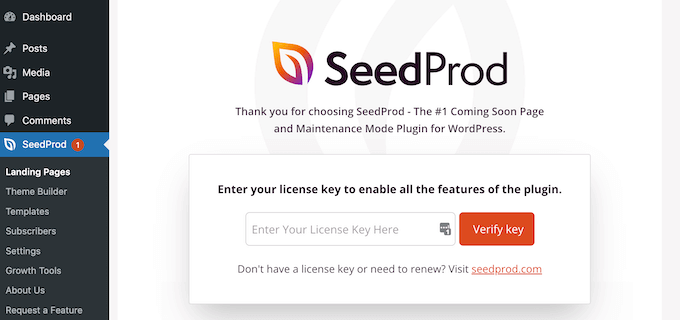
Après l’activation, vous verrez l’écran de bienvenue de SeedProd. Allez-y et entrez votre clé de licence et cliquez sur le bouton « Vérifier la clé ». Vous pouvez trouver la clé de licence dans la zone de compte SeedProd.
Ensuite, vous pouvez créer une page de connexion personnalisée pour votre magasin WooCommerce.
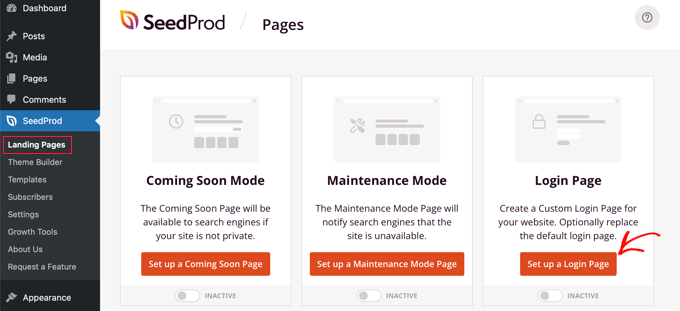
Il suffit de vous rendre sur SeedProd » Landing Pages à partir de votre tableau de bord WordPress et de cliquer sur le bouton » Set up a Login Page « .
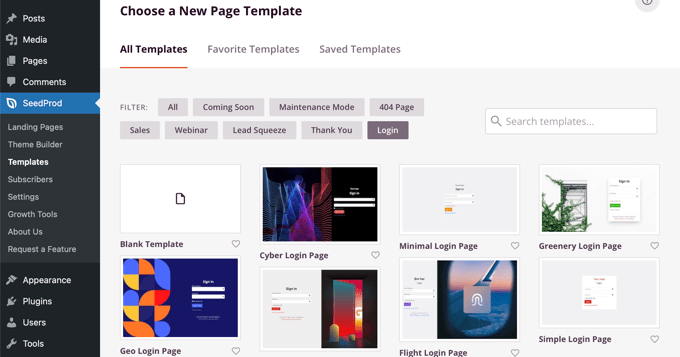
Après cela, SeedProd vous montrera plusieurs modèles. Vous pouvez rapidement en sélectionner un et le personnaliser en fonction de vos besoins. Cela permet de gagner du temps et vous pouvez utiliser un design existant pour créer votre propre page de connexion WooCommerce.
Le plugin vous permet également de créer une page de connexion à partir de zéro en utilisant un modèle vierge.
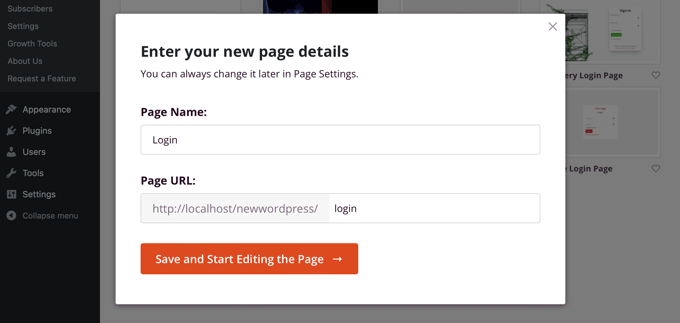
Une fois que vous sélectionnez un modèle, une fenêtre popup s’ouvre.
