C’est parti.
Redirection vers une URL personnalisée
Commençons par voir comment effectuer la redirection dans le module Divi email optin. Pour mes exemples, j’utilise la mise en page gratuite Print Shop disponible dans Divi.
Tout d’abord, ouvrez les paramètres du module d’optin d’email en cliquant sur l’icône d’engrenage qui apparaît lorsque vous survolez le module.
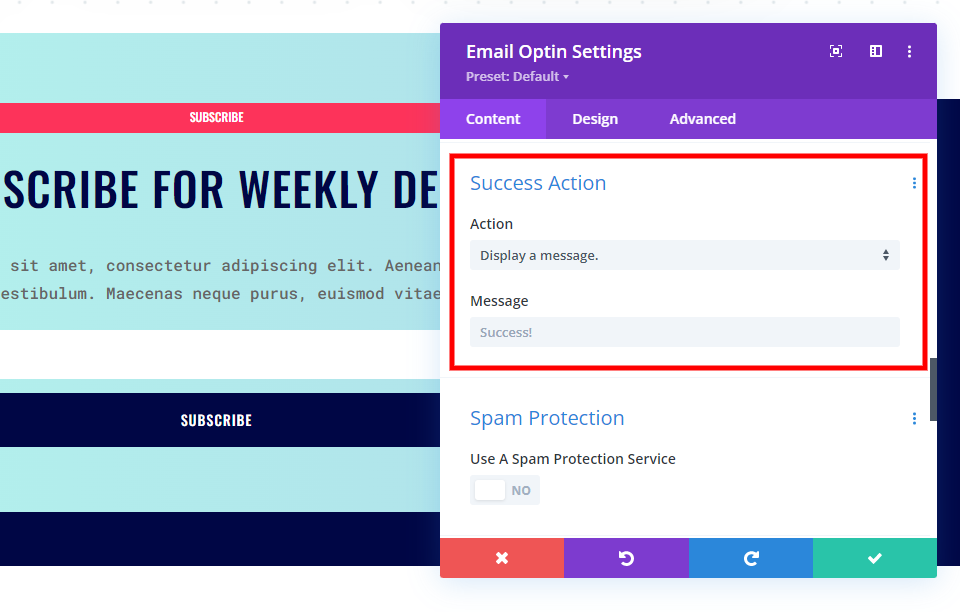
L’onglet Contenu contient les paramètres que nous devons ajuster. Cet onglet comprend des paramètres pour le texte, le compte de messagerie, les champs, l’action de réussite, la protection anti-spam, le lien, l’arrière-plan et l’étiquette administrative.
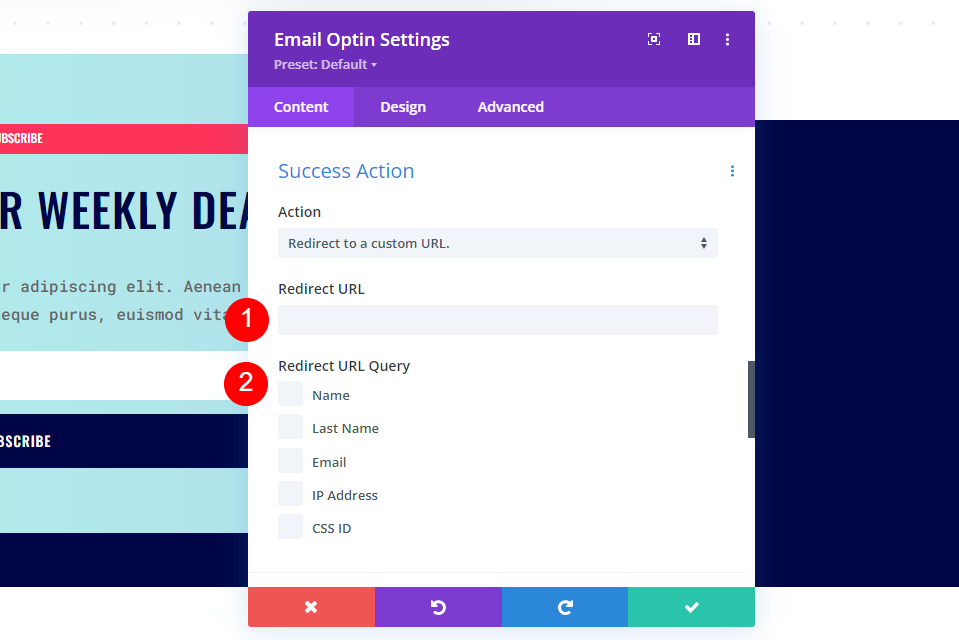
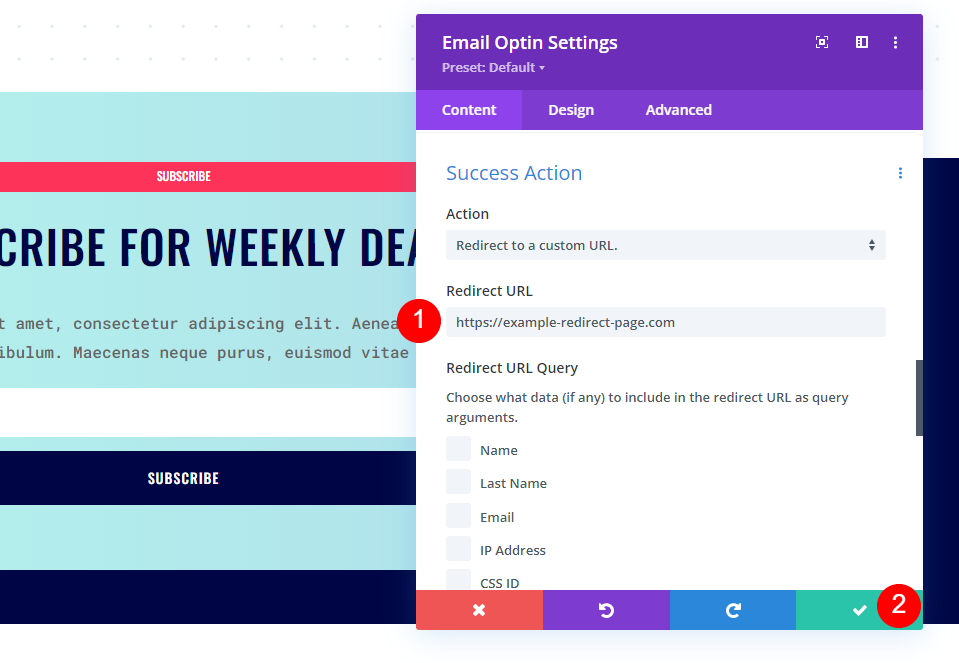
Faites défiler l’écran vers le bas jusqu’à la section intitulée Success Action. Vous verrez une liste déroulante sous Action.
