Lorsque vous réduisez les fichiers CSS, HTML et Javascript de votre site Web, vous pouvez gagner un temps précieux sur la vitesse de chargement des pages de votre site. Il ne s’agit pas de réduire de moitié la vitesse de chargement de vos pages, mais lorsqu’il s’agit de la vitesse de votre site Web, chaque petit geste compte. La vitesse de chargement de votre site n’est pas seulement importante pour les premiers visiteurs, mais aussi pour le classement dans les moteurs de recherche.
Le terme « minifier » est un terme de programmation qui décrit le processus de suppression des caractères inutiles dans le code source. Ces caractères comprennent les espaces, les sauts de ligne, les commentaires et les délimiteurs de bloc qui sont utiles pour nous, les humains, mais inutiles pour les machines. Nous réduisons les fichiers d’un site Web contenant du code CSS, HTML et Javascript afin que votre navigateur Web puisse les lire plus rapidement.
Voici un exemple de ce à quoi ressemble la minification CSS.
CSS avant réduction
/* Aides à la mise en page
----------------------------------*/
.ui-helper-hidden {
display : none ;
}
.ui-helper-hidden-accessible {
border : 0 ;
clip : rect(0 0 0 0) ;
height : 1px ;
margin : -1px ;
overflow : hidden ;
padding : 0 ;
position : absolute ;
width : 1px ;
}
CSS après réduction
.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px}
Bien entendu, il ne s’agit que d’un petit exemple utilisant un extrait de code CSS, mais vous pouvez imaginer la quantité d’espace que cela permettrait de gagner en réduisant des milliers de lignes de code. Si vous souhaitez effectuer cette opération à la main, vous pouvez techniquement le faire. Mais vous courriez un risque élevé d’erreur et vous perdriez inutilement un temps précieux ou votre vie !
Suivez mon conseil et utilisez les outils à votre disposition.
Outils en ligne pour réduire vos fichiers manuellement
Heureusement, il n’est pas nécessaire d’être un développeur ou de connaître l’un des langages de programmation pour pouvoir réduire les fichiers de votre site. La réduction des fichiers est devenue une pratique courante dans le monde de la conception Web. Vous ne serez donc pas surpris d’apprendre qu’il existe de nombreux outils merveilleux (et gratuits) pour faire le travail à votre place.
Voici une liste de quelques outils utiles pour vous aider à démarrer. Comme beaucoup d’entre eux peuvent réduire plusieurs types de code, j’ai inclus les options de type de code entre parenthèses.
- Closure Compiler (JS uniquement) – Closure Compiler fait partie de Closure Tools, une suite d’outils de Google Developers. Il vous permet de réduire votre Javascript ainsi que d’autres optimisations utiles. Vous pouvez extraire votre Javascript en entrant l’URL de l’emplacement du fichier js, puis choisir comment vous voulez que le code soit optimisé et formaté. Par exemple, vous pouvez choisir d’optimiser votre code pour les espaces blancs uniquement si vous le souhaitez. Une fois que vous avez cliqué sur le bouton « Compiler », le code sera minifié (ou compilé) pour vous et les erreurs éventuelles seront vérifiées.
- cssminifier.com et javascript-minifier.com (CSS et JS) – Ces deux minifieurs d’Andrew Chilton sont simples à utiliser. Il suffit de coller votre code et de cliquer sur le bouton Minify pour obtenir le code minifié. Vous pouvez même télécharger le code de sortie sous forme de fichier pour plus de commodité.
- csscompressor.net (CSS uniquement) – Ce compresseur CSS en ligne est rapide, facile et gratuit à utiliser.
- jscompress.com (JS uniquement)- Cet outil de compression JavaScript vous permet de compresser le code JavaScript via le copier-coller, mais vous pouvez également télécharger plusieurs fichiers JavaScript à la fois. Il est idéal pour combiner des fichiers JavaScript en un seul fichier afin d’améliorer la vitesse de chargement des pages.
- refresh-sf.com (HTML, CSS et JS) – Ce compresseur réduit les types de code JavaScript, CSS et HTML. Il inclut également toutes les options du compresseur pour chaque type de code si vous en avez besoin.
- htmlcompressor.com (HTML, CSS et JS) – Cet outil de compression/minification en ligne prend en charge les types de code HTML, CSS et JS. Il prend même en charge différentes combinaisons de types de code comme CSS + PHP et JavaScript + PHP. Et vous pouvez même vérifier que le code compressé ne contient pas d’erreurs.