Saisissez un nom pour votre page et cliquez sur le bouton « Save and Start Editing the Page ».
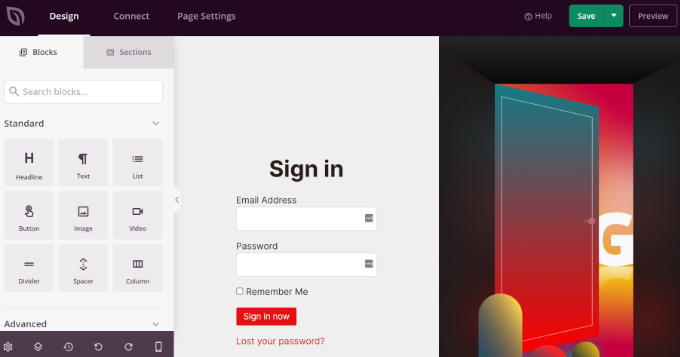
Ensuite, vous verrez apparaître le constructeur de page par glisser-déposer.
Vous pouvez maintenant personnaliser la page de connexion en ajoutant de nouveaux blocs au modèle à partir du menu sur votre gauche.
SeedProd propose des blocs standard tels que le titre, le texte, l’image, le bouton, et plus encore.
En plus de ceux-ci, vous pouvez ajouter des blocs avancés comme un cadeau, un formulaire de contact, des boutons de partage social, un formulaire d’optin, et plus encore. Il existe également des blocs WooCommerce comme les produits récents, les produits vedettes et les produits les plus vendus que vous pouvez ajouter à votre modèle de page de connexion.
En utilisant les blocs WooCommerce, vous pouvez facilement recommander vos meilleurs produits et promouvoir des offres de réduction pour obtenir plus de conversions.
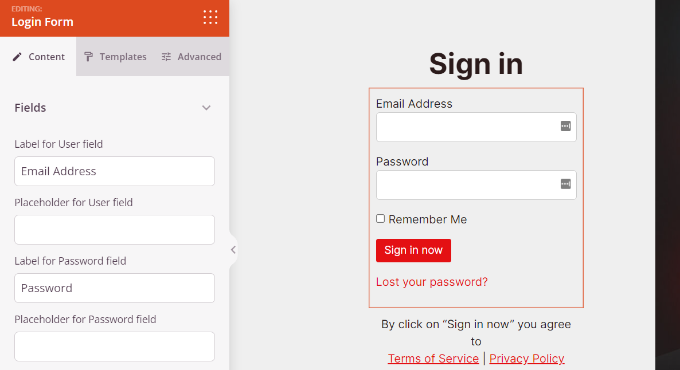
En outre, SeedProd vous permet également de personnaliser davantage n’importe quelle section de la page de connexion. Il suffit de cliquer sur la section, et vous verrez plus d’options comme la modification de l’étiquette, la couleur, la police et l’espacement.
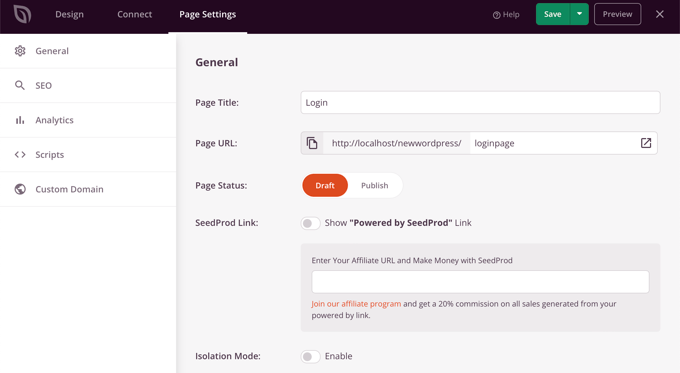
Une fois que vous avez terminé de personnaliser la page de connexion de WooCommerce, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut.
