Vous voulez afficher un en-tête personnalisé pour votre site Web WordPress ?
De nombreux thèmes WordPress sont livrés avec un en-tête intégré qui se trouve en haut de chaque page. Vous pouvez avoir besoin de le personnaliser pour ajouter des liens importants, des icônes sociales, une recherche de site, ou d’autres éléments pour faire une bonne première impression.
Dans cet article, nous allons vous montrer comment personnaliser votre en-tête WordPress et même créer un en-tête entièrement personnalisé pour l’ensemble de votre site ou pour des pages spécifiques.
Qu’est-ce que l’en-tête dans WordPress ?
L’en-tête de votre site web est la section supérieure de chaque page de votre site WordPress, et probablement la première chose que vos visiteurs verront.
Il affiche souvent le logo et le titre de votre site Web, les menus de navigation et d’autres éléments importants que vous voulez que les utilisateurs voient en premier.
Par exemple, voici notre zone d’en-tête sur WPBeginner que des millions de lecteurs voient chaque mois.
En personnalisant l’en-tête de votre site, vous pouvez lui donner un design unique et le rendre plus utile pour vos visiteurs. Vous pouvez créer des liens vers vos pages les plus populaires, afficher des icônes sociales ou le numéro de téléphone de votre entreprise, et montrer des boutons d’appel à l’action pour plus de conversions.
Ceci étant dit, voyons comment personnaliser facilement votre en-tête WordPress. Vous pouvez utiliser les liens suivants pour passer à la section que vous souhaitez lire.
Personnaliser l’en-tête en utilisant le personnalisateur de thème WordPress
De nombreux thèmes WordPress populaires vous permettent d’utiliser le personnalisateur de thème WordPress pour apporter des modifications à la zone d’en-tête de votre mise en page WordPress. Cette fonctionnalité est parfois appelée » en-tête personnalisé », mais tous les thèmes ne la prennent pas en charge.
Vous devez commencer par naviguer vers Apparence » Personnaliser « dans la zone d’administration de WordPress.
Note: Si vous ne voyez pas Apparence » Personnaliser
dans votre menu d’administration WordPress, mais seulement Apparence » Éditeur (Beta), cela signifie que votre thème a activé l’édition complète du site. Dans ce cas, vous devez passer à la section suivante.
Votre thème peut ajouter une section » En-tête » au personnalisateur, ou ajouter des options d’en-tête sous la section » Couleur « , mais cela varie d’un thème à l’autre. Voici quelques exemples.
Certains thèmes, comme Twenty Twenty-One, ne proposent aucune option de personnalisation de l’en-tête. Dans ce cas, nous vous recommandons d’utiliser un plugin de création de thème par glisser-déposer, comme SeedProd, dont nous parlons ci-dessous.
Le thème Twenty Sixteen vous permet d’ajouter une image d’arrière-plan à l’en-tête, et même d’ajouter des images d’en-tête aléatoires.
Certains thèmes WordPress gratuits et premium offrent encore plus d’options de personnalisation du thème. Par exemple, vous pouvez modifier le style de police de votre en-tête, sa disposition, ses couleurs et bien plus encore. Mais vous êtes limité à ce que le développeur du thème vous permet de faire.
Par exemple, vous pouvez créer un en-tête personnalisé en utilisant le personnalisateur de thème avec le thème Astra.
Astra possède une option dédiée « Header Builder » dans le panneau de gauche. Vous y trouverez différents paramètres permettant de modifier l’apparence et le style de l’en-tête. Vous pouvez construire un en-tête personnalisé en ajoutant des blocs, tout comme lorsque vous modifiez un article de blog ou une page dans l’éditeur de contenu de WordPress.
Pour commencer, il suffit de survoler une zone vide dans l’en-tête et de cliquer sur l’icône « + » pour ajouter un bloc d’en-tête.
