Lorsqu’il s’agit d’animer des éléments sur votre page, vous souhaiterez très probablement activer l’animation d’un élément dès qu’il entre dans la fenêtre d’affichage. Avec les paramètres d’animation intégrés à Divi, dès que l’élément est visible et a été animé, il reste statique jusqu’à ce que vous rechargiez la page entière. Dans certains cas, vous pouvez opter pour une approche plus cohérente, où l’animation redémarre à chaque entrée dans la fenêtre d’affichage. Cette approche vous permettra de rationaliser l’expérience des visiteurs sur votre site Web. Dans ce tutoriel, nous allons vous montrer exactement comment le faire en utilisant Divi, GSAP et ScrollTrigger pour GSAP. Une fois que vous aurez compris l’approche, vous serez en mesure de l’appliquer à n’importe quel élément de votre page. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
Prévisualisation
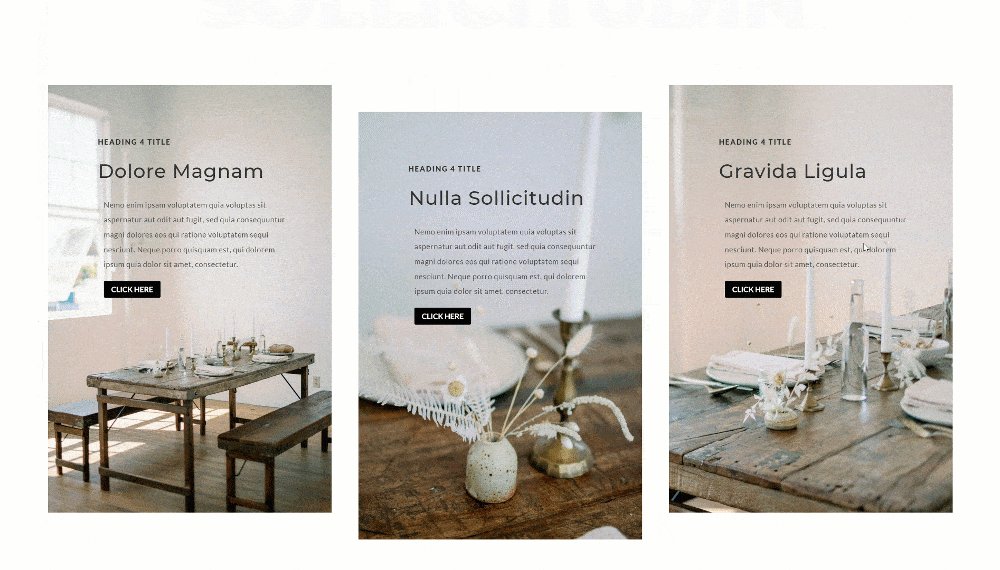
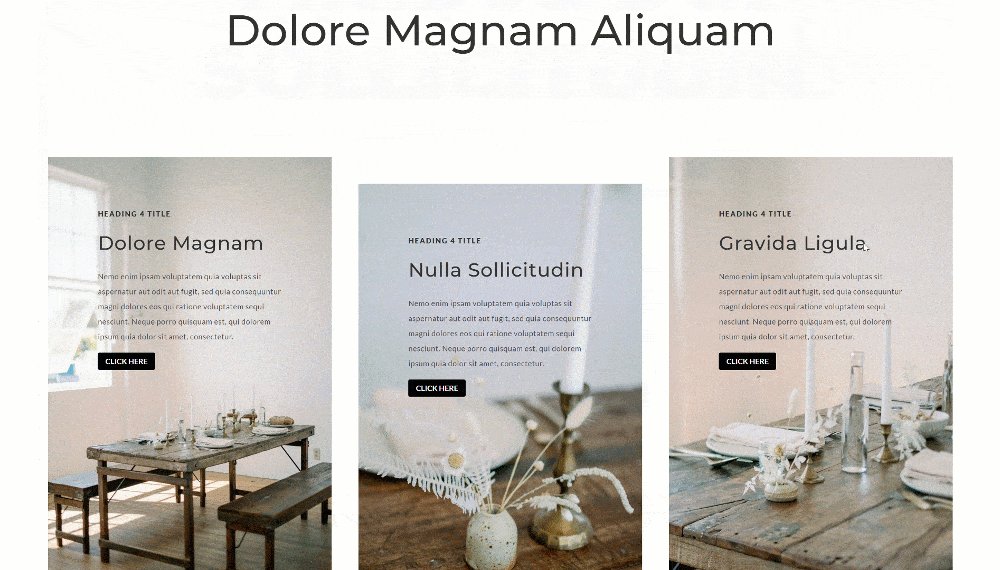
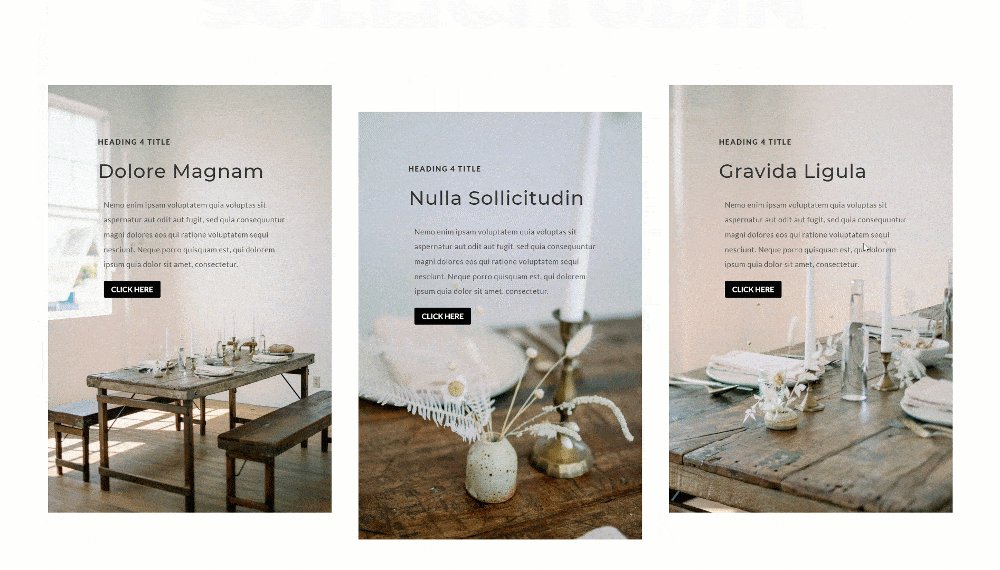
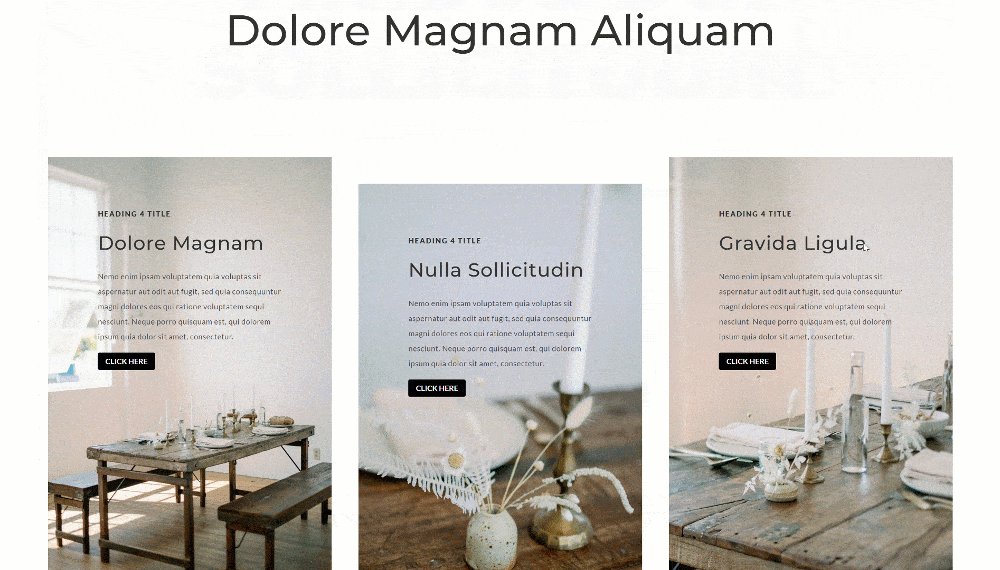
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
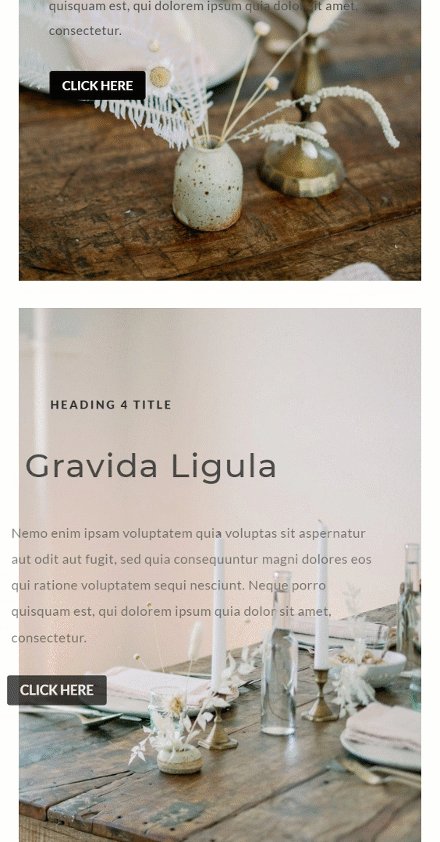
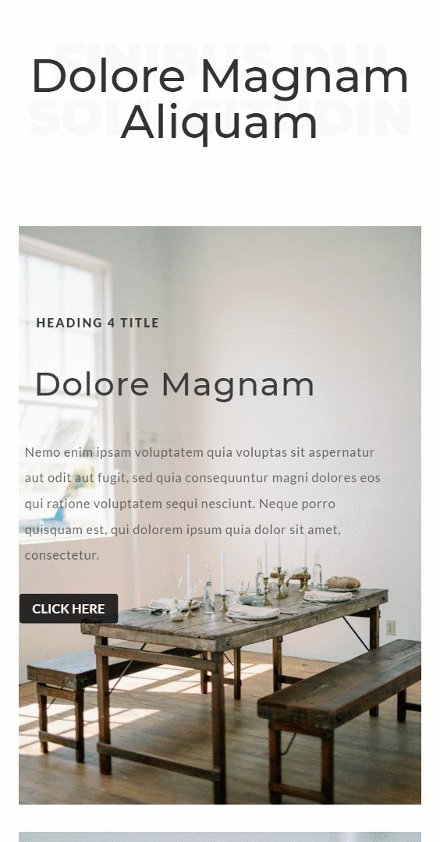
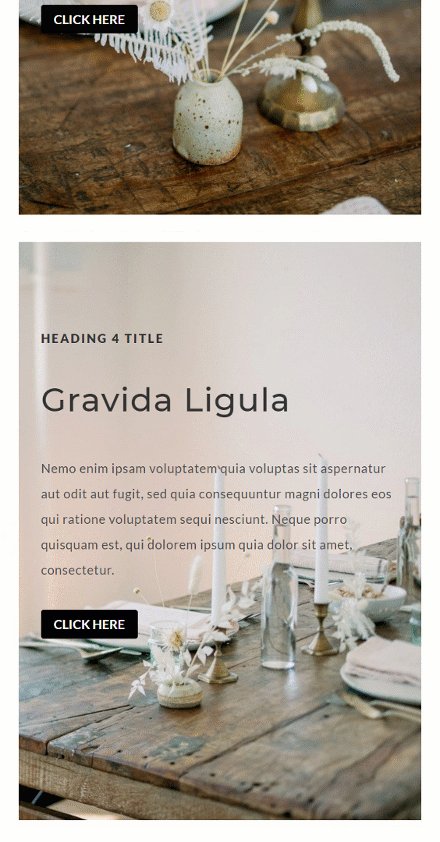
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un design de section
Ajouter la section Placeholder
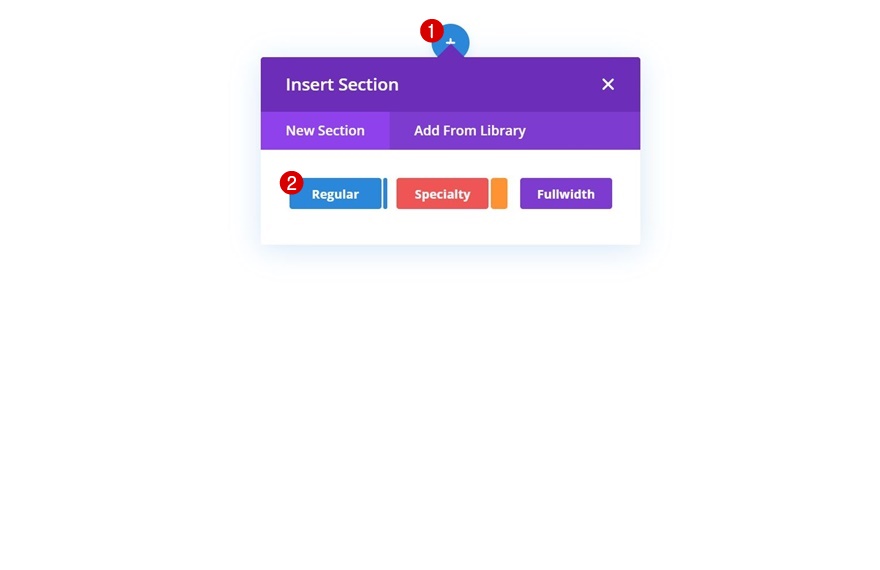
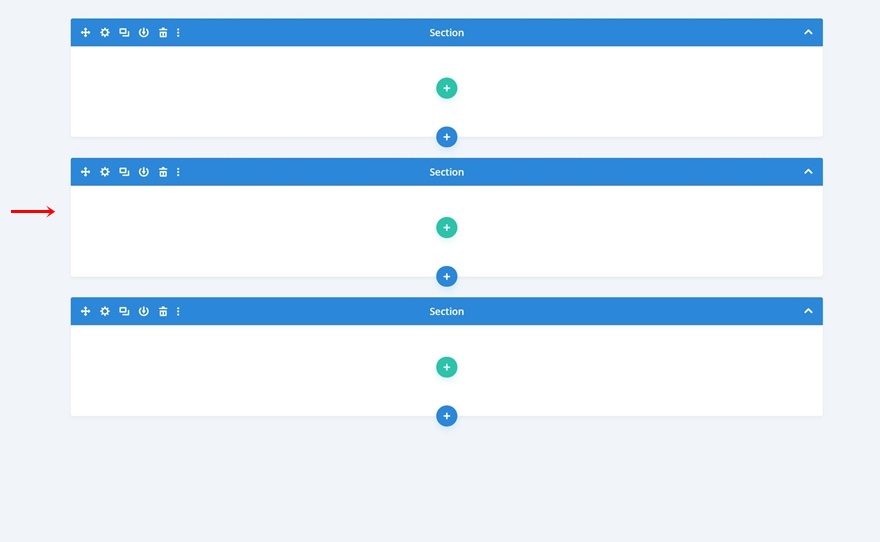
Avant de commencer à créer le design, nous allons ajouter deux sections fictives à la page sur laquelle nous travaillons. De cette façon, nous pouvons voir l’expérience de défilement une fois le design terminé. Vous pouvez également utiliser le design dans une page que vous avez déjà configurée. Ajoutez une nouvelle section normale.