Ensuite, vous pouvez vous rendre dans l’onglet « Paramètres de la page » et cliquer sur le bouton « Statut de la page » pour la faire passer de « brouillon » à « publier ». Ensuite, vous pouvez cliquer sur le bouton « Enregistrer » et fermer le constructeur de pages.
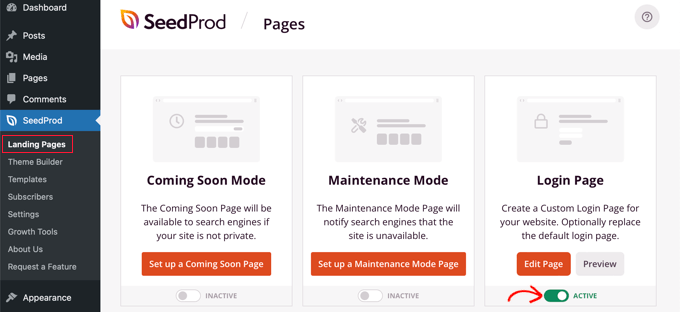
À partir de là, il ne vous reste plus qu’à faire en sorte que votre nouvelle page de connexion WooCommerce personnalisée s’affiche pour les utilisateurs. Pour ce faire, allez dans SeedProd » Landing Pages dans votre tableau de bord WordPress.
Cliquez simplement sur le bouton sous » Page de connexion » pour qu’il soit vert et indique » Actif »
Une fois cette option activée, votre nouvelle page de connexion apparaîtra sur votre site !
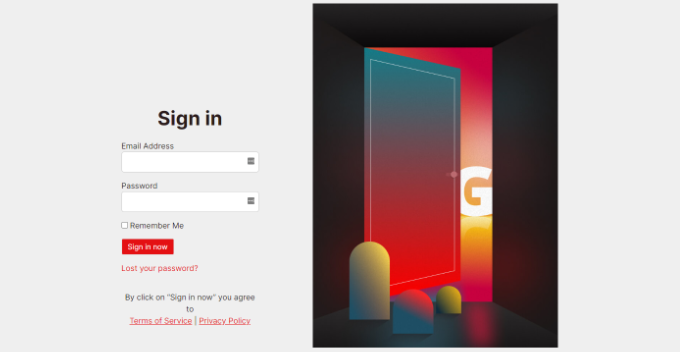
Vous pouvez visiter votre boutique de commerce électronique pour la voir en action.
Personnaliser le formulaire de connexion client de WooCommerce en utilisant WPForms
Vous souhaitez créer un formulaire de connexion qui corresponde également au thème de votre site Web et qui offre plus de champs de formulaire ?
Le formulaire de connexion par défaut de WordPress permet uniquement aux utilisateurs de saisir leur adresse e-mail ou leur nom d’utilisateur ainsi qu’un mot de passe. Avec un formulaire de connexion personnalisé, vous pouvez ajouter plus de champs et permettre aux clients de se connecter avec leur nom ou leur numéro de téléphone.
La meilleure façon de le faire est d’utiliser WPForms. C’est le meilleur constructeur de formulaires WordPress, facile à utiliser pour les débutants. Plus de 5 millions de sites Web utilisent WPForms pour construire des formulaires plus intelligents.
Vous pouvez facilement créer un formulaire de connexion WooCommerce personnalisé et l’afficher n’importe où sur votre boutique en ligne, comme la barre latérale ou la page du produit.
Pour ce tutoriel, nous utiliserons le plan WPForms Pro parce qu’il inclut l’addon User Registration. Vous pouvez également essayer la version gratuite de WPForms pour commencer.
Tout d’abord, vous devez installer et activer le plugin WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
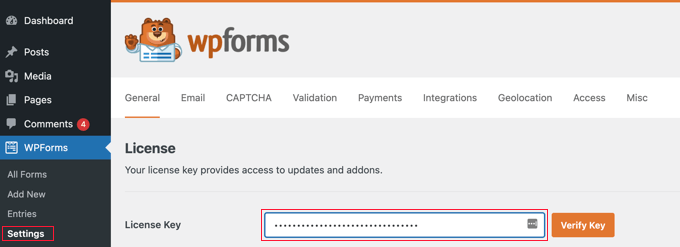
Après l’activation, vous pouvez aller dans WPForms » Settings depuis votre tableau de bord WordPress et entrer la clé de licence. Vous pouvez trouver la clé de licence dans la zone de compte WPForms.