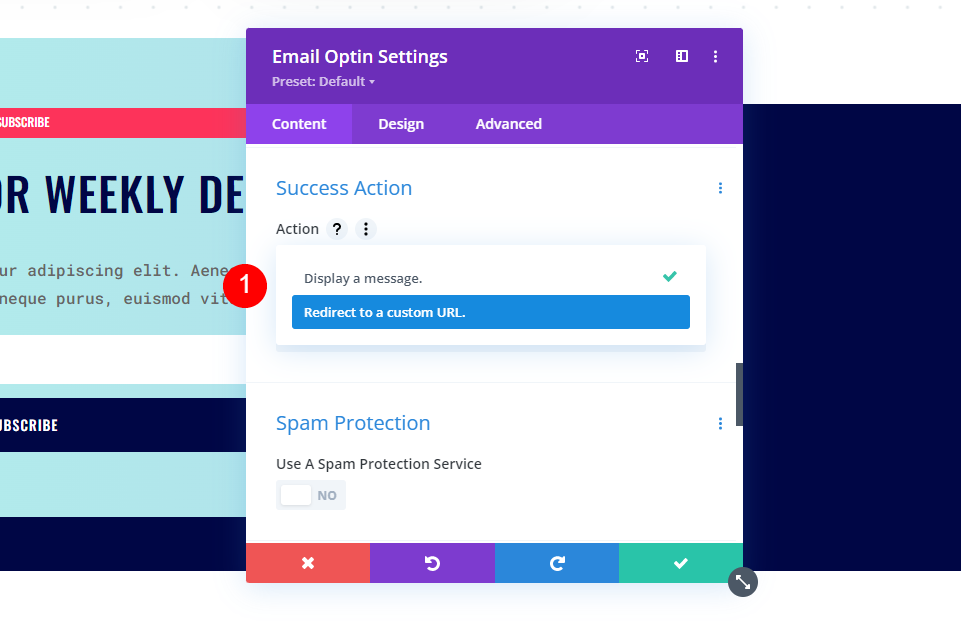
Cliquez sur la boîte pour voir ses options. Sélectionnez Rediriger vers une URL personnalisée.
Cela ouvre un nouvel ensemble d’options comprenant un champ pour l’URL et une liste de requêtes qui ajouteront des arguments de requête à l’URL.
L’URL que vous ajoutez sera l’emplacement vers lequel l’utilisateur sera redirigé lorsqu’il soumettra le formulaire de courrier électronique. La requête d’URL de redirection vous permet de sélectionner les données que vous souhaitez transmettre à cette page avec l’URL. Ces données peuvent être utilisées par d’autres systèmes sur cette page qui utilisent l’argument de requête d’URL.
Choix de l’endroit de la redirection
Le choix de l’endroit où rediriger l’utilisateur vous offre de nombreuses possibilités et options. Vous pouvez rediriger vers n’importe quelle URL. Il ne doit pas nécessairement s’agir d’une page de votre site Web. Il peut s’agir d’une vidéo sur YouTube, d’une page de groupe sur Facebook, etc. Si vous utilisez une page de votre site Web, il peut s’agir d’une page de vente, d’une page de téléchargement gratuit, d’une page de remerciement pour l’abonnement et les informations fournies, etc.
Création de la page de redirection
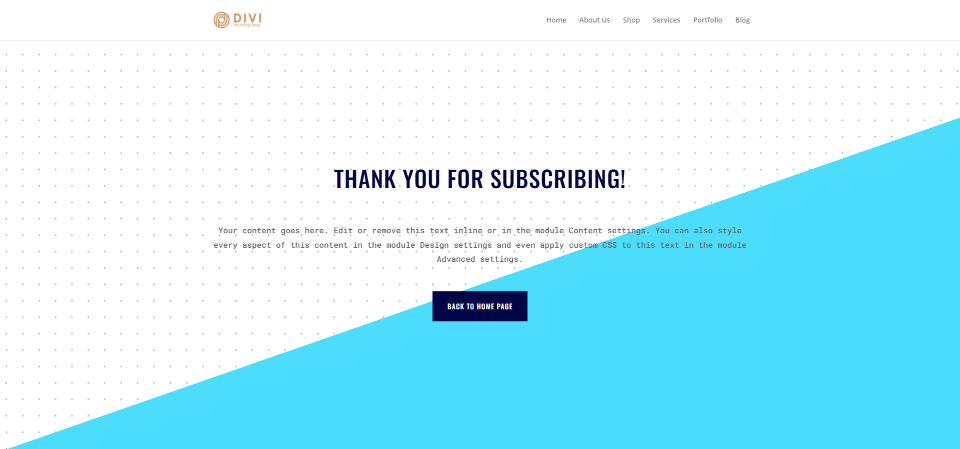
Créons une page de redirection qui remercie l’utilisateur de s’être abonné et lui fournit des informations sur la suite des événements. Cette page comprendra un titre, une description et un bouton permettant de revenir à la page d’accueil. Nous utiliserons le style du pack de mise en page Print Shop.
Pour commencer, créez votre page et activez le Visual Builder.
Donnez du style à la section
Passez la souris sur la section et cliquez sur l’icône d’engrenage pour ouvrir ses paramètres.