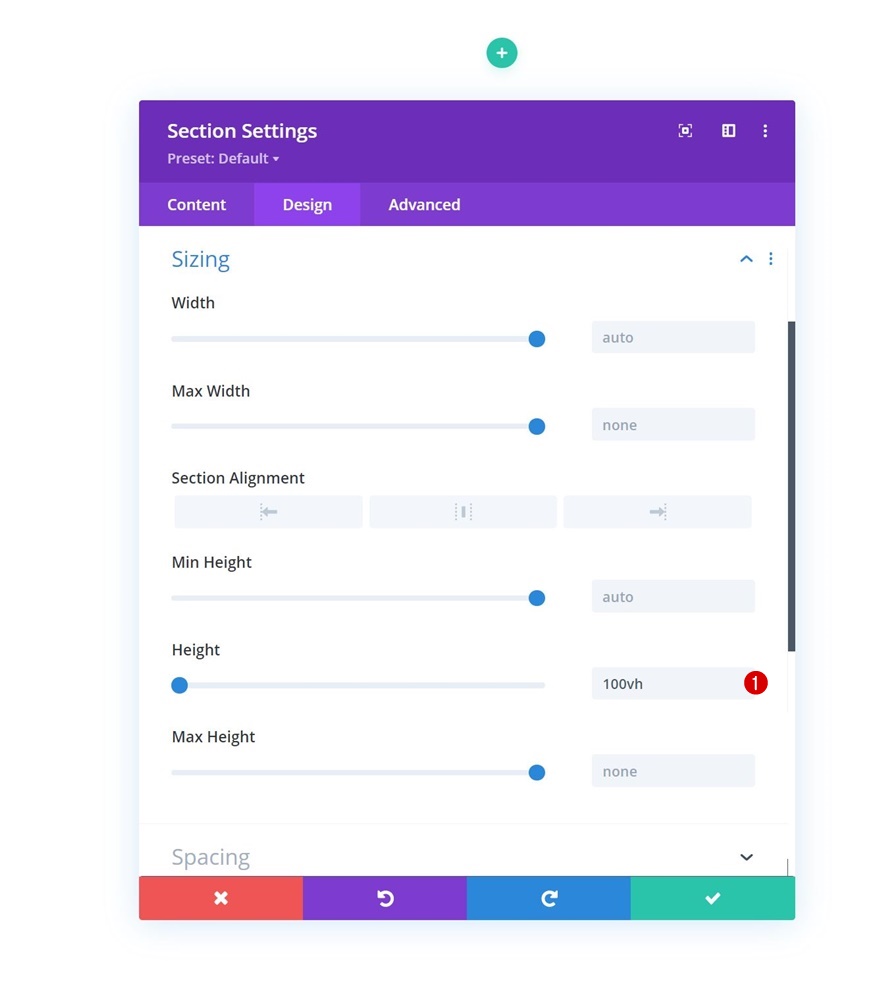
Dimensionnement de
Modifiez la hauteur de la section comme suit :
Cloner la section de l’espace réservé
Puis, clonez la section une fois.
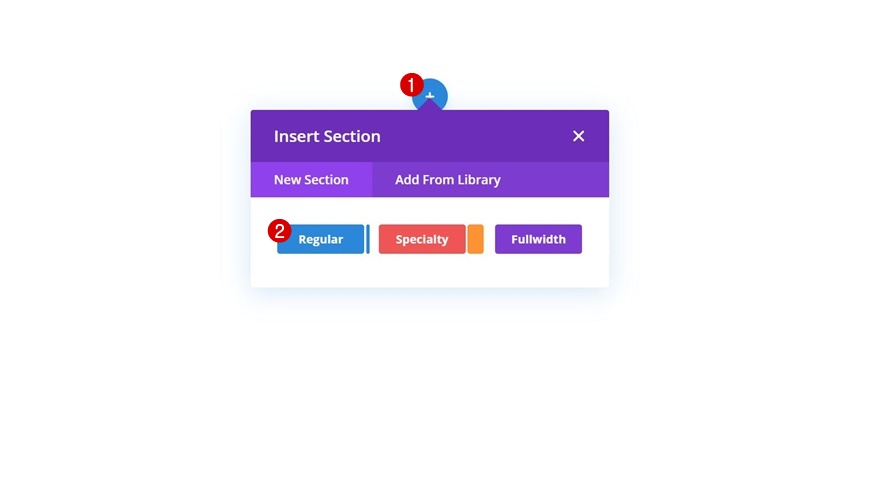
Ajouter une nouvelle section entre les sections de type Placeholder
Pour créer le design que vous avez pu voir dans l’aperçu de cet article, nous allons ajouter une nouvelle section régulière entre les sections Placeholder.
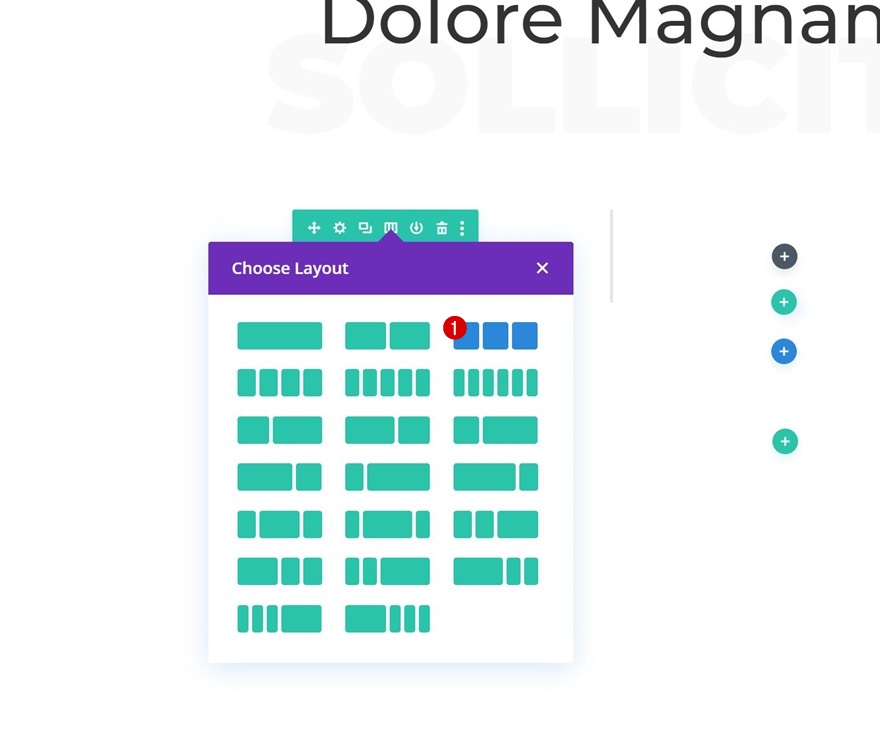
Ajouter la rangée 1
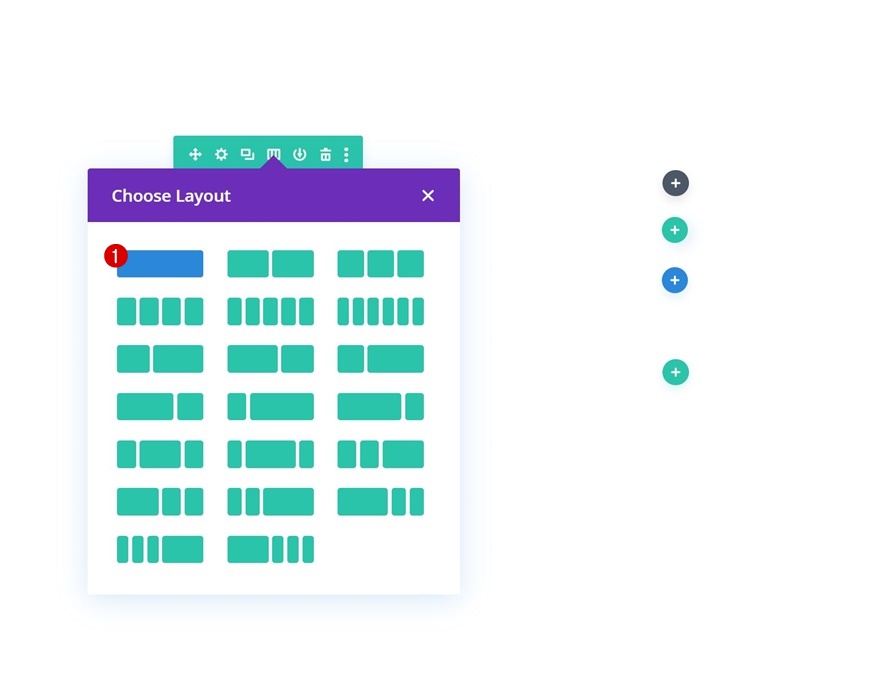
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
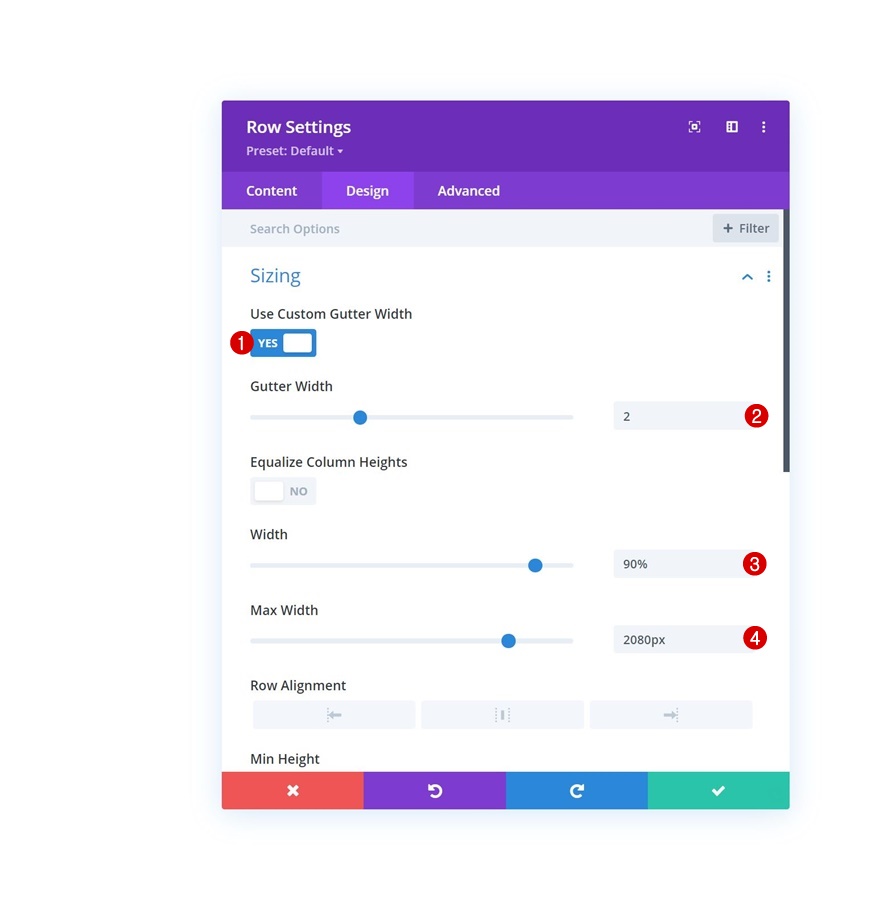
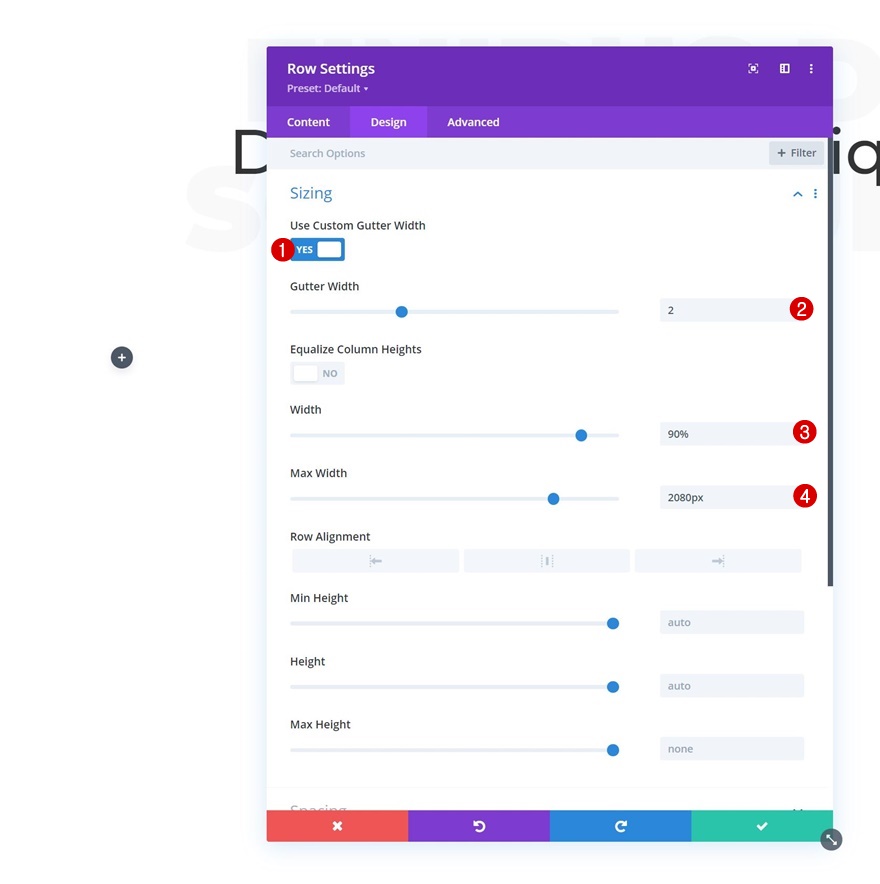
Dimensionnement
Sans ajouter de modules pour l’instant, ouvrez les paramètres de la rangée, allez dans l’onglet design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 2080px