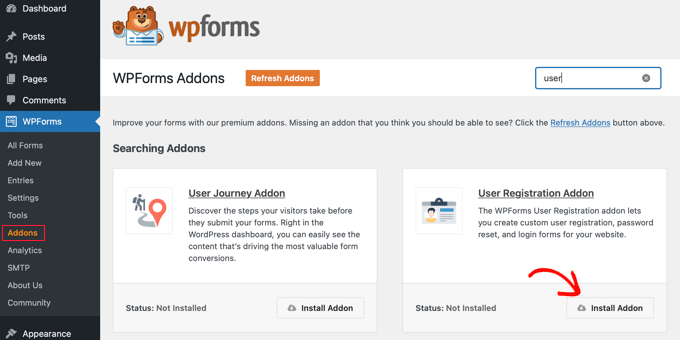
Ensuite, vous devrez vous rendre sur WPForms » Addons dans le panneau d’administration de WordPress.
Après cela, faites défiler vers le bas jusqu’à « User Registration Addon », puis cliquez sur le bouton « Install Addon ».
Maintenant, vous êtes prêt à créer un formulaire de connexion personnalisé pour WooCommerce. Il suffit d’aller dans WPForms » Add New pour lancer le constructeur de formulaire.
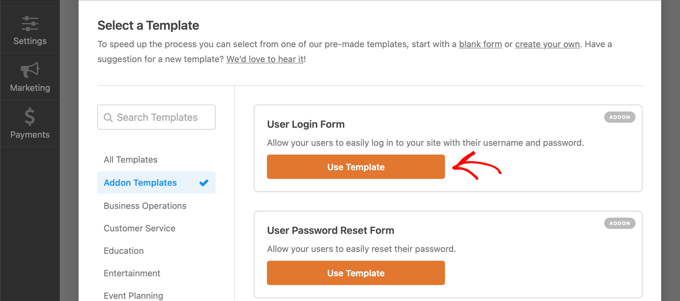
Sur l’écran suivant, vous pouvez entrer un nom pour votre formulaire en haut. Ensuite, recherchez le modèle ‘User Login Form’ et cliquez sur le bouton ‘Use Template’.
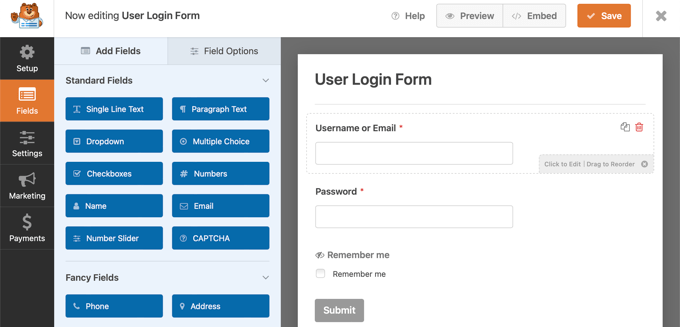
Après cela, vous pouvez personnaliser votre modèle de formulaire de connexion de l’utilisateur en utilisant le constructeur de glisser-déposer. WPForms rend très facile l’ajout de différents champs au formulaire ou la réorganisation des champs existants sur le modèle.
Par exemple, vous pouvez ajouter des champs avancés comme les numéros de téléphone en les faisant glisser depuis le menu sur votre gauche et en les déposant sur le modèle.
Vous pouvez personnaliser davantage chaque champ du formulaire dans le modèle. Il suffit de cliquer sur un champ et de modifier son libellé, d’ajouter une description et d’en faire un champ obligatoire du formulaire.
