Les images que vous utilisez sur votre site Web sont l’un des éléments les plus importants. Non seulement vous voulez avoir des images visuellement attrayantes, mais vous ne voulez pas non plus que ces images soient si grandes qu’elles ralentissent le temps de chargement de votre site. L’une des principales raisons pour lesquelles un site est lent est que les images qu’il contient n’ont pas été redimensionnées pour une performance optimale.
Dans cet article, nous allons explorer les méthodes manuelles permettant de réduire la taille des images dans Photoshop, notamment la modification du type de fichier, le redimensionnement et la compression des fichiers à l’aide de la fonction Enregistrer pour le Web. Pour ceux qui recherchent quelque chose de plus automatisé, nous examinerons également certains plugins et options en ligne.
Modification du type de fichier
la « taille de fichier » d’un fichier image correspond au nombre de pixels par pouce. En général, plus le nombre de pixels par pouce est élevé, plus le fichier contient d’informations, et donc plus sa taille est importante.
Les deux types de fichiers les plus courants pour les images sont JPG et PNG.
- PNG – Portable Network Graphics – Ce type de fichier est surtout utilisé pour les fichiers graphiques tels que les logos, les icônes, les illustrations et le texte. Lorsqu’ils sont édités dans une application de retouche photo comme Photoshop, ces fichiers ne perdent pas beaucoup de données lorsque vous les manipulez ou les comprimez. C’est pour cette raison qu’ils sont appelés « sans perte ». C’est pourquoi ces fichiers ont tendance à être plus volumineux.