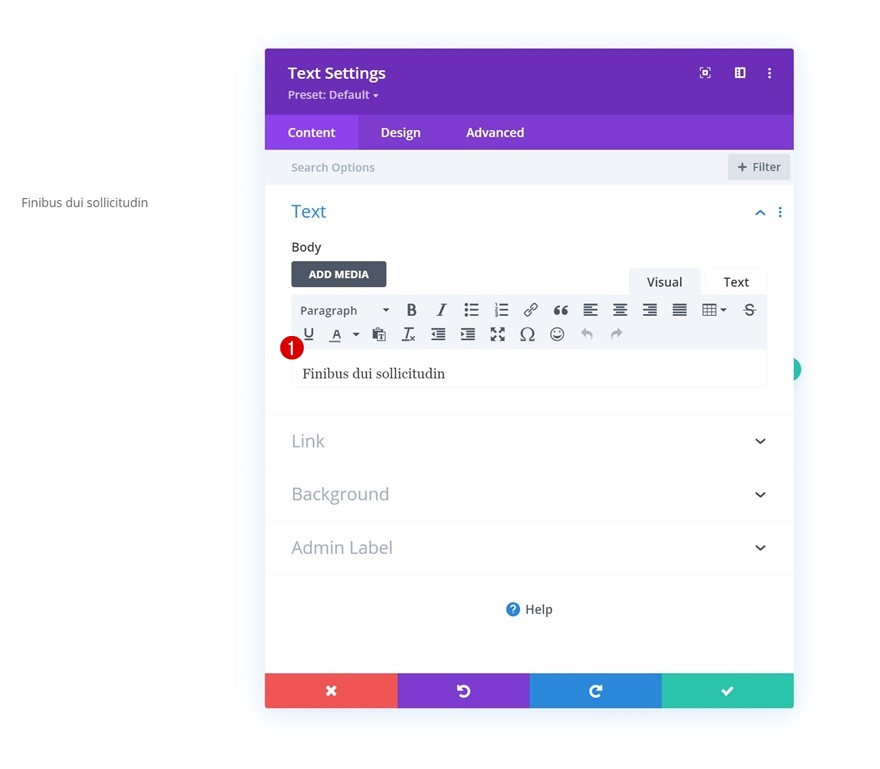
Ajoutez le module de texte #1 à la colonne
Ajouter du contenu
Ajoutez ensuite un premier module de texte à la colonne et incluez le contenu de votre choix.
Paramètres du texte
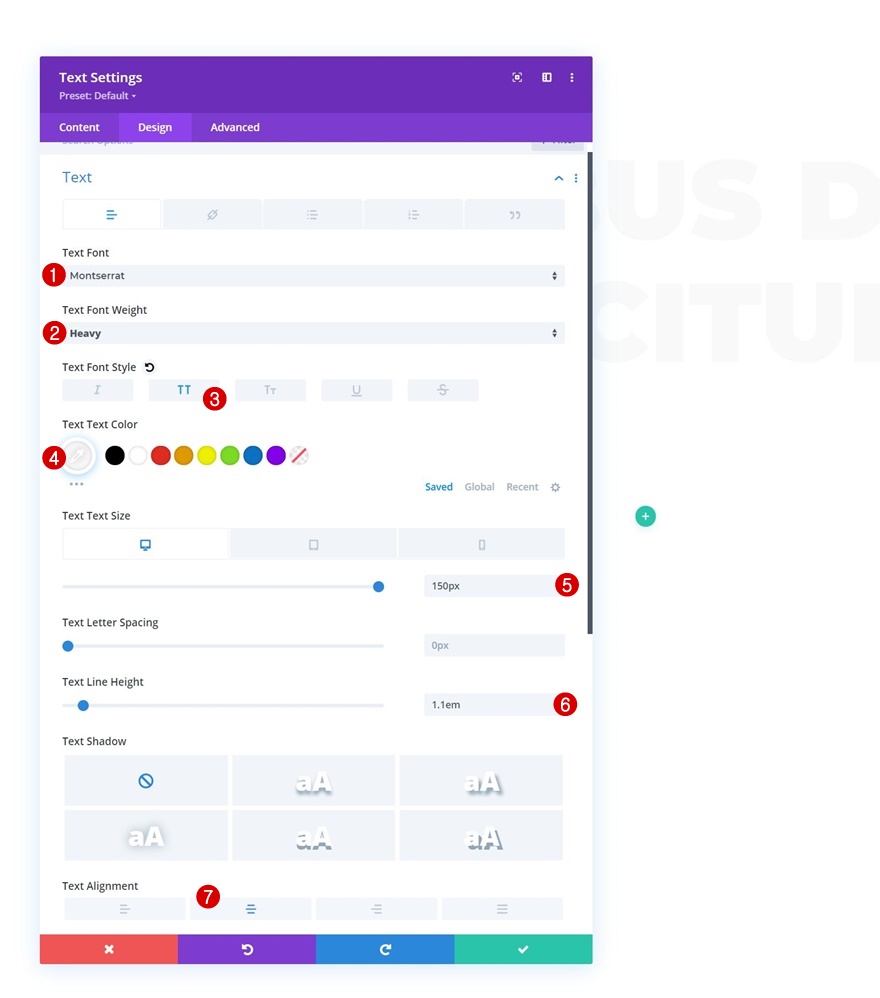
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Montserrat
- Poids de la police du texte : lourd
- Style de la police du texte : Majuscules
- Couleur du texte : #f9f9f9
- Taille du texte :
- Bureau : 150px
- Tablette et téléphone : 11vw
- Hauteur de la ligne de texte : 1.1em
- Alignement du texte : Centre
Ajouter le module de texte n° 2 à la colonne
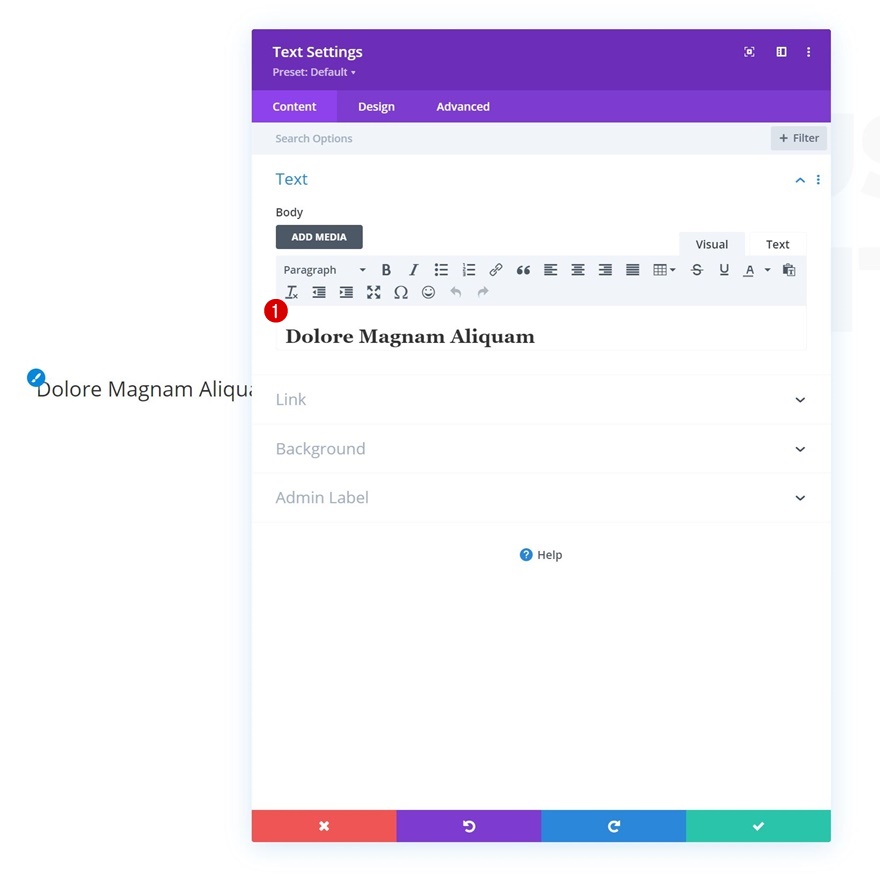
Ajouter du contenu H2
Ajoutez un autre module de texte sous le précédent et incluez du contenu H2.
