L’un des aspects les plus ennuyeux de la gestion d’un site Web prospère est que certaines personnes peuvent essayer de voler votre contenu, y compris vos images. Cela peut vous nuire à long terme, notamment parce que les utilisateurs peuvent penser que c’est vous qui tirez les images d’autres sites.
La bonne nouvelle est qu’il existe des moyens de protéger vos images WordPress contre le vol. Dans cet article, nous allons examiner plus en détail pourquoi le vol d’images est un tel problème en ligne, puis nous verrons comment vous en protéger. Allons verrouiller vos images !
Ce qu’est le vol d’images (et pourquoi c’est un problème)
Imaginez que vous ayez publié un article de blog sur l’un de vos derniers voyages, avec de magnifiques photos que vous avez prises. Tout à coup, quelqu’un arrive, prend vos photos et les utilise sur son propre site Web sans vous en donner le crédit. Le problème, c’est que cette pratique est non seulement impolie, mais aussi illégale.
Pensez-y de cette façon : vous n’imprimeriez pas des t-shirts en utilisant le dessin de quelqu’un d’autre ou n’essayeriez pas de faire passer le logo d’une autre entreprise pour le vôtre. Si vous souhaitez utiliser l’image de quelqu’un d’autre sur votre site web, vous devez tenir compte de la licence et de l’attribution. Voyons ce que cela signifie :
- Licence d’utilisation des images. La plupart des images en ligne sont soumises à des droits d’auteur et elles peuvent être publiées sous un type de licence spécifique. Par exemple, les images Creative Commons (CC) sont libres d’utilisation, avec quelques restrictions.
- Attribution des images. Selon le type de licence dont bénéficie une image, vous pouvez être tenu de publier les détails d’attribution de son auteur.
Vous avez peut-être remarqué que nous incluons toujours les détails d’attribution des images à la fin de chaque article sur le blog d’Elegant Themes. Ces détails d’attribution concernent les images vedettes de nos articles, que nous incluons dans le contrat de licence afin de pouvoir les utiliser.
L’attribution et la licence des images sont des sujets complexes qui nécessitent un guide à part entière. Il suffit de dire que si vous n’êtes pas l’auteur original d’une image, vous ne devez pas l’utiliser sans autorisation. Cela constitue un vol, que vous téléchargiez l’image et la mettiez en ligne ailleurs ou que vous établissiez un lien direct avec l’original, ce que l’on appelle le « hotlinking ».
Comment le vol d’images peut-il vous affecter ?
Le vol d’images peut avoir un impact réel sur votre site web et votre activité. Examinons quelques raisons :
- Le hotlinking d’images consomme de la bande passante. Lorsque quelqu’un crée un lien direct vers vos images, il utilise votre bande passante pour charger les images sur le site de quelqu’un d’autre. Cela exerce une pression supplémentaire sur votre serveur.
- Vous n’êtes pas reconnu pour votre travail. Souvent, vous travaillez dur pour créer une bonne image ou une bonne photographie et vous ne voulez naturellement pas que quelqu’un d’autre l’utilise sans vous en donner le crédit.
- Vous pourriez perdre des revenus. Certaines personnes particulièrement mal intentionnées pourraient même utiliser vos images pour gagner de l’argent, par exemple en les vendant ou en les utilisant pour leur marketing.
Dans cette optique, il est dans votre intérêt d’empêcher les gens de voler vos images WordPress. Toutefois, il convient de noter que, même s’il existe des moyens de protéger vos images, aucune méthode n’est infaillible à 100 %. Il se peut que des voleurs particulièrement déterminés trouvent des méthodes pour contourner vos mesures de sécurité, mais cela ne signifie pas que vous devez leur faciliter la tâche ou que vous ne pouvez pas riposter si cela se produit.
Comment protéger vos images WordPress contre le vol (3 façons)
Avant d’entrer dans le vif du sujet, vous remarquerez peut-être qu’il manque une méthode de protection des images dans cette section, à savoir la désactivation du clic droit sur votre site Web. Beaucoup de sites le font afin d’empêcher les utilisateurs de télécharger des images. Cependant, nous pensons que le clic droit est une fonction essentielle de l’ergonomie, comme le défilement, qu’il ne faut pas perturber. C’est pourquoi nous avons décidé de nous concentrer sur des méthodes qui n’ont pas d’incidence sur le fonctionnement de votre site à un niveau fondamental.
