Avec plus d’un million d’installations actives, Contact Form 7 est de loin l’un des plugins WordPress les plus populaires. Sa popularité a probablement beaucoup à voir avec la vérité derrière sa description : « Simple mais flexible »
Contact Form 7 vous permet de créer plusieurs formulaires de contact en utilisant rien d’autre qu’un simple balisage HTML (qu’il génère pour vous). Une fois créé, chaque formulaire peut être rapidement déployé en plaçant le shortcode correspondant à l’endroit où vous souhaitez que le formulaire apparaisse : dans une page, un article ou un widget. Les messages soumis via les formulaires sont envoyés à l’adresse e-mail fournie dans les paramètres du plugin et le spam est combattu via le support de CAPTCHA et Akismet.
Contact Form 7 est si simple qu’il semble que tout le monde puisse l’utiliser efficacement. Le style, lui aussi, se veut simple. Mais peut-être trop simple pour certains. Par défaut, le plugin Contact Form 7 ne donne pas de style à ses formulaires. Tout style qu’ils ont est le résultat des styles par défaut présents dans la feuille de style d’un thème WordPress.
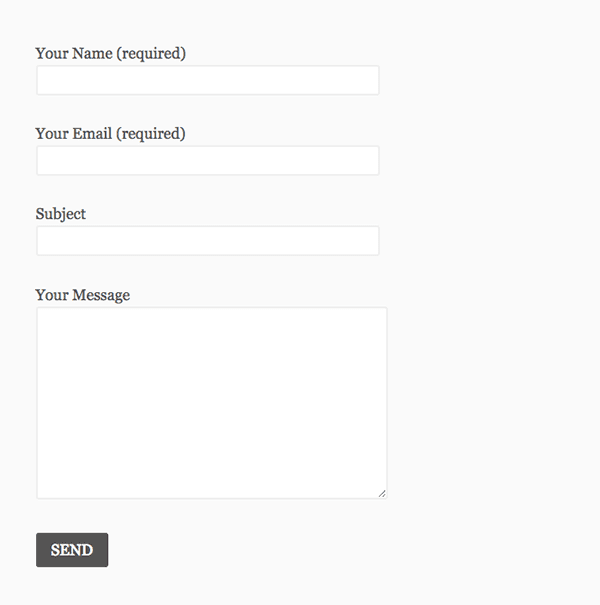
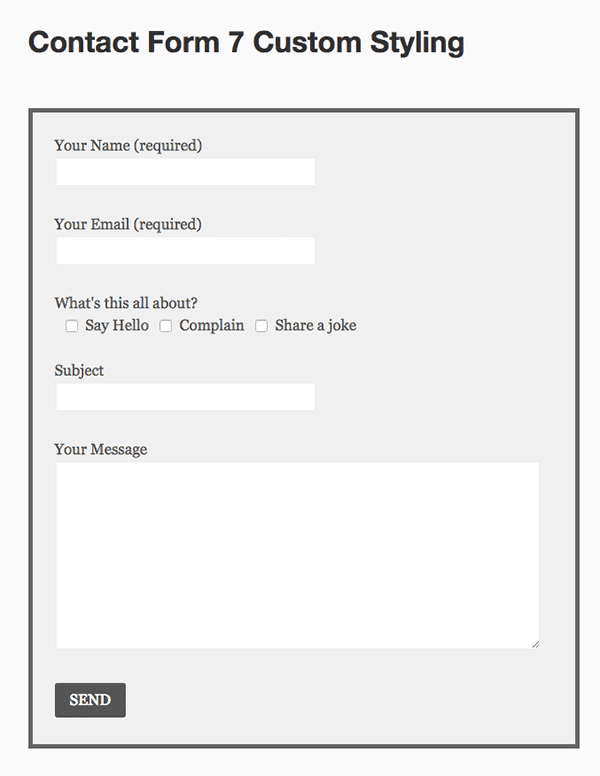
Il en résulte généralement quelque chose d’assez basique, comme ceci :
Malheureusement, ce type de formulaire, bien qu’effectivement simple et flexible, peut ne pas être aussi bien conçu que les autres éléments de son site web. De nombreux utilisateurs, par ailleurs satisfaits, cherchent donc des alternatives à Contact Form 7 avec plus d’options de style. Heureusement, avec juste un peu de CSS, aucun plugin n’est nécessaire.
Dans l’article d’aujourd’hui, je vais partager une série d’astuces qui vont ouvrir une grande variété de possibilités de style pour Contact Form 7 pour tout le monde, en utilisant n’importe quel thème.