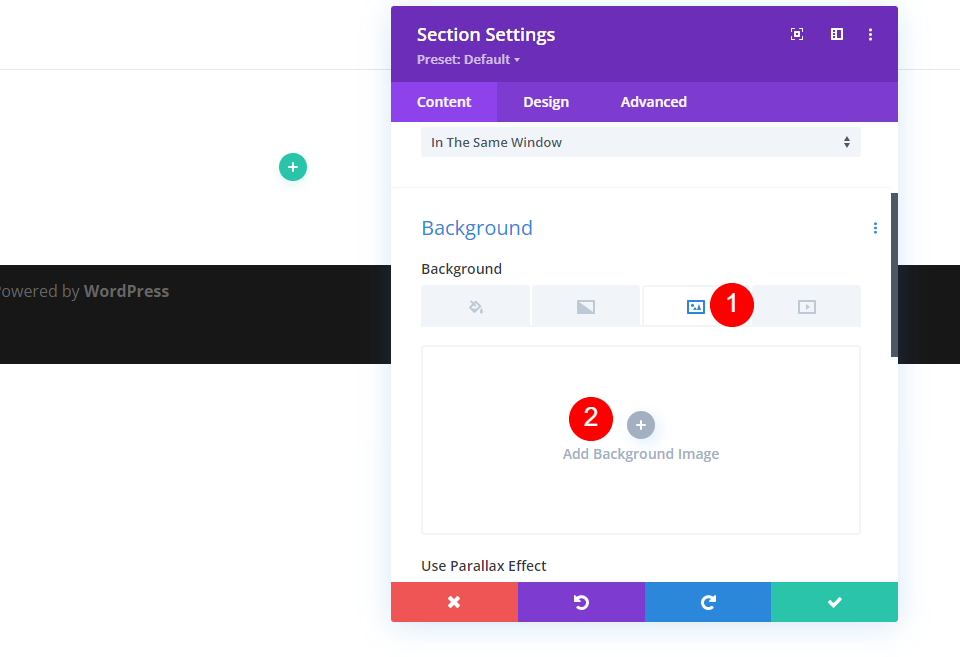
Faites défiler l’écran jusqu’à Arrière-plan et sélectionnez l’onglet Image. Cliquez sur Ajouter une image d’arrière-plan et choisissez votre image dans la médiathèque. J’ajoute l’image d’arrière-plan Print Shop Dots Pattern 1 de la page d’accueil de Print Shop.
- Image : Motif à pois de Print Shop 1
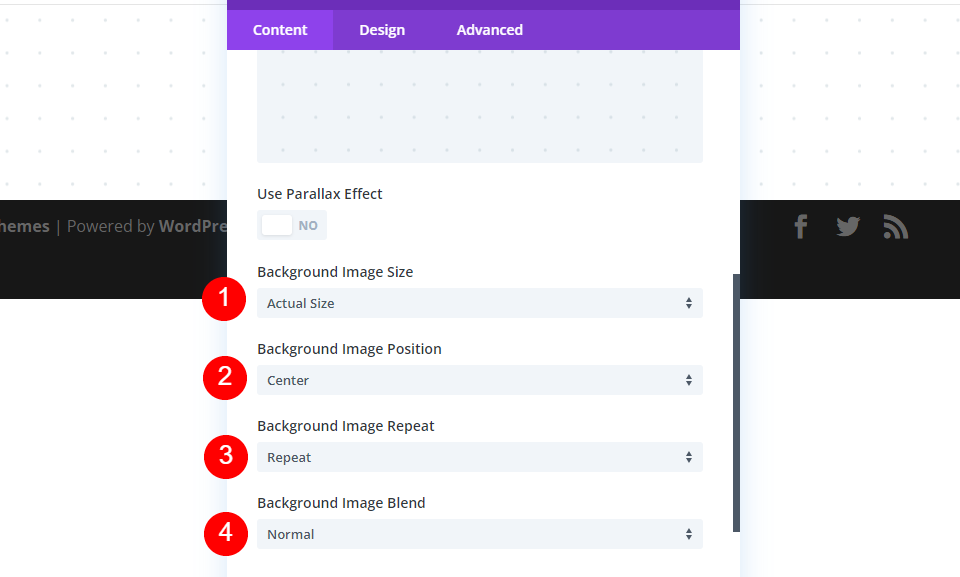
Définissez la Taille de l’image sur la taille réelle, la Position sur le centre, la Répétition sur la répétition et le Mélange de l’image sur Normal.
- Taille : Taille réelle
- Position : Centrer
- Répéter : Répéter
- Mélange d’images : Normal
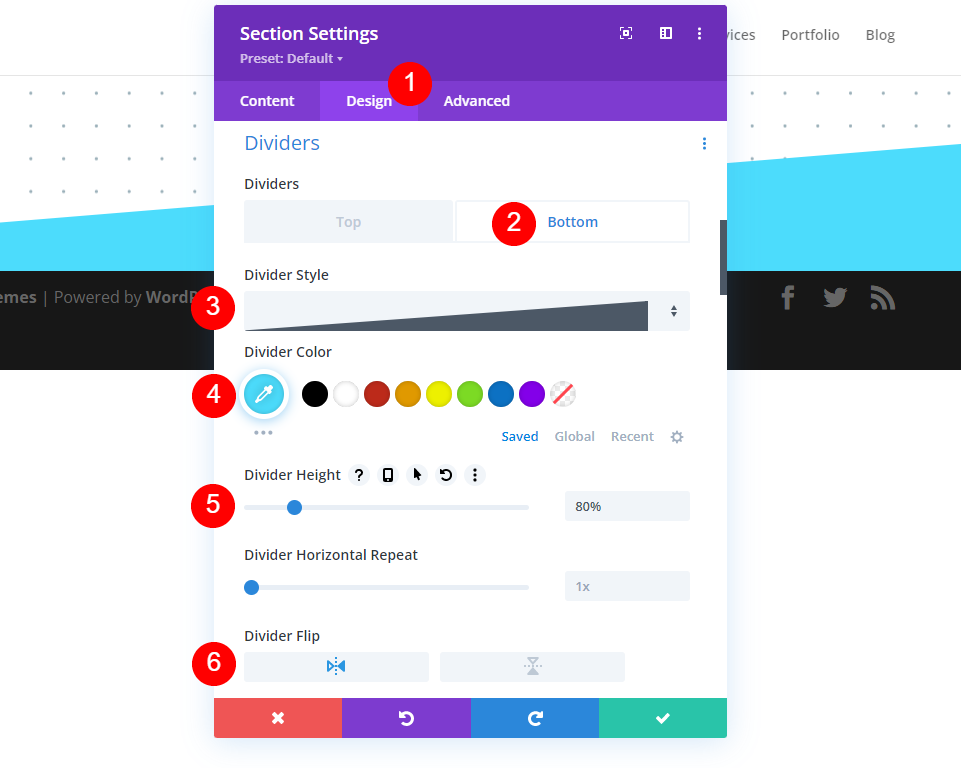
Ensuite, sélectionnez l’onglet Design. Sélectionnez le séparateur inférieur et choisissez la première option sous Style de séparateur. Modifiez la couleur en #4cdcfc, la hauteur en 80%, et sélectionnez l’icône Horizontal pour Divider Flip.