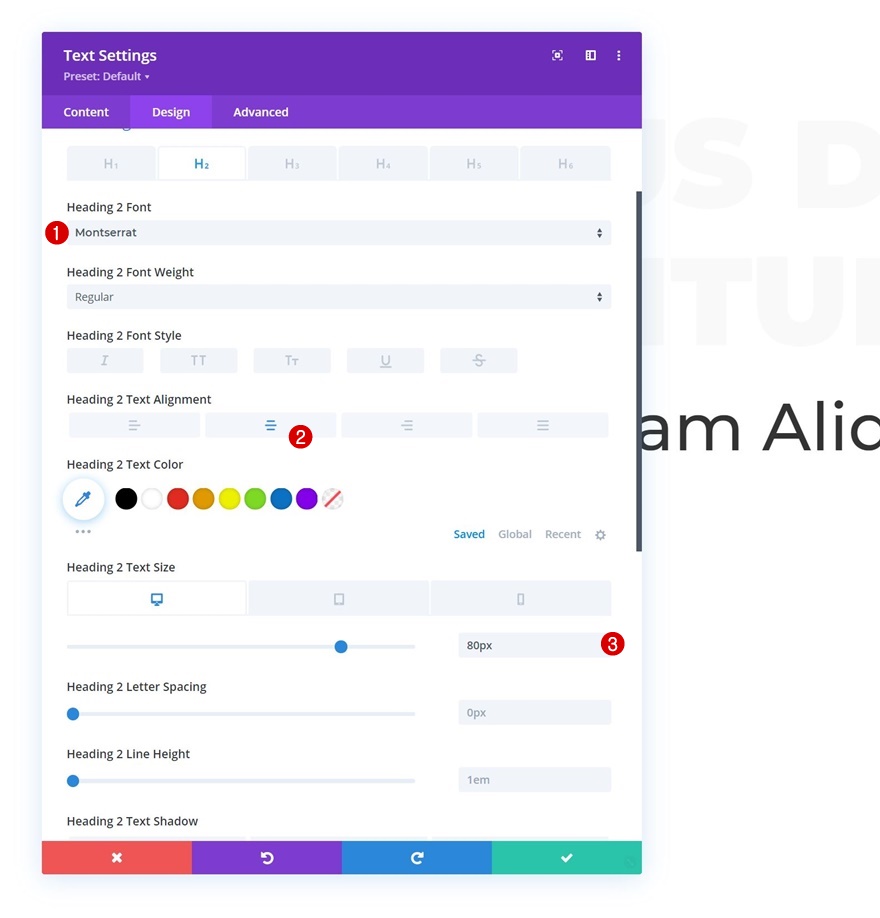
Paramètres du texte H2
Donnez au texte H2 le style suivant :
- Titre 2 Police : Montserrat
- Alignement du texte de l’en-tête 2 : Centre
- Titre 2 Taille du texte :
- Bureau : 80px
- Tablette et téléphone : 10vw
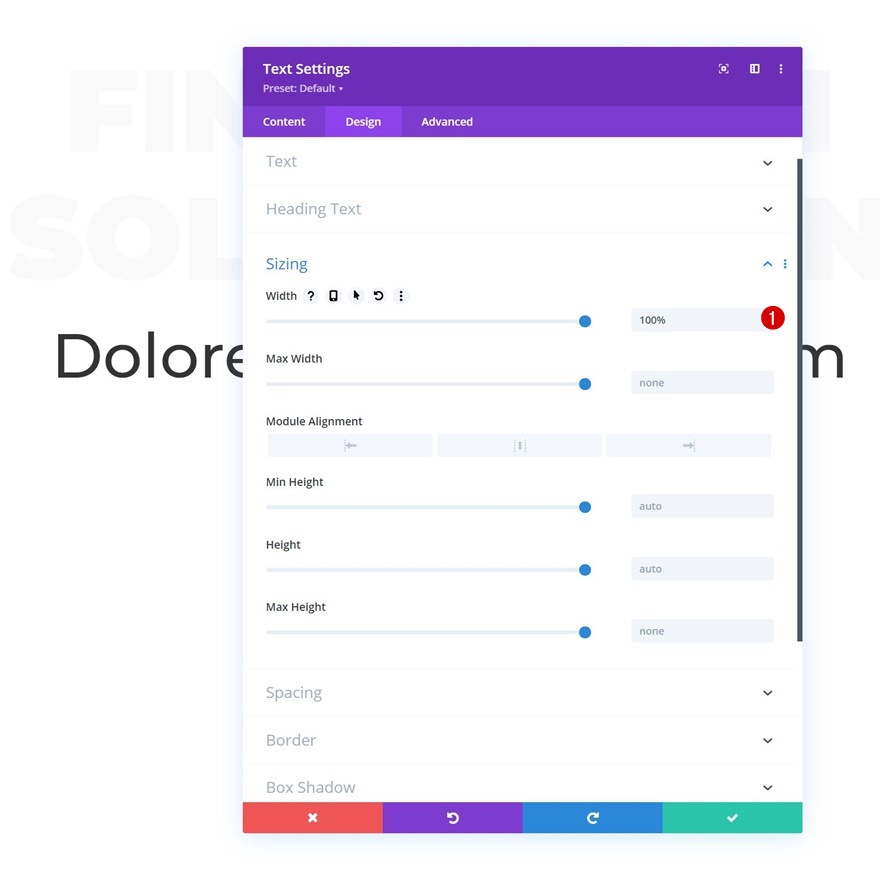
Dimensionnement
Ajoutez également une largeur de 100%.
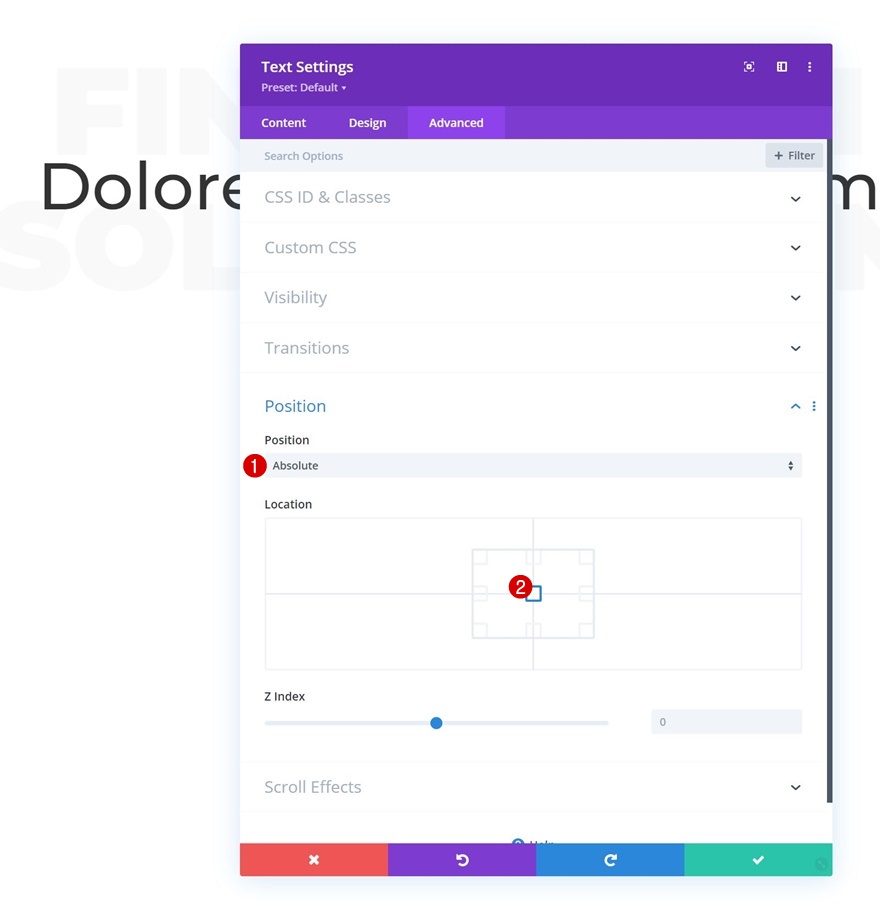
Positionnez
Et repositionnez l’ensemble du module dans l’onglet avancé.
- Position : Absolue
- Emplacement : Centre
Ajouter la rangée n° 2
Structure des colonnes
Ajoutez une autre ligne sous la précédente, en utilisant la structure de colonnes suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée et ajustez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 2080px
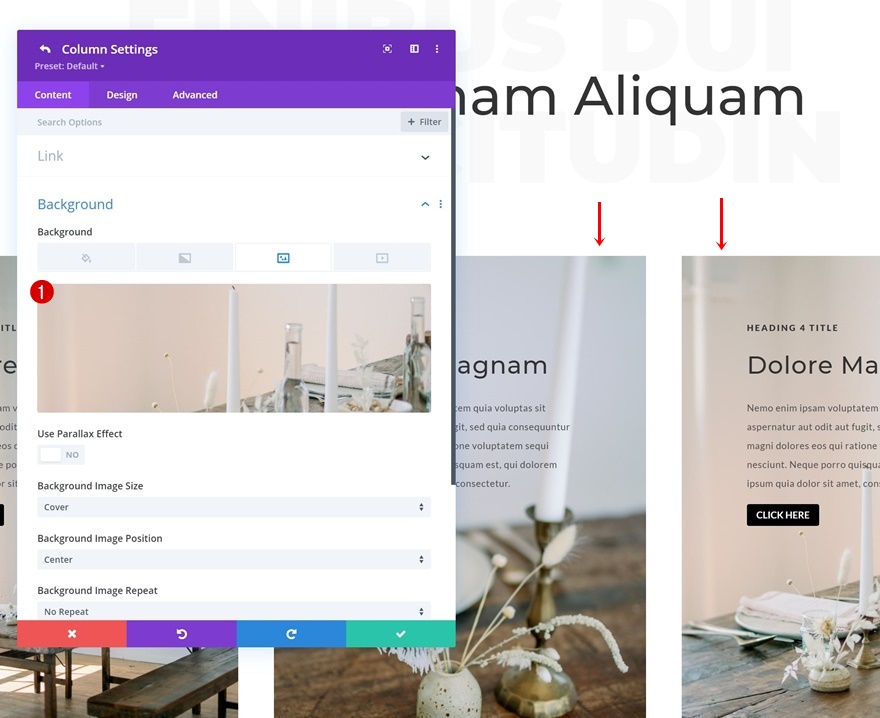
Paramètres de la colonne 1
Ensuite, ouvrez les paramètres de la colonne 1.