Comment personnaliser le style de Contact Form 7 pour l’adapter à votre site Web
S’abonner à notre chaîne Youtube
Où modifier votre CSS Contact Form 7 (et pourquoi)
Il est important, lorsque vous ajoutez un CSS personnalisé, de ne pas l’ajouter à la feuille de style de Contact Form 7 ou de votre thème parent. Tout changement ou ajout que vous y faites sera écrasé dès que le thème et/ou le plugin seront mis à jour.
Au lieu de cela, vous voudrez ajouter le CSS ci-dessous au CSS de votre thème enfant. Vous pouvez également utiliser la fonction CSS personnalisée de Jetpack, ou si votre thème fournit une section dans son panneau d’administration pour le CSS personnalisé, vous pouvez également l’utiliser.
Ok, maintenant que nous savons où placer les styles que nous allons voir ci-dessous, commençons !
Comment créer des styles de formulaire pour l’ensemble du site
Commençons par faire quelques modifications générales qui s’appliqueront à l’ensemble du formulaire. Pour ce faire, nous pouvons utiliser le sélecteur de classe .wpcf7 et ajouter des styles en dessous.
(Je vous suggère aussi fortement de placer le titre commenté que j’ai écrit ci-dessous dans votre feuille de style pour indiquer où commencent vos styles Contact Form 7)
/* Styles du formulaire de contact 7
---------------------------------*/
.wpcf7 {
background-color : #F0F0F0 ;
border : 5px solid #666666 ;
}
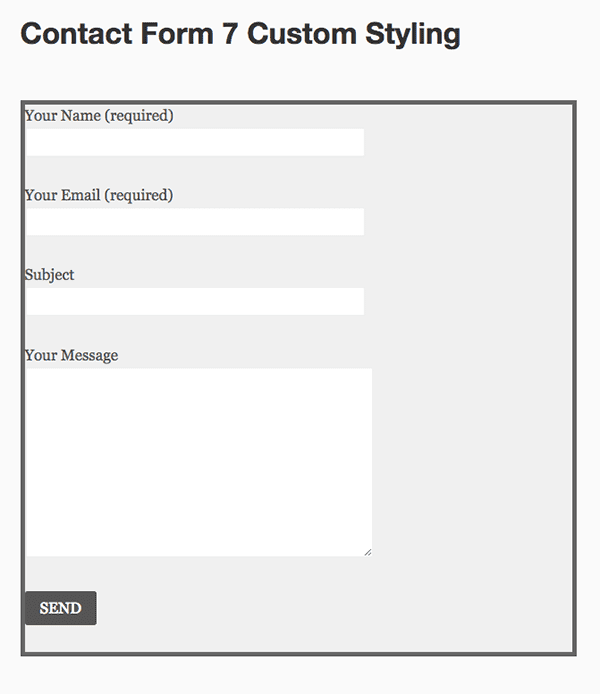
Après avoir ajouté le code ci-dessus à votre feuille de style, chaque formulaire créé avec Contact Form 7 aura les styles d’arrière-plan et de bordure que vous venez de définir. Voici un exemple.
Comme vous pouvez le voir, il y a quelques problèmes d’espacement. Pour résoudre ce problème, vous devez ajuster les marges entre la bordure et les éléments de formulaire internes. Vous pouvez le faire avec le code ci-dessous.
.wpcf7-form {
margin-left : 25px ;
marge-droite : 25px ;
margin-top : 25px ;
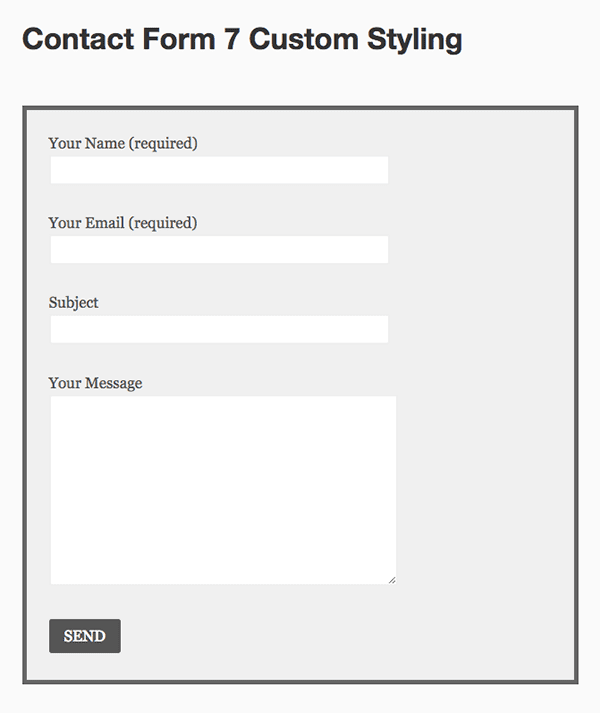
Sur mon site de test, le résultat est le suivant :
Remarque : ces styles peuvent affecter vos formulaires de manière légèrement différente, car nous travaillons probablement avec des thèmes différents. Cela ne signifie pas que ce code ne fonctionnera pas pour vous, mais que vous devrez peut-être modifier un peu les chiffres pour que tout soit parfait pour votre site.
