Les liens » Read More » d’un blog peuvent être un élément crucial pour booster l’expérience utilisateur. Il est donc important de savoir comment le personnaliser correctement. Dans Divi, le lien » Read More » peut être personnalisé dans le module Blog, tout comme de nombreux autres éléments qui composent le contenu du blog. Dans ce tutoriel, nous allons vous montrer comment personnaliser le lien « Lire la suite » dans le module Blog de Divi afin que vous puissiez mieux contrôler le design
Dans cet article, nous allons vous montrer comment :
– Donner du style au lien « Read More » à l’aide des options intégrées de Divi
– Aligner le lien « Read More » (gauche, centre, droite)
– Transformer le lien « Read More » en un bouton pleine largeur
– créer un design personnalisé pour le bouton « Read More » avec des effets de survol
– Changez le texte « Read More » en quelque chose d’autre (comme « Visit Post »).
Coup d’œil rapide
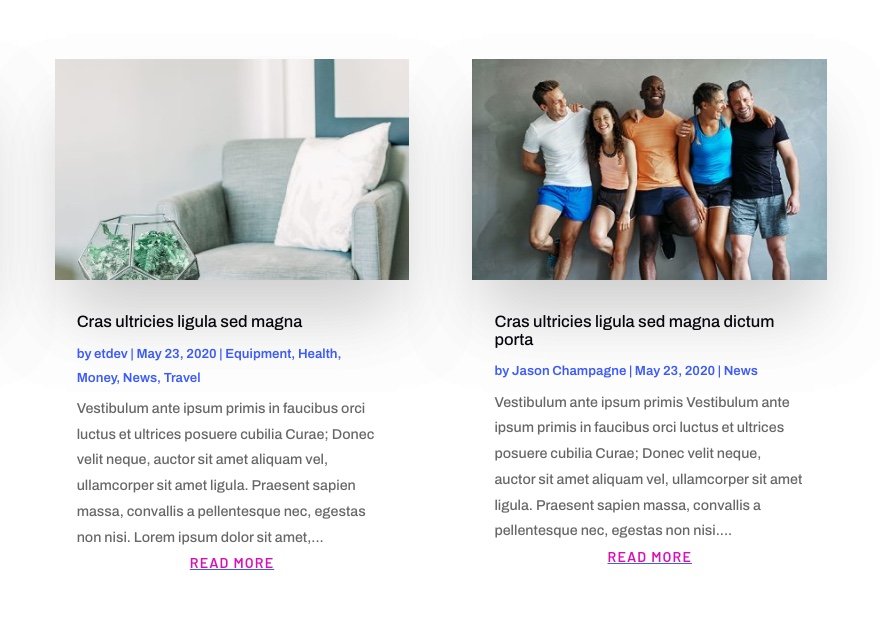
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Comment personnaliser le lien « Lire la suite » dans le module de blog de Divi ?
Chargement d’un module de blog sur une page à l’aide de Divi Builder
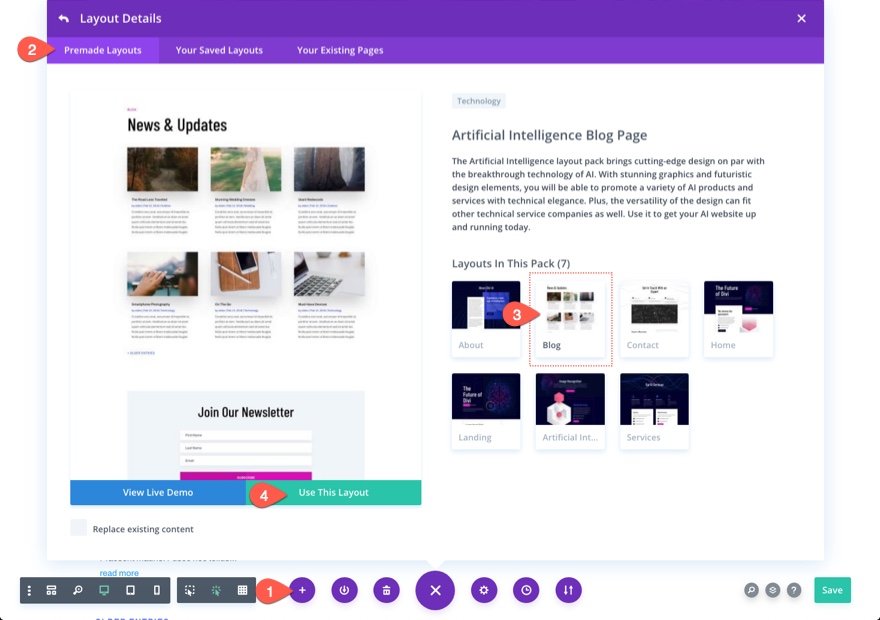
Pour commencer à personnaliser les liens « Lire la suite », vous devez avoir accès à un module Blog de Divi lorsque vous modifiez une page à partir du Créateur de Divi sur le front-end. Vous pouvez charger une mise en page préétablie avec le module de blog de votre choix ou simplement ajouter un nouveau module de blog à une page. Pour démarrer le processus, nous allons utiliser le modèle de page de blog du pack de mise en page Intelligence Artificielle.