- minifycode.com (HTML, CSS et JS) – Ce site propose des minifieurs pour JavaScript, CSS et HTML avec une interface utilisateur simple et propre qui minifie votre code en un seul clic. Il comprend également un outil d' »embellissement » qui décompresse le code minifié pour le rendre plus facile à lire (en gros, le contraire de la minification).
- Dan’s Tools – Dan’s Tools propose un minificateur CSS et un minificateur JavaScript. Les deux outils ont une interface utilisateur vraiment propre et facile à utiliser. Ils n’offrent pas d’options avancées, mais ils sont parfaits pour les besoins de minification courants.
Si vous recherchez des outils hors ligne pour réduire votre HTML, CSS ou JavaScript localement, voici quelques options :
Comment réduire les CSS, HTML et JavaScript de votre site Web ?
S’abonner à notre chaîne Youtube
Comment réduire au minimum votre HTML, CSS et JavaScript à l’aide d’un outil en ligne
La plupart de ces outils en ligne ont un processus similaire qui implique les étapes suivantes :
Collez votre code source ou téléchargez le fichier de code source.
Optimisez les paramètres pour un résultat spécifique (si des options sont disponibles)
Cliquez sur un bouton pour minifier ou compresser le code.
Copiez la sortie du code minifié ou téléchargez le fichier de code minifié.
Pour cet exemple, je vais utiliser les outils de minification de minifycode.com.
Tout d’abord, localisez le fichier css (communément appelé style.css) dans les fichiers de votre site et ouvrez le fichier en utilisant un éditeur de page. Copiez ensuite l’intégralité du code css dans votre presse-papiers.
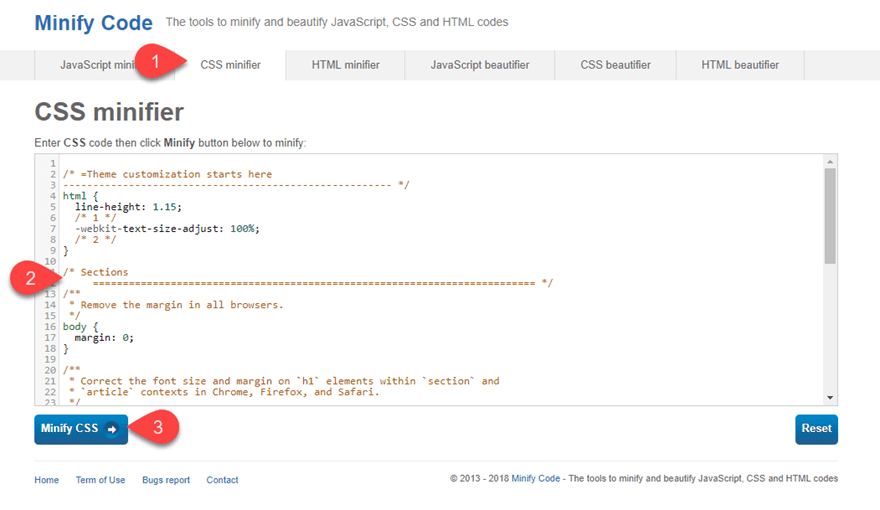
Allez sur minifycode.com et cliquez sur l’onglet « CSS minifier ». Collez ensuite le code CSS dans le champ de saisie et cliquez sur le bouton Minifier CSS.