- Diviseurs : Bas de page
- Style : angulaire
- Couleur : #4cdcfc
- Hauteur : 80
- Retournement : Horizontal
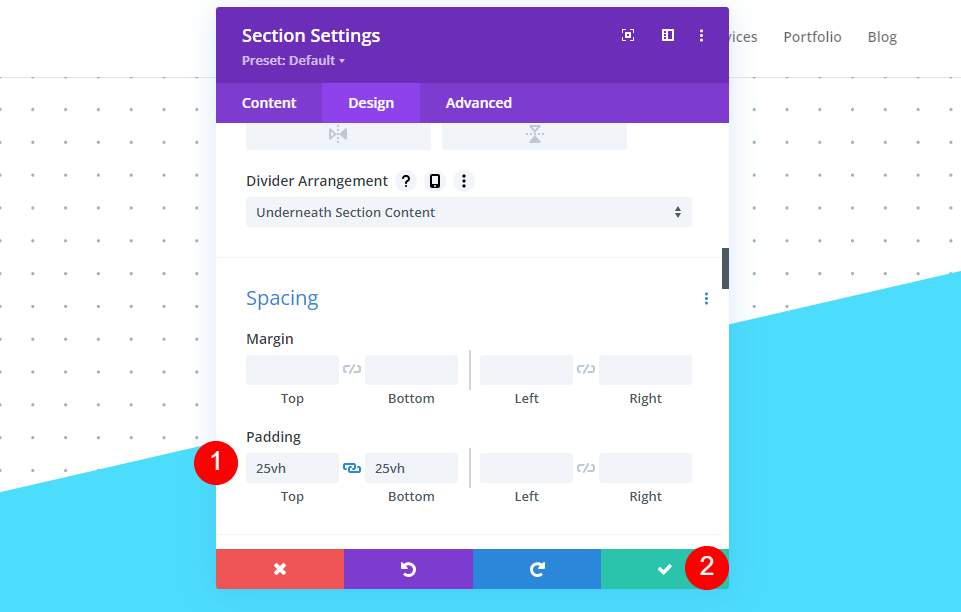
Faites défiler l’écran jusqu’à l’espacement et ajoutez 25vh pour le remplissage supérieur et inférieur. Fermez les paramètres de la section.
- Rembourrage : 25vh en haut et en bas
Ajout d’une rangée à colonne unique
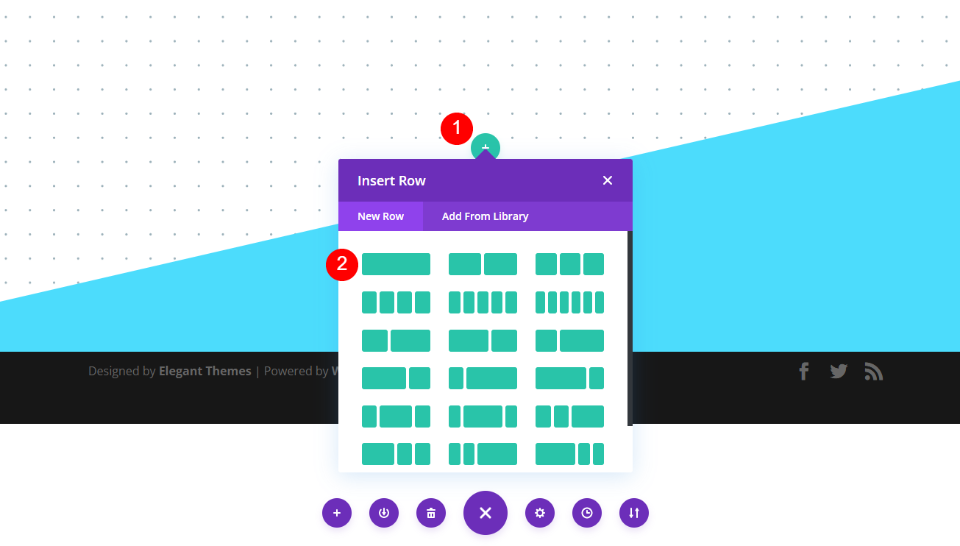
Ensuite, sélectionnez l’icône plus verte et ajoutez une ligne à colonne unique. Nous n’aurons pas besoin d’apporter de modifications à la ligne.
Ajouter et styliser le titre
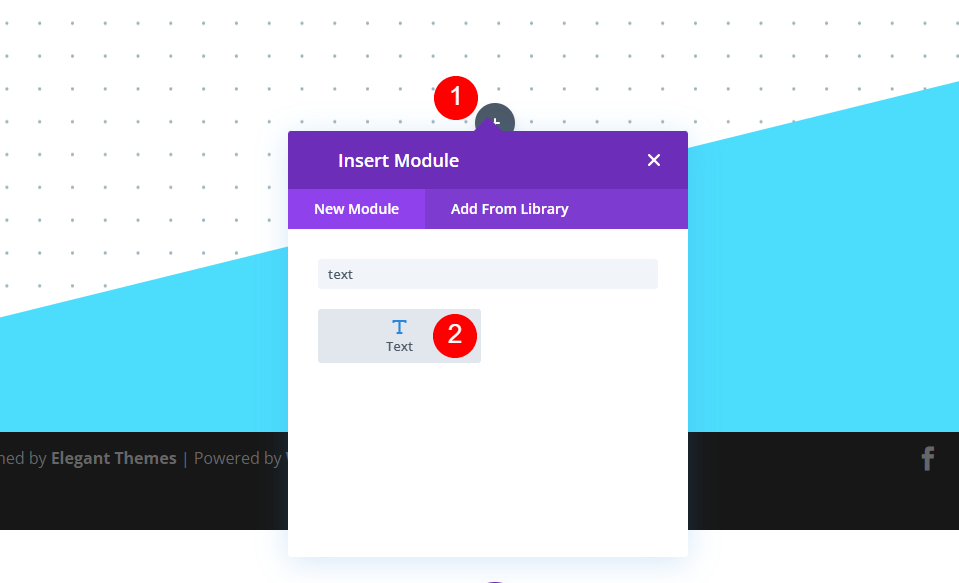
Ensuite, ajoutez un module de texte à la ligne.
Ouvrez les paramètres du module de texte et changez le texte en Heading 2. Ajoutez le titre à la zone de contenu.
- Texte : Heading 2
- Contenu : Thank You For Subscribing !
Ensuite, sélectionnez l’onglet Design et choisissez H2 pour le niveau d’en-tête. Changez la police en Oswald, le style en TT et la couleur en #000645.