Partie 1 : Stylisation et alignement du texte du lien Lire la suite
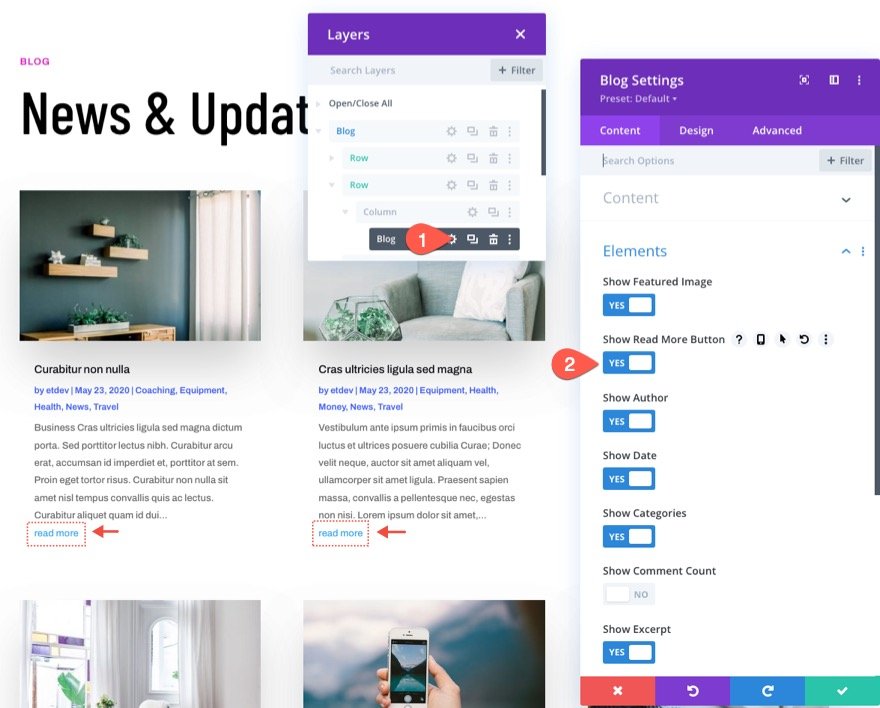
Chaque module de blog a la possibilité d’afficher ou de masquer le lien « Lire la suite » pour chaque article de la mise en page. Pour afficher ce lien, ouvrez les paramètres du blog et mettez l’option « Afficher le bouton Lire la suite » sur « OUI » dans la liste des éléments du blog que vous souhaitez afficher.
Styliser le texte « Read More » avec les options intégrées de Divi
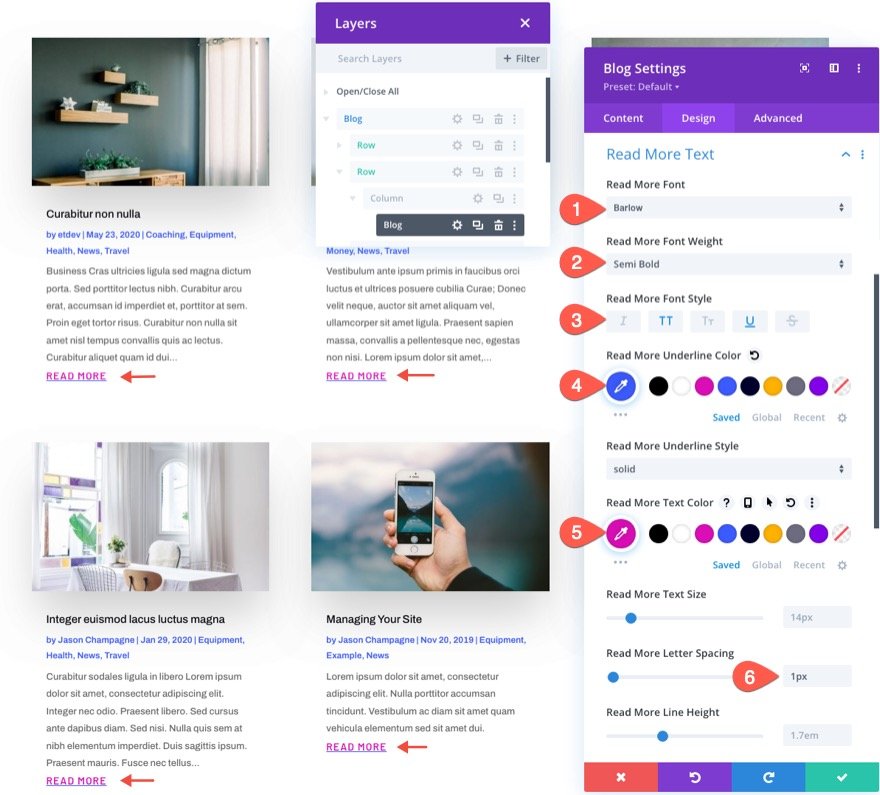
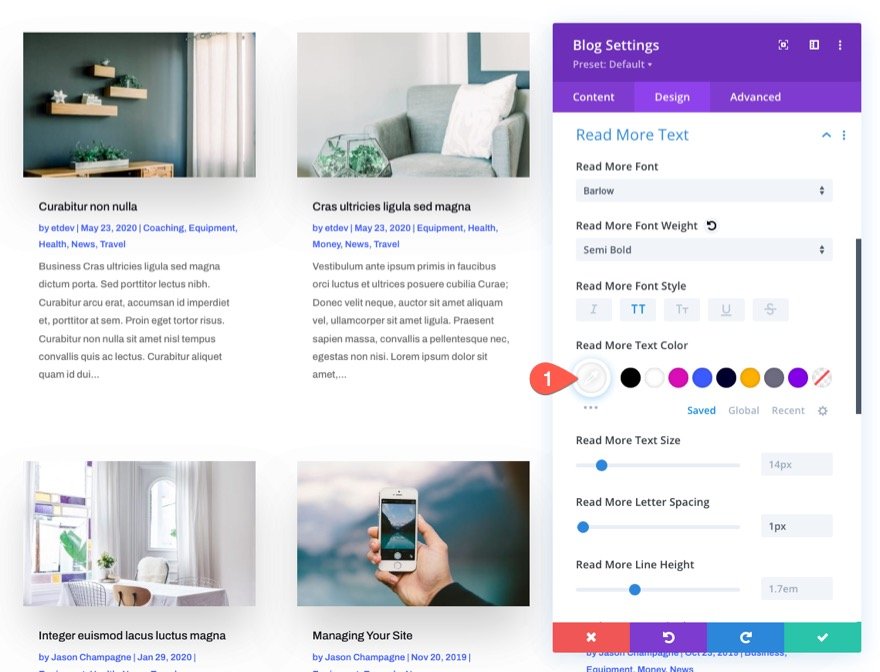
Sous l’onglet « Design », vous pouvez styliser le texte « Lire la suite » à l’aide des options intégrées. Pour cet exemple, nous allons mettre à jour ce qui suit :
- Lire la suite Police : Barlow
- Poids de la police Read More : Semi Bold
- En savoir plus Style de police : Majuscule (TT), Souligné(U)
- Read More Couleur du soulignement : #3c5bff