- JPEG – Joint Photographic Experts Group – Il s’agit du type de fichier le plus courant que vous trouverez pour la plupart des images sur Internet. Ce type de fichier peut gérer des millions de couleurs, peut être fortement compressé tout en préservant la qualité. Ils sont dits « à perte » car le processus de compression supprime des pixels de l’image.
Les deux types de fichiers peuvent fonctionner. Le choix de l’un ou l’autre dépend vraiment de votre site, du nombre et du type de photos que vous souhaitez utiliser.
Voici un exemple de photo. Son format original était un fichier JPG.
J’ai utilisé la commande Fichier>Enregistrer sous dans Photoshop et j’ai choisi le format PNG et complété la fonction d’enregistrement.
Lorsque j’ai changé le type de fichier, la taille du fichier est passée de 646 Mo à 1,3 Ko. Comme indiqué ci-dessus, les fichiers PNG sont généralement plus volumineux. Pour ce type d’image comportant beaucoup de couleurs et de détails, il est préférable de conserver la version JPEG afin d’accélérer le chargement. Si vous savez que votre image doit pouvoir être agrandie sans perte de résolution, optez pour la version PNG.
Notez qu’il existe de nombreux autres formats de fichiers. Je me suis concentré sur les formats JPEG et PNG car ce sont les plus populaires.
Redimensionnement manuel dans Photoshop
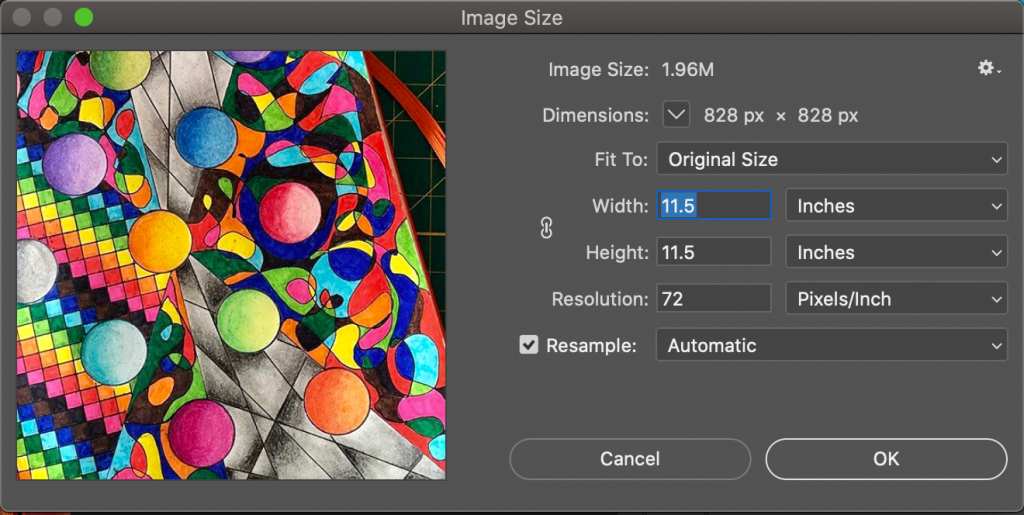
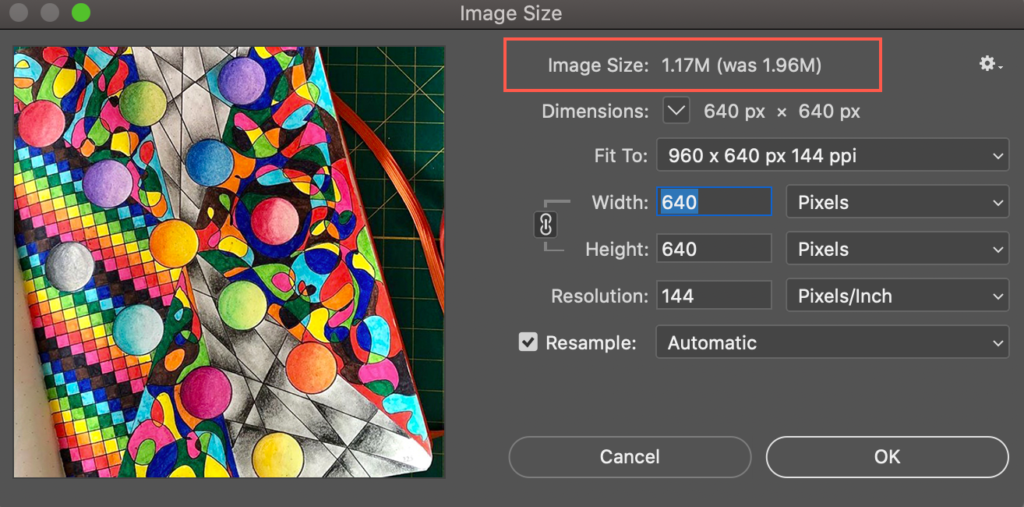
Dans Photoshop, vous pouvez utiliser la fonction Image>Dimension de l’image pour redimensionner manuellement votre image. L’outil ressemble à ceci :
Vous pouvez voir que la taille actuelle de l’image et les dimensions en pixels sont indiquées en haut de l’outil. Tout ajustement effectué ici modifiera la taille.
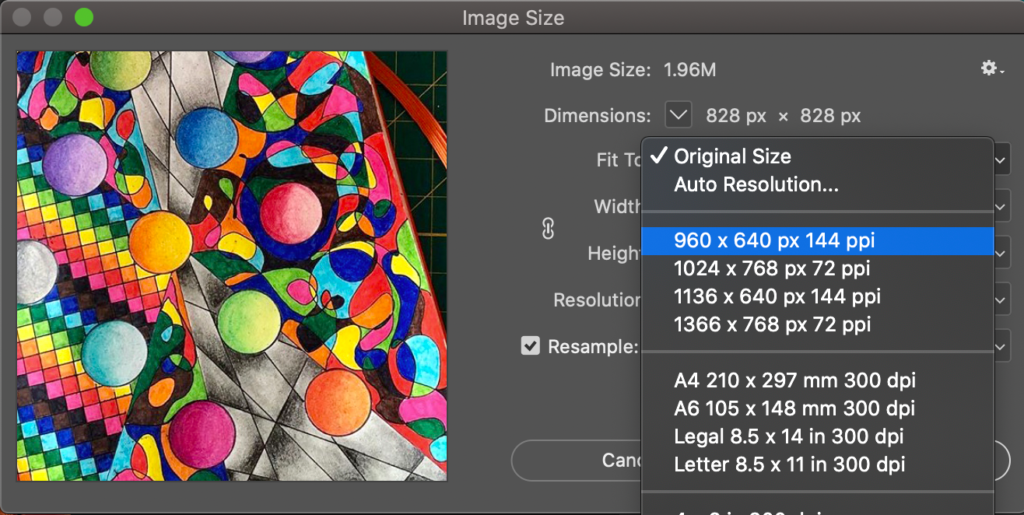
Ajuster à est une liste déroulante qui contient des tailles et des paramètres de pixel prédéfinis.