- Niveau d’en-tête : H2
- Police : Oswald
- Style : TT
- Couleur : #000645
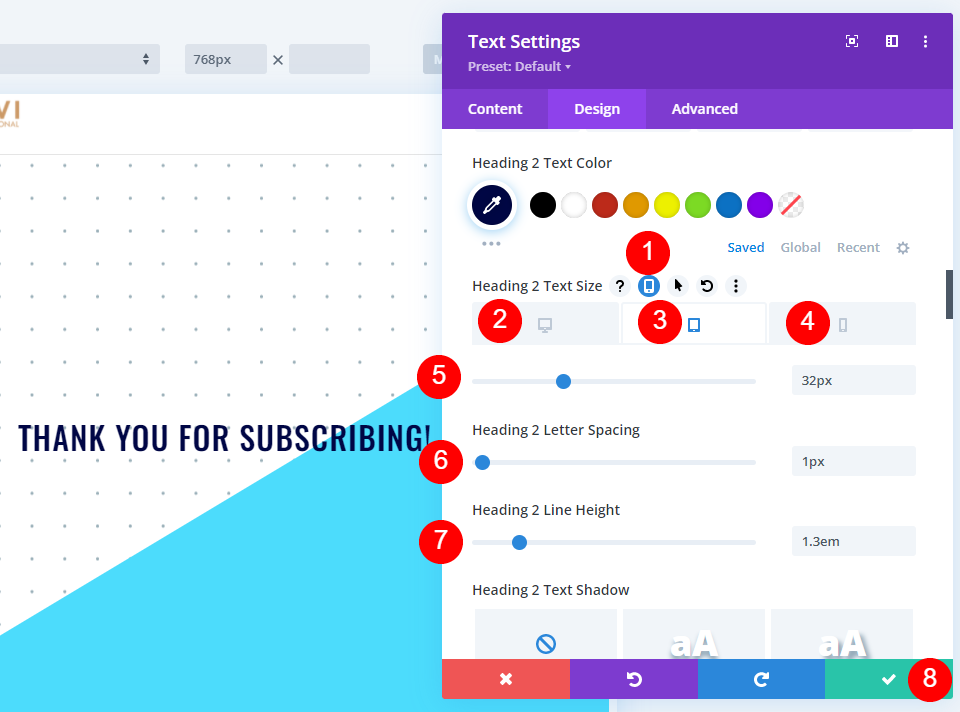
Pour la taille, sélectionnez l’icône du téléphone et modifiez la taille du bureau à 46px, de la tablette à 32px et du téléphone à 20px. Modifiez l’espacement des lignes à 1px, la hauteur des lignes à 1,3em, et fermez les paramètres du module.
- Taille : 46px (ordinateur de bureau), 32px (tablette), 20px (téléphone)
- Espacement : 1px
- Hauteur de ligne : 1.3em
Ajouter et styliser la description
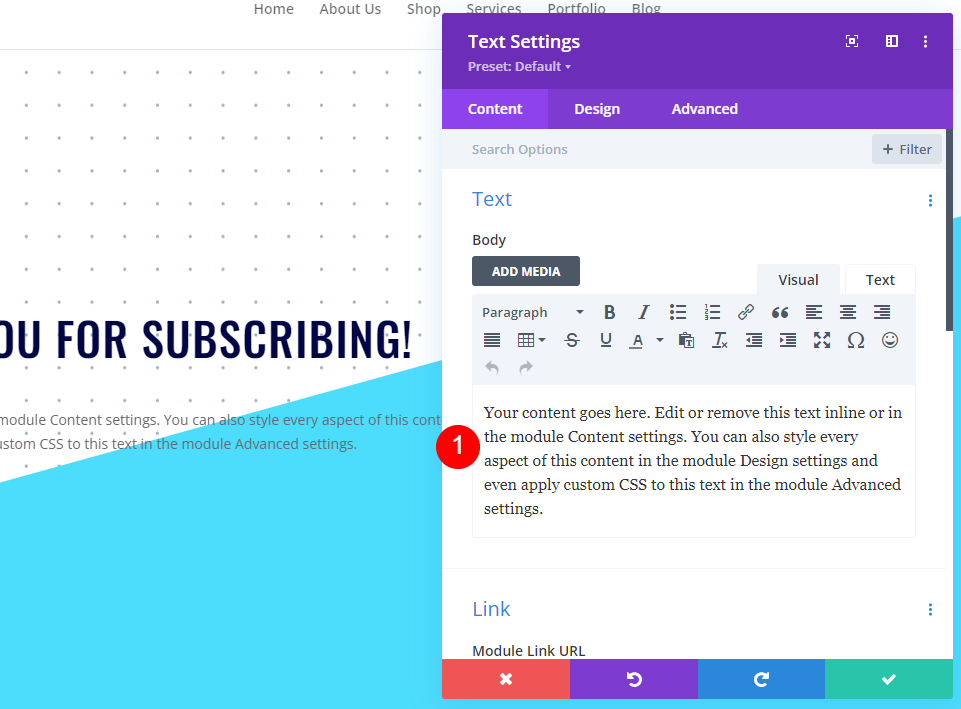
Ensuite, cliquez sur l’icône plus grise et ajoutez un autre module de texte. Celui-ci comprendra une description pour informer l’utilisateur de ce qu’il doit attendre de la suite.
Ajoutez votre description dans la zone de contenu. Elle peut inclure des informations telles que la vérification de l’e-mail, la mise sur liste blanche de l’e-mail, la fréquence à laquelle il faut s’attendre à recevoir un e-mail, les types d’e-mails que vous envoyez, etc. Pour mon exemple, je vais laisser le texte fictif.