- En savoir plus Couleur du texte : #db0eb7
- En savoir plus Espacement des lettres : 1px
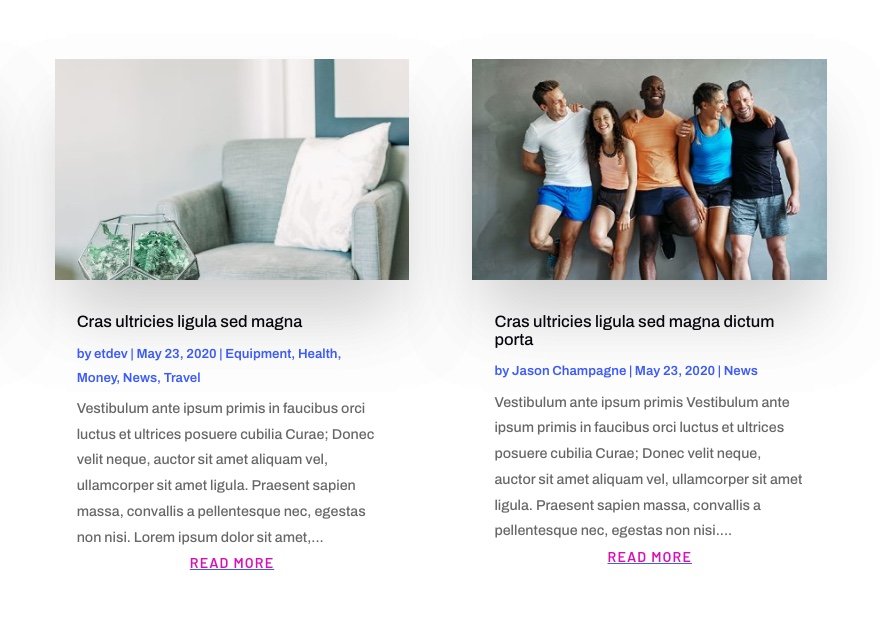
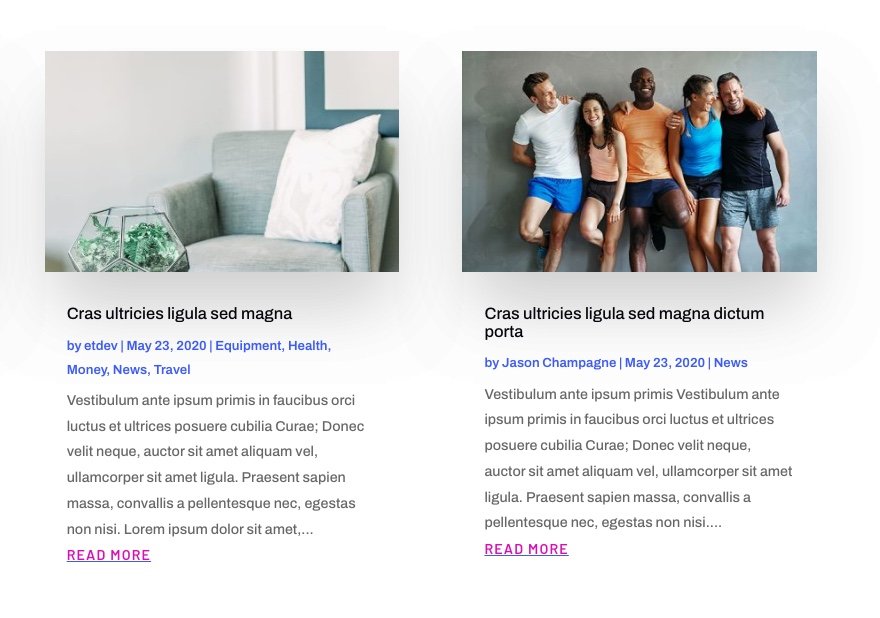
Voici le résultat.
Alignement du lien « Read More
Actuellement, le lien « Lire la suite » est placé par défaut à gauche, à moins que vous ne modifiiez l’alignement du corps du texte. Pour aligner le lien au centre ou à droite de l’article, il faut ajouter un bout de feuille de style CSS comme suit :
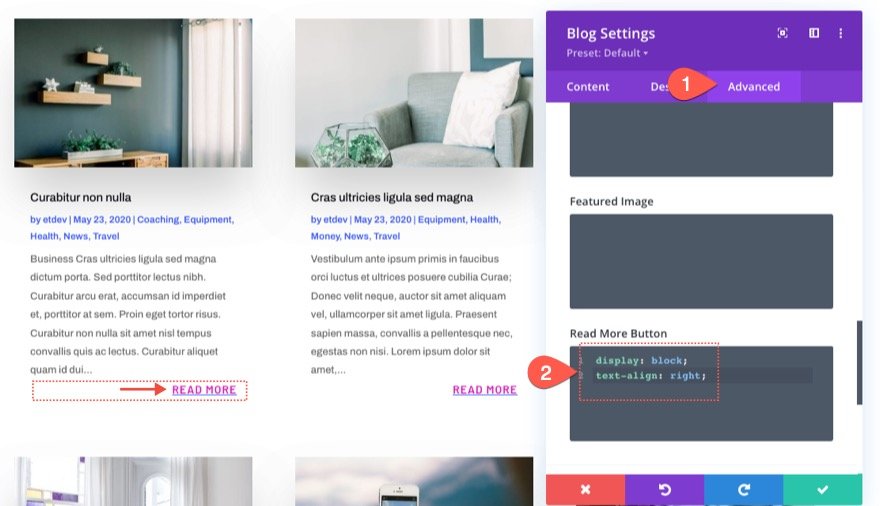
Dans l’onglet avancé des paramètres du blog, ajoutez le CSS suivant au CSS du bouton « Read More » :
display : block ; text-align : right ;
L’option « display:block » transforme le lien en un élément de type bloc qui s’étend sur toute la largeur de son conteneur (dans ce cas, le corps du contenu de l’article). Une fois qu’il s’agit d’un élément de type bloc, nous pouvons aligner le texte sur la droite à l’aide de text-align:right.