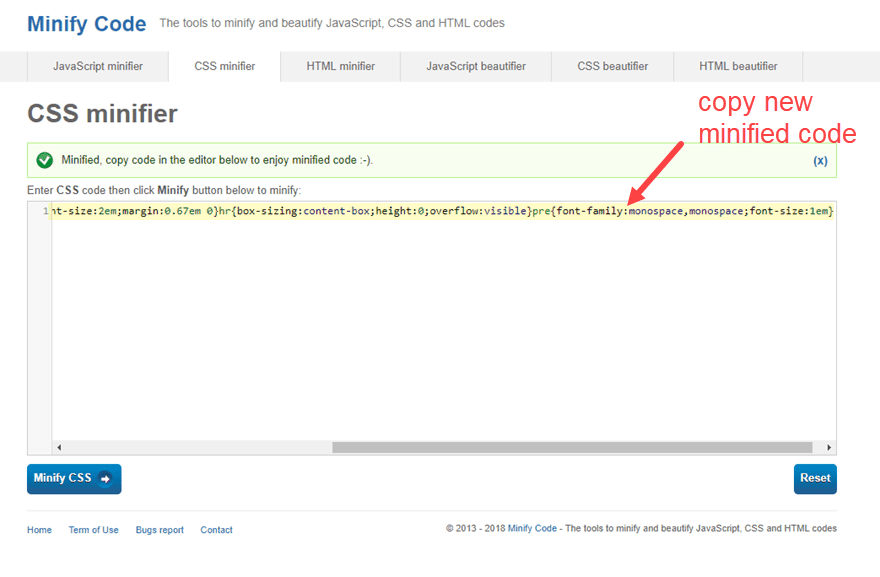
Une fois le nouveau code minifié généré, copiez le code.
Ensuite, retournez au fichier css de votre site Web et remplacez le code par la nouvelle version miniaturisée.
Et voilà, c’est fait !
Répétez le même processus pour réduire les fichiers JavaScript et Html de votre site.
Comment réduire le code HTML, CSS et JavaScript de WordPress à l’aide de plugins ?
La façon la plus simple de réduire vos fichiers HTML, CSS et JavaScript dans WordPress est d’utiliser un plugin. Cela vous permet d’optimiser les fichiers de votre site WordPress pour réduire automatiquement le temps de chargement des pages en quelques clics.
Il existe un grand nombre de plugins qui peuvent faire l’affaire, mais je vais en mentionner quelques-uns.
Autoptimize (GRATUIT)
Autoptimize est probablement le plugin de minification le plus populaire. Il est populaire parce qu’il est facile à utiliser et rempli de puissantes fonctions de performance. Il peut agréger (combiner des scripts), réduire et mettre en cache votre code. En prime, vous disposez d’options supplémentaires pour optimiser les polices Google, les images et bien plus encore.
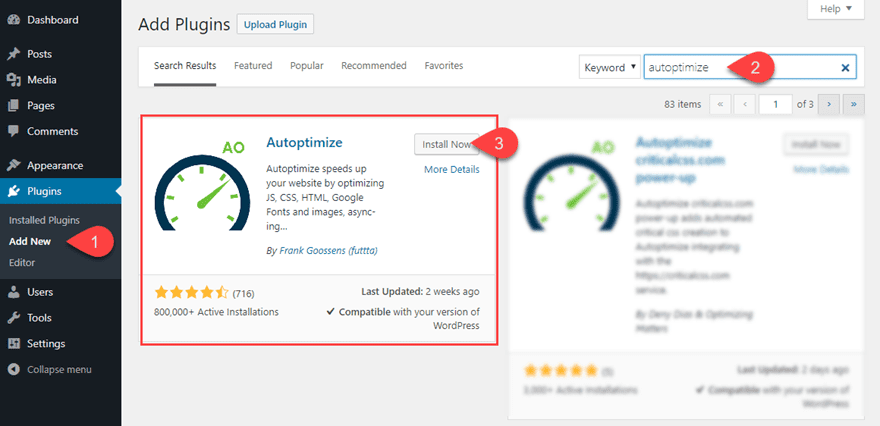
Pour utiliser Autoptimize, vous pouvez télécharger, installer et activer le plugin depuis le tableau de bord de WordPress, sous Plugin > Add New.