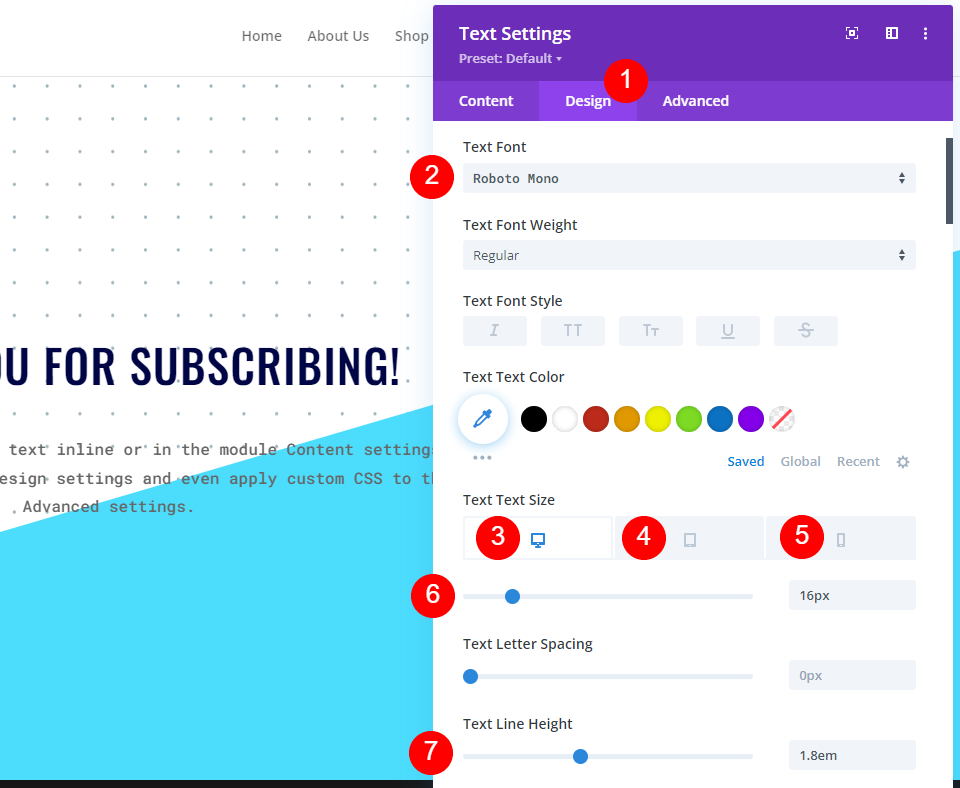
Ensuite, sélectionnez l’onglet Design. Sélectionnez Roboto Mono comme police. Modifiez la taille du bureau à 16px, de la tablette à 15px et du téléphone à 14px. Définissez la hauteur de ligne à 1,8em.
- Police : Roboto Mono
- Taille : 16px (ordinateur de bureau), 15px (tablette), 14px (téléphone)
- Hauteur de ligne : 1.8em
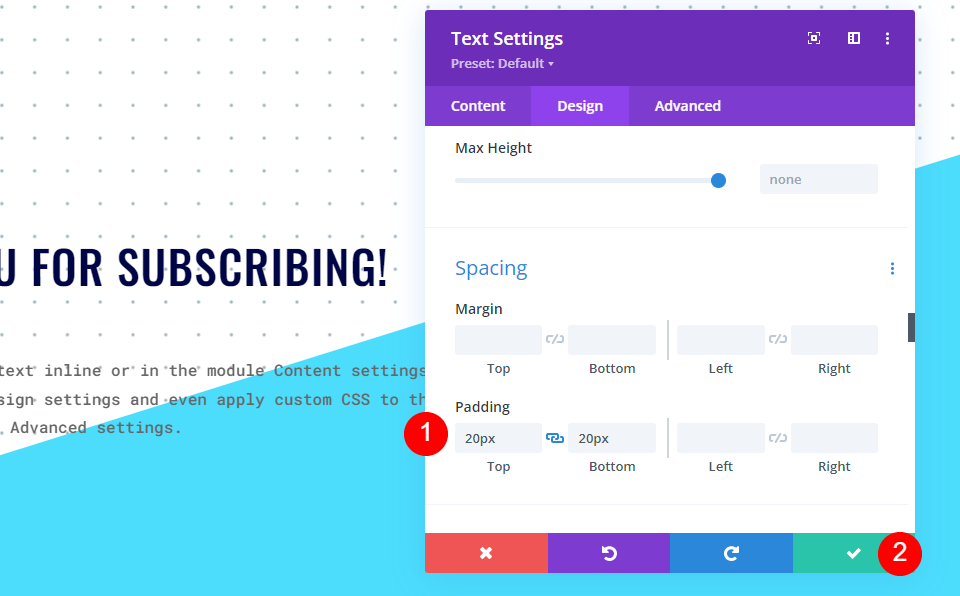
Enfin, faites défiler l’écran jusqu’à la rubrique Espacement et ajoutez 20 px au Rembourrage supérieur et inférieur. Fermez le module.
- Rembourrage : 20px en haut et en bas
Ajout et style du bouton de la page d’accueil
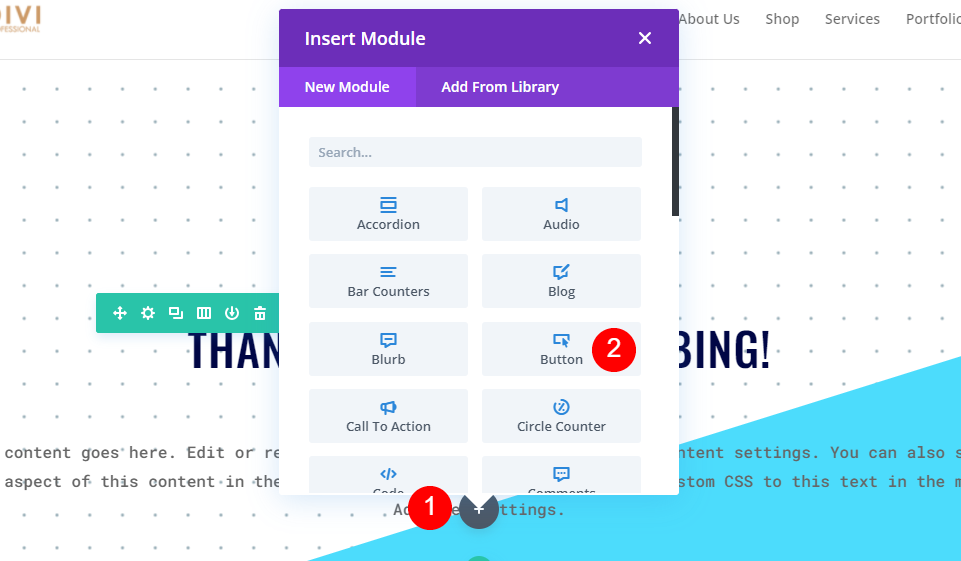
Ajoutons maintenant un bouton pour renvoyer l’utilisateur à la page d’accueil. Cliquez sur l’icône grise sous le deuxième module de texte et ajoutez un module de bouton.