1. Ajoutez des filigranes à vos images
Shutterstock utilise des filigranes pour protéger ses images contre toute utilisation sans licence ou attribution appropriée.
Les filigranes sont l’un des moyens les plus populaires de lutter contre le vol d’images. Ils vous permettent d’ajouter un logo, du texte ou d’autres informations sur les images afin de rendre impossible leur utilisation sans rendre le vol évident :
Plus le filigrane est visible, plus il est difficile de se l’approprier. Ils sont particulièrement utiles lorsque les images ont un caractère commercial, par exemple si vous créez un portfolio pour votre travail de photographe. De cette façon, vous pouvez toujours voir l’image réelle sans problème, tandis que le filigrane la protège contre toute utilisation sans attribution.
Cependant, lorsqu’il s’agit de blogs, il va de soi que les images que vous utilisez dans votre contenu sont là pour aider les gens à suivre ce que vous avez à dire. Il ne serait pas très logique d’ajouter des filigranes à l’un de nos tutoriels WordPress, comme celui-ci :
Vous pourriez utiliser un petit filigrane sur un coin de vos images, mais les voleurs pourraient simplement les recadrer. Vous devez également veiller à ce que le filigrane ne soit pas trop grand, car cela nuirait au contenu réel de l’image.
Nous vous recommandons d’utiliser des filigranes si vous gagnez de l’argent avec vos images ou si vous voulez éviter que d’autres utilisent vos photographies ou vos illustrations sans vous créditer. Dans tous les cas, voici un guide rapide qui vous aidera à mettre en place des filigranes pour les images dans WordPress.
2. Désactiver le Hotlinking pour votre installation WordPress
Le hotlinking est une pratique qui consiste à créer un lien direct vers les images de quelqu’un d’autre. Non seulement cette pratique est impolie, mais elle peut également consommer la bande passante du site hôte et mettre son serveur à rude épreuve.
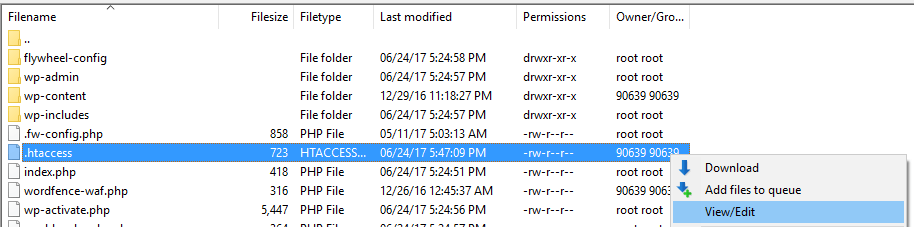
Heureusement, vous pouvez mettre fin à cette pratique en modifiant l’un des fichiers de base de WordPress, .htaccess. Pour ce faire, vous devez accéder à votre site Web via FTP en utilisant un client tel que FileZilla. Une fois que vous êtes connecté à votre site Web, naviguez dans le répertoire public_html – également connu sous le nom de dossier racine – et recherchez le fichier .htaccess :
Avant d’apporter des modifications au fichier .htaccess, nous vous recommandons d’en faire une copie et de la stocker sur votre ordinateur au cas où quelque chose ne fonctionnerait pas. Une fois que vous avez fait cela, cliquez avec le bouton droit de la souris sur le fichier .htaccess de votre serveur et choisissez l’option Afficher/Modifier .
Cela ouvrira le fichier à l’aide de votre éditeur de texte local par défaut, ce qui vous permettra d’y apporter des modifications. Maintenant, ajoutez le code suivant au bas de votre fichier .htaccess :
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^
#13 ;
RéécrireCond %{HTTP_REFERER} !^http(s?://(www\…) ? !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://replacethisurl.com [NC,R,L]
Pour que ce code fonctionne, vous devez remplacer le caractère générique yourwebsite.com par l’URL réelle de votre site. Ensuite, remplacez l’URL replacethisurl.com par un lien vers l’image que vous souhaitez voir apparaître lorsque d’autres personnes essaient d’établir un lien direct avec des graphiques de votre site Web.