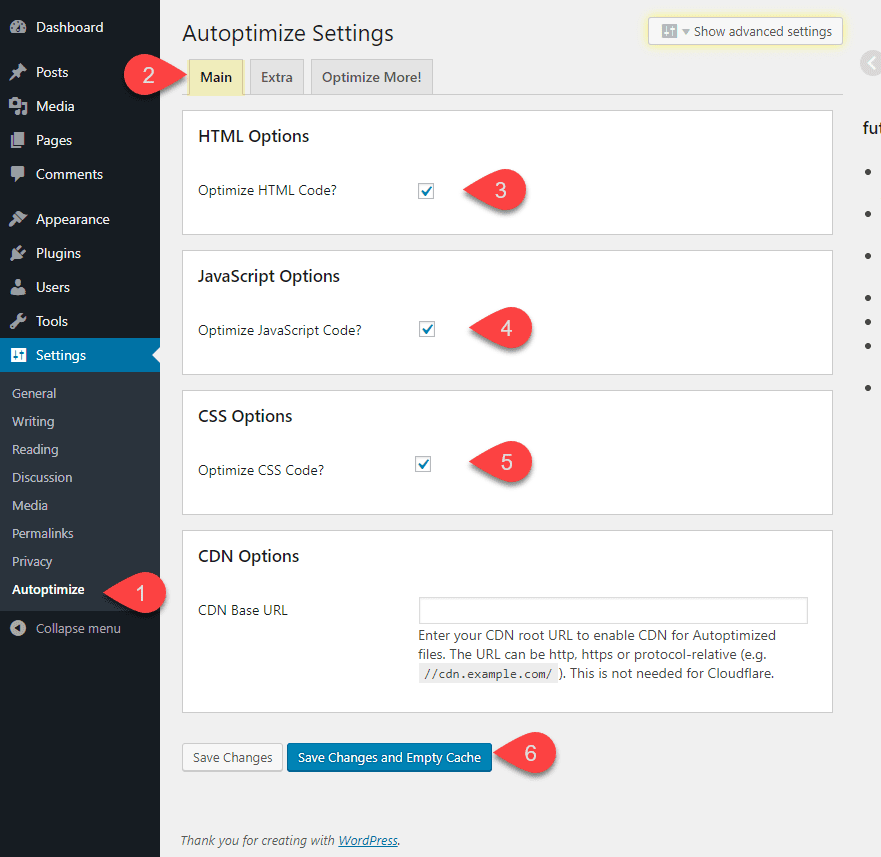
Une fois le plugin activé, naviguez jusqu’à Settings > Autoptimize. Ensuite, sous l’onglet des paramètres principaux, cochez le code que vous souhaitez optimiser (HTML, CSS, et/ou JavaScript) et cliquez sur Enregistrer les modifications.
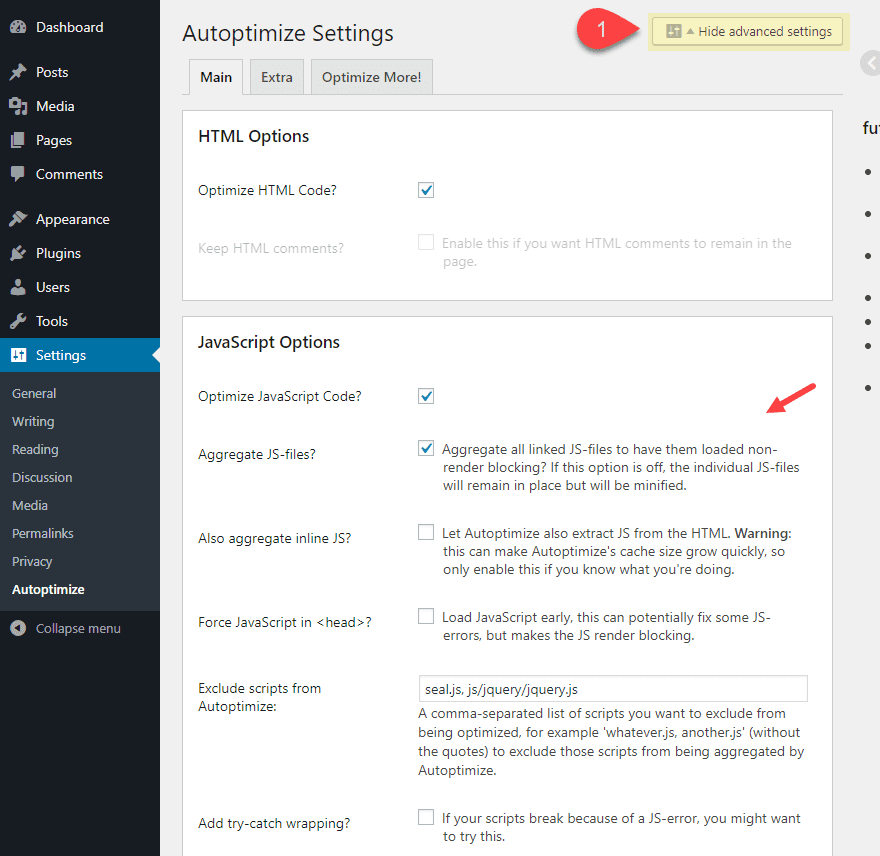
Vous pouvez également cliquer sur le bouton Afficher les paramètres avancés en haut de la page pour personnaliser davantage la manière dont vous souhaitez que votre code soit optimisé.