Ensuite, vous pouvez sélectionner le bloc que vous souhaitez ajouter à votre en-tête personnalisé. Par exemple, vous pouvez ajouter un bloc de widget, un bloc de compte, un bloc de recherche, etc.
De plus, le constructeur d’en-tête vous permet également de faire glisser et de déposer les blocs et de les placer au-dessus ou au-dessous de l’en-tête.
Vous pouvez personnaliser davantage chaque bloc que vous ajoutez à l’en-tête.
Par exemple, si vous sélectionnez le bloc Titre et logo du site, vous pourrez télécharger un titre et un logo, modifier la largeur du logo, afficher un slogan pour le site, etc.
En outre, vous pouvez également modifier la couleur d’arrière-plan de l’en-tête ou ajouter une image d’arrière-plan qui apparaîtra dans l’en-tête.
Lorsque vous avez terminé de modifier l’en-tête personnalisé, cliquez simplement sur le bouton « Publier ».
Pour plus de détails, consultez notre guide ultime sur l’utilisation du personnalisateur de thème WordPress.
Personnaliser l’en-tête en utilisant l’éditeur complet de WordPress
WordPress a ajouté l’édition de site complet à WordPress dans la version 5.9. Si votre thème prend en charge cette nouvelle fonctionnalité, elle remplace le personnalisateur de thème. Cependant, à l’heure actuelle, il n’y a que quelques thèmes qui fonctionnent avec l’éditeur de site complet.
Lorsque vous utilisez un thème compatible, vous pouvez personnaliser votre en-tête en accédant à Apparence » Éditeur. Cela lancera l’éditeur complet du site, qui ressemble à l’éditeur de blocs que vous utilisez pour rédiger les articles et les pages de WordPress.
Lorsque vous cliquez sur l’en-tête, vous remarquerez que le nom du modèle en haut de la page devient » Page Header « .
Maintenant, lorsque vous cliquez sur l’icône » Paramètres » de la barre d’outils, vous verrez des options permettant de personnaliser la disposition, la couleur, la bordure et les dimensions de l’en-tête.
À titre d’exemple, nous allons modifier la couleur d’arrière-plan de l’en-tête. Tout d’abord, vous devez cliquer sur la section « Couleur » pour la développer. Ensuite, vous devez cliquer sur l’option « Arrière-plan ».
Une fenêtre contextuelle s’affiche et vous permet de sélectionner une couleur unie ou un dégradé. Il y aura également un certain nombre de couleurs que vous pourrez sélectionner. Lorsque vous cliquez sur une couleur, l’arrière-plan de votre en-tête est immédiatement modifié.
Vous trouverez d’autres options de personnalisation en cliquant sur l’icône « Styles » en haut à droite de la page. Vous pourrez ainsi modifier la police, les couleurs et la disposition de l’en-tête.
Pour en savoir plus sur le fonctionnement de l’éditeur de site complet, consultez notre guide du débutant sur la personnalisation de votre thème WordPress.
Si vous souhaitez avoir un contrôle total sur vos en-têtes, pieds de page et barres latérales pour donner à votre site Web un design unique, nous vous recommandons d’utiliser SeedProd.
SeedProd est le meilleur plugin de construction de thème WordPress qui vous permet de créer facilement un thème WordPress personnalisé sans écrire aucun code. Cela inclut la création d’en-têtes, de pieds de page et de tout ce qui est nécessaire pour un thème WordPress attrayant.
Vous pouvez même créer plusieurs styles d’en-tête personnalisés pour différentes pages et sections de votre site Web.
Remarque : Vous pouvez utiliser la version gratuite de SeedProd pour créer des pages d’atterrissage personnalisées, y compris des en-têtes personnalisés, mais vous aurez besoin de la version Pro pour créer des thèmes entièrement personnalisés qui incluent des mises en page d’en-tête pour l’ensemble du site.
Tout d’abord, nous vous recommandons de suivre notre guide sur la façon de créer facilement un thème WordPress personnalisé sans aucun code. Une fois que vous avez fait cela, SeedProd vous permet de personnaliser votre en-tête en toute simplicité.