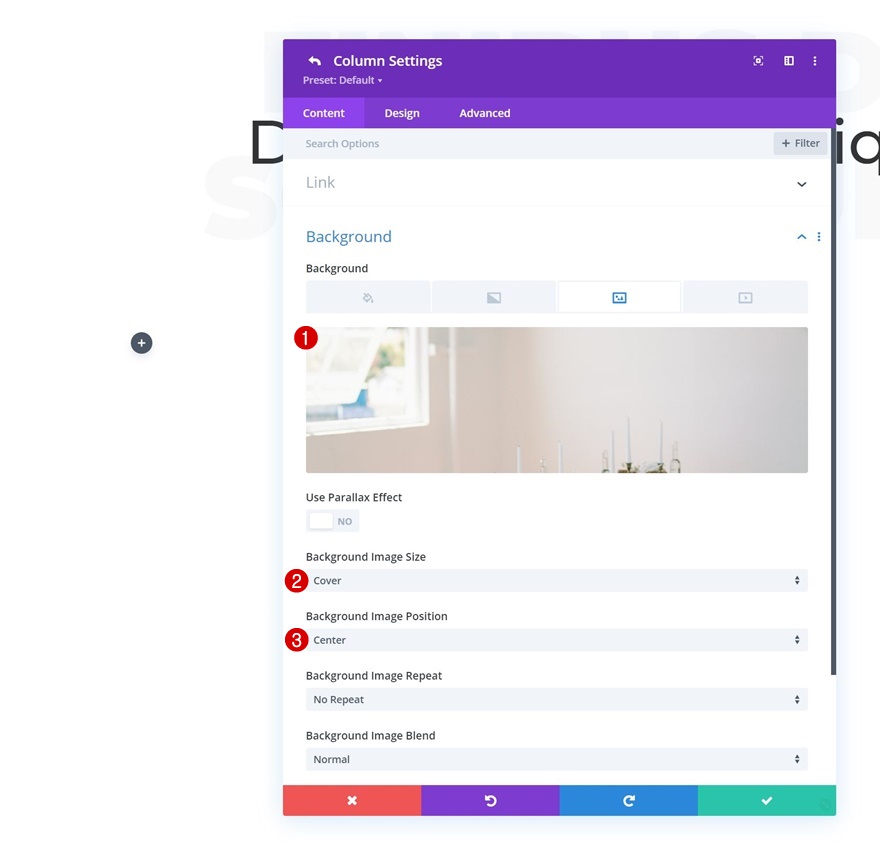
Image d’arrière-plan
Téléchargez une image d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
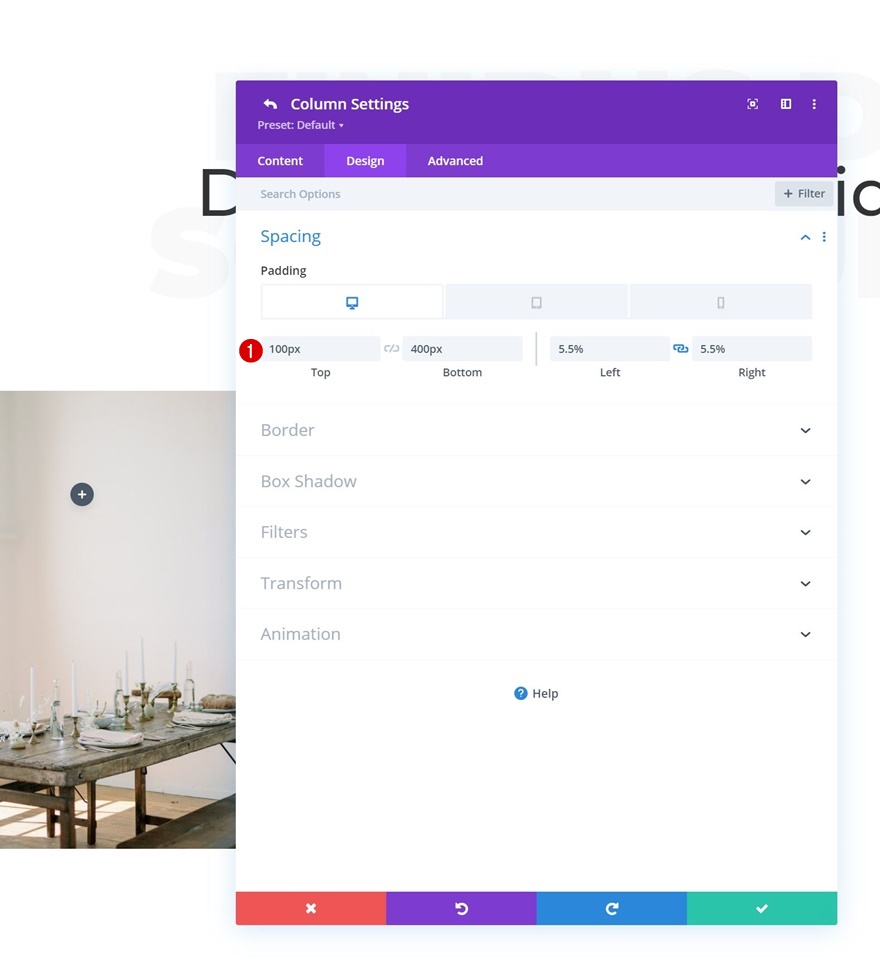
Espacement
Modifiez ensuite les paramètres d’espacement de la colonne.
- Rembourrage supérieur : 100px
- Rembourrage en bas de page :
- Bureau : 400px
- Tablette et téléphone : 200px
- Rembourrage à gauche : 5.5%
- Rembourrage à droite : 5.5%
Ajouter le module de texte #1 à la colonne 1
Ajouter du contenu H4
Ensuite, ajoutez un module de texte à la colonne 1 avec du contenu H4.
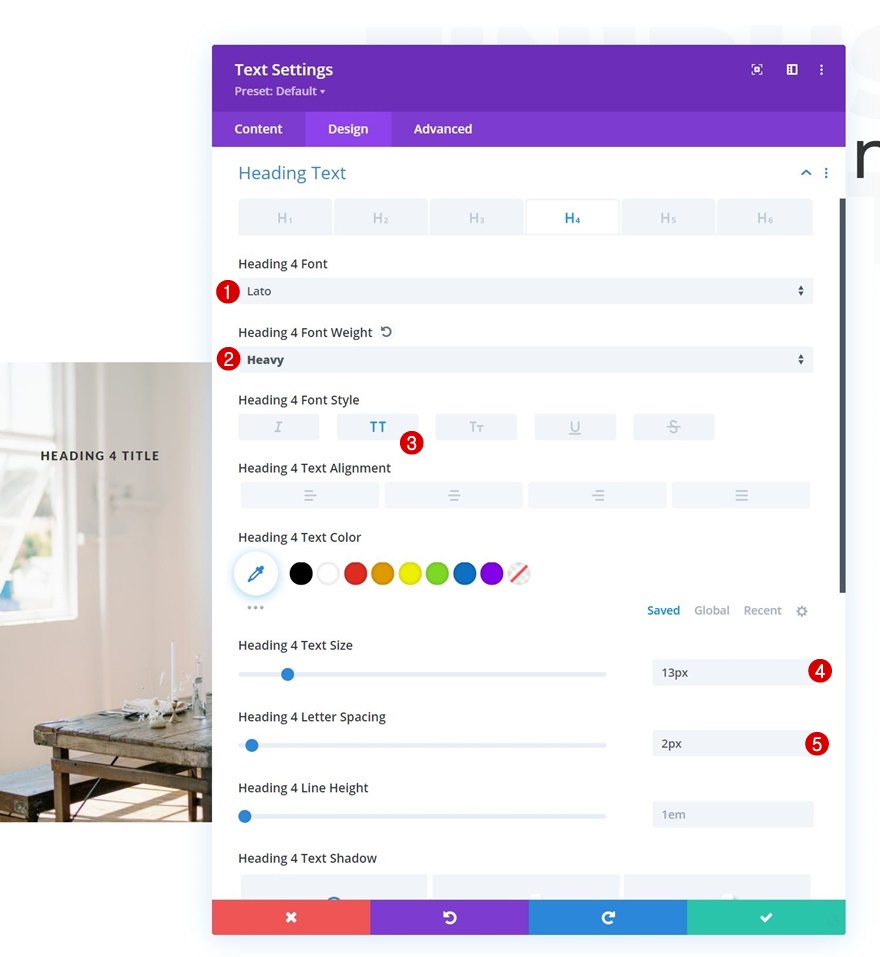
Paramètres du texte H4
Donnez un style au texte H4 en conséquence :
- Heading 4 Font : Lato
- Poids de la police Heading 4 : lourd
- Style de la police Heading 4 : Uppercase
- Heading 4 Taille du texte : 13px
- Espacement des lettres de l’entête 4 : 2px
Ajouter le module de texte n° 2 à la colonne 1
Ajouter du contenu H3
Ajoutez un autre module de texte sous le précédent, en utilisant du contenu H3.
Paramètres du texte H3
Modifiez les paramètres du texte H3 en conséquence :
- Titre 3 Police : Montserrat
- Taille du texte de l’en-tête 3 : 36px
- Espacement des lettres de l’entête 3 : 1px
- Hauteur de ligne du Heading 3 : 1.2em
Ajouter le module de texte #3 à la colonne 1
Ajouter le contenu de la description
Ajoutez le dernier module de texte contenant une description de votre choix.
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Lato
- Couleur du texte : #4c4c4c
- Espacement des lettres du texte : 0.5px
- Hauteur de la ligne de texte : 2em
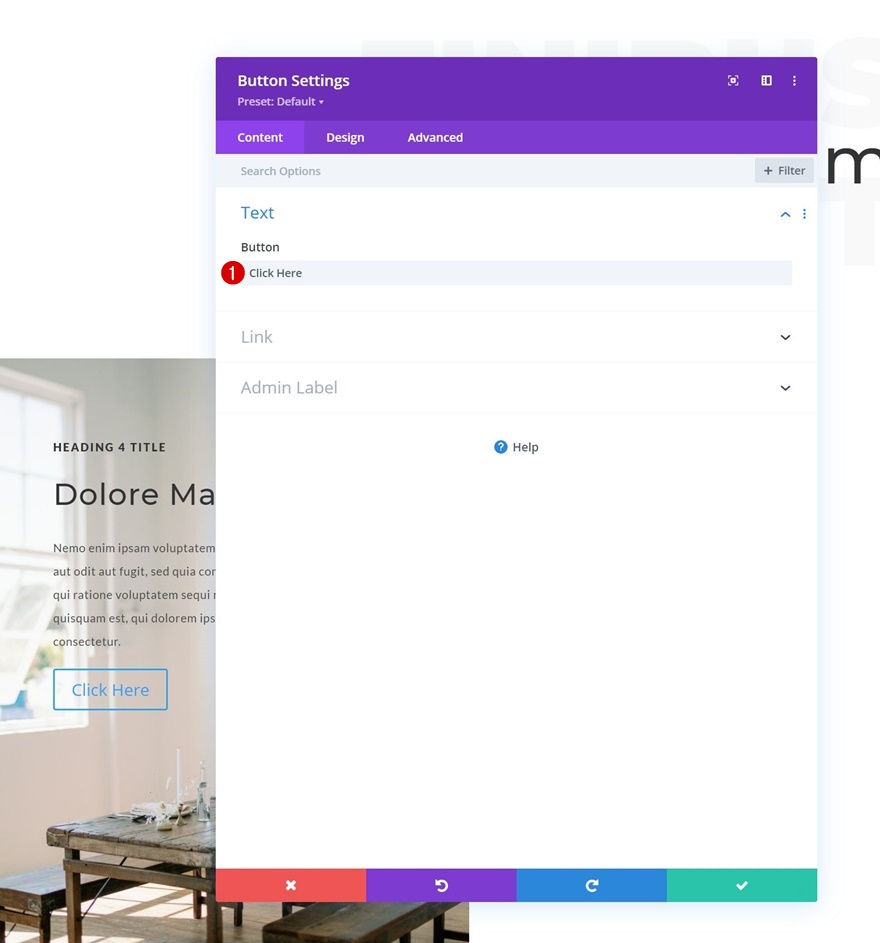
Ajouter le module bouton à la colonne 1
Ajouter la copie
Le dernier module dont nous avons besoin dans cette colonne est un module bouton. Ajoutez une copie de votre choix.