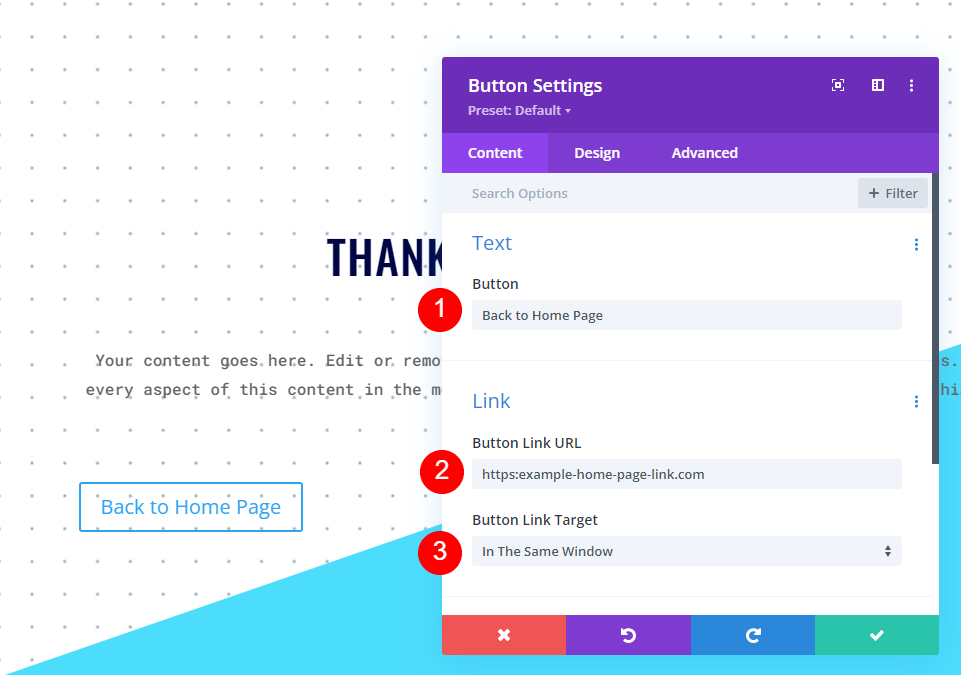
Changez le texte du bouton en Retour à la page d’accueil et ajoutez l’URL de la page d’accueil au lien du bouton. Laissez la cible par défaut pour qu’elle s’ouvre dans la même fenêtre.
- Bouton : Retour à la page d’accueil
- URL du lien du bouton : lien
- Cible : Dans la même fenêtre
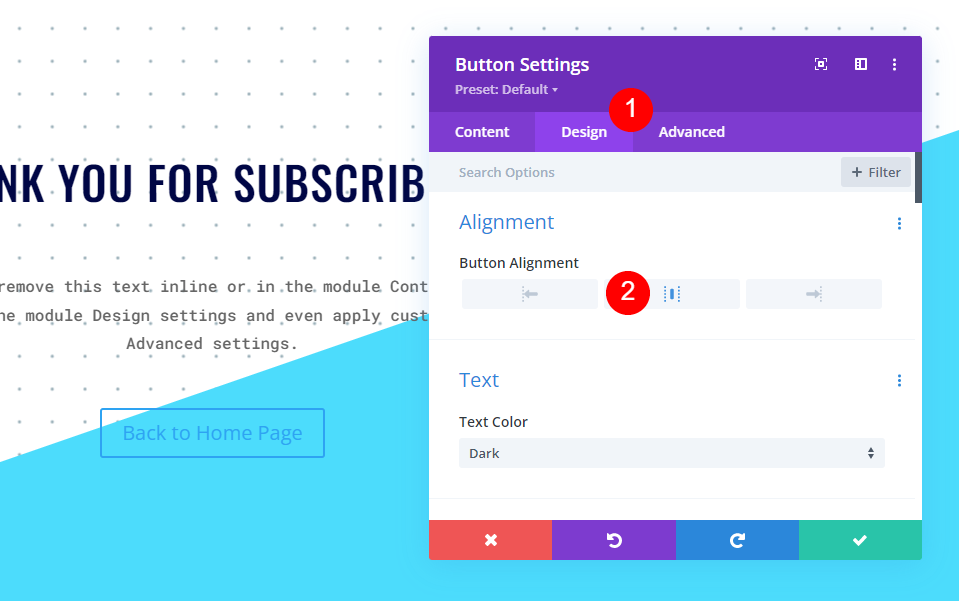
Sélectionnez l’onglet Design et modifiez l’alignement du bouton en le centrant.
- Alignement du bouton : Centre
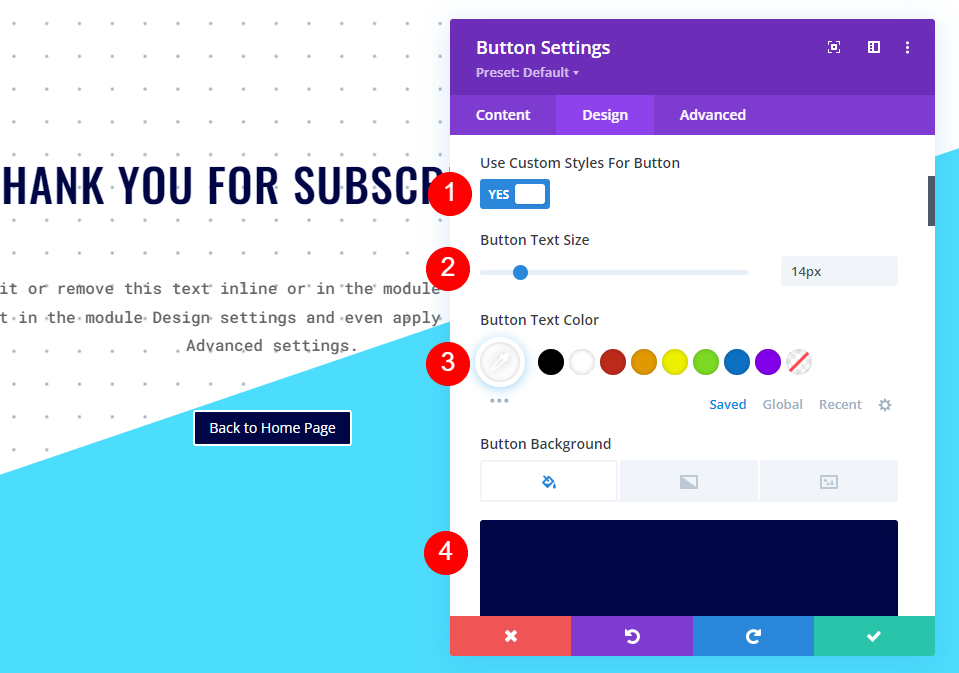
Ensuite, activez l’option Utiliser des styles personnalisés pour le bouton. Définissez la taille du texte à 14px et sélectionnez le blanc comme couleur. Changez la couleur d’arrière-plan en #000645.