Tout ce que vous avez à faire est de cliquer sur le lien « Modifier le design » qui se trouve sous l’en-tête.
Cela ouvrira l’en-tête dans l’éditeur de glisser-déposer de SeedProd.
À partir de là, vous pouvez facilement personnaliser votre en-tête en ajoutant de nouveaux blocs.
Il y a des blocs pour les balises de modèle comme un logo de site, n’importe lequel de vos widgets WordPress, et des blocs avancés comme un compte à rebours, un menu de navigation, ou des boutons de partage social.
La meilleure partie est que vous pouvez personnaliser davantage chaque bloc en utilisant le constructeur de thème. Par exemple, vous pouvez modifier la taille et l’alignement de votre logo ou choisir les pages à afficher dans le menu de navigation. Il vous permet même d’ajouter une image dans l’en-tête.
Avec SeedProd, vous pouvez également ajouter une section complète au modèle d’en-tête de votre thème.
Les sections sont un groupe de blocs, et vous pouvez les utiliser pour différentes zones de votre site Web. Cela inclut les en-têtes, les pieds de page, les caractéristiques, les témoignages, les appels à l’action, et plus encore.
Pour utiliser une section d’en-tête, passez d’abord à l’onglet « Sections » dans le panneau « Design ».
Ensuite, choisissez une section d’en-tête que vous souhaitez utiliser pour votre site Web. SeedProd propose plusieurs modèles de section que vous pouvez utiliser.
Ensuite, allez-y et personnalisez la section d’en-tête.
Une fois que vous êtes satisfait de votre en-tête personnalisé, assurez-vous de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
Vous êtes maintenant prêt à publier votre en-tête personnalisé.
Il suffit d’aller sur la page SeedProd » Theme Builder à partir de votre tableau de bord WordPress et cliquez sur la bascule à côté de l’option « Enable SeedProd Theme » à Oui.
Une fois que vous aurez activé cette option, SeedProd remplacera votre thème WordPress par défaut par un nouveau thème et un en-tête personnalisés.
Vous pouvez maintenant visiter votre site Web pour voir le nouvel en-tête personnalisé en action.
Créer des en-têtes personnalisés différents pour chaque page
Saviez-vous qu’avec SeedProd, vous pouvez créer des en-têtes personnalisés pour différentes pages ?
Le constructeur de thème vous permet d’ajouter des en-têtes personnalisés pour chaque page de votre site Web WordPress. De cette façon, vous pouvez afficher un en-tête personnalisé pour différentes catégories, balises, types d’articles, types de pages, et plus encore.
Pour commencer, vous devrez aller sur SeedProd » Theme Builder depuis votre tableau de bord WordPress et cliquer sur le bouton » Add New Theme Template « .
Une nouvelle fenêtre popup apparaîtra où vous devrez entrer les détails du modèle de thème.
Allez-y et entrez un nom pour votre modèle de thème. Ensuite, choisissez « En-tête » comme type de modèle dans le menu déroulant. Vous pouvez laisser le champ « Priorité » vide.
Ensuite, vous devez saisir les conditions d’affichage de votre en-tête personnalisé. Par exemple, nous avons utilisé les conditions dans lesquelles il s’affichera sur tous les articles et pages de la catégorie des didacticiels.
N’oubliez pas de cliquer sur le bouton « Enregistrer » lorsque vous avez terminé.
Après cela, vous pouvez aller de l’avant et modifier l’en-tête personnalisé en utilisant le constructeur de thème SeedProd drag and drop.
Lorsque vous avez terminé de modifier l’en-tête personnalisé, cliquez simplement sur le bouton « Enregistrer » en haut.
Vous pouvez voir plus d’idées sur la façon de personnaliser votre en-tête en utilisant SeedProd dans notre guide du débutant sur la façon de créer facilement un thème WordPress personnalisé en utilisant le constructeur de thème SeedProd.