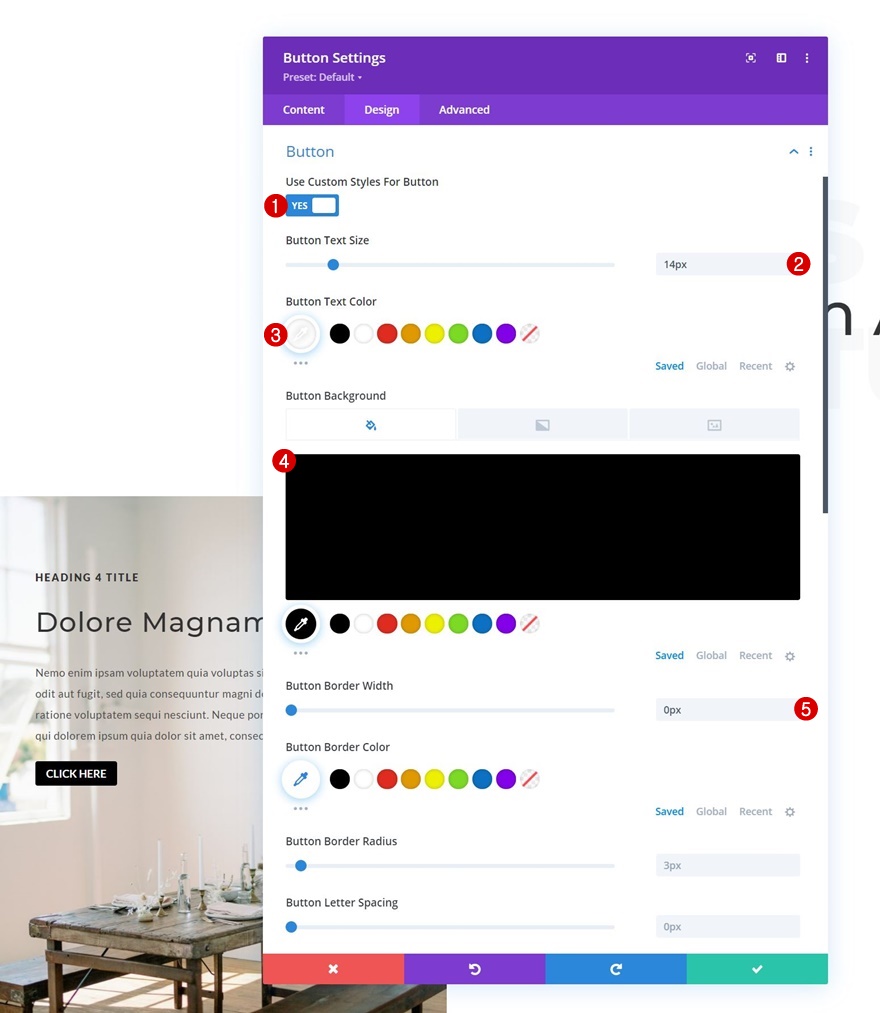
Paramètres du bouton
Donnez un style au bouton dans l’onglet design.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #000000
- Largeur de la bordure du bouton : 0px
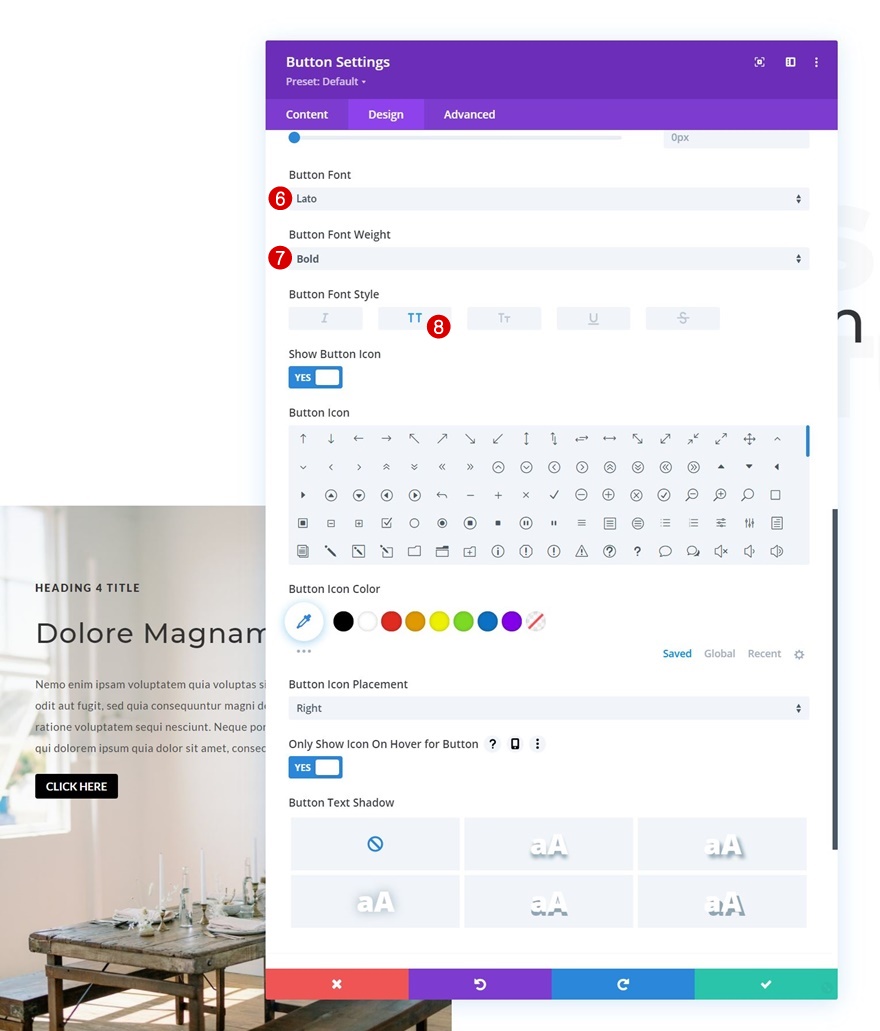
- Police du bouton : Lato
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscule
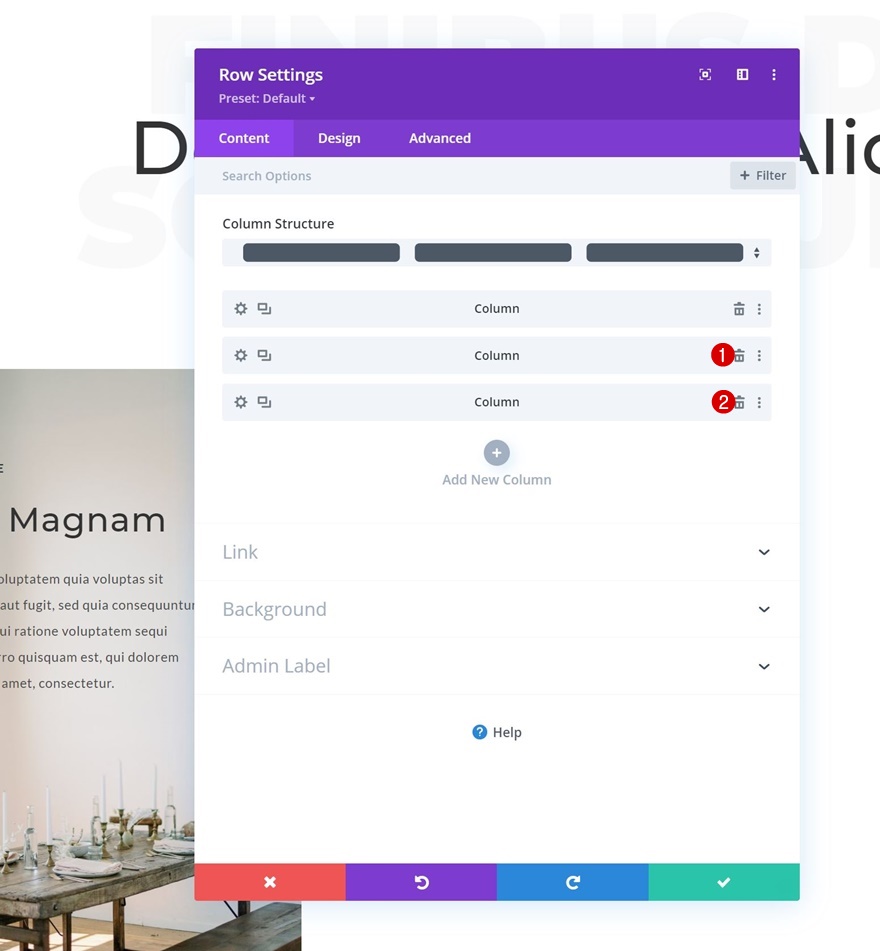
Réutiliser la colonne 1
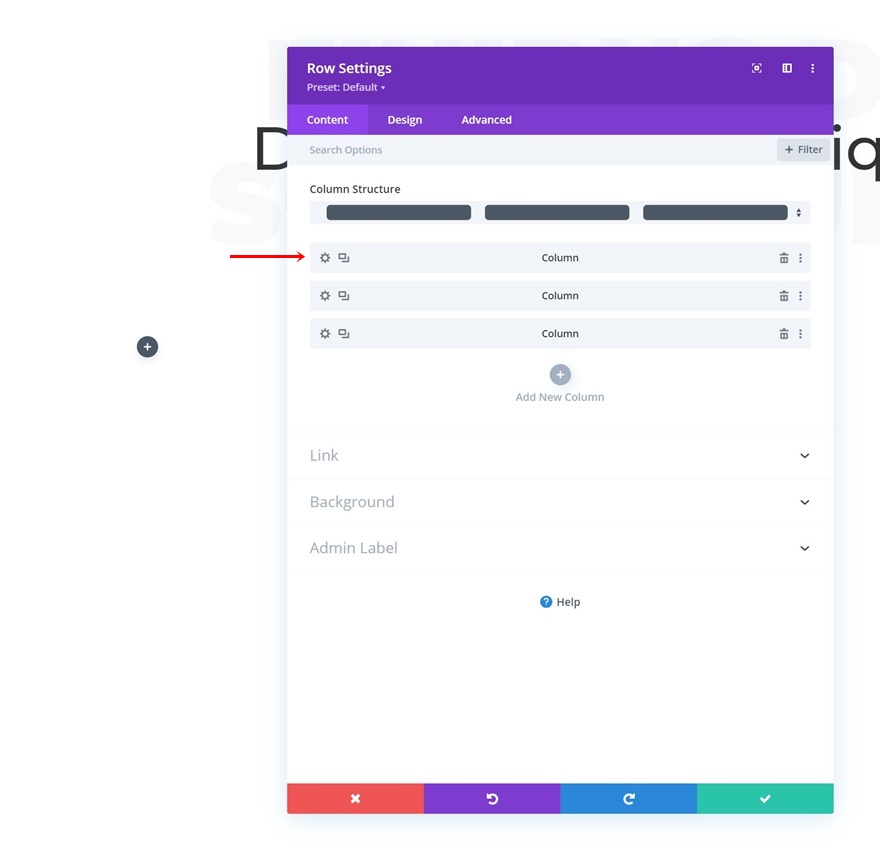
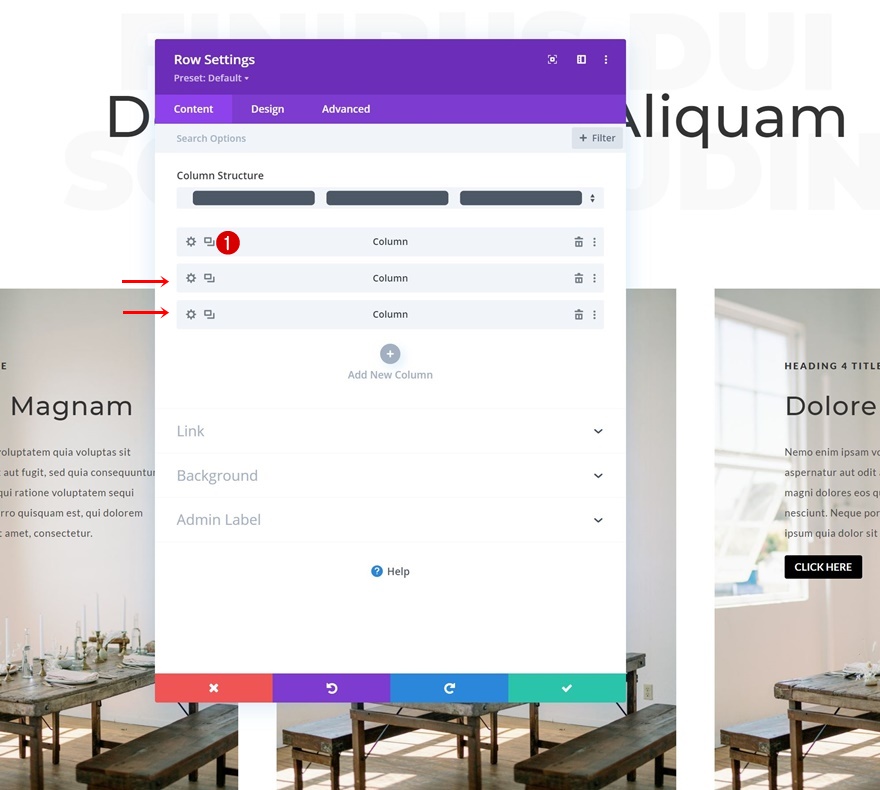
Suppression des colonnes 2 et 3
Une fois que vous avez terminé la colonne 1 et tous les modules qu’elle contient, vous pouvez supprimer les deux colonnes restantes de la rangée.