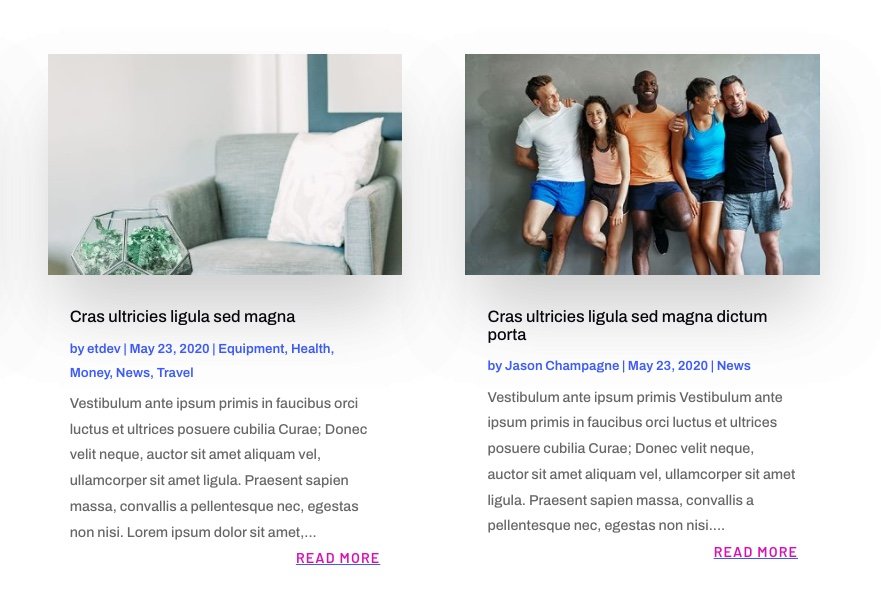
Voici le résultat.
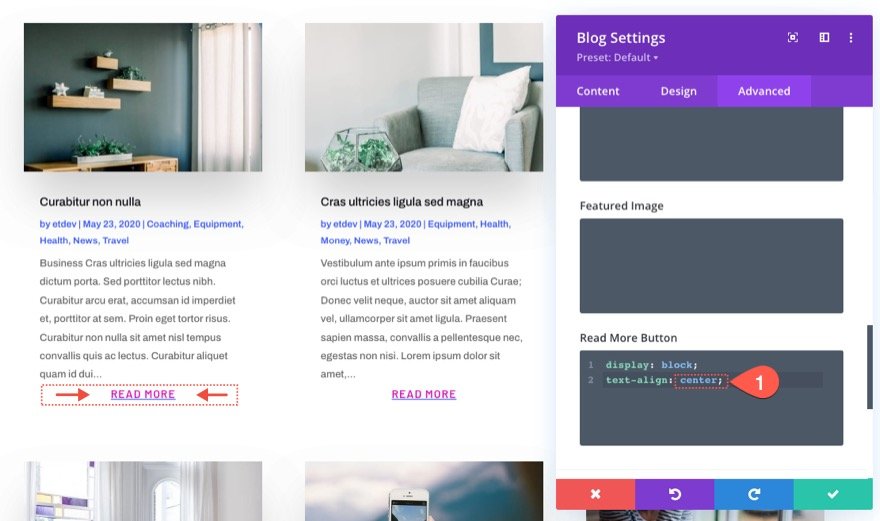
Pour que le lien soit centré, il suffit de remplacer right par center pour la valeur de la propriété text-align comme suit :
Voici le résultat.
Partie 2 : Stylisation du lien Read More pour qu’il ressemble à un bouton
Création d’un style de bouton pleine largeur simple avec CSS
Dans cet exemple, nous allons créer un simple style de bouton pleine largeur pour le lien « Lire la suite ». Avant d’ajouter le CSS personnalisé, ouvrez les paramètres du blog et mettez à jour le design du texte « Read More » comme suit :
- Lire la suite Style de police : Majuscules
- Couleur du texte Lire la suite : #fff
Dans l’exemple précédent, nous avons utilisé display:block et text-align:center pour que le lien occupe toute la largeur du conteneur et centre le texte. Pour qu’il ressemble à un bouton, il suffit d’ajouter une couleur d’arrière-plan et un espacement à l’aide de quelques fragments de CSS supplémentaires.