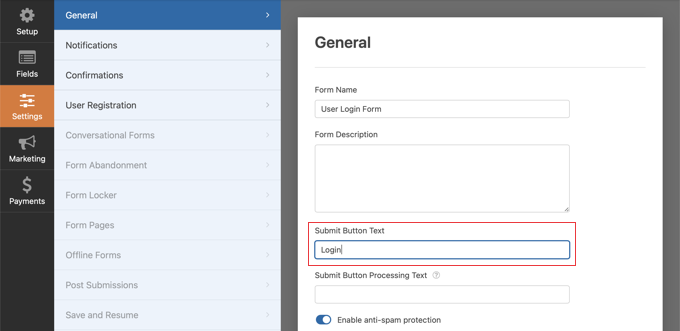
Ensuite, vous pouvez accéder à l’onglet « Paramètres » du créateur de formulaire. Dans la section « Paramètres généraux », vous pouvez remplacer le texte du bouton « Soumettre » par « Connexion »
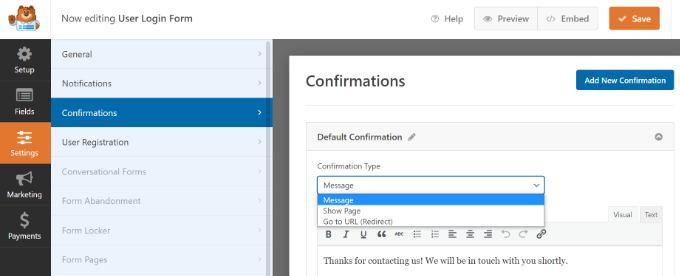
Ensuite, vous pouvez aller dans l’onglet « Confirmations » pour modifier ce qui se passe lorsqu’un utilisateur se connecte avec succès.
Cliquez simplement sur le menu déroulant « Type de confirmation » et sélectionnez une option. Vous pouvez montrer aux clients un message, afficher une page ou les rediriger vers une URL spécifique.
Par exemple, vous pouvez ajouter votre formulaire de connexion WooCommerce sur une page de produit et permettre aux clients de se connecter rapidement pour acheter votre produit.
Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut de la page.
Ensuite, vous devrez ajouter le formulaire de connexion client WooCommerce à une page de votre site.
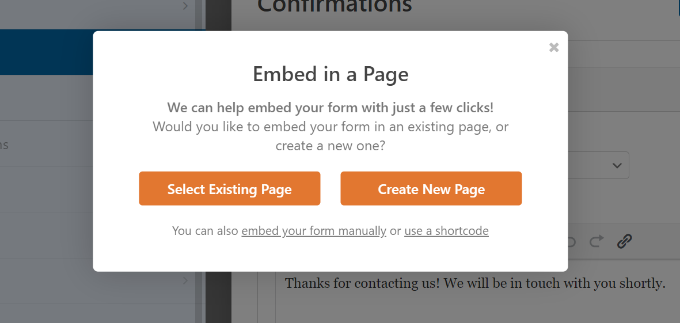
Cliquez simplement sur le bouton « Embed » en haut du constructeur. Vous pouvez ensuite choisir de placer le formulaire sur une page existante ou d’en créer une nouvelle.
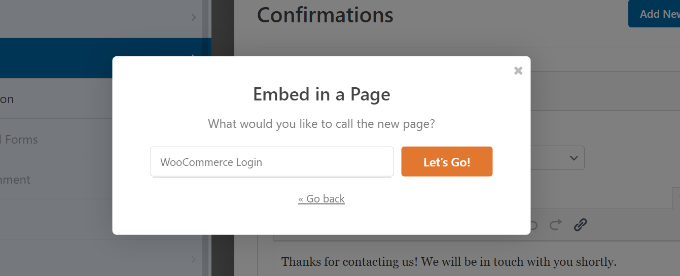
Choisissons l’option « Créer une nouvelle page » pour l’instant.
Ensuite, vous devez saisir un nom pour votre page et cliquer sur le bouton « C’est parti !