- Utilisez les styles personnalisés pour le bouton : Oui
- Taille du texte : 14px
- Couleur du texte : #ffffff
- Couleur de fond : #000645
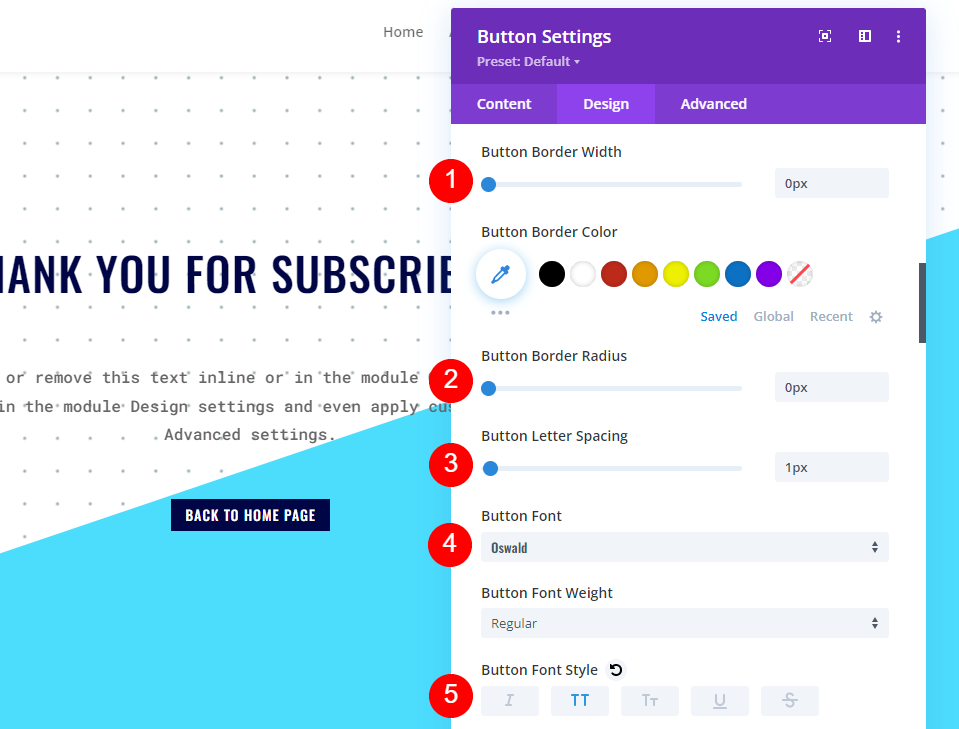
Définissez la largeur de la bordure sur 0px, le rayon de la bordure sur 0px et l’espacement des lettres sur 1px. Choisissez Oswald comme police et définissez le style sur TT.
- Largeur de la bordure : 0px
- Rayon de la bordure : 0px
- Espacement des lettres : 1px
- Police de caractères : Oswald
- Style : TT
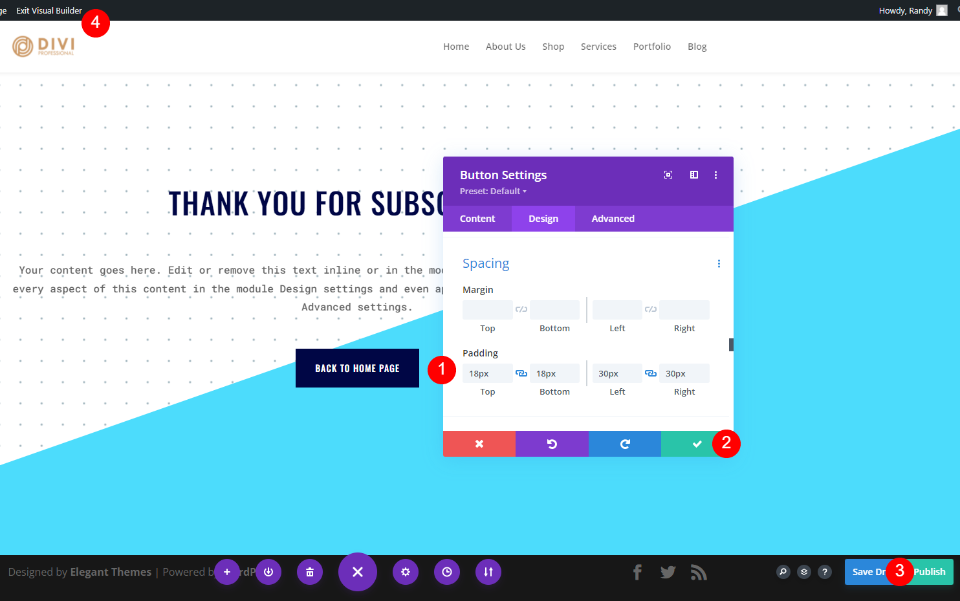
Enfin, faites défiler l’écran jusqu’à l’espacement et ajoutez 18 px à l’espacement supérieur et inférieur et 30 px à l’espacement gauche et droit. Fermez les paramètres du module de boutons, publiez la page et quittez le Visual Builder.
- Rembourrage : 18px (haut, bas), 30px (gauche, droite)
Collez l’URL de redirection
Enfin, copiez et collez l’URL de cette page dans le champ URL de redirection du module opt-in.
Désormais, lorsque quelqu’un s’inscrit à l’e-mail et clique sur le bouton d’envoi, il est automatiquement dirigé vers la nouvelle page pour voir le message de bienvenue.
Réflexions finales
C’est ainsi que nous avons vu comment rediriger une personne après avoir rempli un formulaire d’opt-in par courriel dans Divi. La configuration de la redirection dans le module est simple. Il suffit de sélectionner les arguments de l’URL. L’URL elle-même peut être ce que vous voulez, y compris une page de bienvenue, une page de vente, etc. L’une des options les plus simples consiste à créer une page comme celle que nous avons créée dans ce tutoriel pour accueillir vos abonnés et leur faire savoir à quoi s’attendre pour la suite.
Nous voulons savoir ce que vous en pensez. Utilisez-vous l’option de redirection d’URL pour votre formulaire d’opt-in Divi ? Faites-nous part de votre expérience dans les commentaires