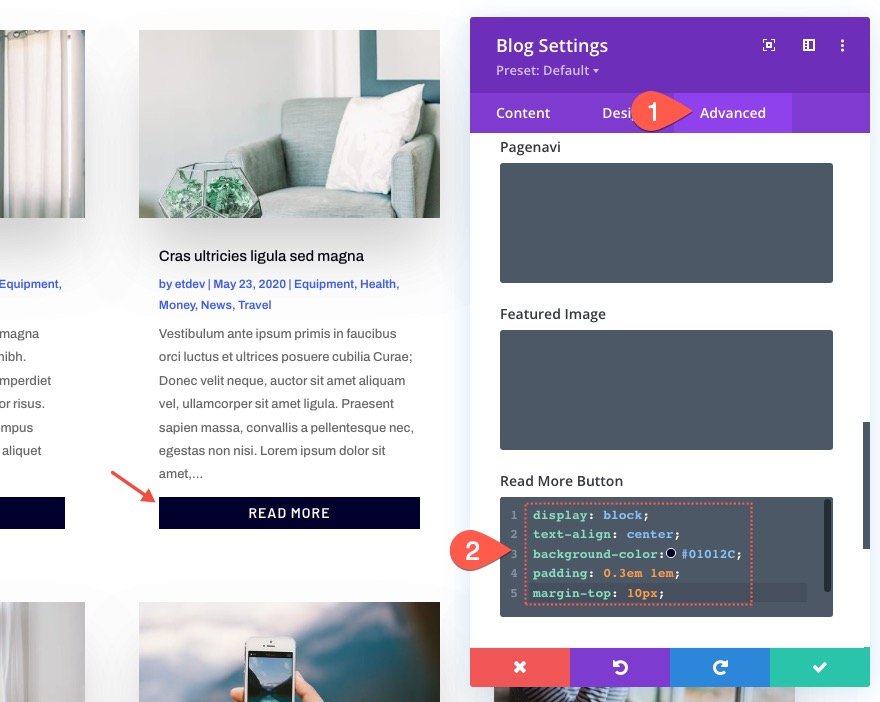
Pour créer un style de bouton pleine largeur pour le lien « Read More », allez dans l’onglet avancé et mettez à jour le CSS du bouton Read More comme suit :
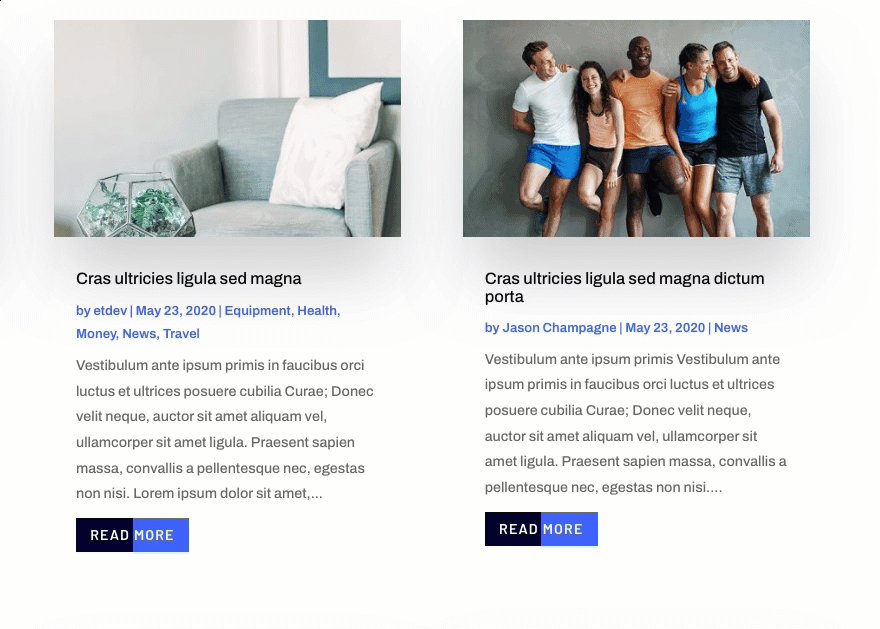
display : block ; text-align : center ; background-color:#01012C ; padding : 0.3em 1em ; margin-top : 10px ;
Le résultat
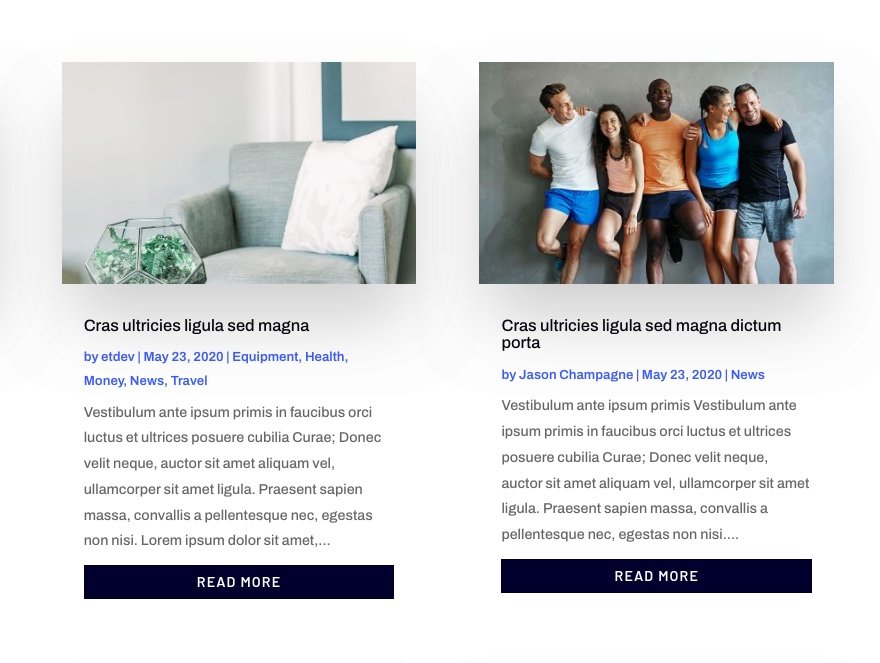
Voici le résultat !
Création d’un style de bouton avancé et d’un effet de survol avec CSS
Si vous souhaitez porter le style du bouton à un autre niveau, nous pouvons ajouter un arrière-plan et un effet de survol plus avancés.