Comment créer des styles de champs de formulaire pour l’ensemble du site
L’une des demandes les plus courantes concernant le style de Contact Form 7 est de savoir comment ajuster la largeur des champs. En particulier la zone de message qui ne s’étend pas très loin.
Le code ci-dessous permet d’étendre la zone de message à la largeur souhaitée (une fois ajustée). Dans l’exemple, j’ai réglé la mienne à 95% car c’est ce qui me semblait le mieux dans le cas d’utilisation que j’ai imaginé. Vous pouvez également l’adapter à vos besoins en utilisant un pourcentage ou un nombre fixe de pixels.
.wpcf7-textarea {
width : 85% ;
}
Vous pouvez également ajuster la largeur des autres champs en modifiant le sélecteur de classe de l’entrée.
.wpcf7 input {
largeur : 50% ;
}
Si vous ne souhaitez pas modifier tous vos champs de saisie avec les mêmes critères, vous pouvez descendre un peu dans la hiérarchie en sélectionnant uniquement ceux qui vous intéressent. Dans l’exemple ci-dessous, j’ai choisi de modifier uniquement mes champs de texte afin que mon bouton d’envoi ne soit pas également affecté.
.wpcf7-text {
width : 50% ;
}
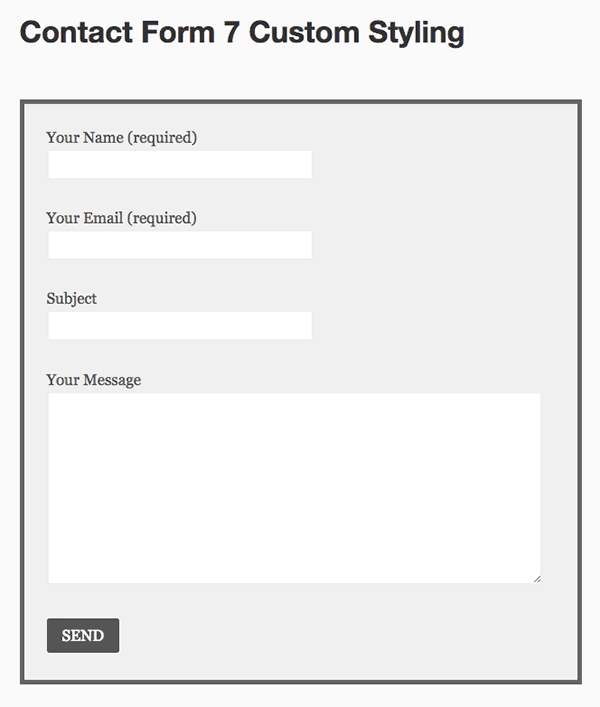
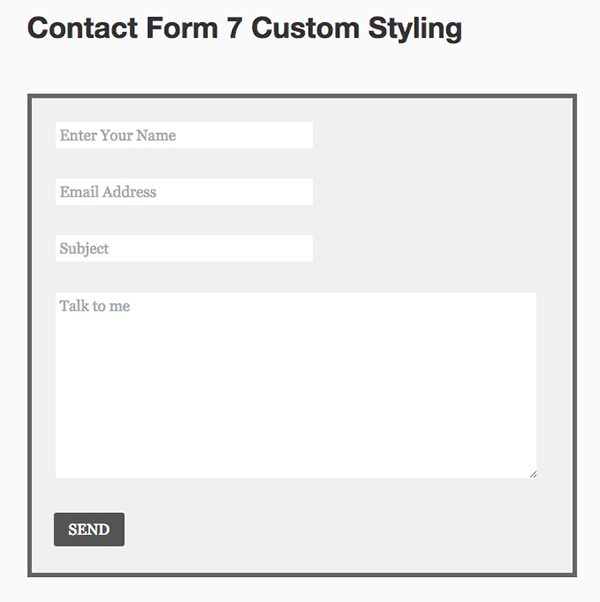
Après toutes ces modifications, j’ai pu créer le formulaire que vous voyez ci-dessous.