Clonez la colonne 1 deux fois
Réutilisez la colonne 1 en la clonant deux fois.
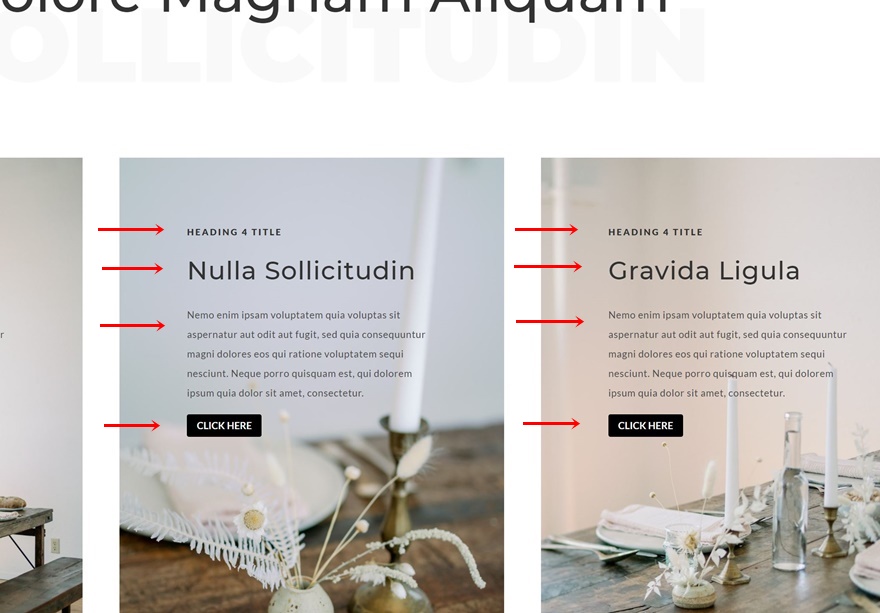
Changez les images d’arrière-plan des colonnes dupliquées
Veillez à modifier l’image d’arrière-plan de chaque colonne dupliquée.
Modifier le contenu des colonnes dupliquées
En même temps que le contenu du module.
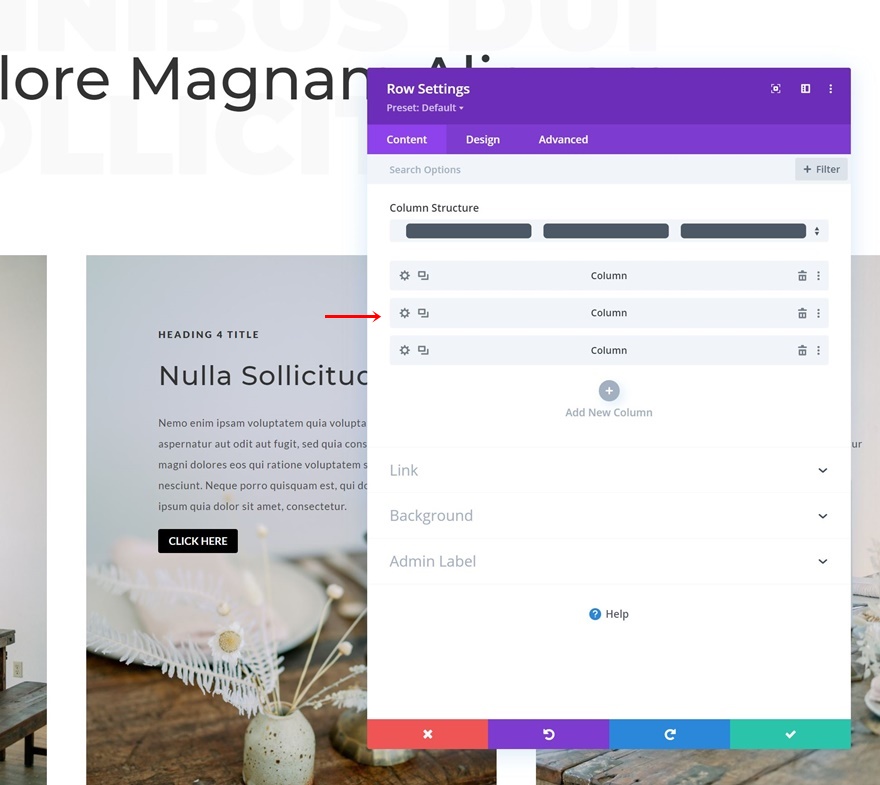
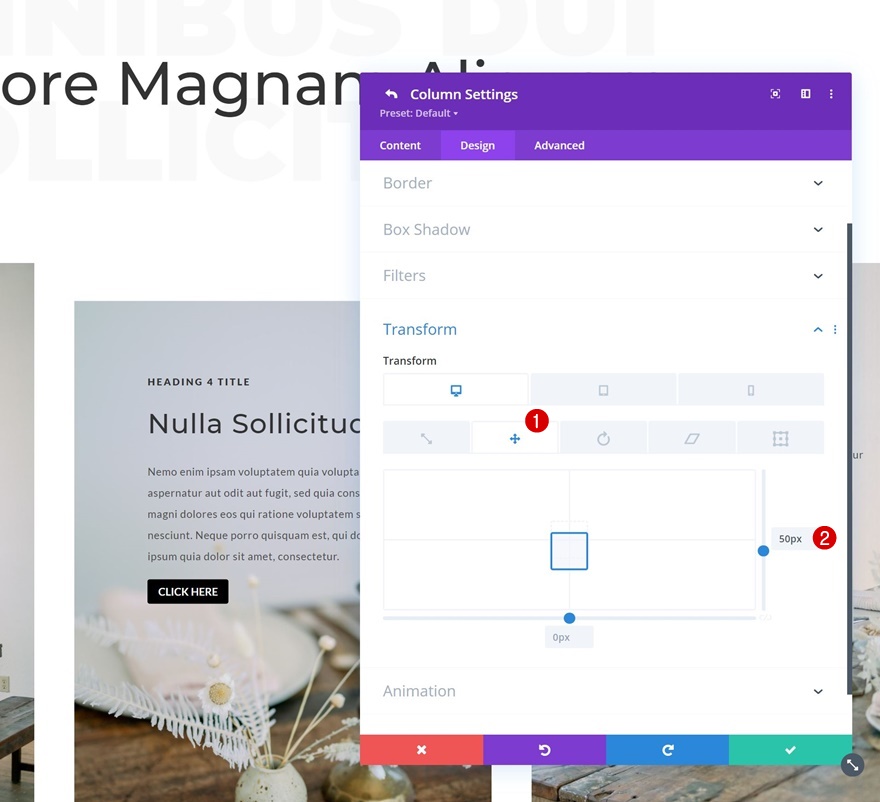
Ajoutez Transform Translate aux paramètres de la colonne 2
Ensuite, ouvrez les paramètres de la colonne 2 et allez dans l’onglet design. Une fois là, ajoutez quelques valeurs de transformation et de traduction pour différentes tailles d’écran afin de compléter la conception.