Si je choisis la première option de cette liste pour ajuster les dimensions et les pixels par pouce (ppi), je peux voir comment la taille du fichier va changer.
Vous pouvez expérimenter avec ces paramètres pour déterminer si une taille standard de la liste déroulante fonctionnera, ou si vous devez modifier manuellement les options de largeur, de hauteur ou de résolution pour obtenir la taille dont vous avez besoin.
Fonction Enregistrer pour le Web
La fonction Enregistrer pour le Web diffère de la fonction Enregistrer sous en ce sens que l’option Web supprime les métadonnées (détails sur le type et l’origine de l’image) du fichier avant l’enregistrement. Cette fonction est spécifiquement destinée aux images destinées à être affichées sur Internet. Elle peut donc constituer un moyen très rapide de redimensionner une image tout en conservant sa qualité.
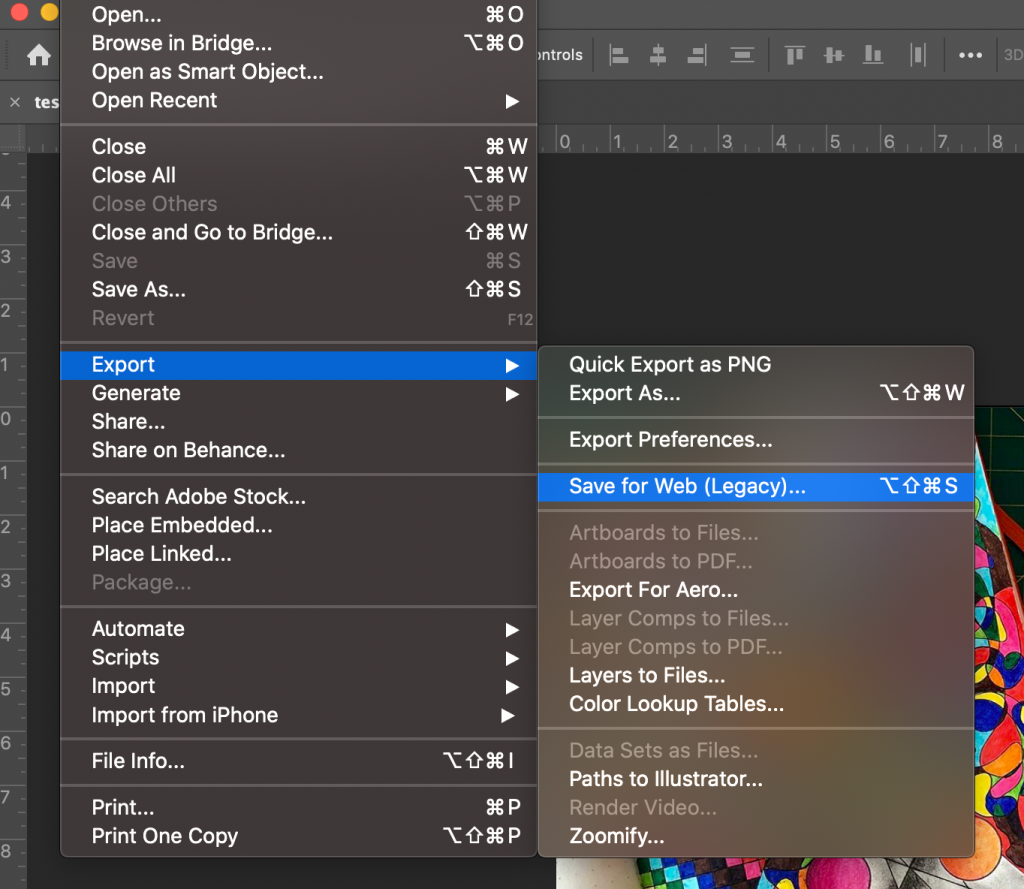