La plupart des sites Web affichent le même en-tête sur tous les articles, pages, catégories et pages d’archives. Cependant, vous pouvez afficher un en-tête différent pour chaque catégorie WordPress.
Cela peut être fait en ajoutant du code aux fichiers de votre thème, mais vous aurez plus de contrôle en utilisant un constructeur de thème.
Nous vous avons montré précédemment comment personnaliser votre en-tête à l’aide du plugin SeedProd theme builder. SeedProd vous permet également de créer plusieurs en-têtes personnalisés et de les afficher pour différentes catégories en utilisant une logique conditionnelle.
Pour créer un nouvel en-tête, vous devez naviguer dans SeedProd » Theme Builder et cliquer sur le bouton orange « Add New Theme Template ». Vous pouvez également dupliquer votre en-tête actuel et l’utiliser comme point de départ.
Une fenêtre contextuelle s’affiche, dans laquelle vous pouvez donner un nom au modèle de thème et sélectionner « En-tête » dans le menu déroulant Type.
Vous devez également saisir une priorité. Celle-ci est utilisée si plusieurs en-têtes remplissent les conditions pour une certaine page, et l’en-tête ayant la plus grande priorité sera affiché. L’en-tête par défaut a une priorité de 0. Veillez donc à saisir 1 ou plus.
Ensuite, vous devrez définir une ou plusieurs conditions. Cela permet à SeedProd de savoir quand afficher un certain en-tête. Il vous suffit de sélectionner les conditions dans des menus déroulants.
Dans les deux premiers menus, vous devez sélectionner « Inclure », puis « A une catégorie ». Dans le dernier champ, vous devez saisir le nom de la catégorie dans laquelle vous souhaitez que l’en-tête soit affiché.
Vous pouvez facilement afficher le même en-tête pour plusieurs catégories en cliquant sur le bouton « Ajouter une condition » et en incluant une autre catégorie. Lorsque vous avez terminé, assurez-vous de cliquer sur le bouton « Enregistrer » pour sauvegarder le nouvel en-tête.
Vous pouvez maintenant personnaliser le design de chaque nouvel en-tête en utilisant l’éditeur glisser-déposer de SeedProd comme nous vous l’avons montré précédemment.
Pour en savoir plus, y compris comment le faire en utilisant du code, consultez notre guide sur la façon d’ajouter un en-tête, un pied de page ou une barre latérale personnalisés pour chaque catégorie.
Si vous construisez un thème personnalisé à partir de zéro en utilisant du code, alors vous cherchez peut-être à ajouter un widget WordPress à votre en-tête pour capter l’attention de vos visiteurs. Les widgets vous permettent d’ajouter facilement des blocs de contenu à des sections spécifiques de votre thème, mais tous les thèmes n’incluent pas une zone de widgets d’en-tête.
Nous avons mentionné précédemment à quel point il est simple d’ajouter des widgets à votre en-tête en utilisant le constructeur de thème SeedProd. Mais que faire si vous souhaitez ajouter un widget à l’en-tête d’un thème WordPress normal ?
Certains thèmes, comme le thème Astra, vous permettent de le faire en utilisant le personnalisateur de thème WordPress. Par exemple, Astra ajoute une option appelée « Header Builder » qui vous permet de personnaliser complètement l’en-tête, y compris l’ajout de widgets.
Si votre thème WordPress ne dispose pas actuellement d’une zone de widgets WordPress dans l’en-tête, vous devrez l’ajouter manuellement en ajoutant le code suivant à votre fichier functions.php, dans un plugin spécifique au site, ou en utilisant un plugin de code snippets.
Il s’agit d’une option plus avancée, car vous devrez savoir où placer le code et comment le styliser à l’aide de CSS.
function wpb_widgets_init() {
register_sidebar( array(
name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '
',
'before_title' => '
‘, ‘after_title’ => ‘
',
) ) ;
}
add_action( 'widgets_init', 'wpb_widgets_init' ) ;
Ce code enregistre une nouvelle barre latérale ou une zone prête à recevoir des widgets pour votre thème.