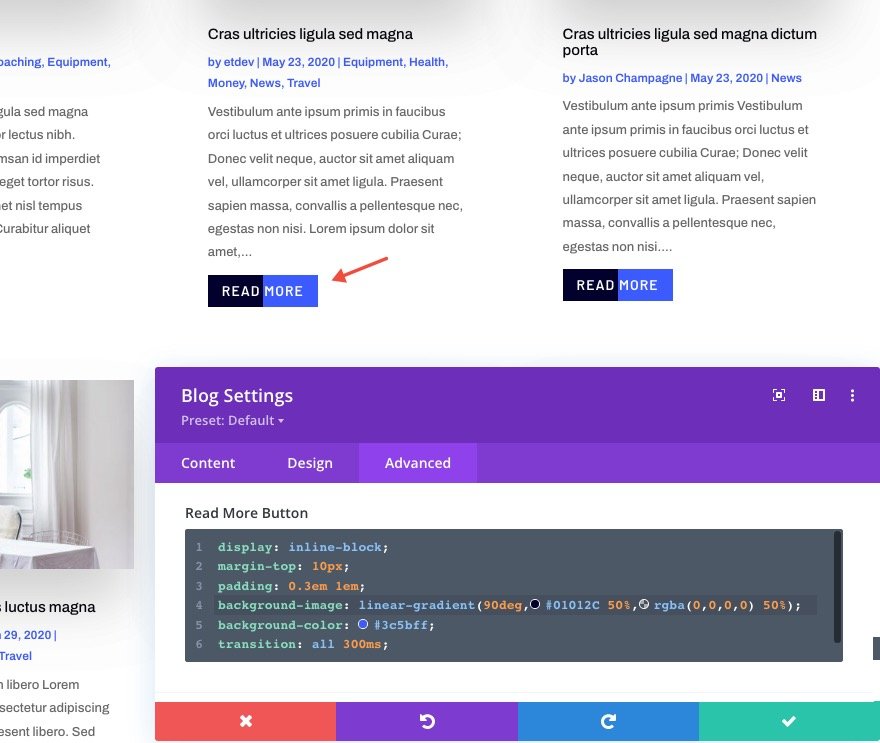
Pour ce faire, remplacez le CSS du bouton Lire plus par le suivant :
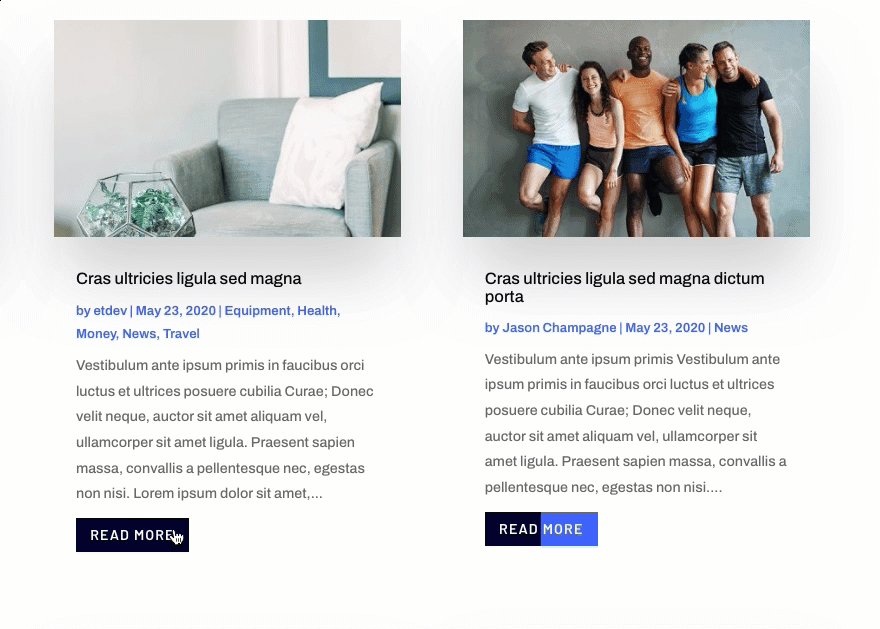
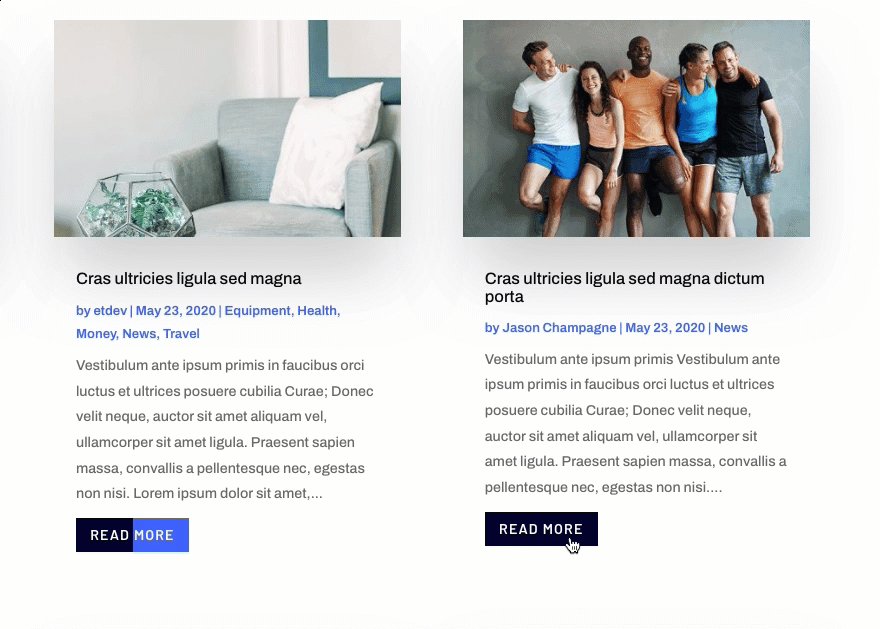
display : inline-block ; margin-top : 10px ; padding : 0.3em 1em ; background-image : linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%) ; couleur de fond : #3c5bff ; transition : all 300ms ;
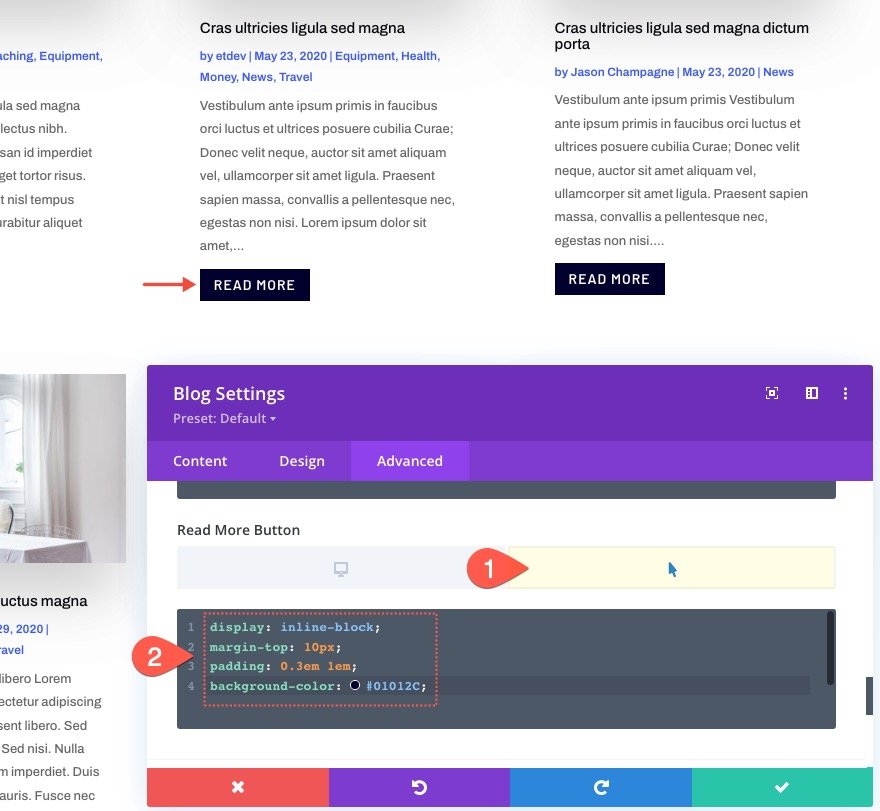
Pour modifier l’arrière-plan au survol, vous pouvez coller la feuille de style CSS suivante sur le bouton Lire la suite à l’état de survol :
display : inline-block ; margin-top : 10px ; padding : 0.3em 1em ; background-color : #01012C ;