N’oubliez pas d’enregistrer les modifications dans votre fichier .htaccess et de fermer l’éditeur. FileZilla vous demandera si vous voulez mettre à jour le fichier .htaccess sur votre serveur. Répondez par l’affirmative et c’est parti.
Désormais, lorsque quelqu’un essaie de charger une image de votre site Web vers le sien, WordPress vérifie si son URL correspond à la vôtre. Si ce n’est pas le cas, il chargera l’espace réservé que vous avez spécifié à la place. Par exemple, vous pouvez utiliser cette fonction pour afficher un graphique avec un message du type « Stop hotlinking our images ! », qui met généralement fin à l’incident assez rapidement.
3. Créez un avis de droit d’auteur
Vous avez probablement remarqué que de nombreux sites Web utilisent des avis de droits d’auteur, qu’il s’agisse de petites opérations ou d’énormes affaires de plusieurs pages. La plupart des gens ne prêtent pas beaucoup d’attention aux avis de droits d’auteur, mais ils ne sont pas que de la poudre aux yeux.
Nous avons déjà parlé des droits d’auteur, des marques et des brevets en rapport avec les sites web. En résumé, le fait de protéger votre site par des droits d’auteur constitue une preuve de la propriété de son contenu. Ainsi, si quelqu’un essaie de copier vos articles de blog ou vos images, il vous sera plus facile de traiter avec lui sur le plan juridique.
La mauvaise nouvelle est que le processus de protection des droits d’auteur fonctionne différemment selon l’endroit où se trouve l’hébergeur de votre site. Toutefois, dans de nombreux cas, le simple fait de pouvoir prouver que le contenu vous appartient suffit à engager une action.
Par exemple, imaginez que vous découvriez qu’un site web a volé un certain nombre de vos images en utilisant la recherche inversée d’images. Vous avez la preuve que vous êtes le propriétaire de ces images et vous disposez d’un avis de droit d’auteur. Voici les options qui s’offrent à vous dans cette situation :
- Contactez le propriétaire du site Web et demandez-lui de retirer vos images. Dans certains cas, vous pouvez trouver des informations de contact en effectuant une recherche WHOIS. Si vous demandez gentiment et expliquez pourquoi ils ne peuvent pas utiliser vos images, cela peut suffire.
- Déposez une plainte pour abus auprès de leur fournisseur d’hébergement web. Si vous parvenez à trouver l’hébergeur du site incriminé, vous devriez pouvoir contacter son équipe d’assistance et déposer une plainte. Dans ce cas, vous devrez fournir des preuves de propriété, comme des captures d’écran de votre site web indiquant les dates de publication.
- Déposez une plainte au titre du Digital Millenium Copyright Act (DMCA). Si vous avez suffisamment de preuves de l’existence d’un contenu volé, un avis de retrait DMCA peut inciter les propriétaires de sites web à le retirer de leurs pages. Vous pouvez également demander à Google de faire de même.
Toutes ces options nécessitent un travail de terrain de votre part. Vous devrez être proactif dans la recherche des sites qui utilisent vos images et déposer des plaintes si nécessaire. Les résultats ne seront souvent pas immédiats, mais l’effort en vaut la peine pour protéger votre travail.
Conclusion
Il peut être décourageant de découvrir que d’autres sites Web utilisent vos images sans autorisation. S’il peut être difficile d’empêcher les gens de tirer des images de votre site, il existe des moyens de prévenir le vol et de le rendre beaucoup moins répandu.
Pour la plupart des types de sites Web, il existe trois moyens de décourager le vol d’images :
- Ajouter des filigranes à vos images.
- Désactiver les liens hypertextes sur votre site Web.
- Créer des avis de droits d’auteur.
Selon vous, quel est le meilleur moyen de protéger vos images WordPress contre le vol ? Partagez vos idées avec nous dans la section des commentaires ci-dessous !