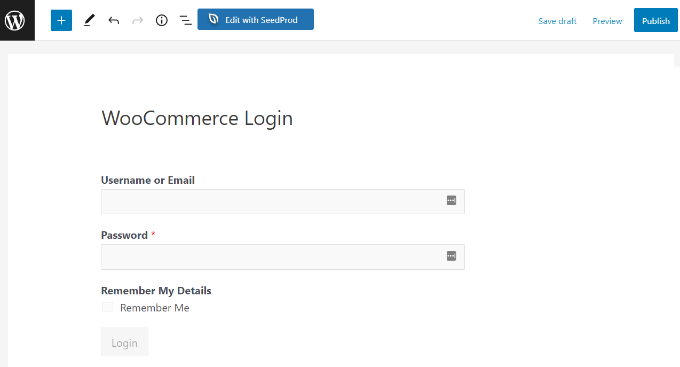
Après cela, vous verrez le formulaire de connexion WPForms dans la zone de contenu de WordPress.
Maintenant, vous pouvez prévisualiser votre formulaire, publier la nouvelle page, et afficher la connexion WooCommerce personnalisée pour vos clients.
D’autre part, vous pouvez également ajouter votre formulaire de connexion WooCommerce à la barre latérale de votre magasin. De cette façon, votre formulaire apparaîtra sur chaque page de produit et permettra aux clients de se connecter rapidement.
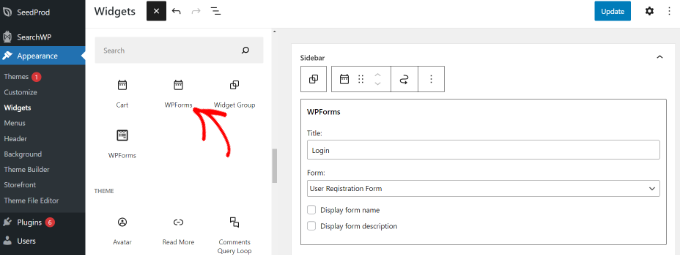
Il suffit de se rendre dans Apparence » Widgets à partir de votre tableau de bord WordPress. Ensuite, cliquez sur le bouton ‘+’ et ajoutez un bloc de widgets WPForms.
Après cela, vous pouvez choisir votre formulaire de connexion dans le menu déroulant et entrer un titre.
Lorsque vous avez terminé, cliquez sur le bouton « Update ».
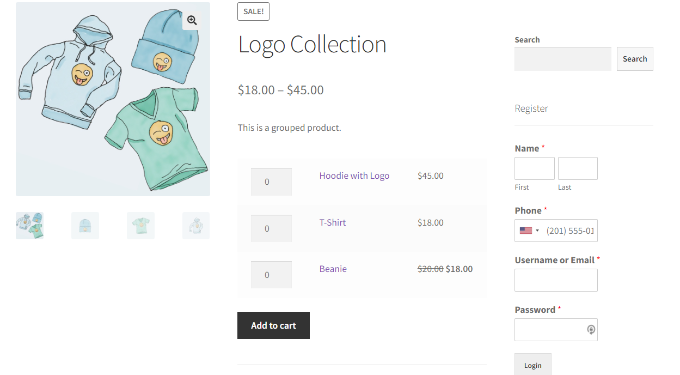
Vous pouvez maintenant visiter votre boutique en ligne et voir le formulaire de connexion dans la barre latérale.
Pour d’autres façons de créer une page de connexion client WooCommerce personnalisée, vous pouvez consulter notre guide sur la façon de créer une page de connexion WordPress personnalisée.
De plus, vous pouvez également consulter notre tutoriel sur la façon d’ajouter un menu de navigation dans WordPress afin que vous puissiez ajouter votre page de connexion WooCommerce à la navigation de votre site Web.
Bonus : Personnaliser la page de connexion à la caisse de WooCommerce
WooCommerce permet aux visiteurs qui reviennent de se connecter pendant la page de paiement. Si vous cherchez à personnaliser la page de connexion à la caisse de WooCommerce, alors la meilleure façon de le faire est d’utiliser un puissant plugin de construction d’entonnoir comme WooFunnels.