Le résultat
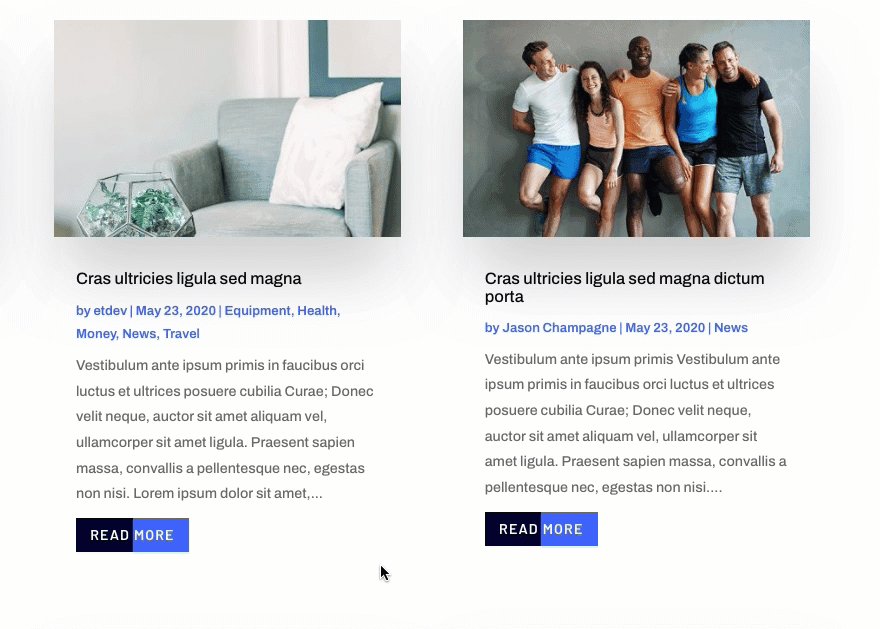
Voici le résultat !
Partie 3 : Changer le texte « Read More » en quelque chose d’autre
Pour remplacer le texte « read more » par quelque chose d’autre, comme « visit post », nous avons besoin d’un peu de jQuery pour y parvenir. Mais ne vous inquiétez pas, il ne s’agit que de quelques lignes.
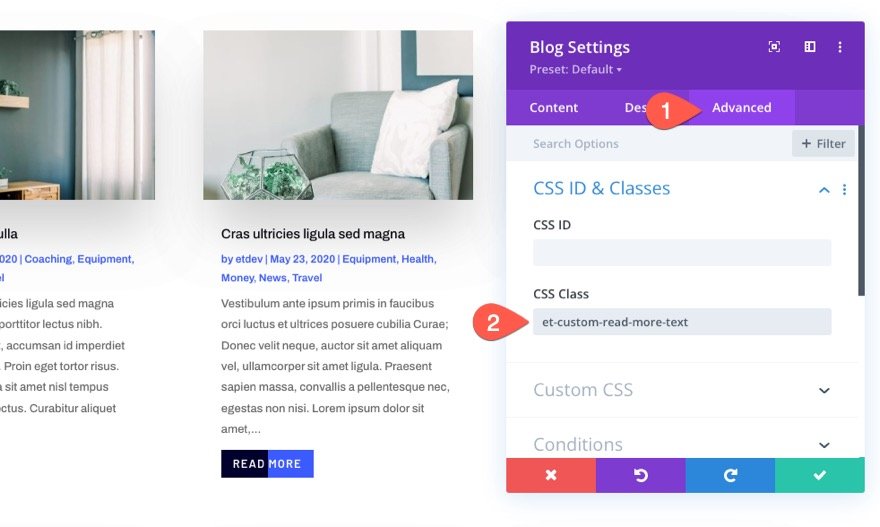
Avant d’ajouter notre code jQuery, ajoutez une classe CSS personnalisée au module de blog comme suit :
- Classe CSS : et-custom-read-more-text
REMARQUE : assurez-vous que le nom de la classe est exact pour que le code jQuery fonctionne.