- Gauche :
- Bureau : 50px
- Tablette et téléphone : 0px
2. Appliquer la technique d’animation de redémarrage au design
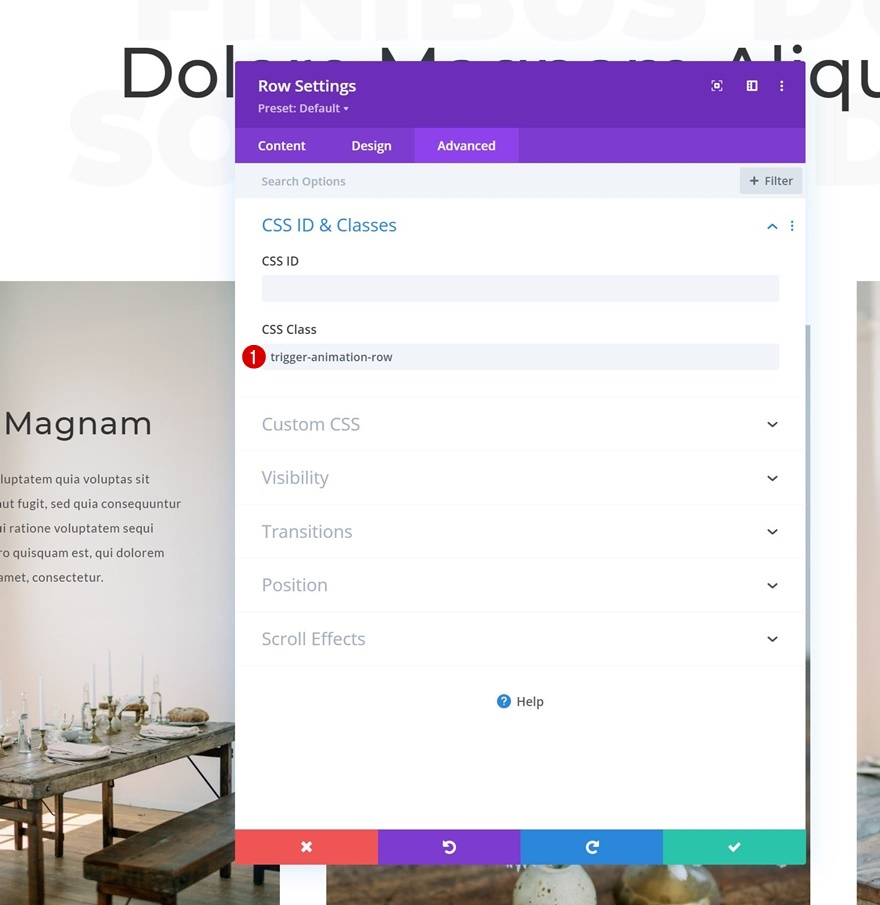
Ajouter une classe CSS à la rangée 2
Maintenant que notre design est en place, nous pouvons nous concentrer sur la technique d’animation de redémarrage. Pour ce faire, nous allons cibler plusieurs modules à la fois. Tout d’abord, ouvrez les paramètres de la deuxième rangée et appliquez la classe CSS suivante :
- Classe CSS : trigger-animation-row
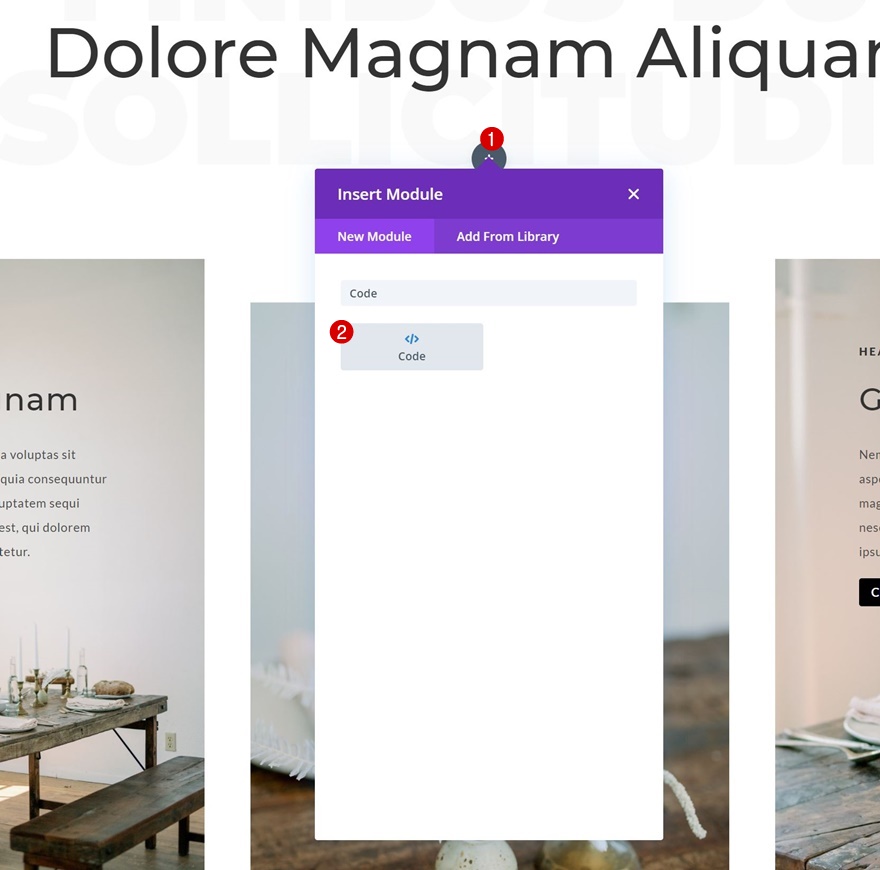
Ajoutez le module de code à la première rangée
La classe CSS que nous avons ajoutée à l’étape précédente de ce tutoriel nous aidera à cibler tous les modules de cette rangée en même temps. Pour créer l’animation de redémarrage, nous utilisons du code JQuery, la bibliothèque JavaScript GSAP et la bibliothèque ScrollTrigger pour GSAP. Pour ajouter ce code, nous allons insérer un nouveau module de code sous le deuxième module de texte de la ligne 1.
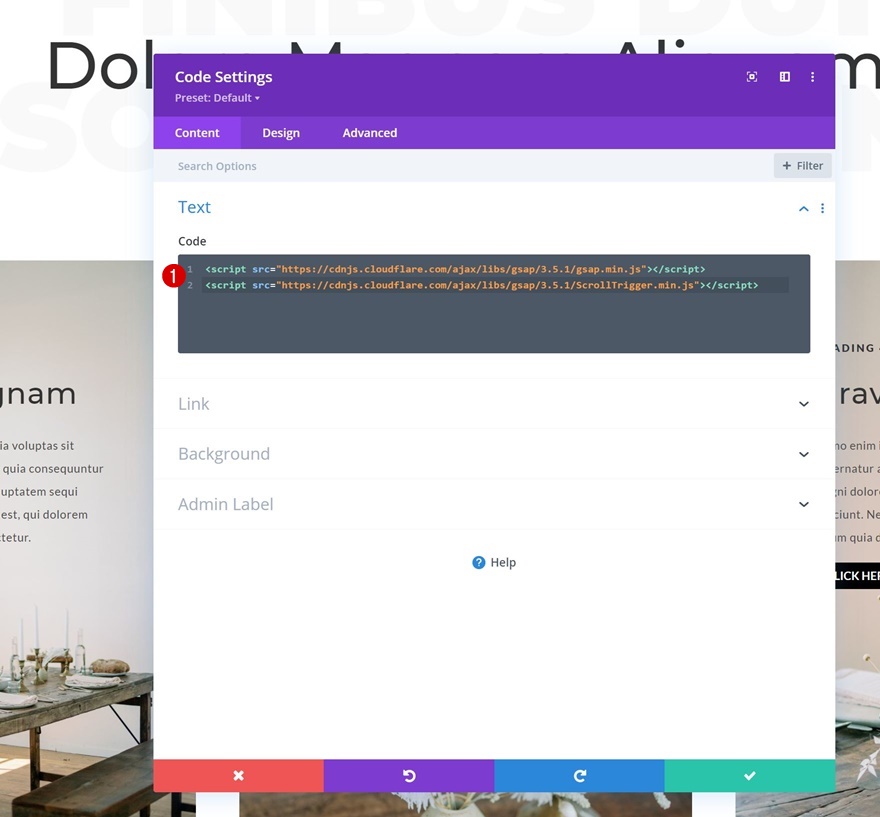
Ajouter les bibliothèques GSAP et ScrollTrigger
Assurez-vous d’ajouter les bibliothèques GSAP et ScrollTrigger à l’intérieur de nouvelles balises de script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js
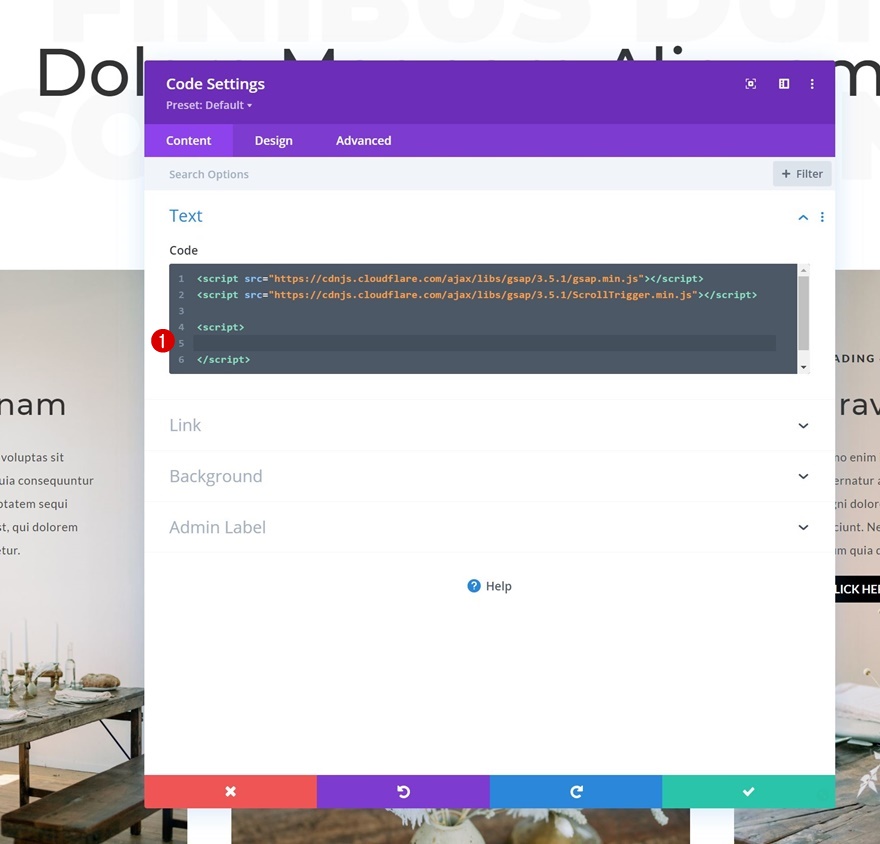
Ajouter de nouvelles balises de script
Ensuite, ajoutez de nouvelles balises de script sous les balises de script de la bibliothèque.
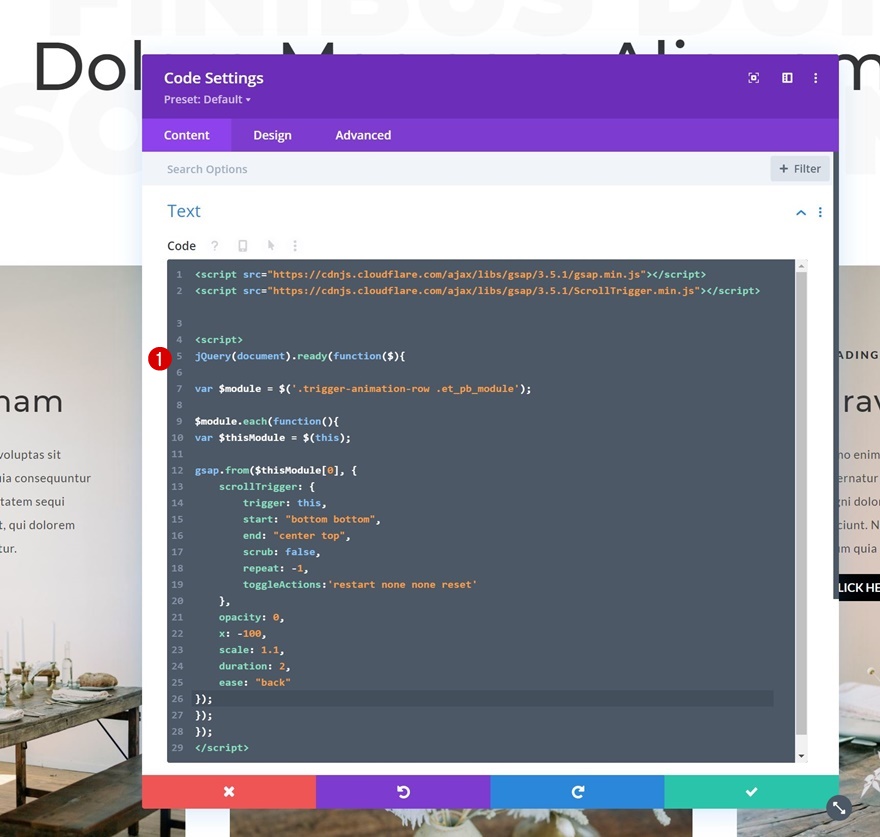
Ajouter la fonction GSAP + ScrollTrigger
À l’intérieur des nouvelles balises de script, nous allons copier-coller les lignes de code JQuery suivantes :
jQuery(document).ready(function($){
var $module = $('.trigger-animation-row .et_pb_module') ;
$module.each(function(){
var $thisModule = $(this) ;
gsap.from($thisModule[0], {
scrollTrigger : {
trigger : this,
start : "bas bas",
end : "centre haut",
scrub : false,
repeat : -1,
toggleActions : 'restart none none reset' (redémarrage, none, réinitialisation)
},
opacité : 0,
x : -100,
scale : 1.1,
durée : 2,
ease : "back"
}) ;
}) ;
}) ;
Ce code cible tous les modules de la rangée en même temps et redémarre l’animation dès qu’un visiteur pénètre à nouveau dans la fenêtre d’affichage. L’animation, dans ce cas, est assez simple et minimale. Cependant, avec GSAP et ScrollTrigger, vous pouvez créer n’importe quel type d’animation, et cela vaut vraiment la peine de s’y intéresser !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment redémarrer une animation dès que l’élément entre dans la fenêtre d’affichage. Cette approche vous permet de créer une expérience cohérente, quelle que soit la façon dont vos visiteurs font défiler la page. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.