Et c’est tout ! Plutôt simple et puissant.
Fast Velocity Minify (GRATUIT)
Fast Velocity Minify est un autre plugin WordPress populaire, gratuit et puissant qui fait plus que simplement minifier. Il minifie et combine vos CSS et Javascript pour réduire les requêtes HTTP à votre serveur, faisant ainsi honneur à son nom pour vous donner des temps de chargement de page rapides. Il existe des options d’optimisation supplémentaires, mais les paramètres par défaut fonctionnent parfaitement pour la plupart des sites.
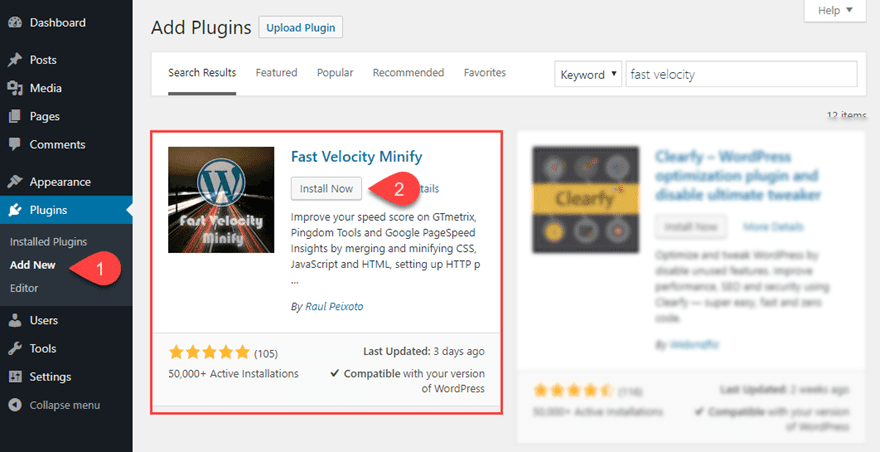
Pour utiliser le plugin, installez-le d’abord et activez-le à partir de votre tableau de bord WordPress en naviguant vers Plugins > Add New. Ensuite, recherchez « fast velocity minify » et une fois qu’il apparaît dans les résultats de la recherche, cliquez pour l’installer et l’activer.
Une fois le plugin activé, vos fichiers seront automatiquement minifiés et optimisés pour une meilleure performance. C’était facile !
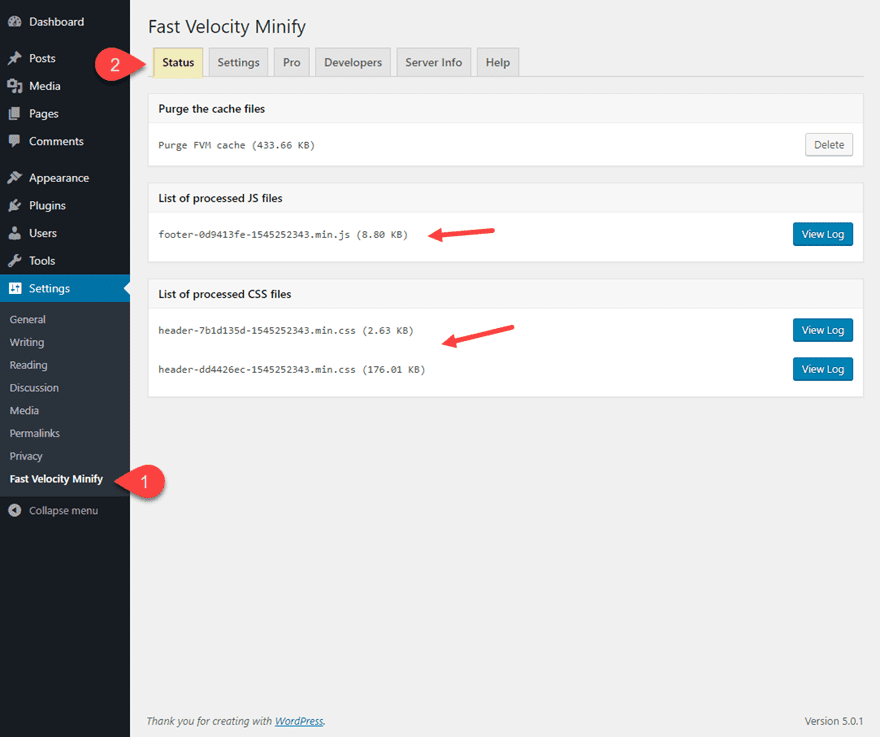
Rendez-vous sur la page des paramètres du plugin (Paramètres > Fast Velocity Minify) pour voir toutes les options disponibles. Sous l’onglet Statut, vous pouvez voir une liste utile de vos fichiers JavaScript et CSS qui ont été traités.