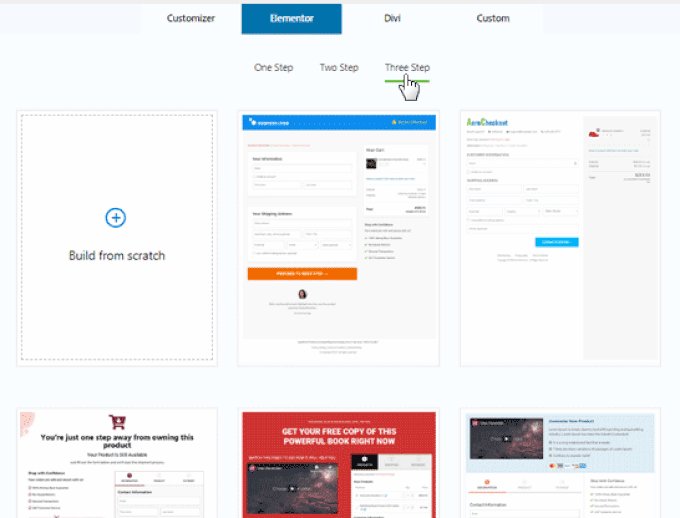
WooFunnels vous permet de personnaliser votre page de caisse WooCommerce, d’ajouter une caisse à plusieurs étapes, d’ajouter des ventes incitatives en un clic, et bien plus encore.
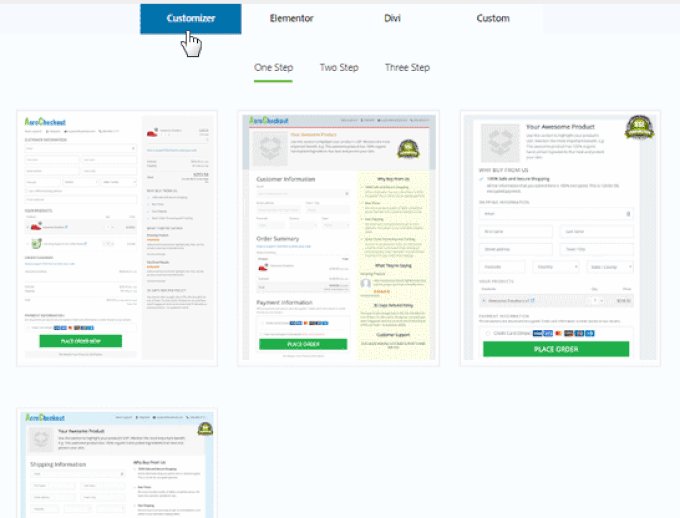
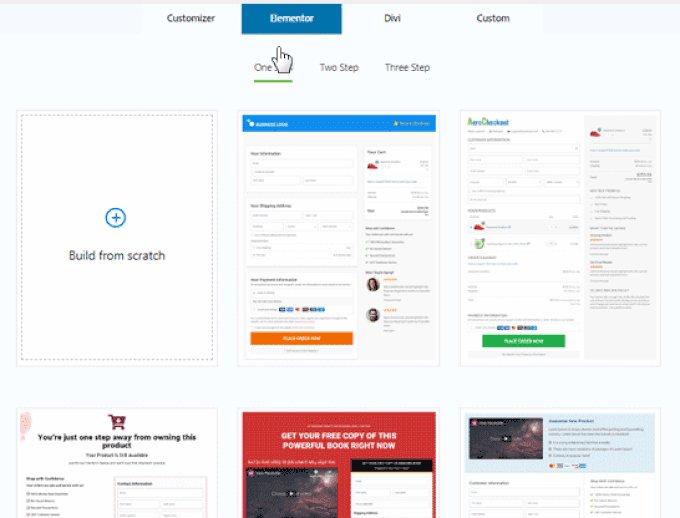
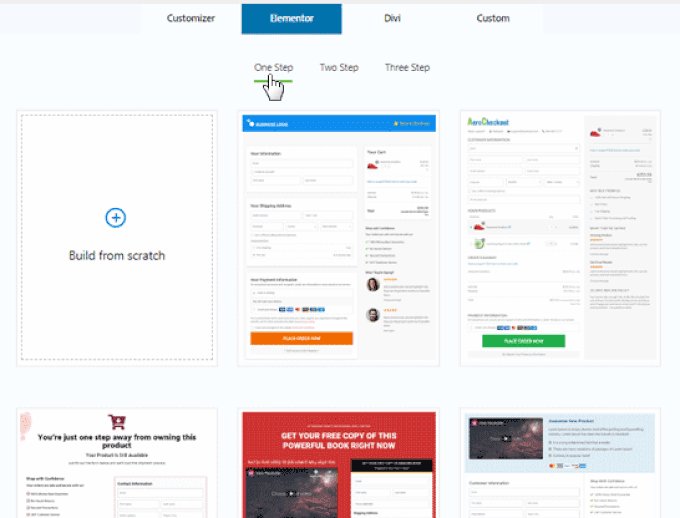
Vous pouvez choisir parmi des dizaines de modèles de caisse préfabriqués qui sont hautement optimisés pour les conversions, et la meilleure partie est que vous pouvez les personnaliser en utilisant l’un des constructeurs de pages WordPress populaires.