Si vous allez dans Apparence » Widgets, vous verrez une nouvelle zone de widgets intitulée « Zone de widgets d’en-tête personnalisée ». Vous pouvez maintenant ajouter vos widgets à cette nouvelle zone.
Enfin, vous devez ajouter du code au modèle d’en-tête de votre thème, situé dans le fichier header.php de votre thème. Cela ajoutera la zone de widgets que vous avez créée précédemment à votre en-tête afin que les widgets soient affichés sur votre site Web.
Vous devez copier cet extrait de code et le coller à l’endroit où vous souhaitez que le widget s’affiche.
En fonction de votre thème, vous devrez peut-être ajouter une feuille de style CSS à WordPress pour contrôler l’affichage de la zone de widgets.
Pour plus de détails, consultez notre guide sur la façon d’ajouter un widget WordPress à l’en-tête de votre site Web.
Ajoutez des images d’en-tête aléatoires à votre blog WordPress
Une autre façon de rendre vos en-têtes WordPress plus attrayants est d’ajouter des images aléatoires à la section d’en-tête.
Afficher des images qui changent aléatoirement permet de capter l’attention de vos visiteurs et de rendre votre contenu plus attrayant.
Pour ajouter des images d’en-tête aléatoires à votre blog WordPress, vous pouvez utiliser le personnalisateur de thème et télécharger des images dans la section d’en-tête. Cette option peut varier en fonction du thème WordPress que vous utilisez.
Ensuite, allez-y et sélectionnez l’option » Randomize uploaded headers « .
Si vous voulez plus de contrôle et de flexibilité dans l’affichage d’images aléatoires dans la section de l’en-tête, alors vous pouvez également utiliser un plugin WordPress.
Pour plus de détails, consultez notre guide sur la façon d’ajouter des images d’en-tête aléatoires à votre blog WordPress.
Enfin, si vous souhaitez ajouter un code personnalisé à la section d’en-tête de votre site Web, vous pouvez le faire facilement à partir de votre tableau de bord WordPress. Cette méthode est recommandée pour les utilisateurs avancés et ne convient pas aux débutants car elle inclut l’édition de code et nécessite des connaissances techniques.
Vous pouvez trouver les fichiers d’en-tête de votre thème en allant dans Apparence » Éditeur de fichiers de thème dans le panneau d’administration de WordPress. Dans les fichiers de thème » style.css « , vous pouvez faire défiler le texte jusqu’à la section de l’en-tête du site et ajouter ou supprimer du code.
Remarque : nous vous déconseillons de modifier directement les fichiers de thème car la moindre erreur peut casser votre site Web et en gâcher le design.
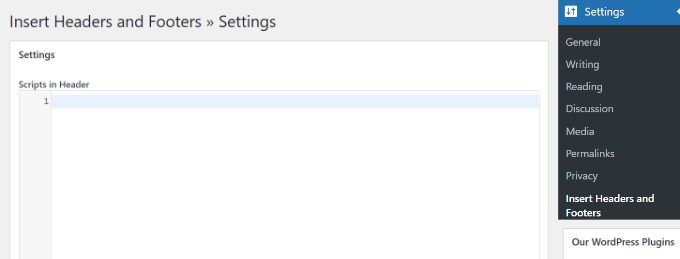
Un moyen plus facile d’ajouter du code personnalisé pour modifier l’en-tête de votre site est d’utiliser le plugin Insert Headers and Footers.
Tout d’abord, installez et activez le plugin Insert Headers and Footers. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Après l’activation, vous pouvez aller dans Réglages » Insérer des en-têtes et des pieds de page à partir de votre tableau de bord WordPress. Ensuite, entrez le code personnalisé dans la section » Scripts dans l’en-tête « .
Après avoir saisi le code, enregistrez vos modifications.