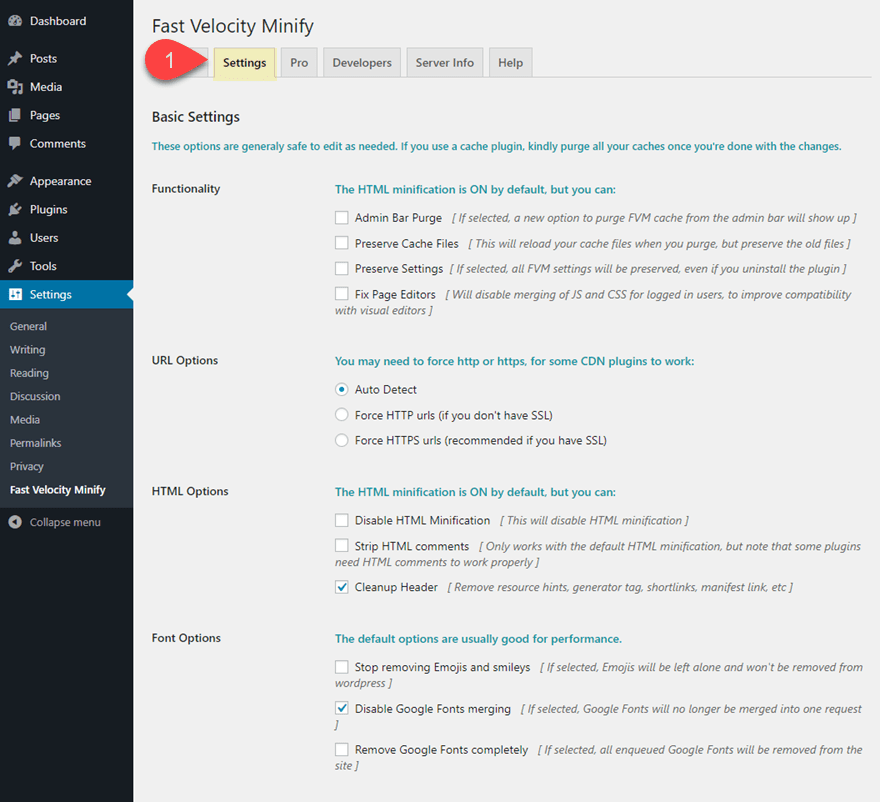
Sous l’onglet Paramètres, vous pouvez personnaliser la manière dont vos fichiers sont optimisés. Comme la réduction des codes HTML, CSS et JavaScript est déjà active, vous pouvez utiliser ces paramètres pour ajuster les options par défaut ou désactiver la réduction pour certains types de code. Il existe même des options pour optimiser les Google Fonts et Font Awesome.
C’est tout !
W3 Total Cache (GRATUIT)
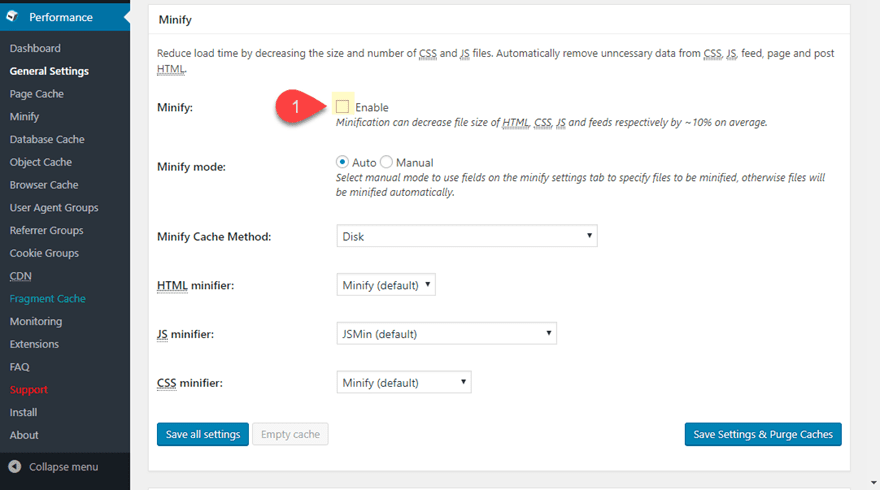
W3 Total Cache est un excellent plugin de mise en cache qui offre la possibilité de réduire votre HTML, JS et CSS.