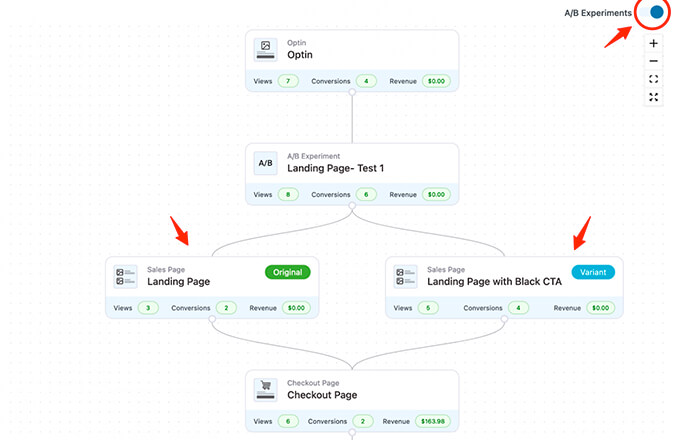
Vous avez la possibilité d’effectuer des tests A/B sur les multiples entonnoirs, pages de vente et offres de vente incitative.
WooFunnels vous donne des analyses détaillées sur chaque étape de votre entonnoir WooCommerce.
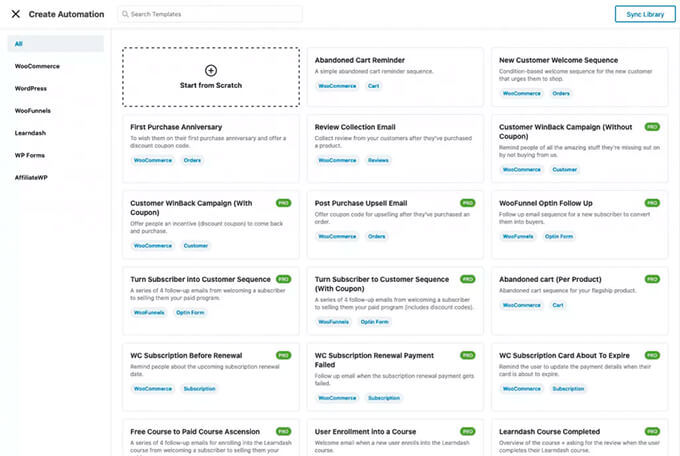
Il est également livré avec un addon d’automatisation du marketing puissant, Autonami, qui vous permet de personnaliser les e-mails de WooCommerce, d’envoyer des notifications par e-mail goutte à goutte dans WooCommerce pour les abandons de panier, les séries de bienvenue, et plus encore.
Si vous voulez vraiment développer votre boutique WooCommerce, c’est l’un des outils indispensables que nous vous recommandons.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de connexion client WooCommerce personnalisée. Vous pouvez également consulter notre choix d’experts sur les meilleurs plugins WooCommerce, et notre guide ultime sur la façon de réparer le problème de WordPress qui n’envoie pas d’email.