Personnellement, je n’ai pas voulu changer la couleur de mon bouton, mais je pense que c’est très probablement un autre désir commun. Donc, si vous souhaitez modifier la couleur de votre bouton, vous pouvez utiliser le CSS ci-dessous pour expérimenter.
.wpcf7-submit {
background : #555555 ;
couleur : #ffffff ;
}
Avec ces éléments de CSS en place, chaque formulaire créé avec Contact Form 7 ressemblera à l’image finale ci-dessus. Mais que se passe-t-il lorsque vous voulez qu’un formulaire en particulier ait un aspect différent de tous les autres ?
Comment styliser un formulaire spécifique
Obtenir l’ID CSS spécifique nécessaire pour modifier le style d’un formulaire spécifique peut être un peu compliqué, mais c’est possible avec un peu de bricolage.
La première chose à faire est d’ajouter le code court du formulaire sur votre site et de le prévisualiser. (Vous remarquerez qu’à l’intérieur de ce shortcode, il y a un numéro pour l’ID – mais ce n’est pas vraiment l’ID complet dont vous aurez besoin)
Ensuite, en utilisant la fonction d’inspection des éléments de Google Chrome ou quelque chose de similaire dans un autre navigateur, jetez un coup d’œil au code du formulaire. Vous y trouverez l’identifiant complet du formulaire.
Dans mon cas, le numéro d’identification dans mon code court était 4407. L’ID complet s’est avéré être wpcf7-f4407-p4405-o1. Cela signifie que je pouvais effectuer d’autres modifications, uniquement sur ce formulaire spécifique, en utilisant le code ci-dessous avec différents critères qui diffèrent de mes paramètres pour l’ensemble du site.
#wpcf7-f4407-p4405-o1 {
background-color : #333333 ;
border : 5px solid #0074A2 ;
}
Comment styliser des champs spécifiques
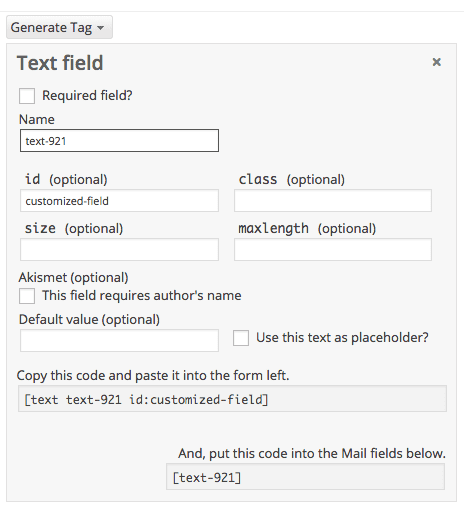
Vous pouvez faire la même chose avec des champs spécifiques. Au lieu de rechercher une classe ou un ID CSS spécifique dans votre navigateur, il vous suffit de l’ajouter dans le générateur de formulaires.
Lorsque vous générez une balise à placer dans le générateur de formulaires, vous remarquerez qu’il existe deux options pour créer un ID, une classe ou les deux.
Dans cet exemple, j’ai choisi de créer une classe appelée customized-field. Si vous faites la même chose (ou quelque chose de similaire), vous serez alors en mesure de styliser uniquement ce champ en utilisant votre nouvel ID (ou classe) comme je l’ai fait ci-dessous.
#champ-personnalisé {
color : #ffffff ;
border : 2px solid #333333 ;
}
Comment créer des dispositions de formulaire personnalisées pour les cases à cocher et les boutons radiaux
Par défaut, les cases à cocher et les radiaux s’affichent de gauche à droite.
Mais en raison d’une préférence personnelle ou d’un cas d’utilisation spécifique dans lequel il serait préférable de les afficher de haut en bas, vous pouvez utiliser l’une des deux options ci-dessous.