WP Fastest Cache (GRATUIT)
WP Fastest Cache – Ce plugin de mise en cache WordPress GRATUIT est extrêmement populaire avec des critiques élevées. Le plugin effectue diverses optimisations des performances, y compris la combinaison et la réduction de votre HTML CSS et JavaScript pour de meilleures performances.
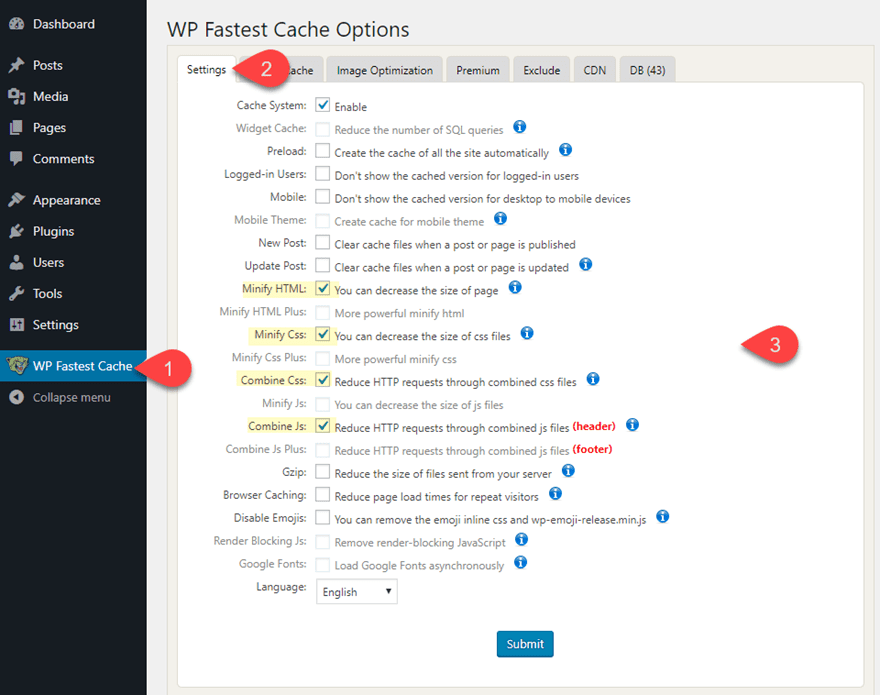
Une fois que le plugin a été installé, il suffit de cliquer sur l’onglet WP Fastest Cache dans la barre latérale du tableau de bord WordPress (celui avec l’incroyable icône de guépard). Sous l’onglet des paramètres, vous trouverez des options pour combiner et réduire les fichiers HTML et CSS. La réduction de JavaScript n’est disponible que dans la version pro.
Réflexions finales
Si vous voulez accélérer le chargement des pages et obtenir de meilleures performances, vous devez réduire vos fichiers HTML, CSS et Javascript. Avec tous les outils en ligne disponibles, vous pouvez facilement réduire votre code pour n’importe quel site Web. Et pour les utilisateurs de WordPress, il existe des plugins puissants qui permettent de réduire automatiquement ces fichiers en quelques clics. Les plugins ci-dessus ne sont que quelques-uns des excellents plugins disponibles qui gèrent la minification parmi d’autres optimisations des performances. En fait, il se peut que vous ayez déjà un plugin de type performance qui dispose déjà de la minification. Par exemple, de nombreux plugins de mise en cache incluent l’option de minification. J’espère que cet article vous aidera à décider quelle est la meilleure option pour vous.
Je suis impatient de lire vos commentaires ci-dessous.
À la vôtre !