Vous trouverez l’option Enregistrer pour le Web en accédant à Fichier>Exportation> Enregistrer pour le Web :
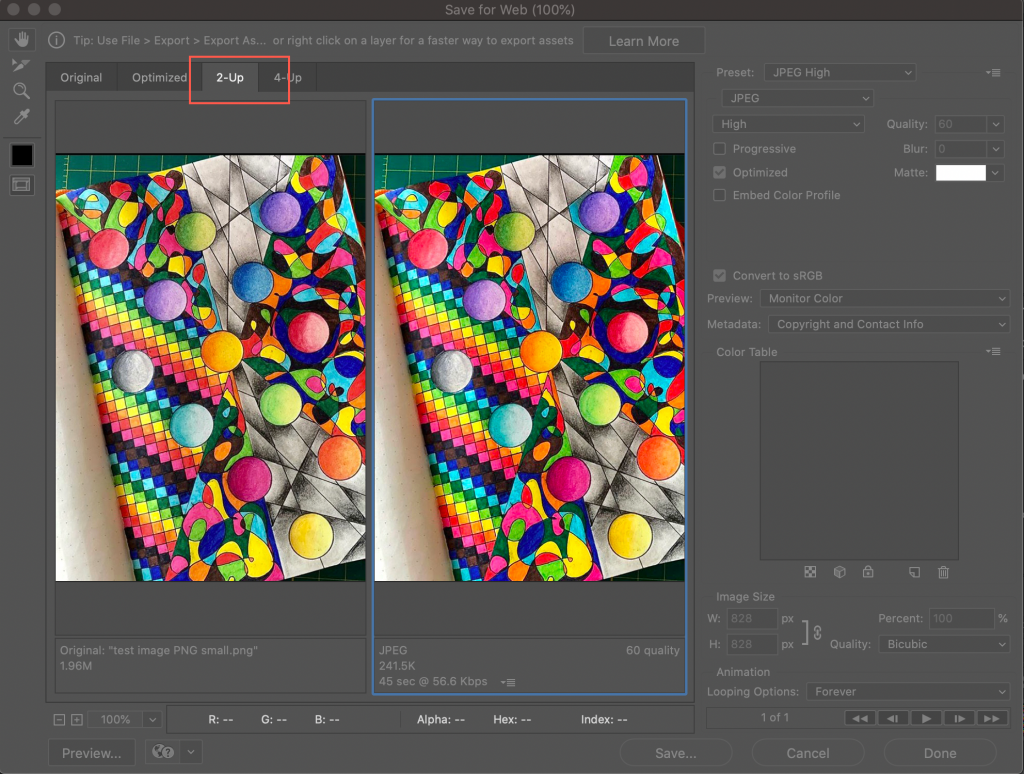
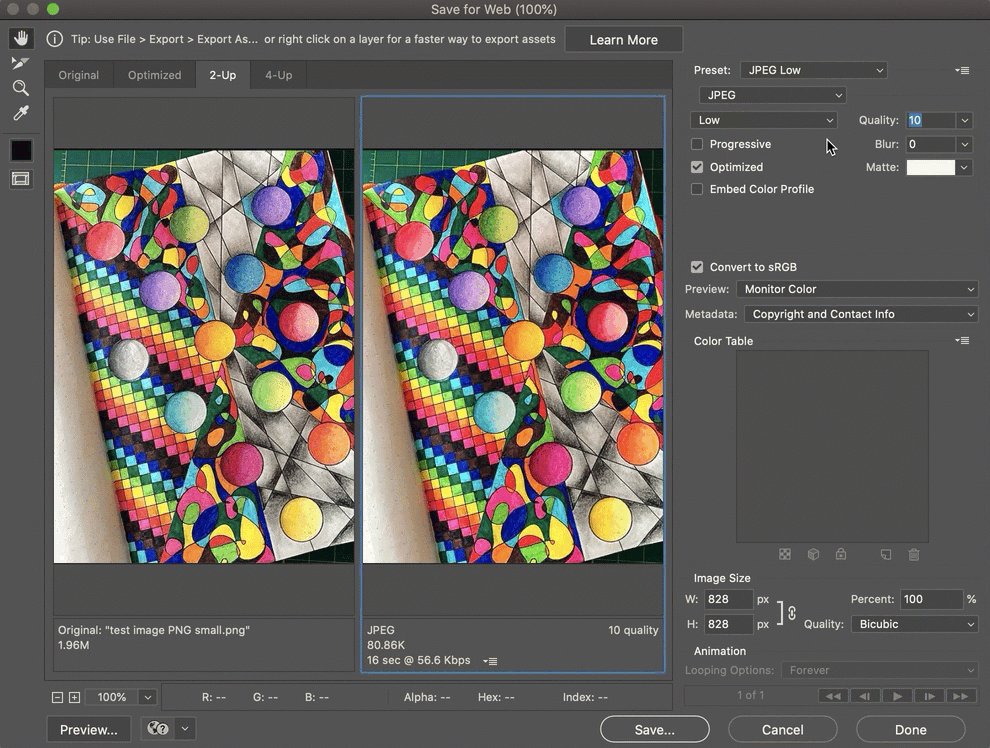
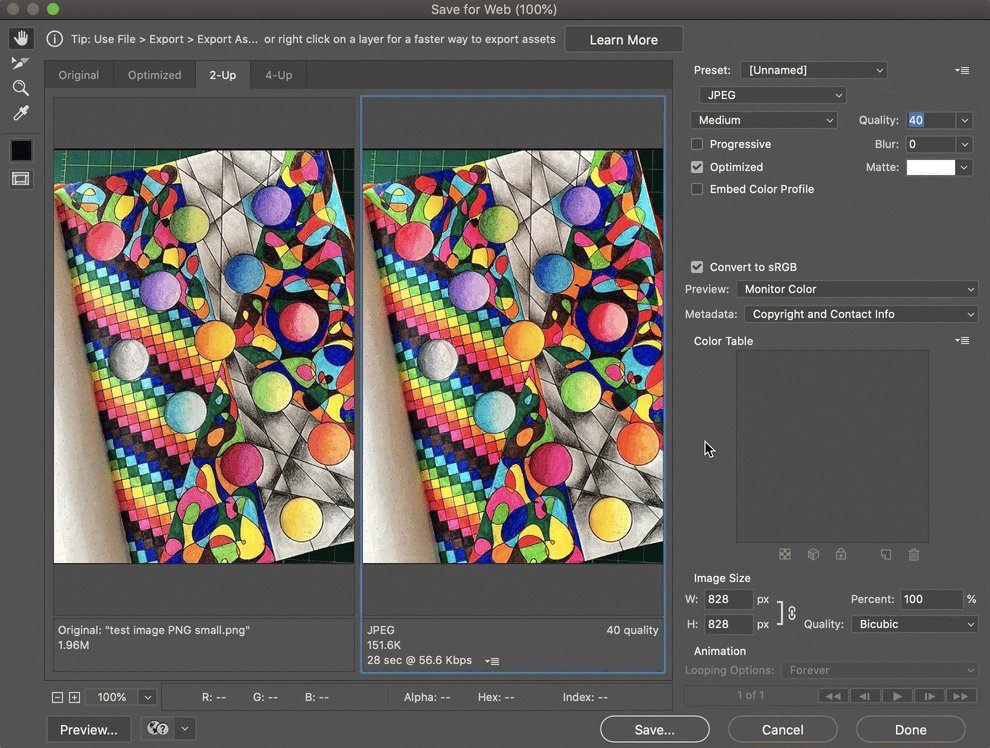
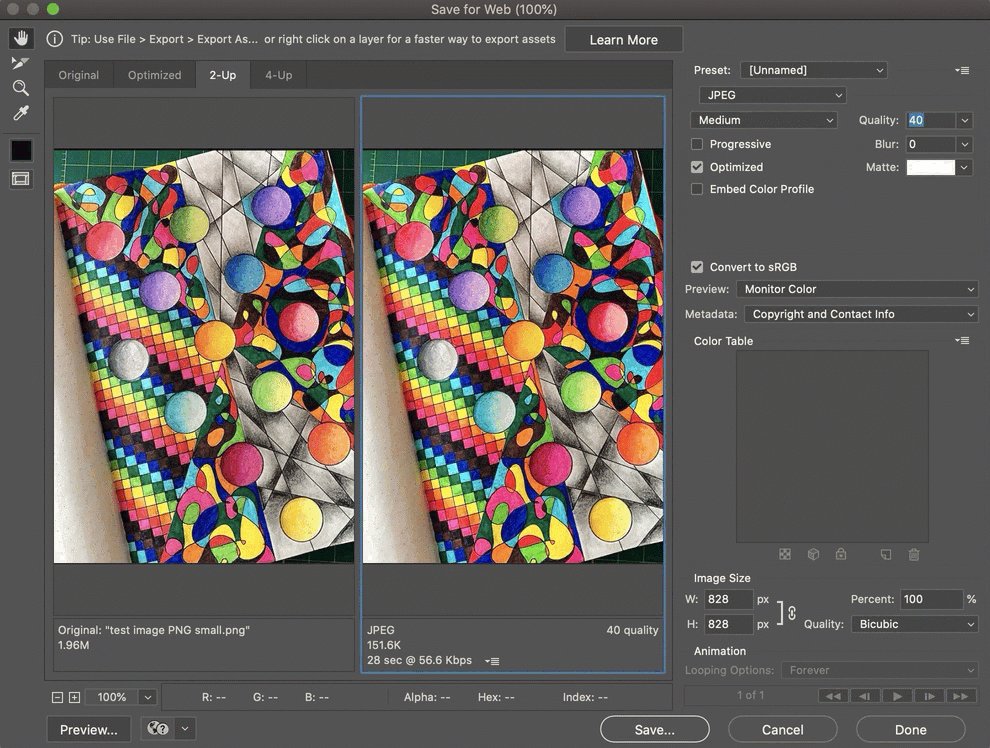
Lorsque la fenêtre Enregistrer pour le Web s’ouvre, vous remarquerez un autre avantage de cette fonction. Si vous sélectionnez l’onglet 2-up en haut, vous pouvez voir une comparaison de l’image originale côte à côte avec l’image modifiée.
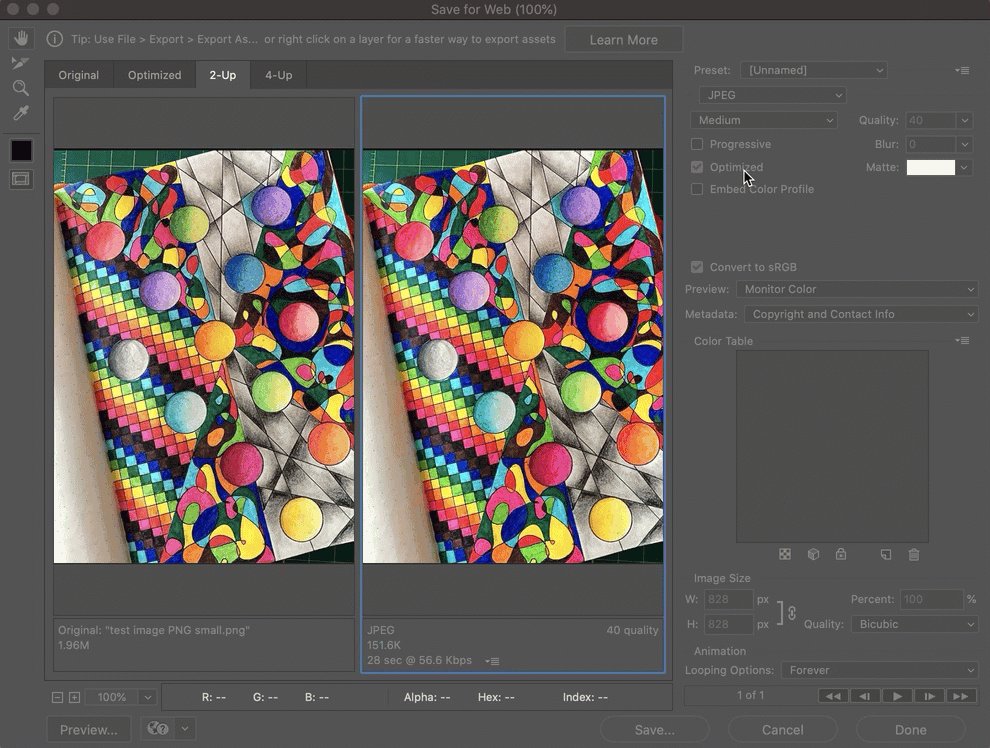
À partir de là, utilisez les préréglages dans le coin supérieur droit pour choisir le format JPG et ajuster la qualité comme vous le souhaitez. Une fois les modifications effectuées, vous pouvez voir si votre nouveau fichier est conforme à vos normes de qualité grâce à l’aperçu de l’image, et vous pouvez valider la modification de la taille du fichier en regardant les données sous chaque image :