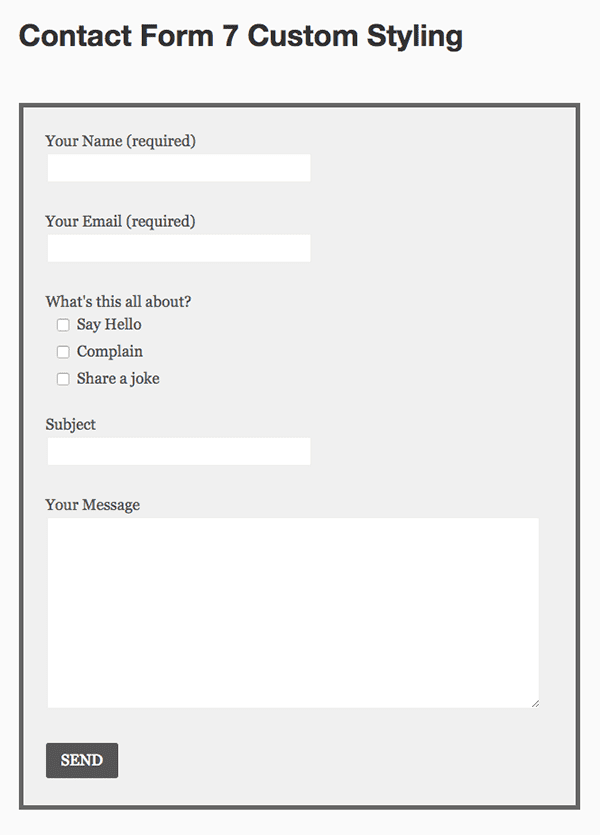
Pour afficher vos cases à cocher ou vos boutons radiaux de haut en bas et sur la gauche, utilisez ceci.
.wpcf7-list-item {
display : block ;
}
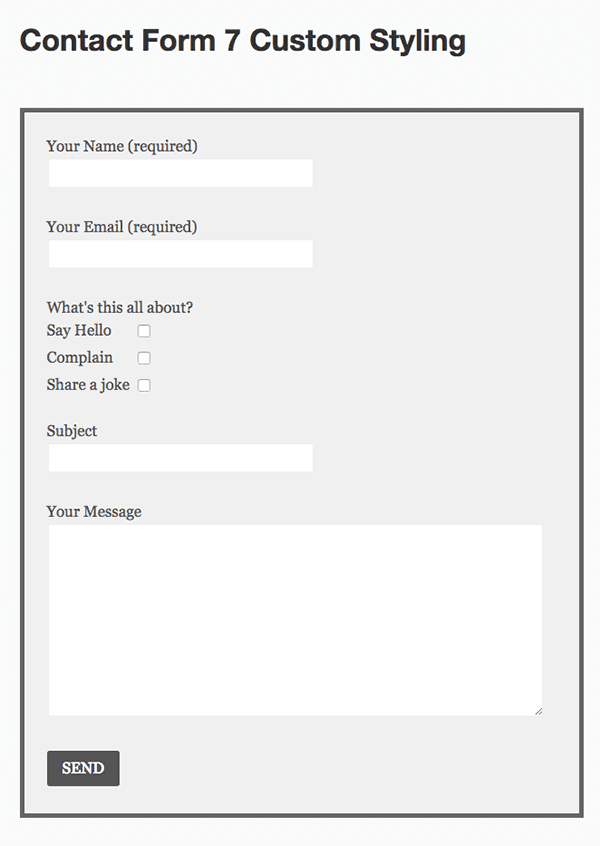
Pour afficher vos cases à cocher et vos boutons radiaux de haut en bas et à droite, utilisez cette option. Assurez-vous également que lorsque vous générez la balise pour cette option, vous cochez la case « label first ».
.wpcf7-list-item {
display : table-row ;
}
.wpcf7-list-item * {
display : table-cell ;
}
Conseil supplémentaire : Comment supprimer les titres des champs et utiliser un texte de remplacement ?
Ce conseil ne nécessite pas l’utilisation de CSS comme les autres conseils ci-dessus, mais plutôt une simple modification du balisage utilisé dans le constructeur de formulaires de Contact Form 7.
Parfois, il n’est pas nécessaire d’avoir des titres de champ, en particulier lorsque vous pouvez mettre du texte de remplacement dans les champs eux-mêmes pour expliquer quelles informations doivent y figurer.
Si c’est le cas sur votre site, alors tout ce que vous avez à faire est de supprimer les titres dans le constructeur de formulaire et d’ajouter du texte de placement comme je l’ai fait dans l’exemple ci-dessous.
[email* votre-email placeholder « Adresse email »]
[textarea your-message placeholder « Parlez-moi »]
.
Le résultat est un formulaire plus propre et moins encombré.
En conclusion
J’espère avoir montré dans les exemples ci-dessus que le plugin Contact Form 7 est hautement personnalisable. Certes, il nécessite un peu de bricolage, mais pour un plugin gratuit, on peut s’y attendre.
Je pense que le manque d’options de style par défaut est une grande partie de la raison pour laquelle le plugin fonctionne si bien pour beaucoup. Il est donc normal que les personnes qui en tirent profit et qui veulent plus de style prennent quelques minutes pour ajouter une version de l’un des exemples de code ci-dessus.
Avez-vous des conseils de style pour Contact Form 7 ? Des favoris que vous avez utilisés et que vous aimeriez partager ? Envoyez-nous un message dans les commentaires ci-dessous !