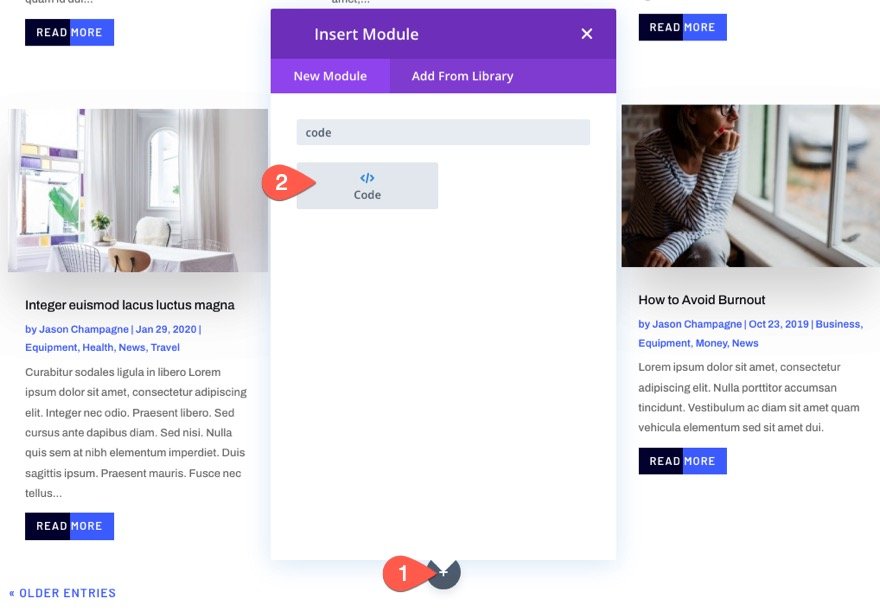
Pour ajouter le jQuery qui modifie le texte « Read More », ajoutez un module de code sous le module de blog.
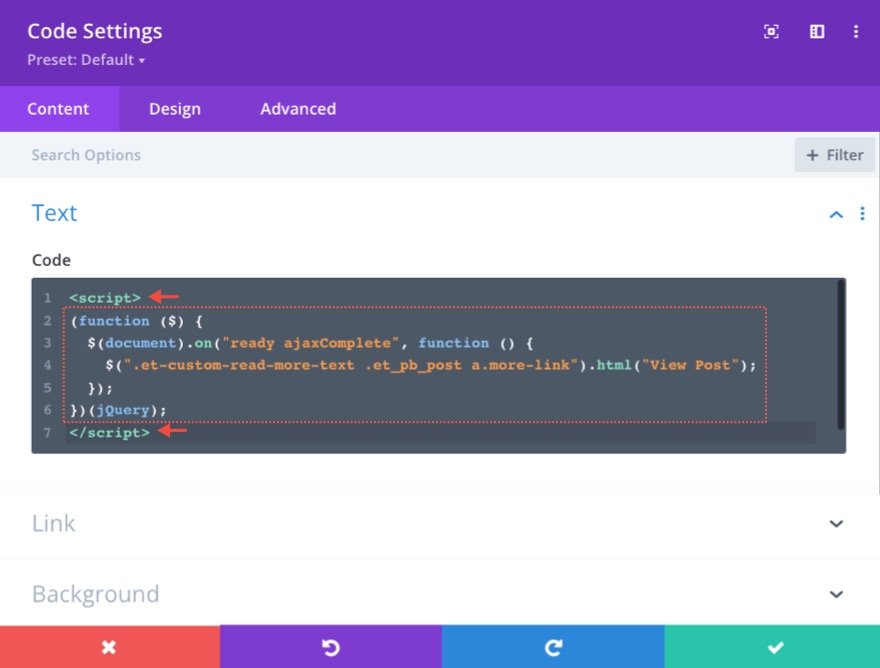
Collez ensuite le code jQuery suivant en veillant à entourer le code des balises de script nécessaires :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post") ;
}) ;
})(jQuery) ;
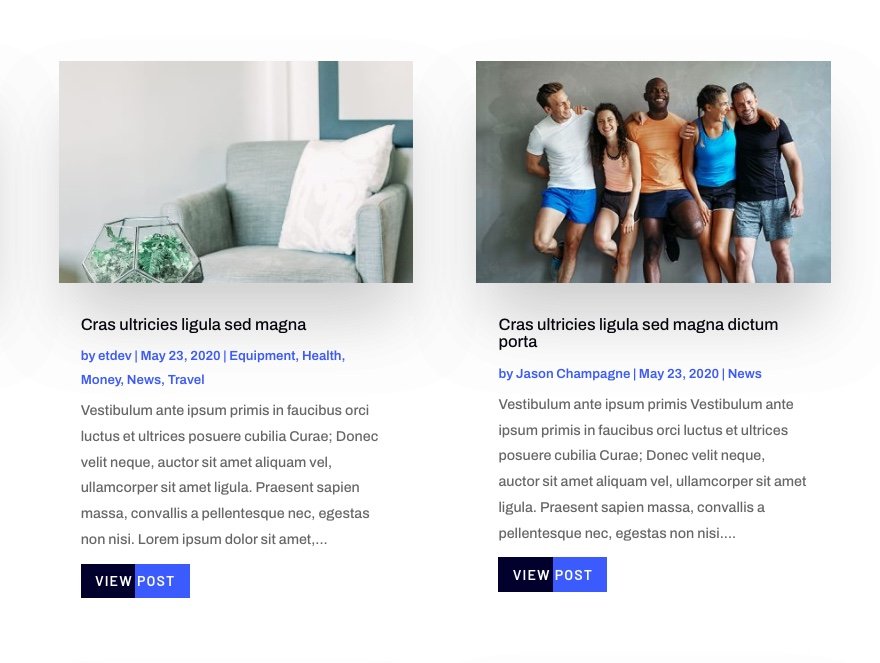
Ce code indique au navigateur de remplacer le texte du lien « Read More » par « View Post » dès que la page se charge ou que d’autres articles de blog sont chargés par la pagination du module de blog (ajax).
Le résultat
Voici le résultat !
Résultats finaux
Voici un autre aperçu de la conception finale du lien (ou bouton) « Lire la suite » que nous avons réalisée.
Réflexions finales
Le module de blog de Divi vous permet de cibler le design du lien « Lire la suite » de manière créative. Et si vous voulez expérimenter avec quelques extraits de CSS, vous pouvez créer vos propres designs encore plus avancés. J’espère que ce tutoriel vous aidera à faire passer vos liens « Lire la suite » au niveau supérieur.
J’ai hâte de lire vos commentaires.
À la vôtre !