Notez que vous pouvez également modifier la taille en utilisant les champs largeur et hauteur dans le coin inférieur droit. Comme cet article traite spécifiquement du redimensionnement, nous ne couvrirons pas les autres options affichées dans l’écran Enregistrer pour le Web, mais vous pouvez lire ici pour des informations plus détaillées.
Outils d’optimisation des images WordPress
Photoshop est une excellente option si vous aimez tourner les cadrans vous-même pour réduire la taille du fichier image. Si vous recherchez quelque chose de plus automatisé pour vous aider à redimensionner vos images, il existe un bon nombre de plugins WordPress qui peuvent vous aider. Voici une liste de quelques options populaires et une brève description de leurs avantages :
Imagify – Optimisez toutes vos images en une seule fois, redimensionnez-les facilement et restaurez les photos dans leur version originale si nécessaire. Il est également abordable. Ce plugin est téléchargeable gratuitement et comprend 20 Mo d’espace fichier. Les autres options sont 5 $ par mois pour 500 Mo et 10 $ par mois pour un espace illimité.
ShortPixel – Aucune limite de taille de fichier et une clé API pour plusieurs sites permettent une grande utilisation de ce plugin. Ils offrent également des plans ponctuels et mensuels pour une flexibilité budgétaire.
Optimole – Pour ceux qui aiment les données, Optimole offre un tableau de bord où vous pouvez examiner les statistiques d’optimisation. Son plan gratuit permet de recevoir 5 000 visiteurs par mois et une bande passante illimitée.
Pour une comparaison plus complète de ces options et d’une poignée d’autres, consultez cet article.
Ressources Web pour l’optimisation des images
Si vous êtes à court de temps et/ou d’argent, il existe de nombreux outils d’optimisation d’images gratuits en ligne.
Compressjpg vous permet de télécharger plusieurs fichiers et de les redimensionner tous en même temps. Il dispose également d’une fonction qui permet de convertir les photos au format HEIC de l’iPhone en JPEG. D’autres sites similaires sont Tinypng ainsi que Image Compressor.
Canva Pro est un autre site populaire qui permet non seulement de redimensionner mais aussi de concevoir et d’animer des images, ainsi que de les formater pour une utilisation sur le Web ou sur les médias sociaux. Sa mise en page est intuitive et facile à utiliser.
Emballage
Ne sous-estimez pas l’importance de l’optimisation de vos images. Non seulement les sites lents rebutent les internautes, mais ils n’ont pas non plus de succès dans les recherches Google. Des images nettes et à chargement rapide peuvent apporter ce petit plus qui distingue votre site des autres. Un site optimisé incitera les visiteurs à revenir pour en savoir plus.
Utilisez-vous l’une de ces méthodes pour redimensionner vos images ? Si non, laquelle pensez-vous essayer en premier ? Dites-le-nous dans les commentaires !